Capture o endereço de e-mail do visitante antes da página de checkout com o plug-in WooCommerce Abandoned Cart Pro
Publicados: 2017-08-16Para o plugin Abandoned Cart, muitos clientes nos perguntaram se existe uma maneira de capturar o endereço de e-mail antes da página de checkout. Como isso nunca esteve no roteiro do plug-in, meio que descartamos esse recurso. Só mais tarde percebemos que isso poderia ser muito eficaz na redução da taxa de abandono de carrinho .
Hoje, enquanto escrevíamos este post, estamos em um estágio em que terminamos de implementar esse recurso. Lançamos o modal pop-up Adicionar ao carrinho na v6.0 do plugin.
Vejamos o funcionamento detalhado de como o endereço de e-mail do usuário convidado é capturado com o pop-up modal Adicionar ao carrinho.
Adicionar ao carrinho pop-up modal
Examinaremos 3 seções para entender melhor o modal pop-up.
- Configurações do editor de pop-up
- Exibição pop-up de front-end
- Estatísticas
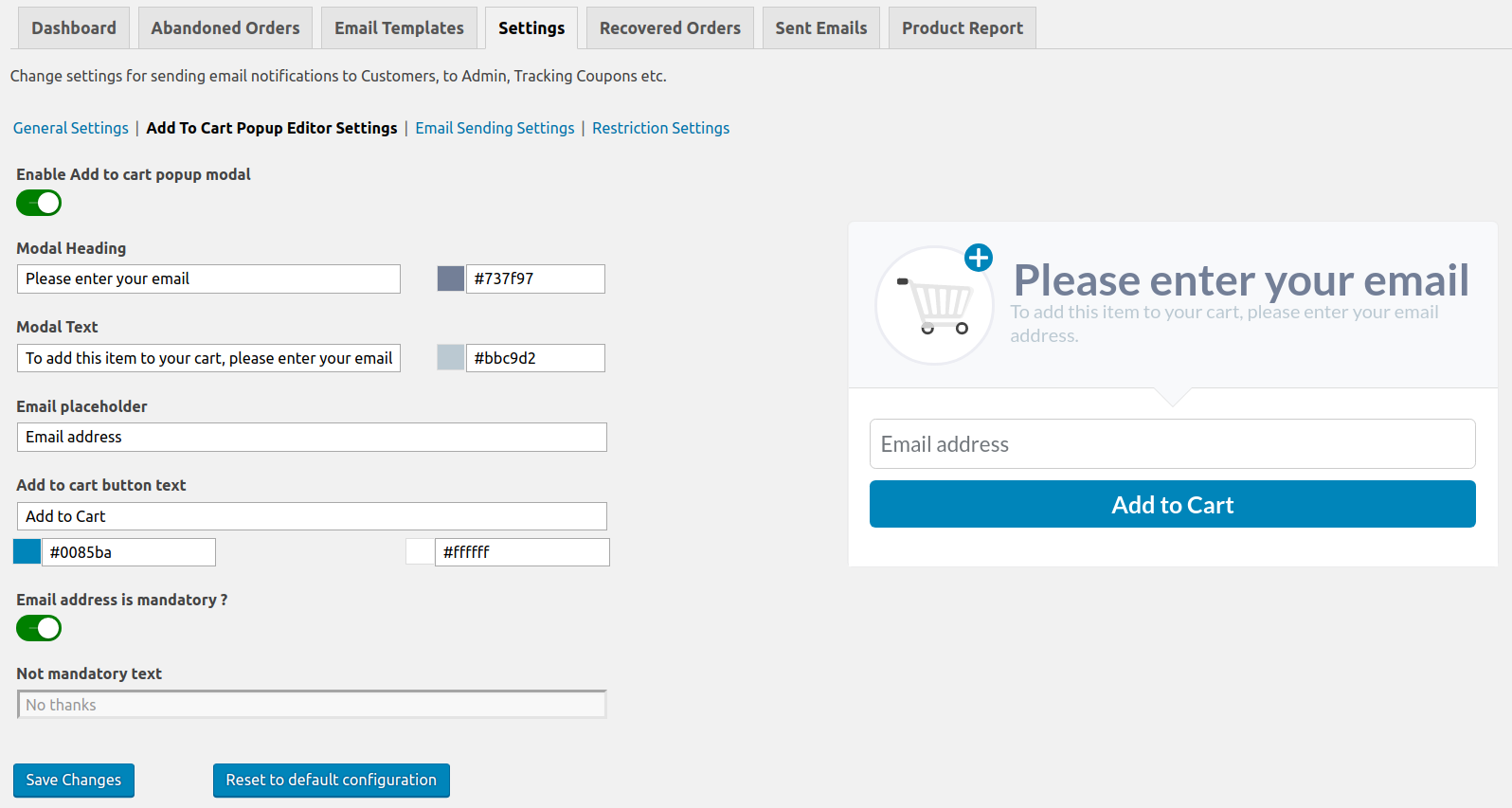
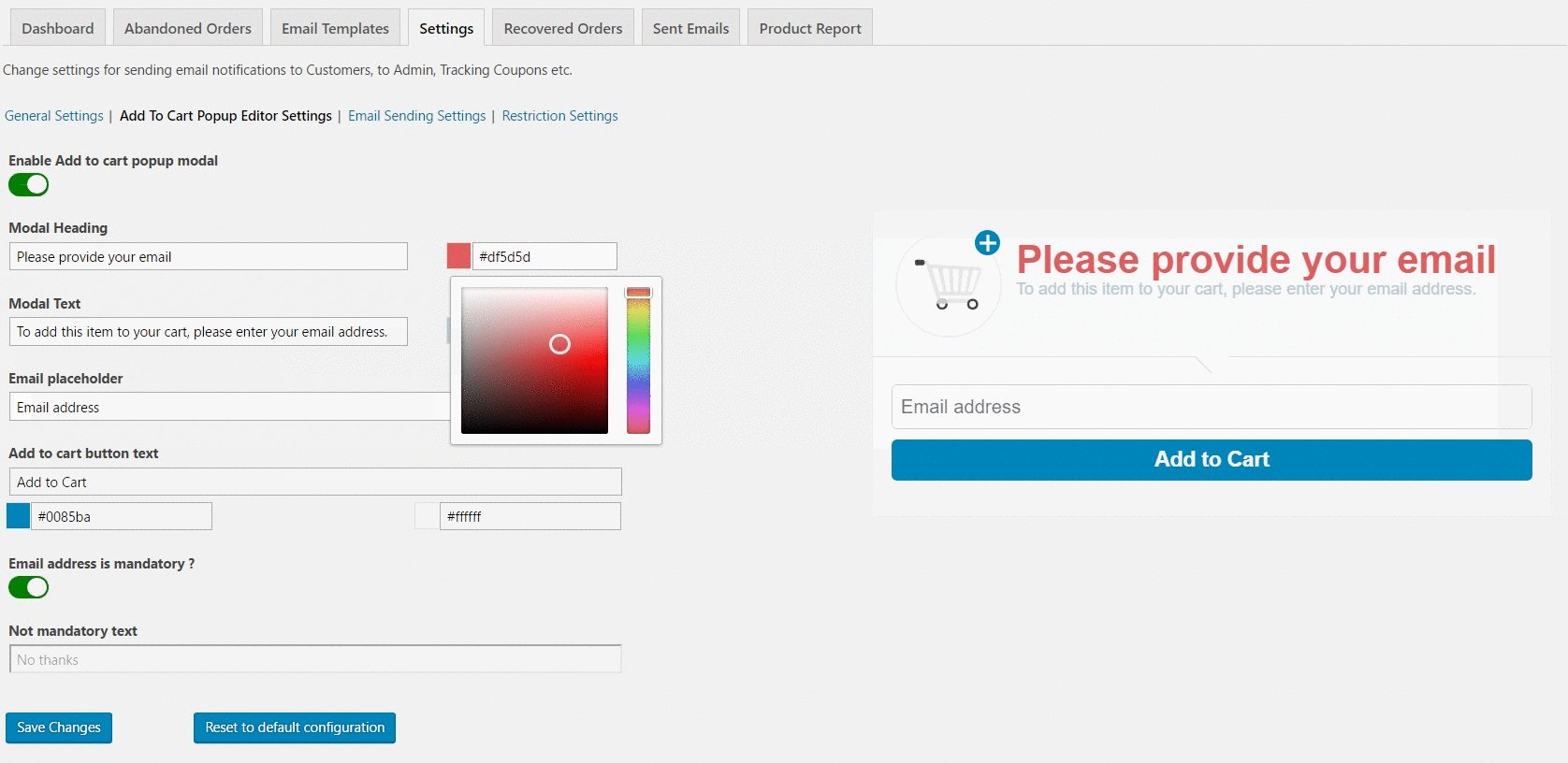
1. Configurações do Editor de Pop-up
As configurações modais de pop-up permitem que você configure o pop-up para várias opções, como o texto a ser mostrado, se a captura de e-mail é obrigatória ou opcional, cor e assim por diante.
Você pode encontrá-los em: WooCommerce -> Carrinhos abandonados -> Configurações -> Adicionar ao carrinho página de configurações do editor pop-up.

Aqui, você pode fazer alterações de acordo com suas necessidades de negócios. Vamos dar uma olhada em cada configuração.
1. Habilite Adicionar ao carrinho popup modal : Esta configuração permite que você escolha se este popup modal deve ser exibido no front-end ou não. Se o botão de alternância estiver verde , a configuração estará ativada e o pop-up Adicionar ao carrinho será exibido para os clientes convidados em seu site.
Por padrão, o modal pop-up é definido para não ser exibido quando o plug-in é instalado.
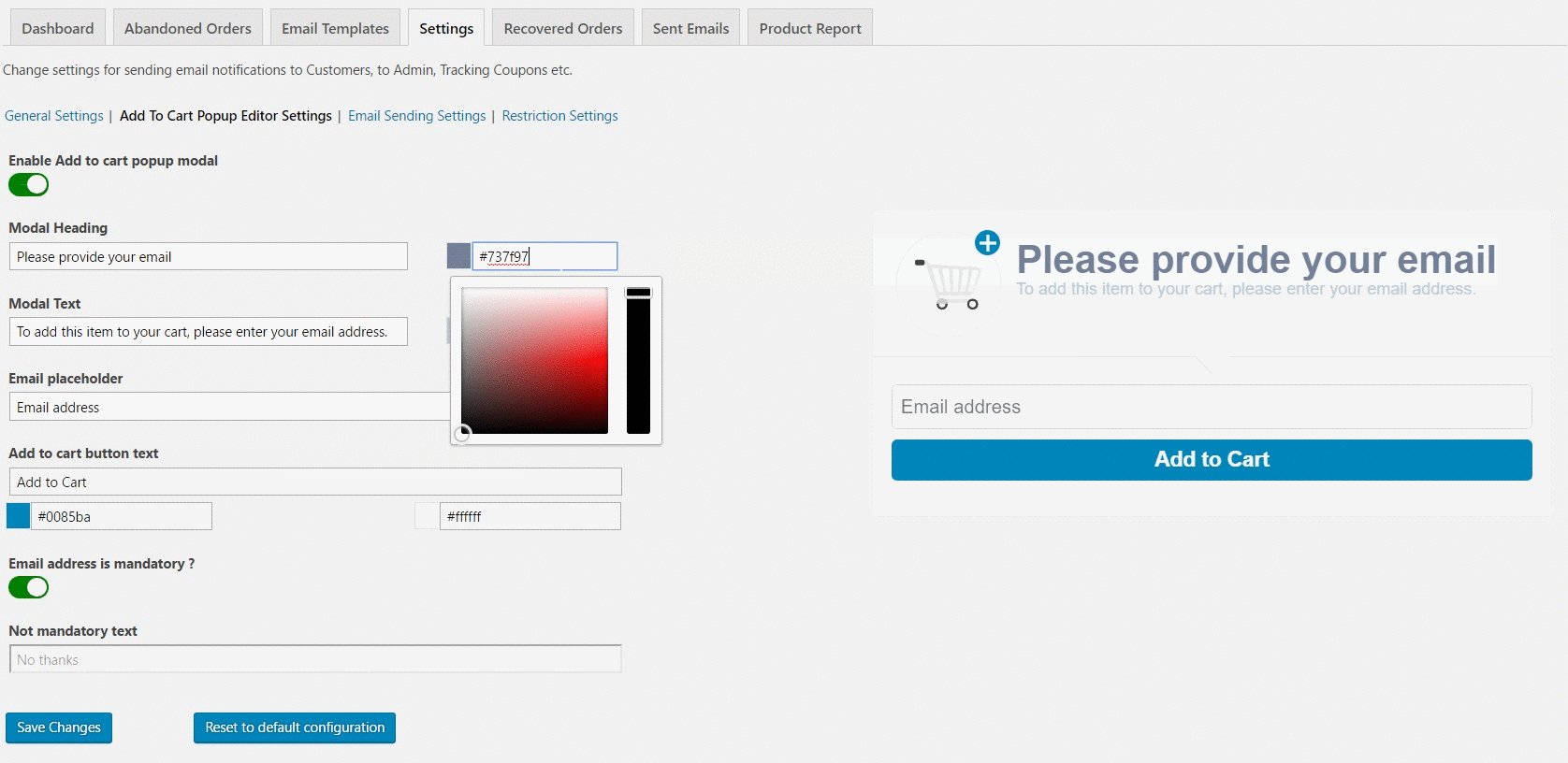
2. Título Modal : Permite alterar o título do pop-up e a cor do texto do título .
3. Texto Modal : Permite alterar o texto e a cor da descrição que aparece logo abaixo do título.
4. Espaço reservado para e- mail : Você pode alterar o texto do espaço reservado para o campo de endereço de e-mail que será exibido no modal pop-up.
5. Texto do botão Adicionar ao carrinho : Permite alterar o texto do botão modal popup que adicionará o produto ao carrinho . Junto com essa configuração, você pode alterar a cor de fundo do botão, bem como a cor do texto.
6. O endereço de e-mail é obrigatório? : usando essa configuração, você pode decidir se seu cliente deve sempre fornecer o endereço de e-mail ou não . Se o botão de alternância estiver verde, é obrigatório que o cliente convidado forneça o endereço de e-mail.
E ocultará o texto não obrigatório e o botão Fechar no canto superior direito do modal pop-up. Se o usuário fechar o modal popup, o produto será adicionado ao carrinho.

Se o botão de alternância estiver desativado , ele permitirá que você defina o texto para não fornecer o endereço de e-mail. A configuração nomeada como Texto não obrigatório permitirá que você altere o texto.

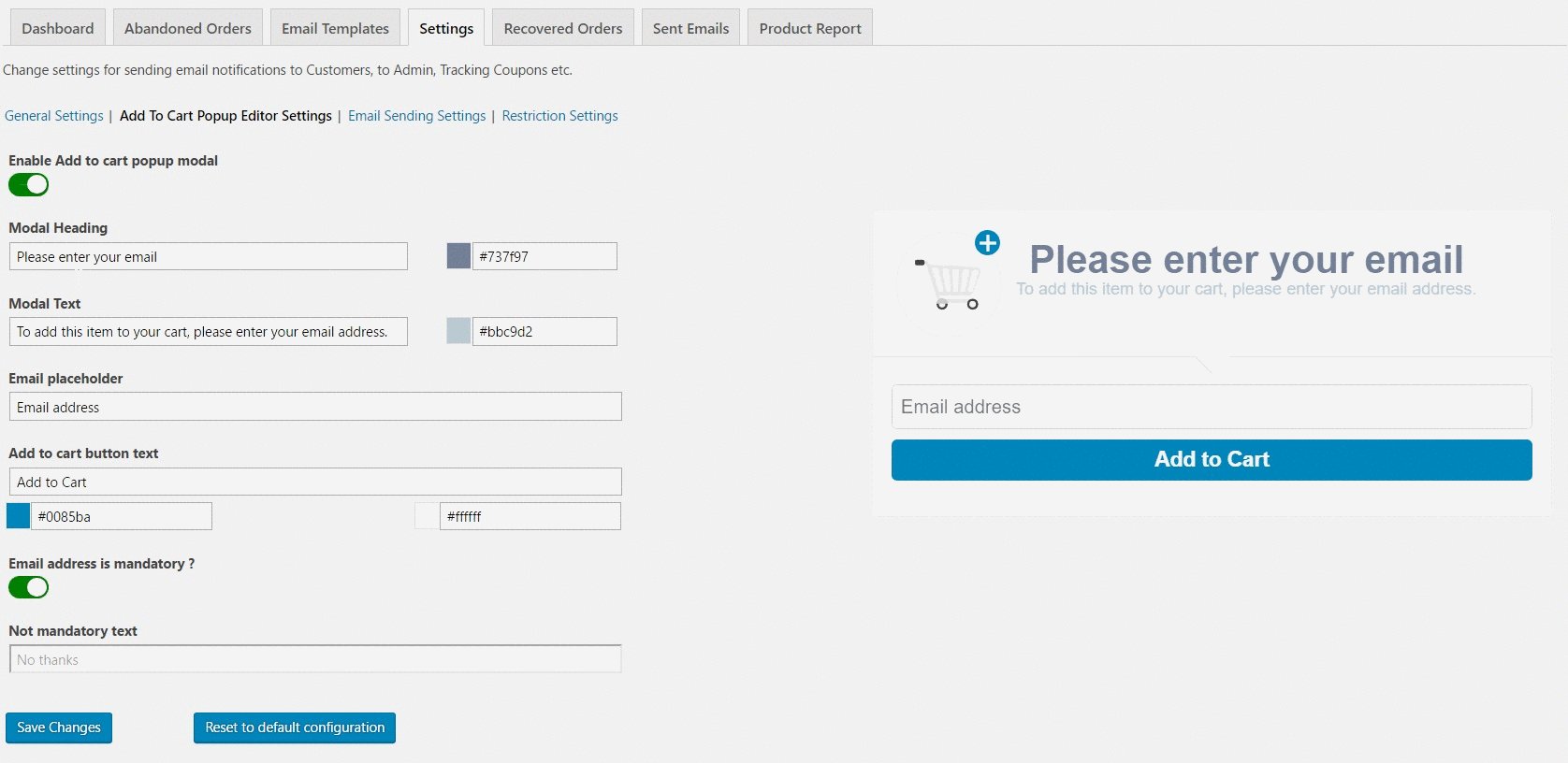
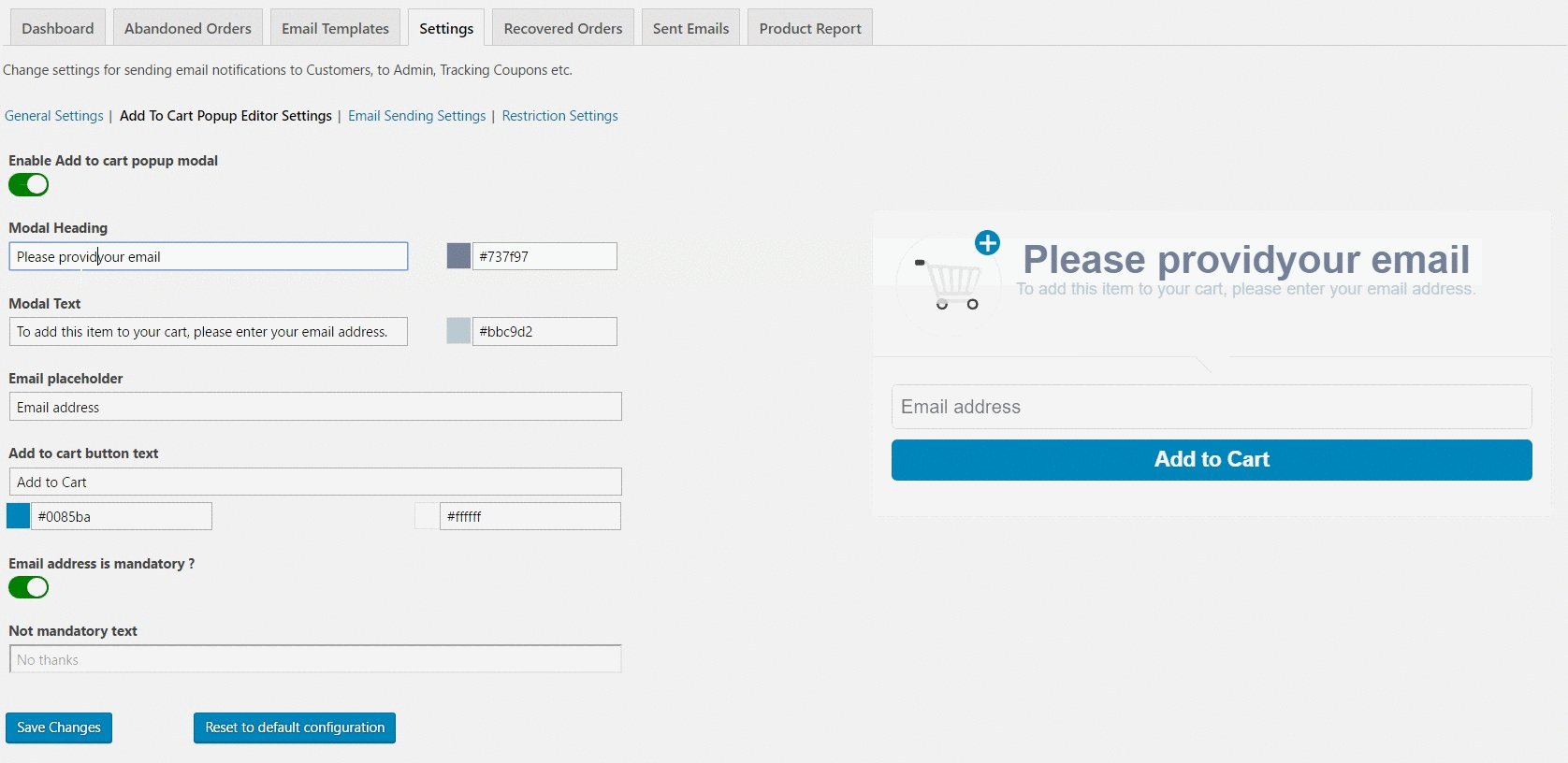
Visualização de pop-up ao vivo
O que é mais interessante nestas configurações é que você pode observar as mudanças ao vivo do texto e a cor selecionada na visualização do lado direito do modal. Conforme você altera as configurações nos campos do lado esquerdo, ele mostrará a visualização ao vivo no lado direito.
Usamos a vinculação bidirecional do Vue.js para exibir a visualização ao vivo das alterações.

Depois de ter feito todas as alterações, você pode salvar as configurações clicando no botão Salvar alterações . Além disso, se você quiser redefinir para a configuração padrão das configurações modais pop-up, clique no botão Redefinir para configuração padrão . Ele apagará todas as configurações do modal pop-up e definirá todos os dados dos campos com os valores padrão.
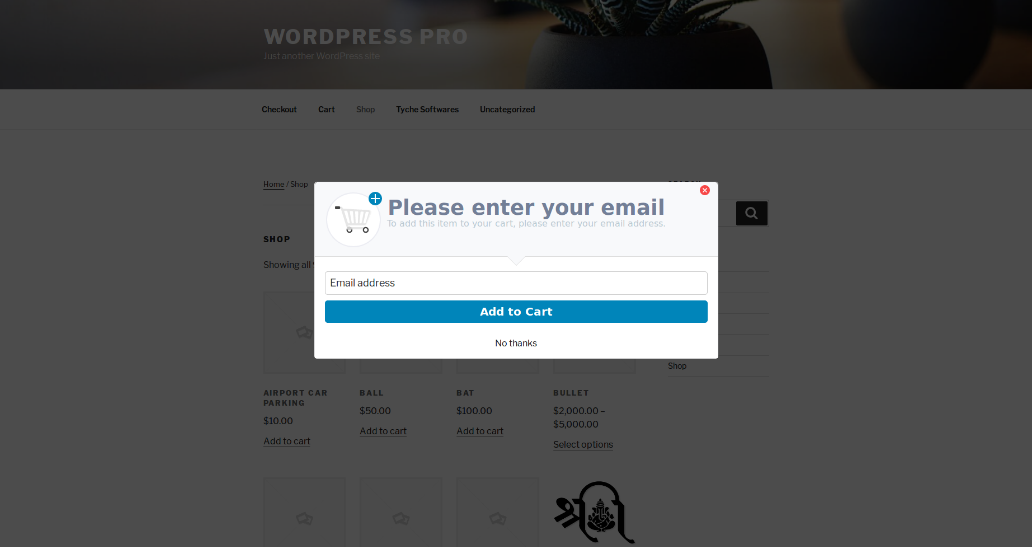
2. Exibição pop-up de front-end
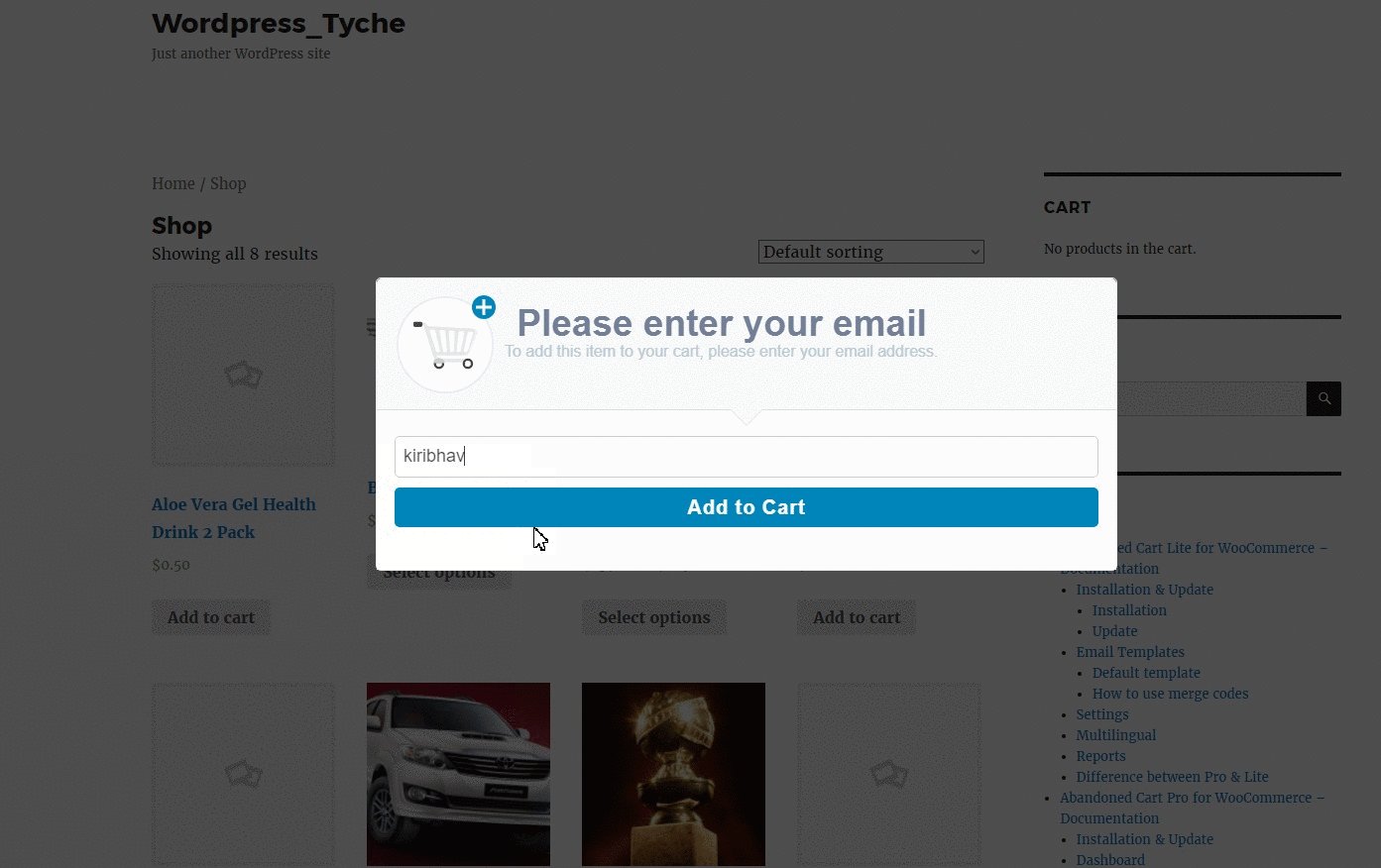
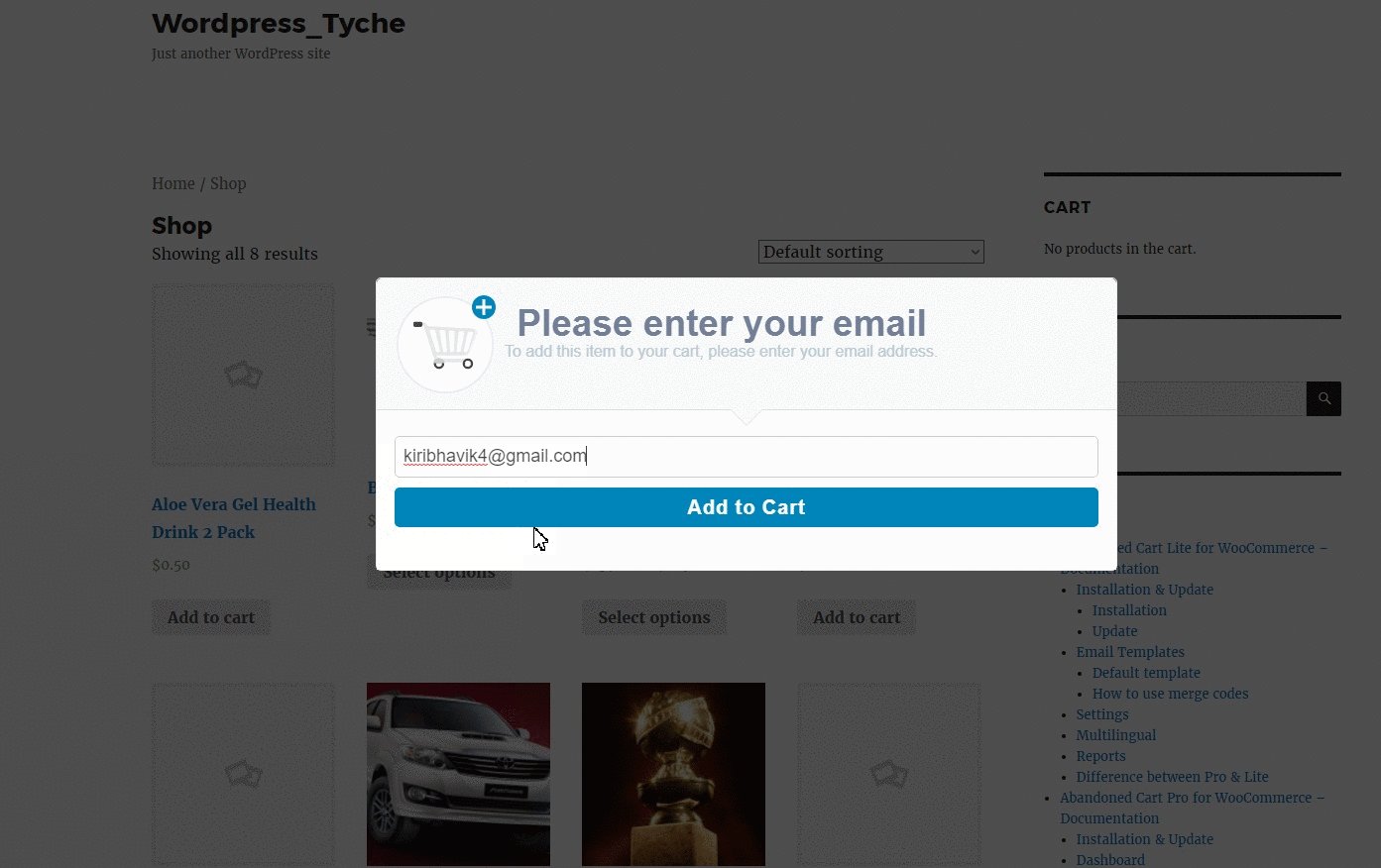
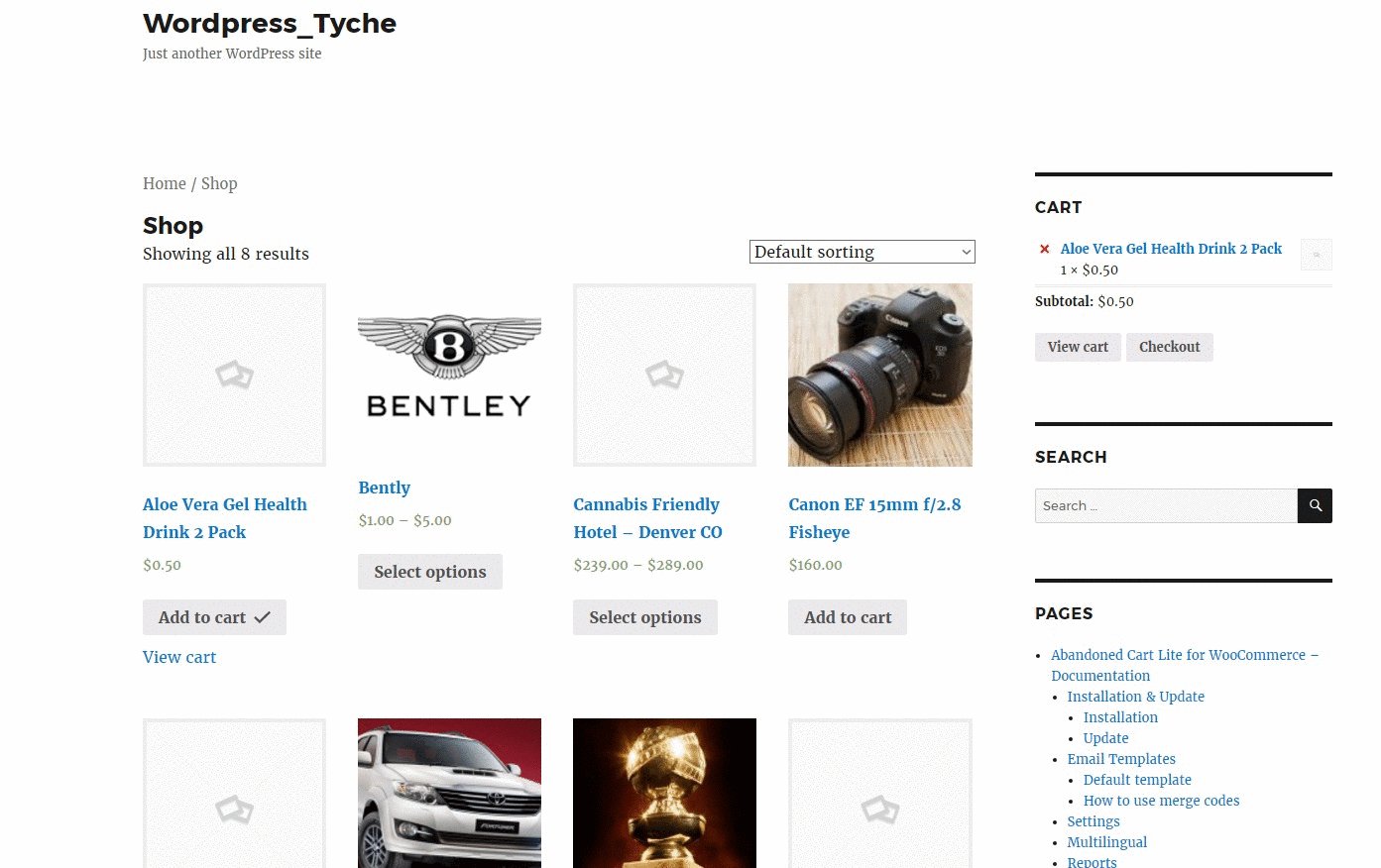
Esse modal pop-up será exibido na página da loja ou na página do produto quando seu cliente clicar no botão Adicionar ao carrinho . Você pode conferir abaixo como o modal pop-up Adicionar ao carrinho será representado em seu site para os usuários convidados.
Adicionar ao carrinho pop-up modal na página da loja quando a captura de endereço de e-mail não for obrigatória

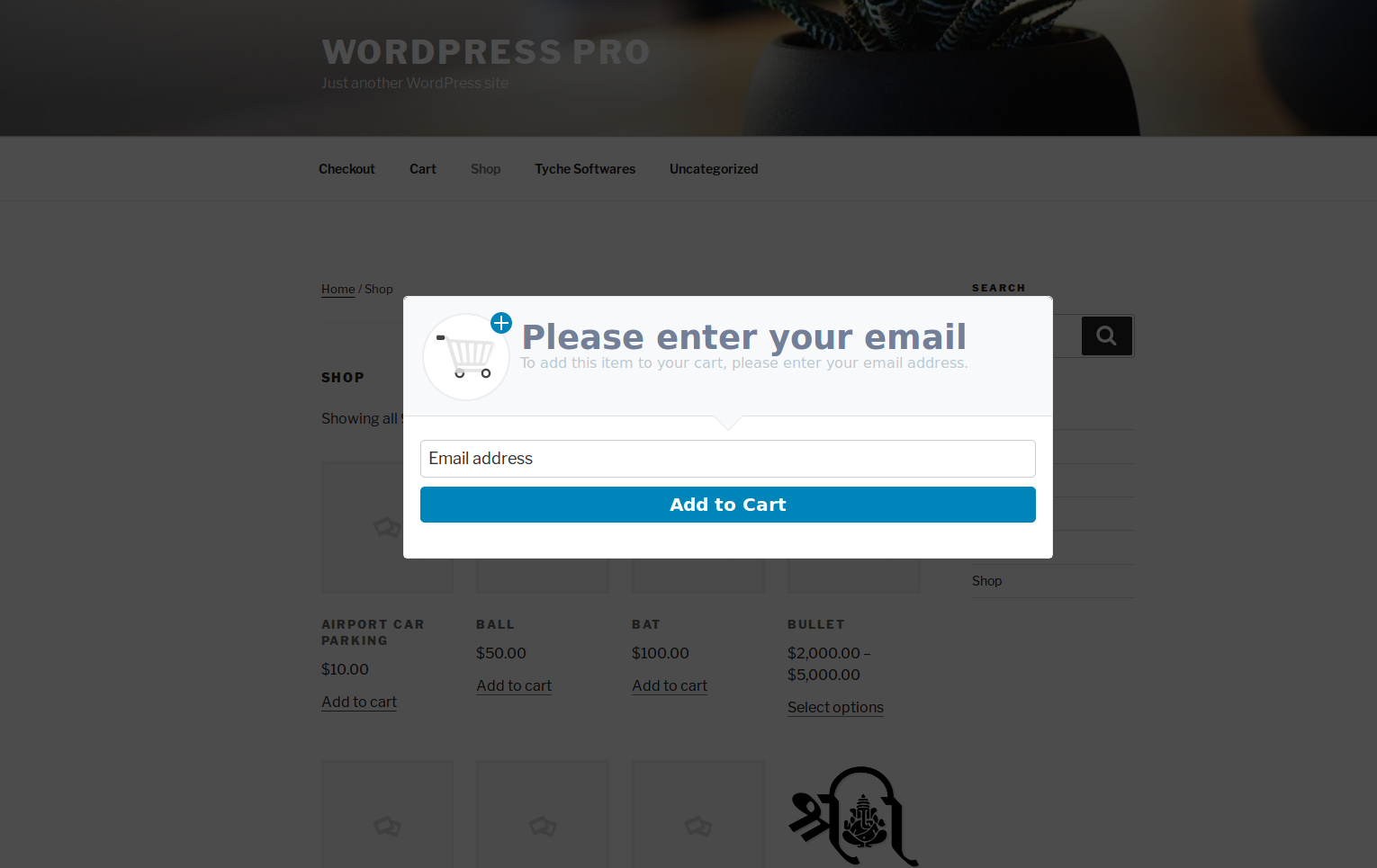
Adicionar ao carrinho pop-up modal na página da loja quando a captura de endereço de e-mail for obrigatória


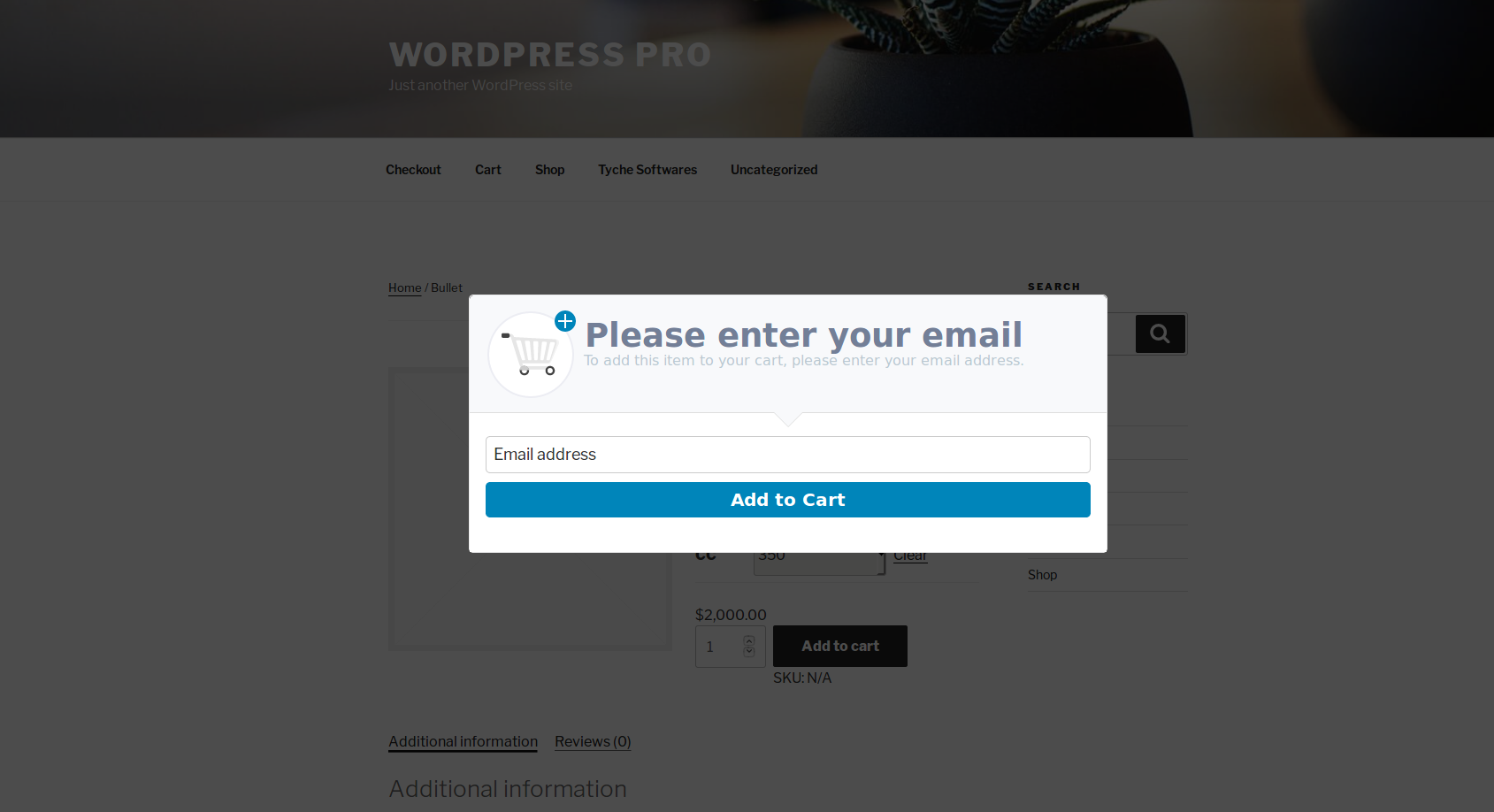
Adicionar ao carrinho pop-up modal na página do produto quando a captura de endereço de e-mail não for obrigatória

Adicionar ao carrinho pop-up modal na página do produto quando a captura de endereço de e-mail for obrigatória

Quando o usuário convidado clicar no botão Adicionar ao carrinho , ele abrirá imediatamente acima do pop-up para solicitar o endereço de e-mail. Isso ajudará você a capturar o endereço de e-mail do usuário convidado imediatamente, em vez de na página de checkout. Isso resultará na chance de recuperar o carrinho do usuário caso ele o abandone mais tarde.

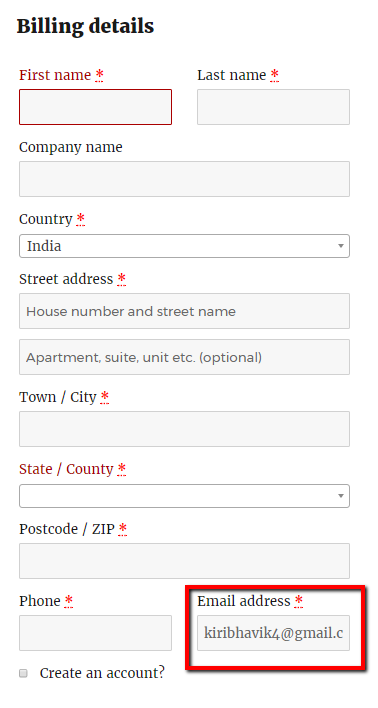
Quando um cliente fornece o endereço de e-mail no modal pop-up, esse endereço de e-mail será preenchido diretamente no campo Endereço de e-mail da página de checkout.

Não usamos o cookie para armazenar o endereço de e-mail do cliente, em vez disso, usamos o armazenamento local dos navegadores. Uma vez que o cliente tenha adicionado o produto ao carrinho (com ou sem o endereço de e-mail), o próximo pop-up será exibido após 24 horas após o primeiro pop-up ter sido exibido.
Aumente as vendas da loja WooCommerce
"Este plugin totalmente personalizável nos economizou $ 6.997,81 nos últimos 5 meses em pedidos abandonados. Se você está em cima do muro, não pense duas vezes. O Abandoned Cart Pro se paga muito rapidamente." - Miroslav Mazalica
3. Estatísticas
Depois de tudo pronto com o pop-up, como você determinaria se vale a pena usar ou não? Nós cobrimos você com algumas estatísticas úteis.
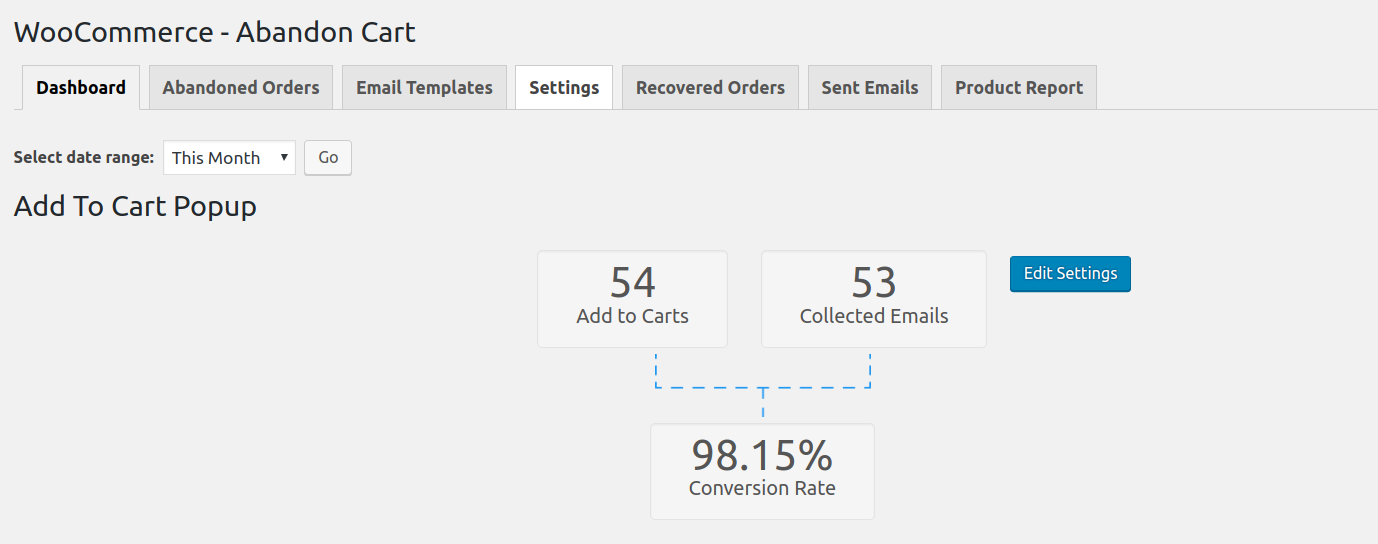
Você pode verificar as estatísticas do pop-up adicionar ao carrinho na guia Painel do plug-in.

Ele permitirá que você dê uma olhada rápida na contagem Adicionar aos carrinhos, que informa quantos clientes adicionaram os produtos aos carrinhos usando o pop-up. Isso é o mesmo que o número de impressões pop-up. Tecnicamente, não estamos chamando assim porque se um usuário fechar o navegador assim que o pop-up aparecer, ele não será incrementado aqui.
A contagem de emails coletados permite que você saiba quantos clientes forneceram o endereço de email no pop-up. Se a captura de e-mail for obrigatória, esta contagem e a contagem de Adicionar aos Carrinhos serão as mesmas.
Por fim, a taxa de conversão informará o quanto o pop-up Adicionar ao carrinho é eficaz para coletar os endereços de e-mail do cliente convidado antes da página de checkout.
Se você deseja alterar a configuração, pode editar diretamente a configuração modal pop-up clicando no botão Editar configurações fornecido no lado direito do relatório.
O objetivo desta janela pop-up não é agir como um aborrecimento, mas reduzir o abandono do carrinho e capturar o endereço de e-mail no início do processo.
O cliente ainda precisa inserir o endereço de e-mail apenas uma vez durante todo o ciclo de colocação do pedido.
Conclusão
A capacidade de capturar o endereço de e-mail no início do processo de pedido é muito importante para reduzir o abandono de carrinho por usuários desconhecidos, bem como para recuperar seus carrinhos se eles o abandonarem. Isso acaba levando a um aumento nas vendas da sua loja.
Se este é o único recurso que você deseja ter em sua loja, você pode comprar o plug-in imediatamente.
Estamos ansiosos para receber seus comentários sobre isso.
