Захват адреса электронной почты посетителя перед страницей оформления заказа с помощью плагина WooCommerce Abandoned Cart Pro
Опубликовано: 2017-08-16Что касается плагина «Брошенная корзина», многие клиенты спрашивали нас, есть ли способ зафиксировать адрес электронной почты перед страницей оформления заказа. Поскольку этого никогда не было в дорожной карте плагина, мы отклонили эту функцию. Только позже мы поняли, что это может оказаться очень эффективным в снижении количества брошенных корзин .
Сегодня, когда мы писали этот пост, мы находимся на этапе, когда мы закончили реализацию этой функции. Мы выпустили модальное всплывающее окно «Добавить в корзину » в версии 6.0 плагина.
Давайте подробно рассмотрим, как адрес электронной почты гостевого пользователя фиксируется с помощью модального всплывающего окна «Добавить в корзину».
Добавить в корзину всплывающее модальное окно
Мы рассмотрим 3 раздела, чтобы лучше понять всплывающее модальное окно.
- Настройки редактора всплывающих окон
- Всплывающее окно внешнего интерфейса
- Статистика
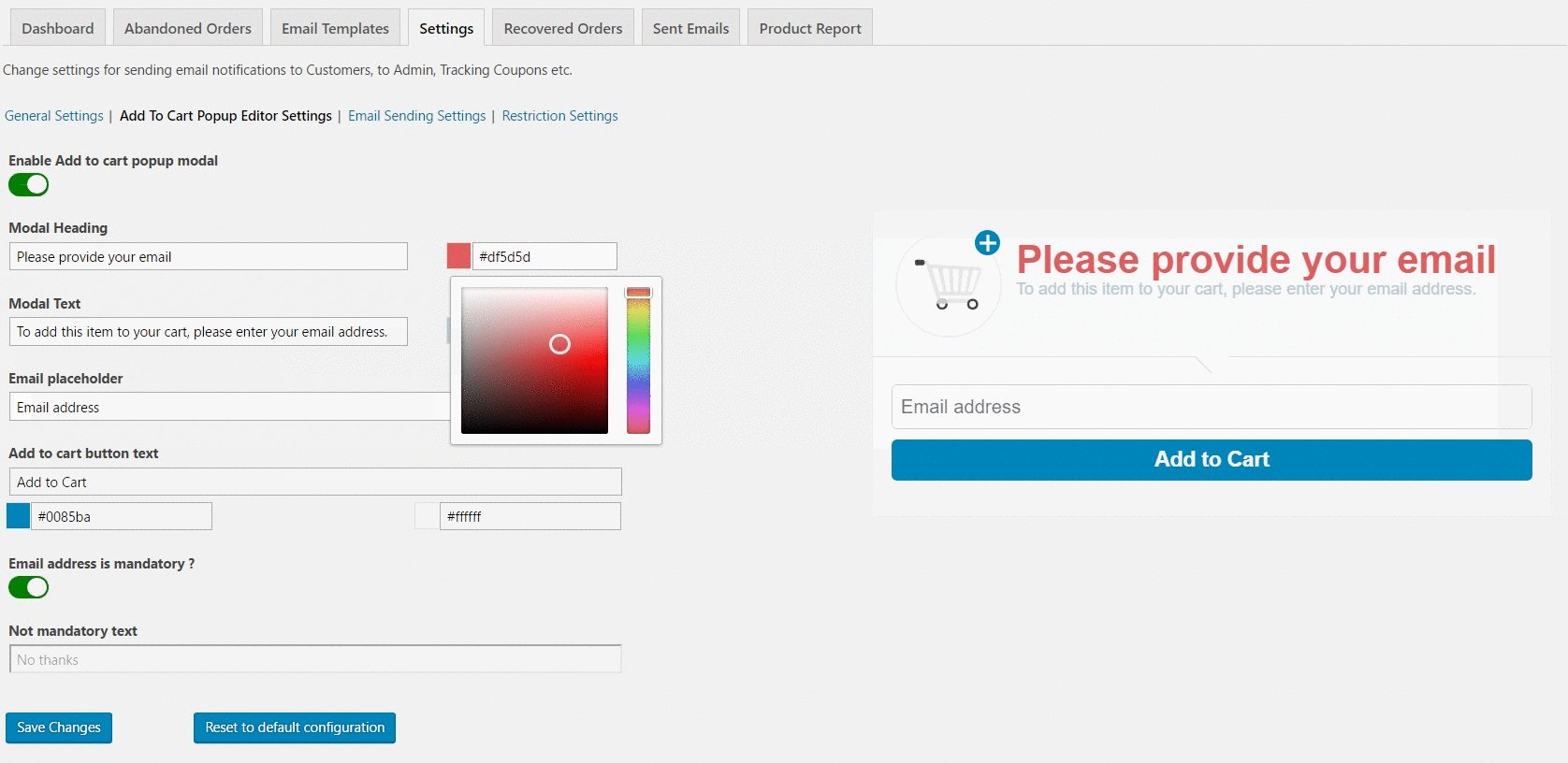
1. Настройки редактора всплывающих окон
Модальные настройки всплывающего окна позволяют настраивать всплывающее окно для различных параметров, таких как отображаемый текст, является ли захват электронной почты обязательным или необязательным, цвет и так далее.
Вы можете найти их по адресу: WooCommerce -> Брошенные корзины -> Настройки -> Страница настроек редактора всплывающих окон «Добавить в корзину».

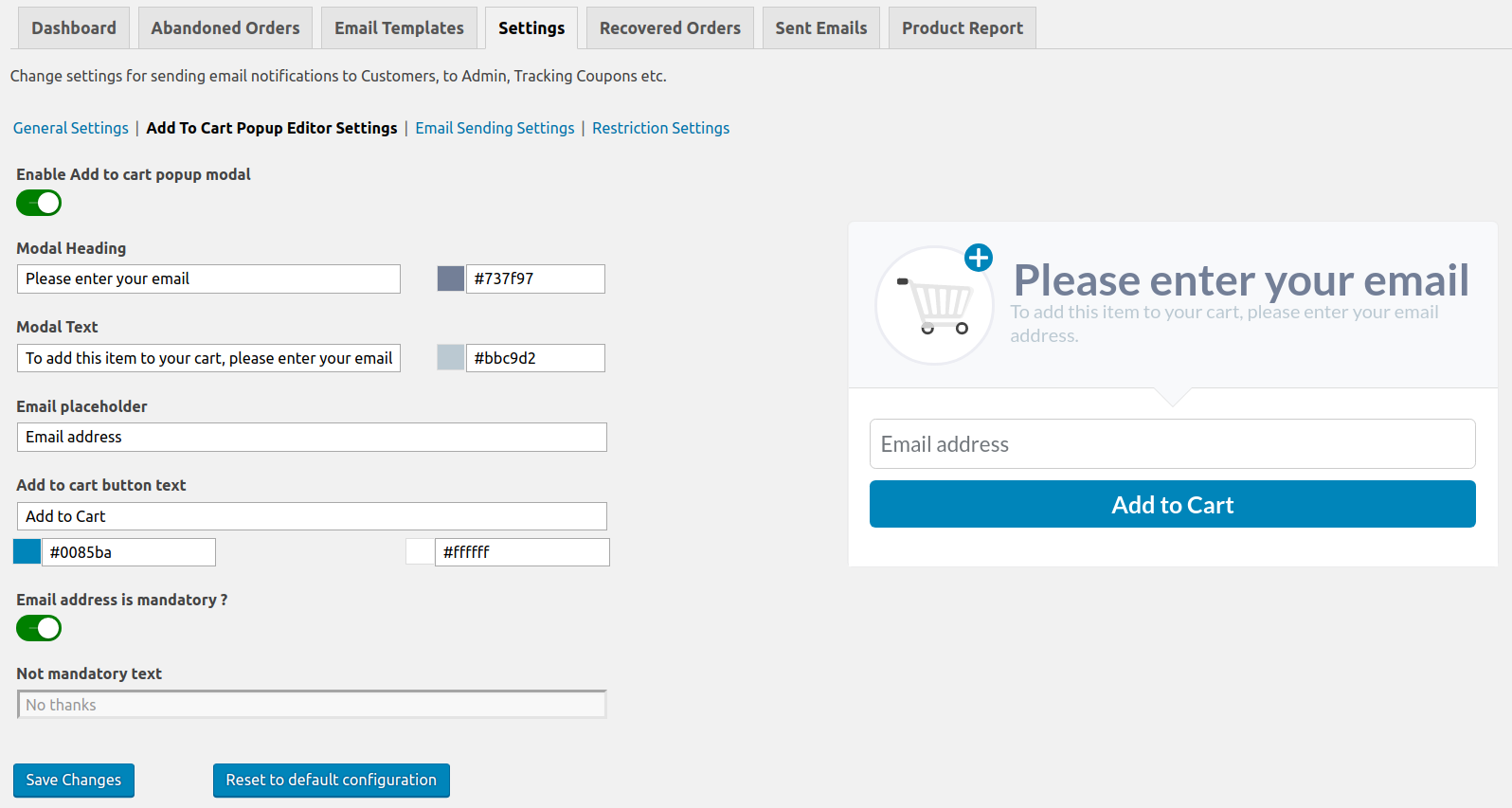
Здесь вы можете вносить изменения в соответствии с вашими бизнес-требованиями. Рассмотрим каждую настройку.
1. Включить всплывающее модальное окно «Добавить в корзину »: этот параметр позволяет выбрать, должно ли это всплывающее модальное окно отображаться в интерфейсе или нет. Если кнопка-переключатель зеленая , настройка включена, и всплывающее окно «Добавить в корзину» будет отображаться для гостей на вашем веб-сайте.
По умолчанию модальное всплывающее окно не отображается, когда плагин установлен.
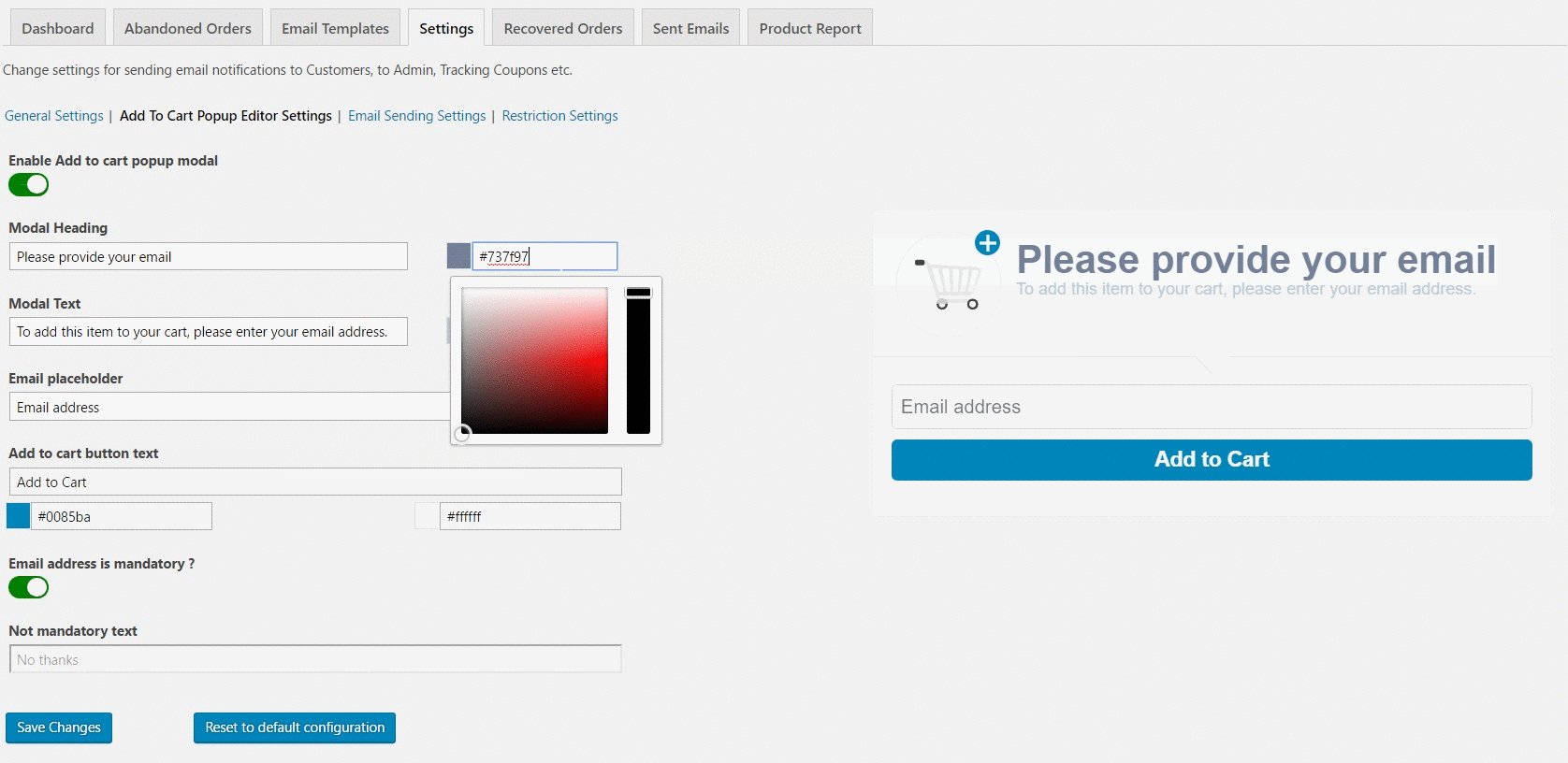
2. Модальный заголовок: позволяет изменить заголовок всплывающего окна и цвет текста заголовка .
3. Модальный текст : это позволит вам изменить текст и цвет описания, которое появляется прямо под заголовком.
4. Заполнитель электронной почты : вы можете изменить текст заполнителя для поля адреса электронной почты, который будет отображаться во всплывающем модальном окне.
5. Текст кнопки «Добавить в корзину »: это позволит вам изменить текст всплывающей модальной кнопки, которая добавит товар в корзину . Наряду с этим параметром вы можете изменить цвет фона кнопки, а также цвет текста.
6. Адрес электронной почты обязателен? : с помощью этого параметра вы можете решить, должен ли ваш клиент всегда указывать адрес электронной почты или нет . Если кнопка-переключатель зеленая, гость обязан предоставить адрес электронной почты.
И это скроет необязательный текст и кнопку закрытия в правом верхнем углу всплывающего модального окна. Если пользователь закроет всплывающее окно, товар будет добавлен в корзину.

Если кнопка-переключатель отключена , это позволит вам установить текст для не предоставления адреса электронной почты. Настройка с именем Не обязательный текст позволит вам изменить текст.

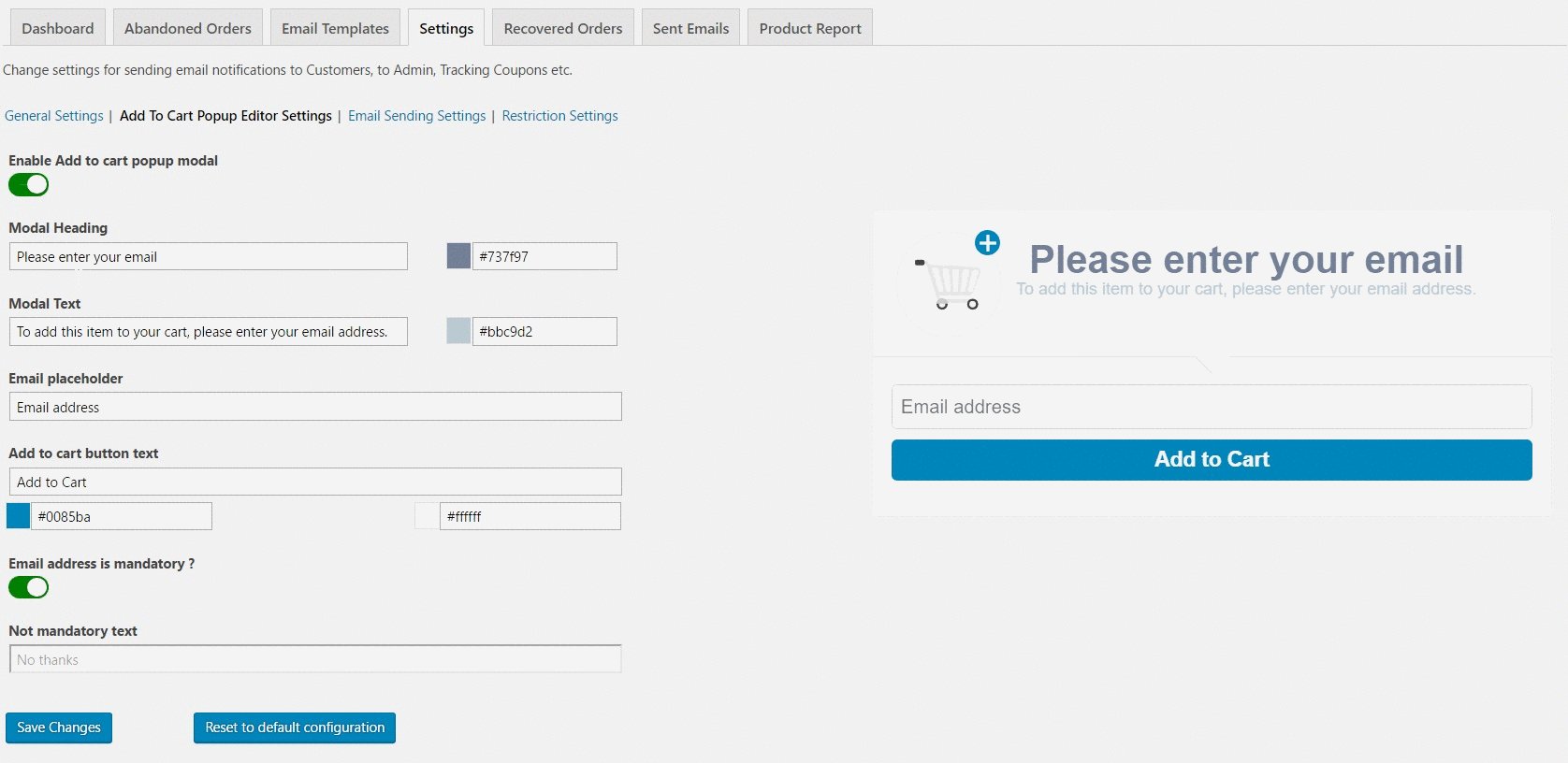
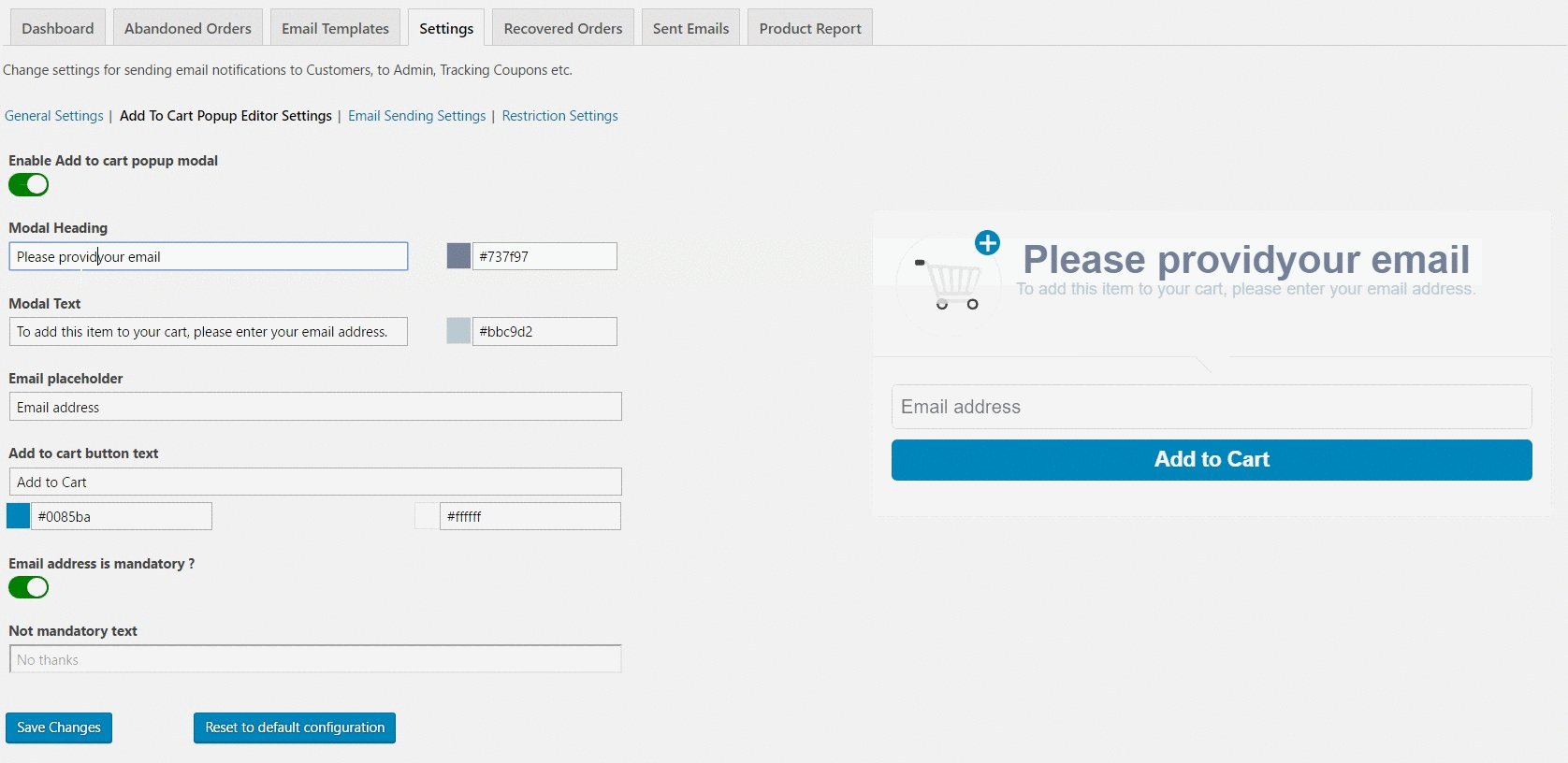
Предварительный просмотр всплывающего окна в реальном времени
Что еще интереснее в этих настройках, так это то, что вы можете наблюдать живые изменения текста и выбранного цвета в правом предварительном просмотре модального окна. Когда вы меняете настройки в полях слева, предварительный просмотр в реальном времени отображается справа.
Мы использовали двустороннюю привязку из Vue.js для отображения предварительного просмотра изменений в реальном времени.

После внесения всех изменений можно сохранить настройки, нажав кнопку « Сохранить изменения ». Кроме того, если вы хотите восстановить стандартную конфигурацию модальных настроек всплывающего окна, вы можете нажать кнопку « Восстановить конфигурацию по умолчанию ». Он удалит все настройки модального всплывающего окна и установит все данные полей со значениями по умолчанию.
2. Всплывающее окно внешнего интерфейса
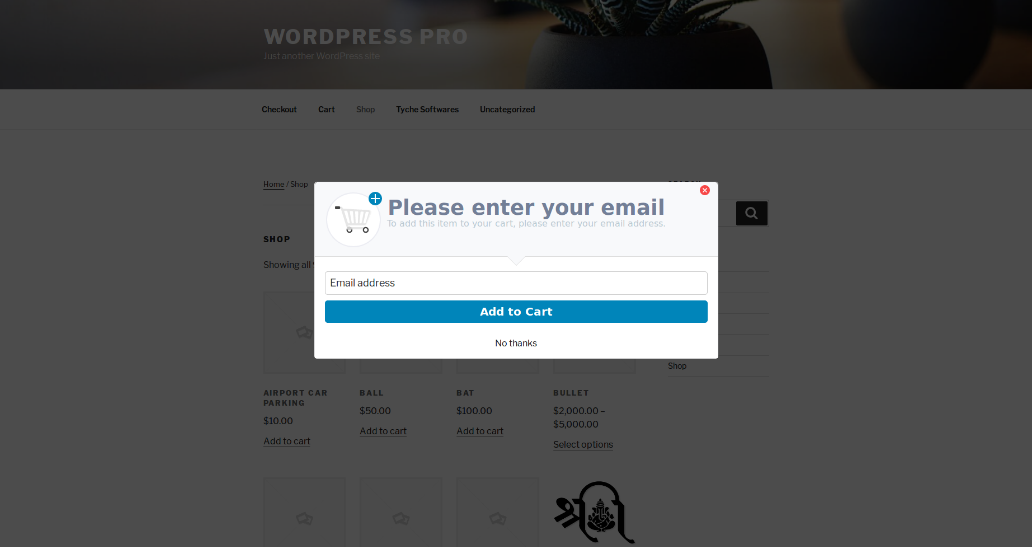
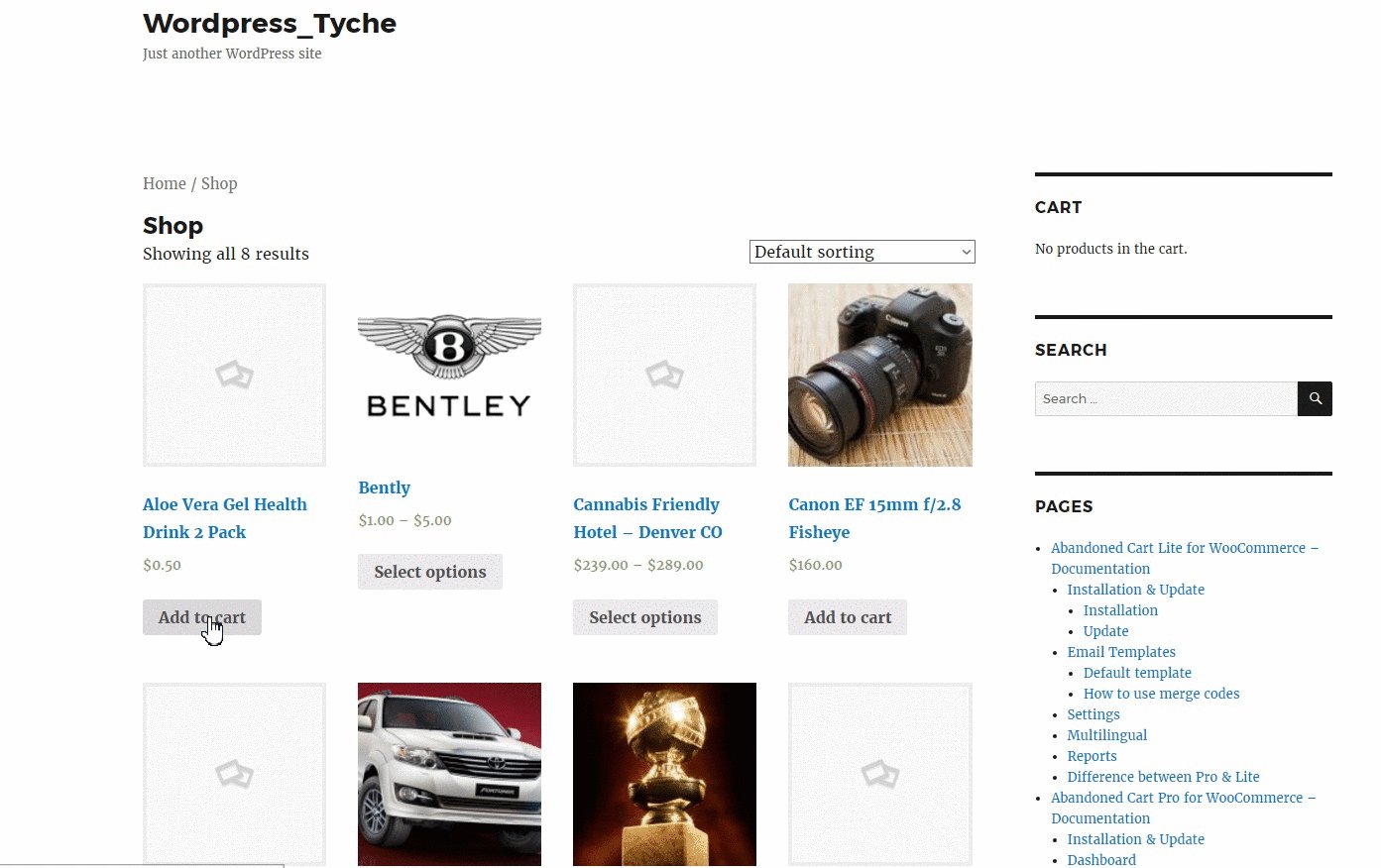
Это всплывающее модальное окно будет отображаться на странице магазина или странице продукта, когда ваш покупатель нажимает кнопку « Добавить в корзину ». Ниже вы можете проверить, как модальное всплывающее окно «Добавить в корзину» будет представлено на вашем веб-сайте для гостевых пользователей.
Модальное всплывающее окно «Добавить в корзину» на странице «Магазин», когда ввод адреса электронной почты не является обязательным.

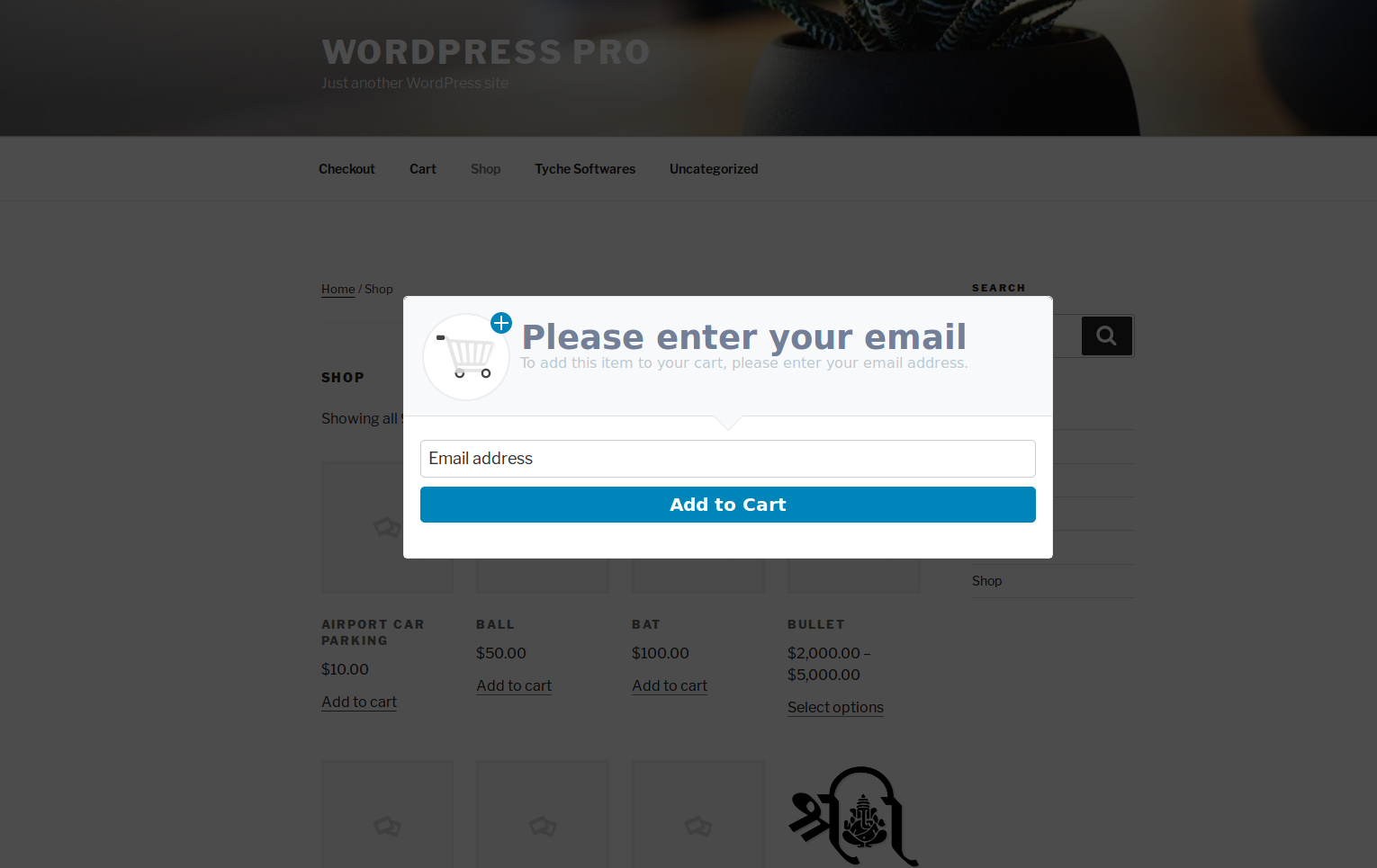
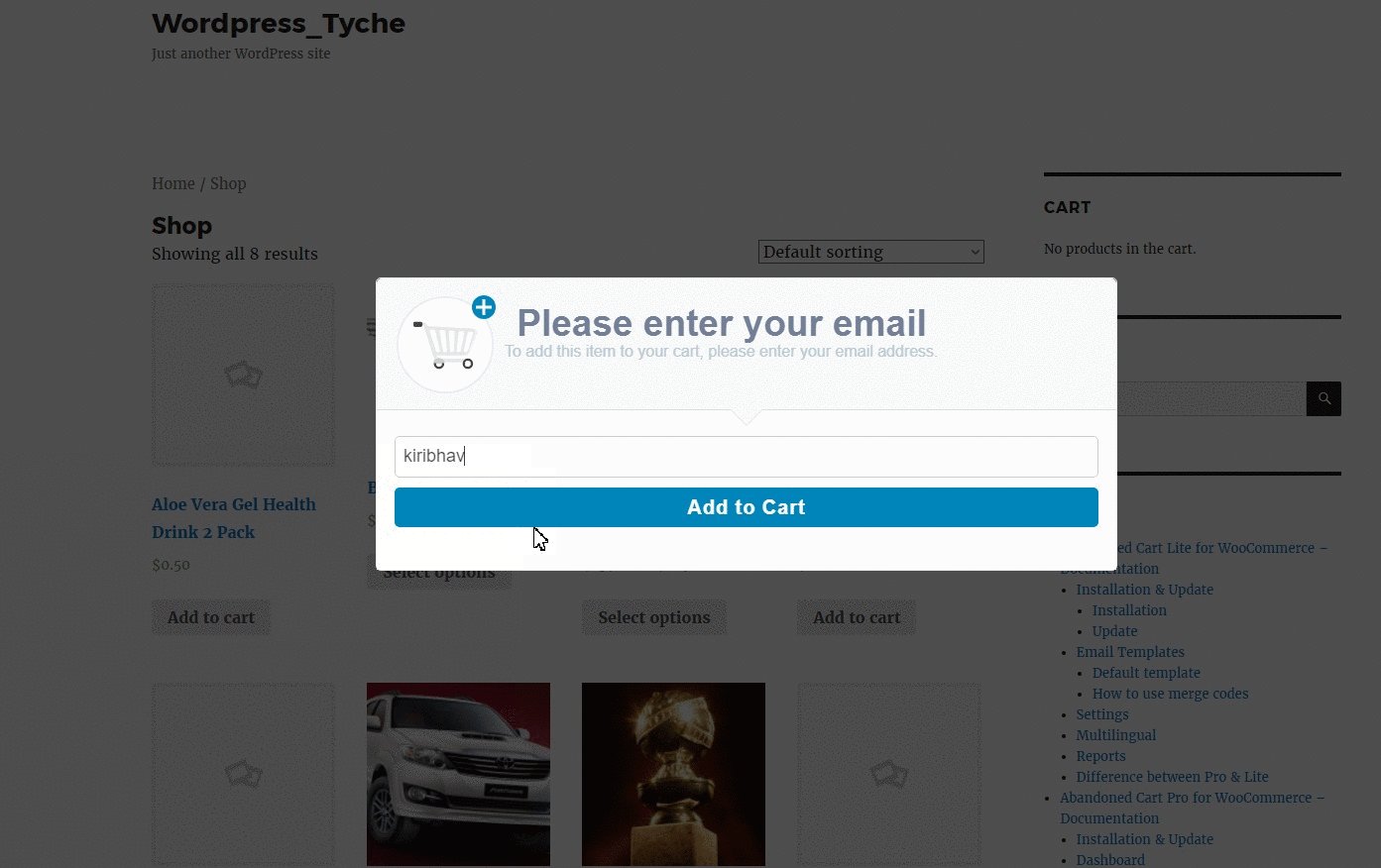
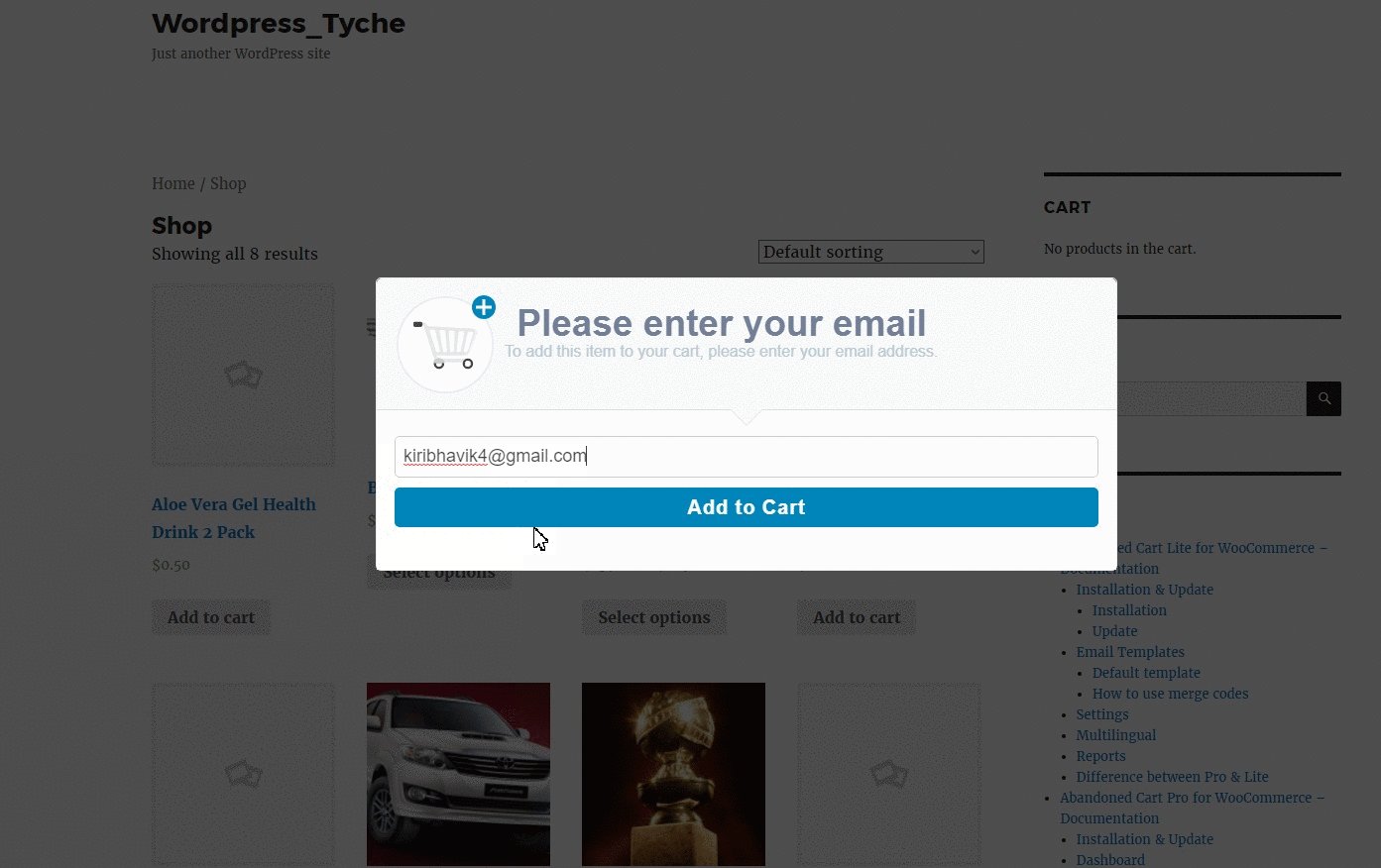
Модальное всплывающее окно «Добавить в корзину» на странице «Магазин», когда захват адреса электронной почты является обязательным.


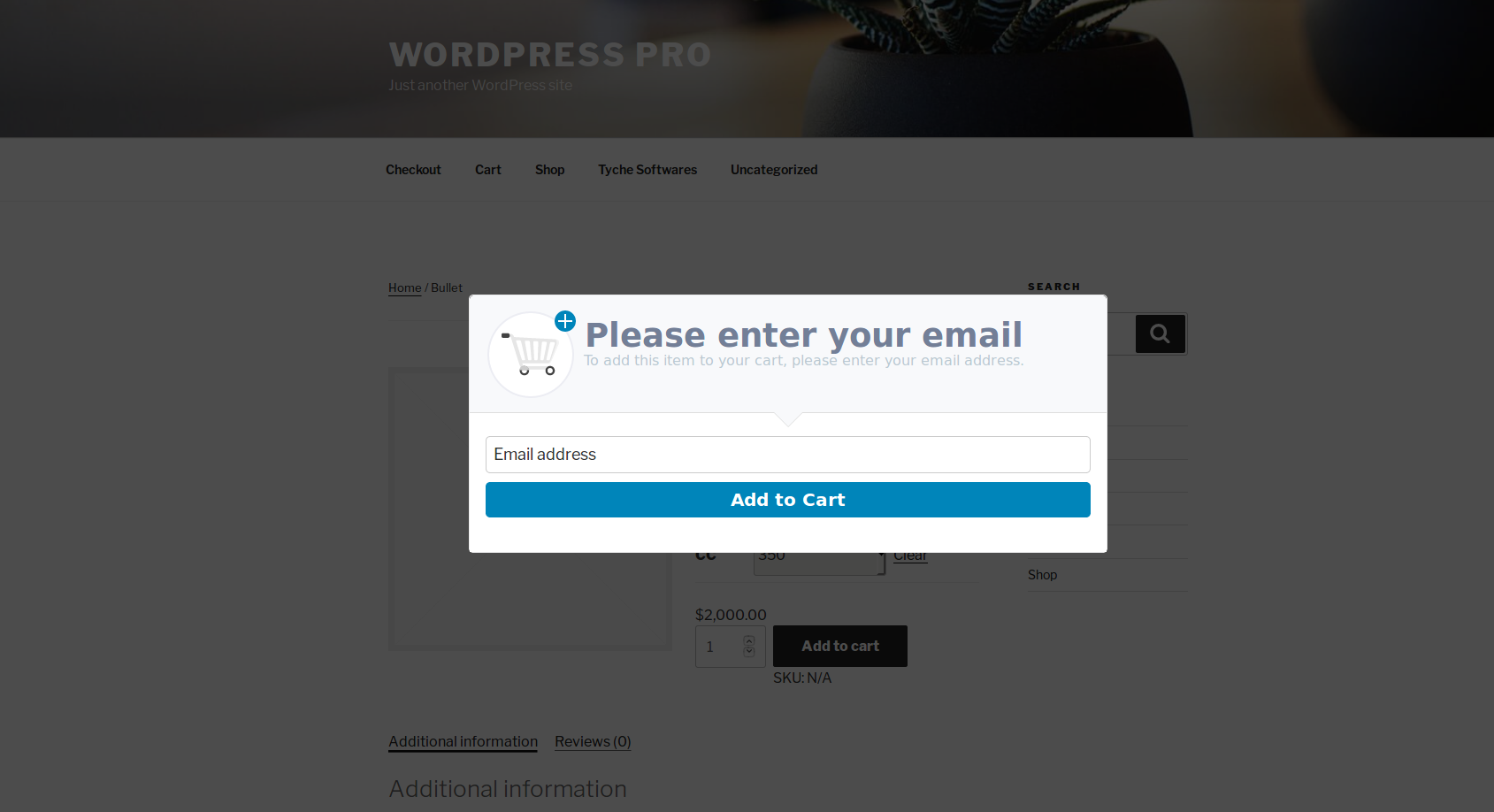
Модальное всплывающее окно «Добавить в корзину» на странице продукта, когда захват адреса электронной почты не является обязательным.

Модальное всплывающее окно «Добавить в корзину» на странице продукта, когда захват адреса электронной почты является обязательным.

Когда пользователь-гость нажимает кнопку « Добавить в корзину », он сразу же открывает всплывающее окно выше, чтобы запросить адрес электронной почты. Это поможет вам получить адрес электронной почты гостевого пользователя сразу, а не на странице оформления заказа. Это приведет к возможности восстановить корзину пользователя, если он бросит ее позже.

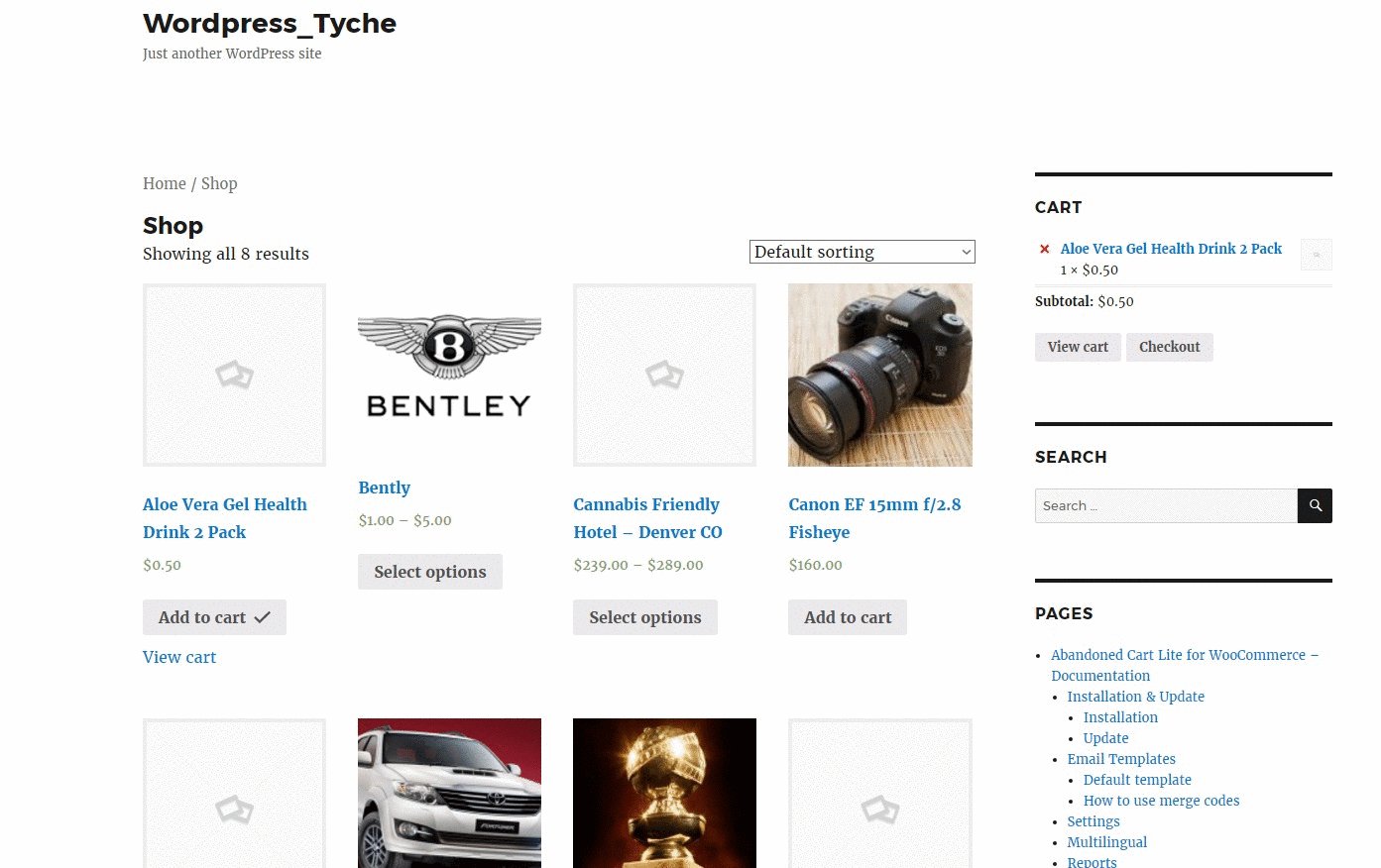
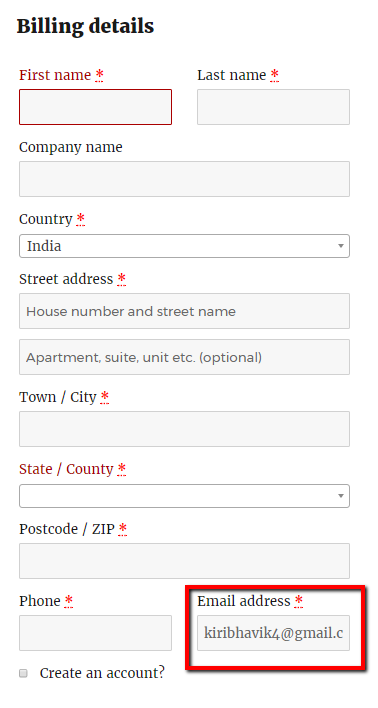
Когда клиент указывает адрес электронной почты во всплывающем модальном окне, этот адрес электронной почты будет непосредственно заполнен в поле адреса электронной почты на странице оформления заказа.

Мы не использовали файл cookie для хранения адреса электронной почты клиента, вместо этого мы использовали локальное хранилище браузеров. После того, как покупатель добавил товар в корзину (с адресом электронной почты или без него), следующее всплывающее окно будет отображаться через 24 часа после того, как было показано первое всплывающее окно.
Увеличьте продажи магазина WooCommerce
«Этот полностью настраиваемый плагин сэкономил нам 6 997,81 долларов США за последние 5 месяцев на брошенных заказах. Если вы сомневаетесь, не думайте дважды. Abandoned Cart Pro окупается очень быстро». - Мирослав Мазалица
3. Статистика
После того, как вы все настроили с всплывающим окном, как бы вы определили, стоит его использовать или нет? Мы подготовили для вас полезную статистику.
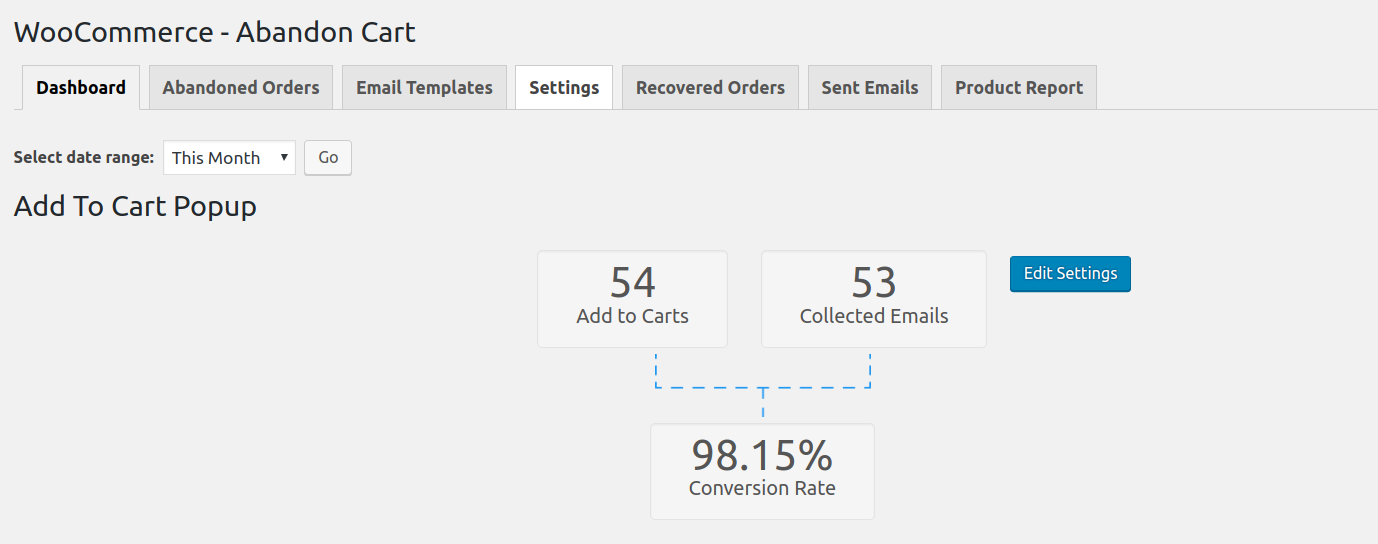
Вы можете проверить статистику всплывающего окна добавления в корзину на вкладке Dashboard плагина.

Это позволит вам быстро взглянуть на счетчик «Добавить в корзину», который позволит вам узнать, сколько клиентов добавили продукты в корзину с помощью всплывающего окна. Это то же самое, что и количество показов всплывающих окон. Технически мы не называем это так, потому что если пользователь закрыл браузер, как только появилось всплывающее окно, то оно здесь не увеличивается.
Счетчик собранных писем позволяет узнать, сколько клиентов указали адрес электронной почты во всплывающем окне. Если захват электронной почты является обязательным, этот счетчик и счетчик добавления в корзину будут одинаковыми.
Наконец, коэффициент конверсии позволит вам узнать, насколько эффективно всплывающее окно «Добавить в корзину» для сбора адресов электронной почты гостя перед страницей оформления заказа.
Если вы хотите изменить настройку, вы можете напрямую изменить модальную настройку всплывающего окна, нажав кнопку « Изменить настройки », расположенную в правой части отчета.
Это всплывающее окно предназначено не для того, чтобы раздражать, а для того, чтобы уменьшить количество отказов от корзины и захватить адрес электронной почты на ранней стадии процесса.
Покупателю по-прежнему необходимо ввести адрес электронной почты только один раз за весь цикл оформления заказа.
Вывод
Возможность захвата адреса электронной почты на ранней стадии процесса заказа очень важна для уменьшения количества отказов от корзины неизвестными пользователями, а также для возможности восстановить свои корзины, если они бросят ее. В конечном итоге это приводит к увеличению продаж в вашем магазине.
Если это единственная функция, которую вы хотели иметь в своем магазине, вы можете сразу приобрести плагин.
Мы с нетерпением ждем ваших отзывов по этому поводу.
