WordPress'te TinyMCE Gelişmiş Eklentisi Nasıl Kullanılır
Yayınlanan: 2022-09-29WordPress düzenleyicisine daha fazla özellik ve seçenek eklemek istiyorsanız, TinyMCE Advanced eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Bu eklenti size WordPress düzenleyicisi üzerinde daha fazla kontrol sağlayacak ve ayrıca bir dizi yeni özellik ve seçenek ekliyor. Bu yazıda, TinyMCE Advanced eklentisini WordPress'te nasıl kullanacağınızı göstereceğiz. TinyMCE Advanced eklentisi, WordPress eklenti deposundan ücretsiz olarak edinilebilir. Eklentiyi kurup etkinleştirdikten sonra, eklenti ayarlarını yapılandırmak için Ayarlar » TinyMCE Gelişmiş sayfasını ziyaret etmeniz gerekir. Eklenti ayarları sayfasında, etkinleştirebileceğiniz veya devre dışı bırakabileceğiniz bir dizi seçenek göreceksiniz. Aşağıda en önemli seçeneklerden bazılarının üzerinden geçeceğiz. Eklentiyi tüm kullanıcılar için etkinleştir: Bu seçenek, yöneticiler, editörler, yazarlar ve katkıda bulunanlar dahil olmak üzere WordPress sitenizdeki tüm kullanıcılar için TinyMCE Gelişmiş eklentisini etkinleştirir. Düzenleyici düğmeleri ve araç çubuğu: Bu seçenek, WordPress düzenleyici araç çubuğuna düğme eklemenize veya buradan düğme kaldırmanıza olanak tanır. Varsayılan olarak, eklenti araç çubuğuna tablolar oluşturma ve ekleme, bağlantı bağlantıları oluşturma ve ekleme ve daha fazlasını içeren bir dizi yeni düğme ekler. Gelişmiş seçenekler: Gelişmiş seçenekler bölümü, düz metin olarak yapıştırma yeteneği, görsel düzenleyiciyi devre dışı bırakma yeteneği ve daha fazlası dahil olmak üzere bir dizi özelliği etkinleştirmenize veya devre dışı bırakmanıza olanak tanır. Eklenti ayarlarını yapılandırdıktan sonra, değişikliklerinizi kaydetmek için “Değişiklikleri Kaydet” düğmesine tıklayabilirsiniz. Hepsi bu kadar. Artık WordPress'te TinyMCE Advanced eklentisinin nasıl kullanılacağını daha iyi anlamalısınız.
50'den fazla eklenti ve zengin ve ilgi çekici bir kullanıcı arayüzü içeren TinyMCE 5 ile profesyonel metin düzenleme uygulamaları oluşturabilirsiniz. TinyMCE'nin işlevselliği, Gutenberg Classic Block aracılığıyla WordPress 5'te zaten mevcuttur. Gutenberg blok düzenleyicisini kullanmak istemiyorsanız, tam klasik düzenleyiciye nasıl geri döneceğinizi öğrenmek için önceki gönderiyi de okuyabilirsiniz. Premium eklentilerimizi üç basit adımda kullanmaya başlayabilirsiniz.
Satır içi mod etkinleştirildiğinde, zengin metin düzenleyicisi olarak seçtiğiniz öğe işaretlenmelidir. TinyMCE çalışmıyor, ancak satır içi mod ayarını kontrol edebilirsiniz. TinyMCE satır içi modu, yalnızca uygulamada *textarea] öğesi dışında bir öğe olduğunda çalışır.
WordPress Tinymce Kullanıyor mu?
 Kredi: Yığın Değişimi
Kredi: Yığın DeğişimiEvet, WordPress varsayılan düzenleyicisi olarak TinyMCE'yi kullanır. TinyMCE, HTML bilmenize gerek kalmadan içeriğinizi düzenlemeyi ve biçimlendirmeyi kolaylaştıran bir WYSIWYG (Ne Görüyorsanız Onu Alırsınız) düzenleyicisidir.
WordPress, AB TinyMCE açık kaynak HTML WYSIWYG düzenleyicisi olan Moxiecode Systems'a dahildir. Gelişmiş Düzenleyici Araç Çubuğunu (düzenleyicinin 2. satırı) seçip ardından bir düzine kadar fazla düğmenin kilidini açarak onu kullanabilirsiniz. WP sürüm 3.3.1 toggle komutu kullanıldığında Shift-Alt-Z olmalıdır; ek olarak, API Zengin Metin Düzenleyici Filtreleri eklentisi burada bulunabilir. WP Tuts hakkında kapsamlı bir eğitim burada ve orada bulunabilir. WordPress kullandığınızda, TinyMCE WYSIWYG düzenleyicisi paragraf etiketlerini (P etiketleri veya *p> satır sonlarının etrafına) otomatik olarak ekler. P etiketlerini kaldırmak için üç yöntem mevcuttur. /WP-includes/class-WP-editor.php için varsayılan ayarlar /WP-includes/class-WP-editor içinde bulunabilir.
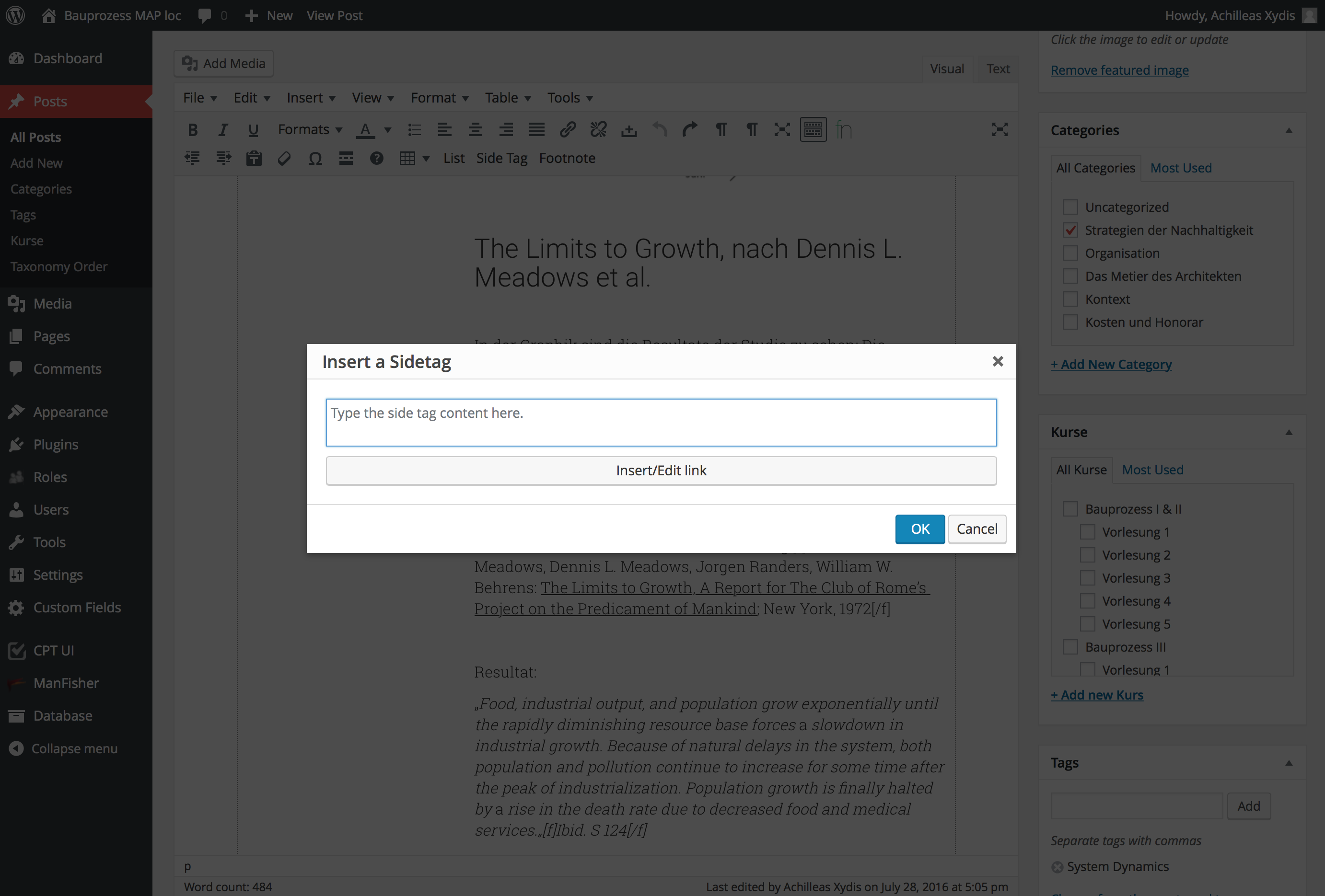
TinyMCE Advanced'i nasıl öğrenirim? Andrew Ozz, Advanced eklentisini yarattı. Görsel Düzenleyici araç çubuğu düğmelerden oluşur ve bu eklenti bunları düzenli bir şekilde yerleştirmenizi sağlar. Bu paket TinyMCE için seçtiğiniz düğmelere bağlı olarak hem otomatik hem de devre dışı bırakılmış 15 eklenti içerir. Özel bir düğme ekleme, bir düğmeye metin ekleme, bir düğmeye bağlantı ekleme ve bir düğmeye dosya ekleme yeteneği, bu eklenti tarafından sağlanan özelliklerden sadece birkaçıdır.
TinyMCE'nin tam özellikli Kendinden barındırılan sürümüne daha yakın bir sürümünü kullanmayı tercih ediyorsanız, TinyMCE Advanced mükemmel bir seçimdir.
Gutenberg ile Herhangi Bir Editör Nasıl Kullanılır
Notepad++'da başka bir düzenleyici kullanabilir miyim?
Kullanabileceğiniz editör sayısında bir sınırlama yoktur. Seçtiğiniz editör, Gutenberg ile elde ettiğiniz şeydir; mümkün olduğunca esnek olacak şekilde tasarlanmıştır.
Hangi Tinymce Gelişmiş?
 Kredi: www.pluginforthat.com
Kredi: www.pluginforthat.comÖnceden TinyMCE Advanced olarak bilinen Gelişmiş Düzenleyici Araçları Eklentisi, görsel düzenleyiciye ve klasik düzenleyiciye biçimlendirme araçları ekleyerek diğer şeylerin yanı sıra tablolar, ifadeler ve özel yazı tipi aileleri oluşturmanıza olanak tanır.
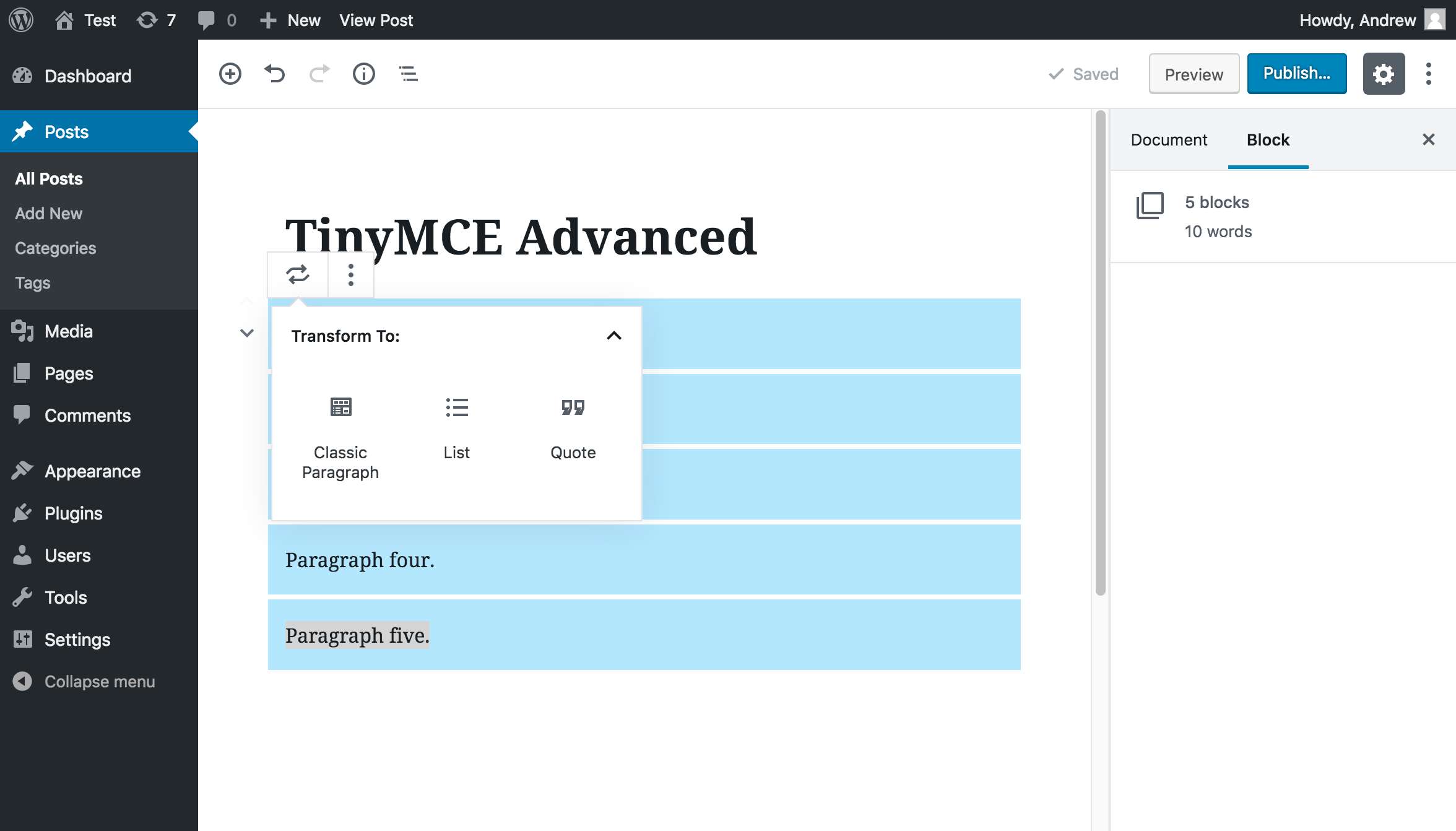
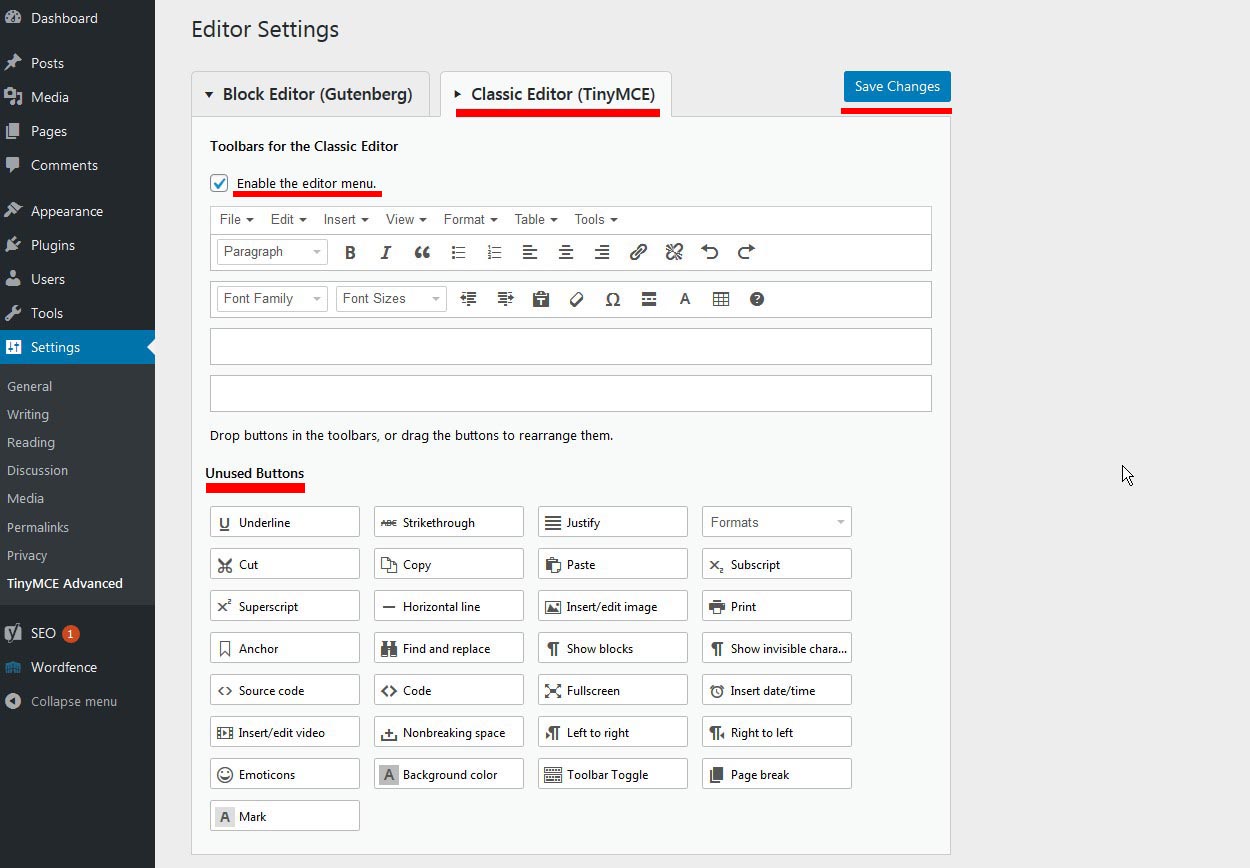
Gelişmiş Düzenleyici Araçları eklentisi ile artık daha geniş bir araç yelpazesine erişebilirsiniz. Ayrıca, klasik blokta veya klasik düzenleyicide kullanmak istediğiniz araçları seçmenize olanak tanır. Hangi blok düzenleyici sürümünü kullandığınıza bağlı olarak, onu yapılandırmanız gerekir. Gelişmiş Düzenleyici araçları eklentisi varsayılan olarak her zaman etkindir. Varsayılan olarak, ekstra liste stili seçenekleri etkindir. Gelişmiş bir seçenek olarak, paragraf bloğunu Klasik Paragraf bloğu ile değiştirebilirsiniz. Gönderi düzenleyicinizin içerik alanına sağ tıkladığınızda ve İçerik Menüsüne tıkladığınızda, web tarayıcınızın menü öğesi değiştirilir.

Editör menüsü, kullanıyorsanız blok düzenleyicide mevcuttur. En iyi sonuçlar için Editör menüsü her zaman açık olmalıdır. Düğmeleri araç çubuğundan sürükleyerek ve kullanılmayan düğme alanına sürükleyerek kaldırın. Seçenekler, Madde İşaretli liste simgesinin veya Numaralı liste simgesinin yanındaki açılır oka tıklanarak görüntülenir.
Tinymce: Güçlü Bir Çevrimiçi Zengin Metin Düzenlemesi
TinyMCE, HTML metin alanlarını hızlı ve kolay bir şekilde oluşturmak ve düzenlemek için kullanılabilen popüler bir çevrimiçi zengin metin düzenleyicisidir. Bir TinyMCE API mevcuttur ve bunu müşterilere ve müşterilere fayda sağlayan işlevler oluşturmak için kullanmak mümkündür.
WordPress'te Tinymce Editor Nasıl Kullanılır
 Kredi: www.onlineworkideas.com
Kredi: www.onlineworkideas.comTinymce editörü, wordpress yazılarınızı ve sayfalarınızı düzenlemenin harika bir yoludur. Kullanmak için wordpress editörünün sol üst köşesindeki “tinymce” butonuna tıklamanız yeterlidir. Bu, tinymce editör arayüzünü açacaktır. Buradan, içeriğinizi biçimlendirmek için çeşitli araçları kullanabilirsiniz.
Editör, çeşitli Web projelerinde kullanılan TinyMCE olarak bilinen, platformdan bağımsız bir Javascript programı kullanılarak yazılmıştır. WordPress, kendi düğmelerinizi oluşturmanıza ve bunları platform içindeki diğer konumlara eklemenize olanak tanıyan çok güçlü bir API'ye sahiptir. Bir düğme eklemeniz, bir Javascript dosyası yüklemeniz ve ardından Javascript dosyasını eklemeniz gerekecektir. Düğmenizin adı “pre_code_button” ise, düğmenizin adı 2. ve 3. satırda ayarlanmalıdır. Bir simge kullanmadığınızda, Text özelliğinin değeri görüntülenir (adımları bir an). Bu butona tıklandığında, hangi işlemleri yapması gerektiğini belirtmek için onclick metodu kullanılmalıdır. Eklenti, simgemize bir stil sayfası eklenerek eklenecek ve daha sonra basit bir tarzda görüntülenecektir.
WP_editor() işleviyle, yönetici alanında herhangi bir yerde bir metin alanı da görüntüleyebiliriz. Öğenin name niteliğini belirten textarea_name ayarı en önemlilerinden biridir. Birisi içeriğini biçimlendirmek istemezse, basitçe yazıp kendileri yapabilir. Bununla uğraşmak isteyen herkes boş zamanlarında bunu yapabilir.
Klasik Editör ve Gutenberg: İki Editörün Hikayesi
TinyMCE, WordPress'te bulunan en yaygın kullanılan HTML WYSIWYG editörlerinden biridir. TinyMCE, klasik editörden daha karmaşık olduğu için Gutenberg'in tasarımına dahil edilmiş gibi görünüyor. Gutenberg'de TinyMCE aracılığıyla zengin metin düzenleme her zaman mümkün olmuştur ve Klasik blok bazı TinyMCE özelliklerini içerir.
Tinymce Bağlantı Eklentisi Örneği
Tinymce link eklentisi , içeriğinize link eklemek için harika bir araçtır. Kullanımı kolaydır ve içeriğinize bağlantı eklemenin harika bir yoludur.
Yeni özellikler eklemeyi kolaylaştırmak için TinyMCE'de özel eklentiler bulunur. TinyMCE, çalışması için herhangi bir ek dosya yapısı veya araç gerektirmez. Özel eklentiler oluşturmak için hemen hemen her çerçeve veya araç kullanılabilir. Yeoman Jeneratör, özel bir eklenti için gereken dosyaları ve ortak kod kodunu ve ayrıca birkaç faydalı komutu üretecektir. TinyMCE, çeşitli dillerde çeviriler içerir. Yazıldığı dile fazladan dizeler eklenerek özel bir eklenti oluşturulabilir. Eklentinin desteklediği her dil için bir çeviri dosyası oluşturun. Bu eklentiyi kullanarak hızlı ve kolay bir şekilde bir araç çubuğu düğmesi ve menü öğesi ekleyebilirsiniz.
Gelişmiş Editör Araçları WordPress Eklentisi
WordPress için kullanılabilecek birçok gelişmiş düzenleme aracı vardır, ancak öne çıkan eklentilerden biri Gelişmiş Düzenleyici Araçları'dır. Bu eklenti, iş akışınızı kolaylaştıran ve bir WordPress kullanıcısı olarak hayatınızı çok daha kolaylaştıran çok çeşitli özellikler sunar. Özelliklerden bazıları bir sözdizimi vurgulayıcı, bir CSS düzenleyici, bir HTML düzenleyici ve bir görsel düzenleyici içerir. Bu kadar çok özellik mevcut olduğundan, bu eklentinin neden bu kadar popüler olduğunu anlamak kolaydır.
Gelişmiş Düzenleyici, gelişmiş düzenleme araçlarının bir koleksiyonudur. Gutenberg düzenleyicisinin öğeleri, WordPress eklentileri aracılığıyla klasik düzenleyiciye entegre edilmiştir. Paragraf bloğunun belirli bölümlerini yeniden sıralamayı ve etkinleştirmeyi mümkün kılarak paragraf bloğunun belirli bir bölümünü tanımlamanıza olanak tanır. Araç çubuğu ve yan araç çubuğu seçeneklerini tercihinize göre sürükleyip bırakabilirsiniz. Bir paragraf bloğunu düzenlerken bloğun metnini ve arka plan rengini değiştirebilirsiniz. Gutenberg sayesinde Gutenberg arayüzünde kullanılabilecek klasik bir blok var. Bu çekirdek blok, klasik düzenlemeyi tamamen yeniden oluşturarak 2017'de olduğu gibi içerik eklemenize ve düzenlemenize olanak tanır. Araç çubuğunda gösterilen seçenekleri, Klasik Blok bölümüne sürükleyerek yeniden düzenleyebilir ve ayrıca sürükleme ekleyebilirsiniz. -ve-bırak işlevselliği klasik blok seçeneklerine.
