บันทึกที่อยู่อีเมลของผู้เยี่ยมชมก่อนหน้าชำระเงินด้วยปลั๊กอิน WooCommerce Abandoned Cart Pro
เผยแพร่แล้ว: 2017-08-16สำหรับปลั๊กอิน Abandoned Cart ลูกค้าจำนวนมากถามเราว่ามีวิธีในการเก็บที่อยู่อีเมลก่อนหน้าชำระเงินหรือไม่ เนื่องจากสิ่งนี้ไม่เคยอยู่ในแผนงานของปลั๊กอิน เราจึงละเลยคุณลักษณะนี้ ภายหลังเราตระหนักว่าสิ่งนี้สามารถพิสูจน์ได้ว่ามีประสิทธิภาพมากใน การควบคุมอัตราการละทิ้งรถเข็น
วันนี้ ในขณะที่เขียนโพสต์นี้ เราอยู่ในขั้นตอนที่เราใช้งานคุณลักษณะนี้เสร็จแล้ว เราได้เปิดตัวโมดอล ป๊อปอัป Add to cart ใน v6.0 ของปลั๊กอินแล้ว
มาดูการทำงานโดยละเอียดเกี่ยวกับวิธีบันทึกที่อยู่อีเมลของผู้ใช้ที่เป็นผู้เยี่ยมชมด้วยป๊อปอัปโมดอล Add to Cart
หยิบใส่ตะกร้า
เราจะพิจารณาเป็น 3 ส่วนเพื่อความเข้าใจที่ดีขึ้นเกี่ยวกับโมดอลของป๊อปอัป
- การตั้งค่าตัวแก้ไขป๊อปอัป
- Frontend Popup Display
- สถิติ
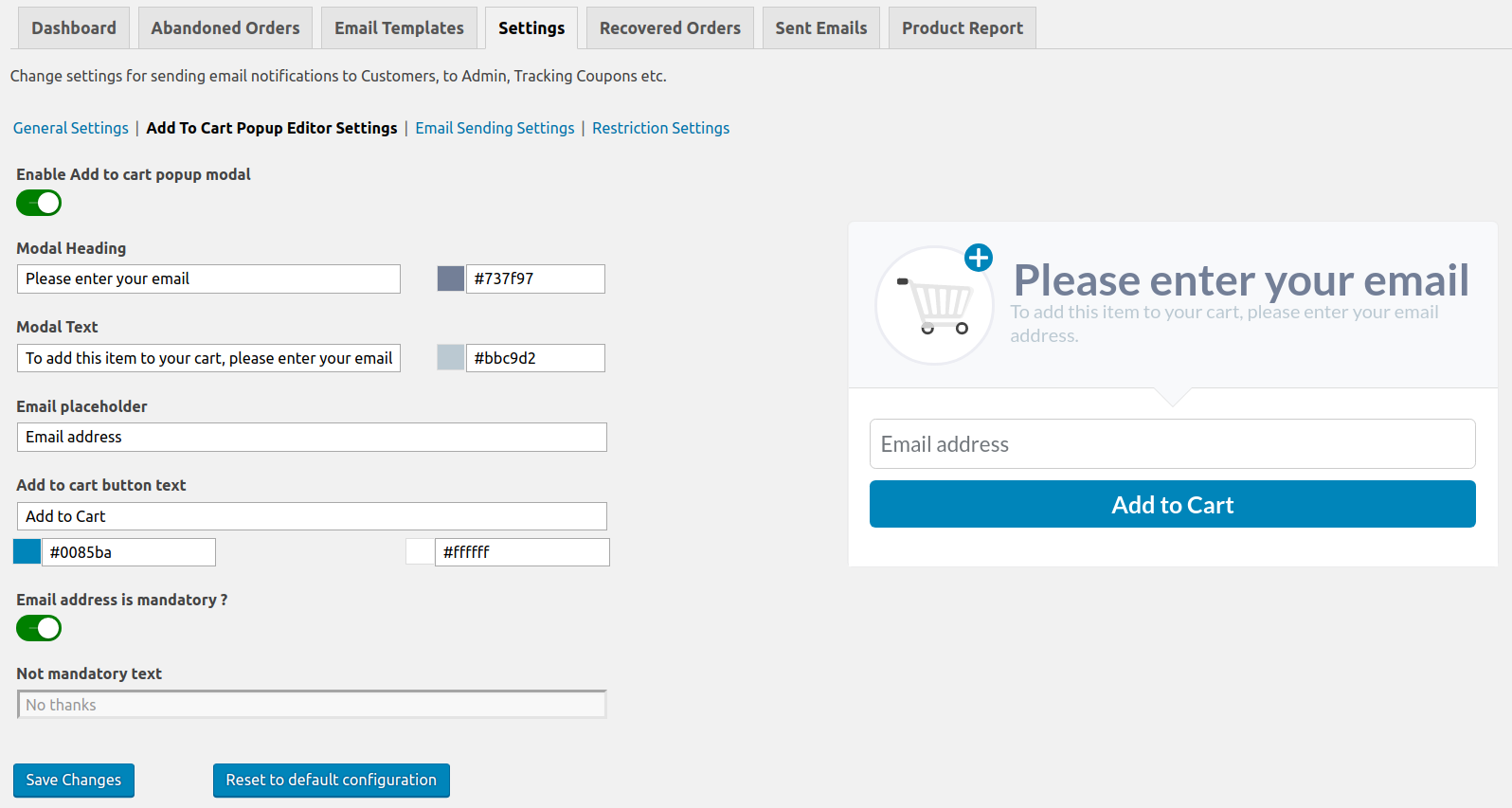
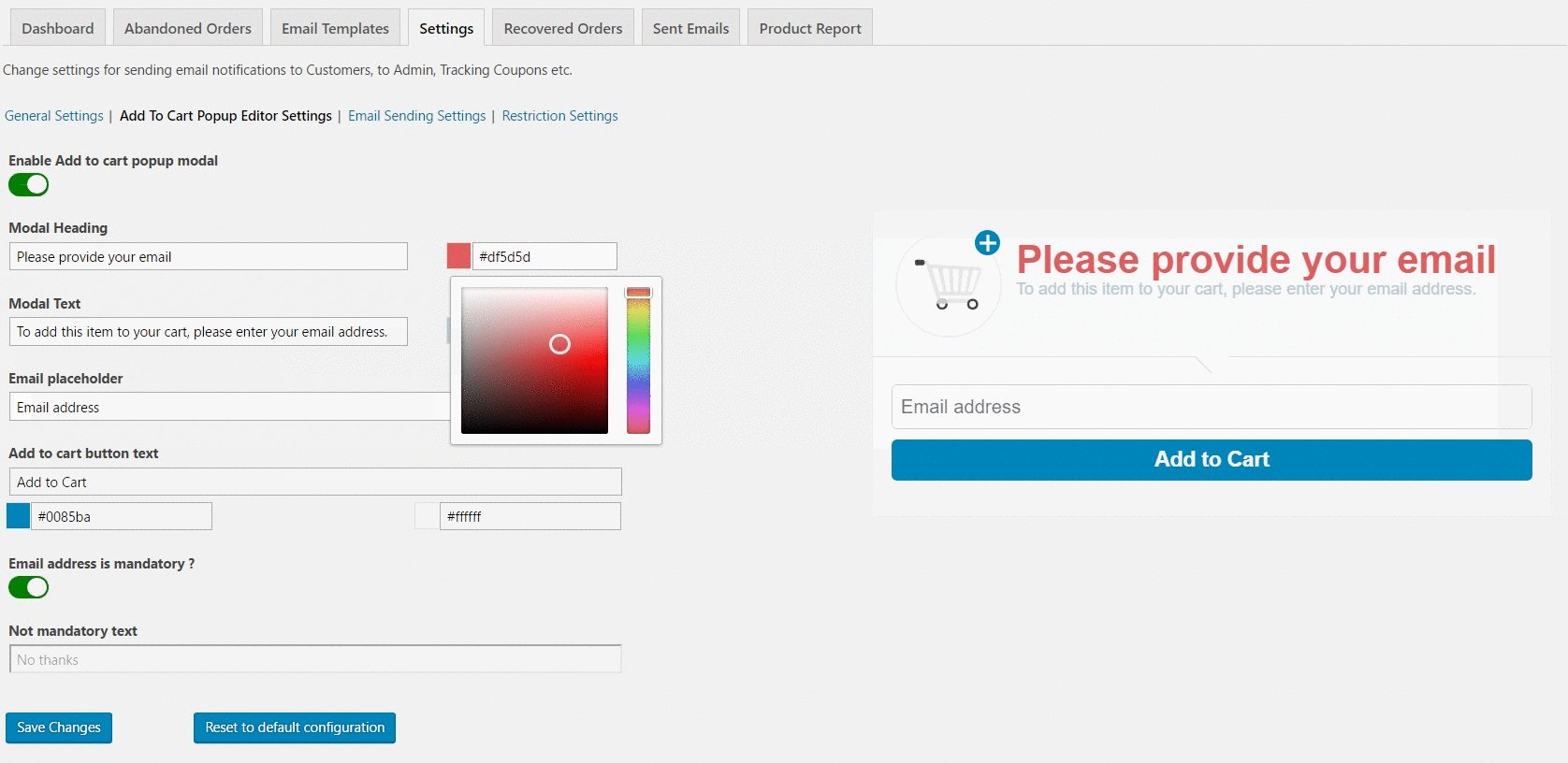
1. การตั้งค่าตัวแก้ไขป๊อปอัป
การตั้งค่าโมดอลป๊อปอัปทำให้คุณสามารถกำหนดค่าป๊อปอัปสำหรับตัวเลือกต่างๆ เช่น ข้อความที่จะแสดง ไม่ว่าจะเป็นการบังคับอีเมลหรือตัวเลือก สี และอื่นๆ
คุณสามารถค้นหาได้ที่: WooCommerce -> Abandoned Carts -> Settings -> Add To Cart หน้าการตั้งค่าตัวแก้ไขป๊อปอัป

ที่นี่ คุณสามารถเปลี่ยนแปลงได้ตามความต้องการทางธุรกิจของคุณ มาดูการตั้งค่าแต่ละอย่างกัน
1. เปิดใช้งานโมดอลป๊อปอัป Add to cart : การตั้งค่านี้ให้คุณเลือกได้ว่าจะให้โมดอลป๊อปอัปนี้แสดงที่ส่วนหน้าหรือไม่ หากปุ่มสลับเป็น สีเขียว แสดงว่าการตั้งค่านั้นเปิดใช้งานและป๊อปอัป "หยิบใส่รถเข็น" จะแสดงต่อลูกค้าที่เป็นแขกบนเว็บไซต์ของคุณ
โดยค่าเริ่มต้น โมดอลป๊อปอัปถูกตั้งค่าให้ไม่แสดงเมื่อติดตั้งปลั๊กอิน
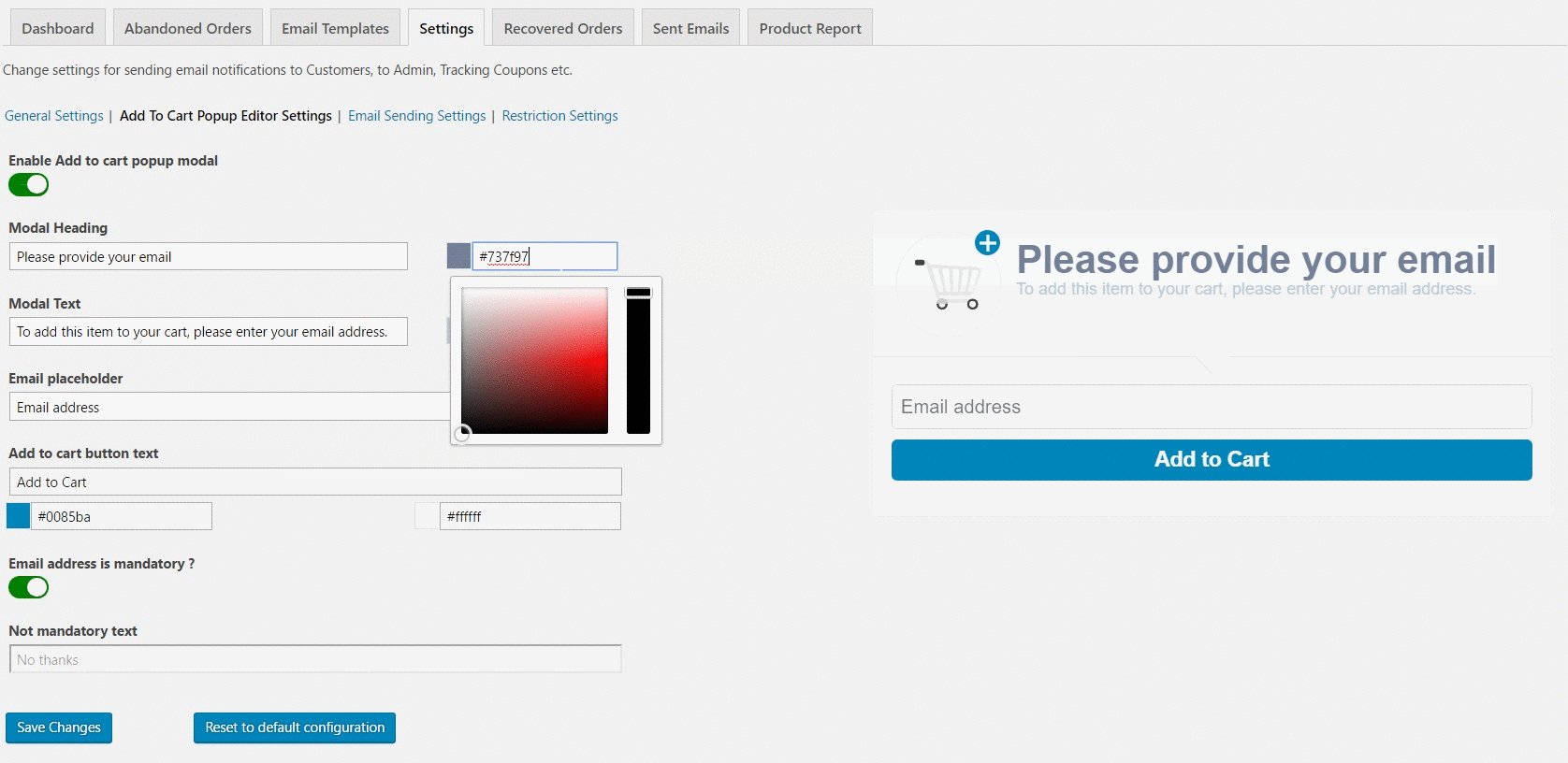
2. Modal Heading : ช่วยให้คุณสามารถเปลี่ยน หัวเรื่องป๊อปอัปและสีของข้อความส่วนหัว ได้
3. Modal Text : อนุญาตให้คุณเปลี่ยนข้อความและสีของคำอธิบายที่ปรากฏใต้หัวเรื่อง
4. ตัวยึดตำแหน่งอีเมล : คุณสามารถเปลี่ยน ข้อความ ตัวแทนสำหรับฟิลด์ที่อยู่อีเมลซึ่งจะแสดงในรูปแบบป๊อปอัป
5. เพิ่มข้อความปุ่มรถเข็น : จะช่วยให้คุณเปลี่ยนข้อความของปุ่มโมดอลป๊อปอัปซึ่งจะ เพิ่มสินค้าลงในตะกร้าสินค้า นอกจากการตั้งค่านี้แล้ว คุณยังสามารถเปลี่ยนสีพื้นหลังของปุ่มและสีข้อความได้อีกด้วย
6. ที่อยู่อีเมลเป็นสิ่งจำเป็น? : การใช้การตั้งค่านี้ คุณสามารถตัดสินใจได้ว่าลูกค้าของคุณควร ให้ที่อยู่อีเมลเสมอหรือไม่ หากปุ่มสลับเป็นสีเขียว ลูกค้าที่เป็นแขกจำเป็นต้องระบุที่อยู่อีเมล
และจะซ่อนข้อความที่ไม่จำเป็นและปุ่มปิดที่ด้านบนขวาของโมดอลป๊อปอัป หากผู้ใช้ปิดหน้าต่างป๊อปอัป สินค้าจะถูกเพิ่มลงในรถเข็น

หาก ปิดใช้งาน ปุ่มสลับ คุณจะสามารถตั้งค่าข้อความที่ไม่ระบุที่อยู่อีเมลได้ การตั้งชื่อเป็น ข้อความที่ไม่บังคับ จะทำให้คุณสามารถเปลี่ยนข้อความได้

แสดงตัวอย่าง ป๊อปอัป สด
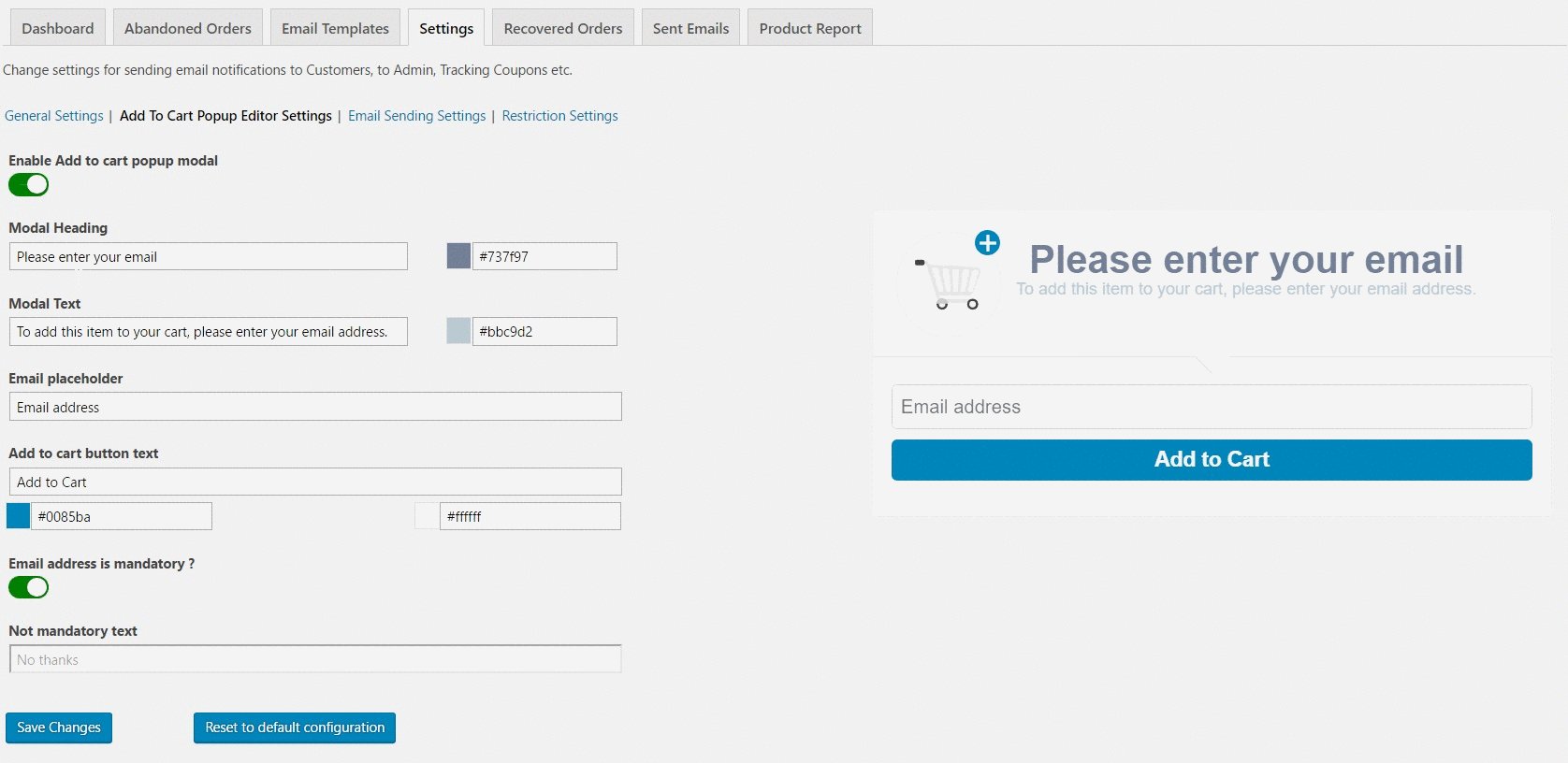
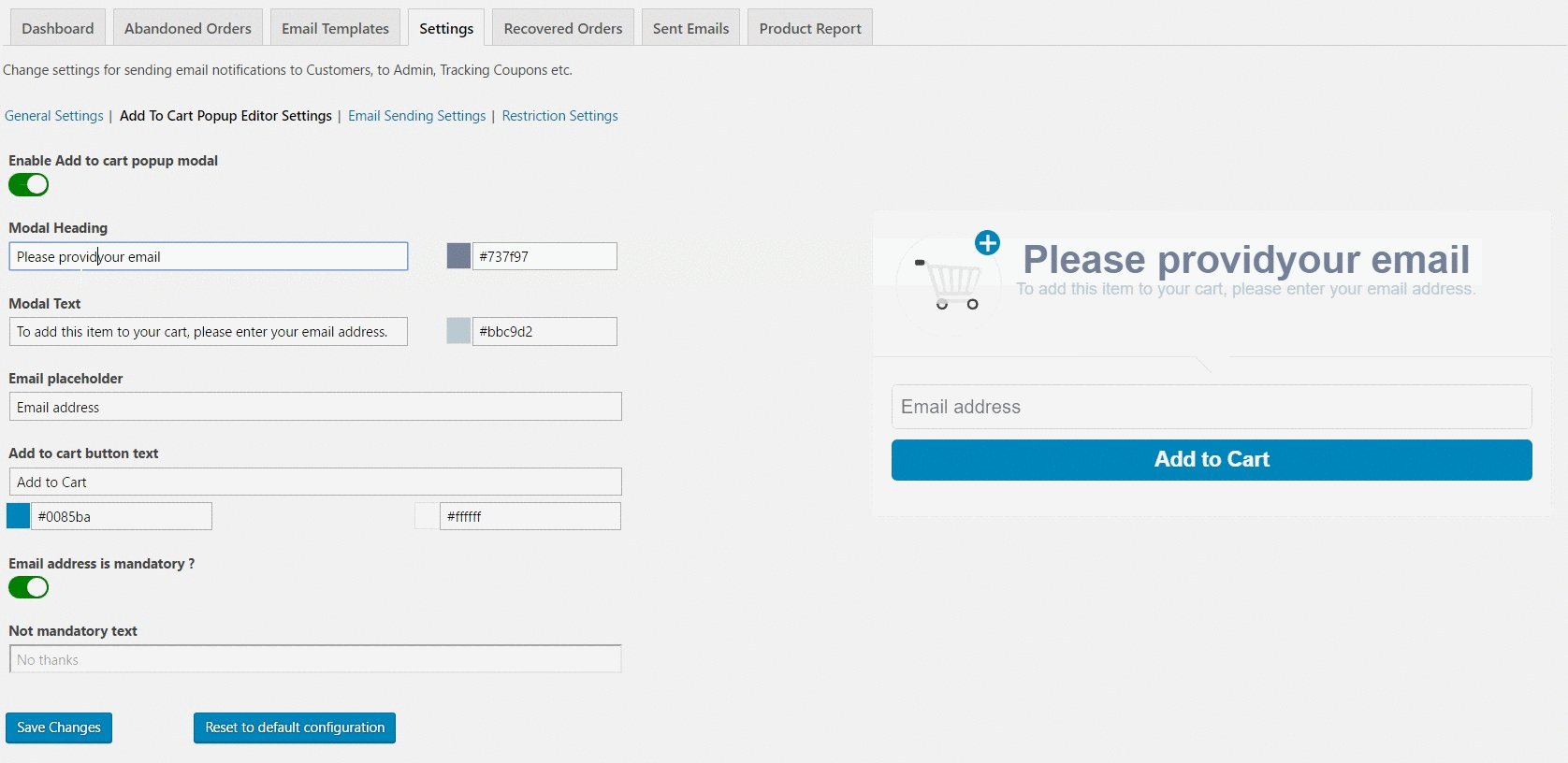
ส่วนที่น่าสนใจยิ่งกว่าของการตั้งค่าเหล่านี้ก็คือ คุณสามารถสังเกตการเปลี่ยนแปลงของข้อความและสีที่เลือกได้ในการแสดงตัวอย่างด้านขวาของโมดอล เมื่อคุณเปลี่ยนการตั้งค่าในช่องด้านซ้าย ระบบจะแสดงตัวอย่างแบบสดทางด้านขวา
เราได้ใช้การ เชื่อมโยงแบบ 2 ทางจาก Vue.js เพื่อแสดงตัวอย่างการเปลี่ยนแปลงแบบสด

เมื่อคุณทำการเปลี่ยนแปลงทั้งหมดเสร็จแล้ว คุณสามารถบันทึกการตั้งค่าได้โดยคลิกปุ่ม บันทึกการเปลี่ยนแปลง นอกจากนี้ หากคุณต้องการรีเซ็ตการกำหนดค่าเริ่มต้นของการตั้งค่าโมดอลป๊อปอัป คุณสามารถคลิกปุ่ม รีเซ็ตเป็นการกำหนดค่าเริ่มต้น ได้ มันจะลบการตั้งค่าทั้งหมดของโมดอลป๊อปอัปและตั้งค่าข้อมูลฟิลด์ทั้งหมดด้วยค่าเริ่มต้น
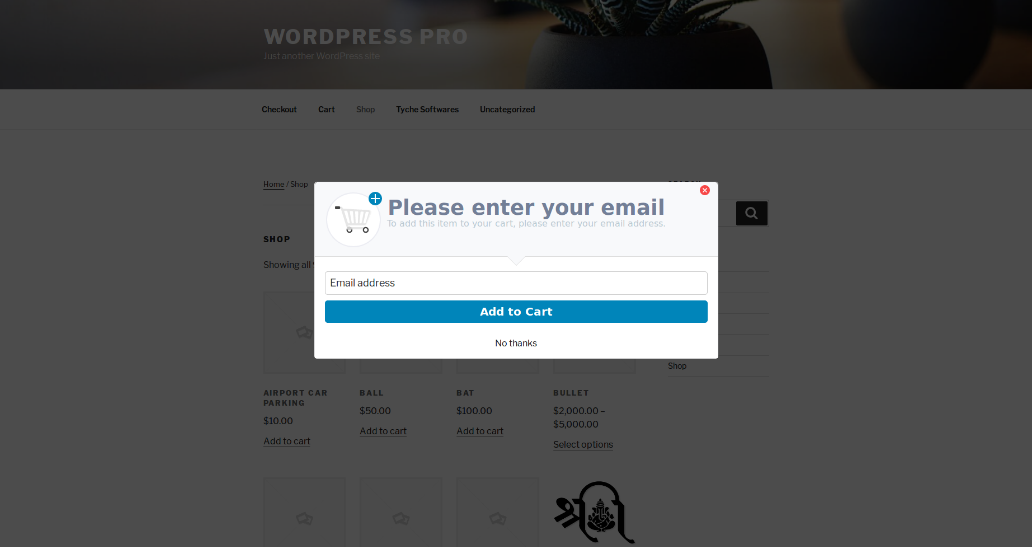
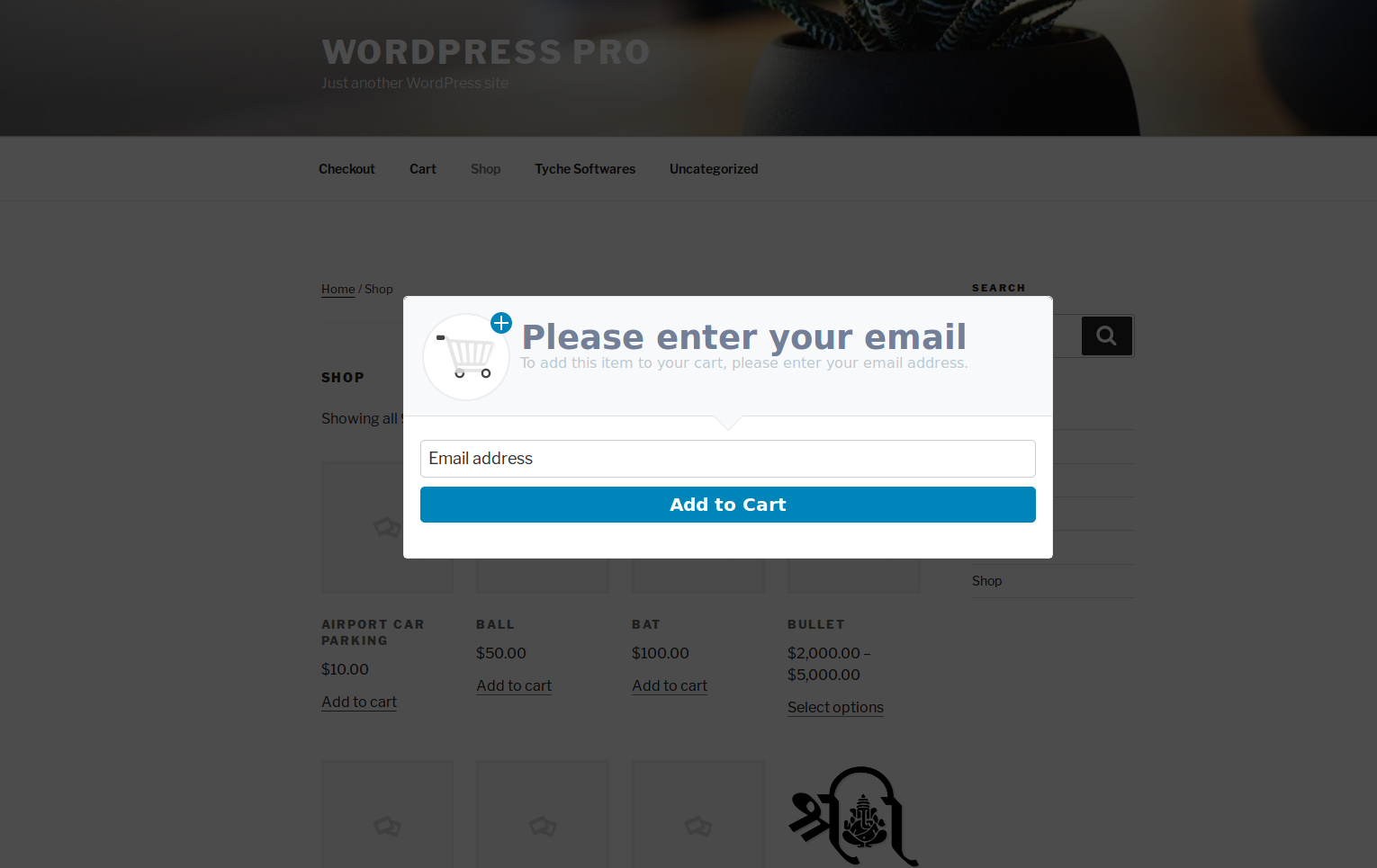
2. การแสดงป๊อปอัปส่วนหน้า
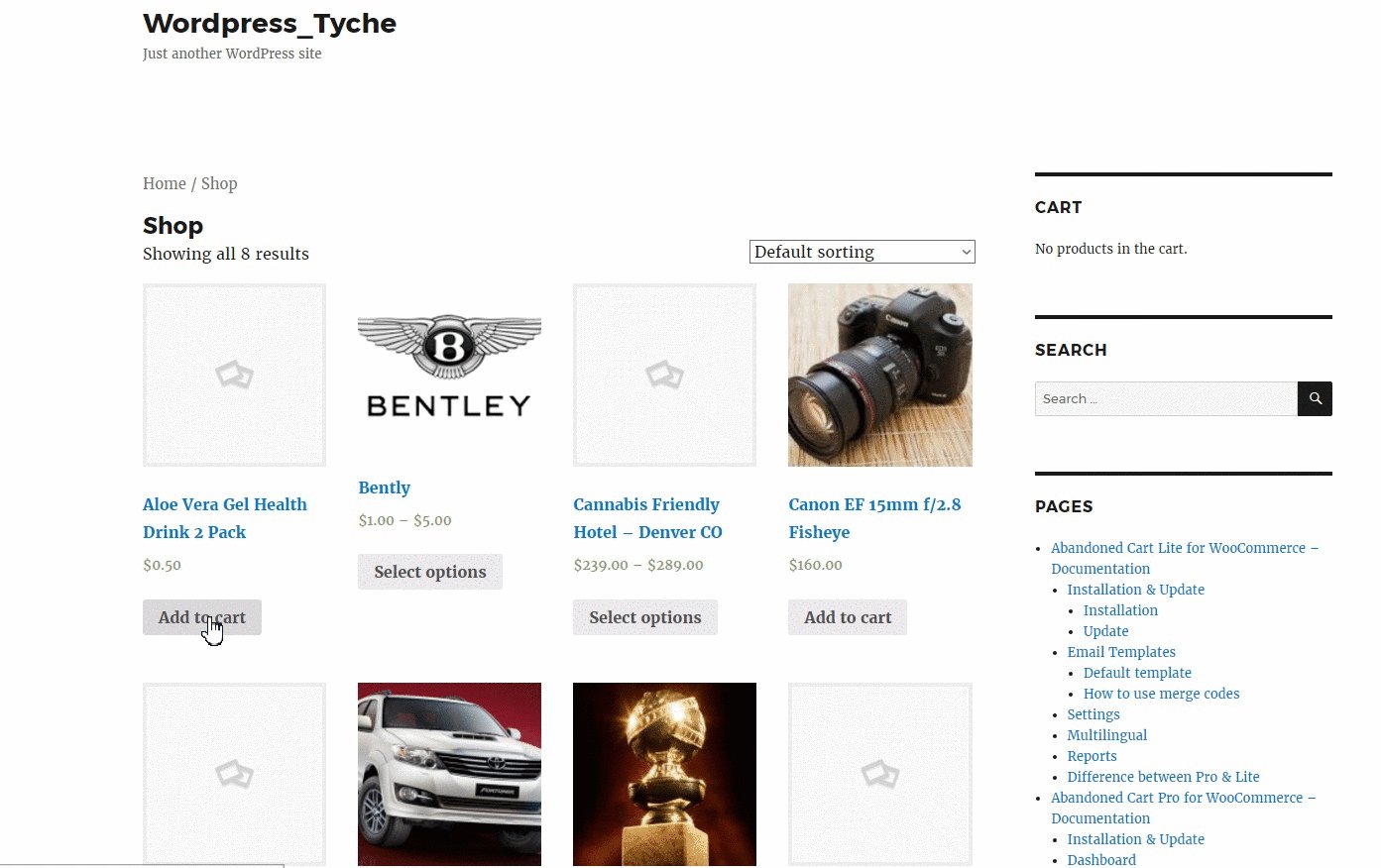
โมดอลป๊อปอัปนี้จะแสดงบนหน้าร้านค้าหรือหน้าสินค้าเมื่อลูกค้าของคุณคลิกปุ่ม หยิบใส่ตะกร้า คุณสามารถตรวจสอบด้านล่างว่าโมดอล Add to cart จะแสดงบนเว็บไซต์ของคุณสำหรับผู้ใช้ทั่วไปอย่างไร
โมดอลป๊อปอัปหยิบใส่ตะกร้าในหน้าร้านค้าเมื่อไม่จำเป็นต้องเก็บที่อยู่อีเมล

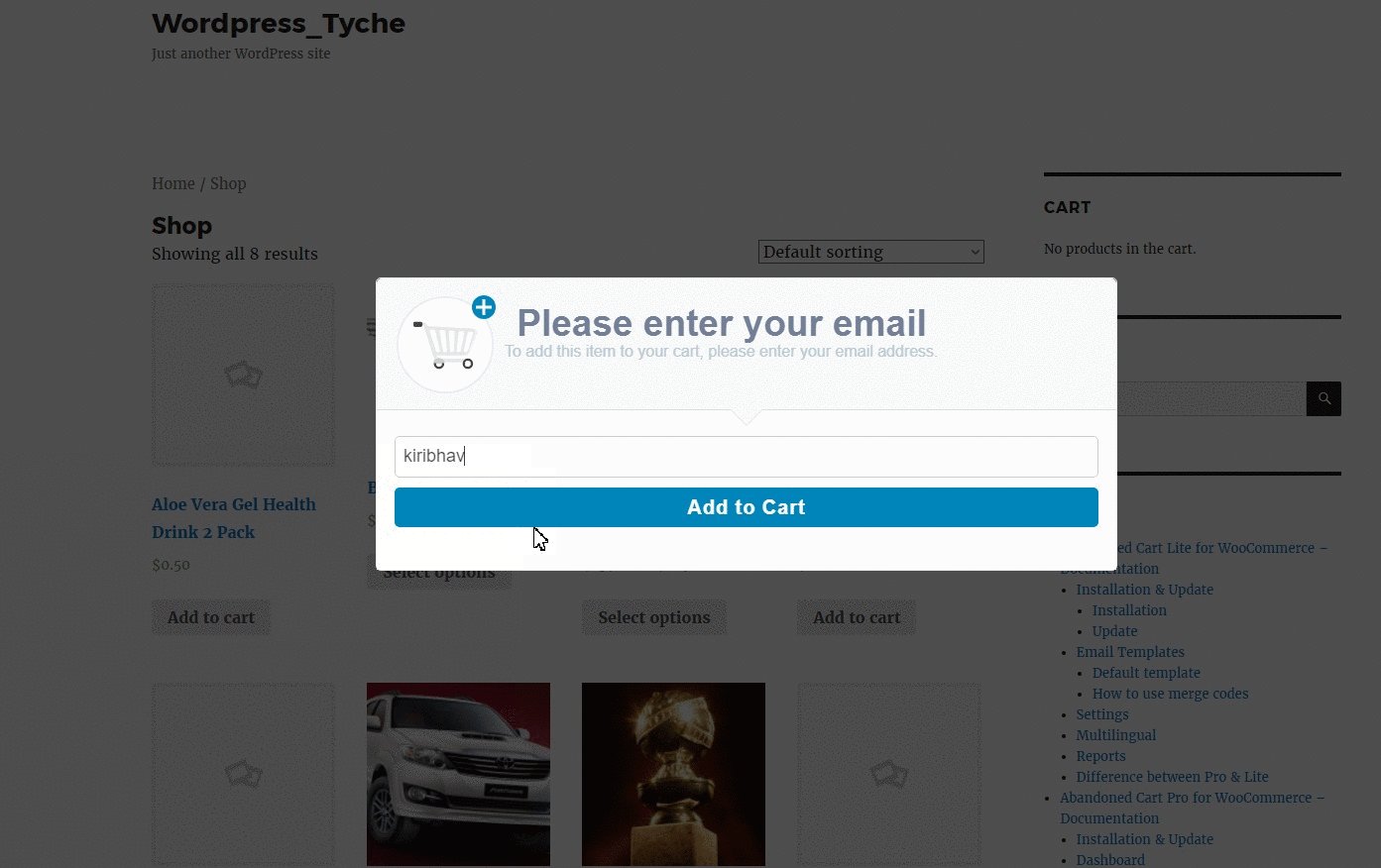
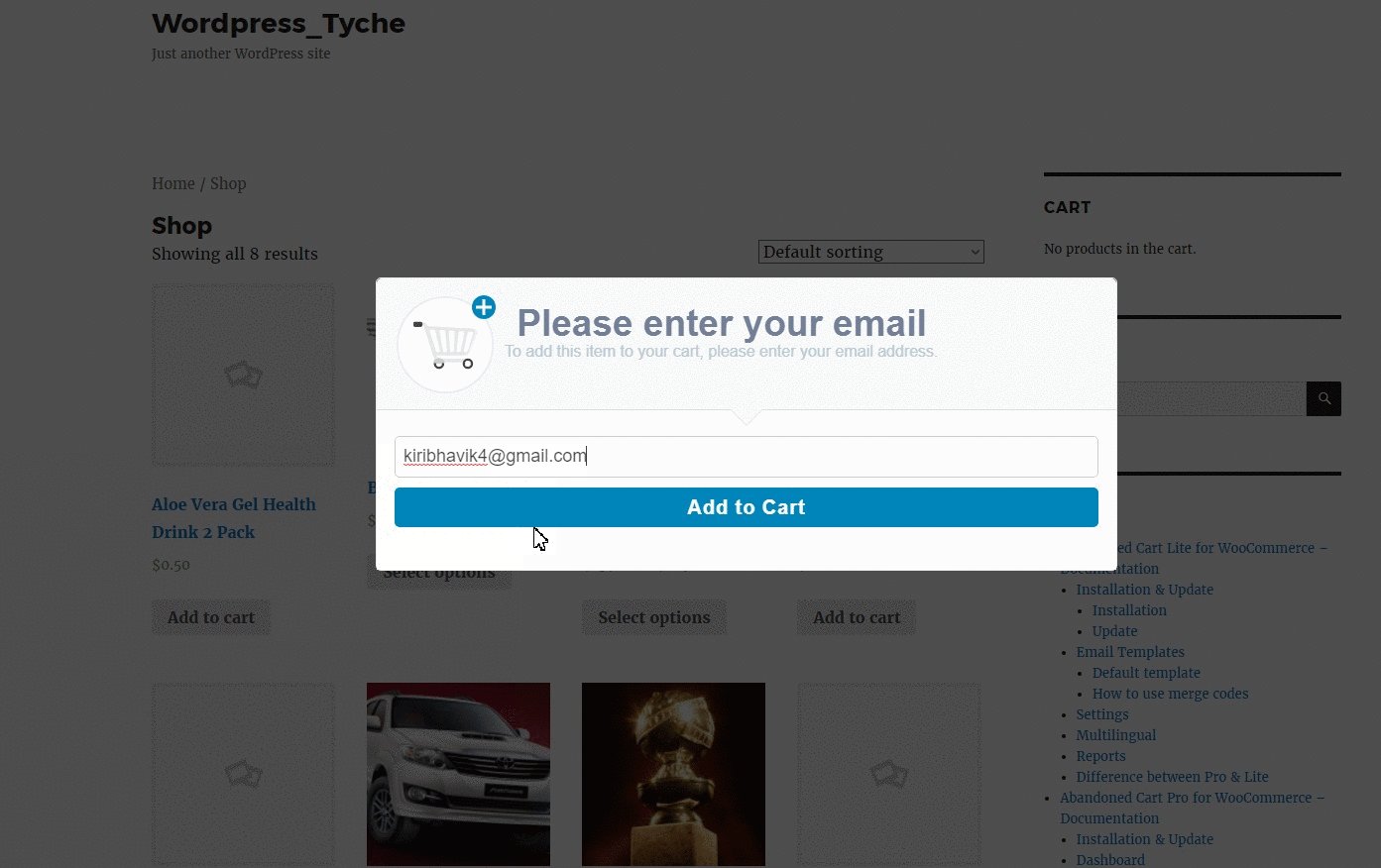
โมดอลป๊อปอัปหยิบใส่ตะกร้าในหน้าร้านค้าเมื่อจำเป็นต้องเก็บที่อยู่อีเมล


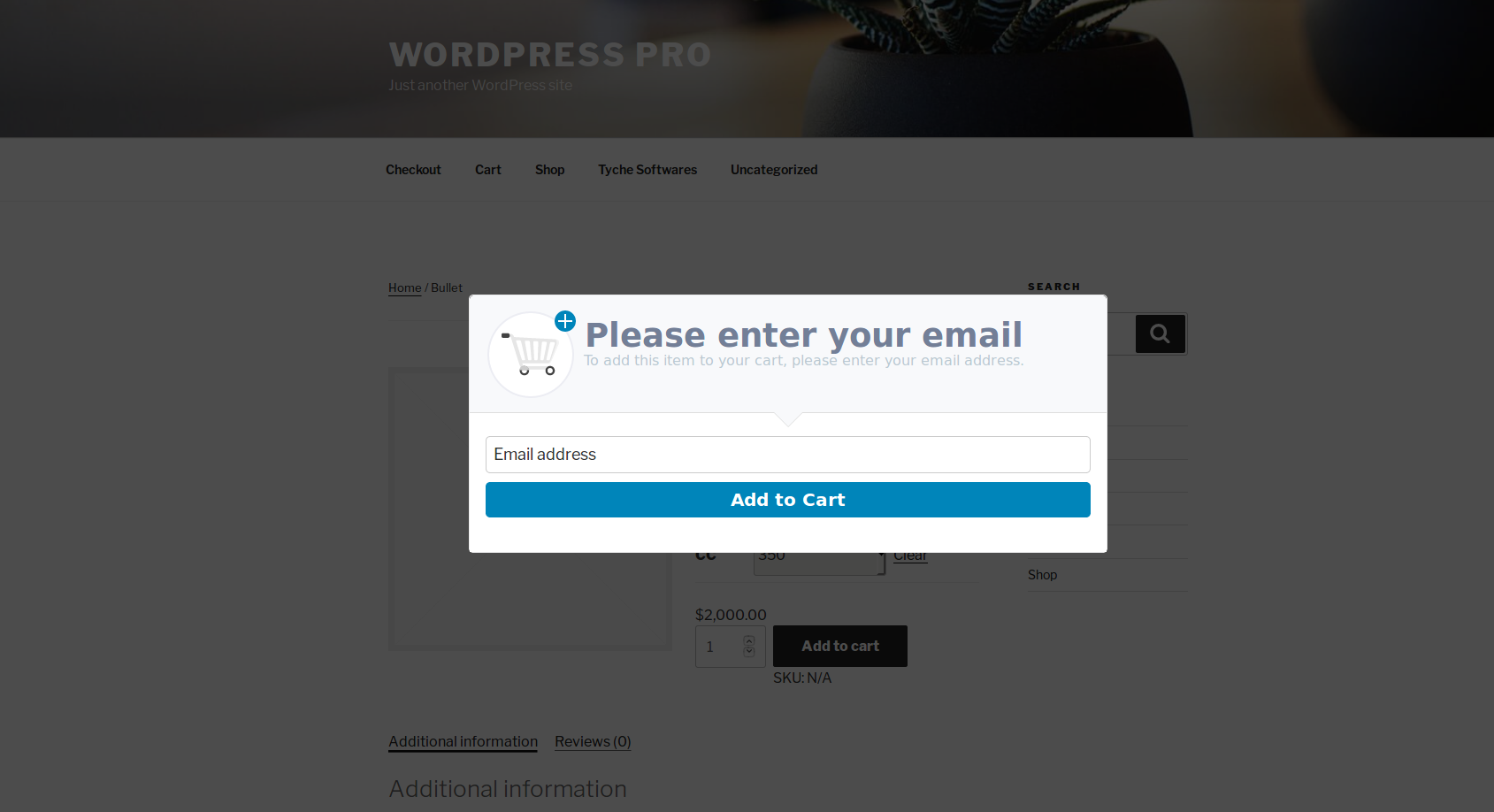
โมดอลป๊อปอัปหยิบใส่ตะกร้าในหน้าผลิตภัณฑ์เมื่อไม่จำเป็นต้องเก็บที่อยู่อีเมล

โมดอลป๊อปอัปหยิบใส่ตะกร้าในหน้าผลิตภัณฑ์เมื่อจำเป็นต้องเก็บที่อยู่อีเมล

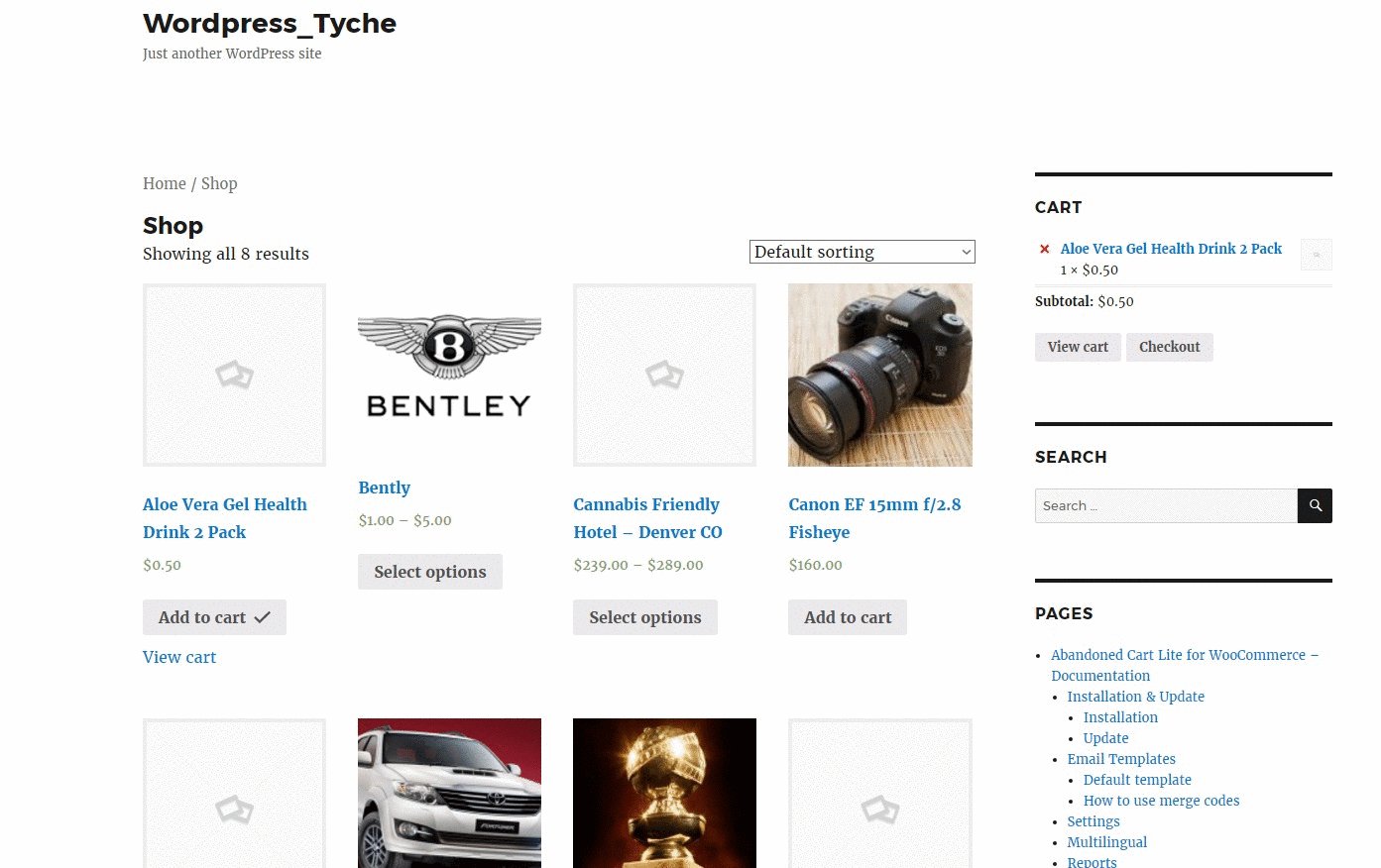
เมื่อ ผู้ใช้ทั่วไป คลิกปุ่ม หยิบใส่ตะกร้า ป๊อปอัปจะเปิดขึ้นด้านบนทันทีเพื่อขอที่อยู่อีเมล จะช่วยให้คุณบันทึกที่อยู่อีเมลของผู้ใช้ที่เป็นผู้เยี่ยมชมได้ทันที แทนที่จะอยู่ในหน้าชำระเงิน ซึ่งจะส่งผลให้ได้รับโอกาสในการกู้คืนรถเข็นของผู้ใช้หากพวกเขาละทิ้งในภายหลัง

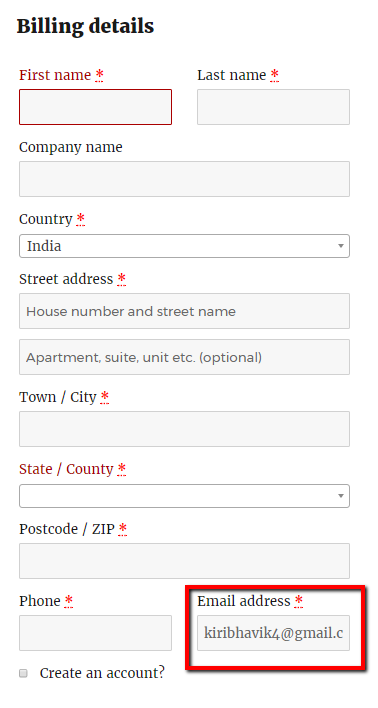
เมื่อลูกค้าระบุที่อยู่อีเมลในรูปแบบป๊อปอัป ที่อยู่อีเมลนั้นจะถูกเติมลงในฟิลด์ ที่อยู่อีเมล ของหน้าชำระเงินโดยตรง

เราไม่ได้ใช้คุกกี้เพื่อจัดเก็บที่อยู่อีเมลของลูกค้า แต่เราได้ใช้ที่จัดเก็บในเครื่องของเบราว์เซอร์แทน เมื่อลูกค้าได้เพิ่มสินค้าลงในรถเข็นแล้ว (โดยมีหรือไม่มีที่อยู่อีเมล) ป๊อปอัปถัดไปจะปรากฏขึ้นหลังจากผ่านไป 24 ชั่วโมงหลังจากที่ป๊อปอัปแรกแสดงขึ้น
เพิ่มยอดขายร้านค้า WooCommerce
"ปลั๊กอินที่ปรับแต่งได้อย่างเต็มที่นี้ช่วยเราได้ 6,997.81 ดอลลาร์ในช่วง 5 เดือนที่ผ่านมาสำหรับคำสั่งซื้อที่ถูกละทิ้ง หากคุณอยู่ในรั้ว อย่าคิดมาก Abandoned Cart Pro จ่ายเงินเพื่อตัวมันเองอย่างรวดเร็ว" - มิโรสลาฟ มาซาลิก้า
3. สถิติ
หลังจากคุณตั้งค่าป๊อปอัปเสร็จแล้ว คุณจะรู้ได้อย่างไรว่าคุ้มหรือไม่ใช้? เราได้รวบรวมสถิติที่มีประโยชน์ไว้ให้คุณแล้ว
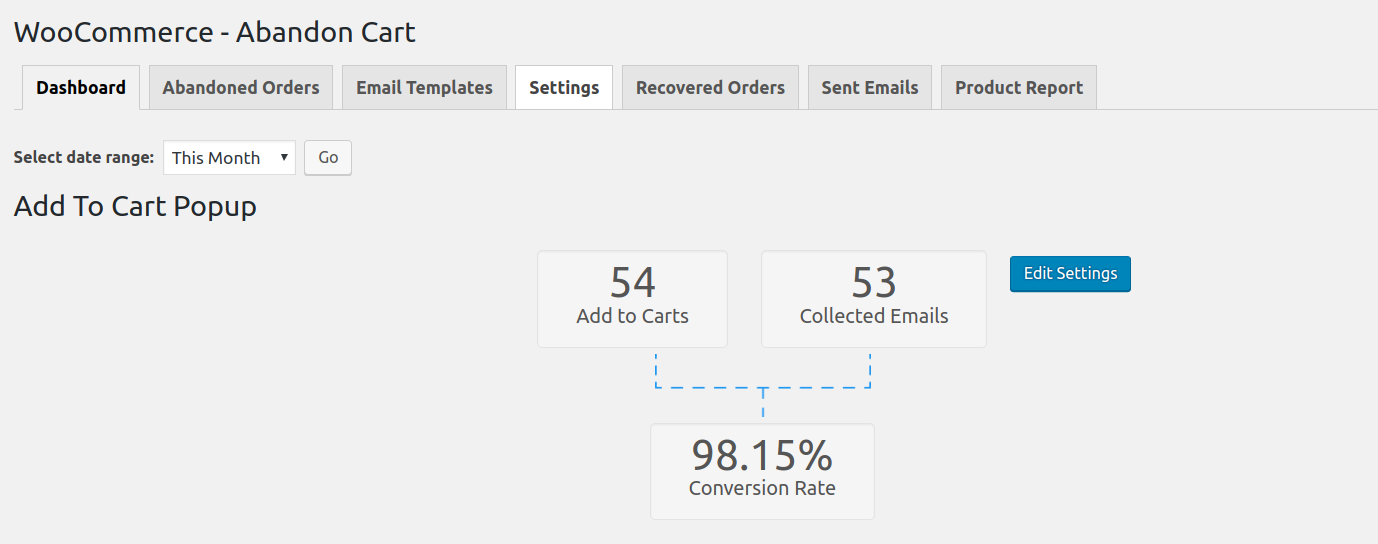
คุณสามารถตรวจสอบสถิติของป๊อปอัปหยิบใส่ตะกร้าบนแท็บ แดชบอร์ด ของปลั๊กอิน

จะช่วยให้คุณดูได้อย่างรวดเร็วโดยดูที่จำนวน เพิ่มในรถเข็น ซึ่งจะแจ้งให้คุณทราบจำนวนลูกค้าที่เพิ่มสินค้าลงในรถเข็นโดยใช้ป๊อปอัป ซึ่งเท่ากับจำนวนการแสดงผลแบบป๊อปอัป ในทางเทคนิคแล้ว เราไม่ได้เรียกมันแบบนั้น เพราะหากผู้ใช้ปิดเบราว์เซอร์ทันทีที่ป๊อปอัปปรากฏขึ้น มันจะไม่เพิ่มขึ้นที่นี่
จำนวน อีเมลที่รวบรวม ช่วยให้คุณทราบจำนวนลูกค้าที่ให้ที่อยู่อีเมลในป๊อปอัป หากจำเป็นต้องบันทึกอีเมล จำนวนนี้และจำนวนการ เพิ่มในรถเข็น จะเท่ากัน
สุดท้ายนี้ อัตราการแปลง จะแจ้งให้คุณทราบว่าป๊อปอัป "เพิ่มลงในรถเข็น" มีประสิทธิภาพในการรวบรวมที่อยู่อีเมลของลูกค้าที่เป็นแขกก่อนหน้าชำระเงินมากเพียงใด
หากคุณต้องการเปลี่ยนการตั้งค่า คุณสามารถแก้ไขการตั้งค่าโมดอลป๊อปอัปได้โดยตรงโดยคลิกที่ปุ่ม แก้ไขการตั้งค่า ที่ด้านขวาของรายงาน
จุดประสงค์ของหน้าต่างป๊อปอัปนี้ไม่ใช่เพื่อเป็นการสร้างความรำคาญ แต่เพื่อ ลดการละทิ้งตะกร้าสินค้า & บันทึกที่อยู่อีเมลในช่วงต้นของกระบวนการ
ลูกค้ายังคงต้องป้อนที่อยู่อีเมลเพียงครั้งเดียวในระหว่างรอบการสั่งซื้อทั้งหมด
บทสรุป
ความสามารถในการบันทึกที่อยู่อีเมลตั้งแต่เนิ่นๆ ของกระบวนการสั่งซื้อเป็นสิ่งสำคัญมากในการลดการละทิ้งรถเข็นโดยผู้ใช้ที่ไม่รู้จัก รวมทั้งสามารถกู้คืนรถเข็นได้หากพวกเขาละทิ้ง ส่งผลให้ยอดขายในร้านของคุณเพิ่มขึ้นในที่สุด
หากนี่เป็นคุณสมบัติเดียวที่คุณต้องการมีในร้านค้าของคุณ คุณสามารถซื้อปลั๊กอินได้ทันที
เราหวังว่าจะได้รับความคิดเห็นของคุณเกี่ยวกับเรื่องนี้
