Comment utiliser le plugin avancé TinyMCE dans WordPress
Publié: 2022-09-29Si vous souhaitez ajouter plus de fonctionnalités et d'options à l'éditeur WordPress, vous devez installer et activer le plugin TinyMCE Advanced. Ce plugin vous donnera plus de contrôle sur l'éditeur WordPress, et il ajoute également un certain nombre de nouvelles fonctionnalités et options. Dans cet article, nous allons vous montrer comment utiliser le plugin TinyMCE Advanced dans WordPress. Le plugin TinyMCE Advanced est disponible gratuitement à partir du référentiel de plugins WordPress. Une fois que vous avez installé et activé le plugin, vous devez visiter la page Paramètres » TinyMCE Avancé pour configurer les paramètres du plugin. Sur la page des paramètres du plugin, vous verrez un certain nombre d'options que vous pouvez activer ou désactiver. Nous allons passer en revue certaines des options les plus importantes ci-dessous. Activer le plugin pour tous les utilisateurs : Cette option activera le plugin TinyMCE Advanced pour tous les utilisateurs de votre site WordPress, y compris les administrateurs, les éditeurs, les auteurs et les contributeurs. Boutons et barre d'outils de l'éditeur : cette option vous permet d'ajouter ou de supprimer des boutons de la barre d'outils de l'éditeur WordPress. Par défaut, le plug-in ajoute un certain nombre de nouveaux boutons à la barre d'outils, notamment la possibilité de créer et d'insérer des tableaux, de créer et d'insérer des liens d'ancrage, etc. Options avancées : la section des options avancées vous permet d'activer ou de désactiver un certain nombre de fonctionnalités, notamment la possibilité de coller en tant que texte brut, la possibilité de désactiver l'éditeur visuel, etc. Une fois que vous avez configuré les paramètres du plugin, vous pouvez cliquer sur le bouton "Enregistrer les modifications" pour enregistrer vos modifications. C'est tout ce qu'on peut en dire. Vous devriez maintenant avoir une meilleure compréhension de l'utilisation du plugin TinyMCE Advanced dans WordPress.
Vous pouvez créer des applications d'édition de texte professionnelles avec TinyMCE 5, qui comprend plus de 50 plugins et une interface utilisateur riche et attrayante. La fonctionnalité de TinyMCE est déjà présente dans WordPress 5 via le Gutenberg Classic Block. Vous pouvez également lire le post précédent pour savoir comment revenir à l'éditeur classique complet si vous ne souhaitez pas utiliser l'éditeur de blocs Gutenberg. Vous pouvez démarrer avec nos plugins premium en trois étapes simples.
Lorsque le mode en ligne est activé, l'élément que vous avez choisi comme éditeur de texte enrichi doit être coché. TinyMCE ne fonctionne pas, mais vous pouvez vérifier le paramètre du mode en ligne. Le mode en ligne TinyMCE ne fonctionne que lorsqu'il existe un élément autre que l'élément *textarea] dans l'application.
WordPress utilise-t-il Tinymce ?
 Crédit : Stack Exchange
Crédit : Stack ExchangeOui, WordPress utilise TinyMCE comme éditeur par défaut. TinyMCE est un éditeur WYSIWYG (What You See Is What You Get) qui facilite l'édition et la mise en forme de votre contenu sans avoir à connaître le HTML.
WordPress est inclus dans l'éditeur HTML WYSIWYG open source Moxiecode Systems, AB TinyMCE. En sélectionnant la barre d'outils de l'éditeur avancé (ligne 2 de l'éditeur), puis en déverrouillant une douzaine de boutons supplémentaires, vous pouvez l'utiliser. Lorsque la commande bascule WP version 3.3.1 est utilisée, elle doit être Maj-Alt-Z ; De plus, le plugin API Rich Text Editor Filters peut être trouvé ici. Un tutoriel complet sur WP Tuts peut être trouvé ici et là. Lorsque vous utilisez WordPress, l'éditeur TinyMCE WYSIWYG ajoute automatiquement des balises de paragraphe (balises P ou *p> autour des sauts de ligne). Trois méthodes de suppression des balises P sont disponibles. Les paramètres par défaut pour /WP-includes/class-WP-editor.php se trouvent dans /WP-includes/class-WP-editor.
Comment puis-je apprendre TinyMCE Advanced ? Andrew Ozz a créé le plugin Advanced. La barre d'outils de l'éditeur visuel est composée de boutons, et ce plugin vous permet de les placer de manière ordonnée. Ce package comprend 15 plugins pour TinyMCE qui sont à la fois automatiques et désactivés en fonction des boutons que vous choisissez. La possibilité d'inclure un bouton personnalisé, d'ajouter du texte à un bouton, d'ajouter un lien à un bouton et d'ajouter un fichier à un bouton ne sont que quelques-unes des fonctionnalités fournies par ce plugin.
Si vous préférez utiliser une version de TinyMCE plus proche de la version complète auto-hébergée, TinyMCE Advanced est un excellent choix.
Comment utiliser n'importe quel éditeur avec Gutenberg
Puis-je utiliser un autre éditeur dans Notepad++ ?
Il n'y a pas de limite au nombre d'éditeurs que vous pouvez utiliser. L'éditeur de votre choix est ce que vous obtenez avec Gutenberg ; il est conçu pour être aussi flexible que possible.
Qu'est-ce que Tinymce Advanced ?
 Crédit : www.pluginforthat.com
Crédit : www.pluginforthat.comAnciennement connu sous le nom de TinyMCE Advanced, le plugin Advanced Editor Tools vous permet de créer des tableaux, des émoticônes et des familles de polices personnalisées, entre autres, en ajoutant des outils de mise en forme à l'éditeur visuel et à l'éditeur classique.
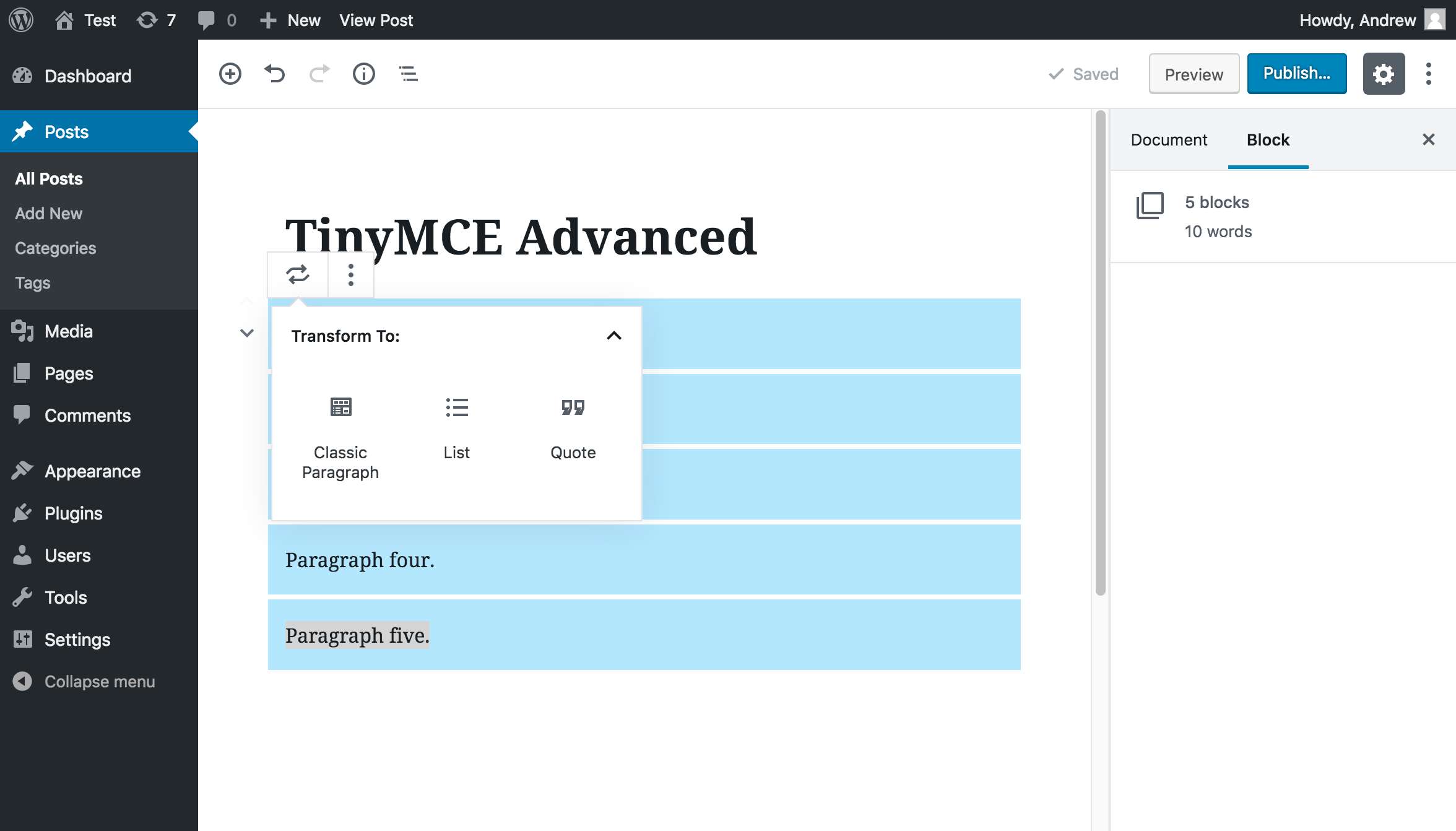
Avec le plugin Advanced Editor Tools, vous pouvez désormais accéder à une plus large gamme d'outils. De plus, il vous permet de sélectionner les outils que vous souhaitez utiliser dans le bloc classique ou l'éditeur classique. Selon la version de l'éditeur de blocs que vous utilisez, vous devez le configurer. Le plug-in des outils de l'éditeur avancé est toujours activé par défaut. Par défaut, les options de style de liste supplémentaires sont activées. En tant qu'option avancée, vous pouvez remplacer le bloc de paragraphe par le bloc de paragraphe classique. Lorsque vous cliquez avec le bouton droit dans la zone de contenu de votre éditeur de publication et que vous cliquez sur le menu contextuel, l'élément de menu de votre navigateur Web est remplacé.

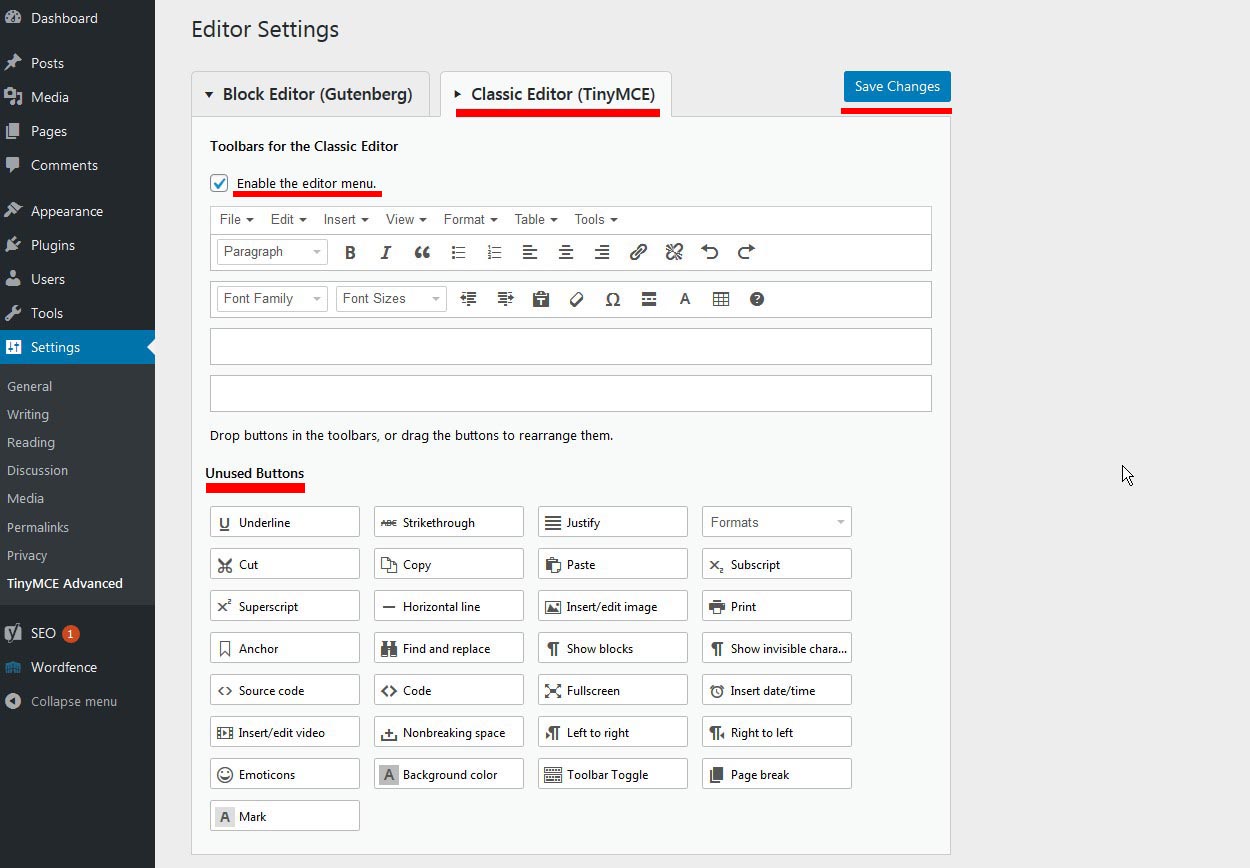
Le menu de l'éditeur est disponible dans l'éditeur de blocs si vous l'utilisez. Le menu Éditeur doit toujours être activé pour obtenir les meilleurs résultats. Supprimez les boutons en les faisant glisser de la barre d'outils et en les faisant glisser dans la zone des boutons inutilisés. Les options sont révélées en cliquant sur la flèche déroulante à côté de l'icône de la liste à puces ou de l'icône de la liste numérotée.
Tinymce : un puissant éditeur de texte enrichi en ligne
TinyMCE est un éditeur de texte enrichi en ligne populaire qui peut être utilisé pour créer et modifier rapidement et facilement des zones de texte HTML. Une API TinyMCE est disponible, et il est possible de l'utiliser pour créer des fonctions qui profitent aux clients et aux clients.
Comment utiliser Tinymce Editor dans WordPress
 Crédit : www.onlineworkideas.com
Crédit : www.onlineworkideas.comL'éditeur Tinymce est un excellent moyen de modifier vos articles et pages WordPress. Pour l'utiliser, cliquez simplement sur le bouton "tinymce" dans le coin supérieur gauche de l'éditeur wordpress. Cela ouvrira l'interface de l' éditeur Tinymce . À partir de là, vous pouvez utiliser les différents outils pour formater votre contenu.
L'éditeur est écrit à l'aide d'un programme Javascript indépendant de la plate-forme appelé TinyMCE, qui est utilisé dans une variété de projets Web. WordPress possède une API très puissante, vous permettant de créer vos propres boutons et de les ajouter à d'autres emplacements de la plateforme. Vous devrez ajouter un bouton, charger un fichier Javascript, puis insérer le fichier Javascript. Si votre bouton s'appelle "pre_code_button", le nom de votre bouton doit être défini dans les lignes 2 et 3. Lorsque vous n'utilisez pas d'icône, la valeur de la propriété Text s'affiche (nous verrons les étapes dans un moment). Lorsque ce bouton est cliqué, la méthode onclick doit être utilisée pour spécifier les actions à entreprendre. Le plugin sera ajouté en attachant une feuille de style à notre icône, qui sera ensuite affichée dans un style simple.
Avec la fonction WP_editor(), nous pouvons également afficher une zone de texte n'importe où dans la zone d'administration. Le paramètre textarea_name, qui spécifie l'attribut name de l'élément, est l'un des plus importants. Si quelqu'un ne veut pas formater son contenu, il peut simplement le taper et le faire lui-même. Quiconque veut bricoler avec peut le faire à sa guise.
L'éditeur classique et Gutenberg : l'histoire de deux éditeurs
TinyMCE est l'un des éditeurs HTML WYSIWYG les plus utilisés inclus dans WordPress. TinyMCE semble avoir été intégré au design de Gutenberg, car il est plus sophistiqué que l'éditeur classique. L'édition de texte enrichi a toujours été possible dans Gutenberg via TinyMCE, et le bloc Classic inclut certaines fonctionnalités de TinyMCE.
Exemple de plugin de lien Tinymce
Le plugin de lien tinymce est un excellent outil pour ajouter des liens à votre contenu. Il est facile à utiliser et c'est un excellent moyen d'ajouter des liens vers votre contenu.
Des plugins personnalisés sont intégrés à TinyMCE pour faciliter l'ajout de nouvelles fonctionnalités. TinyMCE ne nécessite aucune structure de fichier ou outil supplémentaire pour fonctionner. Presque n'importe quel framework ou outil peut être utilisé pour créer des plugins personnalisés. Le générateur Yeoman générera les fichiers et le code passe-partout requis pour un plugin personnalisé, ainsi que quelques commandes utiles. TinyMCE comprend des traductions dans un certain nombre de langues. Un plugin personnalisé peut être créé en ajoutant des chaînes supplémentaires à la langue dans laquelle il est écrit. Créez un fichier de traduction pour chaque langue prise en charge par le plugin. En utilisant ce plugin, vous pouvez rapidement et facilement ajouter un bouton de barre d'outils et un élément de menu.
Plugin WordPress des outils d'édition avancés
Il existe de nombreux outils d'édition avancés disponibles pour WordPress, mais un plugin qui se démarque est Advanced Editor Tools. Ce plugin fournit une vaste gamme de fonctionnalités qui peuvent rationaliser votre flux de travail et vous faciliter la vie en tant qu'utilisateur WordPress. Certaines des fonctionnalités incluent un surligneur de syntaxe, un éditeur CSS, un éditeur HTML et un éditeur visuel. Avec autant de fonctionnalités disponibles, il est facile de comprendre pourquoi ce plugin est si populaire.
L'éditeur avancé est une collection d' outils d'édition avancés . Les éléments de l'éditeur Gutenberg sont intégrés dans l'éditeur classique via des plugins WordPress. Il vous permettra de définir une section spécifique du bloc de paragraphe en permettant de réorganiser et d'activer des sections spécifiques du bloc de paragraphe. Vous pouvez faire glisser et déposer les options de la barre d'outils et de la barre d'outils latérale en fonction de vos préférences. Lors de la modification d'un bloc de paragraphe, vous pouvez modifier le texte et la couleur d'arrière-plan du bloc. Il existe un bloc classique qui peut être utilisé dans l'interface Gutenberg, grâce à Gutenberg. Ce bloc principal recrée complètement l'édition classique, vous permettant d'ajouter et d'éditer du contenu de la même manière qu'en 2017. Vous pouvez réorganiser les options affichées dans la barre d'outils en les faisant glisser dans la section Bloc classique, et vous pouvez également ajouter glisser -and-drop fonctionnalité aux options de bloc classiques.
