Cum să utilizați pluginul avansat TinyMCE în WordPress
Publicat: 2022-09-29Dacă doriți să adăugați mai multe funcții și opțiuni editorului WordPress, atunci trebuie să instalați și să activați pluginul TinyMCE Advanced. Acest plugin vă va oferi mai mult control asupra editorului WordPress și, de asemenea, adaugă o serie de funcții și opțiuni noi. În acest articol, vă vom arăta cum să utilizați pluginul TinyMCE Advanced în WordPress. Pluginul TinyMCE Advanced este disponibil gratuit din depozitul de pluginuri WordPress. Odată ce ați instalat și activat pluginul, trebuie să vizitați pagina Setări » TinyMCE Advanced pentru a configura setările pluginului. Pe pagina de setări a pluginului, veți vedea o serie de opțiuni pe care le puteți activa sau dezactiva. Vom trece peste câteva dintre cele mai importante opțiuni mai jos. Activați pluginul pentru toți utilizatorii: această opțiune va activa pluginul TinyMCE Advanced pentru toți utilizatorii de pe site-ul dvs. WordPress, inclusiv administratorii, editorii, autorii și colaboratorii. Butoanele editorului și bara de instrumente: această opțiune vă permite să adăugați sau să eliminați butoane din bara de instrumente a editorului WordPress. În mod implicit, pluginul adaugă un număr de butoane noi la bara de instrumente, inclusiv capacitatea de a crea și insera tabele, de a crea și de a insera link-uri de ancorare și multe altele. Opțiuni avansate: secțiunea de opțiuni avansate vă permite să activați sau să dezactivați o serie de funcții, inclusiv abilitatea de a lipi ca text simplu, abilitatea de a dezactiva editorul vizual și multe altele. După ce ați configurat setările pluginului, puteți face clic pe butonul „Salvați modificările” pentru a salva modificările. Cam despre asta e. Acum ar trebui să înțelegeți mai bine cum să utilizați pluginul TinyMCE Advanced în WordPress.
Puteți crea aplicații profesionale de editare a textului cu TinyMCE 5, care include peste 50 de plugin-uri și o interfață de utilizator bogată și captivantă. Funcționalitatea TinyMCE este deja prezentă în WordPress 5 prin Gutenberg Classic Block. De asemenea, puteți citi postarea anterioară pentru a afla cum să reveniți la editorul clasic complet dacă nu doriți să utilizați editorul de blocuri Gutenberg. Puteți începe cu pluginurile noastre premium în trei pași simpli.
Când modul inline este activat, trebuie bifat elementul pe care l-ați ales ca editor de text îmbogățit . TinyMCE nu funcționează, dar puteți verifica setarea modului inline. Modul inline TinyMCE funcționează numai atunci când există un alt element decât elementul *textarea] în aplicație.
WordPress folosește Tinymce?
 Credit: Stack Exchange
Credit: Stack ExchangeDa, WordPress folosește TinyMCE ca editor implicit. TinyMCE este un editor WYSIWYG (What You See Is What You Get) care facilitează editarea și formatarea conținutului fără a fi nevoie să cunoașteți HTML.
WordPress este inclus în Moxiecode Systems, AB TinyMCE editor HTML WYSIWYG open source. Selectând bara de instrumente Advanced Editor (rândul 2 al editorului) și apoi deblocând aproximativ o duzină de butoane suplimentare, o puteți folosi. Când este utilizată comanda de comutare WP versiunea 3.3.1, aceasta ar trebui să fie Shift-Alt-Z; în plus, pluginul API Rich Text Editor Filters poate fi găsit aici. Un tutorial amănunțit despre WP Tuts poate fi găsit aici și acolo. Când utilizați WordPress, editorul TinyMCE WYSIWYG adaugă automat etichete de paragraf (etichete P sau *p> în jurul întreruperilor de rând). Sunt disponibile trei metode pentru eliminarea etichetelor P. Setările implicite pentru /WP-includes/class-WP-editor.php pot fi găsite în /WP-includes/class-WP-editor.
Cum învăț TinyMCE Advanced? Andrew Ozz a creat pluginul Advanced. Bara de instrumente Visual Editor este alcătuită din butoane, iar acest plugin vă permite să le plasați într-un mod ordonat. Acest pachet include 15 plugin-uri pentru TinyMCE, care sunt atât automate, cât și dezactivate, în funcție de butoanele pe care le alegeți. Capacitatea de a include un buton personalizat, de a adăuga text la un buton, de a adăuga un link la un buton și de a adăuga un fișier la un buton sunt doar câteva dintre caracteristicile oferite de acest plugin.
Dacă preferați să utilizați o versiune de TinyMCE care este mai apropiată de versiunea cu funcții complete cu auto-găzduire, TinyMCE Advanced este o alegere excelentă.
Cum să utilizați orice editor cu Gutenberg
Pot folosi alt editor în Notepad++?
Nu există limită pentru numărul de editori pe care îi puteți folosi. Editorul ales de dvs. este ceea ce obțineți cu Gutenberg; este conceput pentru a fi cât mai flexibil posibil.
Ce Tinymce Advanced?
 Credit: www.pluginforthat.com
Credit: www.pluginforthat.comCunoscut anterior ca TinyMCE Advanced, pluginul Advanced Editor Tools vă permite să creați tabele, emoticoane și familii de fonturi personalizate, printre altele, adăugând instrumente de formatare la editorul vizual și la editorul clasic.
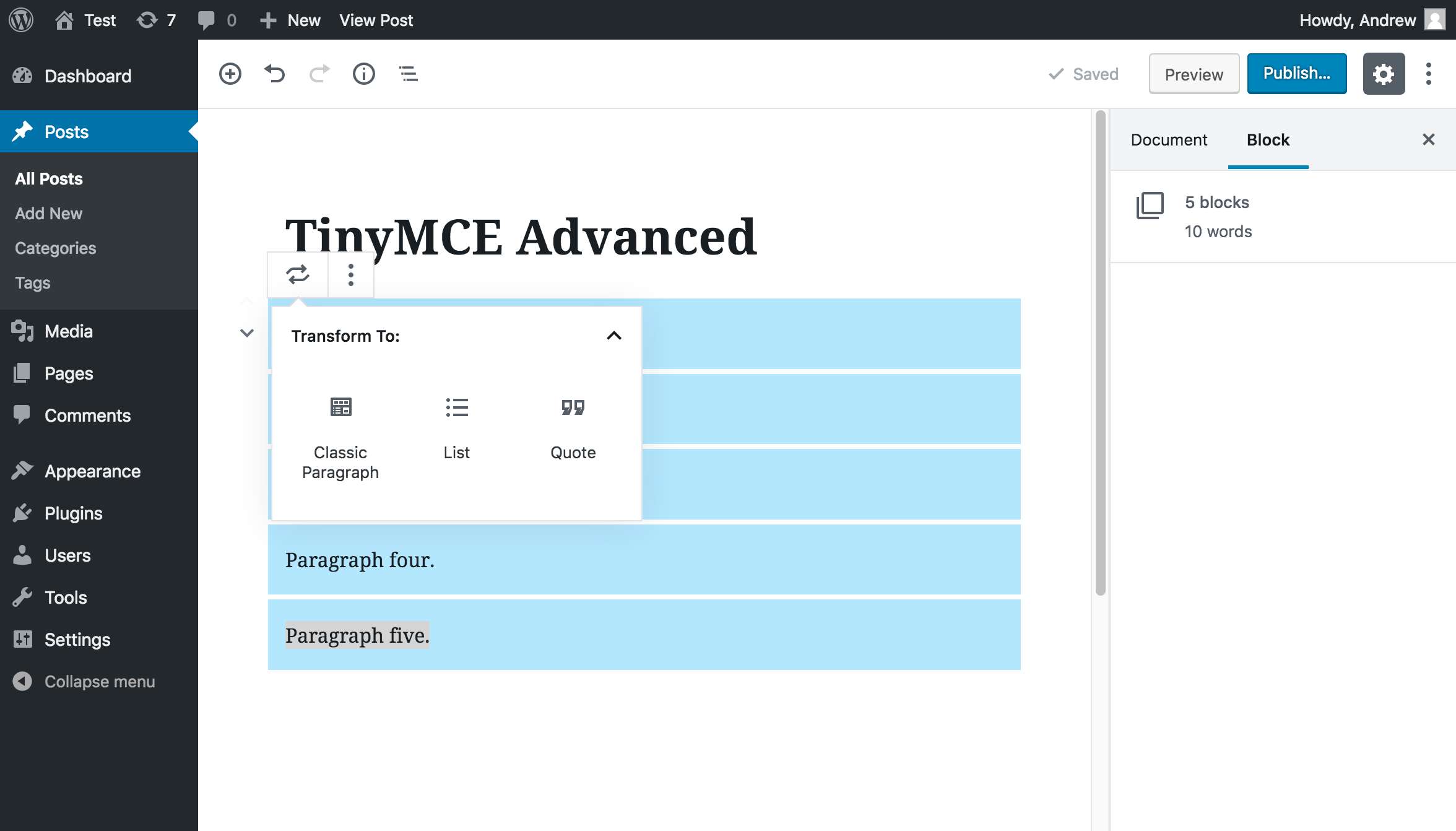
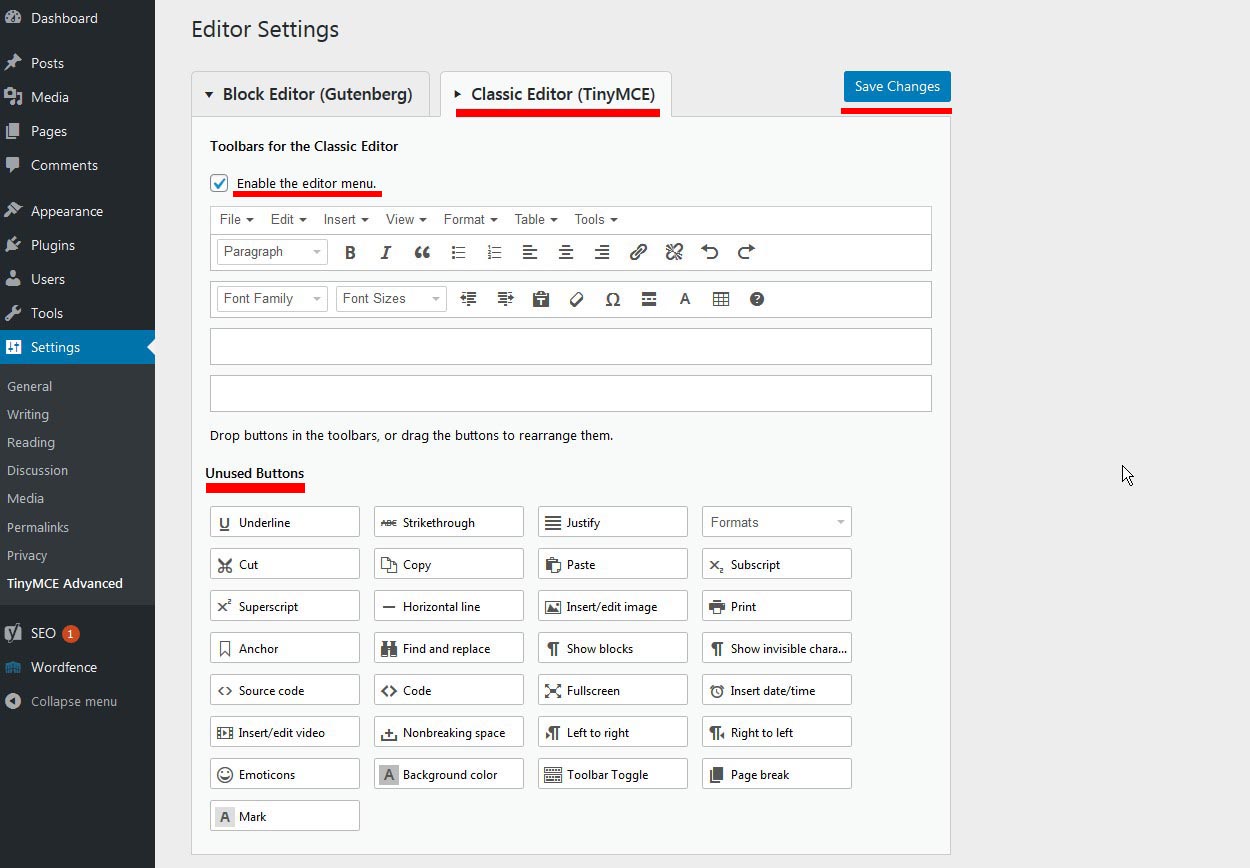
Cu pluginul Advanced Editor Tools, acum puteți accesa o gamă mai largă de instrumente. În plus, vă permite să selectați ce instrumente doriți să utilizați în blocul clasic sau în editorul clasic. În funcție de versiunea de editor de blocuri pe care o utilizați, trebuie să o configurați. Pluginul pentru instrumente Editor avansat este întotdeauna activat implicit. În mod implicit, sunt activate opțiunile suplimentare de stil de listă. Ca opțiune avansată, puteți înlocui blocul de paragraf cu blocul de paragraf clasic. Când faceți clic dreapta în zona de conținut a editorului de postări și faceți clic pe Meniul contextual, elementul de meniu al browserului dvs. web este înlocuit.

Meniul editorului este disponibil în editorul de blocuri dacă îl utilizați. Meniul Editor ar trebui să fie întotdeauna activat pentru cele mai bune rezultate. Eliminați butoanele trăgându-le din bara de instrumente și trăgându-le în zona de butoane neutilizate. Opțiunile sunt afișate făcând clic pe săgeata derulantă de lângă pictograma Listă cu marcatori sau pictograma Listă numerotată.
Tinymce: O editare online puternică în text îmbogățit
TinyMCE este un editor online de text îmbogățit popular, care poate fi folosit pentru a crea și edita rapid și ușor zone de text HTML. Este disponibil un API TinyMCE și este posibil să îl utilizați pentru a crea funcții care beneficiază clienții și clienții.
Cum să utilizați Editorul Tinymce în WordPress
 Credit: www.onlineworkideas.com
Credit: www.onlineworkideas.comEditorul tinymce este o modalitate excelentă de a vă edita postările și paginile wordpress. Pentru a-l folosi, pur și simplu faceți clic pe butonul „tinymce” din colțul din stânga sus al editorului wordpress. Aceasta va deschide interfața editorului tinymce . De aici, puteți folosi diferitele instrumente pentru a vă formata conținutul.
Editorul este scris folosind un program Javascript independent de platformă, cunoscut sub numele de TinyMCE, care este utilizat într-o varietate de proiecte Web. WordPress are un API foarte puternic, care vă permite să vă creați propriile butoane și să le adăugați în alte locații din cadrul platformei. Va trebui să adăugați un buton, să încărcați un fișier Javascript și apoi să introduceți fișierul Javascript. Dacă butonul dvs. se numește „pre_code_button”, numele butonului trebuie setat în rândurile 2 și 3. Când nu utilizați o pictogramă, este afișată valoarea proprietății Text (vom trece peste pașii într-un moment). Când se face clic pe acest buton, metoda onclick trebuie utilizată pentru a specifica ce acțiuni ar trebui să ia. Pluginul va fi adăugat prin atașarea unei foi de stil la pictograma noastră, care va fi apoi afișată într-un stil simplu.
Cu funcția WP_editor(), putem afișa și o zonă de text oriunde în zona de administrare. Setarea textarea_name, care specifică atributul numelui elementului, este una dintre cele mai importante. Dacă cineva nu dorește să-și formateze conținutul, poate pur și simplu să-l introducă și să o facă singur. Oricine dorește să se joace cu ea o poate face după bunul plac.
Editorul clasic și Gutenberg: O poveste a doi editori
TinyMCE este unul dintre cele mai utilizate editori HTML WYSIWYG care este inclus cu WordPress. TinyMCE pare să fi fost încorporat în designul lui Gutenberg, deoarece este mai sofisticat decât editorul clasic. Editarea textului îmbogățit a fost întotdeauna posibilă în Gutenberg prin TinyMCE, iar blocul Classic include câteva caracteristici TinyMCE.
Exemplu de plugin Tinymce Link
Pluginul de link tinymce este un instrument excelent pentru adăugarea de linkuri la conținutul dvs. Este ușor de utilizat și este o modalitate excelentă de a adăuga link-uri la conținutul tău.
Pluginurile personalizate sunt încorporate în TinyMCE pentru a facilita adăugarea de noi funcții. TinyMCE nu necesită structuri de fișiere sau instrumente suplimentare pentru a funcționa. Aproape orice cadru sau instrument poate fi folosit pentru a crea plugin-uri personalizate. Generatorul Yeoman va genera fișierele și codul standard necesar pentru un plugin personalizat, precum și câteva comenzi utile. TinyMCE include traduceri în mai multe limbi. Un plugin personalizat poate fi creat prin adăugarea de șiruri suplimentare la limba în care este scris. Creați un fișier de traducere pentru fiecare limbă pe care o acceptă pluginul. Folosind acest plugin, puteți adăuga rapid și ușor un buton din bara de instrumente și un element de meniu.
Plugin WordPress pentru instrumente de editor avansat
Există multe instrumente de editor avansate disponibile pentru WordPress, dar un plugin care iese în evidență este Advanced Editor Tools. Acest plugin oferă o gamă largă de funcții care vă pot simplifica fluxul de lucru și vă pot face viața de utilizator WordPress mult mai ușoară. Unele dintre funcții includ un evidențiator de sintaxă, un editor CSS, un editor HTML și un editor vizual. Cu atât de multe funcții disponibile, este ușor de înțeles de ce acest plugin este atât de popular.
Editorul avansat este o colecție de instrumente avansate de editare . Elementele din editorul Gutenberg sunt integrate în editorul clasic prin intermediul pluginurilor WordPress. Vă va permite să definiți o anumită secțiune a blocului de paragraf, făcând posibilă reordonarea și activarea anumitor secțiuni ale blocului de paragraf. Puteți trage și plasa bara de instrumente și opțiunile barei de instrumente laterale în funcție de preferințele dvs. În timp ce editați un bloc de paragraf, puteți modifica textul și culoarea de fundal a blocului. Există un bloc clasic care poate fi utilizat în interfața Gutenberg, datorită lui Gutenberg. Acest bloc de bază recreează complet editarea clasică, permițându-vă să adăugați și să editați conținut în același mod în care a fost în 2017. Puteți rearanja opțiunile afișate în bara de instrumente trăgându-le în secțiunea Bloc clasic și puteți adăuga, de asemenea, glisare. -and-drop funcționalitate la opțiunile clasice de bloc.
