WordPress 웹 사이트에서 스키마 마크업을 사용하는 방법
게시 됨: 2022-09-29스키마 마크업의 이점을 활용하려면 웹사이트에 스키마 코드를 추가해야 합니다. 이를 수행하는 한 가지 방법은 플러그인을 사용하는 것입니다. WordPress에 사용할 수 있는 몇 가지 스키마 플러그인이 있습니다. 일부 인기 있는 것들은 Schema, All in One Schema.org Rich Snippets 및 WP Rich Snippets입니다. 스키마 플러그인을 사용하려면 설치 및 활성화한 다음 원하는 스키마 코드를 페이지와 게시물에 추가하세요. 대부분의 스키마 플러그인은 스키마 마크업을 추가하기 위한 사용자 친화적인 인터페이스를 제공합니다. 스키마 마크업을 사용하면 검색 결과에서 웹사이트 순위를 높이고 더 많은 클릭을 얻을 수 있습니다. 또한 웹 사이트 방문자가 귀하의 콘텐츠를 더 잘 이해하는 데 도움이 될 수 있습니다. 웹사이트를 개선하려면 스키마 플러그인을 사용하는 것이 좋습니다.
스키마에 콘텐츠를 추가하는 데 사용할 수 있습니다. 스키마 마크업은 웹사이트가 검색 엔진에서 더 높은 순위를 가져오는 데 사용하는 코드(의미론적 어휘)입니다. 결과는 잘 작성되었으며 사용자를 더 잘 이해하는 데 사용할 수 있습니다. 사이트의 일반 텍스트 대신 구조화된 데이터를 배치하면 검색 결과 및 프레젠테이션에서 콘텐츠와 관련성이 높고 권위 있는 것처럼 보입니다. 일부 기능은 프리미엄 패키지에서 사용할 수 있습니다. 따라서 원하는 기능은 Schema Premium을 사용하여 설치해야 합니다. 스키마 플러그인은 새로운 지원이 필요하지 않은 이러한 유형(예: Article 및 BlogPosting)에 대한 지원이 필요하지 않은 WordPress 설치와 함께 사용하기 위한 것입니다.
사용자 정의 양식을 포함한 다른 schema.org 유형 은 플러그인 확장 또는 사용자 정의 코드를 통해 추가할 수 있습니다. 지식 정보 마크업, 검색 결과 또는 이동 경로를 생성하는 플러그인을 사용할지는 귀하에게 달려 있습니다. 스키마 플러그인은 AMP 파일의 보다 완전하고 정확한 마크업을 만듭니다. 두 개의 프리미엄 플러그인(합산 100달러 이상)을 구입한 후 세 번 도움을 요청했지만 응답을 받지 못했습니다. 두 번이나 환불을 요청한 후 판매자는 거부했습니다. 이 제품에 대한 환불 보증은 무엇입니까?
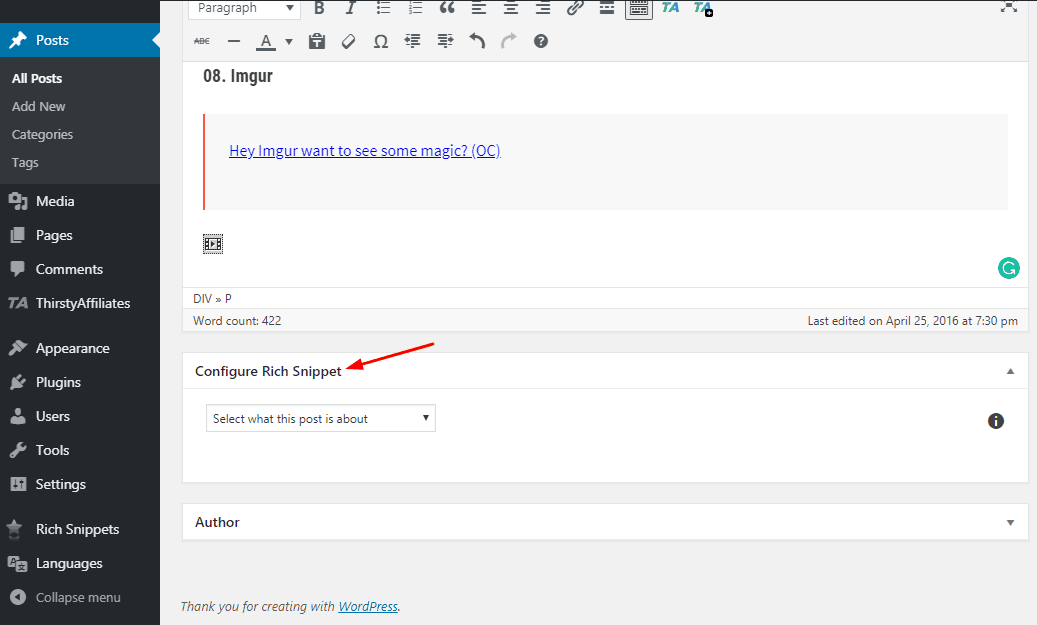
게시물에 스키마를 어떻게 추가합니까?
 크레딧: www.awpguide.com
크레딧: www.awpguide.com게시물에 스키마를 추가하는 것은 쉽습니다! WordPress 관리자에서 새 게시물을 만든 다음 게시물 편집기 위의 "스키마 추가" 버튼을 클릭하기만 하면 됩니다. 추가할 스키마를 선택할 수 있는 팝업 창이 나타납니다.
간단히 말해서 스키마는 Google, Microsoft, Yahoo 및 Yandex에서 제공하는 일종의 정보 코드화입니다. 페이지의 특정 유형의 데이터에 태그를 추가하면 해당 데이터에 기계적 유효성 검사를 제공하는 것입니다. 이것은 귀하의 사이트가 귀하의 사이트와 얼마나 다른지에 관계없이 귀하가 보는 것의 90%에 적용됩니다. 스키마 구조로 인해 콘텐츠가 검색 결과에서 더 눈에 띄게 나타납니다. 메타 데이터는 검색 엔진과 사용자에게 페이지 콘텐츠의 시각적 요약을 제공합니다. 스키마는 가능한 한 많은 데이터를 마크업할 것을 권장하지만 가시적인 데이터가 마크업된 경우에만 가능합니다. 프로세스를 단순화하기 위해 Google의 구조화된 데이터 도구를 사용하여 약 1,000배 더 쉽게 만들 것입니다.
이 도구를 사용하여 사이트에 데이터를 업로드하고 적절한 코드를 적용할 수 있습니다. 그런 다음 웹 사이트에 포함해야 하는 데이터 항목 목록을 보냅니다. WordPress와 같은 CMS를 사용하는 경우 플러그인을 사용하여 스키마를 생성할 수도 있습니다. 두 경우 모두 업로드하거나 편집하기 전에 원본 파일을 백업해야 합니다. Google에서 코드를 스캔하고 구문 분석하면 연결된 태그 목록이 표시됩니다. 즉, 사이트의 모든 요소에 대한 태그를 검색하여 Google과 다른 검색 엔진이 사이트의 모든 데이터가 무엇인지 알 수 있습니다. 그럼에도 불구하고 스키마는 가능한 한 많이 표시하도록 권장합니다. 단, 해당 페이지를 방문한 사람이 본 콘텐츠만 마크업해야 합니다.
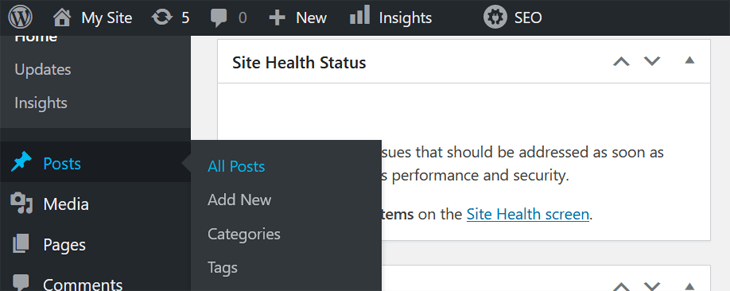
플러그인 없이 WordPress에 스키마 추가
 크레딧: aioseo.com
크레딧: aioseo.com원하는 경우 블로그 게시물 또는 페이지의 편집기에서 직접 스키마 마크업을 포함할 수 있습니다. 게시물 또는 페이지 하단에 있는 AIOSEO 설정으로 스크롤한 다음 스키마 탭 을 클릭하기만 하면 됩니다. 새 창이 나타나면 스키마 유형을 선택할 수 있습니다. 스키마 유형은 게시물 또는 페이지의 드롭다운 목록을 입력하여 구성할 수 있습니다.
Schema.org의 800가지가 넘는 것들을 사용하여 페이지를 마크업할 수 있습니다. 검색 엔진은 마크업을 사용하여 웹사이트와 WordPress 게시물을 더 잘 이해합니다. 이 게시물은 플러그인을 사용하지 않고 WordPress에 스키마를 추가하는 방법을 보여줍니다. 구조화된 데이터 마크업(또는 '스키마')은 데이터를 자동으로 표시하는 방법입니다. 검색 엔진이 이 코드 조각을 볼 수 있으면 페이지가 제품 페이지인지 여부를 결정할 수 있습니다. 검색 엔진이 단순히 페이지가 제품 페이지라고 말하는 것만으로는 충분하지 않습니다. 대부분의 경우 그들은 제품을 구매하기 전에 제품에 대해 더 알고 싶어합니다.
이 경우 코드는 이러한 필수 속성이 없기 때문에 구조화된 데이터 테스트 도구에 실패합니다. 대부분의 사람들은 WordPress 플러그인인 SNIP를 사용하는 것이 가장 좋은 방법이라고 생각합니다. 구조화된 데이터 생성기를 사용하는 경우 세 가지 주요 이점이 있습니다. 제안 하위 스키마는 속성 필드로 채울 필요가 없습니다. 하위 스키마에는 가격 필드 외에 다른 선택적 속성이 포함되지 않습니다. 가격을 채우기 전에 (지금은) 다른 모든 속성을 제거해야 합니다. 페이지에서 리치 결과 테스트 도구(여러 번 수행함)를 시도하면 리치 결과를 사용할 수 있다는 메시지가 표시됩니다.
이 기사에서는 플러그인을 사용하지 않고 WordPress에 구조적 데이터를 추가하는 방법을 보여 드리겠습니다. 이러한 예 외에도 즉시 사용할 수 있는 여러 스키마가 있습니다. 속성의 현재 값을 필요에 맞는 값으로 바꾸십시오. 자동화하려는 경우 SNIP(Structured Data for WordPress)와 내 플러그인을 모두 사용할 수 있습니다.

우커머스 스키마 플러그인
WooCommerce 스키마 플러그인은 schema.org 구조화된 데이터를 WooCommerce 스토어에 추가할 수 있는 플러그인입니다. 이렇게 하면 검색 결과에서 상점이 더 눈에 띄게 표시되고 클릭률을 높이는 데 도움이 됩니다.
이 블로그 게시물에서는 WooCommerce 스키마를 살펴보고자 합니다. 목표는 당신이 그것에 대해 더 많이 배울 때 자신의 스니펫을 만들 수 있도록 하는 것입니다. 일반적으로 검색 엔진에는 구조화된 데이터가 필요하지 않습니다. 고객이 사이트의 내용을 볼 수 있도록 제품을 표시할 수 있습니다. SEO는 Search Engine Optimization의 약자로 웹사이트 순위에 구조화된 데이터를 사용하는 것을 말합니다. 그것은 자동화 기계를 수반합니다. 예상할 수 있듯이 Rich Snippet은 많은 추가 정보가 포함된 검색 결과입니다.
사이트에서 더 많은 클릭을 전환하려면 어떻게 합니까? 네, 그렇습니다. 이미 제품을 구매한 사용자는 페이지로 돌아갈 가능성도 줄어듭니다. schema.org에서 스키마 목록과 해당 속성을 찾을 수 있습니다. 이러한 키-값 쌍을 통합하려면 특별한 형식으로 기록해야 합니다. 모든 주요 검색 엔진은 현재 JSON-LD를 검색 형식으로만 표시할 수 있습니다. 크롤링 형식으로 가장 유용하고 독자로서 가장 유익한 형식 중 하나입니다.
각 제품 페이지는 제품 스키마에 연결되어야 합니다. schema.org/Product에는 허용되는 속성 목록이 포함되어 있습니다. 리치 검색 결과가 나타나려면 원하는 특성을 포함해야 합니다(그렇지 않으면 단순히 나타나지 않음). 몇 가지 오류 및 경고가 있습니다. Google은 모든 속성이 있는지 확인합니다. 항목이 누락되면 구조화된 데이터 테스트 도구에 경고가 나타납니다. 아래 코드를 보는 것을 두려워할 필요가 없습니다. 알아내는 것은 아주 간단합니다.
SNIP 또는 구조적 데이터 생성기를 사용하는 경우 코드를 직접 작성할 필요가 없습니다. 또한 오류가 발생하기 쉬우므로 직접 코딩하지 않는 것이 좋습니다. 개발자가 아닌 경우 내 웹사이트에서 무료 JSON-LD 생성기를 사용하십시오. SNIP를 사용하여 현재 사용하고 있는 것과 동일한 구조화된 데이터 생성기를 만들 수 있지만 자동화할 수도 있습니다. 예를 들어 새 속성을 추가했기 때문에 플러그인은 글로벌 스니펫을 변경할 때마다 해당 속성을 모든 제품에 추가합니다. 그렇게 하면 시간이 많이 절약되지 않습니까? 리치 검색 결과가 표시되지 않기 때문일 수 있습니다.
그 이유는 검색 엔진에 의해 결정되기 때문입니다. WooCommerce 제품을 만들 때 기술 SEO(정의)를 사용하는 것을 잊지 마십시오. 예전에 어머니는 더 이상 가지고 있는 것이 좋지 않다고 말씀하셨지만 지금은 그렇습니다. 발전기가 시간이 덜 소요되지만 기술적으로도 복잡하다고 말할 수 있습니다. 이것은 모든 사람이 합리적인 시간 안에 배울 수 있어야 하는 것입니다.
Woocommerce 제품에 스키마 마크업이 필요한 이유
스키마 마크업은 WooCommerce 제품에 대한 SEO의 중요한 구성 요소입니다. WP SEO 구조화된 데이터 스키마를 사용할 때 제품에 스키마가 포함되어 있는지 확인하십시오. 이것은 WP SEO 구조화된 데이터 스키마 플러그인을 사용하여 수행할 수 있습니다.
WordPress를 위한 최고의 스키마 플러그인
WordPress에 사용할 수 있는 다양한 스키마 플러그인이 있고 각각 고유한 기능 세트가 있기 때문에 이 질문에 대한 확실한 답은 없습니다. 그러나 더 인기 있는 스키마 플러그인에는 올인원 스키마 리치 스니펫 플러그인 과 WP 리치 스니펫 플러그인이 있습니다. 이 플러그인을 사용하면 검색 엔진이 콘텐츠를 더 잘 이해할 수 있도록 콘텐츠에 스키마 마크업을 추가할 수 있습니다.
웹사이트에 스키마 마크업 을 적용하는 것은 어려울 수 있습니다. WordPress 플러그인을 사용하면 이러한 마크업을 단 몇 분 만에 간단하게 적용할 수 있습니다. 다음은 WordPress 사이트에 설치할 수 있는 최고의 무료 스키마 플러그인 5가지입니다. WP용 구조화된 데이터 유료 구독도 가능합니다. 구독을 구입하면 Google Search Console의 구조화된 데이터 오류가 해당 팀에서 수정되며 우선 지원을 제공할 수 있습니다. 무료 플러그인은 제한된 버전만 있으며, 전체 기능을 활용하려면 유료 버전에 가입해야 합니다. SEO Structured Data Schema는 각 게시물에 스키마 마크업을 생성할 수 있는 또 다른 플러그인입니다.
Schema와 함께 사용할 수 있고 Pro 버전을 통해 액세스할 수 있는 무료 버전이 있으며 음악, 영화, 레시피 및 채용 공고와 같은 추가 유형과 함께 사용할 수 있습니다. 여러 플러그인은 이전 플러그인과 달리 지원되지 않습니다. 이 플러그인은 스키마 유형 과 관련하여 별표 등급을 고려합니다. 사용자는 비즈니스 디렉토리에서와 마찬가지로 사이트 리뷰를 사용하여 웹사이트에 리뷰를 남길 수 있습니다. 그런 다음 JSON-LD 데이터는 현재 플러그인에 대해 활성화된 페이지에 추가되며 여기에 별표 평점이 표시됩니다. 귀하의 웹사이트에 긍정적인 리뷰만 포함되고 Google은 엄격한 별점 기준을 적용할 때 Google의 평판이 나빠집니다.
Yoast Seo: 웹사이트 스키마 친화적으로 만들기
자동 기능으로 Yoast SEO는 대부분의 페이지에 스키마를 자동으로 추가하지만 경우에 따라 변경할 수도 있습니다. 또한 콘텐츠 블록 및 Local SEO 및 WooCommerce SEO와 같은 기타 플러그인과 같이 스키마를 생성할 수 있는 기타 여러 기능이 있습니다. JSON-LD 코드가 있으면 클래식 편집기를 사용하는 경우 텍스트 편집기의 페이지에 붙여넣을 수 있습니다. Gutenberg에서 먼저 Custom HTML 블록을 추가하여 FAQ 스키마를 만듭니다. 생성하려면 WordPress용 Yoast SEO와 같은 플러그인에서 스키마 생성 을 활성화해야 합니다. Yoast SEO 설정 페이지에서 Enable Schema 버튼을 클릭하여 활성화합니다.
스키마 WordPress 플러그인 검토
리뷰 스키마 WordPress 플러그인은 웹사이트의 SEO를 높이는 좋은 방법입니다. 이를 통해 웹사이트에 리뷰 스키마 마크업을 추가할 수 있으므로 웹사이트가 검색 엔진에서 더 높은 순위를 차지할 수 있습니다. 플러그인은 사용하기 쉽고 모든 주요 WordPress 테마와 호환됩니다.
