Capture la dirección de correo electrónico del visitante antes de la página de pago con el complemento WooCommerce Abandoned Cart Pro
Publicado: 2017-08-16Para el complemento del carrito abandonado, muchos clientes nos preguntaron si había alguna forma de capturar la dirección de correo electrónico antes de la página de pago. Dado que esto nunca estuvo en la hoja de ruta del complemento, descartamos esta característica. Solo más tarde nos dimos cuenta de que esto podría resultar muy efectivo para frenar la tasa de abandono del carrito .
Hoy, mientras escribimos esta publicación, estamos en una etapa en la que hemos terminado de implementar esta función. Hemos lanzado el modal emergente Agregar al carrito en la versión 6.0 del complemento.
Veamos el funcionamiento detallado de cómo se captura la dirección de correo electrónico del usuario invitado con la ventana emergente modal Agregar al carrito.
Agregar al carrito ventana emergente modal
Examinaremos 3 secciones para comprender mejor el modal emergente.
- Configuración del editor de ventanas emergentes
- Pantalla emergente frontal
- Estadísticas
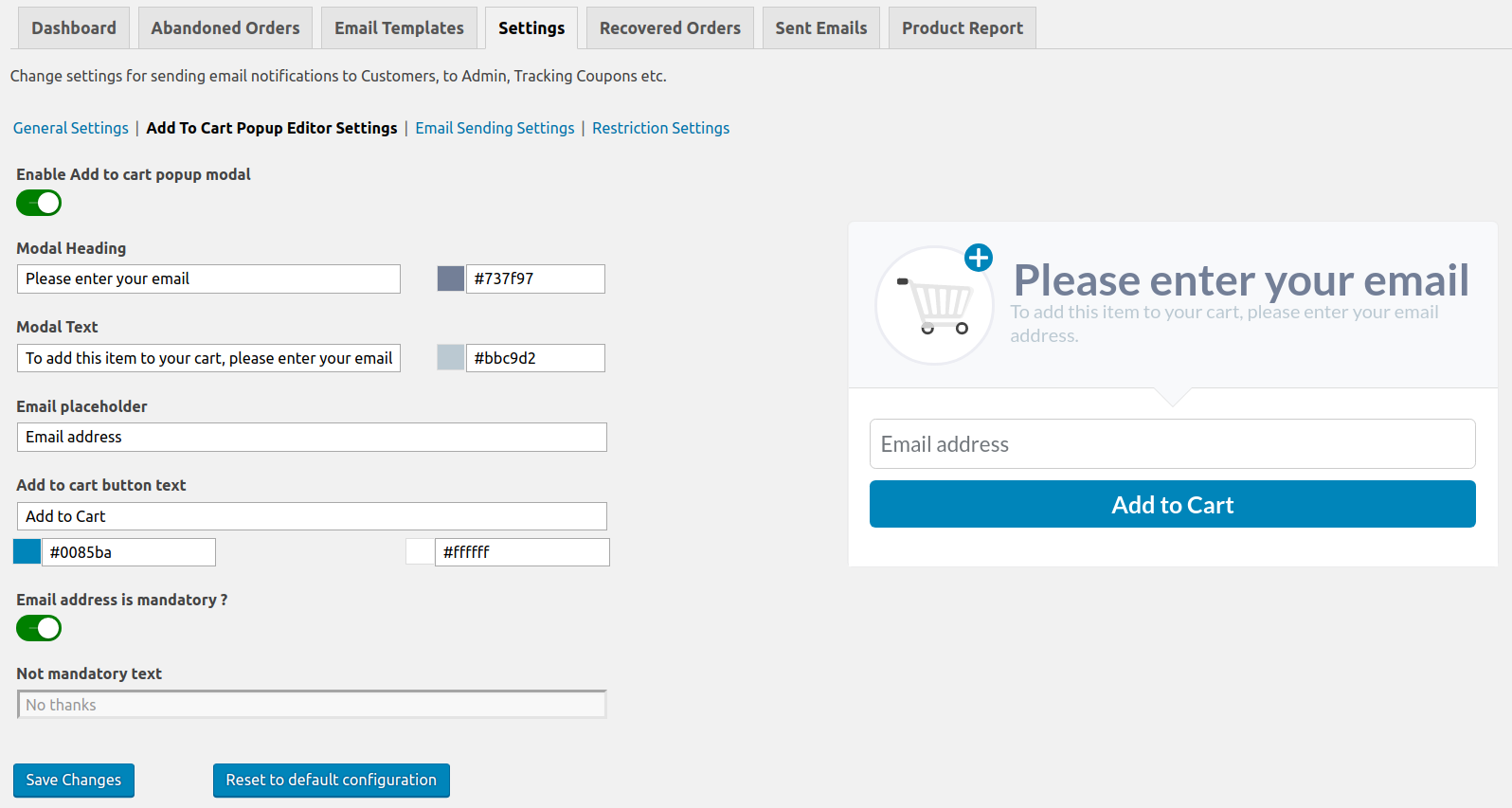
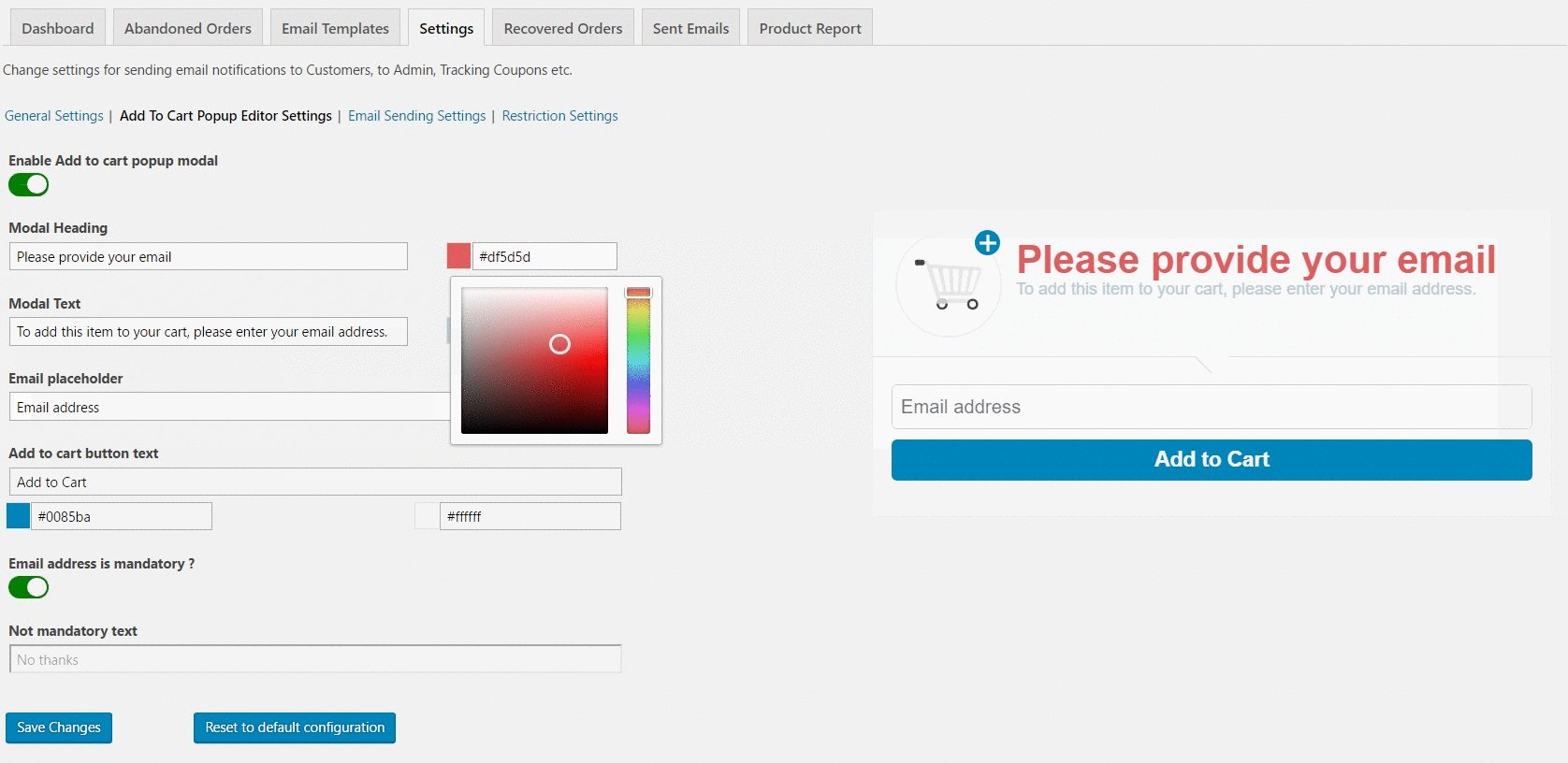
1. Configuración del editor de ventanas emergentes
La configuración modal de la ventana emergente le permite configurar la ventana emergente para varias opciones, como el texto que se mostrará, si la captura de correo electrónico es obligatoria u opcional, el color, etc.
Puede encontrarlos en: WooCommerce -> Carritos abandonados -> Configuración -> Agregar a la página de configuración del editor emergente del carrito.

Aquí, puede realizar cambios de acuerdo con los requisitos de su negocio. Echemos un vistazo a cada configuración.
1. Habilite el modal emergente Agregar al carrito : esta configuración le permite elegir si este modal emergente debe mostrarse en la parte delantera o no. Si el botón de alternancia es verde , la configuración está habilitada y la ventana emergente Agregar al carrito se mostrará a los clientes invitados en su sitio web.
De forma predeterminada, el modal emergente está configurado para no mostrarse cuando se instala el complemento.
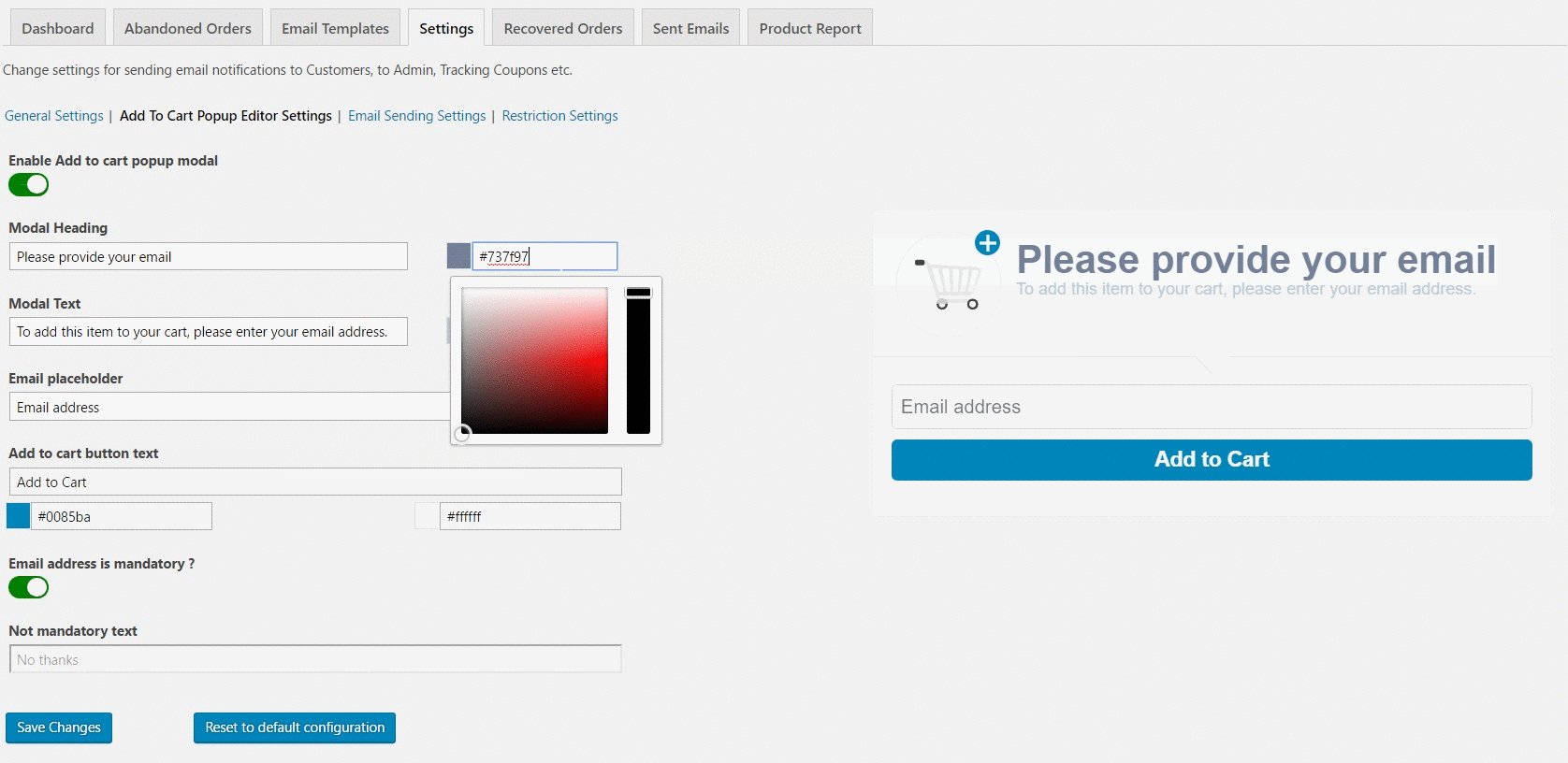
2. Encabezado modal : le permitirá cambiar el encabezado emergente y el color del texto del encabezado .
3. Texto Modal : Te permitirá cambiar el texto y el color de la descripción que aparece justo debajo del encabezado.
4. Marcador de posición de correo electrónico : puede cambiar el texto del marcador de posición para el campo de dirección de correo electrónico que se mostrará en el modal emergente.
5. Texto del botón Agregar al carrito : le permitirá cambiar el texto del botón modal emergente que agregará el producto al carrito . Junto con esta configuración, puede cambiar el color de fondo del botón, así como el color del texto.
6. ¿La dirección de correo electrónico es obligatoria? : Con esta configuración, puede decidir si su cliente debe proporcionar siempre la dirección de correo electrónico o no . Si el botón de alternancia es verde, es obligatorio que el cliente invitado proporcione la dirección de correo electrónico.
Y ocultará el texto no obligatorio y el botón de cerrar en la parte superior derecha del modal emergente. Si el usuario cierra el modal emergente, el producto se agregará al carrito.

Si el botón de alternar está deshabilitado , le permitirá configurar el texto para no proporcionar la dirección de correo electrónico. La configuración denominada como Texto no obligatorio le permitirá cambiar el texto.

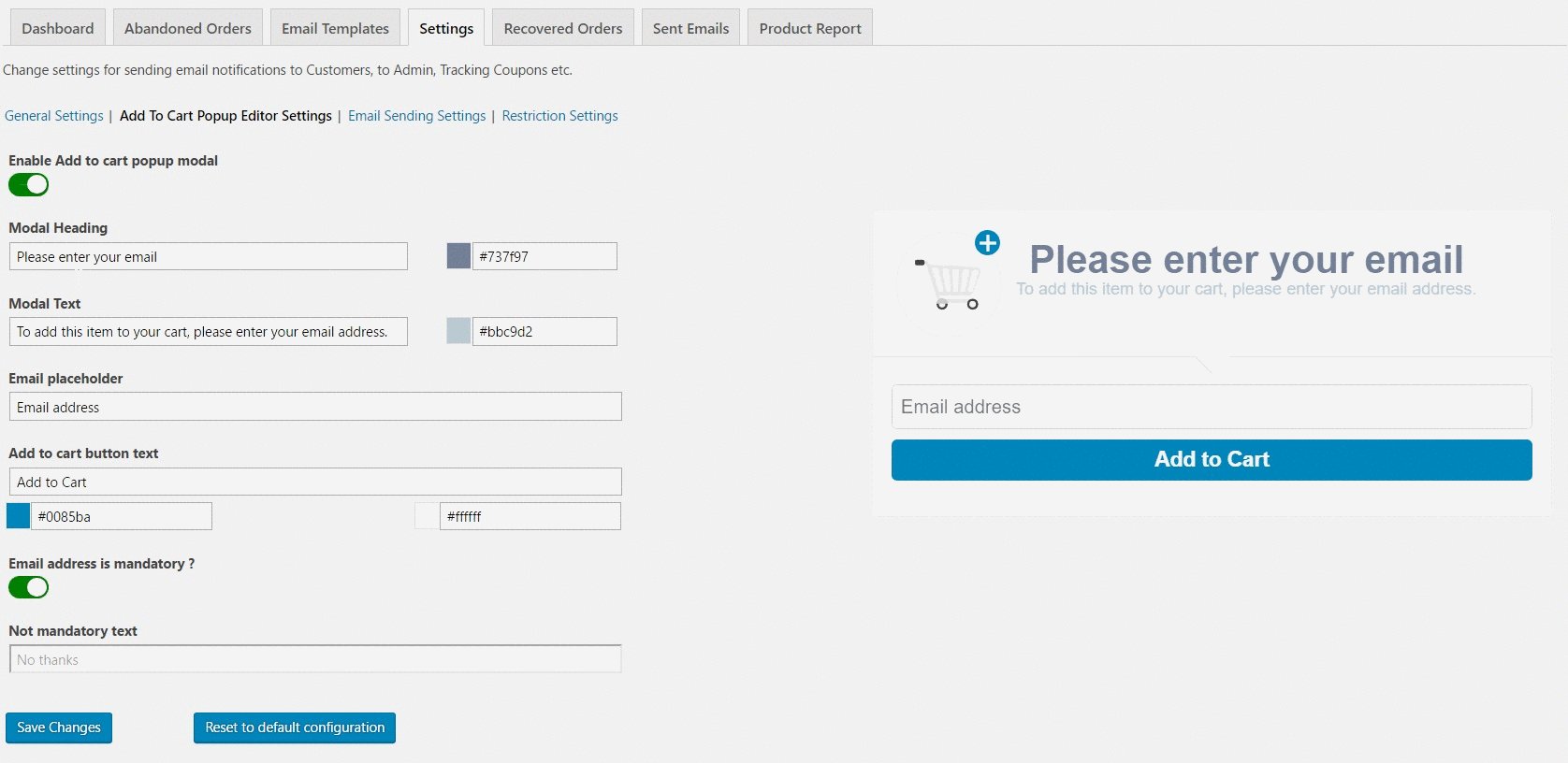
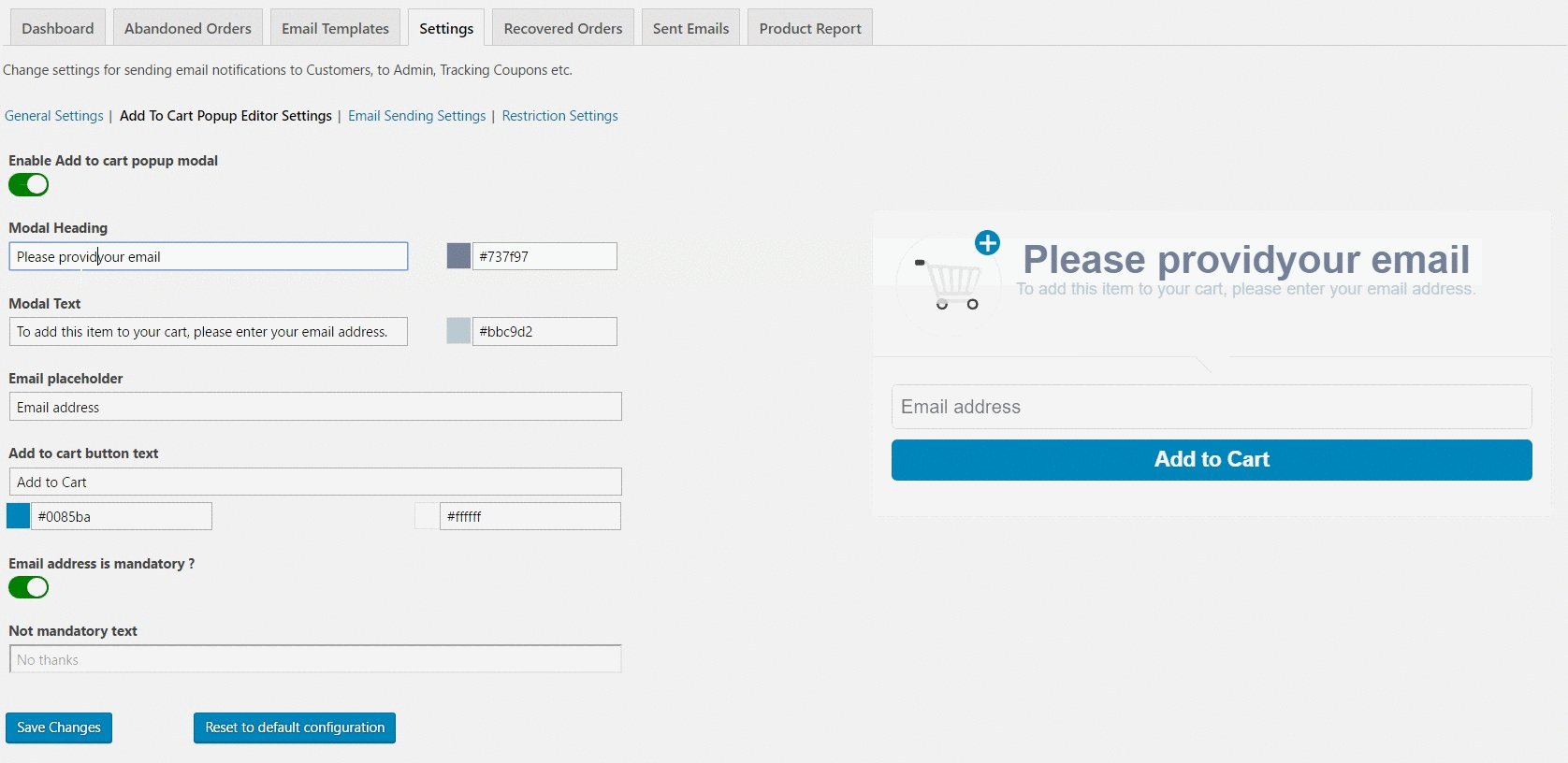
Vista previa emergente en vivo
Lo que es más interesante de esta configuración es que puede observar los cambios en vivo del texto y el color seleccionado en la vista previa del lado derecho del modal. A medida que cambie la configuración en los campos del lado izquierdo, se mostrará la vista previa en vivo en el lado derecho.
Hemos utilizado el enlace bidireccional de Vue.js para mostrar la vista previa en vivo de los cambios.

Una vez que haya realizado todos los cambios, puede guardar la configuración haciendo clic en el botón Guardar cambios . Además, si desea restablecer la configuración predeterminada de la configuración modal emergente, puede hacer clic en el botón Restablecer configuración predeterminada . Borrará todas las configuraciones del modal emergente y configurará todos los datos de los campos con los valores predeterminados.
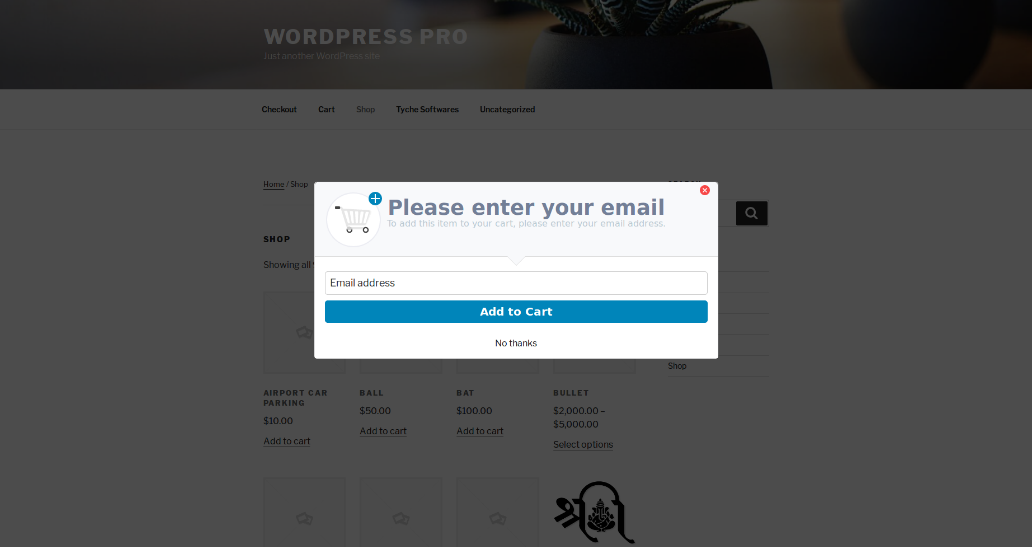
2. Pantalla emergente de interfaz
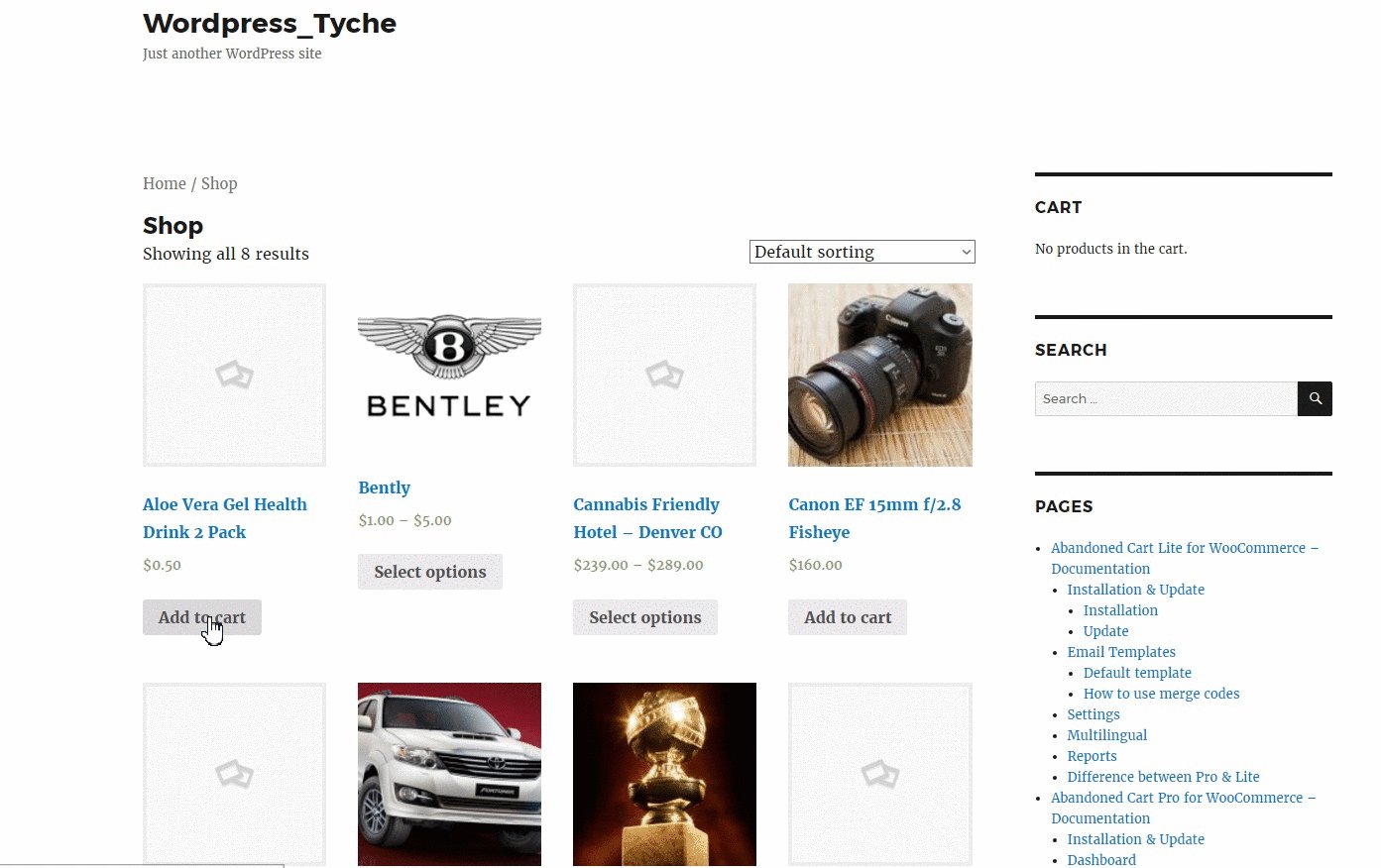
Este modal emergente se mostrará en la página de la tienda o en la página del producto cuando su cliente haga clic en el botón Agregar al carrito . Puede verificar a continuación cómo se representará el modal emergente Agregar al carrito en su sitio web para los usuarios invitados.
Agregar al carrito modal emergente en la página de la tienda cuando la captura de la dirección de correo electrónico no es obligatoria

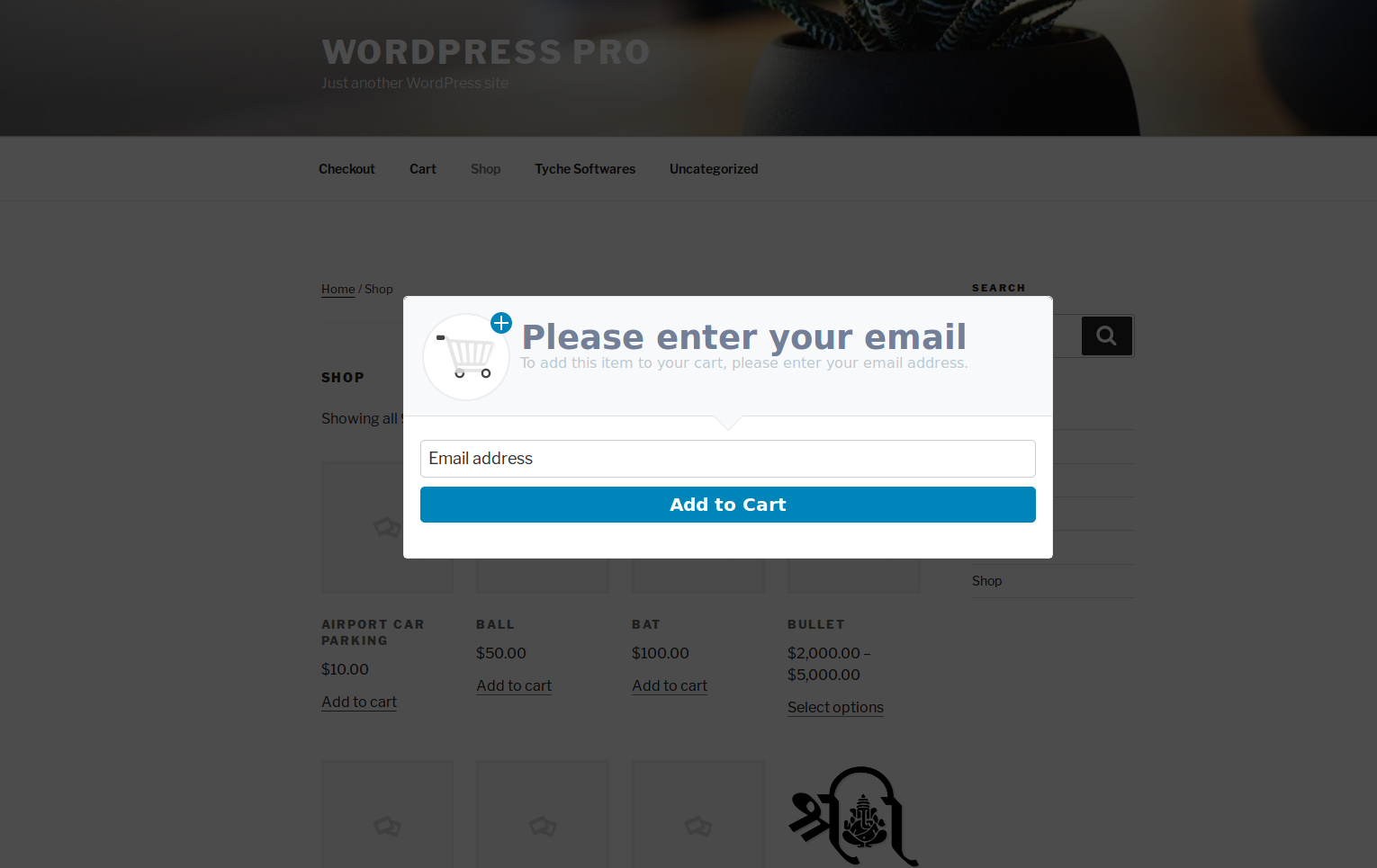
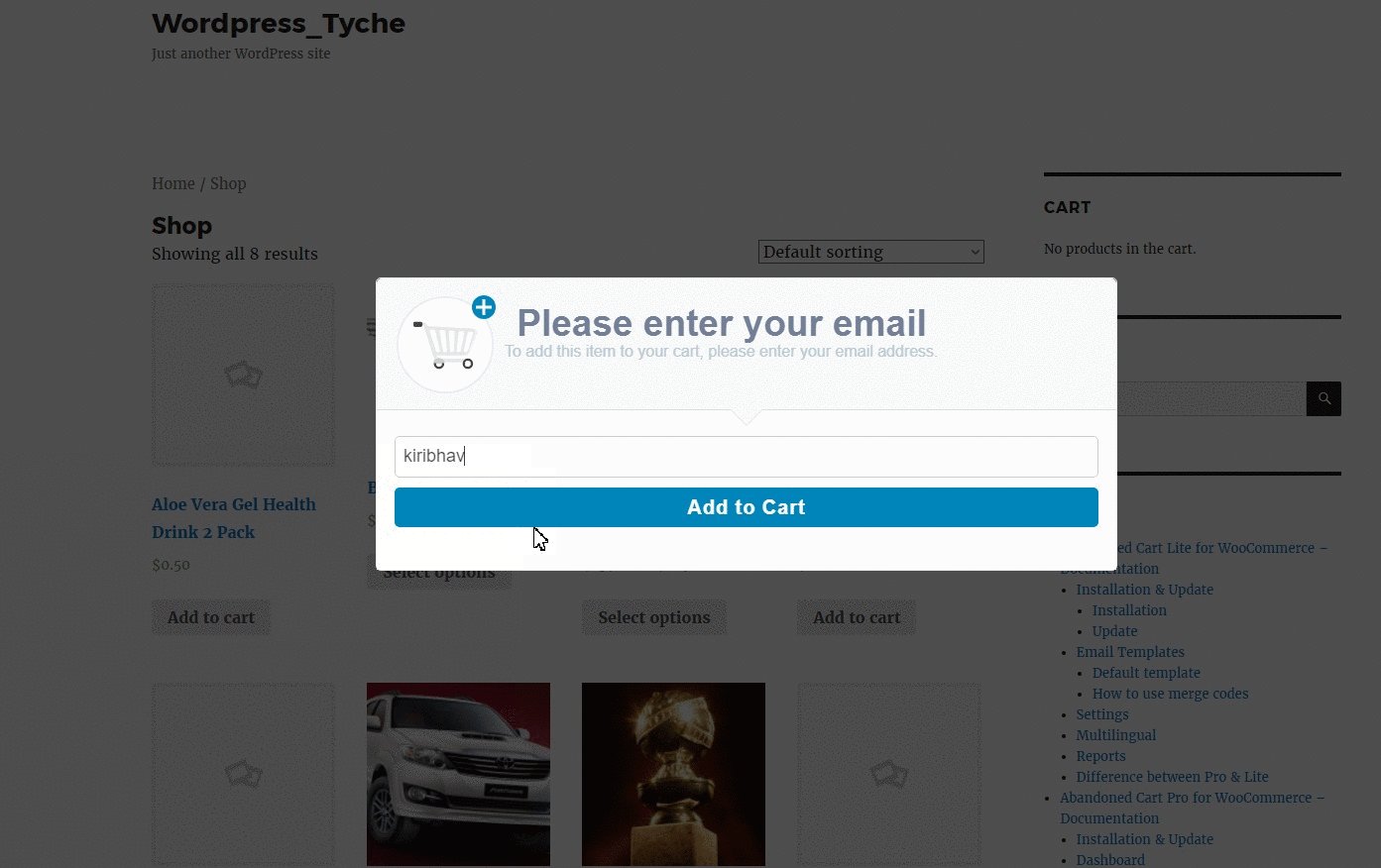
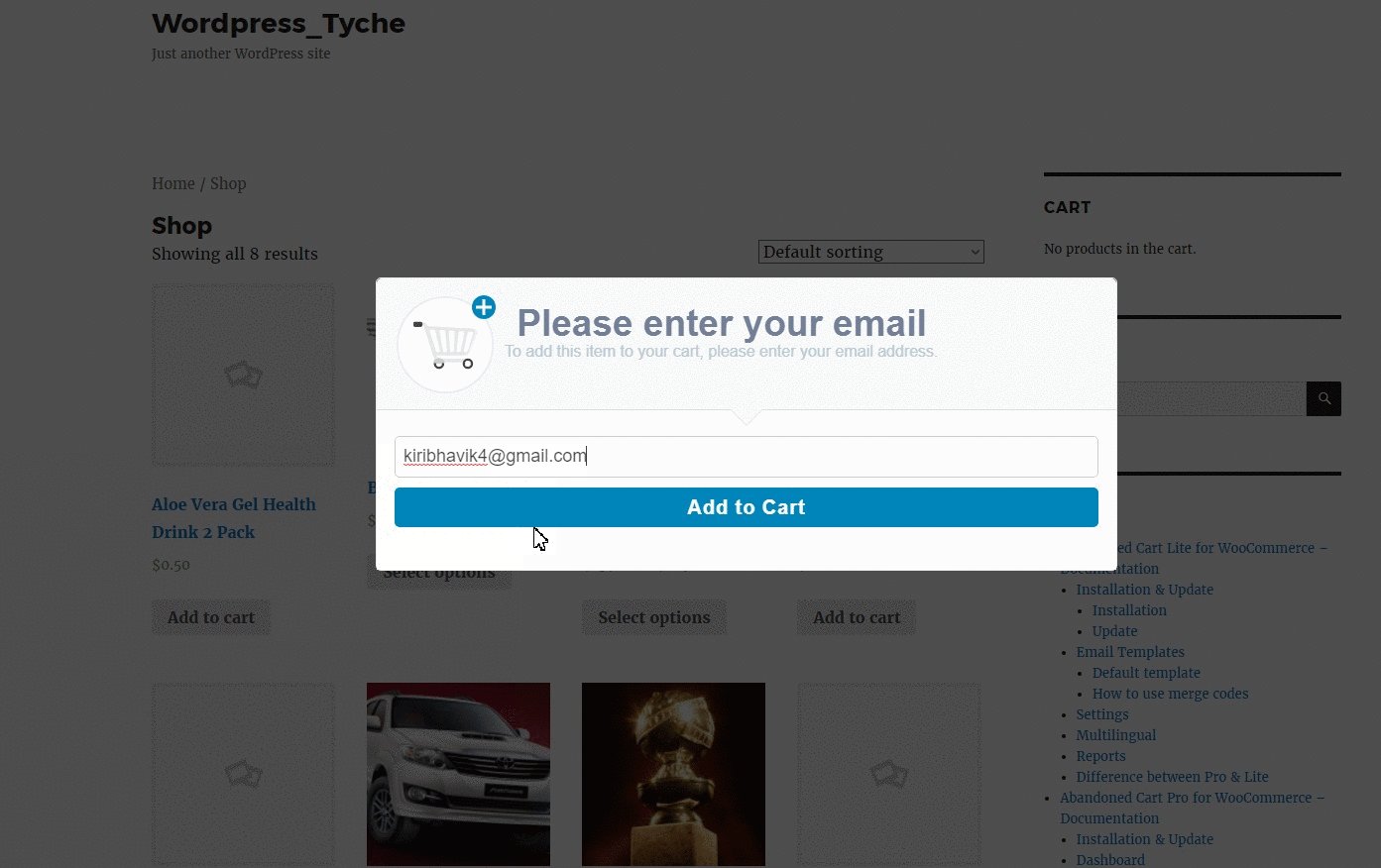
Agregar al carrito modal emergente en la página de la tienda cuando la captura de la dirección de correo electrónico es obligatoria


Agregar al carrito modal emergente en la página del producto cuando la captura de la dirección de correo electrónico no es obligatoria

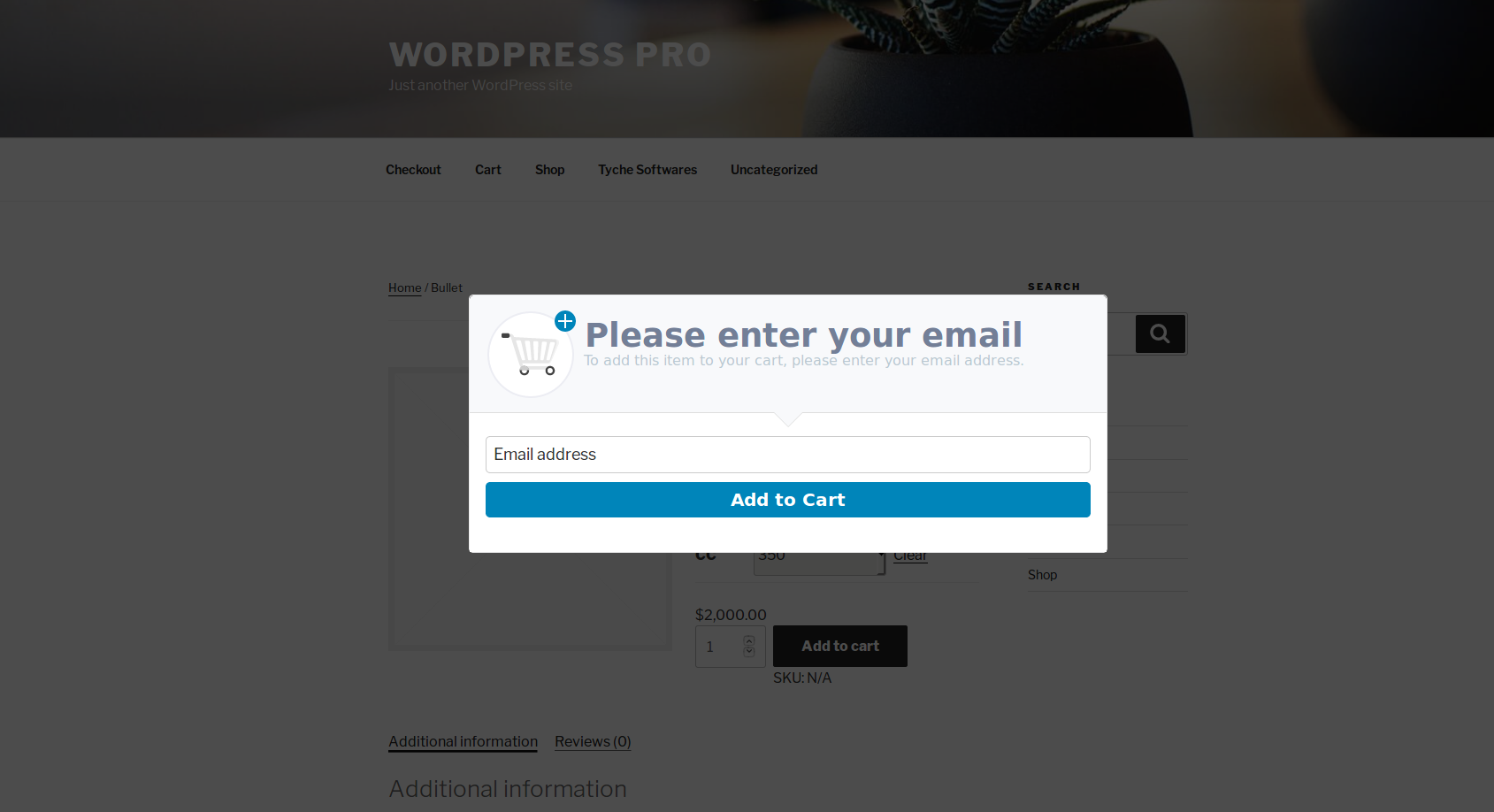
Agregar al carrito modal emergente en la página del producto cuando la captura de la dirección de correo electrónico es obligatoria

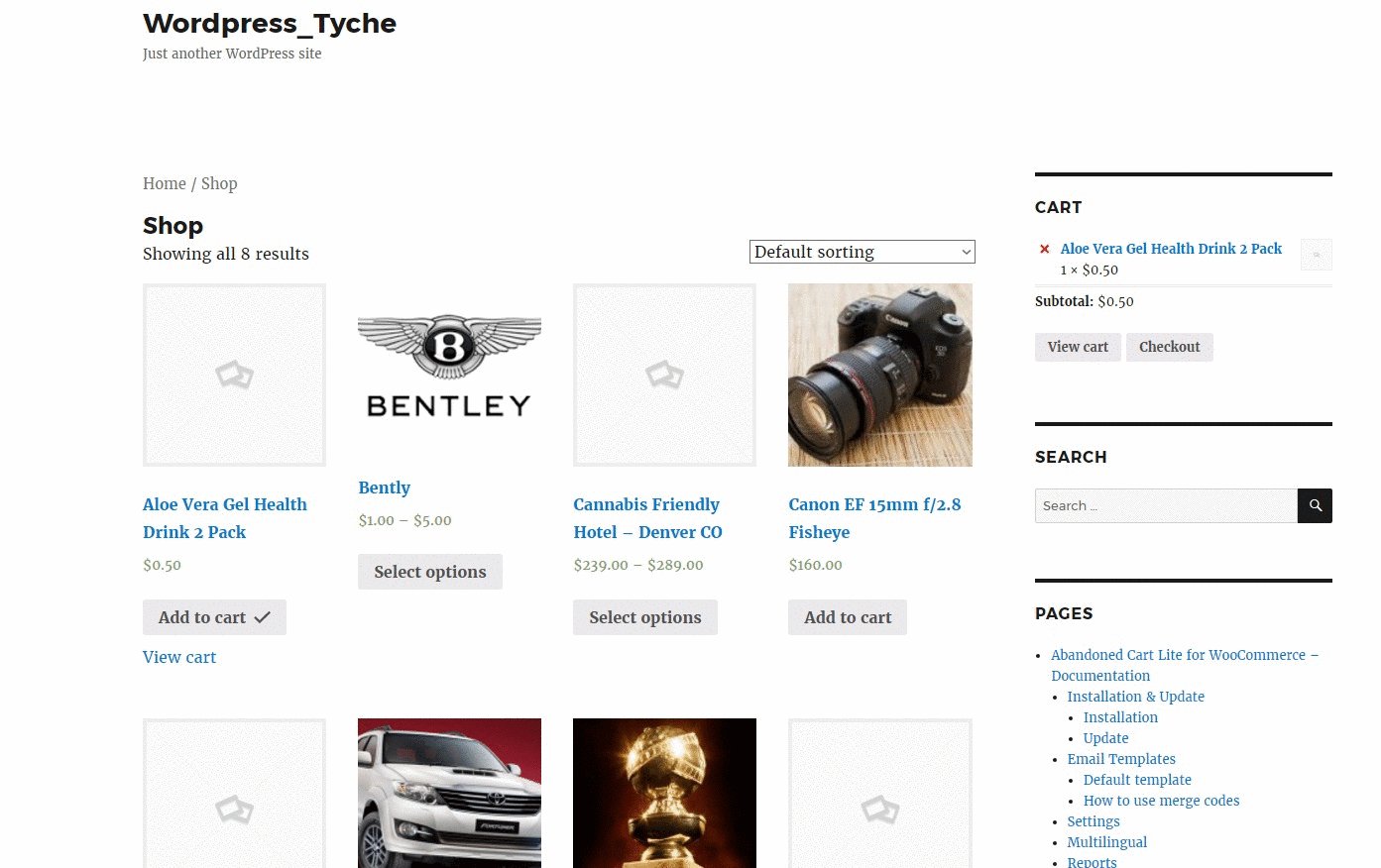
Cuando el usuario invitado haga clic en el botón Agregar al carrito , se abrirá inmediatamente la ventana emergente anterior para solicitar la dirección de correo electrónico. Le ayudará a capturar la dirección de correo electrónico del usuario invitado inmediatamente en lugar de en la página de pago. Esto dará como resultado la posibilidad de recuperar el carrito del usuario en caso de que lo abandone más tarde.

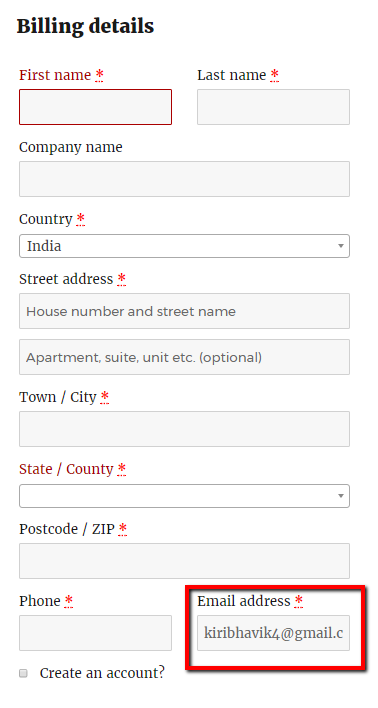
Cuando un cliente proporciona la dirección de correo electrónico en el modal emergente, esa dirección de correo electrónico se completará directamente en el campo de dirección de correo electrónico de la página de pago.

No hemos utilizado la cookie para almacenar la dirección de correo electrónico del cliente, sino que hemos utilizado el almacenamiento local de los navegadores. Una vez que el cliente haya agregado el producto al carrito (con o sin la dirección de correo electrónico), se mostrará la siguiente ventana emergente después de 24 horas después de que se haya mostrado la primera ventana emergente.
Aumente las ventas de la tienda WooCommerce
"Este complemento totalmente personalizable nos ha ahorrado $ 6,997.81 en los últimos 5 meses en pedidos abandonados. Si está indeciso, no lo piense dos veces. Abandoned Cart Pro se paga solo muy rápido". -Miroslav Mazalica
3. Estadísticas
Una vez que haya configurado la ventana emergente, ¿cómo determinaría si vale la pena usarla o no? Lo tenemos cubierto con algunas estadísticas útiles.
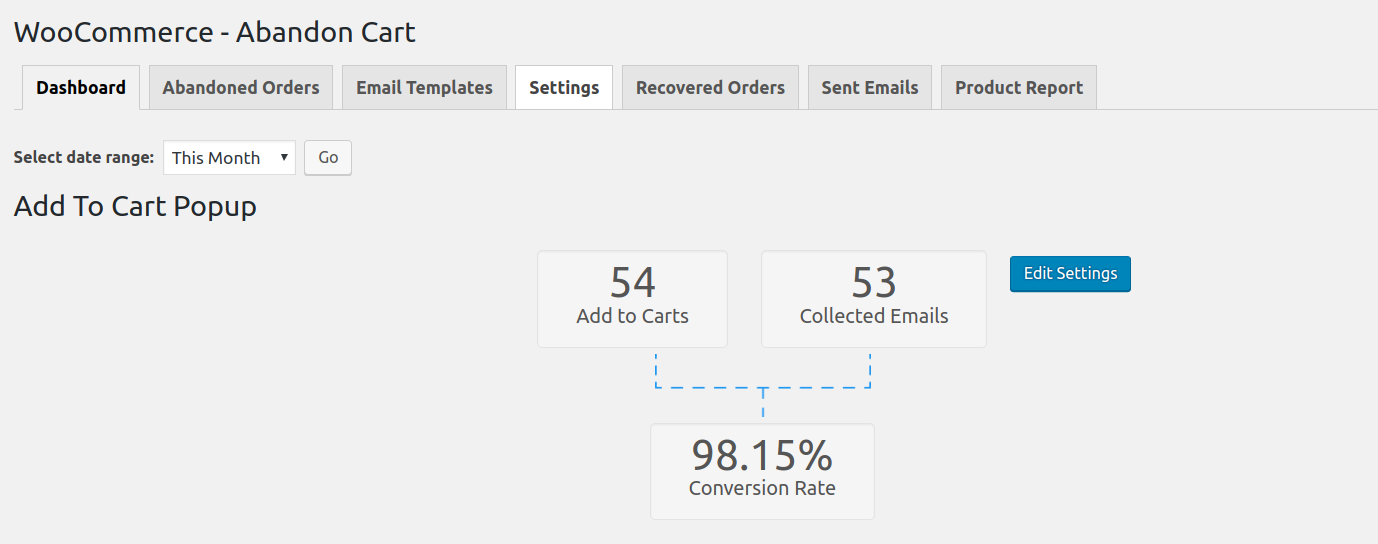
Puede verificar las estadísticas de la ventana emergente Agregar al carrito en la pestaña Panel del complemento.

Le permitirá echar un vistazo rápido mirando el recuento de Agregar a los carritos que le permite saber cuántos clientes agregaron los productos a los carritos usando la ventana emergente. Esto es lo mismo que el número de impresiones emergentes. Técnicamente no lo llamamos así porque si un usuario cierra el navegador tan pronto como aparece la ventana emergente, entonces no se incrementa aquí.
El recuento de correos electrónicos recopilados le permite saber cuántos clientes proporcionaron la dirección de correo electrónico en la ventana emergente. Si la captura de correo electrónico es obligatoria, este recuento y el recuento de Agregar a los carritos serán los mismos.
Por último, la Tasa de conversión le permitirá saber cuánto es efectivo el elemento emergente Agregar al carrito para recopilar las direcciones de correo electrónico del cliente invitado antes de la página de pago.
Si desea cambiar la configuración, puede editar directamente la configuración modal emergente haciendo clic en el botón Editar configuración que se encuentra en el lado derecho del informe.
El propósito de esta ventana emergente no es molestar, sino reducir el abandono del carrito y capturar la dirección de correo electrónico al principio del proceso.
El cliente aún necesita ingresar la dirección de correo electrónico solo una vez durante todo el ciclo de colocación del pedido.
Conclusión
La capacidad de capturar la dirección de correo electrónico al principio del proceso de pedido es muy importante para reducir el abandono del carrito por parte de usuarios desconocidos, así como para poder recuperar sus carritos si lo abandonan. En última instancia, esto conduce a un aumento en las ventas de su tienda.
Si esta es la característica que buscaba tener en su tienda, puede comprar el complemento de inmediato.
Esperamos recibir sus comentarios al respecto.
