วิธีลบส่วนท้ายใน WordPress
เผยแพร่แล้ว: 2022-10-04สมมติว่าคุณต้องการบทความเกี่ยวกับวิธีลบส่วนท้ายออกจากธีม WordPress: ธีม WordPress ส่วนใหญ่มาพร้อมกับส่วนท้ายที่ออกแบบและใช้งานอยู่แล้ว อย่างไรก็ตาม อาจมีบางครั้งที่คุณต้องการลบส่วนท้าย ไม่ว่าจะเป็นการแทนที่ด้วยการออกแบบที่คุณกำหนดเองหรือเพียงเพื่อกำจัดมันทั้งหมด โชคดีที่การลบส่วนท้ายใน WordPress นั้นค่อนข้างตรงไปตรงมา ในบทความนี้ เราจะแสดงวิธีลบส่วนท้ายใน WordPress ทั้งแบบมีและไม่มีปลั๊กอิน
หากคุณไม่ต้องการให้ลูกค้าของคุณถูกรบกวนโดยข้อความและลิงก์เพิ่มเติมในส่วนท้ายของ WordPress คุณสามารถปิดการใช้งานหรือบล็อกเนื้อหาได้ เป็นกระบวนการสามขั้นตอนสำหรับธีม WordPress จำนวนมาก เป็นไปได้ว่าธีมของคุณไม่อนุญาตให้คุณปิดการใช้งานโค้ด Footer.php แต่ถ้าใช่ คุณสามารถเปลี่ยนได้โดยใช้โปรแกรมแก้ไขข้อความ คุณต้องสามารถสร้างและแก้ไขไฟล์เว็บได้อย่างง่ายดายและมีประสิทธิภาพ ในการอัปโหลดไฟล์ไปยังเว็บไซต์ของคุณ คุณจะต้องใช้ FTP องค์ประกอบของธีมสำหรับเด็กได้รับอิทธิพลอย่างมากจากธีมหลัก การเปลี่ยนแปลงใดๆ ที่ทำโดยผู้พัฒนาธีมหลักของคุณจะไม่มีผลกับ ธีม ย่อย
ตัวเลือก ลักษณะที่ปรากฏ > ปรับแต่ง สามารถพบได้ในแผงการดูแลระบบ WordPress เลือกไม่มีจากเมนู โดยการเลือกการตั้งค่าไม่มีใน เมนูการกำหนดลักษณะส่วนท้าย คุณสามารถลบส่วนท้ายได้
กล่องโต้ตอบสร้างเทมเพลตจะอยู่ที่ด้านล่างของโมดอล คุณสามารถบันทึกเทมเพลตโดยไม่ต้องเพิ่มอะไรเข้าไปโดยคลิกเพิ่มส่วนท้ายที่กำหนดเอง หากคุณบันทึกการเปลี่ยนแปลง ส่วนท้าย Divi เริ่มต้น จะถูกลบออกจากหน้าที่คุณเลือก ในกรณีอื่นๆ ทั้งหมด ส่วนท้ายจะยังคงเหมือนเดิม
เมื่อใช้แอตทริบิวต์ที่ซ่อนอยู่ ชื่อของวัตถุ (ส่วนท้าย) จะถูกบดบังอย่างสมบูรณ์ คุณสามารถใช้อย่างใดอย่างหนึ่ง 'ซ่อน' (ไม่มีค่า) หรือ 'ซ่อน=ซ่อน' ทั้งสองถูกต้องในทางที่ถูกต้อง เมื่อคุณซ่อนส่วนท้าย> บนเว็บเพจ จะยังคงซ่อนอยู่และแสดงในตำแหน่ง
ฉันจะแก้ไขส่วนท้ายในธีม WordPress ได้อย่างไร

คุณต้องลงชื่อเข้าใช้แดชบอร์ด WordPress ของคุณ คุณสามารถเปลี่ยนลักษณะที่ปรากฏของหน้าได้โดยไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง ส่วนท้ายเป็นเครื่องมือที่คุณสามารถเลือกได้จากเมนูการปรับแต่งเว็บไซต์ คุณสามารถเพิ่มส่วนใหม่ในส่วนท้ายโดยใช้วิดเจ็ตหรือเปลี่ยนรูปแบบและเนื้อหาของ แถบส่วนท้าย โดยใช้วิดเจ็ต
ส่วนท้ายคือส่วนของหน้าเว็บที่ปรากฏที่ด้านล่างของหน้า นอกจากนี้ยังมีลิงก์ไปยังข้อมูลเพิ่มเติมและหน้าที่ผู้เยี่ยมชมสามารถค้นหาเนื้อหาเพิ่มเติมได้ HTML หรือ CSS เป็นรหัสที่ใช้สร้าง เนื้อหาส่วนท้าย ในไฟล์ footer.php ของธีม WordPress คุณสามารถแก้ไขส่วนท้ายใน WordPress โดยใช้วิดเจ็ตหรือเครื่องมือปรับแต่ง WordPress หรือคุณสามารถใช้ปลั๊กอินได้ ในการเข้าถึงพื้นที่วิดเจ็ต ให้คลิกที่ ลักษณะที่ปรากฏ และเลือกวิดเจ็ตจากแดชบอร์ด WordPress ของคุณ ตรวจสอบให้แน่ใจว่าธีมที่คุณเลือกมีขนาดแตกต่างจากที่แสดงด้านบน นอกจากนี้ ผู้ใช้ WordPress สามารถปรับแต่งลักษณะที่ปรากฏของส่วนท้ายได้โดยใช้เครื่องมือปรับแต่งในตัว
คุณมีตัวเลือกในการเปลี่ยนแปลงหรือลบข้อความ “ขับเคลื่อนโดย WordPress” ออกจากส่วนท้ายของคุณ เมื่อคลิกที่ไอคอนรายการที่มุมบนซ้ายของหน้าจอ คุณจะสามารถจัดเรียงบล็อกในส่วนท้ายได้อย่างง่ายดาย หากคุณแก้ไขไฟล์ PHP ของธีม WordPress ด้วยตนเอง คุณสามารถเพิ่มสคริปต์ที่กำหนดเองลงไปได้ แม้ว่าคุณจะมีความรู้เกี่ยวกับ HTML, CSS, JavaScript และการออกแบบและพัฒนาเว็บแล้ว แต่คุณก็จำเป็นต้องมีพื้นฐานที่ดีในการออกแบบด้วย เมื่อใช้แทรกส่วนหัวและส่วนท้าย คุณสามารถเพิ่มโค้ดและสคริปต์ให้กับธีมของคุณโดยไม่ต้องแก้ไขไฟล์เอง อินเทอร์เฟซของปลั๊กอินนี้ใช้งานง่ายมาก ทำให้ง่ายต่อการเรียนรู้สำหรับผู้เริ่มต้น รองรับโค้ด CSS, HTML และ JavaScript ที่กำหนดเอง รวมถึงโค้ดที่สร้างโดย Google AdSense และ Twitter

คอลัมน์ Mega Grid ส่วนท้าย ซึ่งเป็นปลั๊กอินแสดงวิดเจ็ตในตารางแนวนอน ซึ่งช่วยในการจัดระเบียบเนื้อหาในส่วนท้ายของคุณ หากต้องการแสดงเนื้อหาในส่วนท้ายของมุมมองกริด เพียงลากและวางวิดเจ็ต ค่าธรรมเนียมรายปีรวมถึงความสามารถในการเพิ่มตัวเลือกสี กริดหลายแบบ และตัวแก้ไข CSS แบบกำหนดเอง และอื่นๆ
ไปที่ส่วน ลักษณะที่ปรากฏ > เมนู เพื่อสร้างเมนูใหม่บนเว็บไซต์ของคุณ จากนั้น ภายใต้ลิงก์ 'สร้างเมนูใหม่' ให้เลือกตัวเลือก 'เมนูใหม่' โปรดระบุชื่อสำหรับเมนูใหม่ของคุณใน WordPress เมื่อคุณเห็นปุ่ม 'สร้างเมนู' ให้เลือกตำแหน่ง ส่วนท้ายที่เกี่ยวข้อง และป้อนชื่อที่จะช่วยให้คุณค้นหาเมนูนี้ได้อย่างรวดเร็ว หากต้องการดำเนินการต่อ คุณจะต้องให้รายละเอียดเพิ่มเติมเกี่ยวกับเมนูของคุณ คุณควรเริ่มต้นด้วยการตั้งชื่อเมนูของคุณ คุณจะเห็นชื่อนี้ในเมนูลักษณะที่ปรากฏ เมนูสามารถพบได้ที่ด้านล่างของหน้านี้ คุณจะต้องระบุประเภทของเมนูที่คุณต้องการ คุณสามารถสร้างเมนูได้สามประเภทใน Elementor: เมนูหลัก เมนูย่อย และส่วนเสริม ต้องระบุชื่อและตำแหน่งบนไซต์ของคุณที่จะให้เมนูปรากฏขึ้นหากคุณต้องการเมนูหลัก ในการสร้างเมนูย่อย คุณต้องใส่ชื่อ ตำแหน่งบนไซต์ของคุณที่เมนูย่อยจะปรากฏขึ้น และระดับของเมนูย่อยที่คุณต้องการให้เข้าถึง (1-4) ต้องระบุชื่อส่วนเสริม ตำแหน่งบนไซต์ของคุณที่จะแสดง และประเภทของส่วนเสริม (ประเภทโพสต์ อนุกรมวิธาน ประเภทโพสต์ที่กำหนดเอง) หลังจากที่คุณสร้างเมนูแล้ว คุณจะต้องเพิ่มรายการ หากต้องการเพิ่มรายการลงในเมนูหลัก ก่อนอื่นให้ไปที่เมนูลักษณะที่ปรากฏ จากนั้นคลิกปุ่ม "เพิ่มรายการ" โดยการกดปุ่ม Enter คุณสามารถสร้างกล่องโต้ตอบเพิ่มรายการได้ โดยป้อนชื่อรายการที่คุณต้องการเพิ่มลงในเมนู คุณสามารถเพิ่มได้ที่นี่ ป้อนชื่อรายการเมนูลงในช่อง 'ชื่อรายการ' หากต้องการป้อนคำอธิบายของรายการเมนู โปรดป้อนคำอธิบายสั้นๆ ที่แม่นยำ ไปที่ฟิลด์ 'ตำแหน่ง' และป้อน URL ของรายการเมนู ป้อน URL ของไอคอนในช่อง 'ไอคอน' เพื่อแสดงรายการเมนูที่คุณต้องการ คุณสามารถเพิ่มรายการลงในเมนูย่อยได้โดยไปที่ลักษณะที่ปรากฏ ลิงก์ 'เพิ่มรายการ' สามารถพบได้ในเมนู
ฉันจะลบส่วนท้ายด้านบนใน WordPress ได้อย่างไร

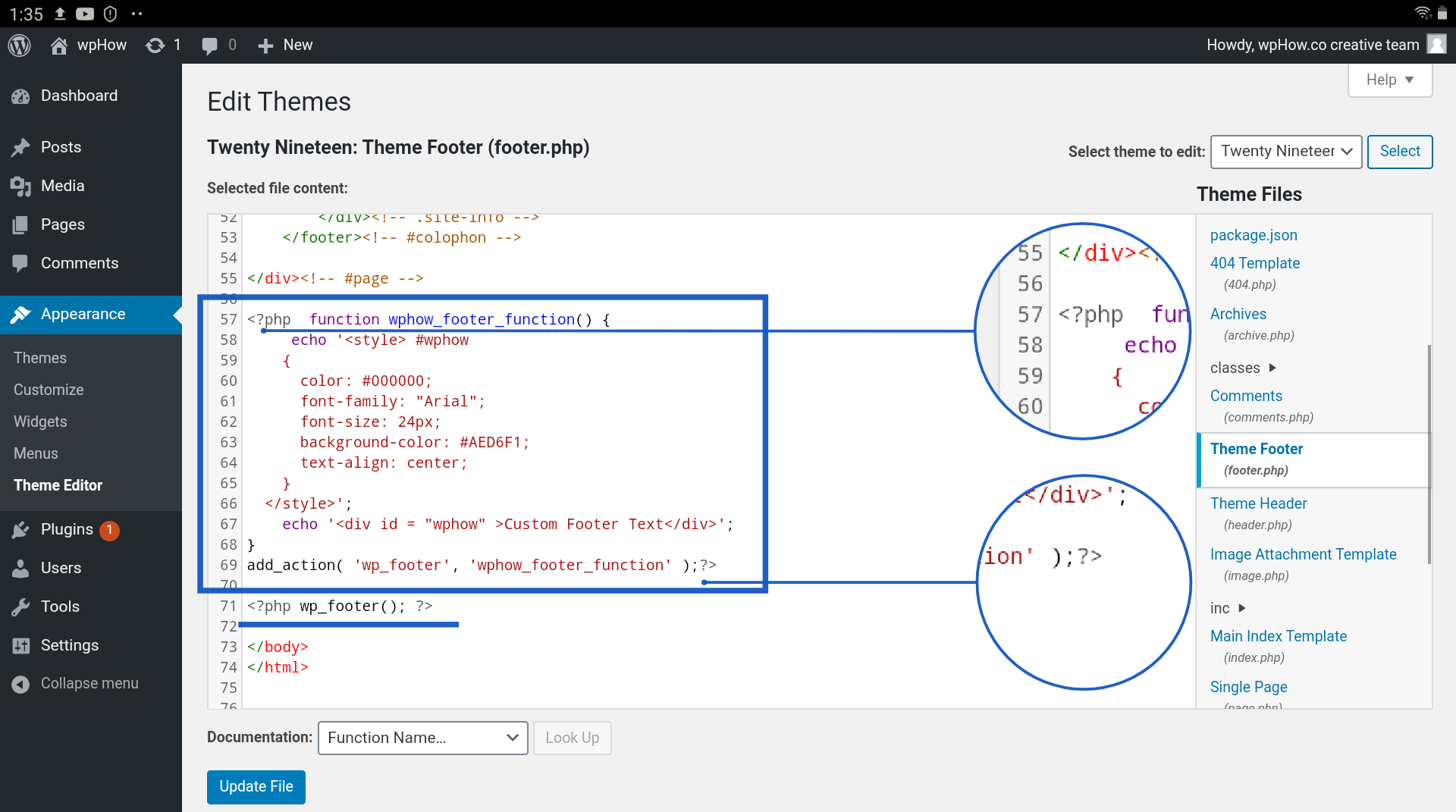
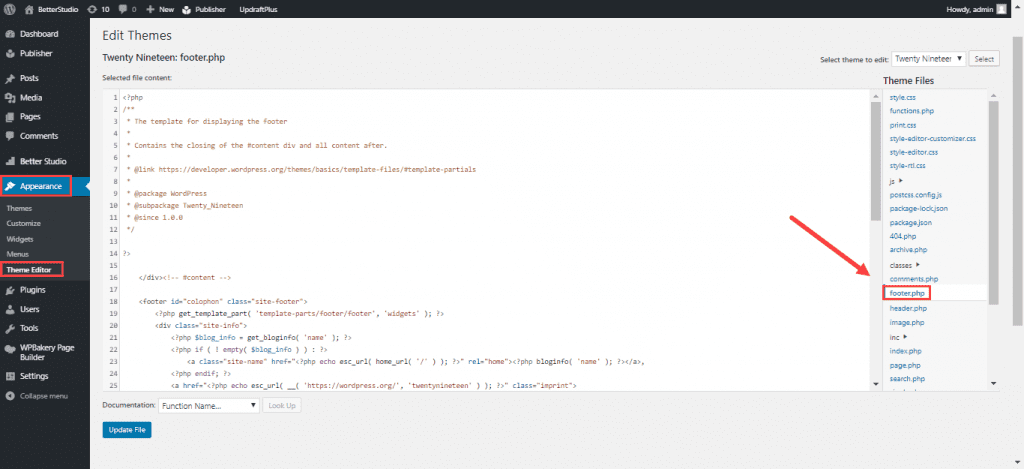
ไม่มีคำตอบเดียวสำหรับคำถามนี้ เนื่องจากวิธีการลบส่วนท้ายจะแตกต่างกันไปตามธีมที่คุณใช้ อย่างไรก็ตาม โดยทั่วไป คุณสามารถลบส่วนท้ายได้โดยแก้ไขไฟล์เทมเพลตของธีม โดยเฉพาะอย่างยิ่ง คุณจะต้องแก้ไขไฟล์ footer.php และลบโค้ดที่แสดงส่วนท้ายออก เมื่อคุณบันทึกการเปลี่ยนแปลงแล้ว ส่วนท้ายจะไม่ปรากฏบนไซต์ WordPress ของคุณอีกต่อไป
เมื่อใช้ CSS ฉันสามารถกำจัดพื้นที่สีขาวด้านล่างส่วนท้ายของไซต์ WordPress ได้ ข้อผิดพลาดนี้เกิดขึ้นกับฉันนอกเหนือจากข้อผิดพลาดที่เกิดขึ้นเมื่อสร้าง ส่วนท้าย Elemetor บน wordpress ในการแก้ไขปัญหา เพียงไปที่หน้าส่วนท้ายแล้วคลิกแก้ไขด้วยองค์ประกอบหรือจากนั้นส่วนทั้งหมดในส่วนท้ายของฉันจะปรากฏขึ้น คุณสามารถค้นหารายการเพิ่มเติมได้โดยไปที่เมนูแบบเลื่อนลงและเลือก จากนั้นเลือกรายการซ้ำที่ซ่อนไว้สำหรับทุกส่วนในส่วนท้าย จากนั้นอัปเดตหน้า
วิธีขจัดช่องว่างระหว่างพื้นที่เนื้อหาและส่วนท้ายกระดาษใน WordPress
หากพื้นที่เนื้อหาและ ส่วนท้าย ของไซต์ WordPress ของคุณถูกคั่นด้วยช่องว่าง แสดงว่ามีวิธีแก้ไขปัญหานี้ การตั้งค่า padding-bottom ควรตั้งไว้ที่ 0 ใน Appearance พื้นที่เนื้อหาจะถูกล้างกับส่วนท้ายด้วยเหตุนี้ นอกจากการซ่อนส่วนท้ายแล้ว คุณยังสามารถเลือกเป็นส่วนที่ซ่อนอยู่ในการตั้งค่าโอเวอร์โฟลว์ได้ เมื่อทำการเปลี่ยนแปลงเหล่านี้แล้ว ให้คลิกอัปเดตเพื่อนำไปใช้
