Как настроить шаблоны электронной почты «Дата доставки заказа Pro» с помощью Yaymail
Опубликовано: 2021-07-30Если вы приложите немного больше усилий к своей внешности, это может иметь большое значение. Теперь представьте, что вы продаете свой продукт покупателю в пижаме. Хотя это может показаться забавным, я думаю, мы все можем согласиться с тем, что шансы того, что этот клиент купит ваш продукт, могут быть очень низкими. Думайте о своих шаблонах дизайна электронной почты как об одежде — представлении вашего бренда всему миру. Немного оживления не только выделит ваш бренд, но и привлечет внимание читателя. Возможно, вы уже знаете, как наш плагин Order Delivery Pro для Woocommerce предлагает способ отправки электронных писем с напоминанием о доставке. С помощью настройки шаблона электронной почты WooCommerce и плагина предварительного просмотра Yaymail вы сможете настроить дату доставки заказа Pro для шаблонов электронной почты WooCommerce.
Представляем Yaymail — плагин для настройки и предварительного просмотра WooCommerce
Чаще всего пользователи WooCommerce застревают со скучными шаблонами электронной почты по умолчанию, которые используются в каждом магазине WooCommerce. Добавляет Yaymail, настройку шаблона электронной почты WooCommerce и плагин предварительного просмотра электронной почты , который поможет вам позаботиться об этом. Если вы готовы потратить немного больше, чтобы выделить свой бренд и сделать так, чтобы ваши клиенты обратили на него внимание, вы можете использовать этот плагин, чтобы «украсить свои электронные письма, просмотреть изменения, внесенные вами в шаблон электронной почты, и заставить клиентов приходить». вернуться за добавкой».
Некоторые из особенностей Yaymail:
- Простое добавление столбцов и блоков элементов
- Редактирование контента и мультимедиа в одном окне
- Настройка шрифта, цвета, фона, заполнения и т. д. в шаблонах электронной почты
- Живой предварительный просмотр вашего шаблона электронной почты
- Сохранение и отправка тестового письма
- 20+ элементов
С плагином Yaymail для настройки шаблонов электронной почты WooCommerce вы можете легко перетаскивать элементы в свои шаблоны электронной почты. Даже новичок без труда разберется, как пользоваться этим плагином.
Дата доставки заказа Плагин настройки и предварительного просмотра шаблона электронной почты Pro и WooCommerce – Yaymail
Чтобы изменить дизайн шаблонов электронной почты для доставки заказов Dat Pro, вам потребуется:
- Дата доставки заказа Pro для плагина WooCommerce (99 долларов США)
- Плагин Yaymail (бесплатно)
- Премиум-аддон Yaymail для даты доставки заказа Pro (39 долларов США)
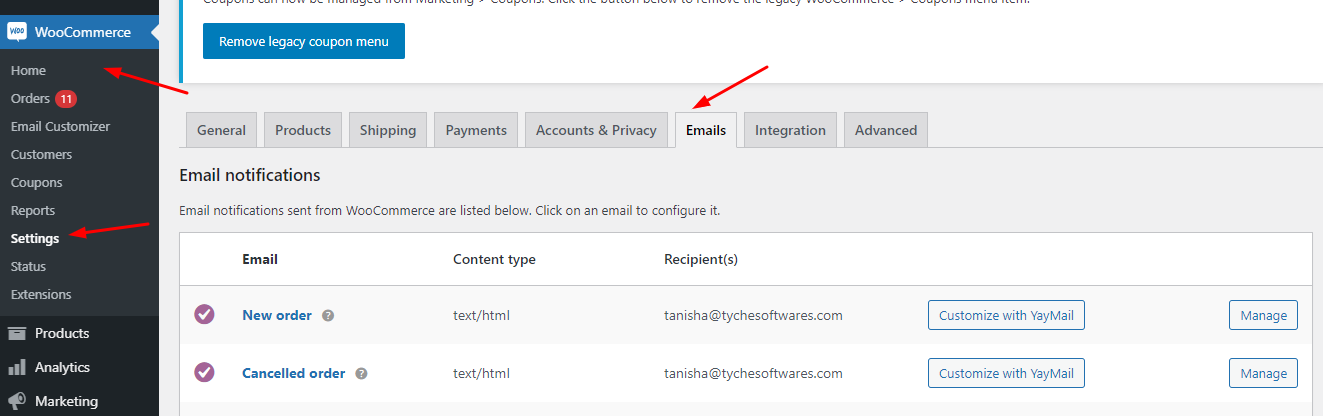
После добавления их в свой магазин WooCommerce вы можете получить доступ к шаблонам электронной почты плагина «Дата доставки заказа Pro для WooCommerce» в WooCommerce > «Настройки» > «Электронная почта», как показано ниже:

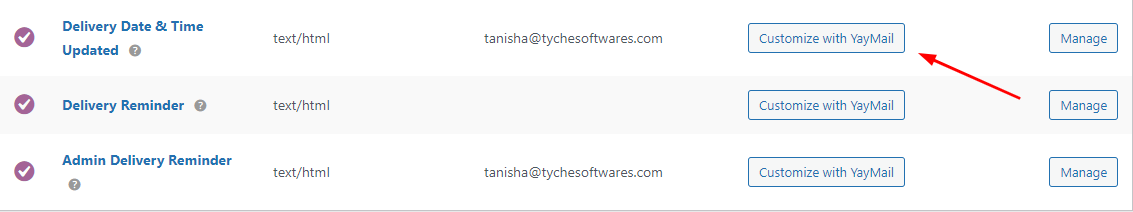
Добравшись сюда, вы можете прокрутить вниз, чтобы найти шаблоны Pro Date Delivery Date, например:

Нажмите на опцию «Настроить с помощью YayMail» в шаблоне электронной почты, который вы выбрали для изменения дизайна.
Шаблон электронной почты 1: дата и время доставки обновлены
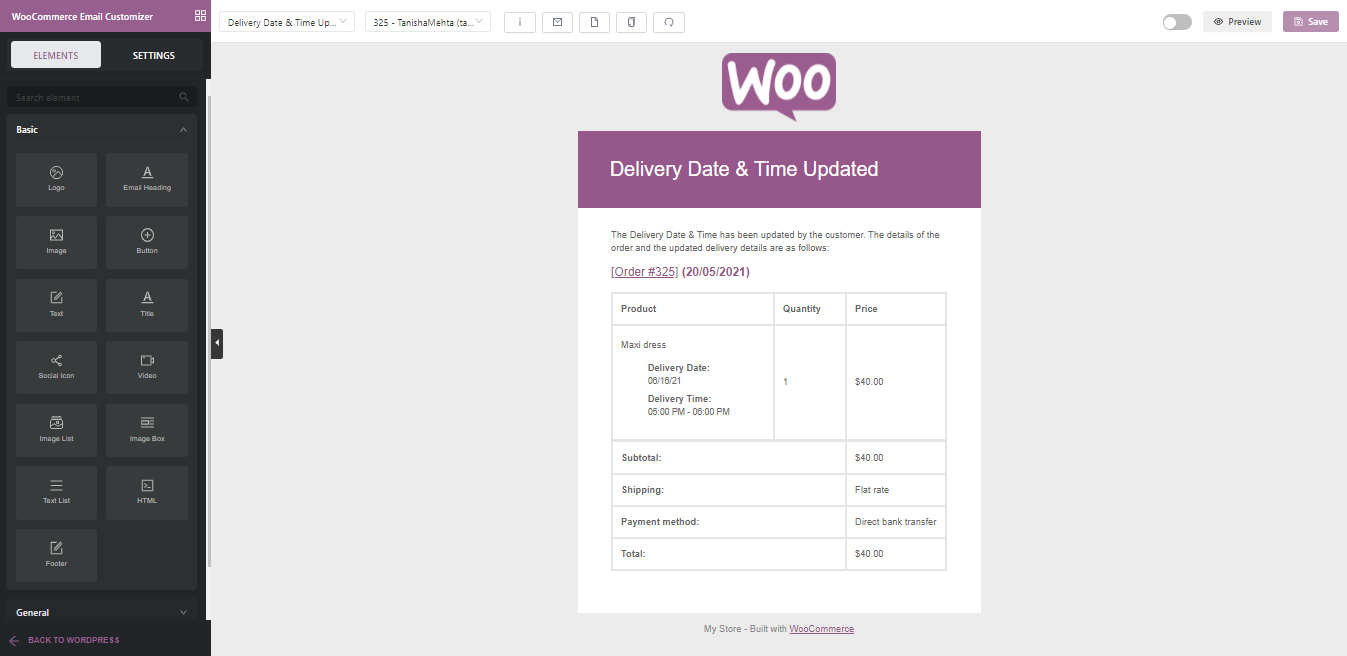
Предположим, вы хотите настроить шаблон электронной почты « Дата и время доставки» . После того, как вы нажали «Настроить с помощью YayMail», вот как будет выглядеть шаблон:

В самой верхней части шаблона вы найдете следующие детали:

Настройщик электронной почты WooCommerce поможет вам выбрать различные элементы или блоки и их различные варианты дизайна, которые вы можете добавить в свой шаблон.
С помощью параметра, который находится рядом с настройщиком, вы можете выбрать шаблоны электронной почты , такие как шаблон «Дата и время доставки обновлены», из раскрывающегося списка. Рядом с ним вы найдете раскрывающийся список для выбора шаблона электронной почты определенного заказа. Например, 325- ТанишаМехта. Затем у вас есть различные другие параметры, такие как «Шорткоды», «Отправить тестовое письмо», «Пустой шаблон», «Копировать шаблон», «Сбросить параметры шаблона» .
Далее, если вы хотите включить шаблон после его создания, вы можете сделать это, включив шаблон . Вы даже можете предварительно просмотреть, как шаблон будет отображаться на настольных или мобильных устройствах, щелкнув параметр «Предварительный просмотр» . Наконец, вы можете «Сохранить» разработанный шаблон электронной почты после внесения изменений. Начнем с настройки шаблона сообщения электронной почты « Дата и время доставки» .
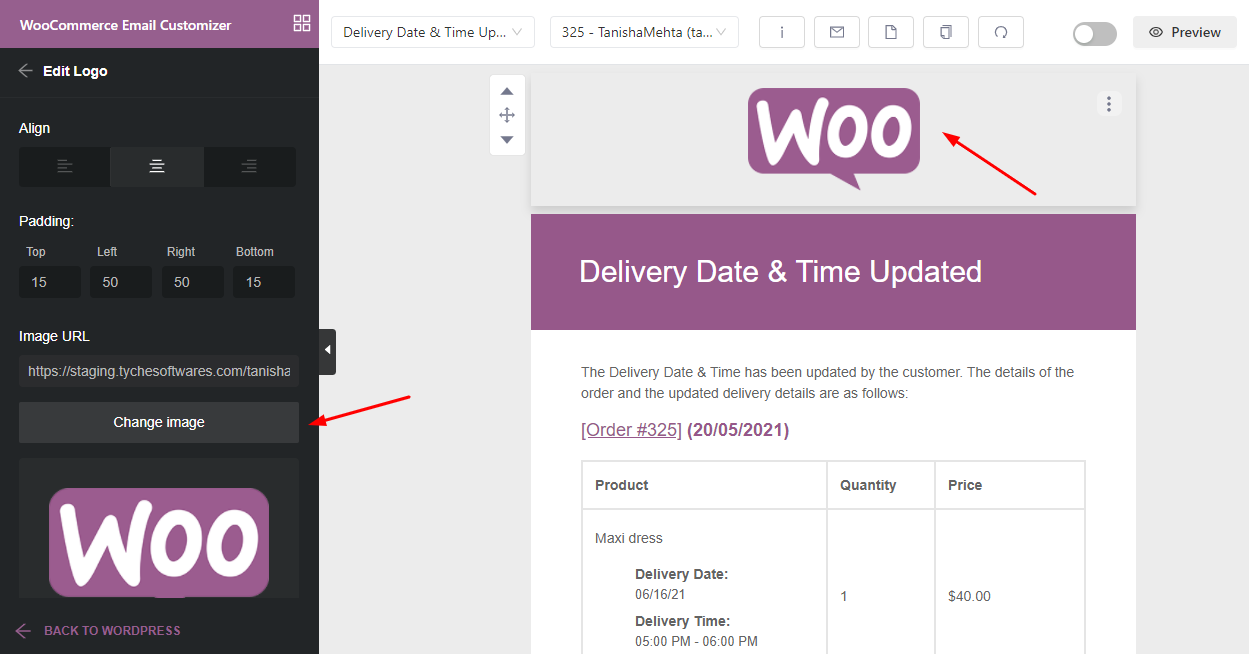
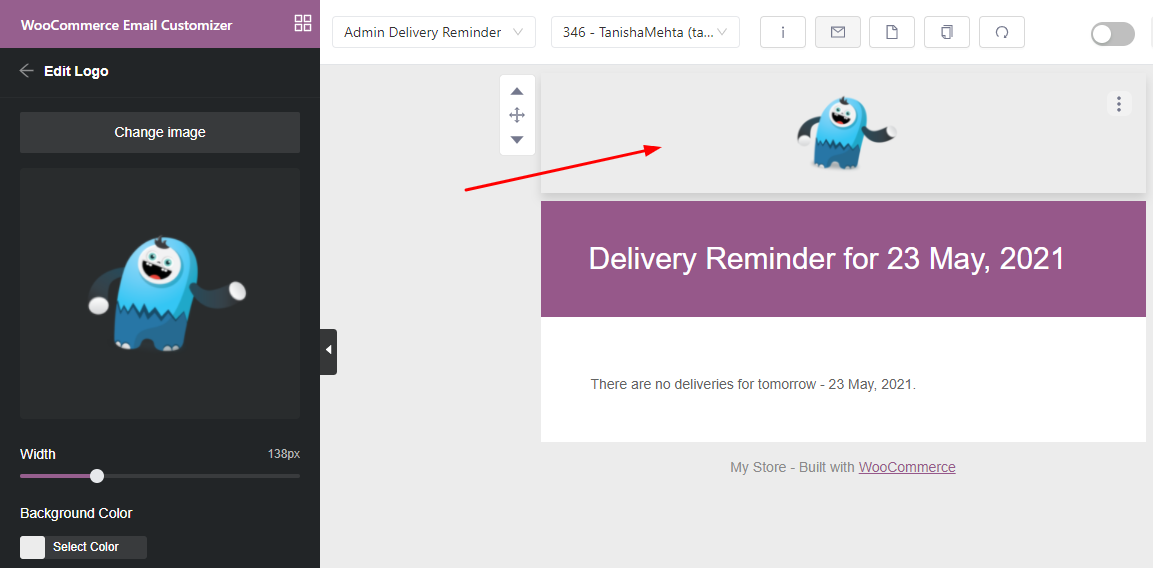
Во-первых, мы изменим логотип этого шаблона электронной почты. Найдите логотип WooCommerce в шаблоне электронной почты и нажмите на него. С левой стороны вы найдете возможность редактировать логотип, где вы можете изменить изображение, его выравнивание, отступы и так далее. Вот как это будет выглядеть:

Далее мы загрузим наш собственный логотип после нажатия на опцию «Изменить изображение» . Вместе с этим мы добавим URL для логотипа, изменим цвет фона на оттенок синего, изменим ширину на 150 пикселей . Изменения отобразятся непосредственно в шаблоне, как вы можете видеть ниже:

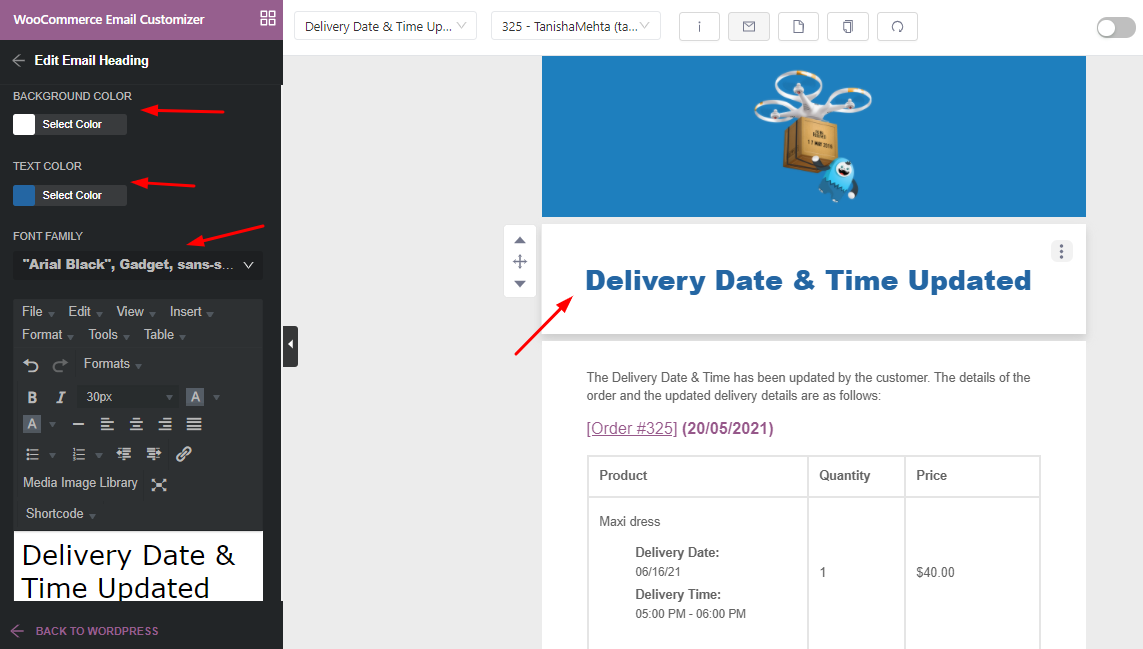
После этого мы изменим заголовок электронной почты , щелкнув по нему. Мы изменим цвет фона с фиолетового на белый, а цвет шрифта текста на наш предыдущий оттенок синего. Мы также изменим сам шрифт. Здесь мы решили использовать «Arial Black», гаджет, шрифт без засечек :

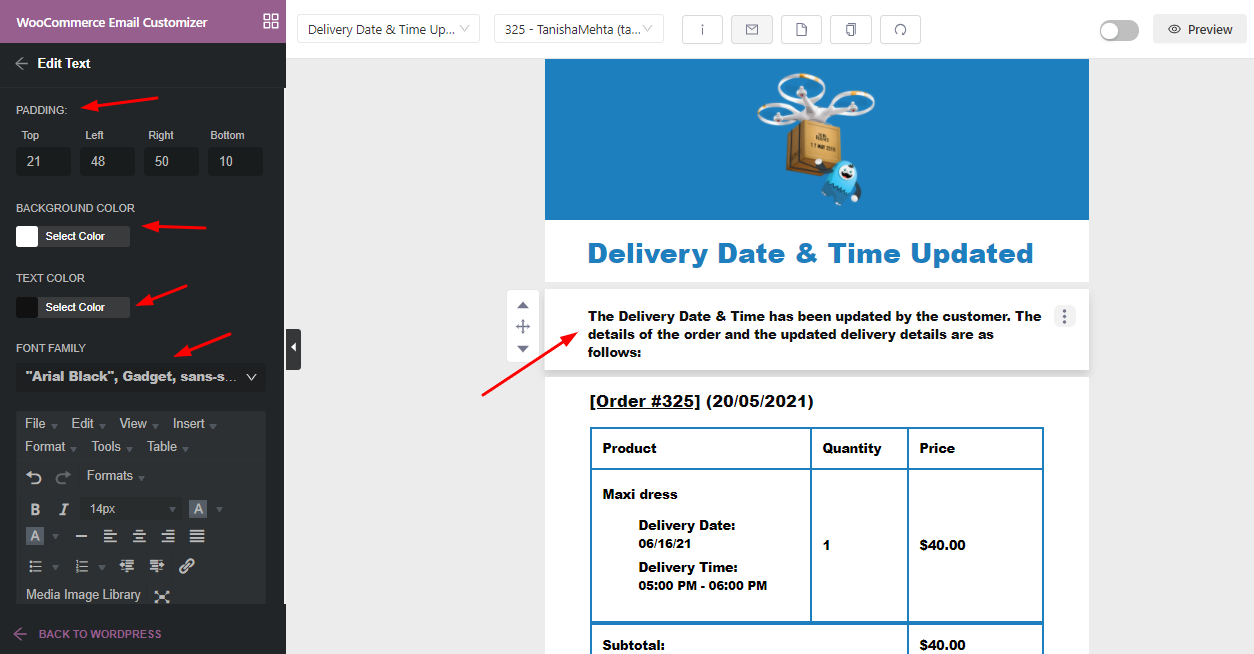
Теперь мы отредактируем текстовый элемент, который гласит : «Дата и время доставки были обновлены клиентом. Детали заказа и обновленные детали доставки приведены ниже» . Следуя нашему предыдущему семейству шрифтов, мы применим то же самое и здесь. Мы также внесли некоторые изменения в отступы текста, как вы можете видеть ниже:

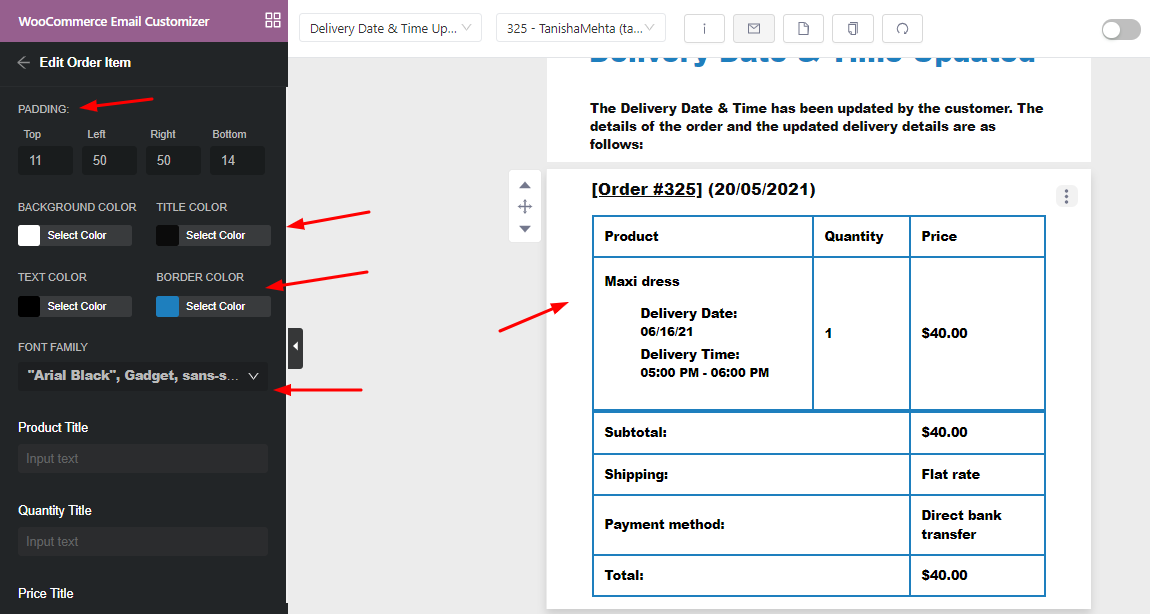
Точно так же мы также внесли изменения в таблицу шаблона электронной почты с точки зрения цвета, шрифта заполнения и т. д.

Теперь мы хотим добавить наши значки социальных сетей в шаблон электронной почты. Для этого мы перейдем в «Настройщик электронной почты WooCommerce»> «Элементы»> «Значок социальной сети», а затем перетащим этот элемент в шаблон электронной почты.

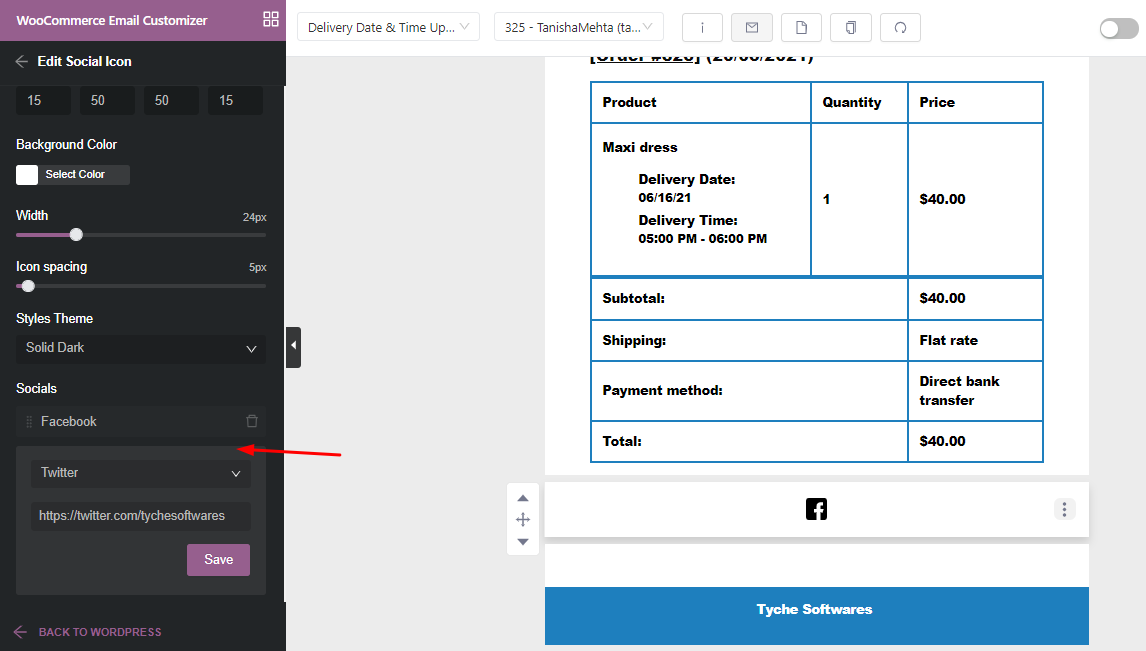
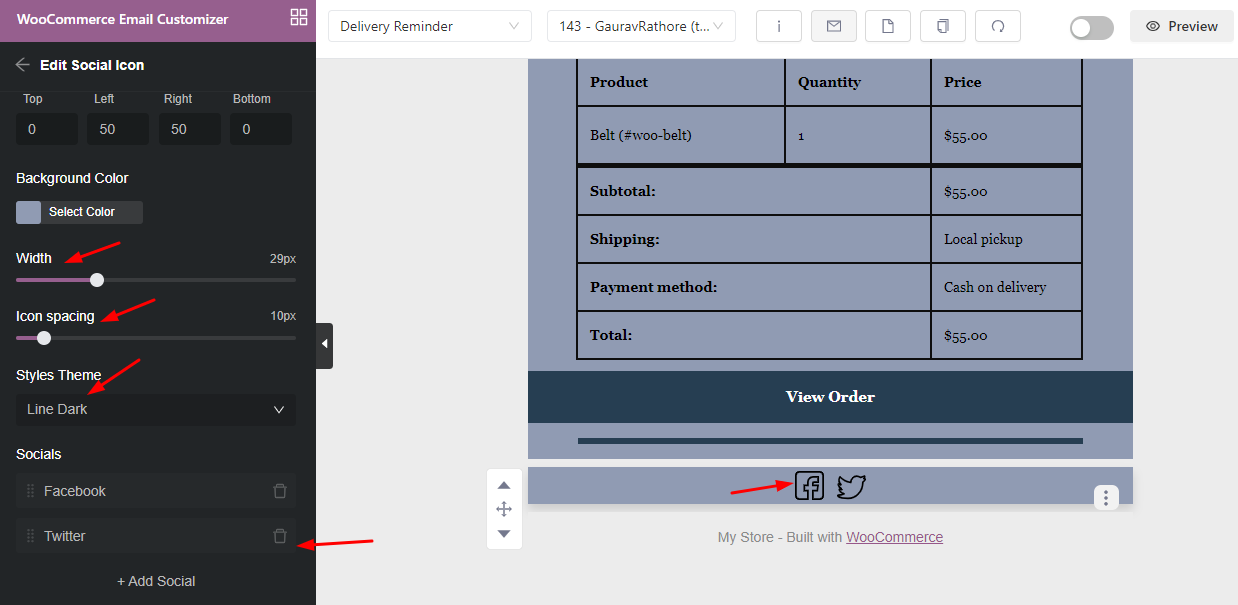
Перетащив его, мы удалим ненужные нам социальные иконки и добавим те, которые нам потребуются. Например, мы сохраним значок Facebook и добавим значок Twitter. Мы добавим URL-ссылку, которая будет открываться, когда человек нажимает на значок социальной сети.

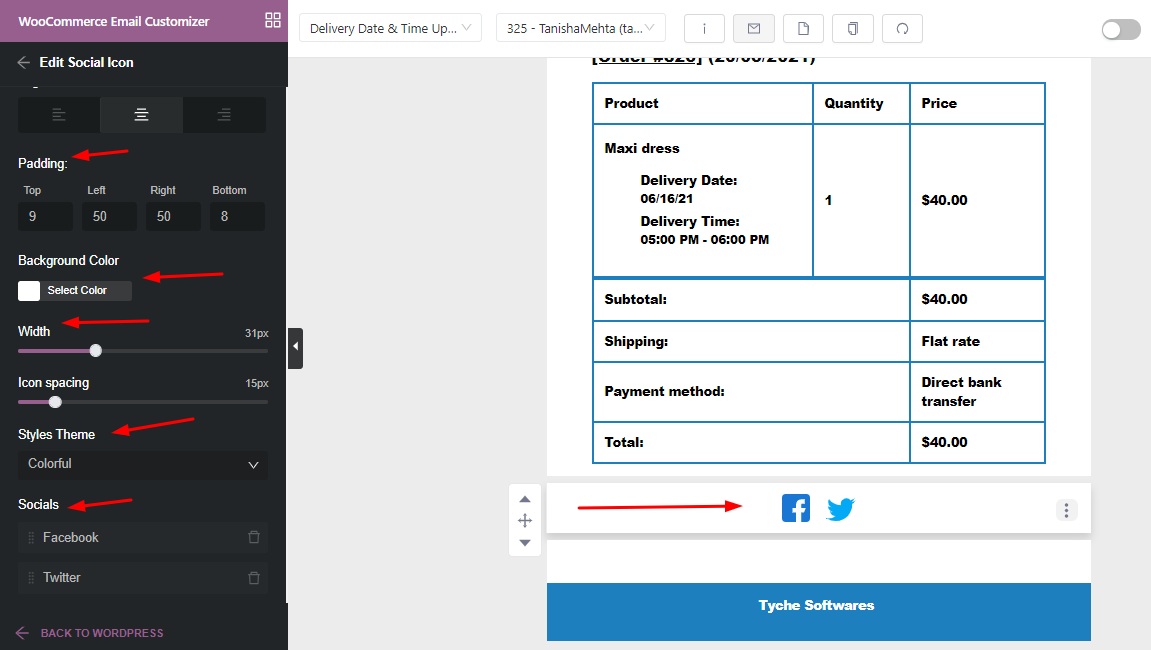
Здесь мы можем изменить размер значка, его интервал, цвет фона и многое другое. Вот как это будет выглядеть после внесения этих изменений:

Наконец, мы также внесли следующие изменения в наш нижний колонтитул:

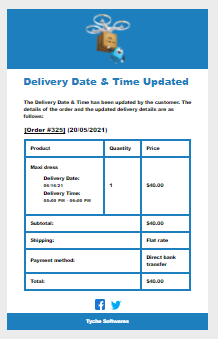
После внесения всех этих изменений вы можете нажать кнопку «Сохранить» , расположенную в крайнем правом верхнем углу страницы. Когда мы нажимаем на опцию «Предварительный просмотр» , вот как будет выглядеть наш недавно разработанный шаблон:

Посмотрим, как шаблон будет отображаться в папке «Входящие»:


Шаблон электронного письма 2: напоминание о доставке
Давайте настроим шаблон электронного письма «Напоминание о доставке». Для этого мы взяли Заказ номер 143. Вот как выглядит шаблон письма по умолчанию:

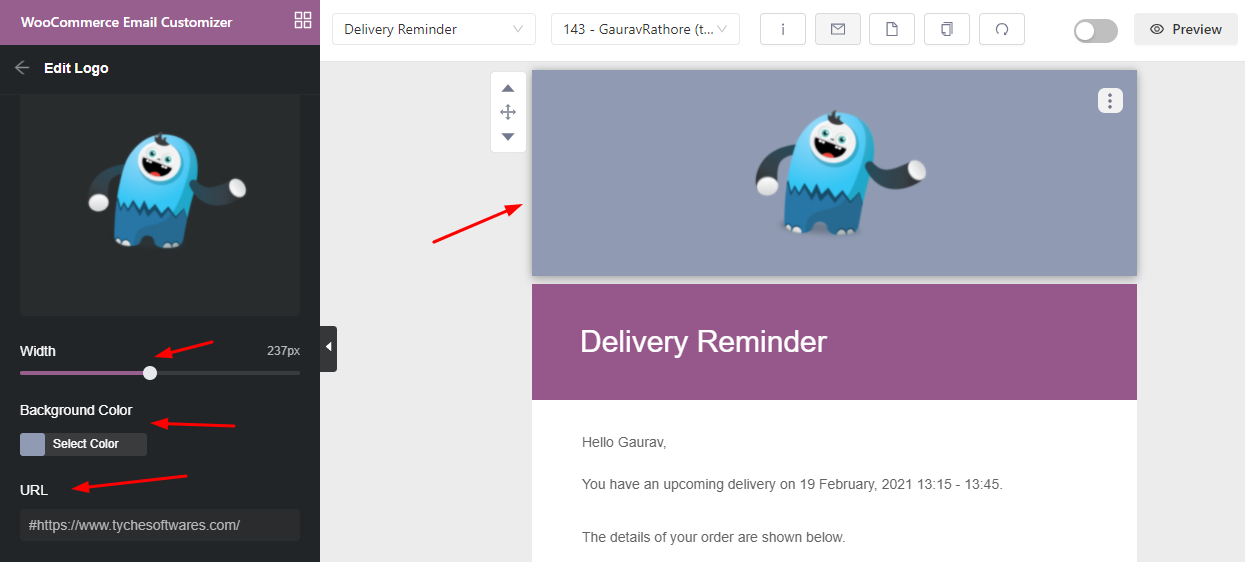
Сначала мы начнем с замены логотипа, как мы это делали ранее для шаблона электронной почты «Дата и время доставки».

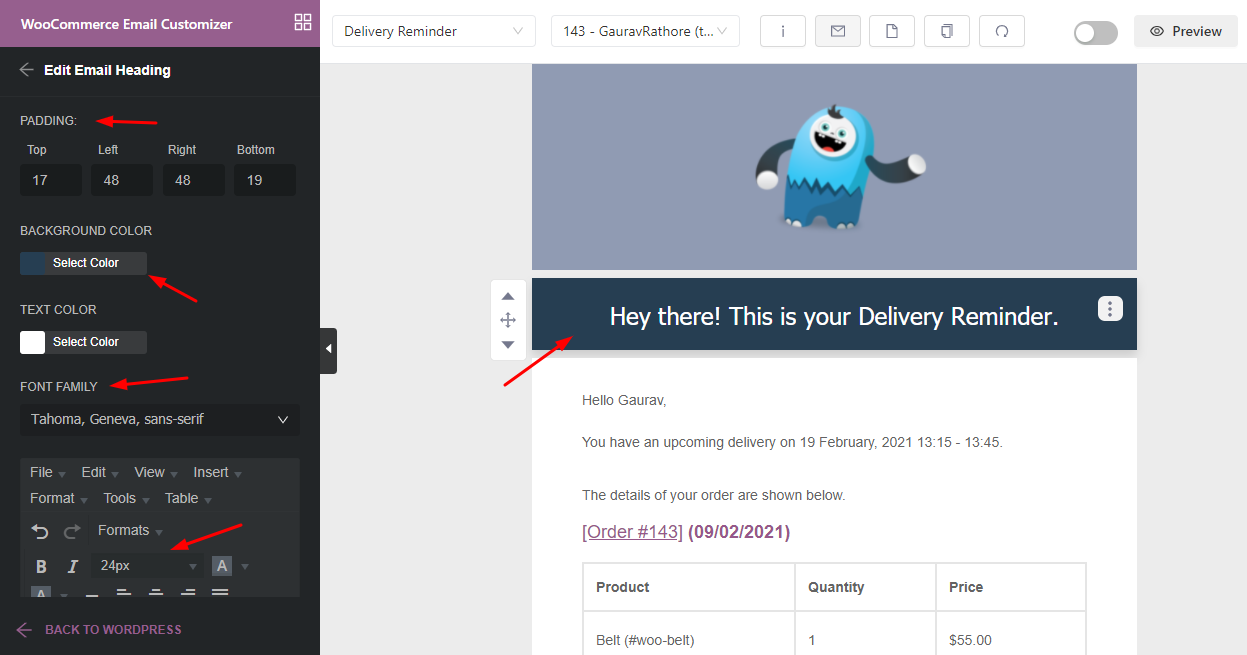
На этот раз мы выберем более темный оттенок серого для нашего фона, а также для нашего шаблона электронной почты. Продолжая дальше, мы внесем изменения в Заголовок письма . Мы персонализируем текст, добавив «Привет!» до «Это ваше напоминание о доставке».
Затем мы сдвинем его в центр и даже изменим цвет фона на более темный. Мы сохраним белый цвет шрифта и изменим его на текстовый шрифт на Tahoma, Geneva, без засечек , как вы можете видеть ниже:

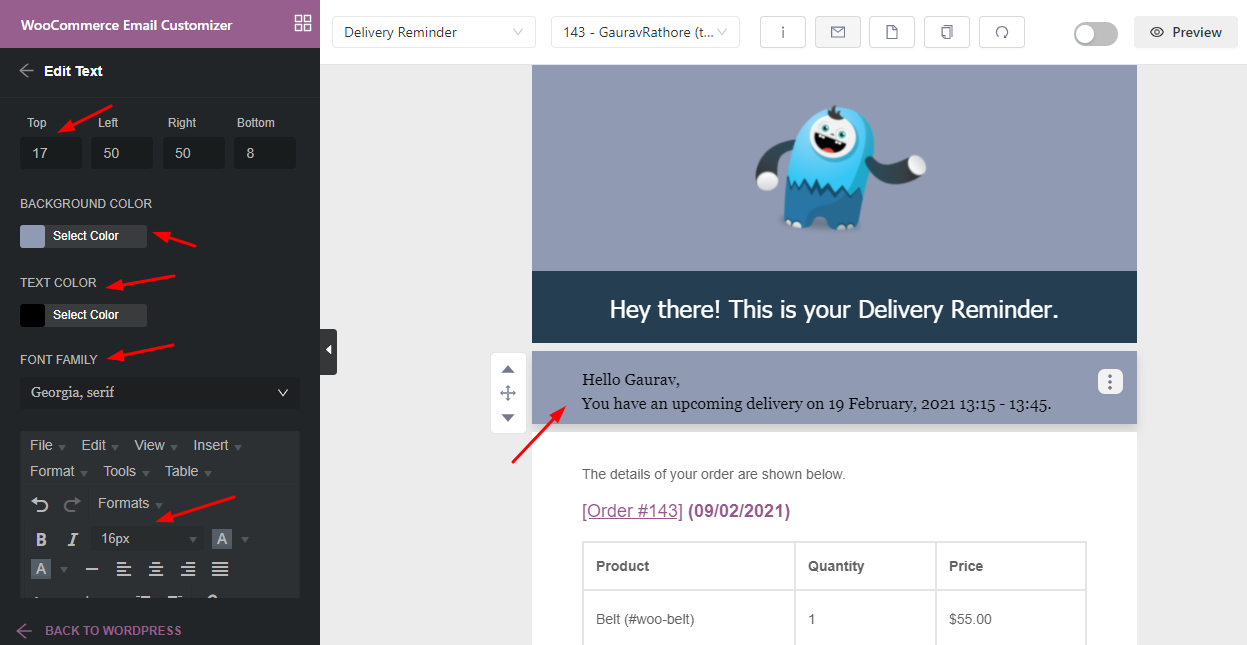
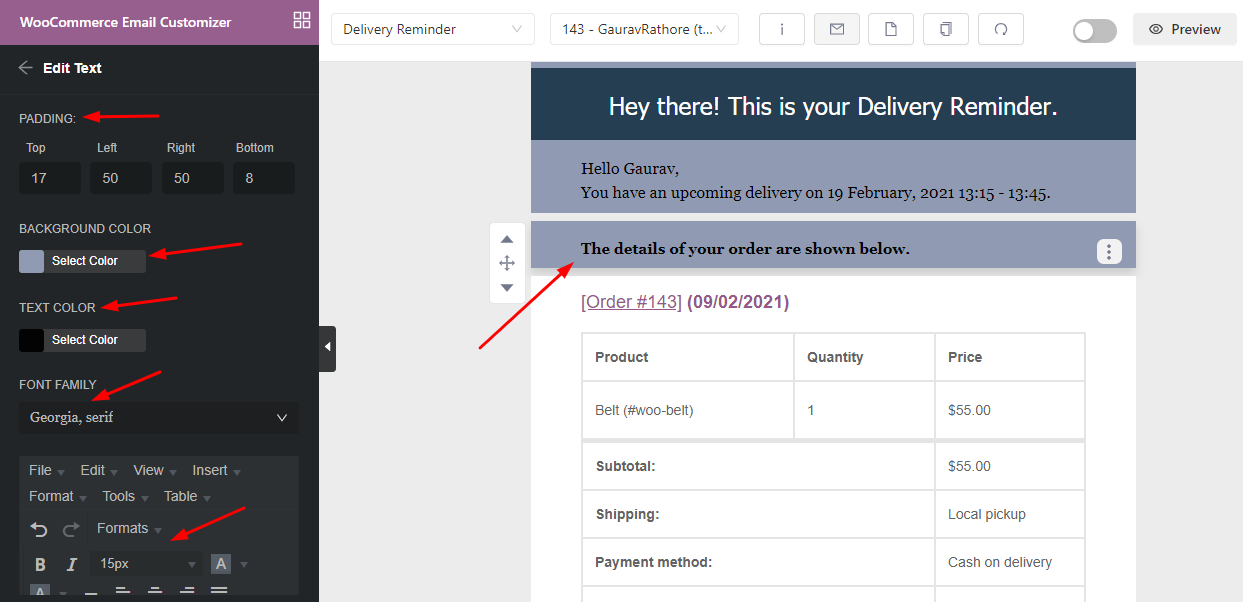
Далее мы изменим текст, адресованный нашему клиенту, следующими правками:


Затем мы перейдем к тексту, который будет отображать детали заказа. Для этого мы хотели бы выделить это жирным шрифтом, чтобы клиент мог понять, откуда именно он может начать читать, чтобы узнать о деталях своего заказа.

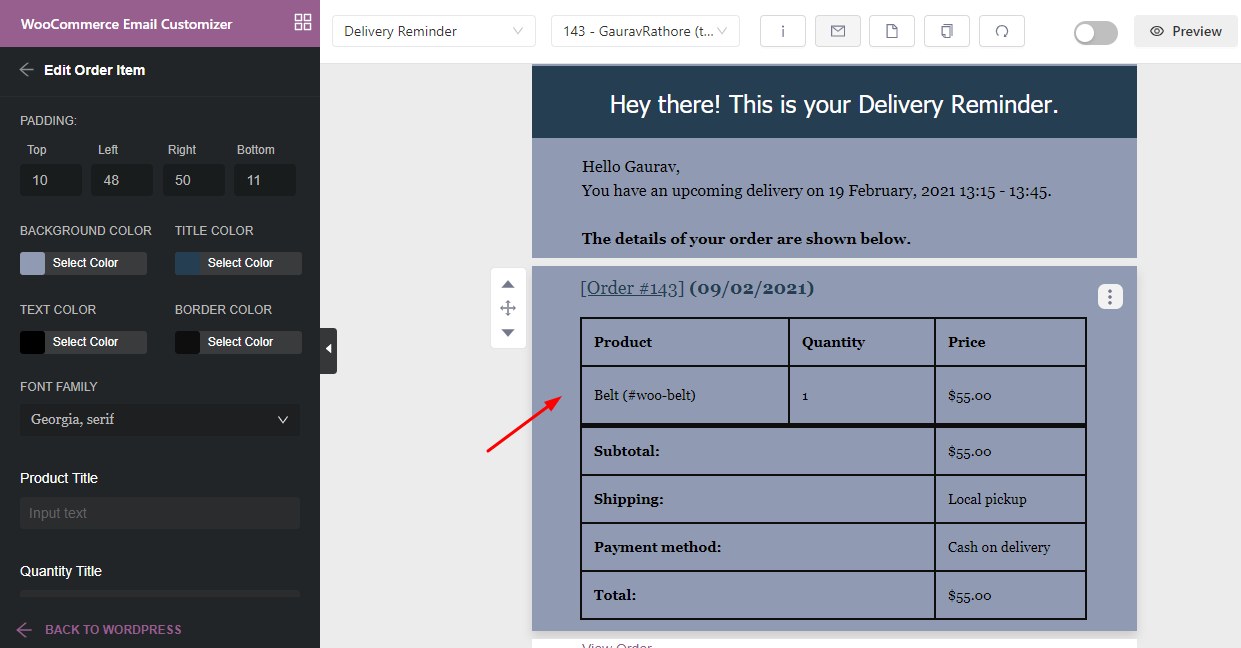
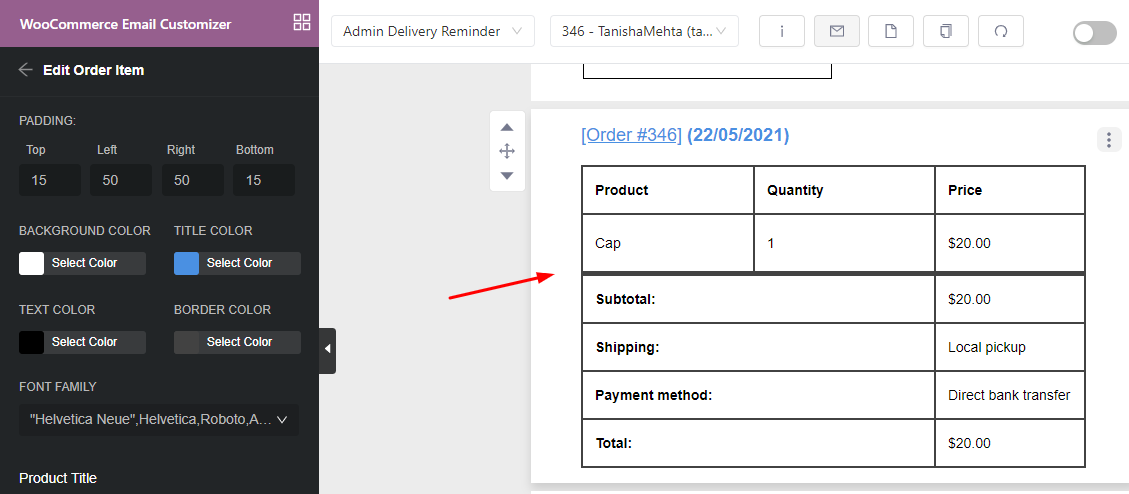
Затем мы приступаем к редактированию дизайна элемента заказа , используя ранее выбранные цвета для цвета фона, цвета заголовка, цвета границы и цвета текста, как показано ниже:

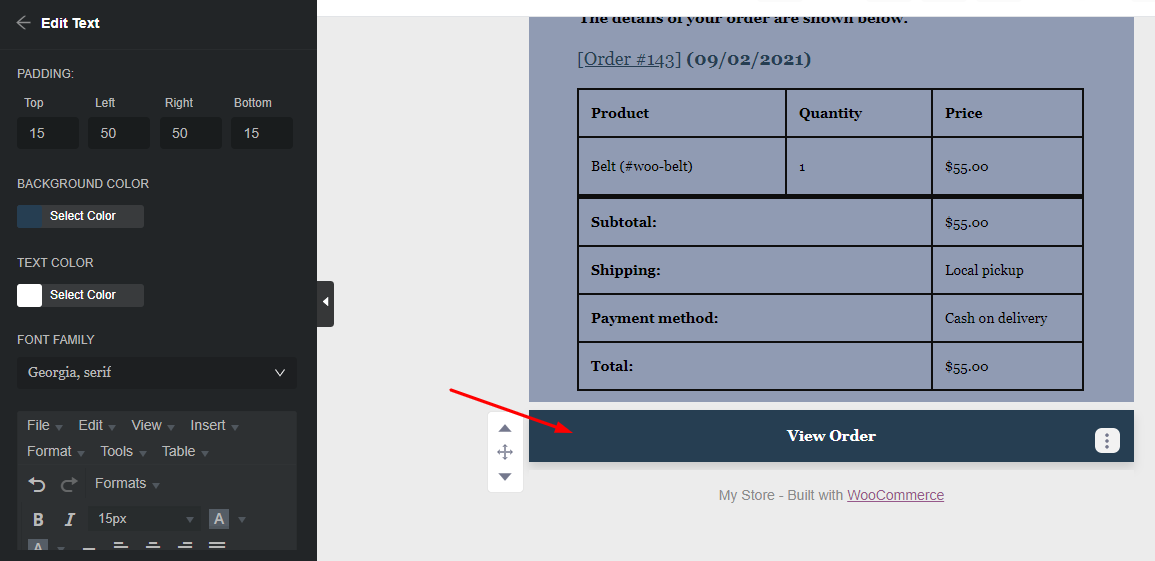
Давайте также изменим текст View Order , сдвинув его к центру и изменив цвет фона на более темно-синий, что привлечет к нему покупателя.

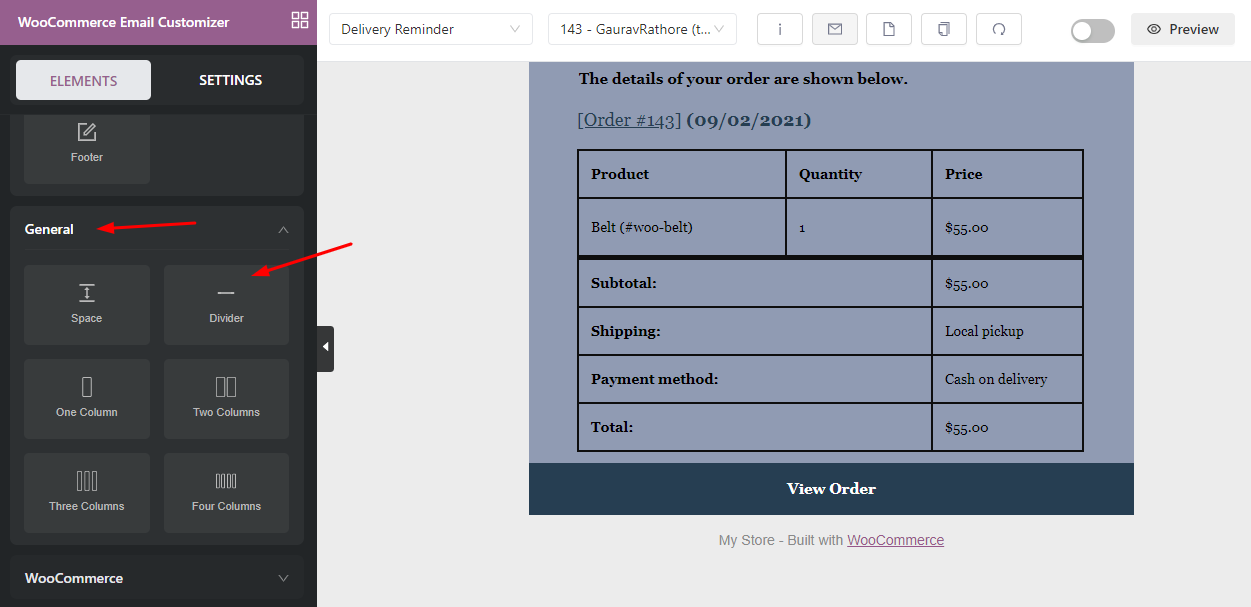
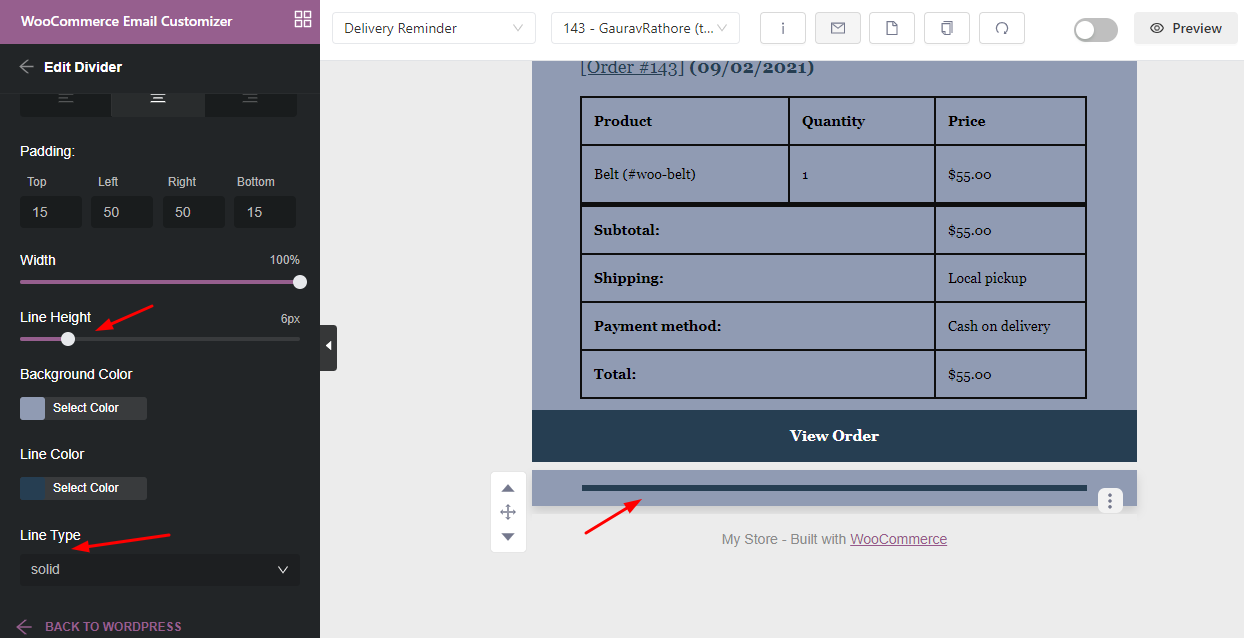
Теперь мы хотим отделить раздел «Сведения о заказе» в электронном письме, поэтому мы перейдем в « Элементы»> «Основные»> «Разделитель» и перетащим этот элемент в шаблон.

Мы внесли необходимые изменения, такие как высота линии, ширина, цвет и т. д., в разделитель, и после этого они будут выглядеть следующим образом:

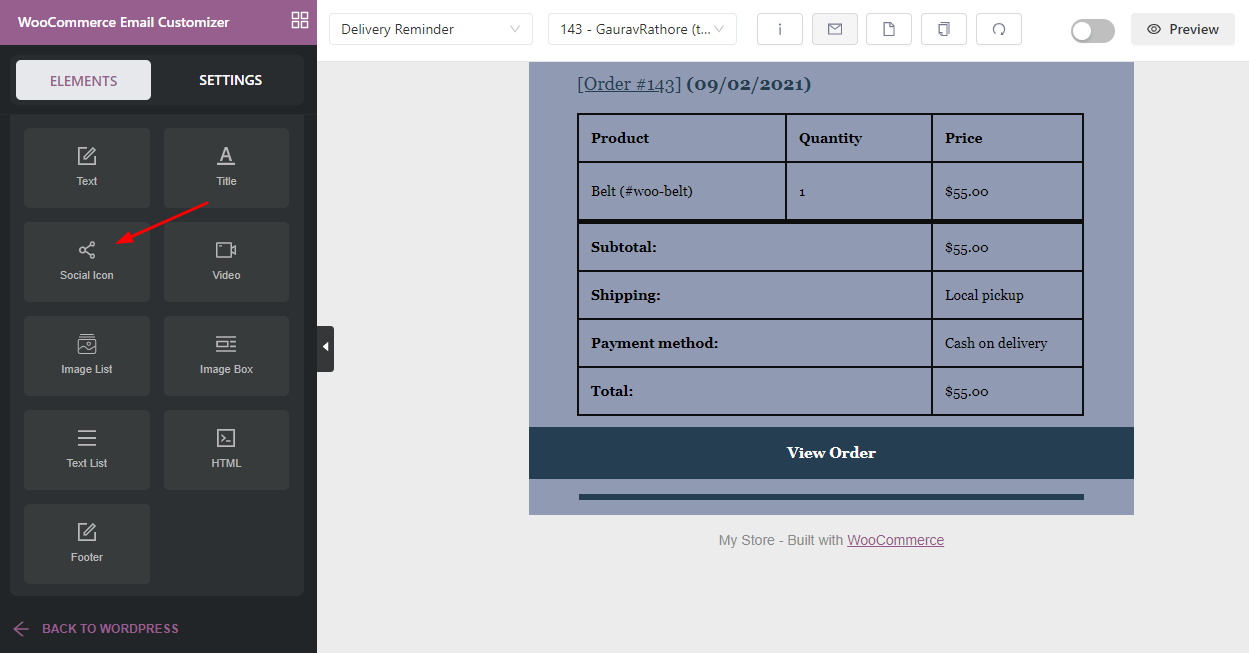
Как и в нашем первом шаблоне электронной почты, давайте добавим наши значки социальных сетей, чтобы наши клиенты могли следить за нами и быть в курсе наших последних продуктов. Мы пойдем в Элементы > Социальные иконки .

Как только мы перетащим его, вот как он будет выглядеть:

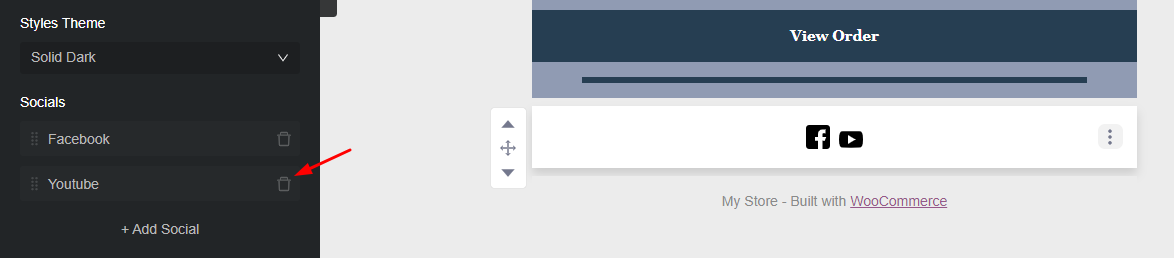
Сначала мы удалим значки Youtube и Linkedin, щелкнув значок корзины .

Затем мы добавим значок Twitter и изменим расстояние между значками, ширину и даже тему стиля .

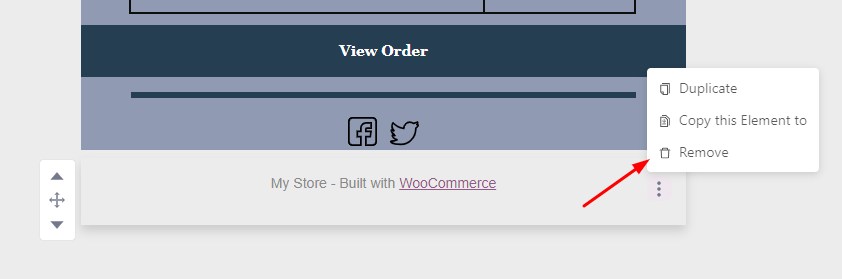
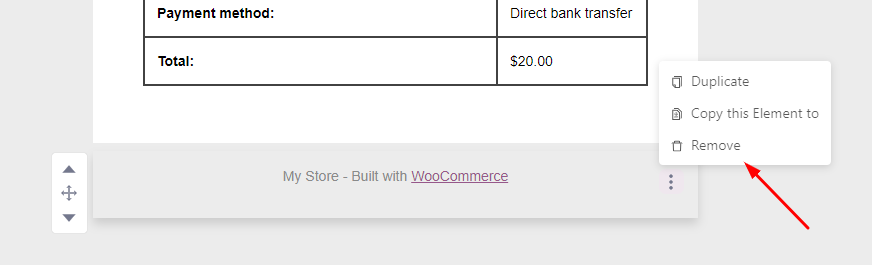
Теперь мы не хотим показывать текст, в котором говорится, что наш сайт был создан с помощью WooCommerce. Поэтому мы удалим его, щелкнув три точки, а затем выбрав опцию «Удалить» .

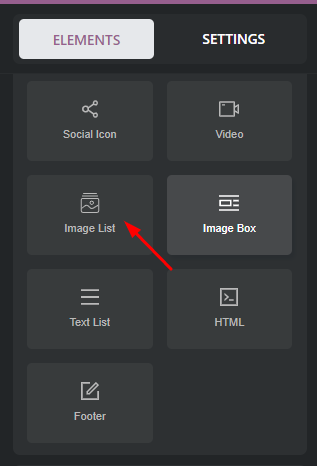
Вместо этого давайте добавим несколько изображений нашей продукции для заказчика. Перейдите в «Элементы», выберите элемент «Список изображений» и перетащите его в шаблон чуть ниже «Порядок просмотра».

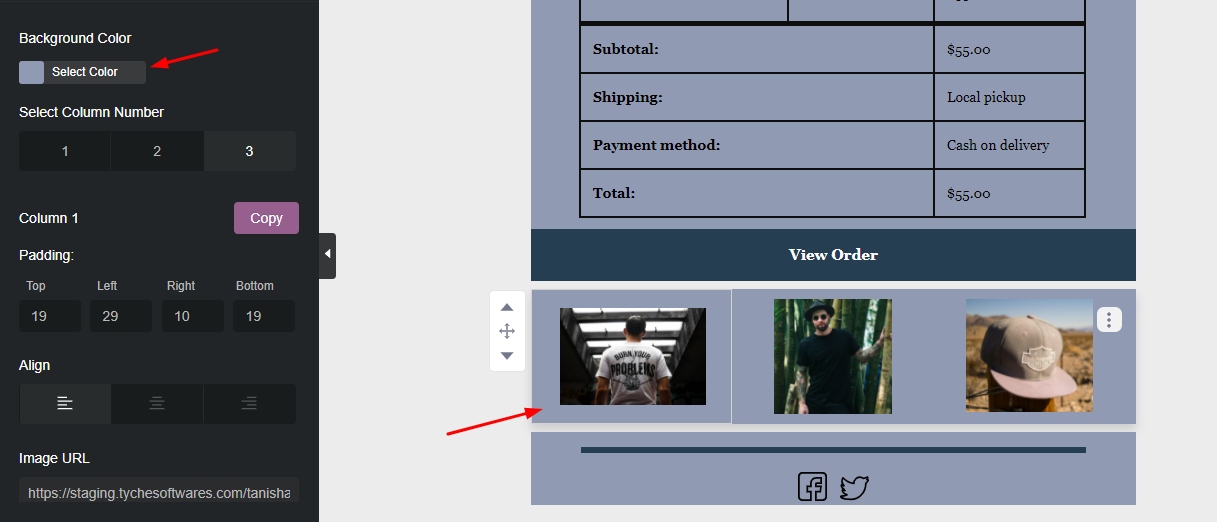
Здесь мы будем прикреплять три изображения, поэтому мы выберем 3 столбца. После добавления изображений в каждую из колонок мы внесем изменения в выравнивание, цвет фона и т. д.

Не забудьте добавить URL-ссылку продукта к изображению, чтобы при нажатии на изображение покупатель попадал на страницу продукта этого товара.

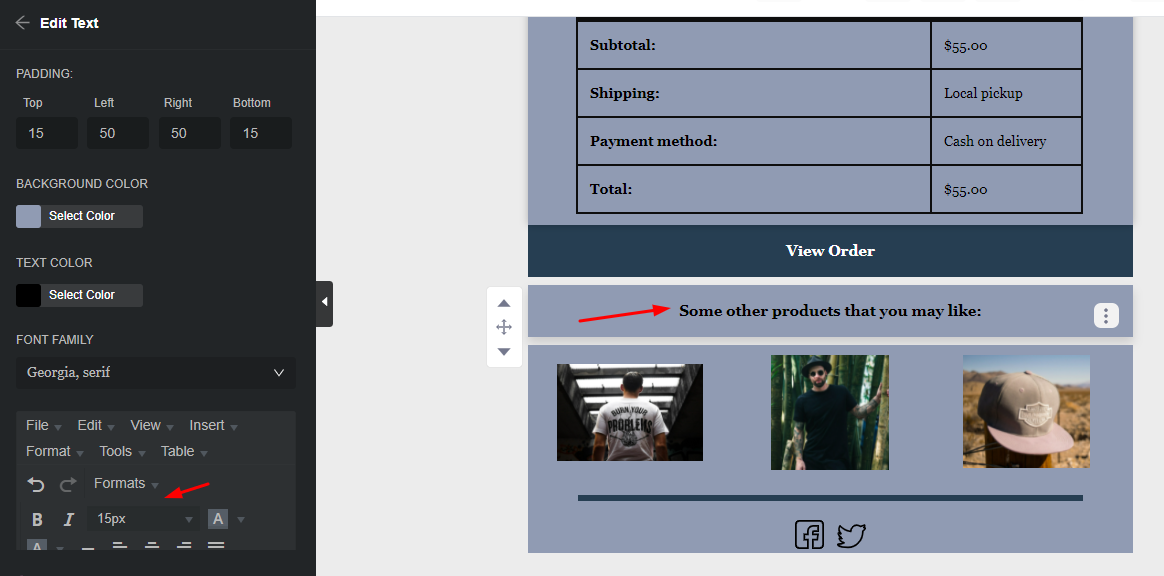
Над ним добавим текст «Некоторые другие продукты, которые могут вам понравиться», вот так:

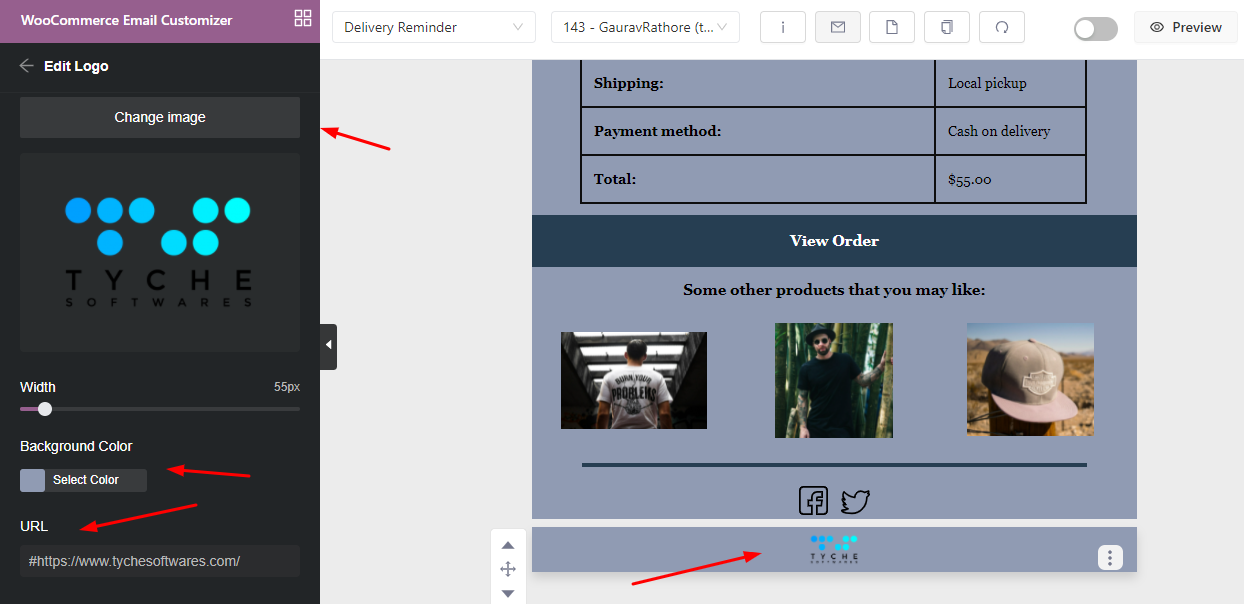
Наконец, давайте добавим логотип нашего бренда в конец шаблона, выбрав элемент «Логотип» в настройщике электронной почты WooCommerce.

После добавления нашего логотипа, URL-адреса и других деталей наш шаблон электронного письма с напоминанием о доставке готов. Мы «сохраним» его, и вот как он будет выглядеть:

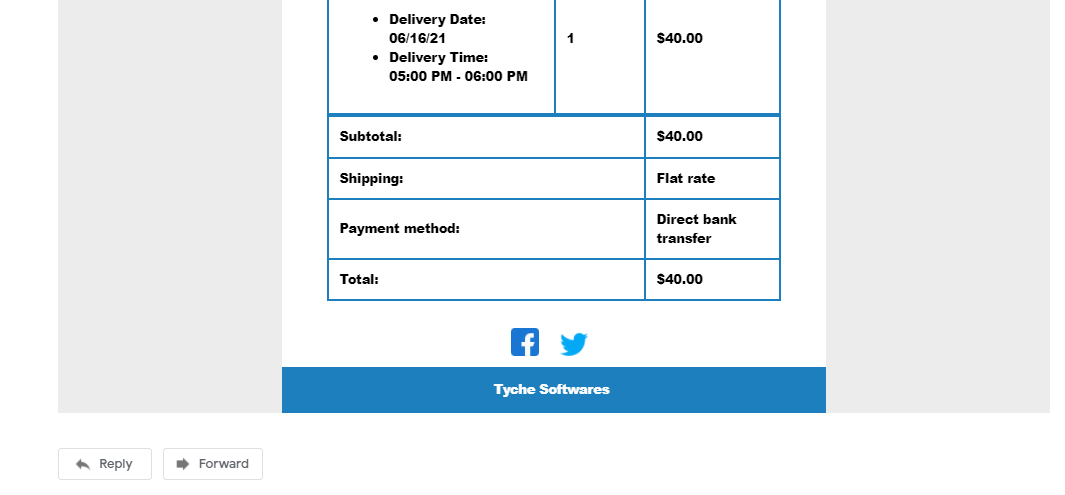
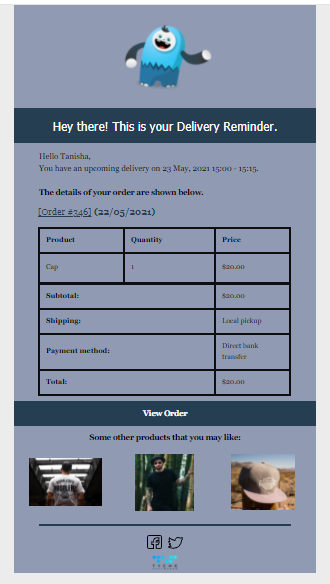
Теперь давайте отправим тестовое письмо. Вот как тестовое письмо будет выглядеть в почтовом ящике вашего клиента:


Шаблон электронного письма 3: напоминание администратору о доставке
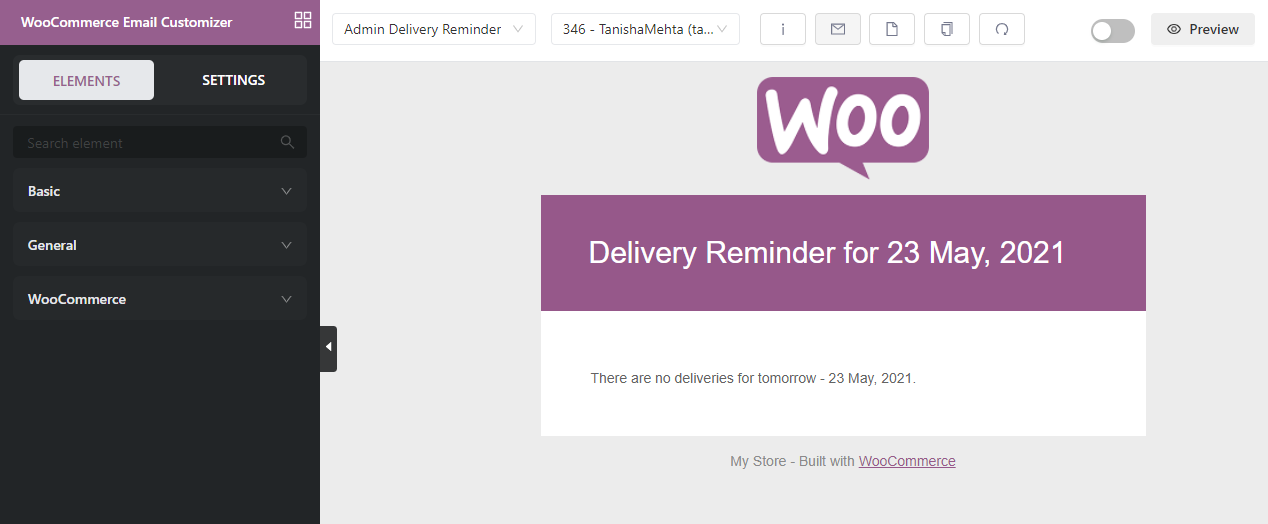
Наконец, давайте изменим шаблон электронного письма «Напоминание администратору о доставке» . Вот как будет выглядеть шаблон электронной почты по умолчанию:

Давайте начнем с того, что вставим наш логотип и уменьшим его по сравнению с предыдущим.

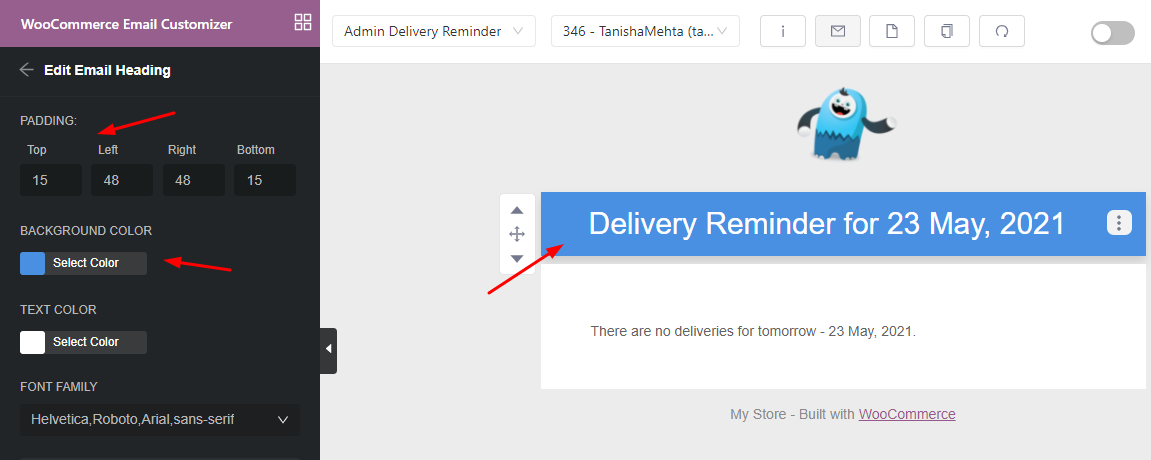
Затем мы изменим заголовок электронной почты, чтобы он соответствовал нашей синей эстетической цветовой гамме.

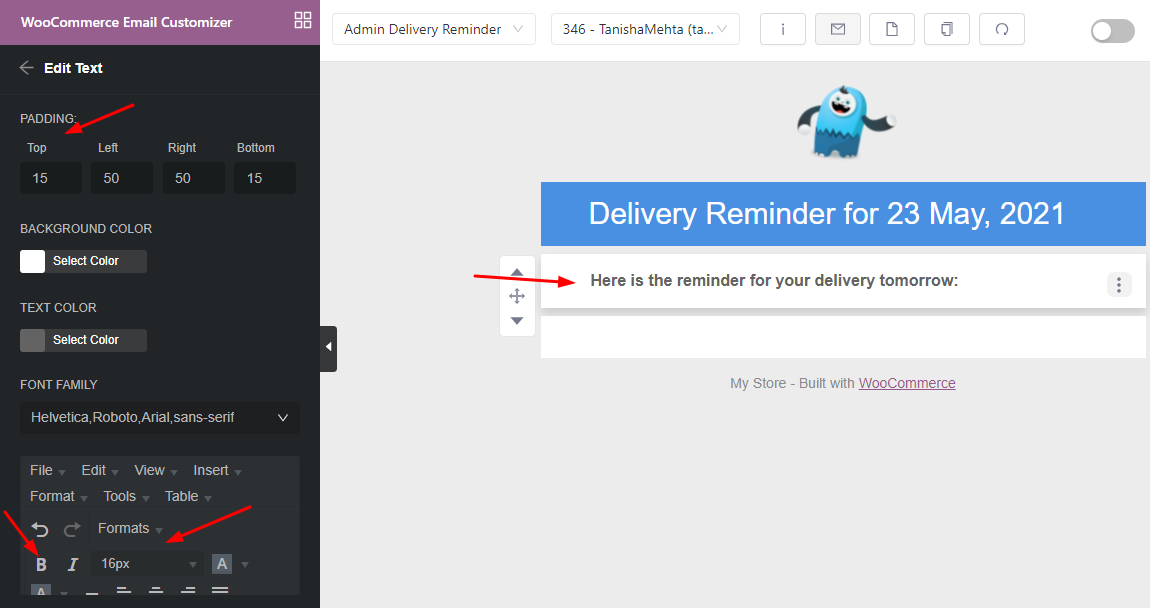
Затем мы изменим текст по умолчанию на «Вот напоминание о завтрашней доставке» . Мы сделаем его жирным и увеличим размер шрифта:

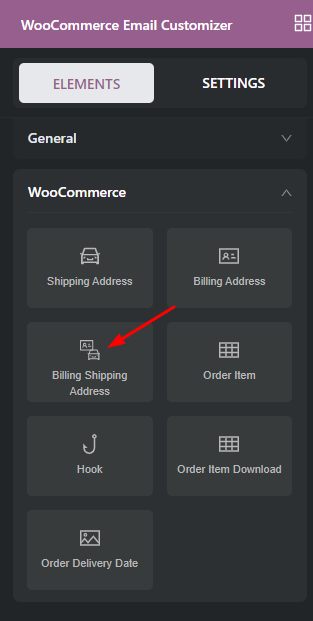
Затем мы хотим показать адрес доставки и выставления счета администратору. Поэтому мы добавим элемент «Платежный адрес доставки», перетащив его и поместив чуть ниже текстового элемента «Вот напоминание о вашей завтрашней доставке».

Мы также изменим его цвет на что-то вроде этого:

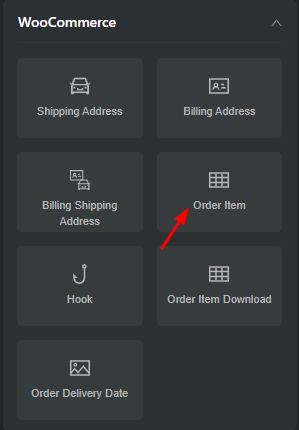
Затем мы также хотим показать список элементов заказа администратору, поэтому мы выберем элемент «Элемент заказа».

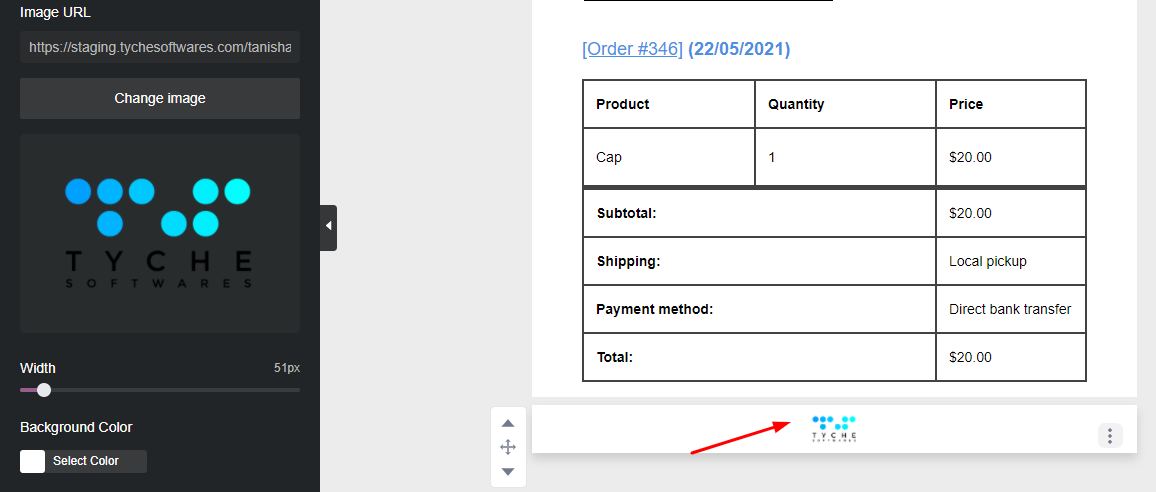
После перетаскивания элемента в шаблон электронной почты детали нашего заказа появятся прямо на нем. Мы можем внести изменения в его фон и цвет, как показано ниже:

Нам не нужен текстовый элемент по умолчанию с надписью «Сделано с помощью WooCommerce», поэтому мы удалим его следующим образом:

Наконец, чтобы шаблон выглядел единообразным и соответствовал бренду, мы добавим логотип нашего бренда в конце следующим образом:

Вот как будет выглядеть наш шаблон электронного письма с напоминанием о доставке администратора после внесения этих изменений:

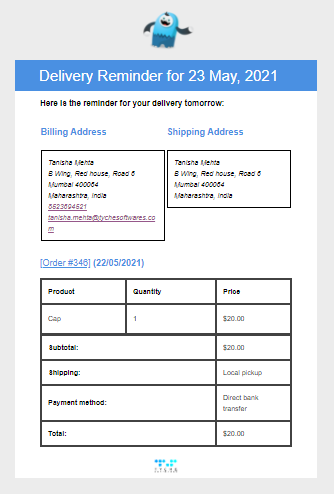
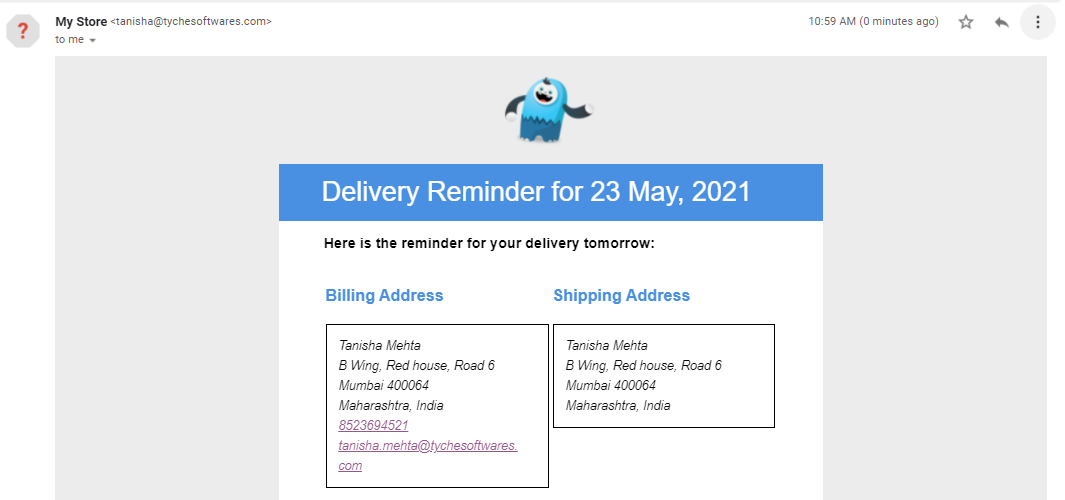
Мы также можем отправить этот шаблон в качестве тестового электронного письма. Вот как напоминание о доставке администратора будет отображаться в почтовом ящике вашего администратора:


Вывод
В этом посте мы рассмотрели, как вы можете изменить дизайн трех разных шаблонов электронной почты нашего плагина «Дата доставки заказа Pro» с помощью плагина настройки шаблонов электронной почты WooCommerce Yaymail. Хотя мы смогли охватить лишь некоторые функции Yaymail, мы уверены, что эксперты по дизайну могут использовать и другие элементы, такие как прикрепление видео или даже кнопок к своим шаблонам электронной почты.
Продолжайте изучать и дайте нам знать в комментариях ниже, как вы смогли настроить электронные письма «Дата доставки заказа Pro» с помощью Yaymail!
