如何在 WordPress 中使用 TinyMCE 高级插件
已发表: 2022-09-29如果您想为 WordPress 编辑器添加更多功能和选项,则需要安装并激活 TinyMCE Advanced 插件。 这个插件可以让你更好地控制 WordPress 编辑器,它还添加了许多新功能和选项。 在本文中,我们将向您展示如何在 WordPress 中使用 TinyMCE Advanced 插件。 TinyMCE Advanced 插件可从 WordPress 插件存储库免费获得。 安装并激活插件后,您需要访问设置 » TinyMCE 高级页面来配置插件设置。 在插件设置页面上,您将看到许多可以启用或禁用的选项。 我们将在下面讨论一些最重要的选项。 为所有用户启用插件:此选项将为您的 WordPress 站点上的所有用户启用 TinyMCE 高级插件,包括管理员、编辑、作者和贡献者。 编辑器按钮和工具栏:此选项允许您从 WordPress 编辑器工具栏中添加或删除按钮。 默认情况下,该插件会在工具栏中添加许多新按钮,包括创建和插入表格、创建和插入锚链接等功能。 高级选项:高级选项部分允许您启用或禁用许多功能,包括粘贴为纯文本的能力、禁用可视化编辑器的能力等等。 配置插件设置后,您可以单击“保存更改”按钮保存更改。 这里的所有都是它的。 您现在应该对如何在 WordPress 中使用 TinyMCE 高级插件有了更好的了解。
您可以使用 TinyMCE 5 创建专业的文本编辑应用程序,其中包括 50 多个插件和丰富且引人入胜的用户界面。 TinyMCE 的功能已经通过 Gutenberg Classic Block 出现在 WordPress 5 中。 如果您不想使用 Gutenberg 块编辑器,还可以阅读上一篇文章以了解如何恢复为完整的经典编辑器。 您可以通过三个简单的步骤开始使用我们的高级插件。
启用内联模式后,应检查您选择作为富文本编辑器的元素。 TinyMCE 不工作,但您可以检查内联模式设置。 TinyMCE 内联模式仅在应用程序中存在 *textarea] 元素以外的元素时才有效。
WordPress 使用 Tinymce 吗?
 信用:堆栈交换
信用:堆栈交换是的,WordPress 使用 TinyMCE 作为其默认编辑器。 TinyMCE 是一个所见即所得(所见即所得)编辑器,无需了解 HTML,即可轻松编辑和格式化您的内容。
WordPress 包含在 Moxiecode Systems、AB TinyMCE 开源 HTML WYSIWYG 编辑器中。 通过选择高级编辑器工具栏(编辑器的第 2 行),然后解锁十几个额外的按钮,您可以使用它。 使用WP 3.3.1版本切换命令时,应为Shift-Alt-Z; 此外,可以在此处找到插件 API 富文本编辑器过滤器。 可以在这里和那里找到有关 WP Tuts 的详尽教程。 当您使用 WordPress 时,TinyMCE WYSIWYG 编辑器会自动添加段落标签(P 标签或 *p> 围绕换行符)。 可以使用三种去除 P 标签的方法。 /WP-includes/class-WP-editor.php 的默认设置可以在 /WP-includes/class-WP-editor 中找到。
我如何学习 TinyMCE 高级版? Andrew Ozz 创建了插件 Advanced。 可视化编辑器工具栏由按钮组成,此插件可让您将它们有序放置。 该软件包包括 15 个 TinyMCE 插件,这些插件是自动的和禁用的,具体取决于您选择的按钮。 包含自定义按钮、向按钮添加文本、向按钮添加链接以及向按钮添加文件的能力只是此插件提供的一些功能。
如果您更喜欢使用更接近全功能自托管版本的 TinyMCE 版本,TinyMCE Advanced 是一个绝佳的选择。
如何在 Gutenberg 中使用任何编辑器
我可以在 Notepad++ 中使用其他编辑器吗?
您可以使用的编辑器数量没有限制。 您选择的编辑器就是您从 Gutenberg 获得的; 它的设计尽可能灵活。
什么 Tinymce 高级?
 信用:www.pluginforthat.com
信用:www.pluginforthat.com以前称为 TinyMCE Advanced,高级编辑器工具插件使您能够通过向可视化编辑器和经典编辑器添加格式化工具来创建表格、表情符号和自定义字体系列等。
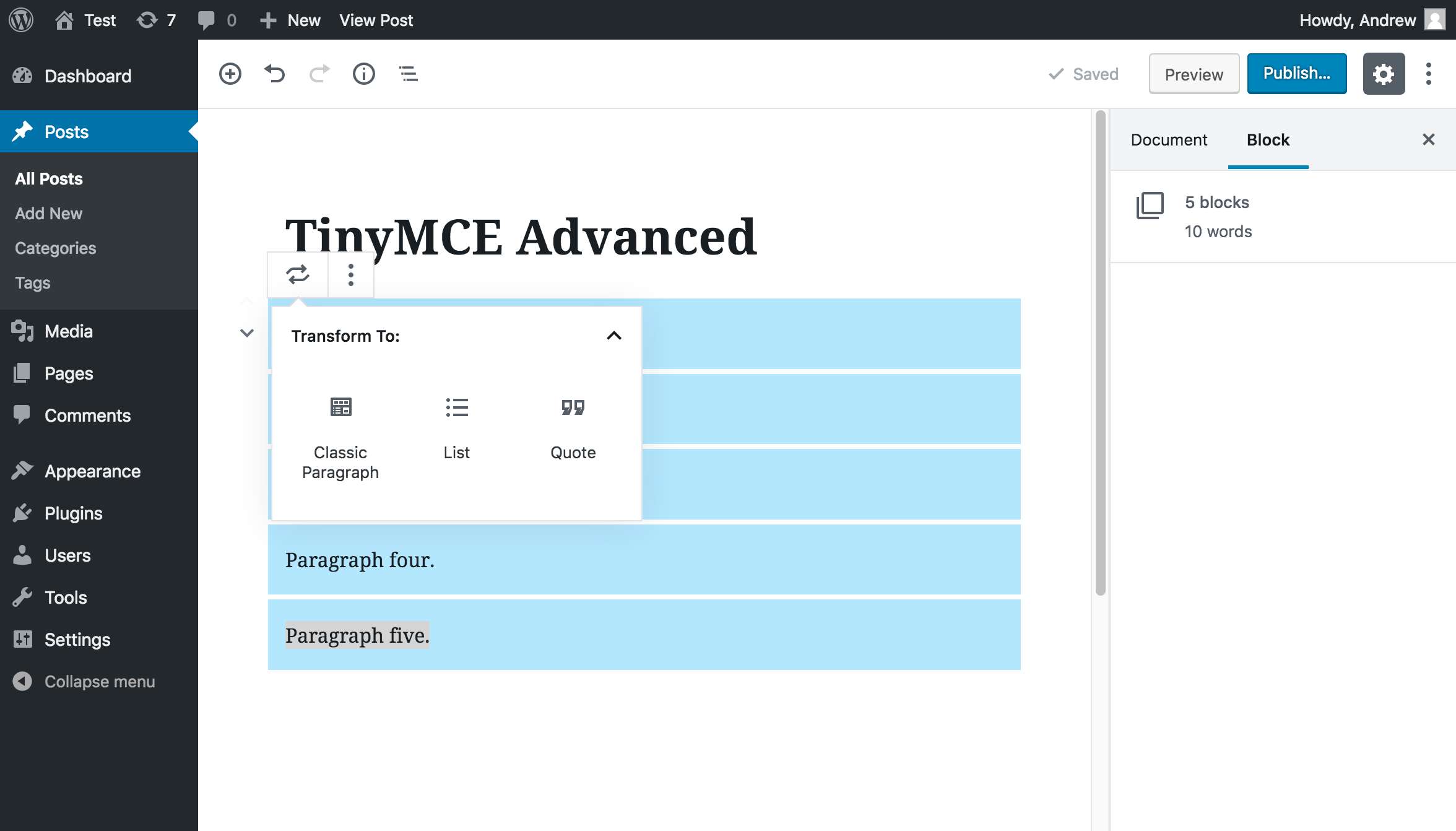
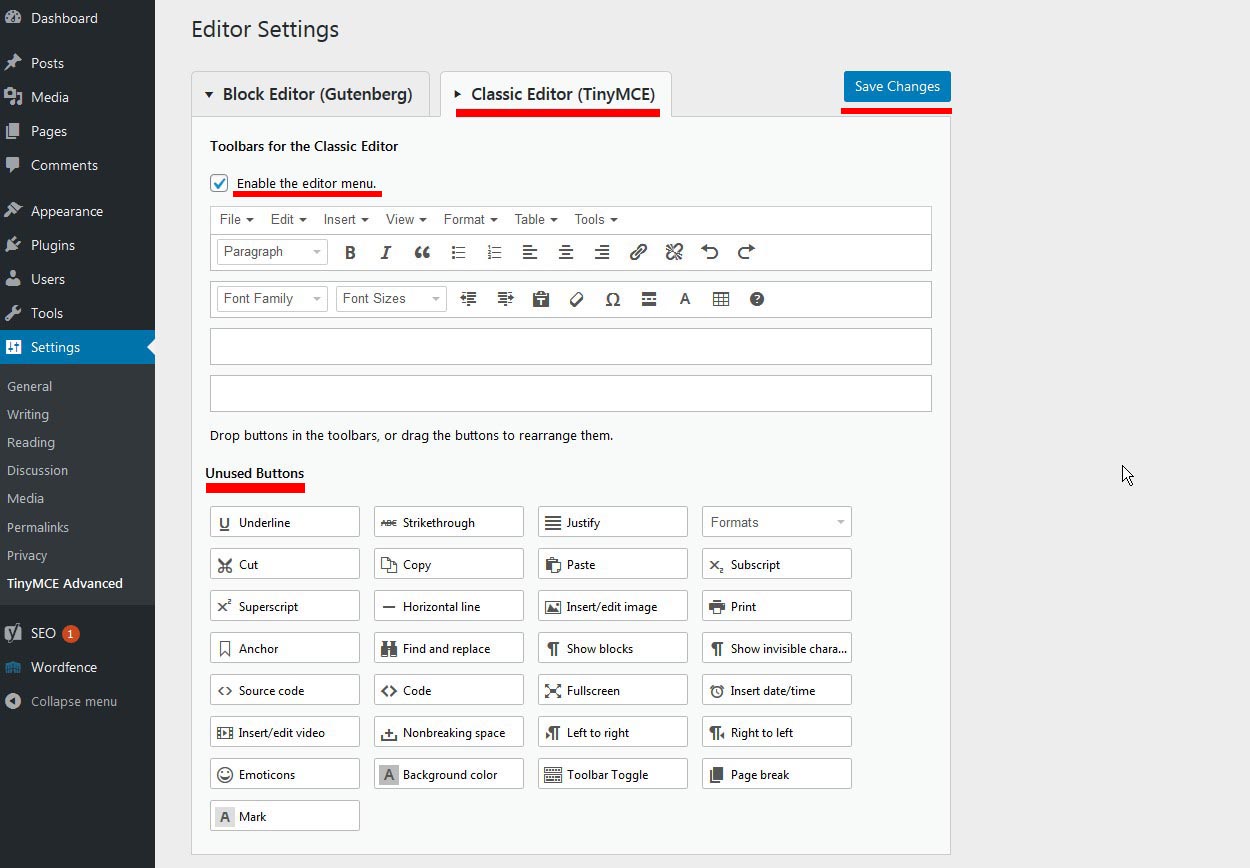
使用高级编辑器工具插件,您现在可以访问更广泛的工具。 此外,它允许您选择要在经典块或经典编辑器中使用的工具。 根据您使用的块编辑器版本,您必须对其进行配置。 高级编辑器工具插件始终默认启用。 默认情况下,启用额外的列表样式选项。 作为高级选项,您可以将段落块替换为经典段落块。 当您右键单击帖子编辑器的内容区域并单击上下文菜单时,您的 Web 浏览器的菜单项将被替换。

如果您使用它,编辑器菜单在块编辑器中可用。 应始终打开编辑器菜单以获得最佳效果。 通过将按钮从工具栏中拖动并将它们拖动到未使用的按钮区域来删除按钮。 通过单击项目符号列表图标或编号列表图标旁边的下拉箭头可以显示这些选项。
Tinymce:强大的在线富文本编辑器
TinyMCE 是一种流行的在线富文本编辑器,可用于快速轻松地创建和编辑 HTML 文本区域。 TinyMCE API可用,并且可以使用它来创建使客户和客户受益的功能。
如何在 WordPress 中使用 Tinymce 编辑器
 信用:www.onlineworkideas.com
信用:www.onlineworkideas.comtinymce 编辑器是编辑您的 wordpress 帖子和页面的好方法。 要使用它,只需单击 wordpress 编辑器左上角的“tinymce”按钮。 这将打开tinymce 编辑器界面。 从这里,您可以使用各种工具来格式化您的内容。
该编辑器是使用称为 TinyMCE 的独立于平台的 Javascript 程序编写的,该程序用于各种 Web 项目。 WordPress 有一个非常强大的 API,允许您创建自己的按钮并将它们添加到平台内的其他位置。 您需要添加一个按钮,加载一个 Javascript 文件,然后插入 Javascript 文件。 如果您的按钮名为“pre_code_button”,则应在第 2 行和第 3 行中设置按钮的名称。当您不使用图标时,将显示 Text 属性的值(我们将在片刻)。 单击此按钮时,必须使用 onclick 方法指定应执行的操作。 该插件将通过将样式表附加到我们的图标来添加,然后以简单的样式显示。
使用 WP_editor() 函数,我们还可以在管理区域的任何位置显示文本区域。 指定元素名称属性的 textarea_name 设置是最重要的设置之一。 如果有人不想格式化他们的内容,他们可以简单地输入并自己做。 任何想要修补它的人都可以在闲暇时进行。
经典编辑和古腾堡:两个编辑的故事
TinyMCE 是 WordPress 中使用最广泛的HTML WYSIWYG 编辑器之一。 TinyMCE 似乎已被纳入 Gutenberg 的设计中,因为它比经典编辑器更复杂。 通过 TinyMCE 在 Gutenberg 中一直可以进行富文本编辑,而 Classic 块包含一些 TinyMCE 功能。
Tinymce 链接插件示例
tinymce 链接插件是为您的内容添加链接的绝佳工具。 它易于使用,是向您的内容添加链接的好方法。
TinyMCE 中内置了自定义插件,可以轻松添加新功能。 TinyMCE 不需要任何额外的文件结构或工具即可运行。 几乎任何框架或工具都可用于创建自定义插件。 Yeoman Generator 将生成自定义插件所需的文件和样板代码,以及一些有用的命令。 TinyMCE 包括多种语言的翻译。 可以通过向编写它的语言添加额外的字符串来创建自定义插件。为插件支持的每种语言创建一个翻译文件。 使用此插件,您可以快速轻松地添加工具栏按钮和菜单项。
高级编辑器工具 WordPress 插件
有许多可用于 WordPress 的高级编辑器工具,但其中一个突出的插件是高级编辑器工具。 该插件提供了大量功能,可以简化您的工作流程,让您作为 WordPress 用户的生活更加轻松。 其中一些功能包括语法高亮显示、CSS 编辑器、HTML 编辑器和可视化编辑器。 有这么多可用的功能,很容易看出为什么这个插件如此受欢迎。
高级编辑器是高级编辑工具的集合。 古腾堡编辑器中的元素通过 WordPress 插件集成到经典编辑器中。 它将允许您通过重新排序和启用段落块的特定部分来定义段落块的特定部分。 您可以根据自己的喜好拖放工具栏和侧工具栏选项。 在编辑段落块时,您可以更改块的文本和背景颜色。 感谢 Gutenberg,有一个可以在 Gutenberg 界面中使用的经典块。 这个核心块完全重新创建了经典编辑,允许您以与 2017 年相同的方式添加和编辑内容。您可以通过将工具栏中显示的选项拖到经典块部分来重新排列它们,您还可以添加拖动-and-drop 功能到经典的块选项。
