WordPress에서 바닥글을 제거하는 방법
게시 됨: 2022-10-04WordPress 테마에서 바닥글을 제거하는 방법에 대한 기사를 원한다고 가정: 대부분의 WordPress 테마 에는 바닥글이 이미 디자인되어 제자리에 제공됩니다. 그러나 바닥글을 제거하려는 경우가 있을 수 있습니다. 바닥글을 사용자 지정 디자인으로 교체하거나 단순히 제거하려는 경우입니다. 다행히 WordPress에서 바닥글을 제거하는 것은 비교적 간단합니다. 이 기사에서는 플러그인이 있는 경우와 없는 경우 모두 WordPress에서 바닥글을 제거하는 방법을 보여줍니다.
고객이 WordPress 바닥글의 추가 텍스트와 링크로 인해 주의를 산만하게 하지 않도록 하려면 비활성화하거나 콘텐츠를 차단할 수 있습니다. 많은 WordPress 테마에 대한 3단계 프로세스입니다. 테마가 Footer.php 코드를 비활성화하는 것을 허용하지 않을 수 있습니다. 그러나 변경되면 텍스트 편집기를 사용하여 변경할 수 있습니다. 간단하고 효과적인 방법으로 웹 파일을 만들고 편집할 수 있어야 합니다. 웹사이트에 파일을 업로드하려면 FTP가 필요합니다. 어린이용 테마 요소는 부모 테마의 영향을 많이 받습니다. 상위 테마 개발자가 변경한 사항은 하위 테마 에 영향을 주지 않습니다.
모양 > 사용자 정의 옵션은 WordPress 관리자 패널에서 찾을 수 있습니다. 메뉴에서 없음을 선택합니다. 바닥글 기본 설정 메뉴 에서 없음 설정을 선택하여 바닥글을 제거할 수 있습니다.
템플릿 만들기 대화 상자는 모달의 맨 아래에 있습니다. 사용자 정의 바닥글 추가를 클릭하여 템플릿에 아무것도 추가하지 않고 템플릿을 저장할 수 있습니다. 변경 사항을 저장하면 선택한 페이지에서 기본 Divi 바닥글 이 제거됩니다. 다른 모든 경우에 바닥글은 항상 그랬던 것처럼 유지됩니다.
숨겨진 속성을 사용하면 개체(바닥글)의 이름이 완전히 가려집니다. 'hidden'(값 없음) 또는 'hidden=hidden'을 사용할 수 있습니다. 둘 다 유효한 방식으로 유효합니다. 웹 페이지에서 바닥글>을 숨기면 숨겨진 상태로 유지되고 해당 위치에 표시됩니다.
WordPress 테마에서 바닥글을 어떻게 편집합니까?

WordPress 대시보드에 로그인해야 합니다. 모양 > 사용자 정의로 이동하여 페이지 모양을 변경할 수 있습니다. 바닥글은 웹사이트 사용자 정의 메뉴에서 선택할 수 있는 도구입니다. 위젯을 사용하여 바닥글에 새 섹션을 추가하거나 위젯을 사용하여 바닥글 막대 의 스타일과 내용을 변경할 수 있습니다.
바닥글은 페이지 하단에 나타나는 웹 페이지의 섹션입니다. 추가 정보에 대한 링크와 방문자가 추가 콘텐츠를 찾을 수 있는 페이지도 있습니다. HTML 또는 CSS는 WordPress 테마의 footer.php 파일에 바닥글 콘텐츠 를 만드는 데 사용되는 코드입니다. 위젯이나 WordPress 커스터마이저를 사용하여 WordPress에서 바닥글을 편집하거나 플러그인을 사용할 수 있습니다. 위젯 영역에 액세스하려면 모양을 클릭하고 WordPress 대시보드에서 위젯을 선택합니다. 선택한 테마가 위에 표시된 것과 다른 크기인지 확인하십시오. 또한 WordPress 사용자는 기본 제공 사용자 지정 프로그램을 사용하여 바닥글 모양을 사용자 지정할 수 있습니다.
바닥글에서 "Powered by WordPress" 메시지를 변경하거나 제거할 수 있습니다. 화면의 왼쪽 상단 모서리에 있는 목록 아이콘을 클릭하면 바닥글의 블록을 쉽게 재정렬할 수 있습니다. WordPress 테마의 PHP 파일을 수동으로 편집하는 경우 사용자 정의 스크립트를 추가할 수 있습니다. HTML, CSS, JavaScript, 웹 디자인 및 개발에 대한 지식이 어느 정도 있지만 디자인에 대한 강력한 배경 지식도 필요합니다. 머리글 및 바닥글 삽입을 사용하면 파일 자체를 수정하지 않고도 테마에 코드와 스크립트를 추가할 수 있습니다. 이 플러그인의 인터페이스는 매우 사용자 친화적이어서 초보자도 쉽게 배울 수 있습니다. 사용자 정의 CSS, HTML 및 JavaScript 코드는 물론 Google 애드센스 및 Twitter에서 생성된 코드도 모두 지원됩니다.

플러그인인 Footer Mega Grid Columns 는 위젯을 수평 그리드로 표시하여 바닥글 콘텐츠를 구성하는 데 도움을 줍니다. 그리드 보기의 바닥글에 콘텐츠를 표시하려면 위젯을 끌어다 놓기만 하면 됩니다. 연회비에는 무엇보다도 색상 옵션, 다중 그리드 및 사용자 정의 CSS 편집기를 추가하는 기능이 포함됩니다.
모양 > 메뉴 섹션으로 이동하여 웹사이트에 새 메뉴를 만드십시오. 그런 다음 '새 메뉴 만들기' 링크에서 '새 메뉴' 옵션을 선택합니다. WordPress의 새 메뉴 이름을 입력하세요. '메뉴 만들기' 버튼이 표시되면 관련 바닥글 위치 를 선택하고 이 메뉴를 빠르게 찾는 데 도움이 되는 이름을 입력합니다. 계속하려면 메뉴에 대한 몇 가지 추가 세부정보를 제공해야 합니다. 메뉴 이름을 지정하는 것으로 시작해야 합니다. 이 이름은 모양 메뉴에서 볼 수 있습니다. 메뉴는 이 페이지 하단에서 찾을 수 있습니다. 원하는 메뉴 유형을 지정해야 합니다. Elementor에서는 기본 메뉴, 하위 메뉴 및 추가 기능의 세 가지 유형의 메뉴를 만들 수 있습니다. 메인 메뉴를 원하는 경우 메뉴가 표시될 사이트의 이름과 위치가 필요합니다. 하위 메뉴를 만들려면 이름, 표시될 사이트의 위치, 도달하려는 하위 메뉴의 수준(1-4)을 포함해야 합니다. 또한 추가 기능의 이름, 표시될 사이트의 위치, 추가 기능 유형(포스트 유형, 분류, 사용자 정의 포스트 유형)도 지정해야 합니다. 메뉴를 만든 후에는 항목을 추가해야 합니다. 메인 메뉴에 항목을 추가하려면 먼저 모양 메뉴로 이동한 다음 "항목 추가" 버튼을 클릭합니다. Enter 키를 눌러 항목 추가 대화 상자를 만들 수 있습니다. 메뉴에 추가하려는 항목의 이름을 입력하여 여기에 추가할 수 있습니다. 메뉴 항목의 제목을 '항목 제목' 필드에 입력합니다. 메뉴 항목에 대한 설명을 입력하려면 짧고 정확한 설명을 입력하십시오. '위치' 필드로 이동하여 메뉴 항목의 URL을 입력합니다. '아이콘' 필드에 아이콘의 URL을 입력하면 원하는 메뉴 항목이 표시됩니다. 외모로 이동하여 하위 메뉴에 항목을 추가할 수 있습니다. 메뉴에서 '항목 추가' 링크를 찾을 수 있습니다.
WordPress에서 위의 바닥글을 어떻게 제거합니까?

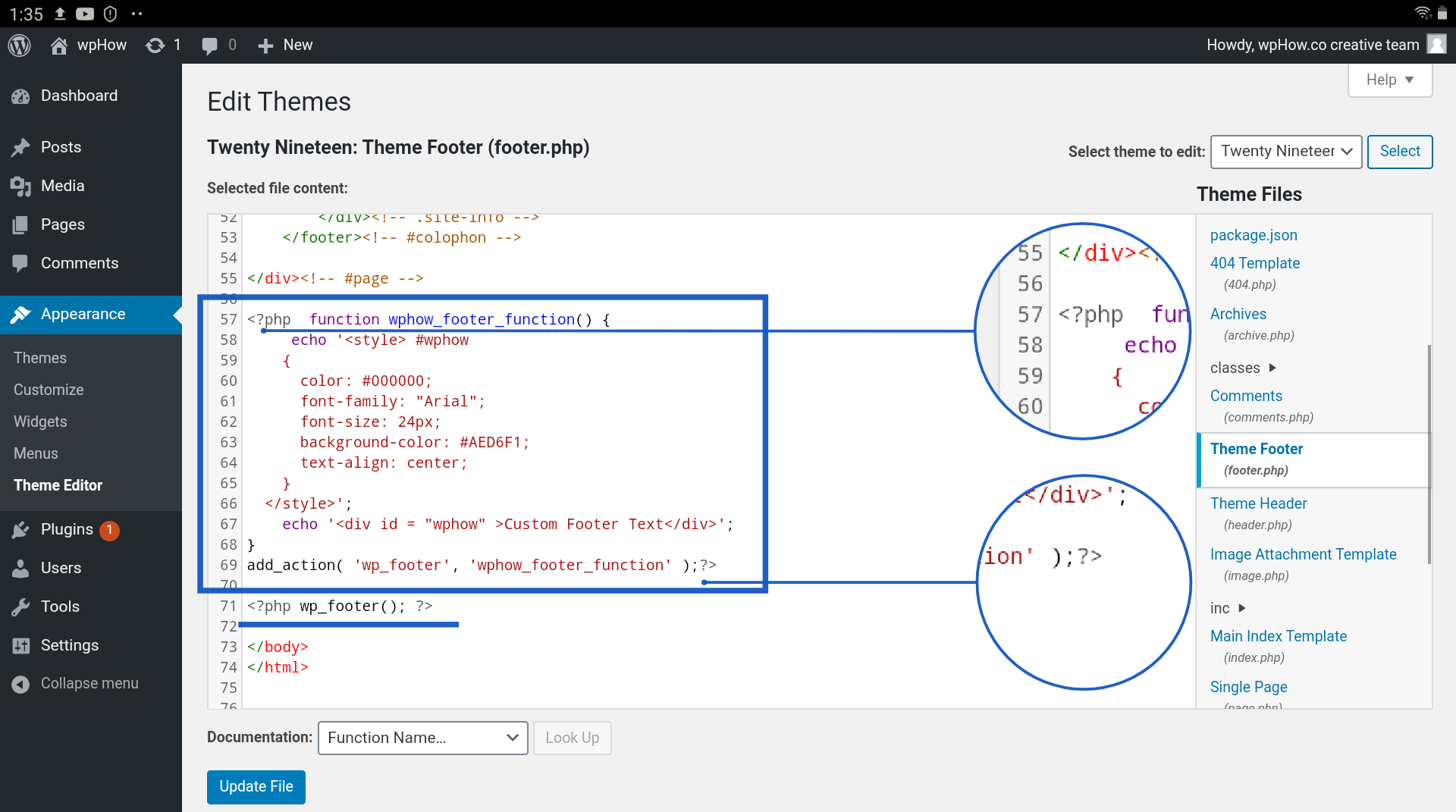
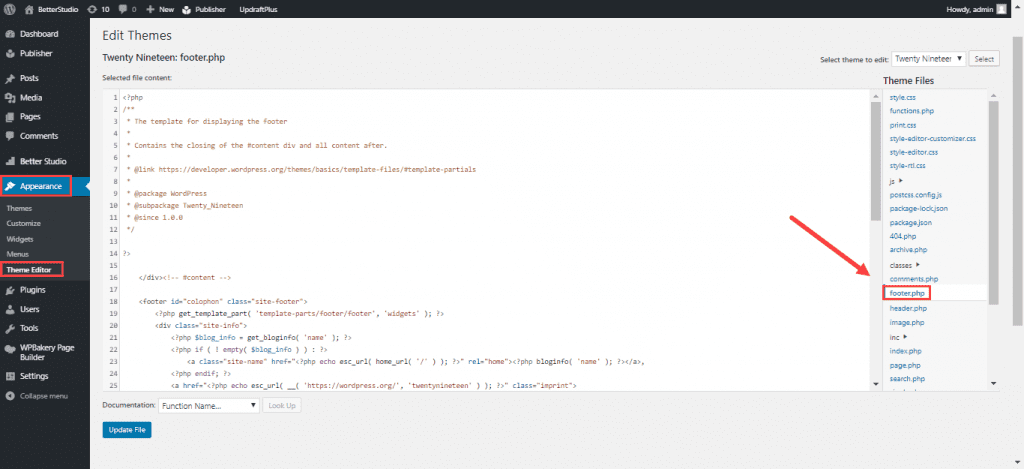
바닥글을 제거하는 방법은 사용하는 테마에 따라 다르기 때문에 이 질문에 대한 모든 정답은 없습니다. 그러나 일반적으로 테마의 템플릿 파일을 편집하여 바닥글을 제거할 수 있습니다. 특히 footer.php 파일을 편집하고 바닥글을 표시하는 코드를 제거해야 합니다. 변경 사항을 저장하면 WordPress 사이트에 바닥글이 더 이상 표시되지 않습니다.
CSS를 사용하여 WordPress 사이트 바닥글 아래 공백을 제거할 수 있습니다. 이 오류는 wordpress에서 Elemetor 바닥글 을 만들 때 발생한 오류 외에 나에게 발생했습니다. 문제를 해결하려면 바닥글 페이지로 이동하여 요소로 편집을 클릭하기만 하면 바닥글의 모든 섹션이 나타납니다. 드롭다운 메뉴로 이동하여 선택한 다음 바닥글의 모든 섹션에 대해 숨겨진 반복을 선택한 다음 페이지를 업데이트하면 오버플로를 찾을 수 있습니다.
WordPress에서 콘텐츠 영역과 바닥글 섹션 사이의 공간을 제거하는 방법
WordPress 사이트의 콘텐츠 영역과 바닥글 섹션 이 공백으로 구분되는 경우 이 문제에 대한 해결책이 있습니다. padding-bottom 설정은 Appearance에서 0으로 설정되어야 합니다. 결과적으로 콘텐츠 영역이 바닥글 섹션에 대해 플러시됩니다. 바닥글 섹션을 숨기는 것 외에도 오버플로 설정에서 숨김으로 선택할 수 있습니다. 이러한 변경 사항이 적용되면 업데이트를 클릭하여 적용합니다.
