Cómo configurar una tienda de reserva de excursiones en barco y alquiler de barcos con WooCommerce
Publicado: 2021-08-19Imagina un lugar como las Maldivas o la costa de Amalfi en Italia. ¿Qué es lo único que aparecerá de inmediato en tu cabeza cuando pienses en ellos? A la derecha, el mar infinito y los océanos escénicos. ¡Muchos turistas los disfrutarían y es por eso que los vehículos acuáticos como botes, kayaks, yates son tan populares! Una tienda de reservas en línea que acepta reservas anticipadas de excursiones en barco es especialmente la opción adecuada no solo para su audiencia local sino también para los turistas internacionales. Hoy, aprendamos a configurar una tienda de alquiler de barcos y reservas de excursiones en barco en línea con WooCommerce.
¿Cómo configurar una tienda de reservas de excursiones en barco en línea con WooCommerce?
El primer paso es comenzar con un sitio de WordPress. Después de esto, puede instalar el complemento WooCommerce en él. También agregaremos el tema Storefront a nuestro sitio. Una vez hecho esto, podemos comenzar a agregar nuestras reservas de excursiones en barco y barcos como productos de WooCommerce. Si Storefront no es lo que está buscando, también podemos recomendarle Astra . El tema Astra WordPress está diseñado para funcionar a la perfección con WooCommerce y ofrece la velocidad, la flexibilidad y la capacidad que busca en una tienda de alquiler.
Añadir productos a tu tienda
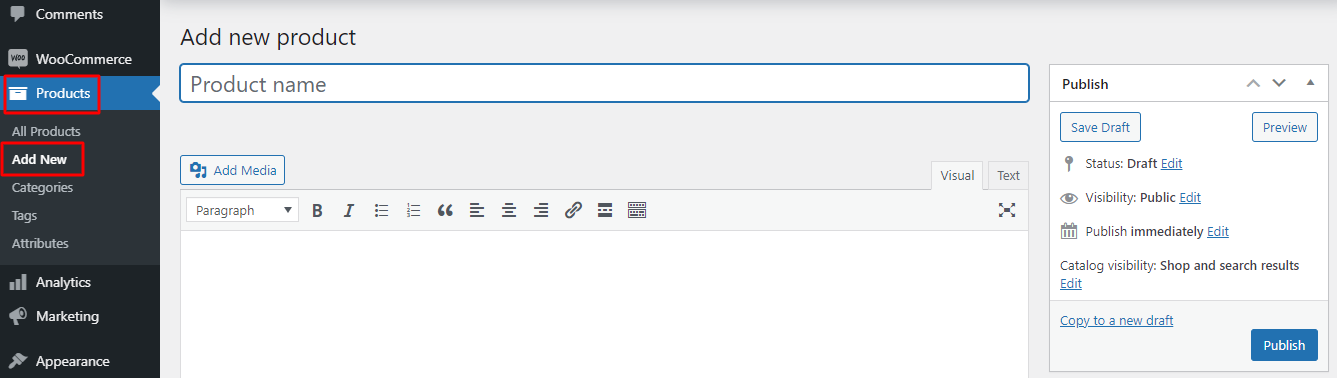
Para agregar su producto a la tienda, deberá ir a Panel de control > Productos > Agregar nuevo como se muestra a continuación:

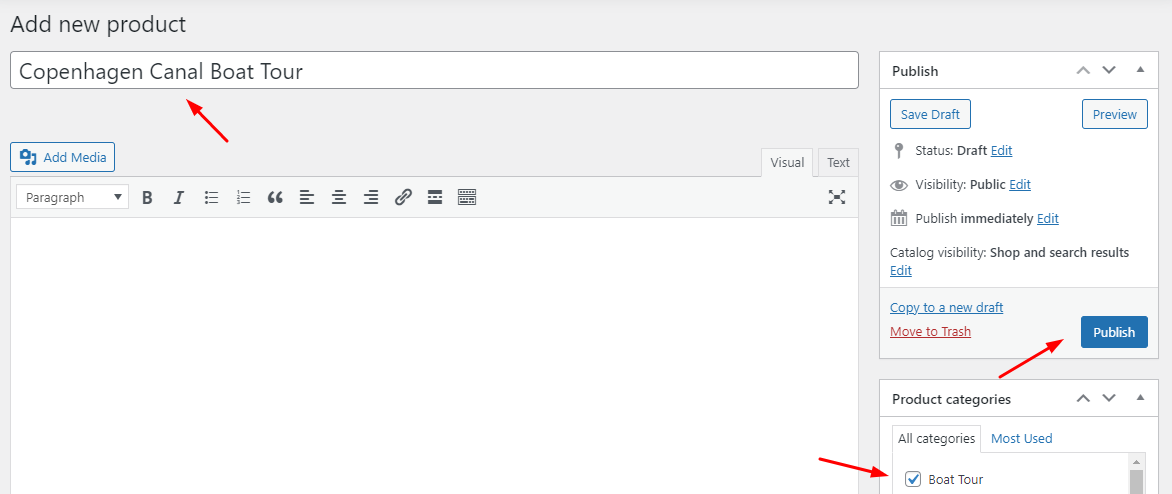
Ahora, puede ingresar todos y cada uno de los detalles para su reserva de viaje en barco aquí. Por ejemplo, agregaremos el nombre de nuestro recorrido en barco como Tour en barco por los canales de Copenhague . También le agregaremos una categoría de producto, que es 'Paseo en barco' .

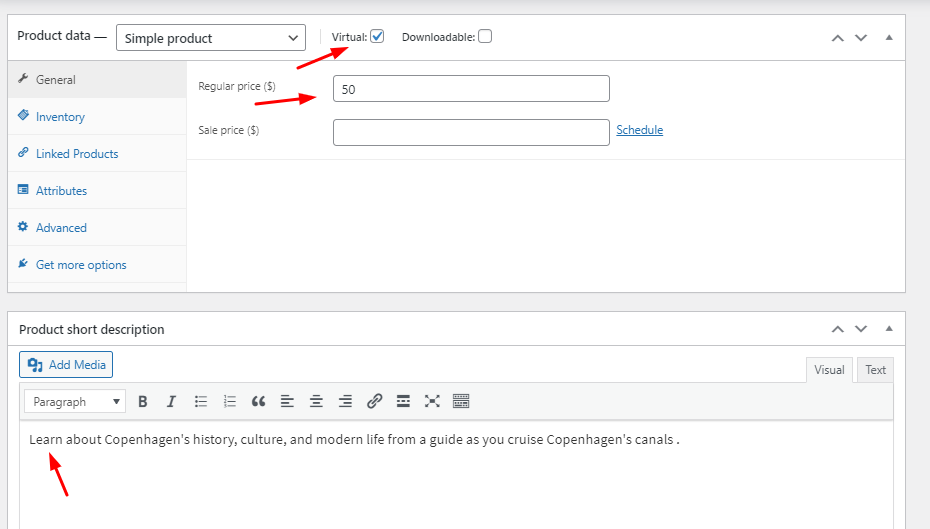
En el lado derecho, encontrará el botón 'Publicar' que publicará nuestro producto en nuestra tienda. Antes de hacer clic en eso, nos desplazaremos un poco hacia abajo para ingresar el Precio de nuestro Producto y también daremos una breve descripción al respecto como se muestra a continuación:

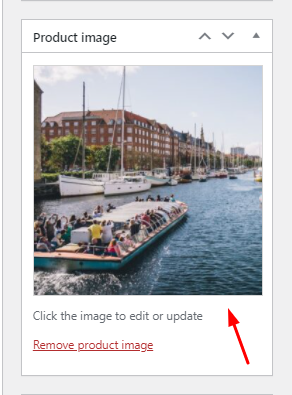
También agregaremos una imagen para nuestro producto como se muestra a continuación:

Nuestro Paseo en Barco como producto está listo, por lo que haremos clic en el botón Publicar . Así es como aparecerá en la interfaz:

Adición de campos obligatorios adicionales para las reservas
Ahora, queremos saber la cantidad de adultos, la cantidad de niños y el destino de recogida desde el cual todos se unirían al recorrido en bote. Por lo tanto, agregaremos algunos campos de entrada de productos adicionales en la interfaz para obtener información sobre todos estos detalles.
Para esto, utilizaremos nuestro complemento Campos de entrada de productos para WooCommerce.
Por un precio de $ 39 / año para una sola tienda, le ofrecerá la posibilidad de personalizar varios tipos de campos de entrada, como texto, área de texto, selección, casilla de verificación, correo electrónico, teléfono, selector de fecha, selector de tiempo y más.
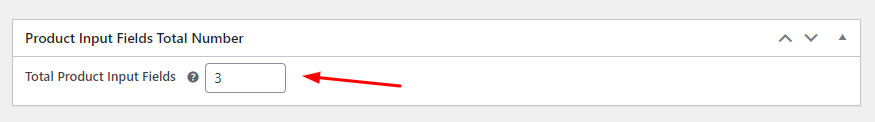
Una vez que haya instalado el complemento y activado su licencia, iremos a la página de edición del producto que acabamos de crear. Cuando nos desplazamos hacia abajo, encontraremos un nuevo metabox para agregar nuestros campos de Entrada de producto que se titulará 'Número total de campos de entrada de producto' . Aquí podemos agregar la cantidad de campos de entrada de productos que queremos. Por ejemplo, deseamos agregar 3 nuevos campos de entrada, por lo que elegiremos nuestros Campos de entrada de producto total como 3, como se muestra a continuación:

Una vez que hayamos terminado aquí, podemos hacer clic en el botón 'Actualizar' . Después de esto, aparecerán nuestros tres campos de entrada de productos diferentes. Hagamos cambios en ellos.
El primer campo de entrada de productos que deseamos agregar es el recuento de la cantidad de adultos que reservarían el recorrido en barco. Entonces, en el metabox que dice 'Product Input Fields #1 ', ingresaremos nuestros detalles. Habilitaremos el campo primero marcando la casilla Habilitar.
A continuación, en Tipo de campo , seleccionaremos 'Número' porque deseamos que nuestros clientes seleccionen un número. Haremos que este campo sea obligatorio marcando la casilla 'Requerido' . Por último, en Título, escribiremos 'Número de adultos'. Puedes verlos todos aquí:

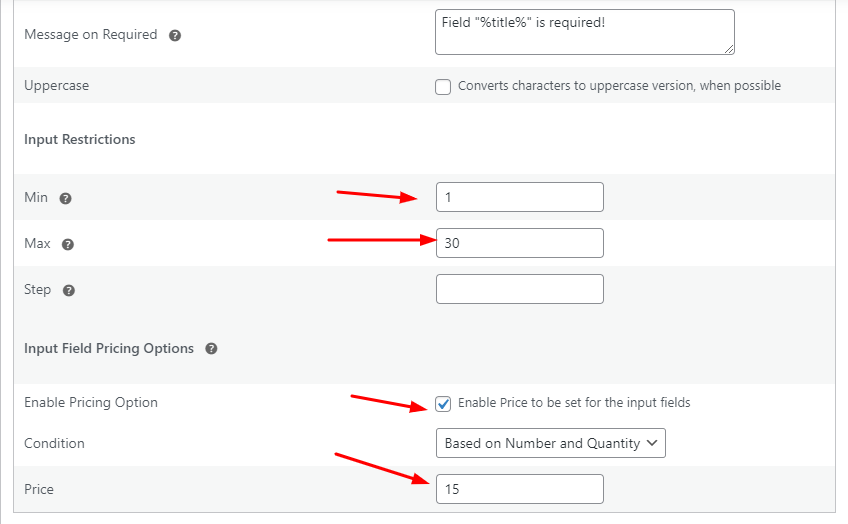
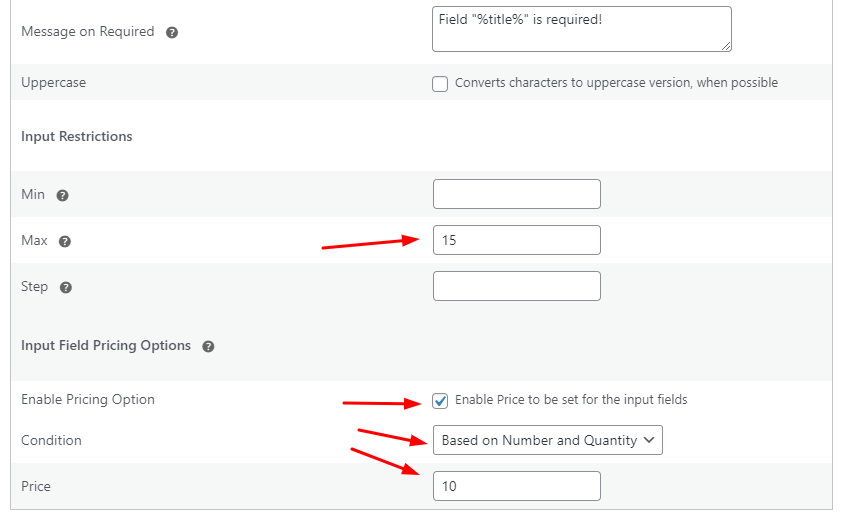
Continuando, deseamos crear algunas restricciones en nuestro campo. Entonces, en la sección Restricciones de entrada , agregaremos el valor mínimo de 1, porque queremos que nuestros clientes seleccionen la reserva para al menos 1 adulto. Además, estableceremos el valor máximo en 30, lo que significaría que la reserva se puede hacer para 30 adultos de una sola vez, pero no más allá de eso.
También deseamos agregar precios adicionales para los campos de Entrada que serían seleccionados por nuestros clientes. Entonces, habilitaremos la opción de precios marcando su casilla de verificación. En Condición , seleccionaremos 'Basado en número y cantidad' , porque deseamos que el precio total se calcule combinando ambos. Por último, agregaremos el Precio a $15.
Así es como aparecerá nuestro metabox después de haber agregado estas configuraciones:

Esto significaría que el precio total se calcularía según la cantidad seleccionada y la cantidad de adultos seleccionados por el cliente.
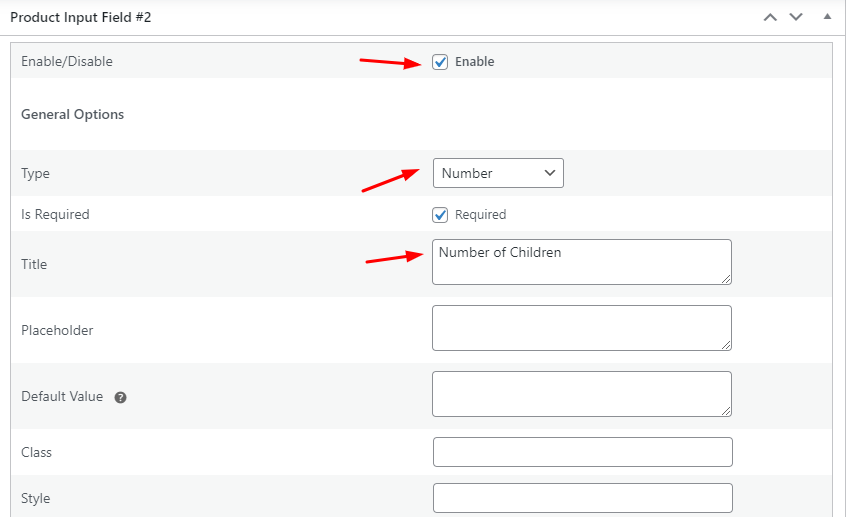
De manera similar a como completamos la configuración para el campo de entrada Adultos, lo haremos para el campo de entrada Niño. Entonces, en los 'Campos de entrada del producto #2 ' ingresaremos nuestros detalles como tales:


Es importante tener en cuenta que dejamos el valor mínimo en blanco porque es posible que muchos clientes no reserven un asiento para un niño.
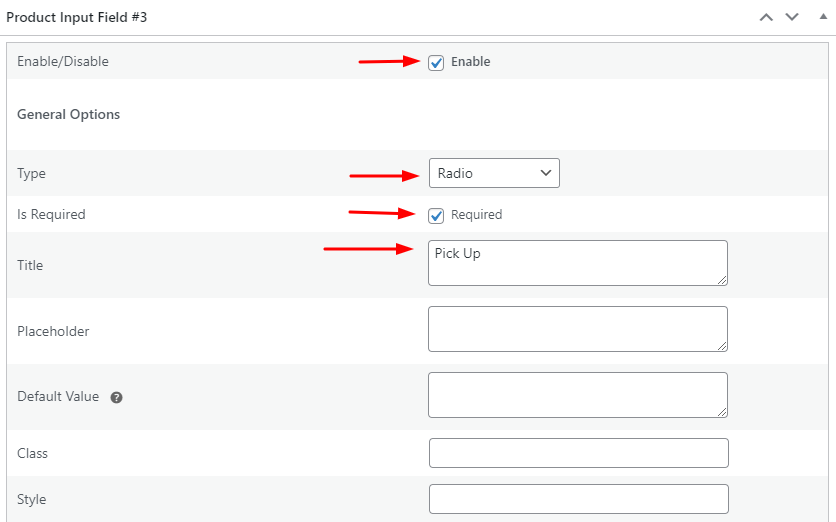
Por último, para nuestro tercer campo de entrada, que es 'Campos de entrada de productos #3 ', deseamos saber de dónde elegiríamos a nuestros clientes. Entonces, para este campo de entrada, seleccionaremos el Tipo como 'Radio' porque deseamos proporcionar opciones de botones de opción en la página del producto. A continuación, en Título , agregaremos 'Recoger' como se muestra a continuación:

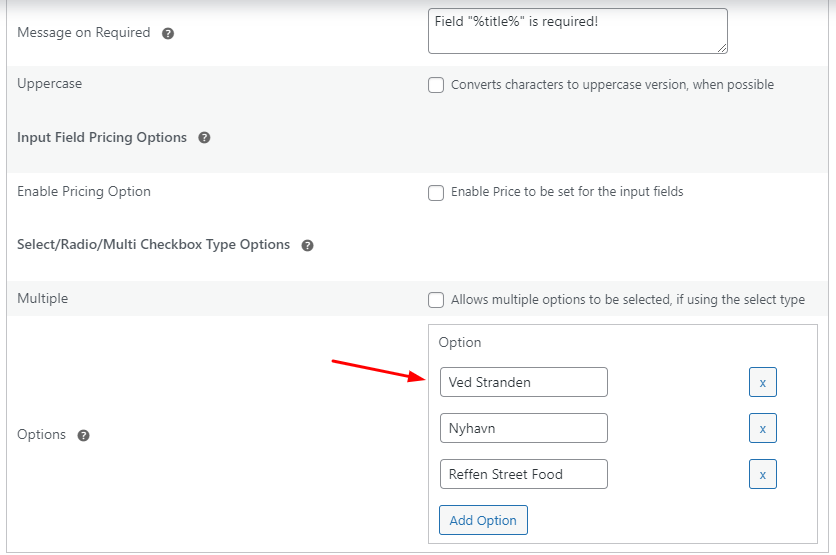
En el futuro, agregaremos las opciones

Una vez que hayamos configurado todos estos ajustes, volveremos a hacer clic en el botón 'Actualizar' .
Pantalla frontal
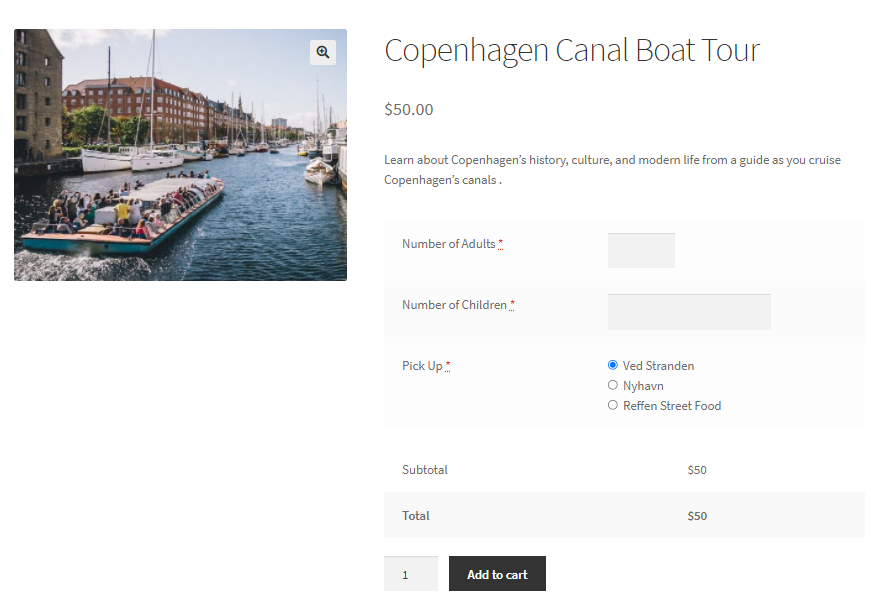
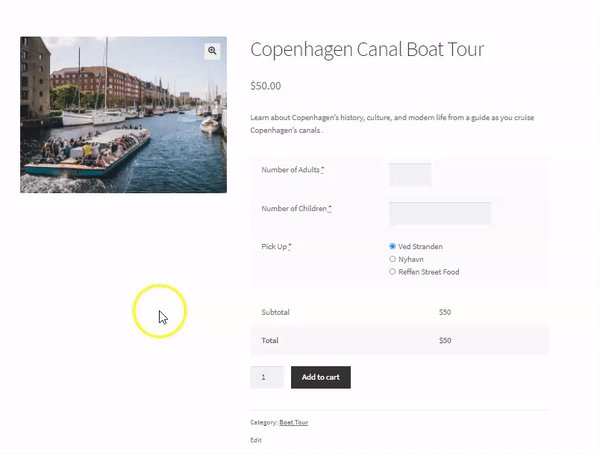
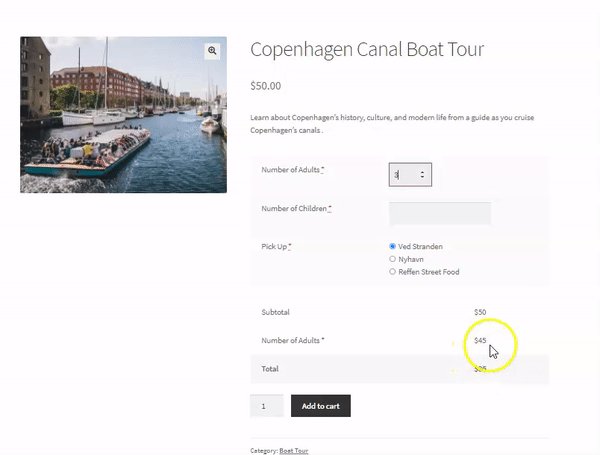
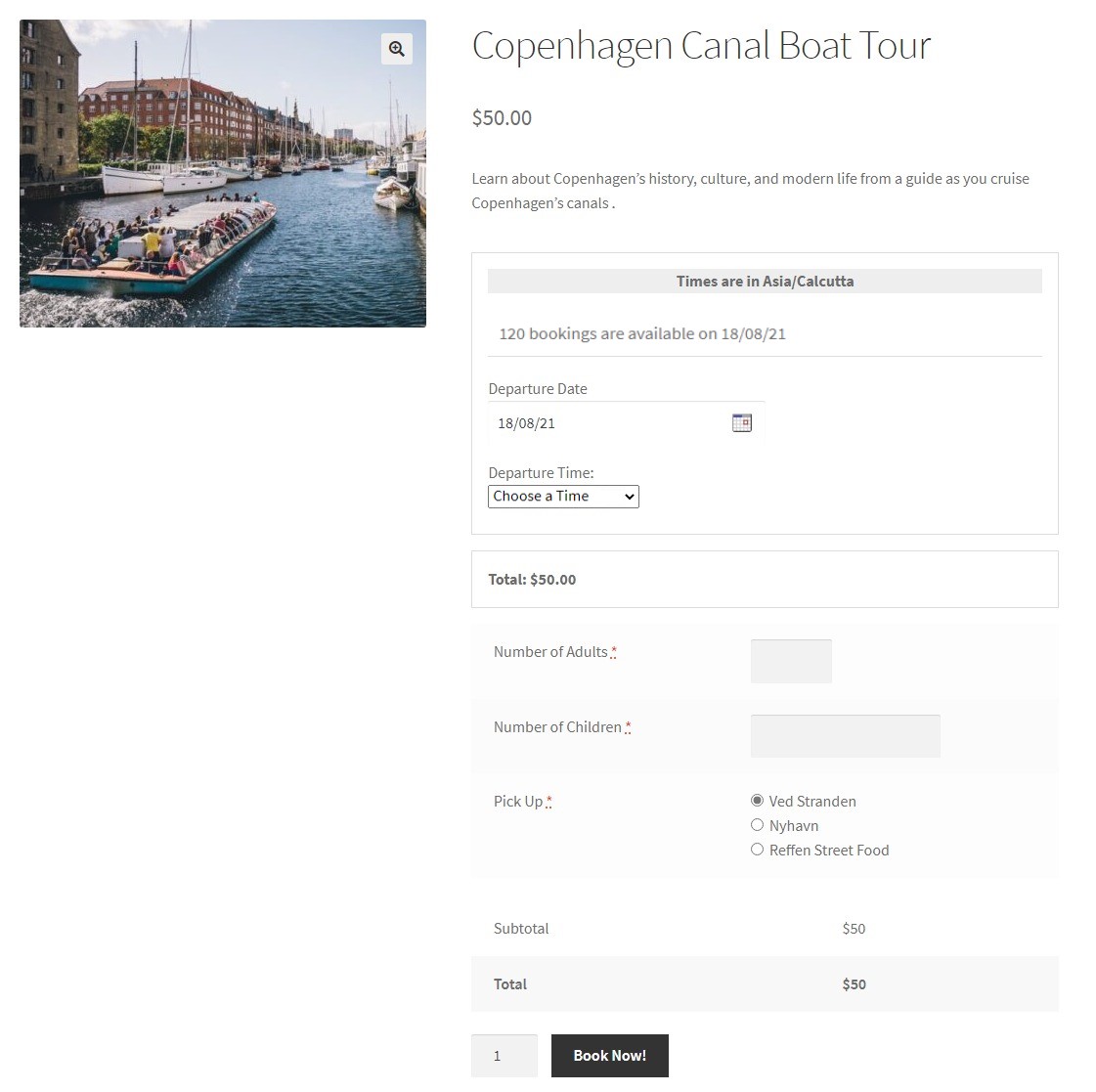
Así es como aparecerán nuestros campos de entrada en la interfaz:

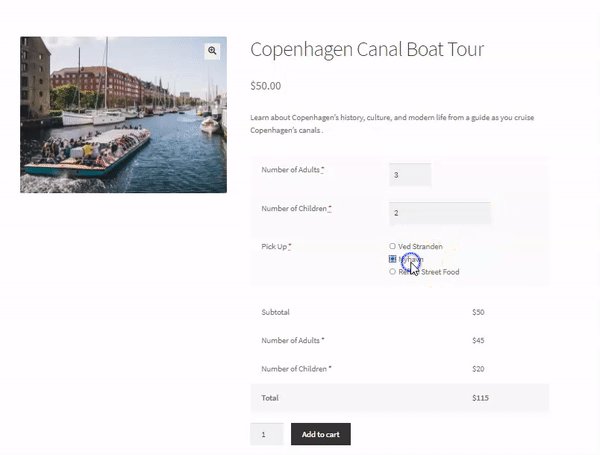
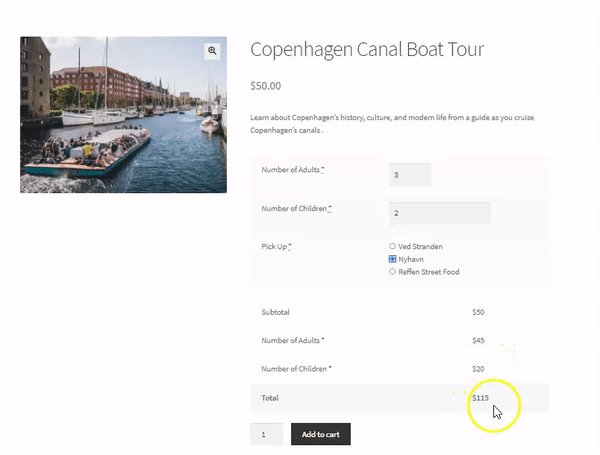
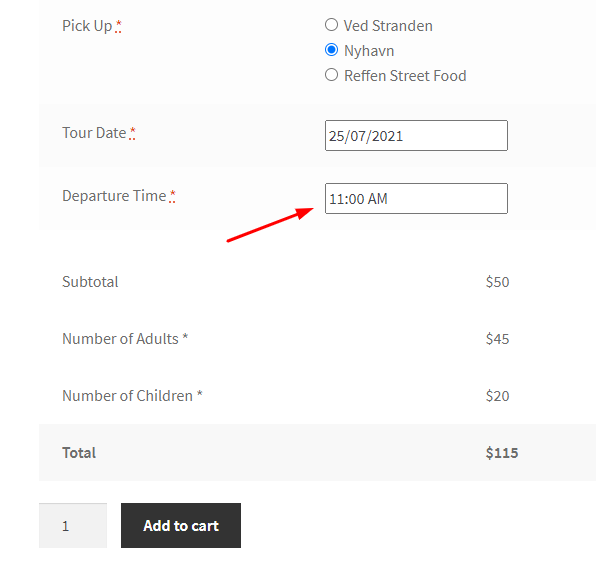
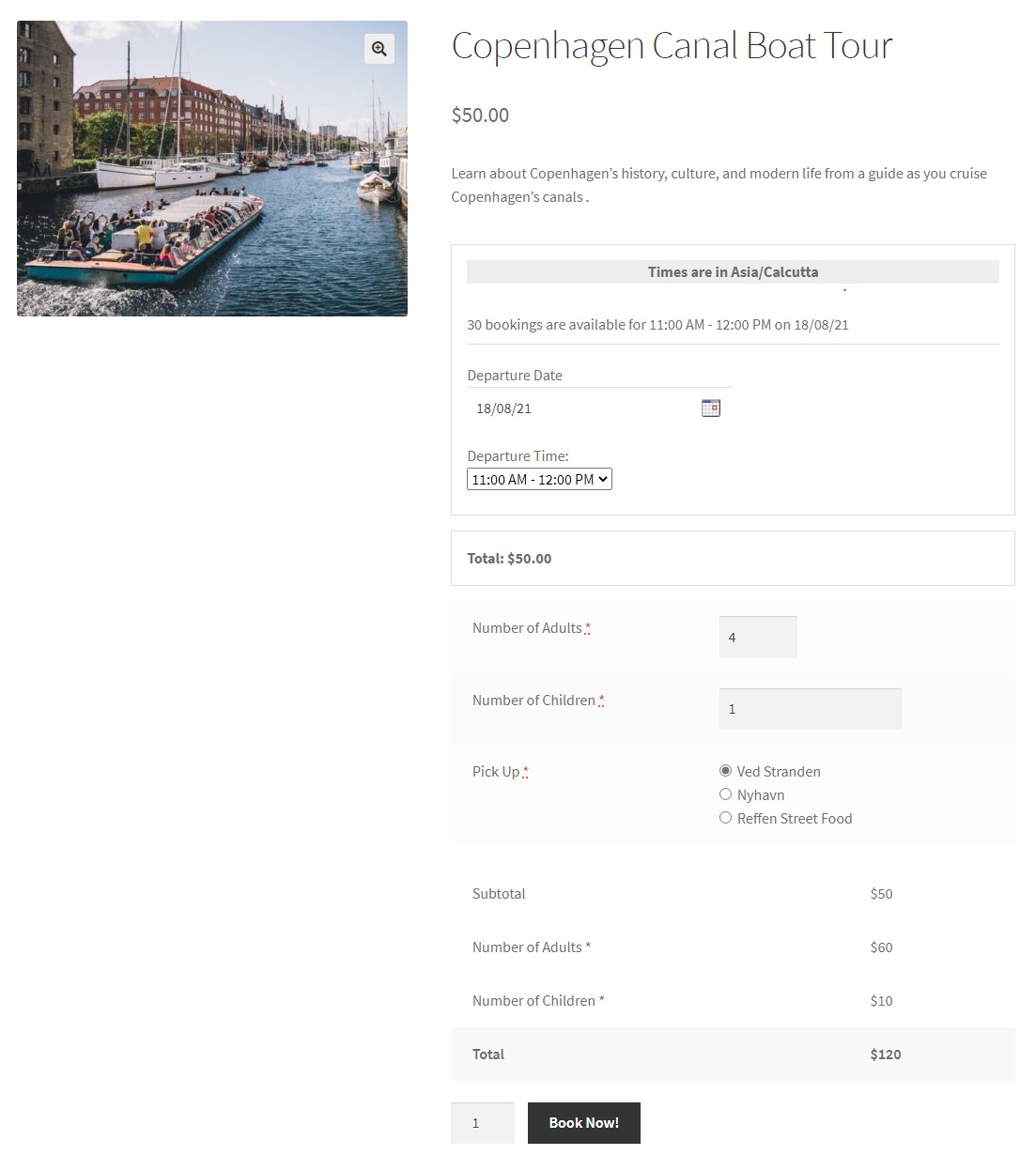
Cuando un cliente elige sus opciones, así es como funcionará nuestra configuración:

Ahora, continuando, necesitamos que nuestros clientes puedan seleccionar una fecha y una hora para saber exactamente qué tour se adapta a su disponibilidad. ¡Tenemos dos soluciones para esto!
Solución A
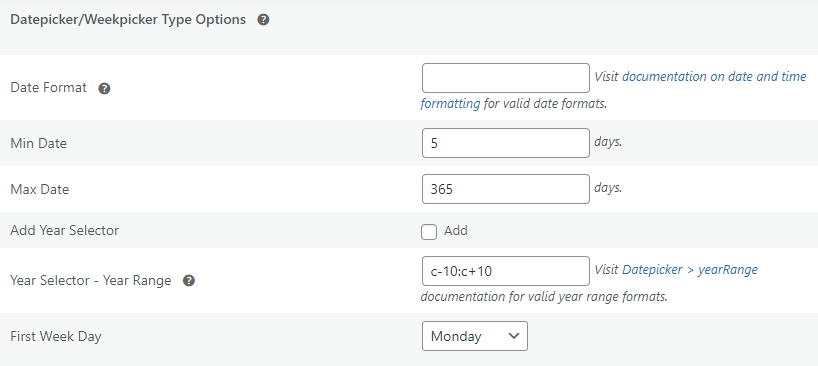
Para esto, podemos agregar más dos campos de entrada de productos donde uno de los Tipos de campo de entrada sería Selector de fecha, mientras que el otro sería Selector de tiempo . Nuestro campo de entrada del selector de fecha será el campo de entrada del producto n.º 4 y, junto con algunas configuraciones comunes, tendríamos una configuración de tipo de selector de fecha que se vería así:

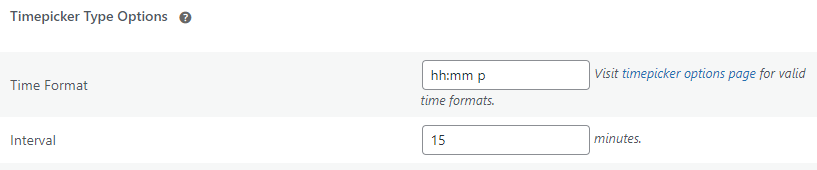
Por otro lado, nuestro campo de entrada del selector de tiempo será el campo de entrada del producto #5 y aquí están sus configuraciones de tipo:

Puede configurar los ajustes de tipo particular que desee para estos dos campos.
Pantalla frontal
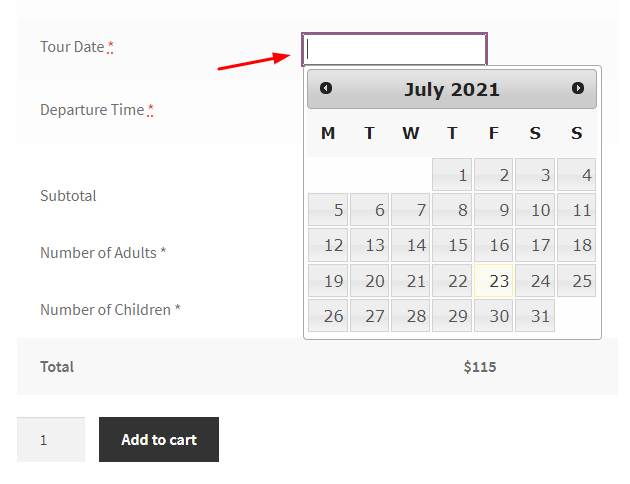
Una vez que haya terminado, la interfaz aparecerá como tal:


Esta solución podría funcionar para usted si está comenzando de a poco y puede asegurarse de crear recorridos en barco en la fecha y hora exactas que seleccione su cliente. Pero si busca algo que pueda ayudarlo a bloquear una fecha después de algunas reservas, agregar miembros de la tripulación o guías turísticos como recursos, asegurarse de que la hora de la reserva se ajuste automáticamente a la zona horaria de su cliente y más , entonces puede ver nuestro segundo solución.
Solución B: uso del complemento de reservas y citas para el complemento WooCommerce
Nuestro complemento de reservas y citas para WooCommerce puede convertir su sitio en un negocio de reservas en pleno funcionamiento. Es muy flexible y viene con una amplia gama de características y personalizaciones. Para un solo sitio, costará $119/año . Entonces, comencemos a usar el complemento.
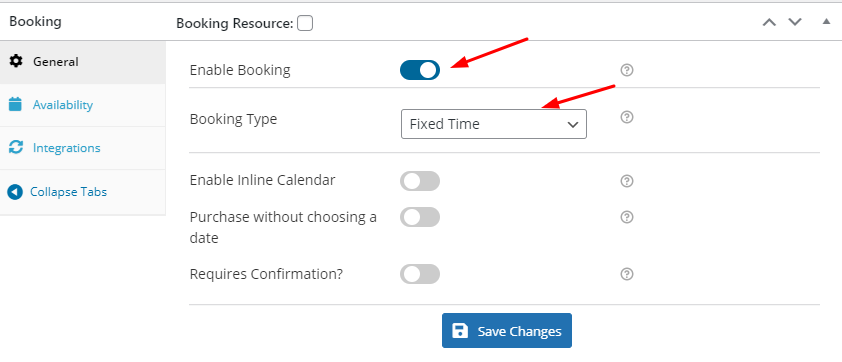
Una vez que haya descargado y activado el complemento, puede ir a la página de edición de nuestro producto. Luego, puede desplazarse hacia abajo para encontrar el metabox de Booking como se muestra aquí:

Para empezar, habilitaremos Booking y elegiremos nuestro Booking Type. El complemento Reservas y citas ofrece diferentes tipos de reservas, como reservas para días individuales, fecha y hora fijas, fechas y horas múltiples, basadas en la duración, etc.
Para nuestro paseo en barco, iremos con el tipo de reserva 'Tiempo fijo' .

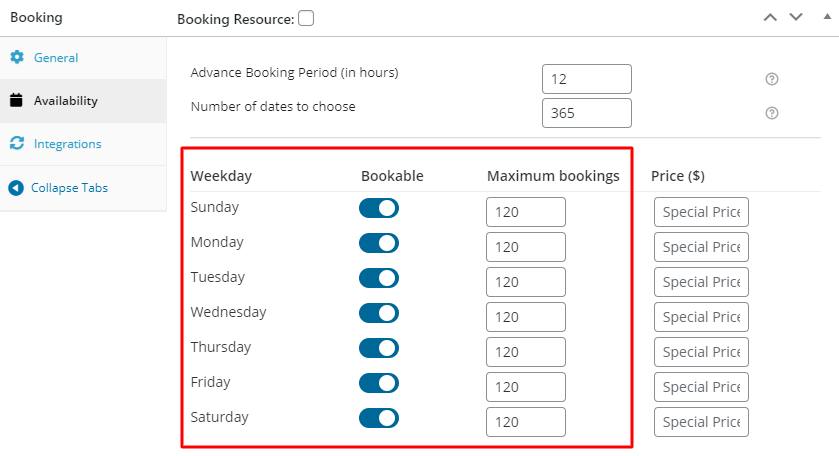
A continuación, nos dirigiremos a la pestaña de Disponibilidad , el primer ajuste que veremos allí es el Periodo de Reserva Anticipada (en horas) . Esta configuración nos permitirá ingresar el período de aviso previo para una reserva. Por ejemplo, ingresaremos 12 porque queremos que la reserva para este tour en barco se realice solo 12 horas antes de la fecha de reserva.
A continuación, el campo Número de fechas a elegir nos permitirá añadir el número máximo de días para nuestras reservas a partir de la fecha actual. Agregaremos 365 porque deseamos mostrar las fechas de un año cuando nuestros clientes están haciendo sus reservas.
Dado que queremos que nuestras reservas estén disponibles todos los días, mantendremos todos los días reservables . Fijaremos nuestro máximo de reservas en 120 para todos estos días porque más adelante también estaríamos fijando máximos de reservas para nuestras franjas horarias que serían 30 reservas en un solo día. Estas configuraciones estarían disponibles todas las semanas en nuestro sitio.

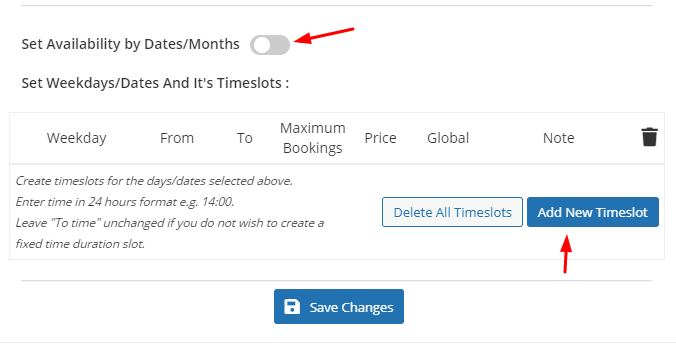
Si lo desea, puede agregar precios diferentes para las reservas en estos días diferentes, pero por ahora no lo haremos. Puede hacer que las fechas de su reserva estén disponibles en función de fechas o meses específicos habilitando la configuración Establecer disponibilidad por fechas/meses . Por ahora, no habilitaremos esta configuración.
En su lugar, pasaremos a agregar nuestros intervalos de tiempo para los días haciendo clic en 'Agregar nuevo intervalo de tiempo' como se muestra a continuación:

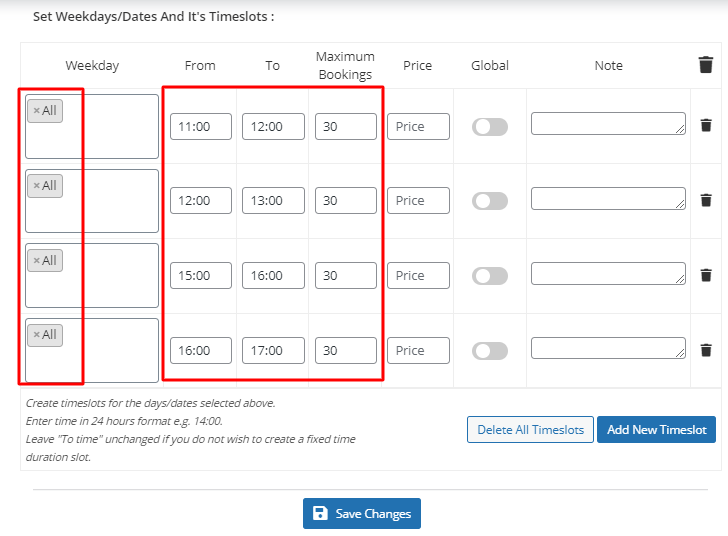
Deseamos establecer intervalos de tiempo particulares para todos los días de la semana, por lo que en el campo Día de la semana, seleccionaremos Todos .
A continuación, agregaremos los tiempos de nuestros intervalos de tiempo en los campos Desde y Hasta . También ingresaremos las reservas máximas que estamos aceptando para estos intervalos de tiempo.
Deseamos tener nuestros horarios de 11 am a 12 pm, de 12 pm a 1 pm, de 3 pm a 4 pm y, por último, de 4 pm a 5 pm . Entonces ingresaremos los detalles así:


¡No olvide hacer clic en Guardar cambios una vez que haya terminado!
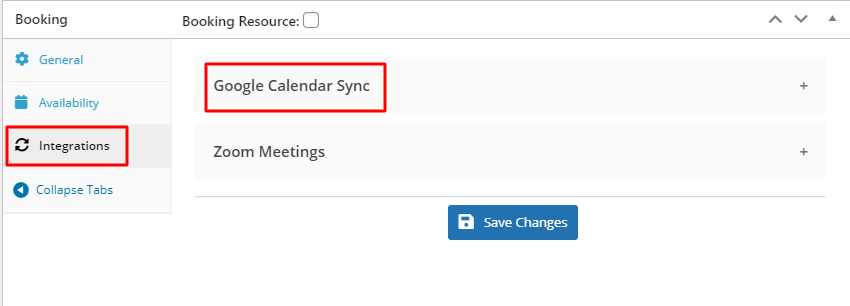
Si desea controlar sus reservas a través de Google Calendar, puede integrar el complemento siguiendo estos pasos. Luego, puede ir a la pestaña Integraciones en el metabox de Booking y hacer clic en Google Calendar Sync como se muestra a continuación:

Habilite el modo de integración y haga clic en Guardar cambios . Una vez que haya terminado, puede hacer clic en el botón Actualizar de la página Editar producto.
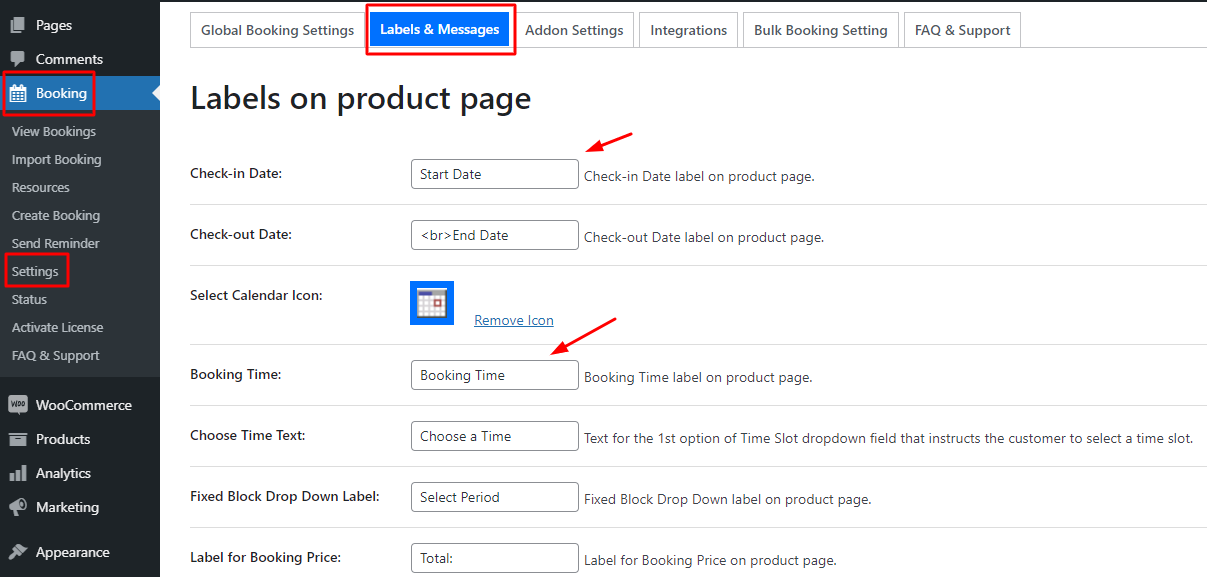
Ahora, deseamos cambiar los nombres de los campos de Fecha de reserva y Hora de reserva. Para ello iremos a Dashboard > Booking > Settings > Labels & Messages donde cambiaremos los siguientes campos:

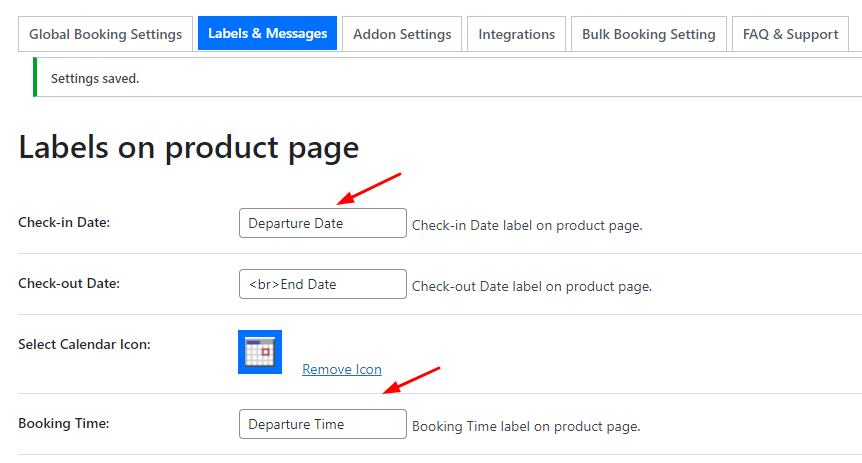
En lugar de las palabras Fecha de inicio, iremos con Fecha de salida y en lugar de Hora de reserva, iremos con Hora de salida :

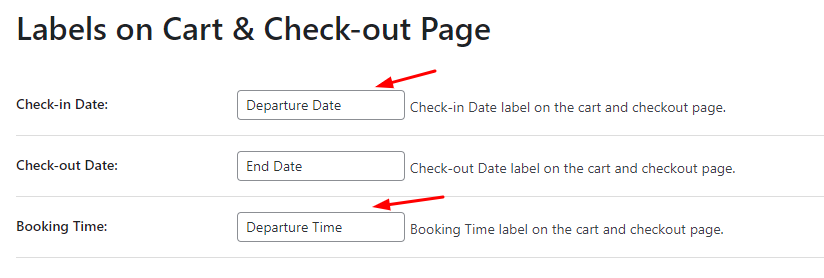
Haremos este cambio tanto para las etiquetas en la página del producto como para las etiquetas en la página de pago y guardaremos nuestra configuración:

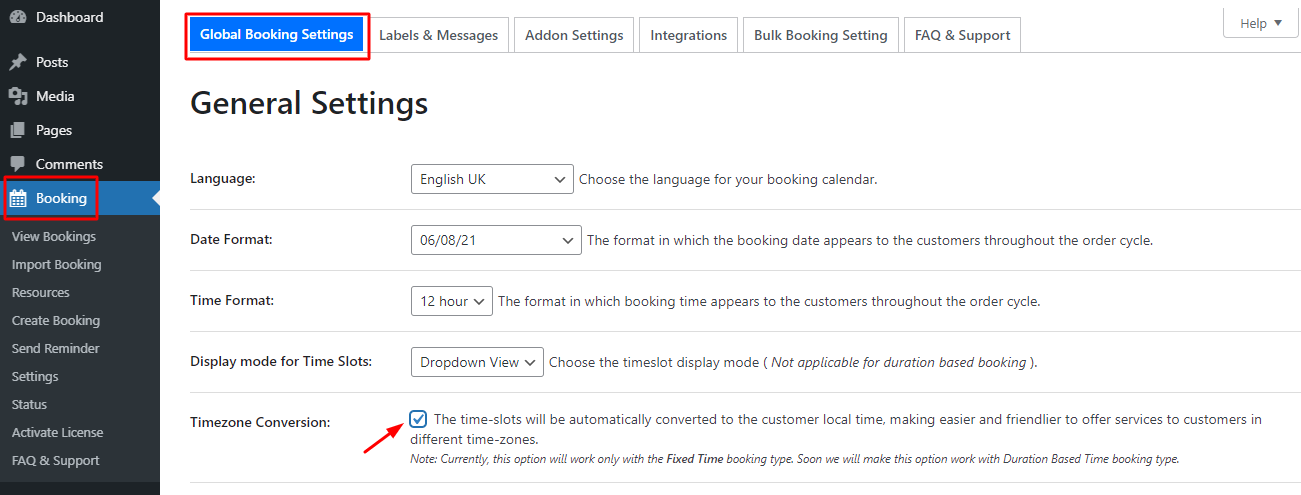
A continuación, deseamos habilitar la función de conversión de zona horaria para nuestra audiencia internacional. Así que iremos a Dashboard > Booking > Settings > General Settings .

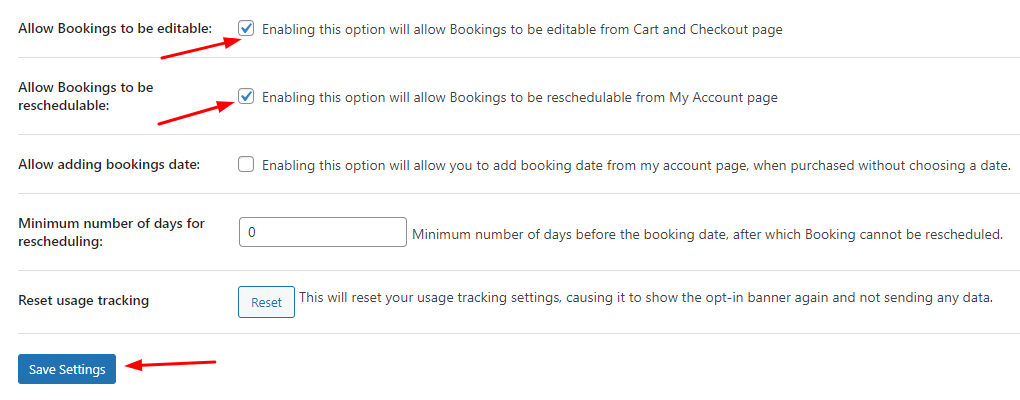
También deseamos permitir que nuestros clientes editen sus reservas de excursiones en barco y las reprogramen. Nos desplazaremos hacia abajo y marcaremos las casillas de verificación para ellos de esta manera:

Al final, haremos clic en Guardar configuración y ¡listo! hemos terminado
Pantalla frontal
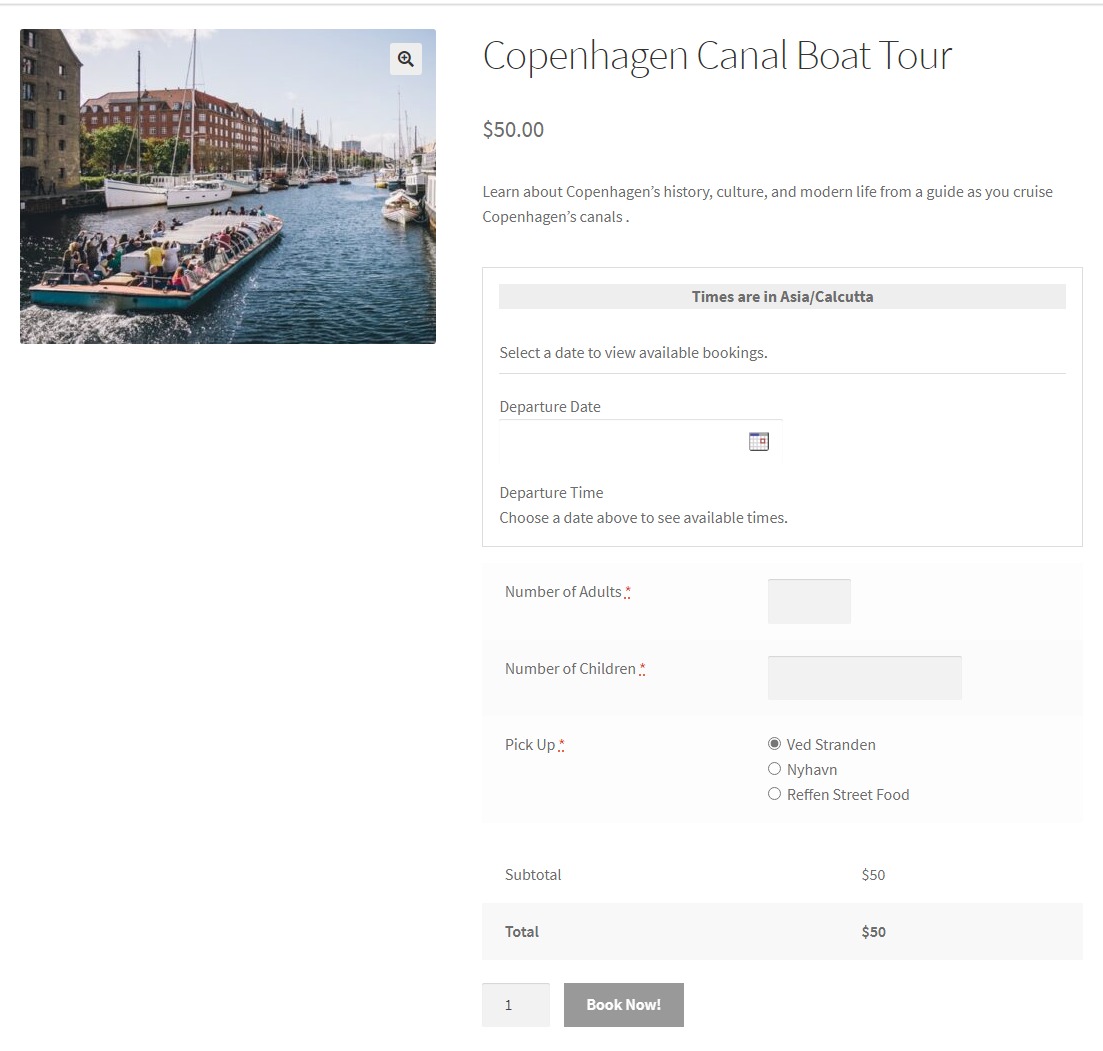
Así es como aparecerá nuestro recorrido en barco en la interfaz:

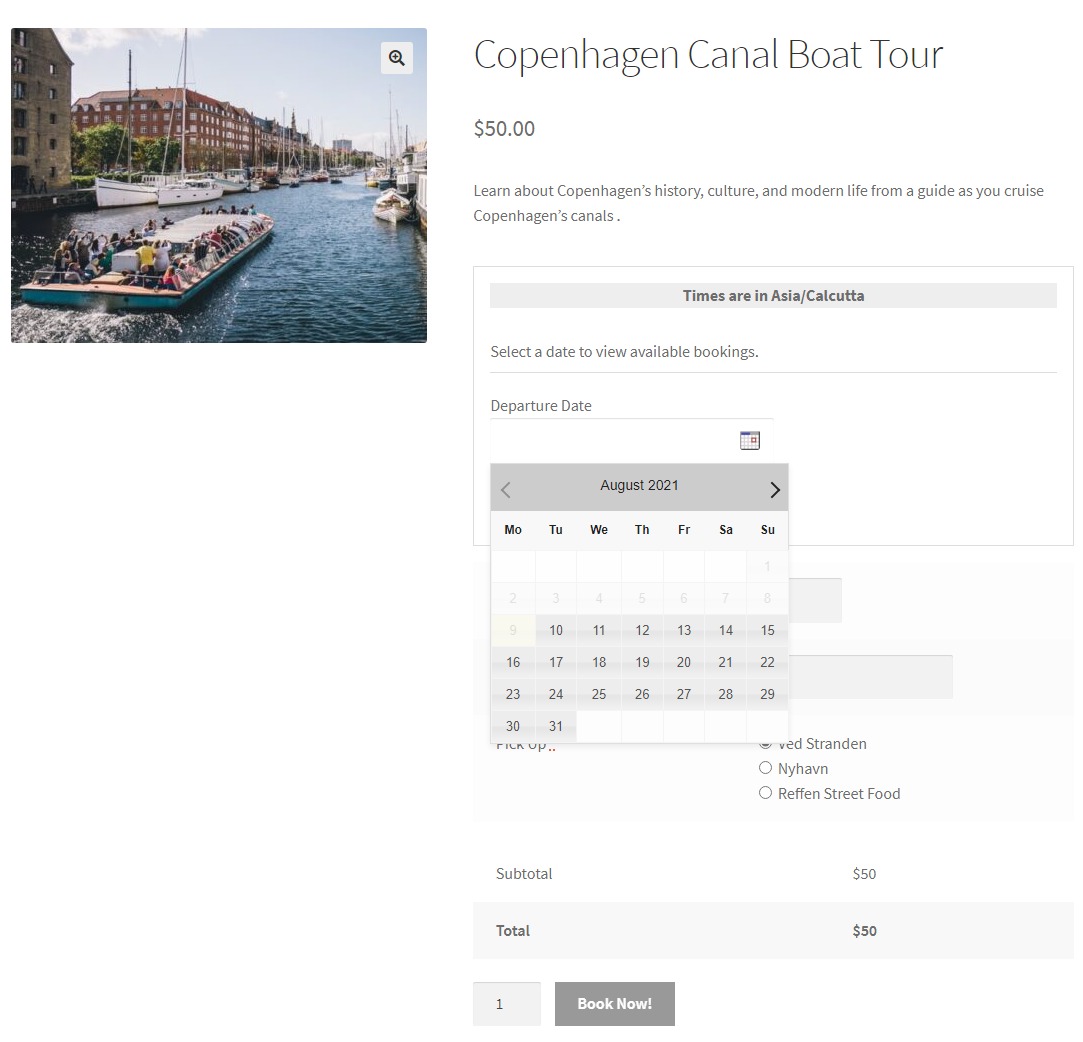
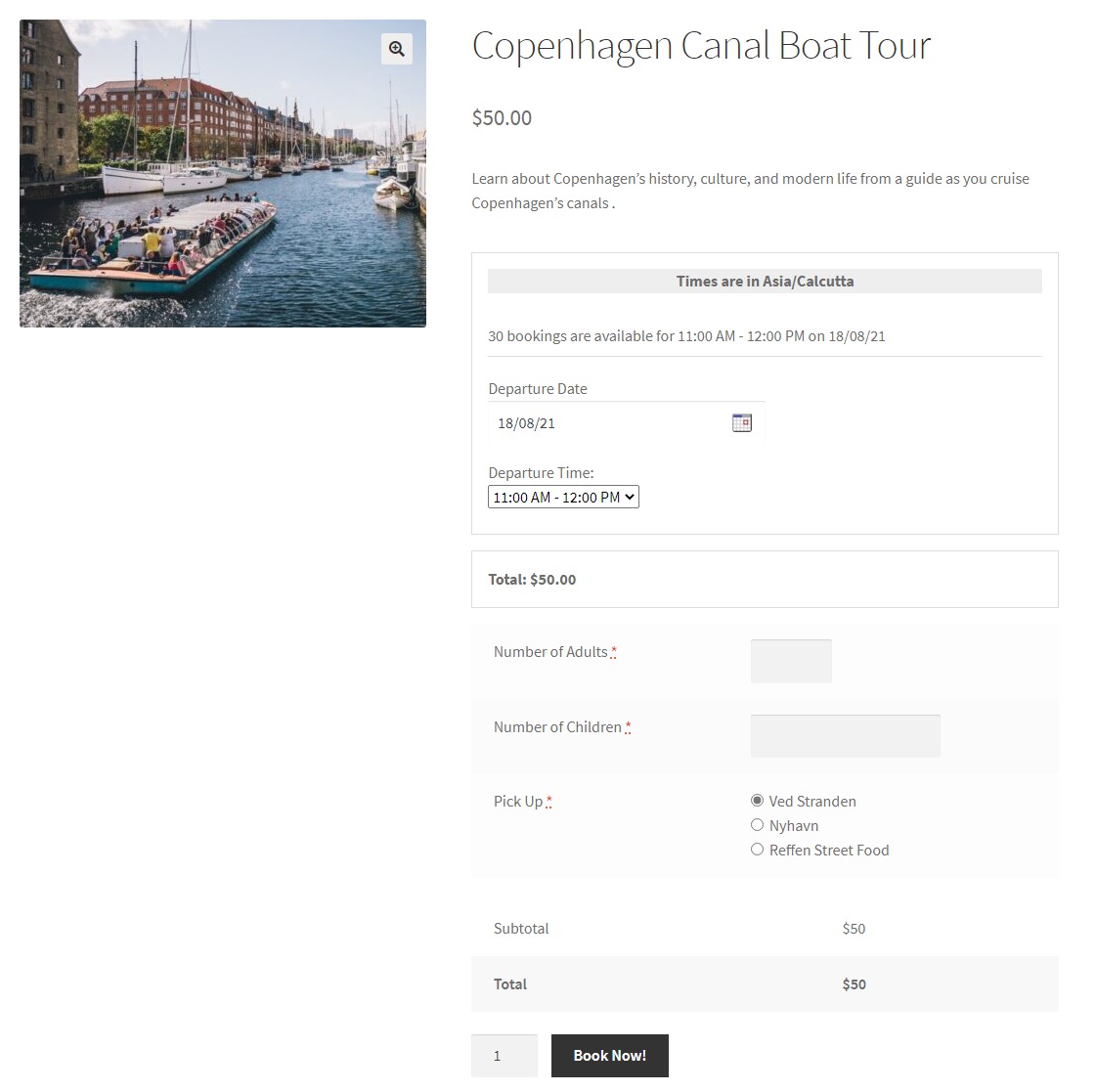
Cuando hacemos clic en la fecha de salida, así es como se verá el calendario en línea:

Después de esto, hemos seleccionado nuestra fecha de reserva para el 18 de agosto de 2021 . Dado que habíamos establecido el máximo de reservas en 120, esas muchas reservas estarían disponibles como se muestra a continuación:
 Luego elegiremos nuestro tiempo del menú desplegable. El horario con el que nos hemos ido es de 11:00 a. m. a 12:00 p . m. Una vez que lo seleccione, el número máximo de reservas se mostrará como 30 para ese intervalo de tiempo en particular:
Luego elegiremos nuestro tiempo del menú desplegable. El horario con el que nos hemos ido es de 11:00 a. m. a 12:00 p . m. Una vez que lo seleccione, el número máximo de reservas se mostrará como 30 para ese intervalo de tiempo en particular:

Completaremos nuestros otros detalles de esta manera:

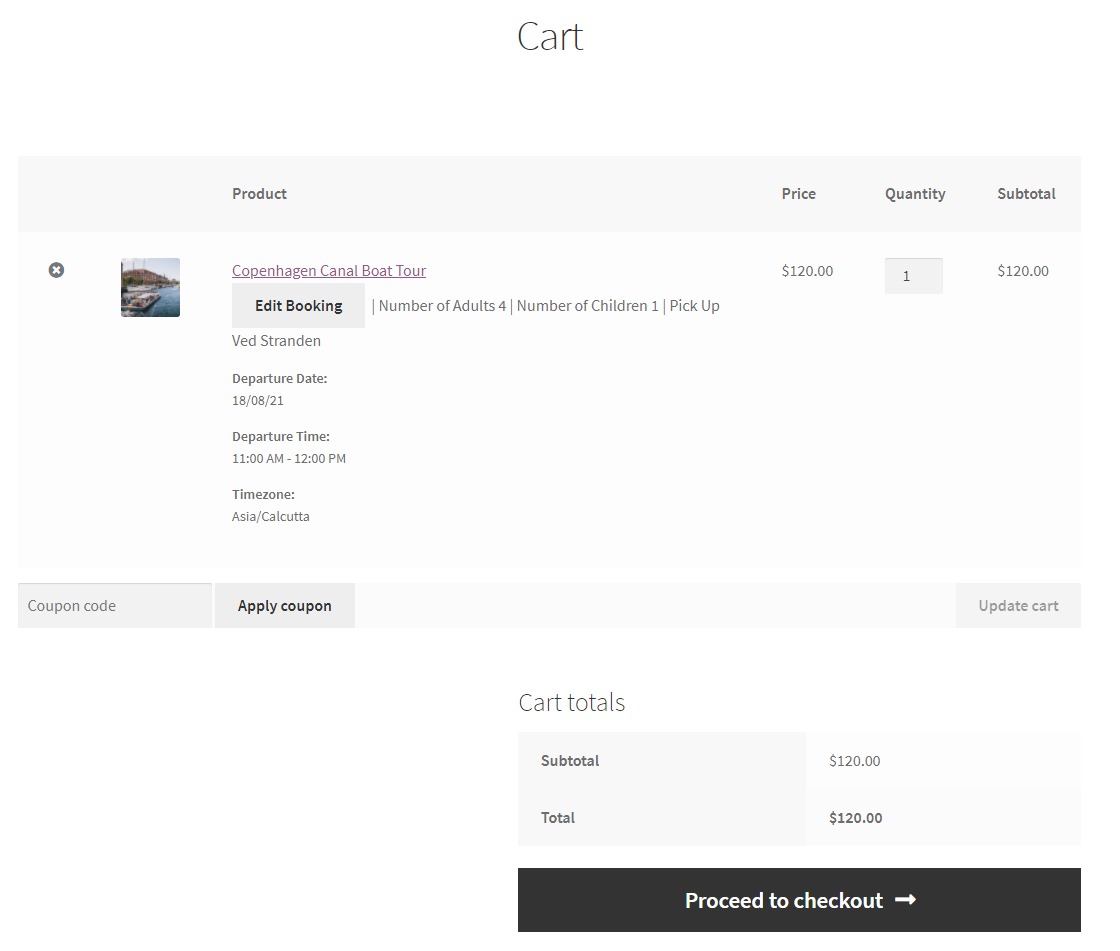
Luego, nos moveremos a la página del carrito:

Como puede ver, el cliente podrá ver el botón Editar reserva . También sería visible para ellos en la página de pago como se muestra a continuación:

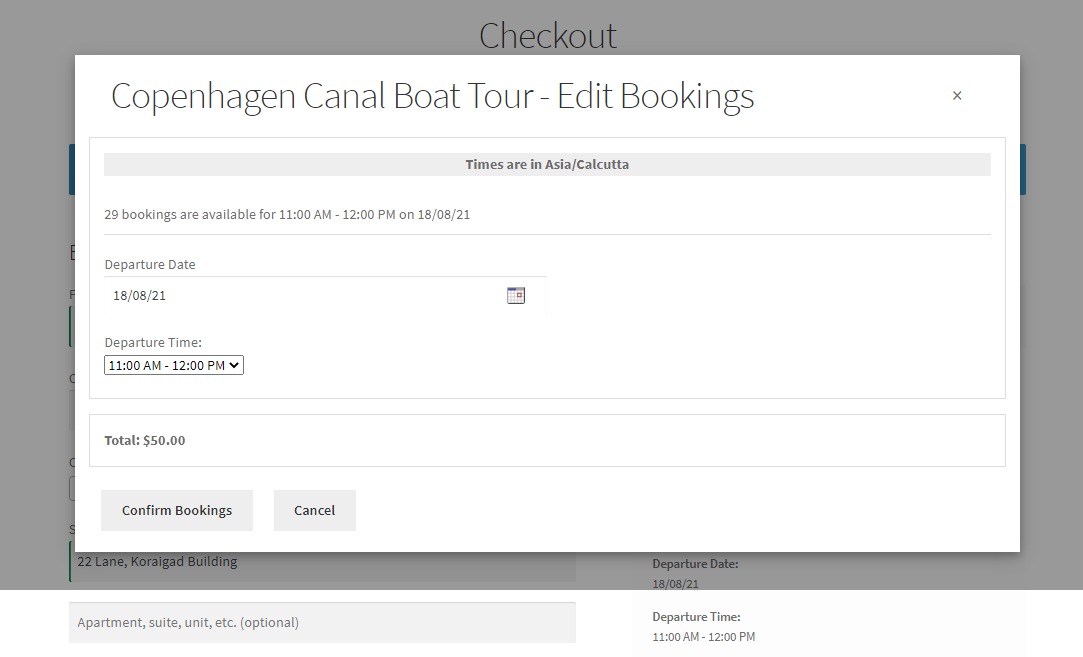
Si su cliente hace clic en él, podrá ver esta configuración donde podrá editar fácilmente la fecha y hora de su reserva:

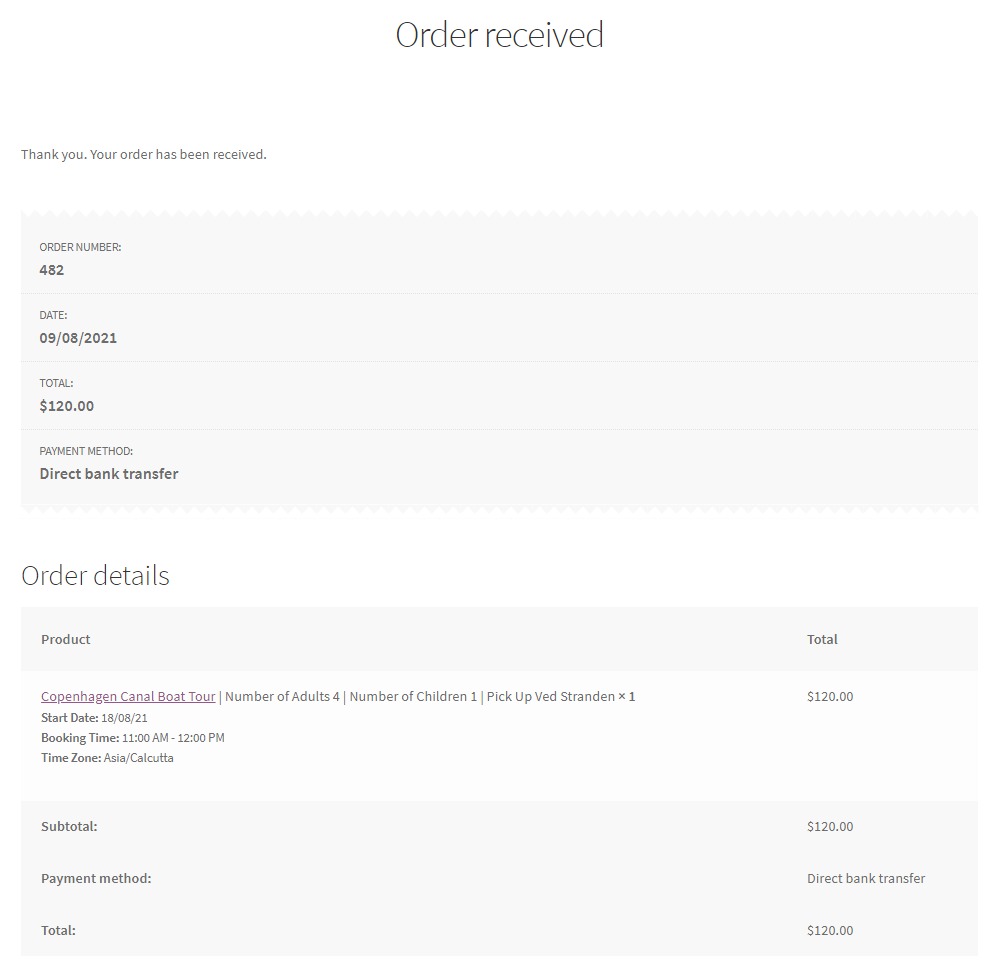
Una vez que hayan realizado un pedido, así es como se verá su página de pedido recibido:

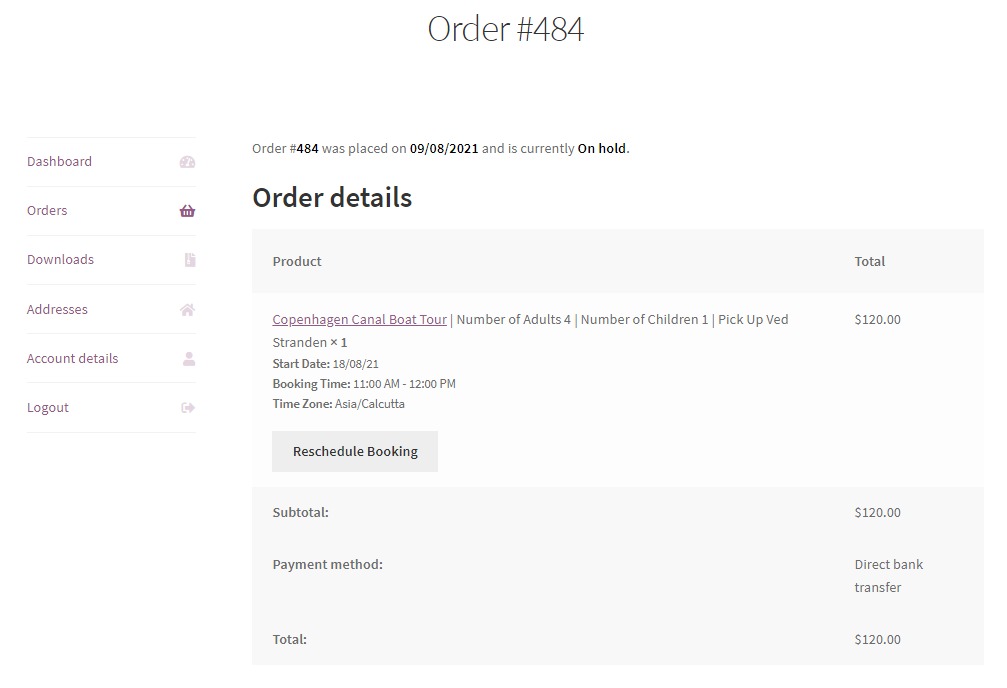
Si el cliente va a su Cuenta, entonces puede reprogramar su reserva allí yendo a la sección Pedidos y seleccionando su reserva. Una vez que se hace clic en él, esto es lo que aparecerá:

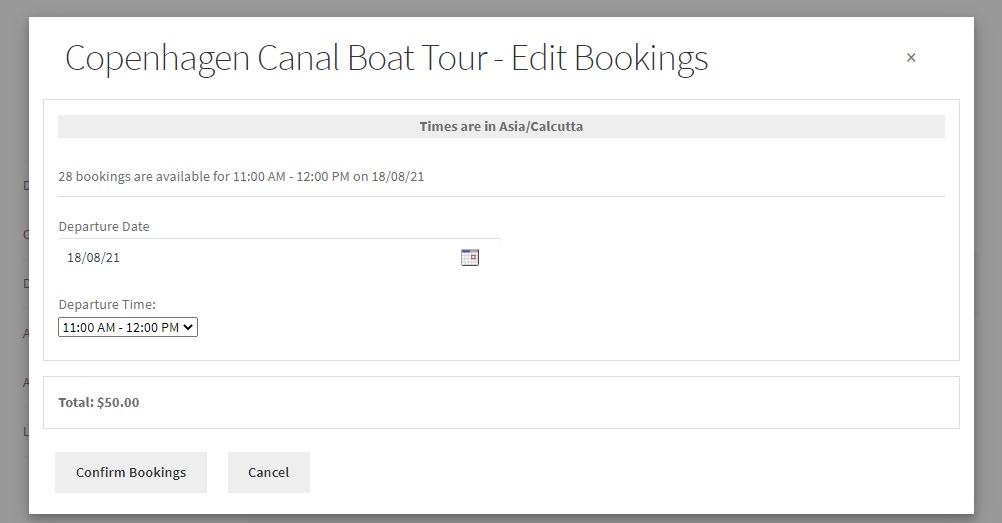
Si su cliente hace clic en el botón Reprogramar reserva, podrá ver esta configuración:

De manera similar, puede agregar más recorridos como productos y configurar los ajustes necesarios que más le convengan.
¿Cómo configurar una tienda de reservas de alquiler de barcos en línea con WooCommerce?
Ahora, agreguemos nuestros barcos a nuestro sitio para ofrecerlos en alquiler. Al igual que hicimos antes, agregaremos nuestro producto primero. Introduciremos todos los datos necesarios como nombre, precio, imagen del producto, etc, y publicaremos nuestro producto.
Luego, descargaremos y activaremos el Complemento del sistema de alquiler para el complemento de reservas y citas para WooCommerce. Este es un complemento de reserva y cita que le proporcionará configuraciones que son exclusivas para empresas de alquiler. Puede obtenerlo por $ 79 / año para una sola tienda. Incluso puede comprar un plan superior, como uno para Five Stores : $ 149 o el de Unlimited Stores : $ 249.
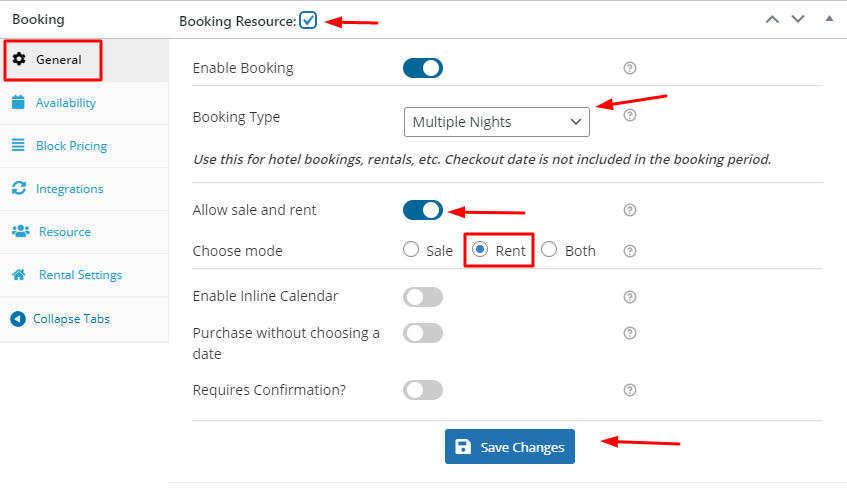
Ahora, iremos a la página Editar de nuestro producto e iremos al metabox de Reservas. Seleccione la pestaña General en ella y habilite la reserva para este producto. Nuestro tipo de reserva sería Noches múltiples esta vez, que es mejor para alquileres.
Esta vez, también veremos una nueva configuración llamada 'Permitir venta y alquiler' que habilitaremos. A continuación, seleccionaremos la opción 'Alquilar' . También marcaremos la casilla de verificación Recurso de reserva porque esta vez deseamos agregar miembros de la tripulación a nuestro alquiler de botes.

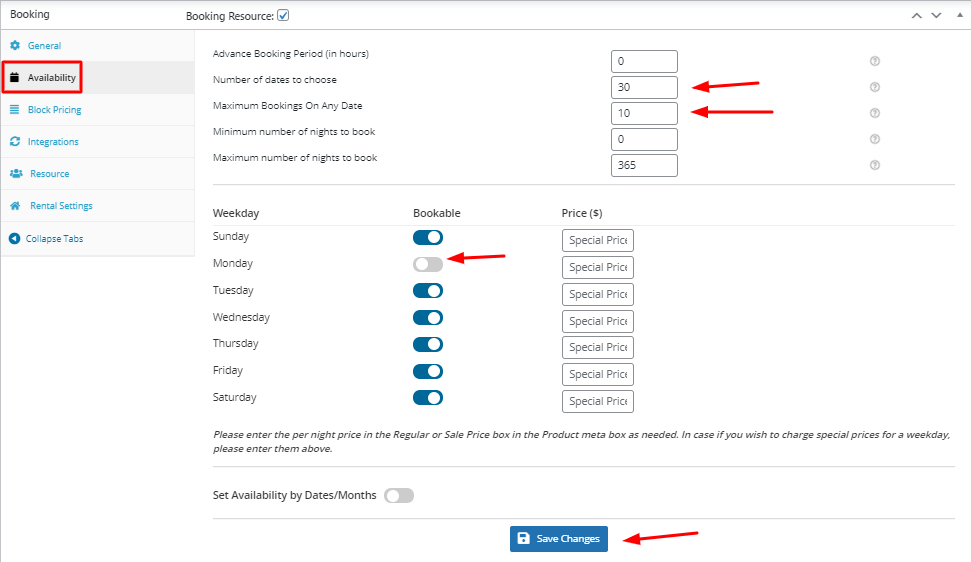
A continuación, pasaremos a la pestaña Disponibilidad donde mantendremos nuestro Número de fechas para elegir como 30 y Máximo de reservas en cualquier fecha como 10. Aquí, los lunes no se podrán reservar.

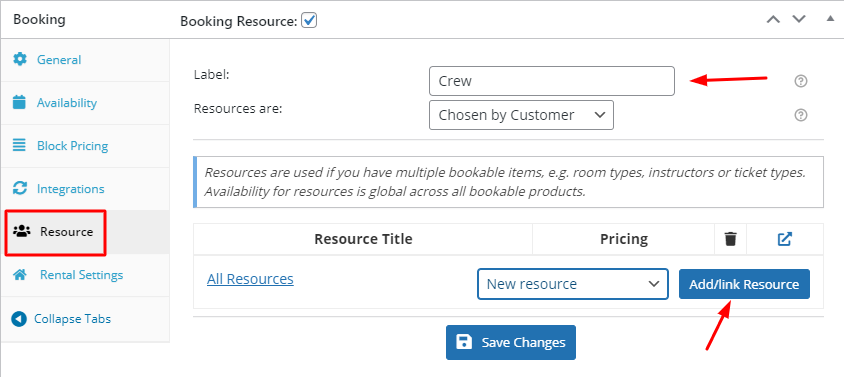
Ahora añadiremos nuestros Recursos yendo a la pestaña de Recursos . Los recursos son aquellos elementos o personas que se pueden incluir mientras estamos alquilando nuestro barco.
Ingresaremos 'Tripulación' en el campo Etiqueta . Para los recursos son , seleccionaremos la opción desplegable 'Elegido por el cliente'. Nuestros clientes podrán elegir qué recurso pueden seleccionar cuando alquilan nuestro barco.
A continuación, haremos clic en Add/link Resource' a nuestros nuevos recursos.

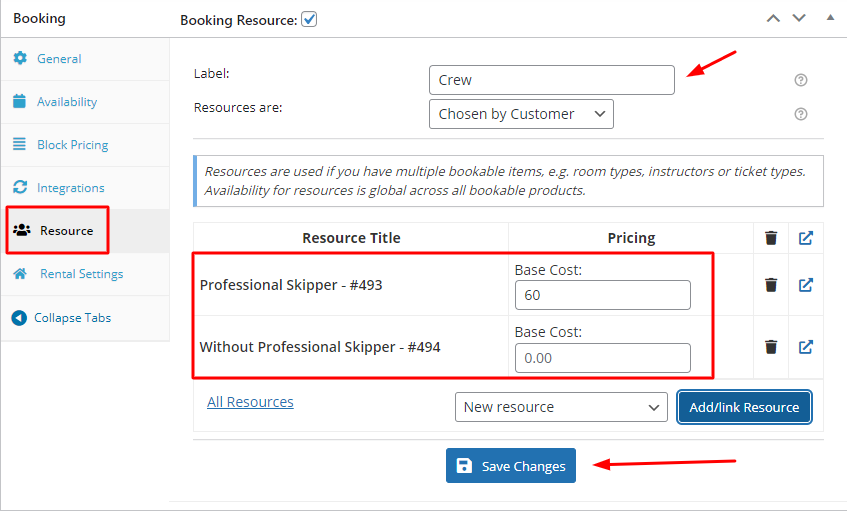
Agregaremos dos nuevos recursos. Uno se denominaría 'Patrón Profesional' mientras que el otro sería 'Sin Patrón Profesional' . Agregaremos precios para estos recursos también.
Sin embargo, le sugerimos que no se limite a agregar precios para sus recursos. Esto se debe a que el complemento Reservas y citas para WooCommerce también le brinda la posibilidad de ingresar la disponibilidad de cada recurso .
Esto significa que puede configurar su disponibilidad según el rango de fechas, fechas específicas, horas específicas, días y mucho más yendo a la página de edición de ese recurso desde Reserva > Recursos .
También puede simplemente hacer clic en el botón junto al icono de la papelera. Esto lo redirigirá a la página de edición de ese recurso. Por ahora, simplemente nos limitaremos a agregar un precio para cada recurso.

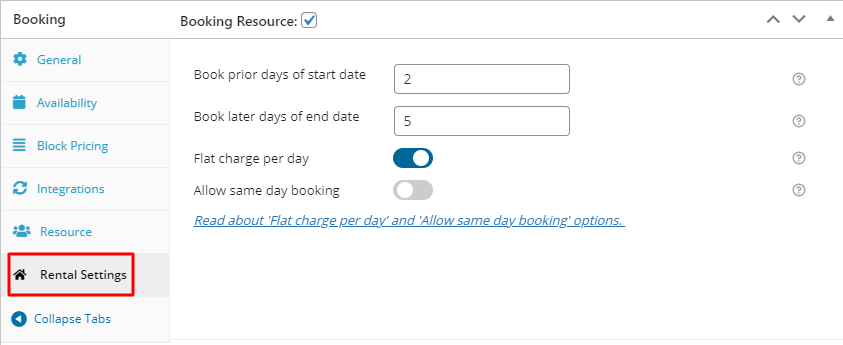
Queremos que se deshabiliten 2 días antes de la fecha de inicio después de que se alcance el bloqueo. Por lo tanto, iremos a la pestaña Configuración de alquiler y configuraremos el campo Reservar días anteriores a la fecha de inicio como 2.
Estableceremos el campo Reservar días posteriores de la fecha de finalización en 5. Esto se debe a que deseamos tener 5 días deshabilitados después de la Fecha de finalización después de que se alcance el bloqueo.
También habilitaremos la configuración de Cargo fijo por día . No deseamos permitir reservas el mismo día para alquilar nuestros barcos. Entonces, dejaremos que se quede como está.

Una vez hecho esto, podemos guardar nuestra configuración.
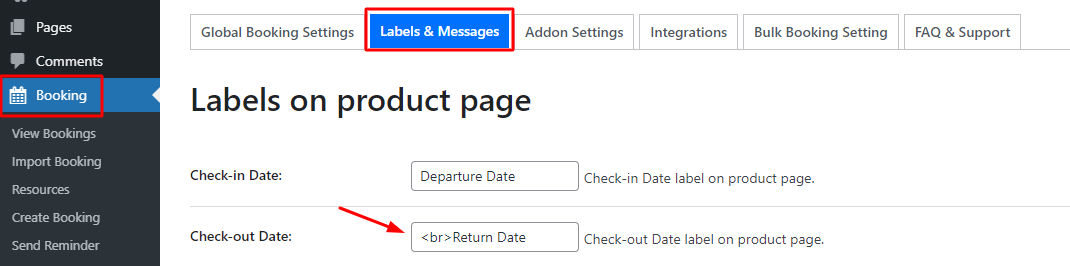
En la interfaz, deseamos cambiar la etiqueta Fecha de salida, por lo que iremos a Reservas > Etiquetas y mensajes y, en el campo Fecha de salida , ingresaremos la Fecha de devolución para todas nuestras páginas.

Pantalla frontal
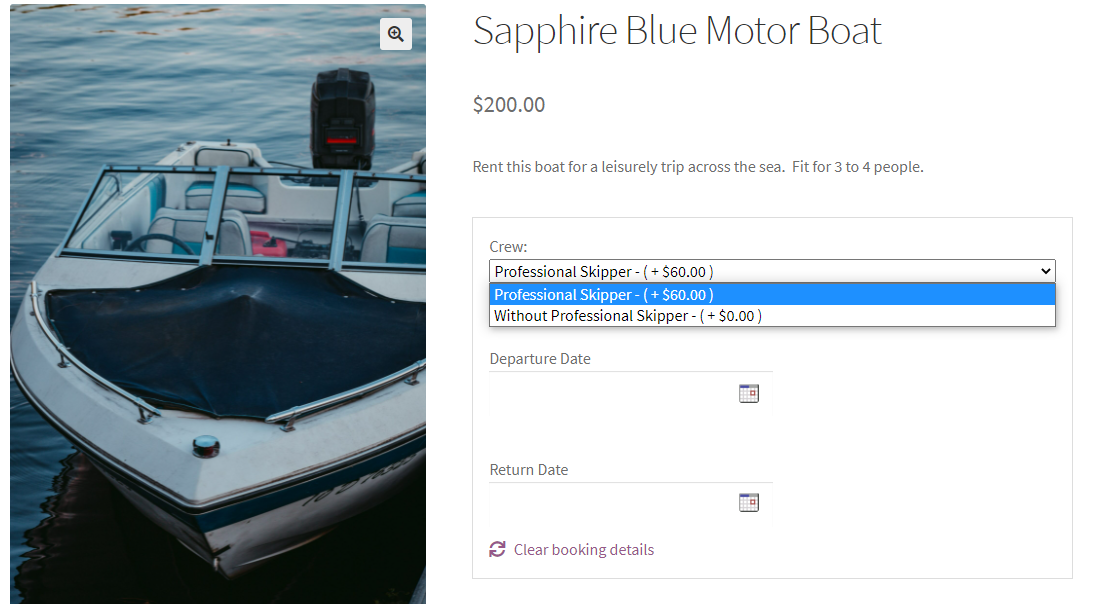
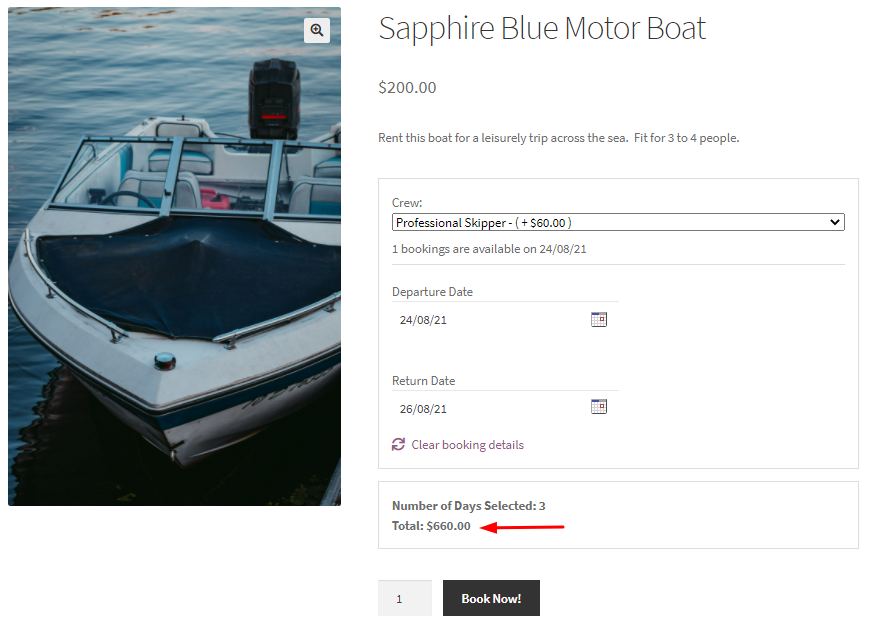
Finalmente, podemos ver nuestro producto en la parte frontal que aparecerá así:

Como puede ver, las etiquetas se han cambiado y nuestros recursos también se han agregado. Cuando un cliente intente elegir un recurso, podrá ver los dos recursos en el menú desplegable.
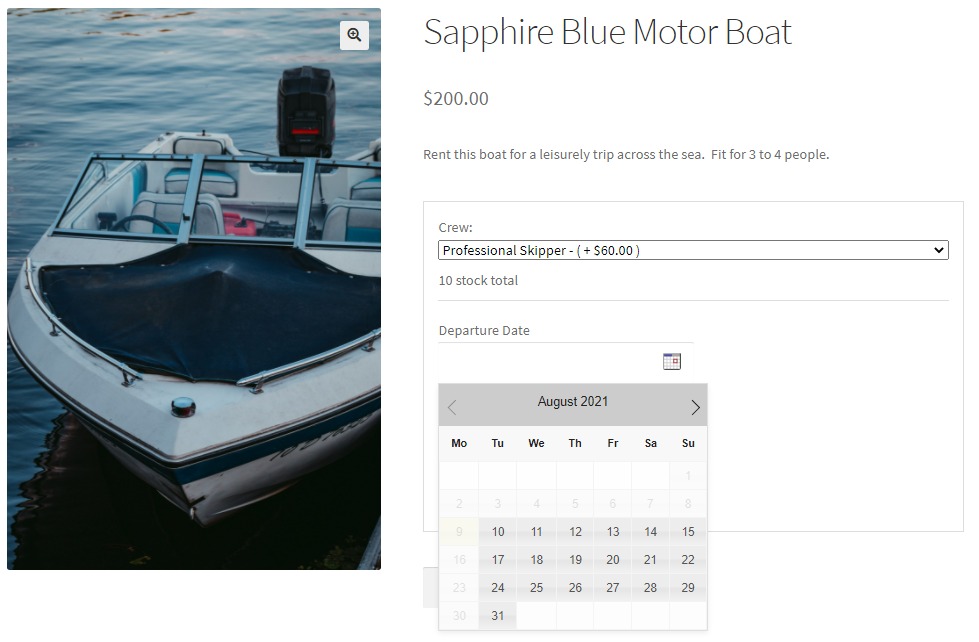
Cuando intenten reservar la fecha de salida, podrán ver el calendario en línea. Las reservas no estarán disponibles los lunes ya que esa fue nuestra configuración.

Por ejemplo, hemos decidido elegir el 24 de agosto como fecha de salida. Nuestra fecha de regreso es el 26 de agosto. Sumando los precios nuestro total es como se muestra a continuación:

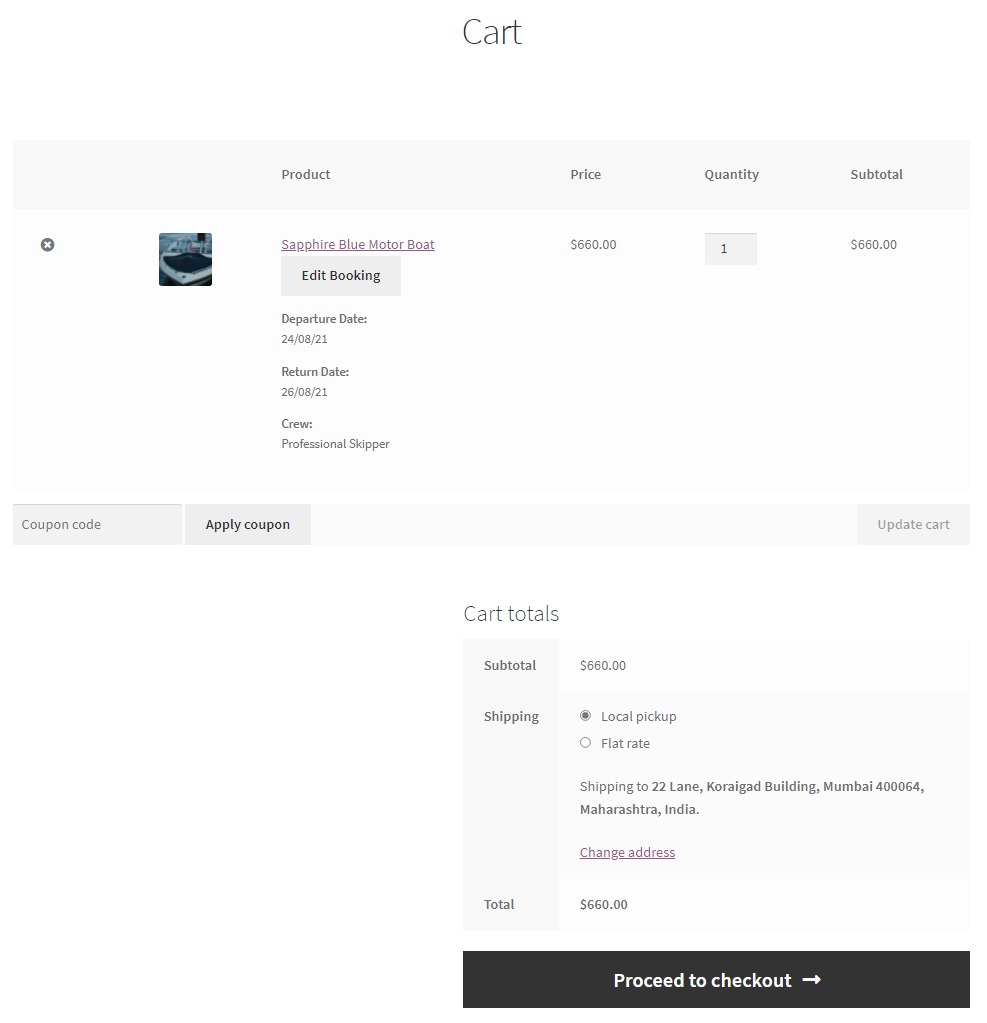
Después de hacer clic en Reservar ahora, el cliente puede pasar a la página del carrito. Aquí es donde aparecerán todos los detalles una vez más. El cliente incluso obtendrá la opción 'Editar reserva' a lo largo de su proceso de pago.

Por último, la página de pago se verá así para sus clientes.

De esta manera, puede agregar diferentes barcos como productos y crear una página completa de los barcos incluidos en su categoría de alquiler de barcos.
Conclusión
Cuando dirige una empresa de excursiones en barco y alquiler de embarcaciones, tiene mucho que gestionar: mantenimiento de embarcaciones, reservas de excursiones o venta de entradas, problemas de personal, etc. Las herramientas necesarias pueden ayudarlo a administrar su negocio de una manera más fluida, eficiente y profesional.
Con nuestros complementos de reservas y citas y campos de entrada de productos y nuestro complemento de sistema de alquiler, podrá optimizar su negocio y crear una exitosa tienda en línea de excursiones en barco y alquiler de barcos.
