Как использовать расширенный плагин TinyMCE в WordPress
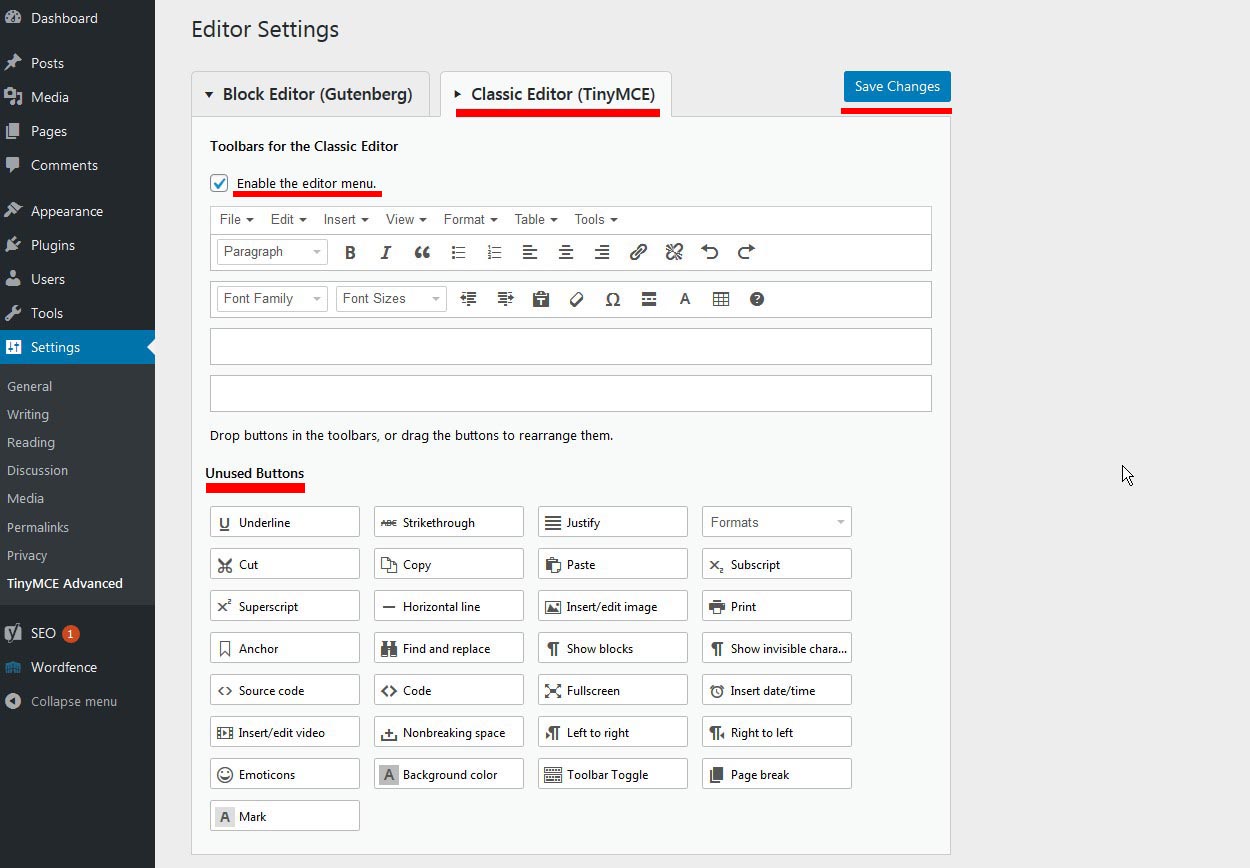
Опубликовано: 2022-09-29Если вы хотите добавить больше функций и опций в редактор WordPress, вам необходимо установить и активировать плагин TinyMCE Advanced. Этот плагин даст вам больше контроля над редактором WordPress, а также добавит ряд новых функций и опций. В этой статье мы покажем вам, как использовать плагин TinyMCE Advanced в WordPress. Плагин TinyMCE Advanced доступен бесплатно в репозитории плагинов WordPress. После того, как вы установили и активировали плагин, вам необходимо посетить страницу Настройки » TinyMCE Advanced, чтобы настроить параметры плагина. На странице настроек плагина вы увидите ряд опций, которые вы можете включить или отключить. Ниже мы рассмотрим некоторые из наиболее важных параметров. Включить плагин для всех пользователей: этот параметр активирует плагин TinyMCE Advanced для всех пользователей вашего сайта WordPress, включая администраторов, редакторов, авторов и участников. Кнопки и панель инструментов редактора: этот параметр позволяет добавлять или удалять кнопки на панели инструментов редактора WordPress. По умолчанию плагин добавляет на панель инструментов ряд новых кнопок, в том числе возможность создавать и вставлять таблицы, создавать и вставлять якорные ссылки и многое другое. Расширенные параметры. В разделе дополнительных параметров можно включить или отключить ряд функций, в том числе возможность вставки в виде обычного текста, возможность отключения визуального редактора и многое другое. После того, как вы настроили параметры плагина, вы можете нажать кнопку «Сохранить изменения», чтобы сохранить изменения. Вот и все. Теперь вы должны лучше понимать, как использовать плагин TinyMCE Advanced в WordPress.
Вы можете создавать профессиональные приложения для редактирования текста с помощью TinyMCE 5, который включает в себя более 50 плагинов и богатый и привлекательный пользовательский интерфейс. Функциональность TinyMCE уже присутствует в WordPress 5 через классический блок Gutenberg. Вы также можете прочитать предыдущий пост, чтобы узнать, как вернуться к полному классическому редактору, если вы не хотите использовать блочный редактор Gutenberg. Вы можете начать работу с нашими плагинами премиум-класса, выполнив три простых шага.
Когда встроенный режим включен, элемент, который вы выбрали в качестве редактора форматированного текста , должен быть проверен. TinyMCE не работает, но вы можете проверить настройку встроенного режима. Встроенный режим TinyMCE работает только тогда, когда в приложении есть элемент, отличный от элемента *textarea].
Использует ли WordPress Tinymce?
 1 кредит
1 кредитДа, WordPress использует TinyMCE в качестве редактора по умолчанию. TinyMCE — это редактор WYSIWYG (What You See Is What You Get), который упрощает редактирование и форматирование контента без знания HTML.
WordPress входит в состав Moxiecode Systems, редактора HTML WYSIWYG с открытым исходным кодом AB TinyMCE. Выбрав панель инструментов расширенного редактора (ряд 2 редактора), а затем разблокировав около дюжины дополнительных кнопок, вы можете использовать ее. Когда используется команда переключения WP версии 3.3.1, это должно быть Shift-Alt-Z; Кроме того, здесь можно найти плагин API Rich Text Editor Filters. Подробное руководство по WP Tuts можно найти здесь и там. Когда вы используете WordPress, редактор TinyMCE WYSIWYG автоматически добавляет теги абзаца (теги P или *p> вокруг разрывов строк). Доступны три метода удаления тегов P. Настройки по умолчанию для /WP-includes/class-WP-editor.php можно найти в /WP-includes/class-WP-editor.
Как изучить TinyMCE Advanced? Эндрю Озз создал плагин Advanced. Панель инструментов визуального редактора состоит из кнопок, и этот плагин позволяет размещать их упорядоченным образом. Этот пакет включает в себя 15 плагинов для TinyMCE, которые автоматически и отключаются в зависимости от того, какие кнопки вы выберете. Возможность включения пользовательской кнопки, добавления текста к кнопке, добавления ссылки к кнопке и добавления файла к кнопке — это лишь некоторые из функций, предоставляемых этим плагином.
Если вы предпочитаете использовать версию TinyMCE, которая ближе к полнофункциональной версии с собственным размещением, TinyMCE Advanced — отличный выбор.
Как использовать любой редактор с Гутенбергом
Могу ли я использовать другой редактор в Notepad++?
Количество редакторов, которые вы можете использовать, не ограничено. Редактор по вашему выбору — это то, что вы получаете с Гутенбергом; он разработан, чтобы быть максимально гибким.
Что такое Tinymce Advanced?
 Кредит: www.pluginforthat.com
Кредит: www.pluginforthat.comПлагин Advanced Editor Tools , ранее известный как TinyMCE Advanced, позволяет создавать таблицы, смайлики и пользовательские семейства шрифтов, среди прочего, добавляя инструменты форматирования в визуальный редактор и классический редактор.
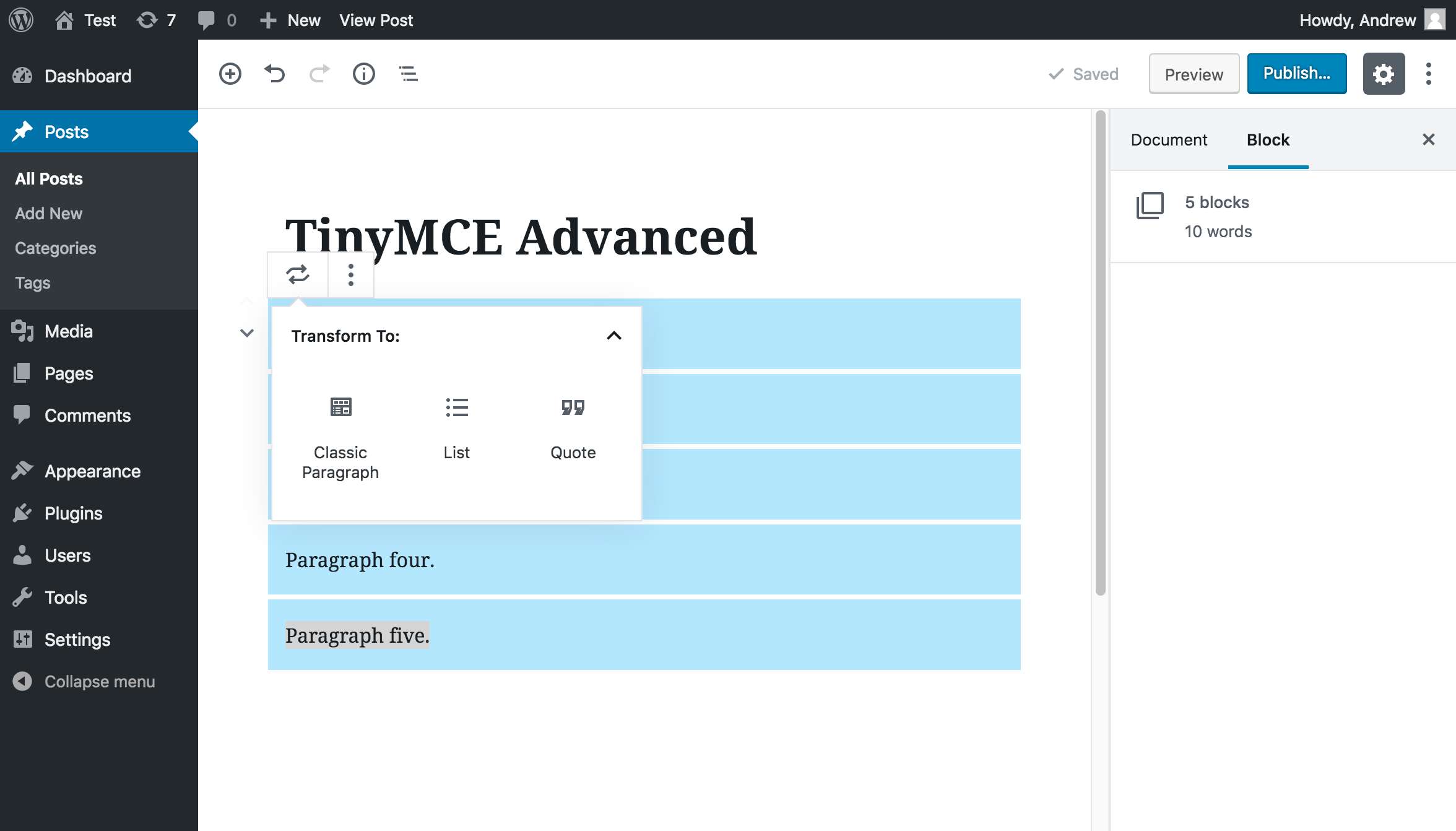
С помощью плагина Advanced Editor Tools вы можете получить доступ к более широкому набору инструментов. Кроме того, он позволяет вам выбирать, какие инструменты вы хотите использовать в классическом блоке или в классическом редакторе. В зависимости от того, какую версию редактора блоков вы используете, вы должны настроить ее. Плагин Advanced Editor Tools всегда включен по умолчанию. По умолчанию дополнительные параметры стиля списка включены. В качестве дополнительной опции вы можете заменить блок абзаца классическим блоком абзаца. Когда вы щелкаете правой кнопкой мыши в области содержимого вашего редактора сообщений и выбираете контекстное меню, пункт меню вашего веб-браузера заменяется.

Меню редактора доступно в редакторе блоков, если вы его используете. Меню редактора всегда должно быть включено для достижения наилучших результатов. Удалите кнопки, перетащив их с панели инструментов в область неиспользуемых кнопок. Параметры отображаются, если щелкнуть стрелку раскрывающегося списка рядом со значком маркированного списка или значком нумерованного списка.
Tinymce: мощное онлайн-редактирование форматированного текста
TinyMCE — популярный онлайн-редактор форматированного текста, который можно использовать для быстрого и простого создания и редактирования текстовых областей HTML. Доступен API TinyMCE , и его можно использовать для создания функций, которые приносят пользу клиентам и клиентам.
Как использовать редактор Tinymce в WordPress
 Кредит: www.onlineworkideas.com
Кредит: www.onlineworkideas.comРедактор tinymce — отличный способ редактировать ваши посты и страницы WordPress. Чтобы использовать его, просто нажмите кнопку «tinymce» в верхнем левом углу редактора WordPress. Это откроет интерфейс редактора tinymce . Отсюда вы можете использовать различные инструменты для форматирования вашего контента.
Редактор написан с использованием независимой от платформы программы Javascript, известной как TinyMCE, которая используется во множестве веб-проектов. WordPress имеет очень мощный API, позволяющий создавать собственные кнопки и добавлять их в другие места на платформе. Вам нужно будет добавить кнопку, загрузить файл Javascript, а затем вставить файл Javascript. Если ваша кнопка называется «pre_code_button», имя вашей кнопки должно быть установлено в строках 2 и 3. Если вы не используете значок, отображается значение свойства Text (мы рассмотрим шаги в момент). Когда эта кнопка нажата, необходимо использовать метод onclick, чтобы указать, какие действия она должна выполнять. Плагин будет добавлен путем прикрепления таблицы стилей к нашей иконке, которая затем будет отображаться в простом стиле.
С помощью функции WP_editor() мы также можем отобразить текстовое поле в любом месте административной области. Параметр textarea_name, определяющий атрибут имени элемента, является одним из самых важных. Если кто-то не хочет форматировать свой контент, он может просто напечатать его и сделать это самостоятельно. Любой, кто хочет возиться с ним, может сделать это на досуге.
Классический редактор и Гутенберг: история двух редакторов
TinyMCE — один из наиболее широко используемых редакторов HTML WYSIWYG , входящий в состав WordPress. TinyMCE, похоже, был включен в дизайн Гутенберга, потому что он более сложный, чем классический редактор. Редактирование расширенного текста всегда было возможно в Gutenberg через TinyMCE, а блок Classic включает некоторые функции TinyMCE.
Пример плагина Tinymce Link
Плагин для ссылок tinymce — отличный инструмент для добавления ссылок к вашему контенту. Его легко использовать, и это отличный способ добавить ссылки на ваш контент.
Пользовательские плагины встроены в TinyMCE, чтобы упростить добавление новых функций. TinyMCE не требует каких-либо дополнительных файловых структур или инструментов для работы. Почти любой фреймворк или инструмент можно использовать для создания пользовательских плагинов. Генератор Yeoman сгенерирует файлы и шаблонный код, необходимые для пользовательского плагина, а также несколько полезных команд. TinyMCE включает переводы на несколько языков. Пользовательский плагин можно создать, добавив дополнительные строки к языку, на котором он написан. Создайте файл перевода для каждого языка, который поддерживает плагин. Используя этот плагин, вы можете быстро и легко добавить кнопку панели инструментов и пункт меню.
Плагин WordPress для расширенных инструментов редактора
Для WordPress доступно множество продвинутых инструментов редактирования, но один плагин, который выделяется, — это Advanced Editor Tools. Этот плагин предоставляет широкий спектр функций, которые могут упростить ваш рабочий процесс и сделать вашу жизнь как пользователя WordPress намного проще. Некоторые из функций включают подсветку синтаксиса, редактор CSS, редактор HTML и визуальный редактор. С таким количеством доступных функций легко понять, почему этот плагин так популярен.
Расширенный редактор представляет собой набор расширенных инструментов редактирования . Элементы из редактора Gutenberg интегрируются в классический редактор через плагины WordPress. Это позволит вам определить конкретный раздел блока абзаца, сделав возможным изменение порядка и включение определенных разделов блока абзаца. Вы можете перетаскивать параметры панели инструментов и боковой панели инструментов в зависимости от ваших предпочтений. При редактировании блока абзаца вы можете изменить цвет текста и фона блока. Благодаря Гутенбергу есть классический блок, который можно использовать в интерфейсе Гутенберга. Этот базовый блок полностью воссоздает классическое редактирование, позволяя добавлять и редактировать контент так же, как это было в 2017 году. Вы можете изменить порядок параметров, отображаемых на панели инструментов, перетащив их в раздел «Классический блок», а также добавить перетаскивание. Функциональность -and-drop к классическим параметрам блока.
