Acquisisci l'indirizzo e-mail del visitatore prima della pagina di pagamento con il plug-in WooCommerce Abandoned Cart Pro
Pubblicato: 2017-08-16Per il plug-in Carrello abbandonato, molti clienti ci hanno chiesto se esiste un modo per acquisire l'indirizzo e-mail prima della pagina di pagamento. Dal momento che questo non è mai stato nella tabella di marcia del plug-in, abbiamo in qualche modo ignorato questa funzione. Solo più tardi ci siamo resi conto che questo poteva rivelarsi molto efficace nel ridurre il tasso di abbandono del carrello .
Oggi, mentre scriviamo questo post, siamo in una fase in cui abbiamo finito di implementare questa funzionalità. Abbiamo rilasciato la modalità popup Aggiungi al carrello nella v6.0 del plugin.
Diamo un'occhiata al funzionamento dettagliato di come l'indirizzo e-mail dell'utente ospite viene acquisito con il popup modale Aggiungi al carrello.
Aggiungi al carrello popup modale
Esamineremo 3 sezioni per comprendere meglio il modale popup.
- Impostazioni dell'editor popup
- Display popup front-end
- Statistiche
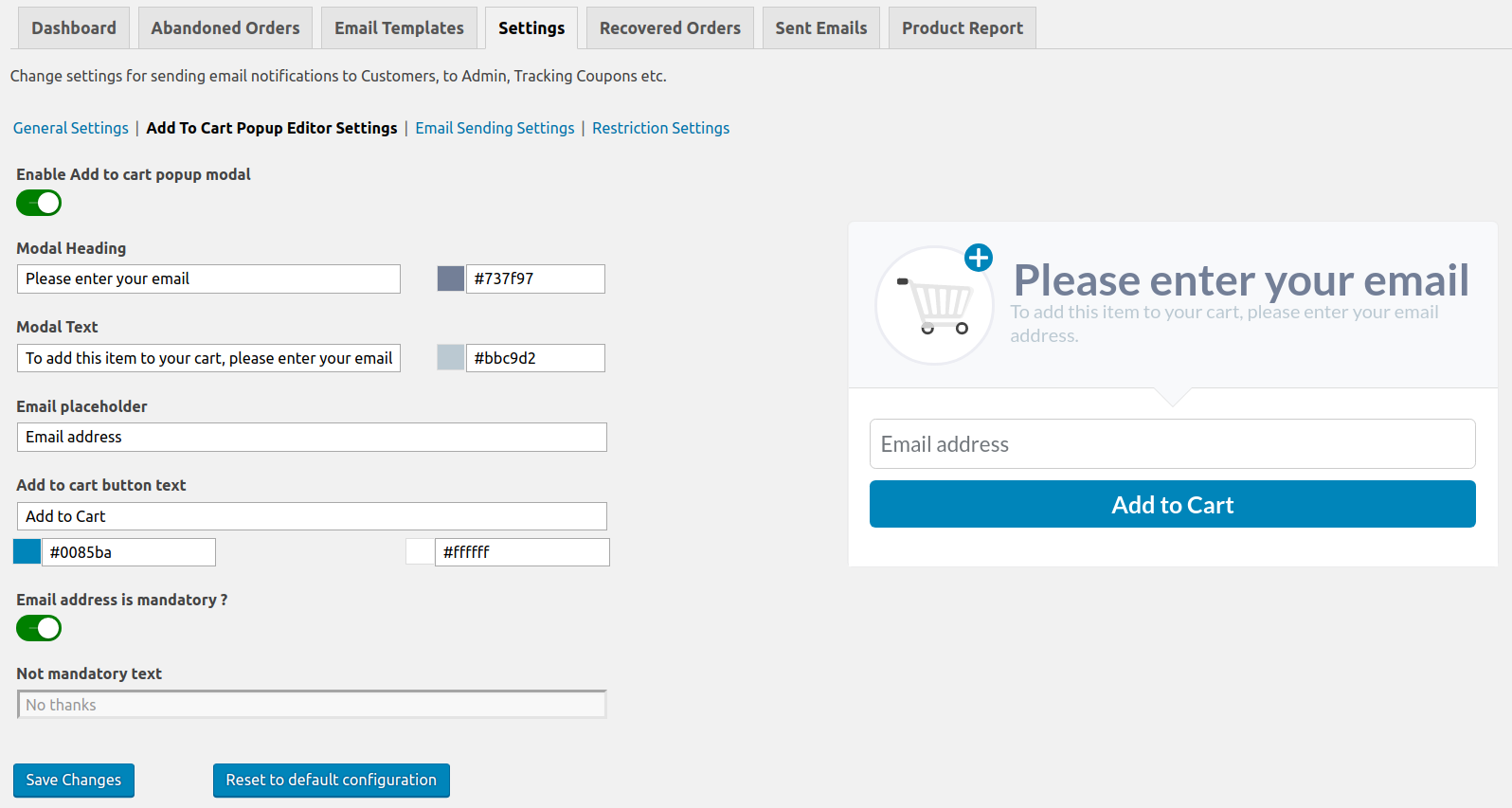
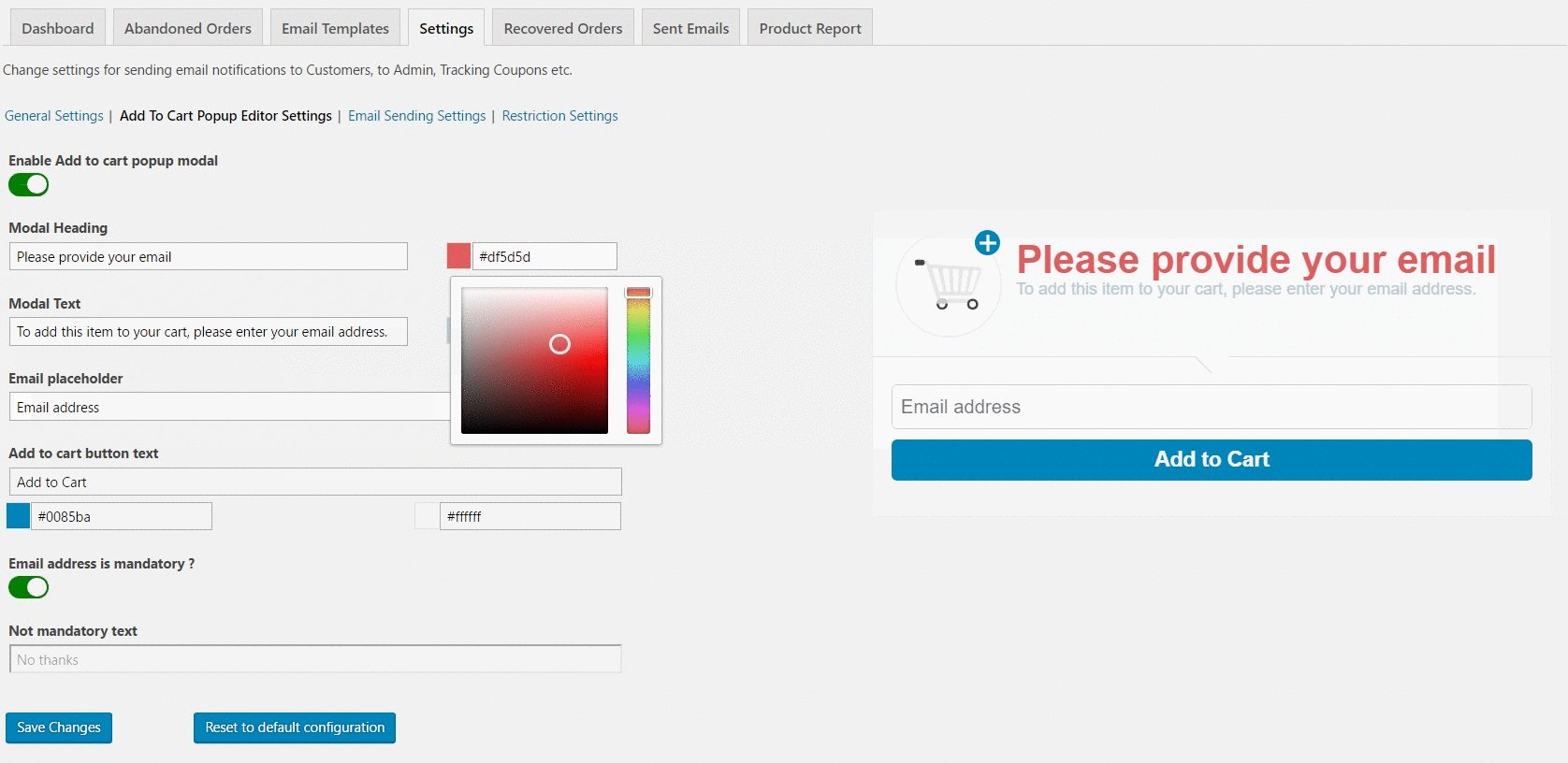
1. Impostazioni dell'editor popup
Le impostazioni modali del popup ti consentono di configurare il popup per varie opzioni come il testo da mostrare, se l'acquisizione e-mail è obbligatoria o facoltativa, colore e così via.
Puoi trovarli su: WooCommerce -> Carrelli abbandonati -> Impostazioni -> Aggiungi al carrello pagina Impostazioni dell'editor popup.

Qui puoi apportare modifiche in base alle tue esigenze aziendali. Diamo un'occhiata a ciascuna impostazione.
1. Abilita Aggiungi al carrello popup modale : questa impostazione ti consente di scegliere se questo popup modale deve essere visualizzato sul front-end o meno. Se il pulsante di attivazione/disattivazione è verde , l'impostazione è abilitata e il popup Aggiungi al carrello verrà mostrato ai clienti ospiti sul tuo sito web.
Per impostazione predefinita, il modale popup è impostato per non essere visualizzato quando il plug-in è installato.
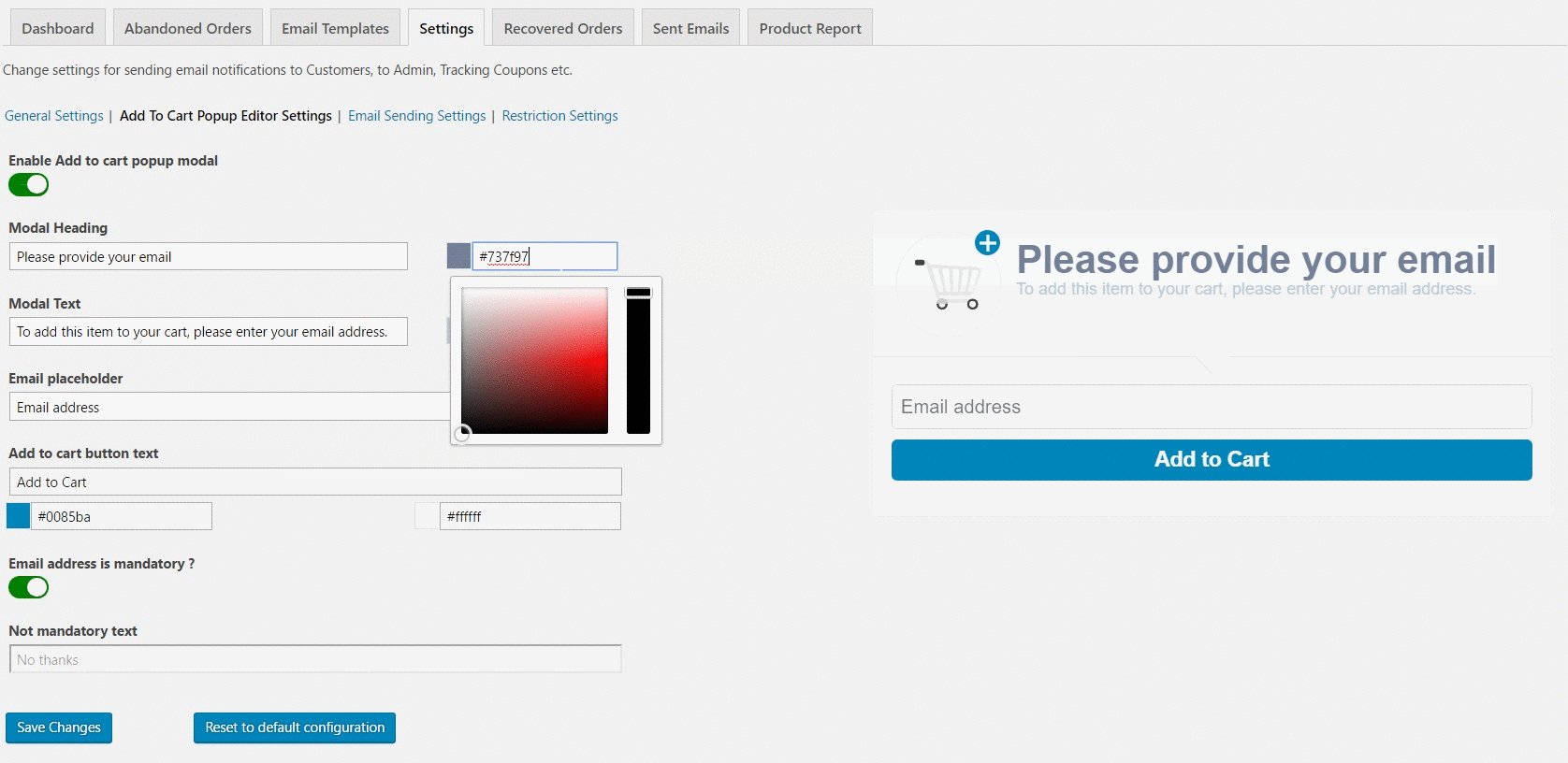
2. Intestazione modale : ti permetterà di cambiare l' intestazione del popup e il colore del testo dell'intestazione .
3. Testo modale : ti permetterà di cambiare il testo e il colore della descrizione che appare appena sotto l'intestazione.
4. Segnaposto e-mail : è possibile modificare il testo del segnaposto per il campo dell'indirizzo e-mail che verrà visualizzato nel popup modale.
5. Testo del pulsante Aggiungi al carrello : Ti permetterà di modificare il testo del pulsante modale popup che aggiungerà il prodotto al carrello . Insieme a questa impostazione, puoi modificare il colore di sfondo del pulsante e il colore del testo.
6. L'indirizzo email è obbligatorio? : utilizzando questa impostazione, puoi decidere che il tuo cliente debba sempre fornire o meno l'indirizzo e-mail . Se il pulsante di attivazione/disattivazione è verde, è obbligatorio che il cliente ospite fornisca l'indirizzo e-mail.
E nasconderà il testo non obbligatorio e il pulsante di chiusura in alto a destra del modale popup. Se l'utente chiude il popup modale, il prodotto verrà aggiunto al carrello.

Se il pulsante di attivazione/disattivazione è disabilitato , ti consentirà di impostare il testo per non fornire l'indirizzo e-mail. L'impostazione denominata Testo non obbligatorio ti consentirà di modificare il testo.

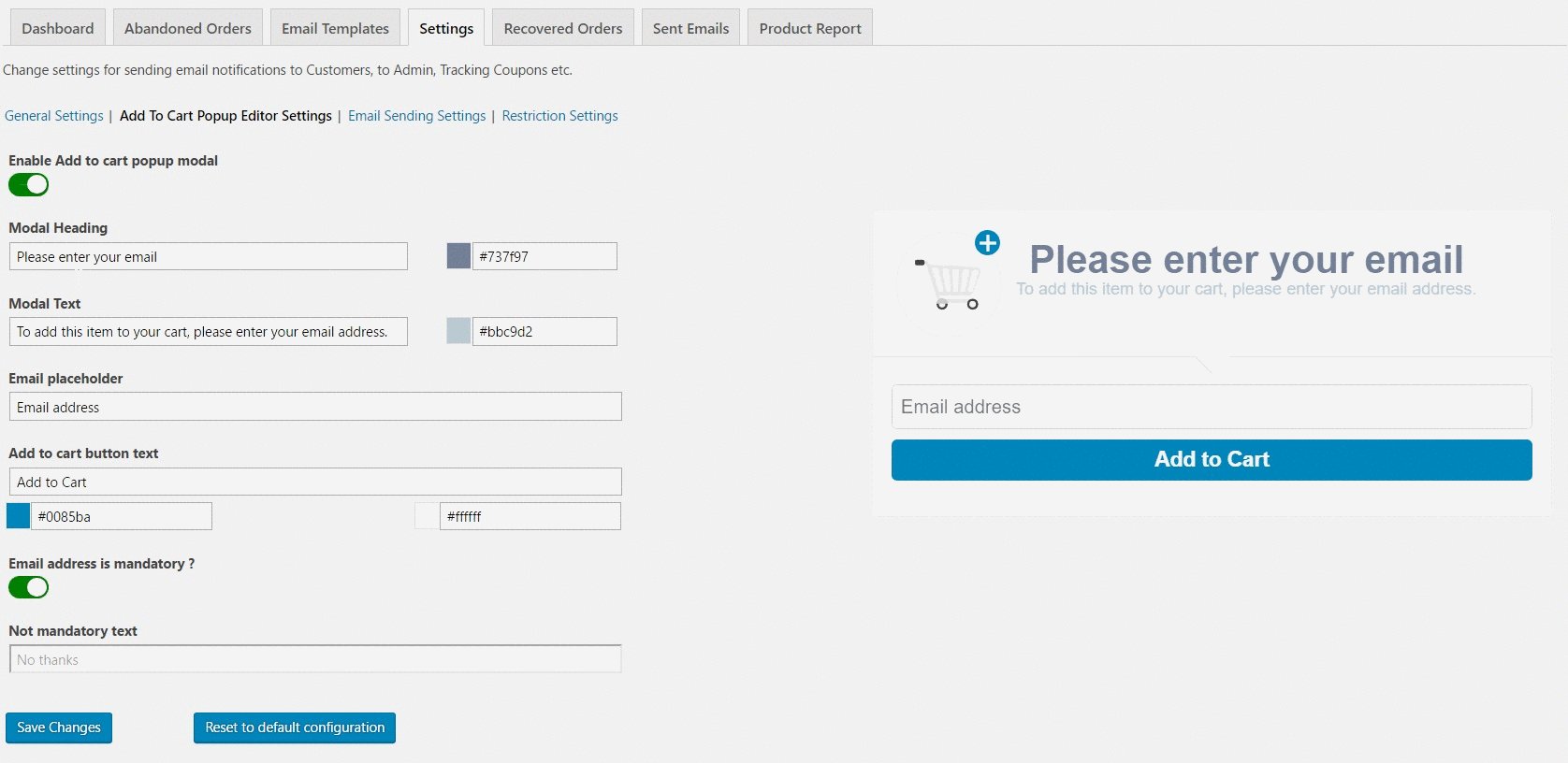
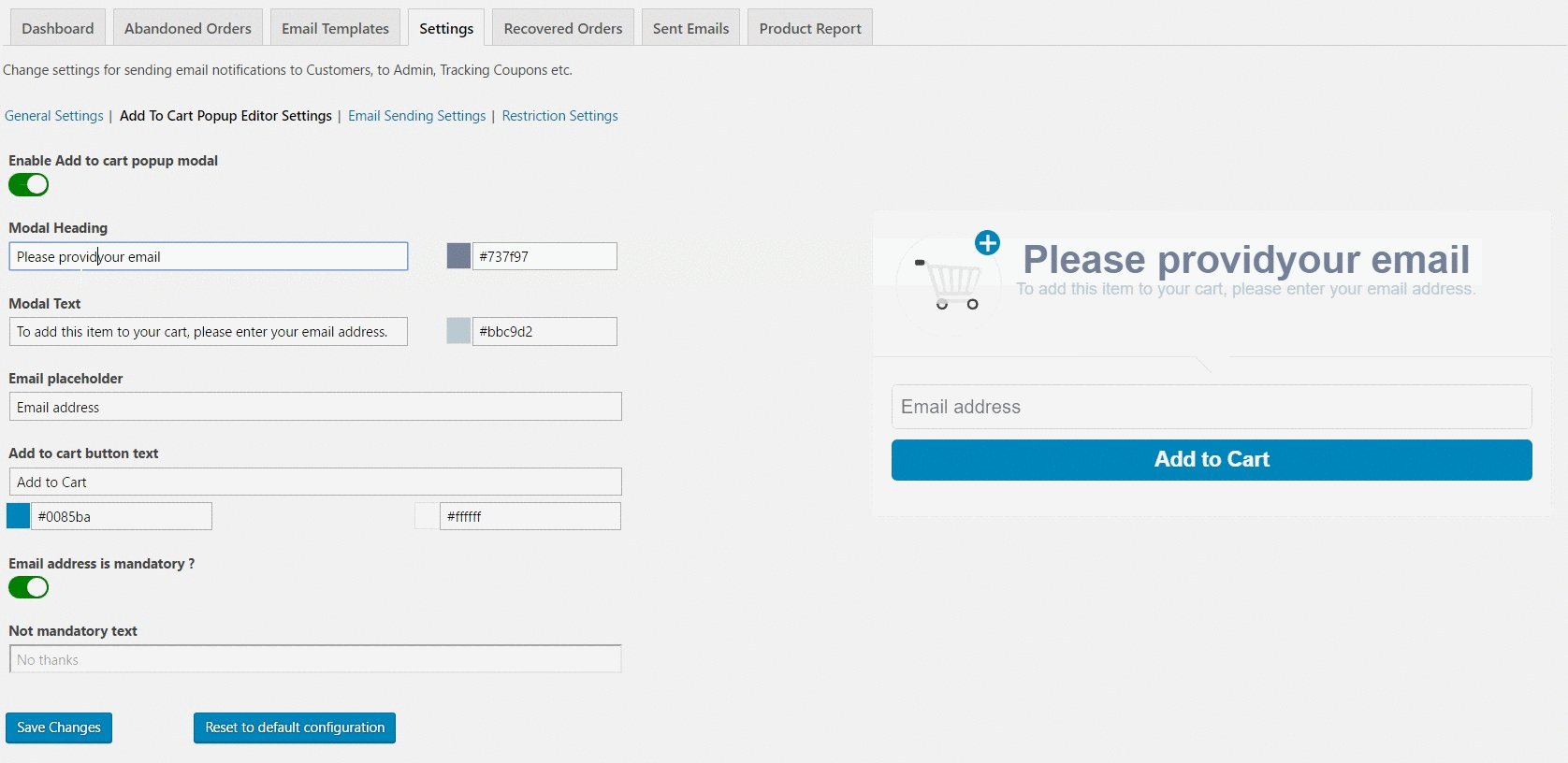
Anteprima popup dal vivo
La parte più interessante di queste impostazioni è che puoi osservare le modifiche in tempo reale del testo e del colore selezionato nell'anteprima sul lato destro del modale. Quando modifichi le impostazioni nei campi sul lato sinistro, mostrerà l'anteprima dal vivo sul lato destro.
Abbiamo utilizzato l' associazione a 2 vie di Vue.js per visualizzare l'anteprima live delle modifiche.

Dopo aver apportato tutte le modifiche, è possibile salvare le impostazioni facendo clic sul pulsante Salva modifiche . Inoltre, se desideri ripristinare la configurazione predefinita delle impostazioni modali popup, puoi fare clic sul pulsante Ripristina configurazione predefinita . Cancellerà tutte le impostazioni del popup modale e imposterà tutti i dati dei campi con i valori predefiniti.
2. Display popup front-end
Questa modalità popup verrà visualizzata nella pagina del negozio o nella pagina del prodotto quando il cliente fa clic sul pulsante Aggiungi al carrello . Puoi controllare di seguito come la modalità popup Aggiungi al carrello sarà rappresentata sul tuo sito Web per gli utenti ospiti.
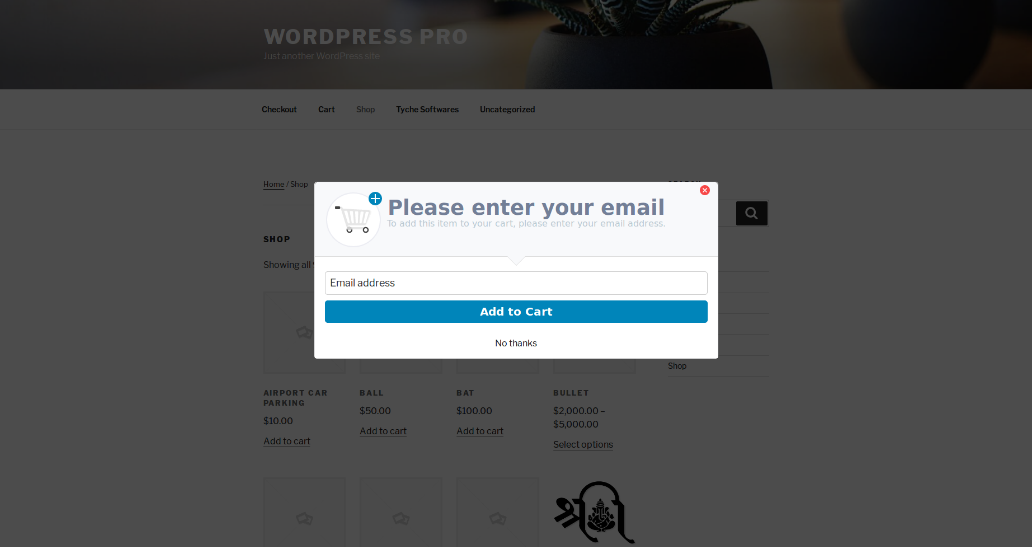
Aggiungi al carrello popup modale nella pagina del negozio quando l'acquisizione dell'indirizzo e-mail non è obbligatoria

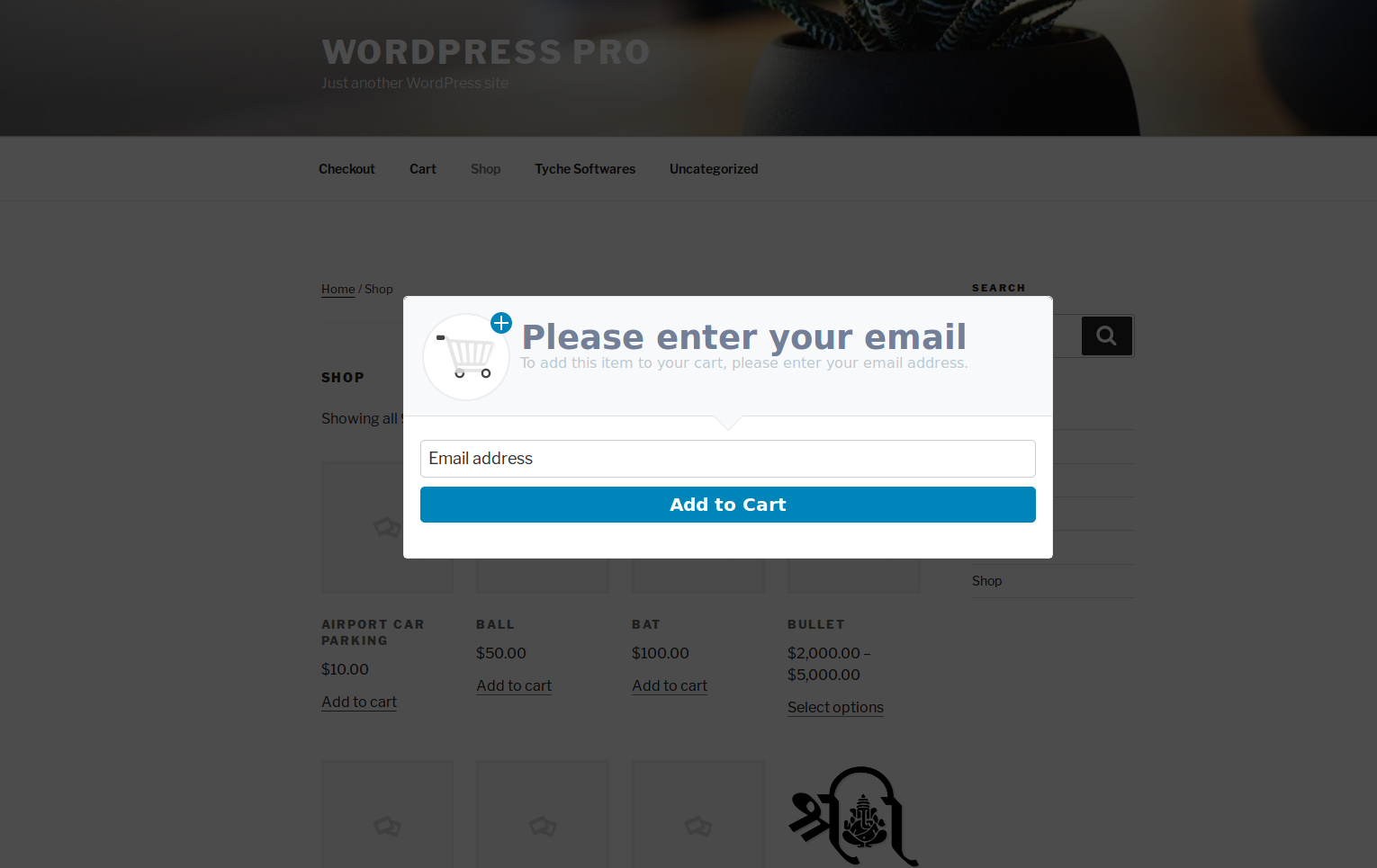
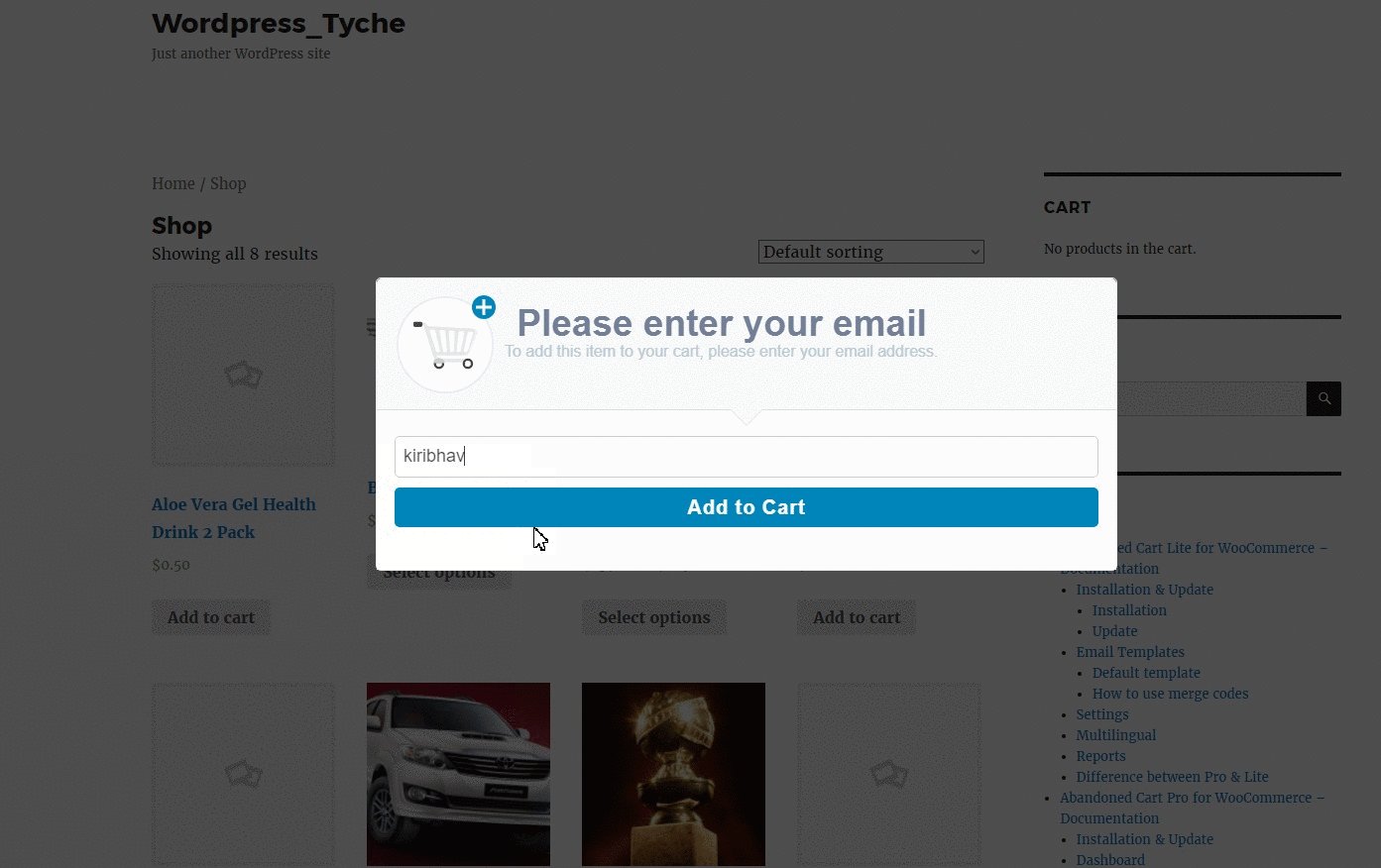
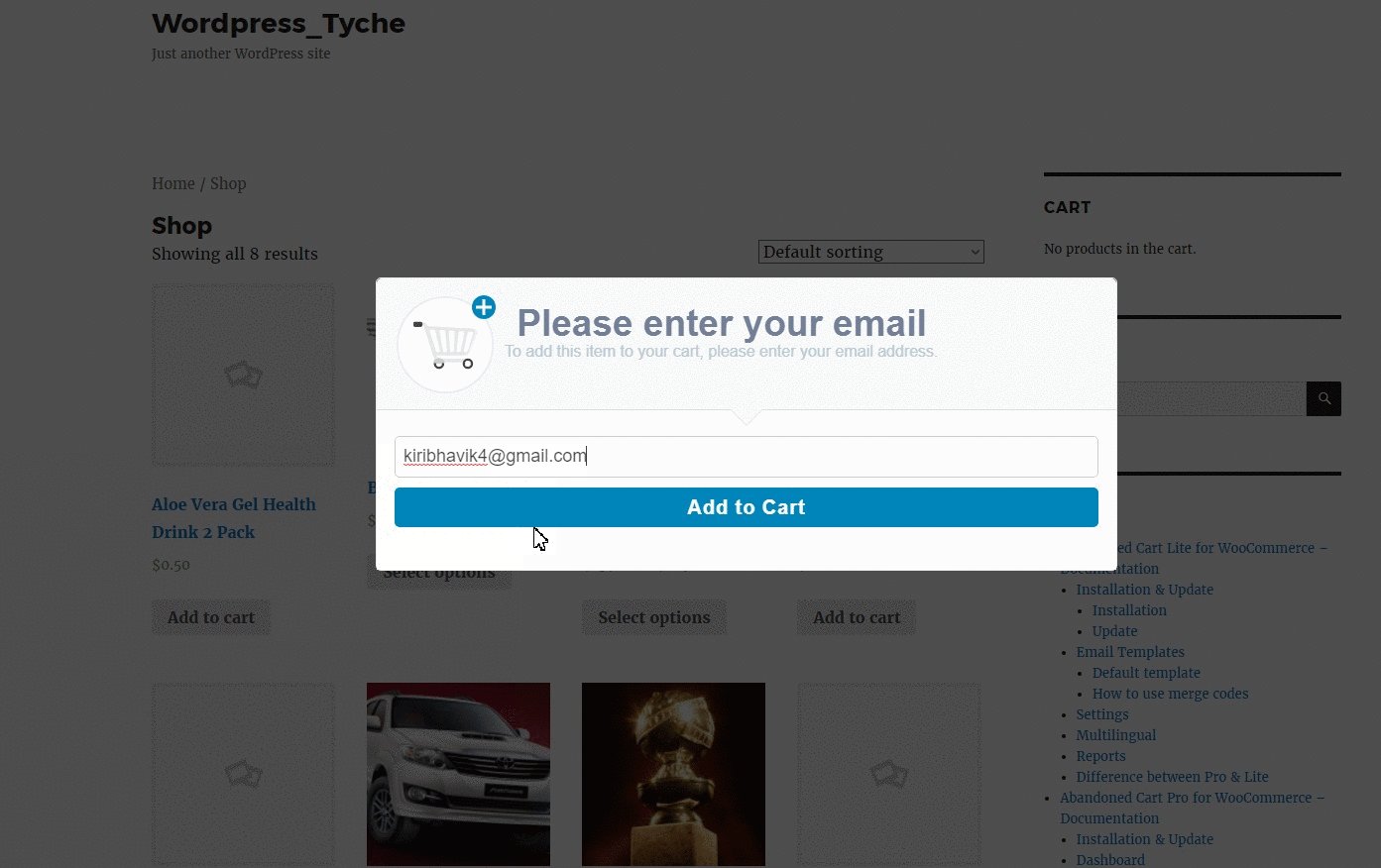
Aggiungi al carrello popup modale nella pagina Negozio quando l'acquisizione dell'indirizzo e-mail è obbligatoria


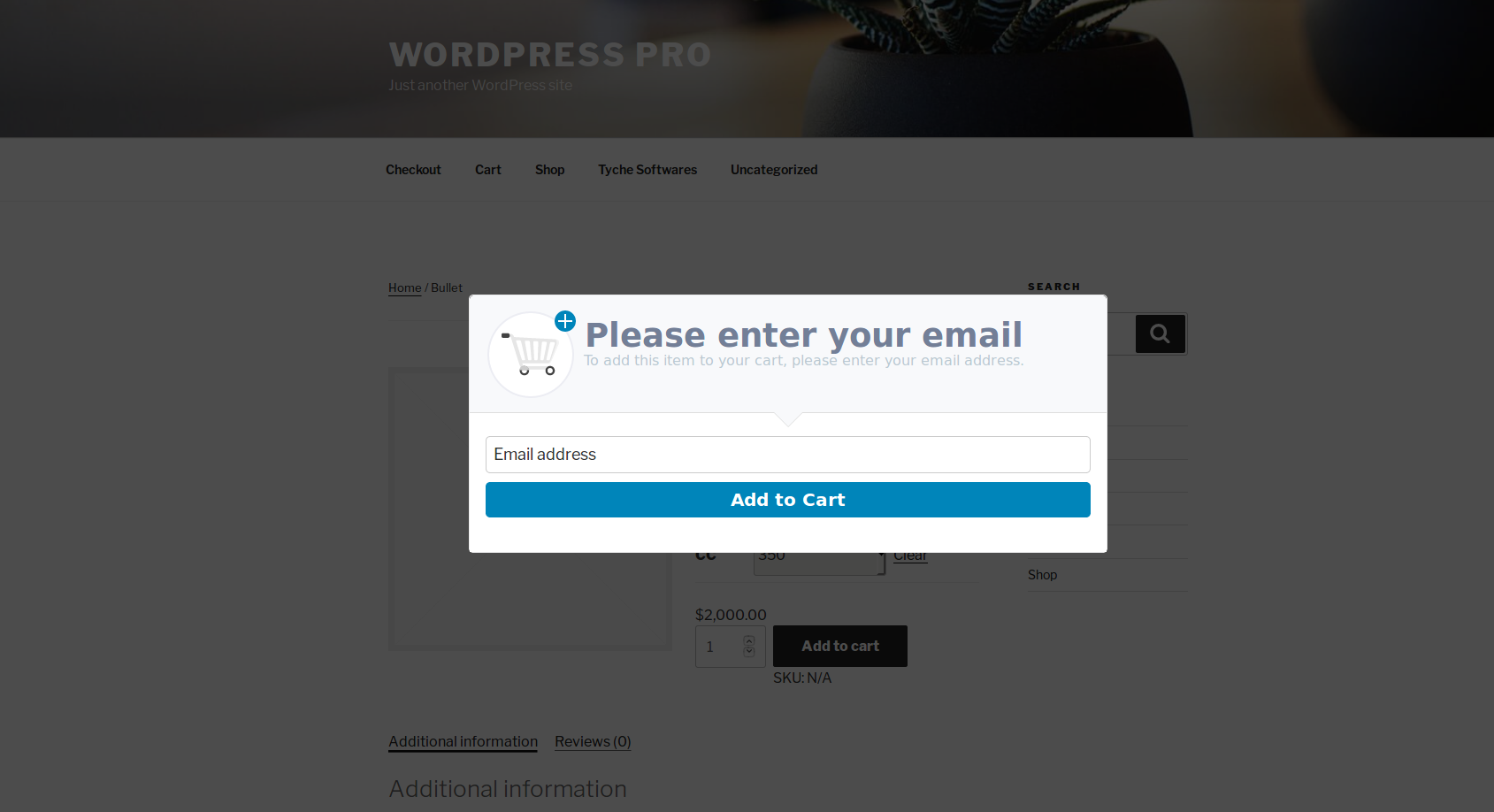
Aggiungi al carrello popup modale nella pagina del prodotto quando l'acquisizione dell'indirizzo e-mail non è obbligatoria

Aggiungi al carrello popup modale nella pagina del prodotto quando l'acquisizione dell'indirizzo e-mail è obbligatoria

Quando l' utente ospite fa clic sul pulsante Aggiungi al carrello , si aprirà immediatamente sopra il popup per richiedere l'indirizzo e-mail. Ti aiuterà a catturare l'indirizzo email dell'utente ospite immediatamente invece che nella pagina di pagamento. Ciò comporterà la possibilità di poter recuperare il carrello dell'utente nel caso in cui lo abbandonasse in seguito.

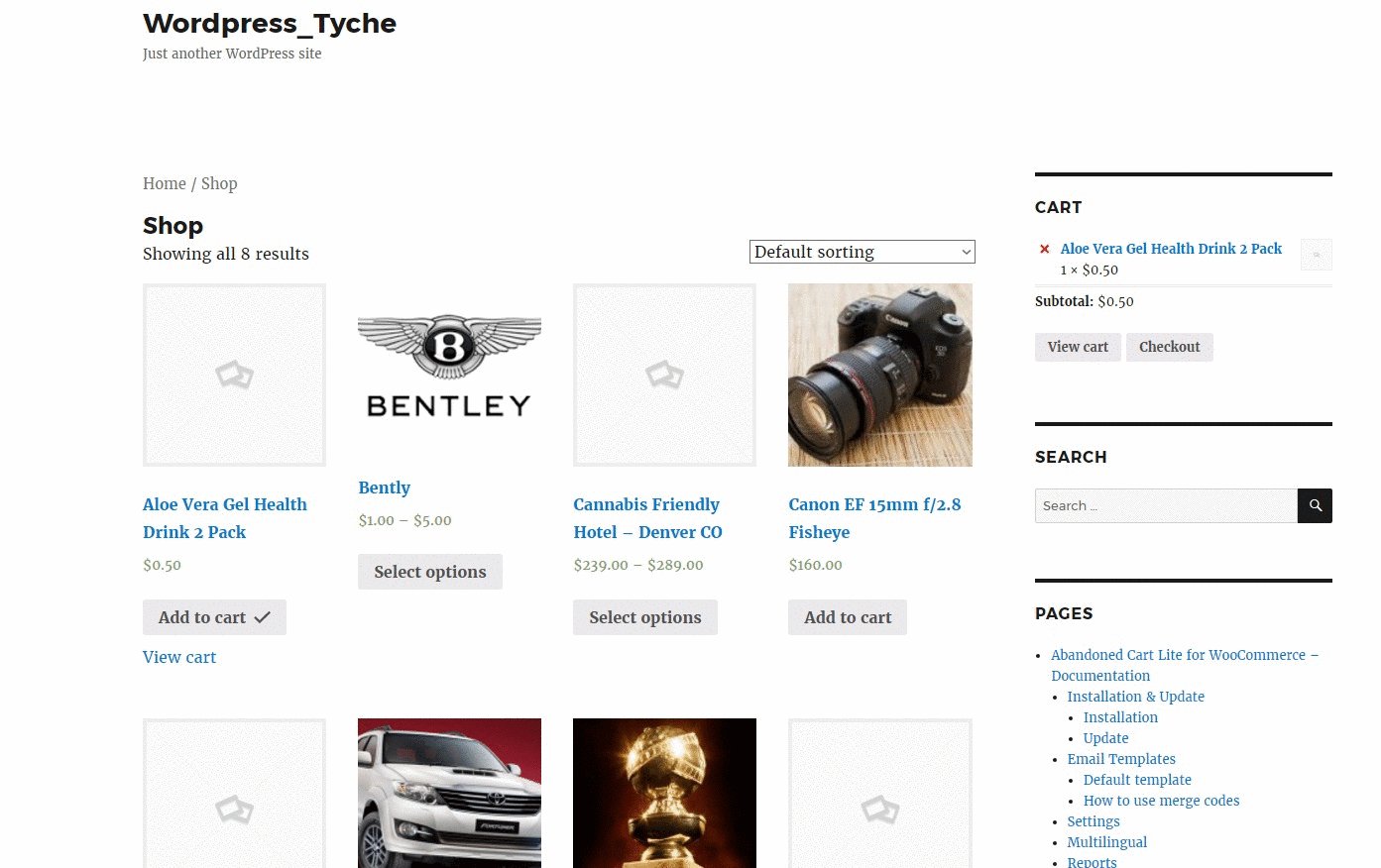
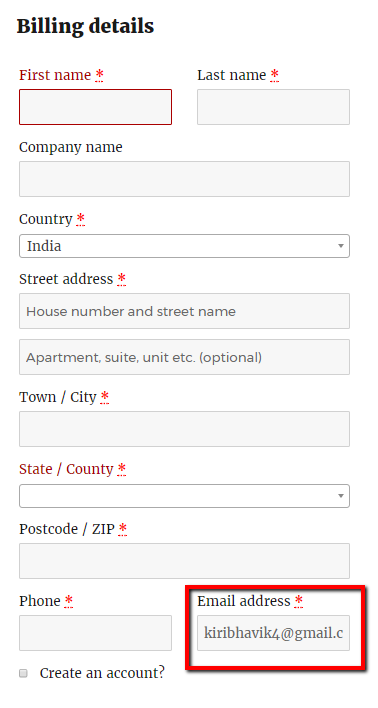
Quando un cliente fornisce l'indirizzo e-mail nella modalità popup, quell'indirizzo e-mail verrà inserito direttamente nel campo Indirizzo e-mail della pagina di pagamento.

Non abbiamo utilizzato il cookie per memorizzare l'indirizzo email del cliente, abbiamo invece utilizzato la memoria locale dei browser. Una volta che il cliente ha aggiunto il prodotto al carrello (con o senza l'indirizzo e-mail), il popup successivo verrà visualizzato dopo 24 ore dopo di che è stato mostrato il primo popup.
Aumenta le vendite del negozio WooCommerce
"Questo plug-in completamente personalizzabile ci ha fatto risparmiare $ 6.997,81 negli ultimi 5 mesi in ordini abbandonati. Se sei indeciso, non pensarci due volte. Abandoned Cart Pro si ripaga molto rapidamente." - Miroslav Mazalica
3. Statistiche
Dopo che sei pronto con il popup, come determineresti se vale la pena usarlo o meno? Ti abbiamo coperto con alcune statistiche utili.
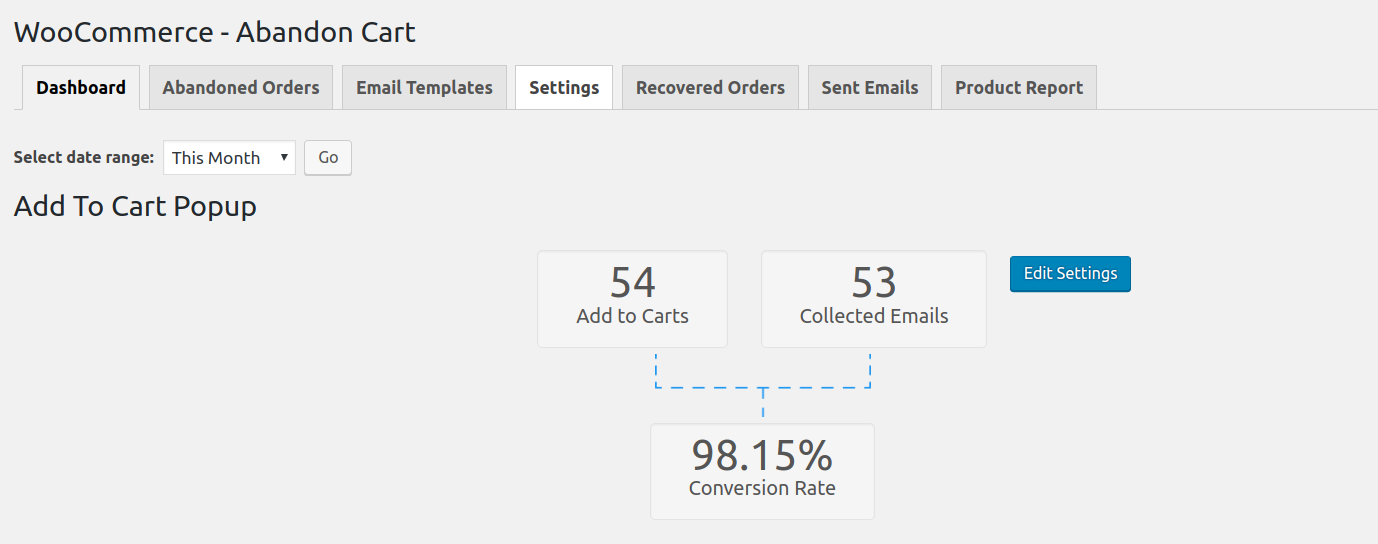
Puoi controllare le statistiche del popup Aggiungi al carrello nella scheda Dashboard del plug-in.

Ti consentirà di dare una rapida occhiata guardando il conteggio Aggiungi ai carrelli che ti consente di sapere quanti clienti hanno aggiunto i prodotti ai carrelli utilizzando il popup. Questo è lo stesso del numero di impressioni popup. Tecnicamente non lo chiamiamo in questo modo perché se a un utente è capitato di chiudere il browser non appena è apparso il popup, qui non viene incrementato.
Il conteggio delle e -mail raccolte ti consente di sapere quanti clienti hanno fornito l'indirizzo e-mail nel popup. Se l'acquisizione dell'e-mail è obbligatoria, questo conteggio e il conteggio Aggiungi ai carrelli saranno gli stessi.
Infine, il Tasso di conversione ti consentirà di sapere quanto il popup Aggiungi al carrello è efficace per raccogliere gli indirizzi email del cliente ospite prima della pagina di pagamento.
Se desideri modificare l'impostazione, puoi modificare direttamente l'impostazione modale del popup facendo clic sul pulsante Modifica impostazioni sul lato destro del rapporto.
Lo scopo di questa finestra popup non è quello di dare fastidio, ma di ridurre l'abbandono del carrello e acquisire l'indirizzo e-mail all'inizio del processo.
Il cliente deve comunque inserire l'indirizzo email una sola volta durante l'intero ciclo di inserimento dell'ordine.
Conclusione
La possibilità di acquisire l'indirizzo e-mail all'inizio del processo di ordine è molto importante per ridurre l'abbandono del carrello da parte di utenti sconosciuti e per poter recuperare i propri carrelli se lo abbandonano. Questo alla fine porta ad aumentare le vendite del tuo negozio.
Se questa è l'unica funzionalità che stavi cercando di avere nel tuo negozio, puoi acquistare subito il plug-in.
Non vediamo l'ora di ricevere il tuo feedback in merito.
