Como usar o plugin avançado TinyMCE no WordPress
Publicados: 2022-09-29Se você quiser adicionar mais recursos e opções ao editor do WordPress, precisará instalar e ativar o plug-in TinyMCE Advanced. Este plugin lhe dará mais controle sobre o editor do WordPress e também adiciona vários novos recursos e opções. Neste artigo, mostraremos como usar o plugin TinyMCE Advanced no WordPress. O plugin TinyMCE Advanced está disponível gratuitamente no repositório de plugins do WordPress. Depois de instalar e ativar o plug-in, você precisa visitar a página Configurações » TinyMCE Advanced para definir as configurações do plug-in. Na página de configurações do plug-in, você verá várias opções que você pode ativar ou desativar. Veremos algumas das opções mais importantes abaixo. Habilitar o plugin para todos os usuários: Esta opção habilitará o plugin TinyMCE Advanced para todos os usuários do seu site WordPress, incluindo administradores, editores, autores e colaboradores. Botões e barra de ferramentas do editor: Esta opção permite adicionar ou remover botões da barra de ferramentas do editor do WordPress. Por padrão, o plug-in adiciona vários novos botões à barra de ferramentas, incluindo a capacidade de criar e inserir tabelas, criar e inserir links de âncora e muito mais. Opções avançadas: a seção de opções avançadas permite ativar ou desativar vários recursos, incluindo a capacidade de colar como texto simples, a capacidade de desativar o editor visual e muito mais. Depois de definir as configurações do plug-in, você pode clicar no botão "Salvar alterações" para salvar suas alterações. Isso é tudo o que há para isso. Agora você deve ter uma melhor compreensão de como usar o plugin TinyMCE Advanced no WordPress.
Você pode criar aplicativos profissionais de edição de texto com o TinyMCE 5, que inclui mais de 50 plugins e uma interface de usuário rica e envolvente. A funcionalidade do TinyMCE já está presente no WordPress 5 através do Gutenberg Classic Block. Você também pode ler a postagem anterior para saber como reverter para o editor clássico completo se não quiser usar o editor de blocos Gutenberg. Você pode começar com nossos plugins premium em três etapas simples.
Quando o modo inline está ativado, o elemento que você escolheu para ser um editor de rich text deve ser verificado. O TinyMCE não está funcionando, mas você pode verificar a configuração do modo inline. O modo inline do TinyMCE só funciona quando há um elemento diferente do elemento *textarea] no aplicativo.
O WordPress usa Tinymce?
 Crédito: Stack Exchange
Crédito: Stack ExchangeSim, o WordPress usa o TinyMCE como editor padrão. TinyMCE é um editor WYSIWYG (What You See Is What You Get) que facilita a edição e formatação do seu conteúdo sem ter que saber HTML.
O WordPress está incluído no editor HTML WYSIWYG de código aberto Moxiecode Systems, AB TinyMCE. Ao selecionar a barra de ferramentas do editor avançado (linha 2 do editor) e, em seguida, desbloquear uma dúzia de botões extras, você pode usá-la. Quando o comando de alternância do WP versão 3.3.1 é usado, ele deve ser Shift-Alt-Z; além disso, os filtros do editor de texto rico da API do plug-in podem ser encontrados aqui. Um tutorial completo sobre WP Tuts pode ser encontrado aqui e ali. Quando você usa o WordPress, o editor TinyMCE WYSIWYG adiciona tags de parágrafo (tags P ou *p> em torno de quebras de linha) automaticamente. Três métodos para remover tags P estão disponíveis. As configurações padrão para /WP-includes/class-WP-editor.php podem ser encontradas em /WP-includes/class-WP-editor.
Como aprendo TinyMCE Advanced? Andrew Ozz criou o plugin Advanced. A barra de ferramentas do Editor Visual é composta de botões, e este plugin permite que você os coloque de forma ordenada. Este pacote inclui 15 plugins para TinyMCE que são automáticos e desabilitados dependendo dos botões que você escolher. A capacidade de incluir um botão personalizado, adicionar texto a um botão, adicionar um link a um botão e adicionar um arquivo a um botão são apenas alguns dos recursos fornecidos por este plugin.
Se você preferir usar uma versão do TinyMCE mais próxima da versão auto-hospedada com todos os recursos, o TinyMCE Advanced é uma excelente escolha.
Como usar qualquer editor com Gutenberg
Posso usar outro editor no Notepad ++?
Não há limite para o número de editores que você pode usar. O editor de sua escolha é o que você obtém com Gutenberg; ele foi projetado para ser o mais flexível possível.
O Tinymce Advanced?
 Crédito: www.pluginforthat.com
Crédito: www.pluginforthat.comAnteriormente conhecido como TinyMCE Advanced, o Advanced Editor Tools Plugin permite criar tabelas, emoticons e famílias de fontes personalizadas, entre outras coisas, adicionando ferramentas de formatação ao editor visual e ao editor clássico.
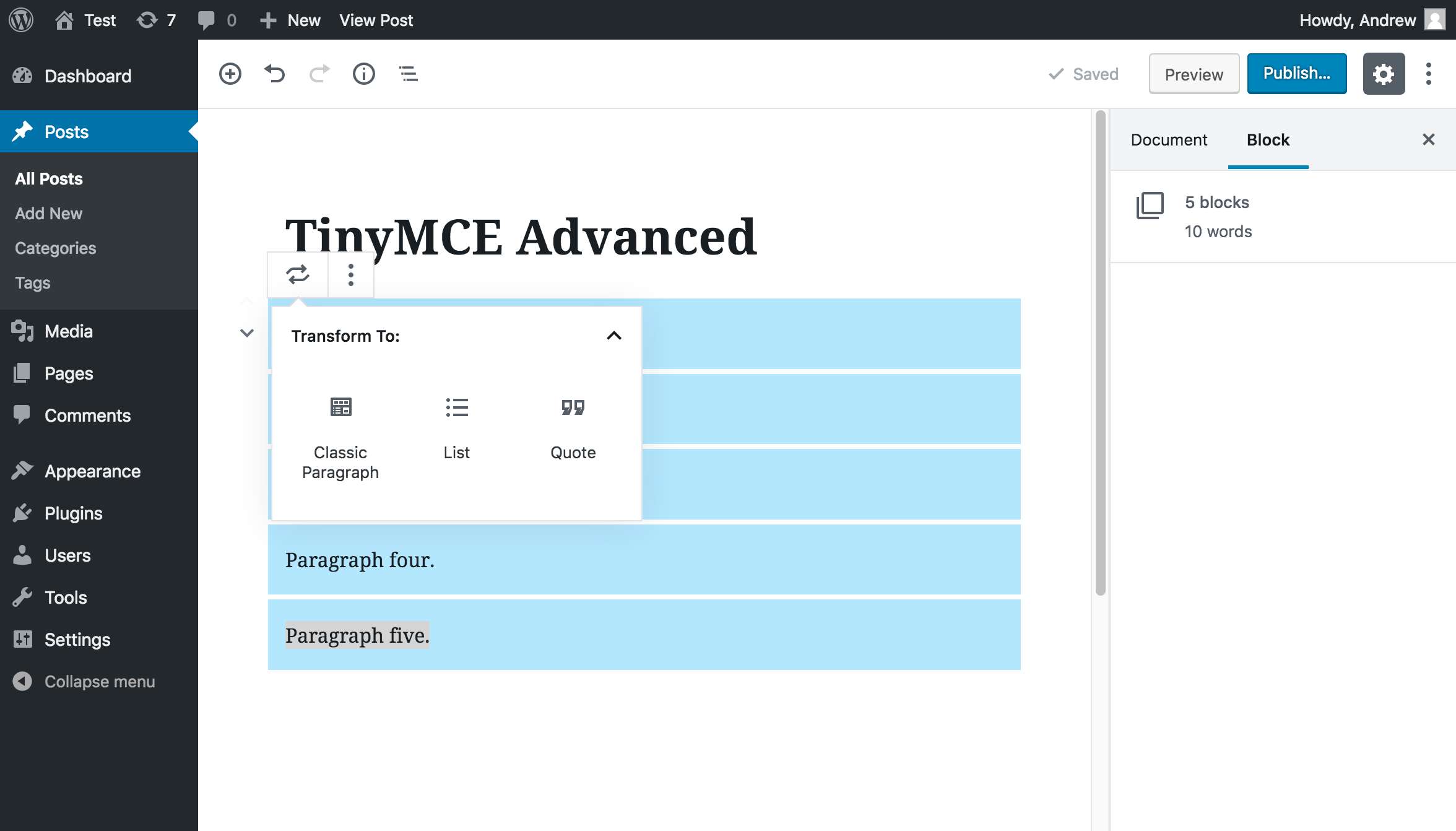
Com o plug-in Advanced Editor Tools, agora você pode acessar uma variedade maior de ferramentas. Além disso, permite selecionar quais ferramentas você deseja usar no bloco clássico ou no editor clássico. Dependendo de qual versão do editor de blocos você está usando, você deve configurá-lo. O plug-in de ferramentas do Editor Avançado está sempre ativado por padrão. Por padrão, as opções extras de estilo de lista estão habilitadas. Como opção avançada, você pode substituir o bloco de parágrafo pelo bloco de parágrafo clássico. Quando você clica com o botão direito do mouse na área de conteúdo do editor de postagem e clica no Menu de contexto, o item de menu do navegador da Web é substituído.

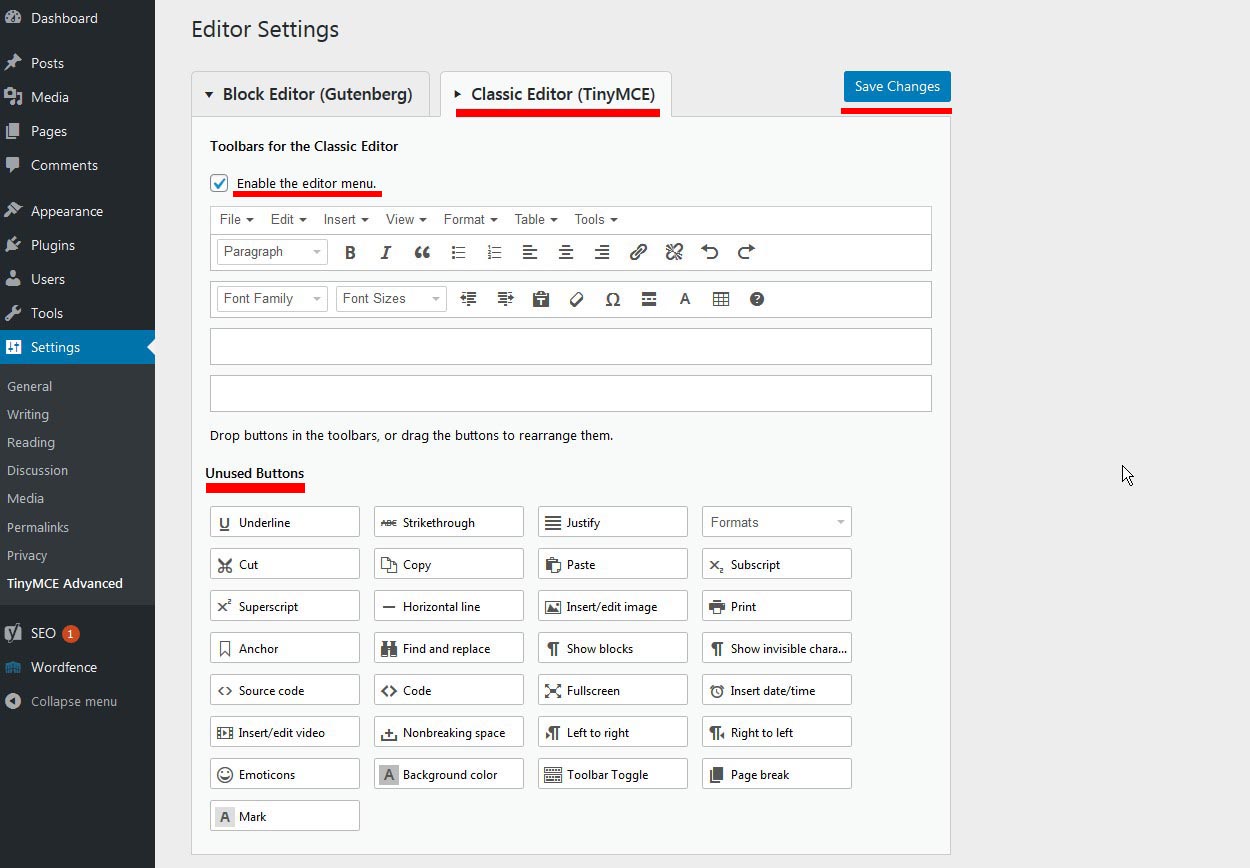
O menu do editor está disponível no editor de blocos se você o estiver usando. O menu Editor deve estar sempre ativado para obter os melhores resultados. Remova os botões arrastando-os da barra de ferramentas e arrastando-os para a área de botões não utilizada. As opções são reveladas clicando na seta suspensa ao lado do ícone da lista com marcadores ou do ícone da lista numerada.
Tinymce: um poderoso editor de texto rico on-line
TinyMCE é um editor de rich text online popular que pode ser usado para criar e editar áreas de texto HTML de forma rápida e fácil. Uma API TinyMCE está disponível e é possível usá-la para criar funções que beneficiem clientes e clientes.
Como usar o editor Tinymce no WordPress
 Crédito: www.onlineworkideas.com
Crédito: www.onlineworkideas.comO editor tinymce é uma ótima maneira de editar seus posts e páginas do wordpress. Para usá-lo, basta clicar no botão “tinymce” no canto superior esquerdo do editor wordpress. Isso abrirá a interface do editor do tinymce . A partir daqui, você pode usar as várias ferramentas para formatar seu conteúdo.
O editor é escrito usando um programa Javascript independente de plataforma conhecido como TinyMCE, que é usado em vários projetos da Web. O WordPress possui uma API muito poderosa, permitindo que você crie seus próprios botões e adicione-os a outros locais dentro da plataforma. Você precisará adicionar um botão, carregar um arquivo Javascript e inserir o arquivo Javascript. Se o seu botão se chama “pre_code_button”, o nome do seu botão deve ser definido nas linhas 2 e 3. Quando você não usa um ícone, o valor da propriedade Text é exibido (repassaremos os passos em um momento). Quando este botão é clicado, o método onclick deve ser usado para especificar quais ações devem ser executadas. O plugin será adicionado anexando uma folha de estilo ao nosso ícone, que será exibido em um estilo simples.
Com a função WP_editor(), também podemos exibir uma área de texto em qualquer lugar da área de administração. A configuração textarea_name, que especifica o atributo name do elemento, é uma das mais importantes. Se alguém não quiser formatar seu conteúdo, pode simplesmente digitá-lo e fazer isso sozinho. Quem quiser mexer com ele pode fazê-lo à vontade.
O Editor Clássico e Gutenberg: Um Conto de Dois Editores
TinyMCE é um dos editores HTML WYSIWYG mais usados que está incluído no WordPress. TinyMCE parece ter sido incorporado ao design de Gutenberg, porque é mais sofisticado que o editor clássico. A edição de rich text sempre foi possível em Gutenberg por meio do TinyMCE, e o bloco Classic inclui alguns recursos do TinyMCE.
Exemplo de plug-in Tinymce Link
O plugin de link tinymce é uma ótima ferramenta para adicionar links ao seu conteúdo. É fácil de usar e é uma ótima maneira de adicionar links ao seu conteúdo.
Plugins personalizados são incorporados ao TinyMCE para facilitar a adição de novos recursos. TinyMCE não requer nenhuma estrutura de arquivo ou ferramental adicional para funcionar. Quase qualquer estrutura ou ferramenta pode ser usada para criar plugins personalizados. O Yeoman Generator irá gerar os arquivos e código padrão necessários para um plugin personalizado, bem como alguns comandos úteis. TinyMCE inclui traduções em vários idiomas. Um plug-in personalizado pode ser criado adicionando strings extras ao idioma em que está escrito. Crie um arquivo de tradução para cada idioma suportado pelo plug-in. Usando este plug-in, você pode adicionar rápida e facilmente um botão da barra de ferramentas e um item de menu.
Ferramentas Avançadas do Editor WordPress Plugin
Existem muitas ferramentas avançadas de edição disponíveis para o WordPress, mas um plugin que se destaca é o Advanced Editor Tools. Este plugin fornece uma vasta gama de recursos que podem agilizar seu fluxo de trabalho e tornar sua vida como usuário do WordPress muito mais fácil. Alguns dos recursos incluem um marcador de sintaxe, um editor de CSS, um editor de HTML e um editor visual. Com tantos recursos disponíveis, é fácil ver por que esse plugin é tão popular.
O Editor Avançado é uma coleção de ferramentas avançadas de edição . Os elementos do editor Gutenberg são integrados ao editor clássico por meio de plugins do WordPress. Ele permitirá que você defina uma seção específica do bloco de parágrafo, tornando possível reordenar e habilitar seções específicas do bloco de parágrafo. Você pode arrastar e soltar a barra de ferramentas e as opções da barra de ferramentas lateral com base em sua preferência. Ao editar um bloco de parágrafo, você pode alterar a cor do texto e do plano de fundo do bloco. Existe um bloco clássico que pode ser usado na interface do Gutenberg, graças ao Gutenberg. Este bloco central recria completamente a edição clássica, permitindo que você adicione e edite conteúdo da mesma forma que era em 2017. Você pode reorganizar as opções mostradas na barra de ferramentas arrastando-as para a seção Bloco clássico e também pode adicionar arrastar funcionalidade -and-drop para opções clássicas de bloco.
