WordPress에서 TinyMCE 고급 플러그인을 사용하는 방법
게시 됨: 2022-09-29WordPress 편집기에 더 많은 기능과 옵션을 추가하려면 TinyMCE Advanced 플러그인을 설치하고 활성화해야 합니다. 이 플러그인을 사용하면 WordPress 편집기를 더 잘 제어할 수 있으며 여러 가지 새로운 기능과 옵션도 추가됩니다. 이 기사에서는 WordPress에서 TinyMCE Advanced 플러그인을 사용하는 방법을 보여줍니다. TinyMCE Advanced 플러그인은 WordPress 플러그인 저장소에서 무료로 사용할 수 있습니다. 플러그인을 설치하고 활성화했으면 설정 » TinyMCE 고급 페이지를 방문하여 플러그인 설정을 구성해야 합니다. 플러그인 설정 페이지에서 활성화 또는 비활성화할 수 있는 여러 옵션을 볼 수 있습니다. 아래에서 가장 중요한 몇 가지 옵션을 살펴보겠습니다. 모든 사용자를 위한 플러그인 활성화: 이 옵션은 관리자, 편집자, 작성자 및 기여자를 포함하여 WordPress 사이트의 모든 사용자에 대해 TinyMCE 고급 플러그인을 활성화합니다. 편집기 버튼 및 도구 모음: 이 옵션을 사용하면 WordPress 편집기 도구 모음에서 버튼을 추가하거나 제거할 수 있습니다. 기본적으로 플러그인은 테이블 생성 및 삽입, 앵커 링크 생성 및 삽입 등의 기능을 포함하여 도구 모음에 여러 개의 새로운 버튼을 추가합니다. 고급 옵션: 고급 옵션 섹션에서는 일반 텍스트로 붙여넣는 기능, 비주얼 편집기를 비활성화하는 기능 등을 비롯한 여러 기능을 활성화하거나 비활성화할 수 있습니다. 플러그인 설정을 구성했으면 "변경 사항 저장" 버튼을 클릭하여 변경 사항을 저장할 수 있습니다. 그게 전부입니다. 이제 WordPress에서 TinyMCE Advanced 플러그인을 사용하는 방법을 더 잘 이해해야 합니다.
50개 이상의 플러그인과 풍부하고 매력적인 사용자 인터페이스가 포함된 TinyMCE 5로 전문적인 텍스트 편집 앱을 만들 수 있습니다. TinyMCE의 기능은 이미 Gutenberg Classic Block을 통해 WordPress 5에 있습니다. 구텐베르크 블록 편집기를 사용하지 않으려는 경우 이전 게시물을 읽고 전체 클래식 편집기로 되돌리는 방법을 배울 수도 있습니다. 간단한 세 단계로 프리미엄 플러그인을 시작할 수 있습니다.
인라인 모드가 활성화되면 서식 있는 텍스트 편집기 로 선택한 요소를 확인해야 합니다. TinyMCE가 작동하지 않지만 인라인 모드 설정을 확인할 수 있습니다. TinyMCE 인라인 모드는 앱에 *textarea] 요소가 아닌 다른 요소가 있는 경우에만 작동합니다.
WordPress는 Tinymce를 사용합니까?
 크레딧: 스택 교환
크레딧: 스택 교환예, WordPress는 TinyMCE를 기본 편집기로 사용합니다. TinyMCE는 WYSIWYG(What You See Is What You Get) 편집기로 HTML을 몰라도 쉽게 콘텐츠를 편집하고 형식을 지정할 수 있습니다.
WordPress는 Moxiecode Systems, AB TinyMCE 오픈 소스 HTML WYSIWYG 편집기에 포함되어 있습니다. 고급 편집기 도구 모음 (편집기의 행 2)을 선택한 다음 12개 정도의 추가 버튼을 잠금 해제하여 사용할 수 있습니다. WP 버전 3.3.1 토글 명령을 사용하는 경우 Shift-Alt-Z여야 합니다. 또한 플러그인 API 서식 있는 텍스트 편집기 필터는 여기에서 찾을 수 있습니다. WP Tuts에 대한 철저한 자습서는 여기에서 찾을 수 있습니다. WordPress를 사용할 때 TinyMCE WYSIWYG 편집기는 단락 태그(P 태그 또는 줄 바꿈 주위에 *p>)를 자동으로 추가합니다. P 태그를 제거하는 세 가지 방법을 사용할 수 있습니다. /WP-includes/class-WP-editor.php의 기본 설정은 /WP-includes/class-WP-editor에서 찾을 수 있습니다.
TinyMCE Advanced는 어떻게 배우나요? Andrew Ozz는 고급 플러그인을 만들었습니다. Visual Editor 도구 모음은 버튼으로 구성되어 있으며 이 플러그인을 사용하면 버튼을 순서대로 배치할 수 있습니다. 이 패키지에는 선택한 버튼에 따라 자동 및 비활성화되는 TinyMCE용 15개의 플러그인이 포함되어 있습니다. 사용자 정의 버튼을 포함하고, 버튼에 텍스트를 추가하고, 버튼에 링크를 추가하고, 버튼에 파일을 추가하는 기능은 이 플러그인이 제공하는 기능 중 일부일 뿐입니다.
전체 기능을 갖춘 자체 호스팅 버전에 가까운 TinyMCE 버전을 사용하려는 경우 TinyMCE Advanced가 탁월한 선택입니다.
Gutenberg와 함께 모든 편집기를 사용하는 방법
메모장++에서 다른 편집기를 사용할 수 있습니까?
사용할 수 있는 편집기의 수에는 제한이 없습니다. 선택한 편집기는 Gutenberg에서 얻을 수 있는 것입니다. 최대한 유연하게 설계되었습니다.
Tinymce Advanced는 무엇입니까?
 크레딧: www.pluginforthat.com
크레딧: www.pluginforthat.com이전에 TinyMCE Advanced로 알려졌던 고급 편집기 도구 플러그인을 사용하면 무엇보다도 시각적 편집기와 클래식 편집기에 서식 도구를 추가하여 표, 이모티콘 및 사용자 정의 글꼴 모음을 만들 수 있습니다.
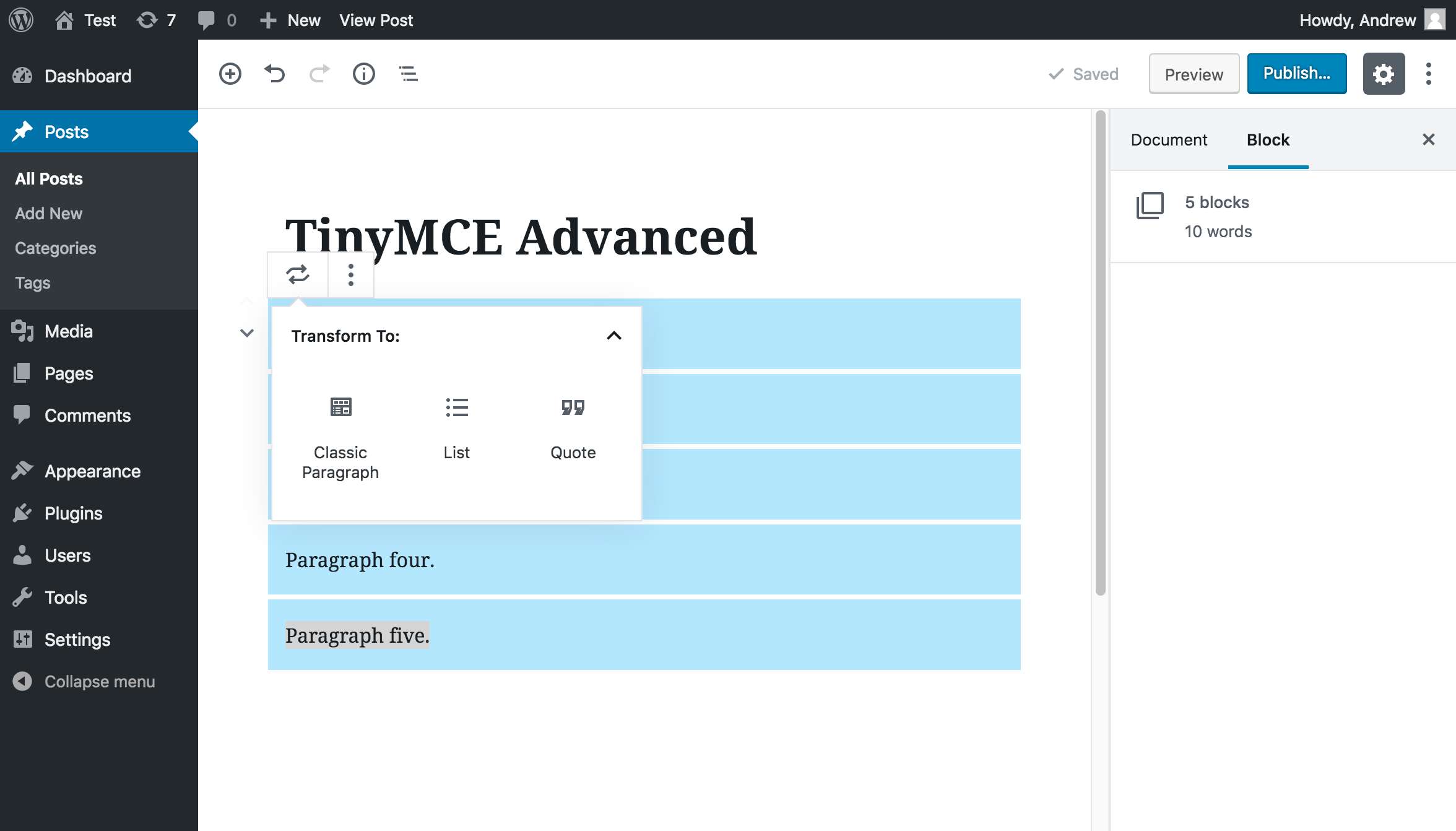
고급 편집기 도구 플러그인을 사용하면 이제 더 다양한 도구에 액세스할 수 있습니다. 또한 클래식 블록 또는 클래식 편집기에서 사용할 도구를 선택할 수 있습니다. 사용 중인 블록 편집기 버전에 따라 구성해야 합니다. 고급 편집기 도구 플러그인은 기본적으로 항상 활성화되어 있습니다. 기본적으로 추가 목록 스타일 옵션이 활성화되어 있습니다. 고급 옵션으로 단락 블록을 클래식 단락 블록으로 바꿀 수 있습니다. 게시물 편집기의 콘텐츠 영역을 마우스 오른쪽 버튼으로 클릭하고 컨텍스트 메뉴를 클릭하면 웹 브라우저의 메뉴 항목이 대체됩니다.

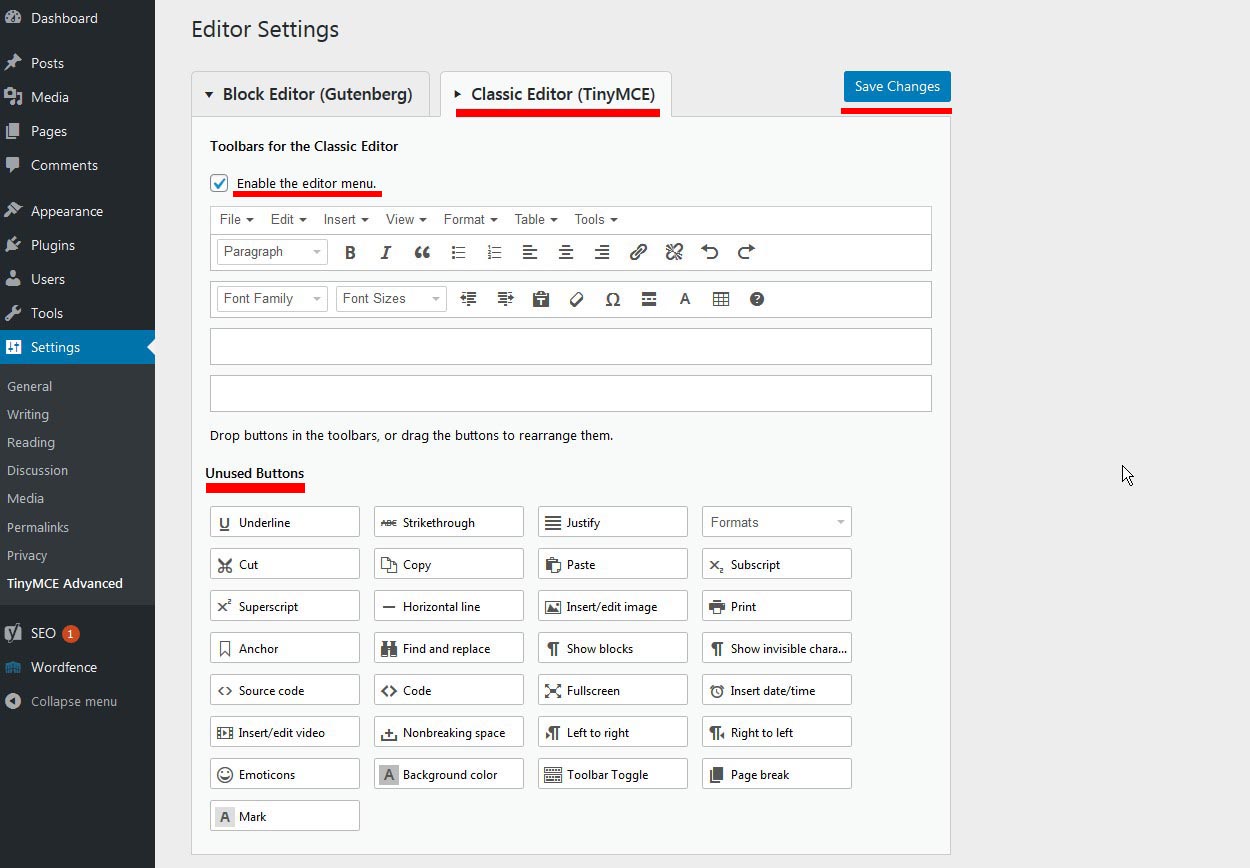
편집기 메뉴는 블록 편집기를 사용하는 경우 사용할 수 있습니다. 편집기 메뉴는 항상 최상의 결과를 위해 켜져 있어야 합니다. 도구 모음에서 단추를 끌어 사용하지 않는 단추 영역으로 끌어 제거합니다. 글머리 기호 목록 아이콘 또는 번호 매기기 목록 아이콘 옆에 있는 드롭다운 화살표를 클릭하면 옵션이 표시됩니다.
Tinymce: 강력한 온라인 서식 있는 텍스트 편집
TinyMCE는 HTML 텍스트 영역을 빠르고 쉽게 만들고 편집하는 데 사용할 수 있는 인기 있는 온라인 서식 있는 텍스트 편집기입니다. TinyMCE API 를 사용할 수 있으며 이를 사용하여 고객과 클라이언트에게 이익이 되는 기능을 생성할 수 있습니다.
WordPress에서 Tinymce 편집기를 사용하는 방법
 크레딧: www.onlineworkideas.com
크레딧: www.onlineworkideas.comtinymce 편집기는 워드프레스 게시물과 페이지를 편집하는 좋은 방법입니다. 그것을 사용하려면 워드프레스 편집기의 왼쪽 상단 모서리에 있는 "tinymce" 버튼을 클릭하기만 하면 됩니다. 그러면 tinymce 편집기 인터페이스 가 열립니다. 여기에서 다양한 도구를 사용하여 콘텐츠 형식을 지정할 수 있습니다.
편집기는 다양한 웹 프로젝트에서 사용되는 TinyMCE로 알려진 플랫폼 독립적인 Javascript 프로그램을 사용하여 작성되었습니다. WordPress에는 매우 강력한 API가 있어 자신만의 버튼을 만들어 플랫폼 내의 다른 위치에 추가할 수 있습니다. 버튼을 추가하고 Javascript 파일을 로드한 다음 Javascript 파일을 삽입해야 합니다. 버튼 이름이 "pre_code_button"인 경우 버튼 이름은 2행과 3행에 설정해야 합니다. 아이콘을 사용하지 않으면 Text 속성 값이 표시됩니다. 순간). 이 버튼을 클릭하면 onclick 메서드를 사용하여 수행해야 하는 작업을 지정해야 합니다. 플러그인은 우리 아이콘에 스타일시트를 첨부하여 추가되며, 그러면 간단한 스타일로 표시됩니다.
WP_editor() 함수를 사용하면 관리 영역의 아무 곳에나 텍스트 영역을 표시할 수도 있습니다. 요소의 이름 속성을 지정하는 textarea_name 설정은 가장 중요한 것 중 하나입니다. 누군가 자신의 콘텐츠 형식을 지정하고 싶지 않다면 간단히 입력하고 스스로 할 수 있습니다. 만지작거리고 싶은 사람은 여가 시간에 할 수 있습니다.
고전 편집자와 구텐베르크: 두 편집자 이야기
TinyMCE는 WordPress에 포함된 가장 널리 사용되는 HTML WYSIWYG 편집기 중 하나입니다. TinyMCE는 기존의 편집기보다 더 정교하기 때문에 Gutenberg의 디자인에 통합된 것으로 보입니다. TinyMCE를 통해 Gutenberg에서는 항상 서식 있는 텍스트 편집이 가능했으며 Classic 블록에는 일부 TinyMCE 기능이 포함되어 있습니다.
Tinymce 링크 플러그인 예제
tinymce 링크 플러그인 은 콘텐츠에 링크를 추가할 수 있는 훌륭한 도구입니다. 사용하기 쉽고 콘텐츠에 링크를 추가할 수 있는 좋은 방법입니다.
새로운 기능을 쉽게 추가할 수 있도록 사용자 정의 플러그인이 TinyMCE에 내장되어 있습니다. TinyMCE는 기능을 위해 추가 파일 구조나 도구가 필요하지 않습니다. 거의 모든 프레임워크 또는 도구를 사용하여 사용자 정의 플러그인을 만들 수 있습니다. Yeoman Generator는 사용자 정의 플러그인에 필요한 파일 및 상용구 코드와 몇 가지 유용한 명령을 생성합니다. TinyMCE에는 여러 언어로 된 번역이 포함되어 있습니다. 사용자 정의 플러그인은 작성된 언어에 추가 문자열을 추가하여 생성할 수 있습니다. 플러그인이 지원하는 각 언어에 대한 번역 파일을 생성합니다. 이 플러그인을 사용하면 도구 모음 버튼과 메뉴 항목을 빠르고 쉽게 추가할 수 있습니다.
고급 편집기 도구 WordPress 플러그인
WordPress에 사용할 수 있는 고급 편집기 도구는 많이 있지만 눈에 띄는 플러그인은 고급 편집기 도구입니다. 이 플러그인은 워크플로를 간소화하고 WordPress 사용자로서의 삶을 훨씬 더 쉽게 만들어 줄 수 있는 다양한 기능을 제공합니다. 일부 기능에는 구문 형광펜, CSS 편집기, HTML 편집기 및 시각적 편집기가 포함됩니다. 사용할 수 있는 기능이 너무 많기 때문에 이 플러그인이 인기 있는 이유를 쉽게 알 수 있습니다.
고급 편집기는 고급 편집 도구 모음입니다. Gutenberg 편집기의 요소는 WordPress 플러그인을 통해 클래식 편집기에 통합됩니다. 이를 통해 단락 블록의 특정 섹션을 재정렬하고 활성화함으로써 단락 블록의 특정 섹션을 정의할 수 있습니다. 기본 설정에 따라 도구 모음 및 측면 도구 모음 옵션을 끌어다 놓을 수 있습니다. 단락 블록을 편집하는 동안 블록의 텍스트와 배경색을 변경할 수 있습니다. Gutenberg 덕분에 Gutenberg 인터페이스 내에서 사용할 수 있는 클래식 블록이 있습니다. 이 코어 블록은 클래식 편집을 완전히 재현하여 2017년과 동일한 방식으로 콘텐츠를 추가하고 편집할 수 있습니다. 도구 모음에 표시된 옵션을 클래식 블록 섹션으로 끌어서 재정렬할 수 있으며 드래그를 추가할 수도 있습니다. -앤드롭 기능을 클래식 블록 옵션으로.
