كيفية إزالة تذييل في وورد
نشرت: 2022-10-04بافتراض أنك تريد مقالًا حول كيفية إزالة تذييل من قالب WordPress: تأتي معظم سمات WordPress مع تذييل مصمم بالفعل ومثبت بالفعل. ومع ذلك ، قد تكون هناك مناسبات تريد فيها إزالة التذييل ، سواء كان ذلك لاستبداله بتصميمك المخصص أو ببساطة للتخلص منه تمامًا. لحسن الحظ ، تعد إزالة التذييل في WordPress أمرًا سهلاً نسبيًا. في هذه المقالة ، سنوضح لك كيفية إزالة تذييل في WordPress ، سواء مع أو بدون مكون إضافي.
إذا كنت لا تريد أن يشتت انتباه عملائك بالنص الإضافي والروابط في تذييل WordPress الخاص بك ، فيمكنك تعطيله أو حظر المحتويات. إنها عملية من ثلاث خطوات للعديد من قوالب WordPress. من المحتمل أن قالبك لا يسمح لك بتعطيل كود Footer.php ؛ ومع ذلك ، إذا حدث ذلك ، يمكنك تغييره باستخدام محرر نصوص. يجب أن تكون قادرًا على إنشاء ملفات الويب وتحريرها بطريقة بسيطة وفعالة. لتحميل الملفات إلى موقع الويب الخاص بك ، ستحتاج إلى FTP. تتأثر عناصر الموضوع للأطفال بشكل كبير بالموضوع الرئيسي الخاص بهم. أي تغييرات قام بها مطورو السمة الرئيسية الخاصة بك لن تؤثر على السمة الفرعية .
يمكن العثور على خيار Appearance> Customize في لوحة إدارة WordPress. حدد لا شيء من القائمة. من خلال تحديد إعداد None في قائمة Footer Preferences ، يمكنك إزالة التذييل.
يوجد مربع الحوار "إنشاء قالب" أسفل النموذج. يمكنك حفظ القالب بدون إضافة أي شيء إليه بالنقر فوق إضافة تذييل مخصص. إذا قمت بحفظ التغييرات ، فستتم إزالة تذييل Divi الافتراضي من الصفحات التي تحددها. في جميع الحالات الأخرى ، سيظل التذييل كما كان دائمًا.
عند استخدام سمة مخفية ، يتم إخفاء اسم الكائن (التذييل) تمامًا. يمكنك استخدام "مخفي" (بدون قيمة) أو "مخفي = مخفي". كلاهما صالح بطريقة صحيحة. عندما تقوم بإخفاء تذييل> على صفحة ويب ، فإنه يظل مخفيًا ويتم عرضه في مكانه.
كيف يمكنني تعديل التذييل في قالب ووردبريس؟

يجب عليك تسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك. يمكنك تغيير مظهر الصفحة بالانتقال إلى المظهر> التخصيص. التذييل هو أداة يمكنك تحديدها من قائمة تخصيص موقع الويب. يمكنك إضافة أقسام جديدة إلى التذييل باستخدام عناصر واجهة المستخدم أو تغيير نمط ومحتوى شريط التذييل باستخدام عناصر واجهة المستخدم.
التذييل هو قسم من صفحة الويب يظهر أسفل الصفحة. يوجد أيضًا رابط لمعلومات إضافية وصفحة يمكن للزوار العثور فيها على محتوى إضافي. HTML أو CSS هو الكود المستخدم لإنشاء محتوى التذييل في ملف footer.php لموضوع WordPress. يمكنك تحرير التذييل في WordPress باستخدام عنصر واجهة مستخدم أو مُخصص WordPress ، أو يمكنك استخدام مكون إضافي. للوصول إلى منطقة عنصر واجهة المستخدم ، انقر فوق المظهر وحدد عنصر واجهة المستخدم من لوحة معلومات WordPress الخاصة بك. تأكد من أن الموضوع الذي تختاره بحجم مختلف عن الموضوع الموضح أعلاه. بالإضافة إلى ذلك ، يمكن لمستخدمي WordPress تخصيص مظهر التذييل باستخدام أداة التخصيص المدمجة.
لديك خيار تغيير أو إزالة الرسالة "Powered by WordPress" من التذييل الخاص بك. من خلال النقر على أيقونة القائمة في الزاوية العلوية اليسرى من الشاشة ، يمكنك بسهولة إعادة ترتيب الكتل في التذييل. إذا قمت بتحرير ملفات PHP الخاصة بسمة WordPress يدويًا ، فيمكنك إضافة نصوص مخصصة إليها. بينما سيكون لديك بعض المعرفة بـ HTML و CSS و JavaScript وتصميم الويب وتطويره ، ستحتاج أيضًا إلى امتلاك خلفية قوية في التصميم. باستخدام إدراج رؤوس وتذييلات ، يمكنك إضافة تعليمات برمجية ونصوص إلى قالبك دون الحاجة إلى تعديل الملفات نفسها. واجهة هذا البرنامج المساعد سهلة الاستخدام للغاية ، مما يسهل التعلم للمبتدئين. يتم دعم جميع شفرات CSS و HTML و JavaScript المخصصة ، بالإضافة إلى تلك التي تم إنشاؤها بواسطة Google AdSense و Twitter.

يعرض Footer Mega Grid Columns ، وهو مكون إضافي ، عناصر واجهة مستخدم في شبكة أفقية ، مما يساعد في تنظيم محتوى التذييل الخاص بك. لعرض المحتوى في تذييل عرض الشبكة ، ما عليك سوى سحب عنصر واجهة مستخدم وإفلاته. تتضمن الرسوم السنوية القدرة على إضافة خيارات الألوان ، والشبكات المتعددة ، ومحرر CSS المخصص ، من بين أشياء أخرى.
انتقل إلى المظهر> قسم القوائم لإنشاء قائمة جديدة على موقع الويب الخاص بك ؛ ثم ، ضمن رابط "إنشاء قائمة جديدة" ، اختر خيار "قائمة جديدة". يرجى تقديم اسم لقائمتك الجديدة في WordPress. عندما ترى زر "إنشاء قائمة" ، اختر موقع التذييل ذي الصلة وأدخل اسمًا سيساعدك في العثور على هذه القائمة بسرعة. للمتابعة ، ستحتاج إلى تقديم بعض التفاصيل الإضافية حول قائمتك. يجب أن تبدأ بتسمية قائمتك. سترى هذا الاسم في قائمة المظهر. يمكن العثور على القائمة في أسفل هذه الصفحة. ستحتاج إلى تحديد نوع القائمة التي تريدها. يمكنك إنشاء ثلاثة أنواع من القوائم في Elementor: القوائم الرئيسية والقوائم الفرعية والوظائف الإضافية. مطلوب اسم وموقع على موقعك حيث ستظهر القائمة إذا كنت تريد قائمة رئيسية. لإنشاء قائمة فرعية ، يجب عليك تضمين اسم ، والموقع الذي سيظهر فيه على موقعك ، ومستوى القائمة الفرعية التي تريد أن تصل إليها (1-4). يجب أيضًا تسمية الوظيفة الإضافية ، وموقعها على موقعك حيث ستظهر ، ونوع الوظيفة الإضافية (نوع المنشور ، والتصنيف ، ونوع المنشور المخصص). بعد إنشاء قائمتك ، ستحتاج إلى إضافة عناصر. لإضافة عنصر إلى قائمة رئيسية ، انتقل أولاً إلى قائمة المظهر ثم انقر فوق الزر "إضافة عنصر". بالضغط على مفتاح Enter ، يمكنك إنشاء مربع حوار Add an Item. بإدخال اسم العنصر الذي تريد إضافته إلى قائمتك ، يمكنك إضافته هنا. أدخل عنوان عنصر القائمة في حقل "عنوان العناصر". لإدخال وصف عنصر القائمة ، يرجى إدخال وصف قصير ودقيق. انتقل إلى حقل "الموقع" وأدخل عنوان URL لعنصر القائمة. أدخل عنوان URL للرمز في حقل "الرمز" لعرض عنصر القائمة الذي تريده. يمكنك إضافة عنصر إلى قائمة فرعية بالذهاب إلى المظهر. يمكن العثور على ارتباط "إضافة عنصر" في القائمة.
كيف يمكنني إزالة التذييل أعلاه في WordPress؟

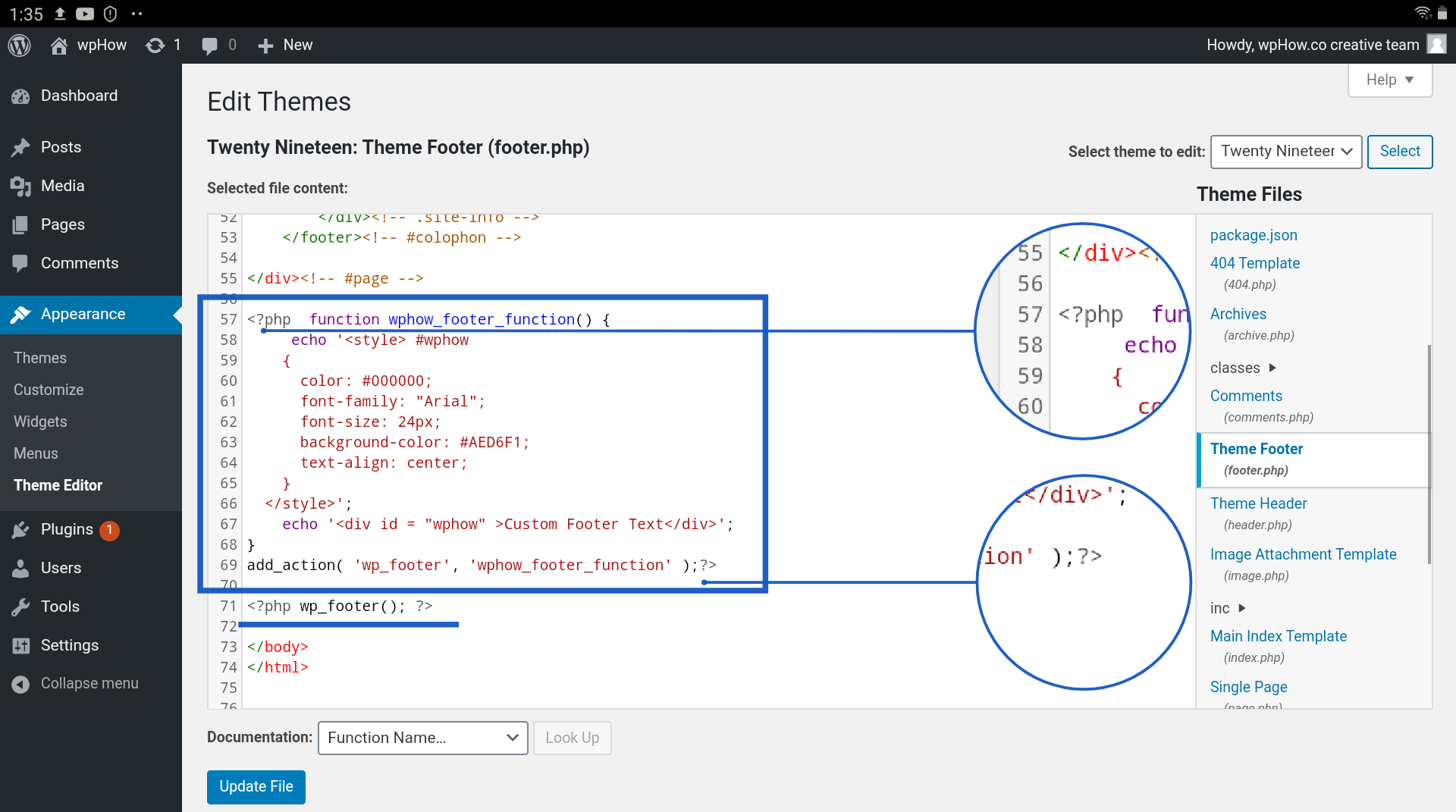
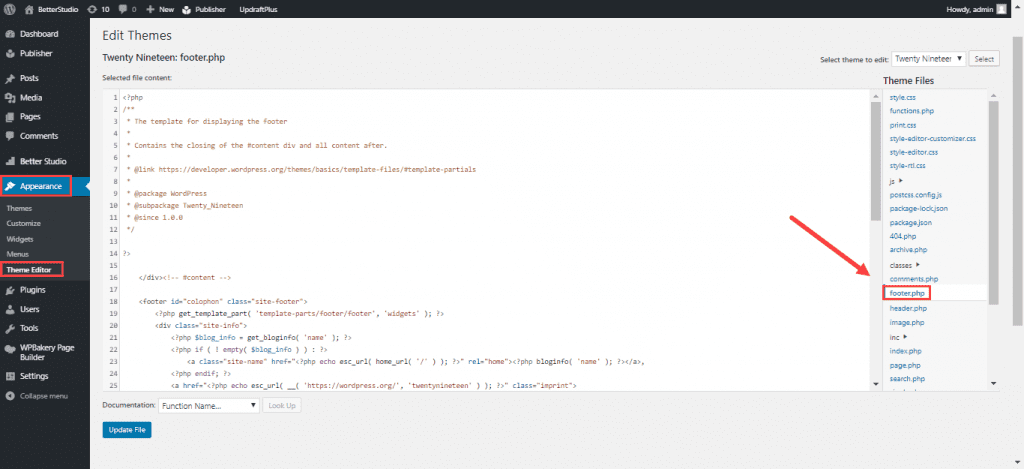
لا توجد إجابة واحدة تناسب الجميع على هذا السؤال ، لأن طريقة إزالة التذييل ستختلف حسب الموضوع الذي تستخدمه. ومع ذلك ، بشكل عام ، يمكنك إزالة التذييل عن طريق تحرير ملفات قالب القالب. على وجه التحديد ، ستحتاج إلى تحرير ملف footer.php وإزالة الكود الذي يعرض التذييل. بمجرد حفظ التغييرات ، يجب ألا يظهر التذييل مرة أخرى على موقع WordPress الخاص بك.
باستخدام CSS ، يمكنني التخلص من المساحة البيضاء أسفل تذييل موقع WordPress. حدث هذا الخطأ لي بالإضافة إلى الخطأ الذي حدث عند إنشاء تذييل Elemetor على Wordpress. لحل المشكلة ، ما عليك سوى الانتقال إلى صفحة التذييل والنقر فوق تحرير باستخدام عنصر ثم ستظهر جميع الأقسام في تذييل الصفحة. يمكنك العثور على الفائض من خلال الانتقال إلى القائمة المنسدلة وتحديده ، ثم تحديد التكرار المخفي لجميع الأقسام في التذييل ، ثم تحديث الصفحة.
كيفية إزالة المسافة بين منطقة المحتوى وقسم التذييل في WordPress
إذا كانت منطقة المحتوى وأقسام التذييل الخاصة بموقع WordPress الخاص بك مفصولة بمسافة ، فهناك حل لهذه المشكلة. يجب ضبط إعداد الحشوة السفلية على 0 في المظهر. نتيجة لذلك ، سيتم مسح منطقة المحتوى مقابل قسم التذييل. بالإضافة إلى إخفاء قسم التذييل ، يمكنك تحديده على أنه مخفي في إعداد التجاوز. بمجرد إجراء هذه التغييرات ، انقر فوق "تحديث" لتطبيقها.
