Jak korzystać z zaawansowanej wtyczki TinyMCE w WordPress
Opublikowany: 2022-09-29Jeśli chcesz dodać więcej funkcji i opcji do edytora WordPress, musisz zainstalować i aktywować wtyczkę TinyMCE Advanced. Ta wtyczka zapewnia większą kontrolę nad edytorem WordPress, a także dodaje szereg nowych funkcji i opcji. W tym artykule pokażemy, jak korzystać z wtyczki TinyMCE Advanced w WordPressie. Wtyczka TinyMCE Advanced jest dostępna bezpłatnie z repozytorium wtyczek WordPress. Po zainstalowaniu i aktywacji wtyczki musisz odwiedzić stronę Ustawienia » Zaawansowane TinyMCE, aby skonfigurować ustawienia wtyczki. Na stronie ustawień wtyczki zobaczysz szereg opcji, które możesz włączyć lub wyłączyć. Poniżej omówimy niektóre z najważniejszych opcji. Włącz wtyczkę dla wszystkich użytkowników: Ta opcja włączy wtyczkę TinyMCE Advanced dla wszystkich użytkowników Twojej witryny WordPress, w tym administratorów, redaktorów, autorów i współtwórców. Przyciski i pasek narzędzi edytora: Ta opcja umożliwia dodawanie lub usuwanie przycisków z paska narzędzi edytora WordPress. Domyślnie wtyczka dodaje kilka nowych przycisków do paska narzędzi, w tym możliwość tworzenia i wstawiania tabel, tworzenia i wstawiania linków kotwicznych i nie tylko. Opcje zaawansowane: Sekcja opcji zaawansowanych umożliwia włączenie lub wyłączenie szeregu funkcji, w tym możliwości wklejania jako zwykłego tekstu, możliwości wyłączenia edytora wizualnego i innych. Po skonfigurowaniu ustawień wtyczki możesz kliknąć przycisk „Zapisz zmiany”, aby zapisać zmiany. To wszystko. Powinieneś teraz lepiej rozumieć, jak korzystać z wtyczki TinyMCE Advanced w WordPress.
Możesz tworzyć profesjonalne aplikacje do edycji tekstu za pomocą TinyMCE 5, który zawiera ponad 50 wtyczek oraz bogaty i wciągający interfejs użytkownika. Funkcjonalność TinyMCE jest już obecna w WordPress 5 poprzez Gutenberg Classic Block. Możesz także przeczytać poprzedni post, aby dowiedzieć się, jak powrócić do pełnego klasycznego edytora, jeśli nie chcesz używać edytora bloków Gutenberga. Możesz zacząć korzystać z naszych wtyczek premium w trzech prostych krokach.
Gdy tryb wbudowany jest włączony, element wybrany jako edytor tekstu sformatowanego powinien być zaznaczony. TinyMCE nie działa, ale możesz sprawdzić ustawienie trybu wbudowanego. Tryb wbudowany TinyMCE działa tylko wtedy, gdy w aplikacji istnieje element inny niż *textarea].
Czy WordPress używa Tinymce?
 Kredyt: Wymiana stosu
Kredyt: Wymiana stosuTak, WordPress używa TinyMCE jako domyślnego edytora. TinyMCE to edytor WYSIWYG (What You See Is What You Get), który ułatwia edycję i formatowanie treści bez konieczności znajomości języka HTML.
WordPress jest zawarty w Moxiecode Systems, AB TinyMCE open source edytor HTML WYSIWYG. Wybierając pasek narzędzi Advanced Editor (wiersz 2 edytora), a następnie odblokowując kilkanaście dodatkowych przycisków, możesz z niego korzystać. Gdy używane jest polecenie przełączania WP w wersji 3.3.1, powinno to być Shift-Alt-Z; dodatkowo wtyczka API Rich Text Editor Filters znajduje się tutaj. Dokładny samouczek na temat WP Tuts można znaleźć tu i tam. Gdy korzystasz z WordPressa, edytor TinyMCE WYSIWYG automatycznie dodaje znaczniki akapitów (znaczniki P lub *p> wokół łamania wierszy). Dostępne są trzy metody usuwania znaczników P. Domyślne ustawienia dla /WP-includes/class-WP-editor.php można znaleźć w /WP-includes/class-WP-editor.
Jak mogę się nauczyć TinyMCE Advanced? Andrew Ozz stworzył wtyczkę Advanced. Pasek narzędzi edytora wizualnego składa się z przycisków, a ta wtyczka umożliwia umieszczenie ich w uporządkowany sposób. Ten pakiet zawiera 15 wtyczek dla TinyMCE, które są zarówno automatyczne, jak i wyłączone w zależności od wybranych przycisków. Możliwość dołączenia niestandardowego przycisku, dodania tekstu do przycisku, dodania linku do przycisku i dodania pliku do przycisku to tylko niektóre z funkcji oferowanych przez tę wtyczkę.
Jeśli wolisz używać wersji TinyMCE, która jest bliższa w pełni funkcjonalnej wersji Self-hosted, TinyMCE Advanced to doskonały wybór.
Jak korzystać z dowolnego edytora z Gutenbergiem?
Czy mogę używać innego edytora w Notepad++?
Nie ma ograniczeń co do liczby edytorów, z których możesz korzystać. Wybrany przez ciebie redaktor jest tym, co dostajesz z Gutenbergiem; został zaprojektowany tak, aby był jak najbardziej elastyczny.
Jakie Tinymce zaawansowane?
 Źródło: www.pluginforthat.com
Źródło: www.pluginforthat.comWcześniej znany jako TinyMCE Advanced, wtyczka Advanced Editor Tools Plugin umożliwia tworzenie tabel, emotikonów i niestandardowych rodzin czcionek, między innymi poprzez dodawanie narzędzi formatowania do edytora wizualnego i edytora klasycznego.
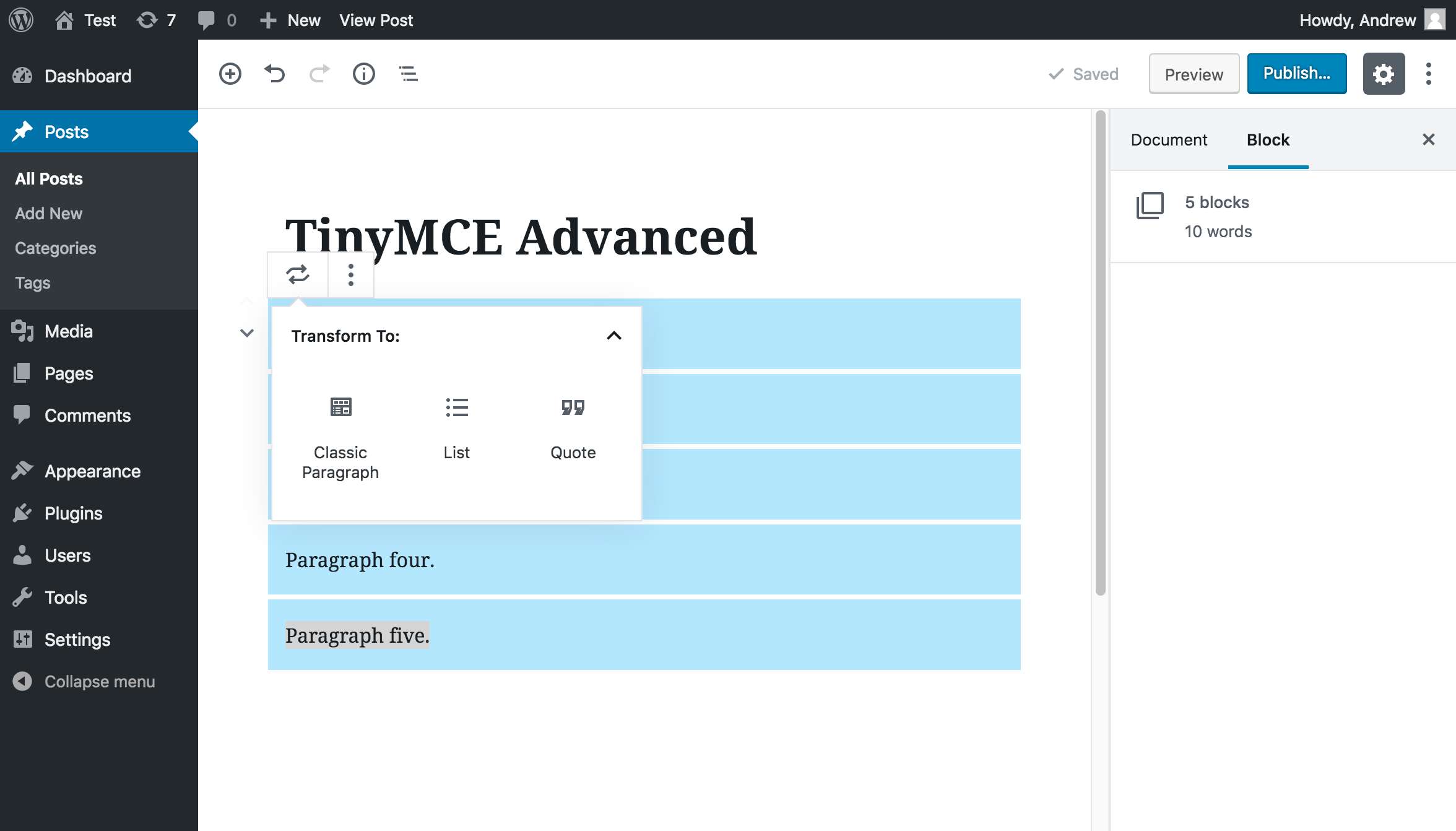
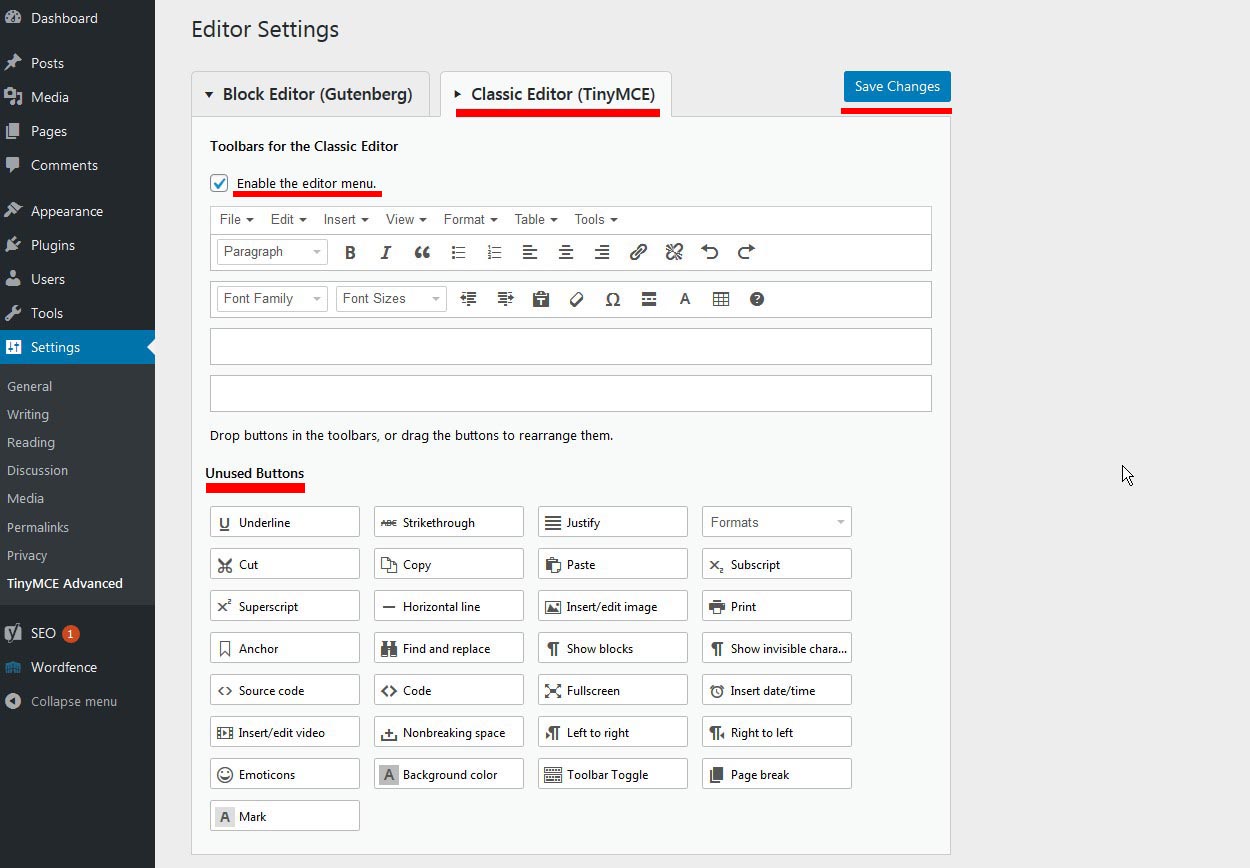
Dzięki wtyczce Advanced Editor Tools możesz teraz uzyskać dostęp do szerszego zakresu narzędzi. Ponadto pozwala wybrać narzędzia, których chcesz używać w klasycznym bloku lub klasycznym edytorze. W zależności od używanej wersji edytora bloków należy go skonfigurować. Wtyczka narzędzi Advanced Editor jest zawsze domyślnie włączona. Domyślnie dodatkowe opcje stylu listy są włączone. Jako opcję zaawansowaną możesz zastąpić blok akapitu blokiem klasycznego akapitu. Gdy klikniesz prawym przyciskiem myszy w obszarze zawartości edytora postów i klikniesz menu kontekstowe, pozycja menu przeglądarki internetowej zostanie zastąpiona.

Menu edytora jest dostępne w edytorze bloków, jeśli go używasz. Aby uzyskać najlepsze wyniki, menu Edytor powinno być zawsze włączone. Usuń przyciski, przeciągając je z paska narzędzi i przeciągając do obszaru nieużywanych przycisków. Opcje są wyświetlane po kliknięciu strzałki rozwijanej obok ikony listy punktowanej lub ikony listy numerowanej.
Tinymce: potężny edytor tekstu sformatowanego online
TinyMCE to popularny edytor tekstu sformatowanego online, którego można używać do szybkiego i łatwego tworzenia i edycji obszarów tekstowych HTML. Dostępne jest API TinyMCE , które można wykorzystać do tworzenia funkcji, które przynoszą korzyści klientom i klientom.
Jak korzystać z edytora Tinymce w WordPress
 Źródło: www.onlineworkideas.com
Źródło: www.onlineworkideas.comEdytor tinymce to świetny sposób na edycję postów i stron wordpress. Aby z niego skorzystać, wystarczy kliknąć przycisk „tinymce” w lewym górnym rogu edytora wordpress. Spowoduje to otwarcie interfejsu edytora tinymce . Tutaj możesz użyć różnych narzędzi do formatowania treści.
Edytor jest napisany przy użyciu niezależnego od platformy programu JavaScript znanego jako TinyMCE, który jest używany w różnych projektach internetowych. WordPress ma bardzo potężne API, które pozwala tworzyć własne przyciski i dodawać je do innych lokalizacji na platformie. Będziesz musiał dodać przycisk, załadować plik JavaScript, a następnie wstawić plik JavaScript. Jeśli twój przycisk nazywa się „pre_code_button”, nazwę twojego przycisku należy ustawić w wierszach 2 i 3. Jeśli nie używasz ikony, wyświetlana jest wartość właściwości Text (przejdziemy kolejne kroki w za chwilę). Po kliknięciu tego przycisku należy użyć metody onclick, aby określić, jakie działania należy wykonać. Wtyczka zostanie dodana poprzez dołączenie arkusza stylów do naszej ikony, która następnie będzie wyświetlana w prostym stylu.
Dzięki funkcji WP_editor() możemy również wyświetlić obszar tekstowy w dowolnym miejscu w obszarze administracyjnym. Ustawienie textarea_name, które określa atrybut nazwy elementu, jest jednym z najważniejszych. Jeśli ktoś nie chce formatować swojej treści, może to po prostu wpisać i zrobić to sam. Każdy, kto chce przy tym majstrować, może to zrobić w wolnym czasie.
Klasyczny redaktor i Gutenberg: opowieść o dwóch redaktorach
TinyMCE jest jednym z najczęściej używanych edytorów HTML WYSIWYG dołączonych do WordPressa. Wydaje się, że TinyMCE został włączony do projektu Gutenberga, ponieważ jest bardziej wyrafinowany niż klasyczny edytor. Bogata edycja tekstu zawsze była możliwa w Gutenbergu poprzez TinyMCE, a blok Classic zawiera niektóre funkcje TinyMCE.
Przykład wtyczki Tinymce Link
Wtyczka tinymce link to świetne narzędzie do dodawania linków do treści. Jest łatwy w użyciu i to świetny sposób na dodawanie linków do treści.
Niestandardowe wtyczki są wbudowane w TinyMCE, aby ułatwić dodawanie nowych funkcji. TinyMCE nie wymaga do działania żadnych dodatkowych struktur plików ani narzędzi. Do tworzenia niestandardowych wtyczek można użyć prawie każdego frameworka lub narzędzia. Generator Yeoman wygeneruje pliki i standardowy kod wymagany dla niestandardowej wtyczki, a także kilka przydatnych poleceń. TinyMCE zawiera tłumaczenia w wielu językach. Wtyczkę niestandardową można utworzyć, dodając dodatkowe ciągi do języka, w którym jest napisana. Utwórz plik tłumaczenia dla każdego języka obsługiwanego przez wtyczkę. Za pomocą tej wtyczki możesz szybko i łatwo dodać przycisk paska narzędzi i element menu.
Zaawansowane narzędzia edytora Wtyczka WordPress
Istnieje wiele zaawansowanych narzędzi edytora dostępnych dla WordPressa, ale jedną z wyróżniających się wtyczek są Advanced Editor Tools. Ta wtyczka zapewnia szeroki wachlarz funkcji, które mogą usprawnić Twój przepływ pracy i znacznie ułatwić Ci życie jako użytkownika WordPress. Niektóre funkcje obejmują podświetlanie składni, edytor CSS, edytor HTML i edytor wizualny. Przy tak wielu dostępnych funkcjach łatwo zrozumieć, dlaczego ta wtyczka jest tak popularna.
Edytor zaawansowany to zbiór zaawansowanych narzędzi do edycji . Elementy z edytora Gutenberga są zintegrowane z klasycznym edytorem za pomocą wtyczek WordPress. Umożliwi to zdefiniowanie określonej sekcji bloku akapitu, umożliwiając zmianę kolejności i włączenie określonych sekcji bloku akapitu. Możesz przeciągać i upuszczać pasek narzędzi i opcje bocznego paska narzędzi zgodnie z własnymi preferencjami. Podczas edycji bloku akapitu możesz zmienić kolor tekstu i tła bloku. Dzięki Gutenbergowi istnieje klasyczny blok, który można wykorzystać w interfejsie Gutenberga. Ten podstawowy blok całkowicie odtwarza klasyczną edycję, umożliwiając dodawanie i edycję treści w taki sam sposób, jak w 2017 roku. Możesz zmienić kolejność opcji wyświetlanych na pasku narzędzi, przeciągając je do sekcji Klasyczny blok, a także możesz dodać przeciąganie i upuść funkcjonalność do klasycznych opcji blokowych.
