Come modificare i dettagli del carrello nella pagina di pagamento di WooCommerce
Pubblicato: 2017-06-20La maggior parte di voi saprebbe che WooCommerce non consente ai clienti di aggiornare il carrello dalla pagina di pagamento. Ciò significa che non puoi modificare la quantità o eliminare il prodotto dalla pagina di pagamento. Il cliente deve tornare alla pagina del carrello, aggiornare il carrello e quindi tornare alla pagina di pagamento. Ciò comporta che i clienti debbano compilare nuovamente tutte le informazioni richieste. Questo è un po' frustrante per i clienti , specialmente per gli utenti ospiti (che è la grande maggioranza).
In questo post, discuteremo di come aggiornare il carrello nella pagina di pagamento di WooCommerce. Ho sviluppato questa funzione nel nostro evento Fun Friday in ufficio. Nei Fun Fridays , cerchiamo di trascorrere un'intera giornata facendo cose che non sono legate all'attività lavorativa principale della persona.
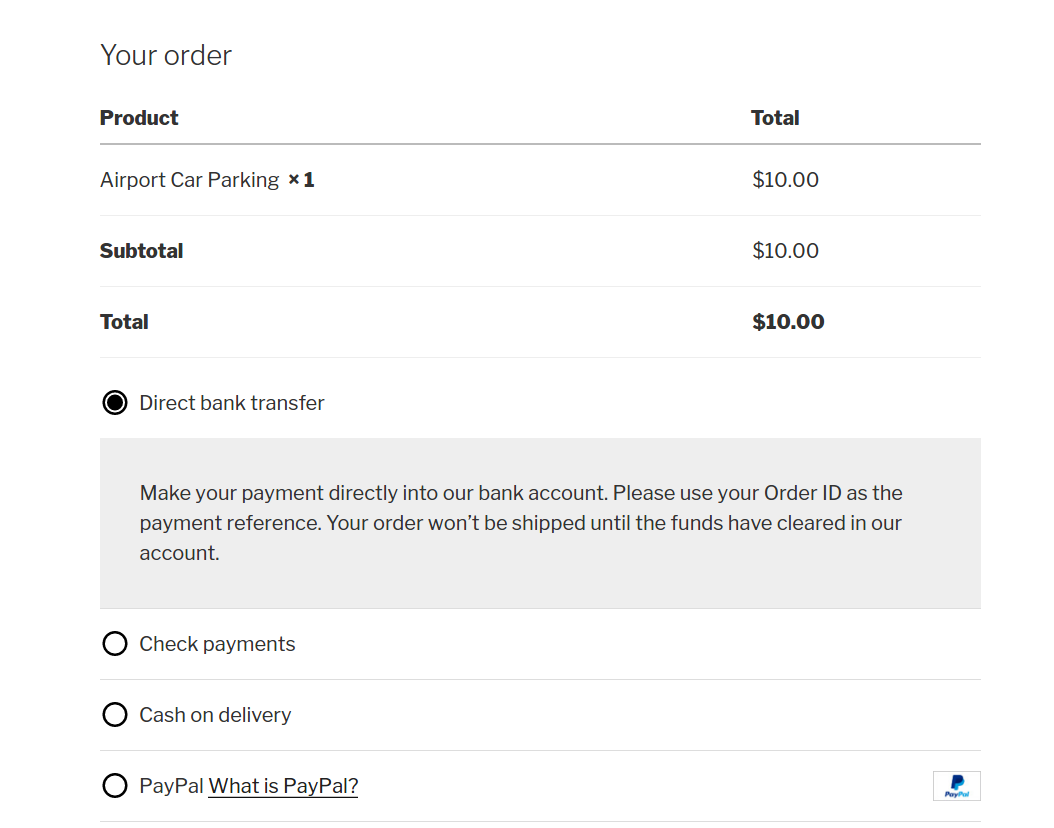
Per prima cosa, diamo un'occhiata alla tabella dei dettagli del carrello nella pagina di pagamento di WooCommerce:

Qui, il cliente non può modificare la quantità del prodotto o eliminarlo. Quindi vogliamo fornire la funzionalità per modificare la quantità ed eliminare il prodotto senza che il tuo cliente esca dalla pagina di pagamento.
Cominciamo
Se vuoi saltare questa spiegazione e invece vuoi implementare la funzionalità nel tuo negozio, puoi scaricare il plugin che ho creato.
Recupera le tue vendite perse
"Questo plug-in ci aiuta a raggiungere quei clienti che non completano la procedura di pagamento. Che prezioso plug-in. I pioli laser hanno convertito MIGLIAIA di carrelli abbandonati, grazie a questo plug-in, Abandon Cart Pro. Lo adoriamo. Ottimo plug-in, le migliori funzionalità e il supporto è eccezionale! 5 stelle!" - Tim Mathews presso VP di Web Development Laser Pegs Ventures
1. Apportare modifiche all'interfaccia utente nella sezione carrello della pagina di pagamento
Dobbiamo modificare la colonna "Prodotto" nella tabella "Il tuo ordine". Dobbiamo aggiungere l'icona "Elimina" e il "Selettore quantità" per ogni articolo nel carrello.
Per raggiungere questo obiettivo, WooCommerce ha fornito un filtro che consente di modificare la riga Nome prodotto di ogni articolo del carrello: woocommerce_cart_item_name .
La quantità selezionata visualizzata nella tabella Il tuo ordine è modificabile anche utilizzando l'altro filtro WooCommerce: woocommerce_checkout_cart_item_quantity .
Utilizzeremo entrambi i filtri e consentiremo ai clienti di modificare i dettagli del carrello nella pagina di pagamento. Puoi implementare le modifiche seguenti creando un nuovo plug-in.
Innanzitutto, non abbiamo bisogno della quantità mostrata per ciascun articolo nella tabella Il tuo ordine. Quindi useremo il filtro e restituiremo una stringa vuota in modo da sovrascrivere i dati di WooCommerce.

Successivamente, modificheremo la riga del nome del prodotto utilizzando il filtro woocommerce_cart_item_name e aggiungeremo il campo Quantità e l'icona Elimina.
Qui stiamo usando la funzione is_checkout() per assicurarci di applicare le modifiche solo alla pagina di pagamento. L'ho diviso in 3 passaggi come menzionato nel frammento di codice sopra.
Passaggio 1: aggiungi l'icona di eliminazione
Qui, in questo passaggio, aggiungeremo l'icona Elimina per ogni articolo nel carrello. Questa è la stessa icona utilizzata nel carrello WooCommerce.
Qui, abbiamo usato la funzione WooCommerce get_remove_url() . Dobbiamo passare la $cart_key per ogni articolo del carrello. Quindi la funzione get_remove_url() restituirà un URL univoco per eliminare ogni articolo del carrello.
Passaggio 2: aggiungi il nome del prodotto
Poiché stiamo modificando la riga del nome del prodotto, dobbiamo anche aggiungere il nome del prodotto nella riga insieme ai nuovi campi. Otterremo il nome del prodotto dal filtro stesso, che viene passato come primo argomento. È $ product_title nel nostro caso.
Aumenta le vendite del negozio WooCommerce
"È interessante vedere quanto WooCommerce Abandoned Cart Pro abbia aumentato le vendite di prodotti di alto valore. Mi sarei aspettato che il plug-in aumentasse le vendite di prodotti di basso valore che ai clienti non importa se acquistano o meno (es. cibo), ma io sono stati più sorpresi di vedere la differenza che può fare per prodotti che richiedono una decisione di acquisto così grande". - Katie Keith, Direttore delle operazioni presso Barn2 Media

Passaggio 3: aggiungi il selettore della quantità
Infine, aggiungeremo il selettore della quantità. Qui useremo la funzione WooCommerce woocommerce_quantity_input() .
Dobbiamo fornire i quattro parametri per la funzione “input_name”, “input_value”, “max_value”, “min_value”.
- input_name: conterrà l'array con il nome "carrello", in questo è necessario passare la chiave dell'articolo del carrello e la quantità.
- input_value: conterrà la quantità selezionata del prodotto.
- max_value: sarà il numero massimo di stock del prodotto.
- min_value: Sarà il valore minimo del selettore di quantità.
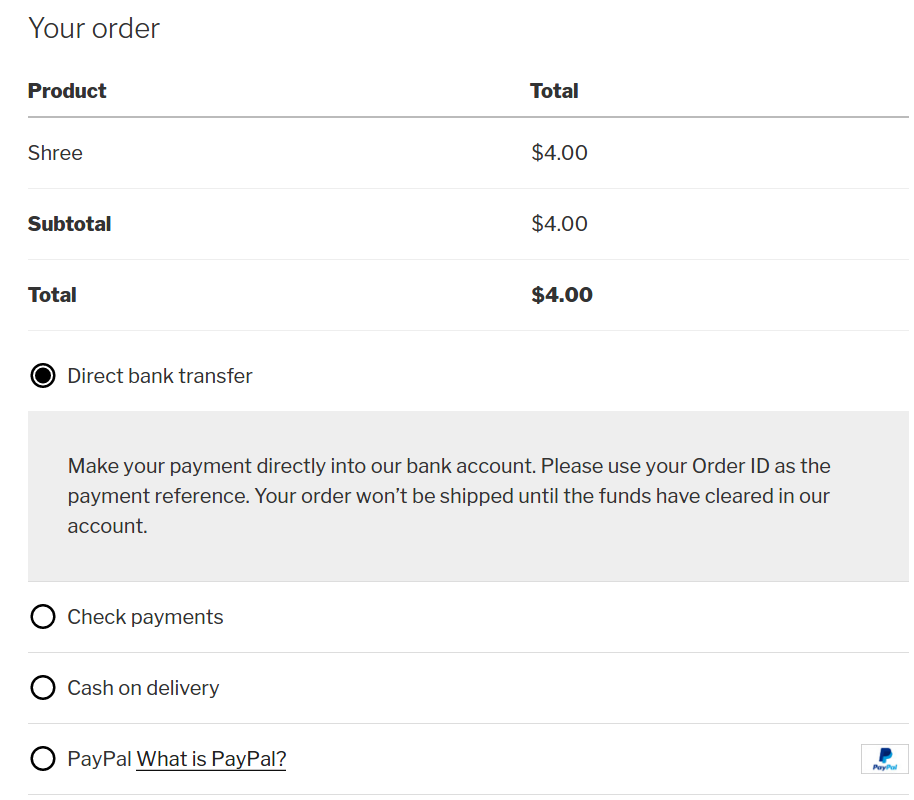
Una volta completati tutti i passaggi precedenti, ora verranno visualizzati il pulsante di eliminazione e il selettore della quantità nella tabella Il tuo ordine della pagina di pagamento.
Qui, abbiamo una condizione if ( is_checkout() ) { condition. È necessario per i motivi di seguito indicati.
Il filtro che abbiamo utilizzato per modificare il valore della colonna del nome del prodotto (woocommerce_cart_item_name) viene chiamato anche nella pagina Carrello del tuo negozio. Quindi, per assicurarci che il codice che scriviamo non interrompa la funzionalità della pagina Carrello, ci siamo assicurati che le modifiche vengano applicate solo nella pagina di pagamento.
2. Aggiornamento del carrello tramite chiamata Ajax
Aggiungendo così tanto non funzionerà, dobbiamo assicurarci che quando un cliente cambia la quantità si rifletterà sul totale del carrello.
Modifica della quantità
Abbiamo bisogno della chiamata dell'Ajax per modificare il totale del carrello. Quindi, quando un cliente cambia la quantità, dobbiamo intraprendere un'azione e modificare il totale del carrello.
Ora metteremo in coda il file "add_quantity.js" nel footer del sito Web e ci assicureremo che sia incluso quando siamo nella pagina di pagamento.
Ora dobbiamo aggiungere la funzione nel file Javascript, che chiamerà ajax per modificare il totale del carrello.
Sopra javascript chiamerà ajax in cui passeremo i dati del modulo di pagamento modificato. Ma chiamerà quando facciamo clic sull'icona della quantità. Quindi conterrà il valore modificato della quantità.
Ora dobbiamo aggiungere la funzione per l'ajax, che cambierà il totale del carrello in base alla quantità modificata.
Quando modifichiamo la quantità nella pagina di checkout, verrà chiamata la funzione sopra e cambierà il totale del carrello. Abbiamo utilizzato le funzioni di WooCommerce nelle nostre funzioni.
Abbiamo utilizzato le funzioni "set_quantity()", "calculate_totals()", "woocommerce_cart_totals()" per modificare il totale del carrello e visualizzarlo nella tabella Il tuo ordine della pagina di pagamento.
set_quantity() : questa funzione imposterà la quantità modificata nel carrello.
Abbiamo inviato i dati dalla funzione javascript che avrà il valore della quantità modificato, quindi utilizzeremo quel valore modificato e lo imposteremo nel carrello.
calcolare_totali() : Usando questa funzione indichiamo di calcolare nuovamente il totale del carrello.
woocommerce_cart_totals() : Questa funzione viene utilizzata per visualizzare il carrello modificato.
Una volta fatto tutto il calcolo sopra, tornerà al javascript da cui avevamo chiamato la funzione ajax. Nella risposta di tale funzione, ' attiveremo' la funzione 'update_checkout' che, a sua volta, modificherà il carrello e lo mostrerà all'utente.
Abbiamo bisogno del CSS per il pulsante "Cancella" della tabella Il tuo ordine. Quindi dovrebbe assomigliare al pulsante di eliminazione del carrello di WooCommerce. Quindi dobbiamo aggiungere il CSS per questo. Puoi aggiungere il CSS nel footer del tuo sito web.
Una volta aggiunto, dobbiamo dare il CSS al pulsante Elimina nel file CSS. Il CSS è stato mostrato di seguito.
Quindi, siamo pronti con la funzionalità in cui possiamo modificare la quantità nella pagina di pagamento di WooCommerce.
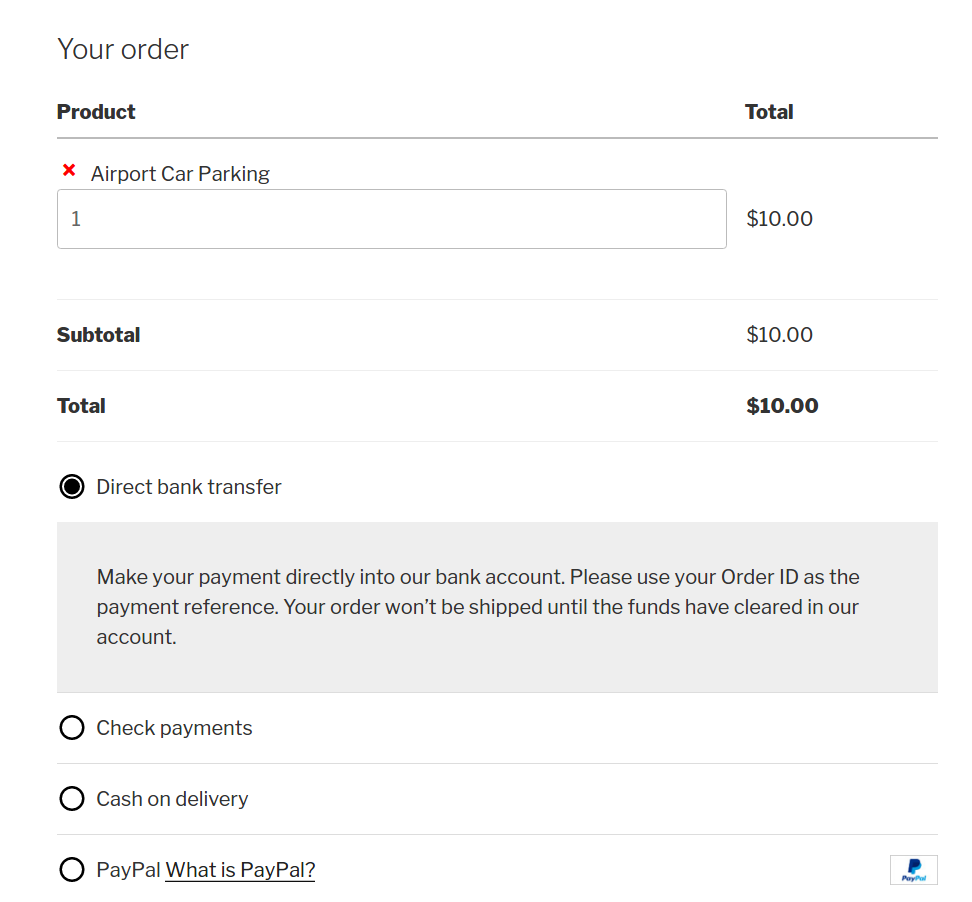
Dopo aver implementato quanto sopra, ecco come apparirà la tabella Il tuo ordine nella pagina di pagamento:

Aggiungerà il selettore della quantità e l'icona di eliminazione per ogni articolo della tabella Il tuo ordine della pagina di pagamento.
L'ho creato come plug-in, chiamato Change Quantity on Checkout for WooCommerce, che è stato rilasciato a settembre 2016. È utilizzato in oltre 400 negozi WooCommerce. Se stai già utilizzando questo plug-in sul tuo negozio WooCommerce, ti sarei grato se potessi dedicare un po' di tempo a rivedere il plug-in.
Se hai qualche feedback, puoi farmelo sapere nei commenti qui sotto o puoi postare sul forum di supporto del plugin.
