Como personalizar os modelos de e-mail do Order Delivery Date Pro com o Yaymail
Publicados: 2021-07-30Colocar um pouco mais de esforço em sua aparência pode percorrer um longo caminho. Agora imagine comercializar seu produto para um cliente em sua roupa de dormir. Embora possa parecer engraçado, acho que todos podemos concordar que as chances desse cliente comprar seu produto podem ser muito menores. Pense nos seus modelos de design de e-mail como a roupa – a aparência da sua marca para o mundo inteiro. Aprimorar um pouco não apenas fará com que sua marca se destaque, mas também chamará a atenção do leitor. Você já deve estar ciente de como nosso plugin Order Delivery Pro para Woocommerce oferece uma maneira de enviar e-mails de lembrete de entrega. Com a ajuda da personalização do modelo de email WooCommerce e do plug-in de visualização Yaymail , você poderá personalizar o Order Delivery Date Pro para modelos de email WooCommerce.
Apresentando o Yaymail – Um plugin de personalização e visualização do WooCommerce
Na maioria das vezes, os usuários do WooCommerce ficam presos aos modelos de e-mail padrão chatos que são usados por todas as lojas WooCommerce. Entra Yaymail, um plugin de personalização de modelo de email WooCommerce e plugin de visualização de email que o ajudará a cuidar disso. Se você estiver disposto a gastar um pouco mais para destacar sua marca e garantir que seus clientes a notem, você pode usar este plugin para “embelezar seus e-mails, visualizar as alterações feitas no modelo de e-mail e fazer com que os clientes venham volte para mais."
Algumas das características do Yaymail são:
- Adicionando facilmente colunas e blocos de elementos
- Editando conteúdo e mídia em uma única janela
- Personalização de fonte, cor, plano de fundo, preenchimento e assim por diante nos modelos de email
- Visualização ao vivo do seu modelo de email
- Salvando e enviando um e-mail de teste
- mais de 20 elementos
Com o plugin Yaymail de personalização de modelo de email WooCommerce, você pode facilmente arrastar e soltar elementos em seus modelos de email. Mesmo um novato pode facilmente descobrir como usar este plugin.
Order Delivery Date Pro & WooCommerce Email Template Customization and Preview Plugin – Yaymail
Para redesenhar os modelos de e-mail do Order Delivery Dat Pro, você precisará de:
- Order Delivery Date Pro para o plugin WooCommerce ($ 99)
- Plugin Yaymail (Grátis)
- Yaymail Premium Addon para Order Delivery Date Pro ($ 39)
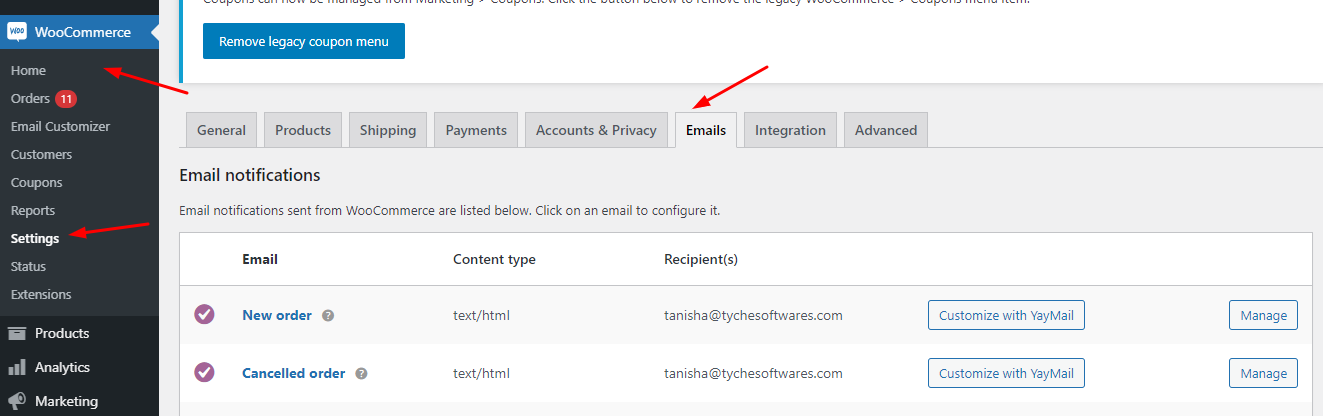
Depois de adicioná-los à sua loja WooCommerce, você pode acessar os modelos de e-mail do plug-in Order Delivery Date Pro for WooCommerce em WooCommerce > Configurações > E-mails , conforme mostrado abaixo:

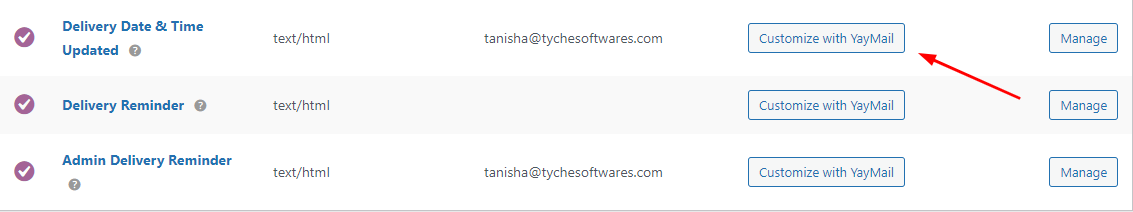
Assim que chegar aqui, você pode rolar para baixo para encontrar os Modelos Pro Data de Entrega do Pedido como este:

Clique na opção 'Personalizar com YayMail' do modelo de e-mail que você escolher para reprojetar.
Modelo de e-mail 1: data e hora de entrega atualizadas
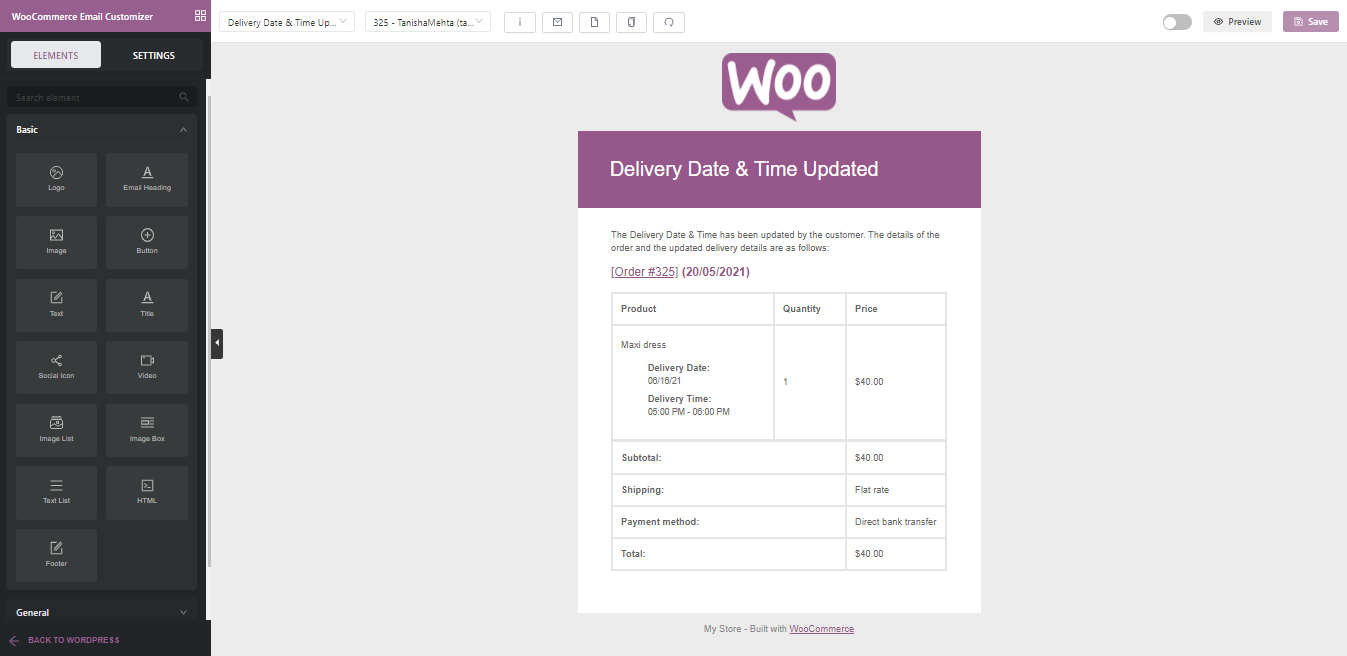
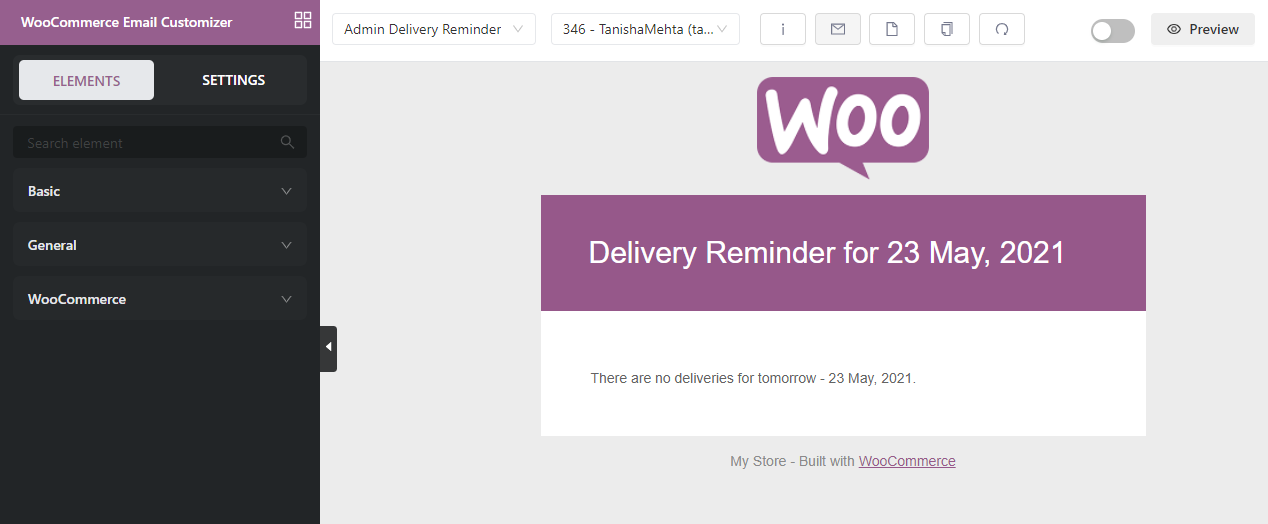
Digamos que você deseja personalizar o modelo de e-mail atualizado com data e hora de entrega . Depois de clicar em 'Personalizar com YayMail', veja como o modelo aparecerá:

Na parte superior do modelo, você encontrará os seguintes detalhes:

O WooCommerce Email Customizer ajudará você a escolher diferentes elementos ou blocos e seus vários designs que você pode adicionar ao seu modelo.
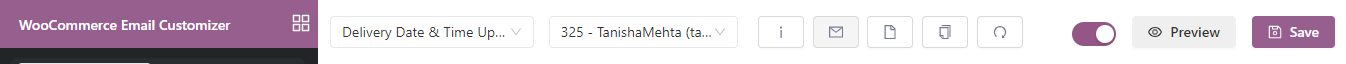
Com a ajuda da configuração que está ao lado do personalizador, você pode escolher os modelos de e-mail, como o modelo 'Data e hora de entrega atualizada' na opção suspensa. Ao lado dele, você encontrará o menu suspenso para escolher o modelo de e-mail de um pedido específico. Por exemplo, 325-TanishaMehta. Então você tem várias outras opções, como Códigos de acesso, Enviar e-mail de teste, Modelo em branco, Copiar modelo, Redefinir modelo .
Em seguida, se você deseja ativar o modelo após criá-lo, pode fazê-lo ativando o modelo . Você pode até mesmo visualizar como o modelo aparecerá em dispositivos desktop ou dispositivos móveis clicando na opção 'Visualizar' . Por fim, você pode 'Salvar' o modelo de e-mail projetado assim que terminar de fazer as alterações. Vamos começar personalizando o modelo de e-mail atualizado com data e hora de entrega .
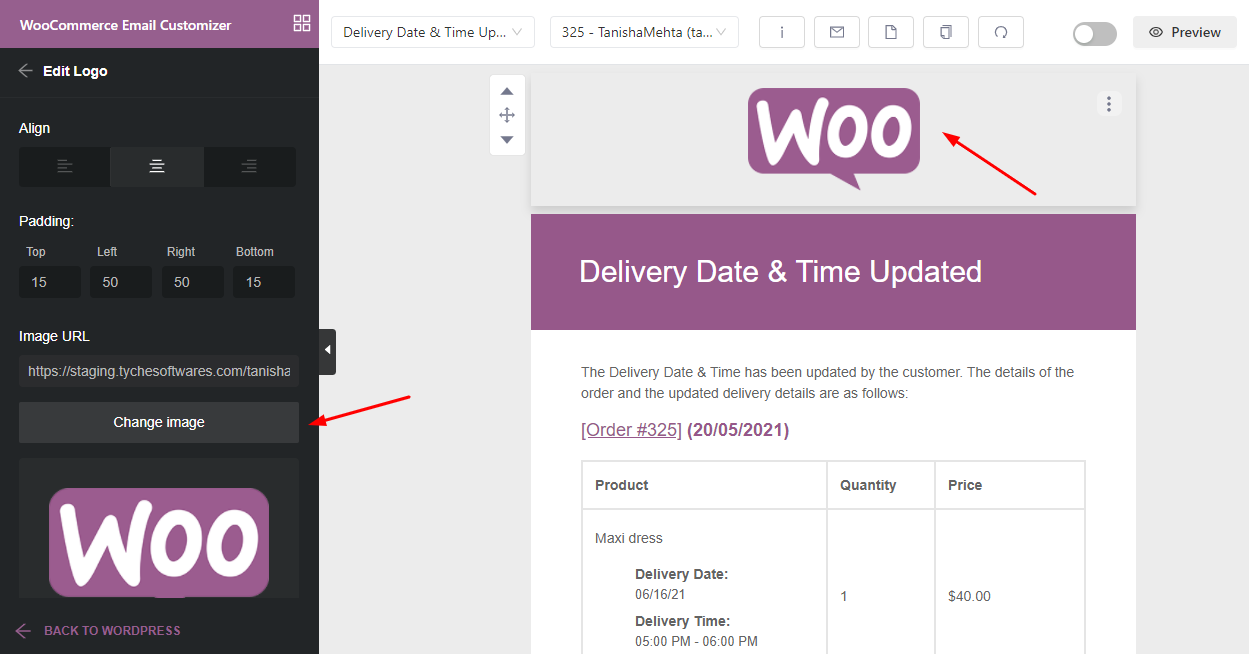
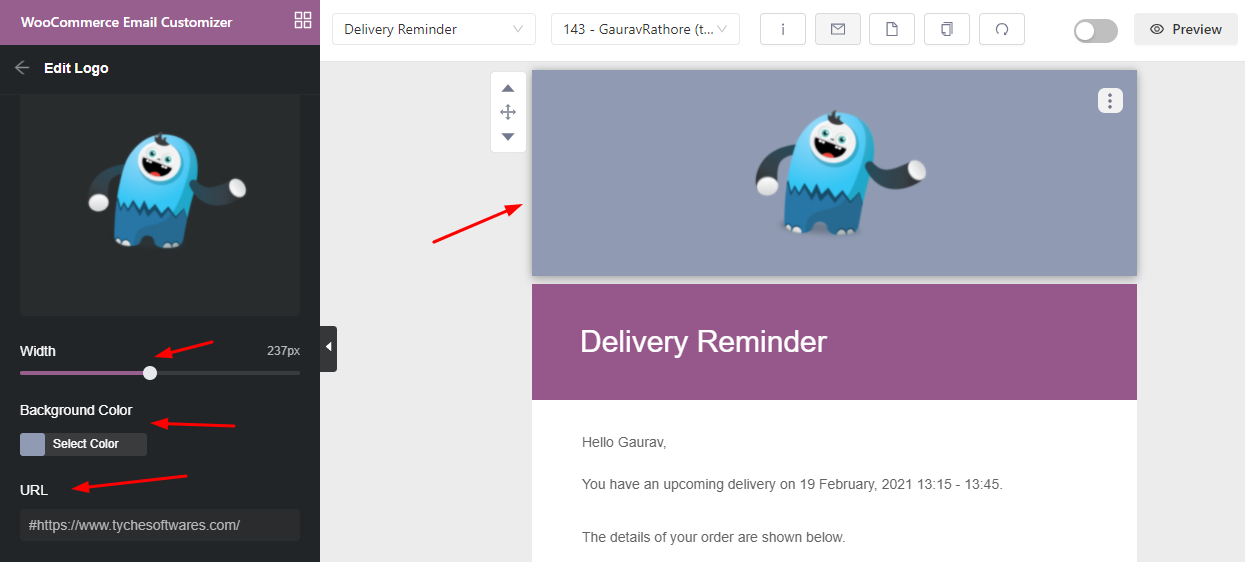
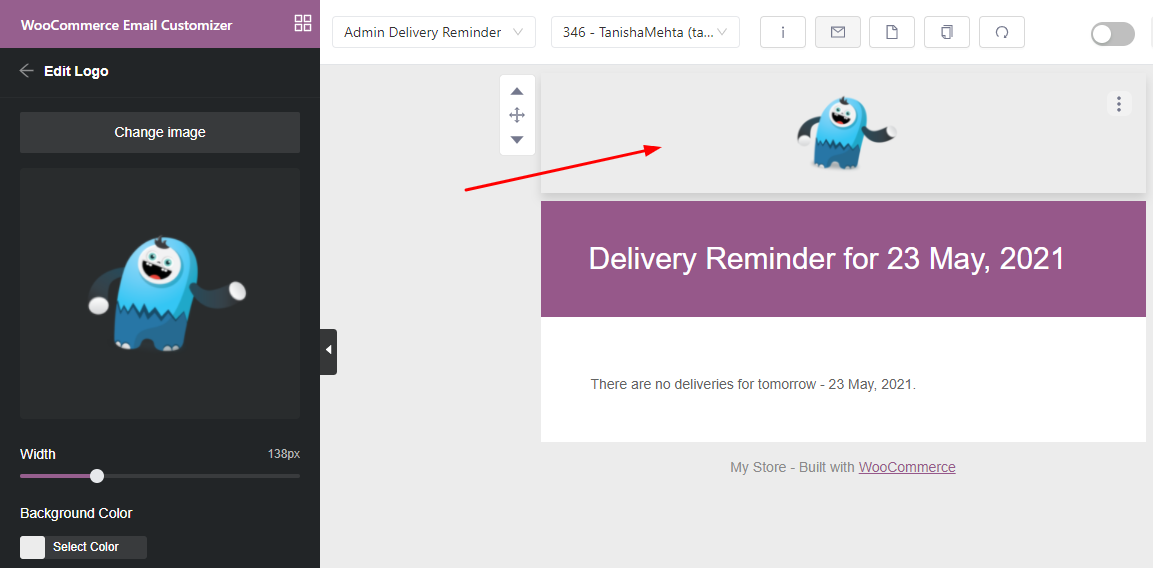
Em primeiro lugar, vamos alterar o logotipo deste modelo de e-mail. Encontre o logotipo do WooCommerce no modelo de e-mail e clique nele. No lado esquerdo, você encontrará a opção de editar o logotipo onde você pode alterar a imagem, seu alinhamento, seu preenchimento e assim por diante. Veja como ele aparecerá:

Em seguida, enviaremos nosso próprio logotipo depois de clicar na opção 'Alterar imagem' . Junto com isso, adicionaremos um URL para o logotipo, alteraremos sua cor de fundo para um tom de azul, alteraremos sua largura para 150 pixels . As alterações aparecerão diretamente no template como você pode ver abaixo:

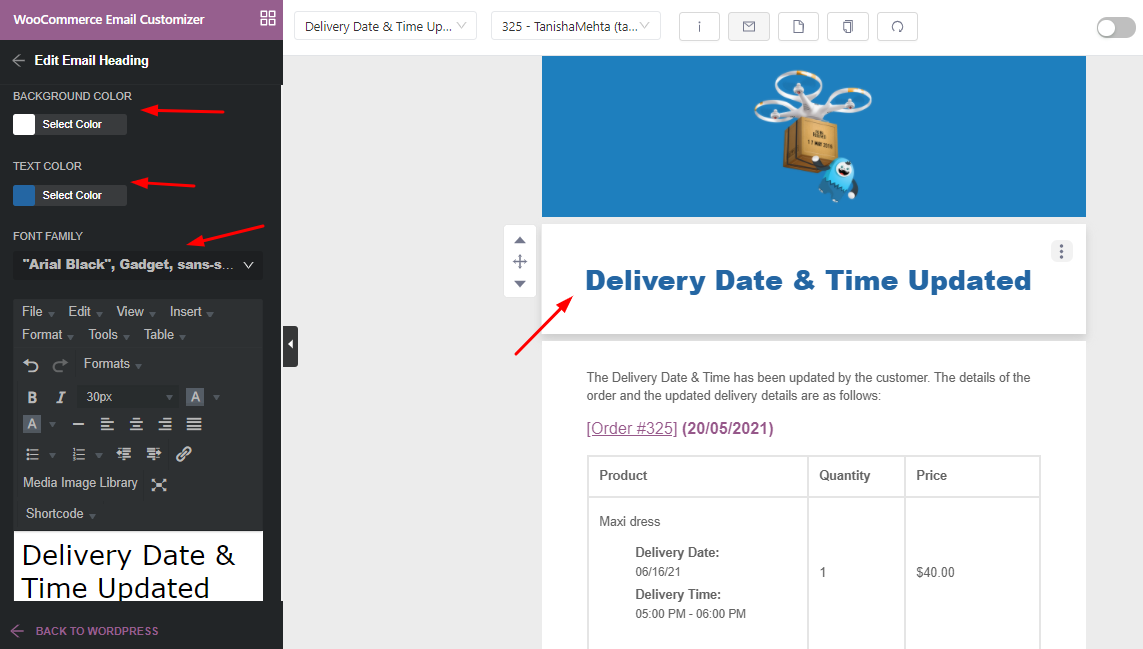
Depois disso, agora vamos alterar o cabeçalho do e- mail clicando nele. Mudaremos a cor de fundo de roxo para branco e a cor da fonte do texto para o tom de azul anterior. Também mudaremos a própria Font. Aqui, decidimos usar a fonte “Arial Black”, Gadget, sans-serif :

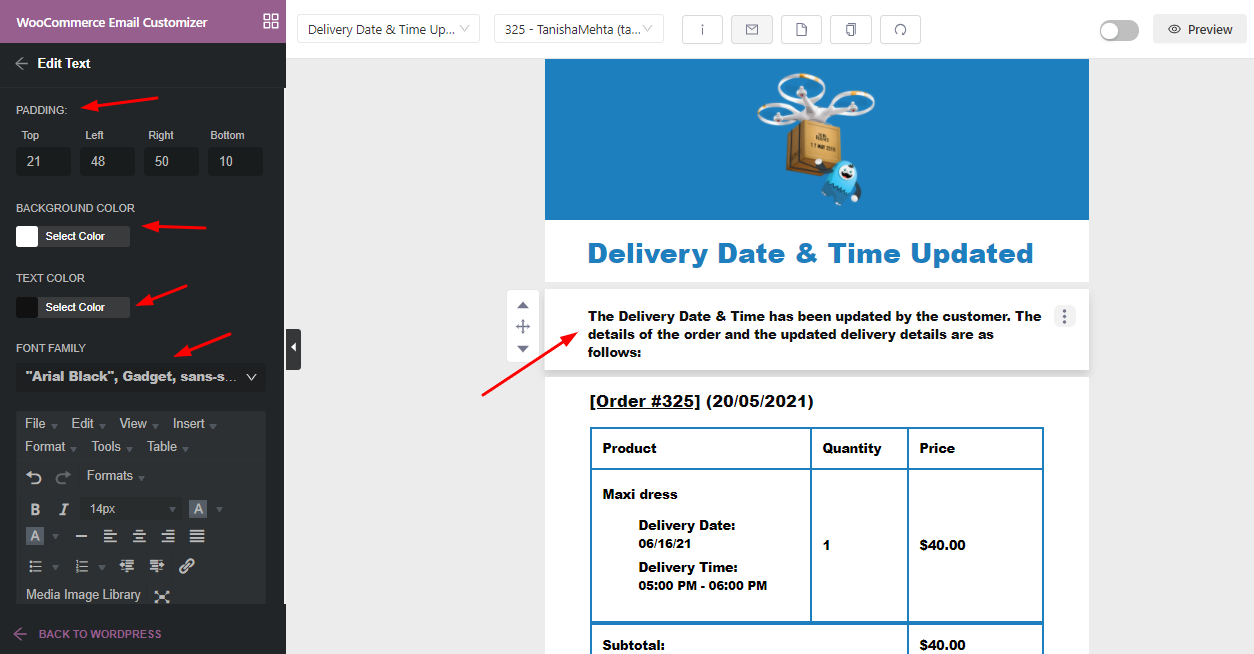
Agora vamos editar o elemento de texto que diz “A data e hora de entrega foram atualizadas pelo cliente. Os detalhes do pedido e os detalhes de entrega atualizados são os seguintes” . Seguindo nossa família de fontes anterior, aplicaremos o mesmo aqui também. Também fizemos algumas alterações no preenchimento do texto, como você pode ver abaixo:

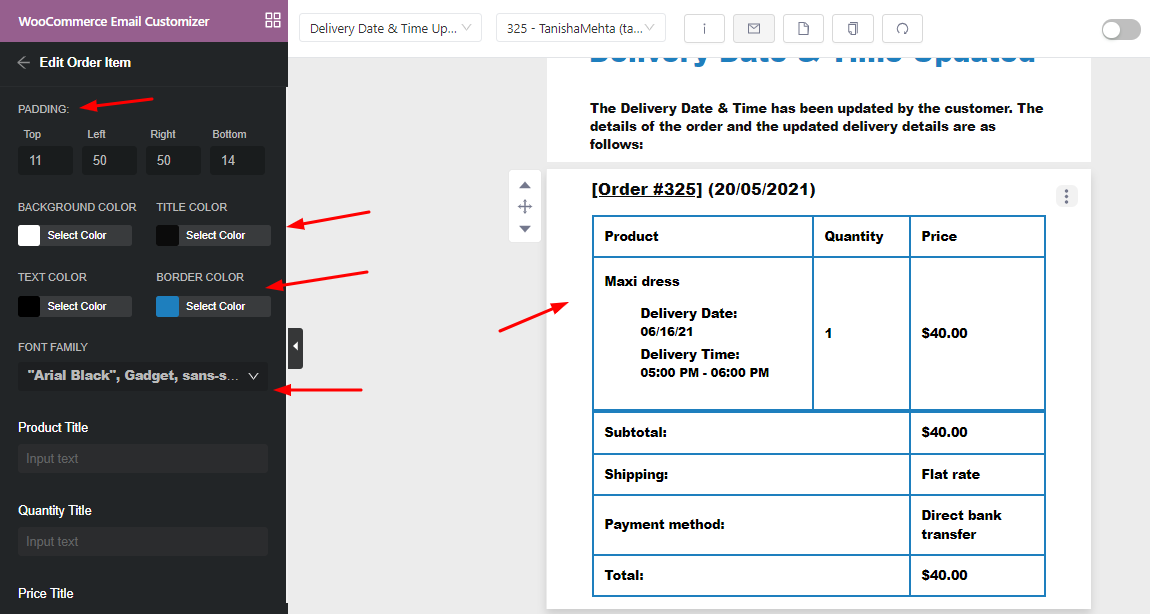
Da mesma forma, também fizemos as alterações na tabela do modelo de email em termos de cor, fonte de preenchimento, etc.

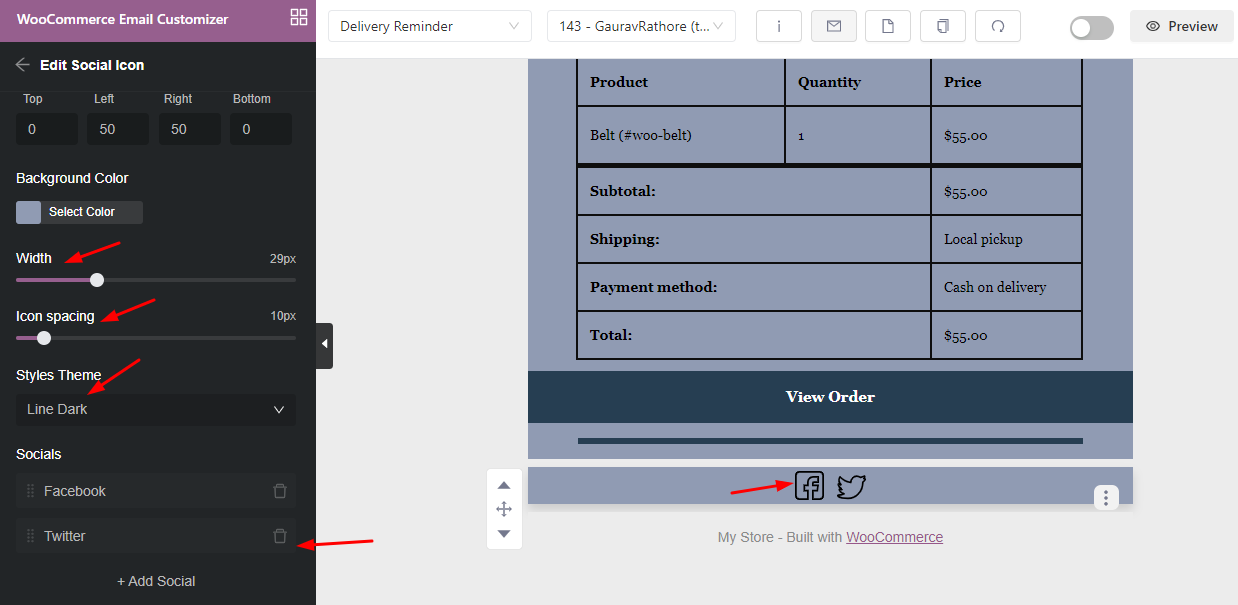
Agora, desejamos adicionar nossos ícones de mídia social ao modelo de email. Para isso, iremos para WooCommerce Email Customizer > Elements > Social Icon e, em seguida, arrastaremos esse elemento no modelo de email.

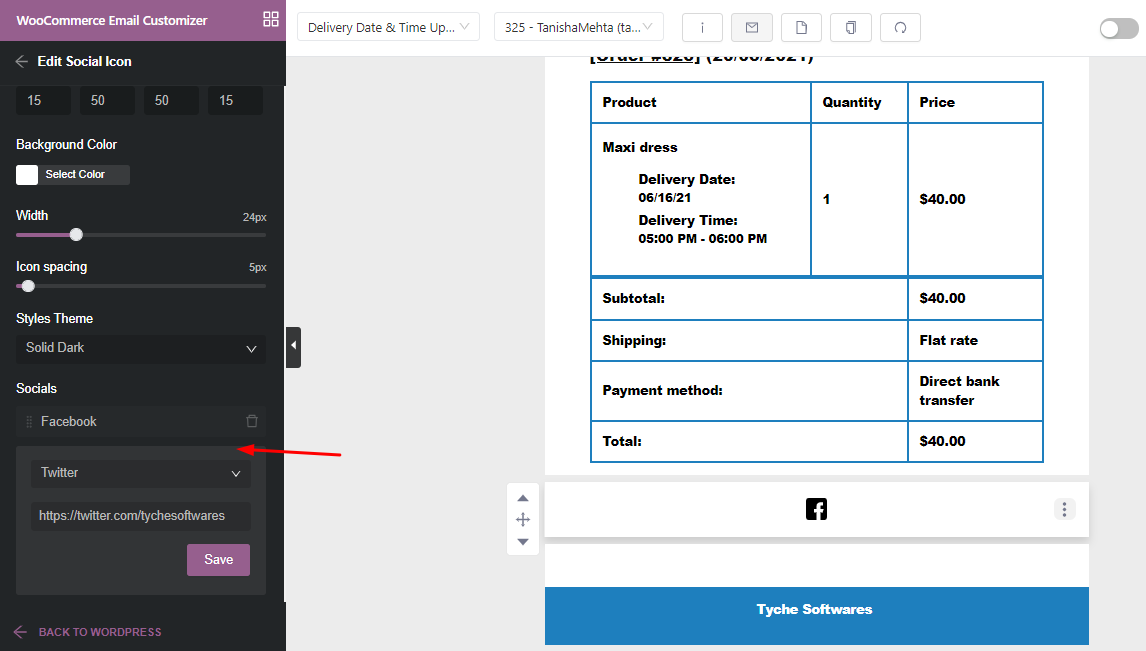
Depois de arrastá-lo, excluiremos os ícones sociais que não precisamos e adicionaremos os que precisaremos. Por exemplo, manteremos o ícone do Facebook e também adicionaremos o ícone do Twitter. Adicionaremos o link do URL que será aberto quando uma pessoa clicar no ícone de mídia social.

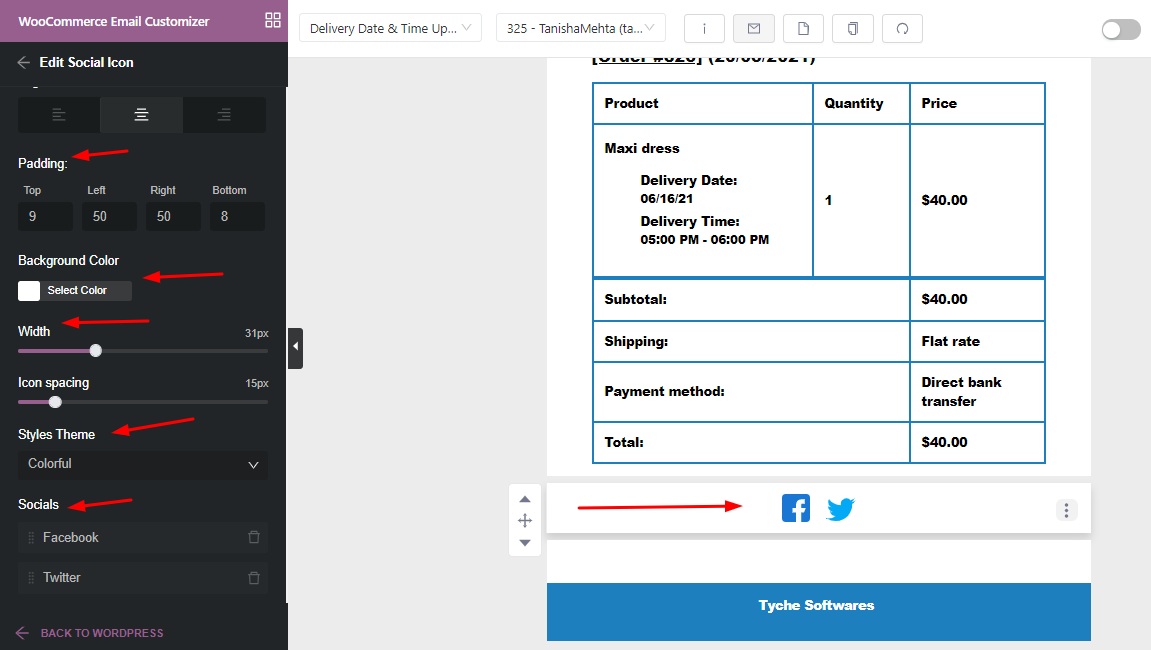
Aqui, podemos fazer alterações no tamanho do ícone, espaçamento, cor de fundo e muito mais. Veja como ele aparecerá depois de fazer essas alterações:

Por fim, também fizemos as seguintes alterações no nosso rodapé:

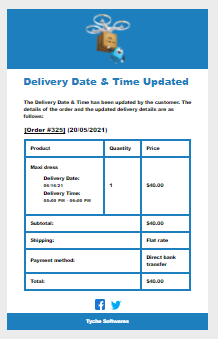
Depois de fazer todas essas alterações, você pode clicar no botão 'Salvar' localizado no canto superior direito da página. Quando clicamos na opção 'Visualizar' , eis como nosso modelo recém-criado aparecerá:

Vamos ver como o modelo aparecerá na caixa de entrada:


Modelo de e-mail 2: lembrete de entrega
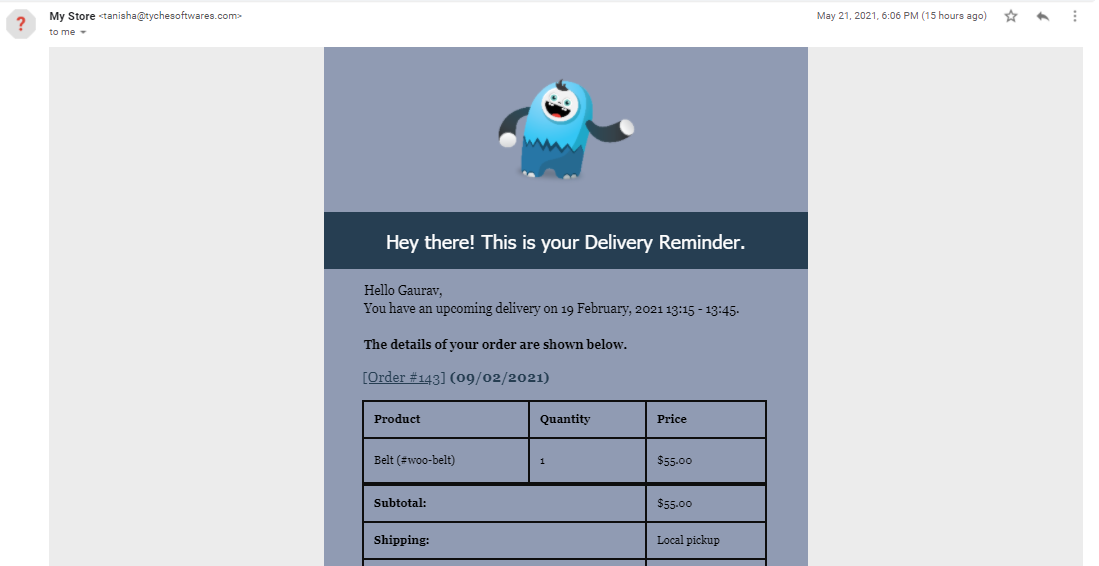
Vamos personalizar o modelo de email 'Lembrete de entrega'. Para isso, pegamos o pedido número 143. Veja como é o modelo de e-mail padrão:

Começaremos primeiro substituindo o logotipo, como fizemos anteriormente para o modelo de e-mail atualizado com data e hora de entrega.

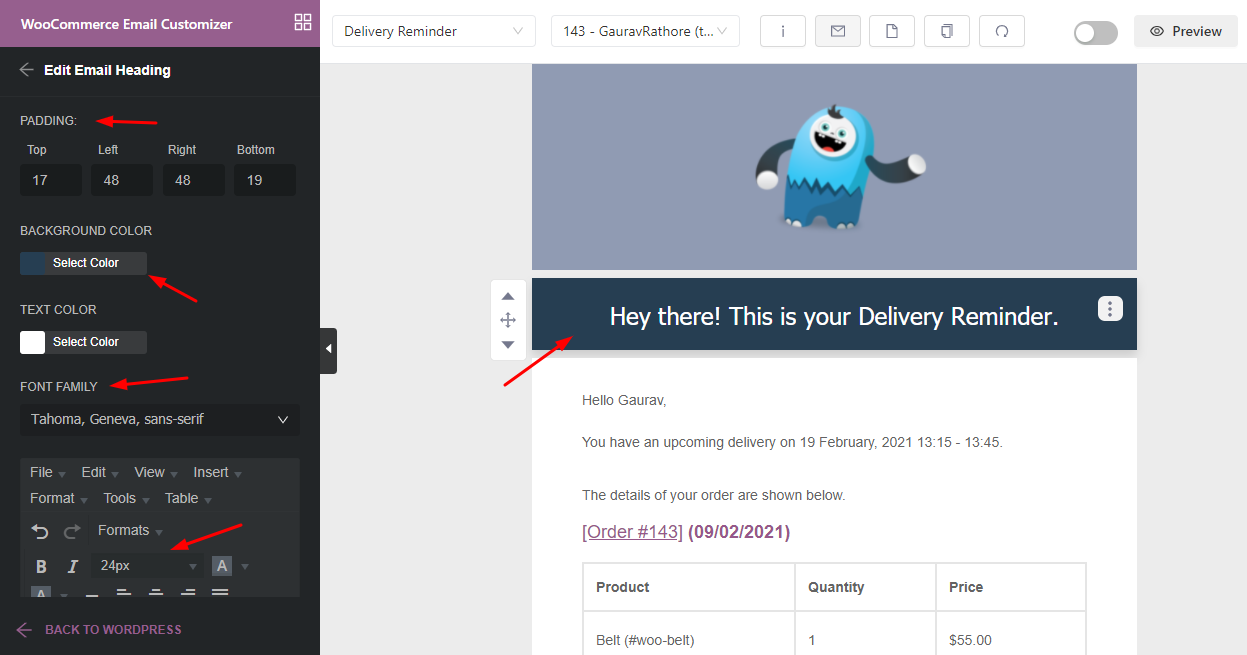
Desta vez, usaremos um tom de cinza mais escuro para nossa cor de fundo, bem como para nosso modelo de e-mail. Continuando, faremos alterações no cabeçalho do e- mail . Nós personalizaremos o texto adicionando "Hey lá!" antes de 'Este é o seu lembrete de entrega'.
Vamos então deslocá-lo para o centro e até mudar a cor de fundo para algo mais escuro. Vamos manter a cor da fonte branca e mudar para a fonte do texto para Tahoma, Geneva, sans-serif , como você pode ver abaixo:

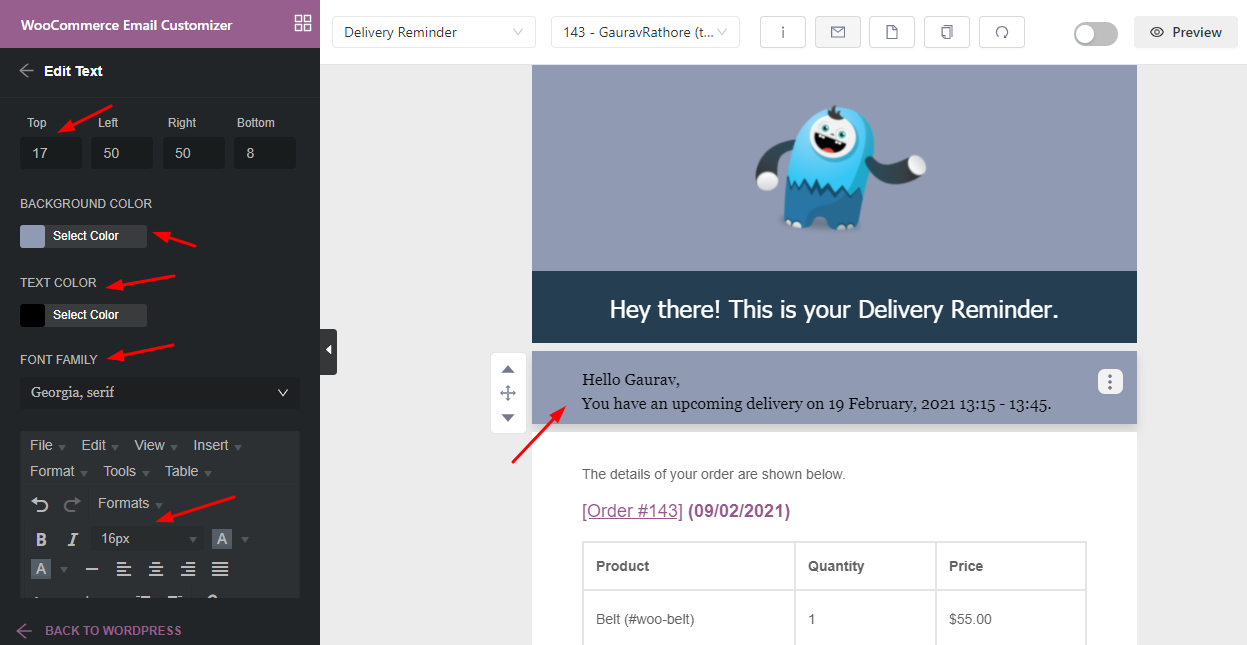
Em seguida, alteraremos o texto que aborda nosso cliente com as seguintes edições:


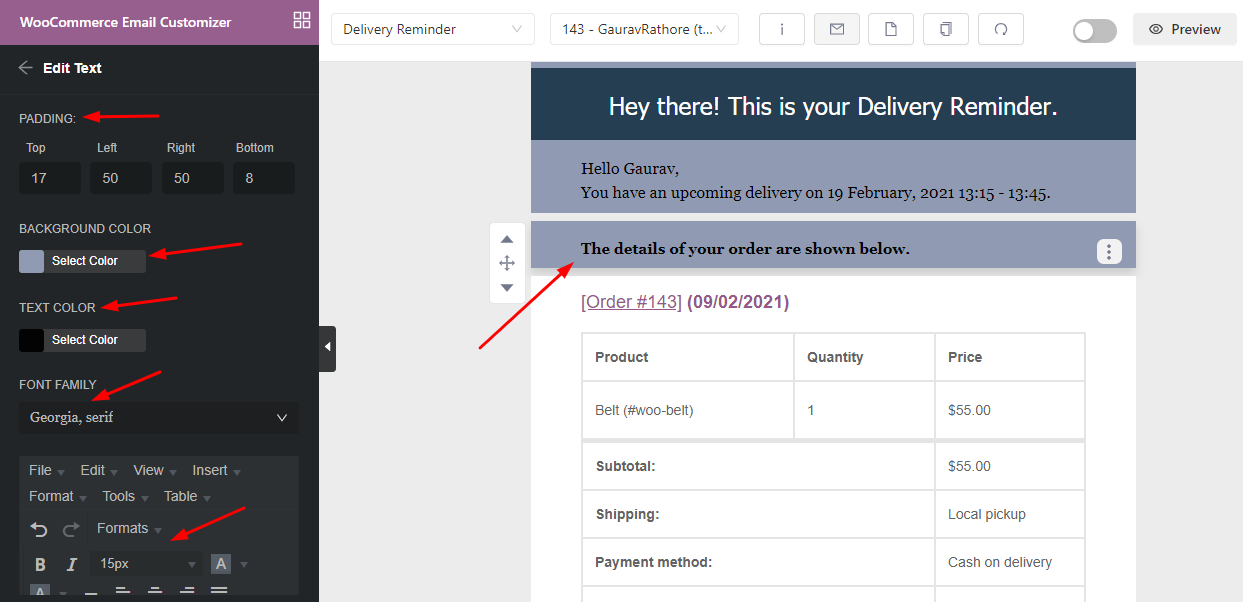
Em seguida, prosseguiremos com o texto que exibirá os detalhes do pedido. Para isso, gostaríamos de colocá-lo em negrito para que o cliente possa entender de onde exatamente ele pode começar a ler para saber os detalhes do seu pedido.

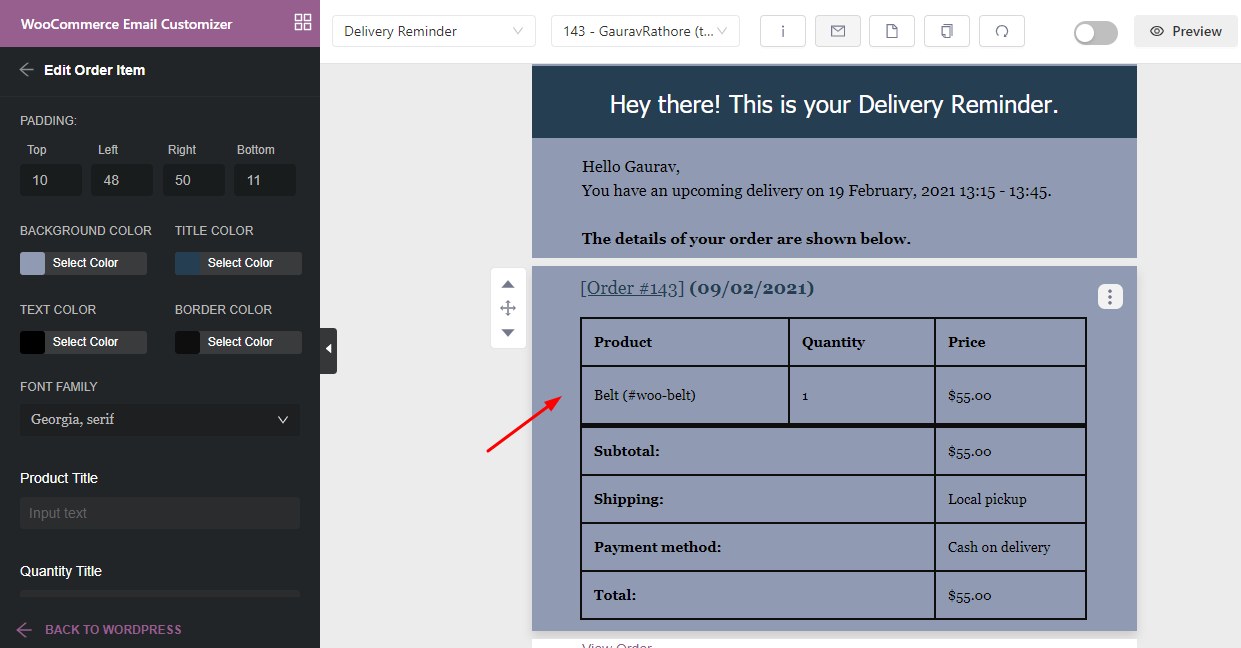
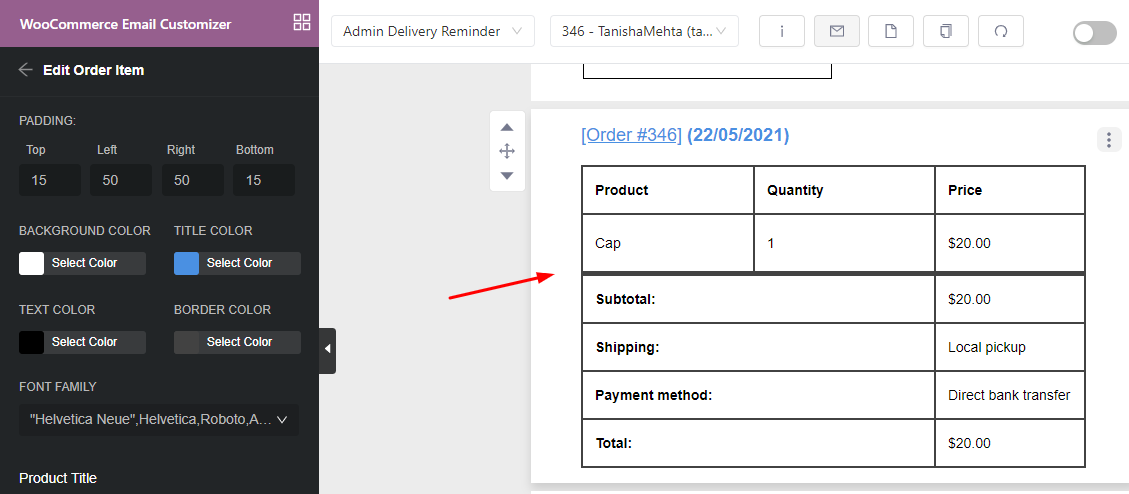
Em seguida, procedemos à edição do design do item do pedido com nossas cores previamente escolhidas para cor de fundo, cor do título, cor da borda e cor do texto, conforme mostrado abaixo:

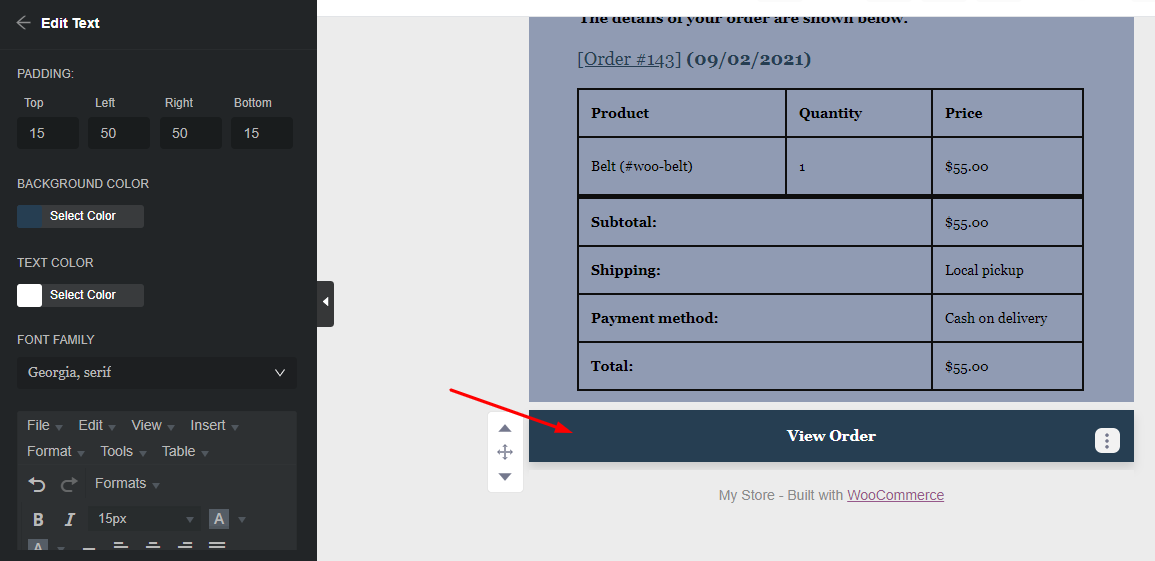
Vamos também alterar o texto da Ordem de Visualização deslocando-o para o centro e alterando sua cor de fundo para um azul mais escuro que atrai o cliente para ele.

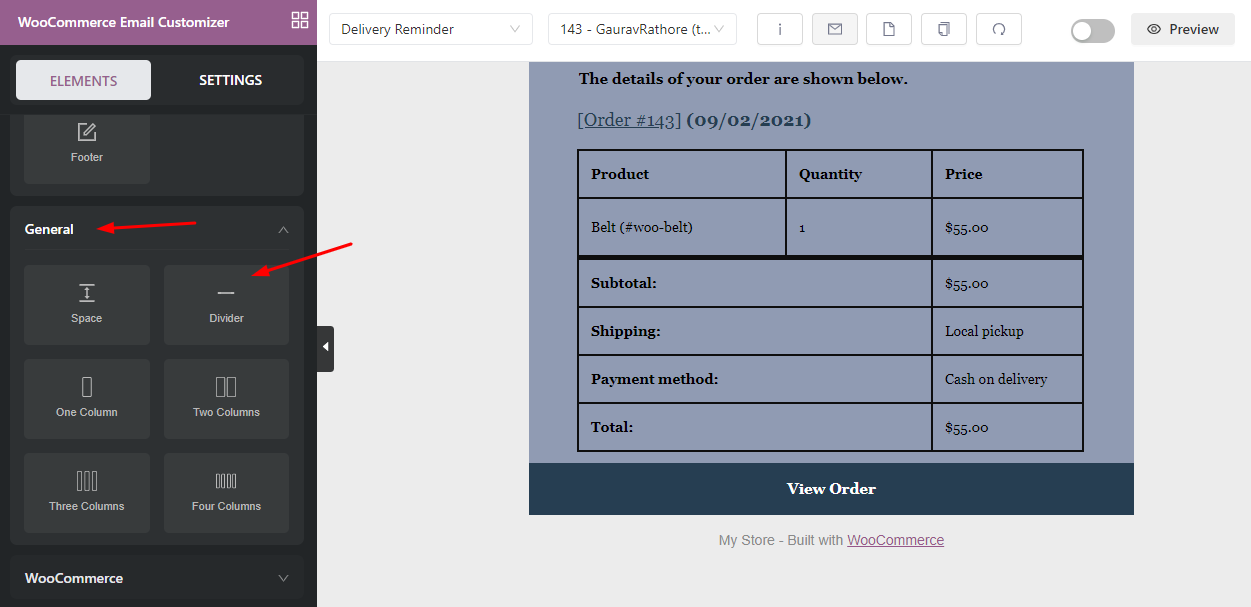
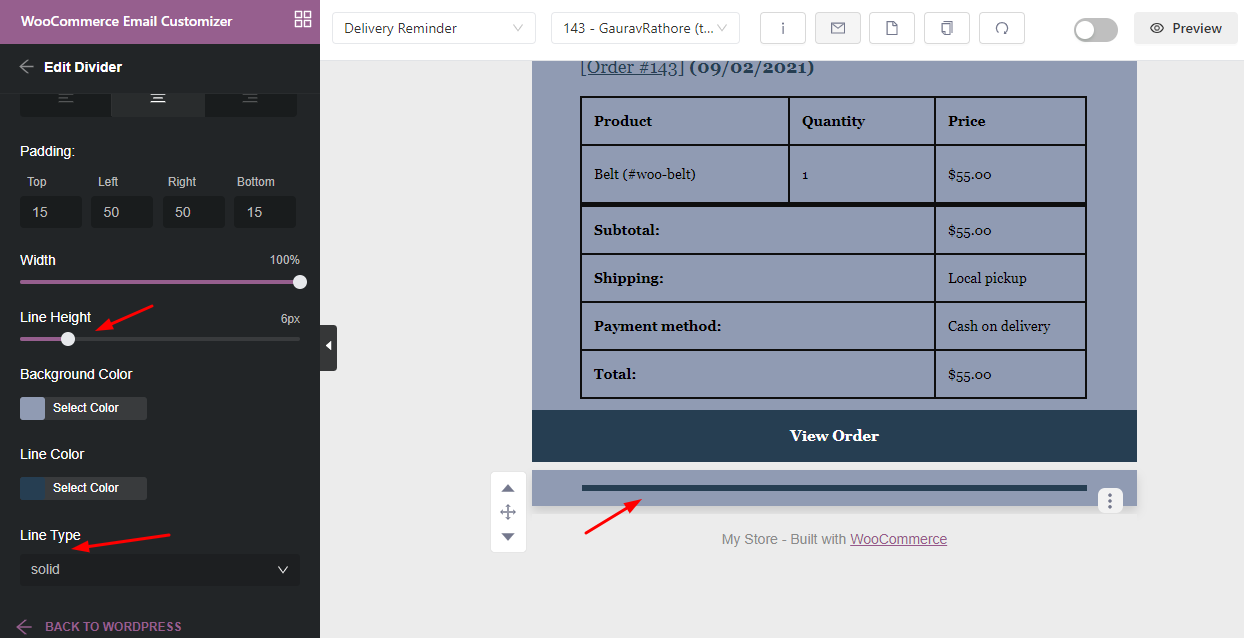
Agora queremos separar a seção Detalhes do pedido do e-mail para irmos para Elementos > Geral > Divisor e arrastar esse elemento para o modelo.

Fizemos as alterações necessárias, como a altura da linha, largura, cor, etc no divisor e depois de fazer isso, eles aparecerão assim:

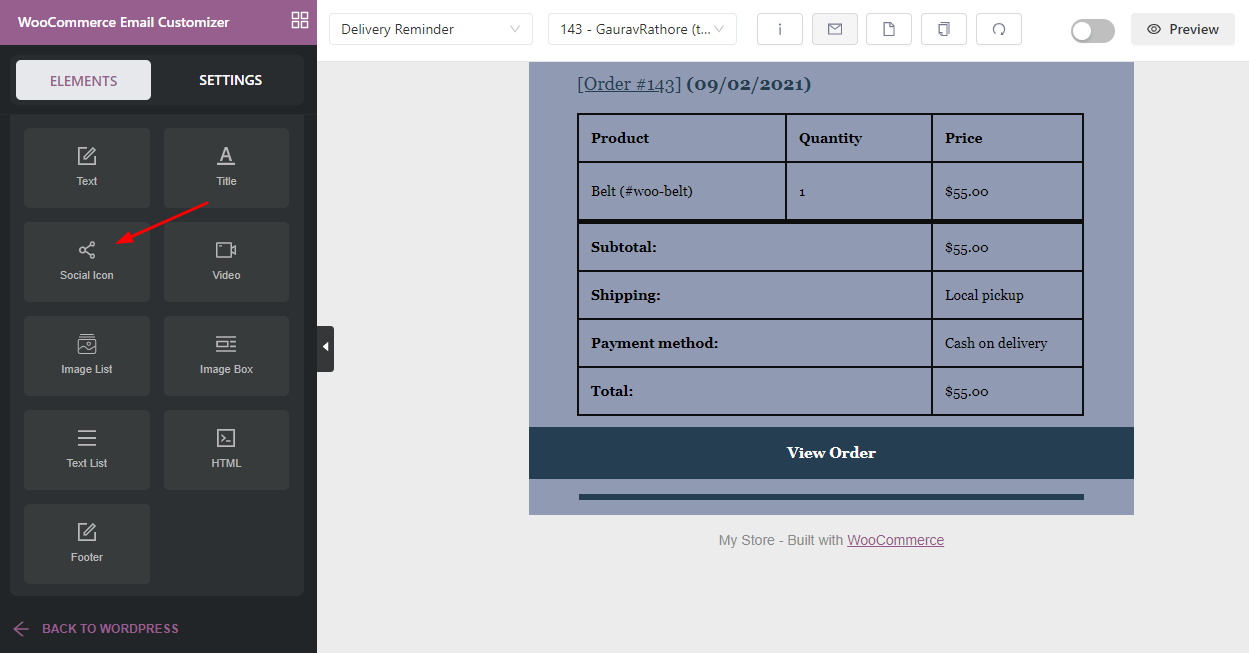
Assim como nosso primeiro modelo de e-mail, vamos adicionar nossos ícones de mídia social para que nossos clientes possam nos seguir e ser atualizados com nossos produtos mais recentes. Iremos para Elementos > Ícones Sociais .

Depois de arrastá-lo, veja como ele aparecerá:

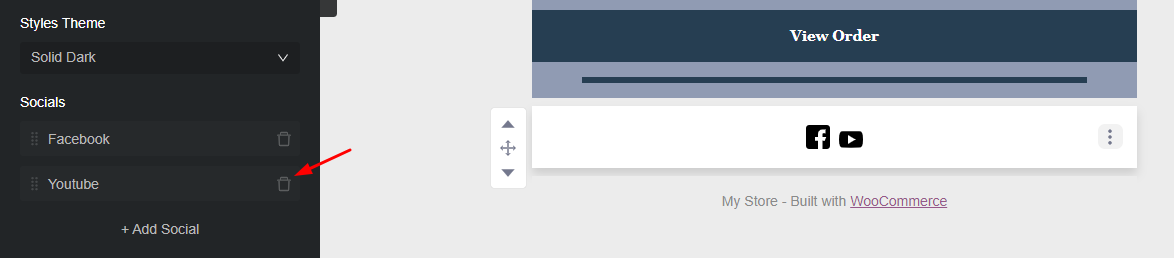
Iremos descartar os ícones do Youtube e do Linkedin primeiro clicando no ícone da lixeira .

Em seguida, adicionaremos o ícone do Twitter e faremos alterações no espaçamento do ícone, na largura e até no tema de estilo .

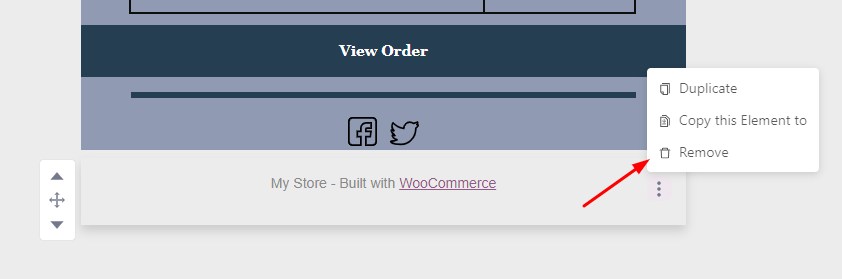
Agora, não queremos mostrar o texto que diz que nosso site foi construído com WooCommerce. Então vamos excluí-lo clicando nos três pontos e depois clicando na opção 'Remover' .

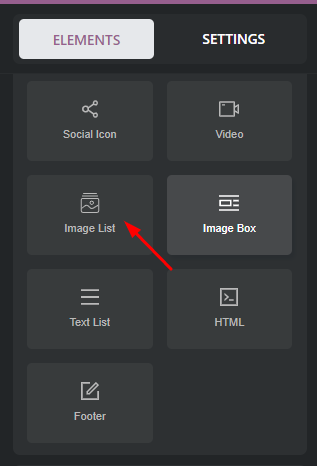
Em vez disso, vamos adicionar algumas imagens de nossos produtos para o cliente. Vá para Elements e escolha o elemento 'Image List' e arraste-o para o template logo abaixo de 'View Order'.

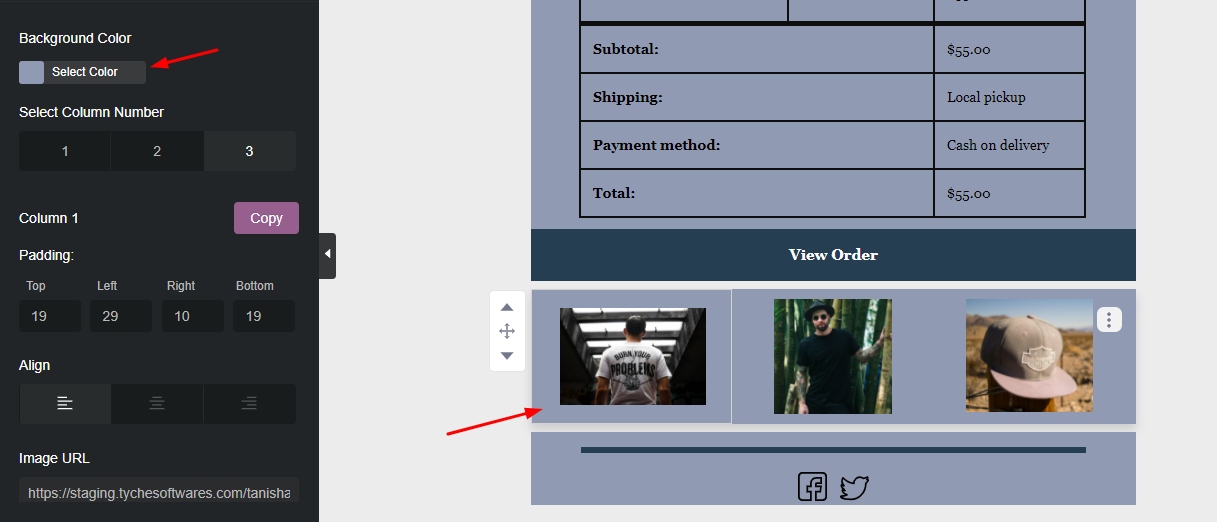
Aqui, iremos com três imagens para anexar, então escolheremos 3 colunas. Depois de adicionar imagens a cada uma das colunas, faremos alterações no alinhamento, cor de fundo, etc.

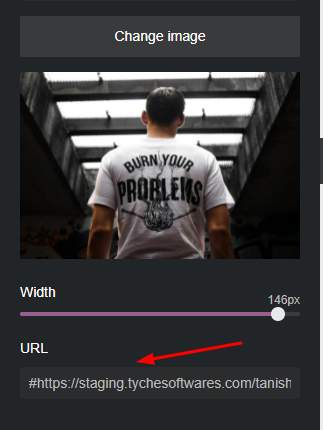
Não esqueça de adicionar o link da URL do produto na imagem para que quando o cliente clicar na imagem seja direcionado para a página do produto daquele item.

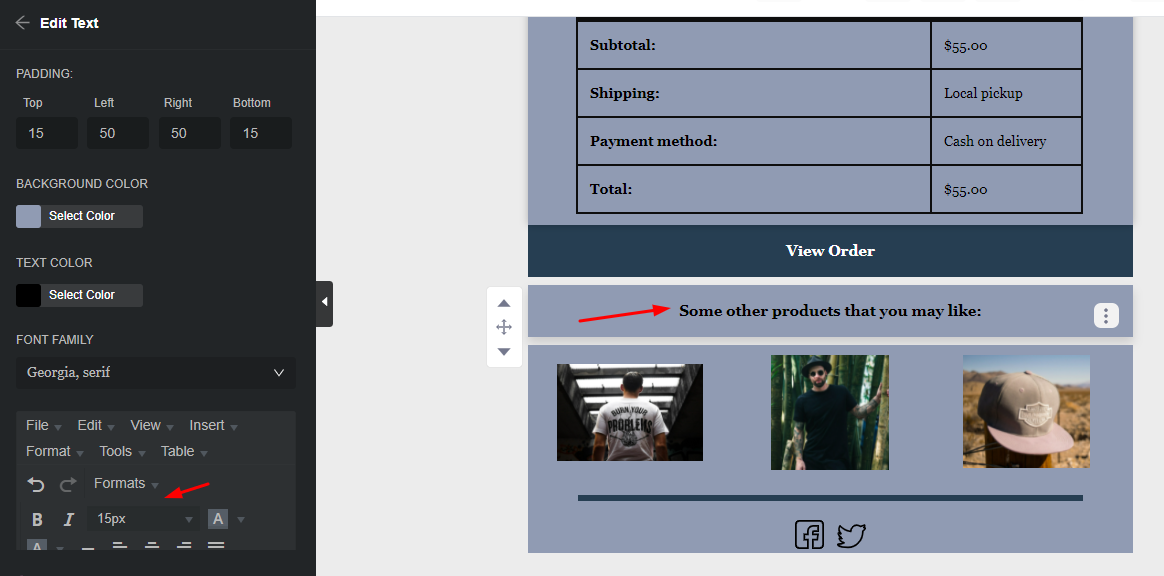
Acima dele, vamos adicionar um texto que diz 'Alguns outros produtos que você pode gostar' assim:

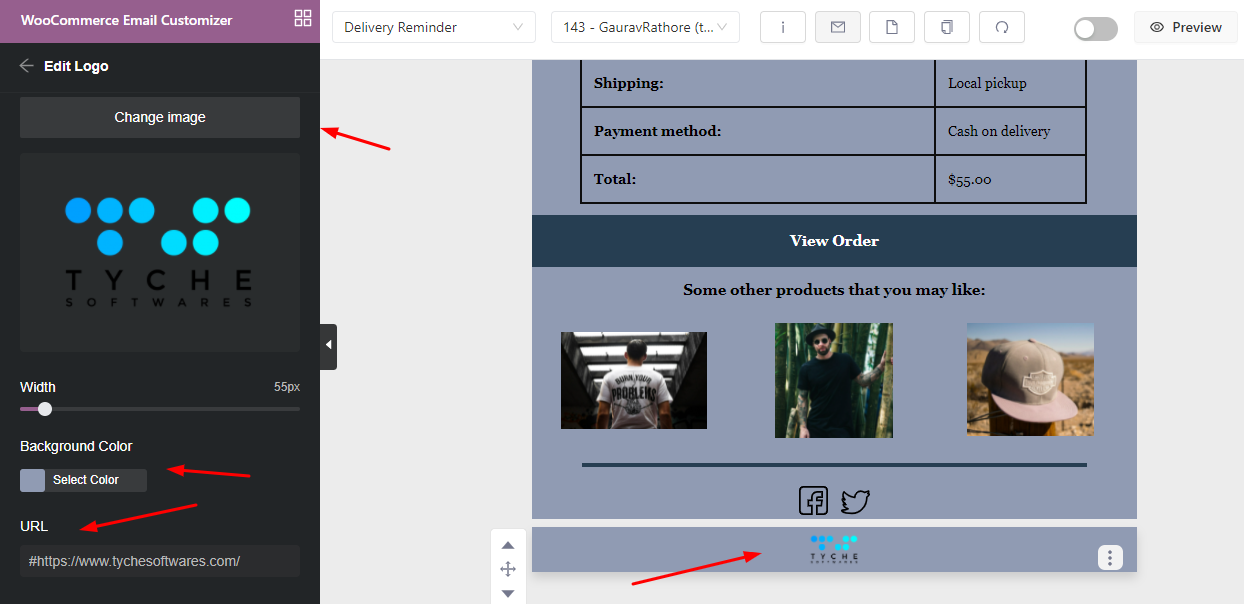
Por fim, vamos adicionar o logotipo da nossa marca no final do modelo, escolhendo o elemento 'Logo' do WooCommerce Email Customizer.

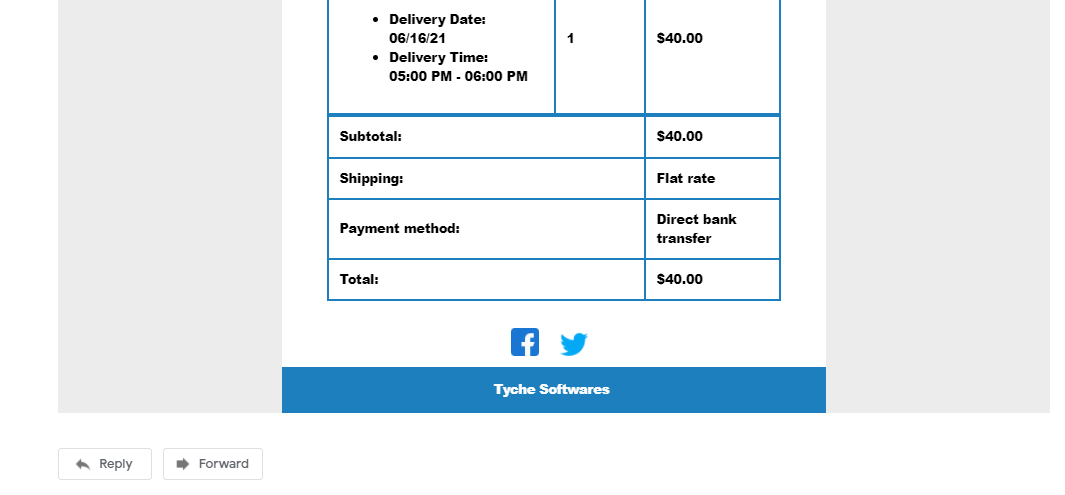
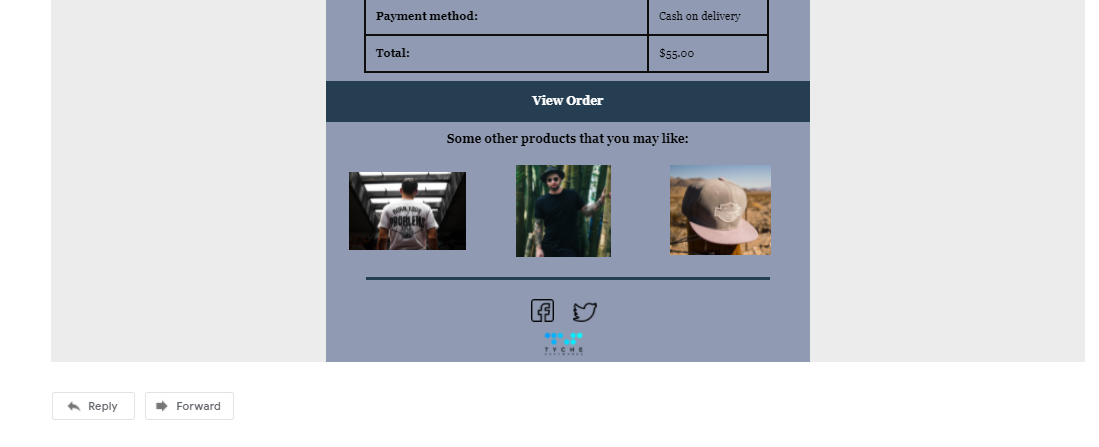
Depois de adicionar nosso logotipo, URL e outros detalhes, nosso modelo de email de lembrete de entrega está pronto. Vamos 'Salvar' e aqui está como ficará:

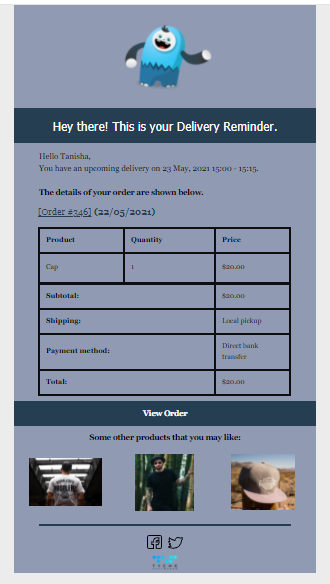
Agora, vamos enviar um e-mail de teste. Veja como o e-mail de teste ficará na caixa de entrada do seu cliente:


Modelo de e-mail 3: lembrete de entrega do administrador
Por fim, vamos reprojetar o modelo de e-mail 'Lembrete de entrega do administrador' . Veja como será o modelo de e-mail padrão:

Vamos começar inserindo nosso logotipo e tornando-o menor em comparação com antes.

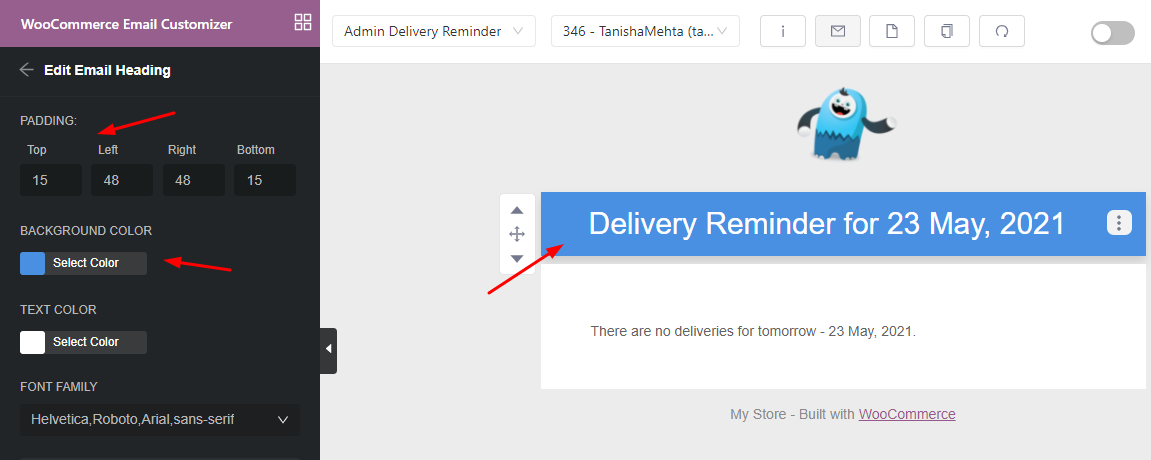
Em seguida, alteraremos o cabeçalho do e-mail para se adequar ao nosso esquema de cores estético azul.

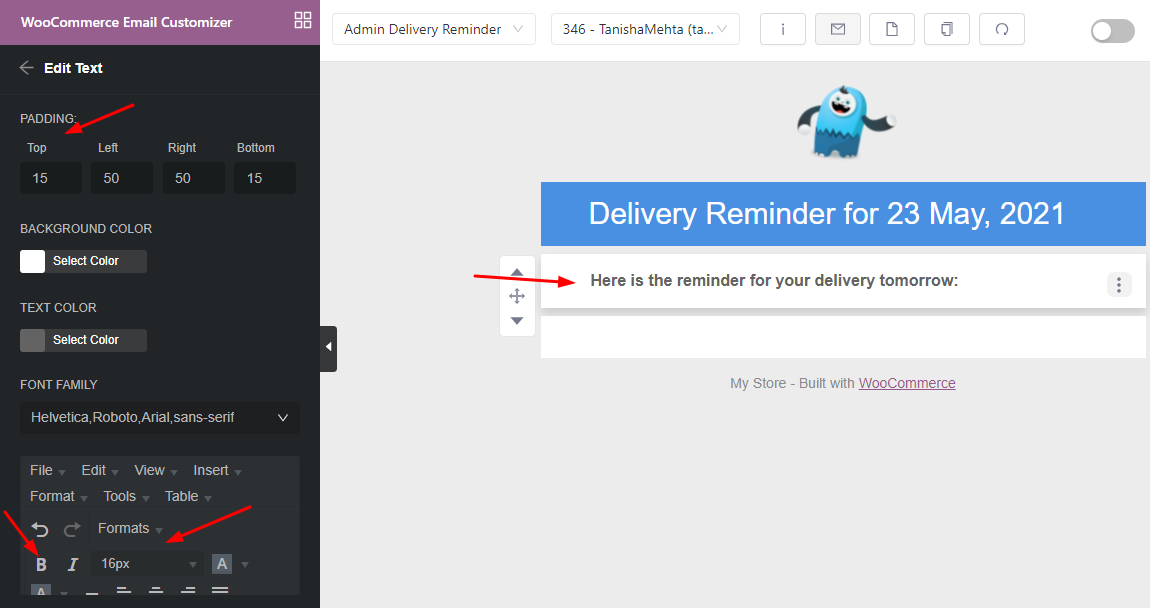
Em seguida, alteraremos o texto padrão para "Aqui está o lembrete para sua entrega amanhã" . Vamos torná-lo em negrito e aumentar o tamanho da fonte também:

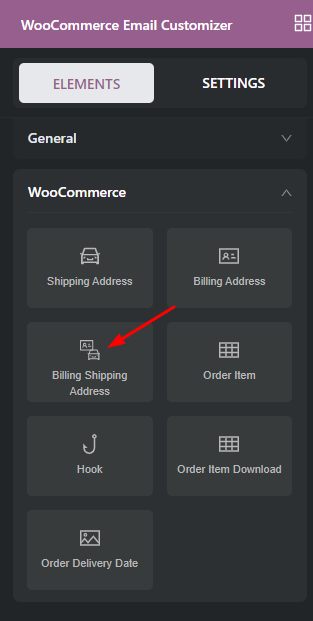
Em seguida, desejamos mostrar o endereço de envio e cobrança ao administrador. Portanto, adicionaremos o elemento 'Endereço de envio de cobrança' arrastando-o e colocando-o logo abaixo do elemento de texto 'Aqui está o lembrete para sua entrega amanhã'.

Também mudaremos sua cor para algo assim:

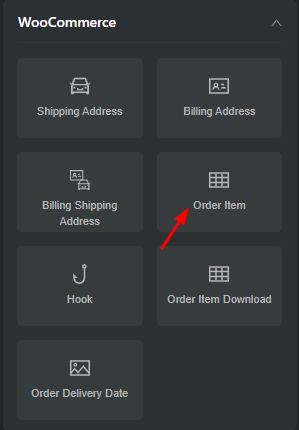
Em seguida, também desejamos mostrar a lista de itens do pedido ao administrador, portanto, selecionaremos o elemento 'Item do pedido'.

Depois de arrastar o elemento para o modelo de e-mail, os detalhes do nosso pedido aparecerão diretamente nele. Podemos fazer alterações em seu plano de fundo e cor, conforme mostrado abaixo:

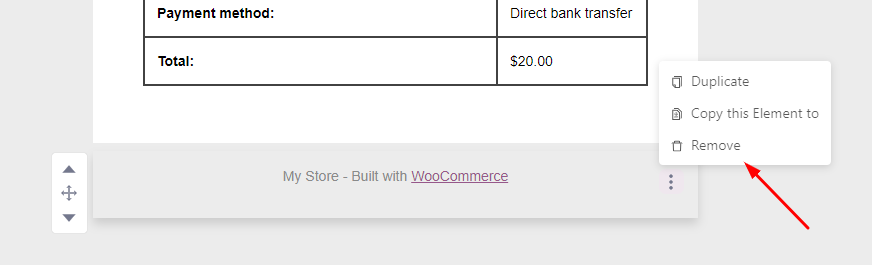
Não queremos ter o elemento de texto padrão que diz feito com WooCommerce, então vamos 'Remover' assim:

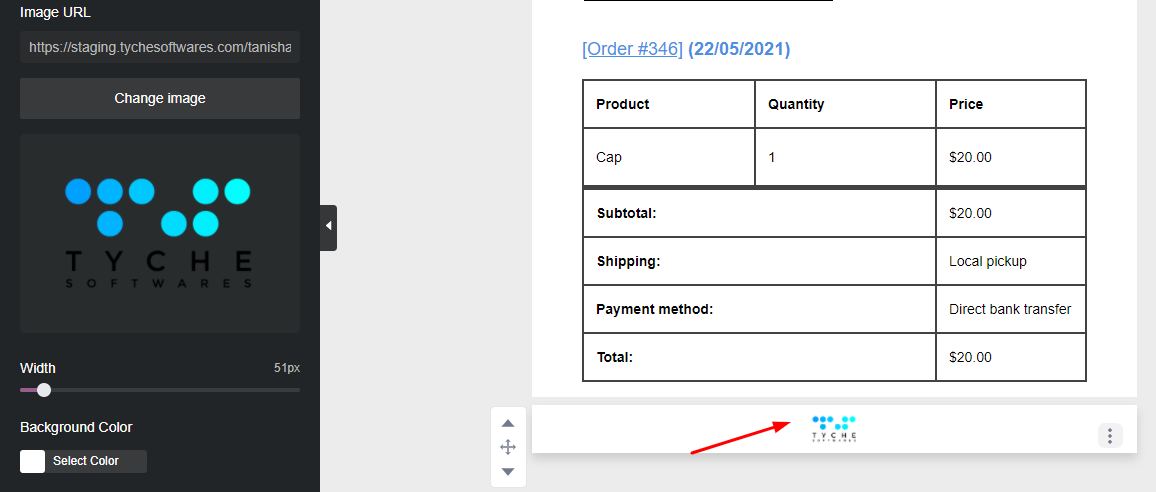
Por fim, para que o modelo pareça uniforme e com a marca, adicionaremos o logotipo da nossa marca no final da seguinte maneira:

Veja como nosso modelo de e-mail de lembrete de entrega do administrador aparecerá após fazer essas alterações:

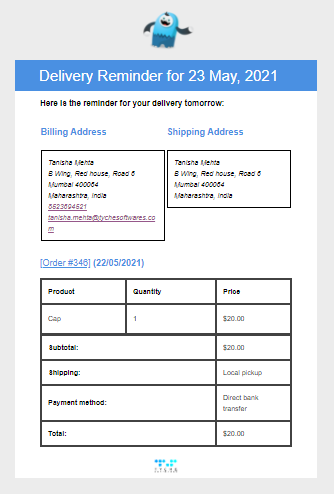
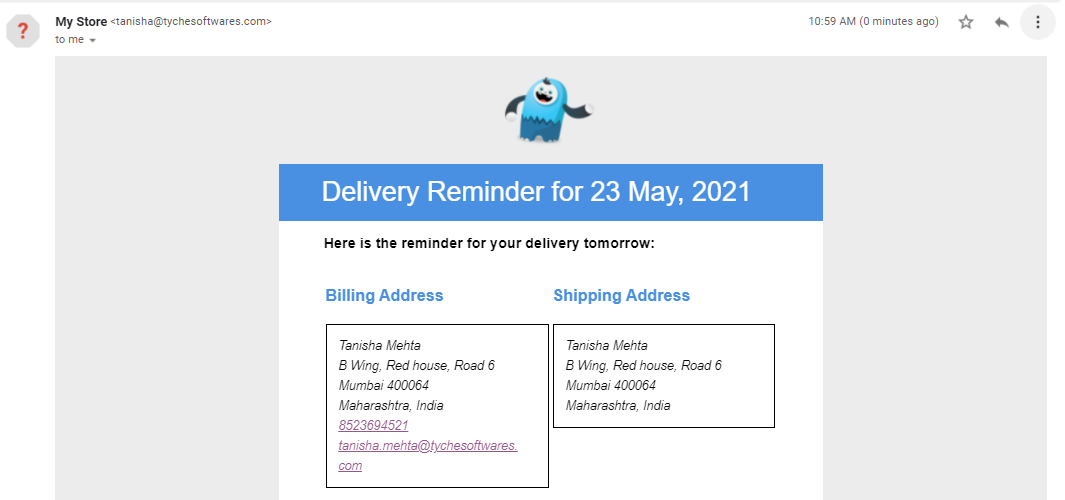
Também podemos enviar este modelo como um email de teste. Veja como o lembrete de entrega do administrador aparecerá na caixa de entrada do seu administrador:


Conclusão
Neste post, abordamos como você pode reprojetar os três modelos de email diferentes do nosso plug-in Order Delivery Date Pro usando o plug-in de personalização de modelo de email WooCommerce Yaymail. Embora tenhamos conseguido cobrir apenas alguns dos recursos do Yaymail, temos certeza de que os especialistas em design podem usar outros elementos, como anexar vídeos ou até botões aos seus modelos de e-mail.
Continue explorando e deixe-nos saber nos comentários abaixo como você conseguiu personalizar seus e-mails do Order Delivery Date Pro com o Yaymail!
