Cara Menggunakan Plugin Lanjutan TinyMCE Di WordPress
Diterbitkan: 2022-09-29Jika Anda ingin menambahkan lebih banyak fitur dan opsi ke editor WordPress, Anda perlu menginstal dan mengaktifkan plugin TinyMCE Advanced. Plugin ini akan memberi Anda lebih banyak kontrol atas editor WordPress, dan juga menambahkan sejumlah fitur dan opsi baru. Pada artikel ini, kami akan menunjukkan cara menggunakan plugin TinyMCE Advanced di WordPress. Plugin TinyMCE Advanced tersedia gratis dari repositori plugin WordPress. Setelah Anda menginstal dan mengaktifkan plugin, Anda perlu mengunjungi halaman Pengaturan »TinyMCE Lanjutan untuk mengonfigurasi pengaturan plugin. Pada halaman pengaturan plugin, Anda akan melihat sejumlah opsi yang dapat Anda aktifkan atau nonaktifkan. Kami akan membahas beberapa opsi terpenting di bawah ini. Aktifkan plugin untuk semua pengguna: Opsi ini akan mengaktifkan plugin TinyMCE Advanced untuk semua pengguna di situs WordPress Anda, termasuk administrator, editor, penulis, dan kontributor. Tombol dan bilah alat editor: Opsi ini memungkinkan Anda untuk menambah atau menghapus tombol dari bilah alat editor WordPress. Secara default, plugin menambahkan sejumlah tombol baru ke bilah alat, termasuk kemampuan untuk membuat dan menyisipkan tabel, membuat dan menyisipkan tautan jangkar, dan banyak lagi. Opsi lanjutan: Bagian opsi lanjutan memungkinkan Anda untuk mengaktifkan atau menonaktifkan sejumlah fitur, termasuk kemampuan untuk menempel sebagai teks biasa, kemampuan untuk menonaktifkan editor visual, dan banyak lagi. Setelah Anda mengonfigurasi pengaturan plugin, Anda dapat mengklik tombol "Simpan Perubahan" untuk menyimpan perubahan Anda. Itu saja. Anda sekarang harus memiliki pemahaman yang lebih baik tentang cara menggunakan plugin TinyMCE Advanced di WordPress.
Anda dapat membuat aplikasi pengeditan teks profesional dengan TinyMCE 5, yang mencakup lebih dari 50 plugin dan antarmuka pengguna yang kaya dan menarik. Fungsionalitas TinyMCE sudah ada di WordPress 5 melalui Gutenberg Classic Block. Anda juga dapat membaca posting sebelumnya untuk mempelajari cara kembali ke editor klasik lengkap jika Anda tidak ingin menggunakan editor blok Gutenberg. Anda dapat memulai dengan plugin premium kami dalam tiga langkah sederhana.
Saat mode sebaris diaktifkan, elemen yang Anda pilih untuk menjadi editor teks kaya harus diperiksa. TinyMCE tidak berfungsi, tetapi Anda dapat memeriksa pengaturan mode sebaris. Mode inline TinyMCE hanya berfungsi ketika ada elemen selain elemen *textarea] di aplikasi.
Apakah WordPress Menggunakan Tinymce?
 Kredit: Tukar Tumpukan
Kredit: Tukar TumpukanYa, WordPress menggunakan TinyMCE sebagai editor default. TinyMCE adalah editor WYSIWYG (What You See Is What You Get) yang memudahkan untuk mengedit dan memformat konten Anda tanpa harus mengetahui HTML.
WordPress termasuk dalam Sistem Moxiecode, AB TinyMCE editor HTML WYSIWYG open source. Dengan memilih Bilah Alat Editor Tingkat Lanjut (baris 2 editor) dan kemudian membuka selusin tombol tambahan, Anda dapat menggunakannya. Ketika perintah toggle WP versi 3.3.1 digunakan, itu harus Shift-Alt-Z; selain itu, plugin Filter Editor Teks Kaya API dapat ditemukan di sini. Tutorial menyeluruh tentang WP Tuts dapat ditemukan di sana-sini. Saat Anda menggunakan WordPress, editor TinyMCE WYSIWYG menambahkan tag paragraf (tag P atau *p> di sekitar jeda baris) secara otomatis. Tiga metode untuk menghapus tag P tersedia. Pengaturan default untuk /WP-include/class-WP-editor.php dapat ditemukan di /WP-includes/class-WP-editor.
Bagaimana cara mempelajari TinyMCE Lanjutan? Andrew Ozz membuat plugin Advanced. Bilah alat Editor Visual terdiri dari tombol, dan plugin ini memungkinkan Anda untuk menempatkannya secara teratur. Paket ini mencakup 15 plugin untuk TinyMCE yang otomatis dan dinonaktifkan tergantung pada tombol apa yang Anda pilih. Kemampuan untuk menyertakan tombol khusus, menambahkan teks ke tombol, menambahkan tautan ke tombol, dan menambahkan file ke tombol hanyalah beberapa fitur yang disediakan oleh plugin ini.
Jika Anda lebih suka menggunakan versi TinyMCE yang lebih dekat dengan versi Self-host berfitur lengkap, TinyMCE Advanced adalah pilihan yang sangat baik.
Cara Menggunakan Editor Apa Pun Dengan Gutenberg
Bisakah saya menggunakan editor lain di Notepad++?
Tidak ada batasan jumlah editor yang dapat Anda gunakan. Editor pilihan Anda adalah apa yang Anda dapatkan dengan Gutenberg; itu dirancang untuk menjadi sefleksibel mungkin.
Apa Tinymce Lanjutan?
 Kredit: www.pluginforthat.com
Kredit: www.pluginforthat.comSebelumnya dikenal sebagai TinyMCE Advanced, Plugin Alat Editor Lanjutan memungkinkan Anda membuat tabel, emotikon, dan keluarga font khusus, antara lain, dengan menambahkan alat pemformatan ke editor visual dan editor klasik.
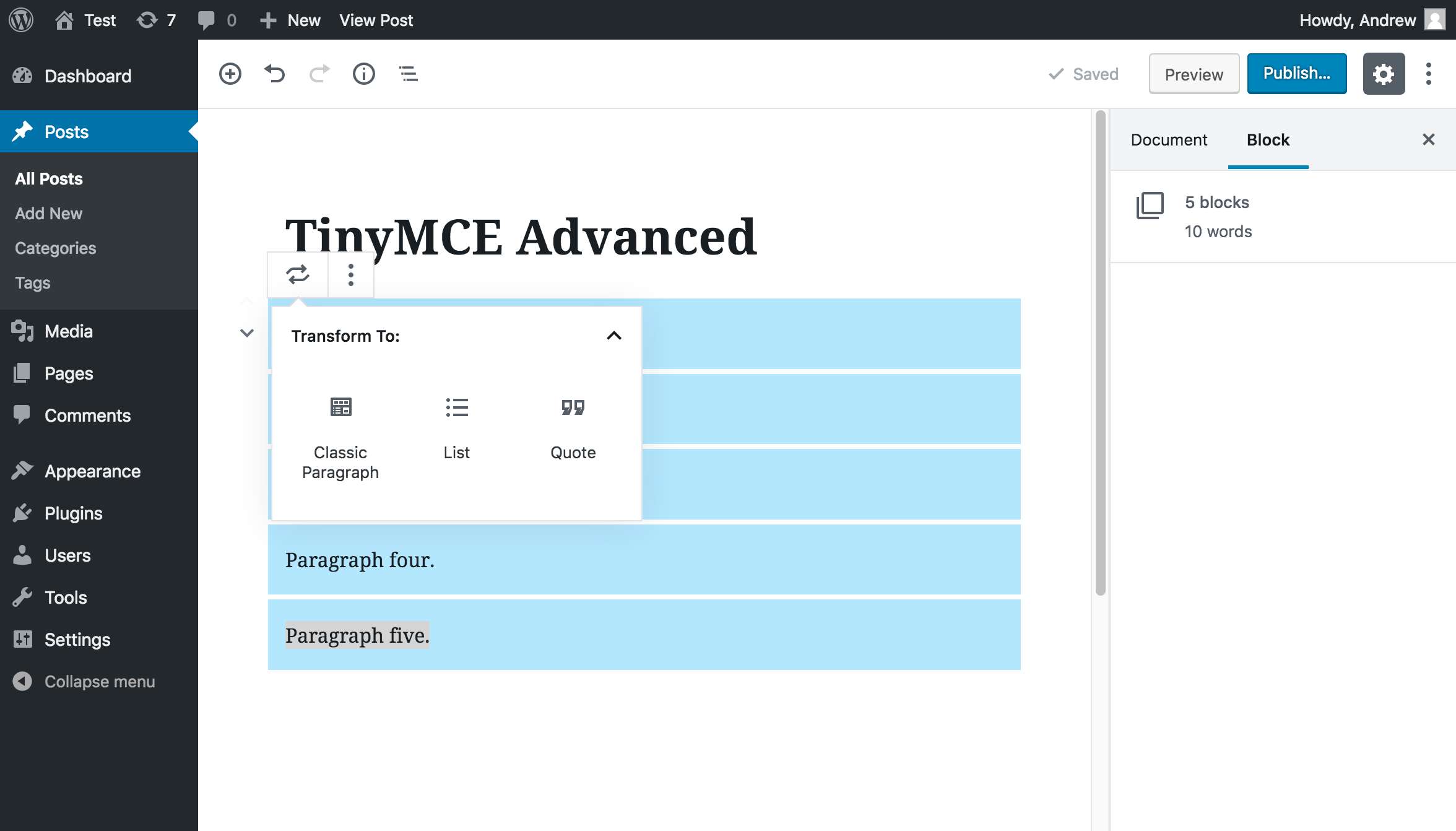
Dengan plugin Advanced Editor Tools, Anda sekarang dapat mengakses berbagai alat yang lebih luas. Selain itu, ini memungkinkan Anda untuk memilih alat mana yang ingin Anda gunakan di blok klasik atau editor klasik. Bergantung pada versi editor blok yang Anda gunakan, Anda harus mengonfigurasinya. Plugin alat Editor Lanjutan selalu diaktifkan secara default. Secara default, opsi gaya daftar tambahan diaktifkan. Sebagai opsi lanjutan, Anda dapat mengganti blok paragraf dengan blok Paragraf Klasik. Ketika Anda mengklik kanan di area konten editor posting Anda dan mengklik Menu Konteks, item menu browser web Anda akan diganti.

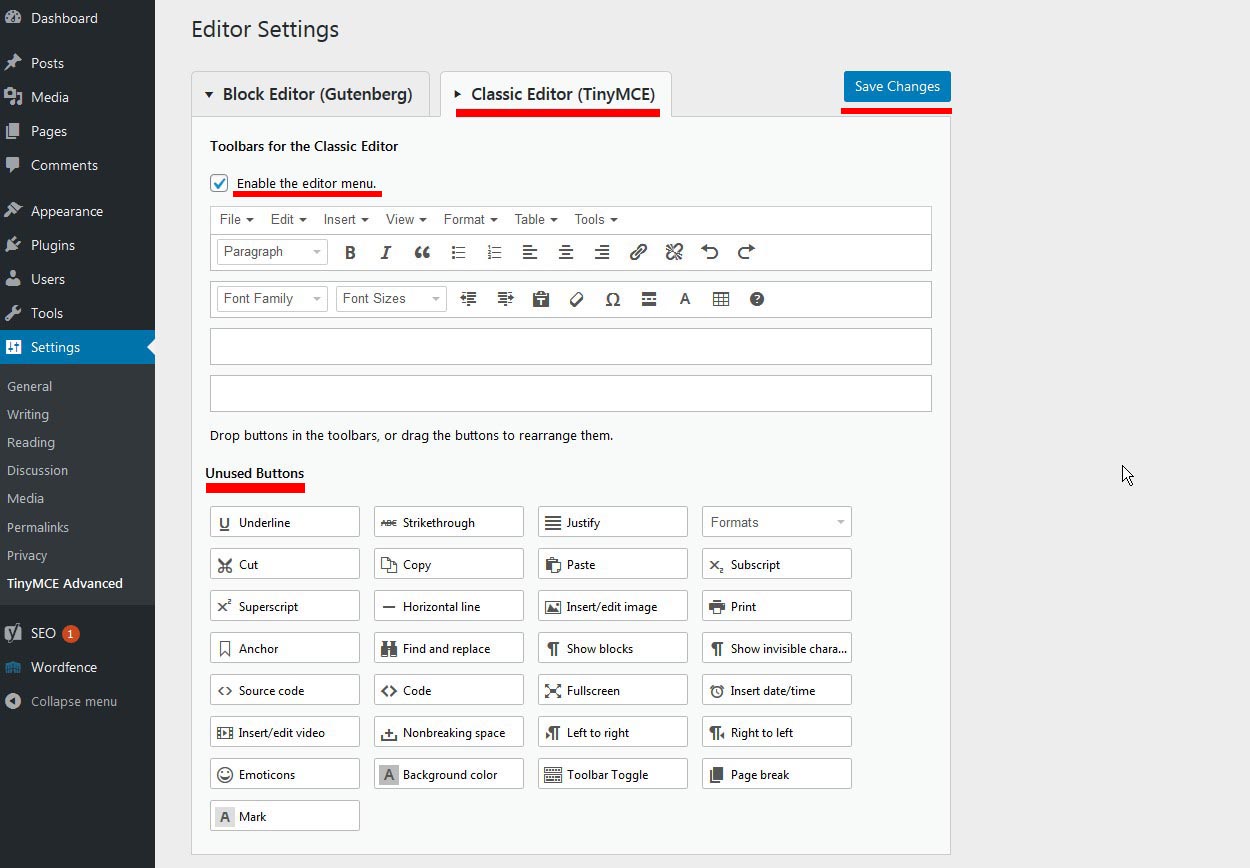
Menu editor tersedia di editor blok jika Anda menggunakannya. Menu Editor harus selalu diaktifkan untuk hasil terbaik. Hapus tombol dengan menyeretnya dari bilah alat dan menyeretnya ke area tombol yang tidak digunakan. Opsi terungkap dengan mengklik panah drop-down di sebelah ikon daftar berpoin atau ikon daftar bernomor.
Tinymce: Edito Teks Kaya Online yang Kuat
TinyMCE adalah editor teks kaya online populer yang dapat digunakan untuk membuat dan mengedit area teks HTML dengan cepat dan mudah. API TinyMCE tersedia, dan dimungkinkan untuk menggunakannya untuk membuat fungsi yang menguntungkan pelanggan dan klien.
Cara Menggunakan Editor Tinymce Di WordPress
 Kredit: www.onlineworkideas.com
Kredit: www.onlineworkideas.comEditor tinymce adalah cara yang bagus untuk mengedit posting dan halaman wordpress Anda. Untuk menggunakannya, cukup klik tombol “tinymce” di pojok kiri atas editor wordpress. Ini akan membuka antarmuka editor tinymce . Dari sini, Anda dapat menggunakan berbagai alat untuk memformat konten Anda.
Editor ditulis menggunakan program Javascript platform-independen yang dikenal sebagai TinyMCE, yang digunakan dalam berbagai proyek Web. WordPress memiliki API yang sangat kuat, memungkinkan Anda membuat tombol sendiri dan menambahkannya ke lokasi lain dalam platform. Anda perlu menambahkan tombol, memuat file Javascript, dan kemudian memasukkan file Javascript. Jika tombol Anda disebut “pre_code_button,” nama tombol Anda harus disetel pada baris 2 dan 3. Saat Anda tidak menggunakan ikon, nilai properti Teks ditampilkan (kita akan membahas langkah-langkah dalam momen). Ketika tombol ini diklik, metode onclick harus digunakan untuk menentukan tindakan apa yang harus dilakukan. Plugin akan ditambahkan dengan melampirkan stylesheet ke ikon kita, yang kemudian akan ditampilkan dalam gaya sederhana.
Dengan fungsi WP_editor(), kita juga dapat menampilkan textarea di mana saja di area admin. Pengaturan textarea_name, yang menentukan atribut nama elemen, adalah salah satu yang paling penting. Jika seseorang tidak ingin memformat konten mereka, mereka cukup mengetiknya dan melakukannya sendiri. Siapa pun yang ingin bermain-main dengannya dapat melakukannya di waktu luang mereka.
Editor Klasik Dan Gutenberg: Kisah Dua Editor
TinyMCE adalah salah satu editor HTML WYSIWYG yang paling banyak digunakan yang disertakan dengan WordPress. TinyMCE tampaknya telah dimasukkan ke dalam desain Gutenberg, karena lebih canggih daripada editor klasik. Pengeditan teks kaya selalu dimungkinkan di Gutenberg melalui TinyMCE, dan blok Klasik menyertakan beberapa fitur TinyMCE.
Contoh Plugin Tautan Tinymce
Plugin tautan tinymce adalah alat yang hebat untuk menambahkan tautan ke konten Anda. Mudah digunakan dan merupakan cara yang bagus untuk menambahkan tautan ke konten Anda.
Plugin khusus dibangun ke dalam TinyMCE untuk memudahkan penambahan fitur baru. TinyMCE tidak memerlukan struktur file atau perkakas tambahan untuk berfungsi. Hampir semua kerangka kerja atau alat dapat digunakan untuk membuat plugin khusus. Generator Yeoman akan menghasilkan file dan kode boilerplate yang diperlukan untuk plugin khusus, serta beberapa perintah yang berguna. TinyMCE menyertakan terjemahan dalam beberapa bahasa. Plugin khusus dapat dibuat dengan menambahkan string tambahan ke bahasa yang digunakan untuk menulisnya. Buat file terjemahan untuk setiap bahasa yang didukung plugin. Dengan menggunakan plugin ini, Anda dapat dengan cepat dan mudah menambahkan tombol toolbar dan item menu.
Alat Editor Lanjutan Plugin WordPress
Ada banyak alat editor tingkat lanjut yang tersedia untuk WordPress, tetapi satu plugin yang menonjol adalah Alat Editor Tingkat Lanjut. Plugin ini menyediakan beragam fitur yang dapat merampingkan alur kerja Anda dan membuat hidup Anda sebagai pengguna WordPress jauh lebih mudah. Beberapa fitur termasuk penyorot sintaks, editor CSS, editor HTML, dan editor visual. Dengan begitu banyak fitur yang tersedia, mudah untuk melihat mengapa plugin ini begitu populer.
Editor Lanjutan adalah kumpulan alat pengeditan lanjutan . Elemen-elemen dari editor Gutenberg diintegrasikan ke dalam editor klasik melalui plugin WordPress. Ini akan memungkinkan Anda untuk menentukan bagian tertentu dari blok paragraf dengan memungkinkan untuk menyusun ulang dan mengaktifkan bagian tertentu dari blok paragraf. Anda dapat menarik dan melepas opsi bilah alat dan bilah alat samping berdasarkan preferensi Anda. Saat mengedit blok paragraf, Anda dapat mengubah teks dan warna latar belakang blok. Ada blok klasik yang dapat digunakan dalam antarmuka Gutenberg, berkat Gutenberg. Blok inti ini sepenuhnya membuat ulang pengeditan klasik, memungkinkan Anda untuk menambahkan dan mengedit konten dengan cara yang sama seperti pada tahun 2017. Anda dapat mengatur ulang opsi yang ditampilkan di bilah alat dengan menyeretnya ke bagian Blok Klasik, dan Anda juga dapat menambahkan seret -dan-jatuhkan fungsionalitas ke opsi blok klasik.
