Comment supprimer un pied de page dans WordPress
Publié: 2022-10-04En supposant que vous souhaitiez un article sur la façon de supprimer un pied de page d'un thème WordPress : la plupart des thèmes WordPress sont livrés avec un pied de page déjà conçu et en place. Cependant, il peut arriver que vous souhaitiez supprimer le pied de page, que ce soit pour le remplacer par votre propre design personnalisé ou simplement pour vous en débarrasser complètement. Heureusement, supprimer un pied de page dans WordPress est relativement simple. Dans cet article, nous allons vous montrer comment supprimer un pied de page dans WordPress, avec et sans plugin.
Si vous ne voulez pas que vos clients soient distraits par le texte et les liens supplémentaires dans votre pied de page WordPress, vous pouvez le désactiver ou bloquer le contenu. Il s'agit d'un processus en trois étapes pour de nombreux thèmes WordPress. Il est possible que votre thème ne vous permette pas de désactiver le code Footer.php ; cependant, si c'est le cas, vous pouvez le modifier à l'aide d'un éditeur de texte. Vous devez être capable de créer et de modifier des fichiers Web de manière simple et efficace. Pour télécharger des fichiers sur votre site Web, vous aurez besoin de FTP. Les éléments de thème pour les enfants sont fortement influencés par leur thème parent. Toute modification apportée par les développeurs de votre thème parent n'affectera pas le thème enfant .
L'option Apparence > Personnaliser se trouve dans le panneau d'administration de WordPress. Sélectionnez Aucun dans le menu. En sélectionnant le paramètre Aucun dans le menu Préférences du pied de page , vous pouvez supprimer le pied de page.
La boîte de dialogue Créer un modèle est située en bas de la fenêtre modale. Vous pouvez enregistrer le modèle sans rien y ajouter en cliquant sur Ajouter un pied de page personnalisé. Si vous enregistrez les modifications, le pied de page Divi par défaut sera supprimé des pages que vous sélectionnez. Dans tous les autres cas, le pied de page restera tel qu'il a toujours été.
Lorsqu'un attribut masqué est utilisé, le nom de l'objet (pied de page) est complètement masqué. Vous pouvez utiliser 'hidden' (sans valeur) ou 'hidden=hidden'. Les deux sont valides d'une manière valide. Lorsque vous masquez un pied de page> sur une page Web, il reste masqué et s'affiche à sa position.
Comment modifier le pied de page dans le thème WordPress ?

Vous devez vous connecter à votre tableau de bord WordPress. Vous pouvez modifier l'apparence de la page en allant dans Apparence > Personnaliser. Le pied de page est un outil que vous pouvez sélectionner dans le menu de personnalisation du site Web. Vous pouvez ajouter de nouvelles sections au pied de page à l'aide de widgets ou modifier le style et le contenu de la barre de pied de page à l'aide de widgets.
Le pied de page est une section d'une page Web qui apparaît au bas d'une page. Il existe également un lien vers des informations supplémentaires et une page où les visiteurs peuvent trouver du contenu supplémentaire. HTML ou CSS est le code utilisé pour créer le contenu du pied de page dans le fichier footer.php du thème WordPress. Vous pouvez modifier le pied de page dans WordPress à l'aide d'un widget ou d'un personnalisateur WordPress, ou vous pouvez utiliser un plugin. Pour accéder à la zone des widgets, cliquez sur Apparence et sélectionnez le widget dans votre tableau de bord WordPress. Assurez-vous que le thème que vous choisissez est d'une taille différente de celle indiquée ci-dessus. De plus, les utilisateurs de WordPress peuvent personnaliser l'apparence du pied de page à l'aide du personnalisateur intégré.
Vous avez la possibilité de modifier ou de supprimer le message "Powered by WordPress" de votre pied de page. En cliquant sur l'icône de la liste dans le coin supérieur gauche de l'écran, vous pouvez facilement réorganiser les blocs sur le pied de page. Si vous modifiez manuellement les fichiers PHP du thème WordPress, vous pouvez y ajouter des scripts personnalisés. Bien que vous ayez une certaine connaissance de HTML, CSS, JavaScript et de la conception et du développement Web, vous devrez également avoir une solide expérience en conception. En utilisant Insérer des en-têtes et des pieds de page, vous pouvez ajouter du code et des scripts à votre thème sans avoir à modifier les fichiers eux-mêmes. L'interface de ce plugin est très conviviale, ce qui le rend simple à apprendre pour le débutant. Les codes CSS, HTML et JavaScript personnalisés, ainsi que ceux générés par Google AdSense et Twitter, sont tous pris en charge.

Footer Mega Grid Columns , un plugin, affiche les widgets dans une grille horizontale, ce qui facilite l'organisation du contenu de votre pied de page. Pour afficher le contenu dans le pied de page de la vue grille, faites simplement glisser et déposez un widget. Les frais annuels incluent la possibilité d'ajouter des options de couleur, plusieurs grilles et un éditeur CSS personnalisé, entre autres.
Accédez à la section Apparence > Menus pour créer un nouveau menu sur votre site Web ; puis, sous le lien "Créer un nouveau menu", choisissez l'option "Nouveau menu". Veuillez fournir un nom pour votre nouveau menu dans WordPress. Lorsque vous voyez un bouton "Créer un menu", choisissez l' emplacement du pied de page approprié et entrez un nom qui vous aidera à trouver rapidement ce menu. Pour continuer, vous devrez fournir quelques détails supplémentaires sur votre menu. Vous devriez commencer par nommer votre menu. Vous verrez ce nom dans le menu Apparence. Le menu se trouve en bas de cette page. Vous devrez spécifier le type de menu que vous souhaitez. Vous pouvez créer trois types de menus dans Elementor : menus principaux, sous-menus et modules complémentaires. Un nom et l'emplacement sur votre site où le menu apparaîtra sont requis si vous voulez un menu principal. Pour créer un sous-menu, vous devez inclure un nom, l'emplacement sur votre site où il apparaîtra et le niveau de sous-menu que vous souhaitez qu'il atteigne (1-4). Un module complémentaire doit également être nommé, son emplacement sur votre site où il apparaîtra et le type de module complémentaire (type de publication, taxonomie, type de publication personnalisé). Après avoir créé votre menu, vous devrez ajouter des éléments. Pour ajouter un élément à un menu principal, allez d'abord dans le menu Apparence, puis cliquez sur le bouton "Ajouter un élément". En appuyant sur la touche Entrée, vous pouvez créer une boîte de dialogue Ajouter un élément. En entrant le nom de l'élément que vous souhaitez ajouter à votre menu, vous pouvez l'ajouter ici. Entrez le titre de l'élément de menu dans le champ "Titre des éléments". Pour entrer la description de l'élément de menu, veuillez entrer une description courte et précise. Accédez au champ "Emplacement" et saisissez l'URL de l'élément de menu. Saisissez l'URL de l'icône dans le champ "Icône" pour afficher l'élément de menu souhaité. Vous pouvez ajouter un élément à un sous-menu en allant dans Apparence. Le lien "Ajouter un élément" se trouve dans le menu.
Comment supprimer le pied de page ci-dessus dans WordPress ?

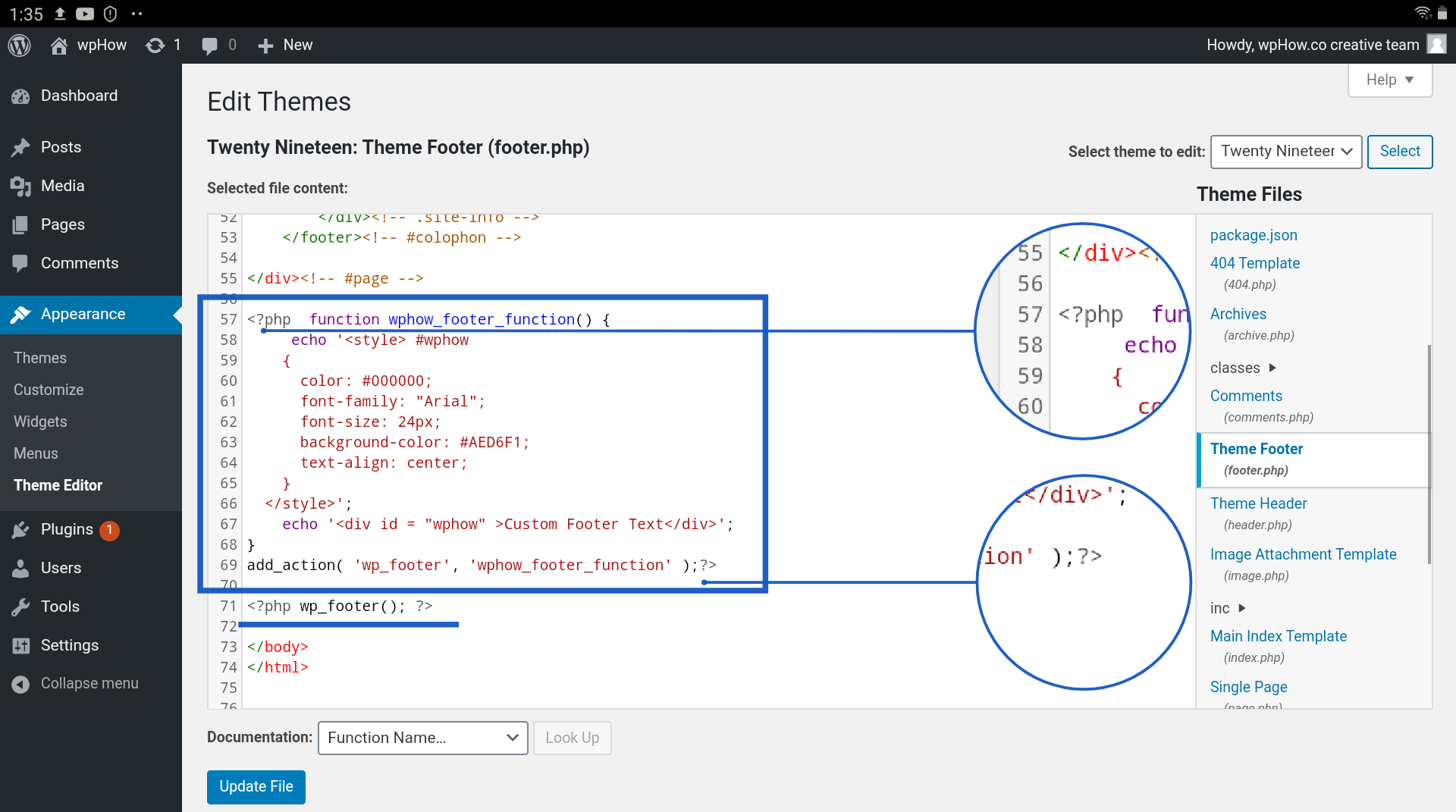
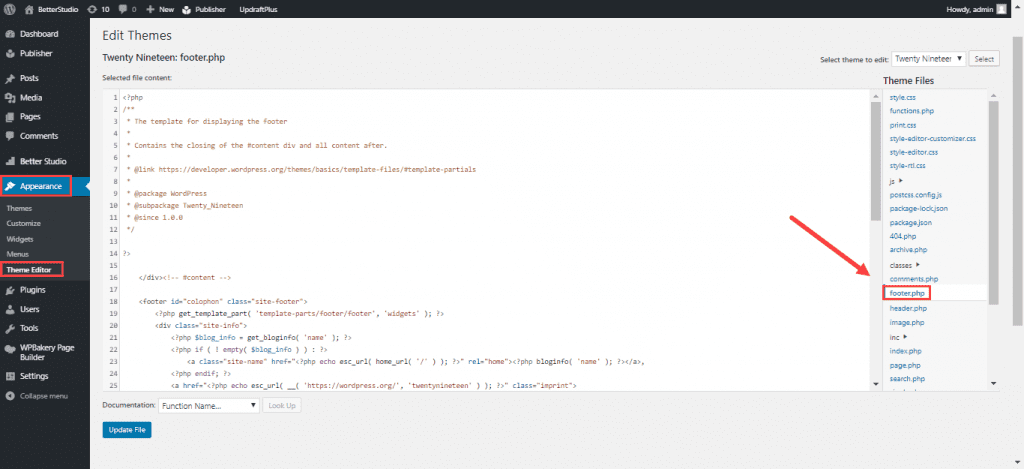
Il n'y a pas de réponse unique à cette question, car la méthode de suppression du pied de page varie en fonction du thème que vous utilisez. Cependant, de manière générale, vous pouvez supprimer le pied de page en modifiant les fichiers de modèle du thème. Plus précisément, vous devrez modifier le fichier footer.php et supprimer le code qui affiche le pied de page. Une fois que vous avez enregistré vos modifications, le pied de page ne devrait plus apparaître sur votre site WordPress.
En utilisant CSS, je peux me débarrasser de l'espace blanc sous le pied de page d'un site WordPress. Cette erreur m'est survenue en plus de l'erreur qui s'est produite lors de la création d'un pied de page Elemetor sur wordpress. Pour résoudre le problème, accédez simplement à la page de pied de page et cliquez sur Modifier avec elementor, puis toutes les sections de mon pied de page apparaîtront. Vous pouvez trouver le débordement en accédant au menu déroulant et en le sélectionnant, puis en sélectionnant la répétition masquée pour toutes les sections du pied de page, puis en mettant à jour la page.
Comment éliminer l'espace entre votre zone de contenu et la section de pied de page dans WordPress
Si la zone de contenu et les sections de pied de page de votre site WordPress sont séparées par un espace, il existe une solution à ce problème. Le paramètre padding-bottom doit être défini sur 0 dans Appearance. La zone de contenu sera alors alignée avec la section de pied de page. En plus de masquer la section de pied de page, vous pouvez la sélectionner comme masquée dans le paramètre de débordement. Une fois ces modifications effectuées, cliquez sur Mettre à jour pour les appliquer.
