Come impostare una prenotazione di tour in barca e un negozio di noleggio barche con WooCommerce
Pubblicato: 2021-08-19Immagina un posto come le Maldive, o la Costiera Amalfitana in Italia. Qual è l'unica cosa che ti viene subito in mente quando ci pensi? A destra, il mare infinito e gli oceani panoramici. Molti turisti li apprezzerebbero ed è per questo che i veicoli acquatici come barche, kayak, yacht sono così popolari! Un negozio di prenotazione online che si occupa di accettare prenotazioni anticipate di tour in barca è soprattutto l'opzione giusta non solo per il tuo pubblico locale ma anche per i turisti internazionali. Oggi impariamo a creare un negozio online di prenotazione di tour in barca e noleggio di barche con WooCommerce.
Come creare un negozio di prenotazione di tour in barca online con WooCommerce?
Il primo passo è iniziare con un sito WordPress. Successivamente, puoi installare il plug-in WooCommerce su di esso. Aggiungeremo anche il tema Storefront al nostro sito. Una volta fatto, possiamo iniziare ad aggiungere le nostre prenotazioni di tour in barca e barche come prodotti WooCommerce. Se Storefront non fa per te, possiamo consigliarti anche Astra . Il tema Astra WordPress è progettato per funzionare perfettamente con WooCommerce e offre la velocità, la flessibilità e le capacità che stai cercando in un negozio di noleggio.
Aggiunta di prodotti al tuo negozio
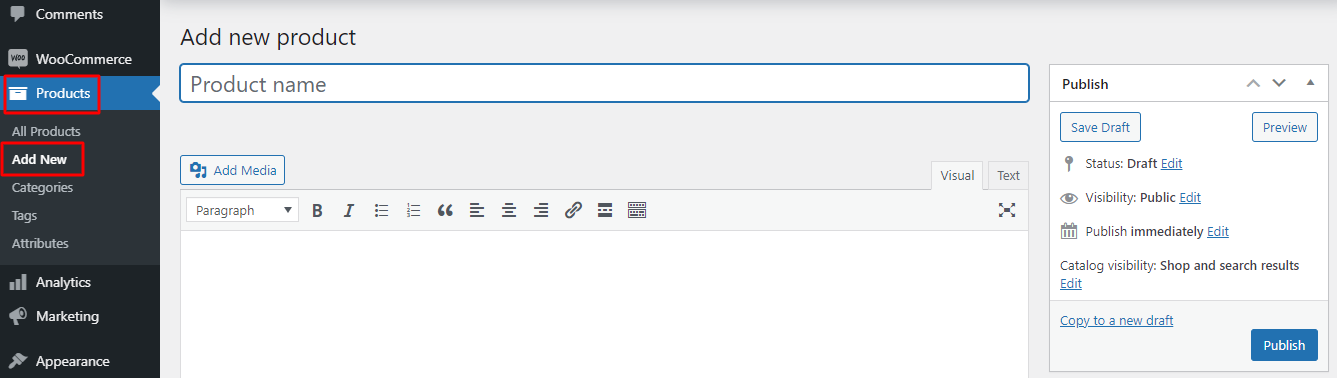
Per aggiungere il tuo prodotto al negozio, dovrai andare su Dashboard > Prodotti > Aggiungi nuovo come mostrato di seguito:

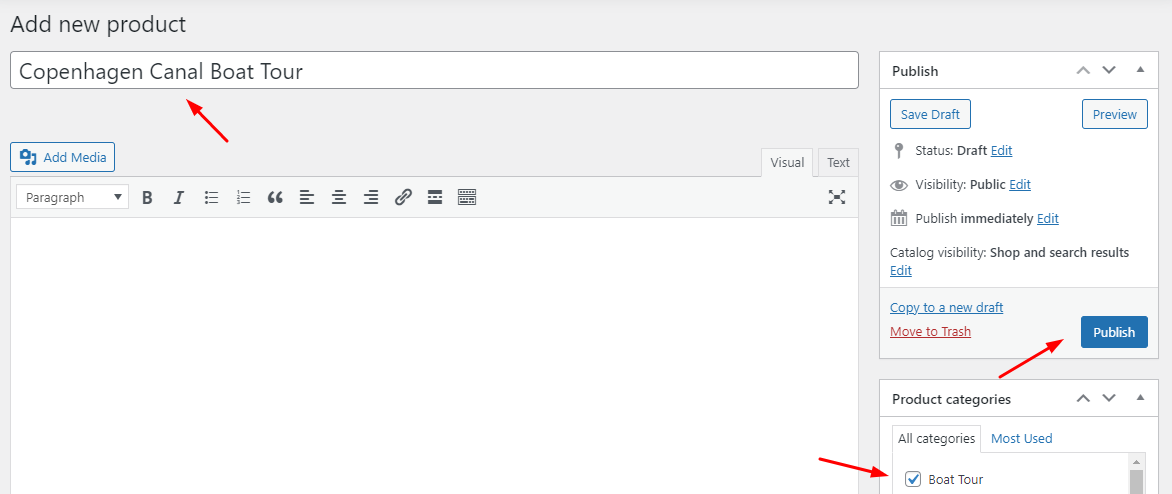
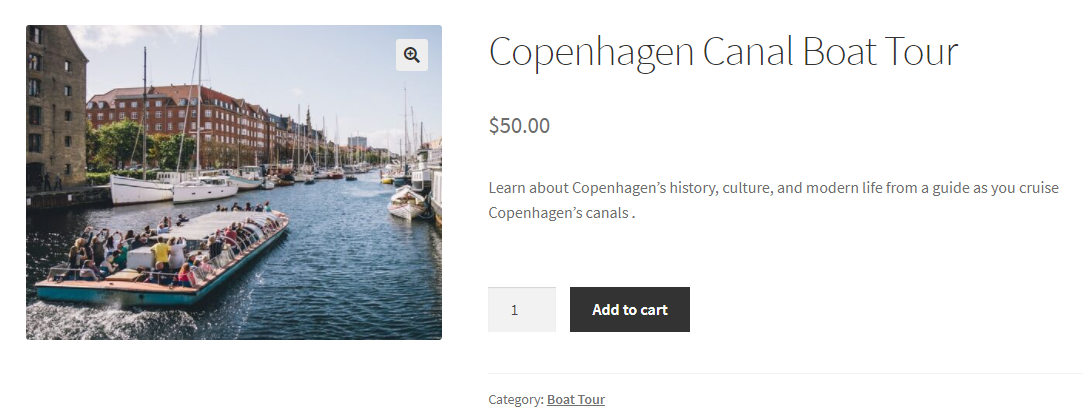
Ora puoi inserire tutti i dettagli per la tua prenotazione del tour in barca qui. Ad esempio, aggiungeremo il nome del nostro tour in barca come Copenhagen Canal Boat Tour . Aggiungeremo anche una categoria di prodotti, che è "Tour in barca" .

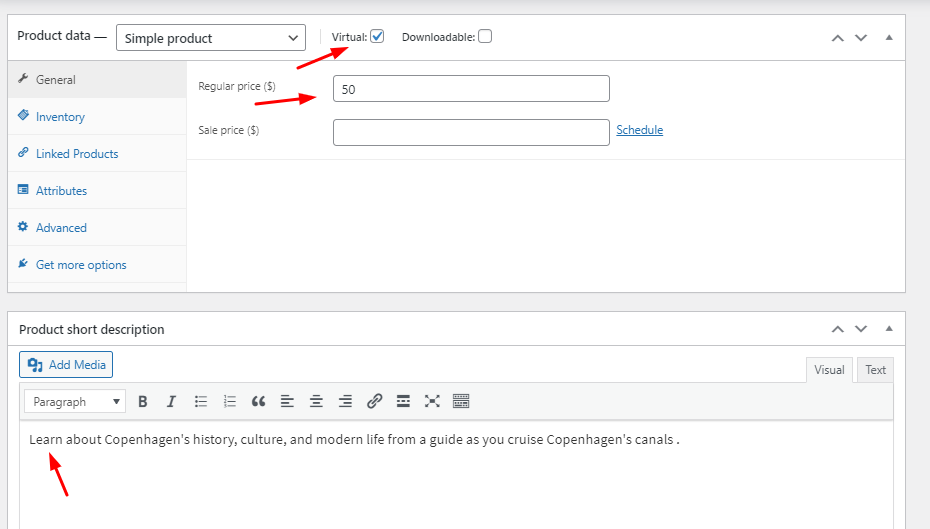
Sul lato destro troverai il pulsante 'Pubblica' che pubblicherà il nostro prodotto sul nostro store. Prima di fare clic su di esso, scorreremo un po' verso il basso per inserire il Prezzo del nostro Prodotto e fornire anche una breve descrizione a riguardo come mostrato di seguito:

Aggiungeremo anche un'immagine per il nostro prodotto come mostrato di seguito:

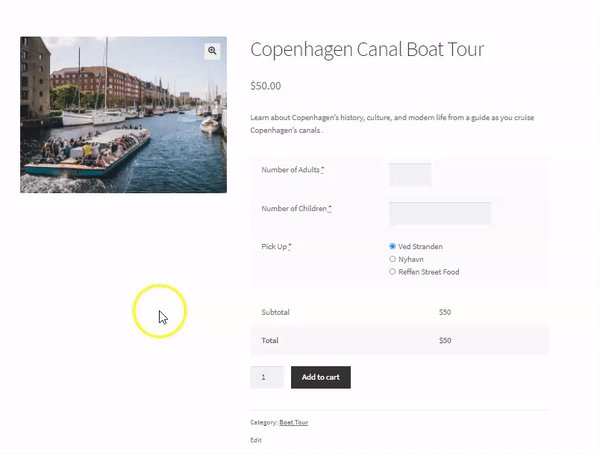
Il nostro tour in barca come prodotto è pronto e quindi faremo clic sul pulsante Pubblica . Ecco come apparirà sul frontend:

Aggiunta di campi obbligatori extra per le prenotazioni
Ora, vogliamo conoscere il numero di adulti, il numero di bambini e la destinazione del ritiro da cui si unirebbero tutti al tour in barca. Quindi, aggiungeremo alcuni campi di input del prodotto aggiuntivi sul Frontend per ottenere informazioni su tutti questi dettagli.
Per questo, utilizzeremo i nostri campi di input del prodotto per il plug-in WooCommerce.
Per un prezzo di $ 39 all'anno per un singolo negozio, ti offrirà la possibilità di personalizzare vari tipi di campi di input come testo, area di testo, selezione, casella di controllo, e-mail, telefono, datapicker, timepicker e altro!
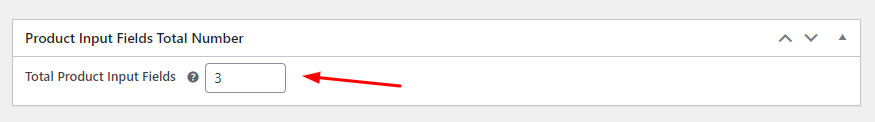
Dopo aver installato il plugin e aver attivato la sua licenza, andremo alla Pagina Modifica del prodotto che abbiamo appena creato. Quando scorriamo verso il basso, troveremo una nuova metabox per aggiungere i nostri campi di input di Prdocut che saranno intitolati "Numero totale di campi di input del prodotto" . Qui possiamo aggiungere il numero di campi di input del prodotto che desideriamo. Ad esempio, desideriamo aggiungere 3 nuovi campi di input, quindi sceglieremo i nostri campi di input del prodotto totale come 3 come mostrato di seguito:

Una volta che abbiamo finito qui, possiamo fare clic sul pulsante "Aggiorna" . Dopodiché, appariranno i nostri tre diversi campi di input del prodotto. Apportiamo loro delle modifiche.
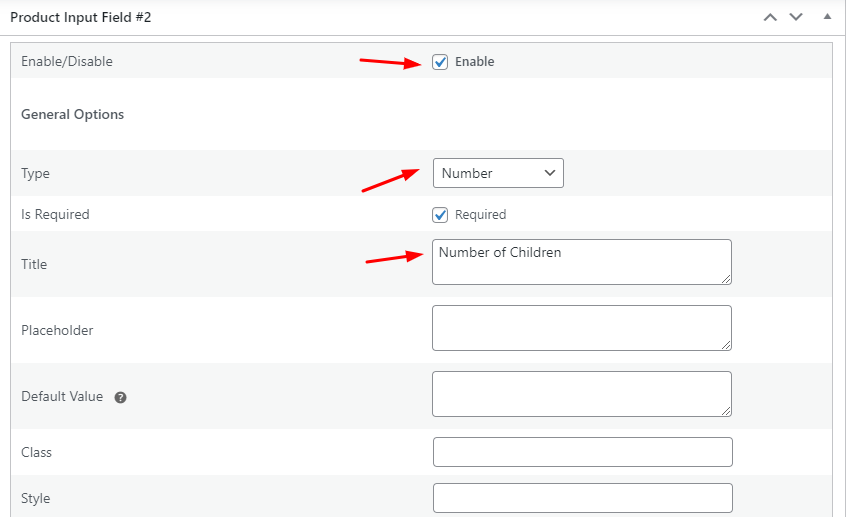
Il primo campo di input del prodotto che desideriamo aggiungere è il conteggio del numero di adulti che prenoterebbero il tour in barca. Quindi nel metabox che dice "Campi di input del prodotto n. 1 " inseriremo i nostri dettagli. Per prima cosa abiliteremo il campo selezionando la casella Abilita.
Successivamente, in Tipo di campo selezioneremo "Numero" perché desideriamo che i nostri clienti selezionino un numero. Renderemo questo campo obbligatorio spuntando la casella "Richiesto" . Infine, sotto Titolo, digiteremo "Numero di adulti". Puoi vederli tutti qui:

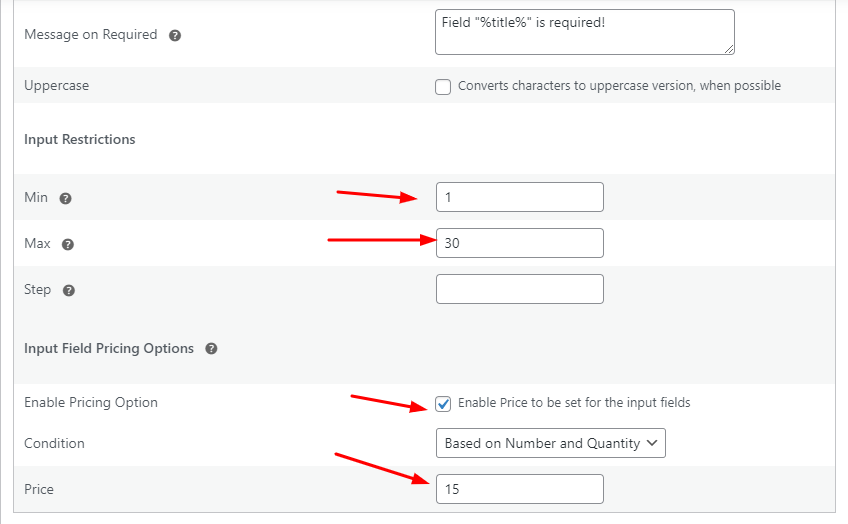
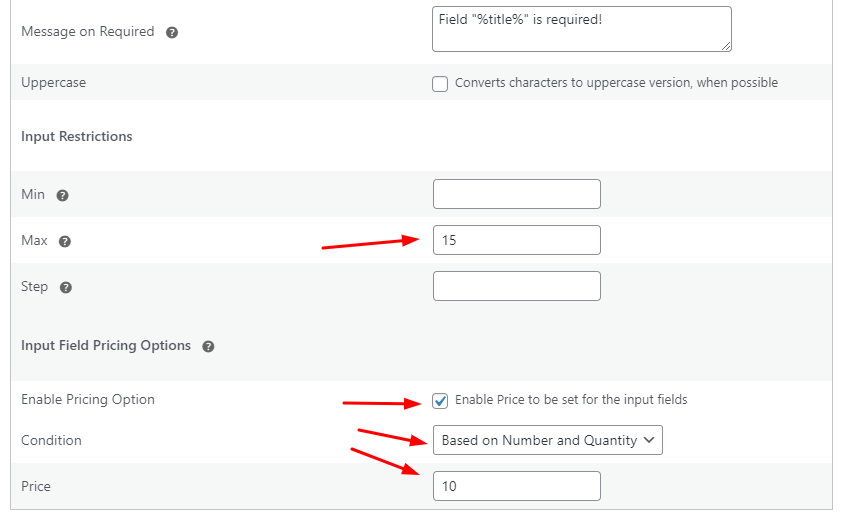
Andando avanti, desideriamo creare alcune restrizioni nel nostro campo. Quindi, nella sezione Restrizioni di input , aggiungeremo il valore minimo di 1, perché vogliamo che i nostri clienti selezionino la prenotazione per almeno 1 adulto. Inoltre, imposteremo il valore massimo su 30, il che significherebbe che la prenotazione può essere effettuata per 30 adulti in una volta ma non oltre.
Desideriamo anche aggiungere prezzi aggiuntivi per i campi di input che sarebbero selezionati dai nostri clienti. Quindi, abiliteremo l'opzione di prezzo spuntando la sua casella di controllo. In Condizione , selezioneremo "In base al numero e alla quantità" , perché desideriamo che il prezzo totale venga calcolato combinando entrambi. Infine, aggiungeremo il prezzo a $ 15.
Ecco come apparirà il nostro metabox dopo aver aggiunto queste impostazioni:

Ciò significherebbe che il prezzo totale verrebbe calcolato in base alla Quantità selezionata e al Numero di Adulti selezionati dal cliente.
Simile a come abbiamo compilato le impostazioni per il campo di input Adulti, lo faremo per il campo di input Bambino. Quindi nei "Campi di input del prodotto n. 2 " inseriremo i nostri dettagli in quanto tali:


È importante notare che abbiamo lasciato vuoto il valore minimo perché molti clienti potrebbero non prenotare un posto per un bambino.
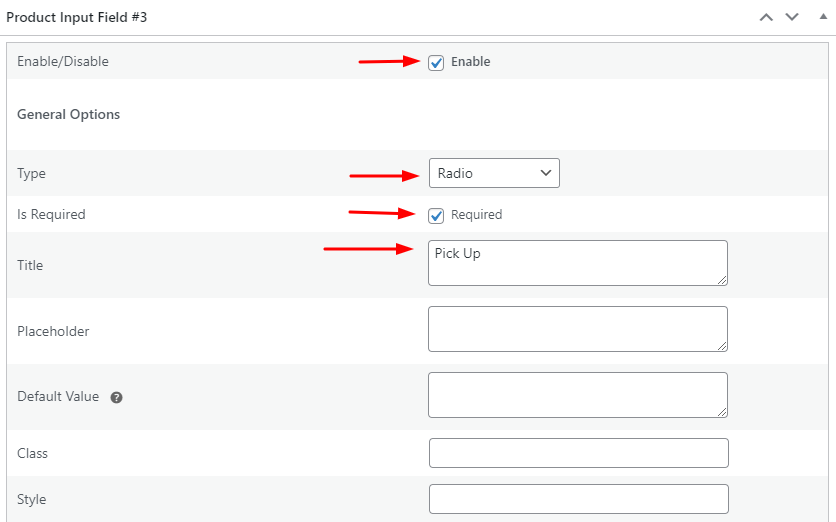
Infine, per il nostro terzo campo di input che è "Campi di input del prodotto n. 3 ", desideriamo sapere da dove sceglieremo i nostri clienti. Quindi, per questo campo di input, selezioneremo il tipo come "Radio" perché desideriamo fornire le opzioni dei pulsanti di opzione nella pagina del prodotto. Successivamente, sotto Titolo , aggiungeremo "Ritiro" come mostrato di seguito:

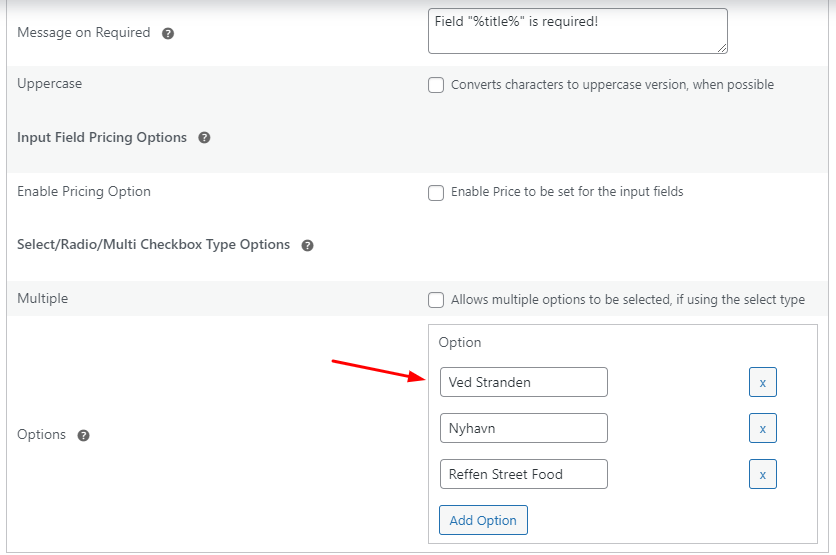
Andando avanti, aggiungeremo le opzioni

Dopo aver configurato tutte queste impostazioni, faremo nuovamente clic sul pulsante "Aggiorna" .
Display front-end
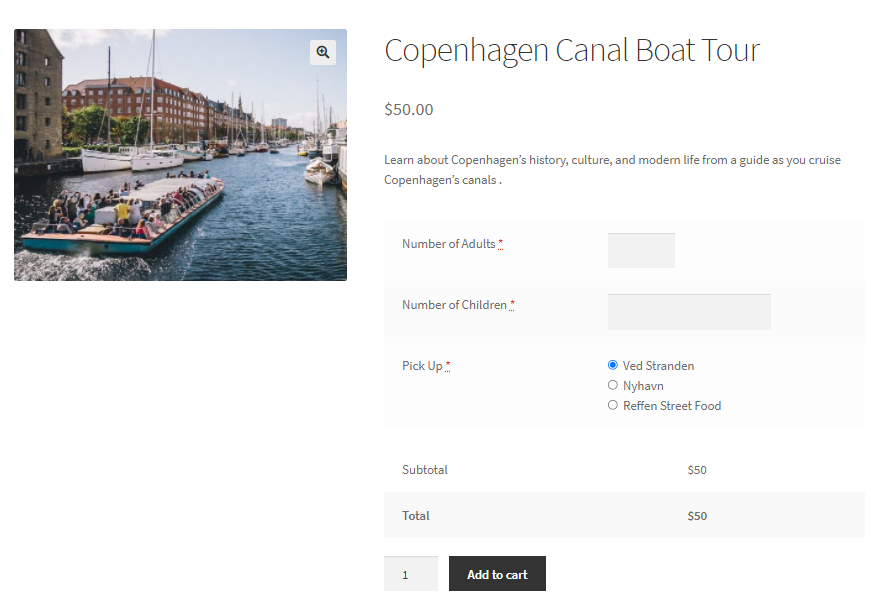
Ecco come appariranno i nostri campi di input sul frontend:

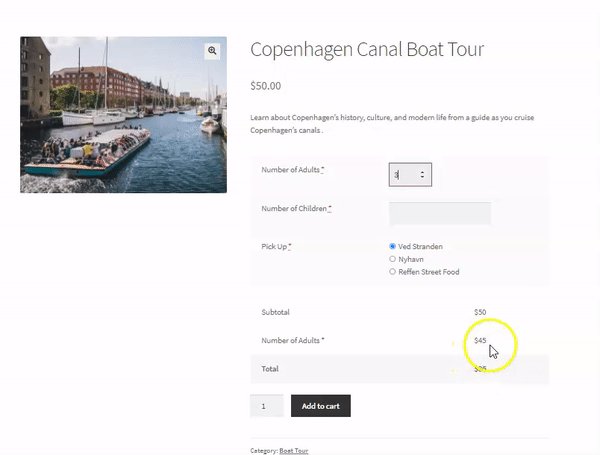
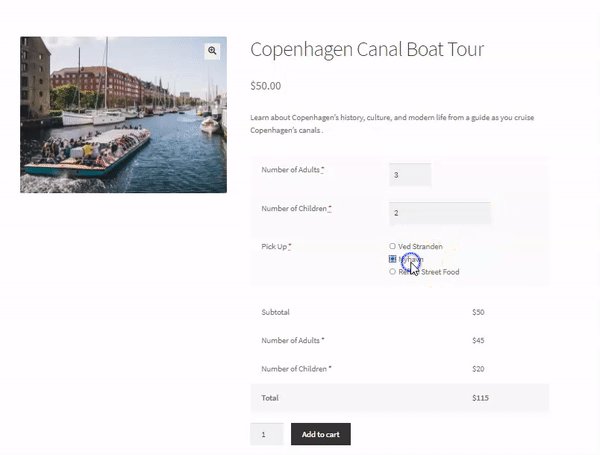
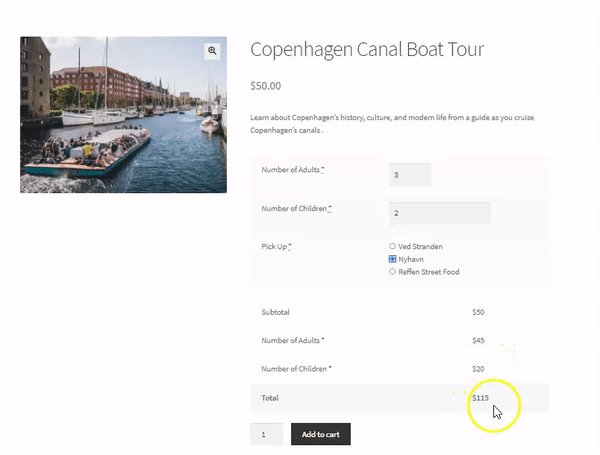
Quando un cliente sceglie le sue opzioni, ecco come funzioneranno le nostre impostazioni:

Ora, andando avanti, abbiamo bisogno che i nostri clienti siano in grado di selezionare una data e un'ora per sapere esattamente quale tour si adatta alla loro disponibilità. Abbiamo due soluzioni per questo!
Soluzione A
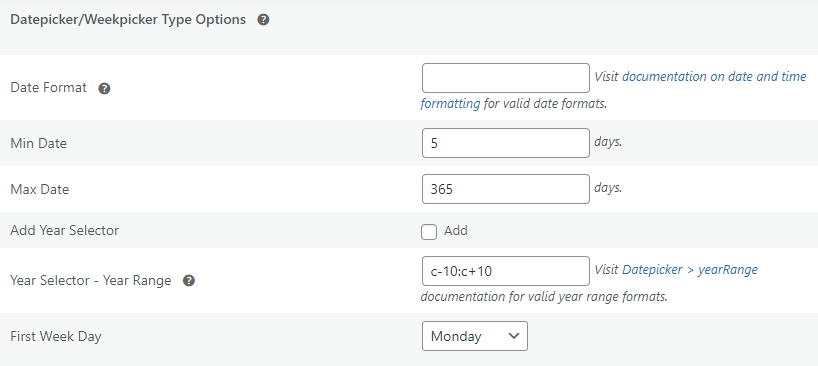
Per questo, possiamo aggiungere altri due campi di input del prodotto in cui uno dei tipi di campo di input sarebbe Datepicker , mentre l'altro sarebbe Timepicker . Il nostro campo di input Datepicker sarà il campo di input del prodotto n. 4 e insieme ad alcune impostazioni comuni, avremmo le impostazioni del tipo Datepicker che assomiglierebbero a questa:

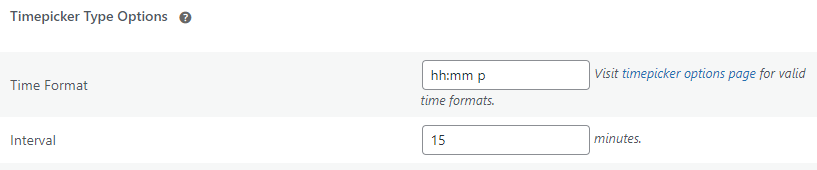
D'altra parte, il nostro campo di input Timepicker sarà il campo di input del prodotto n. 5 e qui ci sono le sue impostazioni di tipo:

È possibile configurare le impostazioni del tipo particolare desiderate per questi due campi.
Display front-end
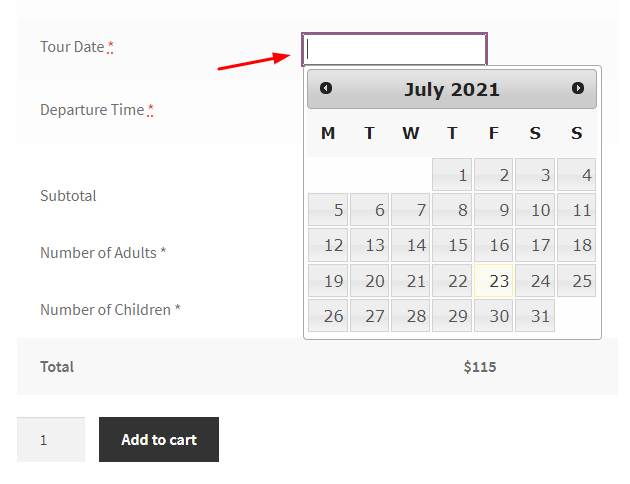
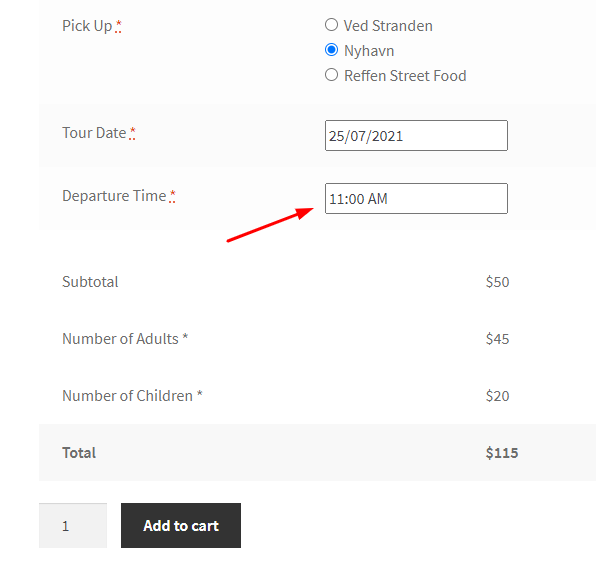
Una volta terminato, il frontend apparirà come tale:


Questa soluzione potrebbe funzionare per te se stai iniziando in piccolo e puoi assicurarti di creare tour in barca all'ora e alla data esatte selezionate dal tuo cliente. Ma se stai cercando qualcosa che possa aiutarti a bloccare una data dopo alcune prenotazioni, aggiungere membri dell'equipaggio o guide turistiche come risorse, assicurarti che l'orario di prenotazione sia automaticamente adattato al fuso orario del tuo cliente e altro ancora , allora puoi guardare il nostro secondo soluzione.
Soluzione B: utilizzo del plug-in di prenotazione e appuntamento per il plug-in WooCommerce
Il nostro plug-in per prenotazioni e appuntamenti per WooCommerce può convertire il tuo sito in un'attività di prenotazione pienamente funzionante. È altamente flessibile e viene fornito con un'ampia gamma di funzionalità e personalizzazioni. Per un singolo sito, costerà $ 119/anno . Quindi, iniziamo a usare il plugin.
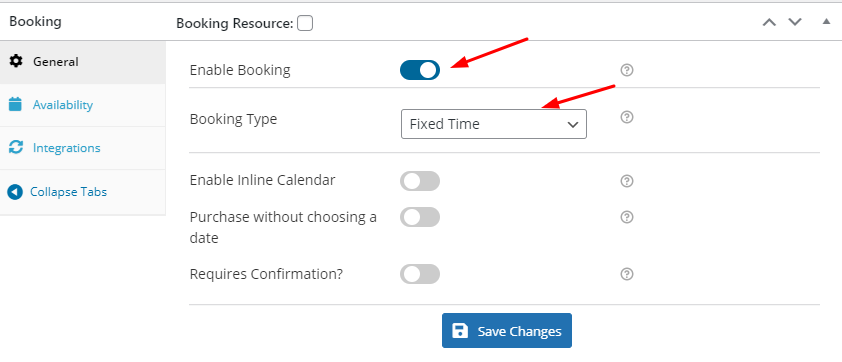
Dopo aver scaricato e attivato il plugin, puoi andare alla Pagina Modifica del nostro prodotto. Quindi puoi scorrere verso il basso per trovare la metabox Prenotazione come mostrato qui:

Per cominciare, abiliteremo la prenotazione e sceglieremo il nostro tipo di prenotazione. Il plug-in Prenotazione e appuntamento offre diversi tipi di prenotazione come prenotazioni per giorni singoli, data e ora fisse, data e ora multiple, basate sulla durata e così via.
Per il nostro tour in barca, andremo con il tipo di prenotazione "Tempo fisso" .

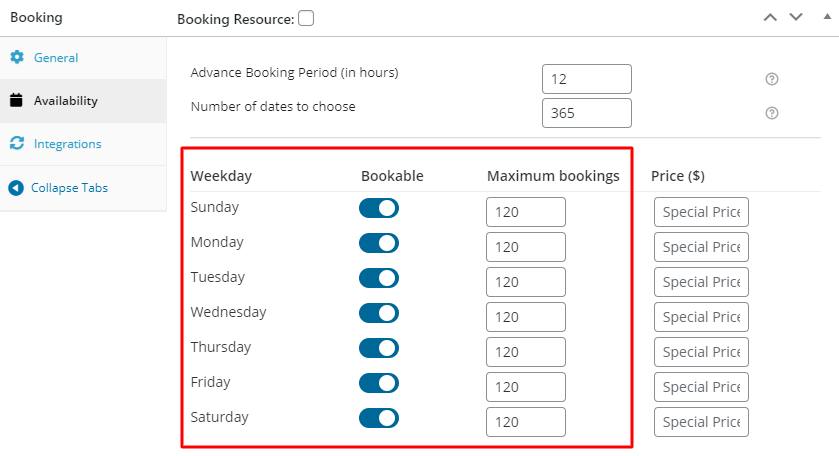
Successivamente, andremo alla scheda Disponibilità , la prima impostazione che vedremo laggiù è il periodo di prenotazione anticipata (in ore) . Questa impostazione ci consentirà di inserire il periodo di preavviso per una prenotazione. Ad esempio, inseriremo 12 perché vogliamo che la prenotazione per questo tour in barca venga effettuata solo 12 ore prima della data di prenotazione.
Proseguendo, il campo Numero di date da scegliere ci consentirà di aggiungere il numero massimo di giorni per le nostre prenotazioni dalla data attuale. Aggiungeremo 365 perché desideriamo mostrare le date di un anno in cui i nostri clienti effettuano le loro prenotazioni.
Dal momento che vogliamo che le nostre prenotazioni siano disponibili tutti i giorni, quindi manterremo tutti i giorni prenotabili . Imposteremo la nostra prenotazione massima a 120 per tutti questi giorni perché più avanti imposteremo anche le prenotazioni massime per le nostre fasce orarie che sarebbero 30 prenotazioni in un solo giorno. Queste impostazioni sarebbero quindi disponibili ogni settimana sul nostro sito.

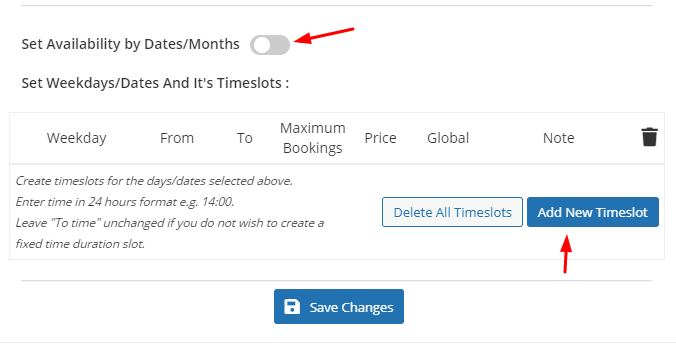
Se lo desideri, aggiungi prezzi diversi per le prenotazioni in questi giorni diversi, ma per ora non lo faremo. Puoi rendere disponibili le date di prenotazione in base a date o mesi specifici abilitando l' impostazione Imposta disponibilità per date/mesi . Per ora, non abiliteremo questa impostazione.
Passeremo invece all'aggiunta delle nostre fasce orarie per i giorni facendo clic su "Aggiungi nuova fascia oraria" come mostrato di seguito:

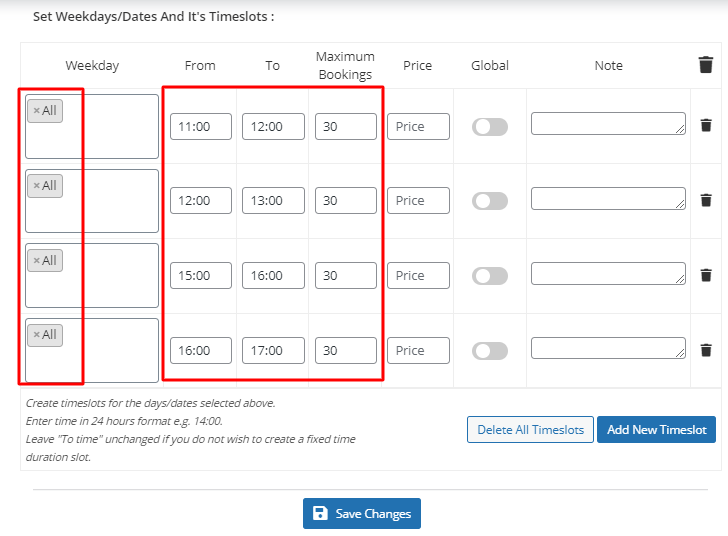
Desideriamo impostare fasce orarie particolari per tutti i giorni della settimana, quindi nel campo Giorno della settimana selezioneremo Tutto .
Successivamente, aggiungeremo i tempi delle nostre fasce orarie nei campi Da e A. Inseriamo anche il numero massimo di prenotazioni che accettiamo per queste fasce orarie.
Desideriamo avere le nostre fasce orarie dalle 11:00 alle 12:00, dalle 12:00 alle 13:00, dalle 15:00 alle 16:00 e infine dalle 16:00 alle 17:00 . Quindi inseriremo i dettagli in questo modo:


Non dimenticare di fare clic su Salva modifiche una volta terminato!
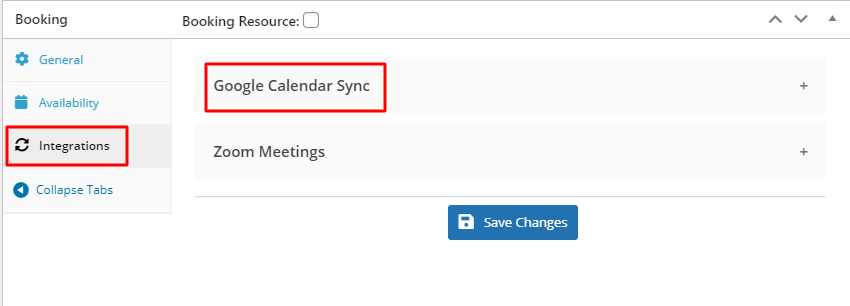
Se desideri tenere sotto controllo le tue prenotazioni tramite il tuo Google Calendar, puoi integrare il plug-in seguendo questi passaggi. Quindi, puoi andare alla scheda Integrazioni sotto il metabox Prenotazione e fare clic su Google Calendar Sync come mostrato di seguito:

Abilita la modalità Integrazione e fai clic su Salva modifiche . Una volta terminato, puoi fare clic sul pulsante Aggiorna della pagina Modifica prodotto.
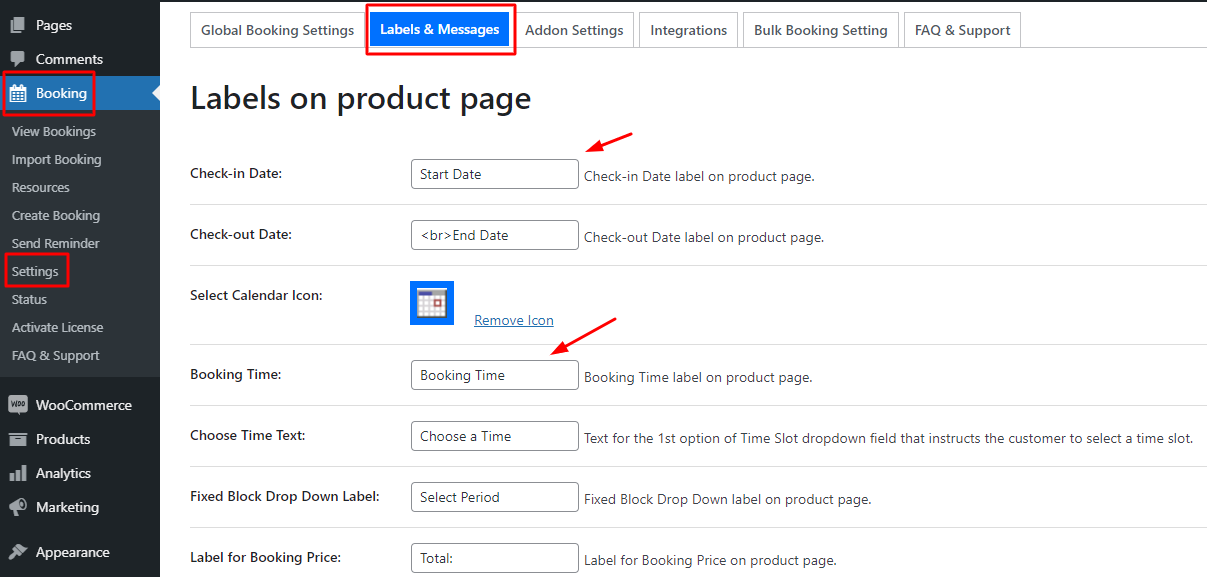
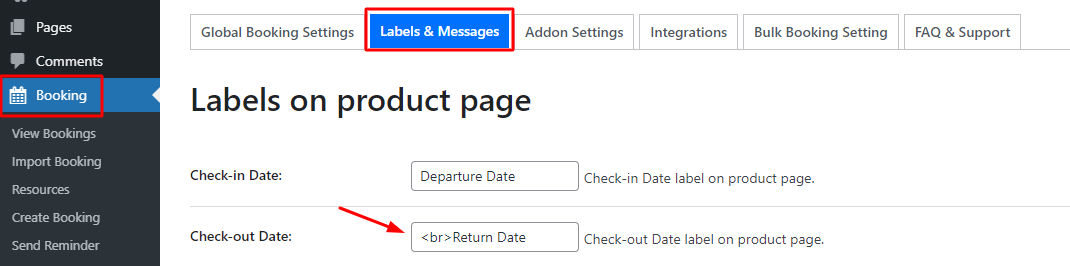
Ora desideriamo cambiare i nomi del campo per Data di prenotazione e Ora di prenotazione. Per questo andremo su Dashboard > Prenotazione > Impostazioni > Etichette e messaggi dove cambieremo i seguenti campi:

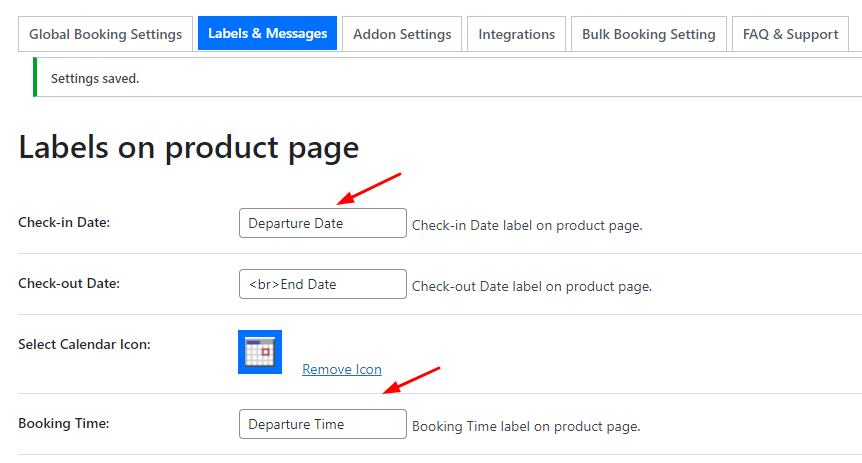
Invece delle parole Data di inizio, andremo con Data di partenza e invece dell'orario di prenotazione, andremo con Ora di partenza :

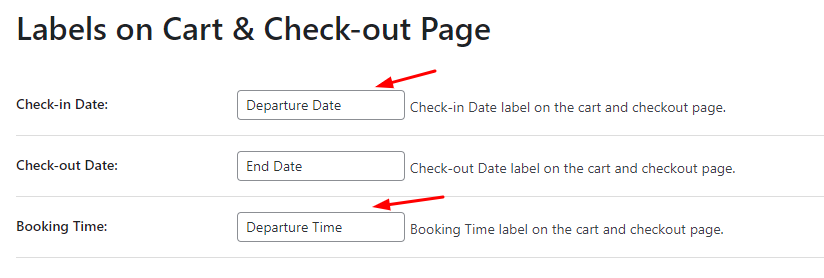
Apporteremo questa modifica per entrambe le etichette nella pagina del prodotto e per le etichette nella pagina di pagamento e salveremo le nostre impostazioni:

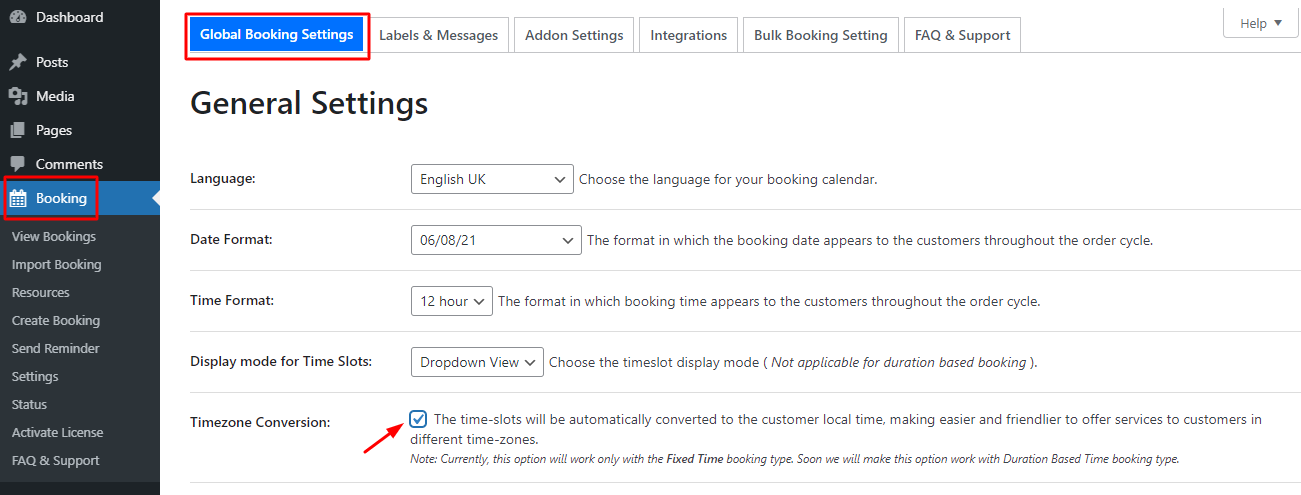
Successivamente, desideriamo abilitare la funzione di conversione del fuso orario per il nostro pubblico internazionale. Quindi andremo su Dashboard > Prenotazione > Impostazioni > Impostazioni generali .

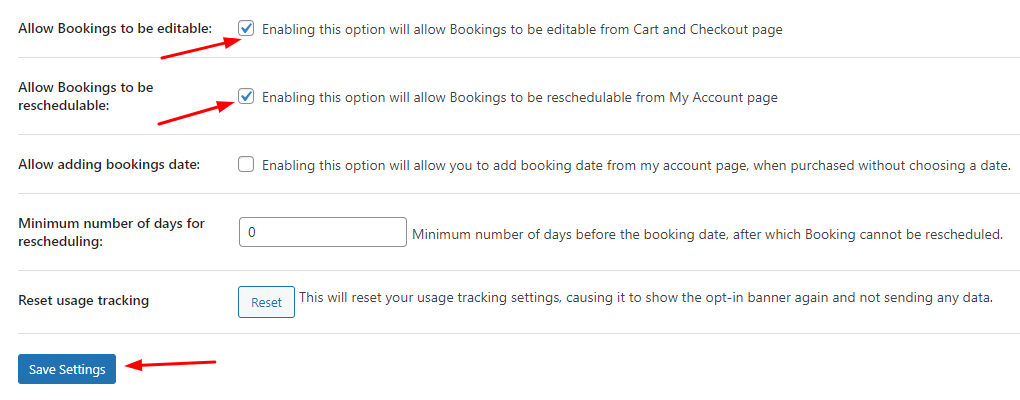
Desideriamo inoltre consentire ai nostri clienti di modificare le loro prenotazioni di tour in barca e di riprogrammarle. Scorriamo verso il basso e spuntiamo le caselle di controllo per loro in questo modo:

Alla fine, faremo clic su Salva impostazioni e voilà! sono stati fatti.
Display front-end
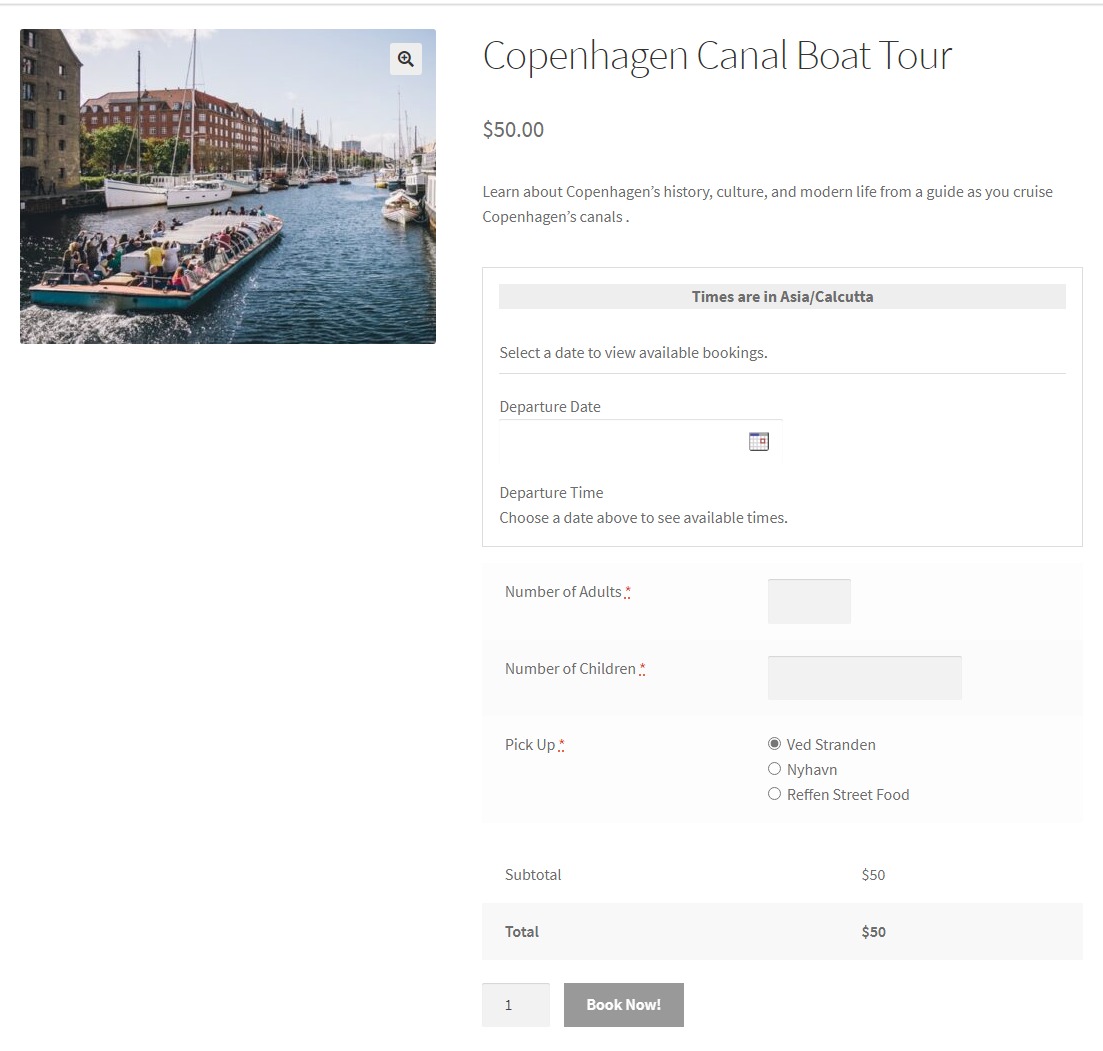
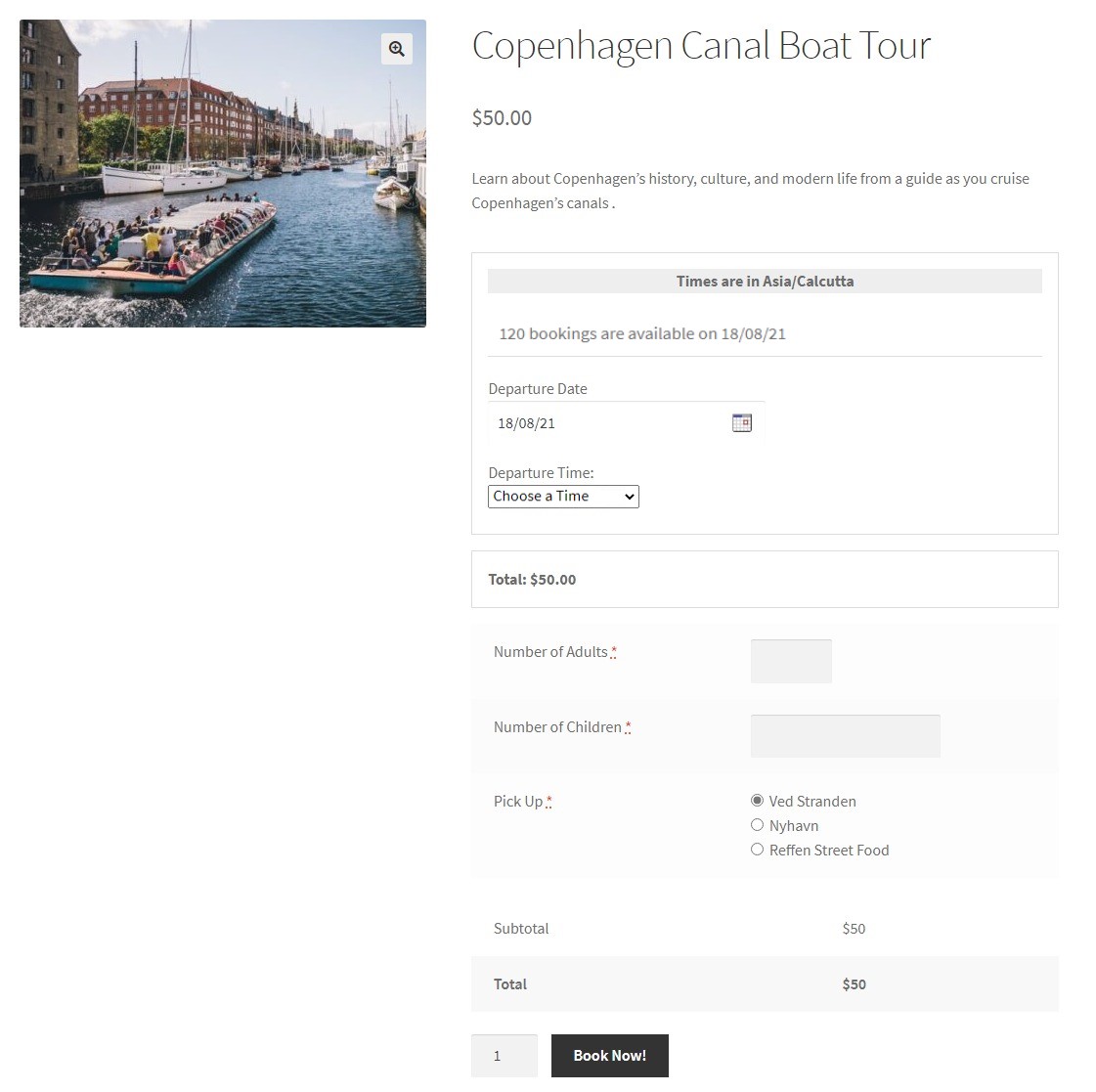
Ecco come apparirà il nostro tour in barca sul Frontend:

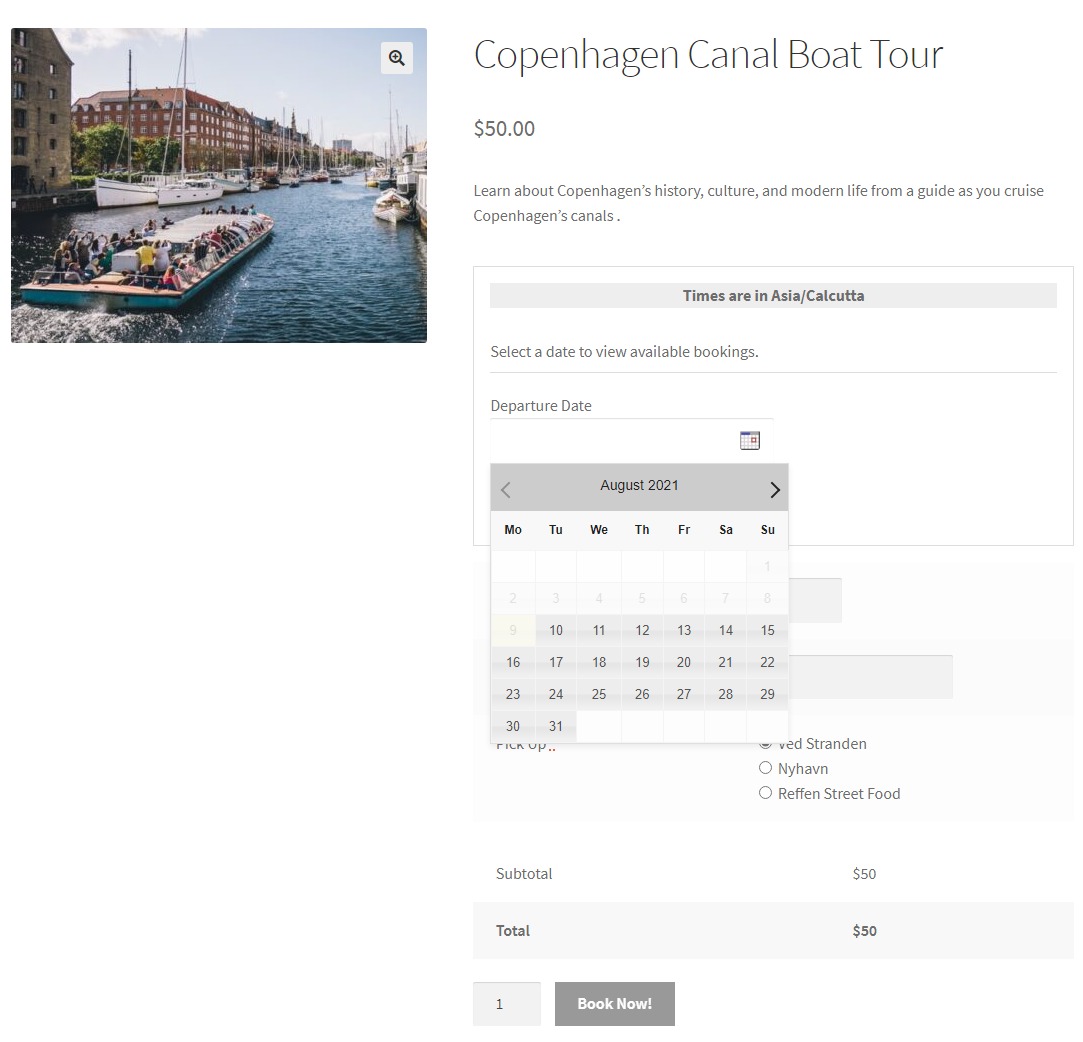
Quando facciamo clic sulla Data di partenza, ecco come apparirà il calendario in linea:

Successivamente, abbiamo selezionato la data di prenotazione il 18 agosto 2021 . Dal momento che avevamo impostato il numero massimo di prenotazioni su 120, le tante prenotazioni sarebbero disponibili come mostrato di seguito:
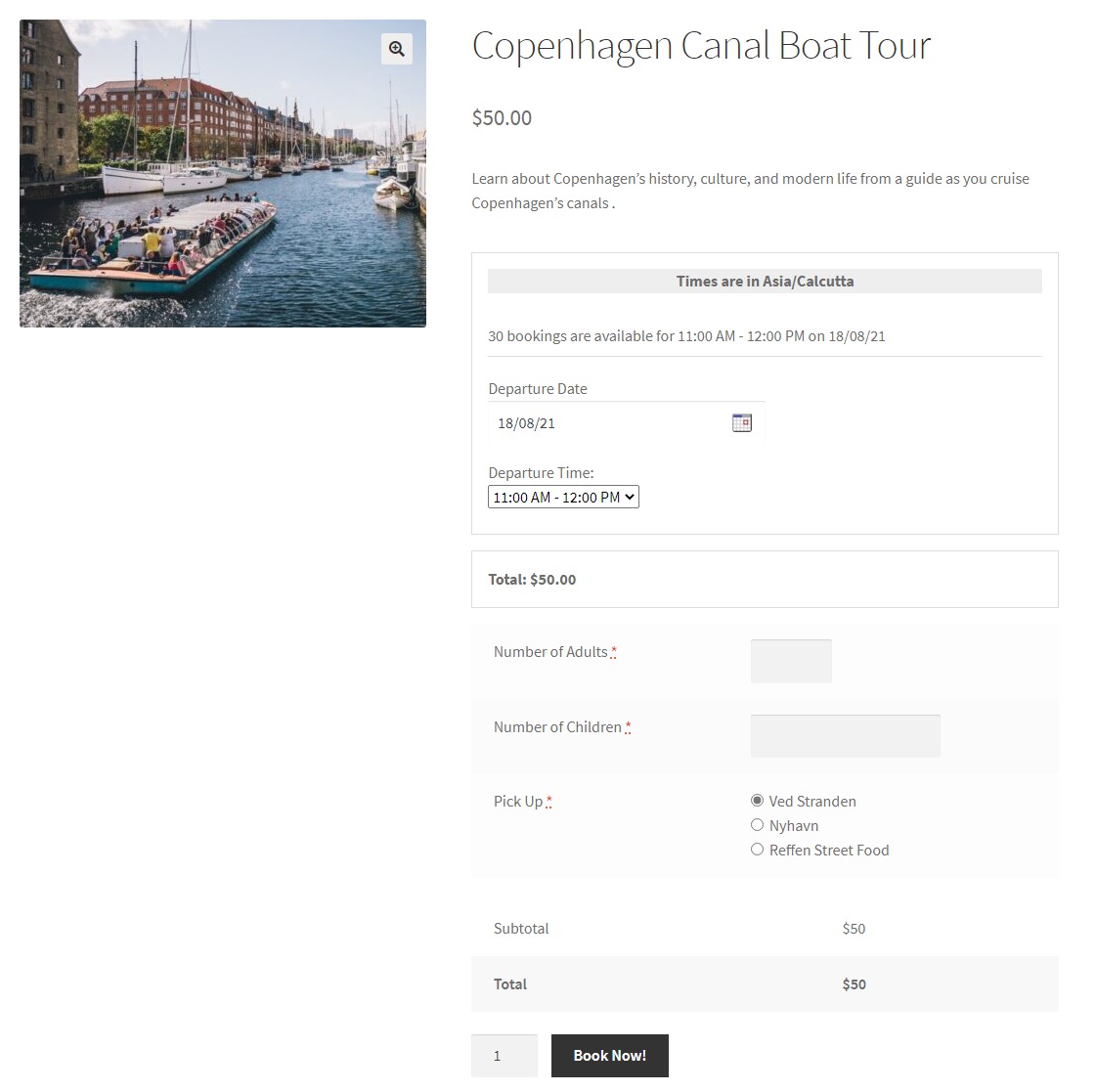
 Sceglieremo quindi il nostro tempo dal menu a discesa. La fascia oraria che abbiamo utilizzato è dalle 11:00 alle 12:00 . Una volta selezionato, il numero massimo di prenotazioni verrà mostrato come 30 per quella particolare fascia oraria:
Sceglieremo quindi il nostro tempo dal menu a discesa. La fascia oraria che abbiamo utilizzato è dalle 11:00 alle 12:00 . Una volta selezionato, il numero massimo di prenotazioni verrà mostrato come 30 per quella particolare fascia oraria:

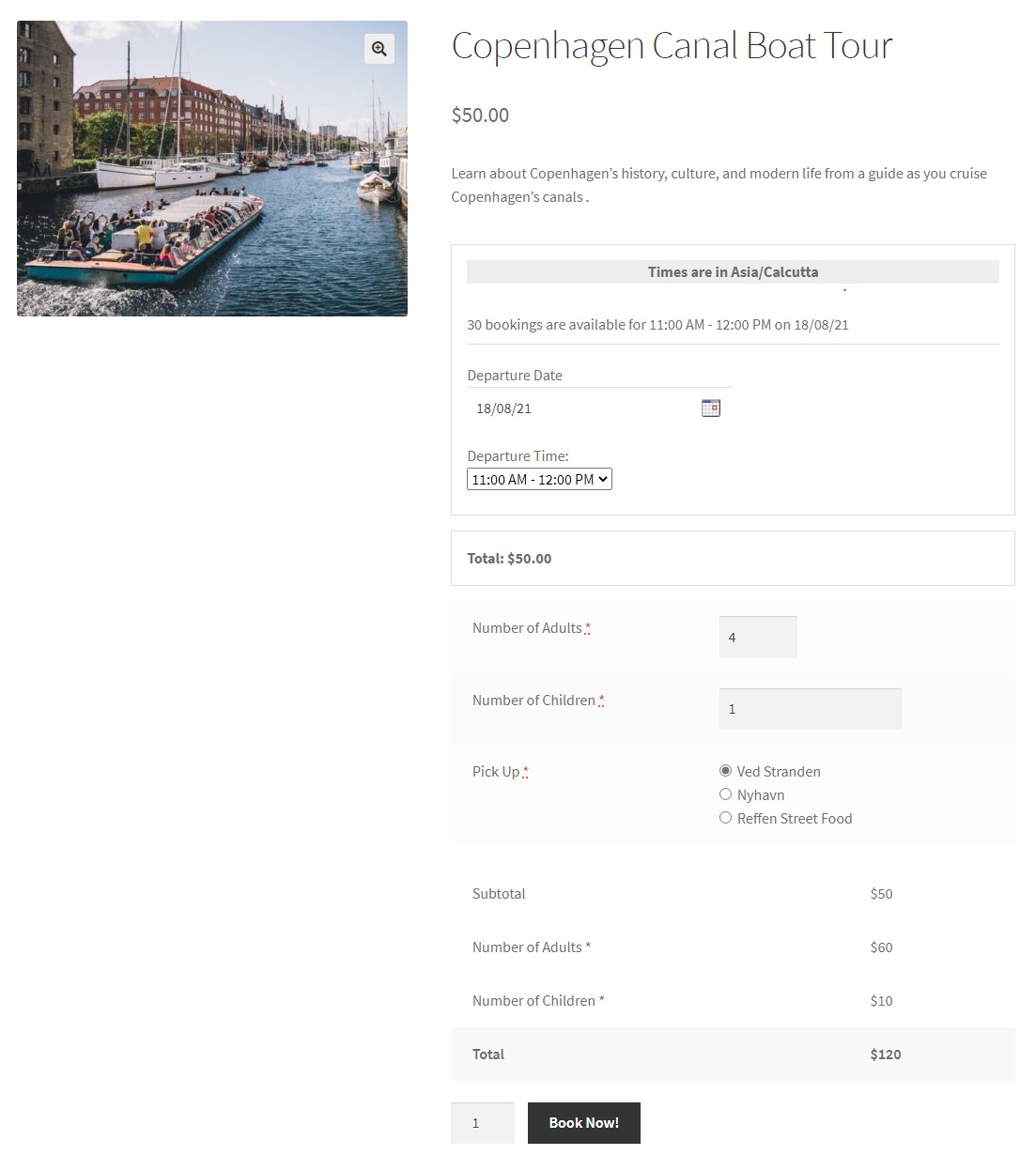
Compileremo i nostri altri dettagli in questo modo:

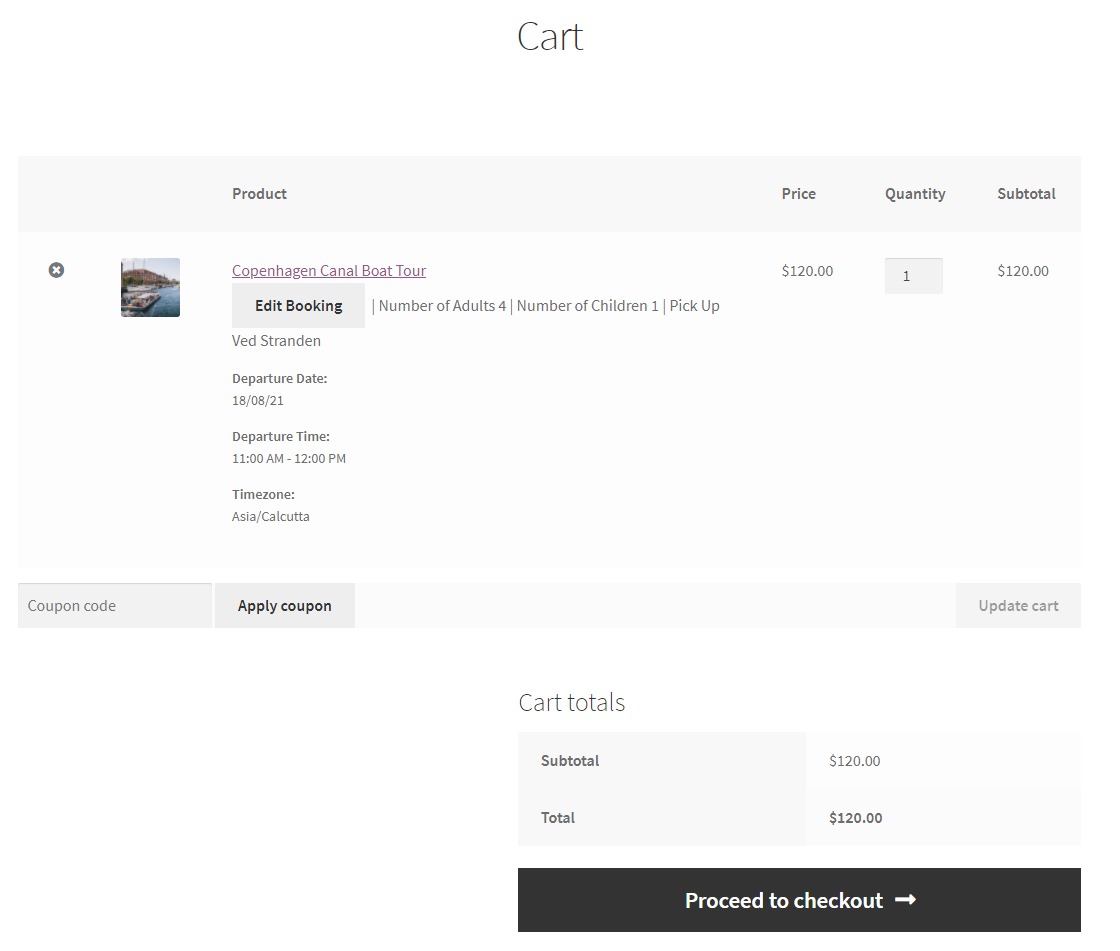
Quindi, passeremo alla pagina del carrello:

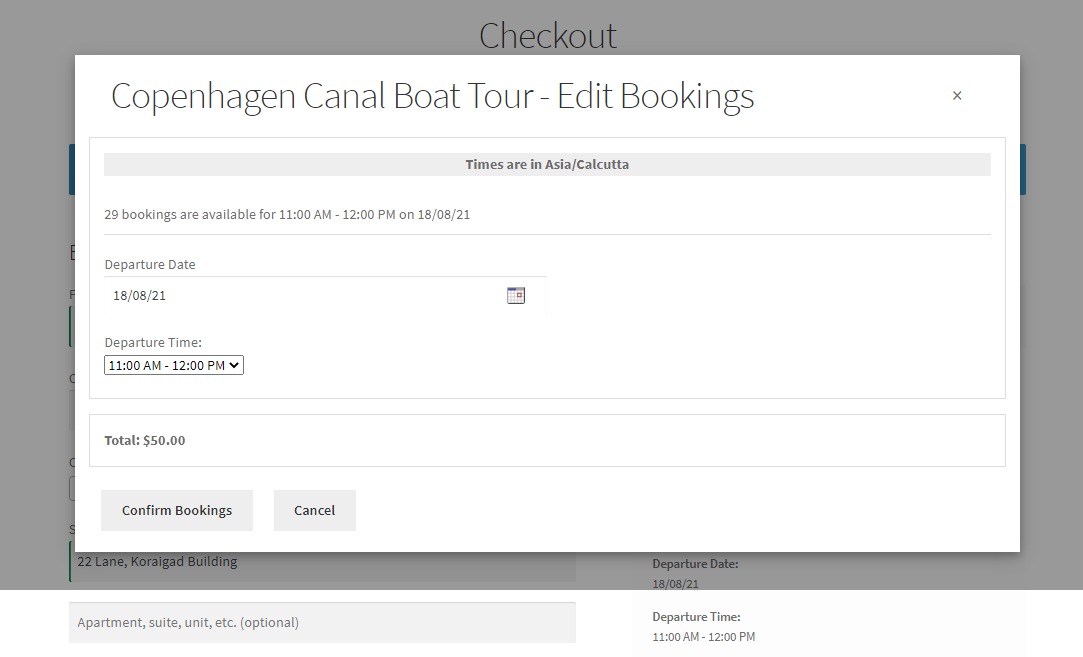
Come puoi vedere, il cliente vedrà il pulsante Modifica prenotazione . Sarebbe anche visibile a loro nella pagina di pagamento come mostrato di seguito:

Se il tuo cliente fa clic su di esso, potrà visualizzare queste impostazioni in cui può modificare facilmente la data e l'ora della prenotazione:

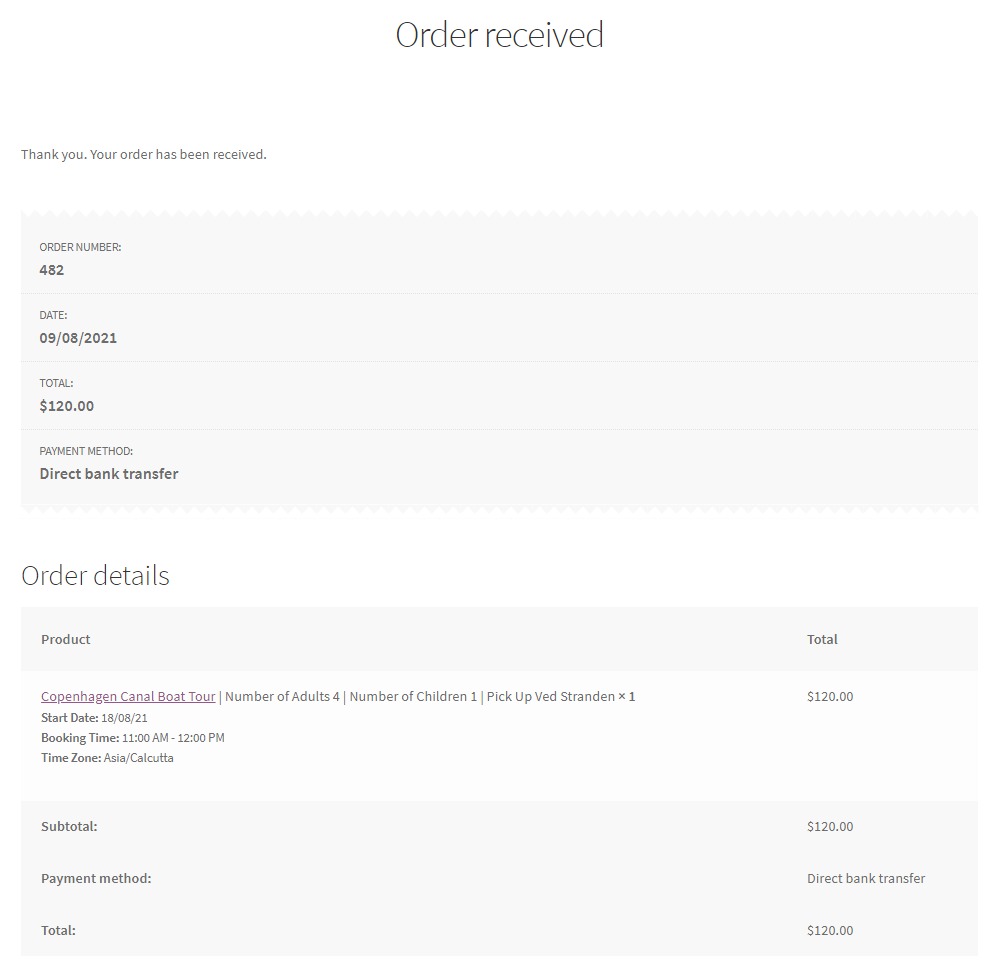
Dopo aver effettuato un ordine, ecco come apparirà la loro Pagina Ordine Ricevuto:

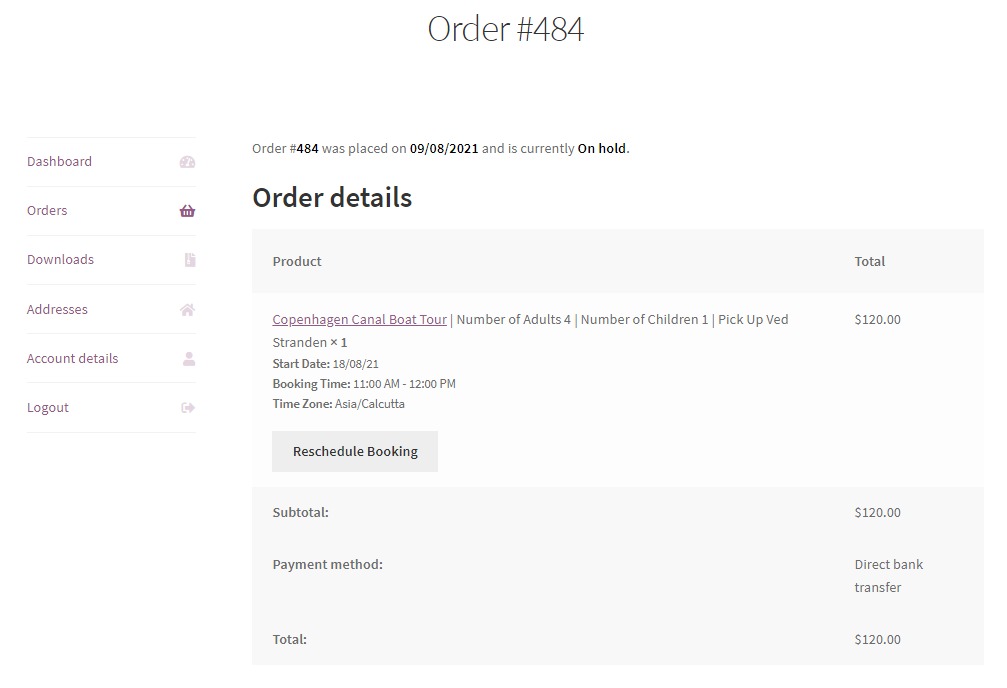
Se il cliente accede al suo Account, può riprogrammare la sua prenotazione andando alla sezione Ordini e selezionare la sua prenotazione. Una volta cliccato, ecco cosa apparirà:

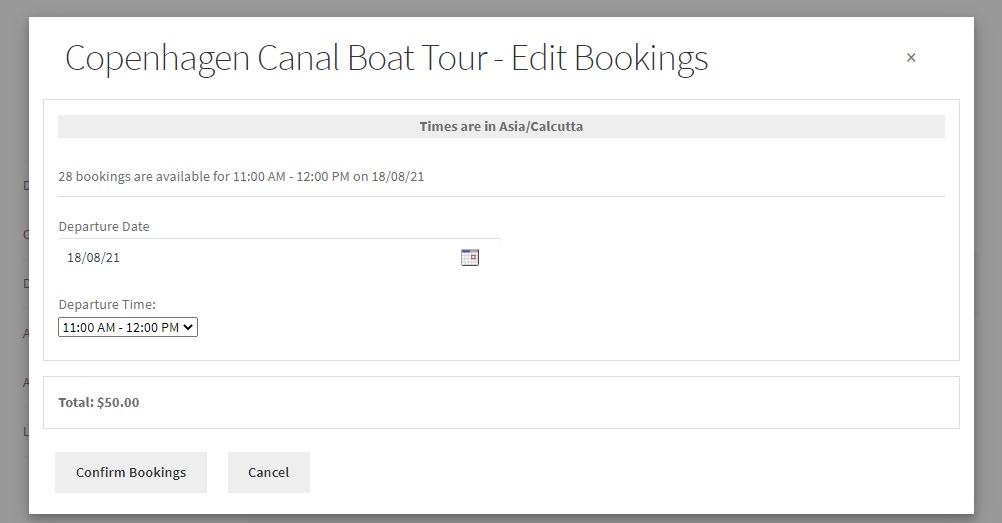
Se il tuo cliente fa clic sul pulsante Riprogramma prenotazione, potrà visualizzare queste impostazioni:

In modo simile, puoi aggiungere più tour come prodotti e configurare le impostazioni necessarie per te.
Come creare un negozio di prenotazione di noleggio barche online con WooCommerce?
Ora aggiungiamo le nostre barche al nostro sito per offrirle in affitto. Proprio come abbiamo fatto in precedenza, aggiungeremo prima il nostro prodotto. Inseriremo tutti i dettagli necessari come nome, prezzo, immagine del prodotto, ecc. e pubblicheremo il nostro prodotto.
Quindi scaricheremo e attiveremo il plug-in Rental System Addon per prenotazione e appuntamento per WooCommerce. Questo è un componente aggiuntivo del plug-in per prenotazioni e appuntamenti che ti fornirà impostazioni esclusivamente per le attività di noleggio. Puoi ottenerlo per $ 79 all'anno per un singolo negozio. Puoi anche acquistare un piano più alto come quello per Five Stores – $ 149 o quello per Unlimited Stores – $ 249.
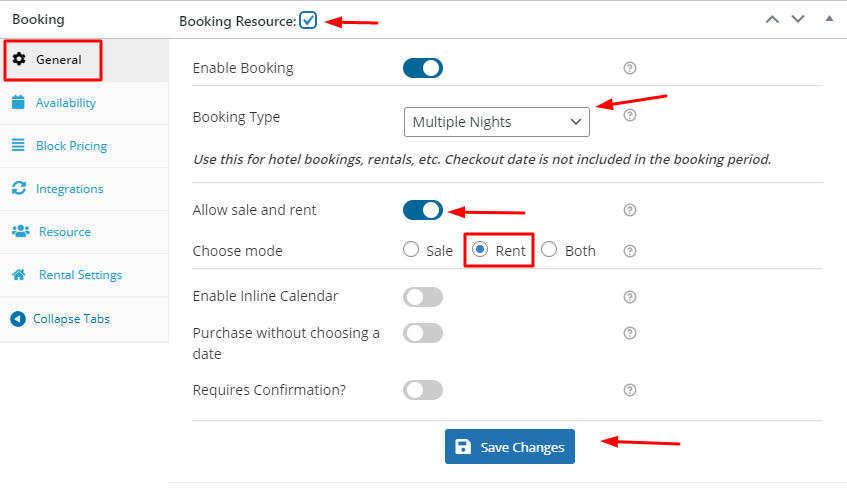
Ora andremo alla pagina Modifica del nostro prodotto e alla meta box Prenotazione. Seleziona la scheda Generale al suo interno e abilita la prenotazione per questo prodotto. Il nostro tipo di prenotazione sarebbe Notti multiple questa volta, che è la cosa migliore per gli affitti.
Questa volta vedremo anche una nuova impostazione chiamata "Consenti vendita e affitto" che abiliteremo. Successivamente, selezioneremo l'opzione "Affitto" . Spunteremo anche la casella di controllo Risorsa prenotazione perché questa volta desideriamo aggiungere membri dell'equipaggio al nostro noleggio di barche.

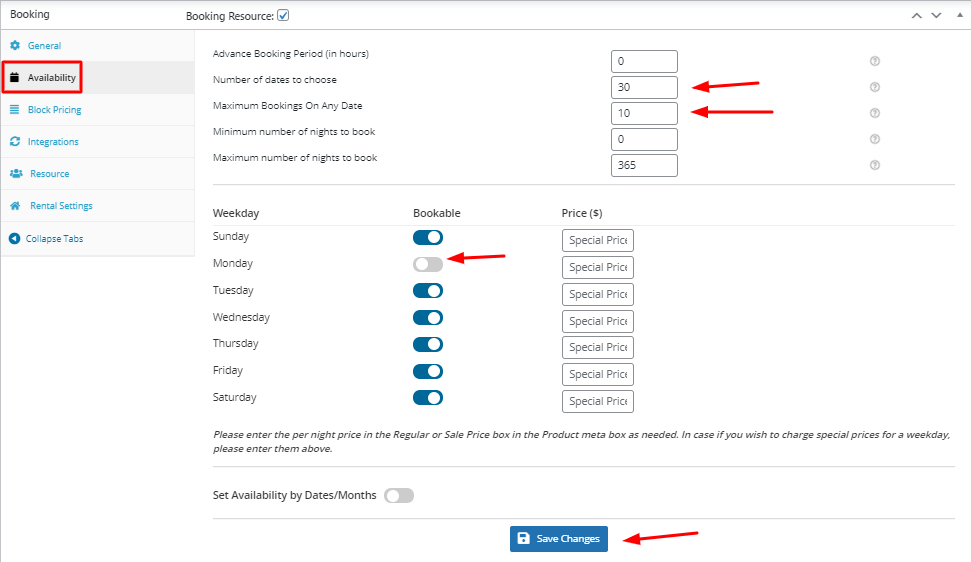
Successivamente, passeremo alla scheda Disponibilità dove manterremo il nostro Numero di date tra cui scegliere come 30 e Prenotazioni massime in qualsiasi data come 10. Qui, il lunedì non sarà prenotabile.

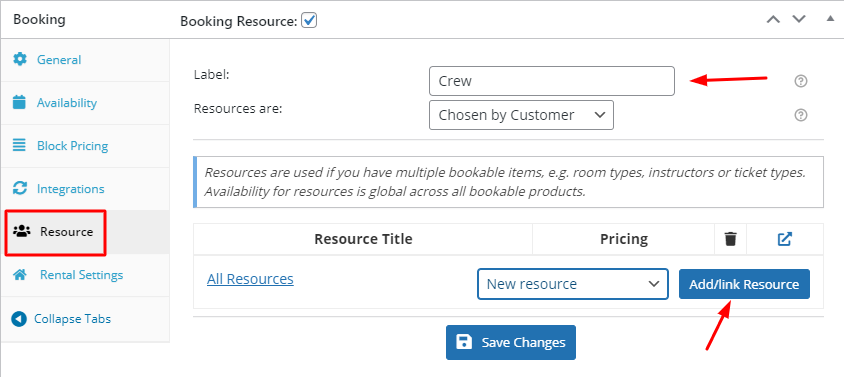
Ora aggiungeremo le nostre Risorse andando nella scheda Risorsa . Le risorse sono quegli oggetti o persone che possono essere inclusi mentre noleggiamo la nostra barca.
Inseriremo 'Equipaggio' sotto il campo Etichetta . Per le risorse sono , selezioneremo l'opzione a discesa "Scelta dal cliente". I nostri clienti potranno scegliere quale risorsa possono selezionare quando noleggiano la nostra barca.
Successivamente, faremo clic su Aggiungi/collega risorsa' alle nostre nuove risorse.

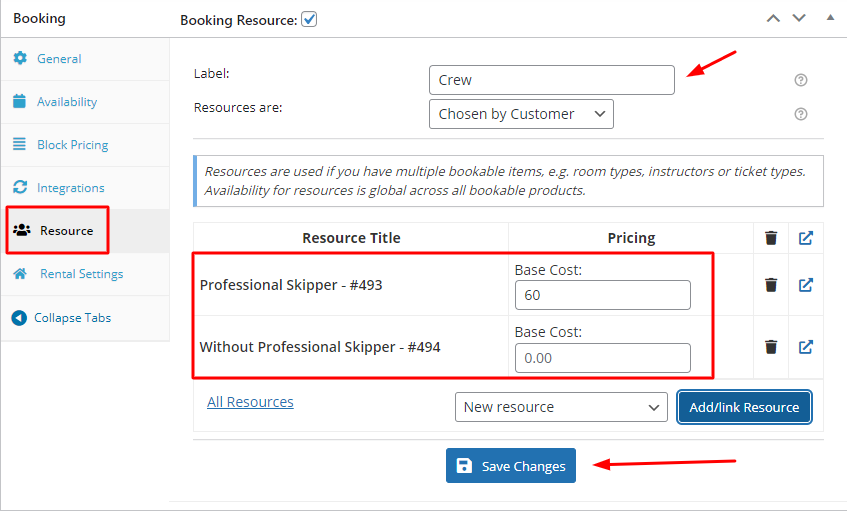
Aggiungeremo due nuove risorse. Uno sarebbe chiamato "Skipper professionista" mentre l'altro sarebbe "Senza skipper professionista" . Aggiungeremo anche i prezzi per queste risorse.
Tuttavia, ti consigliamo di non limitarti ad aggiungere solo i prezzi per le tue risorse. Questo perché il plug-in Prenotazione e Appuntamento per WooCommerce ti dà la possibilità di inserire anche la disponibilità di ciascuna risorsa .
Ciò significa che puoi configurare la loro disponibilità in base a intervallo di date, date specifiche, ora, giorni specifici e molto altro andando alla pagina di modifica di quella Risorsa da Prenotazione > Risorse .
Puoi anche semplicemente fare clic sul pulsante accanto all'icona del cestino. Questo ti reindirizzerà alla pagina di modifica di quella Risorsa. Per ora, ci limiteremo semplicemente ad aggiungere un prezzo per ogni risorsa.

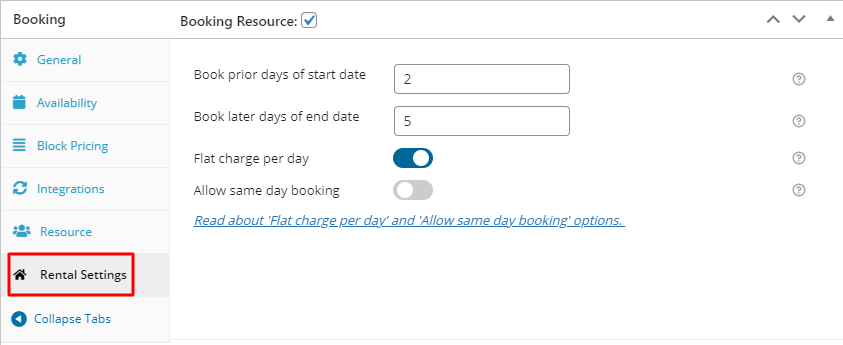
Vogliamo che 2 giorni vengano disabilitati prima della data di inizio dopo il raggiungimento del blocco. Quindi, andremo alla scheda Impostazioni noleggio e imposteremo il campo Prenota giorni precedenti alla data di inizio come 2.
Imposteremo il campo Prenota giorni successivi alla data di fine su 5. Questo perché desideriamo avere 5 giorni disabilitati dopo la data di fine dopo il raggiungimento del blocco
Abiliteremo anche l'impostazione Addebito forfettario per giorno . Non desideriamo consentire prenotazioni in giornata per noleggiare le nostre barche. Quindi, lo lasceremo rimanere così com'è.

Fatto ciò, possiamo salvare le nostre impostazioni.
Sul frontend, desideriamo modificare l'etichetta Data di partenza, quindi andremo su Prenotazione > Etichette e messaggi e nel campo Data di partenza inseriremo la Data di ritorno per tutte le nostre pagine.

Display front-end
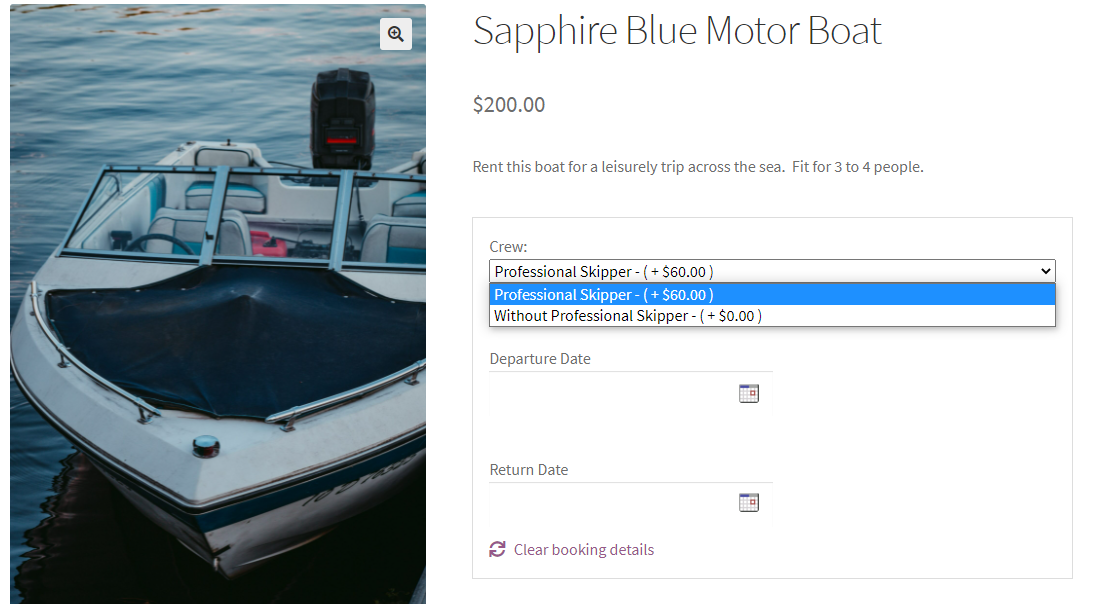
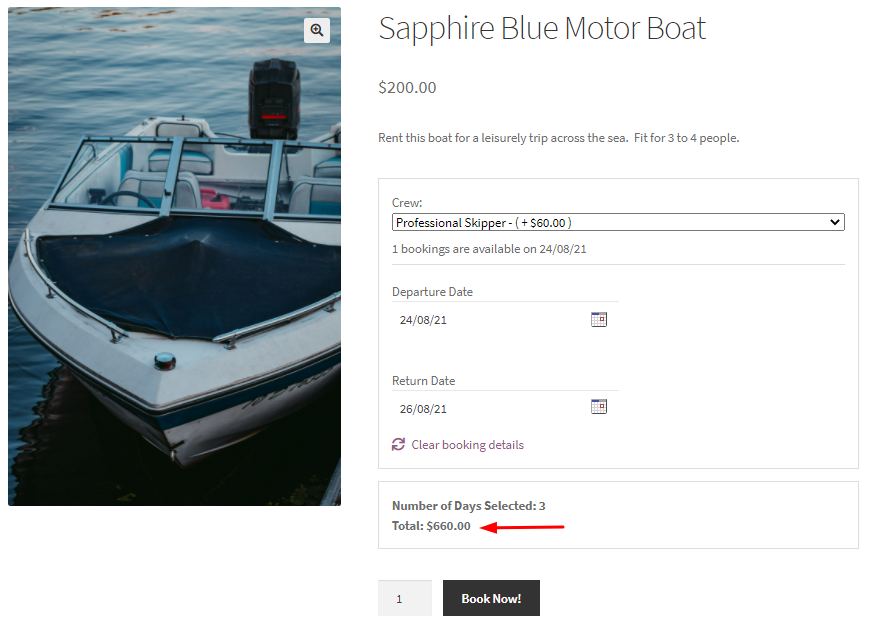
Infine, possiamo vedere il nostro prodotto sul front end che apparirà così:

Come puoi vedere, le etichette sono state modificate e sono state aggiunte anche le nostre risorse. Quando un cliente proverà a scegliere una risorsa, potrà visualizzare le due risorse nel menu a discesa.
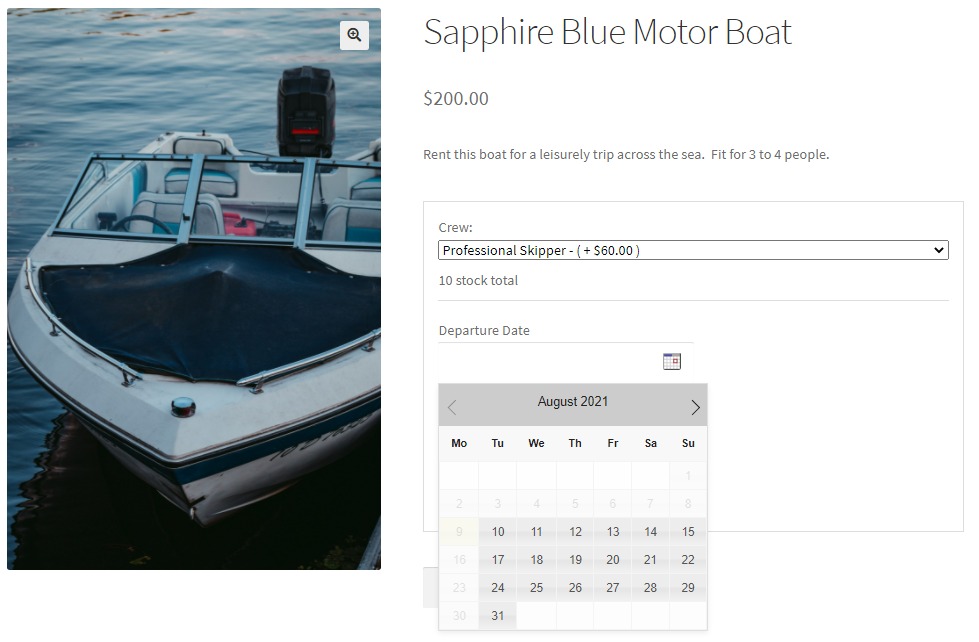
Quando proveranno a prenotare la Data di Partenza, potranno visualizzare il calendario in linea. Le prenotazioni non saranno disponibili il lunedì poiché questa era la nostra impostazione.

Ad esempio, abbiamo deciso di scegliere il 24 agosto come data di partenza. La nostra data di ritorno è il 26 agosto. Aggiungendo i prezzi il nostro totale è come mostrato di seguito:

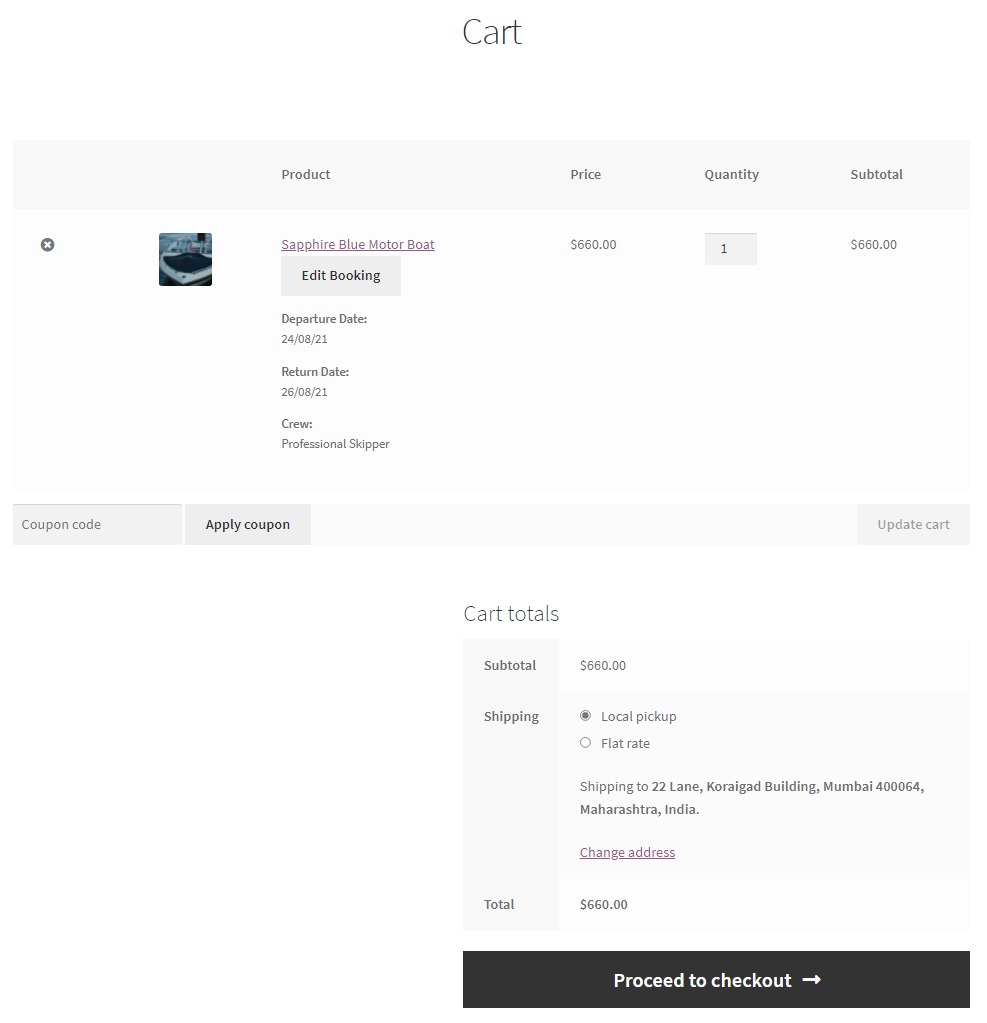
Dopo aver cliccato su Prenota Ora, il cliente può procedere alla Pagina del Carrello. È qui che appariranno di nuovo tutti i dettagli. Il cliente riceverà anche l'opzione "Modifica prenotazione" durante il viaggio di Checkout.

Infine, la pagina di pagamento sarà simile a questa per i tuoi clienti!

In questo modo, puoi aggiungere diverse barche come prodotti e creare una pagina completa delle barche incluse nella tua categoria Noleggio barche!
Conclusione
Quando gestisci una società di noleggio barche e tour in barca, hai molto da gestire: manutenzione della barca, prenotazioni di tour o vendita di biglietti, problemi di personale e così via. Gli strumenti necessari possono aiutarti a gestire la tua attività in modo più fluido, efficiente e professionale.
Con i nostri plug-in Prenotazione e Appuntamento e Campi di immissione del prodotto e il nostro componente aggiuntivo del sistema di noleggio, sarai in grado di semplificare la tua attività e creare un negozio online di successo per tour in barca e noleggio barche.
