WordPress で TinyMCE Advanced Plugin を使用する方法
公開: 2022-09-29WordPress エディターにさらに機能やオプションを追加したい場合は、TinyMCE Advanced プラグインをインストールしてアクティブ化する必要があります。 このプラグインを使用すると、WordPress エディターをより詳細に制御できるようになり、多くの新機能とオプションも追加されます. この記事では、WordPress で TinyMCE Advanced プラグインを使用する方法を紹介します。 TinyMCE Advanced プラグインは、WordPress プラグイン リポジトリから無料で入手できます。 プラグインをインストールしてアクティブ化したら、設定 » TinyMCE 詳細ページにアクセスしてプラグイン設定を構成する必要があります。 プラグイン設定ページには、有効または無効にできる多くのオプションが表示されます。 以下の最も重要なオプションのいくつかについて説明します。 すべてのユーザーに対してプラグインを有効にする: このオプションは、管理者、編集者、作成者、寄稿者を含む、WordPress サイトのすべてのユーザーに対して TinyMCE Advanced プラグインを有効にします。 エディターのボタンとツールバー: このオプションを使用すると、WordPress エディターのツールバーからボタンを追加または削除できます。 デフォルトでは、プラグインは、テーブルの作成と挿入、アンカー リンクの作成と挿入などの機能を含む、多数の新しいボタンをツールバーに追加します。 詳細オプション: 詳細オプション セクションでは、プレーン テキストとして貼り付ける機能、ビジュアル エディターを無効にする機能など、さまざまな機能を有効または無効にすることができます。 プラグインの設定が完了したら、[変更を保存] ボタンをクリックして変更を保存します。 それだけです。 これで、WordPress で TinyMCE Advanced プラグインを使用する方法について理解が深まったはずです。
TinyMCE 5 を使用して、プロフェッショナルなテキスト編集アプリを作成できます。TinyMCE 5 には、50 を超えるプラグインとリッチで魅力的なユーザー インターフェイスが含まれています。 TinyMCE の機能は、Gutenberg Classic Block を通じて WordPress 5 に既に存在しています。 Gutenberg ブロック エディターを使用したくない場合は、以前の投稿を読んで、完全なクラシック エディターに戻す方法を学習することもできます。 3 つの簡単な手順でプレミアム プラグインを使い始めることができます。
インライン モードが有効になっている場合、リッチ テキスト エディターとして選択した要素をチェックする必要があります。 TinyMCE が動作していませんが、インライン モードの設定を確認できます。 TinyMCE インライン モードは、アプリ内に *textarea] 要素以外の要素がある場合にのみ機能します。
WordPress は Tinymce を使用していますか?
 クレジット: スタック交換
クレジット: スタック交換はい、WordPress は TinyMCE をデフォルトのエディターとして使用します。 TinyMCE は WYSIWYG (What You See Is What You Get) エディターで、HTML の知識がなくてもコンテンツを簡単に編集およびフォーマットできます。
WordPress は Moxiecode Systems の AB TinyMCE オープン ソース HTML WYSIWYG エディタに含まれています。 高度なエディター ツールバー(エディターの 2 行目) を選択し、数十個の追加ボタンのロックを解除すると、それを使用できます。 WP バージョン 3.3.1 のトグル コマンドを使用する場合は、Shift-Alt-Z にする必要があります。 さらに、プラグイン API リッチ テキスト エディター フィルターはここにあります。 WP Tuts に関する完全なチュートリアルは、あちこちにあります。 WordPress を使用すると、TinyMCE の WYSIWYG エディターが自動的に段落タグ (改行の周りに P タグまたは *p>) を追加します。 P タグの除去には 3 つの方法があります。 /WP-includes/class-WP-editor.php のデフォルト設定は /WP-includes/class-WP-editor にあります。
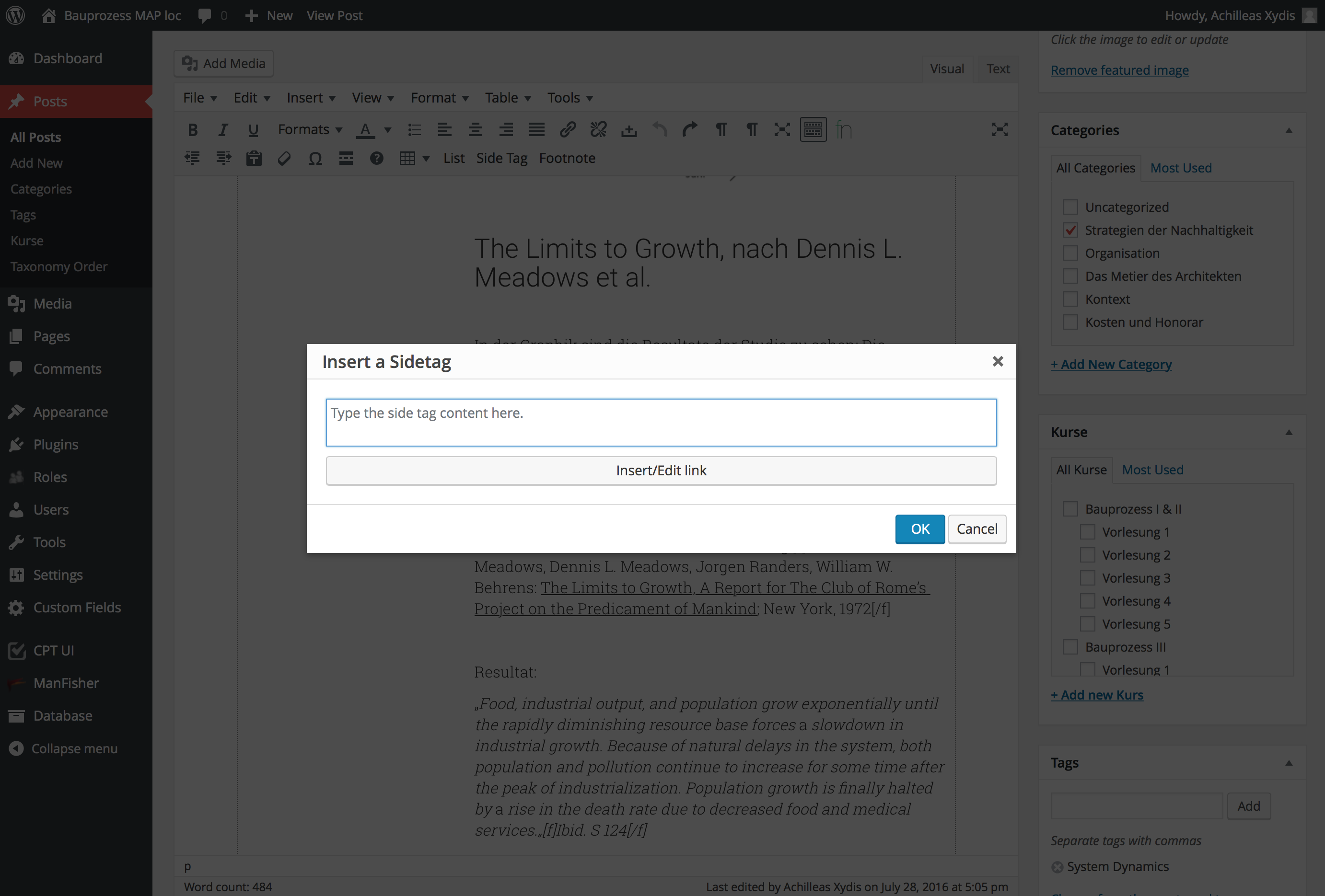
TinyMCE Advanced の学習方法を教えてください。 Andrew Ozz はプラグイン Advanced を作成しました。 ビジュアル エディターのツールバーはボタンで構成されており、このプラグインを使用すると、ボタンを整然と配置できます。 このパッケージには、TinyMCE 用の 15 個のプラグインが含まれており、選択したボタンに応じて自動または無効になります。 カスタム ボタンを含める機能、ボタンにテキストを追加する機能、ボタンにリンクを追加する機能、ボタンにファイルを追加する機能は、このプラグインが提供する機能のほんの一部です。
フル機能の自己ホスト型バージョンに近いバージョンの TinyMCE を使用したい場合は、TinyMCE Advanced が最適です。
Gutenberg で任意のエディターを使用する方法
Notepad++ で他のエディタを使用できますか?
使用できるエディターの数に制限はありません。 選択したエディターは、Gutenberg で得られるものです。 可能な限り柔軟に設計されています。
Tinymce Advancedとは?
 クレジット: www.pluginforthat.com
クレジット: www.pluginforthat.com以前は TinyMCE Advanced と呼ばれていたAdvanced Editor Tools Plugin を使用すると、ビジュアル エディターとクラシック エディターに書式設定ツールを追加することで、テーブル、顔文字、カスタム フォント ファミリなどを作成できます。
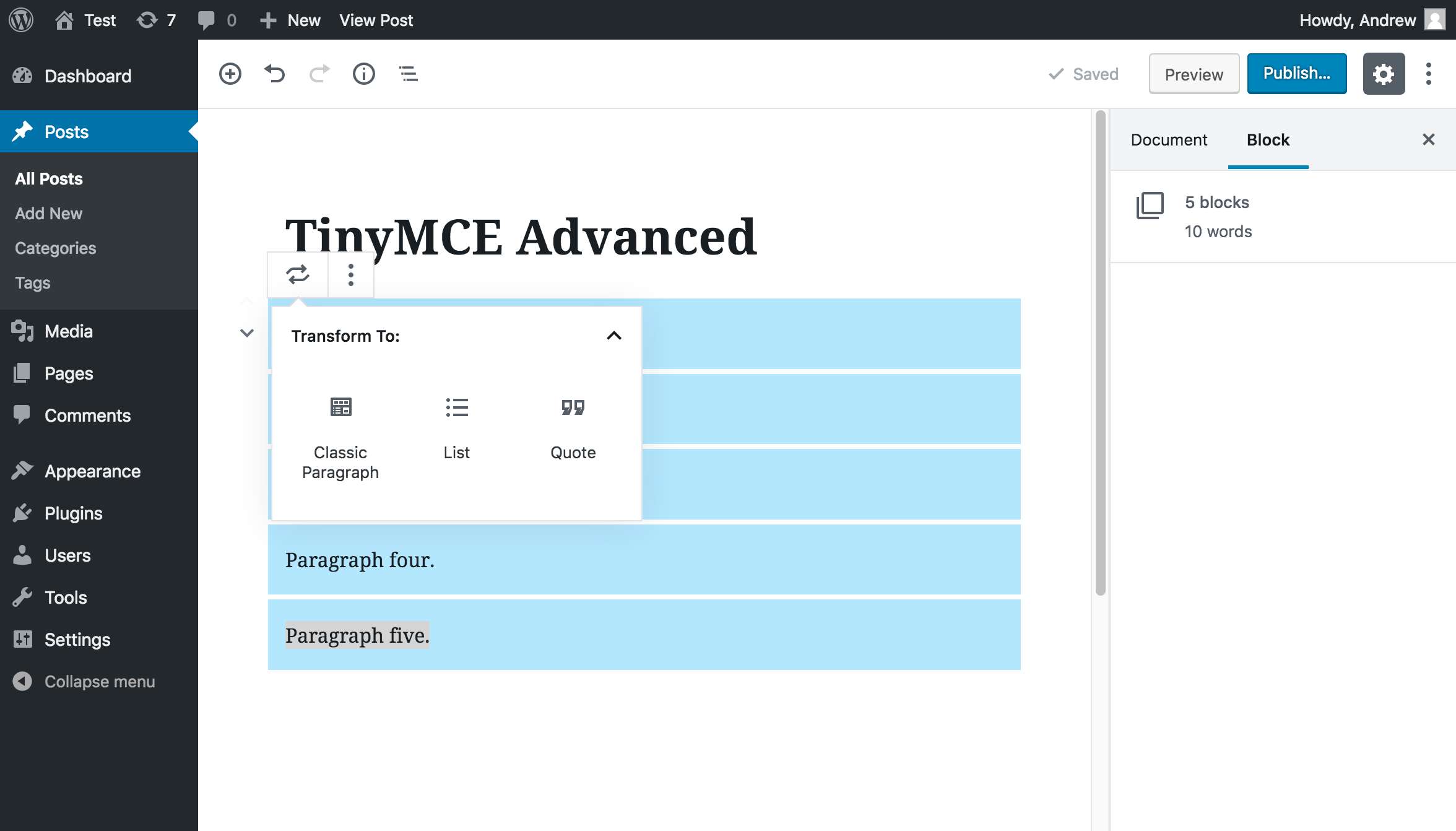
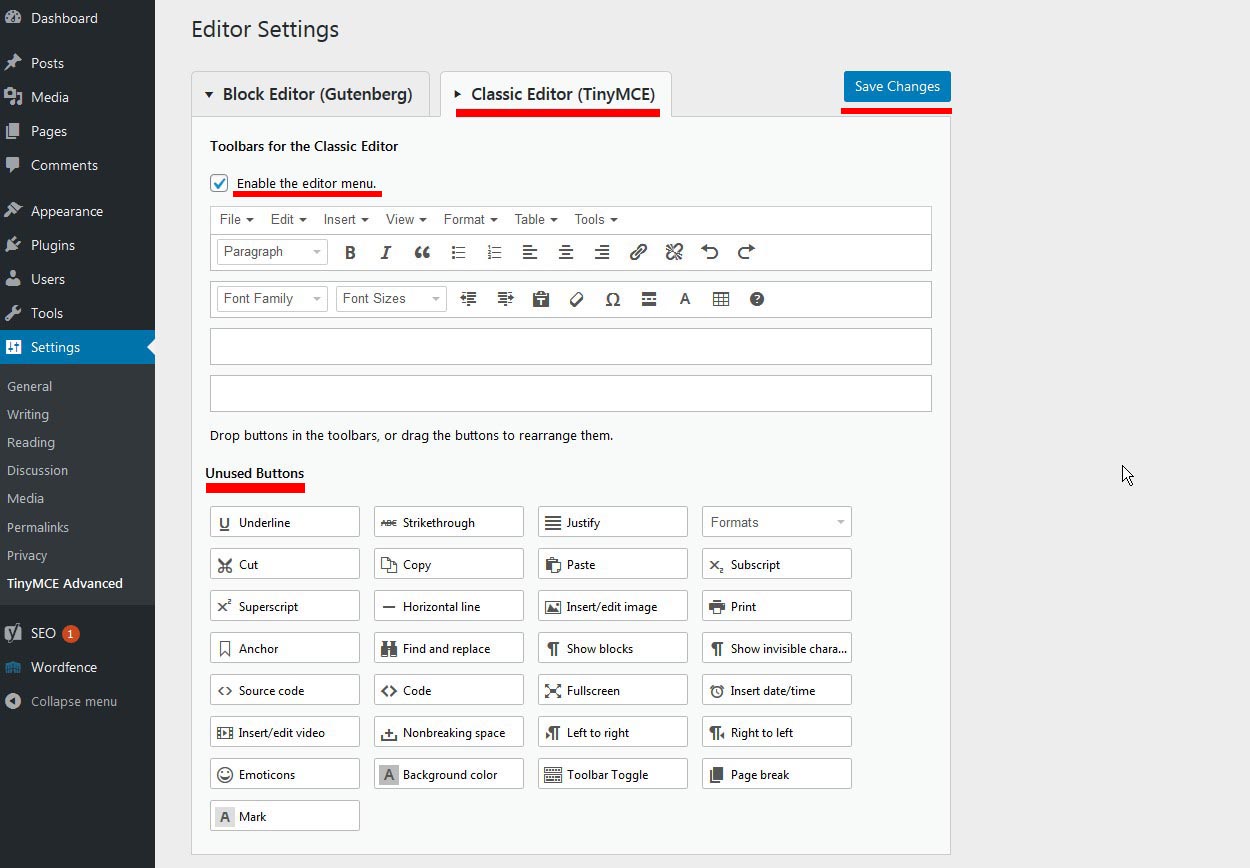
Advanced Editor Tools プラグインを使用すると、より幅広いツールにアクセスできるようになりました。 さらに、クラシック ブロックまたはクラシック エディターで使用するツールを選択できます。 使用しているブロック エディターのバージョンに応じて、構成する必要があります。 Advanced Editor ツール プラグインは、デフォルトで常に有効になっています。 デフォルトでは、追加のリスト スタイル オプションが有効になっています。 高度なオプションとして、段落ブロックを Classic Paragraph ブロックに置き換えることができます。 投稿エディターのコンテンツ領域を右クリックしてコンテキスト メニューをクリックすると、Web ブラウザーのメニュー項目が置き換えられます。

エディタ メニューは、ブロック エディタを使用している場合に利用できます。 最良の結果を得るには、エディタ メニューを常にオンにする必要があります。 ボタンをツールバーからドラッグして削除し、未使用のボタン領域にドラッグします。 箇条書きリスト アイコンまたは番号付きリスト アイコンの横にあるドロップダウン矢印をクリックすると、オプションが表示されます。
Tinymce: 強力なオンライン リッチテキスト エディター
TinyMCE は、HTML テキスト領域をすばやく簡単に作成および編集するために使用できる、人気のあるオンライン リッチ テキスト エディターです。 TinyMCE APIが利用可能であり、それを使用して、顧客とクライアントに利益をもたらす機能を作成することができます。
WordPress で Tinymce エディターを使用する方法
 クレジット: www.onlineworkideas.com
クレジット: www.onlineworkideas.comtinymce エディターは、wordpress の投稿やページを編集するのに最適な方法です。 これを使用するには、WordPress エディターの左上隅にある「tinymce」ボタンをクリックするだけです。 これにより、 tinymce エディター インターフェイスが開きます。 ここから、さまざまなツールを使用してコンテンツをフォーマットできます。
このエディターは、さまざまな Web プロジェクトで使用されている TinyMCE と呼ばれる、プラットフォームに依存しない Javascript プログラムを使用して作成されています。 WordPress には非常に強力な API があり、独自のボタンを作成してプラットフォーム内の他の場所に追加できます。 ボタンを追加し、Javascript ファイルをロードしてから、Javascript ファイルを挿入する必要があります。 ボタンの名前が「pre_code_button」の場合、ボタンの名前を 2 行目と 3 行目に設定する必要があります。アイコンを使用しない場合は、Text プロパティの値が表示されます (手順は次のセクションで説明します)。一瞬)。 このボタンがクリックされたとき、実行するアクションを指定するために onclick メソッドを使用する必要があります。 プラグインは、アイコンにスタイルシートを添付することで追加され、シンプルなスタイルで表示されます。
WP_editor() 関数を使用すると、管理エリアのどこにでもテキストエリアを表示できます。 要素の name 属性を指定する textarea_name 設定は、最も重要なものの 1 つです。 誰かが自分のコンテンツをフォーマットしたくない場合は、単に入力して自分で行うことができます。 それをいじくり回したい人は誰でも自由に行うことができます。
古典的な編集者とグーテンベルク: 2 人の編集者の物語
TinyMCE は、WordPress に含まれている最も広く使用されているHTML WYSIWYG エディターの 1 つです。 TinyMCE は従来のエディターよりも洗練されているため、Gutenberg のデザインに組み込まれているようです。 Gutenberg では TinyMCE を介してリッチ テキスト編集が常に可能であり、Classic ブロックにはいくつかの TinyMCE 機能が含まれています。
Tinymce リンク プラグインの例
tinymce リンク プラグインは、コンテンツにリンクを追加するための優れたツールです。 使い方は簡単で、コンテンツにリンクを追加するのに最適な方法です。
TinyMCE にはカスタム プラグインが組み込まれており、新しい機能を簡単に追加できます。 TinyMCE が機能するために追加のファイル構造やツールは必要ありません。 ほとんどすべてのフレームワークまたはツールを使用して、カスタム プラグインを作成できます。 Yeoman ジェネレーターは、カスタム プラグインに必要なファイルと定型コード、およびいくつかの便利なコマンドを生成します。 TinyMCE には、多くの言語の翻訳が含まれています。 カスタム プラグインは、記述されている言語に文字列を追加することで作成できます。プラグインがサポートする言語ごとに翻訳ファイルを作成します。 このプラグインを使用すると、ツールバー ボタンとメニュー項目をすばやく簡単に追加できます。
高度な編集ツール WordPress プラグイン
WordPress には多くの高度な編集ツールが用意されていますが、際立っているプラグインの 1 つが高度な編集ツールです。 このプラグインは、ワークフローを合理化し、WordPress ユーザーとしての生活をより簡単にする、膨大な数の機能を提供します。 一部の機能には、シンタックス ハイライター、CSS エディター、HTML エディター、およびビジュアル エディターが含まれます。 非常に多くの機能が利用できるため、このプラグインが非常に人気がある理由は簡単にわかります.
詳細エディターは、高度な編集ツールのコレクションです。 Gutenberg エディターの要素は、WordPress プラグインを介してクラシック エディターに統合されます。 段落ブロックの特定のセクションを並べ替えて有効にすることで、段落ブロックの特定のセクションを定義できます。 好みに応じて、ツールバーとサイド ツールバーのオプションをドラッグ アンド ドロップできます。 段落ブロックの編集中に、ブロックのテキストと背景色を変更できます。 Gutenberg のおかげで、Gutenberg インターフェイス内で使用できるクラシック ブロックがあります。 このコア ブロックは従来の編集を完全に再作成し、2017 年と同じ方法でコンテンツを追加および編集できるようにします。ツールバーに表示されるオプションをクラシック ブロック セクションにドラッグして再配置できます。また、ドラッグを追加することもできます。 -and-drop 機能を従来のブロック オプションに追加します。
