Capturez l'adresse e-mail du visiteur avant la page de paiement avec le plugin WooCommerce Abandoned Cart Pro
Publié: 2017-08-16Pour le plugin Abandoned Cart, de nombreux clients nous ont demandé s'il existait un moyen de capturer l'adresse e-mail avant la page de paiement. Comme cela n'a jamais été dans la feuille de route du plugin, nous avons en quelque sorte rejeté cette fonctionnalité. Ce n'est que plus tard que nous avons réalisé que cela pouvait s'avérer très efficace pour réduire le taux d'abandon de panier .
Aujourd'hui, alors que nous écrivons cet article, nous sommes à un stade où nous avons terminé la mise en œuvre de cette fonctionnalité. Nous avons publié la fenêtre modale Ajouter au panier dans la v6.0 du plugin.
Examinons le fonctionnement détaillé de la capture de l'adresse e-mail de l'utilisateur invité avec la fenêtre contextuelle modale Ajouter au panier.
Ajouter au panier popup modal
Nous allons nous pencher sur 3 sections pour mieux comprendre le modal popup.
- Paramètres de l'éditeur contextuel
- Affichage contextuel frontal
- Statistiques
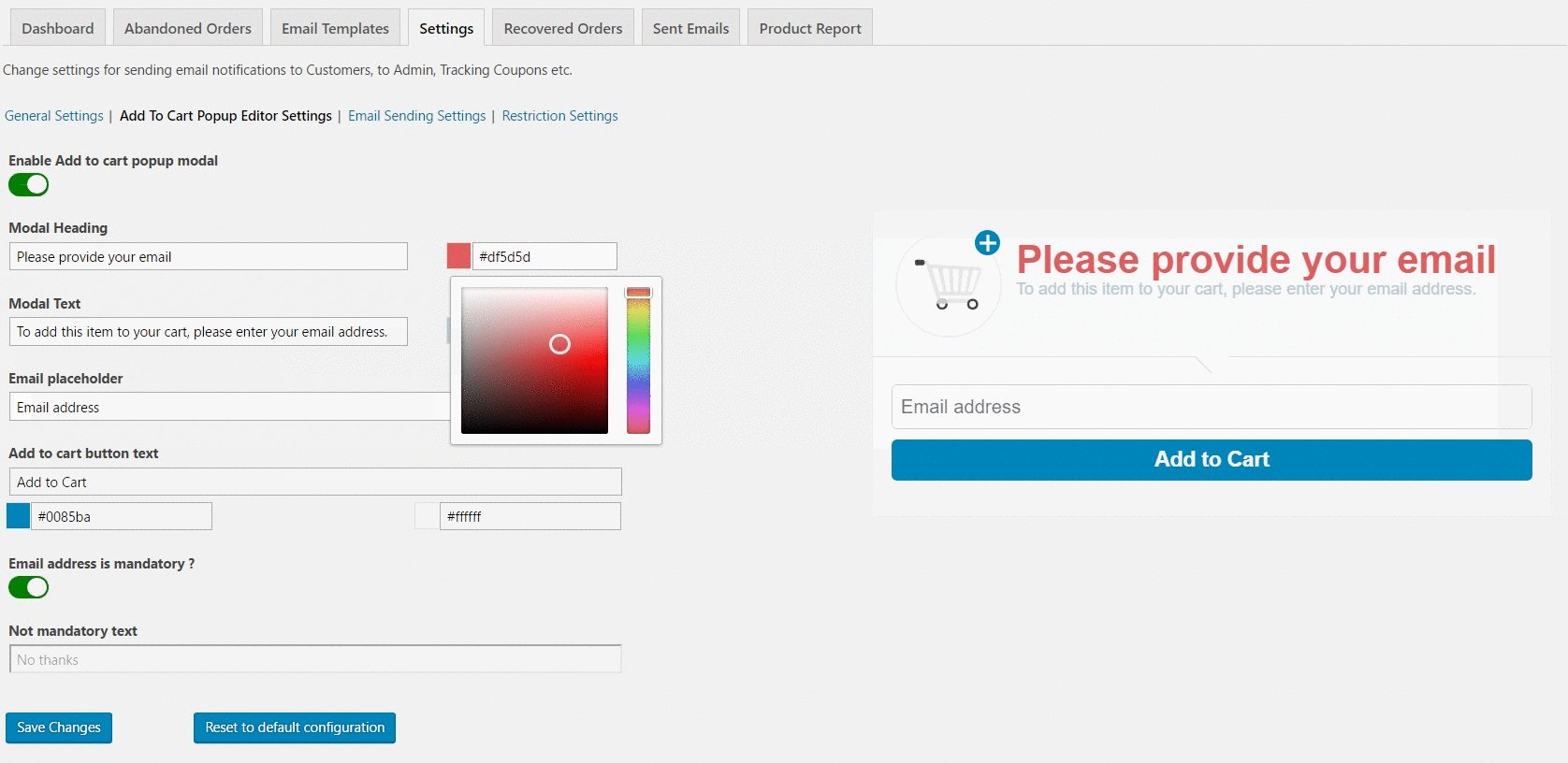
1. Paramètres de l'éditeur contextuel
Les paramètres modaux de popup vous permettent de configurer le popup pour diverses options telles que le texte à afficher, si la capture d'e-mail est obligatoire ou facultative, la couleur, etc.
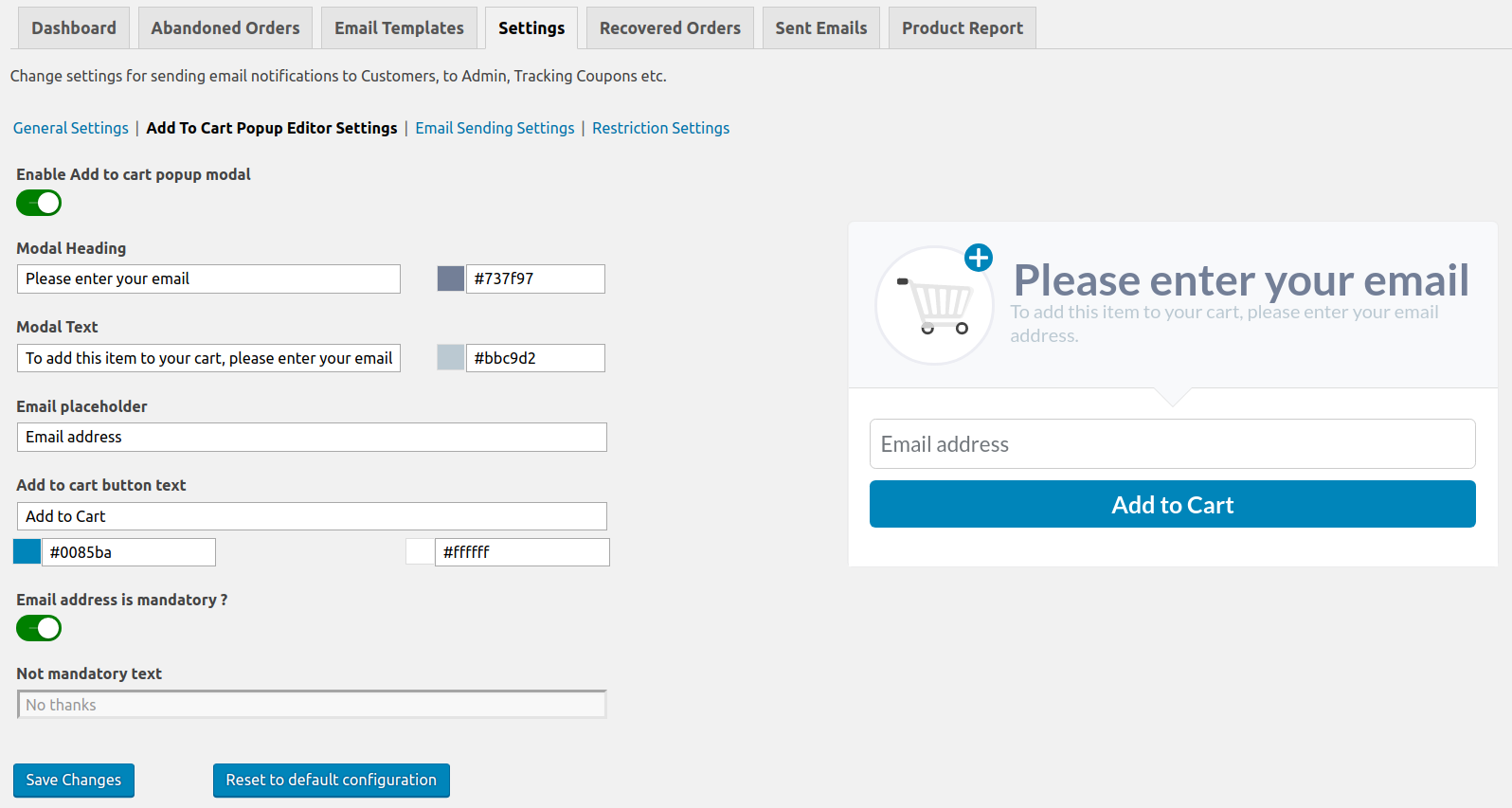
Vous pouvez les trouver sur : WooCommerce -> Paniers abandonnés -> Paramètres -> Ajouter au panier la page des paramètres de l'éditeur contextuel.

Ici, vous pouvez apporter des modifications en fonction des besoins de votre entreprise. Jetons un coup d'œil à chaque paramètre.
1. Activer Ajouter au panier popup modal : Ce paramètre vous permet de choisir si ce popup modal doit être affiché sur le front-end ou non. Si le bouton à bascule est vert , le paramètre est activé et la fenêtre contextuelle Ajouter au panier s'affiche pour les clients invités sur votre site Web.
Par défaut, le popup modal est configuré pour ne pas s'afficher lorsque le plugin est installé.
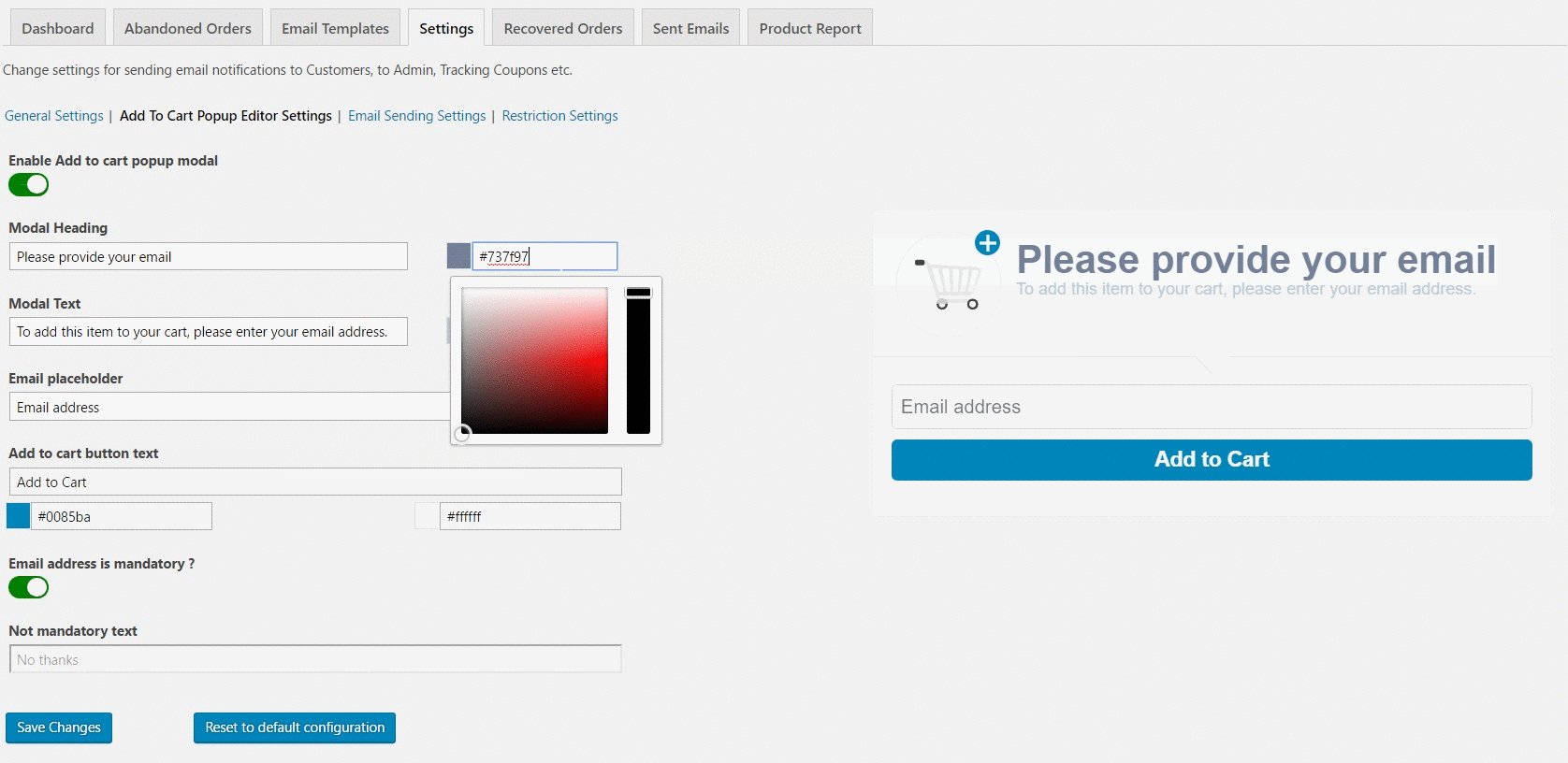
2. En- tête modal : Il vous permettra de changer l'en- tête contextuel et la couleur du texte de l'en-tête .
3. Texte modal : Il vous permettra de modifier le texte et la couleur de la description qui apparaît juste sous l'en-tête.
4. Espace réservé pour l'e-mail : vous pouvez modifier le texte de l'espace réservé pour le champ d'adresse e-mail qui s'affichera dans la fenêtre contextuelle.
5. Texte du bouton Ajouter au panier : Il vous permettra de modifier le texte du bouton modal contextuel qui ajoutera le produit au panier . Parallèlement à ce paramètre, vous pouvez modifier la couleur d'arrière-plan du bouton ainsi que la couleur du texte.
6. L'adresse e-mail est-elle obligatoire ? : En utilisant ce paramètre, vous pouvez décider que votre client doit toujours fournir l'adresse e-mail ou non . Si le bouton bascule est vert, il est obligatoire pour le client invité de fournir l'adresse e-mail.
Et cela masquera le texte non obligatoire et le bouton de fermeture en haut à droite de la fenêtre modale. Si l'utilisateur ferme la fenêtre contextuelle, le produit sera ajouté au panier.

Si le bouton bascule est désactivé , il vous permettra de définir le texte pour ne pas fournir l'adresse e-mail. Le paramètre nommé Texte non obligatoire vous permettra de modifier le texte.

Aperçu contextuel en direct
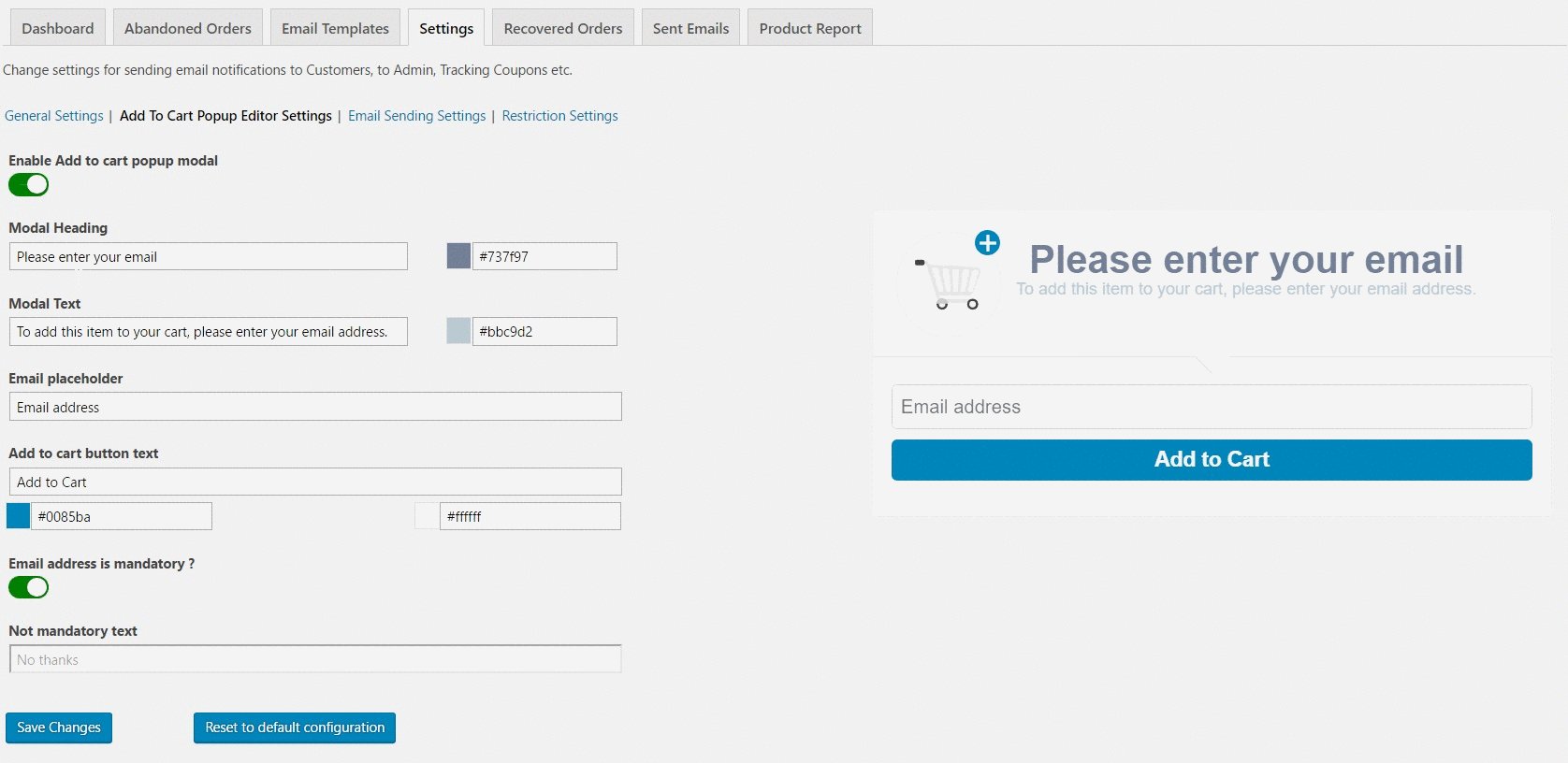
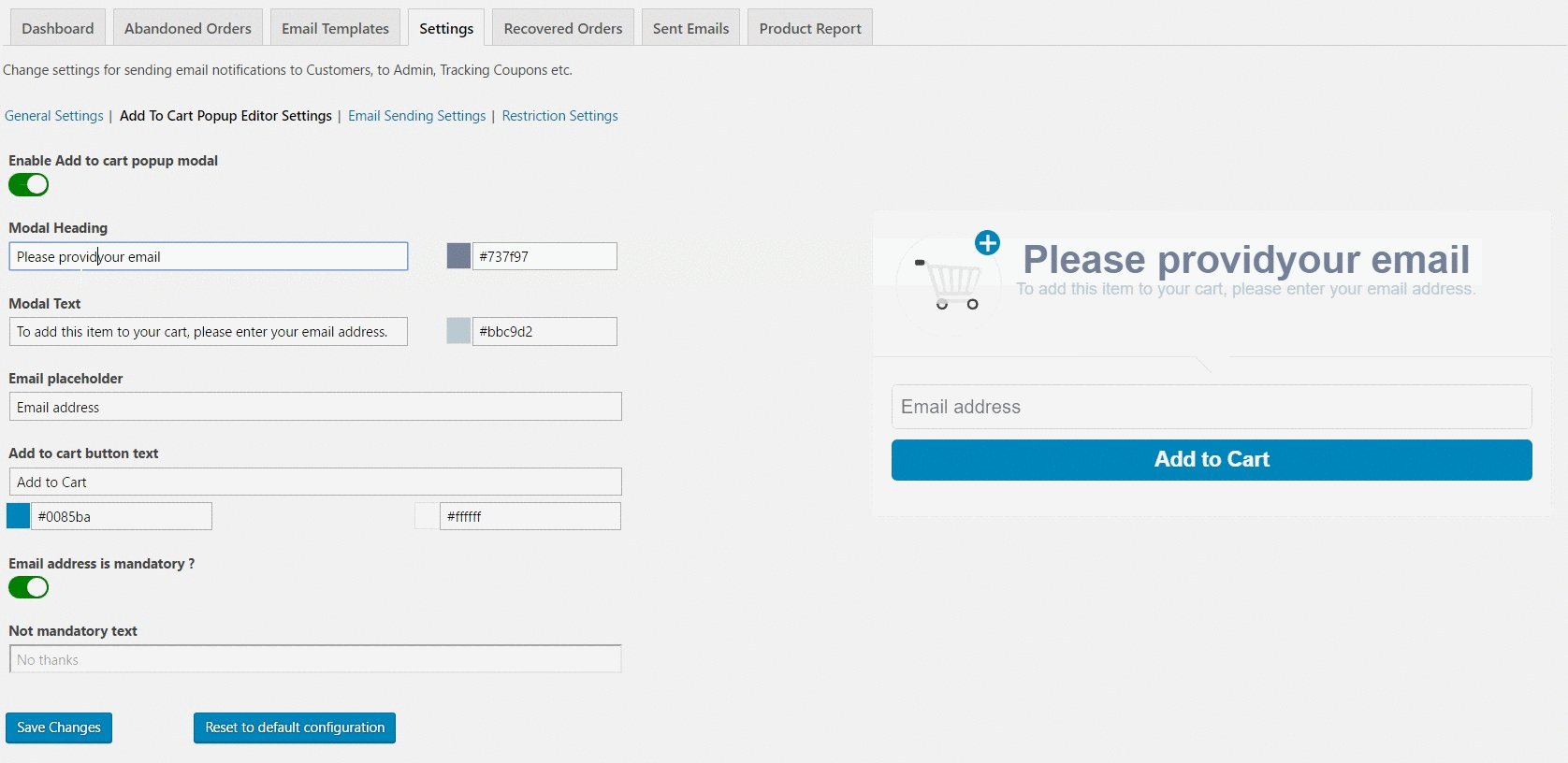
La partie la plus intéressante de ces paramètres est que vous pouvez observer les changements en direct du texte et de la couleur sélectionnée dans l'aperçu du côté droit du modal. Lorsque vous modifiez les paramètres dans les champs de gauche, l'aperçu en direct s'affiche dans la partie droite.
Nous avons utilisé la liaison bidirectionnelle de Vue.js pour afficher l'aperçu en direct des modifications.

Une fois que vous avez effectué toutes les modifications, vous pouvez enregistrer les paramètres en cliquant sur le bouton Enregistrer les modifications . De plus, si vous souhaitez réinitialiser la configuration par défaut des paramètres modaux contextuels, vous pouvez cliquer sur le bouton Réinitialiser la configuration par défaut . Il effacera tous les paramètres du popup modal et définira toutes les données des champs avec les valeurs par défaut.
2. Affichage contextuel frontal
Cette fenêtre modale s'affichera sur la page de la boutique ou la page du produit lorsque votre client cliquera sur le bouton Ajouter au panier . Vous pouvez vérifier ci-dessous comment la fenêtre contextuelle Ajouter au panier sera représentée sur votre site Web pour les utilisateurs invités.
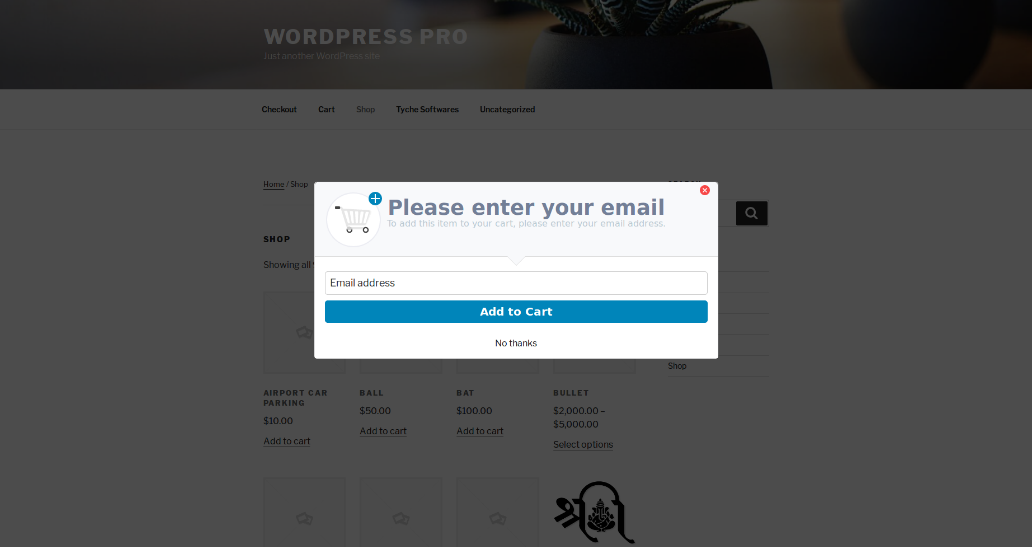
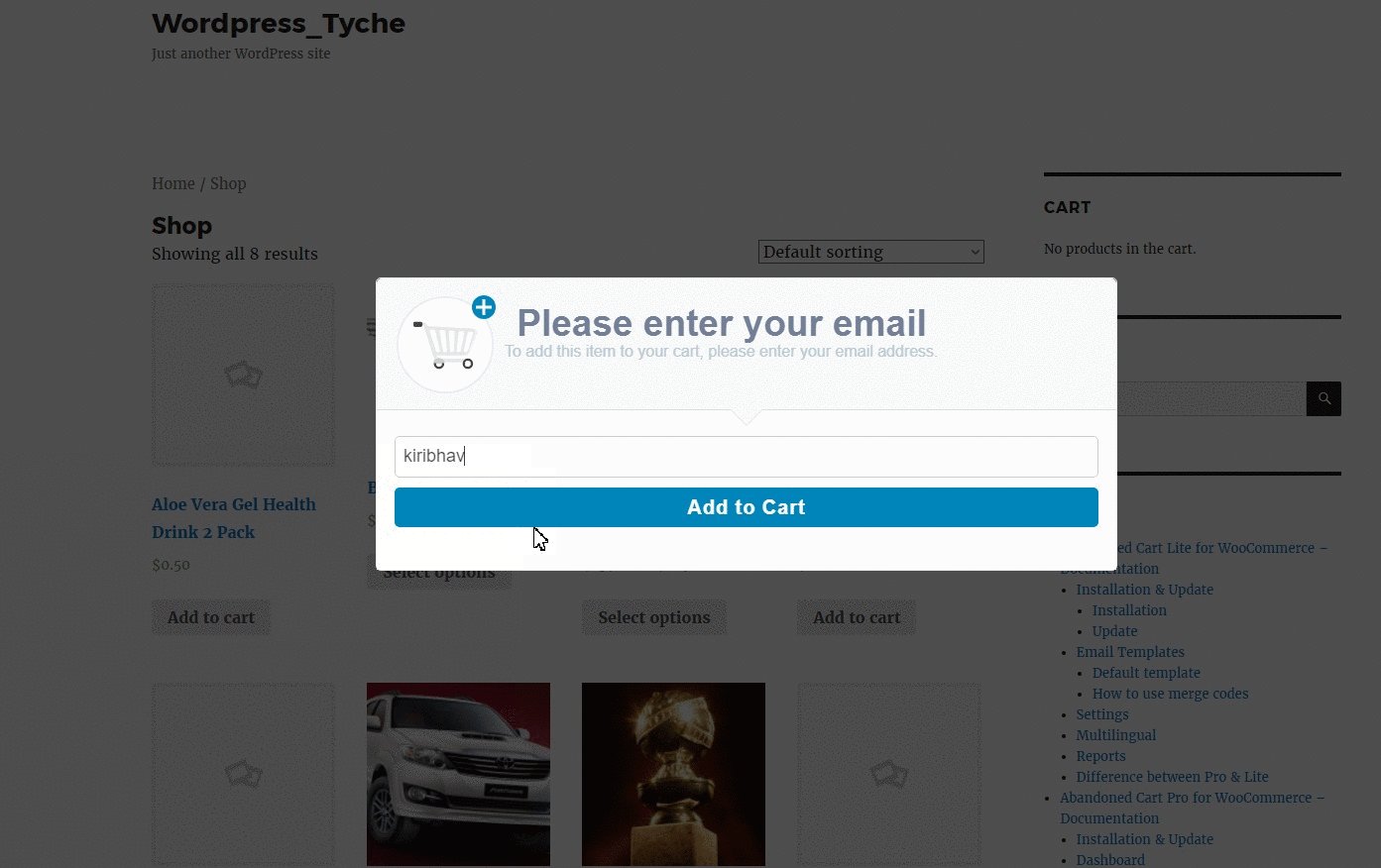
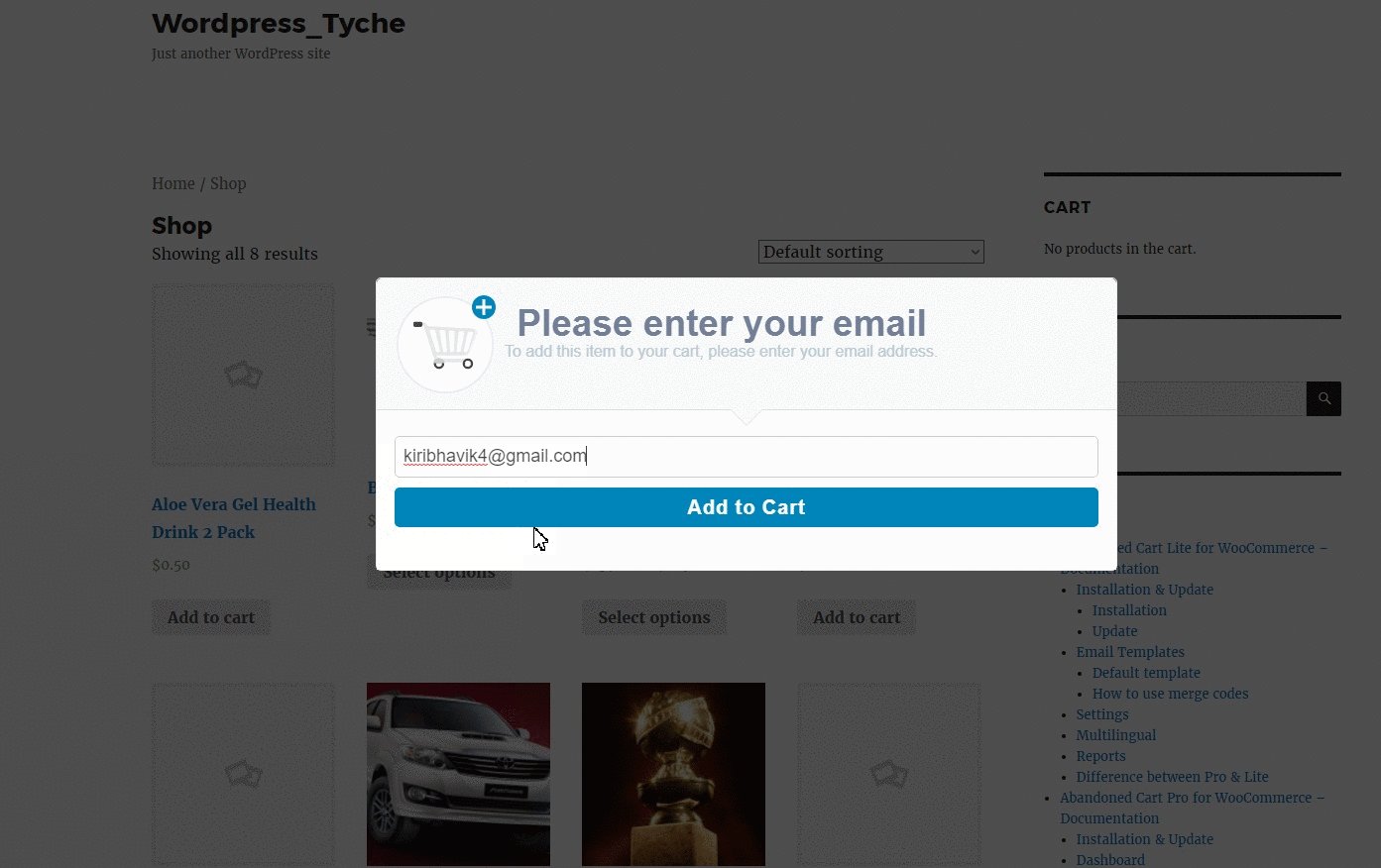
Ajouter au panier popup modal sur la page de la boutique lorsque la capture de l'adresse e-mail n'est pas obligatoire

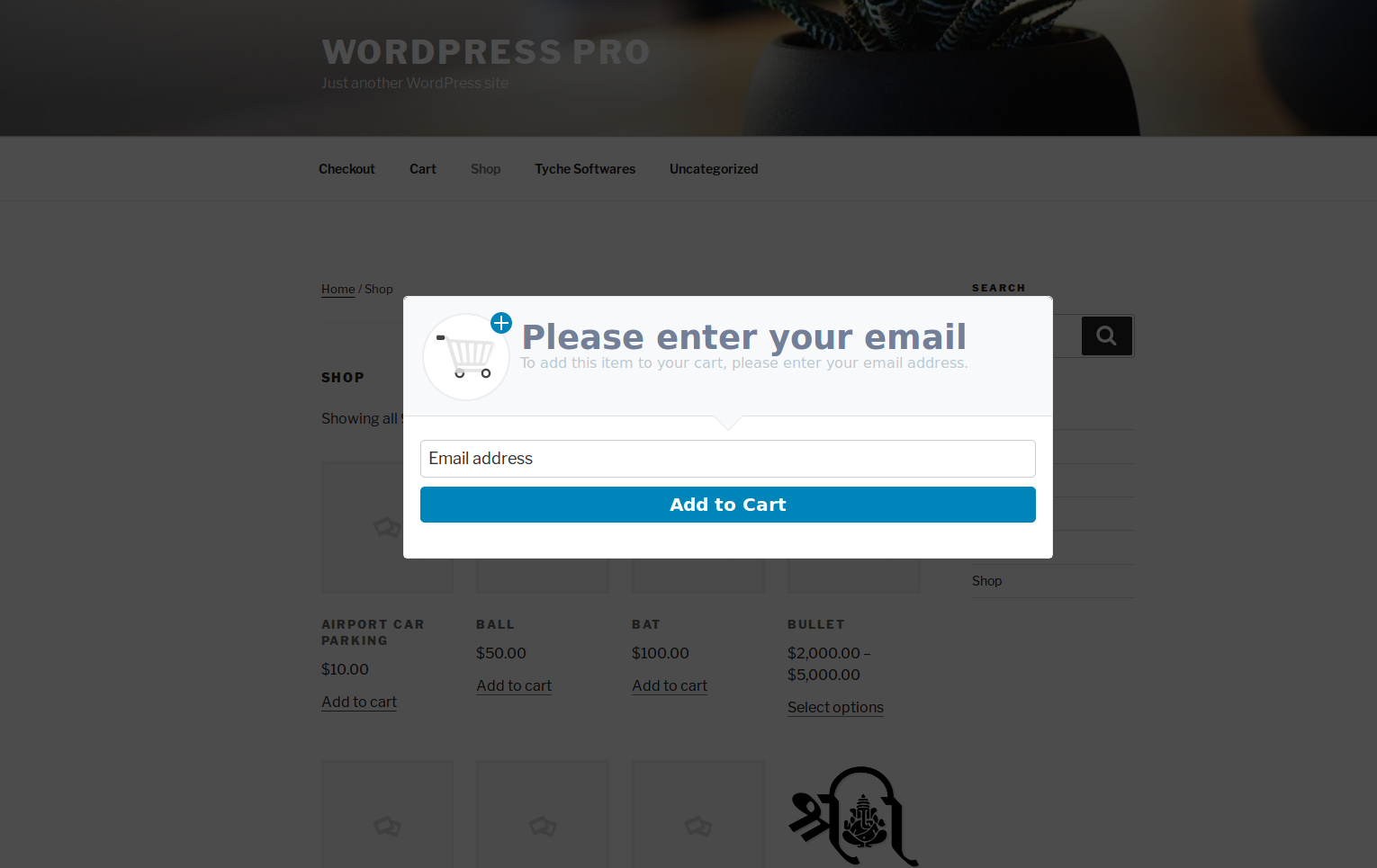
Ajouter au panier popup modal sur la page de la boutique lorsque la capture de l'adresse e-mail est obligatoire


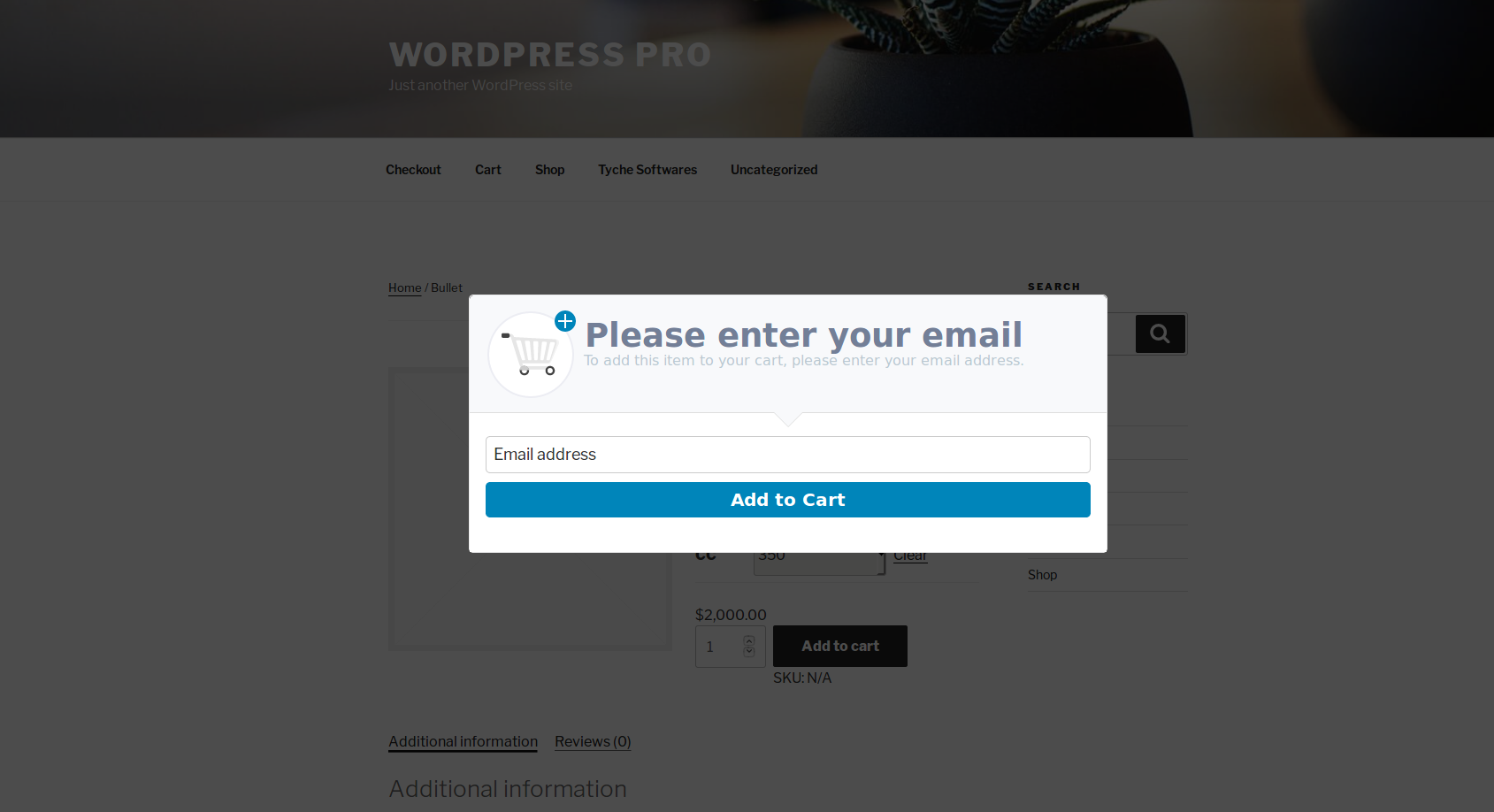
Ajouter au panier popup modal sur la page du produit lorsque la capture de l'adresse e-mail n'est pas obligatoire

Ajouter au panier popup modal sur la page du produit lorsque la capture de l'adresse e-mail est obligatoire

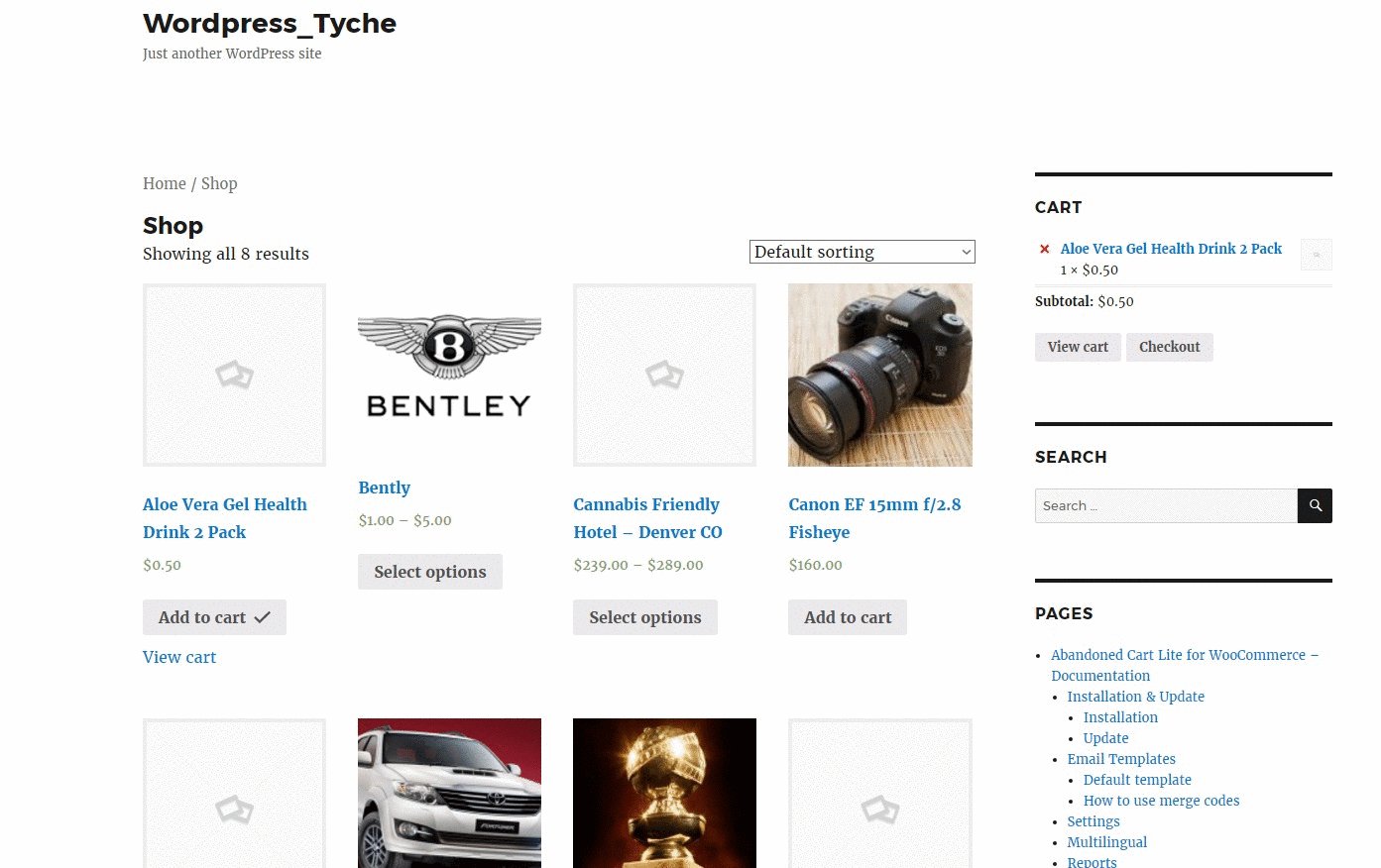
Lorsque l'utilisateur invité clique sur le bouton Ajouter au panier , la fenêtre contextuelle ci-dessus s'ouvre immédiatement pour demander l'adresse e-mail. Cela vous aidera à saisir immédiatement l'adresse e-mail de l'utilisateur invité plutôt que sur la page de paiement. Cela se traduira par une chance de pouvoir récupérer le panier de l'utilisateur s'il l'abandonne plus tard.

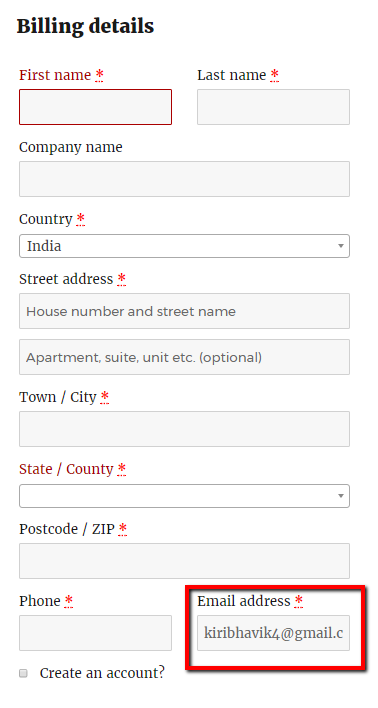
Lorsqu'un client fournit l'adresse e-mail dans la fenêtre contextuelle, cette adresse e-mail sera directement renseignée dans le champ Adresse e -mail de la page de paiement.

Nous n'avons pas utilisé le cookie pour stocker l'adresse e-mail du client, mais plutôt le stockage local des navigateurs. Une fois que le client a ajouté le produit au panier (avec ou sans l'adresse e-mail), la prochaine fenêtre contextuelle s'affichera après 24 heures, après quoi la première fenêtre contextuelle aura été affichée.
Augmenter les ventes de la boutique WooCommerce
"Ce plugin entièrement personnalisable nous a permis d'économiser 6 997,81 $ au cours des 5 derniers mois en commandes abandonnées. Si vous êtes sur la clôture, n'hésitez pas. Abandoned Cart Pro se rentabilise très rapidement." -Miroslav Mazalica
3. Statistiques
Une fois que vous êtes prêt avec la fenêtre contextuelle, comment détermineriez-vous qu'elle vaut la peine d'être utilisée ou non ? Nous vous proposons quelques statistiques pratiques.
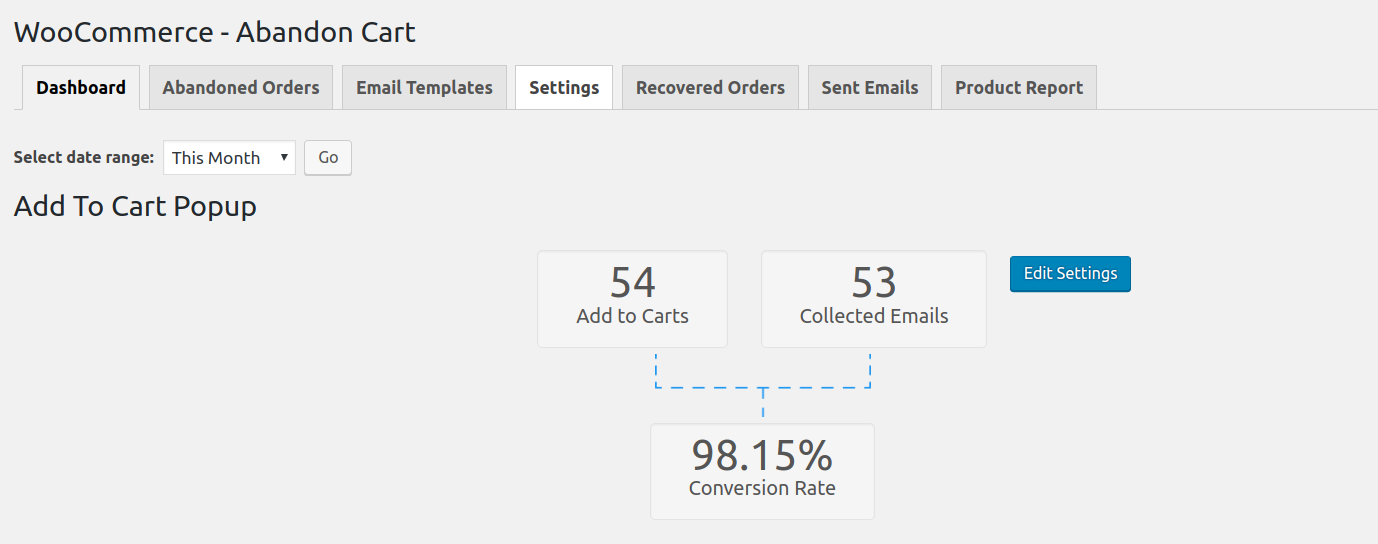
Vous pouvez consulter les statistiques de la fenêtre contextuelle d'ajout au panier dans l'onglet Tableau de bord du plugin.

Cela vous permettra de jeter un coup d'œil rapide en regardant le nombre d'ajouts aux paniers qui vous permettra de savoir combien de clients ont ajouté les produits aux paniers à l'aide de la fenêtre contextuelle. C'est le même que le nombre d'impressions de popup. Techniquement, nous ne l'appelons pas ainsi, car si un utilisateur ferme le navigateur dès que la fenêtre contextuelle apparaît, elle n'est pas incrémentée ici.
Le nombre d'e- mails collectés vous permet de savoir combien de clients ont fourni l'adresse e-mail dans la fenêtre contextuelle. Si la capture d'e-mail est obligatoire, ce nombre et le nombre d'ajouts aux paniers seront les mêmes.
Enfin, le taux de conversion vous indiquera à quel point la fenêtre contextuelle Ajouter au panier est efficace pour collecter les adresses e-mail du client invité avant la page de paiement.
Si vous souhaitez modifier le paramètre, vous pouvez modifier directement le paramètre modal contextuel en cliquant sur le bouton Modifier les paramètres indiqué sur le côté droit du rapport.
Le but de cette fenêtre contextuelle n'est pas d'agir comme une gêne, mais de réduire l'abandon du panier et de capturer l'adresse e-mail au début du processus.
Le client n'a toujours besoin d'entrer l'adresse e-mail qu'une seule fois pendant tout le cycle de passation de la commande.
Conclusion
La possibilité de saisir l'adresse e-mail au début du processus de commande est très importante pour réduire l'abandon de panier par des utilisateurs inconnus ainsi que pour pouvoir récupérer leur panier s'ils l'abandonnent. Cela conduit finalement à augmenter les ventes de votre magasin.
S'il s'agit de la seule fonctionnalité que vous cherchiez à avoir sur votre boutique, vous pouvez acheter le plugin immédiatement.
Nous sommes impatients de recevoir vos commentaires à ce sujet.
