Как удалить нижний колонтитул в WordPress
Опубликовано: 2022-10-04Предположим, вам нужна статья о том, как удалить нижний колонтитул из темы WordPress: большинство тем WordPress поставляются с уже разработанным и установленным нижним колонтитулом. Однако могут быть случаи, когда вы захотите удалить нижний колонтитул, будь то замена его собственным дизайном или просто полное избавление от него. К счастью, удалить нижний колонтитул в WordPress относительно просто. В этой статье мы покажем вам, как удалить нижний колонтитул в WordPress как с плагином, так и без него.
Если вы не хотите, чтобы ваши клиенты отвлекались на лишний текст и ссылки в нижнем колонтитуле WordPress, вы можете отключить его или заблокировать содержимое. Это трехэтапный процесс для многих тем WordPress. Возможно, ваша тема не позволяет отключить код Footer.php; однако, если это так, вы можете изменить его с помощью текстового редактора. Вы должны уметь создавать и редактировать веб-файлы простым и эффективным способом. Для загрузки файлов на ваш сайт вам понадобится FTP. Элементы темы для дочерних элементов сильно зависят от их родительской темы. Любые изменения, сделанные разработчиками вашей родительской темы, не повлияют на дочернюю тему .
Параметр «Внешний вид»> «Настроить» можно найти в панели администратора WordPress. Выберите Нет в меню. Выбрав параметр «Нет» в меню «Настройки нижнего колонтитула », вы можете удалить нижний колонтитул.
Диалоговое окно «Создать шаблон» расположено в нижней части модального окна. Вы можете сохранить шаблон, не добавляя к нему ничего, нажав Добавить пользовательский нижний колонтитул. Если вы сохраните изменения, нижний колонтитул Divi по умолчанию будет удален с выбранных вами страниц. Во всех остальных случаях нижний колонтитул останется таким, каким был всегда.
При использовании скрытого атрибута имя объекта (нижний колонтитул) полностью скрыто. Вы можете использовать либо «скрытый» (без значения), либо «скрытый = скрытый». Оба действительны действительным образом. Когда вы скрываете нижний колонтитул> на веб-странице, он остается скрытым и отображается на своем месте.
Как редактировать нижний колонтитул в теме WordPress?

Вы должны войти в свою панель управления WordPress. Вы можете изменить внешний вид страницы, выбрав «Внешний вид» > «Настроить». Нижний колонтитул — это инструмент, который вы можете выбрать в меню настройки веб-сайта. Вы можете добавлять новые разделы в нижний колонтитул с помощью виджетов или изменять стиль и содержимое панели нижнего колонтитула с помощью виджетов.
Нижний колонтитул — это часть веб-страницы, которая отображается в нижней части страницы. Также имеется ссылка на дополнительную информацию и страница, на которой посетители могут найти дополнительный контент. HTML или CSS — это код, используемый для создания содержимого нижнего колонтитула в файле footer.php темы WordPress. Вы можете редактировать нижний колонтитул в WordPress с помощью виджета или настройщика WordPress, или вы можете использовать плагин. Чтобы получить доступ к области виджетов, нажмите «Внешний вид» и выберите виджет на панели управления WordPress. Убедитесь, что выбранная вами тема имеет размер, отличный от показанного выше. Кроме того, пользователи WordPress могут настроить внешний вид нижнего колонтитула с помощью встроенного настройщика.
У вас есть возможность изменить или удалить сообщение «Powered by WordPress» из нижнего колонтитула. Нажав на значок списка в верхнем левом углу экрана, вы можете легко изменить порядок блоков в нижнем колонтитуле. Если вы вручную редактируете PHP-файлы темы WordPress, вы можете добавить к ней собственные скрипты. Хотя у вас будут некоторые знания в области HTML, CSS, JavaScript, а также веб-дизайна и разработки, вам также потребуется хороший опыт в области дизайна. Используя «Вставить верхние и нижние колонтитулы», вы можете добавлять код и сценарии в свою тему, не изменяя сами файлы. Интерфейс этого плагина очень удобен для пользователя, поэтому его легко освоить даже новичку. Поддерживается пользовательский код CSS, HTML и JavaScript, а также созданный Google AdSense и Twitter.

Подключаемый модуль Footer Mega Grid Columns отображает виджеты в горизонтальной сетке, что помогает организовать содержимое нижнего колонтитула. Чтобы отобразить содержимое в нижнем колонтитуле представления сетки, просто перетащите виджет. Годовая плата включает в себя, среди прочего, возможность добавления параметров цвета, нескольких сеток и пользовательского редактора CSS.
Перейдите в раздел «Внешний вид» > «Меню», чтобы создать новое меню на своем веб-сайте; затем под ссылкой «Создать новое меню» выберите параметр «Новое меню». Пожалуйста, укажите имя для вашего нового меню в WordPress. Когда вы увидите кнопку «Создать меню», выберите соответствующее место в нижнем колонтитуле и введите имя, которое поможет вам быстро найти это меню. Чтобы продолжить, вам нужно будет предоставить несколько дополнительных сведений о вашем меню. Вы должны начать с названия вашего меню. Вы увидите это имя в меню «Внешний вид». Меню можно найти внизу этой страницы. Вам нужно будет указать, какой тип меню вы хотите. В Elementor можно создать три типа меню: главное меню, подменю и надстройки. Имя и место на вашем сайте, где будет отображаться меню, необходимы, если вы хотите главное меню. Чтобы создать подменю, вы должны указать имя, место на вашем сайте, где оно будет отображаться, и уровень подменю, которого вы хотите достичь (1-4). Надстройка также должна иметь имя, ее местоположение на вашем сайте, где она будет отображаться, и тип надстройки (тип записи, таксономия, пользовательский тип записи). После того, как вы создали свое меню, вам нужно будет добавить элементы. Чтобы добавить элемент в главное меню, сначала перейдите в меню «Внешний вид», а затем нажмите кнопку «Добавить элемент». Нажав клавишу Enter, вы можете создать диалоговое окно добавления элемента. Введя название элемента, который вы хотите добавить в свое меню, вы можете добавить его здесь. Введите название пункта меню в поле «Название элемента». Чтобы ввести описание пункта меню, введите краткое и точное описание. Перейдите в поле «Местоположение» и введите URL-адрес пункта меню. Введите URL-адрес значка в поле «Значок», чтобы отобразить нужный пункт меню. Вы можете добавить элемент в подменю, перейдя в Внешний вид. Ссылка «Добавить элемент» находится в меню.
Как удалить нижний колонтитул в WordPress?

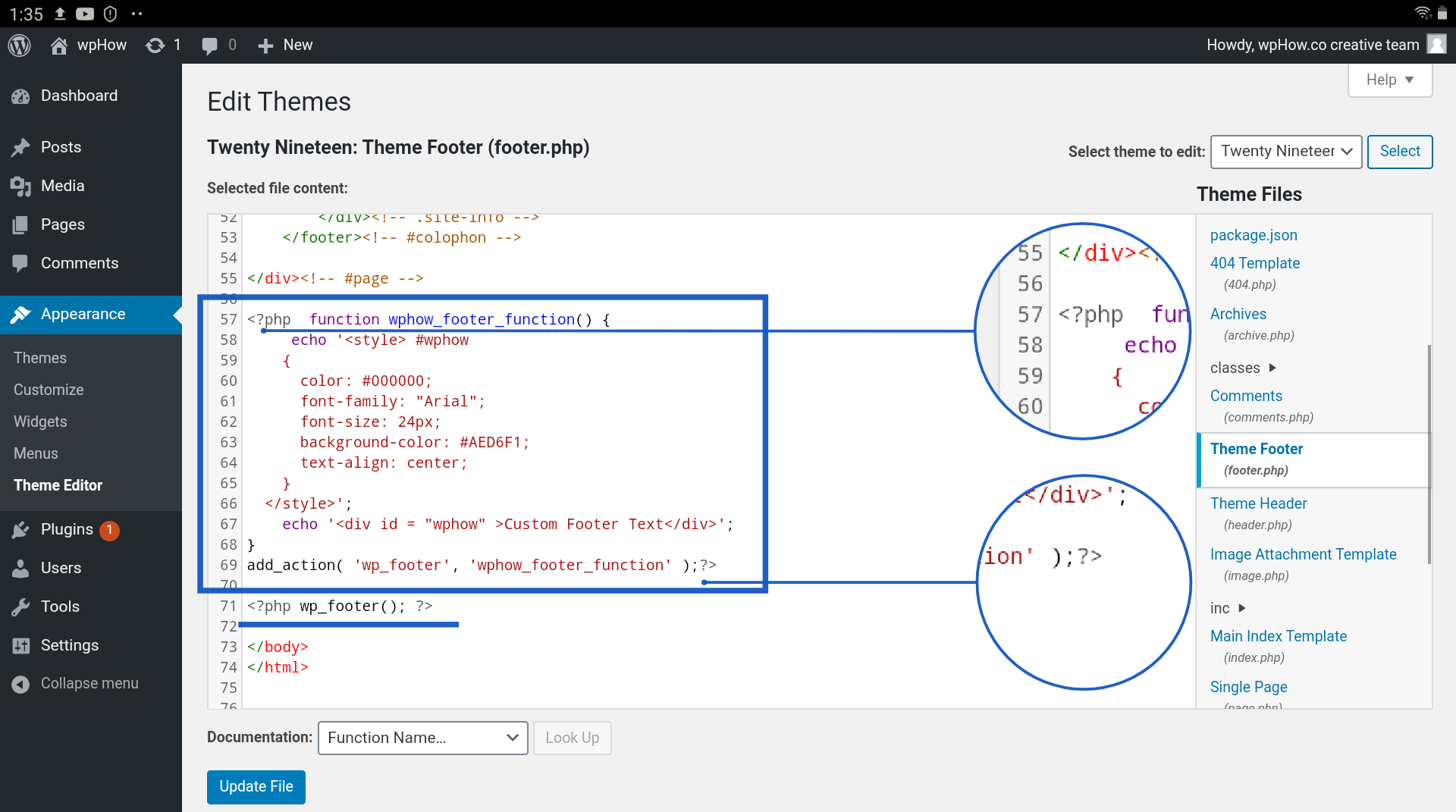
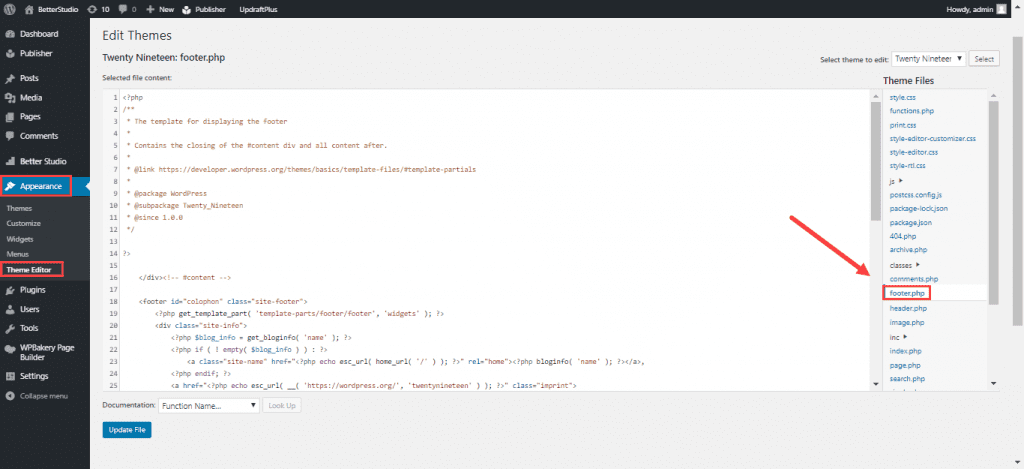
На этот вопрос нет универсального ответа, так как метод удаления нижнего колонтитула зависит от используемой вами темы. Однако, вообще говоря, вы можете удалить нижний колонтитул, отредактировав файлы шаблонов темы. В частности, вам нужно будет отредактировать файл footer.php и удалить код, отображающий нижний колонтитул. После сохранения изменений нижний колонтитул больше не должен отображаться на вашем сайте WordPress.
Используя CSS, я могу избавиться от пустого пространства под нижним колонтитулом сайта WordPress. Эта ошибка возникла у меня в дополнение к ошибке, которая возникла при создании нижнего колонтитула Elemetor в WordPress. Чтобы решить эту проблему, просто перейдите на страницу нижнего колонтитула и нажмите «Редактировать с помощью elementor», после чего появятся все разделы нижнего колонтитула. Вы можете найти переполнение, перейдя в раскрывающееся меню и выбрав его, затем выбрав скрытый повтор для всех разделов в нижнем колонтитуле, а затем обновив страницу.
Как убрать пространство между областью содержимого и нижним колонтитулом в WordPress
Если область контента вашего сайта WordPress и разделы нижнего колонтитула разделены пробелом, есть решение этой проблемы. Параметр padding-bottom должен быть установлен на 0 в Appearance. В результате область содержимого будет совмещена с разделом нижнего колонтитула. Помимо скрытия раздела нижнего колонтитула, вы можете выбрать его как Скрытый в настройке переполнения. После внесения этих изменений нажмите «Обновить», чтобы применить их.
