Przechwyć adres e-mail odwiedzającego przed stroną kasy za pomocą wtyczki WooCommerce Abandoned Cart Pro
Opublikowany: 2017-08-16W przypadku wtyczki Abandoned Cart wielu klientów pytało nas, czy istnieje sposób na przechwycenie adresu e-mail przed stroną kasy. Ponieważ nigdy nie było tego w planie działania wtyczki, w pewnym sensie odrzuciliśmy tę funkcję. Dopiero później zdaliśmy sobie sprawę, że może to bardzo skutecznie ograniczyć wskaźnik porzucania koszyków .
Dzisiaj, pisząc ten post, jesteśmy na etapie, w którym zakończyliśmy wdrażanie tej funkcji. W wersji 6.0 wtyczki udostępniliśmy wyskakujące okienko Dodaj do koszyka .
Przyjrzyjmy się szczegółowemu działaniu, w jaki sposób adres e-mail gościa jest przechwytywany za pomocą modalnego wyskakującego okienka Dodaj do koszyka.
Dodaj do koszyka wyskakujące okienko
Przyjrzymy się 3 rozdziałom, aby lepiej zrozumieć wyskakujące okienko.
- Ustawienia edytora wyskakujących okienek
- Wyświetlacz wyskakujący frontendu
- Statystyki
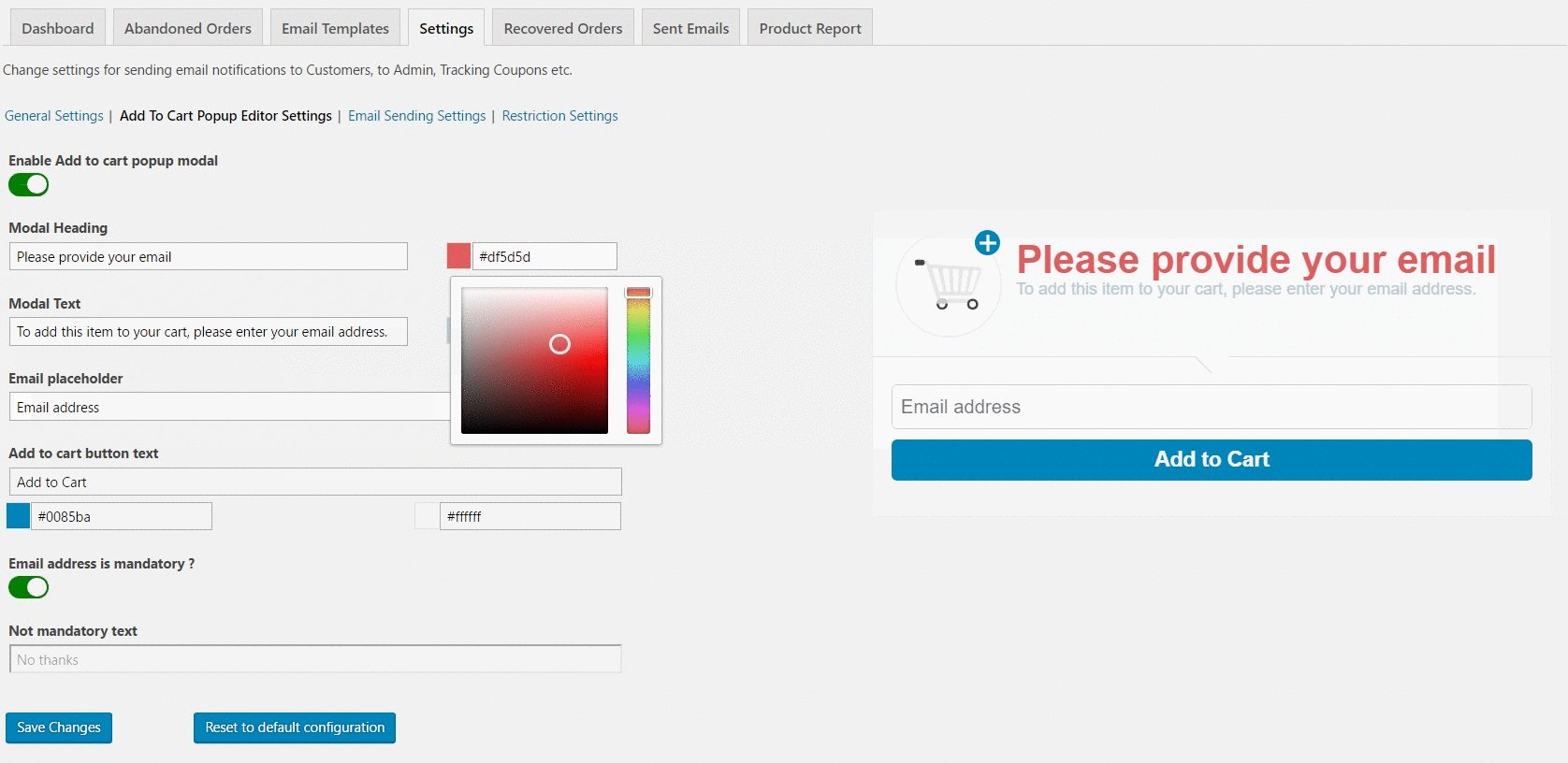
1. Ustawienia edytora okienek
Ustawienia modalne wyskakujących okienek pozwalają skonfigurować wyskakujące okienko dla różnych opcji, takich jak tekst, który ma być wyświetlany, niezależnie od tego, czy przechwytywanie wiadomości e-mail jest obowiązkowe, czy opcjonalne, kolor i tak dalej.
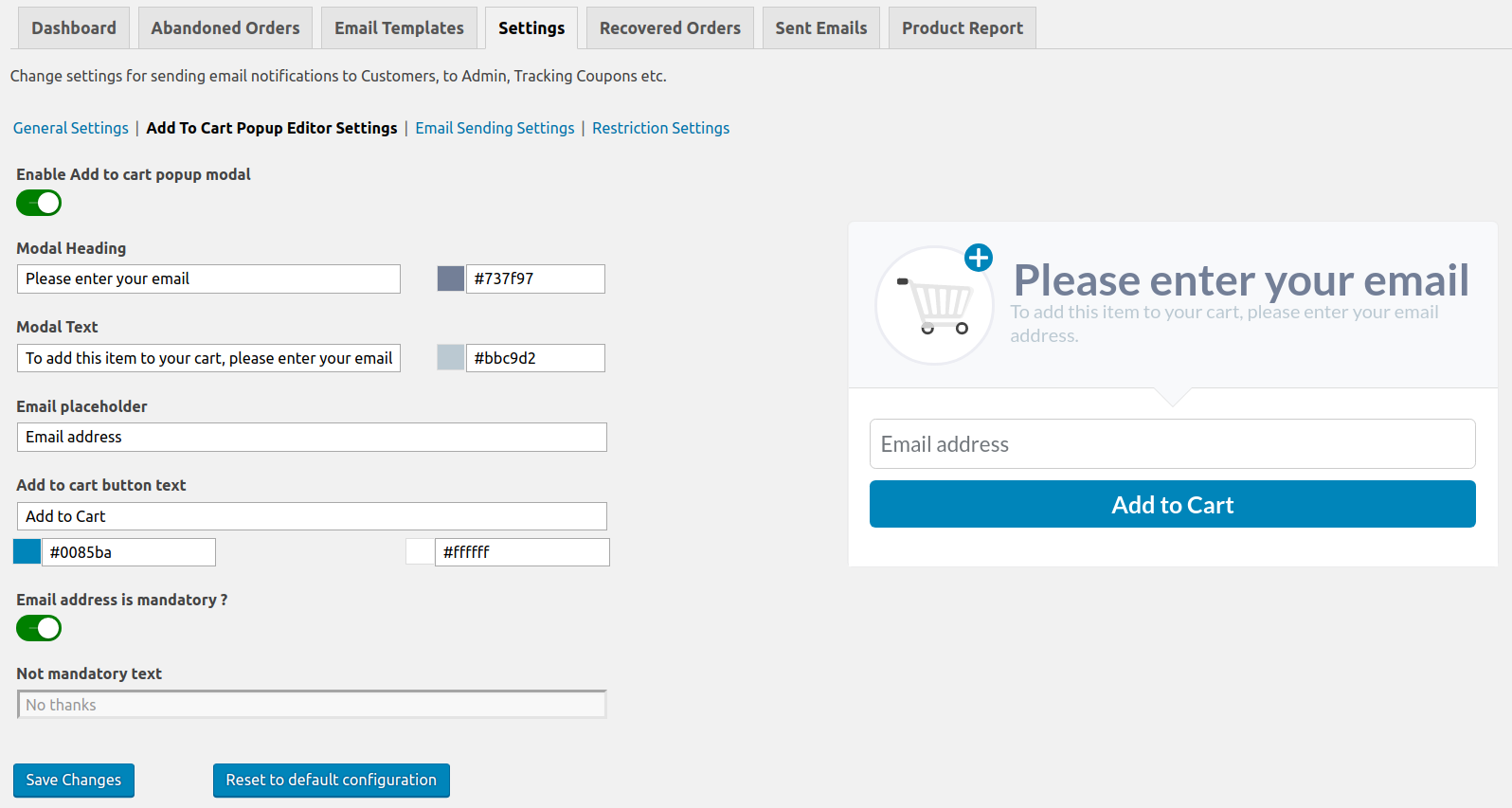
Znajdziesz je na stronie: WooCommerce -> Porzucone koszyki -> Ustawienia -> Dodaj do koszyka Popup Editor Settings page.

Tutaj możesz wprowadzać zmiany zgodnie z wymaganiami biznesowymi. Przyjrzyjmy się każdemu ustawieniu.
1. Włącz opcję Dodaj do koszyka wyskakujące okienko : To ustawienie pozwala wybrać, czy to wyskakujące okienko ma być wyświetlane w interfejsie użytkownika, czy nie. Jeśli przycisk przełączania jest zielony , ustawienie jest włączone, a wyskakujące okienko Dodaj do koszyka zostanie wyświetlone klientom-gościom w Twojej witrynie.
Domyślnie wyskakujące okienko jest ustawione tak, aby nie było pokazywane po zainstalowaniu wtyczki.
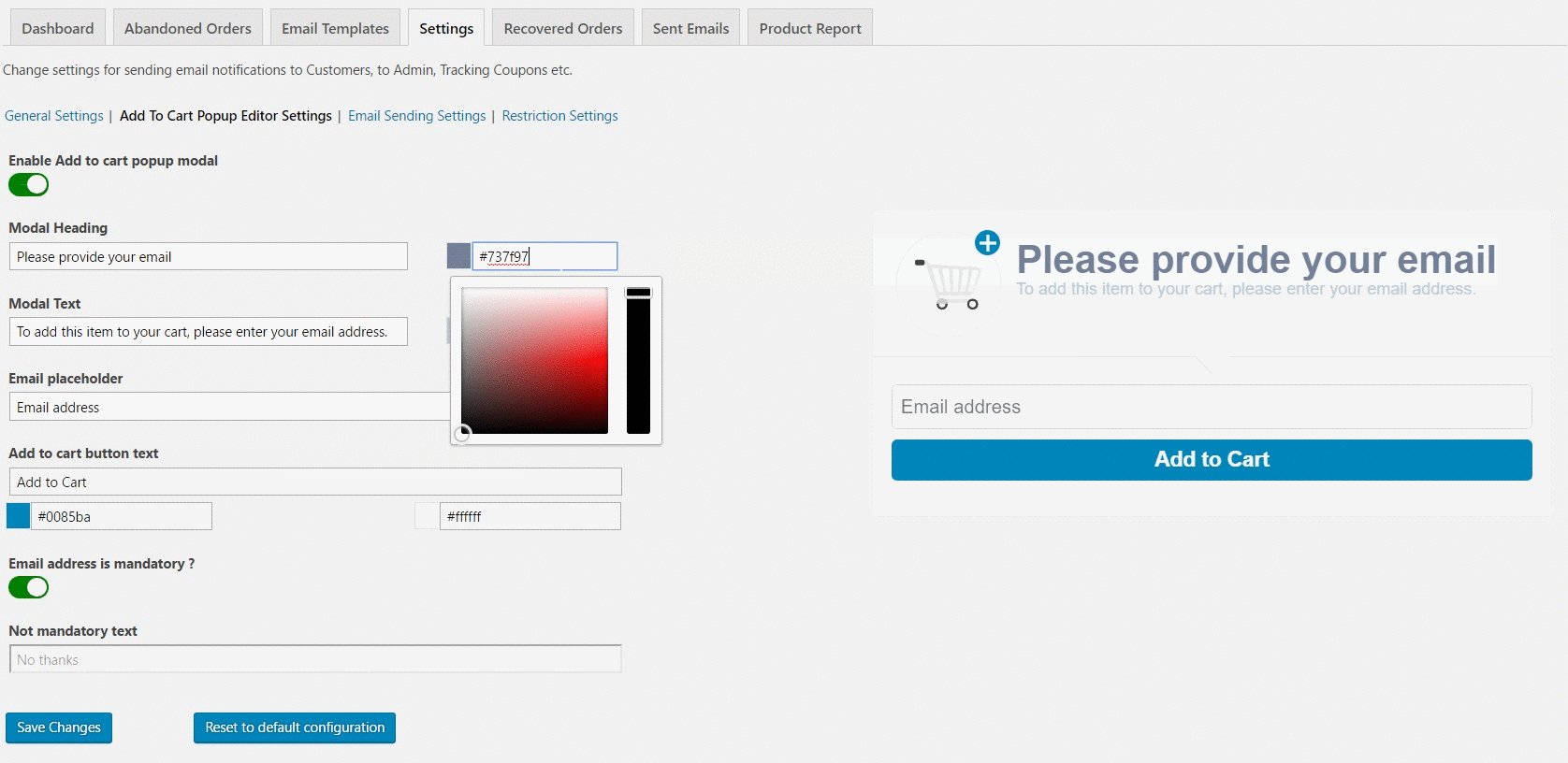
2. Nagłówek modalny : Pozwala zmienić nagłówek wyskakujący i kolor tekstu nagłówka .
3. Tekst modalny : Umożliwia zmianę tekstu i koloru opisu, który pojawia się tuż pod nagłówkiem.
4. Symbol zastępczy wiadomości e-mail : Możesz zmienić tekst zastępczy pola adresu e-mail, który pojawi się w wyskakującym okienku.
5. Dodaj do koszyka tekst przycisku : Pozwoli ci to zmienić tekst wyskakującego przycisku modalnego, który doda produkt do koszyka . Wraz z tym ustawieniem możesz zmienić kolor tła przycisku, a także kolor tekstu.
6. Adres e-mail jest obowiązkowy? : Korzystając z tego ustawienia, możesz zdecydować, czy klient powinien zawsze podawać adres e-mail, czy nie . Jeśli przycisk przełączania jest zielony, klient-gość musi podać adres e-mail.
I ukryje nieobowiązkowy tekst i przycisk zamykania w prawym górnym rogu wyskakującego okienka. Jeśli użytkownik zamknie wyskakujące okienko, produkt zostanie dodany do koszyka.

Jeśli przycisk przełączania jest wyłączony , pozwoli ci to ustawić tekst, aby nie podawać adresu e-mail. Ustawienie o nazwie Nieobowiązkowy tekst umożliwi zmianę tekstu.

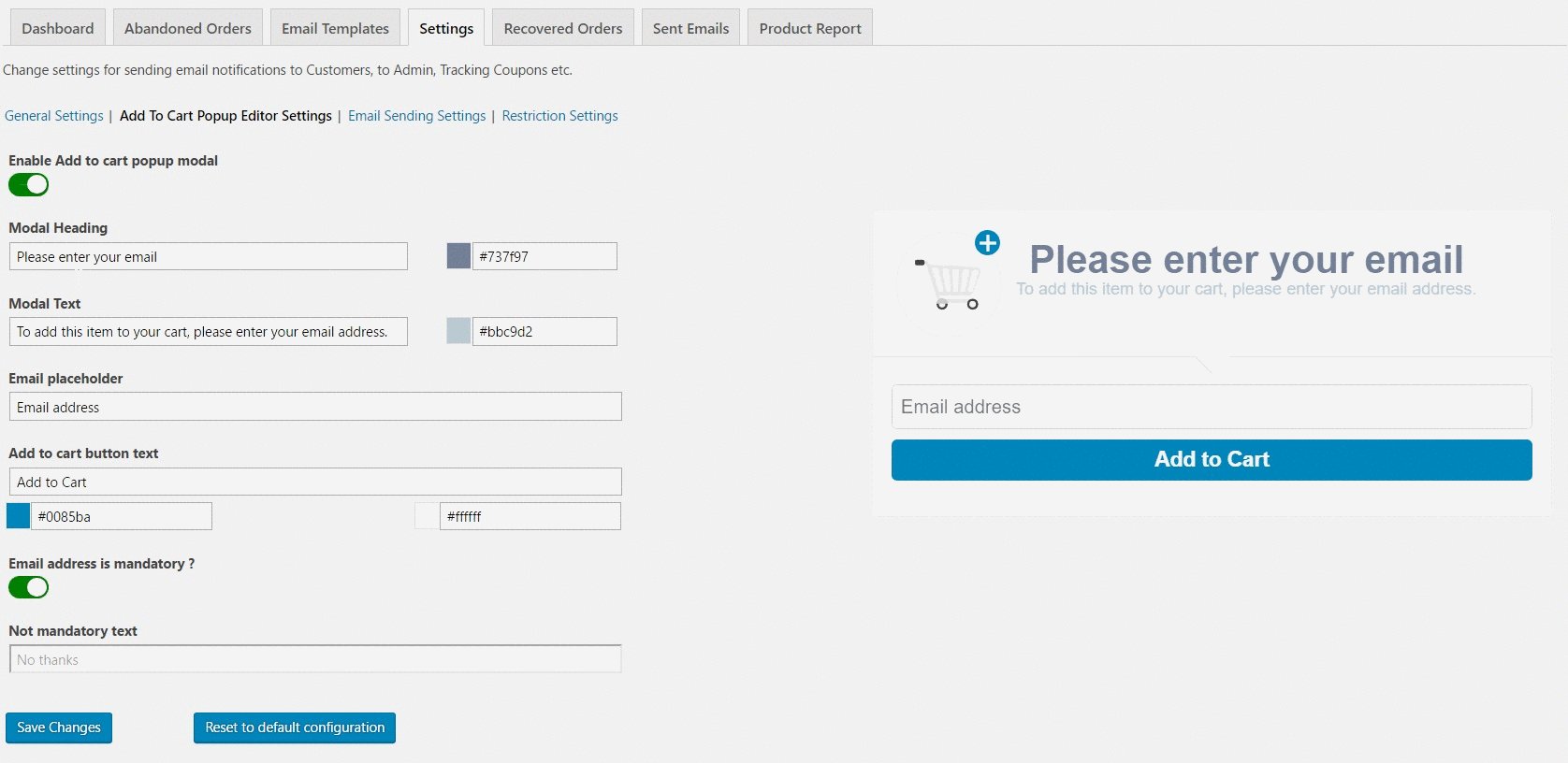
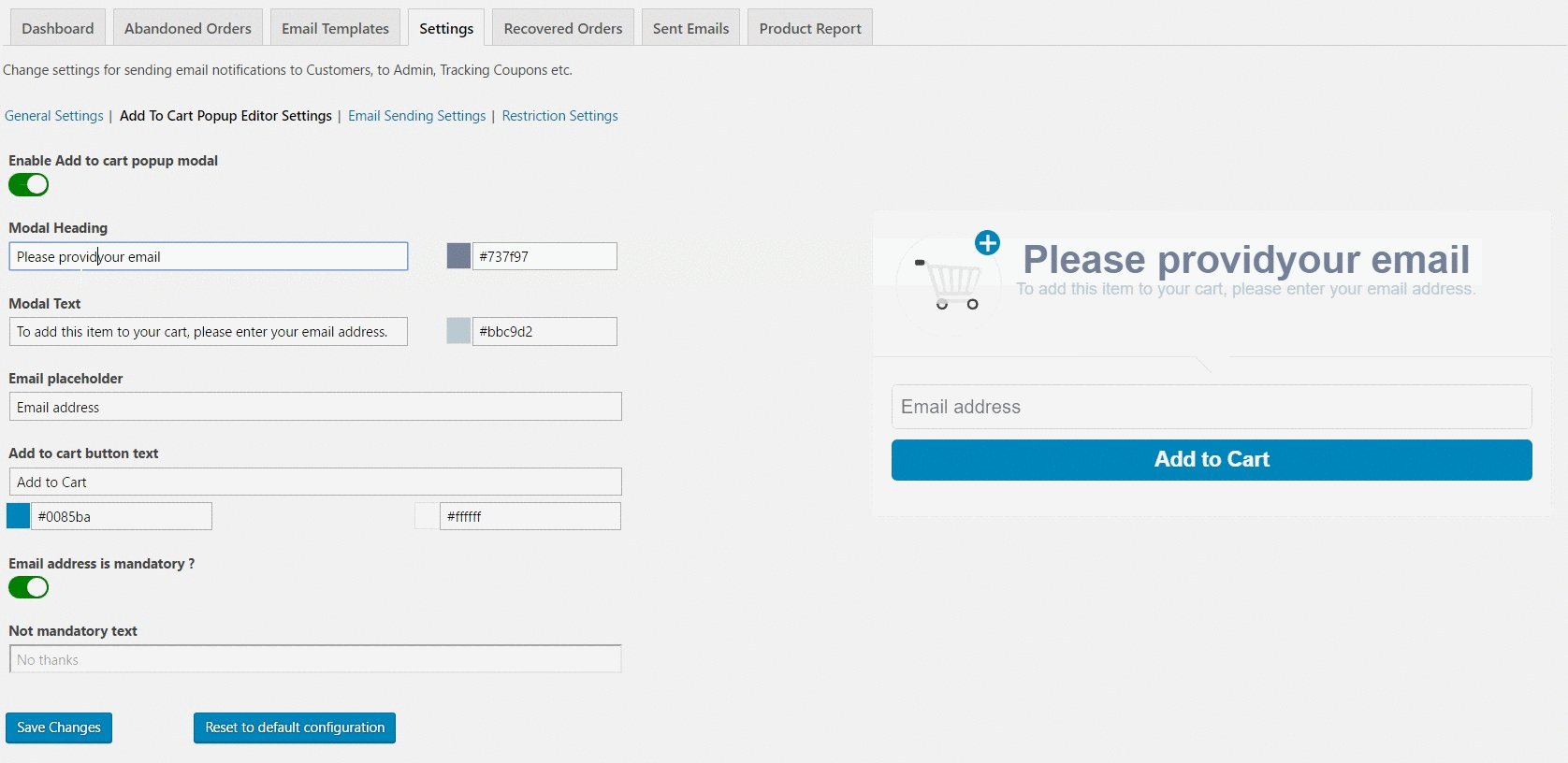
Podgląd wyskakującego okienka na żywo
Co ciekawsze w tych ustawieniach, możesz obserwować na żywo zmiany tekstu i wybranego koloru w prawym podglądzie modalu. Gdy zmienisz ustawienia w polach po lewej stronie, wyświetli się podgląd na żywo po prawej stronie.
Do wyświetlania podglądu zmian na żywo użyliśmy wiązania dwukierunkowego z Vue.js.

Po dokonaniu wszystkich zmian możesz zapisać ustawienia, klikając przycisk Zapisz zmiany . Ponadto, jeśli chcesz przywrócić domyślną konfigurację wyskakujących ustawień modalnych, możesz kliknąć przycisk Resetuj do domyślnej konfiguracji . Spowoduje to usunięcie wszystkich ustawień modu wyskakującego i ustawienie wszystkich danych pól na wartości domyślne.
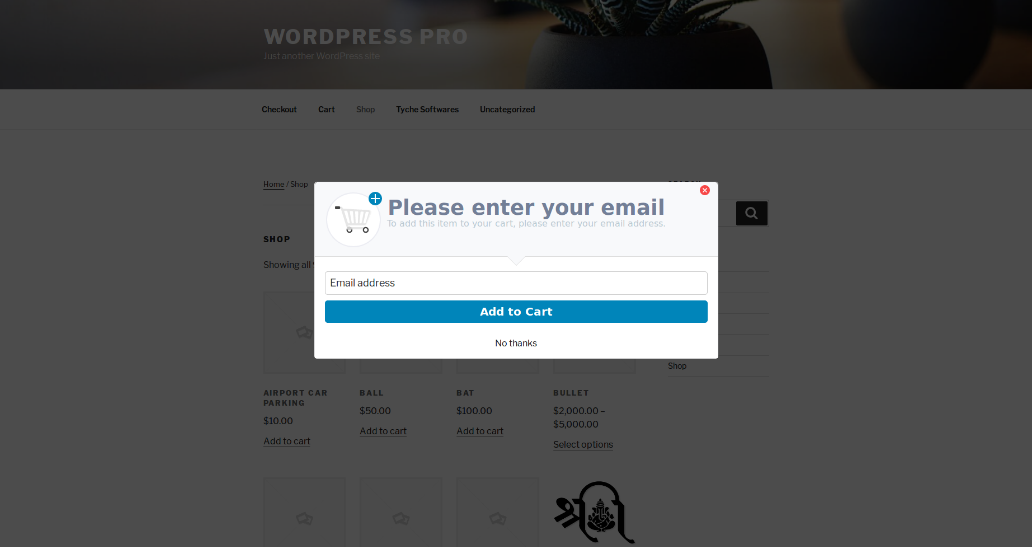
2. Wyświetlacz wyskakujący frontonu
Ten wyskakujący modyfikator zostanie wyświetlony na stronie sklepu lub stronie produktu, gdy klient kliknie przycisk Dodaj do koszyka . Poniżej możesz sprawdzić, w jaki sposób wyskakujące okienko Dodaj do koszyka będzie reprezentowane w Twojej witrynie dla gości.
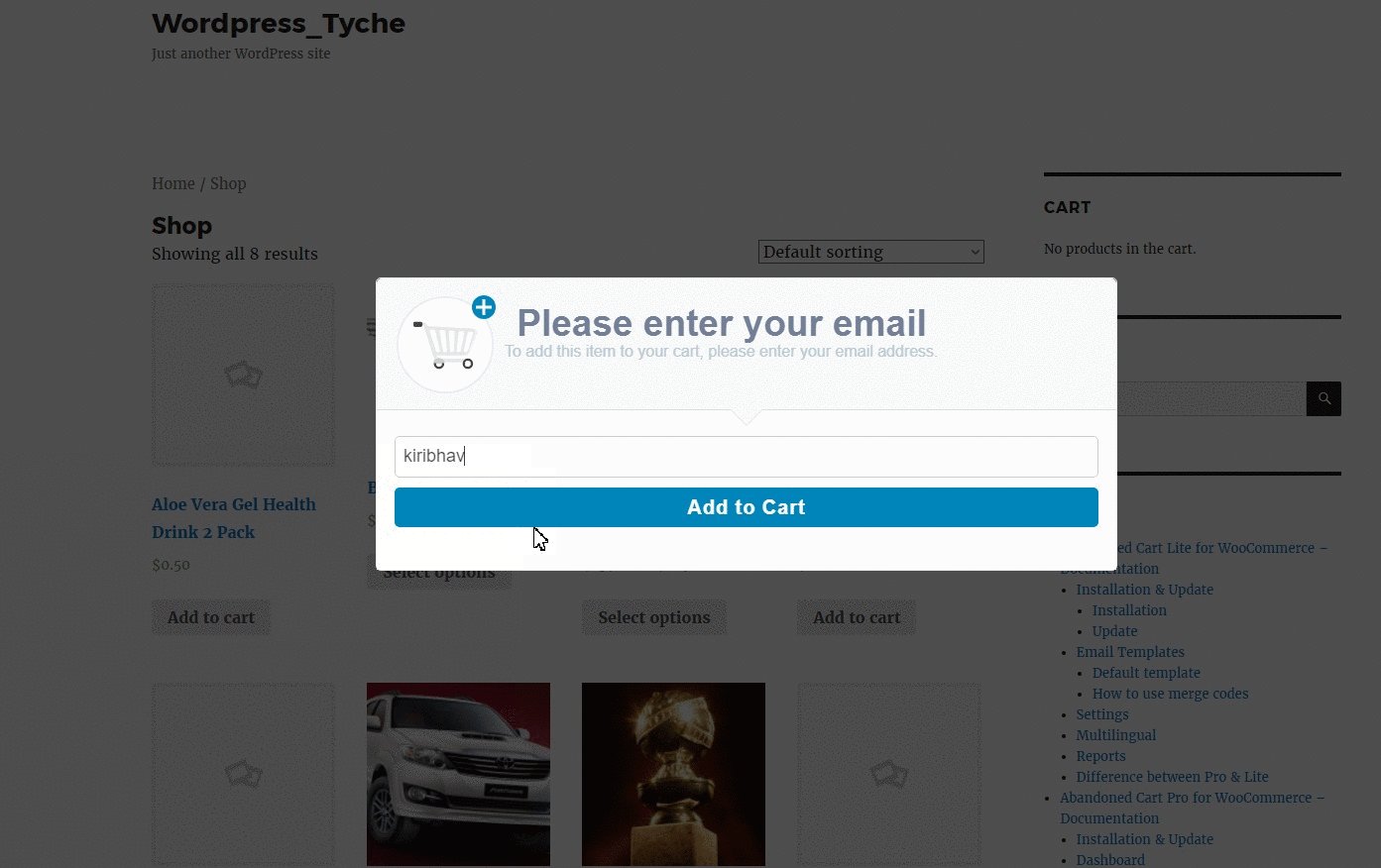
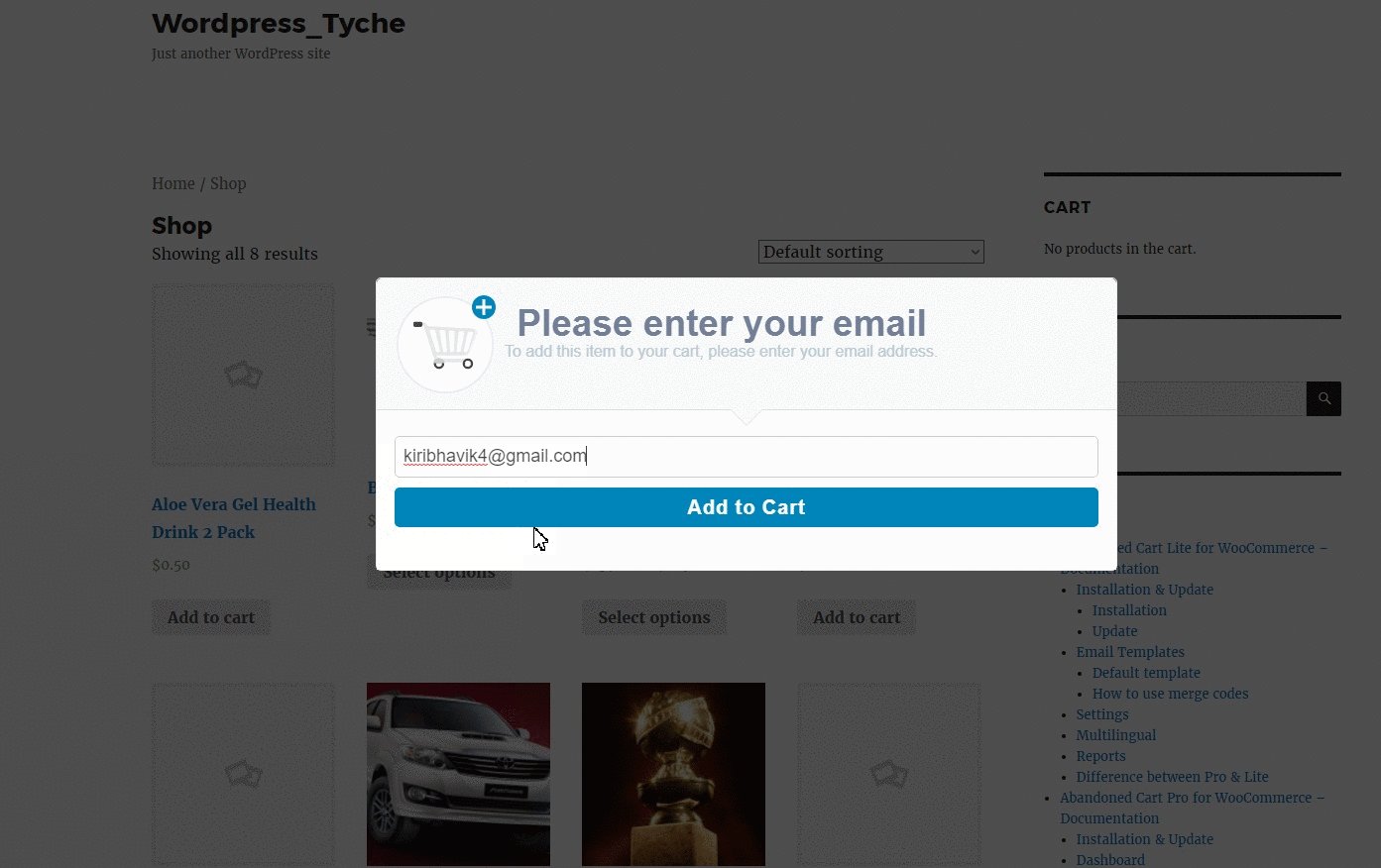
Dodaj do koszyka wyskakujące okienko na stronie Sklepu, gdy przechwytywanie adresu e-mail nie jest obowiązkowe

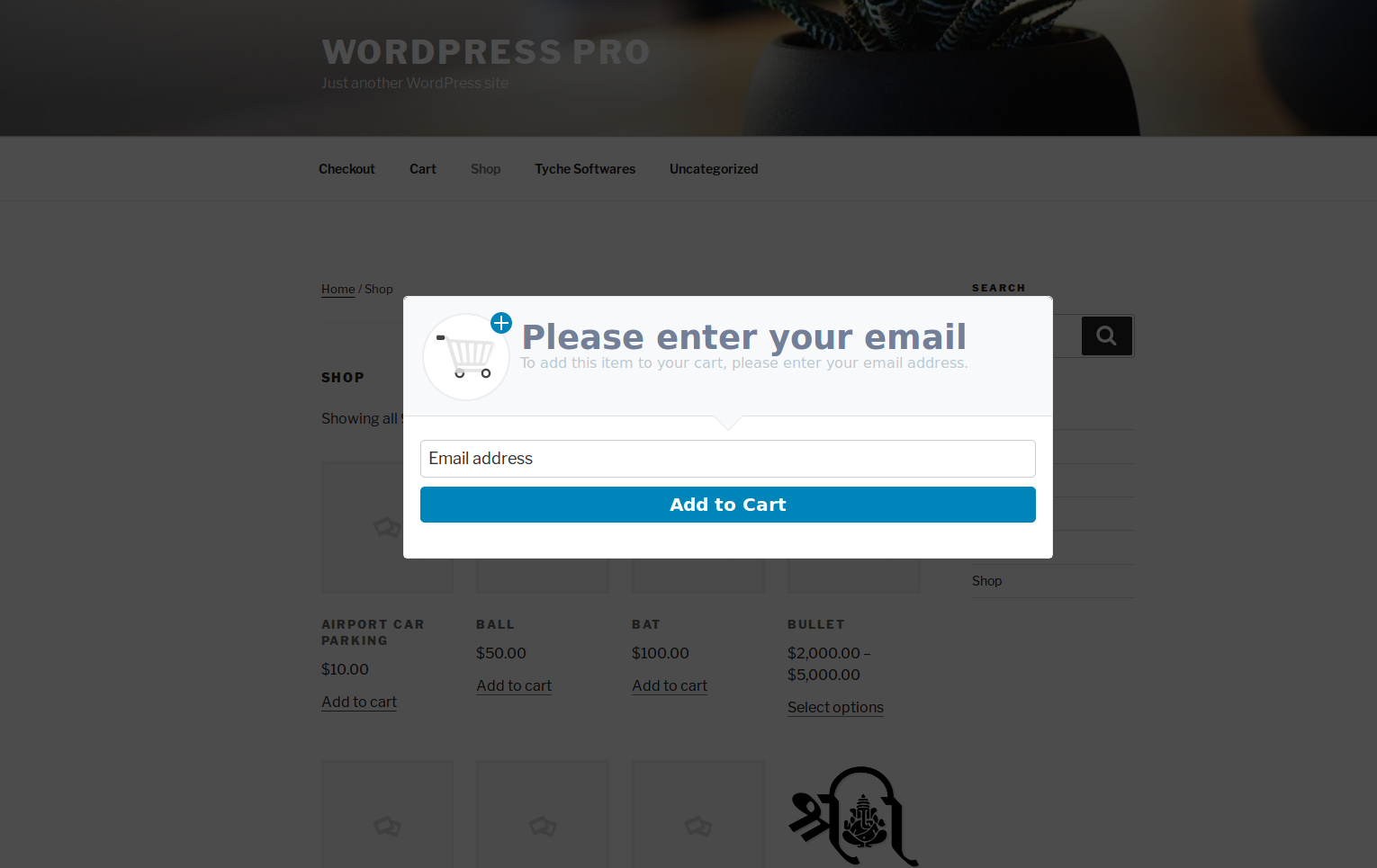
Dodaj do koszyka wyskakujące okienko na stronie Sklepu, gdy przechwytywanie adresu e-mail jest obowiązkowe


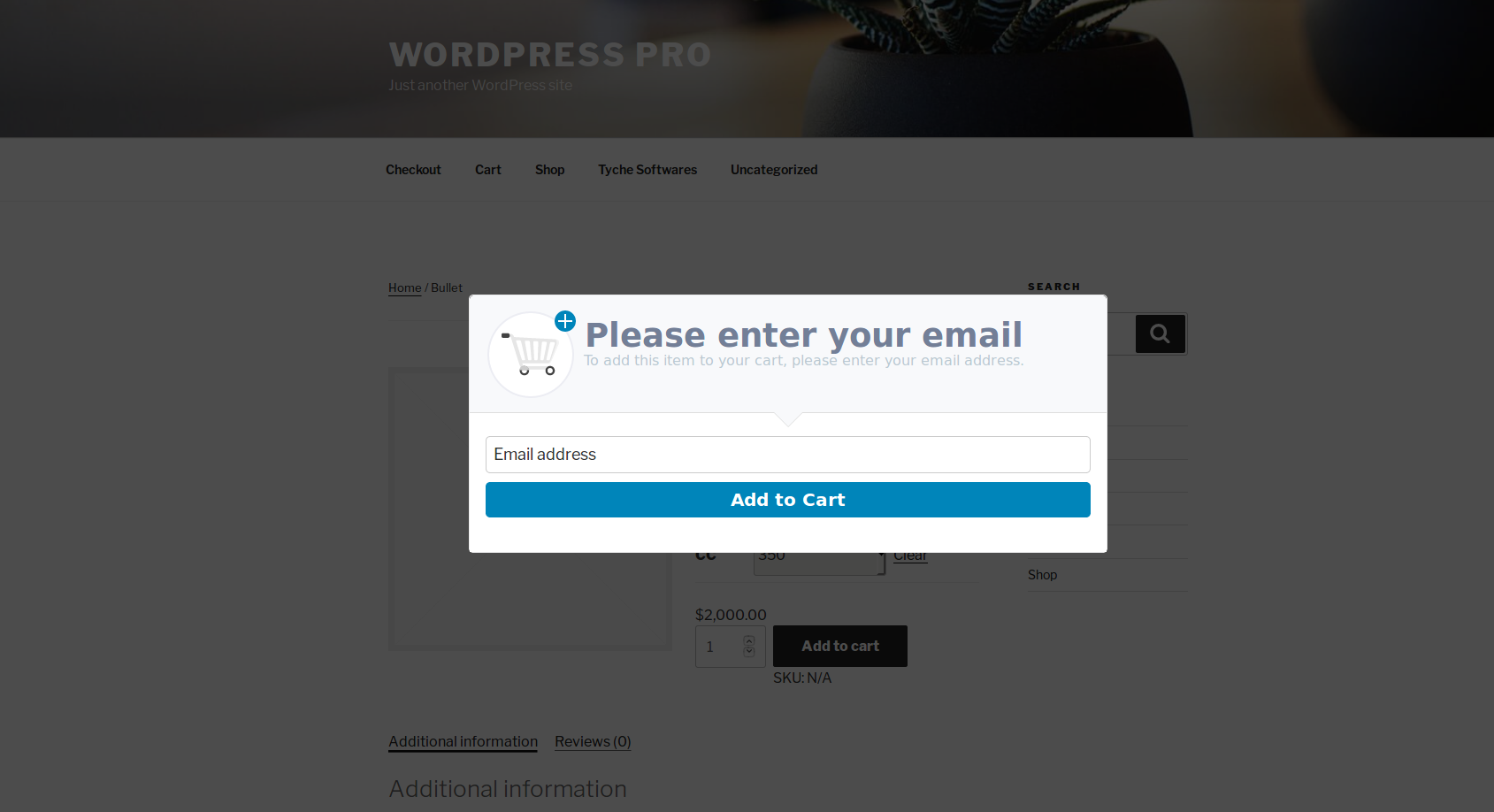
Dodaj do koszyka wyskakujące okienko na stronie produktu, gdy przechwytywanie adresu e-mail nie jest obowiązkowe

Dodaj do koszyka wyskakujące okienko na stronie produktu, gdy przechwytywanie adresu e-mail jest obowiązkowe

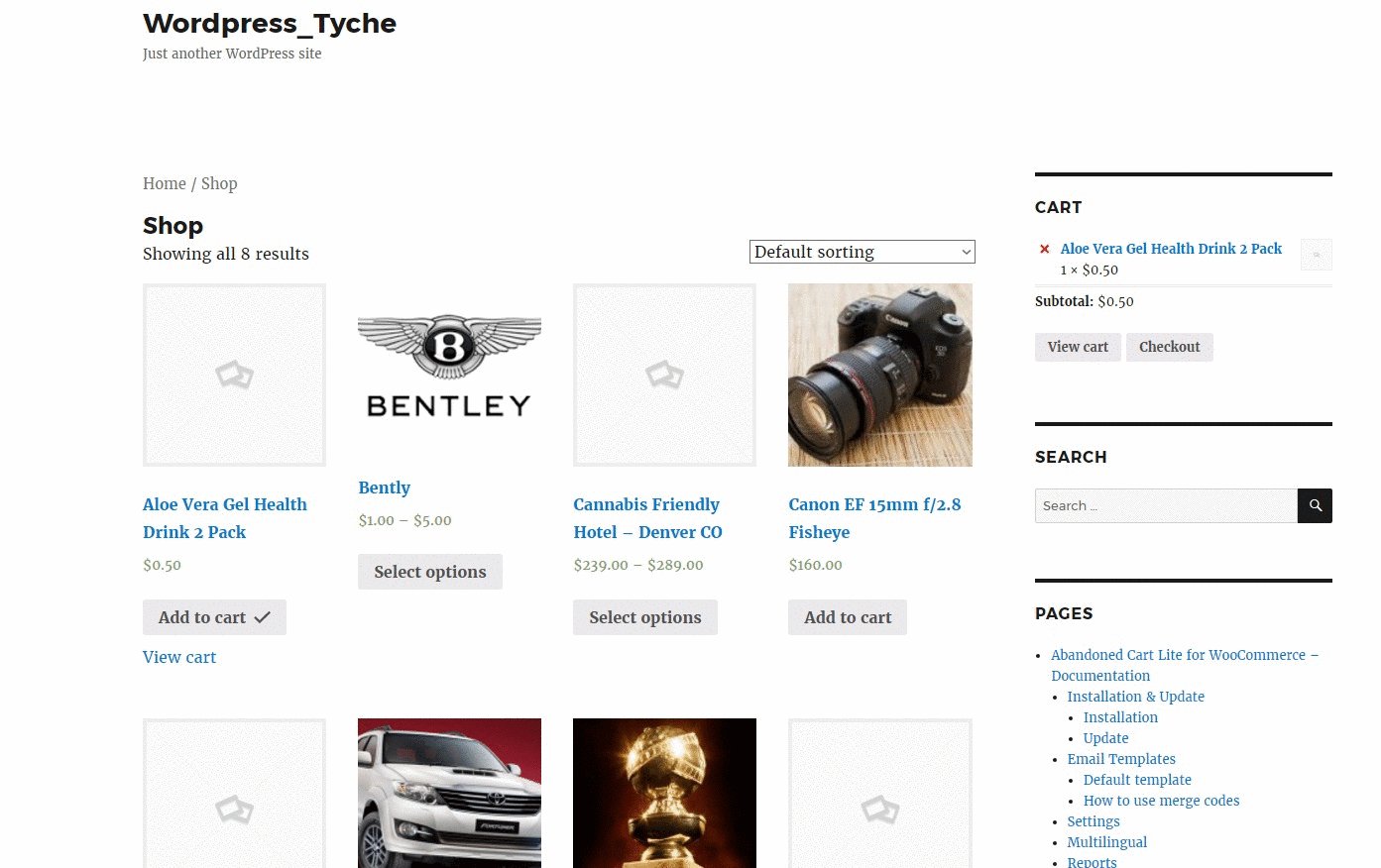
Gdy Użytkownik Gość kliknie przycisk Dodaj do koszyka , natychmiast otworzy się powyżej wyskakujące okienko z prośbą o podanie adresu e-mail. Pomoże Ci natychmiast przechwycić adres e-mail gościa zamiast na stronie kasy. Dzięki temu uzyskasz szansę odzyskania koszyka użytkownika, jeśli później go porzuci.

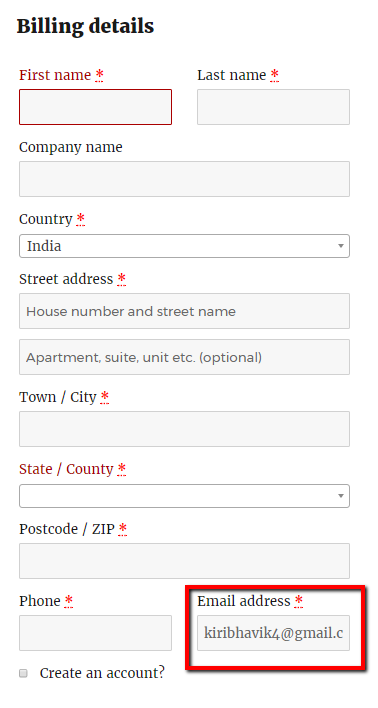
Gdy klient poda adres e-mail w wyskakującym okienku, ten adres e-mail zostanie bezpośrednio wprowadzony do pola adresu e-mail na stronie kasy.

Nie używaliśmy pliku cookie do przechowywania adresu e-mail klienta, zamiast tego korzystaliśmy z lokalnego magazynu przeglądarek. Po dodaniu produktu do koszyka przez klienta (z adresem e-mail lub bez), następny popup zostanie wyświetlony po 24 godzinach, po których pojawił się pierwszy popup.
Zwiększ sprzedaż w sklepie WooCommerce
„Ta w pełni konfigurowalna wtyczka zaoszczędziła nam 6 997,81 USD w ciągu ostatnich 5 miesięcy na porzuconych zamówieniach. Jeśli jesteś na granicy, nie zastanawiaj się dwa razy. Porzucony Cart Pro spłaca się naprawdę szybko”. - Miroslav Mazalica
3. Statystyki
Po ustawieniu wyskakującego okienka, w jaki sposób określisz, czy warto go używać, czy nie? Mamy dla Ciebie kilka przydatnych statystyk.
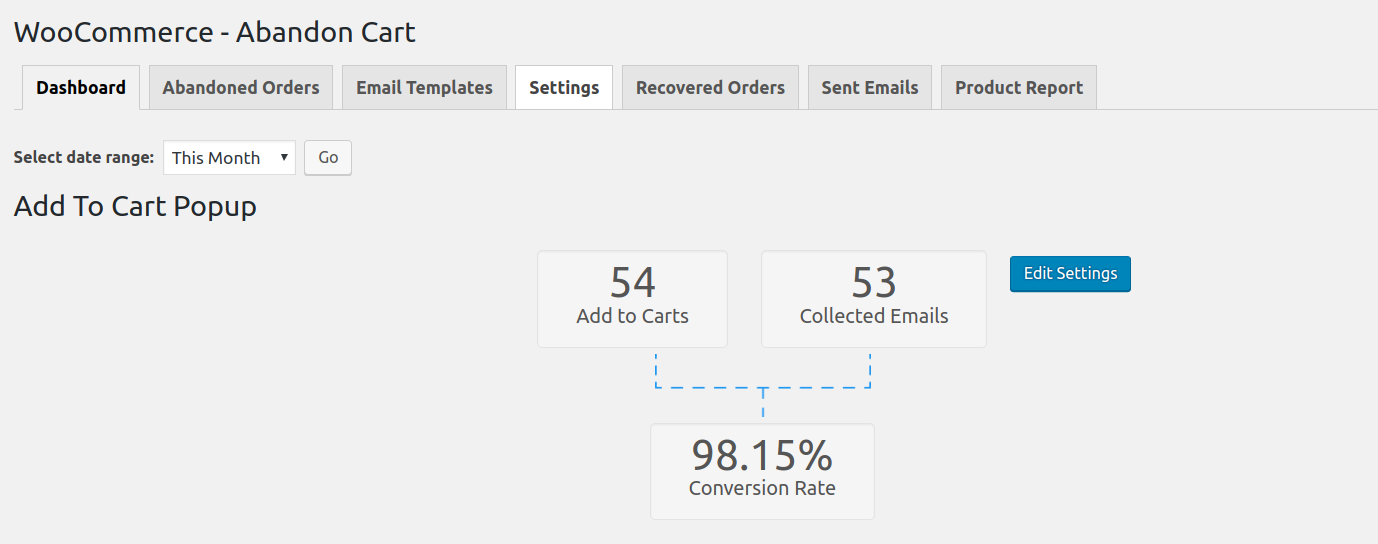
Możesz sprawdzić statystyki wyskakującego okienka dodawania do koszyka w zakładce Dashboard wtyczki.

Umożliwi to szybkie spojrzenie na licznik Dodaj do koszyka, który informuje, ilu klientów dodało produkty do koszyków za pomocą wyskakującego okienka. To tyle samo, co liczba wyświetleń wyskakujących okienek. Technicznie nie nazywamy tego w ten sposób, ponieważ jeśli użytkownik zdarzyło się zamknąć przeglądarkę zaraz po pojawieniu się wyskakującego okienka, nie jest on tutaj zwiększany.
Licznik zebranych wiadomości e-mail informuje, ilu klientów podało adres e-mail w wyskakującym okienku. Jeśli przechwytywanie wiadomości e-mail jest obowiązkowe, liczba ta i liczba Dodaj do koszyka będą takie same.
Na koniec, współczynnik konwersji poinformuje Cię, jak bardzo wyskakujące okienko Dodaj do koszyka jest skuteczne w zbieraniu adresów e-mail gościa przed stroną kasy.
Jeśli chcesz zmienić to ustawienie, możesz bezpośrednio edytować modalne ustawienie wyskakującego okienka, klikając przycisk Edytuj ustawienia znajdujący się po prawej stronie raportu.
Celem tego wyskakującego okienka nie jest irytacja, ale ograniczenie porzucania koszyka i przechwycenie adresu e-mail na wczesnym etapie procesu.
Klient nadal musi podać adres e-mail tylko raz w całym cyklu składania zamówienia.
Wniosek
Możliwość przechwycenia adresu e-mail na wczesnym etapie procesu zamówienia jest bardzo ważna, aby ograniczyć porzucanie koszyków przez nieznanych użytkowników, a także aby móc odzyskać swoje koszyki, jeśli go porzucą. To ostatecznie prowadzi do wzrostu sprzedaży w Twoim sklepie.
Jeśli jest to jedyna funkcja, którą chciałeś mieć w swoim sklepie, możesz od razu kupić wtyczkę.
Czekamy na Wasze opinie na ten temat.
