WordPress'te Bir Altbilgi Nasıl Kaldırılır
Yayınlanan: 2022-10-04Bir WordPress temasından bir altbilginin nasıl kaldırılacağı hakkında bir makale istediğinizi varsayarsak: Çoğu WordPress teması , önceden tasarlanmış ve yerinde bir altbilgi ile birlikte gelir. Bununla birlikte, ister kendi özel tasarımınızla değiştirmek için isterse de tamamen ondan kurtulmak için olsun, altbilgiyi kaldırmak istediğiniz durumlar olabilir. Neyse ki, WordPress'te bir altbilgiyi kaldırmak nispeten basittir. Bu makalede, WordPress'te hem eklentili hem de eklentisiz bir altbilgiyi nasıl kaldıracağınızı göstereceğiz.
WordPress altbilginizdeki fazladan metin ve bağlantıların müşterilerinizin dikkatini dağıtmasını istemiyorsanız, onu devre dışı bırakabilir veya içeriği engelleyebilirsiniz. Birçok WordPress teması için üç adımlı bir işlemdir. Temanız, Footer.php kodunu devre dışı bırakmanıza izin vermiyor olabilir; ancak, varsa, bir metin düzenleyici kullanarak değiştirebilirsiniz. Web dosyalarını basit ve etkili bir şekilde oluşturabilmeli ve düzenleyebilmelisiniz. Web sitenize dosya yüklemek için FTP'ye ihtiyacınız olacak. Çocuklar için tema öğeleri, ana temalarından büyük ölçüde etkilenir. Ana temanızın geliştiricileri tarafından yapılan herhangi bir değişiklik, alt temayı etkilemeyecektir.
Görünüm > Özelleştir seçeneği WordPress yönetici panelinde bulunabilir. Menüden Yok'u seçin. Altbilgi Tercihleri menüsünde Yok ayarını seçerek altbilgiyi kaldırabilirsiniz.
Şablon Oluştur iletişim kutusu, kipin altında bulunur. Özel Altbilgi Ekle'yi tıklayarak şablonu hiçbir şey eklemeden kaydedebilirsiniz. Değişiklikleri kaydederseniz, varsayılan Divi altbilgisi seçtiğiniz sayfalardan kaldırılacaktır. Diğer tüm durumlarda, altbilgi her zaman olduğu gibi kalacaktır.
Gizli bir öznitelik kullanıldığında, nesnenin adı (altbilgi) tamamen gizlenir. 'Gizli' (değersiz) veya 'gizli=gizli' kullanabilirsiniz. Her ikisi de geçerli bir şekilde geçerlidir. Bir web sayfasında bir altbilgi> gizlediğinizde, bu gizli kalır ve konumunda görüntülenir.
WordPress Temasında Altbilgiyi Nasıl Düzenlerim?

WordPress kontrol panelinizde oturum açmalısınız. Görünüm > Özelleştir'e giderek sayfanın görünümünü değiştirebilirsiniz. Altbilgi, web sitesi özelleştirme menüsünden seçebileceğiniz bir araçtır. Widget'ları kullanarak alt bilgiye yeni bölümler ekleyebilir veya widget'ları kullanarak altbilgi çubuğunun stilini ve içeriğini değiştirebilirsiniz.
Altbilgi, bir web sayfasının bir sayfanın altında görünen bir bölümüdür. Ayrıca ek bilgilere bir bağlantı ve ziyaretçilerin ek içerik bulabileceği bir sayfa vardır. HTML veya CSS, WordPress temasının footer.php dosyasındaki altbilgi içeriğini oluşturmak için kullanılan koddur. Altbilgiyi bir widget veya bir WordPress Özelleştirici kullanarak WordPress'te düzenleyebilir veya bir eklenti kullanabilirsiniz. Widget alanına erişmek için Görünüm'e tıklayın ve WordPress kontrol panelinizden widget'ı seçin. Seçtiğiniz temanın yukarıda gösterilenden farklı bir boyutta olduğundan emin olun. Ek olarak, WordPress kullanıcıları yerleşik Özelleştiriciyi kullanarak altbilginin görünümünü özelleştirebilir.
Altbilginizden “Powered by WordPress” mesajını değiştirme veya kaldırma seçeneğiniz vardır. Ekranın sol üst köşesindeki liste simgesine tıklayarak altbilgideki blokları kolayca yeniden düzenleyebilirsiniz. WordPress temasının PHP dosyalarını manuel olarak düzenlerseniz, buna özel komut dosyaları ekleyebilirsiniz. Biraz HTML, CSS, JavaScript ve web tasarımı ve geliştirme bilgisine sahip olsanız da, tasarım konusunda da güçlü bir geçmişe sahip olmanız gerekir. Üst Bilgi ve Alt Bilgi Ekle'yi kullanarak, dosyaların kendisini değiştirmek zorunda kalmadan temanıza kod ve komut dosyaları ekleyebilirsiniz. Bu eklentinin arayüzü çok kullanıcı dostudur ve yeni başlayanlar için öğrenmeyi kolaylaştırır. Özel CSS, HTML ve JavaScript kodunun yanı sıra Google AdSense ve Twitter tarafından oluşturulanların tümü desteklenir.

Bir eklenti olan Altbilgi Mega Izgara Sütunları , altbilgi içeriğinizin düzenlenmesine yardımcı olan yatay bir ızgarada widget'ları görüntüler. Izgara görünümünün alt bilgisinde içeriği görüntülemek için bir widget'ı sürükleyip bırakmanız yeterlidir. Yıllık ücret, diğer şeylerin yanı sıra renk seçenekleri, çoklu ızgaralar ve özel bir CSS düzenleyici ekleme özelliğini içerir.
Web sitenizde yeni bir menü oluşturmak için Görünüm > Menüler bölümüne gidin; ardından 'Yeni menü oluştur' bağlantısının altında 'Yeni menü' seçeneğini seçin. Lütfen WordPress'teki yeni menünüz için bir ad girin. Bir 'Menü Oluştur' düğmesi gördüğünüzde, ilgili alt bilgi konumunu seçin ve bu menüyü hızlı bir şekilde bulmanıza yardımcı olacak bir ad girin. Devam etmek için menünüzle ilgili birkaç ek ayrıntı sağlamanız gerekecek. Menünüzü adlandırarak başlamalısınız. Bu ismi Görünüm menüsünde göreceksiniz. Menü bu sayfanın alt kısmında bulunabilir. Hangi tür menü istediğinizi belirtmeniz gerekir. Elementor'da üç tür menü oluşturabilirsiniz: ana menüler, alt menüler ve eklentiler. Bir ana menü istiyorsanız, sitenizde menünün görüneceği bir isim ve konum gereklidir. Bir alt menü oluşturmak için bir isim, sitenizde görüneceği yeri ve alt menüye ulaşmak istediğiniz seviyeyi (1-4) belirtmelisiniz. Bir eklentinin de adlandırılması, sitenizde görüneceği konumu ve eklentinin türü (yazı tipi, sınıflandırma, özel yazı tipi) belirtilmelidir. Menünüzü oluşturduktan sonra öğeler eklemeniz gerekir. Ana menüye öğe eklemek için önce Görünüm menüsüne gidin ve ardından “Öğe ekle” düğmesine tıklayın. Enter tuşuna basarak bir Öğe Ekle iletişim kutusu oluşturabilirsiniz. Menünüze eklemek istediğiniz öğenin adını girerek buraya ekleyebilirsiniz. Menü öğesinin başlığını 'Öğe Başlığı' alanına girin. Menü öğesinin açıklamasını girmek için lütfen kısa ve kesin bir açıklama girin. 'Konum' alanına gidin ve menü öğesinin URL'sini girin. İstediğiniz menü öğesini görüntülemek için simgenin URL'sini 'Simge' alanına girin. Görünüm'e giderek bir alt menüye öğe ekleyebilirsiniz. 'Bir öğe ekle' bağlantısı menüde bulunabilir.
WordPress'te Yukarıdaki Altbilgiyi Nasıl Kaldırırım?

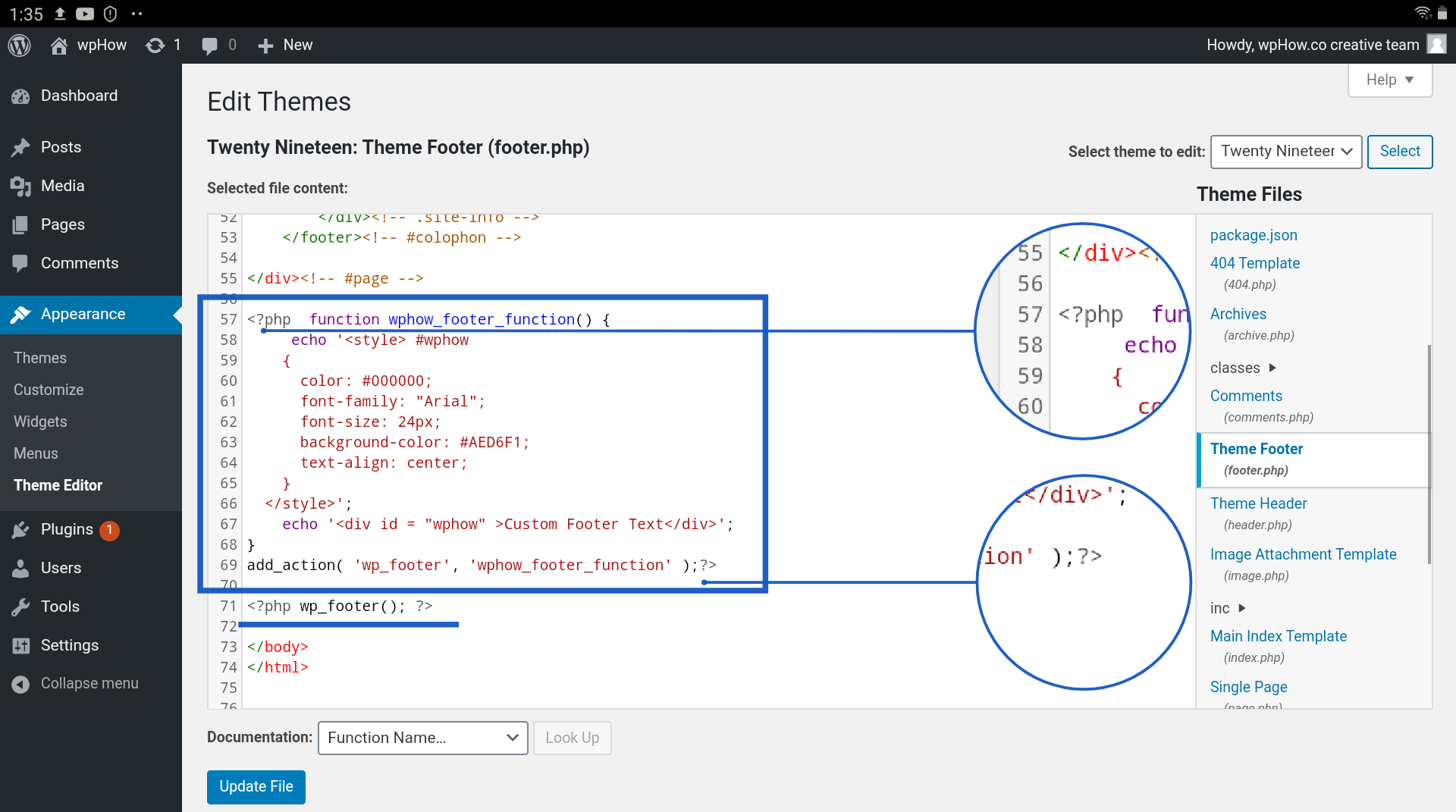
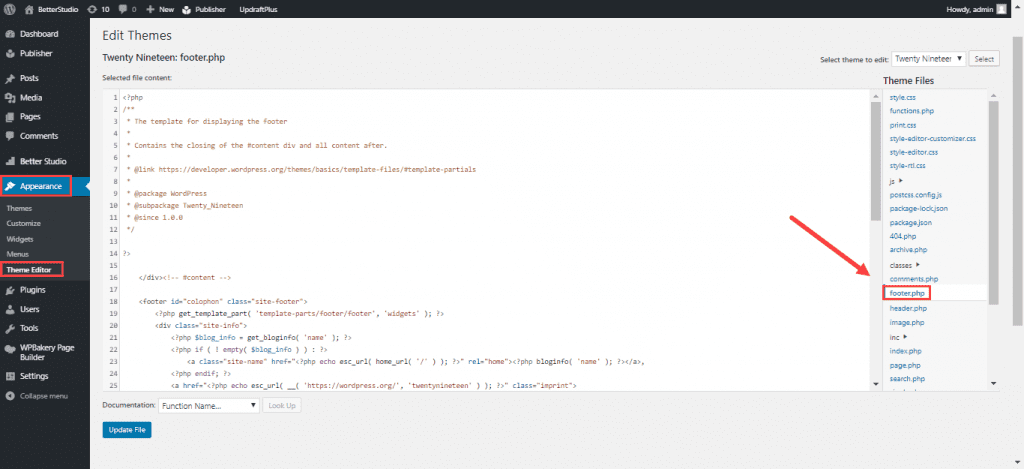
Altbilgiyi kaldırma yöntemi kullandığınız temaya bağlı olarak değişeceğinden, bu sorunun herkese uyan tek bir yanıtı yoktur. Ancak genel olarak konuşursak, temanın şablon dosyalarını düzenleyerek alt bilgiyi kaldırabilirsiniz. Özellikle, footer.php dosyasını düzenlemeniz ve altbilgiyi görüntüleyen kodu kaldırmanız gerekecektir. Değişikliklerinizi kaydettikten sonra, altbilgi artık WordPress sitenizde görünmeyecektir.
CSS kullanarak, bir WordPress sitesinin altbilgisinin altındaki beyaz boşluktan kurtulabilirim. Bu hata wordpress üzerinde Elemetor altbilgisi oluştururken oluşan hataya ek olarak başıma geldi. Sorunu çözmek için altbilgi sayfasına gidin ve Elementor ile düzenle'ye tıklayın, ardından altbilgimdeki tüm bölümler görünecektir. Açılır menüye gidip onu seçerek, ardından alt bilgideki tüm bölümler için gizli tekrarı seçerek ve ardından sayfayı güncelleyerek taşmayı bulabilirsiniz.
WordPress'te İçerik Alanınız ve Altbilgi Bölümü Arasındaki Boşluğu Nasıl Ortadan Kaldırırsınız?
WordPress sitenizin içerik alanı ve altbilgi bölümleri bir boşlukla ayrılmışsa bu sorunun bir çözümü vardır. Dolgu-alt ayarı, Görünüm'de 0 olarak ayarlanmalıdır. Sonuç olarak içerik alanı altbilgi bölümüne karşı temizlenecektir. Altbilgi bölümünü gizlemenin yanı sıra taşma ayarında Gizli olarak seçebilirsiniz. Bu değişiklikler yapıldıktan sonra, bunları uygulamak için Güncelle'yi tıklayın.
