Capturați adresa de e-mail a vizitatorului înainte de pagina de plată cu pluginul WooCommerce Abandoned Cart Pro
Publicat: 2017-08-16Pentru pluginul Abandoned Cart, mulți clienți ne-au întrebat dacă există o modalitate de a captura adresa de e-mail înainte de pagina de finalizare a comenzii. Deoarece acest lucru nu a fost niciodată în foaia de parcurs a pluginului, am cam respins această caracteristică. Abia mai târziu ne-am dat seama că acest lucru s-ar putea dovedi foarte eficient în reducerea ratei de abandon a cărucioarelor .
Astăzi, în timp ce scriem această postare, ne aflăm într-un stadiu în care am terminat de implementat această caracteristică. Am lansat modulul pop-up Adaugă în coș în versiunea 6.0 a pluginului.
Să ne uităm la modul de lucru detaliat al modului în care adresa de e-mail a utilizatorului oaspete este capturată cu pop-upul modal Adaugă în coș.
Adăugați în coș popup modal
Vom analiza 3 secțiuni pentru a înțelege mai bine modalul pop-up.
- Setări editor pop-up
- Afișaj pop-up frontal
- Statistici
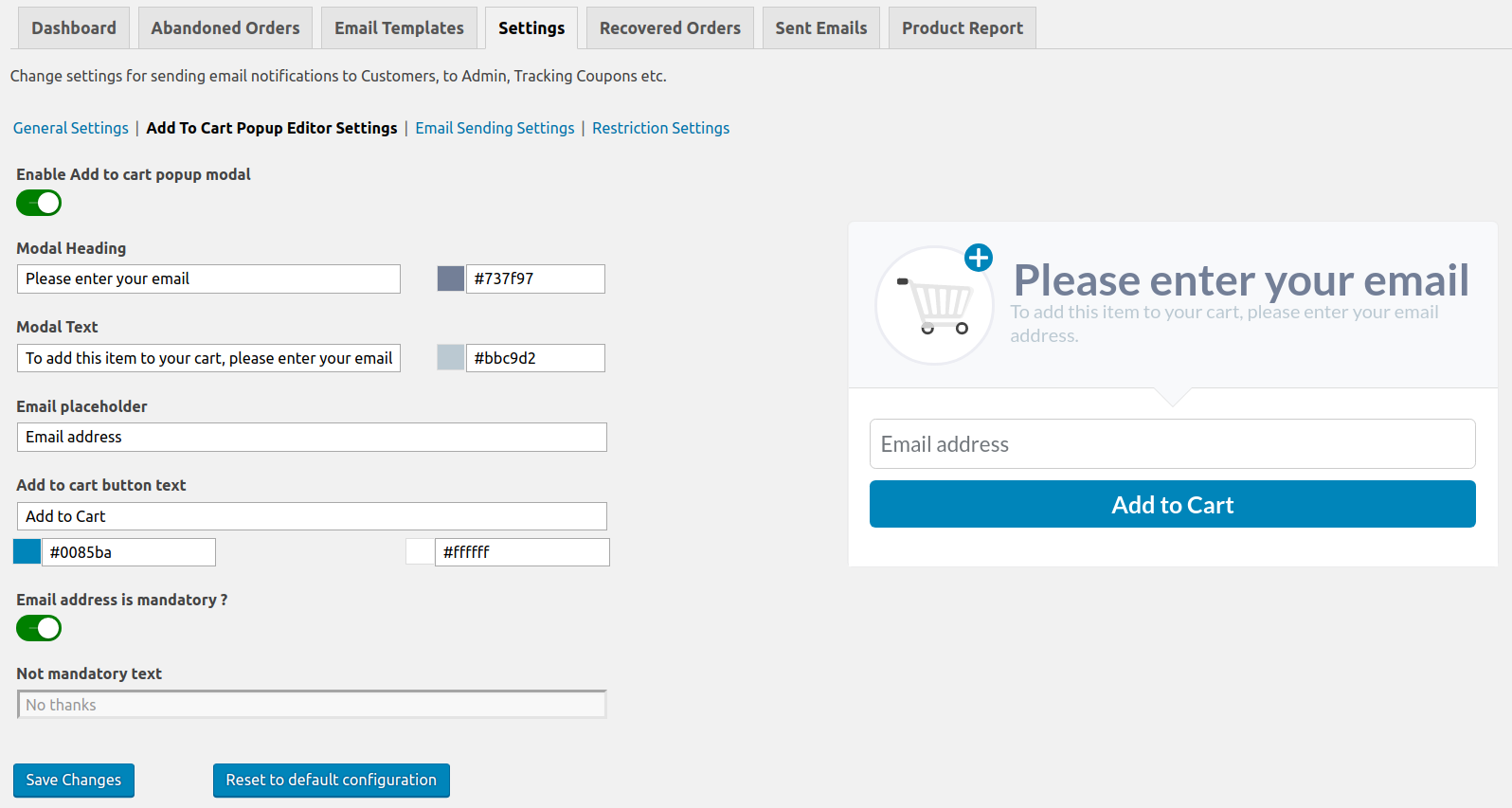
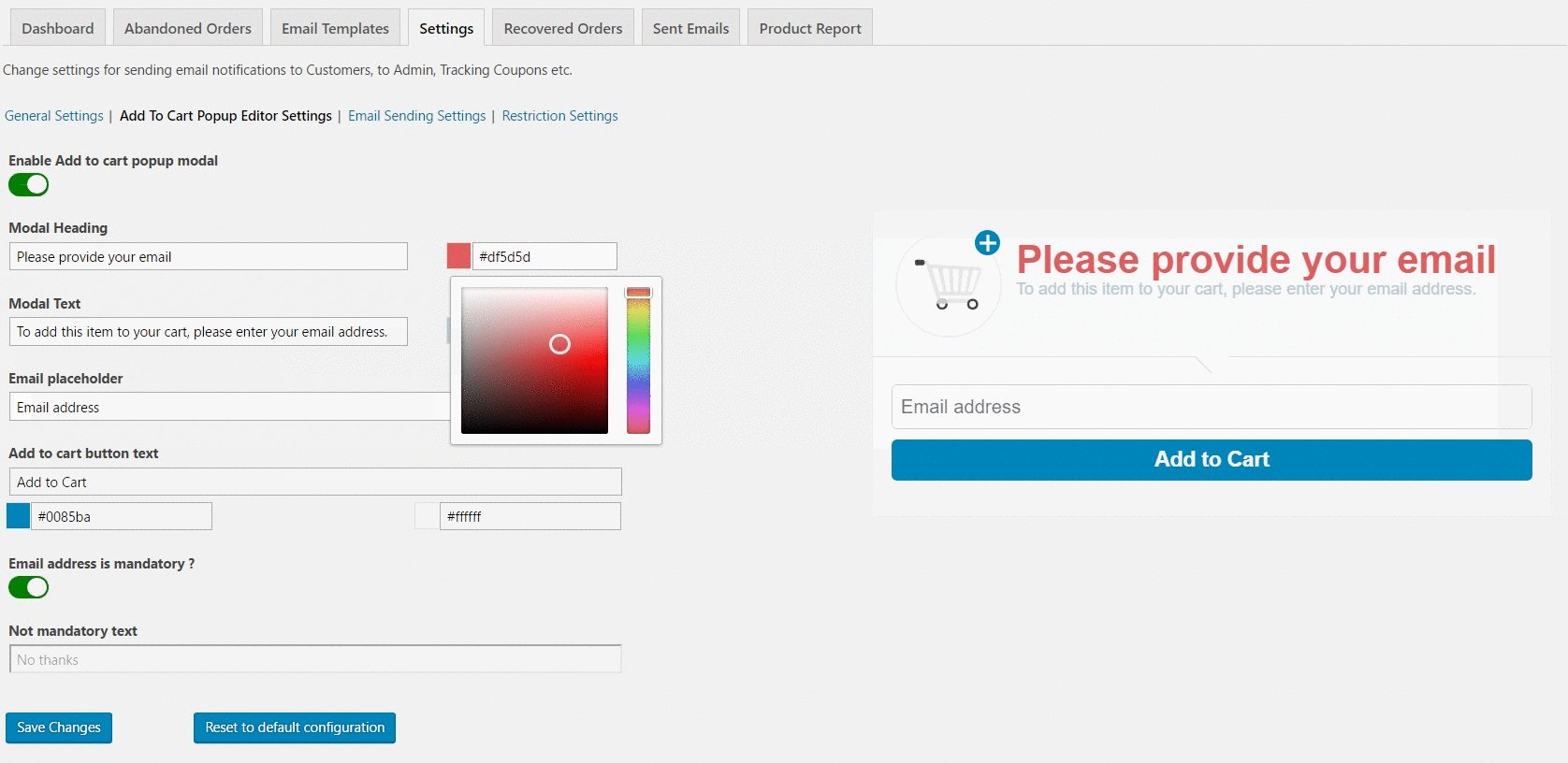
1. Setări editor pop-up
Setările modale pop-up vă permit să configurați pop-up-ul pentru diferite opțiuni, cum ar fi textul care trebuie afișat, dacă capturarea e-mailului este obligatorie sau opțională, culoare și așa mai departe.
Le puteți găsi la: WooCommerce -> Cărucioare abandonate -> Setări -> Adăugați în coș Pagina de setări a editorului popup.

Aici, puteți face modificări în funcție de cerințele dvs. de afaceri. Să aruncăm o privire la fiecare setare.
1. Activați Adăugare în coș popup modal : Această setare vă permite să alegeți dacă acest popup modal ar trebui să fie afișat pe front end sau nu. Dacă butonul de comutare este verde , atunci setarea este activată și pop-up Adăugare în coș va fi afișat clienților oaspeți de pe site-ul dvs.
În mod implicit, popup-ul modal este setat să nu se afișeze când este instalat pluginul.
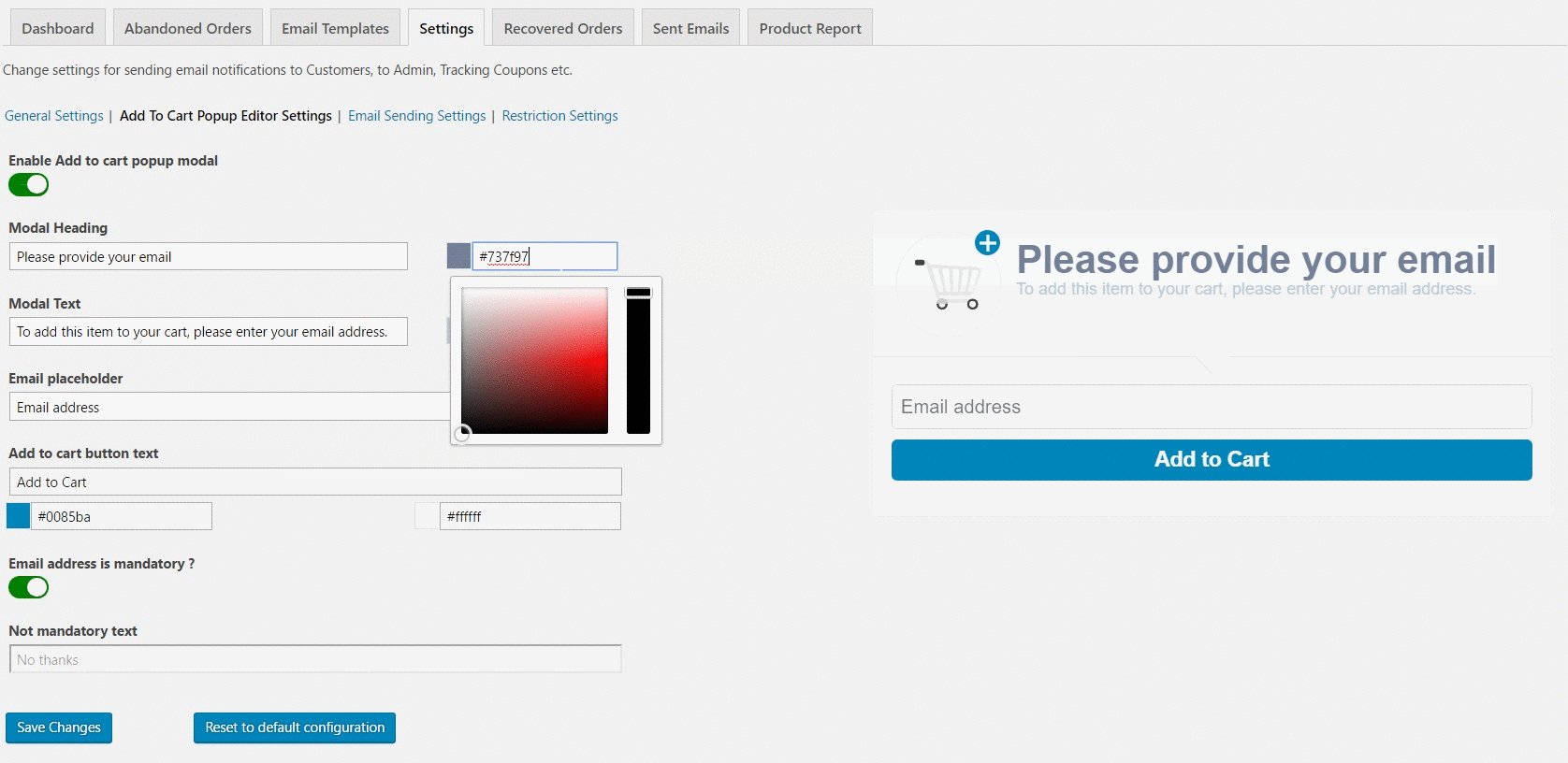
2. Titlu modal : vă va permite să schimbați titlul pop-up și culoarea textului titlului .
3. Textul modal : Vă va permite să schimbați textul și culoarea descrierii care apare chiar sub titlu.
4. Substituent de e-mail : Puteți modifica textul substituentului pentru câmpul adresei de e-mail care va apărea în modal pop-up.
5. Textul butonului Adăugați în coș : vă va permite să schimbați textul butonului pop-up modal care va adăuga produsul în coș . Împreună cu această setare, puteți schimba culoarea de fundal a butonului, precum și culoarea textului.
6. Adresa de email este obligatorie? : Folosind această setare, puteți decide ca clientul dvs. să furnizeze întotdeauna adresa de e-mail sau nu . Dacă butonul de comutare este verde, atunci este obligatoriu ca clientul oaspete să furnizeze adresa de e-mail.
Și va ascunde textul neobligatoriu și butonul de închidere din dreapta sus a modalului pop-up. Dacă utilizatorul va închide fereastra pop-up, atunci produsul va fi adăugat în coș.

Dacă butonul de comutare este dezactivat , atunci vă va permite să setați textul pentru a nu furniza adresa de e-mail. Setarea numită text neobligatoriu vă va permite să schimbați textul.

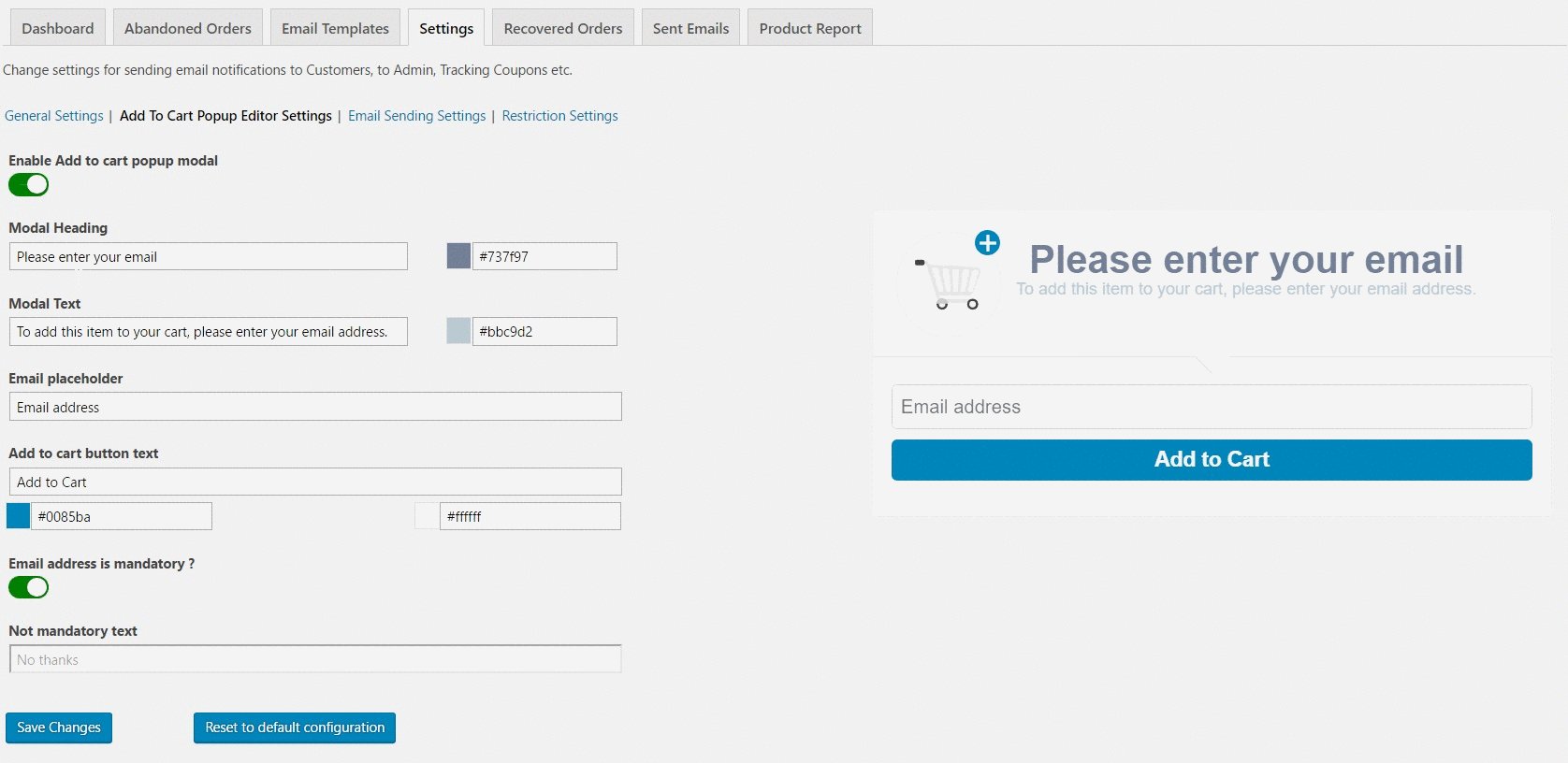
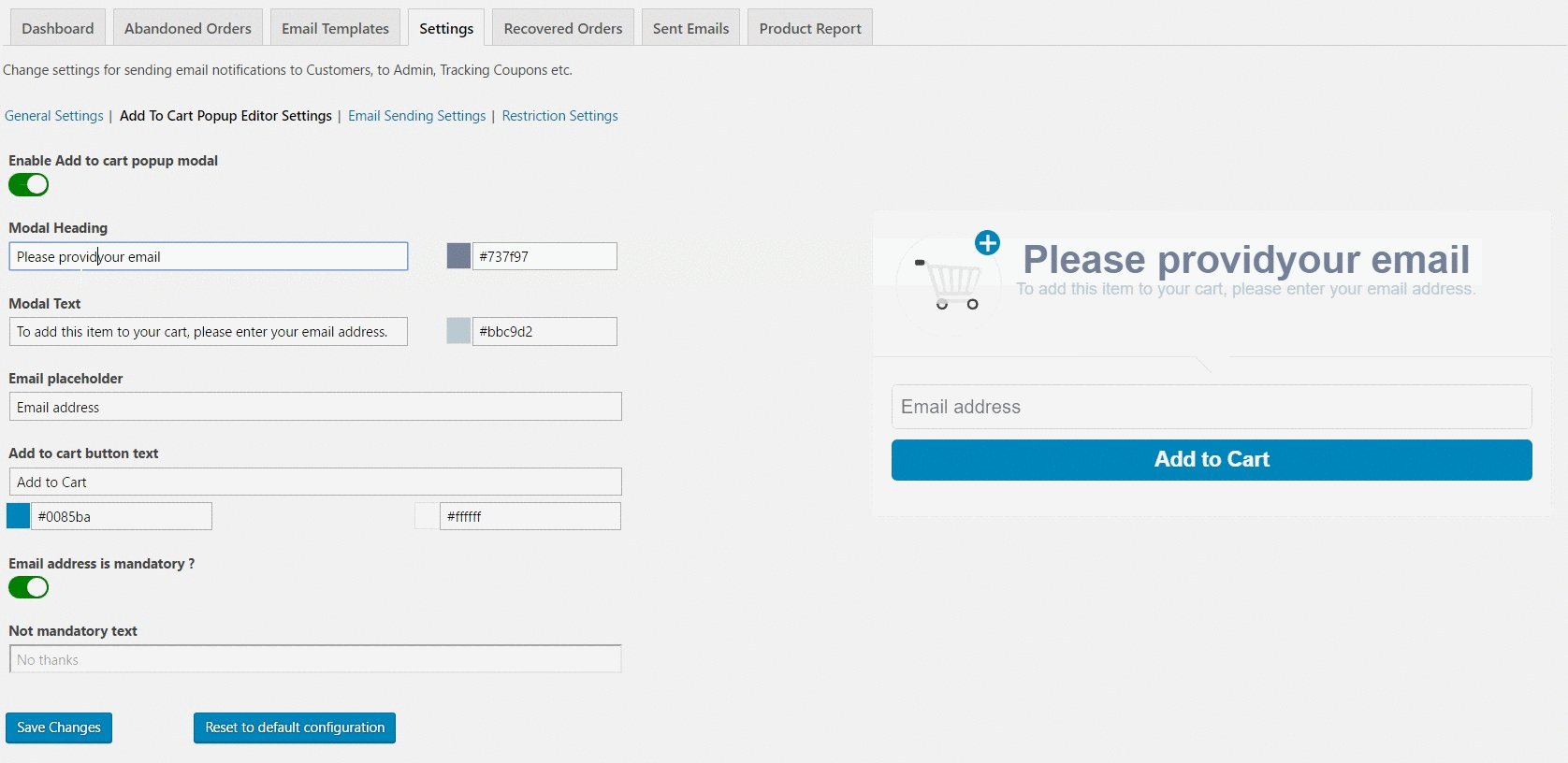
Previzualizare pop-up live
Ceea ce este mai interesant din aceste setări este că puteți observa modificările live ale textului și culoarea selectată în previzualizarea din dreapta a modalului. Pe măsură ce modificați setările în câmpurile din stânga, va afișa previzualizarea live în partea dreaptă.
Am folosit legarea bidirecțională de la Vue.js pentru afișarea previzualizării live a modificărilor.

După ce ați făcut toate modificările, puteți salva setările făcând clic pe butonul Salvare modificări . De asemenea, dacă doriți să resetați configurația implicită a setărilor pop-up modale, atunci puteți face clic pe butonul Resetare la configurația implicită . Acesta va șterge toate setările modalului pop-up și va seta toate datele câmpurilor cu valorile implicite.
2. Afișare pop-up frontală
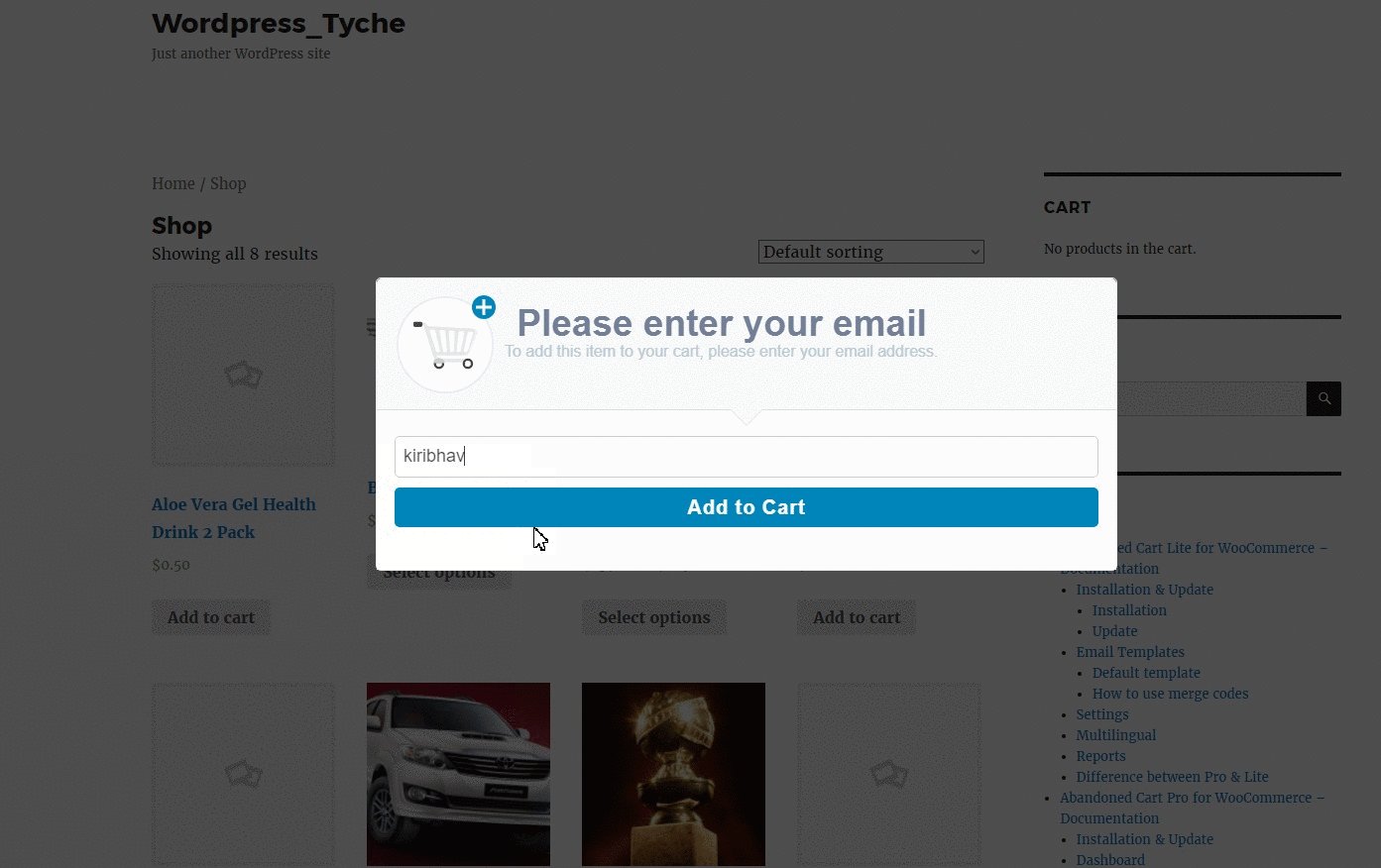
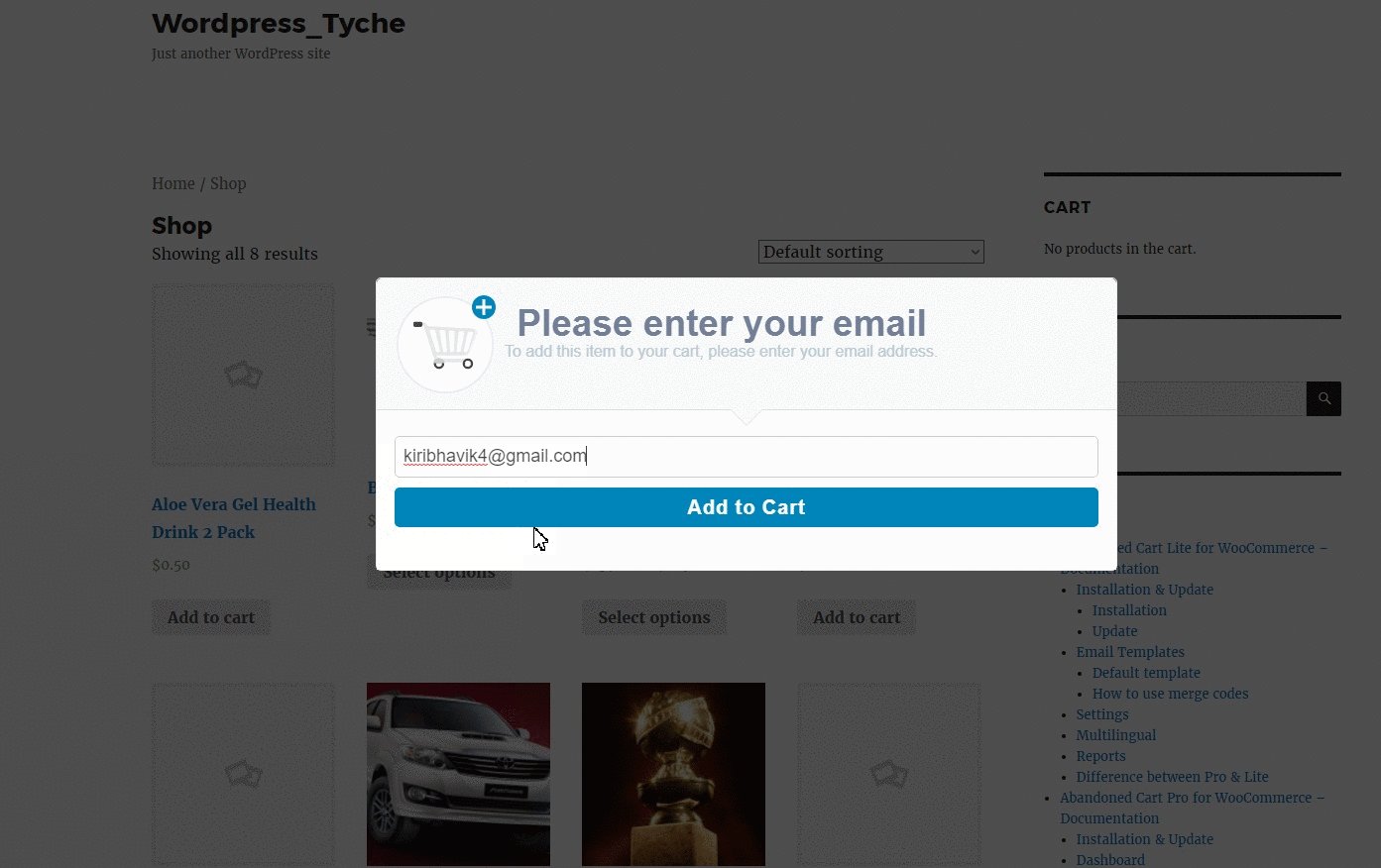
Acest mod pop-up va fi afișat pe pagina magazinului sau pe pagina produsului atunci când clientul dvs. face clic pe butonul Adaugă în coș . Puteți verifica mai jos cum va fi reprezentat modalul pop-up Adăugare în coș pe site-ul dvs. pentru utilizatorii oaspeți.
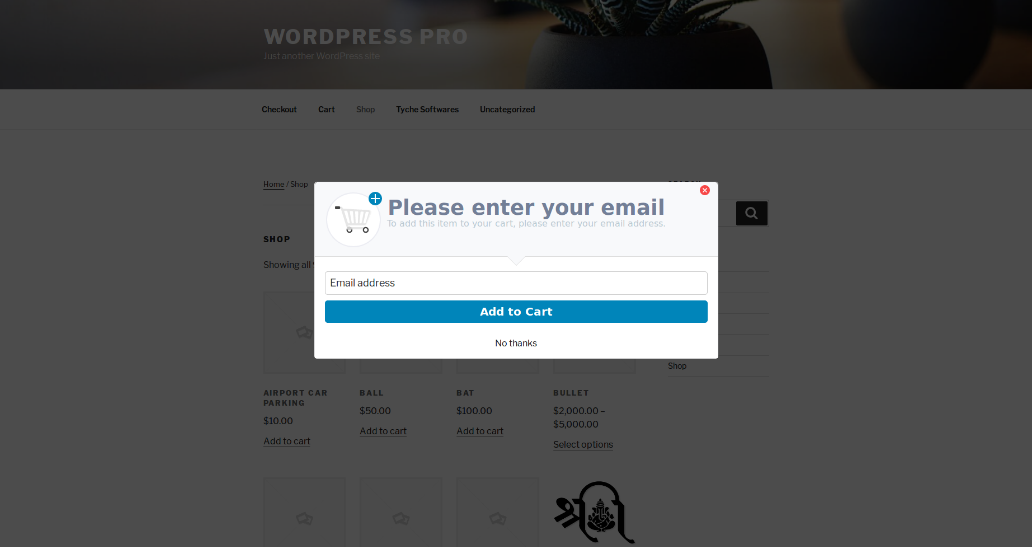
Adăugați în coș pop-up modal pe pagina Magazin atunci când capturarea adresei de e-mail nu este obligatorie

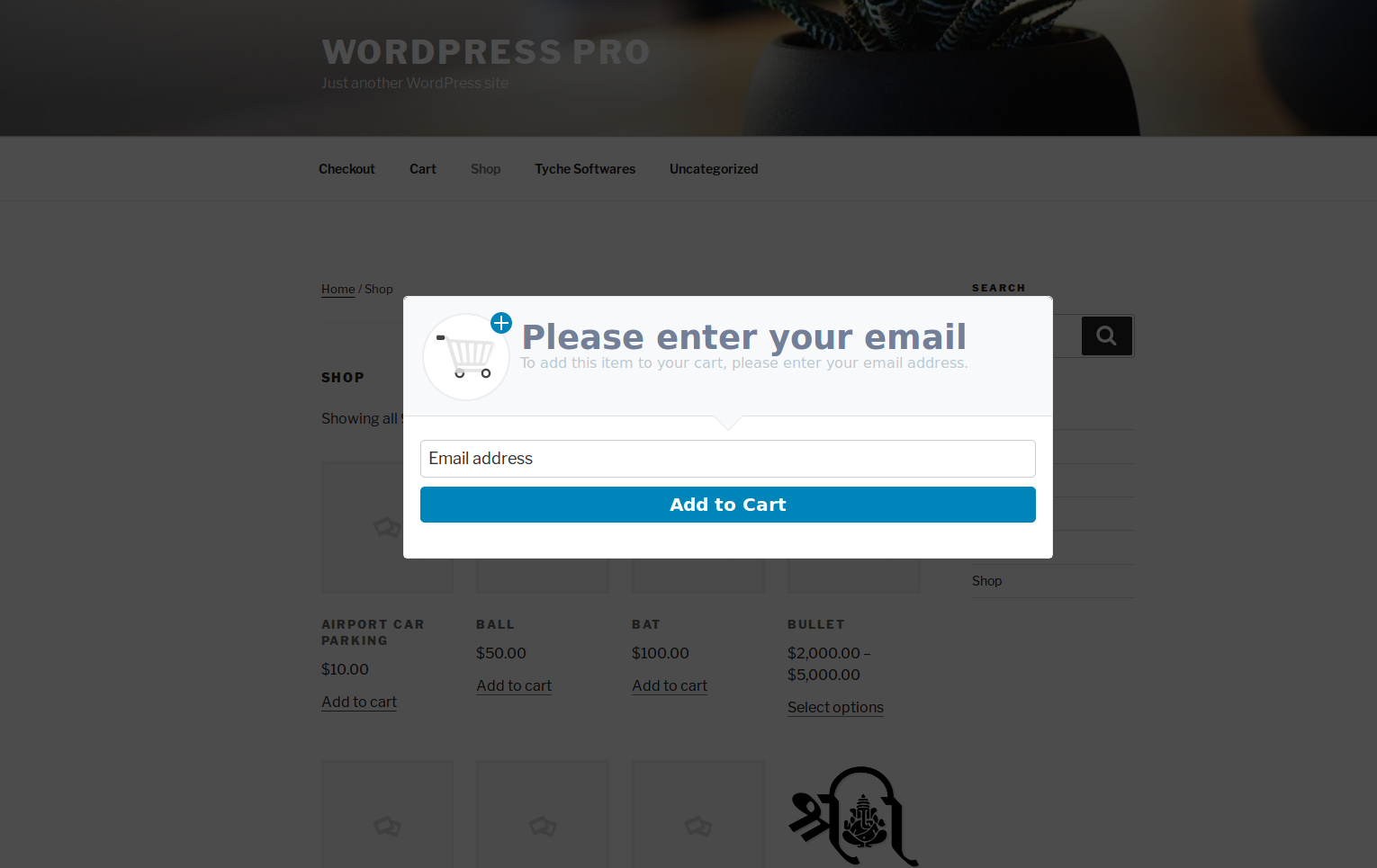
Adăugați în coș pop-up modal pe pagina Magazin atunci când capturarea adresei de e-mail este obligatorie


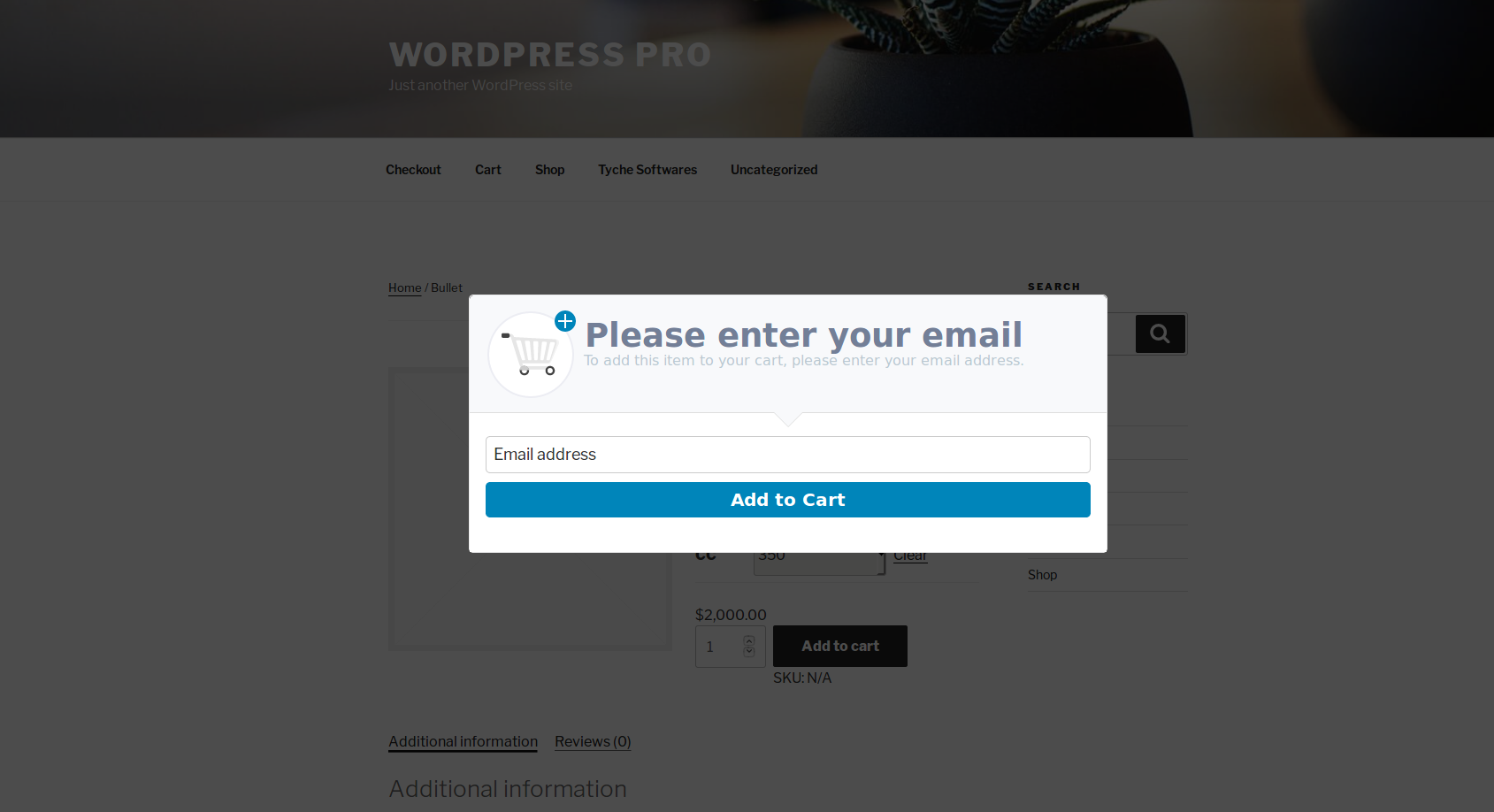
Adăugați în coș pop-up modal pe pagina de produs atunci când capturarea adresei de e-mail nu este obligatorie

Adăugați în coș pop-up modal pe pagina de produs atunci când capturarea adresei de e-mail este obligatorie

Când utilizatorul invitat face clic pe butonul Adaugă în coș , se va deschide imediat o fereastră pop-up pentru a cere adresa de e-mail. Vă va ajuta să capturați imediat adresa de e-mail a utilizatorului oaspete, nu pe pagina de plată. Acest lucru va avea ca rezultat șansa de a putea recupera coșul utilizatorului în cazul în care îl abandonează mai târziu.

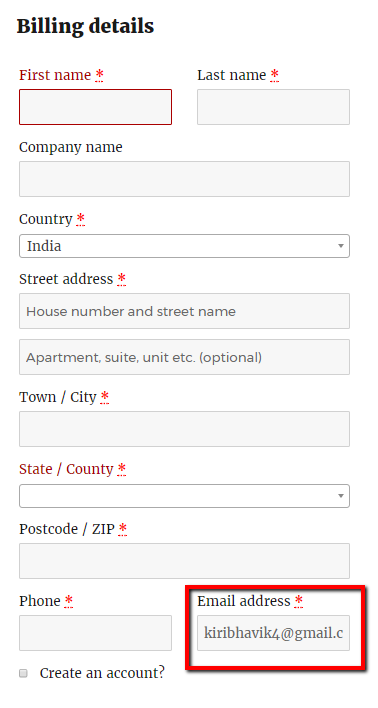
Când un client furnizează adresa de e-mail în modul pop-up, atunci acea adresă de e-mail va fi completată direct în câmpul Adresă de e-mail din pagina de finalizare.

Nu am folosit cookie-ul pentru stocarea adresei de e-mail a clientului, în schimb am folosit stocarea locală a browserelor. Odată ce clientul a adăugat produsul în coș (cu sau fără adresa de e-mail), următorul pop-up va fi afișat după 24 de ore după care a fost afișat primul pop-up.
Creșteți vânzările în magazinul WooCommerce
„Acest plugin complet personalizabil ne-a economisit 6.997,81 USD în ultimele 5 luni în comenzile abandonate. Dacă sunteți în gard, nu vă gândiți de două ori. Abandoned Cart Pro se achită foarte repede.” - Miroslav Mazalica
3. Statistici
După ce ați terminat cu pop-up-ul, cum ați determina dacă merită sau nu folosit? Vă oferim câteva statistici utile.
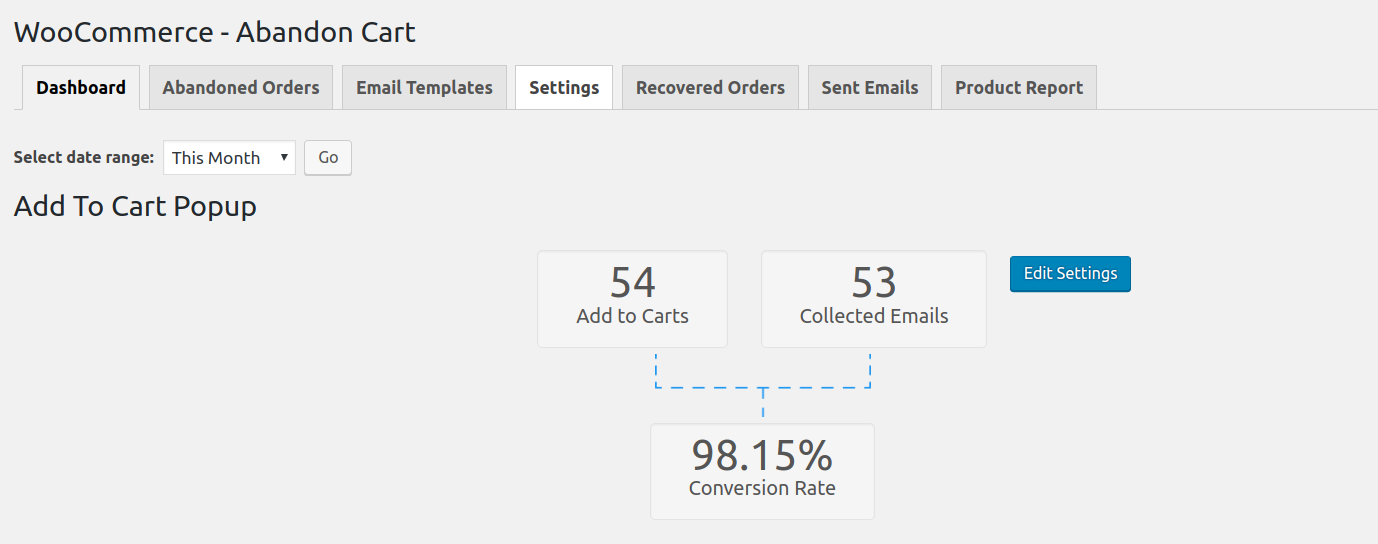
Puteți verifica statisticile ferestrei pop-up de adăugare în coș în fila Tablou de bord a pluginului.

Vă va permite să aruncați o privire rapidă, uitându-vă la numărul Adăugați în coșuri, care vă va permite să știți câți clienți au adăugat produsele în coșuri folosind fereastra pop-up. Acesta este același cu numărul de afișări pop-up. Din punct de vedere tehnic, nu o numim așa, deoarece dacă un utilizator s-a întâmplat să închidă browserul imediat ce a apărut pop-up-ul, atunci acesta nu este incrementat aici.
Numărul de e-mailuri colectate vă permite să știți câți clienți au furnizat adresa de e-mail în fereastra pop-up. Dacă captarea e-mailului este obligatorie, acest număr și numărul Adăugați în coșuri vor fi aceleași.
În cele din urmă, rata de conversie vă va informa cât de mult este eficientă fereastra pop-up Adăugați în coș pentru a colecta adresele de e-mail ale clientului oaspete înainte de pagina de finalizare a comenzii.
Dacă doriți să modificați setarea, puteți edita direct setarea modală pop-up făcând clic pe butonul Editați setările din partea dreaptă a raportului.
Scopul acestei ferestre pop-up nu este de a acționa ca o supărare, ci de a reduce abandonul coșului și de a captura adresa de e-mail la începutul procesului.
Clientul trebuie să introducă adresa de e-mail o singură dată pe parcursul întregului ciclu de plasare a comenzii.
Concluzie
Capacitatea de a captura adresa de e-mail la începutul procesului de comandă este foarte importantă pentru a reduce abandonul coșului de către utilizatorii necunoscuți, precum și pentru a-și putea recupera cărucioarele dacă o abandonează. Acest lucru duce în cele din urmă la creșterea vânzărilor în magazin.
Dacă aceasta este singura caracteristică pe care căutați să o aveți în magazinul dvs., puteți achiziționa pluginul imediat.
Așteptăm cu nerăbdare să primim feedback-ul dvs. în acest sens.
