Como modificar os detalhes do carrinho na página de checkout do WooCommerce
Publicados: 2017-06-20A maioria de vocês sabe que o WooCommerce não permite que os clientes atualizem o carrinho na página de checkout. O que significa que você não pode alterar a quantidade ou excluir o produto da página de checkout. O cliente precisa voltar à página do carrinho, atualizar o carrinho e ir para a página de checkout novamente. Isso faz com que os clientes tenham que preencher todas as informações necessárias novamente. Isso é um pouco frustrante para os clientes , especialmente para usuários convidados (que é a grande maioria).
Neste post, discutiremos como atualizar o carrinho na página de checkout do WooCommerce. Eu desenvolvi esse recurso em nosso evento Fun Friday no escritório. Nas sextas-feiras divertidas , tentamos passar um dia inteiro fazendo coisas que não estão relacionadas à atividade principal do trabalho da pessoa.
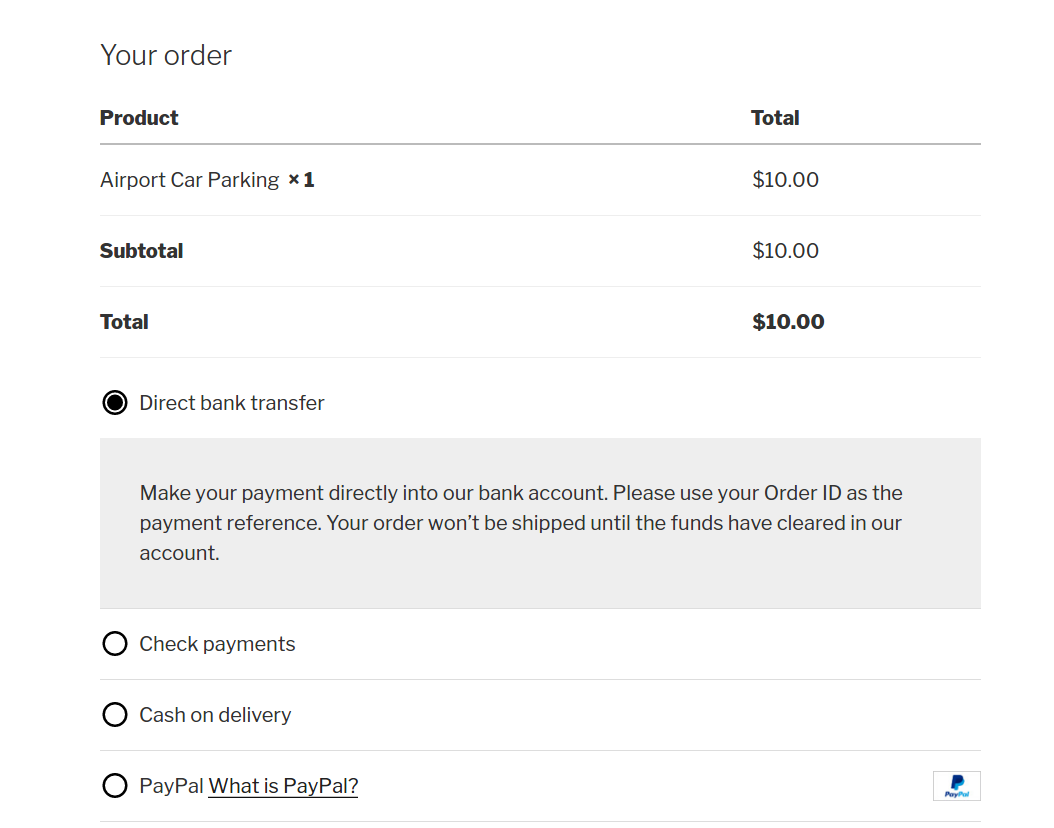
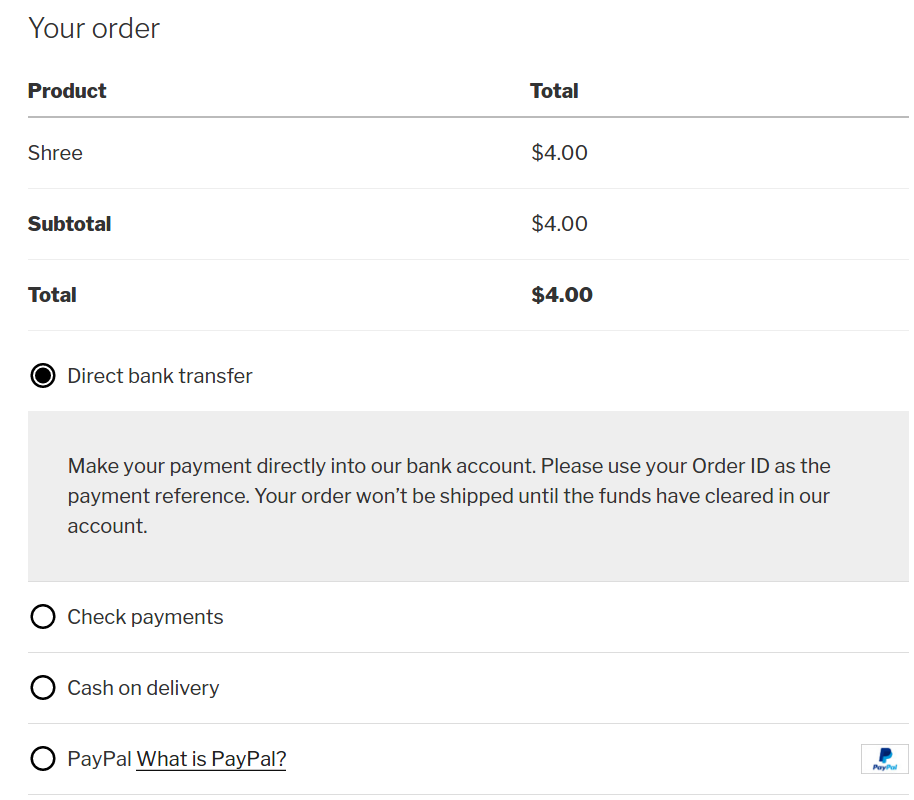
Primeiro, vamos dar uma olhada na tabela de detalhes do carrinho na página WooCommerce Checkout:

Aqui, o cliente não pode editar a quantidade do produto ou excluí-lo. Por isso, queremos fornecer a funcionalidade de alterar a quantidade e excluir o produto sem que seu cliente saia da página de Checkout.
Vamos começar
Se você quiser pular esta explicação e, em vez disso, quiser implementar a funcionalidade em sua loja, faça o download do plug-in que criei.
Recupere suas vendas perdidas
"Este plugin nos ajuda a alcançar os clientes que não completam o processo de checkout. Que plugin valioso. Laser Pegs converteram MILHARES de carrinhos de compras abandonados, graças a este plugin, Abandon Cart Pro. Adoramos. Ótimo plugin, os melhores recursos e o suporte é excelente! 5 estrelas!" - Tim Mathews em VP de Desenvolvimento Web Laser Pegs Ventures
1. Fazendo as alterações na interface do usuário na seção do carrinho da página de checkout
Precisamos modificar a coluna "Produto" na tabela "Seu pedido". Precisamos adicionar o ícone “Excluir” e o “seletor de quantidade” para cada item no carrinho.
Para conseguir isso, o WooCommerce forneceu um filtro que permite modificar a linha do nome do produto de cada item do carrinho: woocommerce_cart_item_name .
A quantidade selecionada exibida na tabela Seu pedido também pode ser modificada usando outro filtro WooCommerce: woocommerce_checkout_cart_item_quantity .
Usaremos os dois filtros e permitiremos que os clientes editem os detalhes do carrinho na página de checkout. Você pode implementar as alterações abaixo criando um novo plugin.
Primeiro, não precisamos da quantidade mostrada para cada item na tabela Seu pedido. Portanto, usaremos o filtro e retornaremos uma string em branco para substituir os dados do WooCommerce.

Depois disso, modificaremos a linha do nome do produto usando o filtro woocommerce_cart_item_name e adicionaremos o campo Quantidade e o ícone Excluir.
Aqui estamos usando a função is_checkout() para garantir que estamos aplicando as alterações apenas na página de checkout. Eu o dividi em 3 etapas, conforme mencionado no trecho de código acima.
Etapa 1: adicionar o ícone de exclusão
Aqui nesta etapa, adicionaremos o ícone Excluir para cada item no carrinho. Este é o mesmo ícone usado no carrinho WooCommerce.
Aqui, usamos a função do WooCommerce get_remove_url() . Precisamos passar o $cart_key para cada item do carrinho. Portanto, a função get_remove_url() retornará um URL exclusivo para excluir cada item do carrinho.
Etapa 2: adicionar o nome do produto
Como estamos modificando a linha do nome do produto, também precisamos adicionar o nome do produto na linha junto com os novos campos. Obteremos o nome do produto do próprio filtro, que é passado como primeiro argumento. É $product_title no nosso caso.
Aumente as vendas da loja WooCommerce
"É interessante ver o quanto o WooCommerce Abandoned Cart Pro aumentou as vendas de produtos de alto valor. Eu esperava que o plugin aumentasse as vendas de produtos de baixo valor que os clientes não se importam em comprar ou não (por exemplo, alimentos), mas eu ficaram mais surpresos ao ver a diferença que isso pode fazer para produtos que exigem uma decisão de compra tão grande." - Katie Keith, Diretora de Operações da Barn2 Media

Etapa 3: adicionar seletor de quantidade
Por último, adicionaremos o seletor de quantidade. Aqui usaremos a função WooCommerce woocommerce_quantity_input() .
Precisamos fornecer os quatro parâmetros para a função “input_name”, “input_value”, “max_value”, “min_value”.
- input_name: Ele conterá o array com o nome 'cart', neste você precisa passar a chave do item do carrinho e a quantidade.
- input_value: conterá a quantidade selecionada do produto.
- max_value: Será o número máximo de estoque do produto.
- min_value: Será o valor mínimo do seletor de quantidade.
Depois que todas as etapas acima forem concluídas, ele agora exibirá o botão excluir e o seletor de quantidade na tabela Seu pedido da página Checkout.
Aqui, temos uma condição if ( is_checkout() ) { condition. É necessário pelas razões mencionadas abaixo.
O filtro que usamos para modificar o valor da coluna do nome do produto (woocommerce_cart_item_name) também é chamado na página Carrinho de sua loja. Portanto, para garantir que o código que escrevemos não interrompa a funcionalidade da página do carrinho, garantimos que as alterações sejam aplicadas apenas na página de checkout.
2. Atualizando o carrinho via chamada Ajax
Adicionar isso não funcionará, precisamos ter certeza de que quando um cliente alterar a quantidade, isso refletirá no total do carrinho.
Alteração da quantidade
Precisamos da chamada Ajax para alterar o total do carrinho. Portanto, quando um cliente altera a quantidade, precisamos tomar uma ação e alterar o total do carrinho.
Agora, vamos enfileirar o arquivo “add_quantity.js” no rodapé do site e garantir que ele seja incluído quando estivermos na página de checkout.
Agora precisamos adicionar a função no arquivo Javascript, que irá chamar o ajax para alterar o total do carrinho.
Acima o javascript chamará o ajax no qual passaremos os dados do formulário de checkout modificado. Mas ele chamará quando clicarmos no ícone de quantidade. Portanto, ele conterá o valor modificado da quantidade.
Agora, precisamos adicionar a função para o ajax, que irá alterar o total do carrinho de acordo com a quantidade modificada.
Quando modificamos a quantidade na página de checkout, a função acima será chamada e alterará o total do carrinho. Usamos as funções do WooCommerce em nossas funções.
Usamos as funções “set_quantity()”, “calculate_totals()”, “woocommerce_cart_totals()” para modificar o total do carrinho e exibi-lo na tabela Your Order da página de checkout.
set_quantity() : Esta função irá definir a quantidade modificada para o carrinho.
Enviamos os dados da função javascript que terá o valor de quantidade modificado, então usaremos esse valor modificado e o definiremos para o carrinho.
calculate_totals() : Usando esta função instruímos que novamente calcule o total do carrinho.
woocommerce_cart_totals() : Esta função é usada para exibir o carrinho modificado.
Uma vez que todo o cálculo acima seja feito, ele retornará ao javascript do qual chamamos a função ajax. Na resposta dessa função, 'dispararemos' a função 'update_checkout' que, por sua vez, modificará o carrinho e o exibirá para o usuário.
Precisamos do CSS para o botão "Excluir" da tabela Seu pedido. Portanto, deve se parecer com o botão de exclusão do carrinho do WooCommerce. Então, precisamos adicionar o CSS para ele. Você pode adicionar o CSS no rodapé do seu site.
Uma vez adicionado, precisamos fornecer o CSS ao botão de exclusão no arquivo CSS. O CSS foi mostrado abaixo.
Então, estamos prontos com a funcionalidade onde podemos modificar a quantidade na página de checkout do WooCommerce.
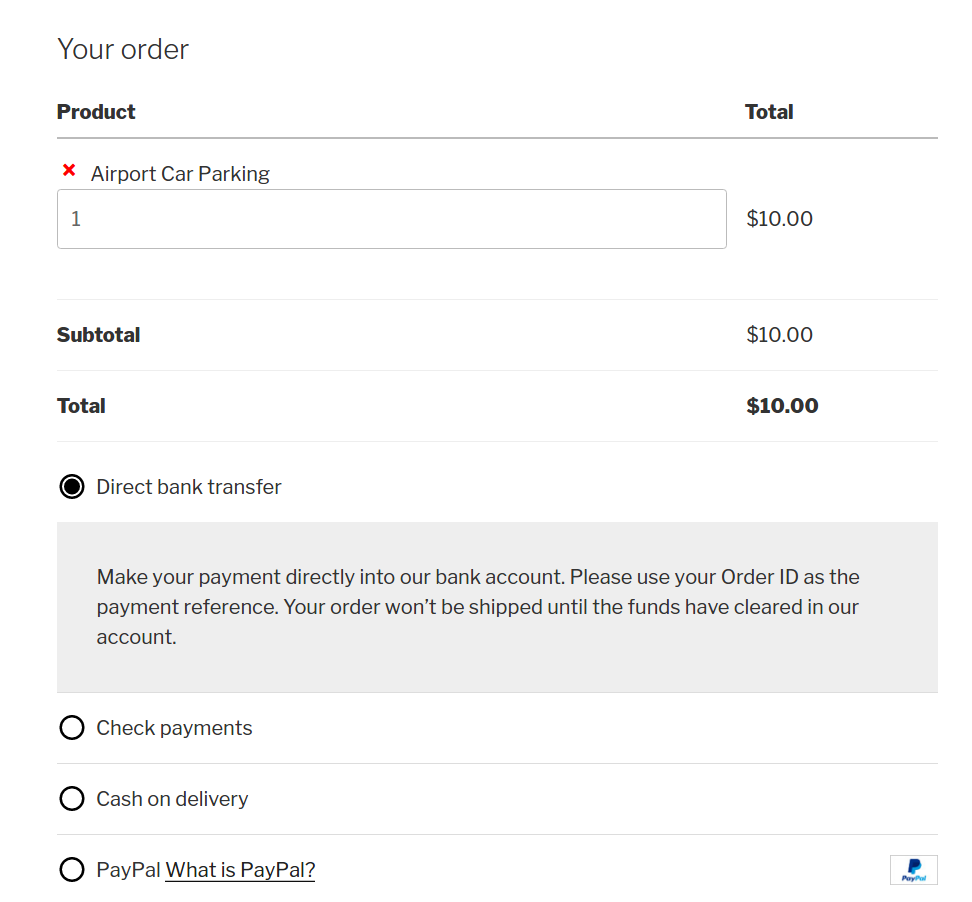
Depois de implementar o acima, é assim que a tabela Seu pedido na página de checkout ficaria:

Ele adicionará o seletor de quantidade e o ícone de exclusão para cada item da tabela Seu pedido da página de checkout.
Eu construí isso como um plugin, chamado Change Quantity on Checkout for WooCommerce, que foi lançado em setembro de 2016. Ele é usado em mais de 400 lojas WooCommerce. Se você já estiver usando este plug-in em sua loja WooCommerce, agradeceria se você pudesse reservar algum tempo para revisar o plug-in.
Se você tiver algum feedback, pode me informar nos comentários abaixo ou postar no fórum de suporte do plug-in.
