So entfernen Sie eine Fußzeile in WordPress
Veröffentlicht: 2022-10-04Angenommen, Sie möchten einen Artikel darüber, wie Sie eine Fußzeile aus einem WordPress-Theme entfernen können: Die meisten WordPress-Themes werden mit einer bereits entworfenen und vorhandenen Fußzeile geliefert. Es kann jedoch vorkommen, dass Sie die Fußzeile entfernen möchten, sei es, um sie durch Ihr eigenes benutzerdefiniertes Design zu ersetzen oder um sie einfach ganz loszuwerden. Glücklicherweise ist das Entfernen einer Fußzeile in WordPress relativ einfach. In diesem Artikel zeigen wir Ihnen, wie Sie eine Fußzeile in WordPress entfernen, sowohl mit als auch ohne Plugin.
Wenn Sie nicht möchten, dass Ihre Kunden durch den zusätzlichen Text und die Links in Ihrer WordPress-Fußzeile abgelenkt werden, können Sie sie deaktivieren oder den Inhalt blockieren. Es ist ein dreistufiger Prozess für viele WordPress-Themes. Es ist möglich, dass Ihr Design es Ihnen nicht erlaubt, den Footer.php-Code zu deaktivieren; Wenn dies jedoch der Fall ist, können Sie es mit einem Texteditor ändern. Sie müssen in der Lage sein, Webdateien auf einfache und effektive Weise zu erstellen und zu bearbeiten. Um Dateien auf Ihre Website hochzuladen, benötigen Sie FTP. Themenelemente für Kinder werden stark von ihrem übergeordneten Thema beeinflusst. Jegliche Änderungen, die von den Entwicklern deines Parent-Themes vorgenommen werden, wirken sich nicht auf das Child-Theme aus.
Die Option Aussehen > Anpassen finden Sie im WordPress-Adminbereich. Wählen Sie im Menü Keine aus. Durch Auswahl der Einstellung „Keine“ im Menü „Fußzeileneinstellungen“ können Sie die Fußzeile entfernen.
Das Dialogfeld „Vorlage erstellen“ befindet sich unten im Modal. Sie können die Vorlage speichern, ohne ihr etwas hinzuzufügen, indem Sie auf Benutzerdefinierte Fußzeile hinzufügen klicken. Wenn Sie die Änderungen speichern, wird die standardmäßige Divi-Fußzeile von den ausgewählten Seiten entfernt. In allen anderen Fällen bleibt die Fußzeile unverändert.
Wenn ein verborgenes Attribut verwendet wird, wird der Name des Objekts (Fußzeile) vollständig verdeckt. Sie können entweder „hidden“ (ohne Wert) oder „hidden=hidden“ verwenden. Beides gilt in gültiger Weise. Wenn Sie eine Fußzeile > auf einer Webseite ausblenden, bleibt sie ausgeblendet und wird an ihrer Position angezeigt.
Wie bearbeite ich die Fußzeile im WordPress-Theme?

Sie müssen sich bei Ihrem WordPress-Dashboard anmelden. Sie können das Erscheinungsbild der Seite ändern, indem Sie zu Aussehen > Anpassen gehen. Footer ist ein Tool, das Sie aus dem Website-Anpassungsmenü auswählen können. Sie können der Fußzeile mithilfe von Widgets neue Abschnitte hinzufügen oder den Stil und Inhalt der Fußzeilenleiste mithilfe von Widgets ändern.
Die Fußzeile ist ein Abschnitt einer Webseite, der am Ende einer Seite angezeigt wird. Es gibt auch einen Link zu zusätzlichen Informationen und eine Seite, auf der Besucher zusätzliche Inhalte finden können. HTML oder CSS ist der Code, der verwendet wird, um den Inhalt der Fußzeile in der Datei footer.php des WordPress-Themes zu erstellen. Sie können die Fußzeile in WordPress entweder mit einem Widget oder einem WordPress Customizer bearbeiten oder ein Plugin verwenden. Um auf den Widget-Bereich zuzugreifen, klicken Sie auf Aussehen und wählen Sie Widget aus Ihrem WordPress-Dashboard aus. Stellen Sie sicher, dass das von Ihnen gewählte Thema eine andere Größe als die oben gezeigte hat. Darüber hinaus können WordPress-Benutzer das Erscheinungsbild der Fußzeile mit dem integrierten Customizer anpassen.
Sie haben die Möglichkeit, die Meldung „Powered by WordPress“ aus Ihrer Fußzeile zu ändern oder zu entfernen. Durch Klicken auf das Listensymbol in der oberen linken Ecke des Bildschirms können Sie die Blöcke in der Fußzeile einfach neu anordnen. Wenn Sie die PHP-Dateien des WordPress-Themes manuell bearbeiten, können Sie benutzerdefinierte Skripte hinzufügen. Sie verfügen zwar über einige Kenntnisse in HTML, CSS, JavaScript sowie Webdesign und -entwicklung, benötigen jedoch auch einen starken Hintergrund im Design. Mit Kopf- und Fußzeilen einfügen können Sie Ihrem Design Code und Skripte hinzufügen, ohne die Dateien selbst ändern zu müssen. Die Oberfläche dieses Plugins ist sehr benutzerfreundlich, was es für Anfänger einfach zu erlernen macht. Benutzerdefinierter CSS-, HTML- und JavaScript-Code sowie die von Google AdSense und Twitter generierten werden alle unterstützt.

Footer Mega Grid Columns , ein Plugin, zeigt Widgets in einem horizontalen Raster an, das bei der Organisation des Inhalts Ihrer Fußzeile hilft. Um Inhalte in der Fußzeile der Rasteransicht anzuzeigen, ziehen Sie einfach ein Widget per Drag & Drop. Die Jahresgebühr beinhaltet unter anderem die Möglichkeit, Farboptionen, mehrere Raster und einen benutzerdefinierten CSS-Editor hinzuzufügen.
Gehen Sie zum Abschnitt Aussehen > Menüs, um ein neues Menü auf Ihrer Website zu erstellen; Wählen Sie dann unter dem Link „Neues Menü erstellen“ die Option „Neues Menü“. Bitte geben Sie einen Namen für Ihr neues Menü in WordPress an. Wenn Sie die Schaltfläche „Menü erstellen“ sehen, wählen Sie die relevante Position in der Fußzeile aus und geben Sie einen Namen ein, der Ihnen hilft, dieses Menü schnell zu finden. Um fortzufahren, müssen Sie einige zusätzliche Details zu Ihrem Menü angeben. Sie sollten damit beginnen, Ihr Menü zu benennen. Sie sehen diesen Namen im Aussehen-Menü. Die Speisekarte finden Sie unten auf dieser Seite. Sie müssen angeben, welche Art von Menü Sie möchten. Sie können in Elementor drei Arten von Menüs erstellen: Hauptmenüs, Untermenüs und Add-Ons. Wenn Sie ein Hauptmenü wünschen, sind ein Name und der Ort auf Ihrer Website erforderlich, an dem das Menü angezeigt wird. Um ein Untermenü zu erstellen, müssen Sie einen Namen, den Ort auf Ihrer Website, an dem es erscheinen soll, und die Ebene des Untermenüs angeben, die es erreichen soll (1-4). Ein Add-On muss auch benannt werden, seine Position auf Ihrer Website, an der es angezeigt wird, und die Art des Add-Ons (Beitragstyp, Taxonomie, benutzerdefinierter Beitragstyp). Nachdem Sie Ihr Menü erstellt haben, müssen Sie Elemente hinzufügen. Um ein Element zu einem Hauptmenü hinzuzufügen, gehen Sie zuerst zum Menü „Darstellung“ und klicken Sie dann auf die Schaltfläche „Element hinzufügen“. Durch Drücken der Eingabetaste können Sie ein Dialogfeld Element hinzufügen erstellen. Indem Sie den Namen des Elements eingeben, das Sie Ihrem Menü hinzufügen möchten, können Sie es hier hinzufügen. Geben Sie den Titel des Menüpunkts in das Feld „Items Title“ ein. Um die Beschreibung des Menüpunktes einzugeben, geben Sie bitte eine kurze, präzise Beschreibung ein. Navigieren Sie zum Feld „Standort“ und geben Sie die URL des Menüpunkts ein. Geben Sie die URL des Symbols in das Feld „Symbol“ ein, um den gewünschten Menüpunkt anzuzeigen. Sie können ein Element zu einem Untermenü hinzufügen, indem Sie zu Aussehen gehen. Den Link „Element hinzufügen“ finden Sie im Menü.
Wie entferne ich die obige Fußzeile in WordPress?

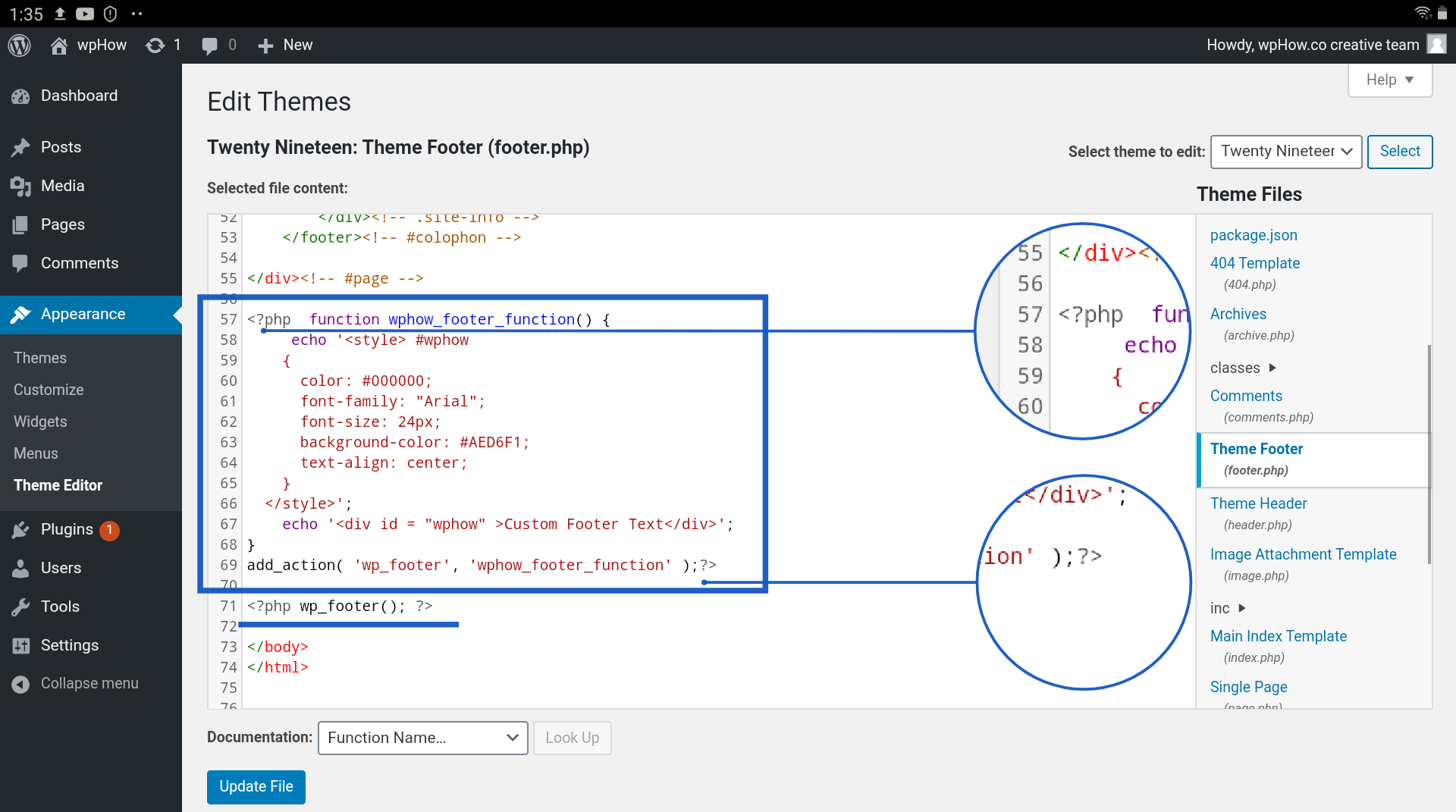
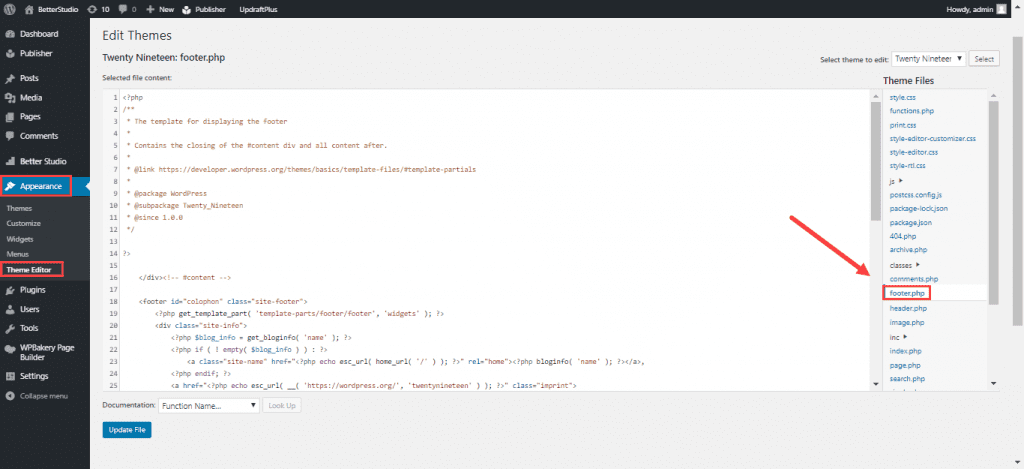
Auf diese Frage gibt es keine allgemeingültige Antwort, da die Methode zum Entfernen der Fußzeile je nach verwendetem Thema unterschiedlich ist. Im Allgemeinen können Sie die Fußzeile jedoch entfernen, indem Sie die Vorlagendateien des Designs bearbeiten. Insbesondere müssen Sie die Datei footer.php bearbeiten und den Code entfernen, der die Fußzeile anzeigt. Sobald Sie Ihre Änderungen gespeichert haben, sollte die Fußzeile nicht mehr auf Ihrer WordPress-Seite erscheinen.
Mit CSS kann ich den Leerraum unter der Fußzeile einer WordPress-Seite entfernen. Dieser Fehler ist mir zusätzlich zu dem Fehler aufgetreten, der beim Erstellen einer Elemetor-Fußzeile auf WordPress aufgetreten ist. Um das Problem zu lösen, gehen Sie einfach auf die Fußzeilenseite und klicken Sie auf Mit Elementor bearbeiten, und dann werden alle Abschnitte in meiner Fußzeile angezeigt. Sie können den Überlauf finden, indem Sie zum Dropdown-Menü gehen und es auswählen, dann versteckte Wiederholung für alle Abschnitte in der Fußzeile auswählen und dann die Seite aktualisieren.
So beseitigen Sie den Abstand zwischen Ihrem Inhaltsbereich und dem Fußbereich in WordPress
Wenn der Inhaltsbereich und die Fußzeile Ihrer WordPress-Site durch ein Leerzeichen getrennt sind, gibt es eine Lösung für dieses Problem. Die Einstellung padding-bottom sollte in Appearance auf 0 gesetzt werden. Der Inhaltsbereich wird dadurch gegen den Fußzeilenbereich gespült. Zusätzlich zum Ausblenden des Fußzeilenabschnitts können Sie ihn in der Überlaufeinstellung als ausgeblendet auswählen. Sobald diese Änderungen vorgenommen wurden, klicken Sie auf Aktualisieren, um sie zu übernehmen.
