So verwenden Sie das TinyMCE Advanced Plugin in WordPress
Veröffentlicht: 2022-09-29Wenn Sie dem WordPress-Editor weitere Funktionen und Optionen hinzufügen möchten, müssen Sie das TinyMCE Advanced-Plugin installieren und aktivieren. Dieses Plugin gibt Ihnen mehr Kontrolle über den WordPress-Editor und fügt auch eine Reihe neuer Funktionen und Optionen hinzu. In diesem Artikel zeigen wir Ihnen, wie Sie das TinyMCE Advanced-Plugin in WordPress verwenden. Das TinyMCE Advanced-Plugin ist kostenlos im WordPress-Plugin-Repository erhältlich. Nachdem Sie das Plugin installiert und aktiviert haben, müssen Sie die Seite Einstellungen » TinyMCE Advanced besuchen, um die Plugin-Einstellungen zu konfigurieren. Auf der Seite mit den Plugin-Einstellungen sehen Sie eine Reihe von Optionen, die Sie aktivieren oder deaktivieren können. Wir gehen im Folgenden auf einige der wichtigsten Optionen ein. Plugin für alle Benutzer aktivieren: Diese Option aktiviert das TinyMCE Advanced-Plugin für alle Benutzer auf Ihrer WordPress-Site, einschließlich Administratoren, Redakteuren, Autoren und Mitwirkenden. Editor-Schaltflächen und Symbolleiste: Mit dieser Option können Sie Schaltflächen zur WordPress-Editor-Symbolleiste hinzufügen oder entfernen. Standardmäßig fügt das Plug-in der Symbolleiste eine Reihe neuer Schaltflächen hinzu, darunter die Möglichkeit, Tabellen zu erstellen und einzufügen, Ankerlinks zu erstellen und einzufügen und vieles mehr. Erweiterte Optionen: Im Abschnitt „Erweiterte Optionen“ können Sie eine Reihe von Funktionen aktivieren oder deaktivieren, darunter die Möglichkeit, als einfachen Text einzufügen, die Möglichkeit, den visuellen Editor zu deaktivieren, und mehr. Nachdem Sie die Plugin-Einstellungen konfiguriert haben, können Sie auf die Schaltfläche „Änderungen speichern“ klicken, um Ihre Änderungen zu speichern. Das ist alles dazu. Sie sollten jetzt ein besseres Verständnis dafür haben, wie Sie das TinyMCE Advanced-Plugin in WordPress verwenden.
Mit TinyMCE 5, das über 50 Plugins und eine reichhaltige und ansprechende Benutzeroberfläche enthält, können Sie professionelle Textbearbeitungs-Apps erstellen. Die Funktionalität von TinyMCE ist bereits in WordPress 5 durch den Gutenberg Classic Block vorhanden. Sie können auch den vorherigen Beitrag lesen, um zu erfahren, wie Sie zum vollständigen klassischen Editor zurückkehren können, wenn Sie den Gutenberg-Blockeditor nicht verwenden möchten. Mit unseren Premium-Plugins können Sie in drei einfachen Schritten loslegen.
Wenn der Inline-Modus aktiviert ist, sollte das Element, das Sie als Rich-Text-Editor ausgewählt haben, aktiviert sein. TinyMCE funktioniert nicht, aber Sie können die Einstellung für den Inline-Modus überprüfen. Der TinyMCE-Inline-Modus funktioniert nur, wenn ein anderes Element als das *textarea]-Element in der App vorhanden ist.
Verwendet WordPress Tinymce?
 Kredit: Stack Exchange
Kredit: Stack ExchangeJa, WordPress verwendet TinyMCE als Standardeditor. TinyMCE ist ein WYSIWYG-Editor (What You See Is What You Get), mit dem Sie Ihre Inhalte ganz einfach bearbeiten und formatieren können, ohne HTML kennen zu müssen.
WordPress ist im Open-Source-HTML-WYSIWYG-Editor von Moxiecode Systems, AB TinyMCE enthalten. Indem Sie die erweiterte Editor-Symbolleiste (Zeile 2 des Editors) auswählen und dann etwa ein Dutzend zusätzliche Schaltflächen freischalten, können Sie sie verwenden. Wenn der Toggle-Befehl der WP-Version 3.3.1 verwendet wird, sollte es Shift-Alt-Z sein; zusätzlich finden Sie hier das Plugin API Rich Text Editor Filters. Ein ausführliches Tutorial zu WP Tuts finden Sie hier und dort. Wenn Sie WordPress verwenden, fügt der TinyMCE WYSIWYG-Editor automatisch Absatz-Tags (P-Tags oder *p> um Zeilenumbrüche) hinzu. Es stehen drei Methoden zum Entfernen von P-Tags zur Verfügung. Die Standardeinstellungen für /WP-includes/class-WP-editor.php sind in /WP-includes/class-WP-editor zu finden.
Wie lerne ich TinyMCE Advanced? Andrew Ozz hat das Plugin Advanced erstellt. Die Symbolleiste des visuellen Editors besteht aus Schaltflächen, und dieses Plugin ermöglicht es Ihnen, sie in einer geordneten Weise zu platzieren. Dieses Paket enthält 15 Plugins für TinyMCE, die sowohl automatisch als auch deaktiviert sind, je nachdem, welche Schaltflächen Sie auswählen. Die Möglichkeit, eine benutzerdefinierte Schaltfläche einzufügen, Text zu einer Schaltfläche hinzuzufügen, einen Link zu einer Schaltfläche hinzuzufügen und eine Datei zu einer Schaltfläche hinzuzufügen, sind nur einige der Funktionen, die dieses Plugin bietet.
Wenn Sie es vorziehen, eine Version von TinyMCE zu verwenden, die näher an der selbstgehosteten Version mit vollem Funktionsumfang liegt, ist TinyMCE Advanced eine ausgezeichnete Wahl.
So verwenden Sie einen beliebigen Editor mit Gutenberg
Kann ich einen anderen Editor in Notepad++ verwenden?
Die Anzahl der Editoren, die Sie verwenden können, ist unbegrenzt. Den Editor Ihrer Wahl erhalten Sie mit Gutenberg; es ist so flexibel wie möglich gestaltet.
Welche Tinymce Advanced?
 Quelle: www.pluginforthat.com
Quelle: www.pluginforthat.comDas Advanced Editor Tools Plugin, früher bekannt als TinyMCE Advanced, ermöglicht Ihnen unter anderem das Erstellen von Tabellen, Emoticons und benutzerdefinierten Schriftfamilien, indem Sie dem visuellen Editor und dem klassischen Editor Formatierungswerkzeuge hinzufügen.
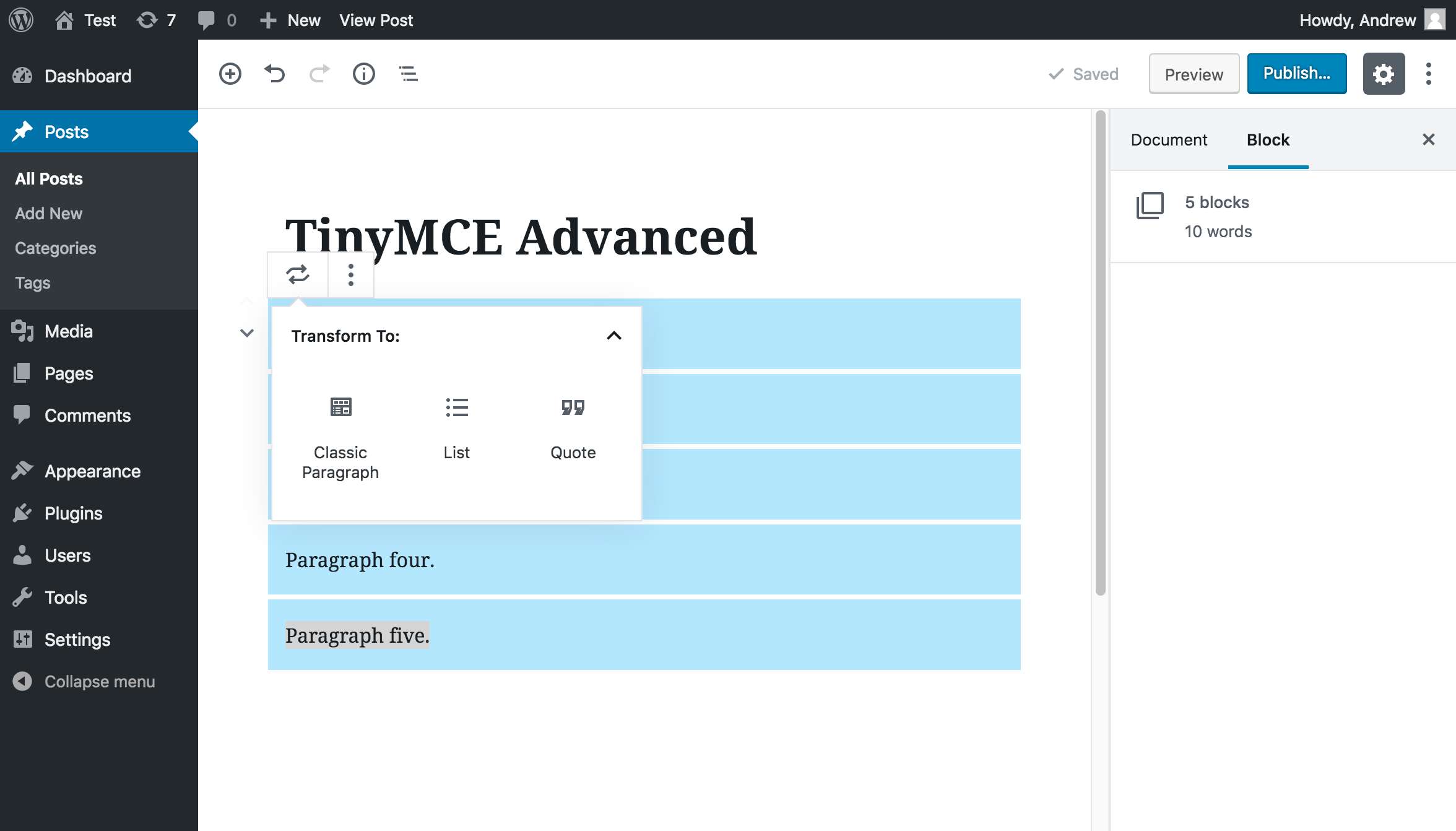
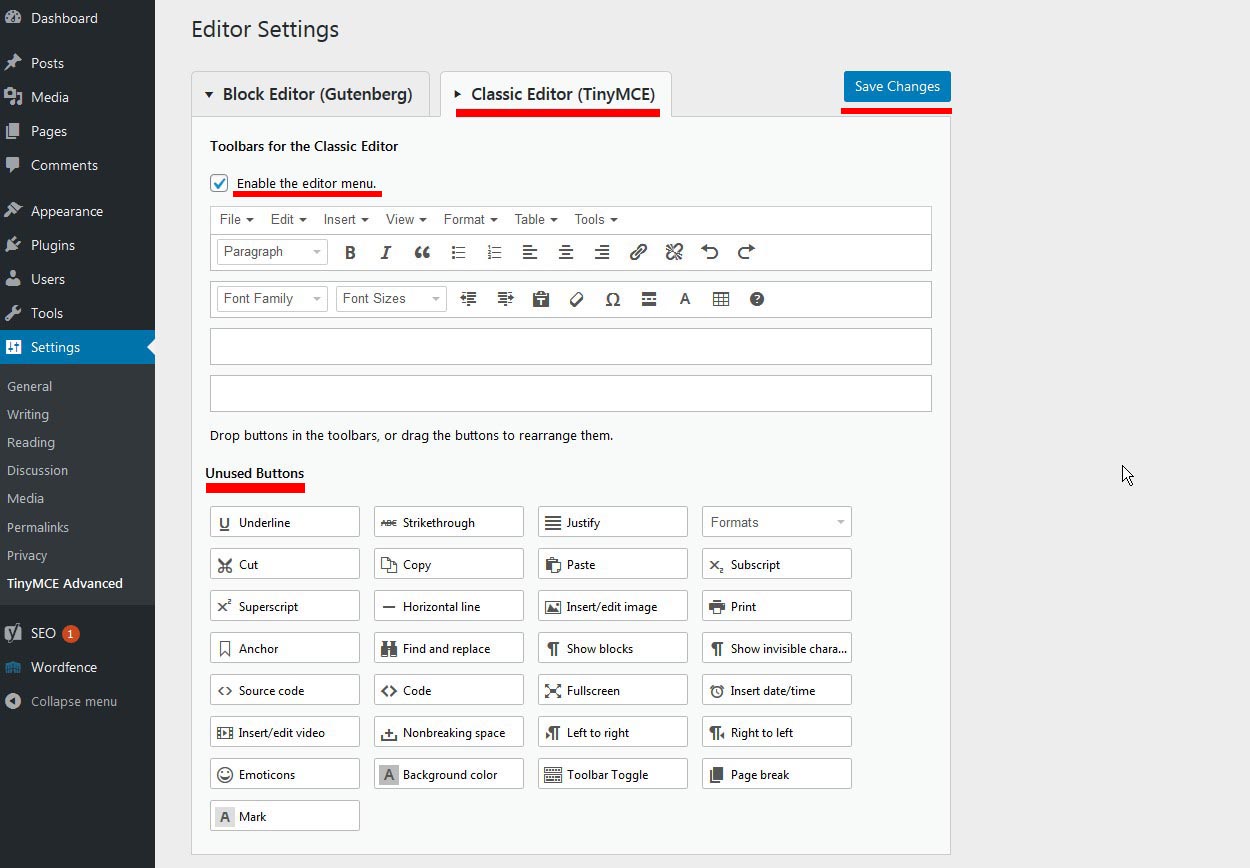
Mit dem Advanced Editor Tools-Plugin können Sie jetzt auf eine größere Auswahl an Tools zugreifen. Darüber hinaus können Sie auswählen, welche Tools Sie im klassischen Block oder im klassischen Editor verwenden möchten. Je nachdem, welche Version des Blockeditors Sie verwenden, müssen Sie ihn konfigurieren. Das Plug-in „Erweiterte Editor-Tools“ ist standardmäßig immer aktiviert. Standardmäßig sind die zusätzlichen Listenstiloptionen aktiviert. Als erweiterte Option können Sie den Absatzblock durch den klassischen Absatzblock ersetzen. Wenn Sie mit der rechten Maustaste in den Inhaltsbereich Ihres Post-Editors klicken und auf das Kontextmenü klicken, wird das Menüelement Ihres Webbrowsers ersetzt.

Das Editor-Menü ist im Blockeditor verfügbar, wenn Sie es verwenden. Das Editor-Menü sollte immer eingeschaltet sein, um die besten Ergebnisse zu erzielen. Entfernen Sie Schaltflächen, indem Sie sie aus der Symbolleiste ziehen und in den unbenutzten Schaltflächenbereich ziehen. Die Optionen werden angezeigt, indem Sie auf den Dropdown-Pfeil neben dem Symbol für die Aufzählungsliste oder das Symbol für die nummerierte Liste klicken.
Tinymce: Eine leistungsstarke Online-Rich-Text-Bearbeitung
TinyMCE ist ein beliebter Online-Rich-Text-Editor, mit dem HTML-Textbereiche schnell und einfach erstellt und bearbeitet werden können. Eine TinyMCE-API ist verfügbar, und es ist möglich, damit Funktionen zu erstellen, von denen Kunden und Auftraggeber profitieren.
So verwenden Sie den Tinymce-Editor in WordPress
 Quelle: www.onlineworkideas.com
Quelle: www.onlineworkideas.comDer tinymce-Editor ist eine großartige Möglichkeit, Ihre WordPress-Beiträge und -Seiten zu bearbeiten. Um es zu verwenden, klicken Sie einfach auf die Schaltfläche „tinymce“ in der oberen linken Ecke des WordPress-Editors. Dadurch wird die Benutzeroberfläche des tinymce - Editors geöffnet . Von hier aus können Sie die verschiedenen Tools verwenden, um Ihre Inhalte zu formatieren.
Der Editor wird mit einem plattformunabhängigen Javascript-Programm namens TinyMCE geschrieben, das in einer Vielzahl von Webprojekten verwendet wird. WordPress verfügt über eine sehr leistungsfähige API, mit der Sie Ihre eigenen Schaltflächen erstellen und an anderen Stellen innerhalb der Plattform hinzufügen können. Sie müssen eine Schaltfläche hinzufügen, eine Javascript-Datei laden und dann die Javascript-Datei einfügen. Wenn Ihre Schaltfläche „pre_code_button“ heißt, sollte der Name Ihrer Schaltfläche in Zeile 2 und 3 gesetzt werden. Wenn Sie kein Symbol verwenden, wird der Wert der Text-Eigenschaft angezeigt (wir gehen die Schritte in a Moment). Wenn auf diese Schaltfläche geklickt wird, muss die onclick-Methode verwendet werden, um anzugeben, welche Aktionen ausgeführt werden sollen. Das Plugin wird hinzugefügt, indem ein Stylesheet an unser Symbol angehängt wird, das dann in einem einfachen Stil angezeigt wird.
Mit der Funktion WP_editor() können wir auch überall im Admin-Bereich einen Textbereich anzeigen. Die Einstellung textarea_name, die das Namensattribut des Elements angibt, ist eine der wichtigsten. Wenn jemand seinen Inhalt nicht formatieren möchte, kann er ihn einfach eintippen und es selbst tun. Wer daran herumbasteln möchte, kann dies in aller Ruhe tun.
Der klassische Editor und Gutenberg: Eine Geschichte von zwei Editoren
TinyMCE ist einer der am häufigsten verwendeten HTML-WYSIWYG-Editoren , der in WordPress enthalten ist. TinyMCE scheint in Gutenbergs Design eingearbeitet worden zu sein, weil es ausgefeilter ist als der klassische Editor. Die Rich-Text-Bearbeitung war in Gutenberg durch TinyMCE schon immer möglich, und der Classic-Block enthält einige TinyMCE-Funktionen.
Tinymce Link-Plugin-Beispiel
Das Link-Plugin von tinymce ist ein großartiges Tool zum Hinzufügen von Links zu Ihren Inhalten. Es ist einfach zu bedienen und eine großartige Möglichkeit, Links zu Ihren Inhalten hinzuzufügen.
Benutzerdefinierte Plugins sind in TinyMCE integriert, um das Hinzufügen neuer Funktionen zu vereinfachen. TinyMCE benötigt keine zusätzlichen Dateistrukturen oder Tools, um zu funktionieren. Fast jedes Framework oder Tool kann verwendet werden, um benutzerdefinierte Plugins zu erstellen. Der Yeoman-Generator generiert die Dateien und den Boilerplate-Code, der für ein benutzerdefiniertes Plugin erforderlich ist, sowie einige nützliche Befehle. TinyMCE enthält Übersetzungen in eine Reihe von Sprachen. Ein benutzerdefiniertes Plugin kann erstellt werden, indem der Sprache, in der es geschrieben ist, zusätzliche Zeichenfolgen hinzugefügt werden. Erstellen Sie eine Übersetzungsdatei für jede Sprache, die das Plugin unterstützt. Mit diesem Plugin können Sie schnell und einfach eine Symbolleistenschaltfläche und einen Menüpunkt hinzufügen.
WordPress-Plugin für erweiterte Editor-Tools
Es gibt viele erweiterte Editor-Tools für WordPress, aber ein Plugin, das auffällt, ist Advanced Editor Tools. Dieses Plugin bietet eine Vielzahl von Funktionen, die Ihren Arbeitsablauf optimieren und Ihr Leben als WordPress-Benutzer viel einfacher machen können. Einige der Funktionen umfassen einen Syntax-Highlighter, einen CSS-Editor, einen HTML-Editor und einen visuellen Editor. Bei so vielen verfügbaren Funktionen ist es leicht zu verstehen, warum dieses Plugin so beliebt ist.
Der erweiterte Editor ist eine Sammlung erweiterter Bearbeitungswerkzeuge . Die Elemente aus dem Gutenberg-Editor werden über WordPress-Plugins in den klassischen Editor integriert. Sie können einen bestimmten Abschnitt des Absatzblocks definieren, indem Sie bestimmte Abschnitte des Absatzblocks neu anordnen und aktivieren können. Sie können die Optionen der Symbolleiste und der seitlichen Symbolleiste je nach Ihren Vorlieben ziehen und ablegen. Beim Bearbeiten eines Absatzblocks können Sie die Text- und Hintergrundfarbe des Blocks ändern. Dank Gutenberg gibt es einen klassischen Block, der innerhalb der Gutenberg-Oberfläche verwendet werden kann. Dieser Kernblock stellt die klassische Bearbeitung vollständig neu her, sodass Sie Inhalte genauso hinzufügen und bearbeiten können wie 2017. Sie können die in der Symbolleiste angezeigten Optionen neu anordnen, indem Sie sie in den Abschnitt „Klassischer Block“ ziehen, und Sie können auch Ziehen hinzufügen -and-Drop-Funktionalität auf klassische Blockoptionen.
