WordPressでフッターを削除する方法
公開: 2022-10-04WordPress テーマからフッターを削除する方法についての記事が必要だと仮定すると、ほとんどのWordPress テーマには、既に設計されて配置されたフッターが付属しています。 ただし、フッターを独自のカスタム デザインに置き換えるか、単に完全に削除するかを問わず、フッターを削除したい場合があります。 幸いなことに、WordPress でフッターを削除するのは比較的簡単です。 この記事では、プラグインの有無にかかわらず、WordPress でフッターを削除する方法を紹介します。
WordPress フッターの余分なテキストやリンクで顧客の気を散らしたくない場合は、それを無効にするか、コンテンツをブロックすることができます。 多くの WordPress テーマでは 3 ステップのプロセスです。 テーマによっては、Footer.php コードを無効にできない可能性があります。 ただし、その場合は、テキスト エディターを使用して変更できます。 シンプルかつ効果的な方法で Web ファイルを作成および編集できる必要があります。 Web サイトにファイルをアップロードするには、FTP が必要です。 子のテーマ要素は、親テーマの影響を大きく受けます。 親テーマの開発者が行った変更は、子テーマには影響しません。
[外観] > [カスタマイズ] オプションは、WordPress 管理パネルにあります。 メニューから [なし] を選択します。 [フッターの設定] メニューで [なし] 設定を選択すると、フッターを削除できます。
[テンプレートの作成] ダイアログ ボックスは、モーダルの下部にあります。 [カスタム フッターの追加] をクリックすると、何も追加せずにテンプレートを保存できます。 変更を保存すると、選択したページからデフォルトの Divi フッターが削除されます。 それ以外の場合はすべて、フッターはこれまでどおり残ります。
hidden 属性を使用すると、オブジェクト (フッター) の名前が完全に隠されます。 「hidden」(値なし) または「hidden=hidden」のいずれかを使用できます。 どちらも有効な方法で有効です。 Web ページでフッターを非表示にすると、非表示のままで、その位置に表示されます。
WordPressテーマでフッターを編集するにはどうすればよいですか?

WordPress ダッシュボードにサインインする必要があります。 [外観] > [カスタマイズ] に移動して、ページの外観を変更できます。 フッターは、Web サイトのカスタマイズ メニューから選択できるツールです。 ウィジェットを使用してフッターに新しいセクションを追加したり、ウィジェットを使用してフッター バーのスタイルとコンテンツを変更したりできます。
フッターは、ページの下部に表示される Web ページのセクションです。 追加情報へのリンクと、訪問者が追加コンテンツを見つけることができるページもあります。 HTML または CSS は、WordPress テーマの footer.php ファイルでフッター コンテンツを作成するために使用されるコードです。 ウィジェットまたは WordPress カスタマイザーを使用して WordPress のフッターを編集するか、プラグインを使用することができます。 ウィジェット エリアにアクセスするには、[外観] をクリックし、WordPress ダッシュボードからウィジェットを選択します。 選択したテーマが上記のものとは異なるサイズであることを確認してください。 さらに、WordPress ユーザーは組み込みのカスタマイザーを使用してフッターの外観をカスタマイズできます。
フッターの「Powered by WordPress」というメッセージを変更または削除するオプションがあります。 画面の左上隅にあるリスト アイコンをクリックすると、フッターのブロックを簡単に並べ替えることができます。 WordPress テーマの PHP ファイルを手動で編集する場合、カスタム スクリプトを追加できます。 HTML、CSS、JavaScript、および Web のデザインと開発に関するある程度の知識が必要ですが、デザインに関する強力なバックグラウンドも必要です。 ヘッダーとフッターの挿入を使用すると、ファイル自体を変更することなく、テーマにコードとスクリプトを追加できます。 このプラグインのインターフェースは非常にユーザーフレンドリーで、初心者でも簡単に習得できます。 カスタム CSS、HTML、JavaScript コード、および Google AdSense と Twitter によって生成されたコードがすべてサポートされています。

プラグインであるFooter Mega Grid Columnsは、ウィジェットを水平グリッドで表示し、フッターのコンテンツの整理に役立ちます。 グリッド ビューのフッターにコンテンツを表示するには、ウィジェットをドラッグ アンド ドロップするだけです。 年会費には、色のオプション、複数のグリッド、カスタム CSS エディターなどを追加する機能が含まれています。
[外観] > [メニュー] セクションに移動して、Web サイトに新しいメニューを作成します。 次に、[新しいメニューの作成] リンクの下で、[新しいメニュー] オプションを選択します。 WordPress の新しいメニューの名前を入力してください。 [メニューの作成] ボタンが表示されたら、関連するフッターの場所を選択し、このメニューをすばやく見つけるのに役立つ名前を入力します。 続行するには、メニューに関する追加情報をいくつか提供する必要があります。 メニューに名前を付けることから始めます。 この名前は、外観メニューに表示されます。 メニューはこのページの一番下にあります。 必要なメニューの種類を指定する必要があります。 Elementor では、メイン メニュー、サブメニュー、アドオンの 3 種類のメニューを作成できます。 メイン メニューが必要な場合は、メニューが表示されるサイト上の名前と場所が必要です。 サブメニューを作成するには、名前、表示されるサイト上の場所、サブメニューのレベル (1 ~ 4) を含める必要があります。 アドオンには、名前、表示されるサイト上の場所、およびアドオンのタイプ (投稿タイプ、分類法、カスタム投稿タイプ) も指定する必要があります。 メニューを作成したら、項目を追加する必要があります。 メイン メニューに項目を追加するには、まず [外観] メニューに移動し、[項目の追加] ボタンをクリックします。 Enter キーを押すと、[項目の追加] ダイアログ ボックスを作成できます。 メニューに追加したいアイテムの名前を入力すると、ここに追加できます。 メニュー項目のタイトルを [項目のタイトル] フィールドに入力します。 メニュー項目の説明を入力するには、短く正確な説明を入力してください。 [場所] フィールドに移動し、メニュー項目の URL を入力します。 「アイコン」フィールドにアイコンの URL を入力して、必要なメニュー項目を表示します。 外観に移動して、サブメニューに項目を追加できます。 [アイテムを追加] リンクはメニューにあります。
WordPressで上記のフッターを削除するにはどうすればよいですか?

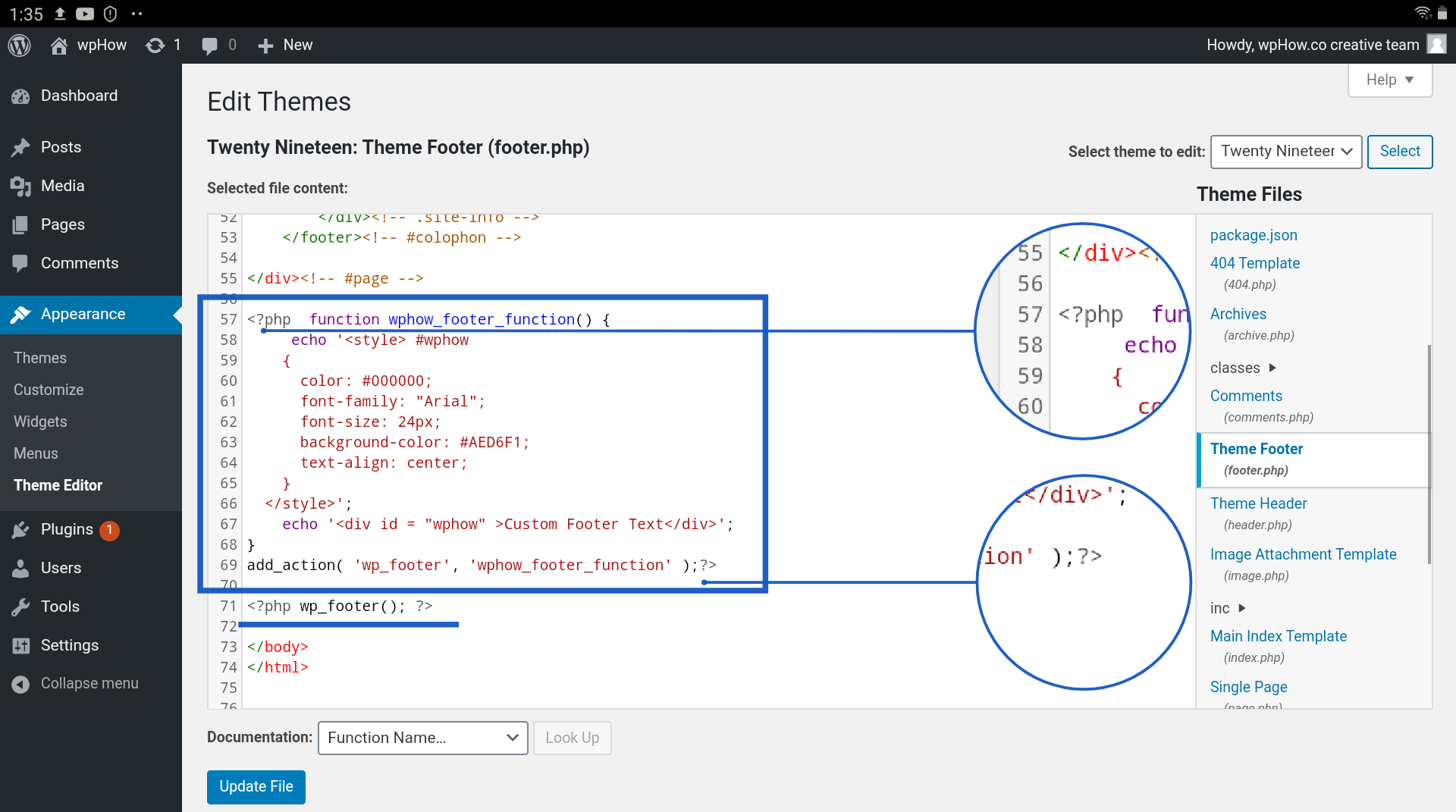
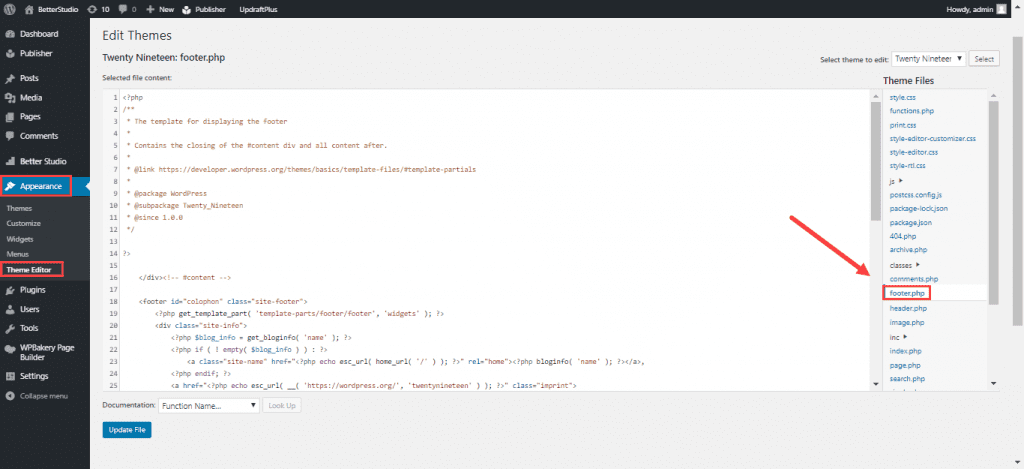
フッターを削除する方法は、使用しているテーマによって異なるため、この質問に対する万能の答えはありません。 ただし、一般的に言えば、テーマのテンプレート ファイルを編集することでフッターを削除できます。 具体的には、footer.php ファイルを編集して、フッターを表示するコードを削除する必要があります。 変更を保存すると、WordPress サイトにフッターが表示されなくなります。
CSS を使用して、WordPress サイトのフッターの下にある空白を取り除くことができます。 このエラーは、wordpress でElemetor フッターを作成するときに発生したエラーに加えて発生しました。 この問題を解決するには、フッター ページに移動し、Elementor で編集をクリックすると、フッターのすべてのセクションが表示されます。 ドロップダウン メニューに移動して選択し、フッターのすべてのセクションで非表示の繰り返しを選択してページを更新すると、オーバーフローを見つけることができます。
WordPressでコンテンツエリアとフッターセクションの間のスペースを削除する方法
WordPress サイトのコンテンツ エリアとフッター セクションがスペースで区切られている場合、この問題を解決する方法があります。 padding-bottom 設定は、Appearance で 0 に設定する必要があります。 その結果、コンテンツ領域はフッター セクションに対してフラッシュされます。 フッター セクションを非表示にするだけでなく、オーバーフロー設定で [非表示] を選択できます。 これらの変更を行ったら、[更新] をクリックして適用します。
