Cómo usar el complemento avanzado TinyMCE en WordPress
Publicado: 2022-09-29Si desea agregar más funciones y opciones al editor de WordPress, debe instalar y activar el complemento TinyMCE Advanced. Este complemento le dará más control sobre el editor de WordPress y también agrega una serie de nuevas características y opciones. En este artículo, le mostraremos cómo usar el complemento TinyMCE Advanced en WordPress. El complemento TinyMCE Advanced está disponible de forma gratuita desde el repositorio de complementos de WordPress. Una vez que haya instalado y activado el complemento, debe visitar la página Configuración » TinyMCE Advanced para configurar los ajustes del complemento. En la página de configuración del complemento, verá una serie de opciones que puede habilitar o deshabilitar. A continuación, repasaremos algunas de las opciones más importantes. Habilitar el complemento para todos los usuarios: esta opción habilitará el complemento TinyMCE Advanced para todos los usuarios en su sitio de WordPress, incluidos los administradores, editores, autores y colaboradores. Botones y barra de herramientas del editor: esta opción le permite agregar o eliminar botones de la barra de herramientas del editor de WordPress. De forma predeterminada, el complemento agrega una serie de botones nuevos a la barra de herramientas, incluida la capacidad de crear e insertar tablas, crear e insertar enlaces de anclaje y más. Opciones avanzadas: la sección de opciones avanzadas le permite habilitar o deshabilitar una serie de funciones, incluida la capacidad de pegar como texto sin formato, la capacidad de deshabilitar el editor visual y más. Una vez que haya configurado los ajustes del complemento, puede hacer clic en el botón "Guardar cambios" para guardar sus cambios. Eso es todo al respecto. Ahora debería tener una mejor comprensión de cómo usar el complemento TinyMCE Advanced en WordPress.
Puede crear aplicaciones de edición de texto profesionales con TinyMCE 5, que incluye más de 50 complementos y una interfaz de usuario rica y atractiva. La funcionalidad de TinyMCE ya está presente en WordPress 5 a través del Gutenberg Classic Block. También puede leer la publicación anterior para saber cómo volver al editor clásico completo si no desea utilizar el editor de bloques de Gutenberg. Puede comenzar con nuestros complementos premium en tres simples pasos.
Cuando el modo en línea está habilitado, el elemento que ha elegido para ser un editor de texto enriquecido debe estar marcado. TinyMCE no funciona, pero puede verificar la configuración del modo en línea. El modo en línea TinyMCE solo funciona cuando hay un elemento que no sea el elemento *textarea] en la aplicación.
¿Wordpress usa Tinymce?
 Crédito: intercambio de pila
Crédito: intercambio de pilaSí, WordPress usa TinyMCE como editor predeterminado. TinyMCE es un editor WYSIWYG (lo que ves es lo que obtienes) que facilita la edición y el formato de tu contenido sin tener que saber HTML.
WordPress está incluido en Moxiecode Systems, editor HTML WYSIWYG de código abierto AB TinyMCE. Al seleccionar la Barra de herramientas del editor avanzado (fila 2 del editor) y luego desbloquear una docena de botones adicionales, puede usarla. Cuando se usa el comando de alternancia de la versión 3.3.1 de WP, debe ser Shift-Alt-Z; además, los filtros del editor de texto enriquecido de la API del complemento se pueden encontrar aquí. Se puede encontrar un tutorial completo sobre WP Tuts aquí y allá. Cuando usa WordPress, el editor TinyMCE WYSIWYG agrega etiquetas de párrafo (etiquetas P o *p> alrededor de los saltos de línea) automáticamente. Hay tres métodos disponibles para eliminar las etiquetas P. La configuración predeterminada para /WP-includes/class-WP-editor.php se puede encontrar en /WP-includes/class-WP-editor.
¿Cómo aprendo TinyMCE Avanzado? Andrew Ozz creó el complemento Avanzado. La barra de herramientas del Editor visual se compone de botones, y este complemento le permite colocarlos de manera ordenada. Este paquete incluye 15 complementos para TinyMCE que son automáticos y están deshabilitados según los botones que elija. La capacidad de incluir un botón personalizado, agregar texto a un botón, agregar un enlace a un botón y agregar un archivo a un botón son solo algunas de las funciones que ofrece este complemento.
Si prefiere utilizar una versión de TinyMCE más cercana a la versión autohospedada con todas las funciones, TinyMCE Advanced es una excelente opción.
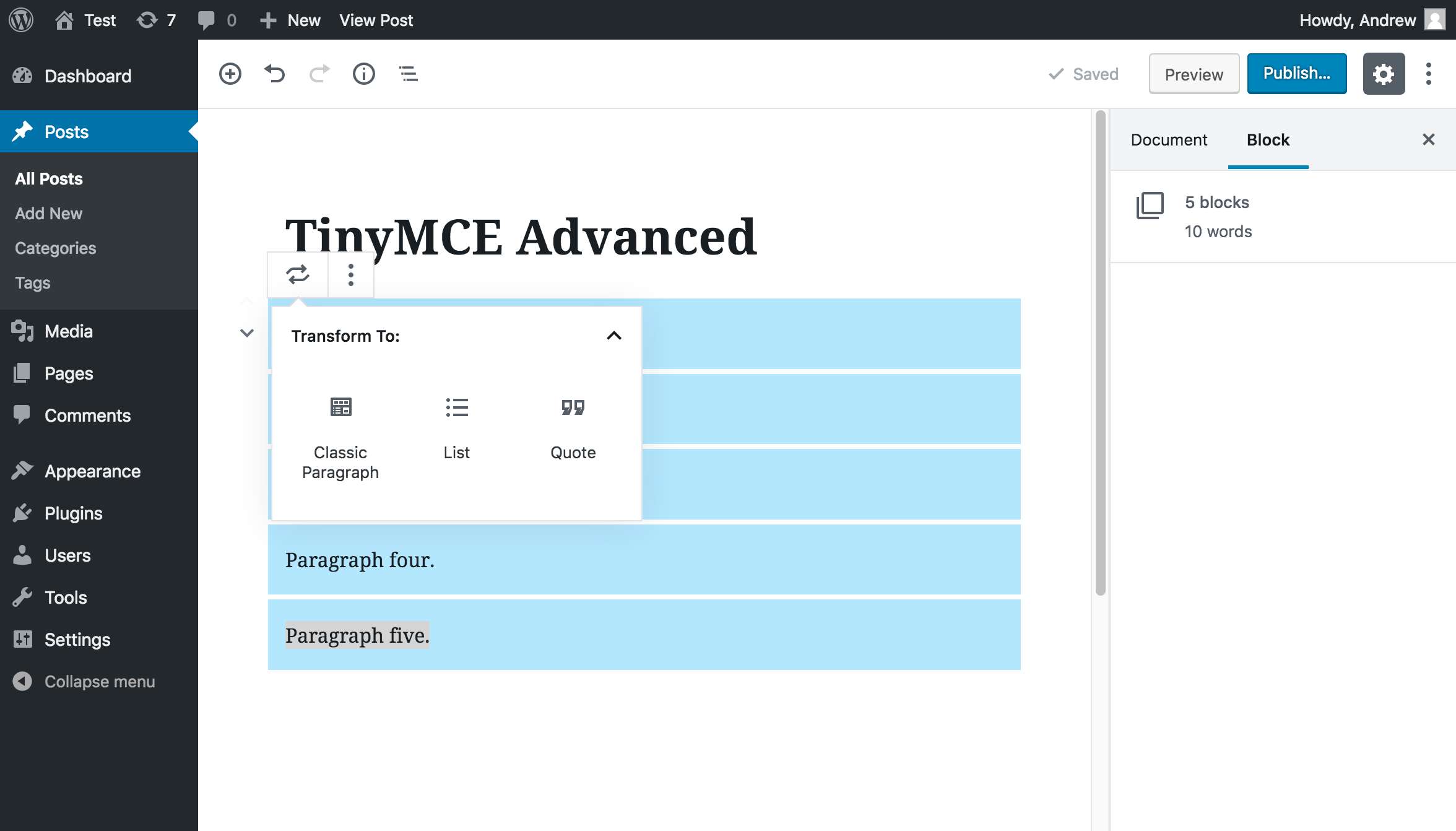
Cómo usar cualquier editor con Gutenberg
¿Puedo usar otro editor en Notepad++?
No hay límite para la cantidad de editores que puede usar. El editor de su elección es lo que obtiene con Gutenberg; está diseñado para ser lo más flexible posible.
¿Qué Tinymce Avanzado?
 Crédito: www.pluginforthat.com
Crédito: www.pluginforthat.comAnteriormente conocido como TinyMCE Advanced, el complemento de herramientas del editor avanzado le permite crear tablas, emoticonos y familias de fuentes personalizadas, entre otras cosas, al agregar herramientas de formato al editor visual y al editor clásico.
Con el complemento Advanced Editor Tools, ahora puede acceder a una gama más amplia de herramientas. Además, te permite seleccionar qué herramientas quieres usar en el bloque clásico o en el editor clásico. Según la versión del editor de bloques que esté utilizando, debe configurarlo. El complemento de herramientas del Editor avanzado siempre está habilitado de forma predeterminada. De forma predeterminada, las opciones de estilo de lista adicionales están habilitadas. Como opción avanzada, puede reemplazar el bloque de párrafo con el bloque de párrafo clásico. Cuando hace clic derecho en el área de contenido de su editor de publicaciones y hace clic en el menú contextual, se reemplaza el elemento de menú de su navegador web.

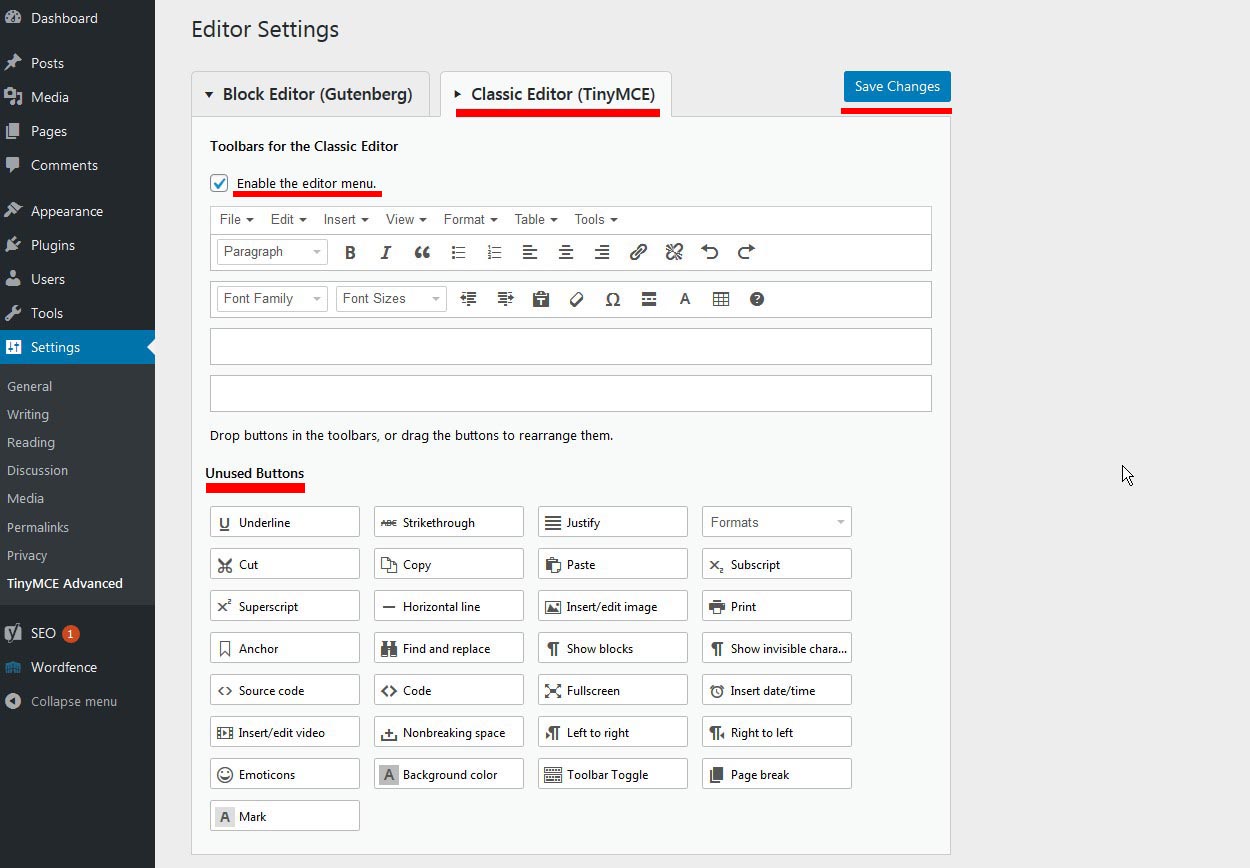
El menú del editor está disponible en el editor de bloques si lo está utilizando. El menú Editor siempre debe estar activado para obtener los mejores resultados. Elimine botones arrastrándolos desde la barra de herramientas y arrastrándolos al área de botones no utilizados. Las opciones se revelan al hacer clic en la flecha desplegable junto al icono de lista con viñetas o el icono de lista numerada.
Tinymce: una poderosa edición de texto enriquecido en línea
TinyMCE es un popular editor de texto enriquecido en línea que se puede utilizar para crear y editar áreas de texto HTML de forma rápida y sencilla. Hay disponible una API TinyMCE , y es posible usarla para crear funciones que beneficien a clientes y clientes.
Cómo usar el editor Tinymce en WordPress
 Crédito: www.onlineworkideas.com
Crédito: www.onlineworkideas.comEl editor tinymce es una excelente manera de editar sus publicaciones y páginas de wordpress. Para usarlo, simplemente haga clic en el botón "tinymce" en la esquina superior izquierda del editor de wordpress. Esto abrirá la interfaz del editor tinymce . Desde aquí, puede usar las diversas herramientas para formatear su contenido.
El editor está escrito utilizando un programa Javascript independiente de la plataforma conocido como TinyMCE, que se utiliza en una variedad de proyectos web. WordPress tiene una API muy poderosa que le permite crear sus propios botones y agregarlos a otras ubicaciones dentro de la plataforma. Deberá agregar un botón, cargar un archivo Javascript y luego insertar el archivo Javascript. Si su botón se llama "pre_code_button", el nombre de su botón debe establecerse en las líneas 2 y 3. Cuando no usa un ícono, se muestra el valor de la propiedad Text (repasaremos los pasos en un momento). Cuando se hace clic en este botón, se debe usar el método onclick para especificar qué acciones debe tomar. El complemento se agregará adjuntando una hoja de estilo a nuestro ícono, que luego se mostrará en un estilo simple.
Con la función WP_editor(), también podemos mostrar un área de texto en cualquier lugar del área de administración. La configuración textarea_name, que especifica el atributo de nombre del elemento, es una de las más importantes. Si alguien no quiere formatear su contenido, simplemente puede escribirlo y hacerlo él mismo. Cualquiera que quiera jugar con él puede hacerlo en su tiempo libre.
El editor clásico y Gutenberg: una historia de dos editores
TinyMCE es uno de los editores HTML WYSIWYG más utilizados que se incluye con WordPress. TinyMCE parece haber sido incorporado al diseño de Gutenberg, porque es más sofisticado que el editor clásico. La edición de texto enriquecido siempre ha sido posible en Gutenberg a través de TinyMCE, y el bloque Classic incluye algunas características de TinyMCE.
Ejemplo de complemento de enlace de Tinymce
El complemento de enlace tinymce es una gran herramienta para agregar enlaces a su contenido. Es fácil de usar y es una excelente manera de agregar enlaces a su contenido.
Los complementos personalizados están integrados en TinyMCE para facilitar la adición de nuevas funciones. TinyMCE no requiere estructuras de archivos o herramientas adicionales para funcionar. Se puede usar casi cualquier marco o herramienta para crear complementos personalizados. Yeoman Generator generará los archivos y el código repetitivo necesarios para un complemento personalizado, así como algunos comandos útiles. TinyMCE incluye traducciones en varios idiomas. Se puede crear un complemento personalizado agregando cadenas adicionales al idioma en el que está escrito. Cree un archivo de traducción para cada idioma que admita el complemento. Con este complemento, puede agregar rápida y fácilmente un botón de barra de herramientas y un elemento de menú.
Complemento de WordPress de herramientas de edición avanzadas
Hay muchas herramientas de edición avanzadas disponibles para WordPress, pero un complemento que se destaca es Herramientas de edición avanzadas. Este complemento proporciona una amplia gama de funciones que pueden optimizar su flujo de trabajo y hacer que su vida como usuario de WordPress sea mucho más fácil. Algunas de las funciones incluyen un resaltador de sintaxis, un editor de CSS, un editor de HTML y un editor visual. Con tantas funciones disponibles, es fácil ver por qué este complemento es tan popular.
El Editor avanzado es una colección de herramientas de edición avanzadas . Los elementos del editor de Gutenberg se integran en el editor clásico a través de complementos de WordPress. Le permitirá definir una sección específica del bloque de párrafo al permitir reordenar y habilitar secciones específicas del bloque de párrafo. Puede arrastrar y soltar las opciones de la barra de herramientas y la barra de herramientas lateral según sus preferencias. Mientras edita un bloque de párrafo, puede cambiar el texto y el color de fondo del bloque. Hay un bloque clásico que se puede usar dentro de la interfaz de Gutenberg, gracias a Gutenberg. Este bloque central recrea por completo la edición clásica, lo que le permite agregar y editar contenido de la misma manera que en 2017. Puede reorganizar las opciones que se muestran en la barra de herramientas arrastrándolas a la sección Bloque clásico, y también puede agregar arrastrar Funcionalidad de soltar y soltar a las opciones clásicas de bloque.
