Divi 検索結果ページ テンプレートの作成方法 (初心者向け)
公開: 2022-06-17Divi 検索結果ページ テンプレートの作成方法を知りたいですか?
カスタム検索結果ページを作成することで、より関連性の高い検索結果を訪問者に提供し、より多くのコンテンツを探索するように促すことができます。
これを行う最も簡単な方法の 1 つは、Divi を使用することです。 この強力な WordPress ページ ビルダー プラグインを使用すると、技術に詳しくなくてもカスタム検索結果ページを作成できます。
この段階的なチュートリアルでは、Divi でカスタム検索結果ページを作成し、SearchWP を使用してそれを改善する方法を紹介します.
この目次を使用して、すばやくナビゲートできます。
- Divi カスタム検索結果ページ テンプレートを作成する理由
- 検索結果ページの作成方法
- ステップ 1: SearchWP をインストールしてアクティブ化する
- ステップ 2: カスタム検索結果ページ テンプレートを作成する
- ステップ 3: 検索結果ページをカスタマイズする
- ステップ 4: 新しい検索結果ページを確認する
始めましょう!
Divi カスタム検索結果ページ テンプレートを作成する理由
訪問者はサイトの検索バーを使用するとき、関連する結果が表示されることを期待しています。
検索クエリを入力した後に空白のページが表示された場合、すぐにサイトを離れてしまう可能性が高くなります。
ありがたいことに、検索結果ページをカスタマイズすることで、このような状況を簡単に回避できます。
まず、実績のある方法を使用して、検索結果がない場合でも訪問者をサイトに留めておくことができます。
最も人気のあるものは、関連する投稿を含むブロックを追加し、「もしかして?」と提案することです。 提案。

訪問者がサイトをさらに探索し、ユーザー エクスペリエンスを向上させるのに役立ちます。 また、関連する投稿を表示することで、それらを宣伝し、ページビューを増やすことができます。
2 つ目は、検索結果ページの外観を変更して、ユーザー フレンドリーにし、Web サイトのニーズに合わせることです。
たとえば、ページ上の結果の数を管理したり、投稿の作成者に関する情報を指定したり、ニュースレターのサインアップ フォームを追加したりできます。

さらに、カスタム検索結果ページを作成すると、次のことにも役立ちます。
- コンテンツの発見可能性を高める
- 訪問あたりのビュー数を増やす
- サイトの直帰率を下げる
サイトにカスタム検索結果ページを作成する必要がある理由がわかったので、次にそれを行う方法について説明しましょう。
Divi と SearchWP を使用して検索結果ページを作成する方法
独自の検索結果ページを作成する最も簡単な方法は、Divi などの WordPress ページ ビルダー プラグインを使用することです。
また、サイトでの検索をよりスマートにしたい場合は、Divi と SearchWP を併用できます。
SearchWP とは何ですか? なぜそれを使用するのですか?
SearchWP は、市場で最も強力で使いやすい WordPress 検索プラグインです。

技術に詳しくなくても、サイトでの検索の動作を完全にカスタマイズできます。
たとえば、SearchWP を使用すると、検索結果から任意のページを除外したり、投稿タグを検索可能にしたりできます。
このようにして、訪問者により関連性の高い検索結果を提供し、コンテンツの発見可能性を高めることができます。
一番いいのは、 SearchWP が Divi と完全に互換性があり、テーマと自動的に統合されることです。
プラグインをインストールしたら、すぐに検索のカスタマイズを開始して、検索を改善できます.
SearchWP でできることは他にもいくつかあります。
- ライブ オートコンプリート検索を追加します。 SearchWP Live Ajax Search 拡張機能をインストールして、コーディングなしで数回クリックするだけでサイトのライブ検索を有効にします。
- 部分一致の検索を有効にします。 訪問者がタイプミスをしたとしても、適切なコンテンツを見つけるのに役立つ正確な一致がない場合は、WordPress に部分一致を探すようにします。
- 検索を特定の投稿タイプに限定します。 訪問者を特定の投稿タイプ、カテゴリ、またはその他のものに絞り込んで、より関連性の高い検索結果を提供します。
- 検索結果の順序を管理します。 サイトの検索結果の現在の順序に満足できない場合は、数回クリックするだけで好きなように変更できます。
SearchWP がサイト検索の改善にどのように役立つかを学んだ後、それを Divi で使用して検索結果ページを作成する方法を見てみましょう.
ステップ 1: SearchWP をインストールしてアクティブ化する
開始するには、ここで SearchWP のコピーを入手する必要があります。
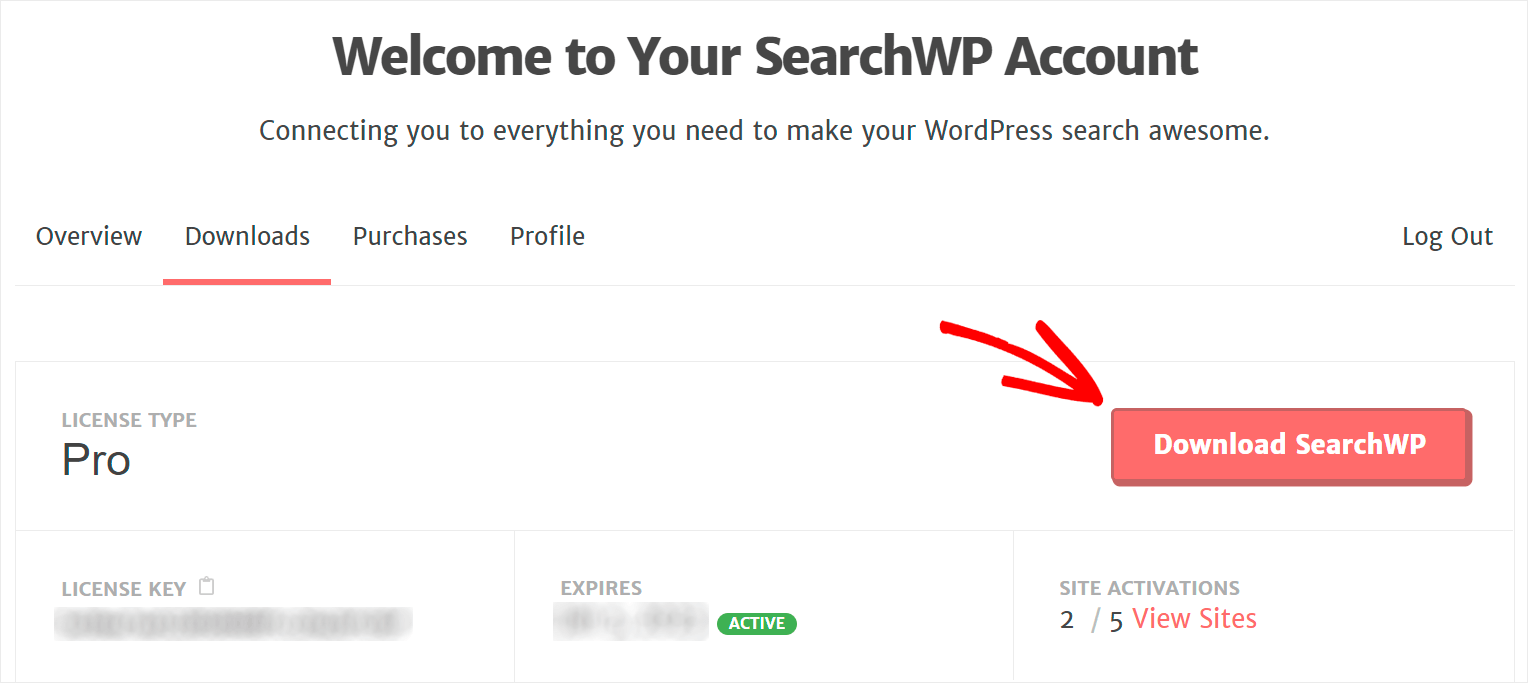
次に、SearchWP アカウントにサインインし、[ダウンロード] をクリックします。
![[ダウンロード] タブに移動します - SearchWP go to the Downloads tab](/uploads/article/13151/o1bQBYM6zBr1ioKN.png)
[ダウンロード] ページで [ SearchWP をダウンロード]をクリックし、プラグインのファイルを含む ZIP アーカイブをコンピューターに保存します。

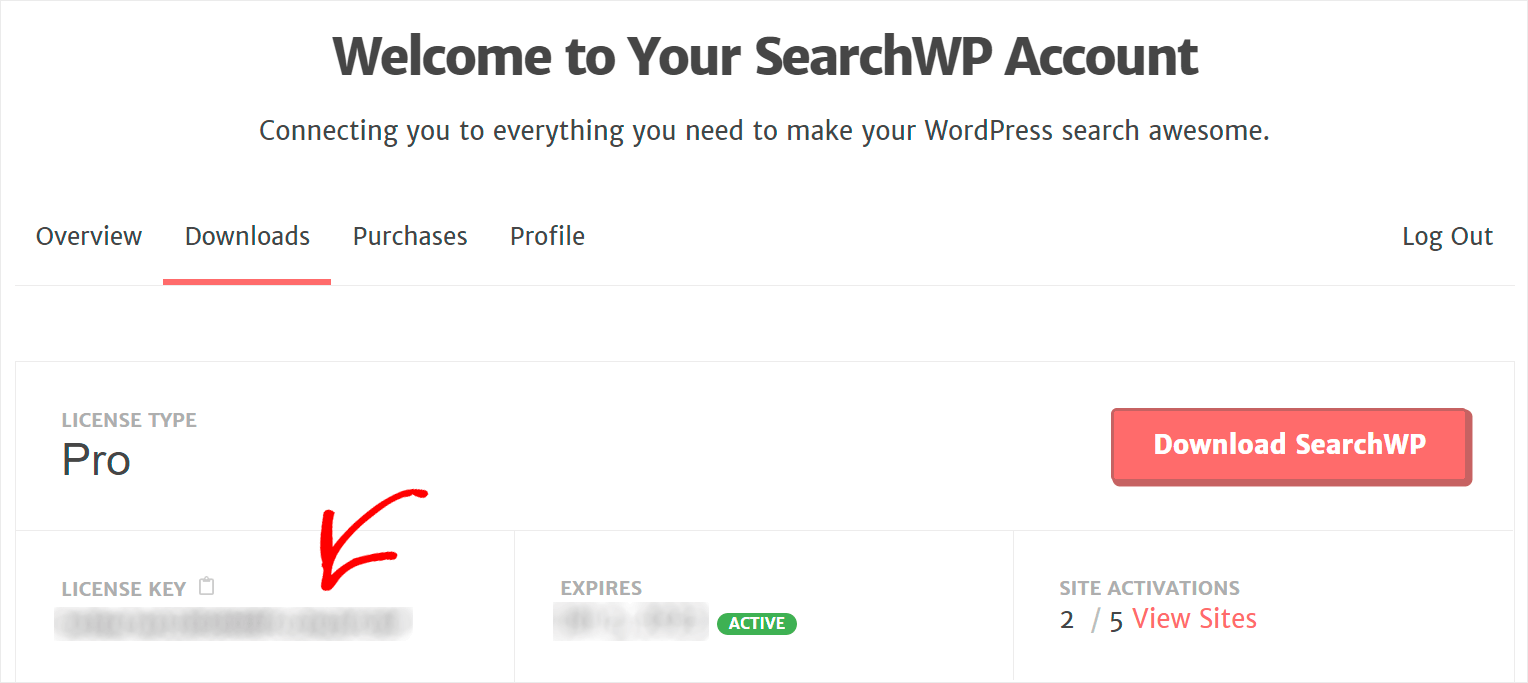
プラグインをダウンロードしたら、同じページで SearchWP ライセンス キーをコピーします。

次のステップは、サイトに SearchWP をインストールすることです。 そのためには、ダウンロードした ZIP ファイルをアップロードする必要があります。
ヘルプが必要な場合は、WordPress プラグインのステップバイステップ ガイドのインストール方法を確認してください。
SearchWP をインストールしたら、ライセンス キーを使用してプラグイン コピーをアクティブ化する必要があります。
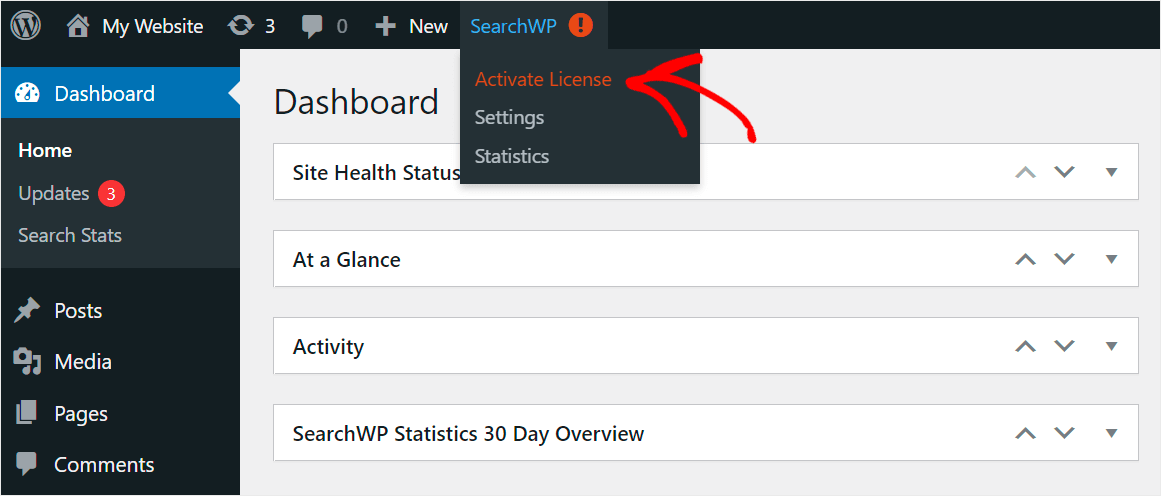
開始するには、WordPress ダッシュボードに移動し、上部パネルの [SearchWP] ボタンにカーソルを合わせて、[ Activate License ] をクリックします。

次に、SearchWP ライセンス キーをライセンス フィールドに貼り付けて、 [アクティブ化] をクリックします。
![[アクティブ化] をクリックします - SearchWP click Activate](/uploads/article/13151/ufQzvb5jDHaNucvG.png)
プラグインを有効にすると、SearchWP はサイトの検索フィールドと自動的に統合されます。
このようにして、より関連性の高い検索結果を訪問者にすぐに提供し始めることができます。 また、WordPress の検索結果ページを SearchWP の詳細なチュートリアルでカスタマイズして、検索をさらに改善する方法を確認することもできます。
それでは、Diviページビルダーを使用して検索結果ページを作成する方法を見てみましょう.
ステップ 2: カスタム検索結果ページ テンプレートを作成する
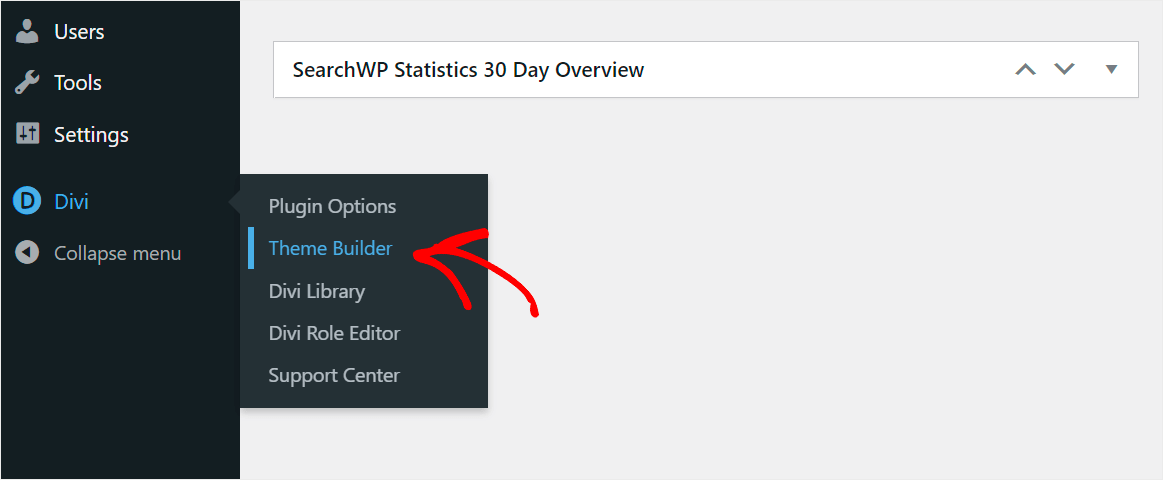
開始するには、WordPress ダッシュボードのDivi » Theme Builderに移動します。

新しいテンプレートを作成する
テーマ ビルダー ページに移動したら、[新しいテンプレートの追加] をクリックします。
![[新しいテンプレートを追加] をクリックします - SearchWP click Add New Template](/uploads/article/13151/5TRJT6bTiOq8xs70.png)
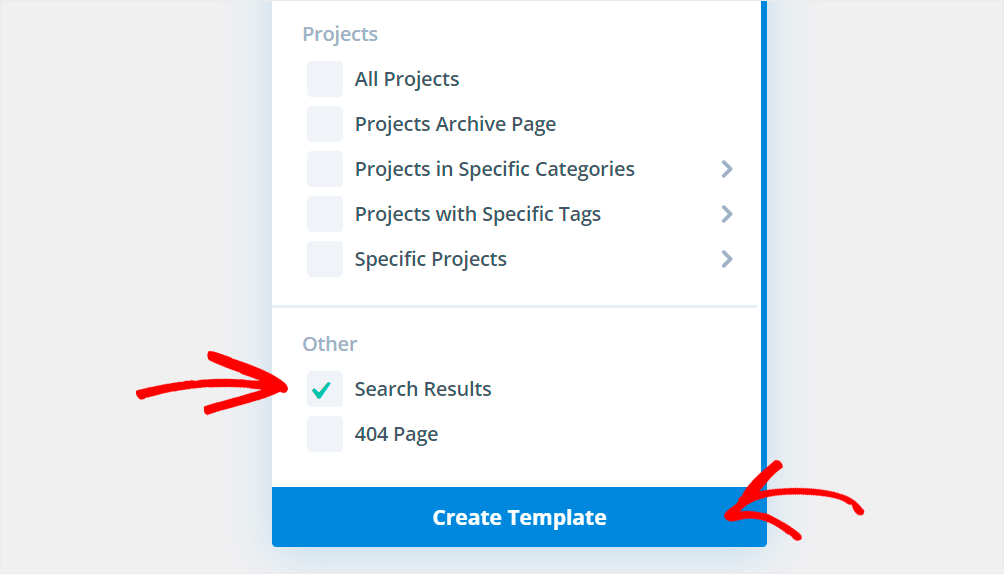
次に、ドロップダウン メニューの下部にある [検索結果] オプションの横にあるボックスにチェックを入れ、[テンプレートの作成] をクリックします。

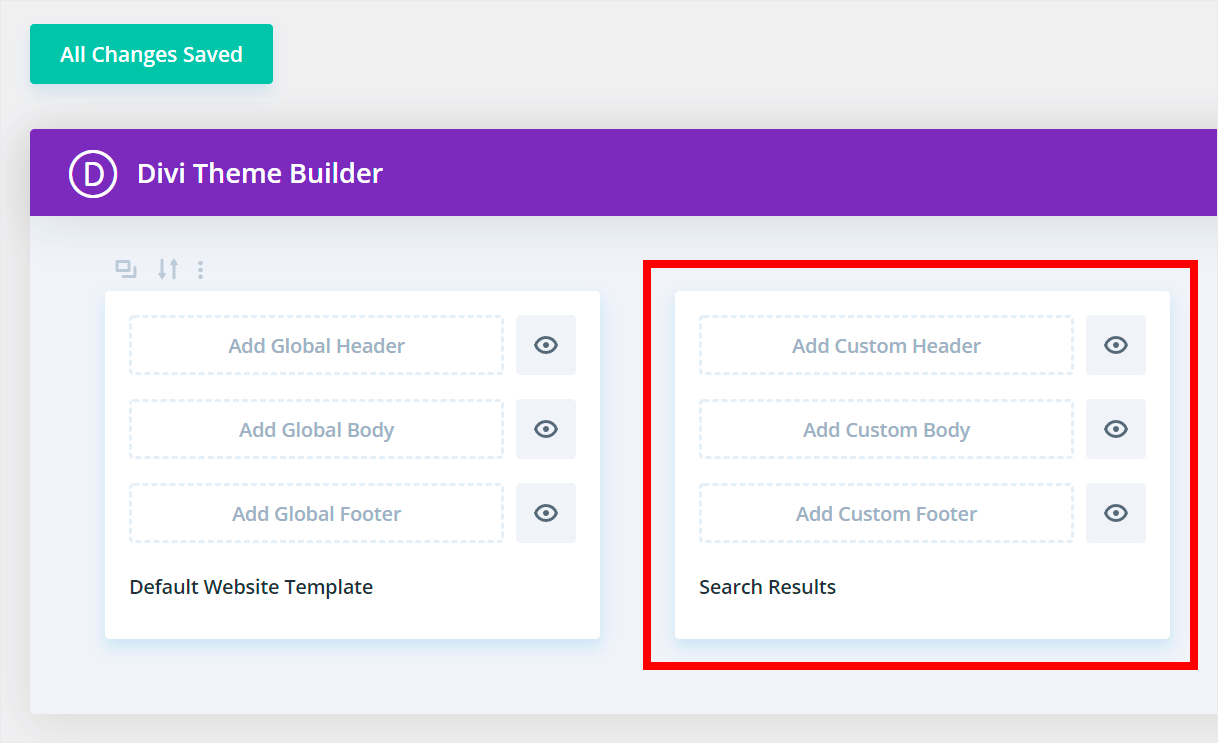
ご覧のとおり、新しい検索結果ページ テンプレートが他のテンプレートとともに表示されました。

カスタマイズを開始するには、 Add Custom Bodyをクリックします。
![[カスタム ボディの追加 - SearchWP] をクリックします。 click Add Custom Body](/uploads/article/13151/609YgE96kPM3IHP0.png)
次に、 Build Custom Bodyオプションを選択します。
![[カスタム ボディのビルド - SearchWP] をクリックします。 click Build Custom Body](/uploads/article/13151/8OTsOWaHnZjzTHHv.png)
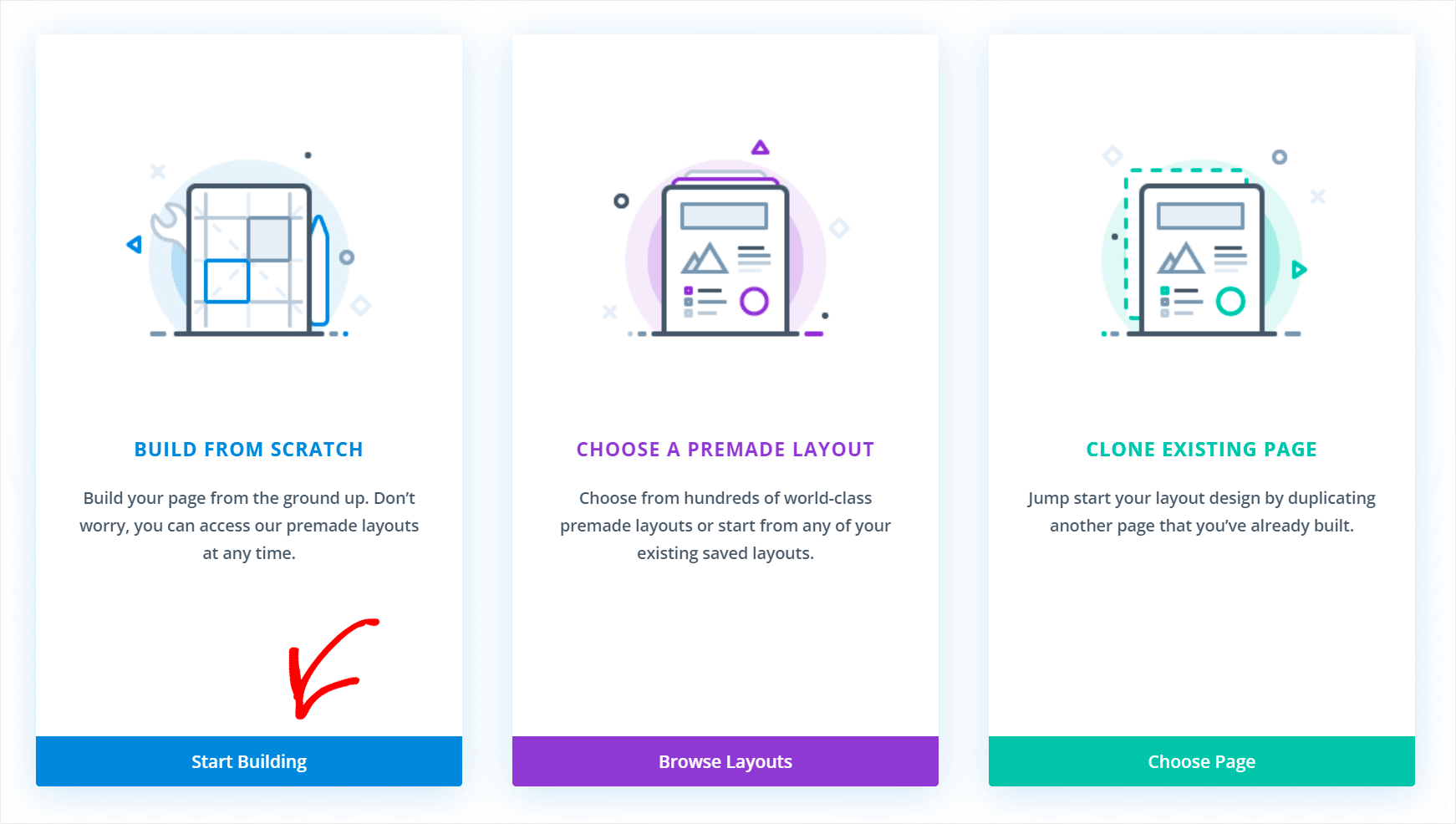
最初からページを作成するか、事前に作成されたテンプレートのいずれかを使用するかを選択できるページに移動します。
このチュートリアルでは、検索結果ページをゼロから構築するので、 [構築を開始] ボタンをクリックします。

ブログ モジュールを追加する
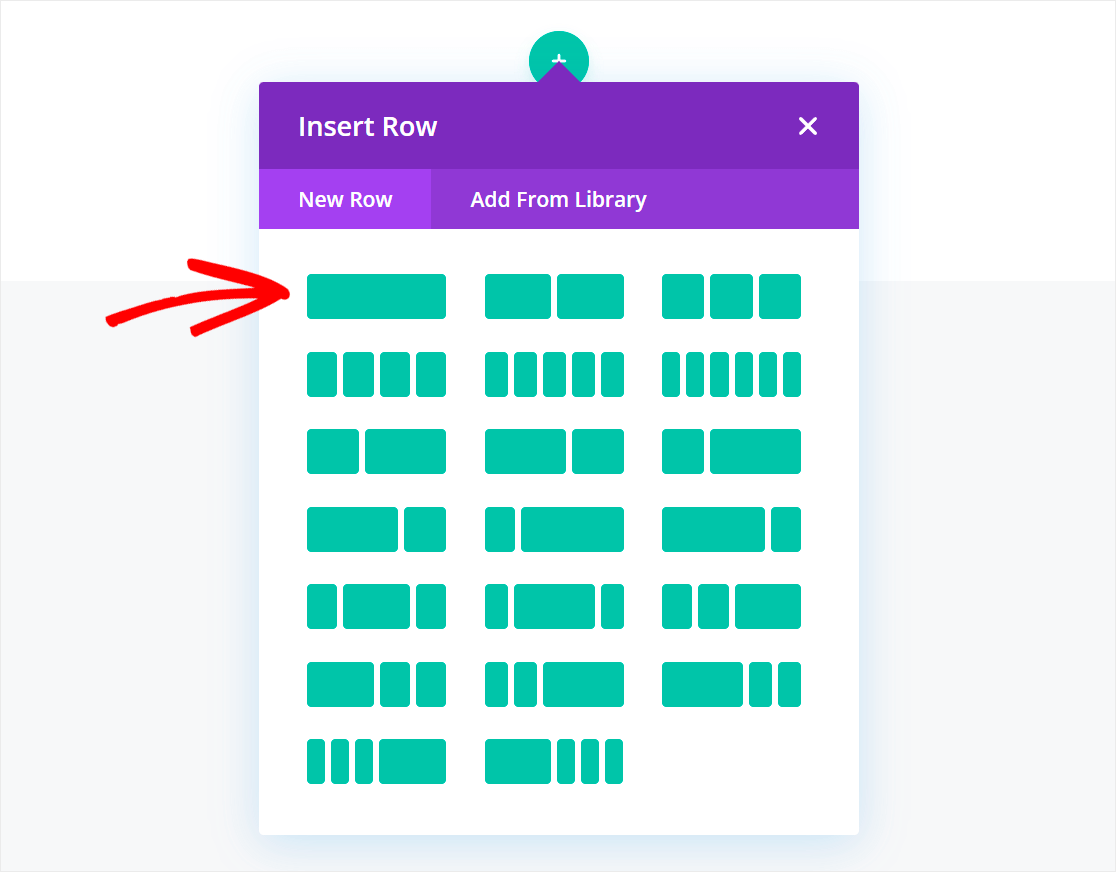
その後、将来のページの行を選択できます。 たとえば、最初のものを選択します。

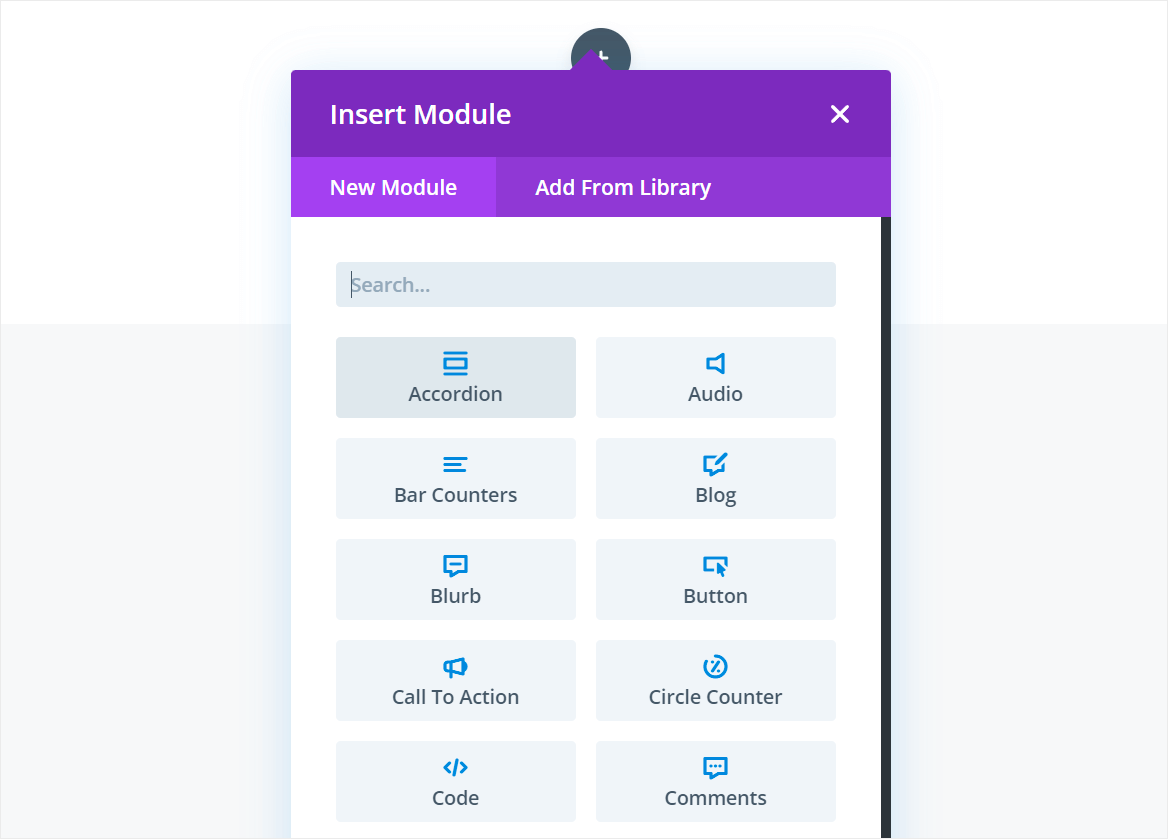
次に、最初のモジュールを新しいページに追加できます。

このページに検索結果を表示するには、ブログモジュールを追加する必要があります。
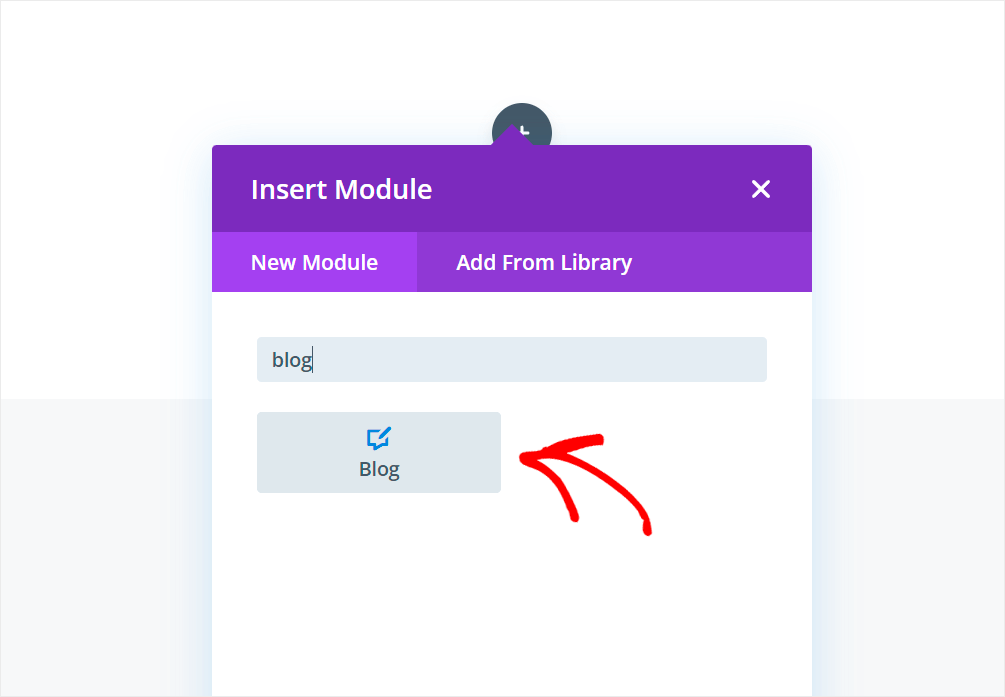
開始するには、検索ボックスに「ブログ」と入力し、ブログモジュールをクリックします。

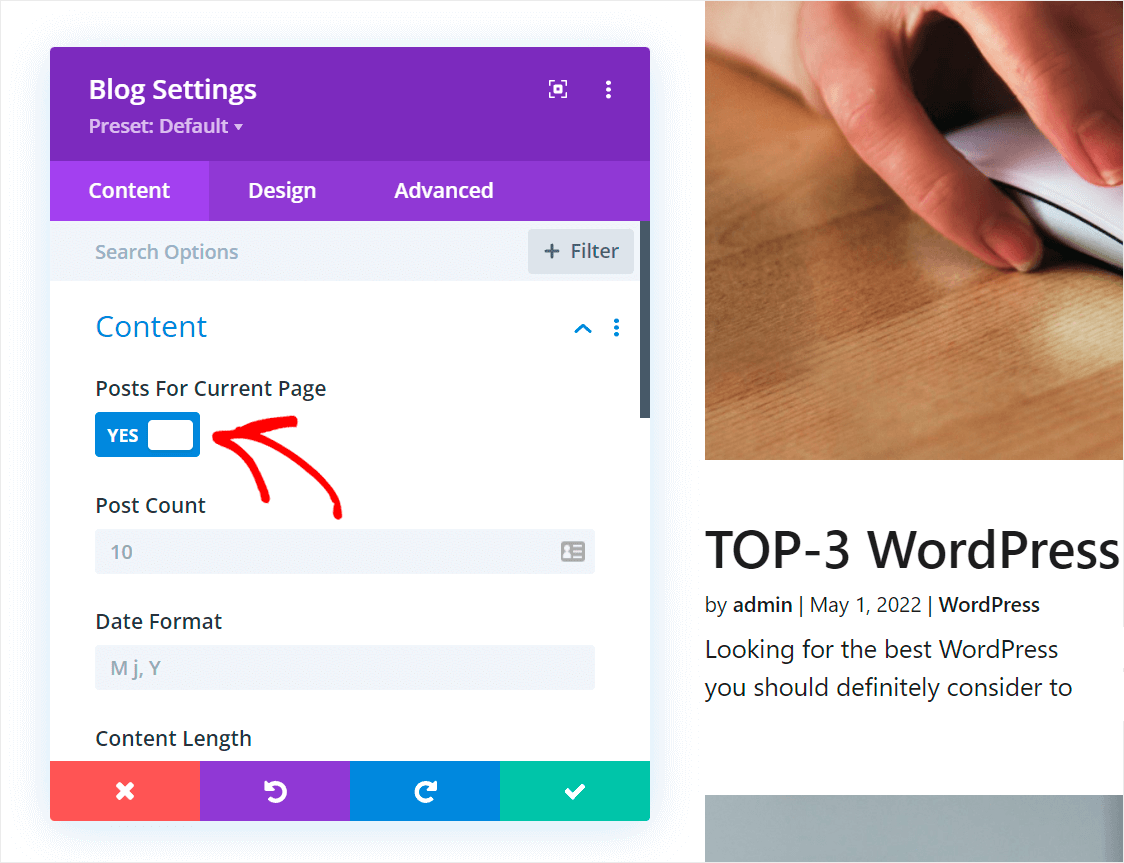
次に、表示されたブログモジュールの設定で、現在のページの投稿スイッチを切り替えます。 このモジュールが検索結果のみを表示するようにします。


ステップ 3: 検索結果のレイアウトをカスタマイズする
他のDiviページと同じように、検索結果ページをカスタマイズできるようになりました.
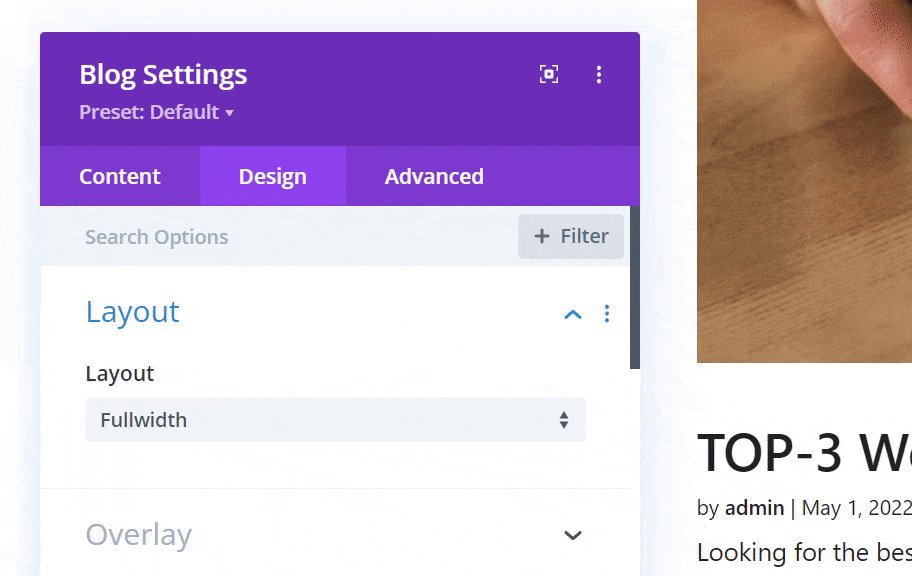
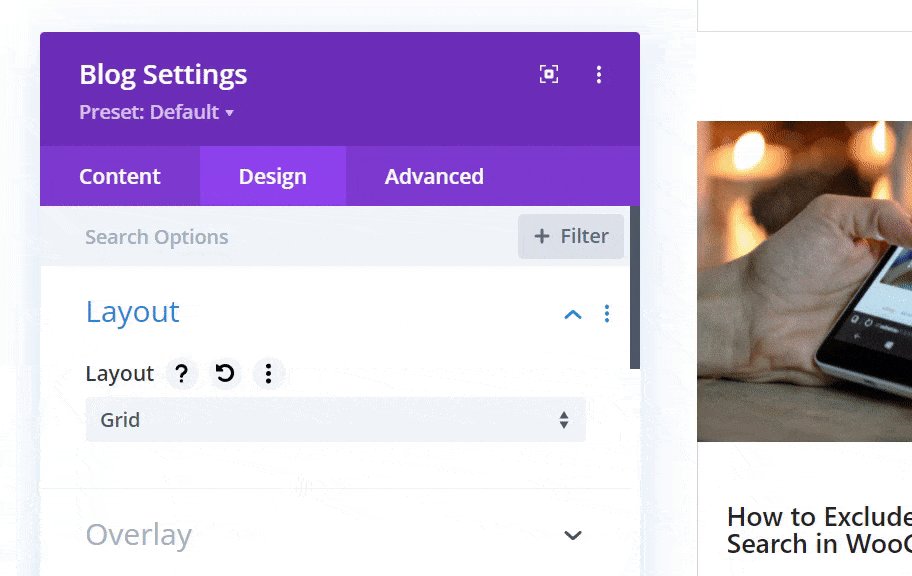
たとえば、検索結果のレイアウトをGridに変更してみましょう。 これを行うには、ブログモジュール設定の [デザイン] タブに移動します。
![[デザイン] タブに移動します - SearchWP go over to the Design tab](/uploads/article/13151/Mai3FsrcY74Z8Zii.png)
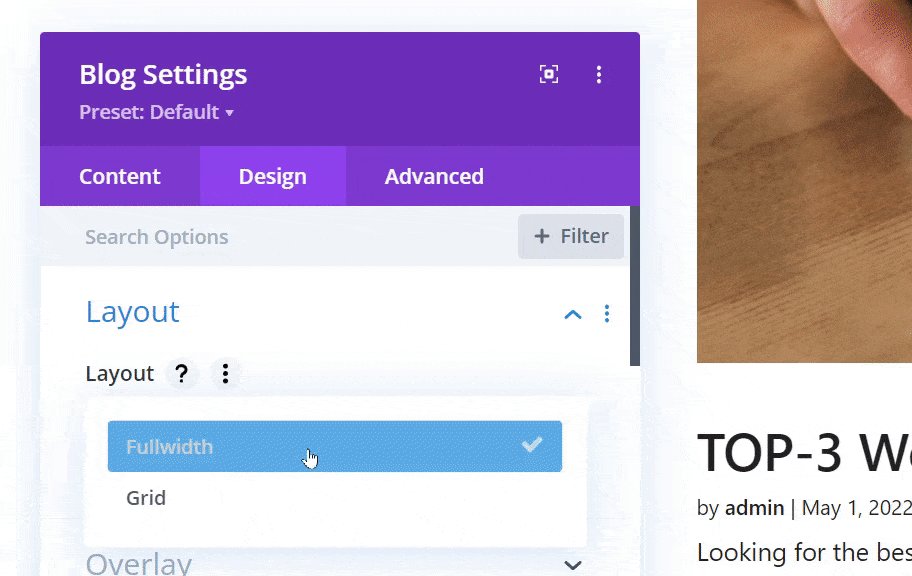
次に、レイアウト項目をクリックして設定を展開します。

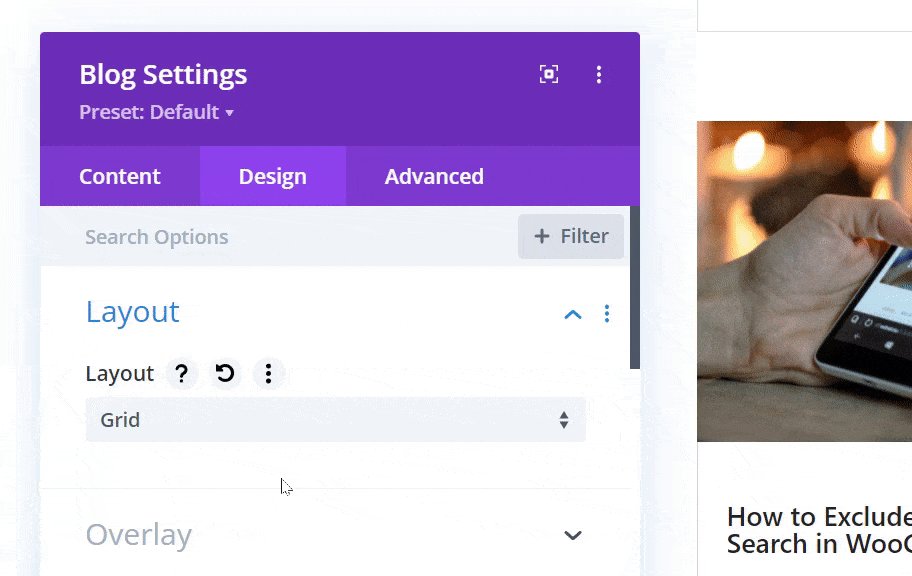
その後、モジュールのレイアウトをFullwidthからGridに変更します。

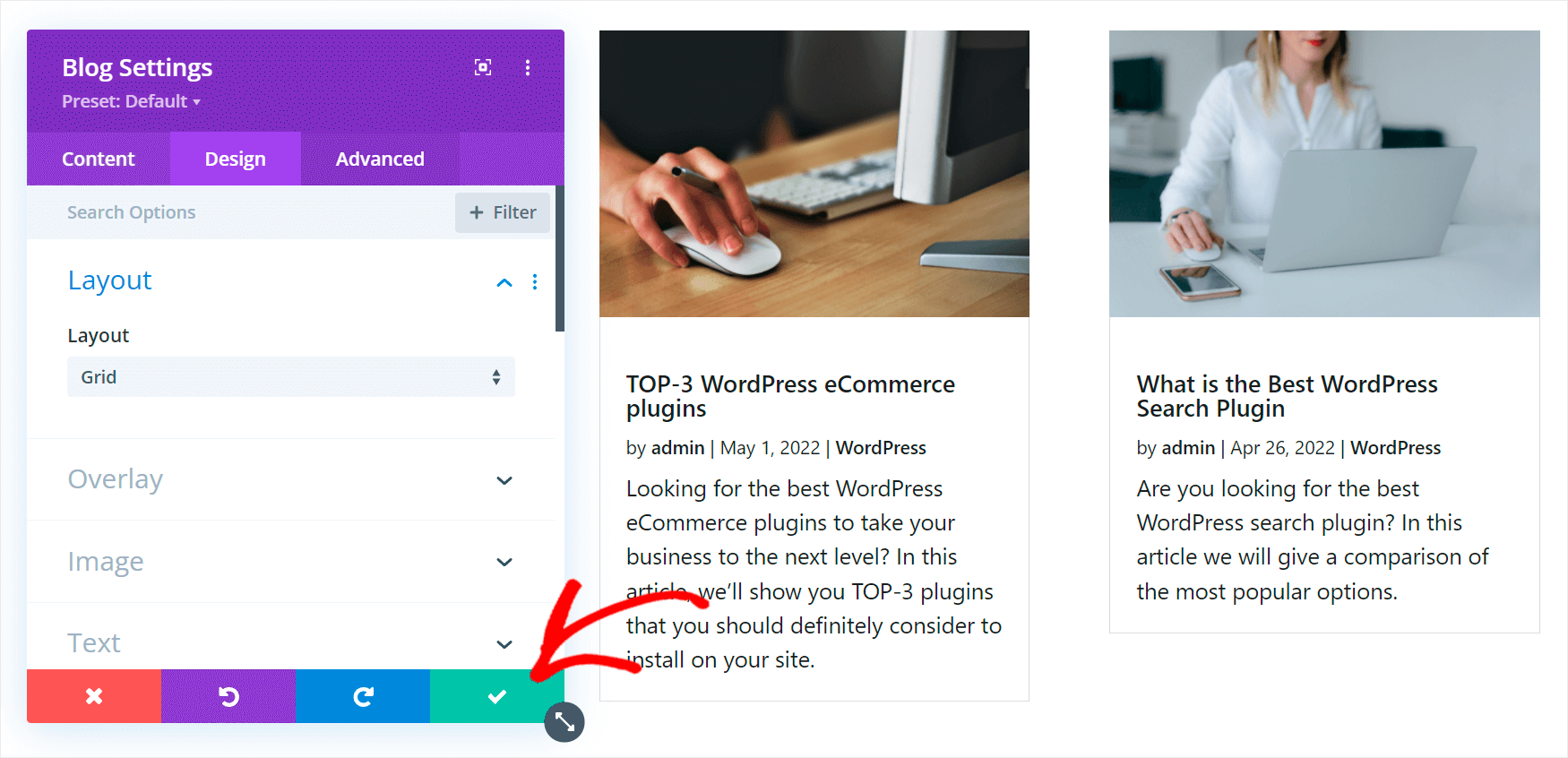
完了したら、チェックマークの付いたボタンをクリックして、ブログモジュールに加えた変更を保存します。

見出しを追加する
検索結果ページに見出しを追加してみましょう。
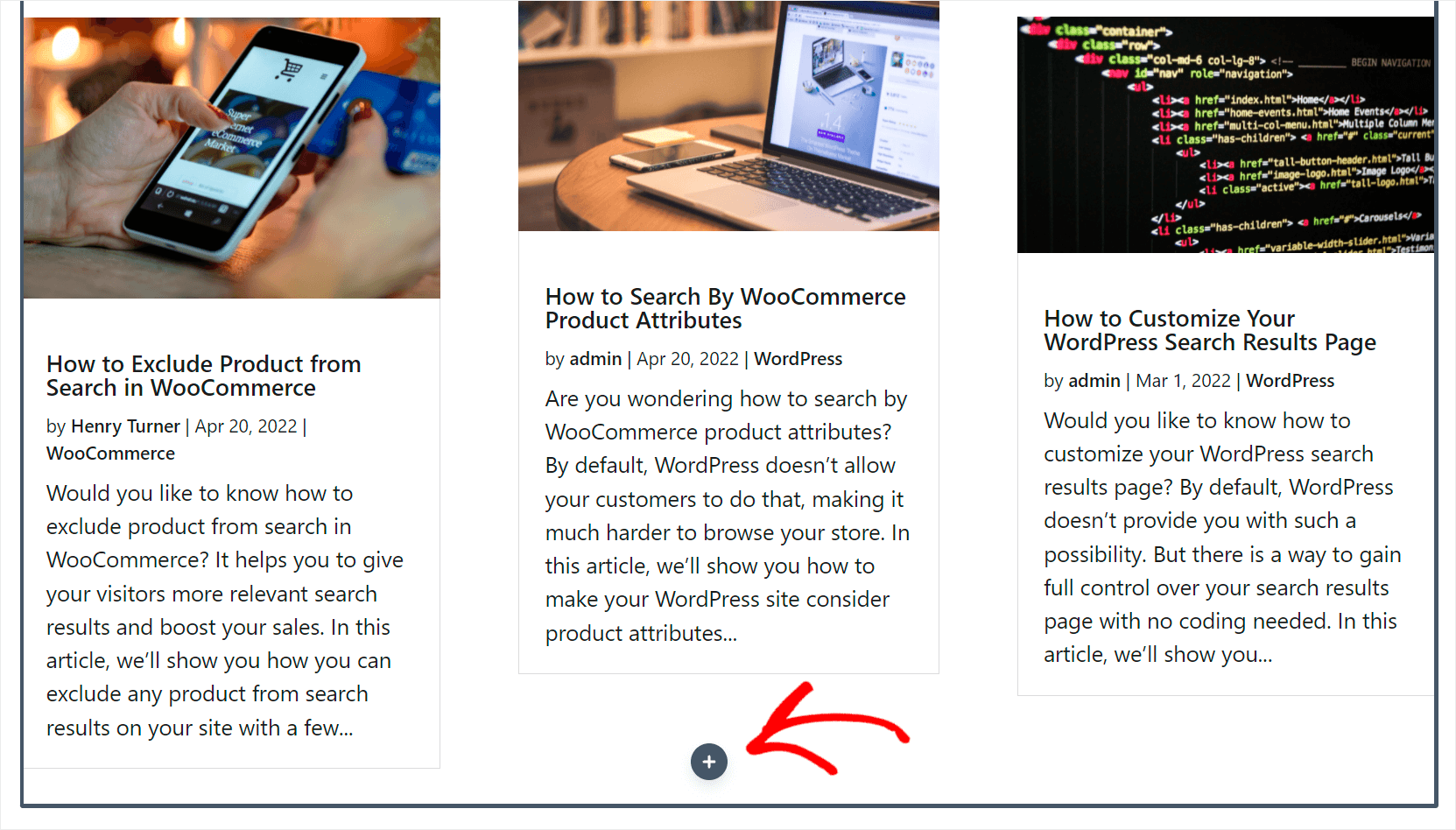
これを行うには、[ブログモジュール] セクションの下部にある [プラス] をクリックして、新しいモジュールを追加します。

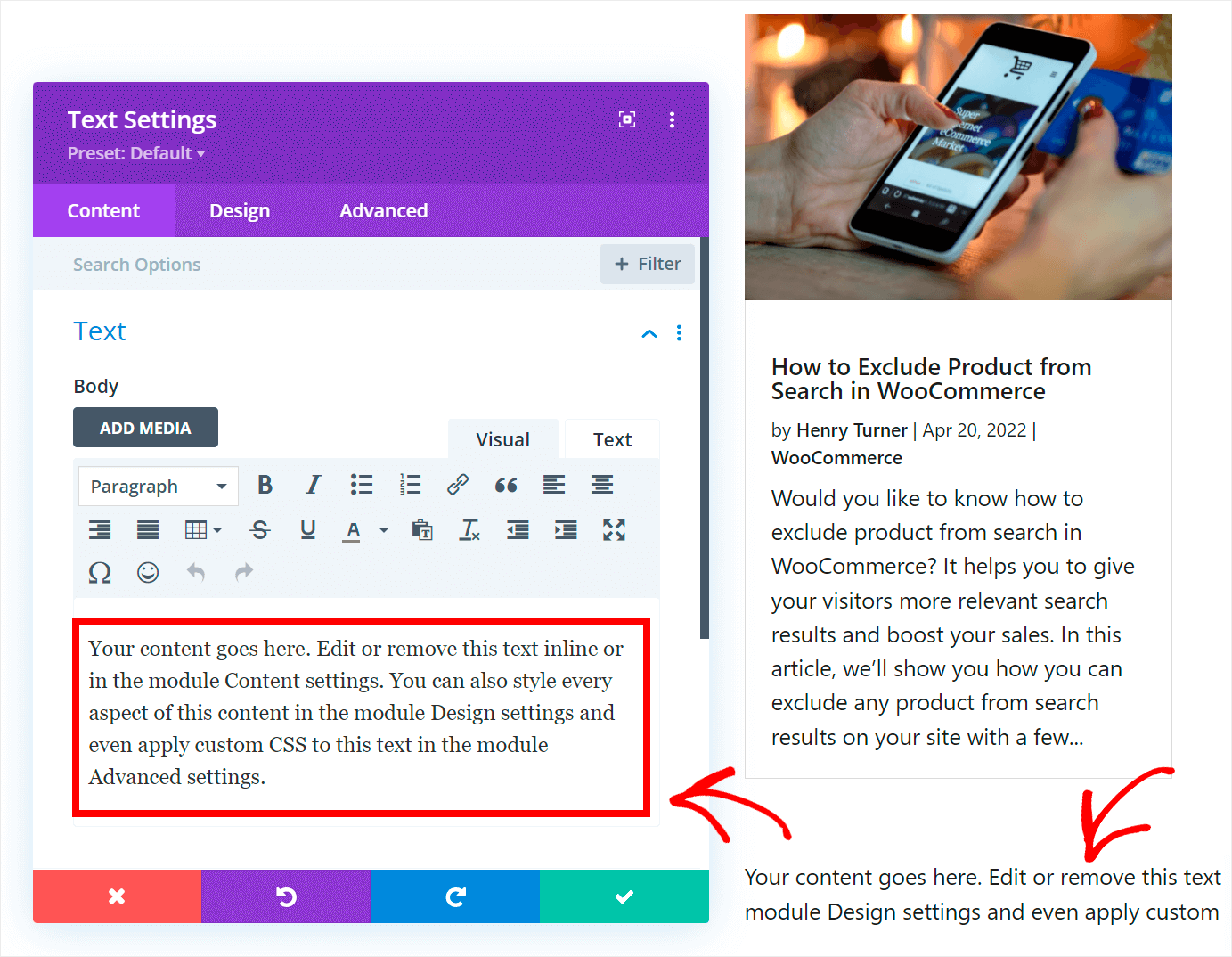
次に、 Textモジュールを検索し、クリックしてページに追加します。

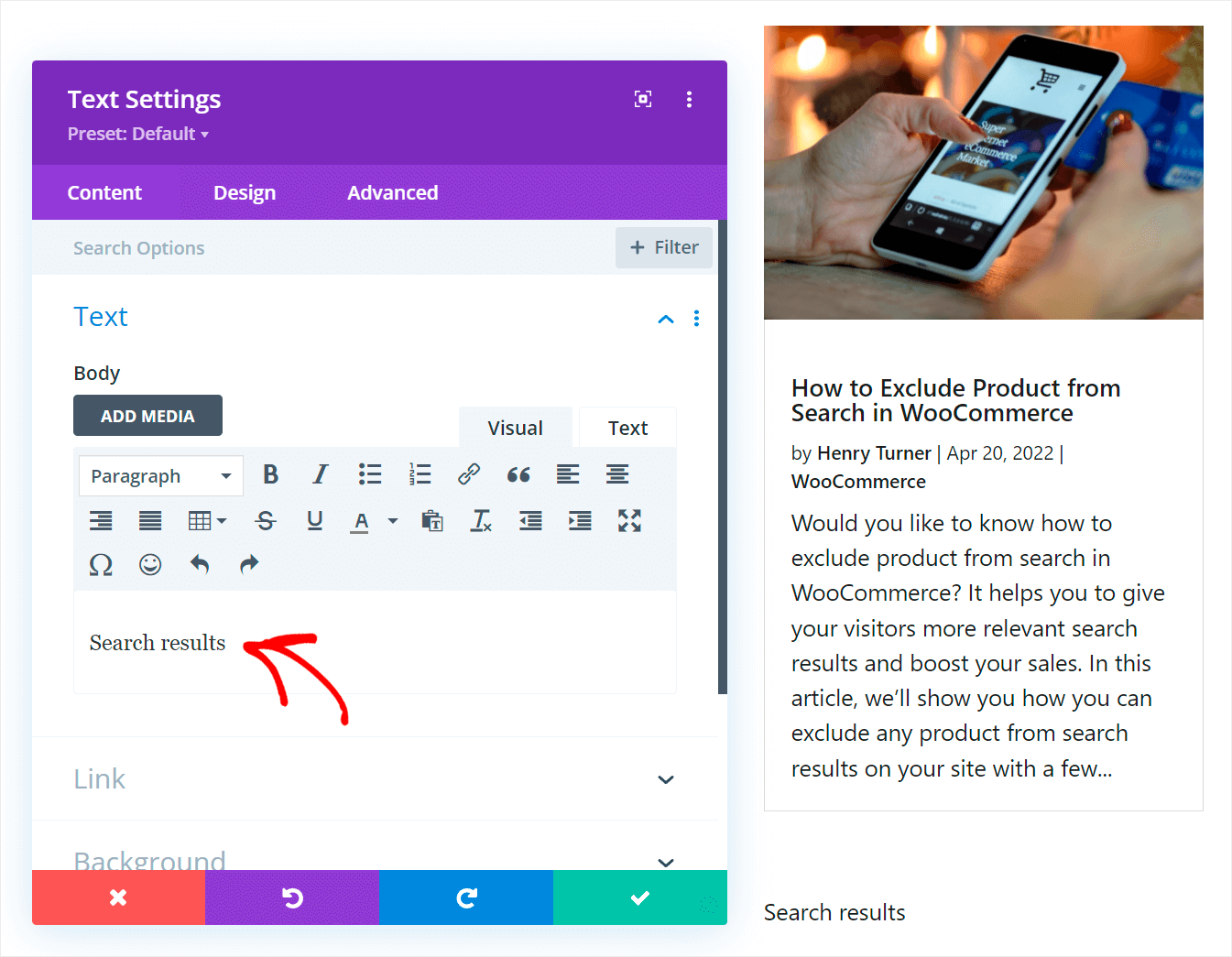
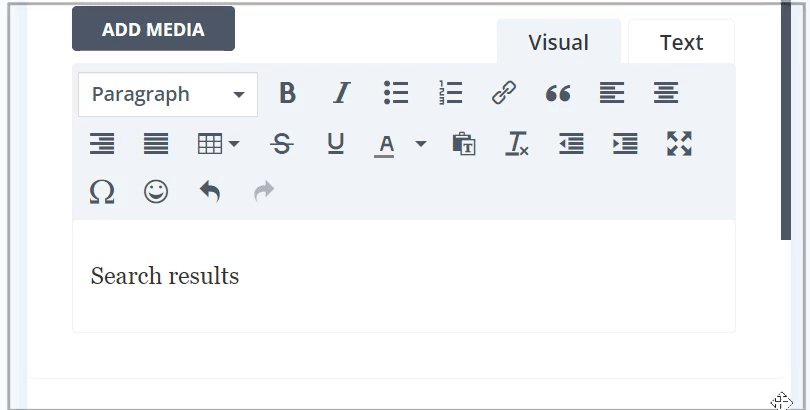
モジュール内のテキストを変更するには、それをクリックして、表示された設定ウィンドウに必要なものを入力します。

たとえば、「検索結果」に変更します。

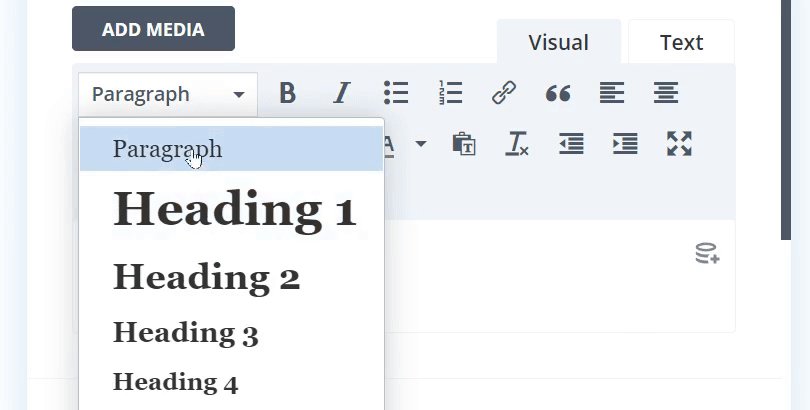
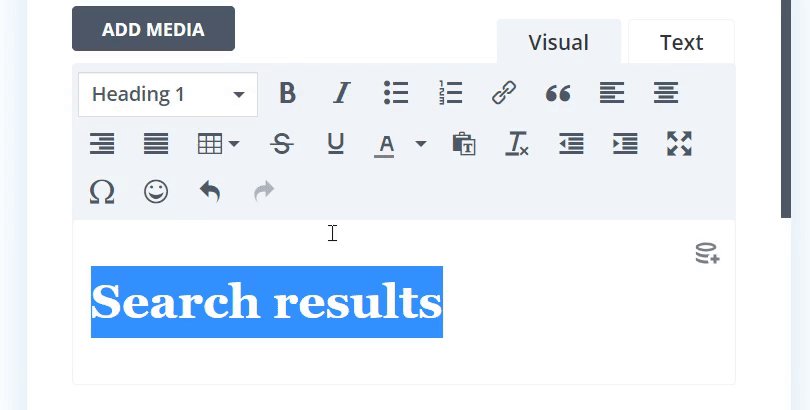
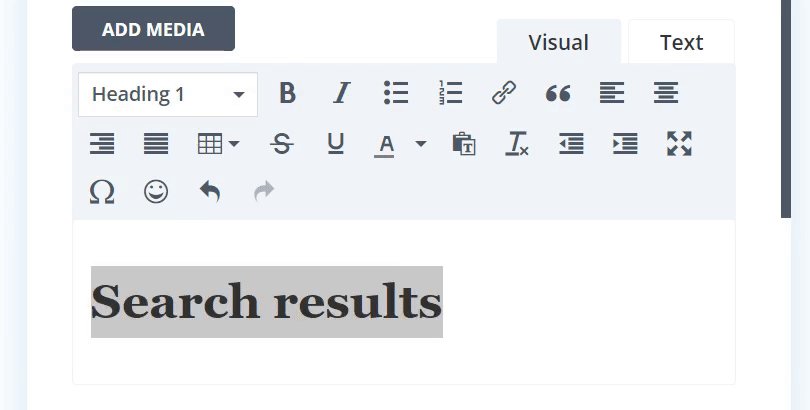
テキストを見出しに変換するには、[段落] をクリックし、ドロップダウン メニューから [見出し 1 ] 項目を選択します。

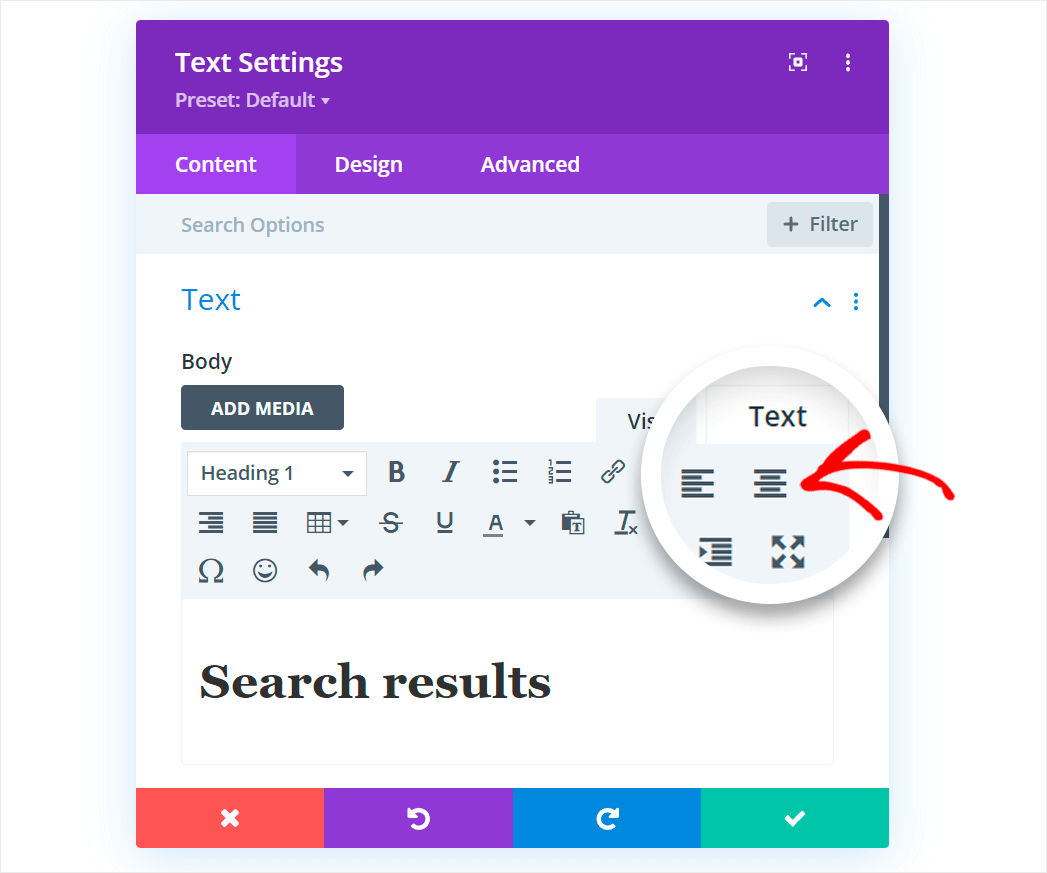
見出しも中央に寄せましょう。 これを行うには、[中央] ボタンをクリックします。

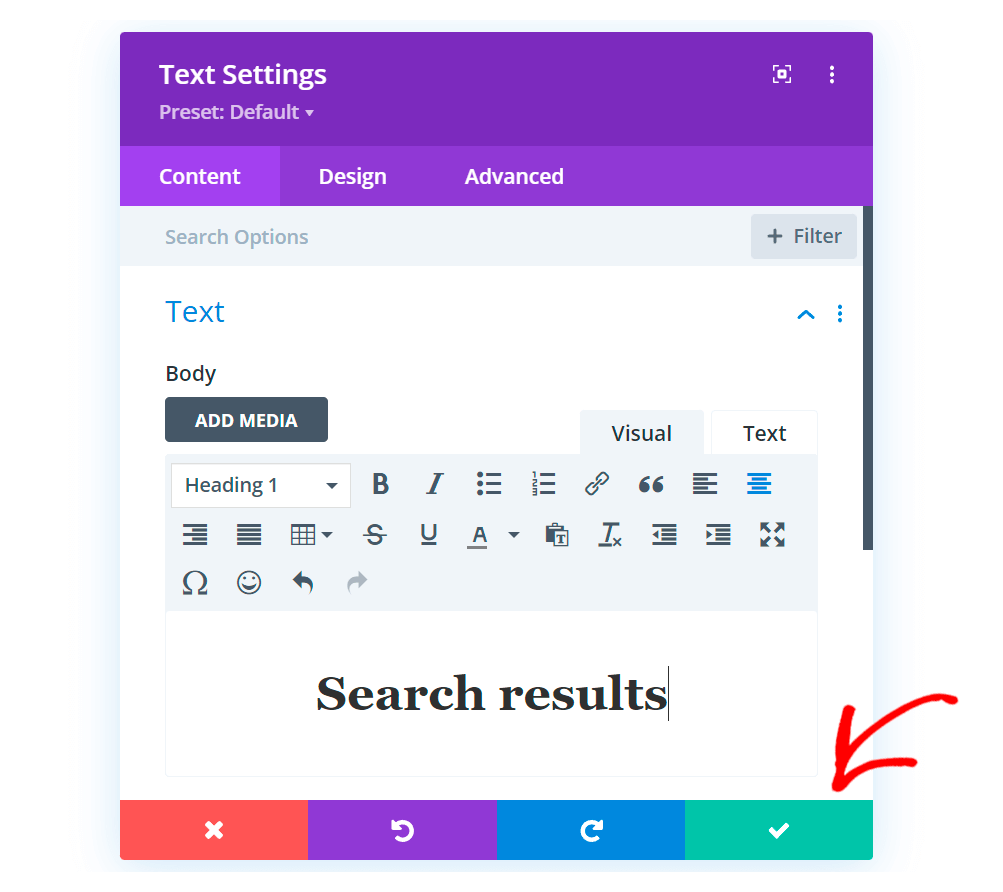
見出しの編集が終わったら、忘れずに変更を保存してください。

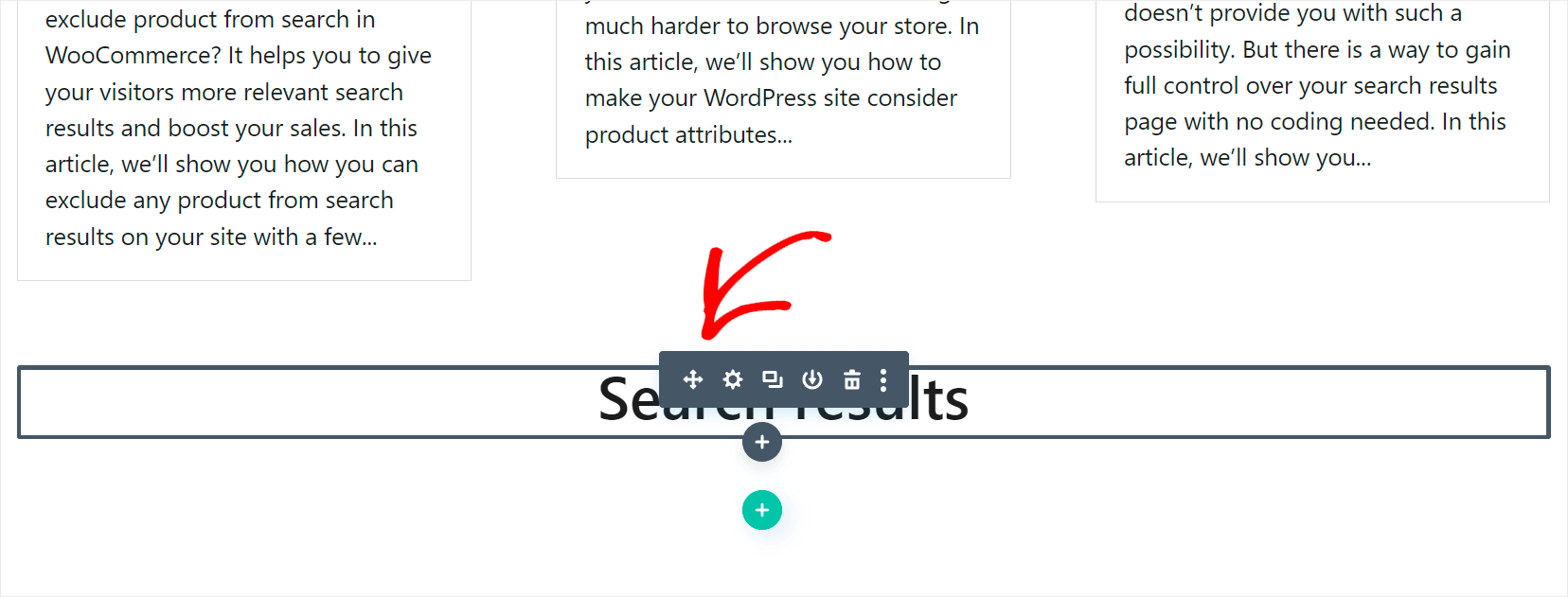
最後のステップは、見出しの位置を検索結果の下ではなく上になるように変更することです。
これを行うには、灰色のツールバーが表示されるまでカーソルを見出しの上に置き、それをページの上部にドラッグします。

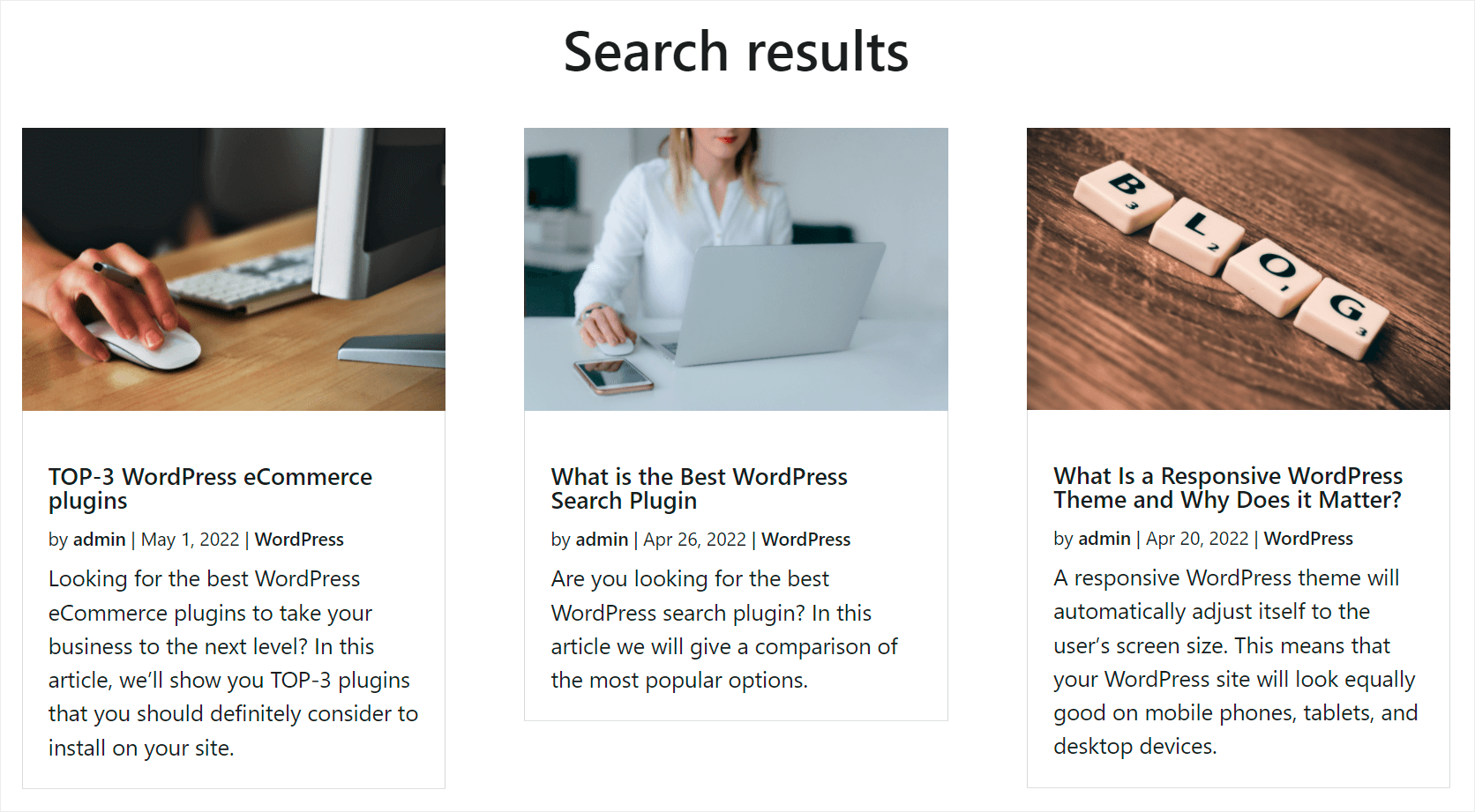
テスト サイトでの結果は次のようになります。

検索バーを追加する
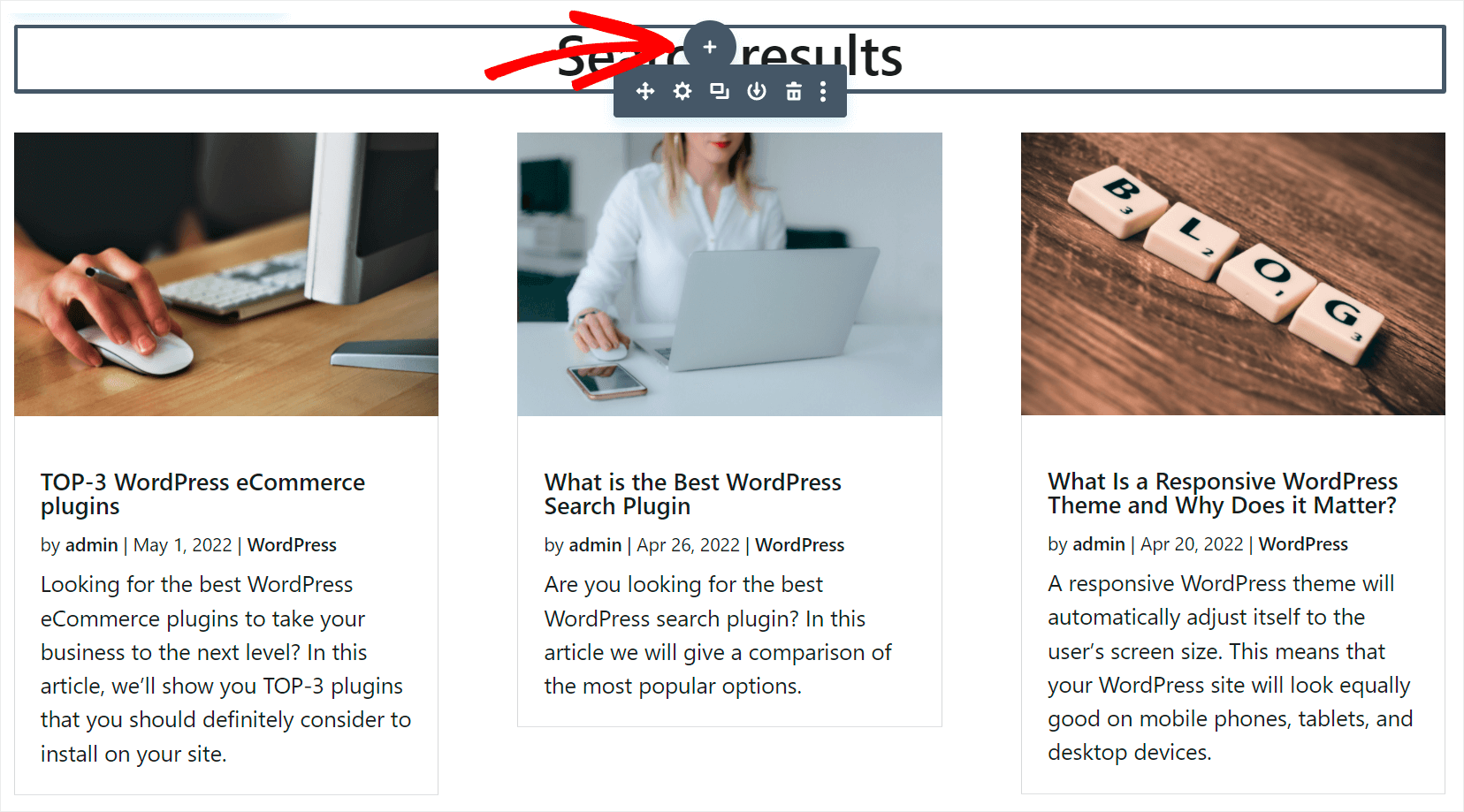
ページに検索バーを追加して、クエリの結果がない場合に訪問者が再度検索できるようにしましょう。
開始するには、カーソルを見出しの上に置くと表示されるプラスボタンをクリックします。

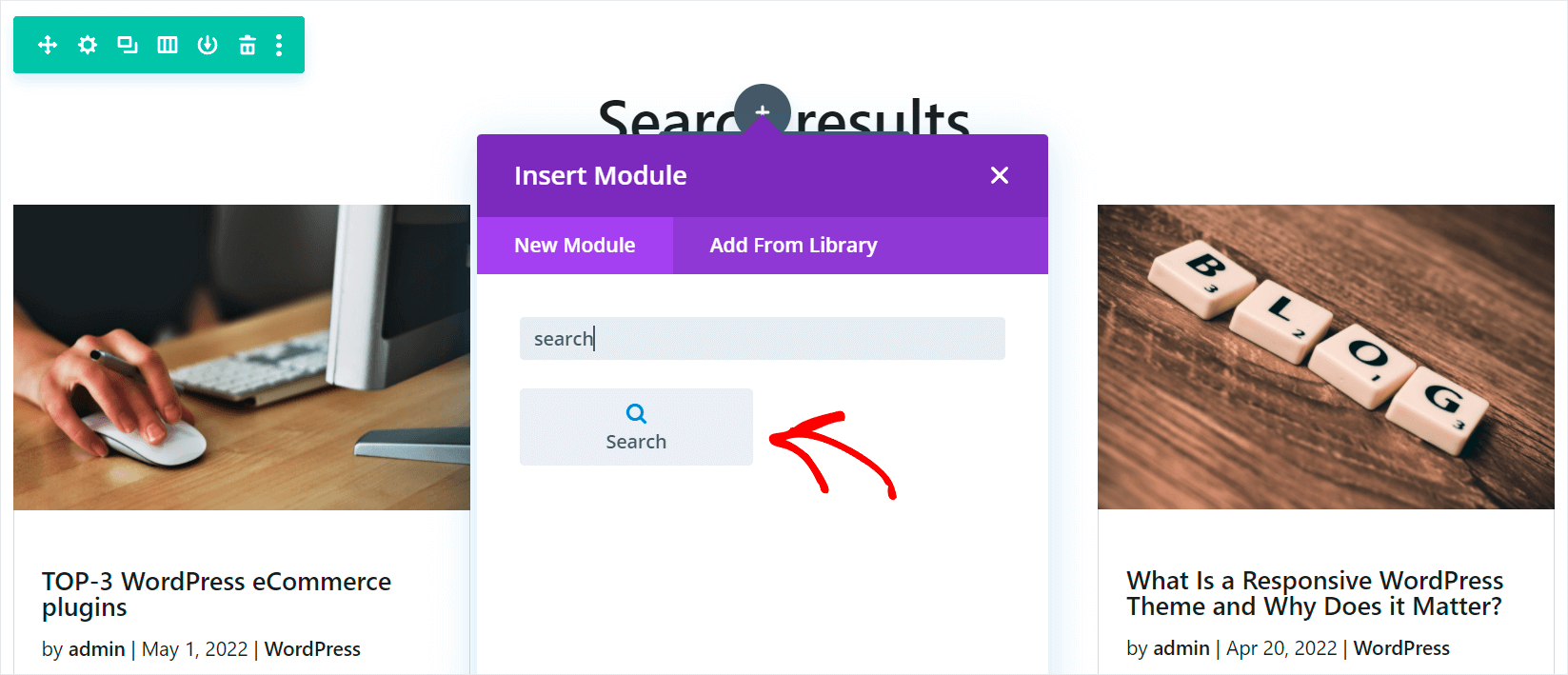
次に、検索モジュールを検索し、それをクリックしてページに追加します。

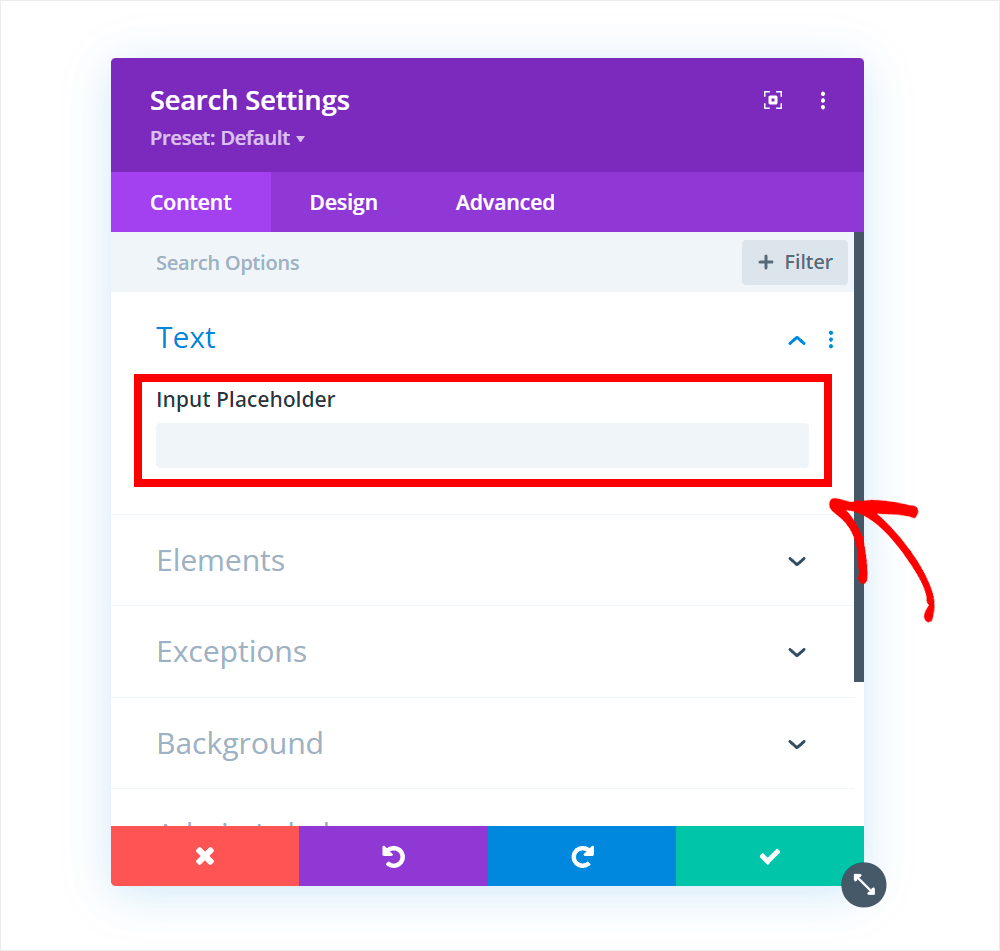
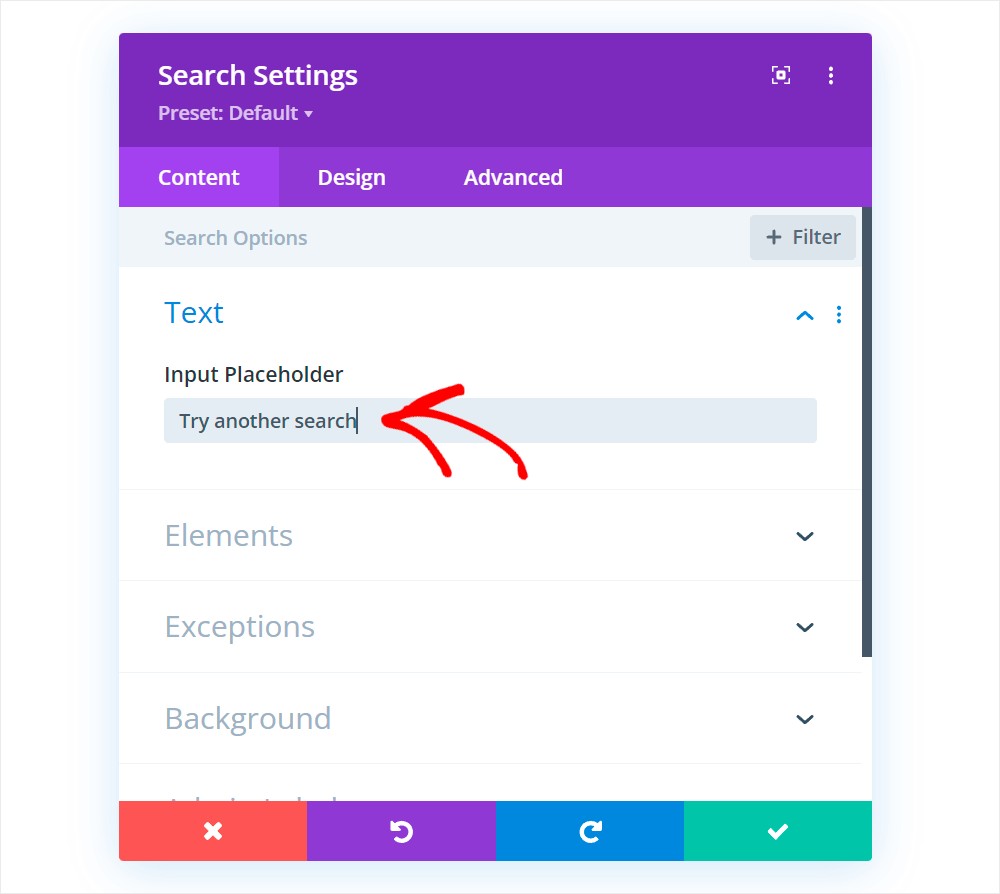
[入力プレースホルダー]フィールドにテキストを入力して、検索フォームにテキストを追加できます。

たとえば、「Try another search」と入力します。

検索フォームの外観に問題がなければ、緑色のチェックマーク ボタンをクリックして、変更を保存します。
![[保存] をクリックします - SearchWP click Save](/uploads/article/13151/tUnhUyBY2mNlvYoZ.png)
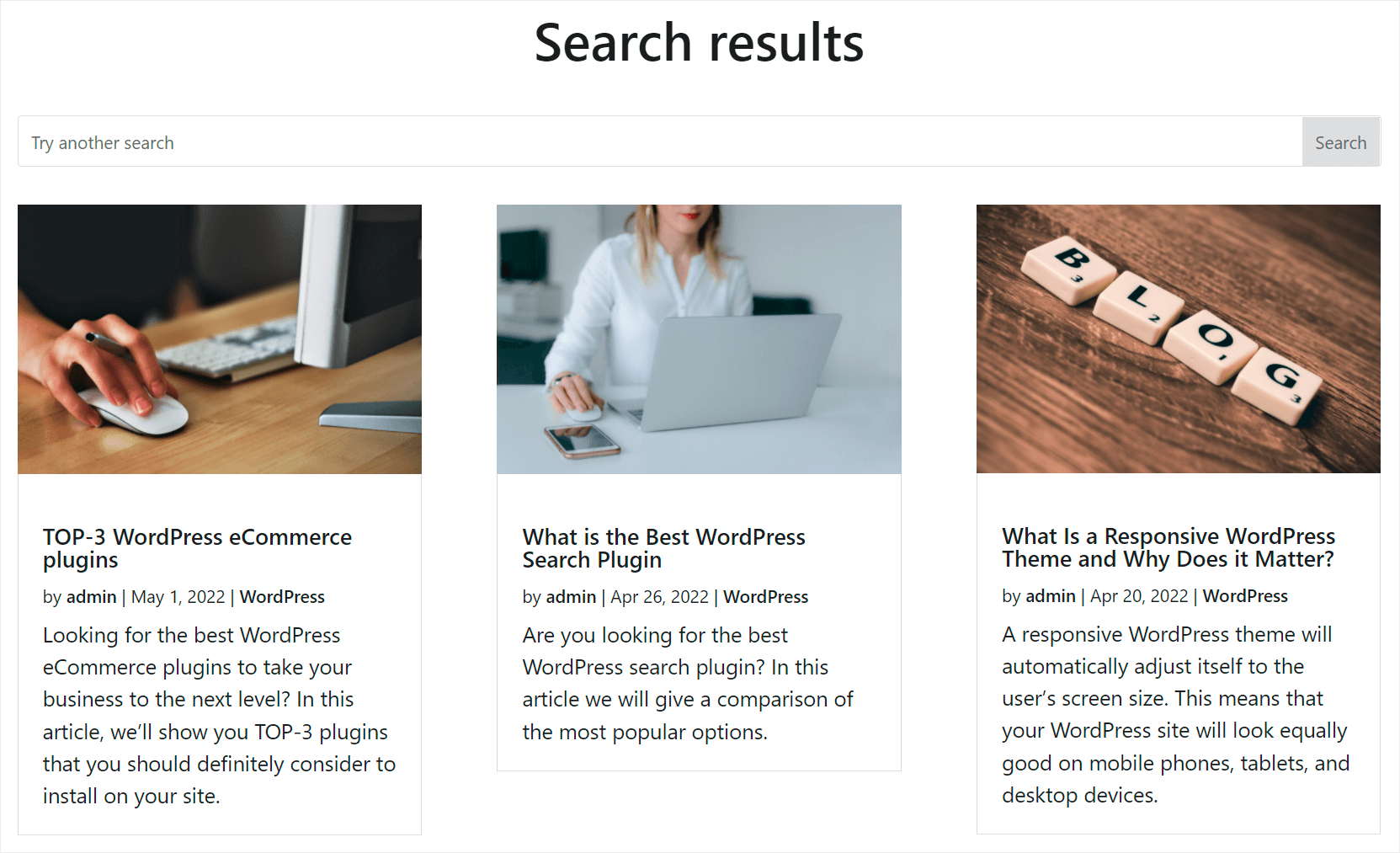
テストサイトでのDivi検索結果ページの最終結果は次のとおりです。

新しい検索結果ページを保存します
検索結果ページのカスタマイズが完了したら、保存する必要があります。
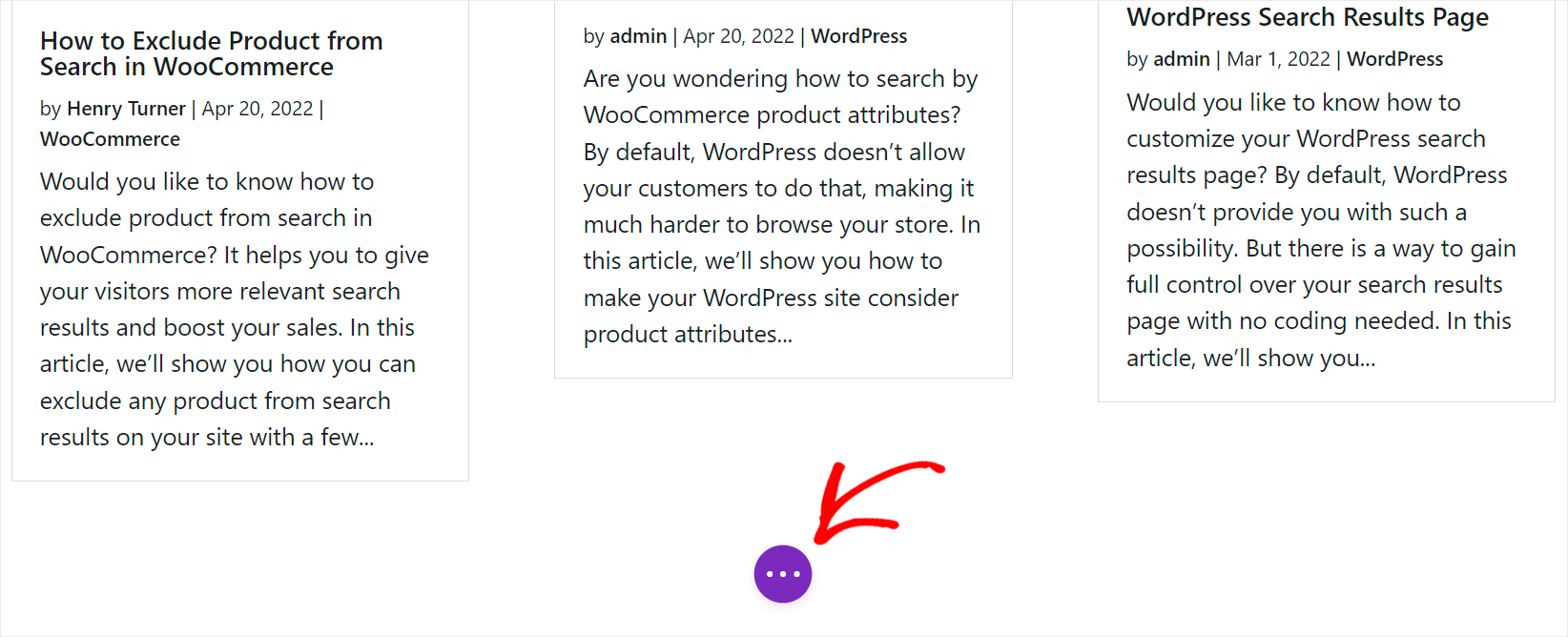
開始するには、Divi ページ エディターの下部にある紫色の 3 点ボタンをクリックします。

次に、右下隅にある [保存] ボタンを押して、新しい検索結果ページを保存します。
![[保存] をクリックして変更を保存します - SearchWP press Save to save your changes](/uploads/article/13151/prg4ggL56r3nuCfY.png)
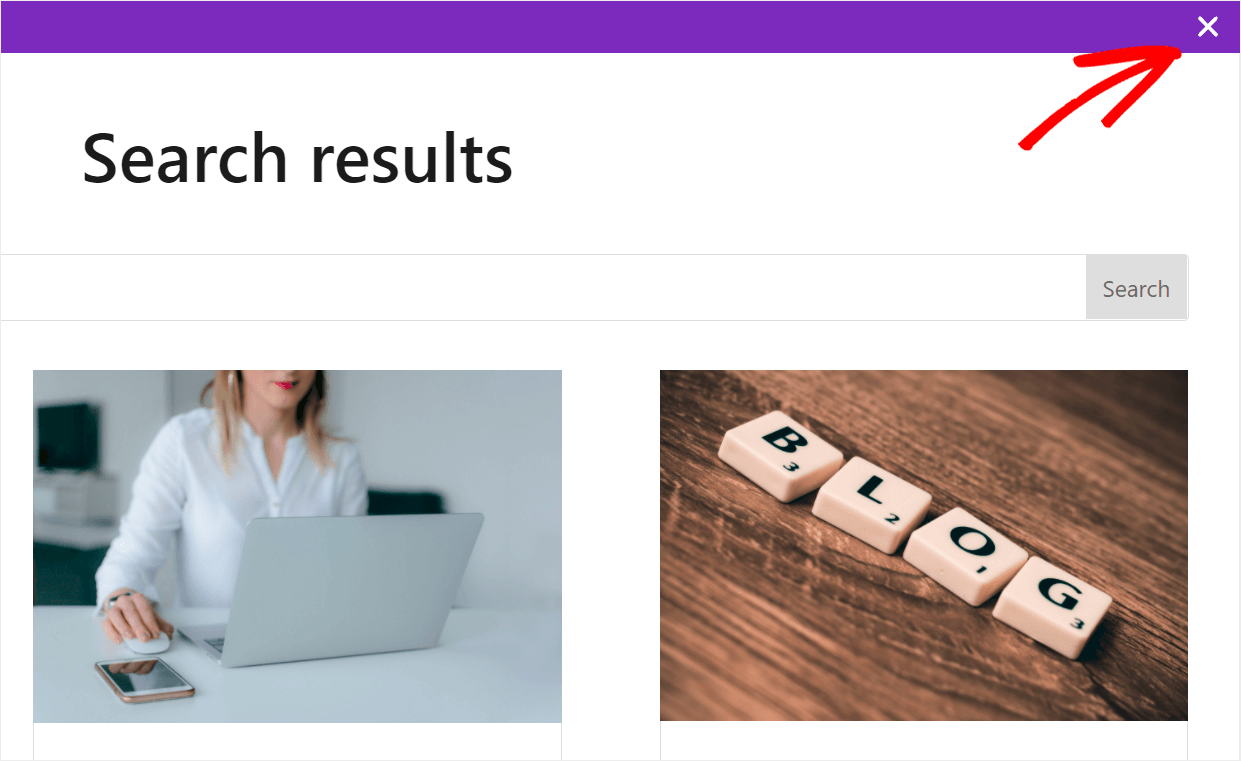
次のステップは、ページ エディターを閉じて、テーマ ビルダーページに戻ることです。 これを行うには、右上隅の十字をクリックします。

そこに移動したら、左上隅にある [変更を保存] をクリックして、新しいテンプレートを保存します。
![[変更を保存] ボタンを押します - SearchWP press the Save Changes button](/uploads/article/13151/GwMFJkFYYXSnwS1a.png)
最後のステップは、サイトで検索結果ページがどのように表示されるかを確認することです。
ステップ 4: 新しい検索結果ページを確認する
これを行う最も簡単な方法は、WordPress ダッシュボードの左上隅にあるサイト名の下にある [サイトにアクセス] ボタンを押すことです。
![[サイトにアクセス] をクリックします - SearchWP click Visit Site](/uploads/article/13151/mXsdzLZkPmzbPtif.png)
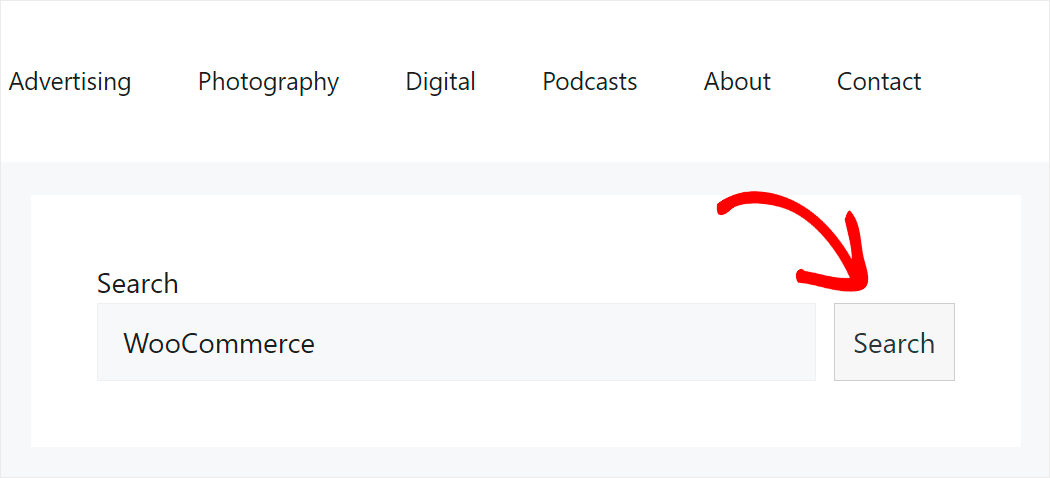
サイトにアクセスしたら、検索フィールドに検索クエリを入力して、その検索結果を表示します。
たとえば、「WooCommerce」を検索します。

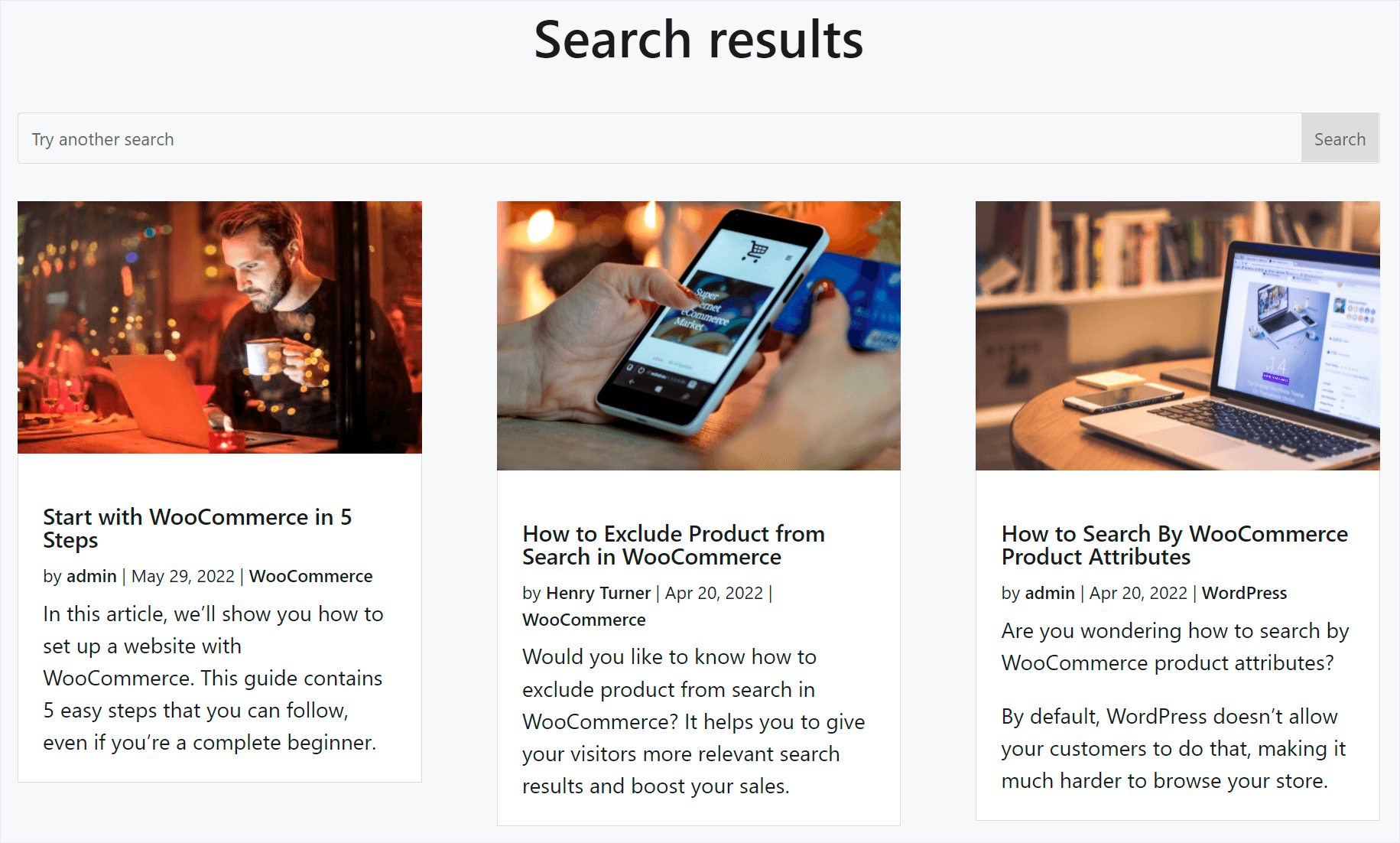
ご覧のとおり、当サイトの検索ページは、Divi でカスタマイズしたように見えます。

この記事では、Divi 検索結果ページ テンプレートを作成し、SearchWP を使用して検索をよりスマートにする方法を学びました。
検索結果ページの外観をカスタマイズすると、訪問者がより多くのコンテンツを閲覧し、ビジネスを成長させるのに役立ちます。
サイトで検索を促進する準備ができている場合は、ここで SearchWP のコピーを入手できます。
タグで投稿を見つけることができませんか? WordPress タグが検索できない問題を修正する方法の詳細なチュートリアルを確認してください。
検索から特定のカテゴリを非表示にする方法をお探しですか? WordPress 検索からカテゴリを除外する方法のステップバイステップ ガイドに従ってください。
