احصل على عنوان البريد الإلكتروني للزائر قبل صفحة الخروج باستخدام المكون الإضافي WooCommerce Abandoned Cart Pro
نشرت: 2017-08-16بالنسبة إلى المكون الإضافي Abandoned Cart ، سألنا العديد من العملاء عما إذا كانت هناك طريقة لالتقاط عنوان البريد الإلكتروني قبل صفحة الخروج. نظرًا لأن هذا لم يكن موجودًا في خريطة طريق المكون الإضافي مطلقًا ، فقد رفضنا هذه الميزة نوعًا ما. لاحقًا فقط أدركنا أن هذا يمكن أن يكون فعالًا للغاية في الحد من معدل التخلي عن عربة التسوق .
اليوم ، أثناء كتابة هذا المنشور ، نحن في مرحلة انتهينا من تطبيق هذه الميزة. لقد أصدرنا النموذج المنبثق للإضافة إلى عربة التسوق في الإصدار 6.0 من البرنامج المساعد.
دعونا نلقي نظرة على العمل التفصيلي لكيفية التقاط عنوان البريد الإلكتروني للمستخدم الضيف من خلال النافذة المنبثقة "إضافة إلى عربة التسوق".
أضف إلى عربة التسوق المنبثقة
سننظر في 3 أقسام من أجل فهم أفضل للشكل المنبثق.
- إعدادات محرر النوافذ المنبثقة
- شاشة منبثقة للواجهة الأمامية
- احصائيات
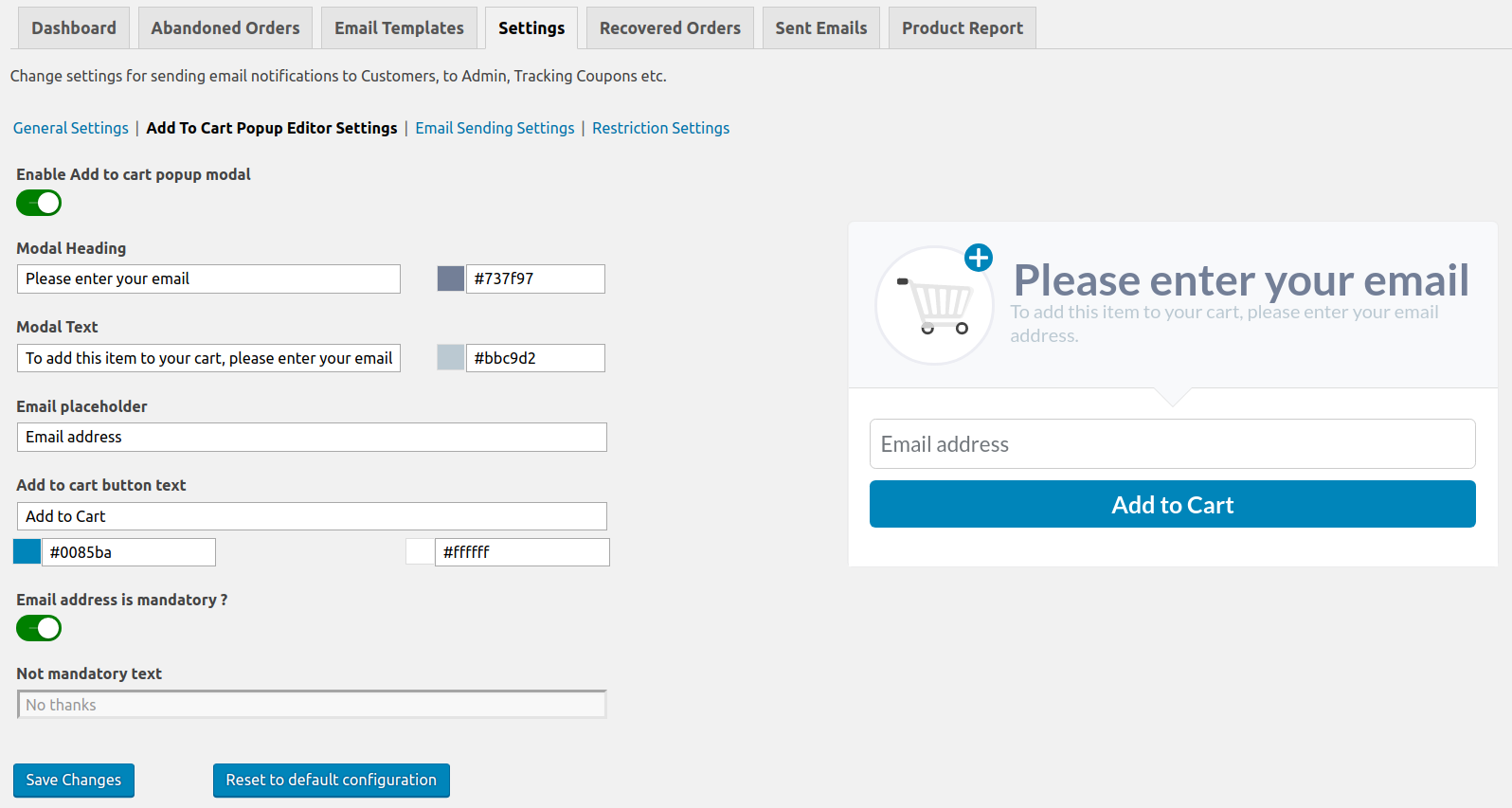
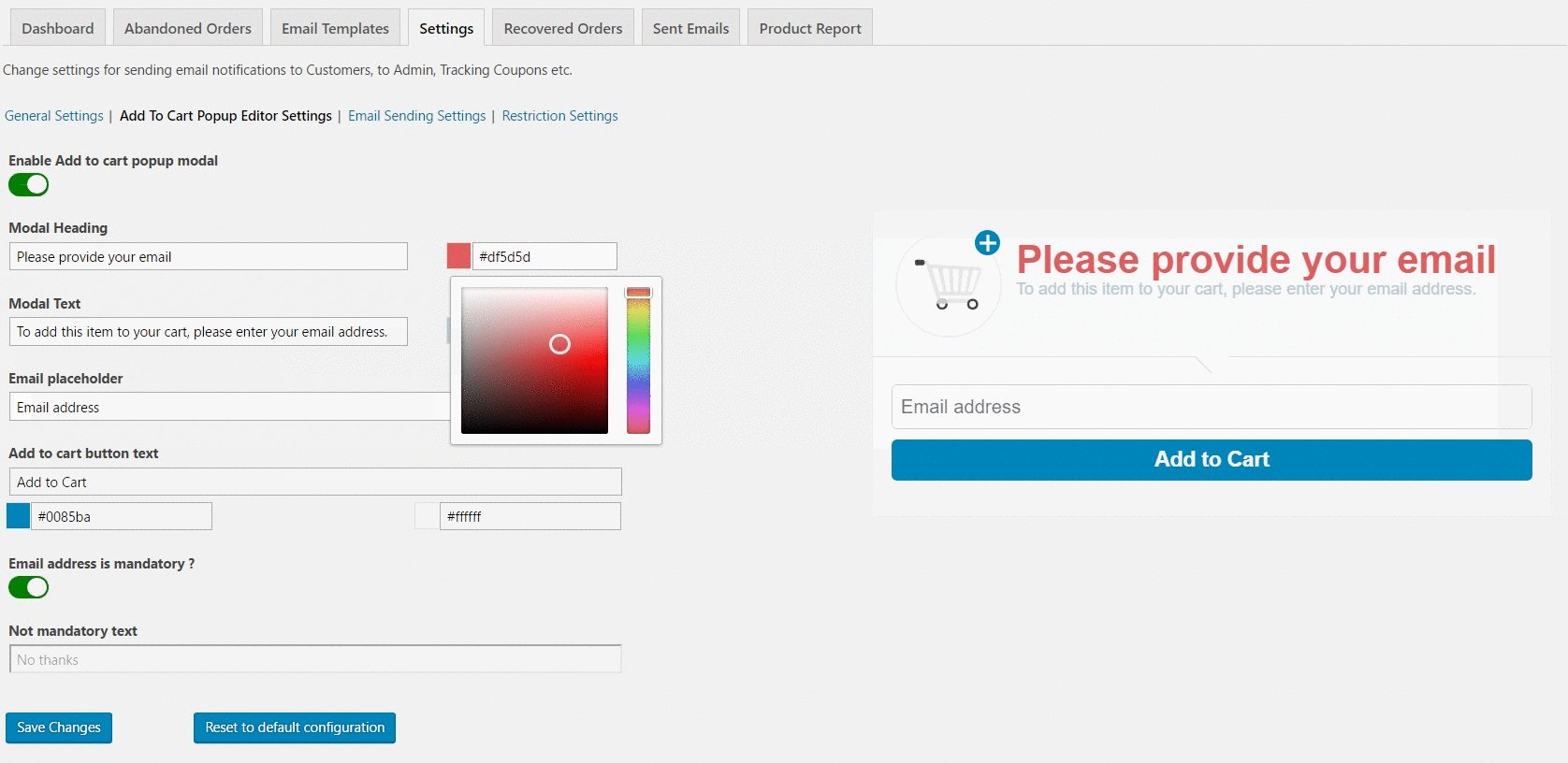
1. إعدادات محرر النوافذ المنبثقة
تسمح لك الإعدادات النموذجية المنبثقة بتكوين النافذة المنبثقة للعديد من الخيارات مثل النص الذي سيتم عرضه ، سواء كان التقاط البريد الإلكتروني إلزاميًا أو اختياريًا ، ولون وما إلى ذلك.
يمكنك العثور عليها في: WooCommerce -> عربات متروكة -> إعدادات -> صفحة إعدادات محرر Popup Add To Cart.

هنا ، يمكنك إجراء تغييرات وفقًا لمتطلبات عملك. دعونا نلقي نظرة على كل مكان.
1. قم بتمكين إضافة إلى عربة التسوق المنبثقة : يسمح لك هذا الإعداد باختيار ما إذا كان يجب عرض هذا النموذج المنبثق في الواجهة الأمامية أم لا. إذا كان زر التبديل أخضر ، فسيتم تمكين الإعداد وستظهر نافذة Add to Cart المنبثقة للعملاء الضيوف على موقع الويب الخاص بك.
بشكل افتراضي ، يتم تعيين الوضع المنبثق على عدم الظهور عند تثبيت المكون الإضافي.
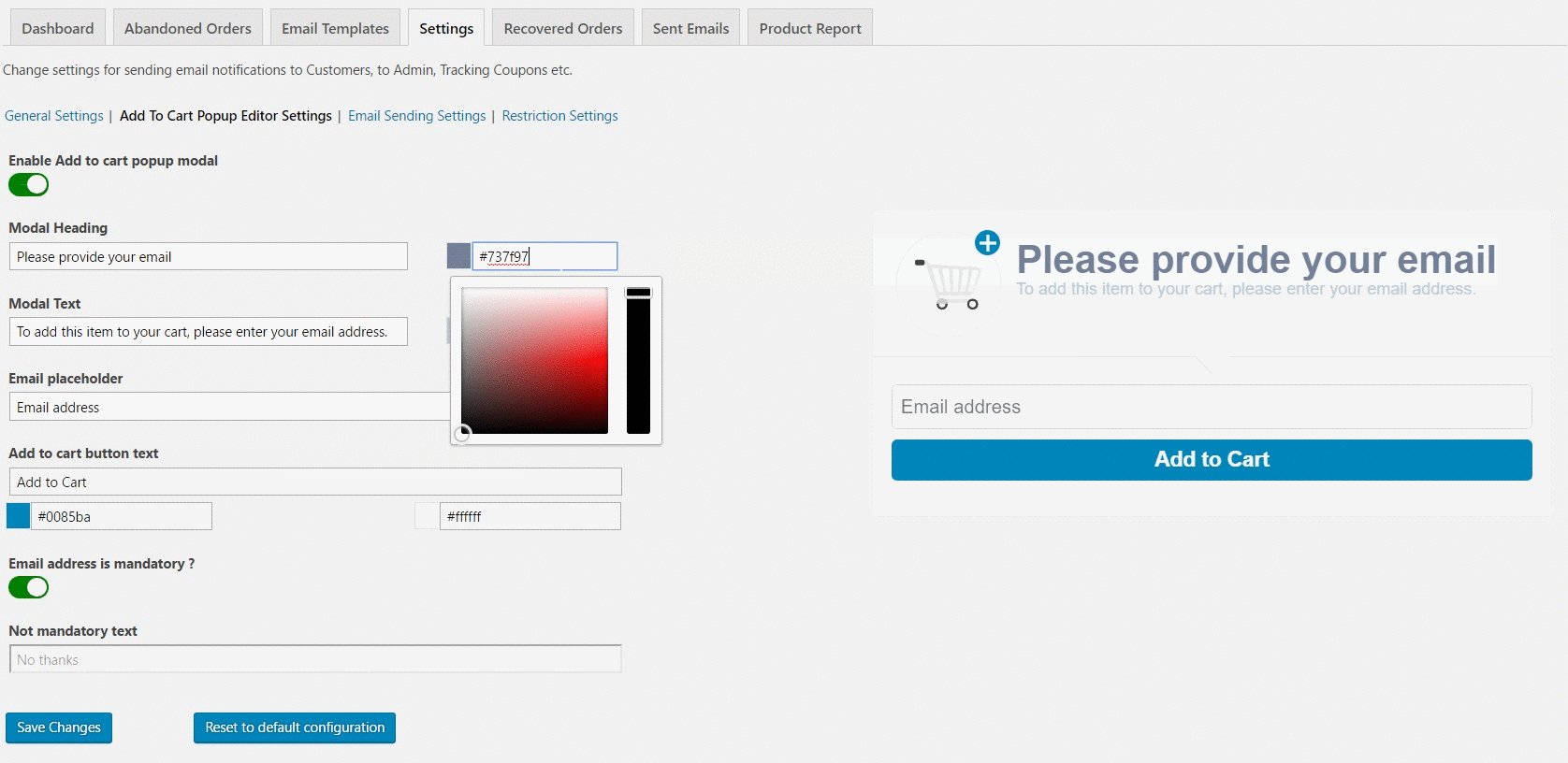
2. عنوان مشروط : سيسمح لك بتغيير العنوان المنبثق ولون نص العنوان .
3. نص مشروط : سيسمح لك بتغيير النص ولون الوصف الذي يظهر أسفل العنوان مباشرة.
4. العنصر النائب للبريد الإلكتروني : يمكنك تغيير نص العنصر النائب لحقل عنوان البريد الإلكتروني الذي سيظهر في النموذج المنبثق.
5. نص زر إضافة إلى عربة التسوق : سيسمح لك بتغيير نص الزر النموذجي المنبثق الذي سيضيف المنتج إلى عربة التسوق . إلى جانب هذا الإعداد ، يمكنك تغيير لون خلفية الزر وكذلك لون النص.
6. عنوان البريد الإلكتروني إلزامي؟ : باستخدام هذا الإعداد ، يمكنك أن تقرر أنه يجب على العميل دائمًا تقديم عنوان البريد الإلكتروني أم لا . إذا كان زر التبديل أخضر ، فمن الضروري للعميل الضيف تقديم عنوان البريد الإلكتروني.
وسيخفي النص غير الإلزامي وزر الإغلاق في أعلى يمين النموذج المنبثق. إذا أغلق المستخدم النموذج المنبثق ، فسيتم إضافة المنتج إلى عربة التسوق.

إذا تم تعطيل زر التبديل ، فسيسمح لك بتعيين النص لعدم تقديم عنوان البريد الإلكتروني. سيسمح لك الإعداد المسمى ليس نصًا إلزاميًا بتغيير النص.

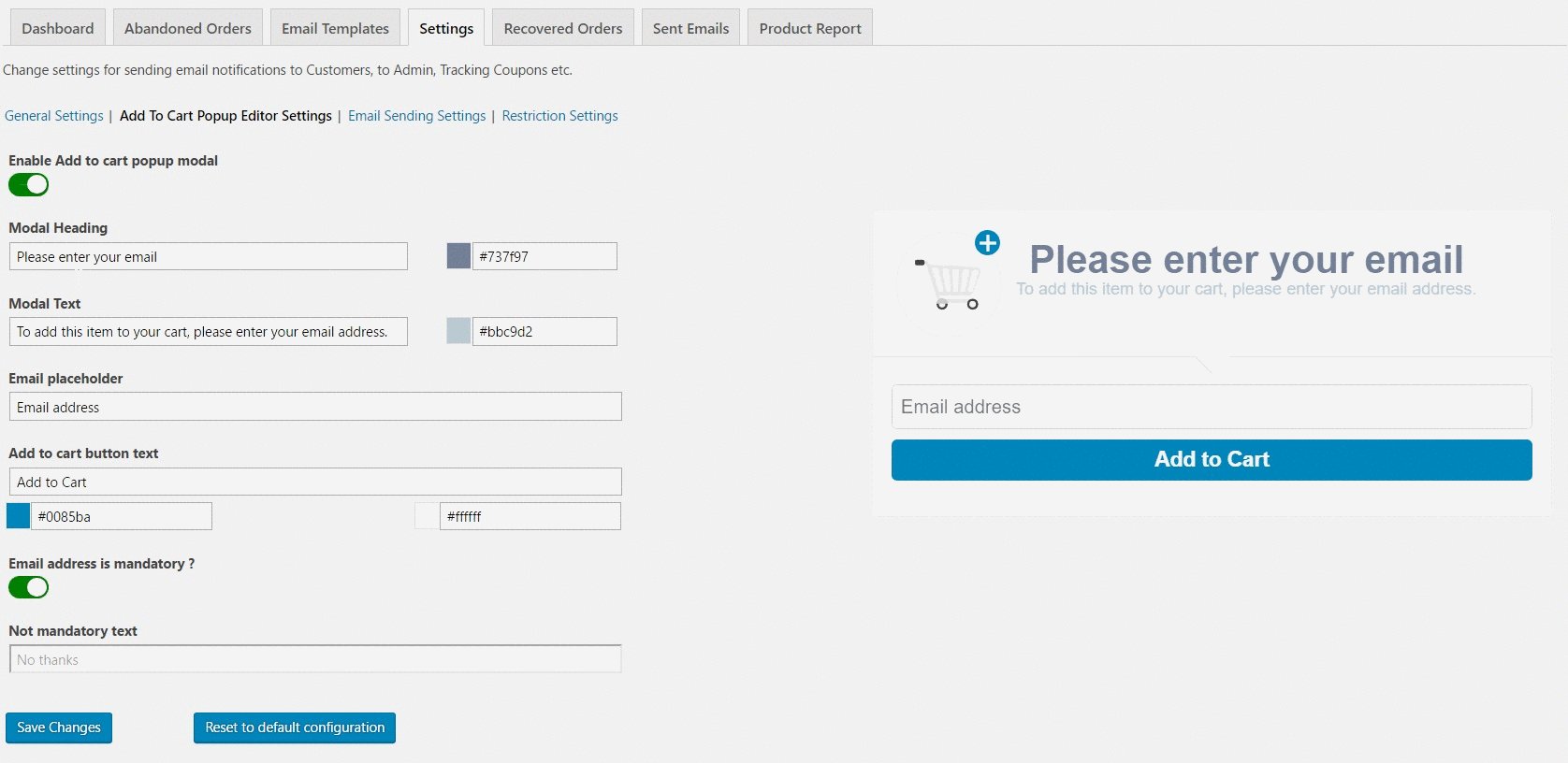
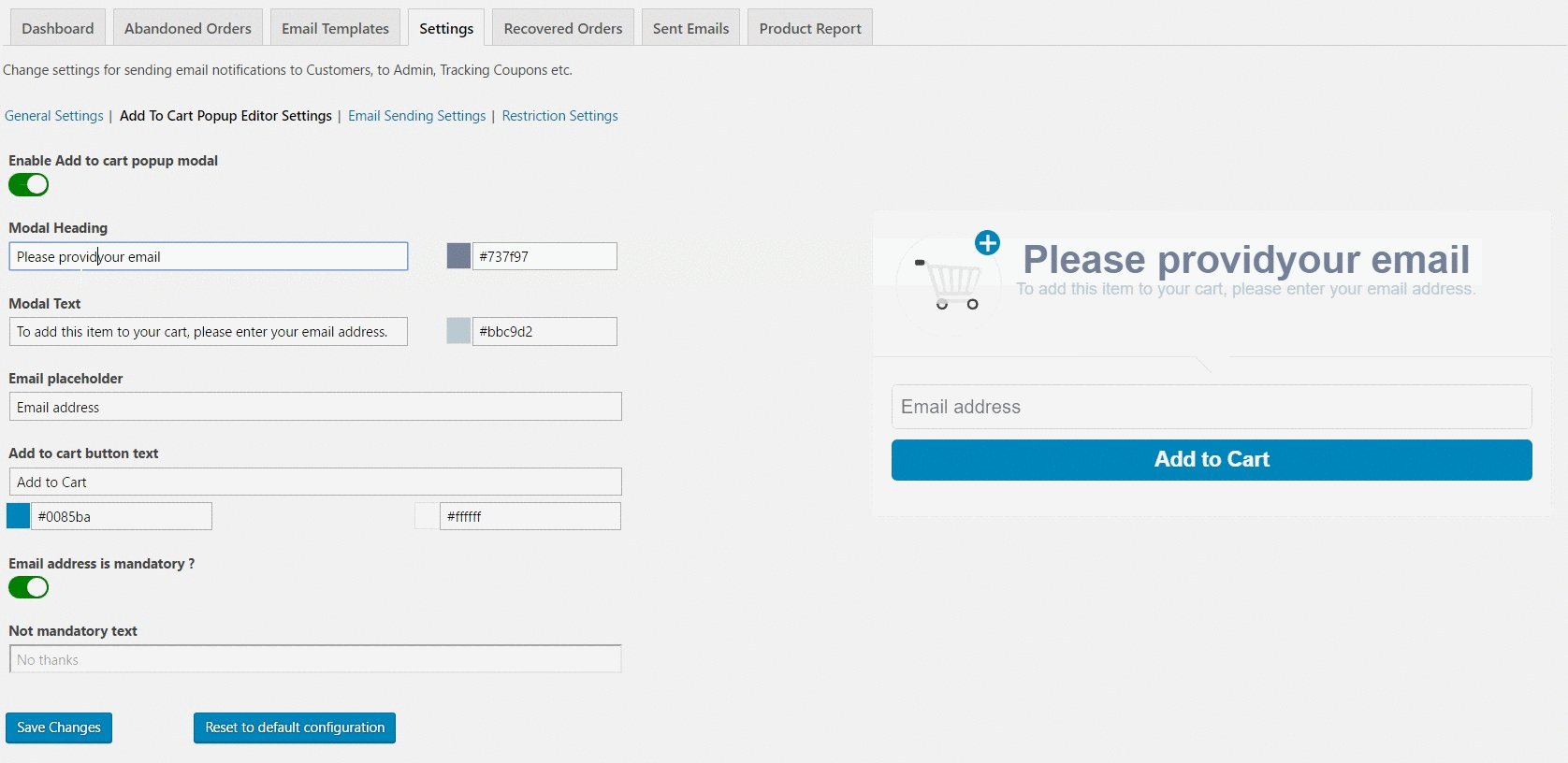
المعاينة المنبثقة الحية
الجزء الأكثر إثارة للاهتمام في هذه الإعدادات هو أنه يمكنك ملاحظة التغييرات الحية للنص واللون المحدد في المعاينة اليمنى للشكل. أثناء تغيير الإعدادات في حقول الجانب الأيسر ، ستظهر المعاينة المباشرة في الجانب الأيمن.
لقد استخدمنا الربط ثنائي الاتجاه من Vue.js لعرض المعاينة المباشرة للتغييرات.

بمجرد الانتهاء من جميع التغييرات ، يمكنك حفظ الإعدادات بالنقر فوق الزر حفظ التغييرات . أيضًا ، إذا كنت تريد إعادة التعيين إلى التكوين الافتراضي للإعدادات المشروطة المنبثقة ، فيمكنك النقر فوق الزر إعادة التعيين إلى التكوين الافتراضي . سيؤدي ذلك إلى محو جميع إعدادات النموذج المنبثق وتعيين جميع بيانات الحقول بالقيم الافتراضية.
2. الواجهة المنبثقة للواجهة الأمامية
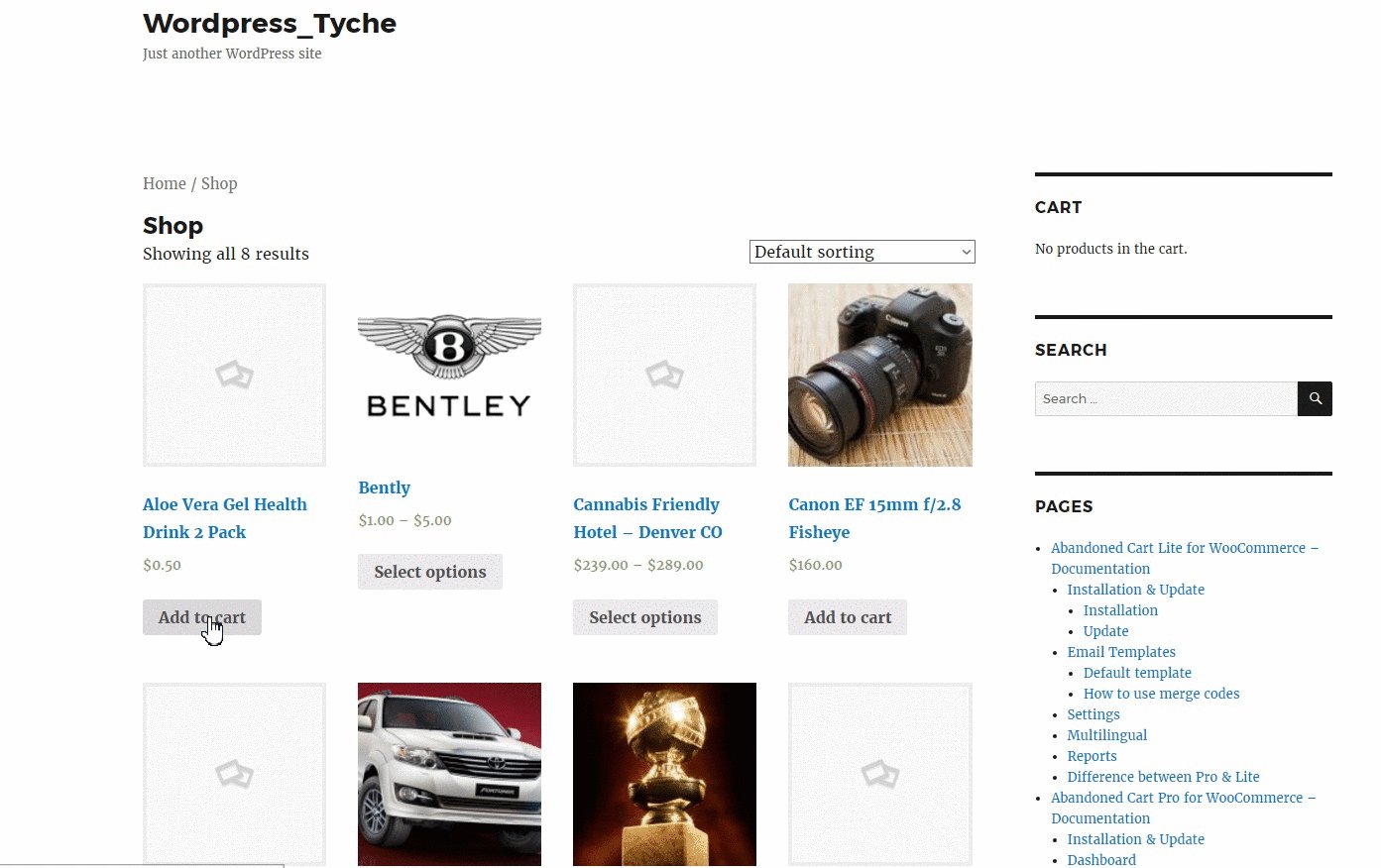
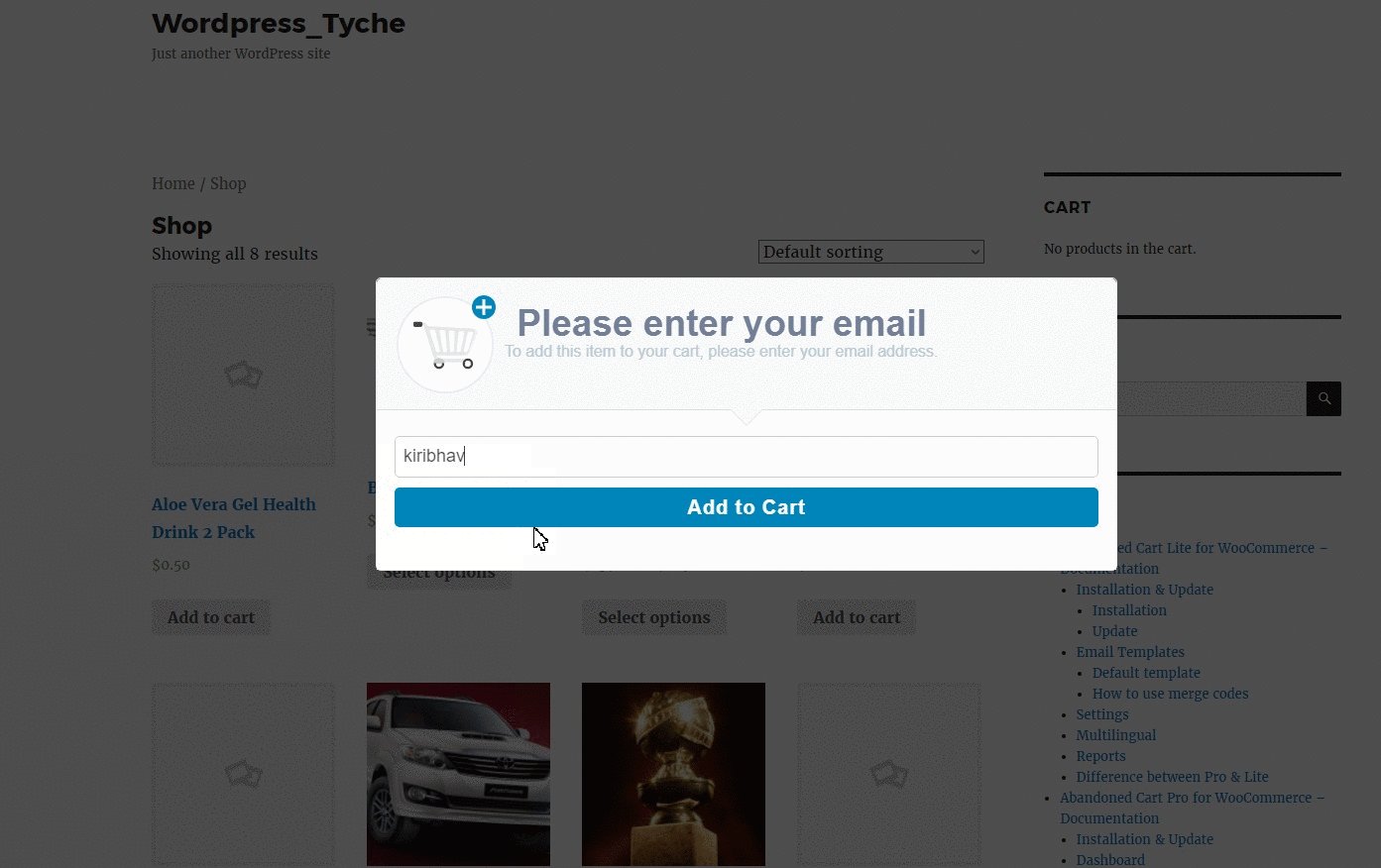
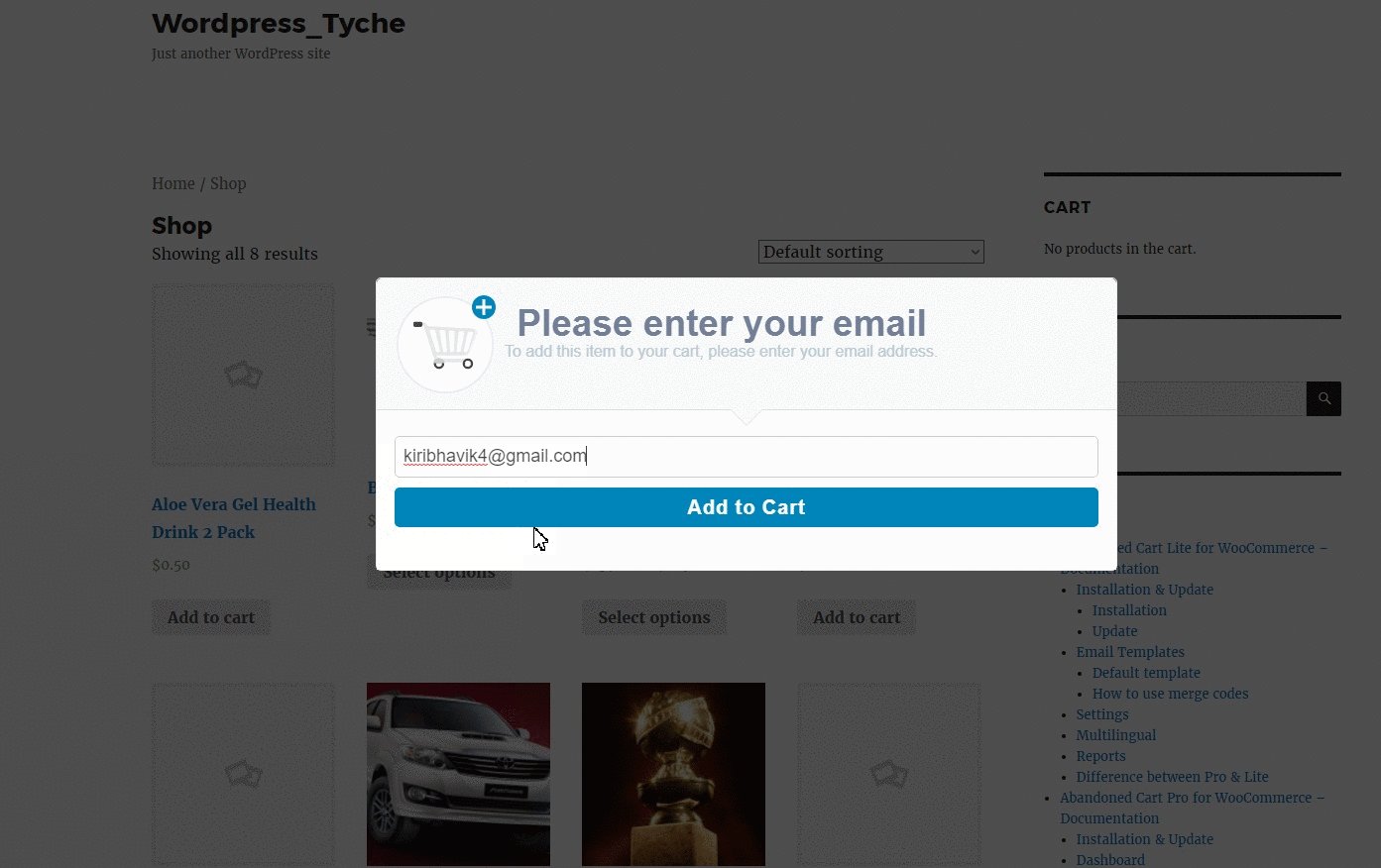
سيتم عرض هذا النموذج المنبثق على صفحة المتجر أو صفحة المنتج عندما ينقر العميل على الزر " إضافة إلى عربة التسوق ". يمكنك التحقق أدناه من كيفية تمثيل نموذج Add to cart المنبثق على موقع الويب الخاص بك للمستخدمين الضيوف.
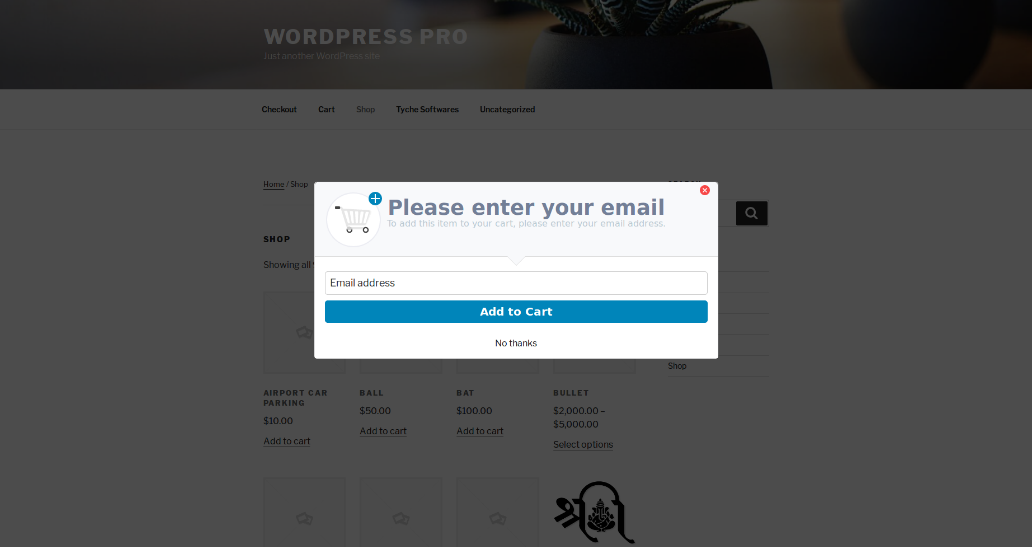
أضف إلى عربة التسوق النموذجية المنبثقة على صفحة المتجر عندما لا يكون التقاط عنوان البريد الإلكتروني إلزاميًا

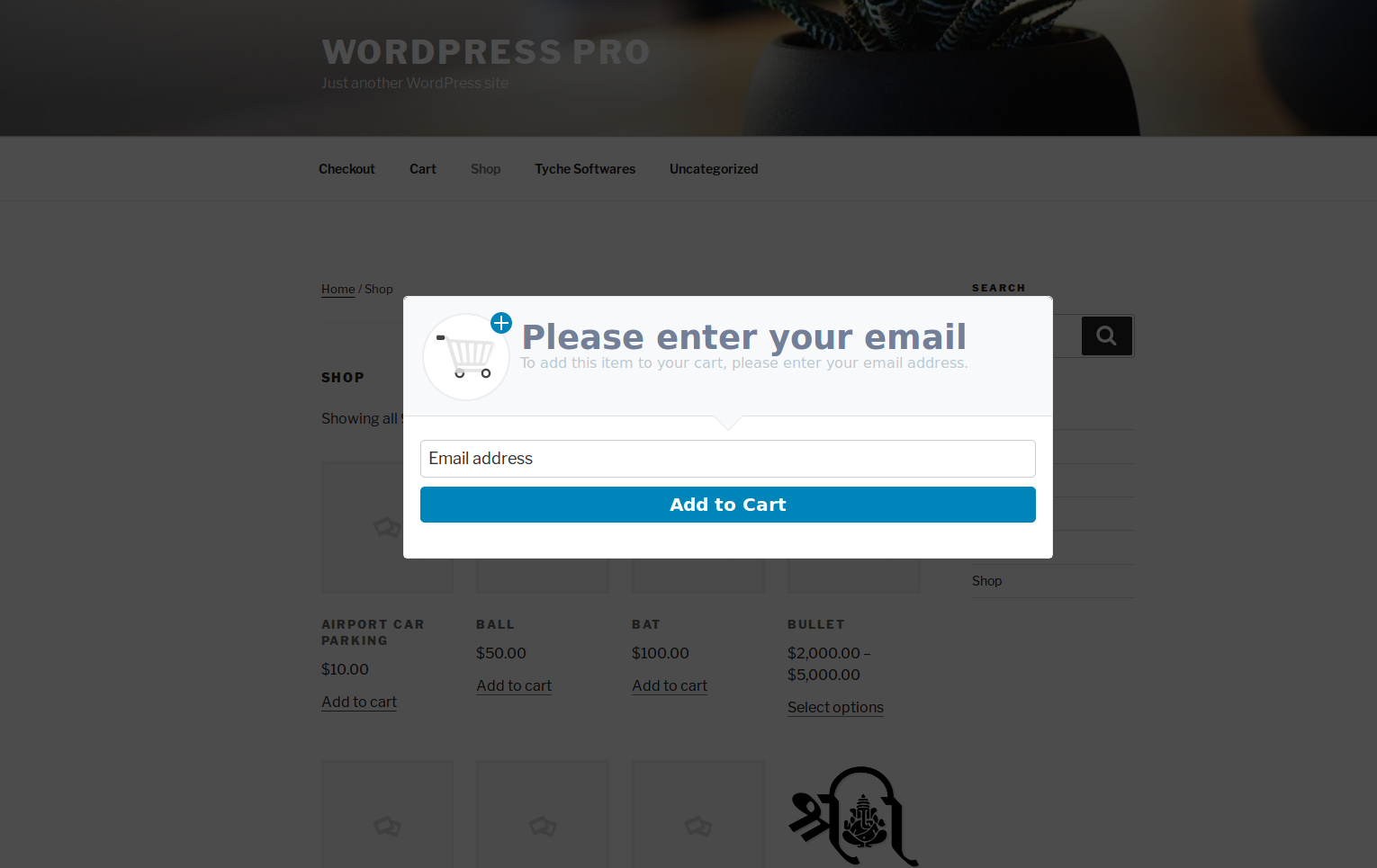
أضف إلى عربة التسوق النموذجية المنبثقة على صفحة المتجر عندما يكون التقاط عنوان البريد الإلكتروني إلزاميًا


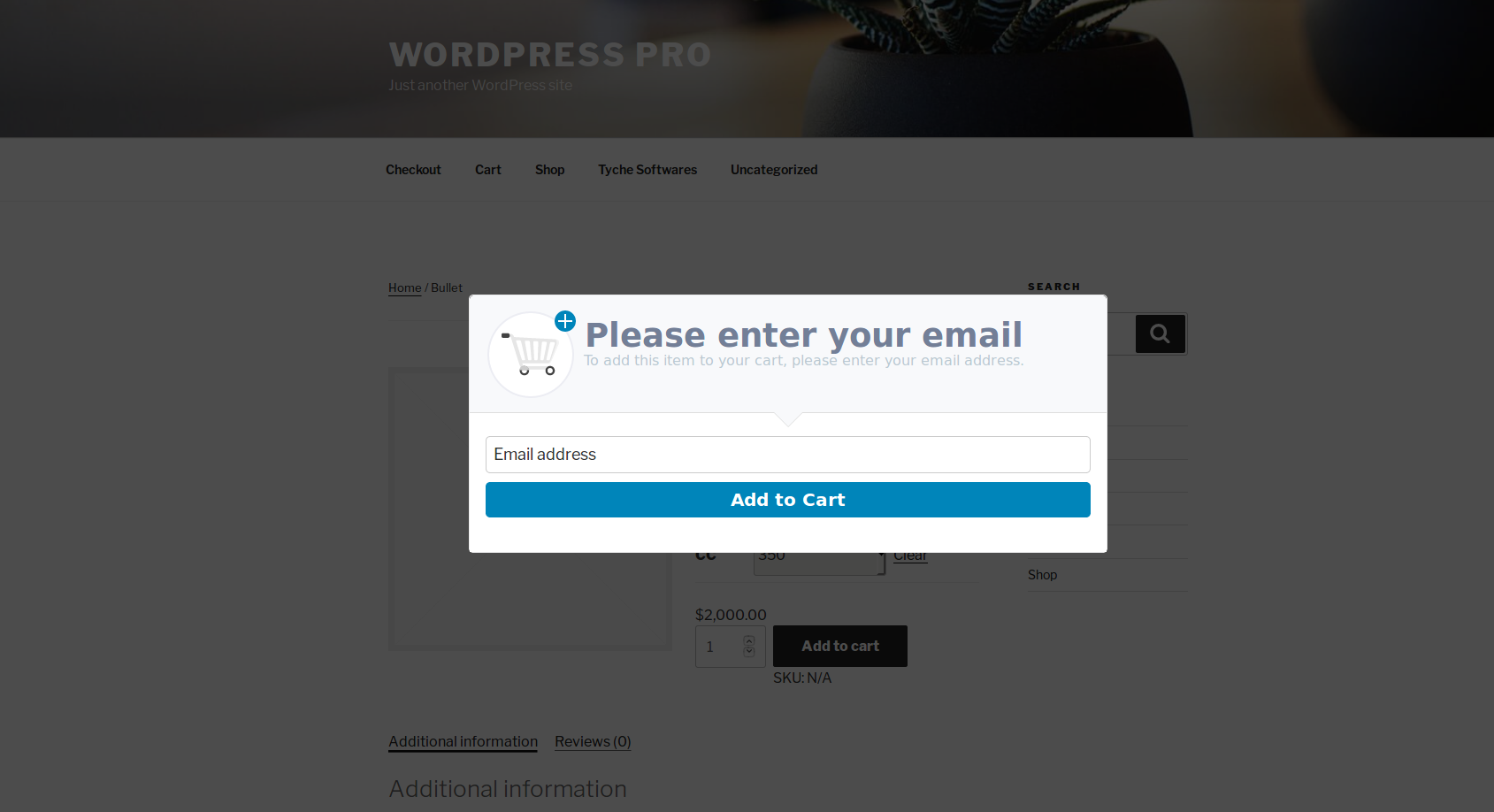
أضف إلى عربة التسوق النموذجية المنبثقة على صفحة المنتج عندما لا يكون التقاط عنوان البريد الإلكتروني إلزاميًا

أضف إلى عربة التسوق النموذجية المنبثقة على صفحة المنتج عندما يكون التقاط عنوان البريد الإلكتروني إلزاميًا

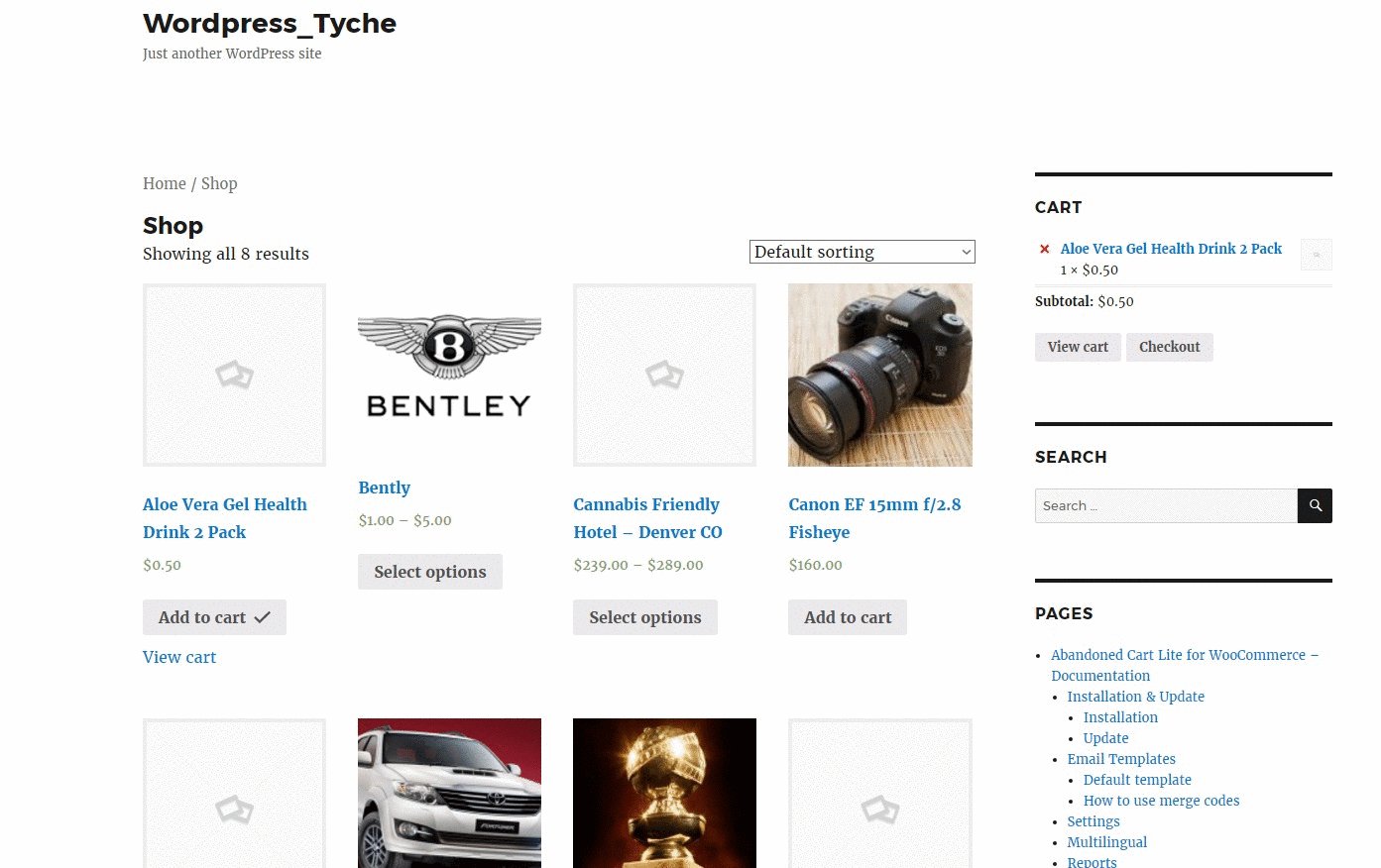
عندما ينقر المستخدم الضيف على الزر " إضافة إلى عربة التسوق " ، سيتم فتح النافذة المنبثقة أعلاه على الفور لطلب عنوان البريد الإلكتروني. سيساعدك على التقاط عنوان البريد الإلكتروني للمستخدم الضيف على الفور بدلاً من صفحة الخروج. سيؤدي ذلك إلى الحصول على فرصة لتكون قادرًا على استعادة عربة المستخدم في حالة تخليها عنها لاحقًا.

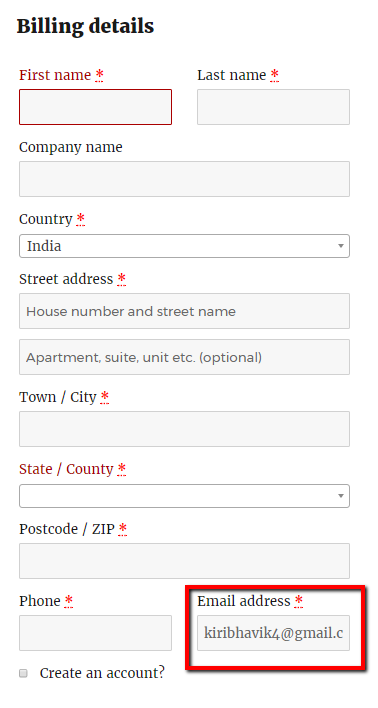
عندما يقدم العميل عنوان البريد الإلكتروني في النموذج المنبثق ، فسيتم ملء عنوان البريد الإلكتروني هذا مباشرةً في حقل عنوان البريد الإلكتروني لصفحة الخروج.

لم نستخدم ملف تعريف الارتباط لتخزين عنوان البريد الإلكتروني للعميل ، وبدلاً من ذلك ، استخدمنا التخزين المحلي للمتصفحات. بمجرد أن يضيف العميل المنتج إلى عربة التسوق (مع أو بدون عنوان البريد الإلكتروني) ، سيتم عرض النافذة المنبثقة التالية بعد 24 ساعة والتي يتم بعدها عرض أول نافذة منبثقة.
زيادة مبيعات متجر WooCommerce
"لقد وفر لنا هذا المكون الإضافي القابل للتخصيص بالكامل 6997.81 دولارًا أمريكيًا على مدار الأشهر الخمسة الماضية من الطلبات المتروكة. إذا كنت على الحياد ، فلا تفكر مليًا. يدفع Cart Pro المهجور ثمن نفسه بسرعة كبيرة." - ميروسلاف مازاليكا
3. احصائيات
بعد أن يتم تعيين كل شيء مع النافذة المنبثقة ، كيف يمكنك تحديد ما إذا كان يستحق الاستخدام أم لا؟ لقد قمنا بتغطيتك ببعض الإحصائيات المفيدة.
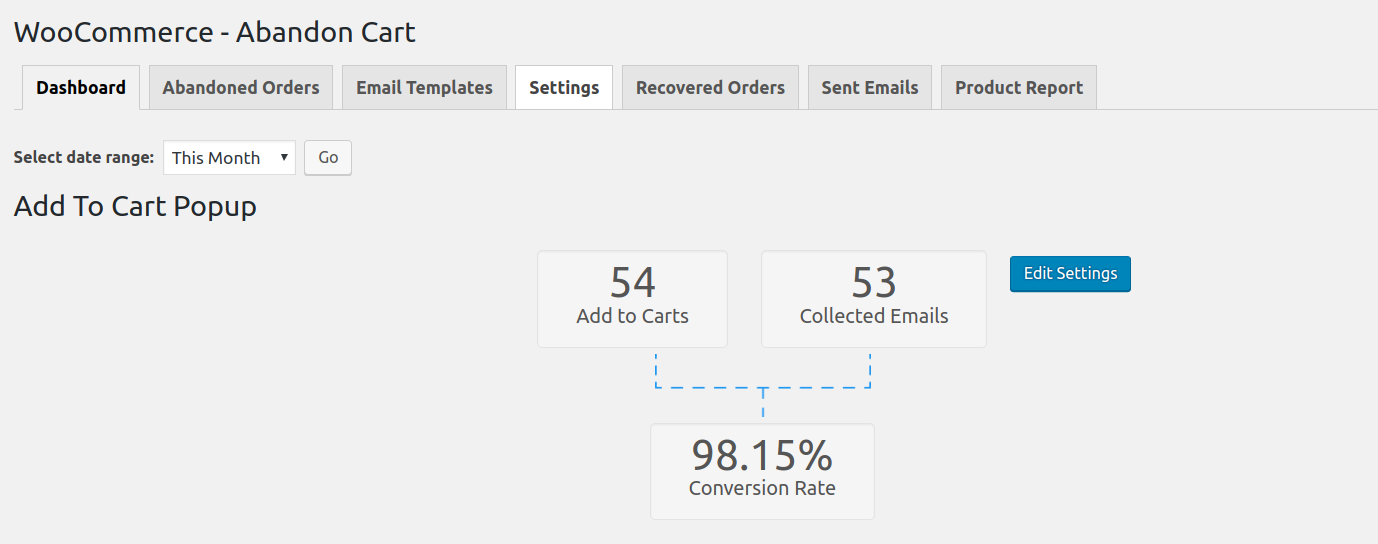
يمكنك التحقق من إحصائيات النافذة المنبثقة للإضافة إلى عربة التسوق في علامة التبويب لوحة التحكم في المكون الإضافي.

سيسمح لك بإلقاء نظرة سريعة من خلال النظر في عدد " إضافة إلى عربات التسوق" الذي يتيح لك معرفة عدد العملاء الذين أضافوا المنتجات إلى عربات التسوق باستخدام النافذة المنبثقة. هذا هو نفس عدد مرات الظهور المنبثقة. من الناحية الفنية ، لا نسميها بهذه الطريقة لأنه إذا حدث أن أغلق المستخدم المتصفح بمجرد ظهور النافذة المنبثقة ، فلن يتم زيادته هنا.
يتيح لك عدد رسائل البريد الإلكتروني المجمعة معرفة عدد العملاء الذين قدموا عنوان البريد الإلكتروني في النافذة المنبثقة. إذا كان التقاط البريد الإلكتروني إلزاميًا ، فسيكون هذا العدد وعدد الإضافات إلى سلة التسوق هو نفسه.
أخيرًا ، سيتيح لك معدل التحويل معرفة مدى فعالية النافذة المنبثقة Add to Cart في جمع عناوين البريد الإلكتروني للعميل الضيف قبل صفحة الخروج.
إذا كنت ترغب في تغيير الإعداد ، فيمكنك تعديل الإعداد النموذجي المنبثق مباشرةً بالنقر فوق الزر تحرير الإعدادات الموجود في الجانب الأيمن من التقرير.
الغرض من هذه النافذة المنبثقة ليس التصرف كمصدر إزعاج ، ولكن لتقليل التخلي عن سلة التسوق والتقاط عنوان البريد الإلكتروني في وقت مبكر من العملية.
لا يزال العميل بحاجة إلى إدخال عنوان البريد الإلكتروني مرة واحدة فقط خلال دورة تقديم الطلب بأكملها.
استنتاج
تعد القدرة على الحصول على عنوان البريد الإلكتروني في وقت مبكر من عملية الطلب أمرًا مهمًا للغاية لتقليل التخلي عن سلة التسوق من قبل مستخدمين غير معروفين بالإضافة إلى القدرة على استرداد عرباتهم إذا تخلوا عنها. يؤدي هذا في النهاية إلى زيادة مبيعات متجرك.
إذا كانت هذه هي الميزة التي كنت تبحث عنها في متجرك ، فيمكنك شراء المكون الإضافي على الفور.
نحن نتطلع إلى تلقي ملاحظاتك على هذا.
