Erfassen Sie die E-Mail-Adresse des Besuchers vor der Checkout-Seite mit dem WooCommerce Abandoned Cart Pro-Plugin
Veröffentlicht: 2017-08-16Für das Plugin Abandoned Cart haben uns viele Kunden gefragt, ob es eine Möglichkeit gibt, die E-Mail-Adresse vor der Checkout-Seite zu erfassen. Da dies nie in der Roadmap des Plugins enthalten war, haben wir diese Funktion irgendwie verworfen. Erst später erkannten wir, dass sich dies als sehr effektiv erweisen könnte, um die Abbruchrate des Einkaufswagens einzudämmen .
Heute, während wir diesen Beitrag schreiben, befinden wir uns in einem Stadium, in dem wir die Implementierung dieser Funktion abgeschlossen haben. Wir haben das Modal „ Zum Warenkorb hinzufügen“ in Version 6.0 des Plugins veröffentlicht.
Sehen wir uns die detaillierte Funktionsweise an, wie die E-Mail-Adresse des Gastbenutzers mit dem modalen Popup „In den Warenkorb“ erfasst wird.
Modales Popup-Fenster zum Warenkorb hinzufügen
Wir werden uns 3 Abschnitte ansehen, um das Popup-Modal besser zu verstehen.
- Popup-Editor-Einstellungen
- Frontend-Popup-Anzeige
- Statistiken
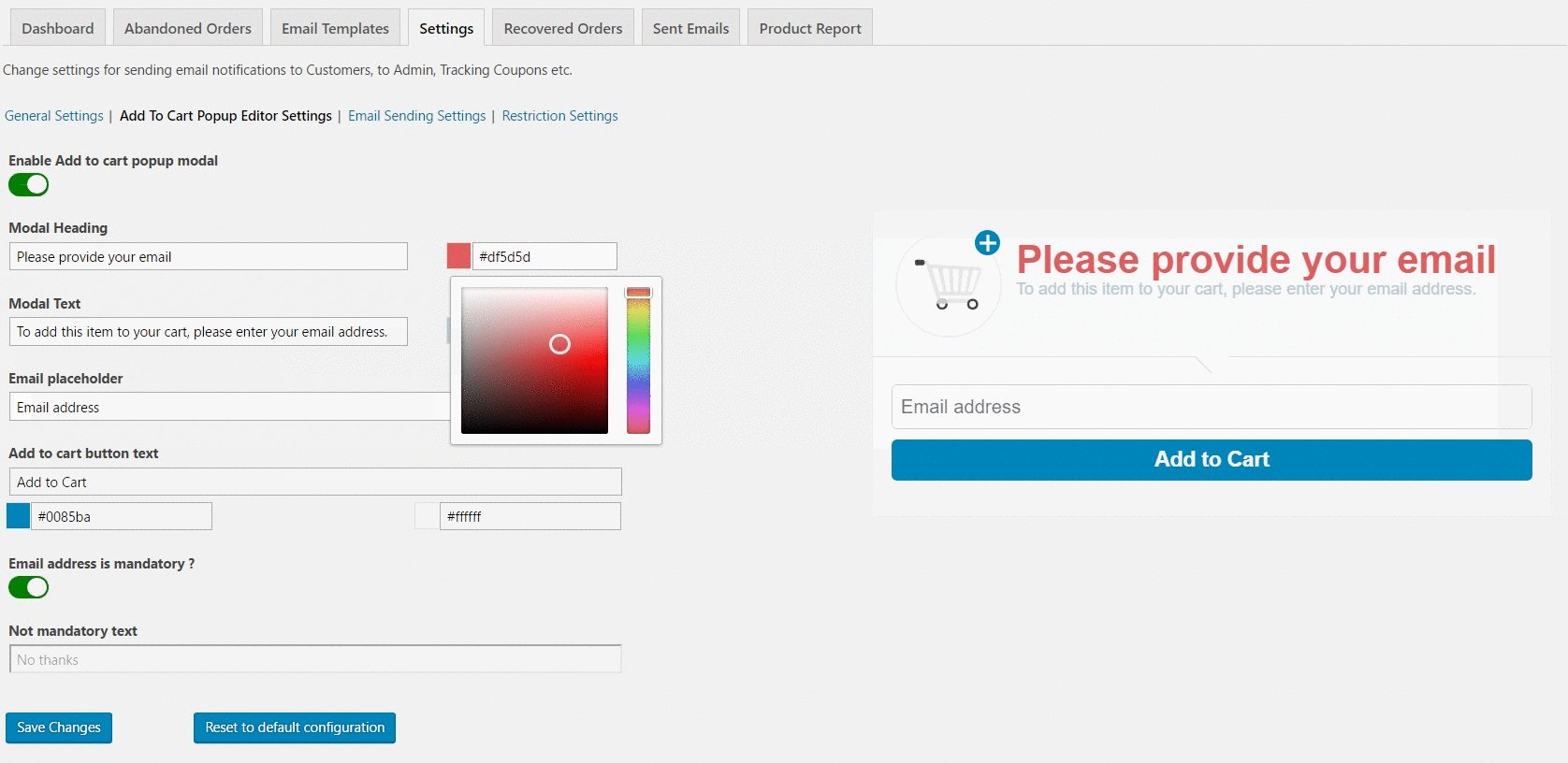
1. Popup-Editor-Einstellungen
Modale Popup-Einstellungen ermöglichen es Ihnen, das Popup für verschiedene Optionen zu konfigurieren, wie z. B. den anzuzeigenden Text, ob die E-Mail-Erfassung obligatorisch oder optional ist, Farbe usw.
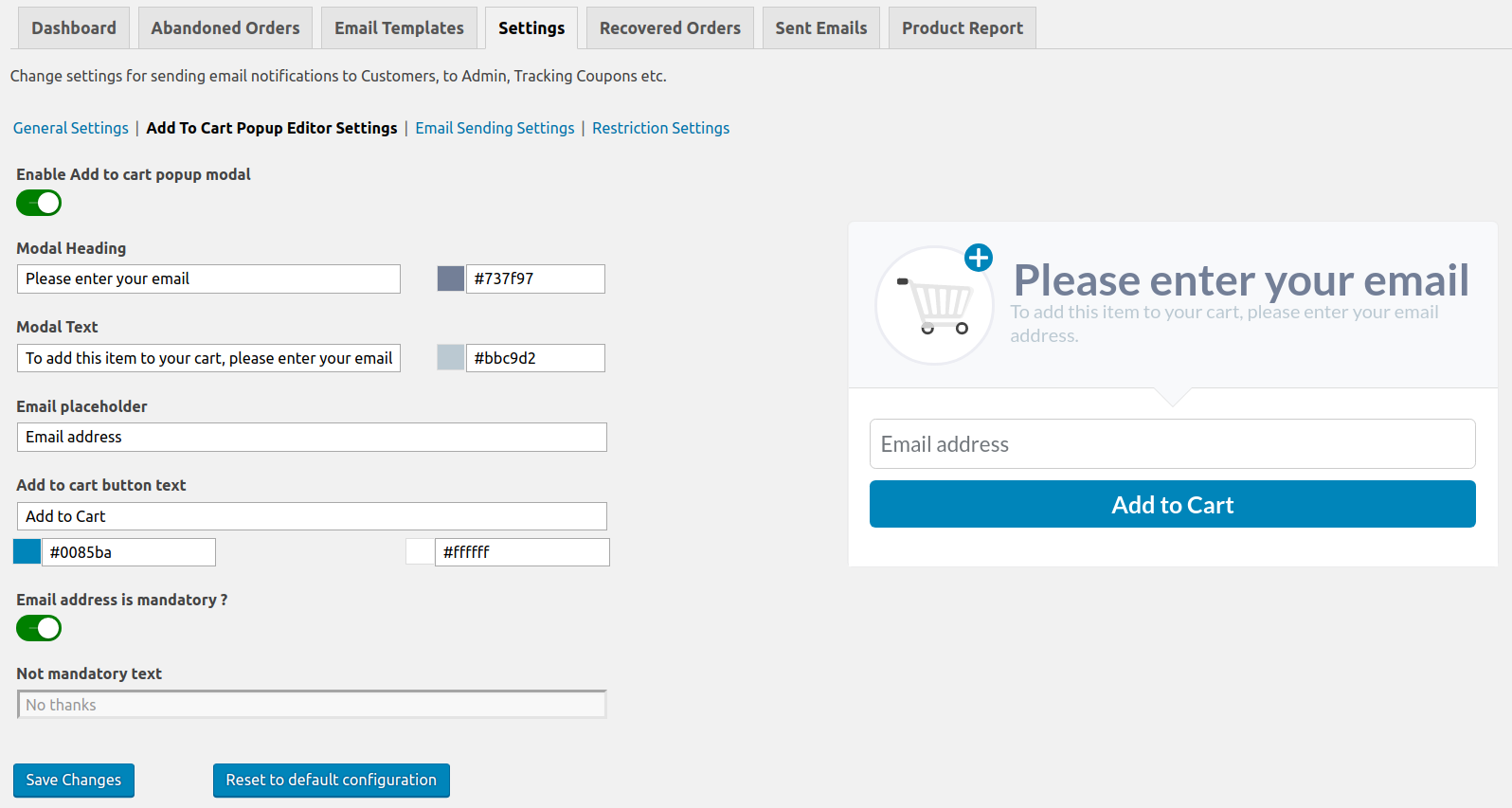
Sie finden sie unter: WooCommerce -> Abandoned Carts -> Settings -> Add To Cart Popup Editor Settings page.

Hier können Sie Änderungen gemäß Ihren geschäftlichen Anforderungen vornehmen. Werfen wir einen Blick auf die einzelnen Einstellungen.
1. Popup-Modal zum Warenkorb hinzufügen aktivieren : Mit dieser Einstellung können Sie auswählen, ob dieses Popup-Modal im Frontend angezeigt werden soll oder nicht. Wenn die Umschaltfläche grün ist, ist die Einstellung aktiviert und das Popup „In den Warenkorb“ wird den Gastkunden auf Ihrer Website angezeigt.
Standardmäßig ist das Popup-Modal so eingestellt, dass es nicht angezeigt wird, wenn das Plugin installiert ist.
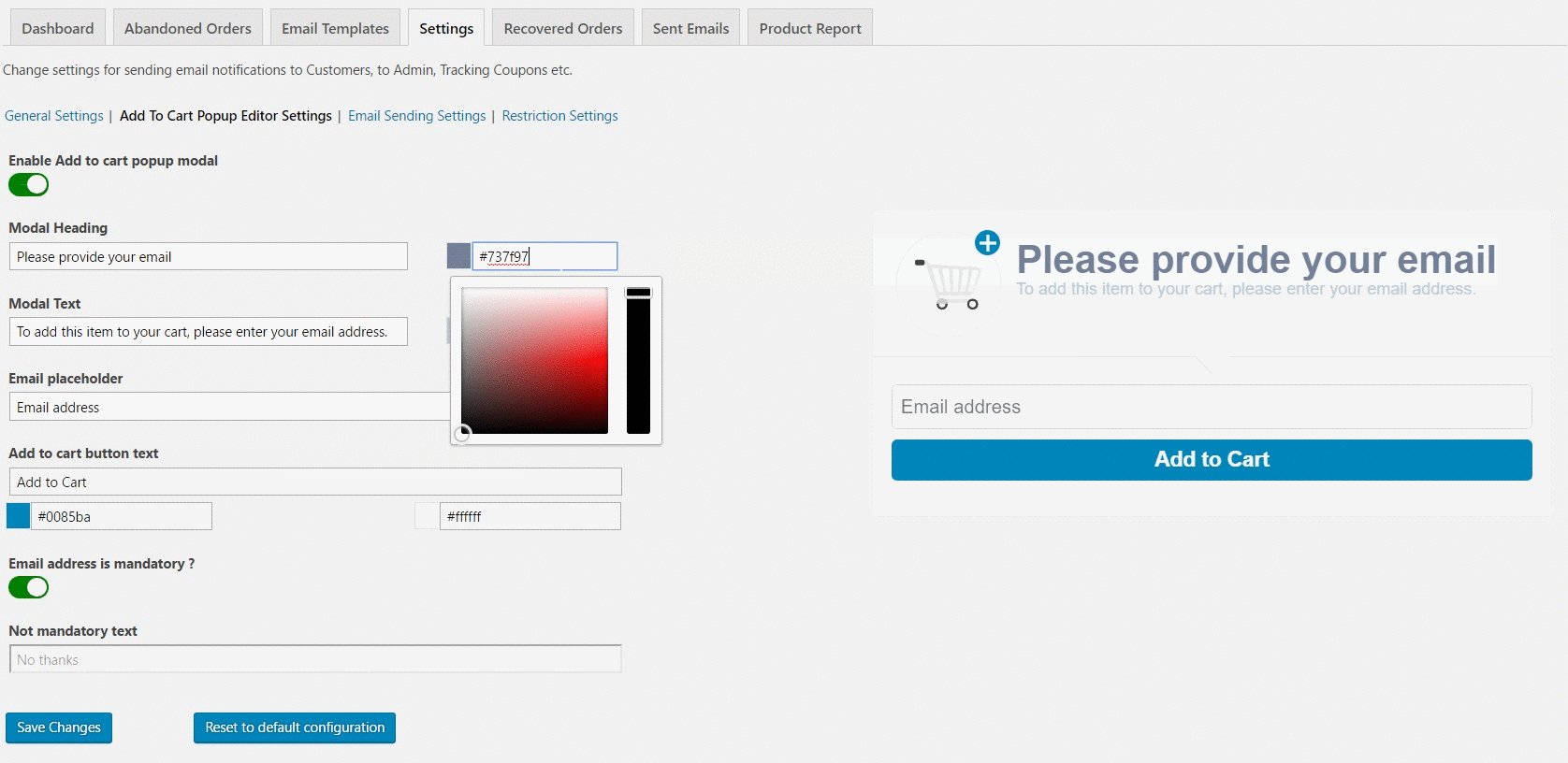
2. Modale Überschrift : Damit können Sie die Popup-Überschrift und die Farbe des Überschriftentexts ändern.
3. Modaler Text : Damit können Sie den Text und die Farbe der Beschreibung ändern, die direkt unter der Überschrift erscheint.
4. E- Mail-Platzhalter : Sie können den Platzhaltertext für das E-Mail-Adressfeld ändern, das im Popup-Modal angezeigt wird.
5. Text der Schaltfläche „In den Einkaufswagen“: Hiermit können Sie den Text der modalen Popup-Schaltfläche ändern, die das Produkt zum Einkaufswagen hinzufügt . Zusammen mit dieser Einstellung können Sie die Hintergrundfarbe der Schaltfläche sowie die Textfarbe ändern.
6. E-Mail-Adresse ist obligatorisch? : Mit dieser Einstellung können Sie entscheiden, ob Ihr Kunde die E-Mail-Adresse immer angeben soll oder nicht . Wenn die Umschaltfläche grün ist, muss der Gastkunde die E-Mail-Adresse angeben.
Und es blendet den nicht obligatorischen Text und die Schließen-Schaltfläche oben rechts im Popup-Modal aus. Wenn der Benutzer das Popup-Fenster schließt, wird das Produkt dem Warenkorb hinzugefügt.

Wenn die Umschaltfläche deaktiviert ist, können Sie den Text für die Nichtbereitstellung der E-Mail-Adresse festlegen. Mit der Einstellung Nicht obligatorischer Text können Sie den Text ändern.

Live -Popup- Vorschau
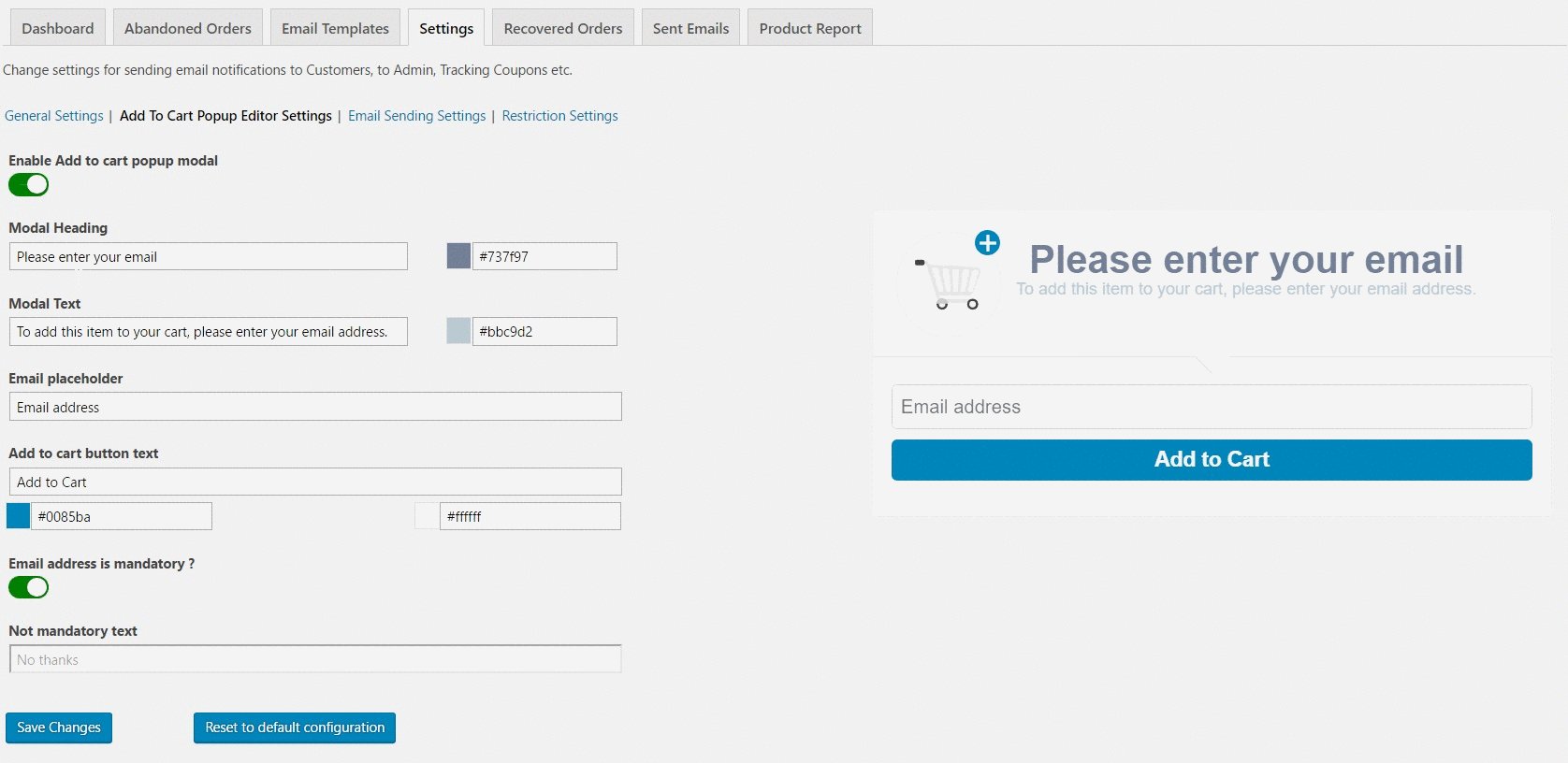
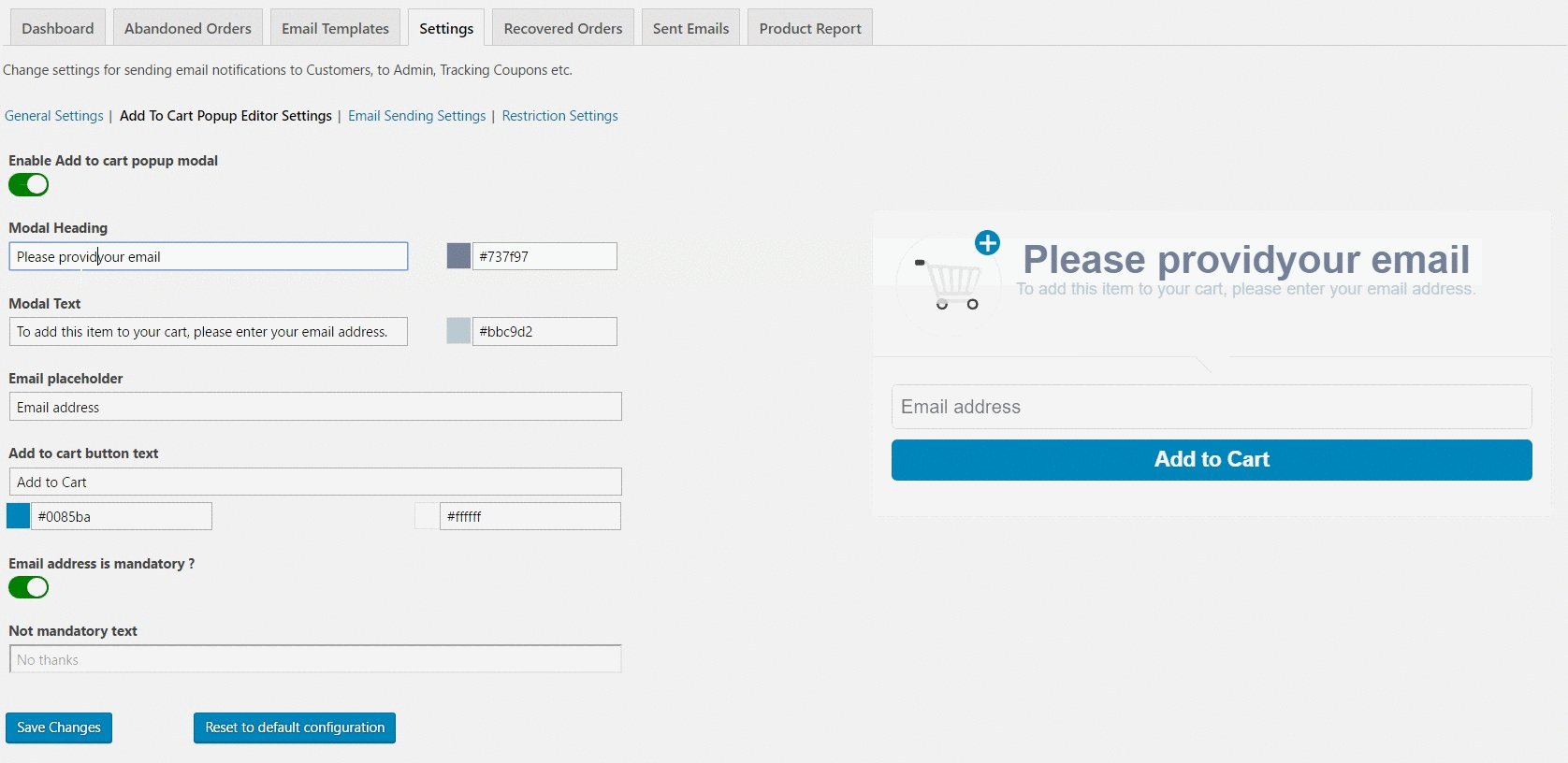
Ein interessanterer Teil dieser Einstellungen ist, dass Sie die Live-Änderungen des Textes und der ausgewählten Farbe in der Vorschau auf der rechten Seite des Modals beobachten können. Wenn Sie die Einstellungen in den Feldern auf der linken Seite ändern, wird die Live-Vorschau auf der rechten Seite angezeigt.
Für die Anzeige der Live-Vorschau der Änderungen haben wir das 2-Way-Binding von Vue.js verwendet.

Wenn Sie alle Änderungen vorgenommen haben, können Sie die Einstellungen speichern, indem Sie auf die Schaltfläche Änderungen speichern klicken. Wenn Sie die modalen Popup-Einstellungen auf die Standardkonfiguration zurücksetzen möchten, können Sie auch auf die Schaltfläche Auf Standardkonfiguration zurücksetzen klicken. Es löscht alle Einstellungen des Popup-Modals und setzt alle Felddaten auf die Standardwerte.
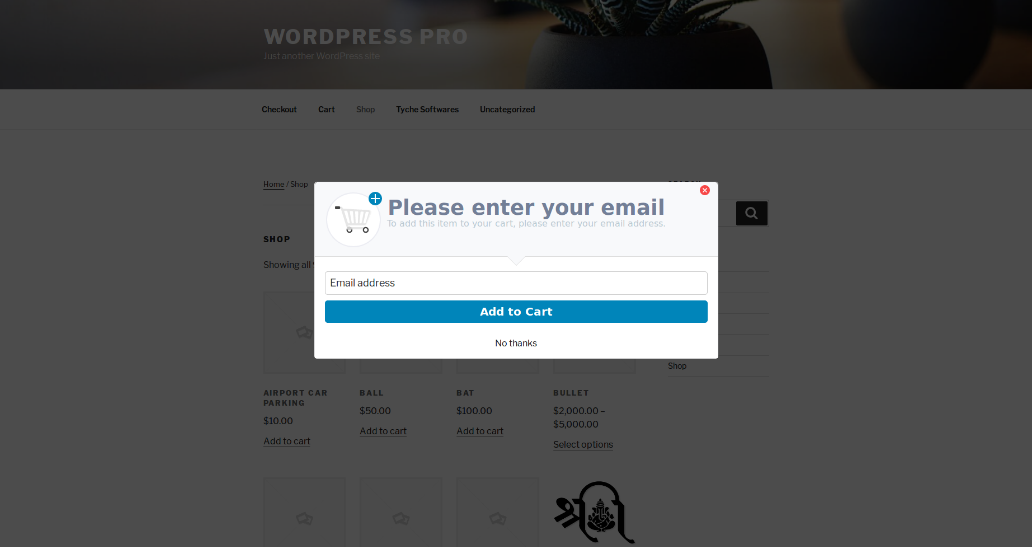
2. Frontend-Popup-Anzeige
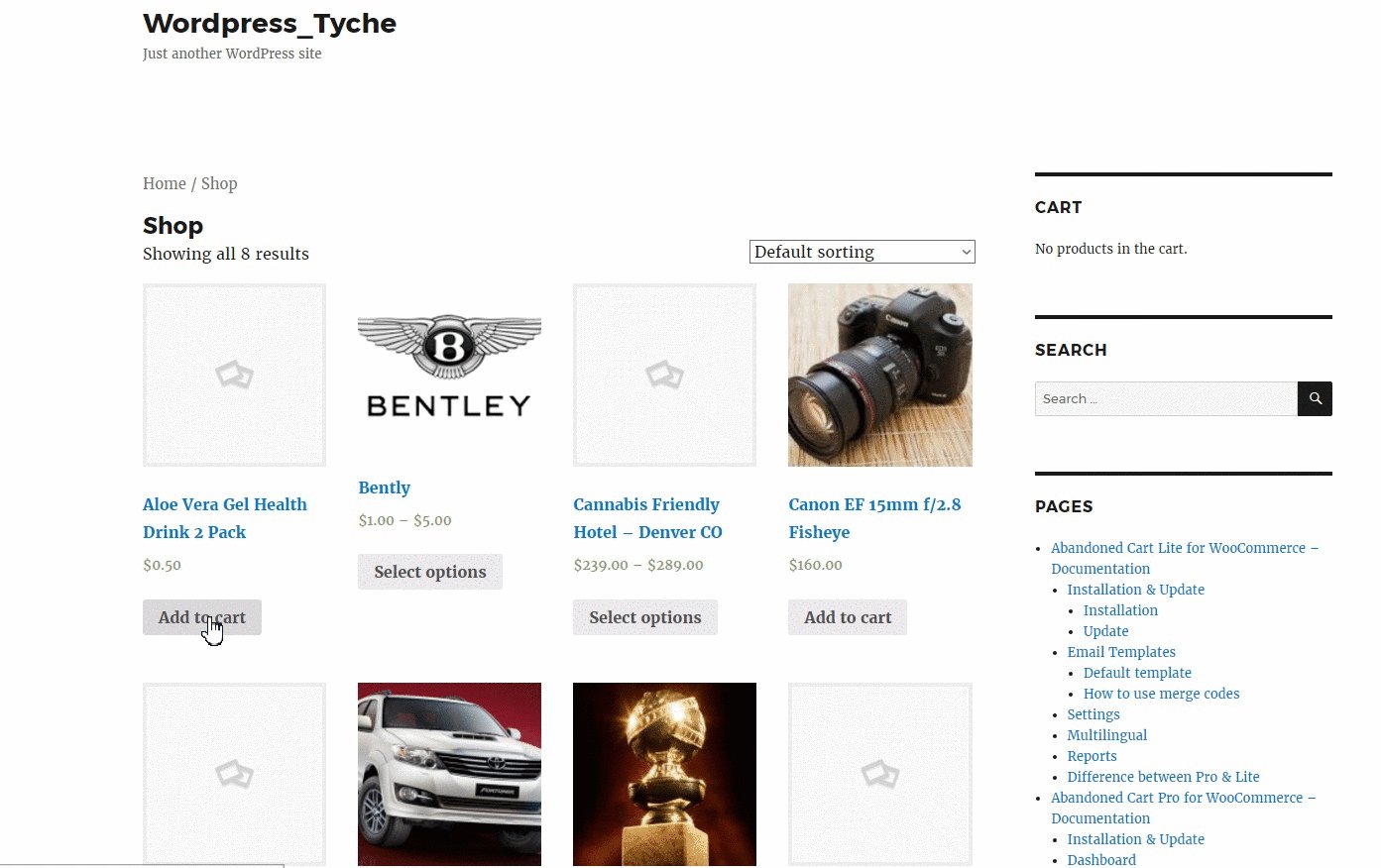
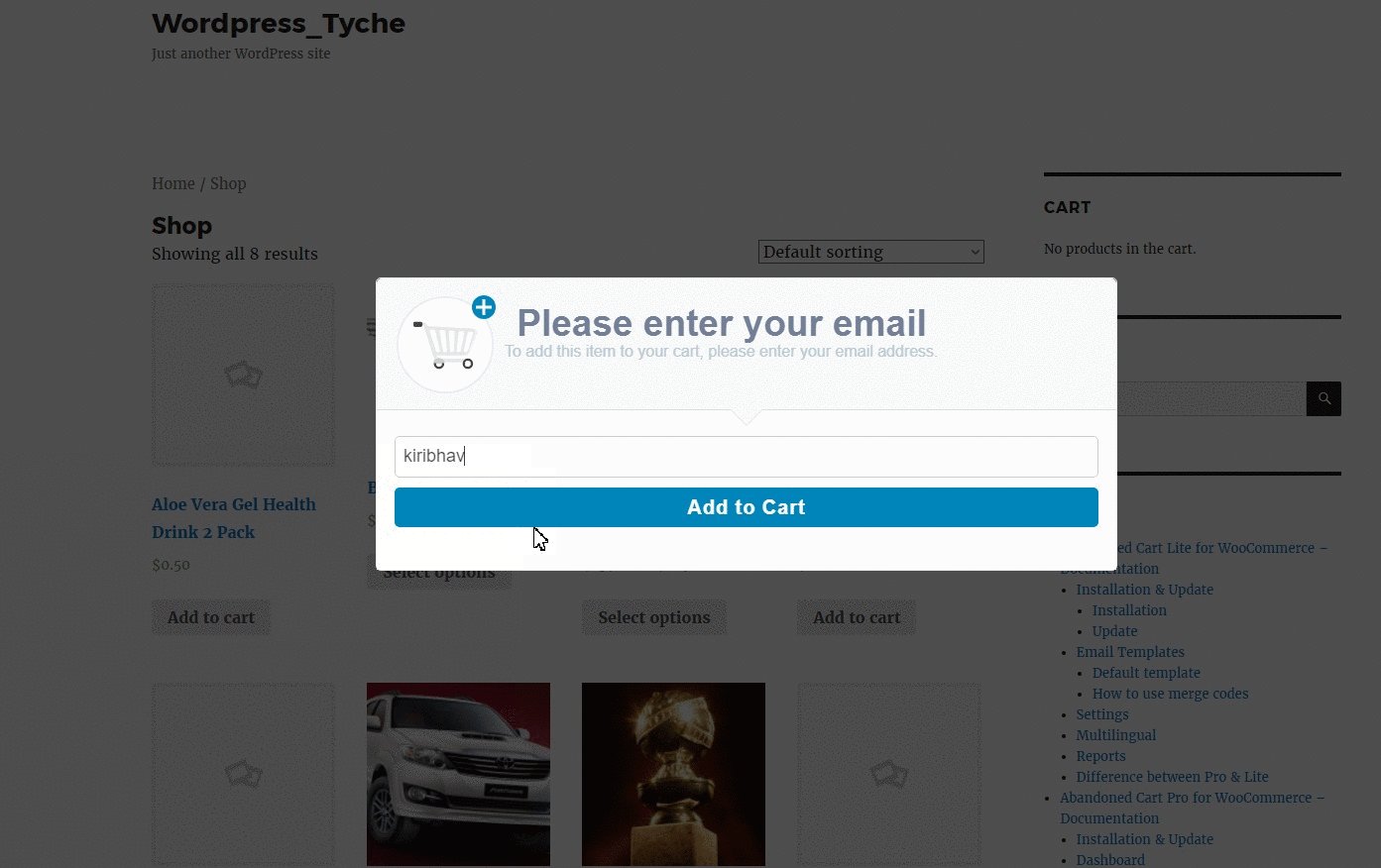
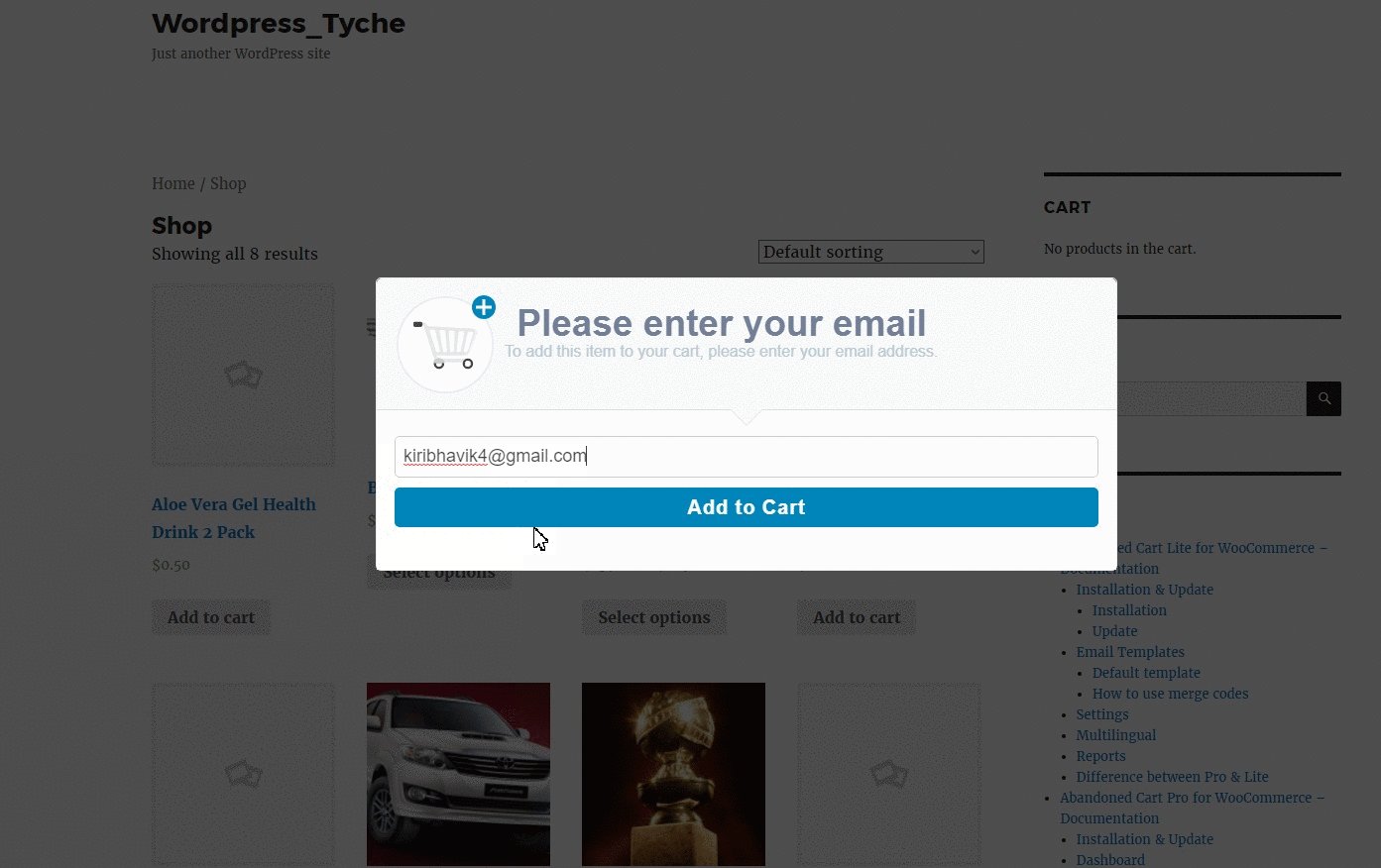
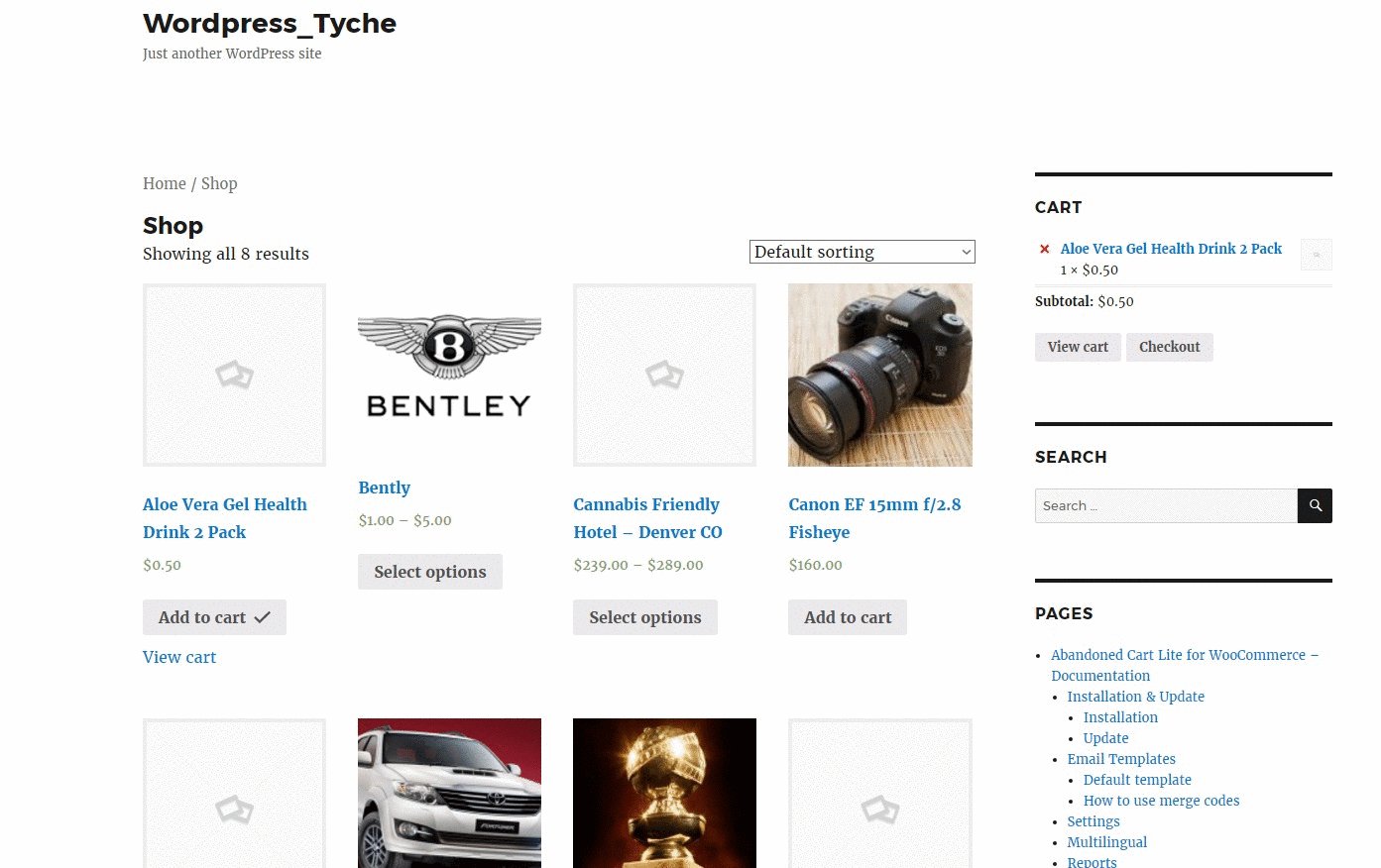
Dieses Popup-Modal wird auf der Shop- oder Produktseite angezeigt, wenn Ihr Kunde auf die Schaltfläche In den Warenkorb klickt. Sie können unten überprüfen, wie das Popup-Modal „Zum Warenkorb hinzufügen“ auf Ihrer Website für die Gastbenutzer dargestellt wird.
Modales Popup-Fenster zum Einkaufswagen hinzufügen auf der Shop-Seite, wenn die Erfassung der E-Mail-Adresse nicht obligatorisch ist

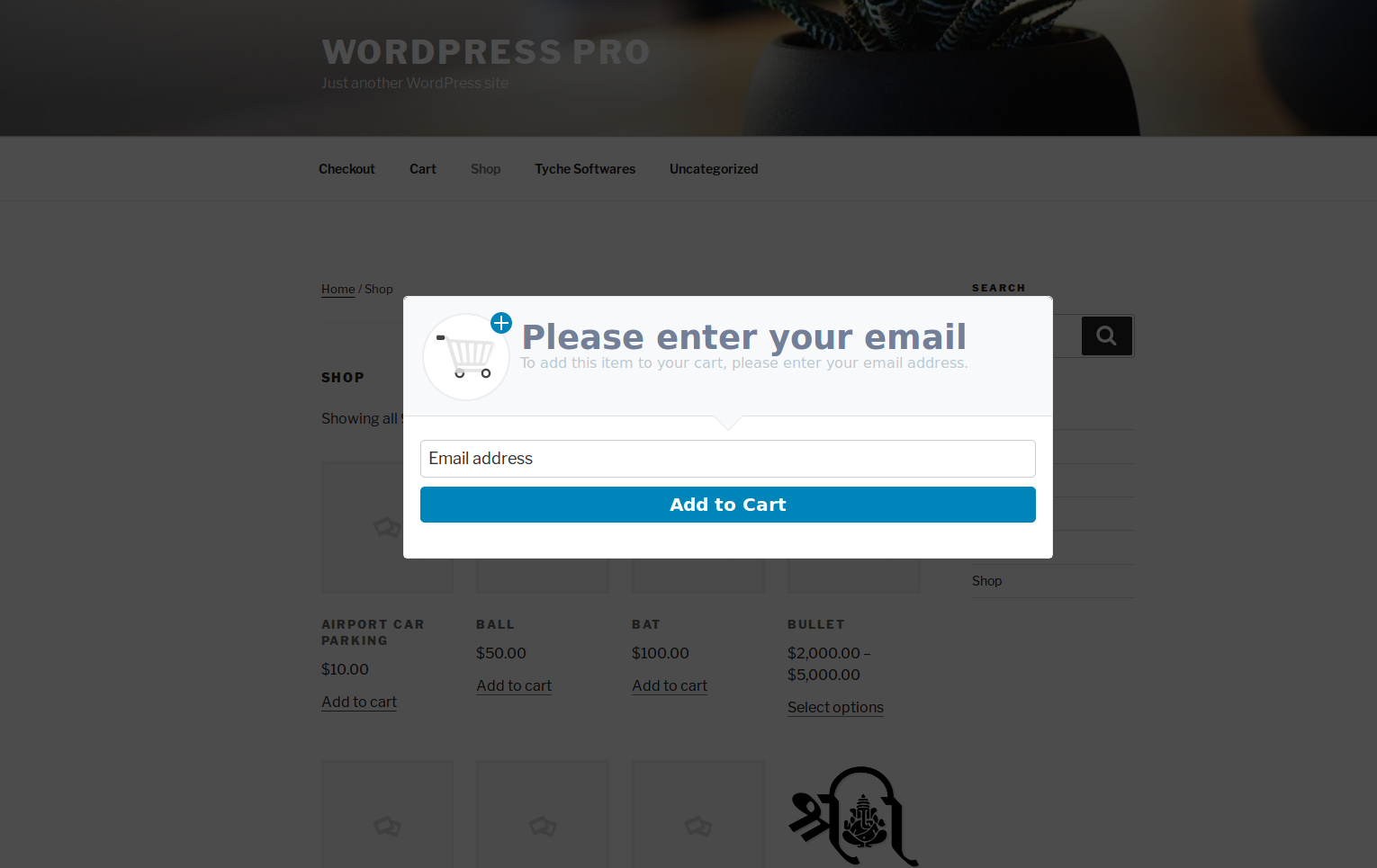
Modales Popup-Fenster zum Einkaufswagen hinzufügen auf der Shop-Seite, wenn die Erfassung der E-Mail-Adresse obligatorisch ist


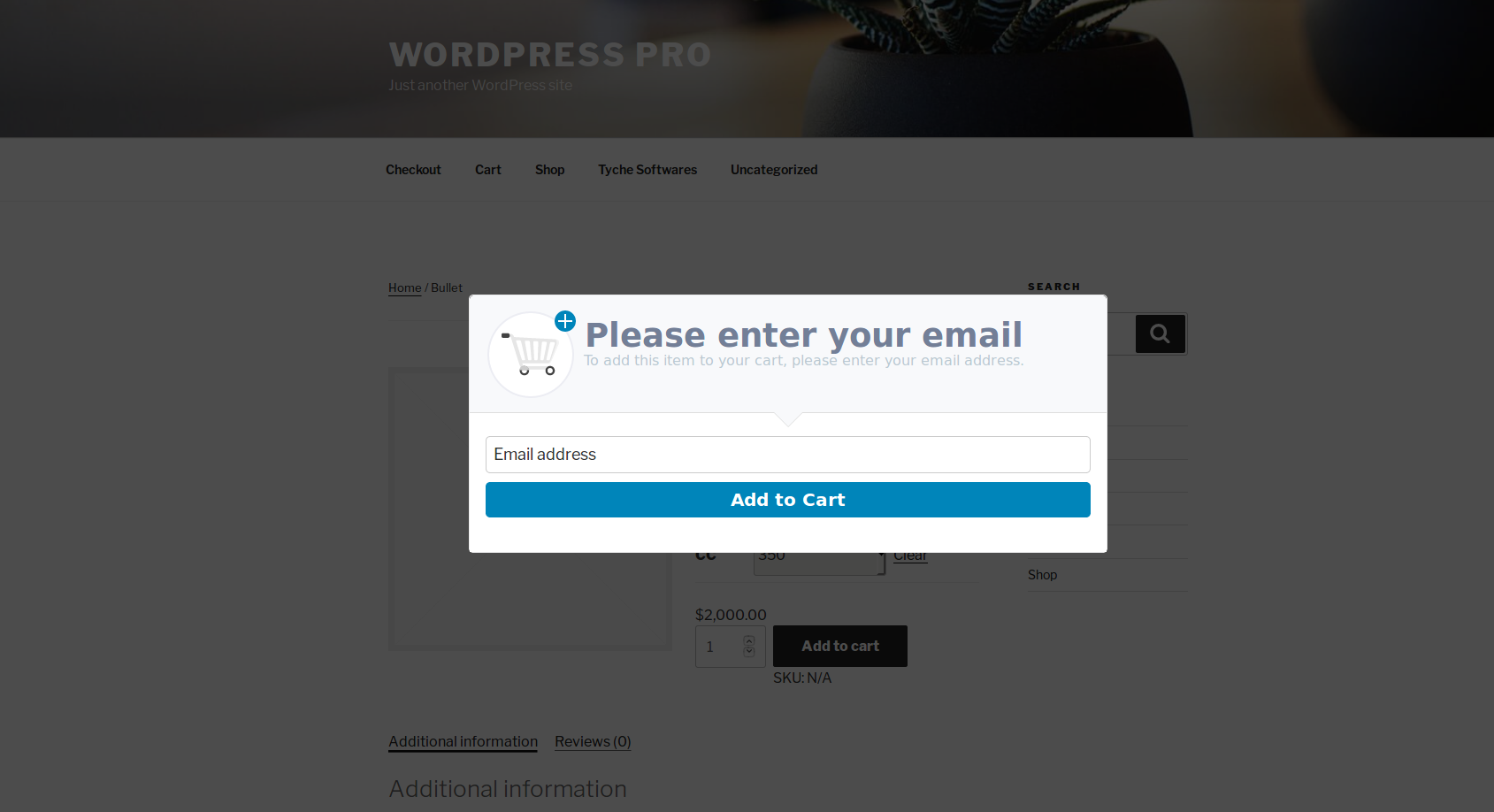
Modales Popup-Fenster zum Einkaufswagen hinzufügen auf der Produktseite, wenn die Erfassung der E-Mail-Adresse nicht obligatorisch ist

Modales Popup-Fenster zum Einkaufswagen hinzufügen auf der Produktseite, wenn die Erfassung der E-Mail-Adresse obligatorisch ist

Wenn der Gastbenutzer auf die Schaltfläche In den Warenkorb klickt, öffnet sich sofort das obige Popup, um nach der E-Mail-Adresse zu fragen. Es wird Ihnen helfen, die E-Mail-Adresse des Gastbenutzers sofort zu erfassen, anstatt auf der Checkout-Seite. Dies führt dazu, dass Sie den Warenkorb des Benutzers wiederherstellen können, falls er ihn später aufgibt.

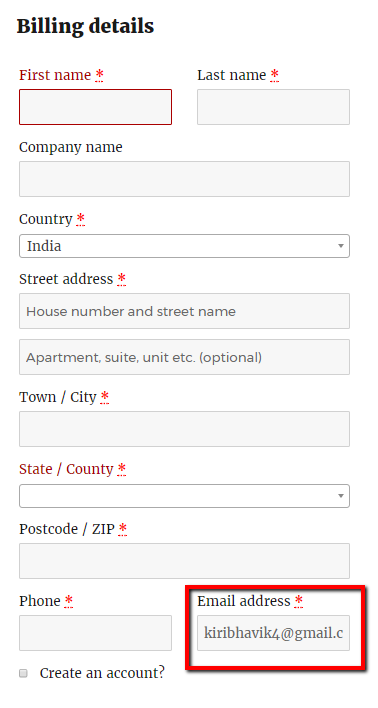
Wenn ein Kunde die E-Mail-Adresse im Popup-Fenster angibt, wird diese E-Mail-Adresse direkt in das E-Mail- Adressfeld der Checkout-Seite eingetragen.

Wir haben das Cookie nicht zur Speicherung der E-Mail-Adresse des Kunden verwendet, sondern den lokalen Speicher des Browsers verwendet. Sobald der Kunde das Produkt in den Warenkorb gelegt hat (mit oder ohne E-Mail-Adresse), wird das nächste Popup nach 24 Stunden angezeigt, nachdem das erste Popup angezeigt wurde.
Steigern Sie die Verkäufe im WooCommerce-Shop
„Dieses vollständig anpassbare Plugin hat uns in den letzten 5 Monaten 6.997,81 $ an aufgegebenen Bestellungen gespart. Wenn Sie auf dem Zaun sind, denken Sie nicht zweimal nach. Abandoned Cart Pro macht sich wirklich schnell bezahlt.“ - Miroslav Mazalica
3. Statistiken
Nachdem Sie mit dem Popup fertig sind, wie würden Sie feststellen, ob es sich lohnt, es zu verwenden oder nicht? Wir haben Sie mit einigen praktischen Statistiken versorgt.
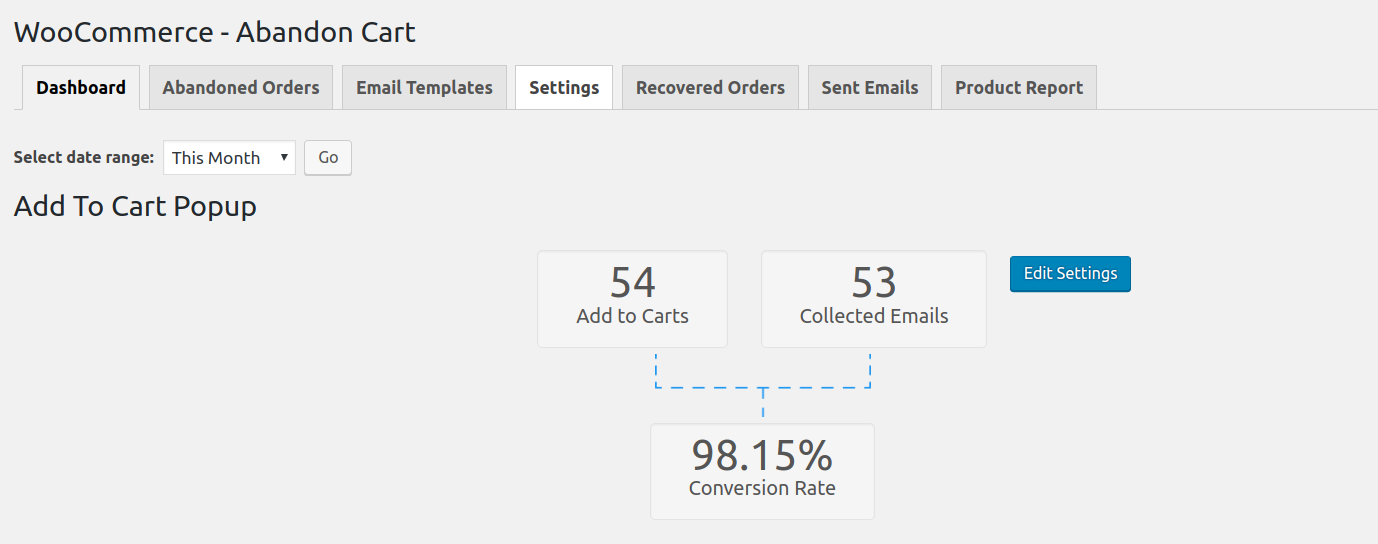
Sie können die Statistiken des Popups „In den Warenkorb“ auf der Registerkarte „ Dashboard “ des Plugins überprüfen.

Sie können einen schnellen Blick darauf werfen , indem Sie sich die Anzahl der In den Einkaufswagen ansehen, die Ihnen mitteilt, wie viele Kunden die Produkte über das Popup in den Einkaufswagen gelegt haben. Dies entspricht der Anzahl der Popup-Impressionen. Technisch nennen wir es nicht so, denn wenn ein Benutzer zufällig den Browser schließt, sobald das Popup angezeigt wird, wird es hier nicht erhöht.
Die Anzahl der gesammelten E-Mails zeigt Ihnen, wie viele Kunden die E-Mail-Adresse im Popup angegeben haben. Wenn die E-Mail-Erfassung obligatorisch ist, sind diese Anzahl und die Anzahl der In den Einkaufswagen identisch.
Schließlich informiert Sie die Konversionsrate darüber, wie effektiv das Popup „In den Warenkorb“ zum Sammeln der E-Mail-Adressen des Gastkunden vor der Checkout-Seite ist.
Wenn Sie die Einstellung ändern möchten, können Sie die modale Popup-Einstellung direkt bearbeiten, indem Sie auf die Schaltfläche „ Einstellungen bearbeiten“ auf der rechten Seite des Berichts klicken.
Der Zweck dieses Popup-Fensters besteht nicht darin, lästig zu wirken, sondern den Warenkorbabbruch zu reduzieren und die E-Mail-Adresse frühzeitig im Prozess zu erfassen.
Der Kunde muss die E-Mail-Adresse weiterhin nur einmal während des gesamten Bestellvorgangs eingeben.
Fazit
Die Möglichkeit, die E-Mail-Adresse früh im Bestellprozess zu erfassen, ist sehr wichtig, um das Verlassen des Warenkorbs durch unbekannte Benutzer zu reduzieren und ihre Warenkörbe wiederherzustellen, wenn sie ihn verlassen. Dies führt letztendlich zu einer Steigerung Ihrer Ladenverkäufe.
Wenn dies die einzige Funktion ist, die Sie in Ihrem Geschäft haben wollten, können Sie das Plugin sofort kaufen.
Wir freuen uns auf Ihr Feedback hierzu.
