如何使用 Yaymail 自定義 Order Delivery Date Pro 電子郵件模板
已發表: 2021-07-30在你的外表上付出更多的努力可以有很長的路要走。 現在想像一下,將您的產品推銷給穿著睡衣的顧客。 雖然這聽起來很有趣,但我認為我們都同意該客戶購買您產品的機會可能非常少。 將您的電子郵件設計模板視為服裝 - 您的品牌在全世界的外觀。 稍微提點一下不僅會使您的品牌脫穎而出,而且還會引起讀者的注意。 您可能已經知道我們的插件 Order Delivery Pro for Woocommerce 如何提供一種發送交貨提醒電子郵件的方式。 在WooCommerce 電子郵件模板自定義和預覽插件 Yaymail的幫助下,您將能夠為 WooCommerce 電子郵件模板自定義 Order Delivery Date Pro。
介紹 Yaymail - WooCommerce 自定義和預覽插件
大多數情況下,WooCommerce 用戶都被每個 WooCommerce 商店使用的無聊的默認電子郵件模板所困擾。 進入 Yaymail,這是一個 WooCommerce 電子郵件模板自定義和電子郵件預覽插件,可幫助您解決此問題。 如果您願意多花一點錢讓您的品牌脫穎而出並確保您的客戶注意到它,您可以使用此插件“美化您的電子郵件,預覽您在電子郵件模板中所做的更改,並讓客戶光臨回來更多。”
Yaymail 的一些功能包括:
- 輕鬆添加列和元素塊
- 在單個窗口中編輯內容和媒體
- 自定義電子郵件模板中的字體、顏色、背景、填充等
- 電子郵件模板的實時預覽
- 保存和發送測試電子郵件
- 20+ 元素
使用 WooCommerce 電子郵件模板自定義 Yaymail 插件,您可以輕鬆地將元素拖放到您的電子郵件模板中。 即使是新手也可以很容易地弄清楚如何使用這個插件。
訂單交付日期 Pro & WooCommerce 電子郵件模板自定義和預覽插件 – Yaymail
為了重新設計您的 Order Delivery Dat Pro 的電子郵件模板,您需要:
- WooCommerce 插件的訂單交付日期專業版(99 美元)
- Yaymail 插件(免費)
- Yaymail Premium Addon for Order Delivery Date Pro ($39)
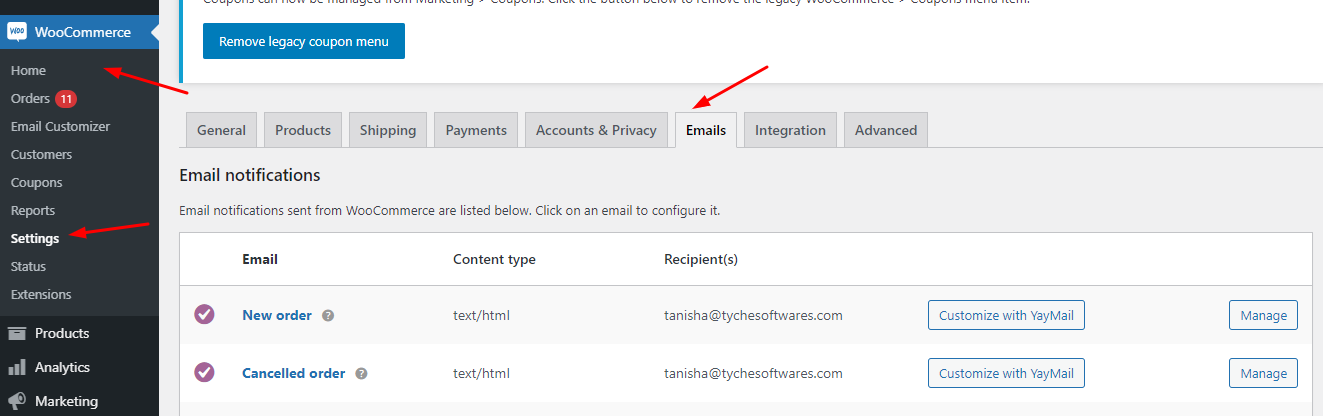
將這些添加到您的 WooCommerce 商店後,您可以從WooCommerce > 設置 > 電子郵件訪問您的訂單交付日期 Pro for WooCommerce 插件的電子郵件模板,如下所示:

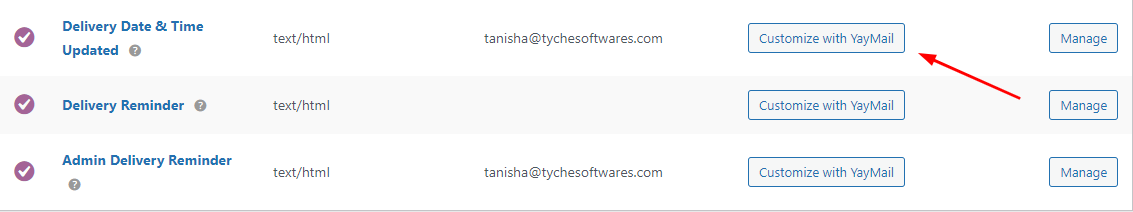
到達此處後,您可以向下滾動以查找 Order Delivery Date Pro 模板,如下所示:

單擊您選擇重新設計的電子郵件模板的“使用 YayMail 自定義”選項。
電子郵件模板 1:更新的交付日期和時間
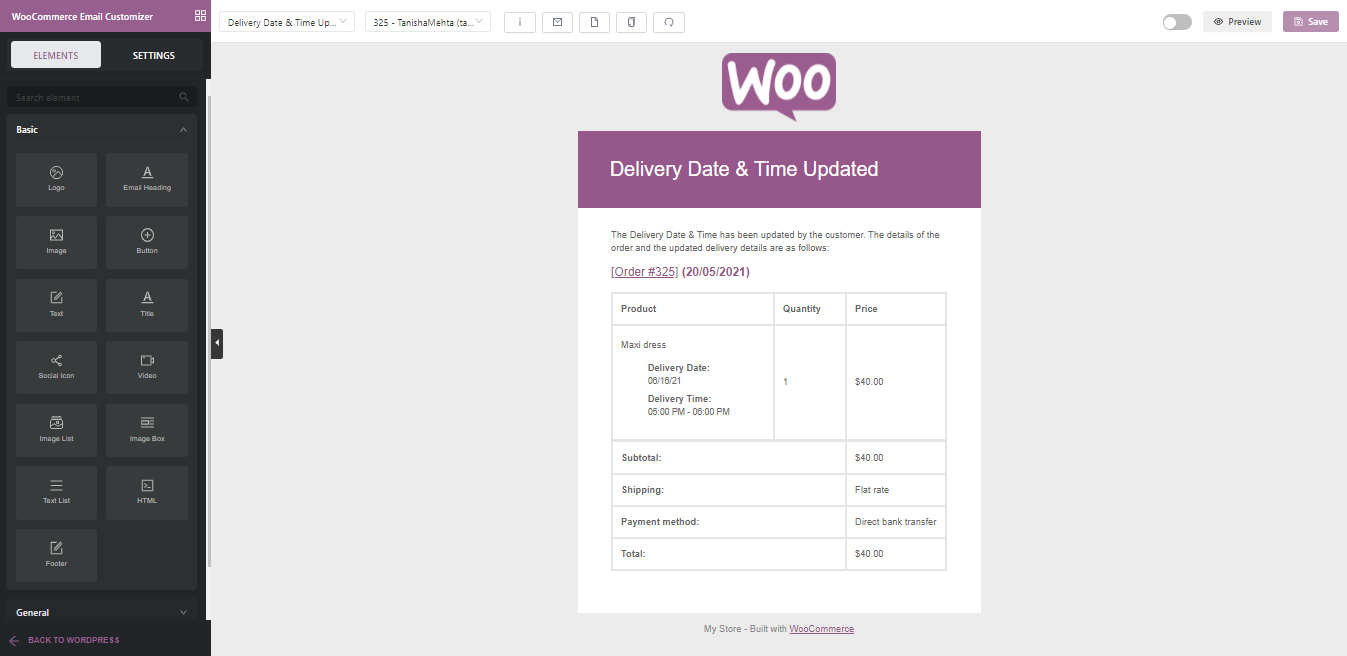
假設您希望自定義交付日期和時間更新電子郵件模板。 有一次,您點擊了“使用 YayMail 自定義”,這是模板的顯示方式:

在模板的最頂部,您將找到以下詳細信息:

WooCommerce 電子郵件定制器將幫助您挑選不同的元素或塊,以及您可以添加到模板中的各種設計。
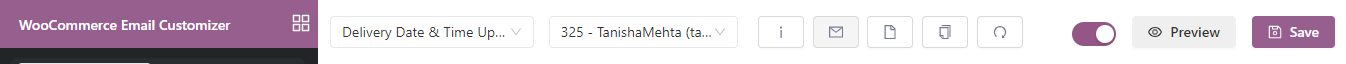
借助定制器旁邊的設置,您可以從下拉選項中選擇電子郵件模板,例如“更新的交付日期和時間”模板。 在它旁邊,您會找到用於選擇特定訂單電子郵件模板的下拉菜單。 例如,325-TanishaMehta。 然後您有各種其他選項,例如簡碼、發送測試電子郵件、空白模板、複製模板、重置模板選項。
接下來,如果您希望在創建模板後打開模板,您可以通過啟用模板來實現。 您甚至可以通過單擊“預覽”選項來預覽模板在桌面設備或移動設備上的顯示方式。 最後,完成更改後,您可以“保存”設計的電子郵件模板。 讓我們從自定義交付日期和時間更新電子郵件模板開始。
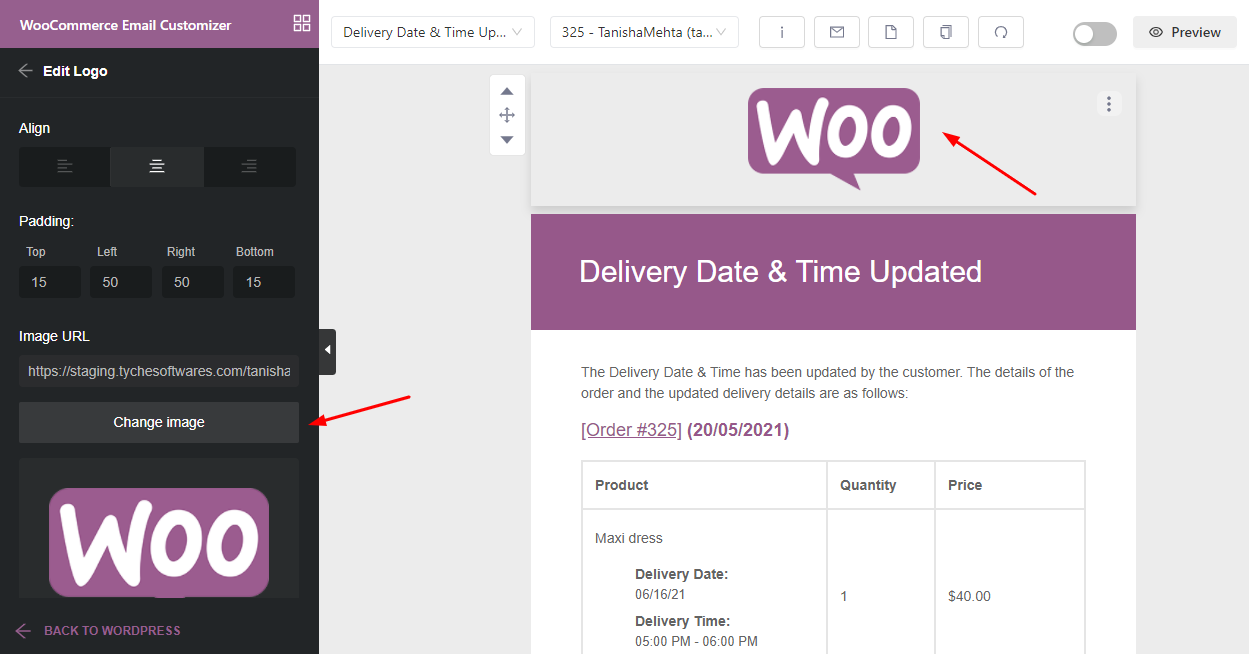
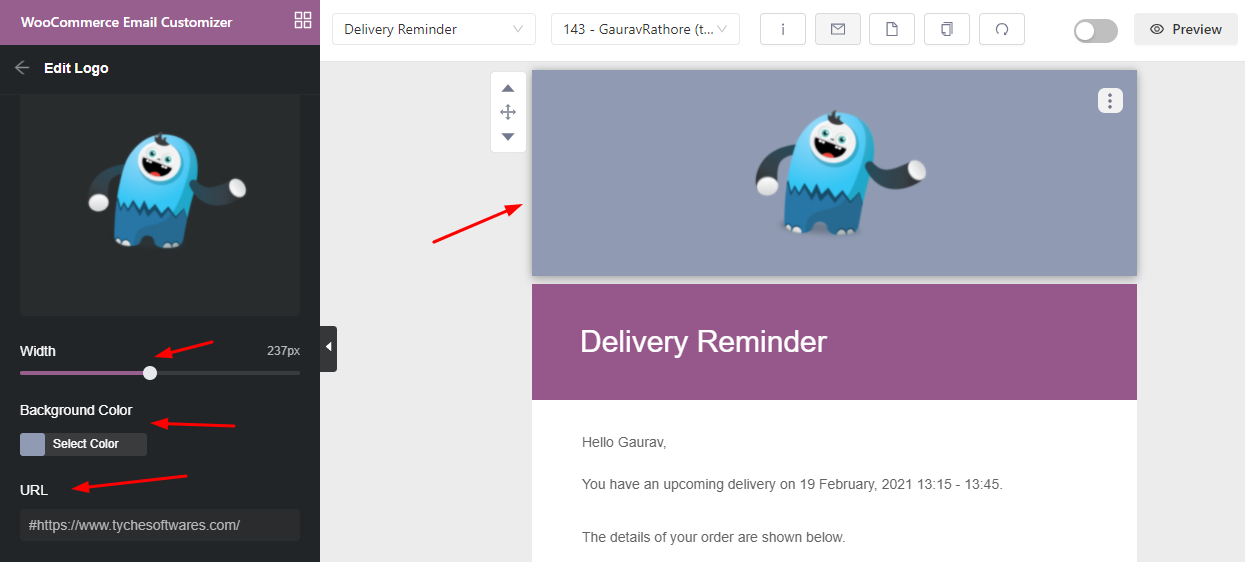
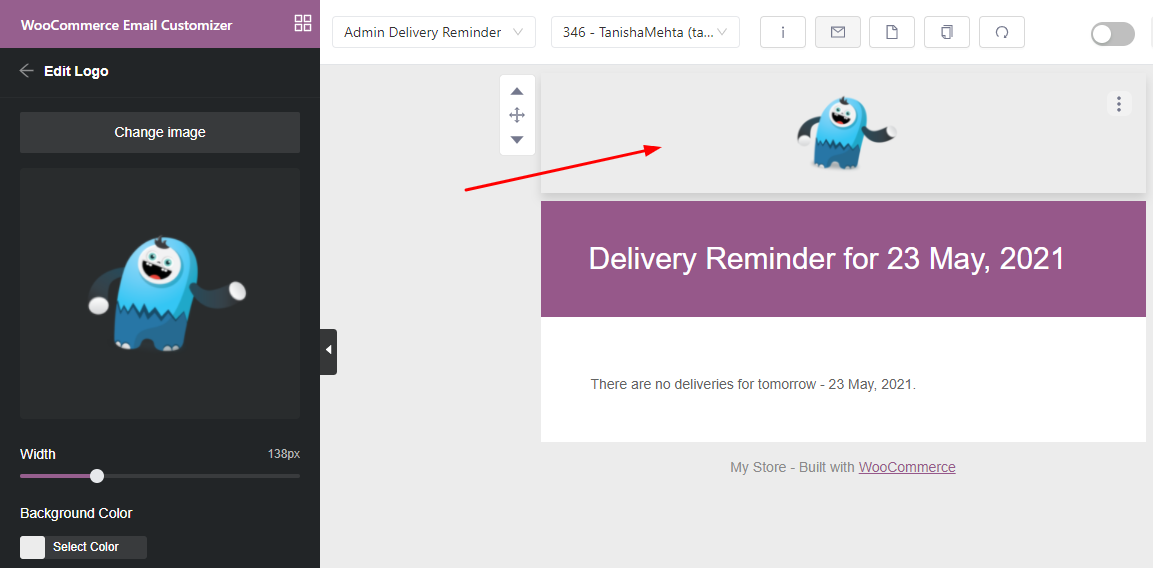
首先,我們將更改此電子郵件模板的徽標。 在電子郵件模板中找到 WooCommerce 徽標並單擊它。 在左側,您將找到編輯徽標的選項,您可以在其中更改圖像、對齊方式、填充等。 以下是它的顯示方式:

接下來,我們將在單擊“更改圖像”選項後上傳我們自己的徽標。 除此之外,我們將為徽標添加一個 URL,將其背景顏色更改為藍色,將其寬度更改為150 像素。 更改將直接顯示在模板中,如下所示:

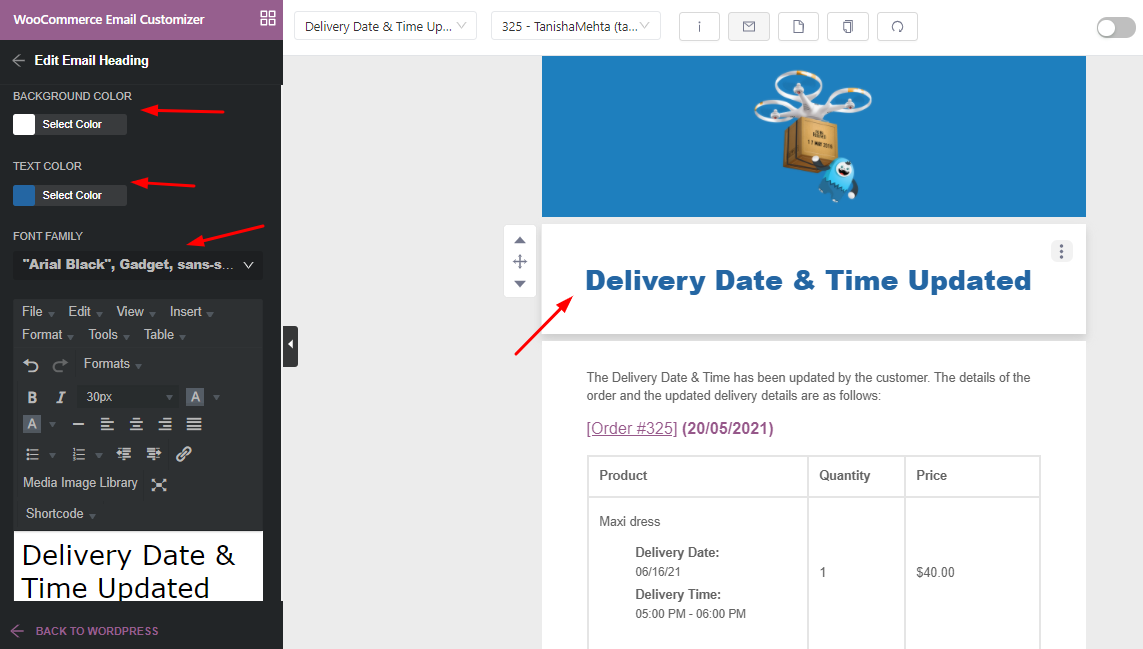
在此之後,我們現在將通過單擊更改電子郵件標題。 我們將背景顏色從紫色更改為白色,將文本字體顏色更改為我們之前的藍色陰影。 我們還將更改字體本身。 在這裡,我們決定使用“Arial Black”、Gadget、無襯線字體:

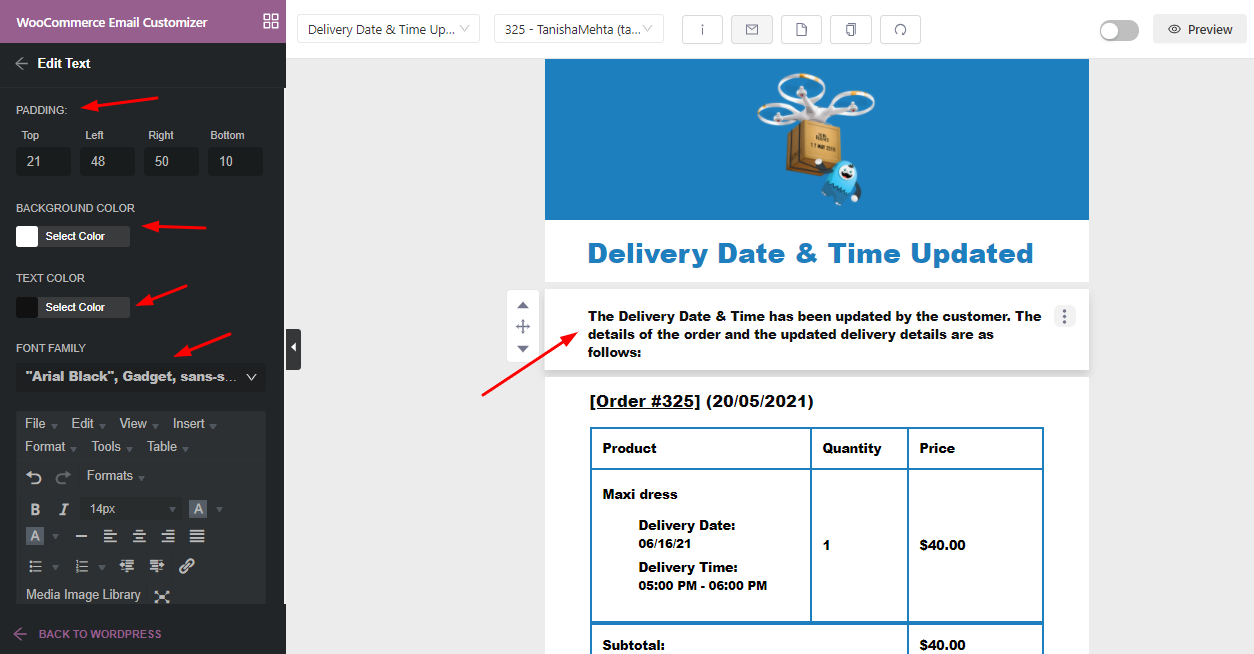
現在我們將編輯顯示“客戶已更新交貨日期和時間”的文本元素。 訂單詳情和更新的交貨詳情如下” 。 按照我們之前的字體系列,我們也將在這裡應用相同的字體。 我們還對文本的 Padding 進行了一些更改,如下所示:

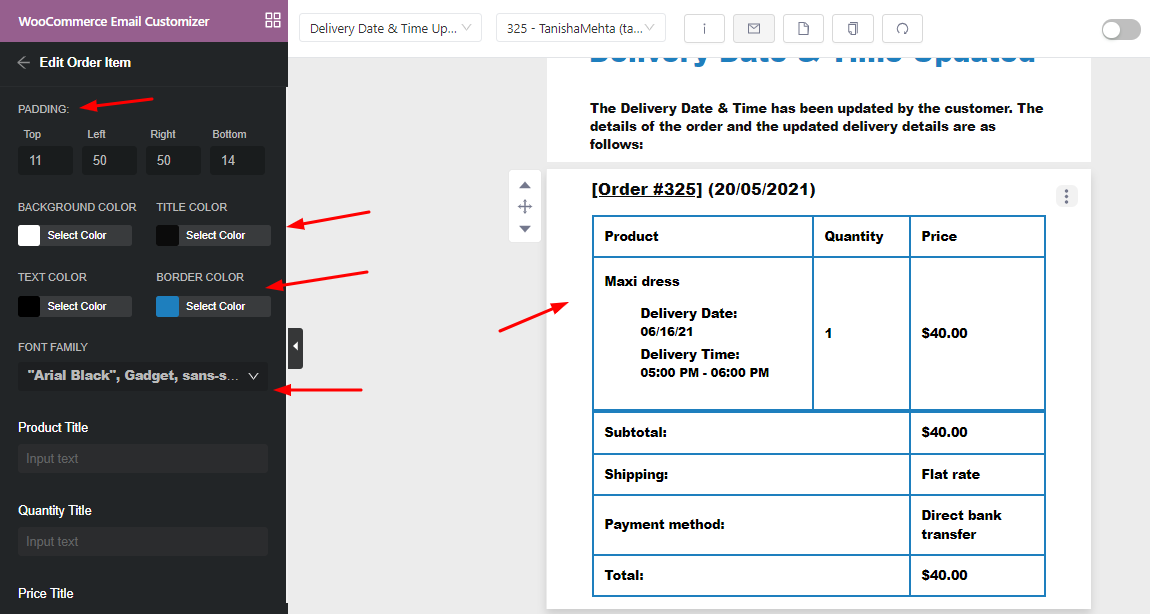
同樣,我們也對電子郵件模板的表格在顏色、填充字體等方面進行了更改。

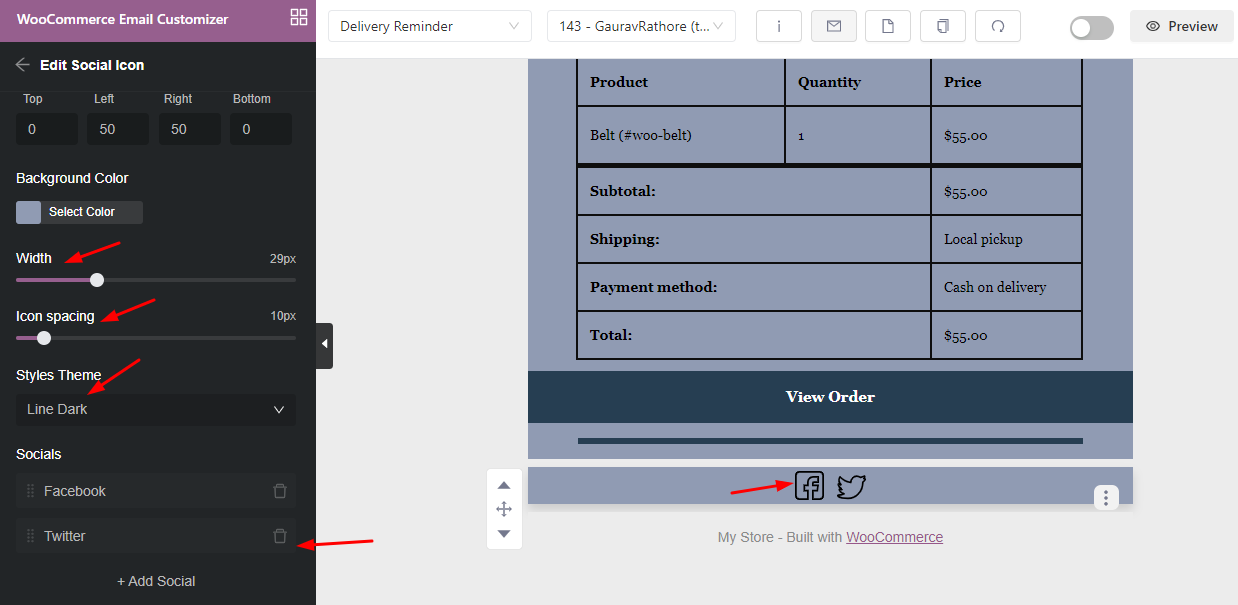
現在,我們希望將我們的社交媒體圖標添加到電子郵件模板中。 為此,我們將轉到WooCommerce 電子郵件定制器 > 元素 > 社交圖標,然後將該元素拖到電子郵件模板中。

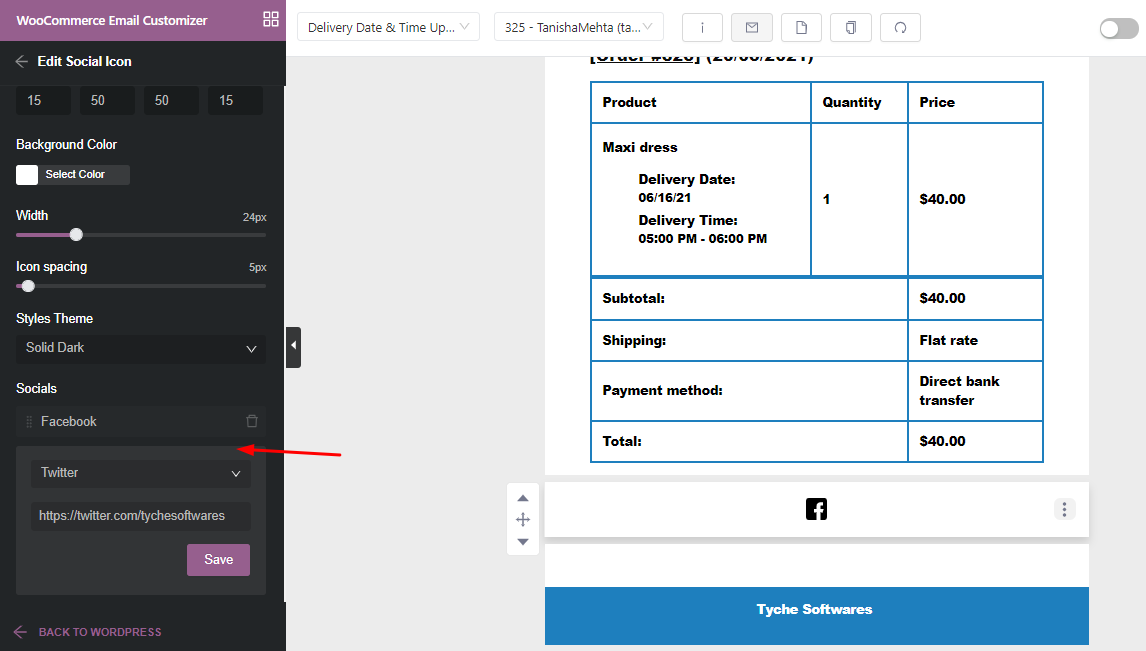
拖動後,我們將刪除不需要的社交圖標並添加我們需要的社交圖標。 例如,我們將保留 Facebook 圖標,我們還將添加 Twitter 圖標。 我們將添加用戶點擊社交媒體圖標後打開的 URL 鏈接。

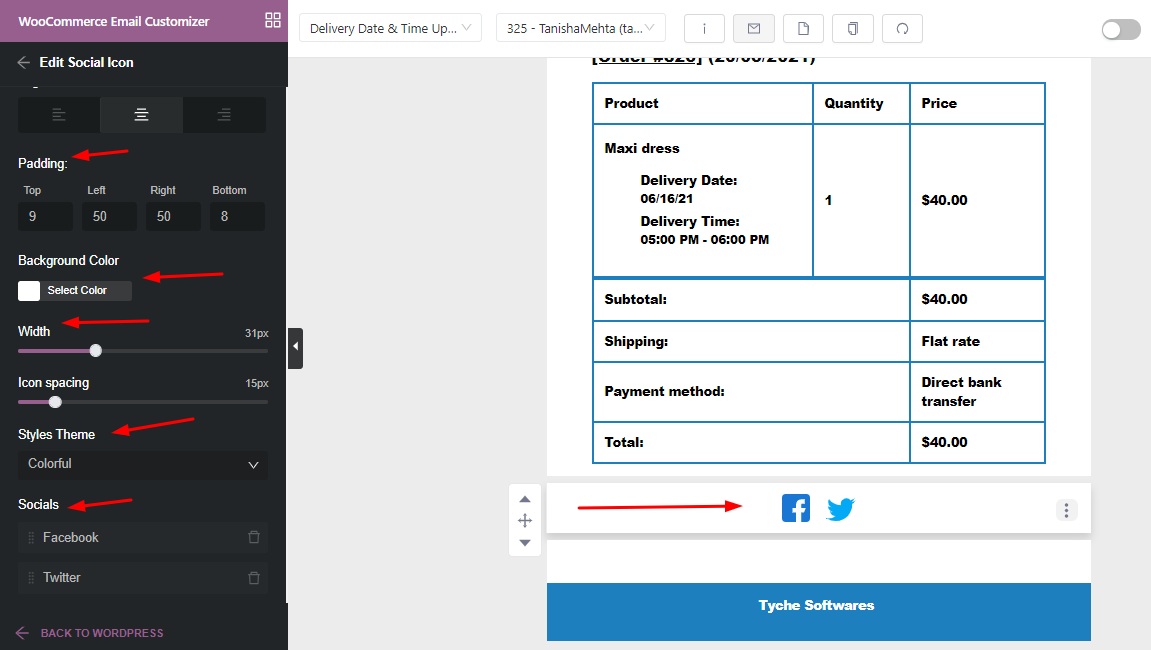
在這裡,我們可以更改圖標的大小、間距、背景顏色等等。 以下是進行這些更改後的顯示方式:

最後,我們還對頁腳進行了以下更改:

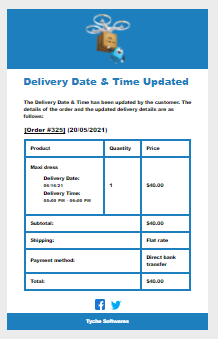
完成所有這些更改後,您可以單擊頁面右上角的“保存”按鈕。 當我們點擊“預覽”選項時,我們新設計的模板將如下所示:

讓我們看看模板將如何出現在收件箱中:


電子郵件模板 2:送達提醒
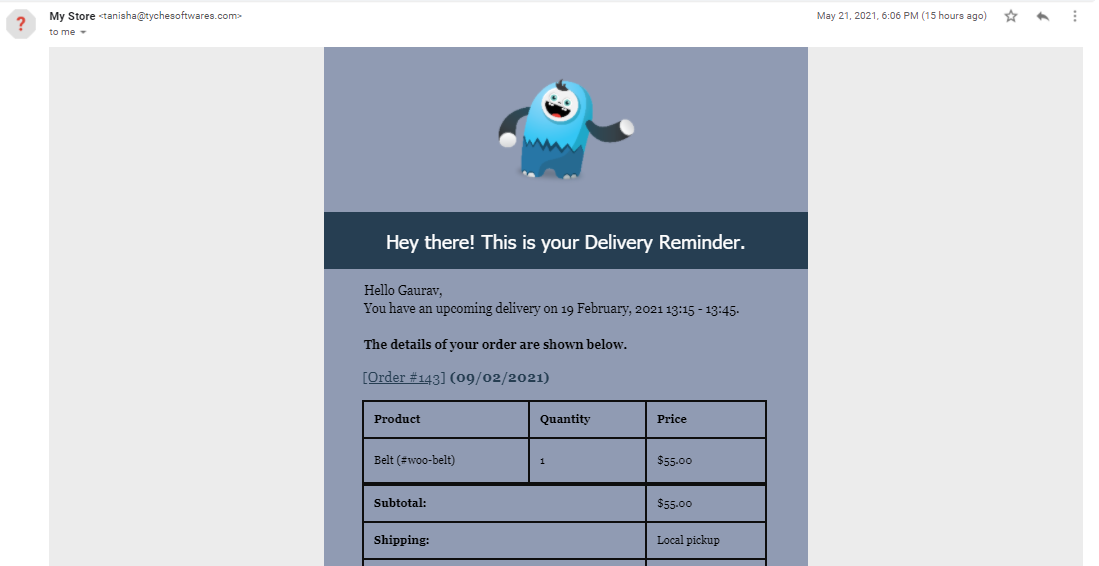
讓我們自定義“送貨提醒”電子郵件模板。 為此,我們採用了 143 號訂單。這是默認電子郵件模板的外觀:

我們將首先替換徽標,就像我們之前對交付日期和時間更新電子郵件模板所做的那樣。

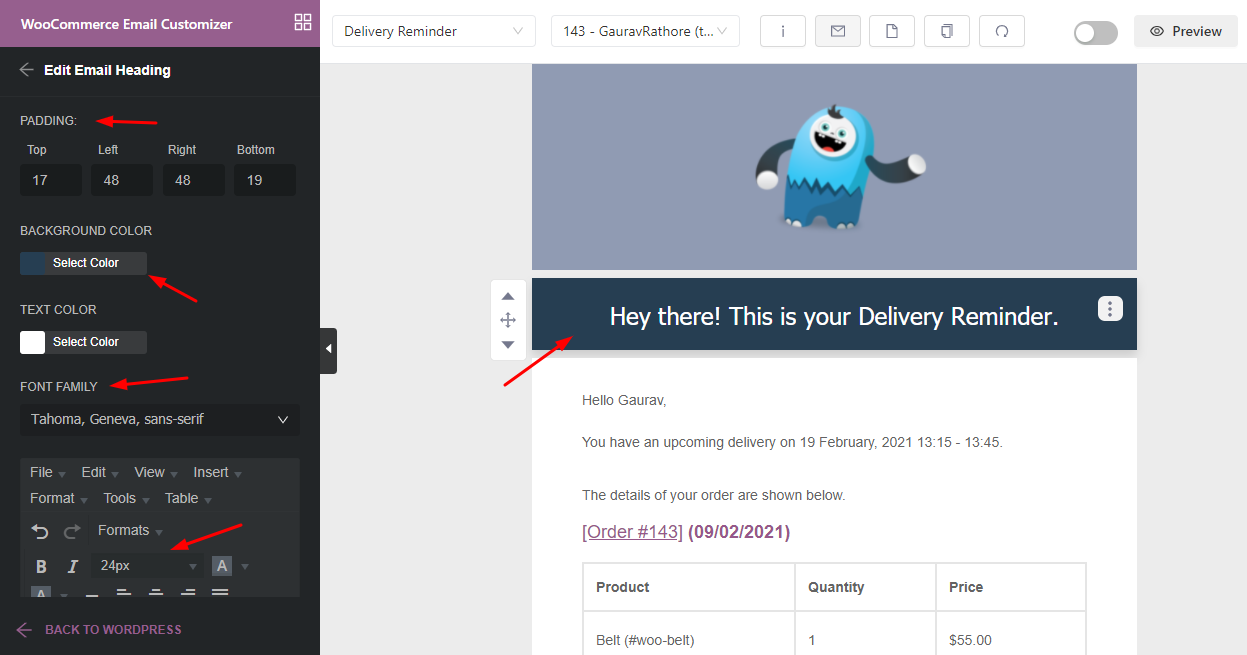
這一次,我們將為我們的背景顏色和電子郵件模板選擇更深的灰色陰影。 進一步,我們將對電子郵件標題進行更改。 我們將通過添加“嘿那裡!”來個性化文本。 在“這是您的送貨提醒”之前。
然後我們將它移到中心,甚至將背景顏色更改為更暗的顏色。 我們將字體顏色保持為白色,並將文本字體更改為Tahoma, Geneva, sans-serif ,如下所示:

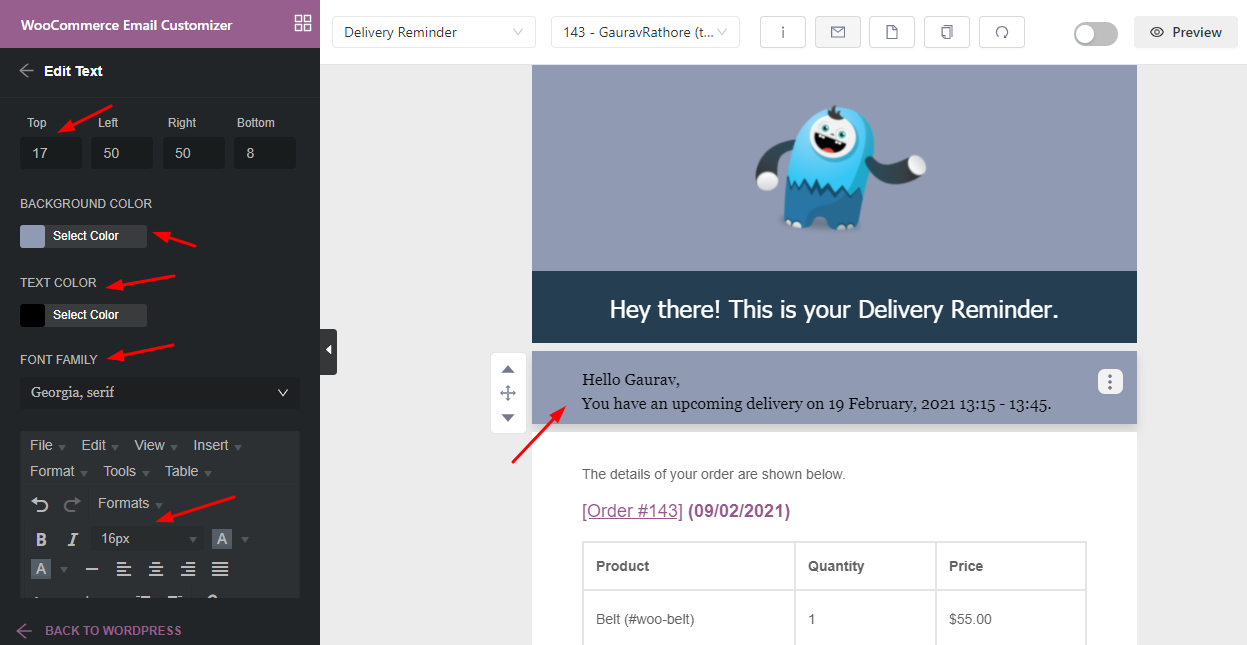
接下來,我們將通過以下編輯更改針對我們客戶的文本:

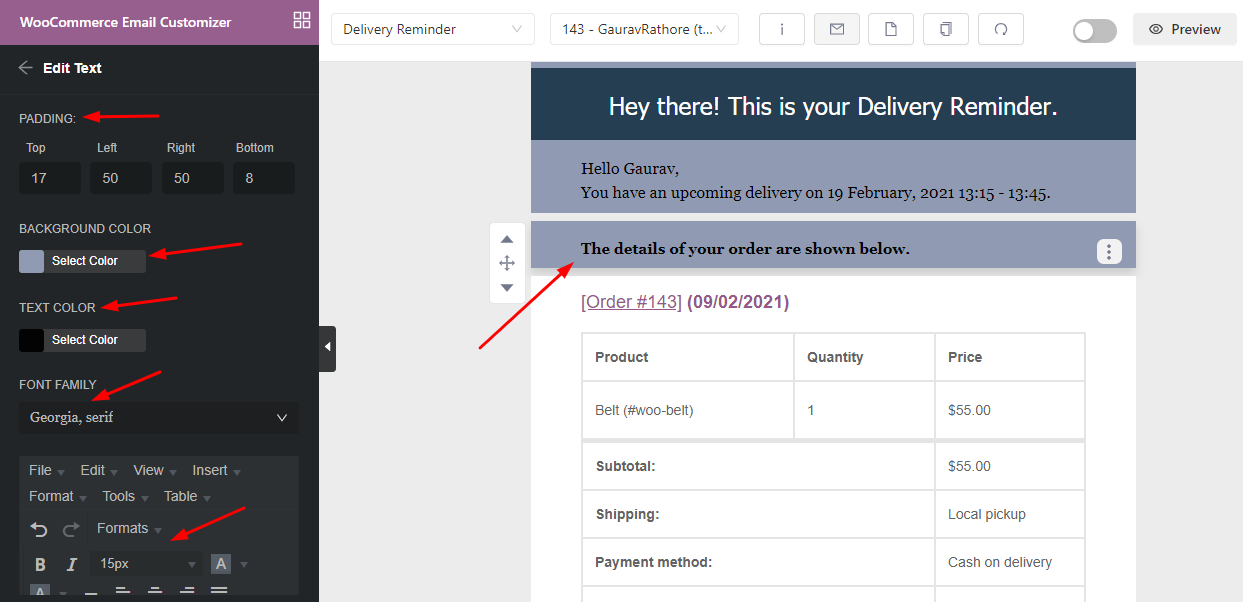
然後,我們將繼續顯示訂單詳細信息的文本。 為此,我們想將其加粗,以便客戶可以了解他們可以從哪裡開始閱讀以了解他們的訂單詳細信息。

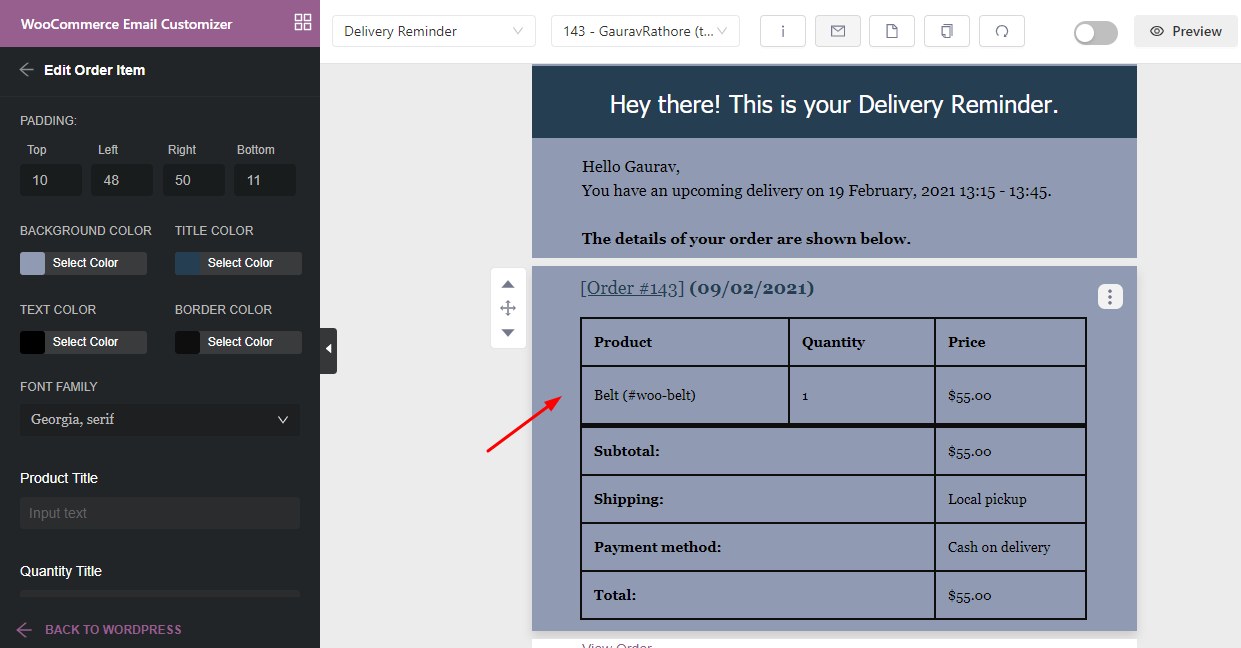
然後,我們繼續使用我們之前選擇的背景顏色、標題顏色、邊框顏色和文本顏色來編輯訂單項目設計,如下所示:


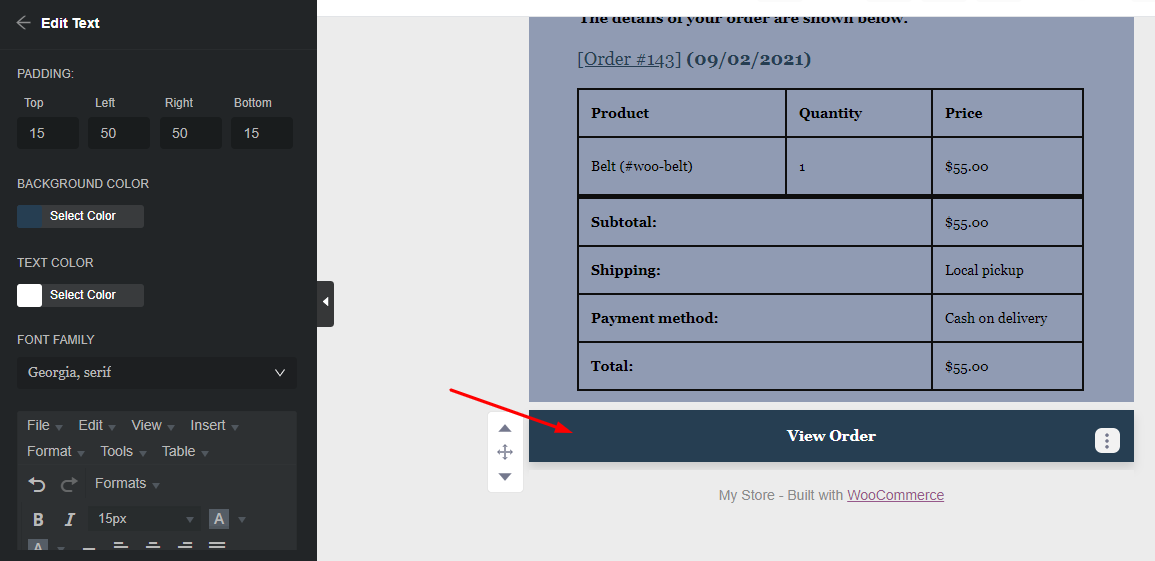
我們還可以通過將View Order文本移動到中心並將其背景顏色更改為深藍色來吸引客戶來更改它。

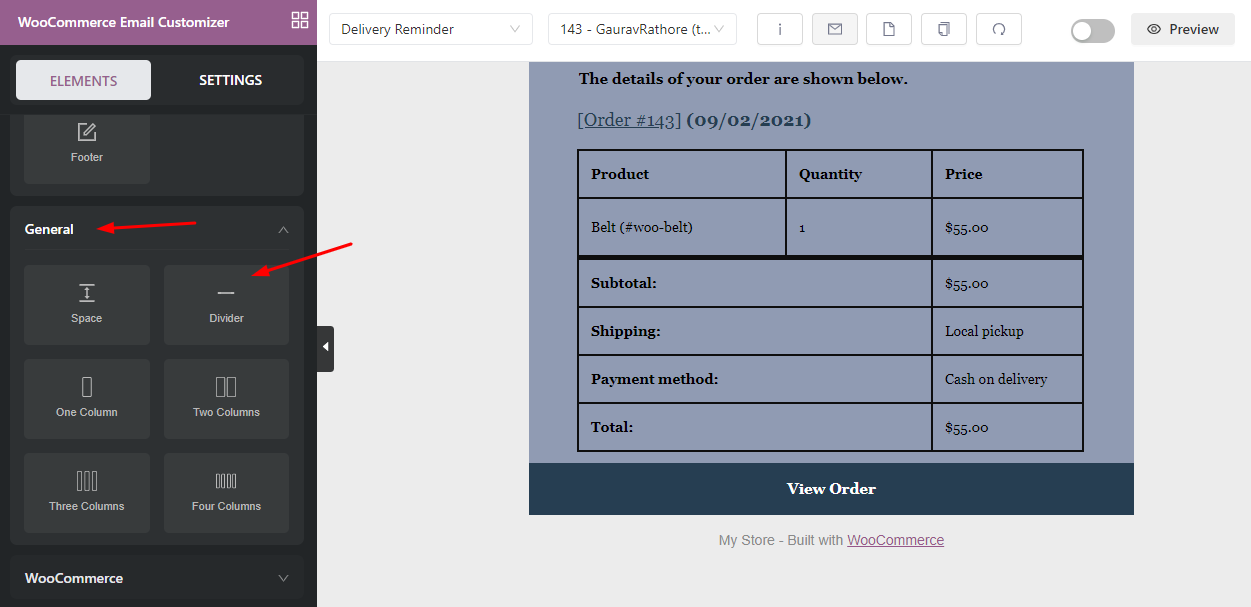
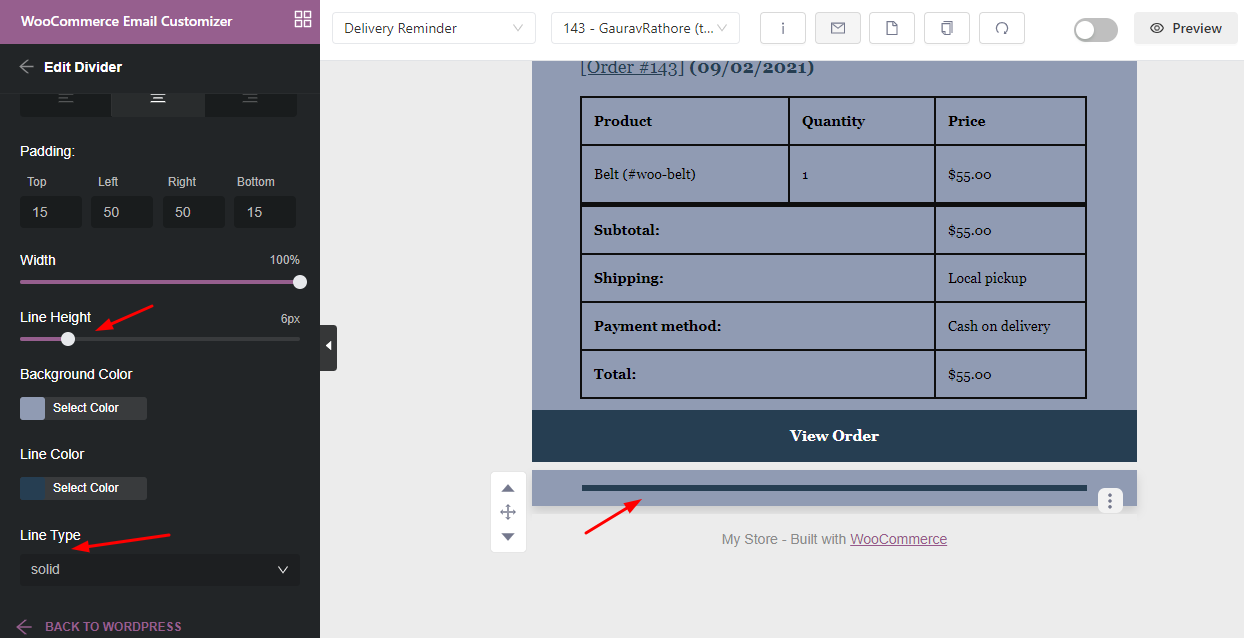
現在我們希望分離電子郵件的訂單詳細信息部分,因此我們將轉到元素 > 常規 > 分隔線並將該元素拖到模板中。

我們已經對分隔線進行了必要的更改,例如行高、寬度、顏色等,在這樣做之後,它們將如下所示:

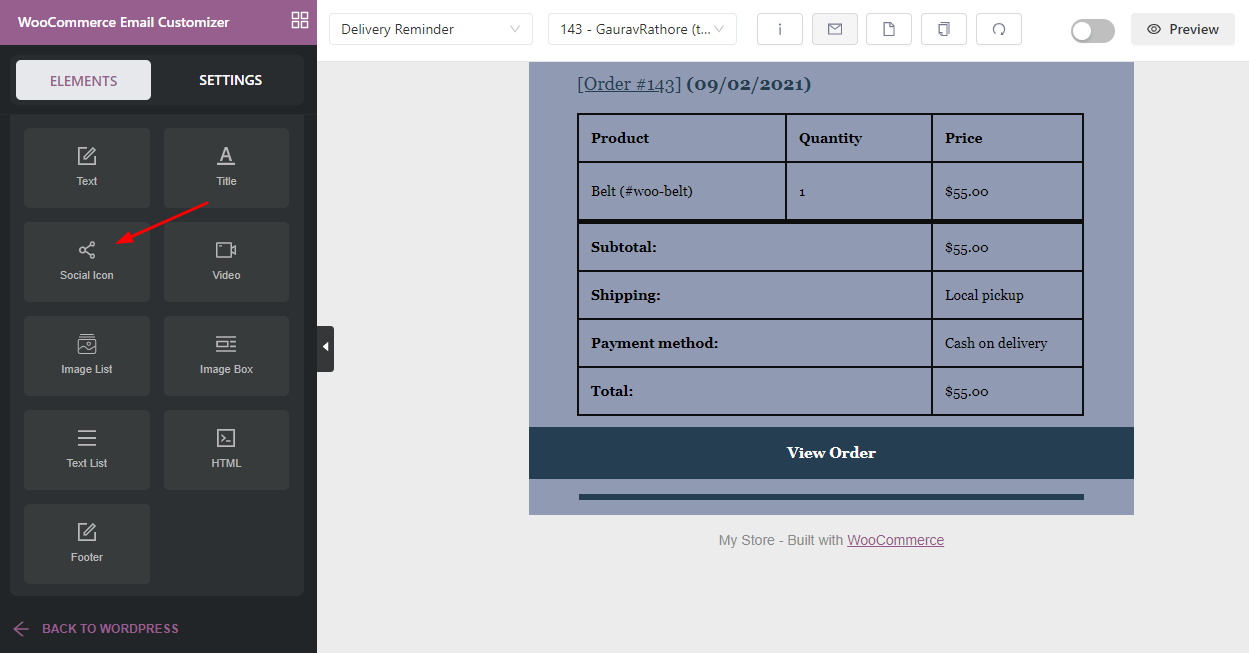
就像我們的第一個電子郵件模板一樣,讓我們添加我們的社交媒體圖標,以便我們的客戶可以關注我們並使用我們的最新產品進行更新。 我們將轉到Elements > Social Icons 。

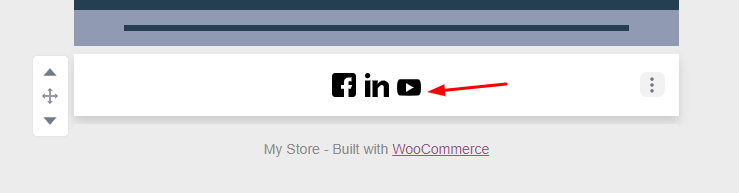
一旦我們拖動它,它的顯示方式如下:

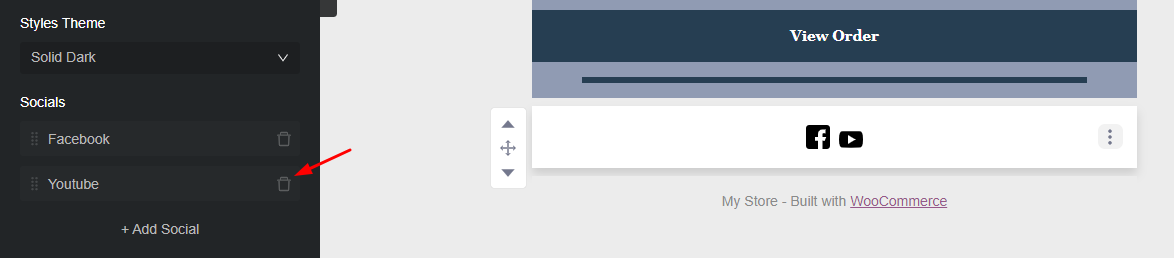
我們將首先通過單擊垃圾桶圖標丟棄 Youtube 和 Linkedin 圖標。

然後,我們將添加 Twitter 圖標並更改圖標間距、寬度,甚至其樣式主題。

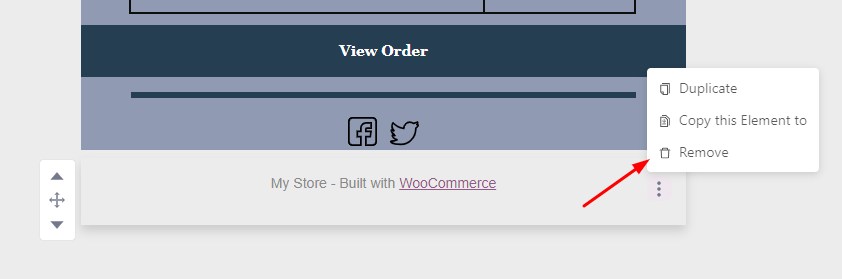
現在,我們不希望顯示說明我們的網站是使用 WooCommerce 構建的文本。 因此,我們將通過單擊三個點然後單擊“刪除”選項將其刪除。

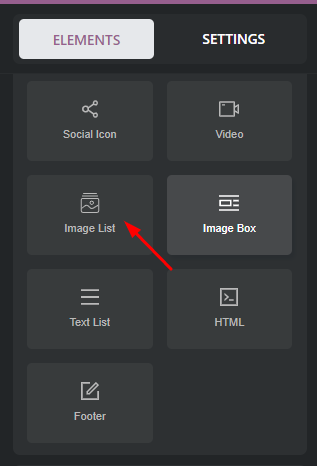
相反,讓我們為客戶添加一些我們產品的圖片。 轉到元素並選擇“圖像列表”元素並將其拖到“查看順序”下方的模板中。

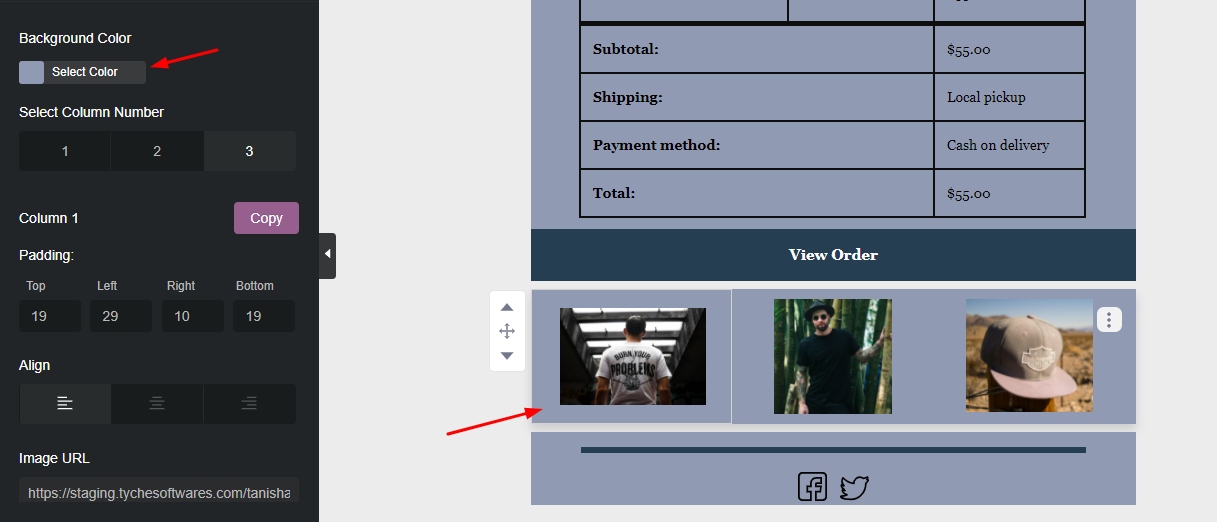
在這裡,我們將附上三張圖片,因此我們將選擇 3 列。 在為每一列添加圖像後,我們將對對齊方式、背景顏色等進行更改。

不要忘記將產品的 URL 鏈接添加到圖像中,這樣當客戶單擊圖像時,他們將被定向到該項目的產品頁面。

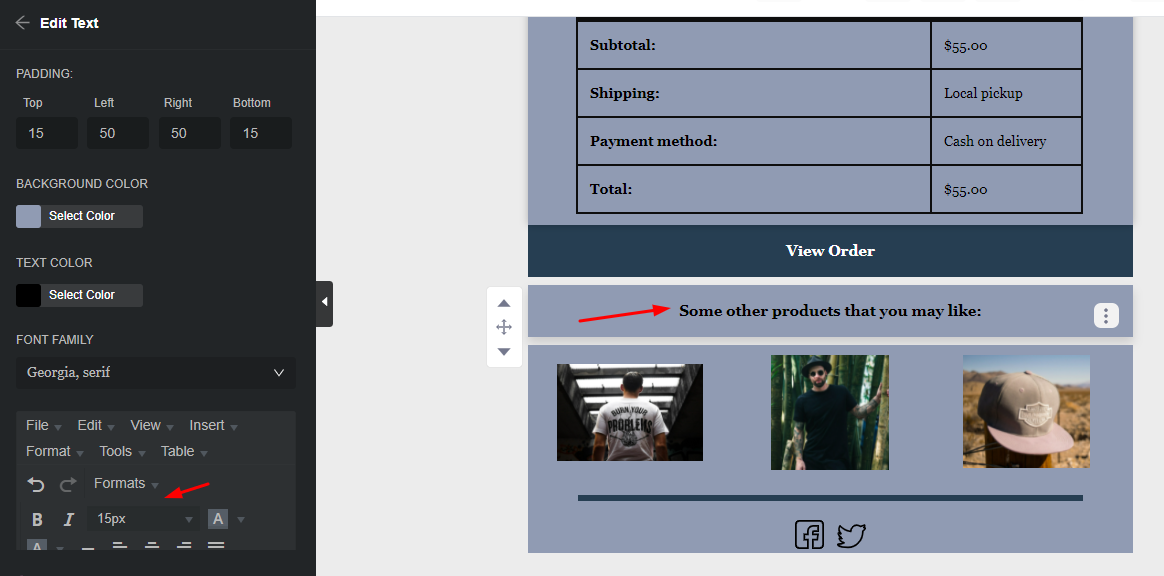
在它上面,讓我們添加一個文字,上面寫著“您可能喜歡的其他一些產品” ,就像這樣:

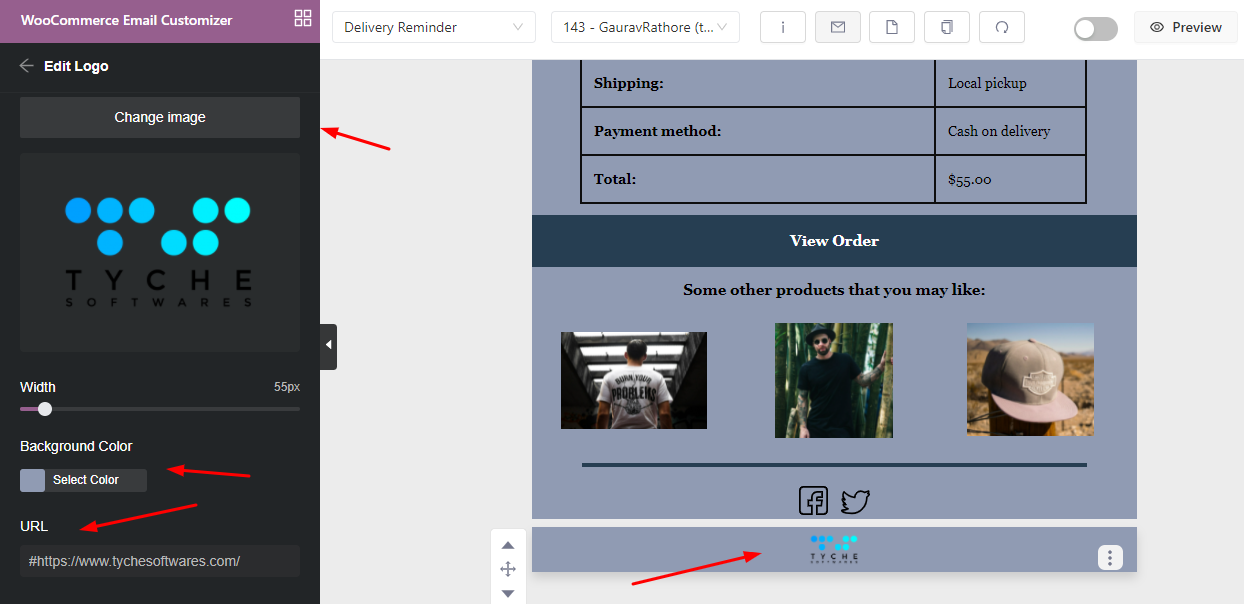
最後,讓我們通過從 WooCommerce 電子郵件定制器中選擇“徽標”元素,在模板末尾添加我們品牌的徽標。

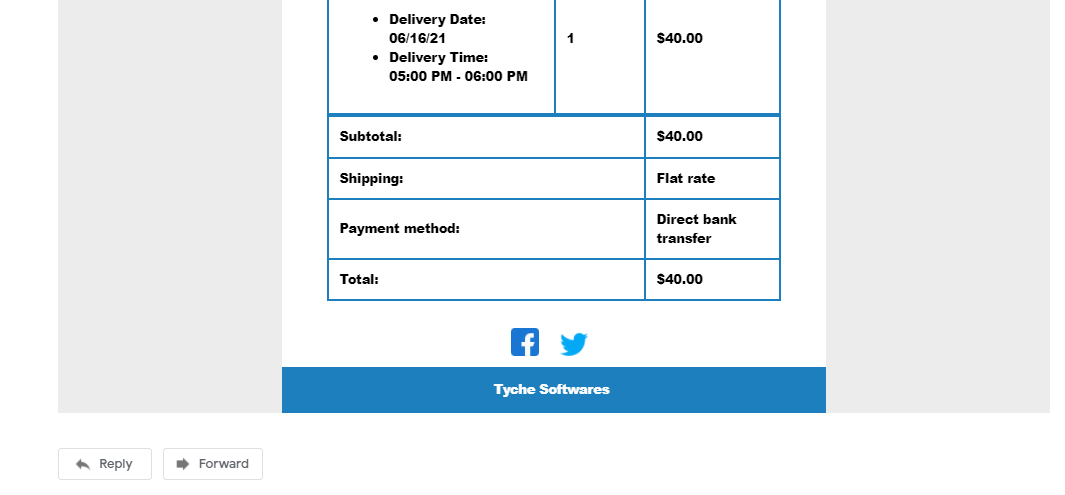
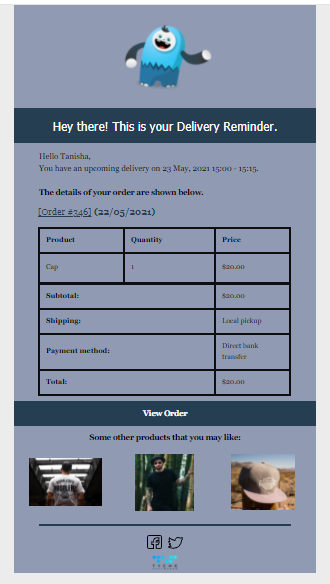
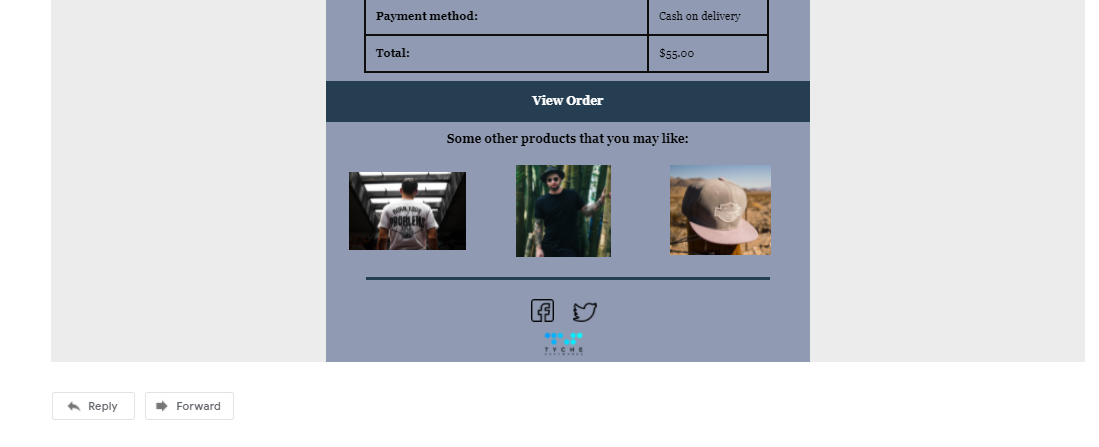
添加我們的徽標、URL 和其他細節後,我們的送貨提醒電子郵件模板就準備好了。 我們將“保存”它,它的外觀如下:

現在,讓我們發送一封測試電子郵件。 以下是測試電子郵件在客戶收件箱中的外觀:


電子郵件模板 3:管理員發送提醒
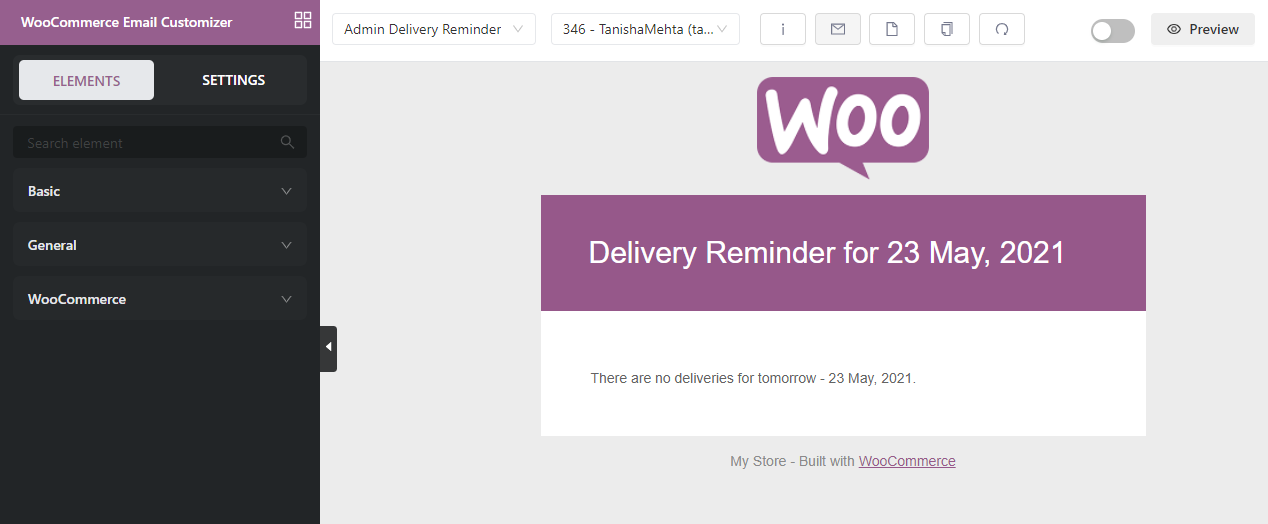
最後,讓我們重新設計“Admin Delivery Reminder”電子郵件模板。 以下是默認電子郵件模板的外觀:

讓我們首先插入我們的徽標並使其比以前更小。

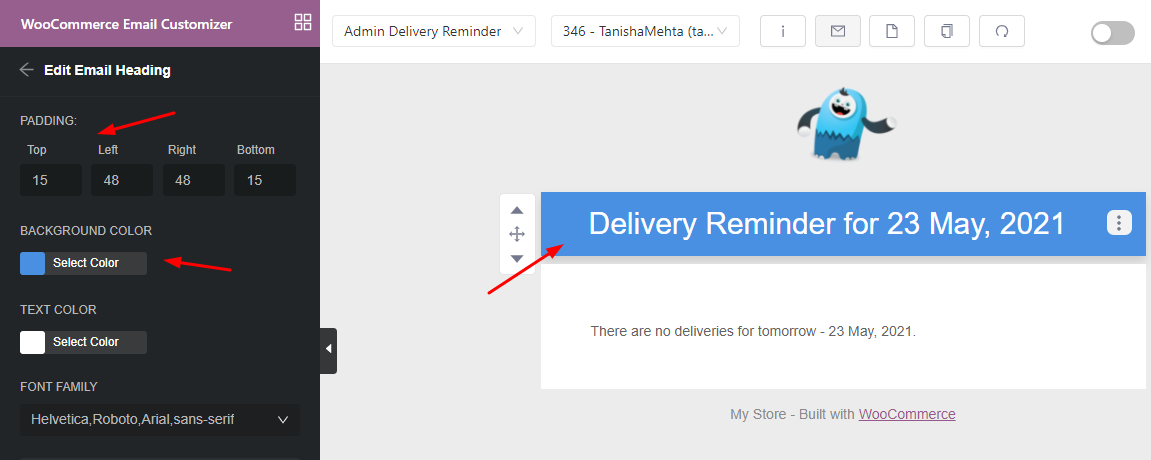
接下來,我們將更改電子郵件標題以適合我們的藍色美學配色方案。

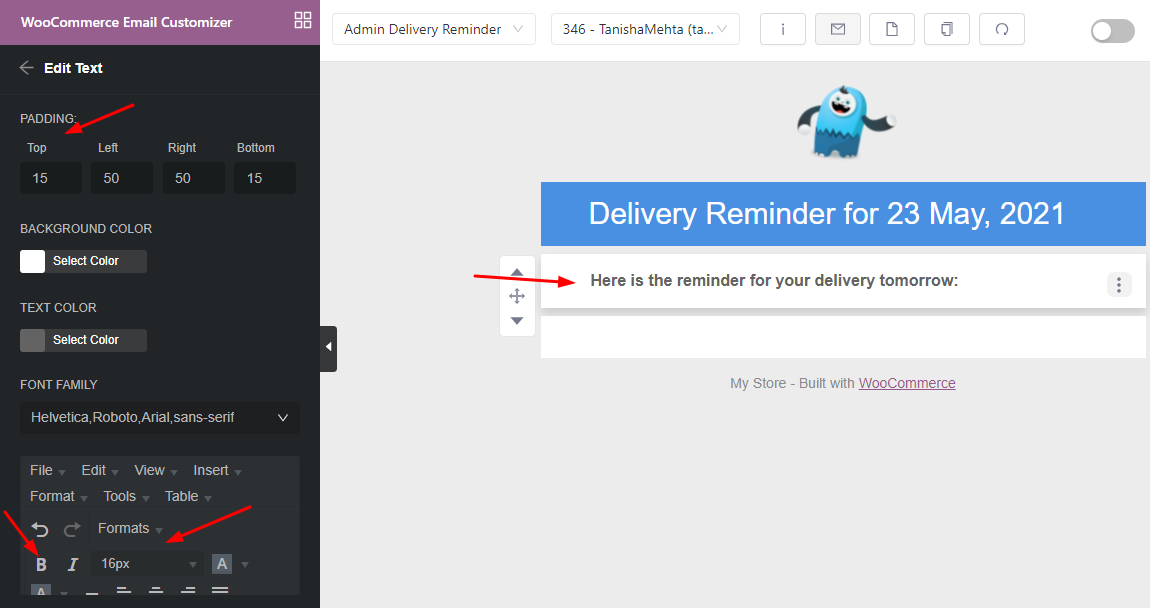
接下來,我們會將默認文本更改為“這裡是您明天交貨的提醒” 。 我們將使其加粗並增加其字體大小:

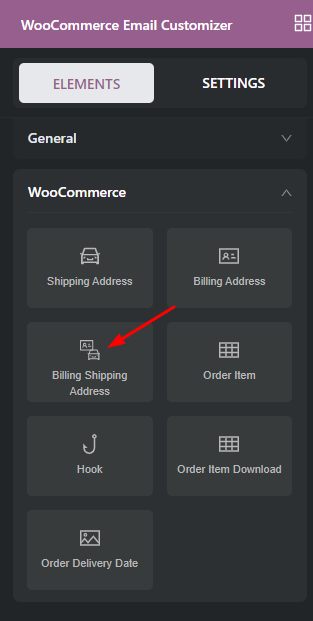
接下來,我們希望向管理員顯示運輸和賬單地址。 因此,我們將添加“帳單發貨地址”元素,將其拖動到“這裡是您明天交貨的提醒”文本元素的下方。

我們還將其顏色更改為如下所示:

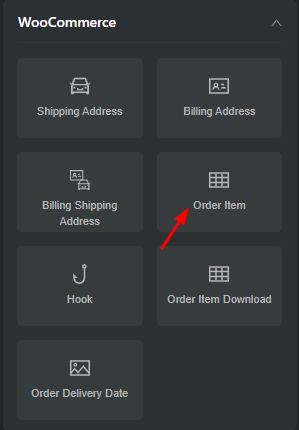
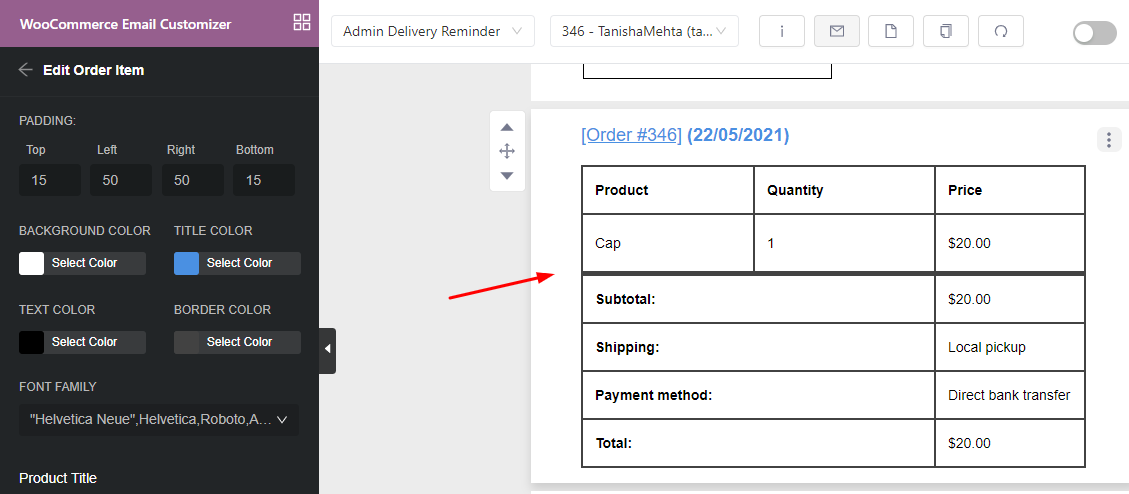
接下來,我們還希望向管理員顯示 Order Item 列表,因此我們將選擇“Order Item”元素。

將元素拖到電子郵件模板後,我們的訂單詳細信息將直接出現在其上。 我們可以對其背景和顏色進行更改,如下所示:

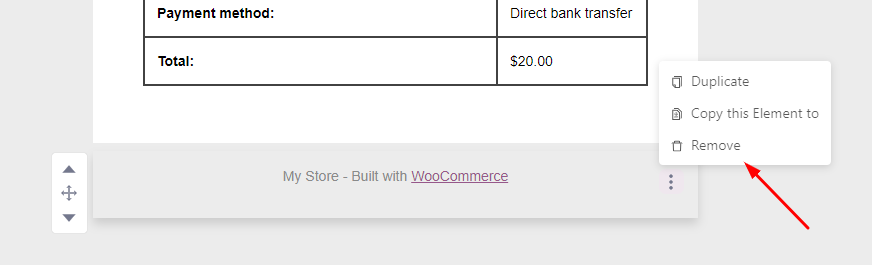
我們不希望使用 WooCommerce 製作的默認文本元素,因此我們將像這樣“刪除”它:

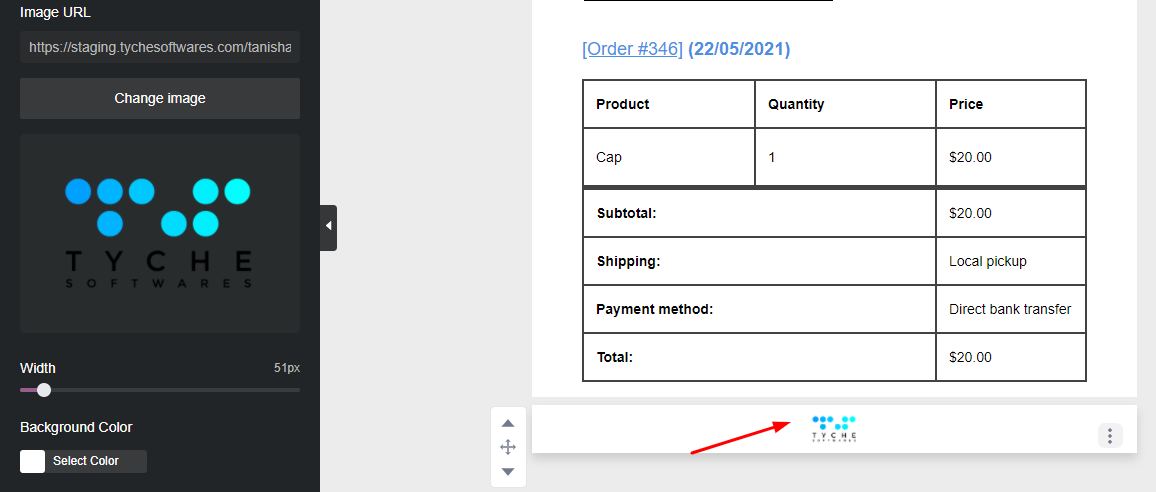
最後,為了使模板看起來統一且符合品牌,我們將按以下方式在末尾添加我們品牌的徽標:

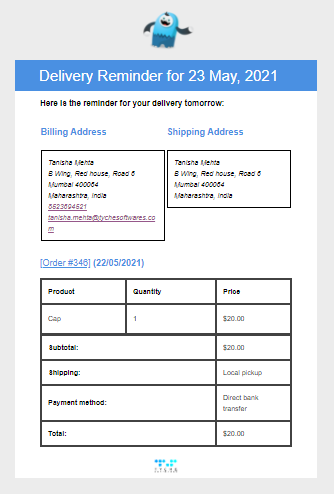
以下是我們的管理員交付提醒電子郵件模板在進行這些更改後的顯示方式:

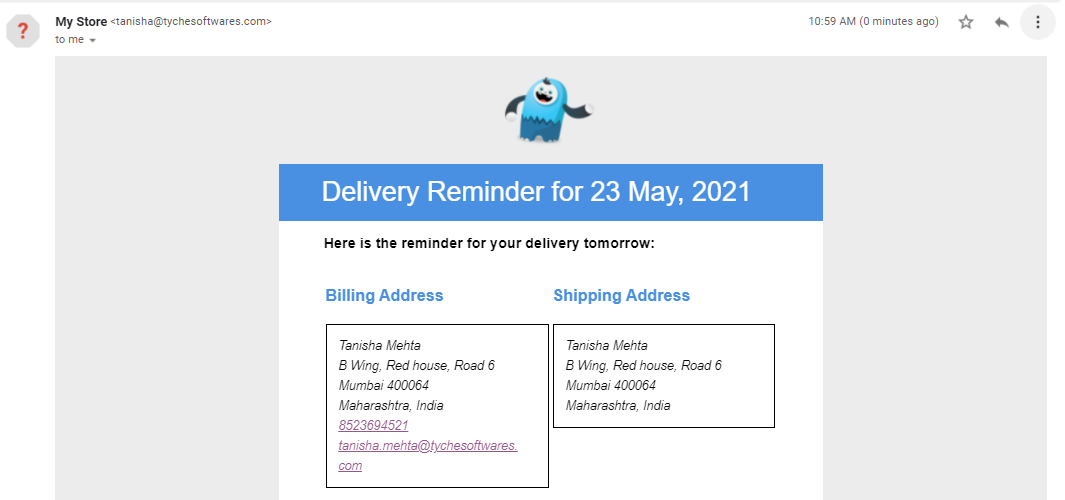
我們也可以將此模板作為測試電子郵件發送。 以下是管理員收件箱中管理員遞送提醒的顯示方式:


結論
在這篇文章中,我們介紹瞭如何使用 WooCommerce 電子郵件模板自定義插件 Yaymail 重新設計我們的 Order Delivery Date Pro 插件的三個不同的電子郵件模板。 儘管我們只介紹了 Yaymail 的一些功能,但我們確信設計專家可以使用其他元素,例如將視頻甚至按鈕添加到他們的電子郵件模板中。
繼續探索並在下面的評論中讓我們知道您如何使用 Yaymail 自定義您的訂單交付日期 Pro 電子郵件!
