WooCommerce Abandoned Cart Pro 플러그인으로 체크아웃 페이지 전에 방문자 이메일 주소 캡처
게시 됨: 2017-08-16Abandoned Cart 플러그인의 경우 많은 고객이 결제 페이지 전에 이메일 주소를 캡처할 수 있는 방법이 있는지 문의했습니다. 이것은 플러그인의 로드맵에 없었기 때문에 우리는 이 기능을 무시했습니다. 나중에 우리는 이것이 장바구니 포기율을 억제 하는 데 매우 효과적이라는 것을 알게 되었습니다.
오늘 이 게시물을 작성하는 동안 우리는 이 기능의 구현을 완료한 단계에 있습니다. 플러그인 v6.0에서 장바구니에 추가 팝업 모달을 출시했습니다.
장바구니에 추가 모달 팝업으로 게스트 사용자의 이메일 주소를 캡처하는 방법에 대한 자세한 작업을 살펴보겠습니다.
장바구니 팝업 모달에 추가
팝업 모달을 더 잘 이해하기 위해 3가지 섹션을 살펴보겠습니다.
- 팝업 편집기 설정
- 프론트엔드 팝업 디스플레이
- 통계
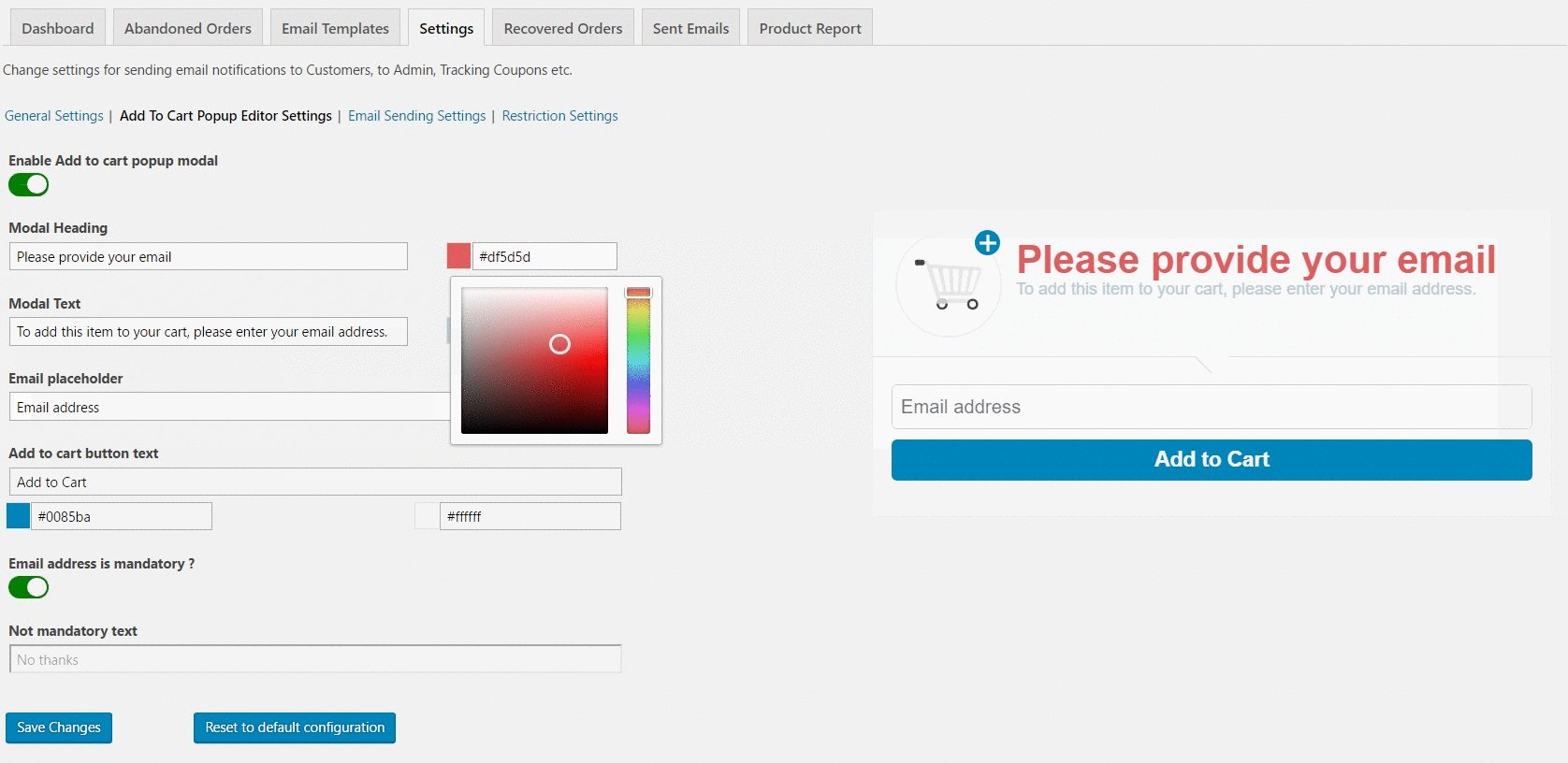
1. 팝업 에디터 설정
팝업 모달 설정을 사용하면 이메일 캡처가 필수인지 선택인지 여부, 색상 등 표시할 텍스트와 같은 다양한 옵션에 대한 팝업을 구성할 수 있습니다.
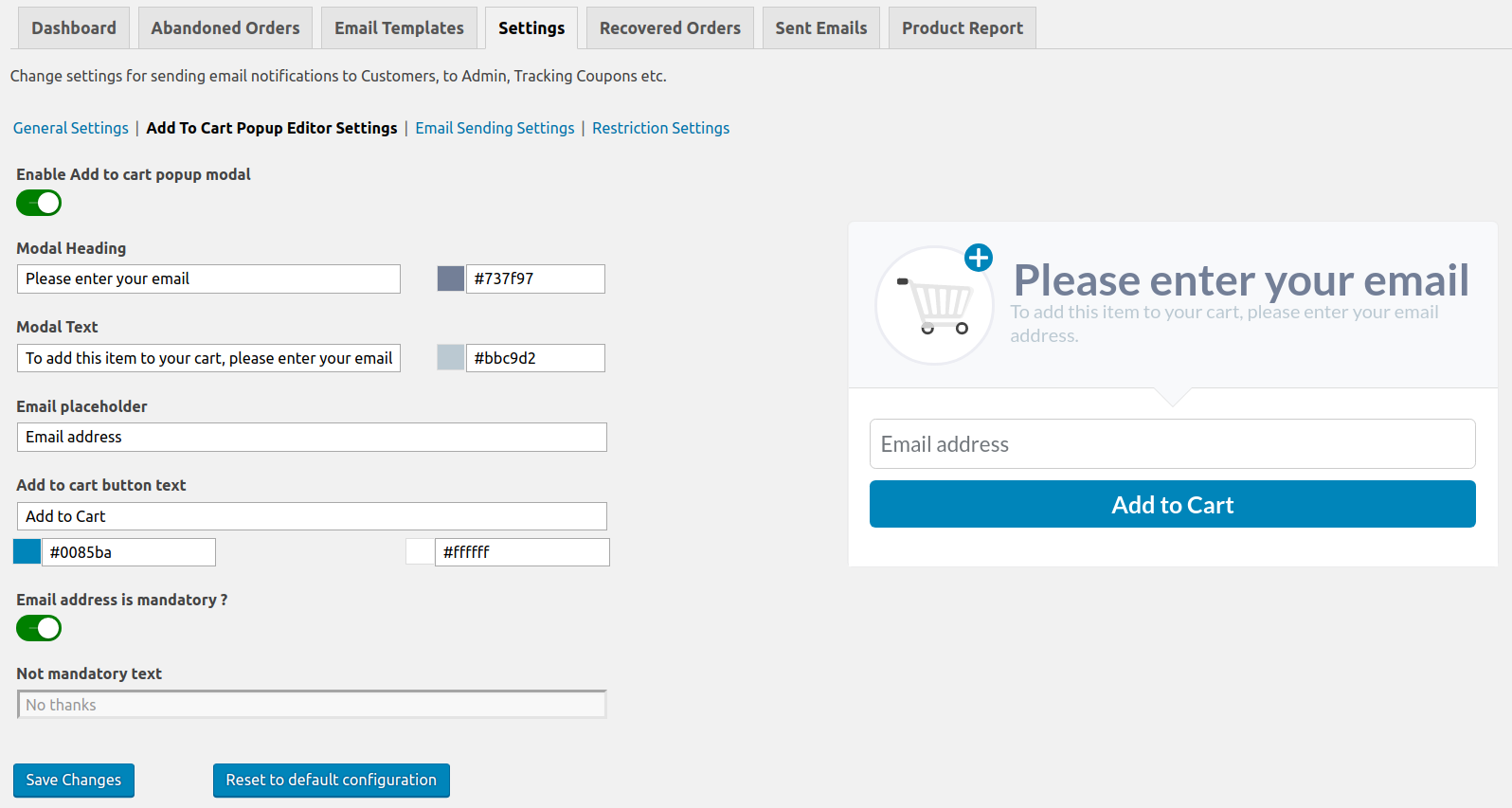
WooCommerce -> 버려진 장바구니 -> 설정 -> 장바구니에 추가 팝업 편집기 설정 페이지에서 찾을 수 있습니다.

여기에서 비즈니스 요구 사항에 따라 변경할 수 있습니다. 각각의 설정을 살펴보자.
1. 장바구니에 추가 팝업 모달 활성화 : 이 설정을 통해 이 팝업 모달을 프런트 엔드에 표시할지 여부를 선택할 수 있습니다. 토글 버튼이 녹색 이면 설정이 활성화되고 장바구니에 추가 팝업이 웹사이트의 게스트 고객에게 표시됩니다.
기본적으로 팝업 모달은 플러그인이 설치될 때 표시되지 않도록 설정됩니다.
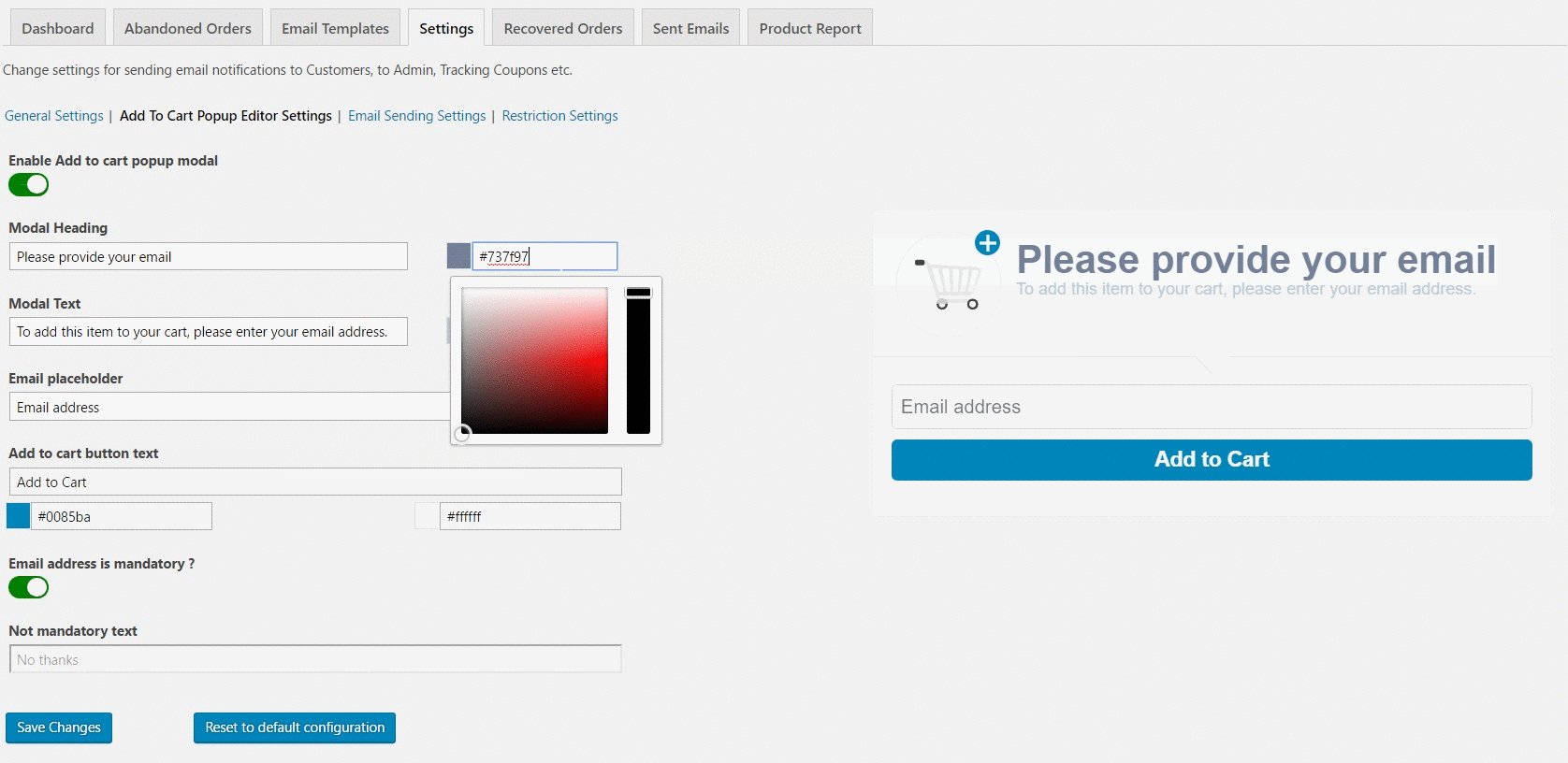
2. Modal Heading : 팝업 제목과 제목 텍스트의 색상 을 변경할 수 있습니다.
3. 모달 텍스트 : 제목 바로 아래에 나타나는 설명의 텍스트와 색상을 변경할 수 있습니다.
4. 이메일 자리 표시자 : 팝업 모달에 표시될 이메일 주소 필드에 대한 자리 표시자 텍스트 를 변경할 수 있습니다.
5. 장바구니에 담기 버튼 텍스트 : 장바구니 에 제품을 추가 할 팝업 모달 버튼의 텍스트를 변경할 수 있습니다. 이 설정과 함께 버튼 배경색과 텍스트 색상을 변경할 수 있습니다.
6. 이메일 주소는 필수인가요? : 이 설정을 사용하여 고객이 항상 이메일 주소를 제공 해야 하는지 여부를 결정할 수 있습니다. 토글 버튼이 녹색이면 게스트 고객이 이메일 주소를 제공해야 합니다.
그리고 팝업 모달의 오른쪽 상단에 있는 필수가 아닌 텍스트와 닫기 버튼을 숨깁니다. 사용자가 팝업 모달을 닫으면 제품이 장바구니에 추가됩니다.

토글 버튼이 비활성화 되어 있으면 이메일 주소를 제공하지 않는 텍스트를 설정할 수 있습니다. 필수 텍스트 아님 으로 명명된 설정을 사용하면 텍스트를 변경할 수 있습니다.

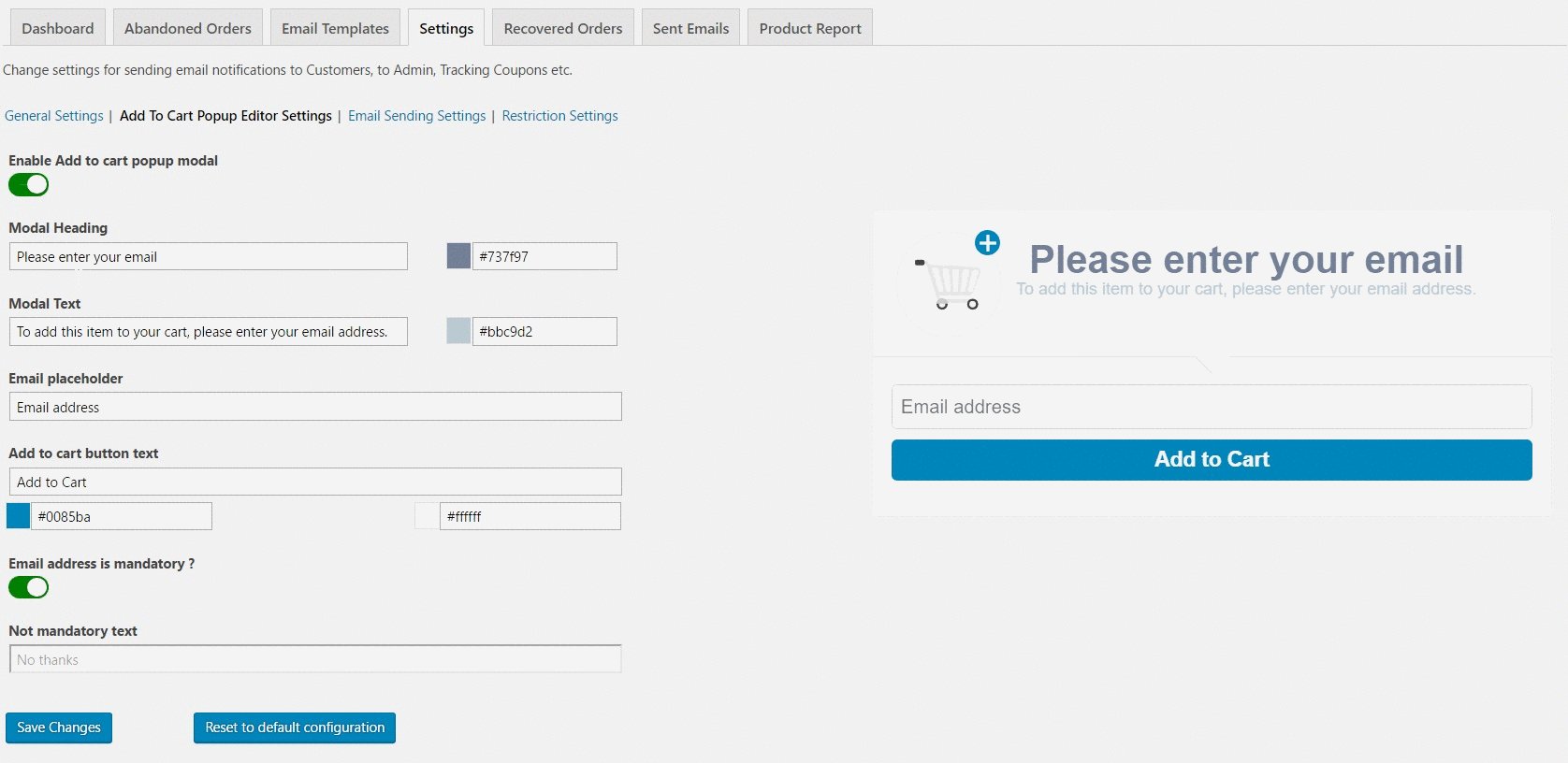
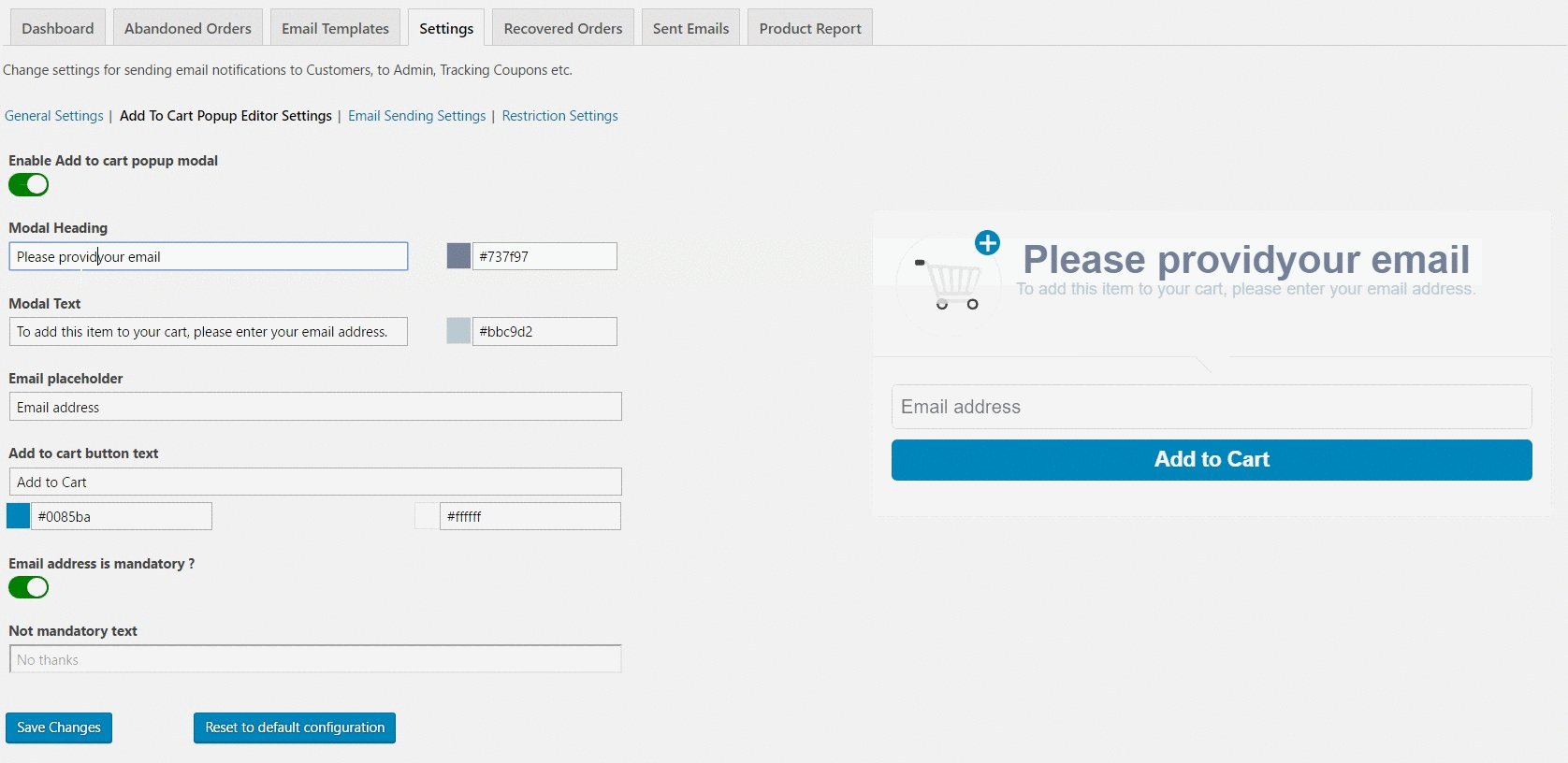
라이브 팝업 미리보기
이 설정의 더 흥미로운 부분은 모달의 오른쪽 미리보기에서 텍스트와 선택한 색상의 실시간 변화를 관찰할 수 있다는 것입니다. 왼쪽 필드의 설정을 변경하면 오른쪽에 실시간 미리보기가 표시됩니다.
변경 사항의 실시간 미리 보기를 표시하기 위해 Vue.js의 양방향 바인딩을 사용했습니다.

모든 변경을 완료했으면 변경 사항 저장 버튼을 클릭하여 설정을 저장할 수 있습니다. 또한 팝업 모달 설정의 기본 구성으로 재설정하려면 기본 구성으로 재설정 버튼을 클릭하면 됩니다. 팝업 모달의 모든 설정을 지우고 모든 필드 데이터를 기본값으로 설정합니다.
2. 프론트엔드 팝업 디스플레이
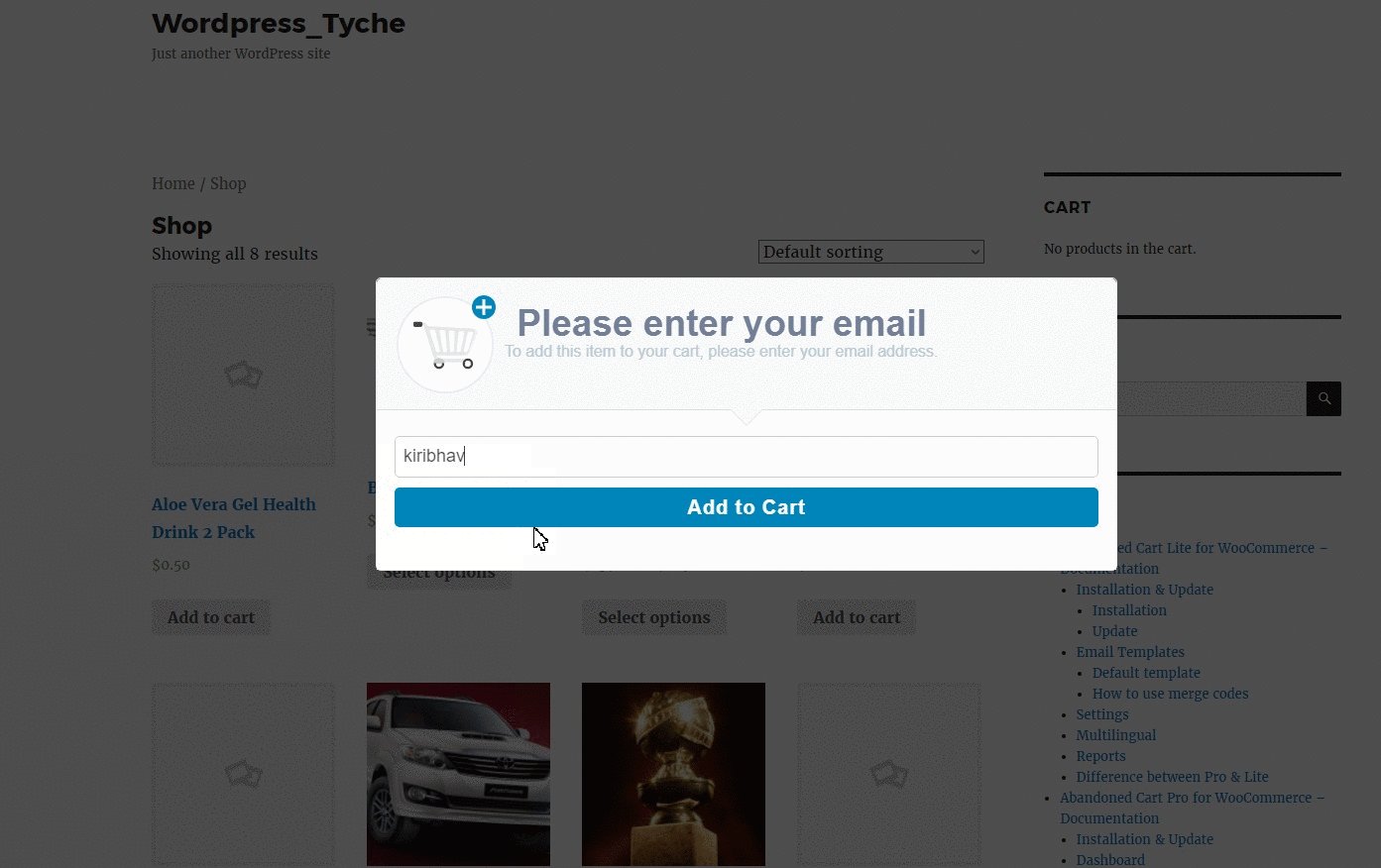
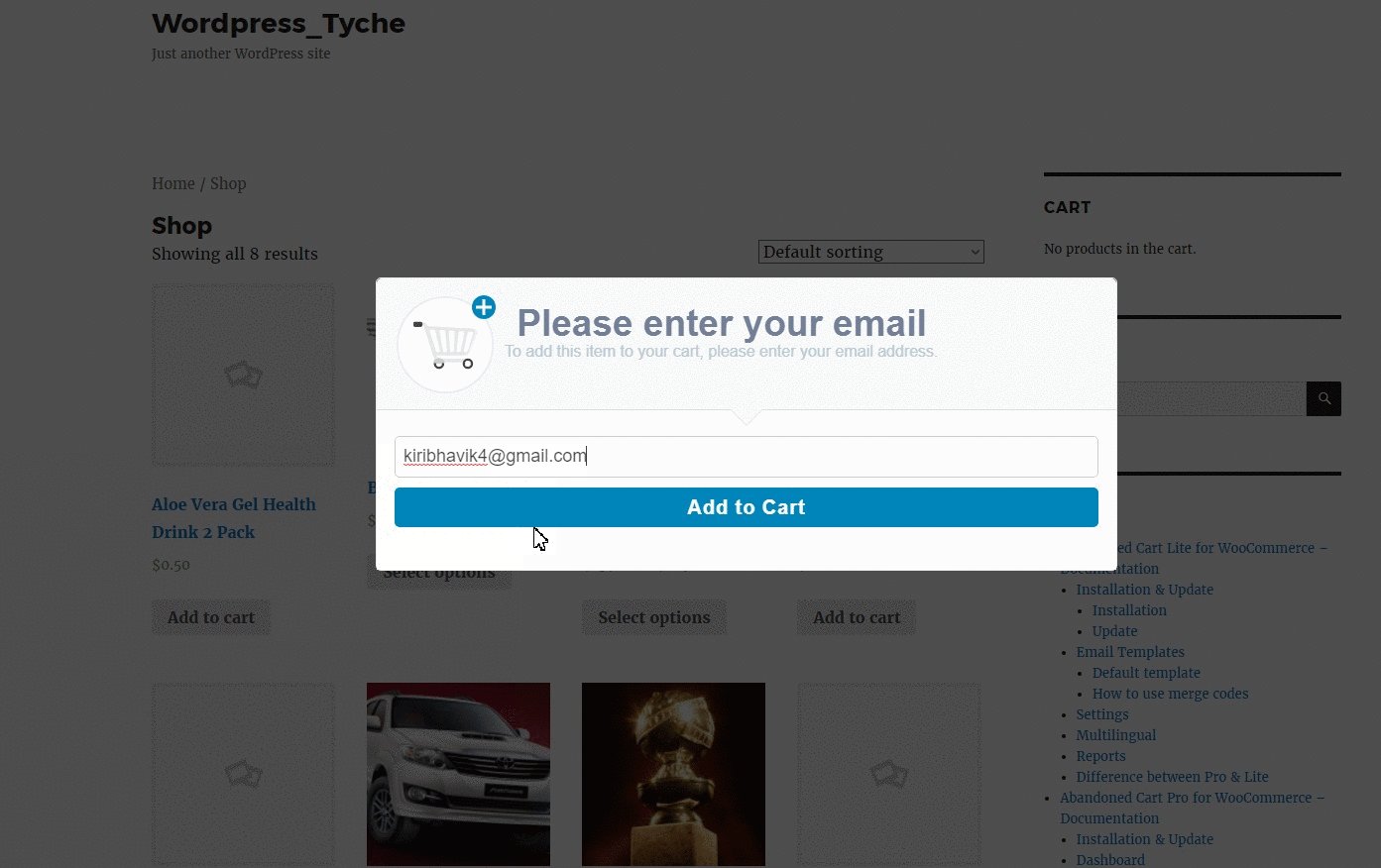
이 팝업 모달은 고객 이 장바구니에 추가 버튼을 클릭하면 쇼핑 페이지 또는 제품 페이지에 표시됩니다. 장바구니에 추가 팝업 모달이 게스트 사용자를 위해 웹사이트에 어떻게 표시되는지 아래에서 확인할 수 있습니다.
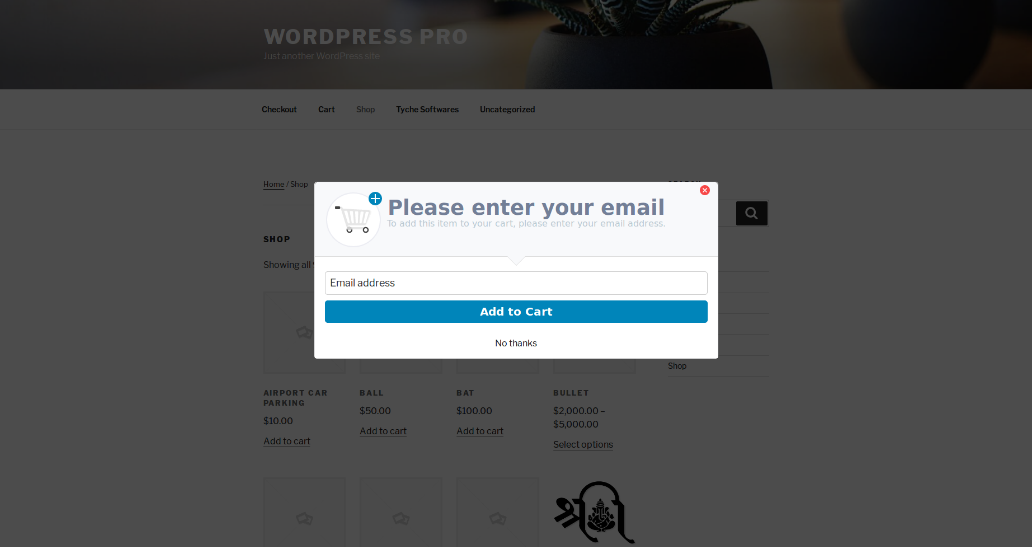
이메일 주소 캡처가 필수가 아닌 경우 쇼핑 페이지의 장바구니 팝업 모달에 추가

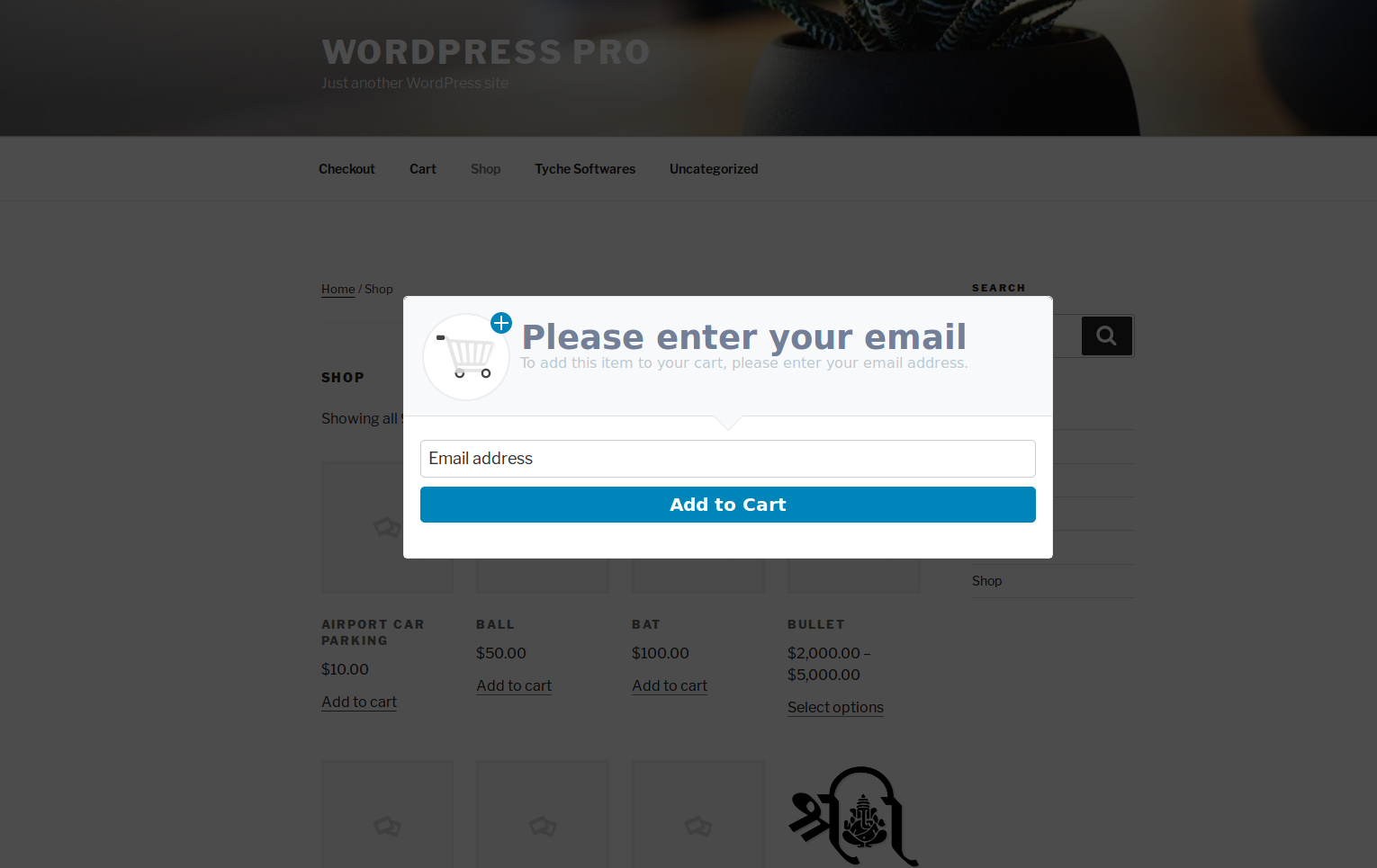
이메일 주소 캡처가 필수인 경우 쇼핑 페이지의 장바구니 팝업 모달에 추가


이메일 주소 캡처가 필수가 아닌 경우 제품 페이지의 장바구니 팝업 모달에 추가

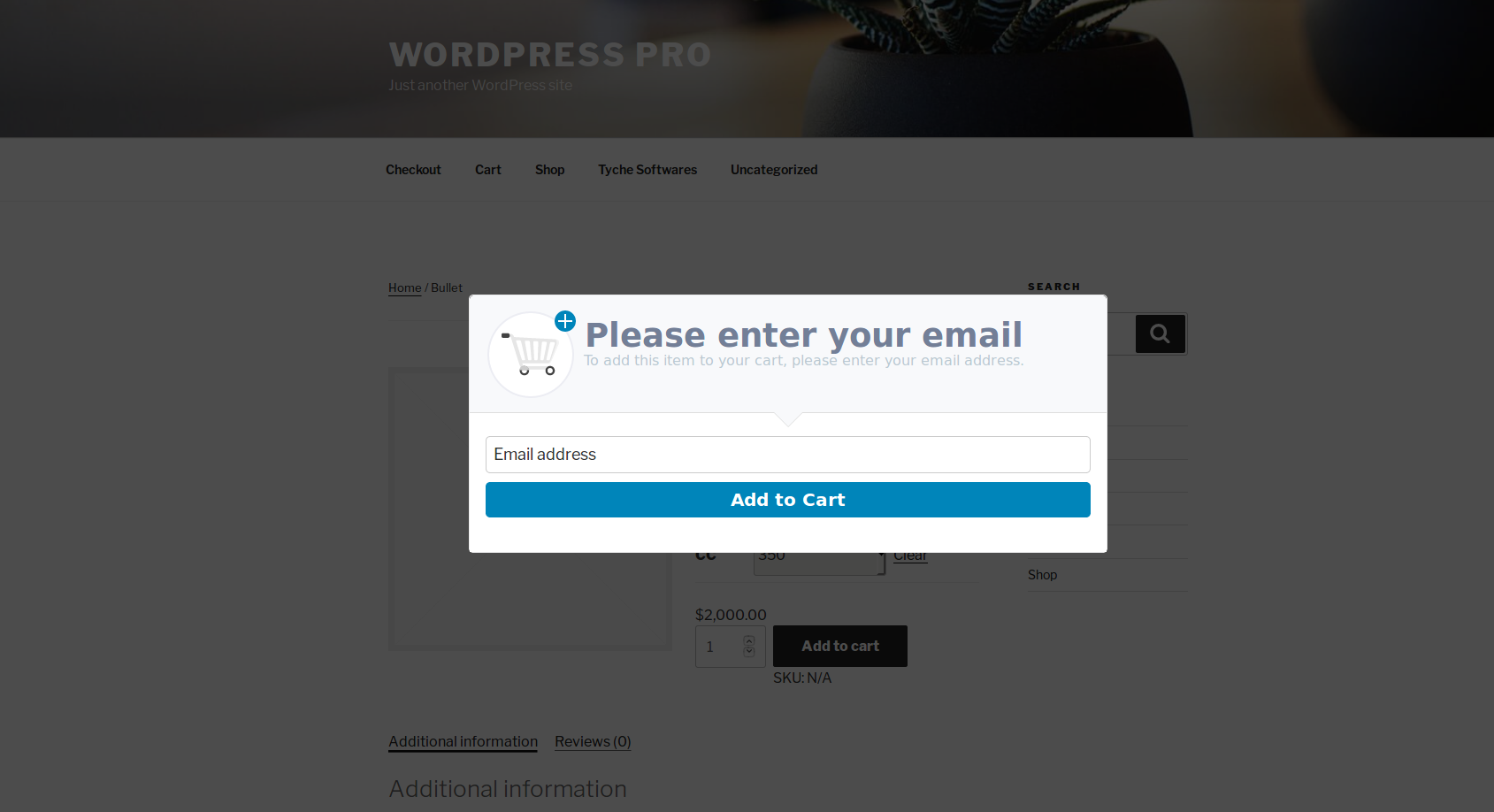
이메일 주소 캡처가 필수인 경우 제품 페이지의 장바구니 팝업 모달에 추가

게스트 사용자 가 장바구니에 추가 버튼을 클릭하면 이메일 주소를 묻는 팝업이 즉시 열립니다. 결제 페이지 대신 게스트 사용자의 이메일 주소를 즉시 캡처하는 데 도움이 됩니다. 이렇게 하면 나중에 사용자가 장바구니를 버린 경우 사용자의 장바구니를 복구할 수 있는 기회를 얻게 됩니다.

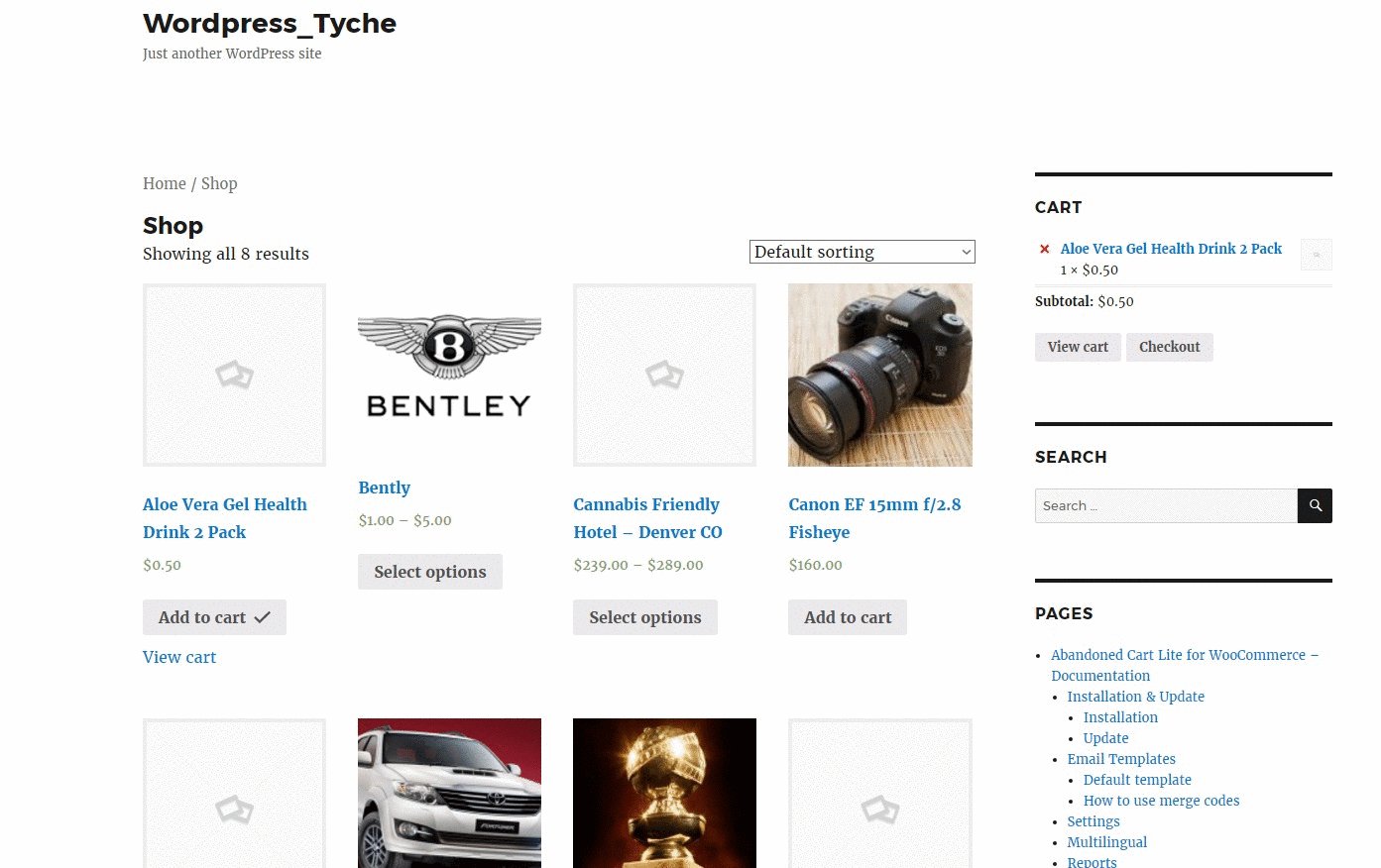
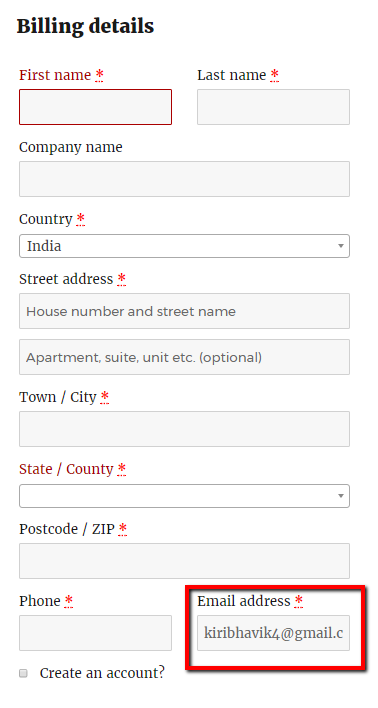
고객이 팝업 모달에 이메일 주소를 제공하면 해당 이메일 주소가 결제 페이지 이메일 주소 필드에 직접 채워집니다.

고객의 이메일 주소를 저장하기 위해 쿠키를 사용하지 않고 대신 브라우저의 로컬 저장소를 사용했습니다. 고객이 장바구니에 제품을 추가하면(이메일 주소 유무에 관계없이) 첫 번째 팝업이 표시된 후 24시간 후에 다음 팝업이 표시됩니다.
WooCommerce 스토어 매출 증대
"완벽하게 사용자 정의 가능한 이 플러그인을 통해 지난 5개월 동안 중단된 주문에 대해 $6,997.81를 절약할 수 있었습니다. 경계에 있는 경우 두 번 생각하지 마십시오. Abandoned Cart Pro는 스스로 비용을 정말 빨리 지불합니다." - 미로슬라프 마잘리카
3. 통계
팝업 설정을 모두 마친 후 사용할 가치가 있는지 여부를 어떻게 판단할 수 있습니까? 우리는 당신에게 몇 가지 편리한 통계를 다루었습니다.
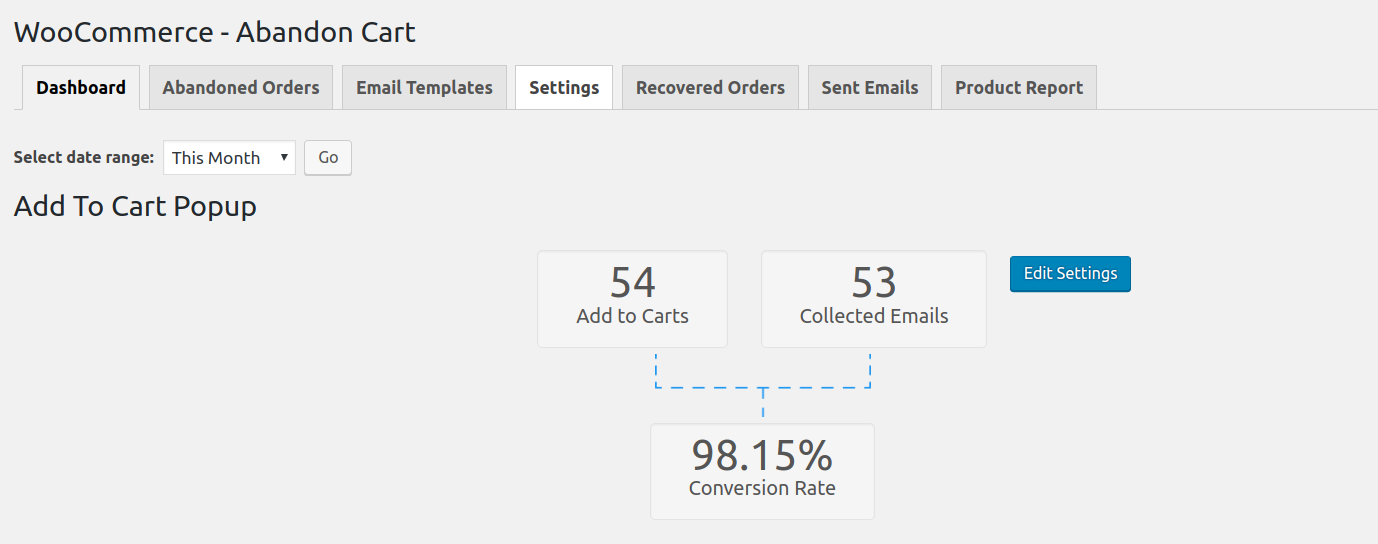
플러그인의 대시보드 탭에서 장바구니에 담기 팝업의 통계를 확인할 수 있습니다.

팝업을 사용하여 장바구니에 제품을 추가한 고객 수를 알려주는 Add to Cart 수 를 확인하여 빠르게 한 눈에 볼 수 있습니다. 이는 팝업 노출 수와 동일합니다. 기술적으로 우리는 그것을 그렇게 부르지 않습니다. 왜냐하면 사용자가 팝업이 나타나자 마자 브라우저를 닫은 경우, 여기에서 증가하지 않기 때문입니다.
수집된 이메일 수를 통해 얼마나 많은 고객이 팝업에 이메일 주소를 제공했는지 알 수 있습니다. 이메일 캡처가 필수인 경우 이 개수와 장바구니에 추가 개수는 동일합니다.
마지막으로 전환율 은 장바구니에 담기 팝업이 체크아웃 페이지 전에 게스트 고객의 이메일 주소를 수집하는 데 얼마나 효과적인지 알려줍니다.
설정을 변경하려면 보고서 오른쪽에 있는 설정 편집 버튼을 클릭하여 팝업 모달 설정을 직접 편집할 수 있습니다.
이 팝업 창의 목적은 성가신 역할을 하는 것이 아니라 장바구니 포기를 줄이고 프로세스 초기에 이메일 주소를 캡처하는 것입니다.
고객은 여전히 전체 주문 배치 주기 동안 이메일 주소를 한 번만 입력하면 됩니다.
결론
주문 프로세스 초기에 이메일 주소를 캡처하는 기능은 알 수 없는 사용자가 장바구니를 포기하는 것을 줄이고 장바구니를 포기한 경우 장바구니를 복구할 수 있도록 하는 데 매우 중요합니다. 이는 궁극적으로 매장 매출 증가로 이어집니다.
이것이 상점에서 찾고 있던 기능 중 하나라면 플러그인을 즉시 구입할 수 있습니다.
이에 대한 귀하의 피드백을 기다리겠습니다.
