WooCommerce Abandoned Cart Pro プラグインを使用してチェックアウト ページの前に訪問者のメール アドレスを取得する
公開: 2017-08-16Abandoned Cart プラグインについて、多くのクライアントから、チェックアウト ページの前にメール アドレスを取得する方法があるかどうか尋ねられました。 これはプラグインのロードマップにはなかったので、この機能を却下しました。 後になって、これがカート放棄率の抑制に非常に効果的であることが判明しました。
今日、この投稿を書いている間、私たちはこの機能の実装を完了した段階にいます。 プラグインの v6.0 でカートに追加ポップアップモーダルをリリースしました。
Add to Cart モーダル ポップアップでゲスト ユーザーの電子メール アドレスがどのように取得されるかの詳細な作業を見てみましょう。
カートに追加ポップアップモーダル
ポップアップ モーダルをよりよく理解するために、3 つのセクションに分けて説明します。
- ポップアップ エディターの設定
- フロントエンドのポップアップ表示
- 統計
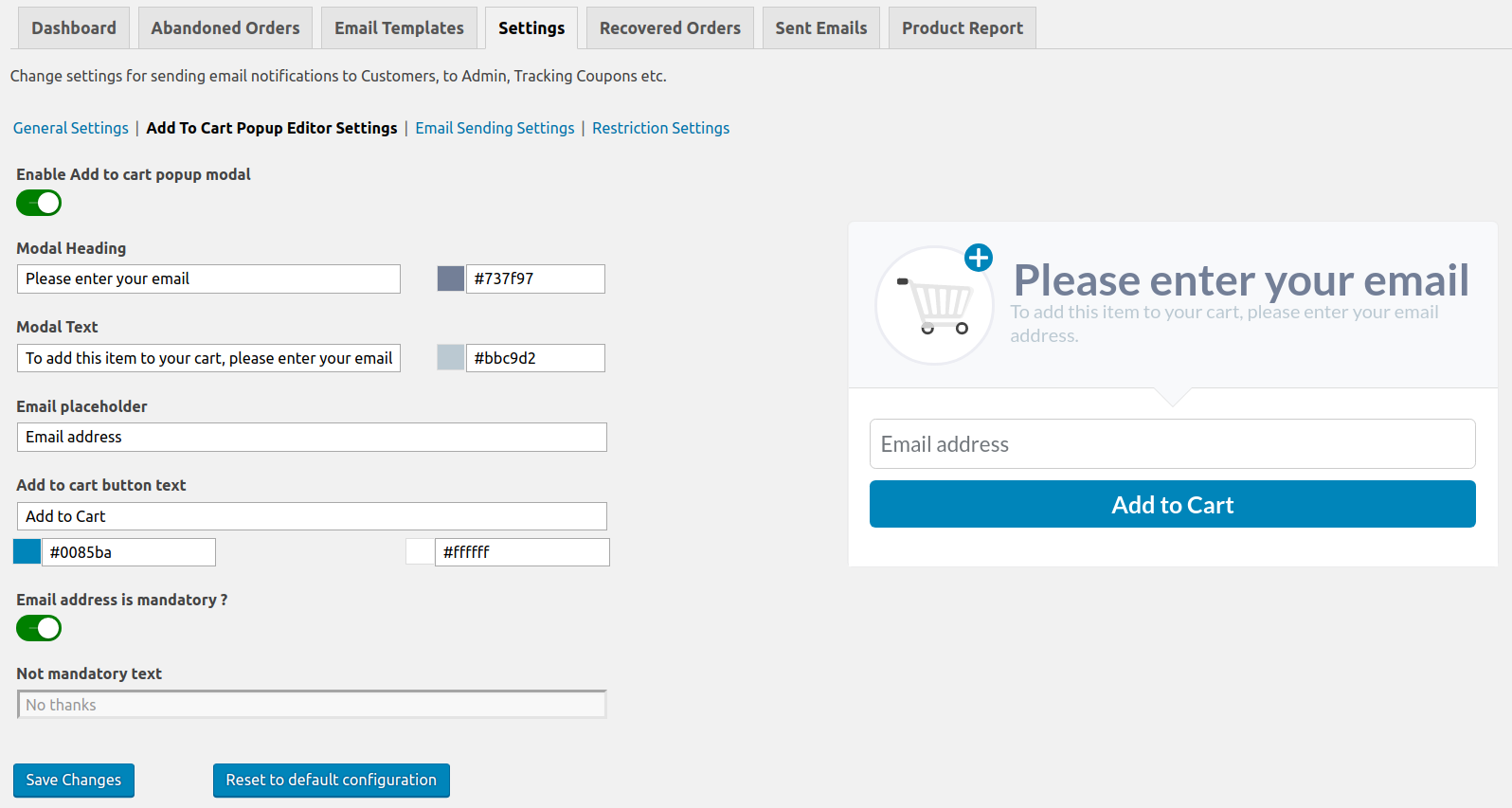
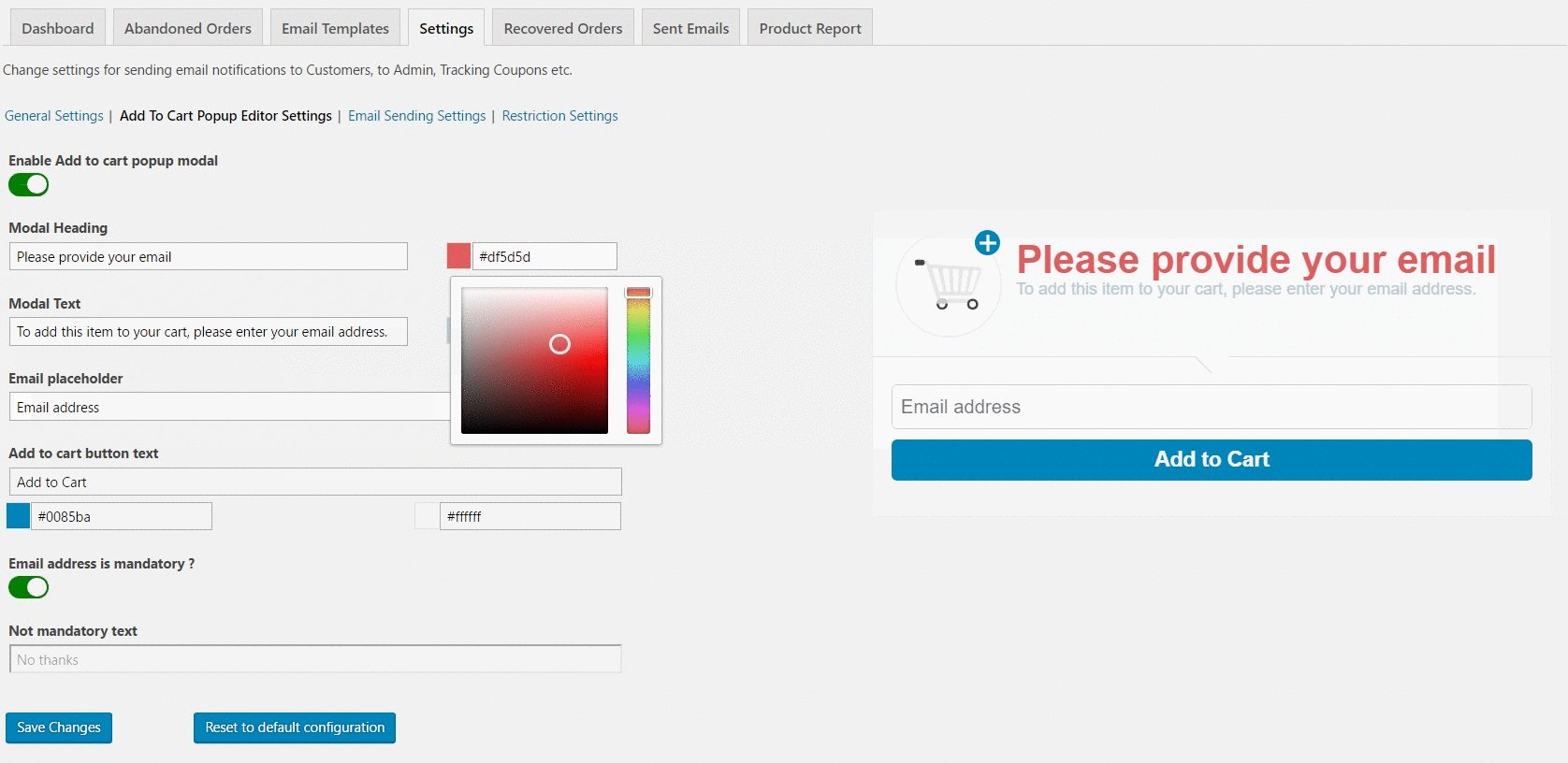
1.ポップアップエディタの設定
ポップアップ モーダル設定を使用すると、表示するテキスト、メール キャプチャが必須かオプションか、色など、さまざまなオプションのポップアップを構成できます。
それらは、WooCommerce -> 放棄されたカート -> 設定 -> カートに追加 ポップアップ エディターの設定ページで見つけることができます。

ここで、ビジネス要件に従って変更を加えることができます。 それぞれの設定を見てみましょう。
1.カートに追加ポップアップモーダルを有効にする:この設定により、このポップアップモーダルをフロントエンドに表示するかどうかを選択できます。 トグル ボタンが緑色の場合、設定が有効になり、カートに追加ポップアップが Web サイトのゲスト顧客に表示されます。
デフォルトでは、プラグインのインストール時にポップアップモーダルが表示されないように設定されています。
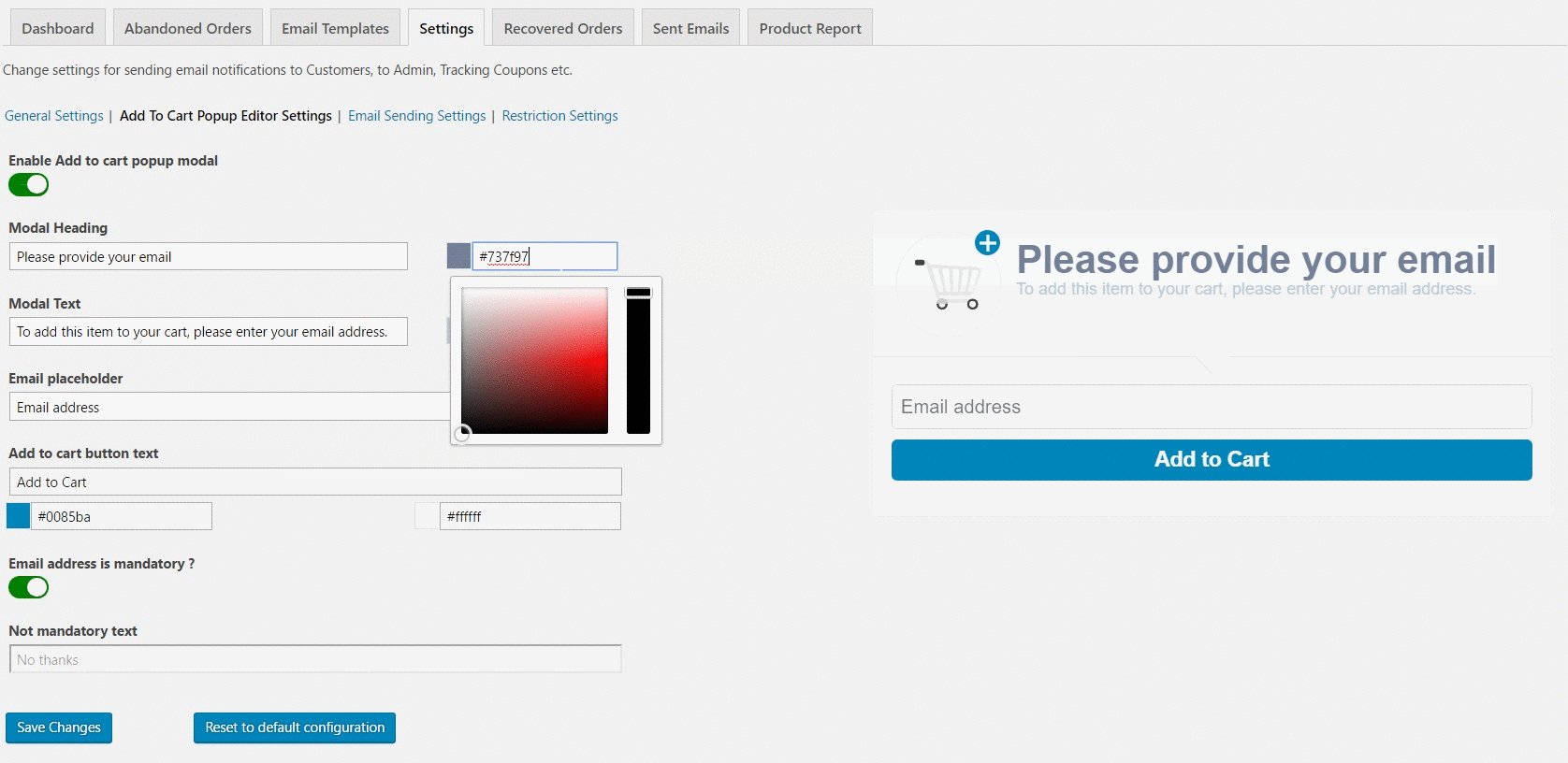
2.モーダル見出し:ポップアップ見出しと見出しテキストの色を変更できます。
3.モーダル テキスト: 見出しのすぐ下に表示される説明のテキストと色を変更できます。
4.メール プレースホルダー: ポップアップ モーダルに表示されるメール アドレス フィールドのプレースホルダー テキストを変更できます。
5.カートに追加ボタンのテキスト:製品をカートに追加するポップアップモーダルボタンのテキストを変更できます。 この設定に加えて、ボタンの背景色とテキストの色を変更できます。
6.メールアドレスは必須ですか? : この設定を使用して、顧客が常にメール アドレスを提供する必要があるかどうかを決定できます。 トグル ボタンが緑色の場合、ゲスト カスタマーは電子メール アドレスを入力する必要があります。
また、必須ではないテキストと、ポップアップ モーダルの右上にある [閉じる] ボタンを非表示にします。 ユーザーがポップアップ モーダルを閉じると、商品がカートに追加されます。

トグル ボタンが無効になっている場合は、メール アドレスを提供しないことを示すテキストを設定できます。 必須ではないテキストという名前の設定では、テキストを変更できます。

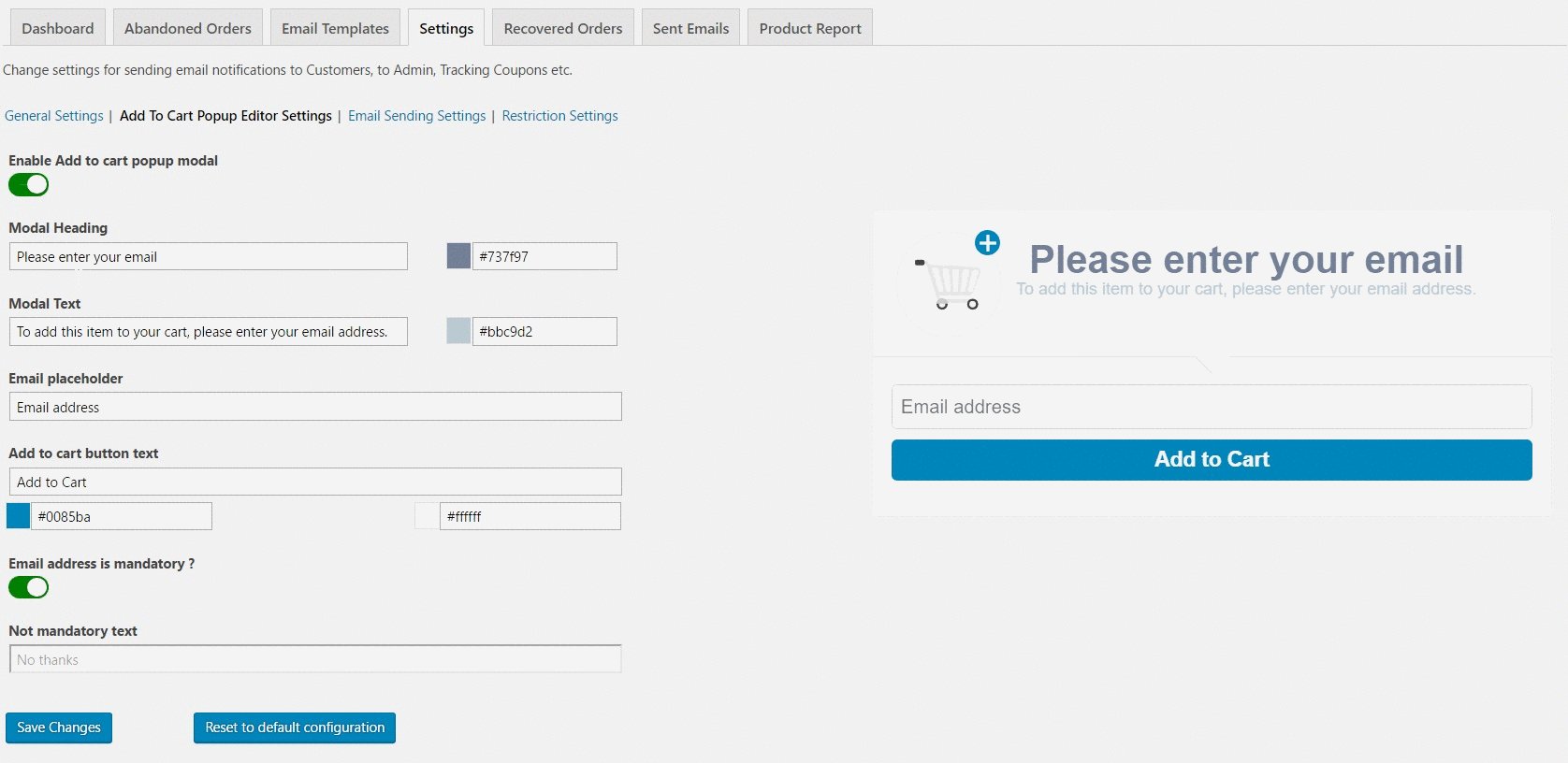
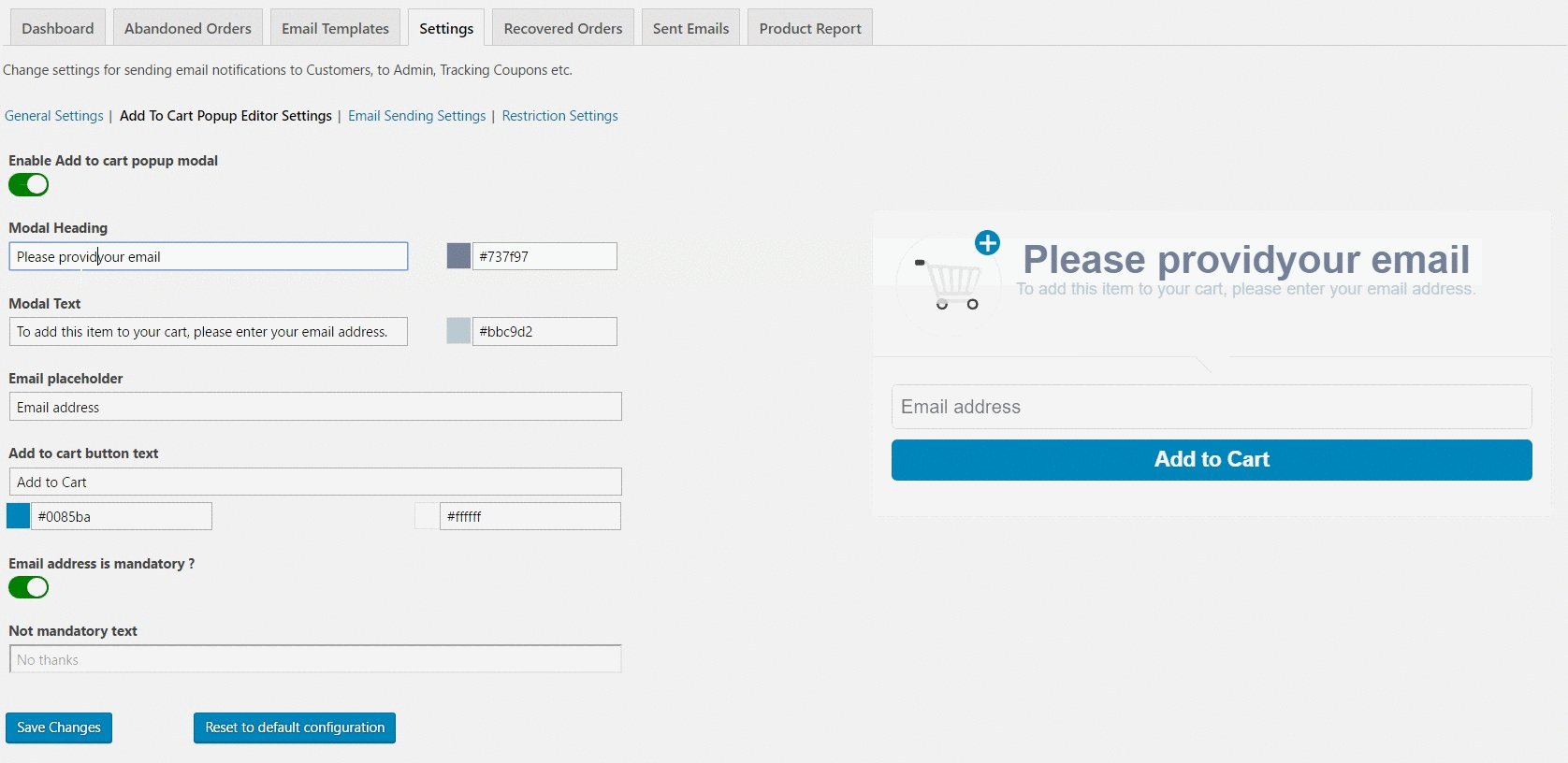
ライブポップアッププレビュー
これらの設定のさらに興味深い部分は、モーダルの右側のプレビューでテキストと選択した色のライブ変更を観察できることです。 左側のフィールドの設定を変更すると、右側にライブ プレビューが表示されます。
変更のライブ プレビューを表示するために、Vue.js の双方向バインディングを使用しました。

すべての変更が完了したら、[変更を保存] ボタンをクリックして設定を保存できます。 また、ポップアップモーダル設定のデフォルト構成にリセットする場合は、[デフォルト構成にリセット] ボタンをクリックできます。 ポップアップモーダルのすべての設定を消去し、すべてのフィールドデータをデフォルト値に設定します。
2. フロントエンドのポップアップ表示
このポップアップ モーダルは、顧客が [カートに追加] ボタンをクリックすると、ショップ ページまたは製品ページに表示されます。 以下で、カートに追加ポップアップ モーダルがゲスト ユーザーに対して Web サイトでどのように表示されるかを確認できます。
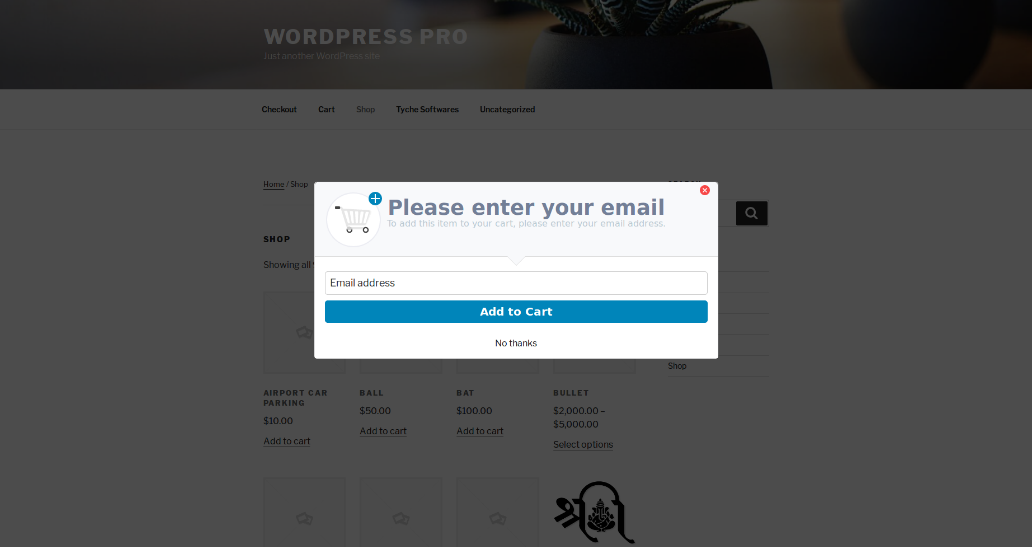
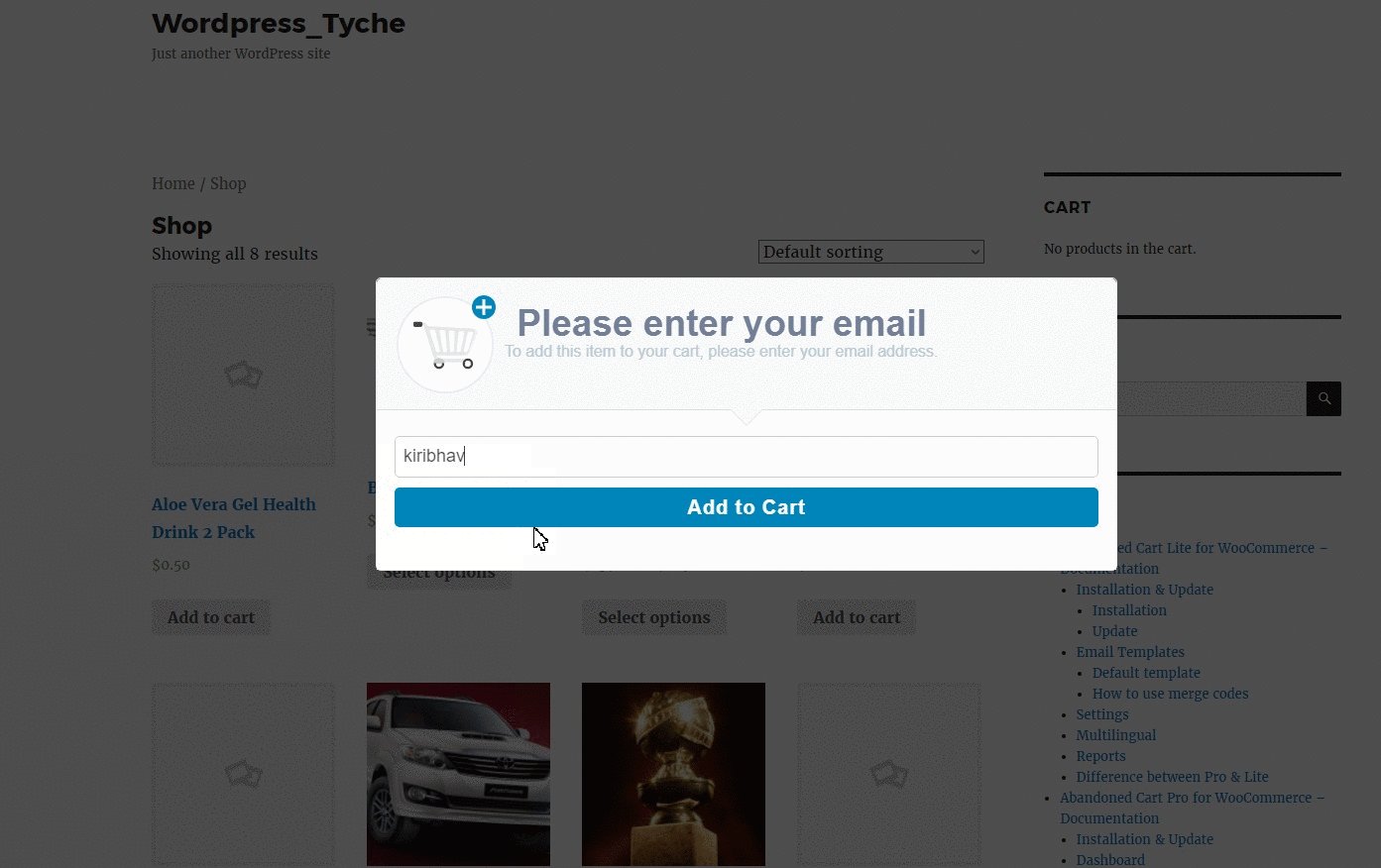
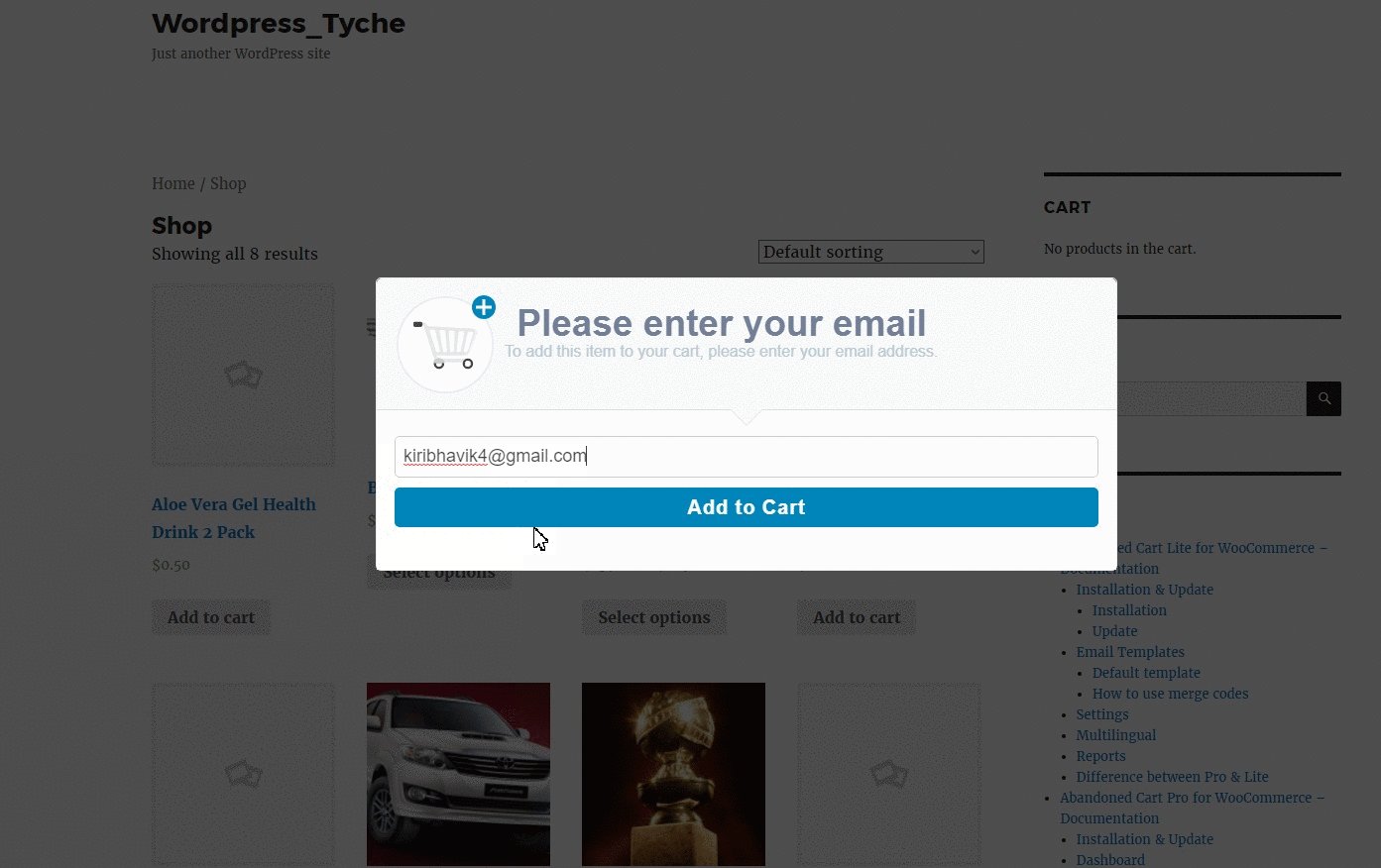
メールアドレスの取得が必須でない場合、ショップページのカートポップアップモーダルに追加

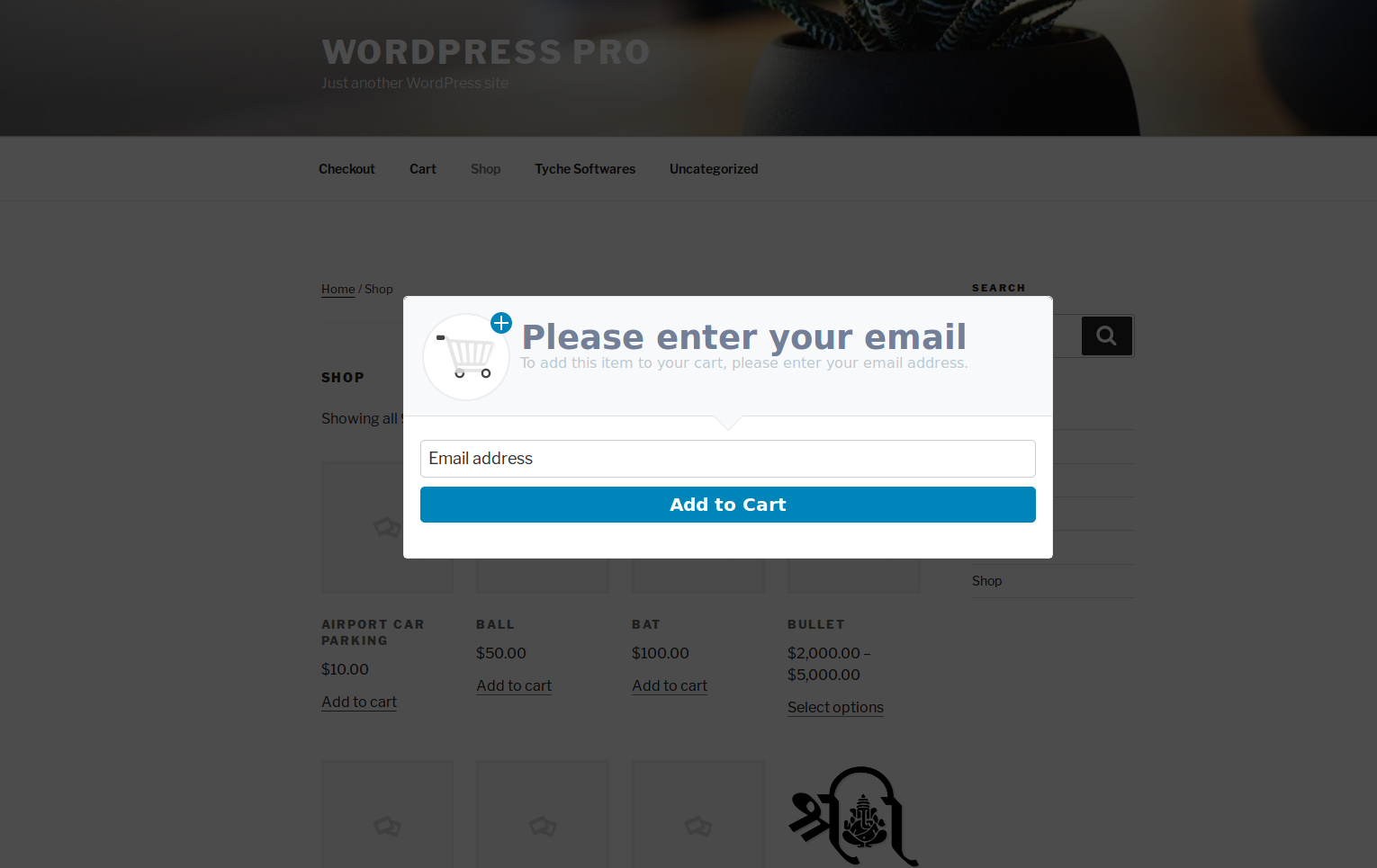
メールアドレスの取得が必須の場合、ショップページのカートに追加ポップアップモーダル


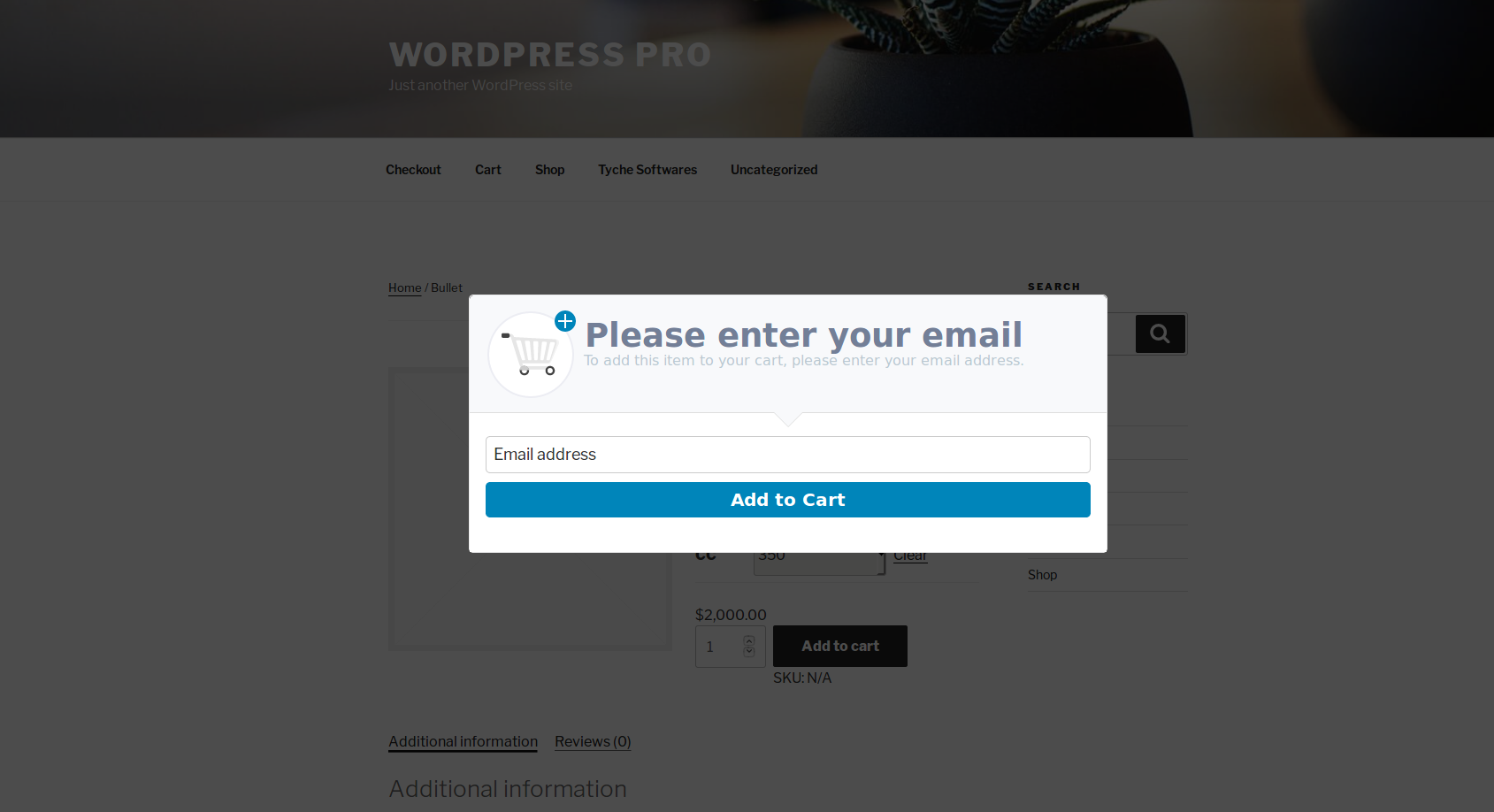
メールアドレスの取得が必須でない場合、商品ページのカートに追加ポップアップモーダル

電子メール アドレスの取得が必須の場合、製品ページのカート ポップアップ モーダルに追加

ゲスト ユーザーが [カートに追加] ボタンをクリックすると、ポップアップの上にすぐに開き、電子メール アドレスの入力を求められます。 チェックアウト ページではなく、すぐにゲスト ユーザーの電子メール アドレスを取得するのに役立ちます。 これにより、ユーザーが後でカートを放棄した場合に、カートを復元できる可能性が生じます。

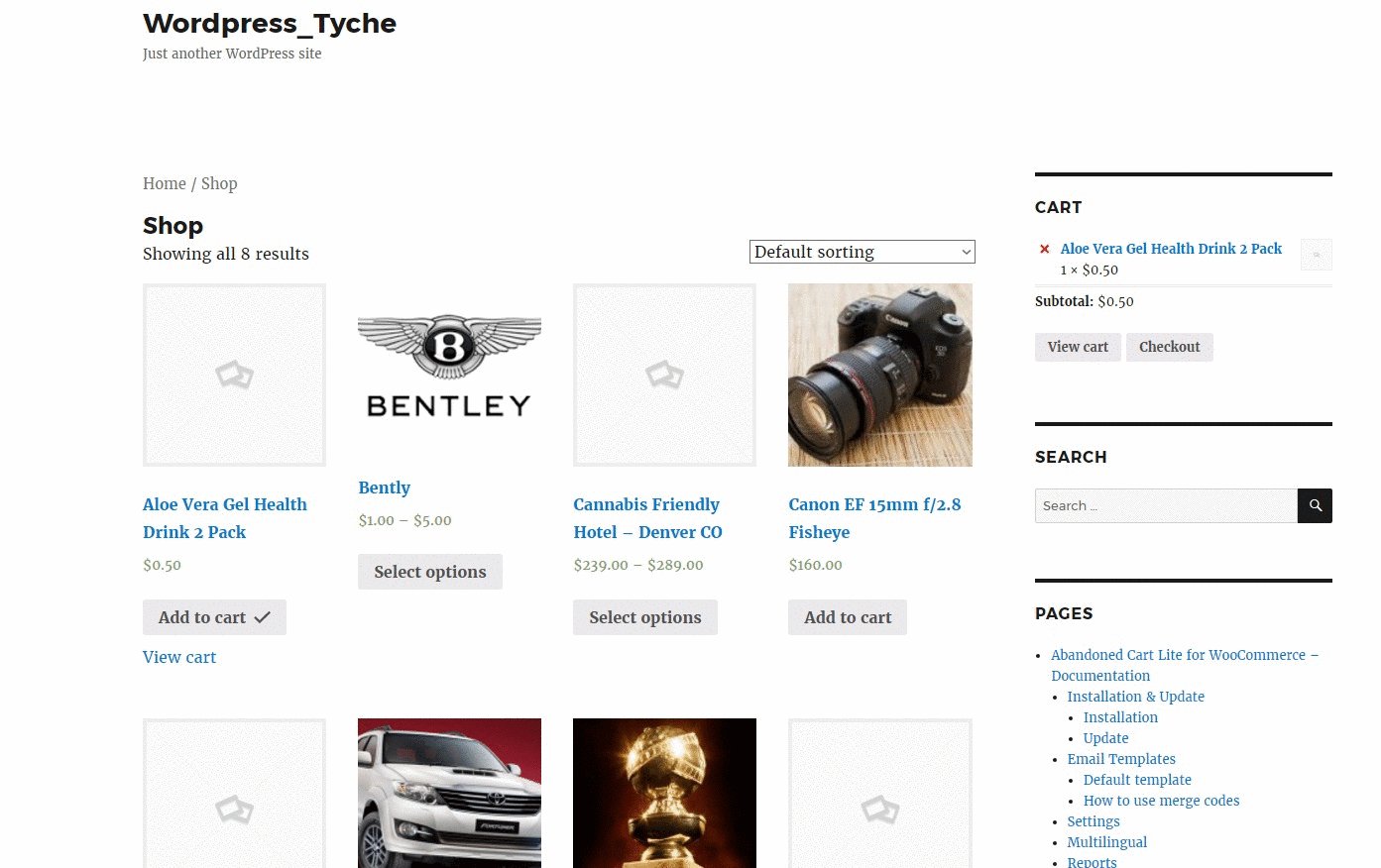
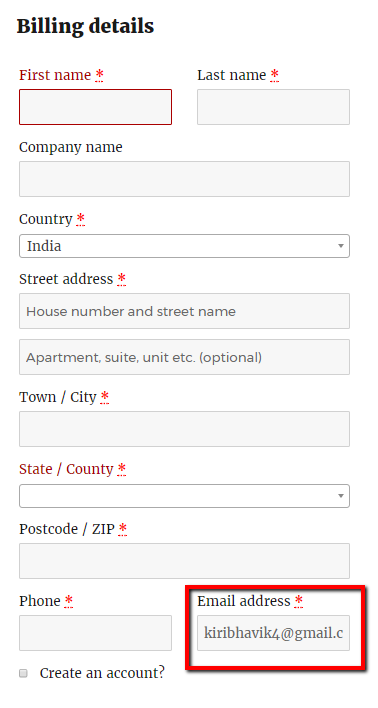
顧客がポップアップ モーダルで電子メール アドレスを提供すると、その電子メール アドレスがチェックアウト ページの電子メール アドレスフィールドに直接入力されます。

お客様の電子メール アドレスを保存するために Cookie を使用していません。代わりに、ブラウザのローカル ストレージを使用しています。 顧客が商品をカートに追加すると (電子メール アドレスの有無にかかわらず)、最初のポップアップが表示されてから 24 時間後に次のポップアップが表示されます。
WooCommerce ストアの売り上げを伸ばす
「この完全にカスタマイズ可能なプラグインのおかげで、過去 5 か月間で注文の放棄で $6,997.81 を節約できました。迷っている場合でも、よく考えないでください。Abandoned Cart Pro は、すぐに元が取れます。」 - ミロスラフ・マザリカ
3.統計
ポップアップの設定がすべて完了したら、それを使用する価値があるかどうかをどのように判断しますか? いくつかの便利な統計を取り上げました。
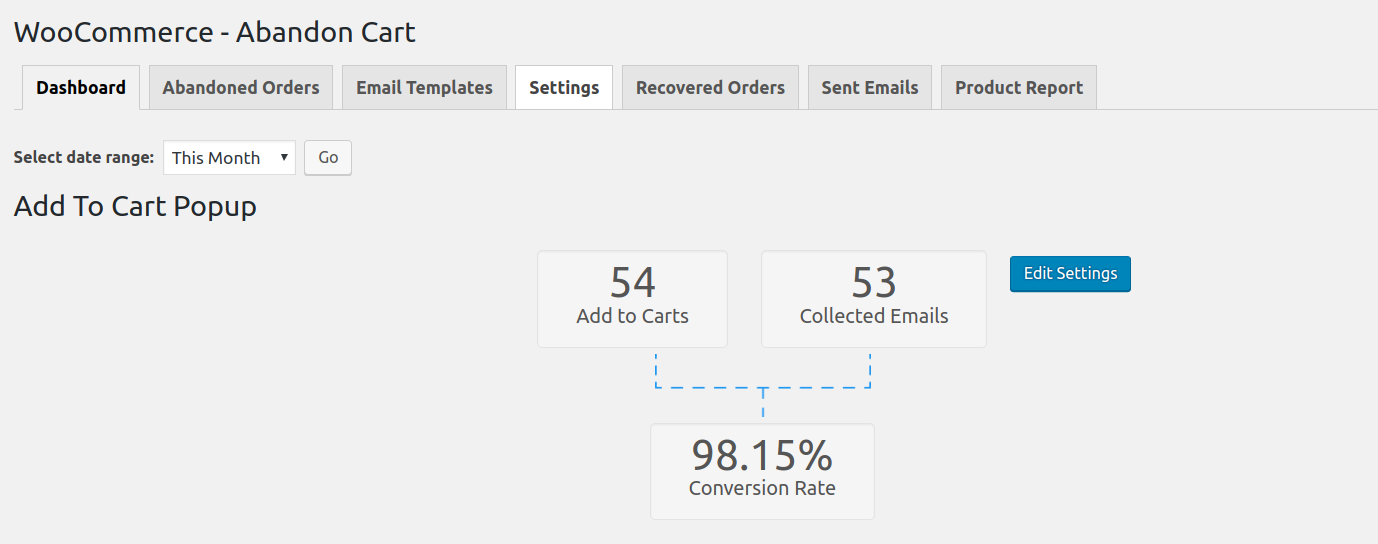
プラグインの [ダッシュボード] タブで、カートに追加ポップアップの統計を確認できます。

ポップアップを使用してカートに製品を追加した顧客の数を知るカートに追加数を確認することで、一目でわかるようになります。 これは、ポップアップ インプレッション数と同じです。 ポップアップが表示された直後にユーザーがたまたまブラウザを閉じた場合、ここではインクリメントされないため、技術的にはそのようには呼びません。
収集された電子メールの数により、ポップアップで電子メール アドレスを提供した顧客の数を知ることができます。 メール キャプチャが必須の場合、このカウントとカートに追加するカウントは同じになります。
最後に、コンバージョン率は、カートに追加ポップアップがチェックアウト ページの前にゲスト顧客の電子メール アドレスを収集するのにどの程度効果的かを示します。
設定を変更したい場合は、レポートの右側にある [設定の編集]ボタンをクリックして、ポップアップ モーダル設定を直接編集できます。
このポップアップ ウィンドウの目的は煩わしさではなく、カートの放棄を減らし、プロセスの早い段階でメール アドレスを取得することです。
顧客は、注文サイクル全体で 1 回だけ電子メール アドレスを入力する必要があります。
結論
注文プロセスの早い段階で電子メール アドレスを取得できることは、見知らぬユーザーによるカートの放棄を減らし、カートを放棄した場合にカートを復元できるようにするために非常に重要です。 これは最終的に店舗の売上の増加につながります。
これがストアに求めていた機能の 1 つであれば、すぐにプラグインを購入できます。
これに関するフィードバックをお待ちしております。
