如何在 WordPress 中使用 TinyMCE 高級插件
已發表: 2022-09-29如果您想為 WordPress 編輯器添加更多功能和選項,則需要安裝並激活 TinyMCE Advanced 插件。 這個插件可以讓你更好地控制 WordPress 編輯器,它還添加了許多新功能和選項。 在本文中,我們將向您展示如何在 WordPress 中使用 TinyMCE Advanced 插件。 TinyMCE Advanced 插件可從 WordPress 插件存儲庫免費獲得。 安裝並激活插件後,您需要訪問設置 » TinyMCE 高級頁面來配置插件設置。 在插件設置頁面上,您將看到許多可以啟用或禁用的選項。 我們將在下面討論一些最重要的選項。 為所有用戶啟用插件:此選項將為您的 WordPress 站點上的所有用戶啟用 TinyMCE 高級插件,包括管理員、編輯、作者和貢獻者。 編輯器按鈕和工具欄:此選項允許您從 WordPress 編輯器工具欄中添加或刪除按鈕。 默認情況下,該插件會在工具欄中添加許多新按鈕,包括創建和插入表格、創建和插入錨鏈接等功能。 高級選項:高級選項部分允許您啟用或禁用許多功能,包括粘貼為純文本的能力、禁用可視化編輯器的能力等等。 配置插件設置後,您可以單擊“保存更改”按鈕保存更改。 這裡的所有都是它的。 您現在應該對如何在 WordPress 中使用 TinyMCE 高級插件有了更好的了解。
您可以使用 TinyMCE 5 創建專業的文本編輯應用程序,其中包括 50 多個插件和豐富且引人入勝的用戶界面。 TinyMCE 的功能已經通過 Gutenberg Classic Block 出現在 WordPress 5 中。 如果您不想使用 Gutenberg 塊編輯器,還可以閱讀上一篇文章以了解如何恢復為完整的經典編輯器。 您可以通過三個簡單的步驟開始使用我們的高級插件。
啟用內聯模式後,應檢查您選擇作為富文本編輯器的元素。 TinyMCE 不工作,但您可以檢查內聯模式設置。 TinyMCE 內聯模式僅在應用程序中存在 *textarea] 元素以外的元素時才有效。
WordPress 使用 Tinymce 嗎?
 信用:堆棧交換
信用:堆棧交換是的,WordPress 使用 TinyMCE 作為其默認編輯器。 TinyMCE 是一個所見即所得(所見即所得)編輯器,無需了解 HTML,即可輕鬆編輯和格式化您的內容。
WordPress 包含在 Moxiecode Systems、AB TinyMCE 開源 HTML WYSIWYG 編輯器中。 通過選擇高級編輯器工具欄(編輯器的第 2 行),然後解鎖十幾個額外的按鈕,您可以使用它。 使用WP 3.3.1版本切換命令時,應為Shift-Alt-Z; 此外,可以在此處找到插件 API 富文本編輯器過濾器。 可以在這里和那裡找到有關 WP Tuts 的詳盡教程。 當您使用 WordPress 時,TinyMCE WYSIWYG 編輯器會自動添加段落標籤(P 標籤或 *p> 圍繞換行符)。 可以使用三種去除 P 標籤的方法。 /WP-includes/class-WP-editor.php 的默認設置可以在 /WP-includes/class-WP-editor 中找到。
我如何學習 TinyMCE 高級版? Andrew Ozz 創建了插件 Advanced。 可視化編輯器工具欄由按鈕組成,此插件可讓您將它們有序放置。 該軟件包包括 15 個 TinyMCE 插件,這些插件是自動的和禁用的,具體取決於您選擇的按鈕。 包含自定義按鈕、向按鈕添加文本、向按鈕添加鏈接以及向按鈕添加文件的能力只是此插件提供的一些功能。
如果您更喜歡使用更接近全功能自託管版本的 TinyMCE 版本,TinyMCE Advanced 是一個絕佳的選擇。
如何在 Gutenberg 中使用任何編輯器
我可以在 Notepad++ 中使用其他編輯器嗎?
您可以使用的編輯器數量沒有限制。 您選擇的編輯器就是您從 Gutenberg 獲得的; 它的設計盡可能靈活。
什麼 Tinymce 高級?
 信用:www.pluginforthat.com
信用:www.pluginforthat.com以前稱為 TinyMCE Advanced,高級編輯器工具插件使您能夠通過向可視化編輯器和經典編輯器添加格式化工具來創建表格、表情符號和自定義字體系列等。
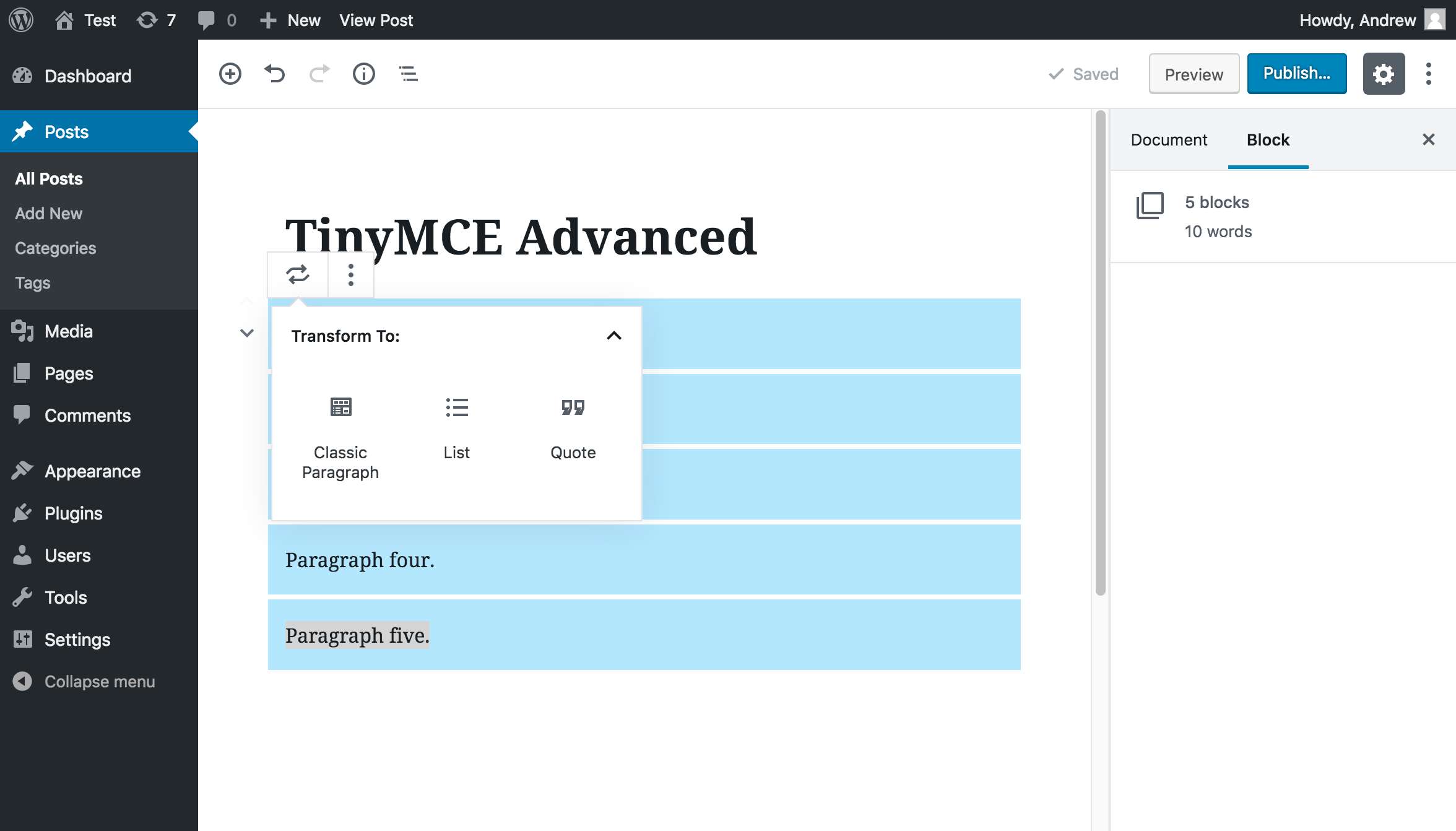
使用高級編輯器工具插件,您現在可以訪問更廣泛的工具。 此外,它允許您選擇要在經典塊或經典編輯器中使用的工具。 根據您使用的塊編輯器版本,您必須對其進行配置。 高級編輯器工具插件始終默認啟用。 默認情況下,啟用額外的列表樣式選項。 作為高級選項,您可以將段落塊替換為經典段落塊。 當您右鍵單擊帖子編輯器的內容區域並單擊上下文菜單時,您的 Web 瀏覽器的菜單項將被替換。

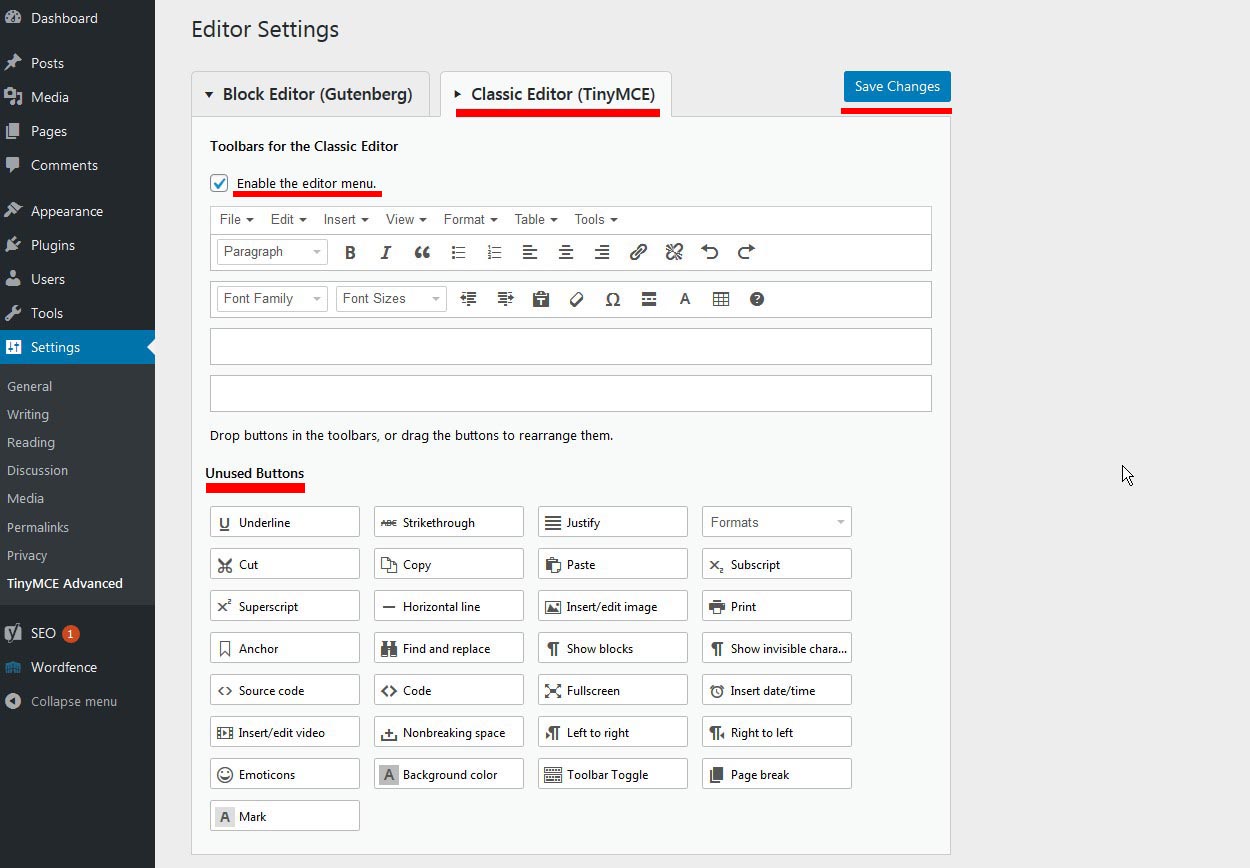
如果您使用它,編輯器菜單在塊編輯器中可用。 應始終打開編輯器菜單以獲得最佳效果。 通過將按鈕從工具欄中拖動並將它們拖動到未使用的按鈕區域來刪除按鈕。 通過單擊項目符號列表圖標或編號列表圖標旁邊的下拉箭頭可以顯示這些選項。
Tinymce:強大的在線富文本編輯器
TinyMCE 是一種流行的在線富文本編輯器,可用於快速輕鬆地創建和編輯 HTML 文本區域。 TinyMCE API可用,並且可以使用它來創建使客戶和客戶受益的功能。
如何在 WordPress 中使用 Tinymce 編輯器
 信用:www.onlineworkideas.com
信用:www.onlineworkideas.comtinymce 編輯器是編輯您的 wordpress 帖子和頁面的好方法。 要使用它,只需單擊 wordpress 編輯器左上角的“tinymce”按鈕。 這將打開tinymce 編輯器界面。 從這裡,您可以使用各種工具來格式化您的內容。
該編輯器是使用稱為 TinyMCE 的獨立於平台的 Javascript 程序編寫的,該程序用於各種 Web 項目。 WordPress 有一個非常強大的 API,允許您創建自己的按鈕並將它們添加到平台內的其他位置。 您需要添加一個按鈕,加載一個 Javascript 文件,然後插入 Javascript 文件。 如果您的按鈕名為“pre_code_button”,則應在第 2 行和第 3 行中設置按鈕的名稱。當您不使用圖標時,將顯示 Text 屬性的值(我們將在片刻)。 單擊此按鈕時,必須使用 onclick 方法指定應執行的操作。 該插件將通過將樣式表附加到我們的圖標來添加,然後以簡單的樣式顯示。
使用 WP_editor() 函數,我們還可以在管理區域的任何位置顯示文本區域。 指定元素名稱屬性的 textarea_name 設置是最重要的設置之一。 如果有人不想格式化他們的內容,他們可以簡單地輸入並自己做。 任何想要修補它的人都可以在閒暇時進行。
經典編輯和古騰堡:兩個編輯的故事
TinyMCE 是 WordPress 中使用最廣泛的HTML WYSIWYG 編輯器之一。 TinyMCE 似乎已被納入 Gutenberg 的設計中,因為它比經典編輯器更複雜。 通過 TinyMCE 在 Gutenberg 中一直可以進行富文本編輯,而 Classic 塊包含一些 TinyMCE 功能。
Tinymce 鏈接插件示例
tinymce 鏈接插件是為您的內容添加鏈接的絕佳工具。 它易於使用,是向您的內容添加鏈接的好方法。
TinyMCE 中內置了自定義插件,可以輕鬆添加新功能。 TinyMCE 不需要任何額外的文件結構或工具即可運行。 幾乎任何框架或工具都可用於創建自定義插件。 Yeoman Generator 將生成自定義插件所需的文件和样板代碼,以及一些有用的命令。 TinyMCE 包括多種語言的翻譯。 可以通過向編寫它的語言添加額外的字符串來創建自定義插件。為插件支持的每種語言創建一個翻譯文件。 使用此插件,您可以快速輕鬆地添加工具欄按鈕和菜單項。
高級編輯器工具 WordPress 插件
有許多可用於 WordPress 的高級編輯器工具,但其中一個突出的插件是高級編輯器工具。 該插件提供了大量功能,可以簡化您的工作流程,讓您作為 WordPress 用戶的生活更加輕鬆。 其中一些功能包括語法高亮顯示、CSS 編輯器、HTML 編輯器和可視化編輯器。 有這麼多可用的功能,很容易看出為什麼這個插件如此受歡迎。
高級編輯器是高級編輯工具的集合。 古騰堡編輯器中的元素通過 WordPress 插件集成到經典編輯器中。 它將允許您通過重新排序和啟用段落塊的特定部分來定義段落塊的特定部分。 您可以根據自己的喜好拖放工具欄和側工具欄選項。 在編輯段落塊時,您可以更改塊的文本和背景顏色。 感謝 Gutenberg,有一個可以在 Gutenberg 界面中使用的經典塊。 這個核心塊完全重新創建了經典編輯,允許您以與 2017 年相同的方式添加和編輯內容。您可以通過將工具欄中顯示的選項拖到經典塊部分來重新排列它們,您還可以添加拖動-and-drop 功能到經典的塊選項。
