如何创建 Divi 搜索结果页面模板(适用于新手)
已发表: 2022-06-17您想知道如何创建 Divi 搜索结果页面模板吗?
通过创建自定义搜索结果页面,您可以向访问者提供更相关的搜索结果,并鼓励他们探索您的更多内容。
最简单的方法之一是使用 Divi。 这个强大的 WordPress 页面构建器插件允许您创建自定义搜索结果页面,而无需精通技术。
在这个分步教程中,我们将向您展示如何使用 Divi 创建自定义搜索结果页面并使用 SearchWP 对其进行改进。
您可以使用此目录快速浏览它:
- 为什么要创建 Divi 自定义搜索结果页面模板?
- 如何创建搜索结果页面
- 第 1 步:安装并激活 SearchWP
- 第 2 步:创建您的自定义搜索结果页面模板
- 第 3 步:自定义您的搜索结果页面
- 第 4 步:查看您的新搜索结果页面
让我们开始吧!
为什么要创建 Divi 自定义搜索结果页面模板?
当访问者使用您网站上的搜索栏时,他们希望看到相关结果。
如果他们在输入搜索查询后看到空白页面,则很有可能他们会立即离开您的网站。
值得庆幸的是,您可以通过自定义搜索结果页面轻松避免此类情况。
首先,即使没有搜索结果,您也可以使用经过验证的方法让访问者留在您的网站上。
最受欢迎的是添加一个带有相关帖子的块并提供“你是认真的吗?” 建议。

这将有助于鼓励访问者进一步探索您的网站并改善他们的用户体验。 此外,通过显示相关帖子,您可以宣传它们并获得更多浏览量。
其次,您可以更改搜索结果页面的外观,使其用户友好并更符合您网站的需求。
例如,您可以管理页面上的结果数量、指定有关帖子作者的信息、添加时事通讯注册表单等等。

除此之外,创建自定义搜索结果页面还将帮助您:
- 提高您的内容可发现性
- 增加每次访问的观看次数
- 降低您网站的跳出率
既然您知道为什么需要在您的网站上创建自定义搜索结果页面,那么接下来让我们谈谈如何做到这一点。
如何使用 Divi 和 SearchWP 创建搜索结果页面
创建自己独特的搜索结果页面的最简单方法是使用像 Divi 这样的 WordPress 页面构建器插件。
如果您还想在您的网站上进行更智能的搜索,您可以将 Divi 与 SearchWP 一起使用。
什么是 SearchWP 以及为什么使用它?
SearchWP 是市场上最强大且易于使用的 WordPress 搜索插件。

即使您不是精通技术的人,它也允许您完全自定义搜索在您的网站上的工作方式。
例如,使用 SearchWP,您可以从搜索结果中排除任何页面,使帖子标签可搜索等等。
这样,您可以为访问者提供更相关的搜索结果并提高内容的可发现性。
最好的是SearchWP 与 Divi 完全兼容,并自动与您的主题集成。
安装插件后,您可以立即开始自定义搜索以使其更好。
以下是您可以使用 SearchWP 做的更多令人惊奇的事情:
- 添加实时自动完成搜索。 安装 SearchWP Live Ajax 搜索扩展,只需单击几下即可在您的网站上启用实时搜索,而无需编码。
- 启用部分匹配搜索。 如果没有确切的匹配项来帮助您的访问者找到正确的内容,即使他们打错了,也让 WordPress 查找部分匹配项。
- 将搜索限制为特定的帖子类型。 通过将访问者缩小到特定的帖子类型、类别或其他内容,为访问者提供更相关的搜索结果。
- 管理搜索结果的顺序。 如果您对网站上搜索结果的当前顺序不满意,只需单击几下即可按照您想要的方式进行更改。
在您了解 SearchWP 如何帮助您更好地进行网站搜索之后,让我们看看如何将它与 Divi 一起使用来创建搜索结果页面。
第 1 步:安装并激活 SearchWP
要开始使用,您需要在此处获取 SearchWP 的副本。
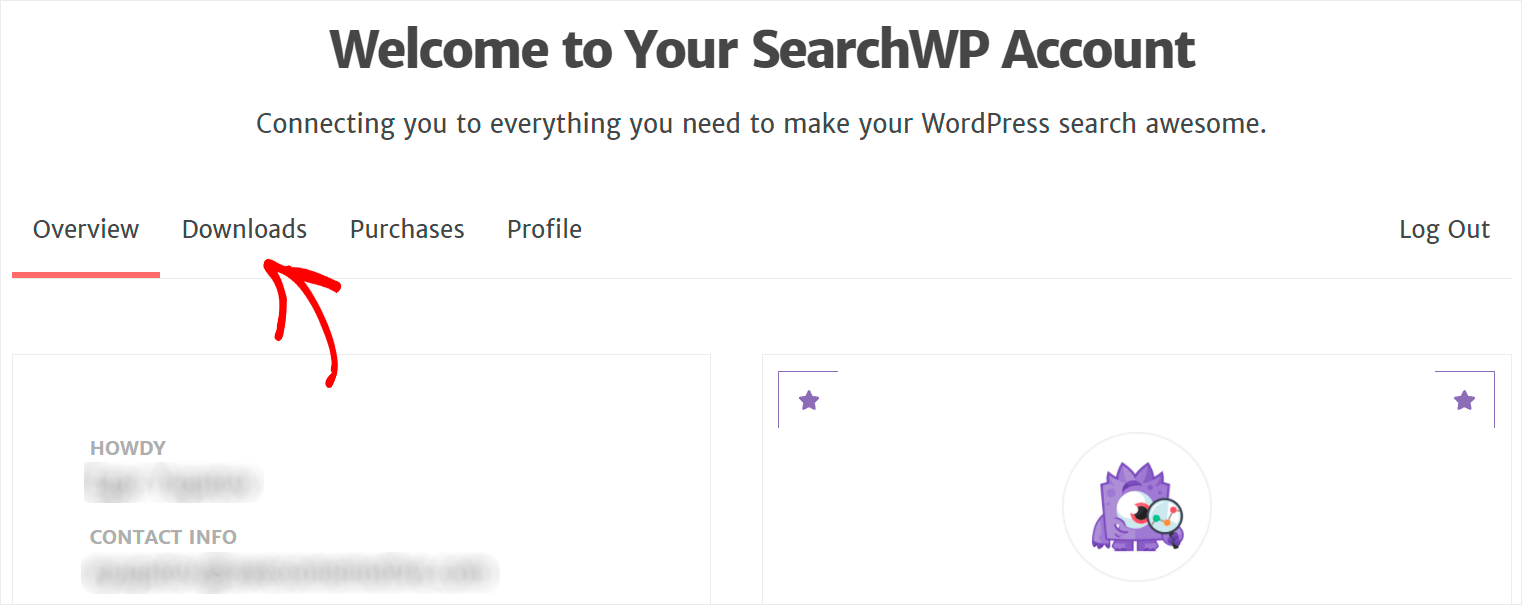
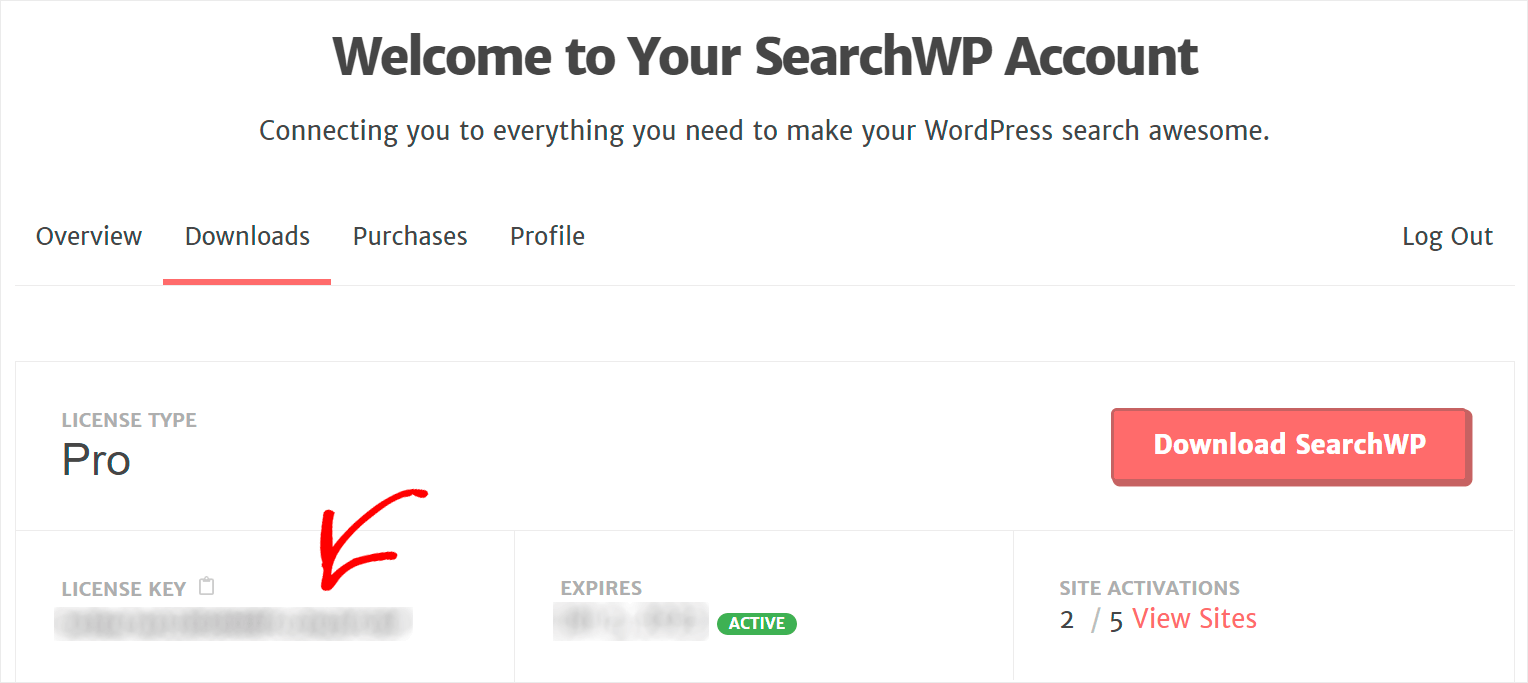
然后,登录到您的 SearchWP 帐户并单击下载。

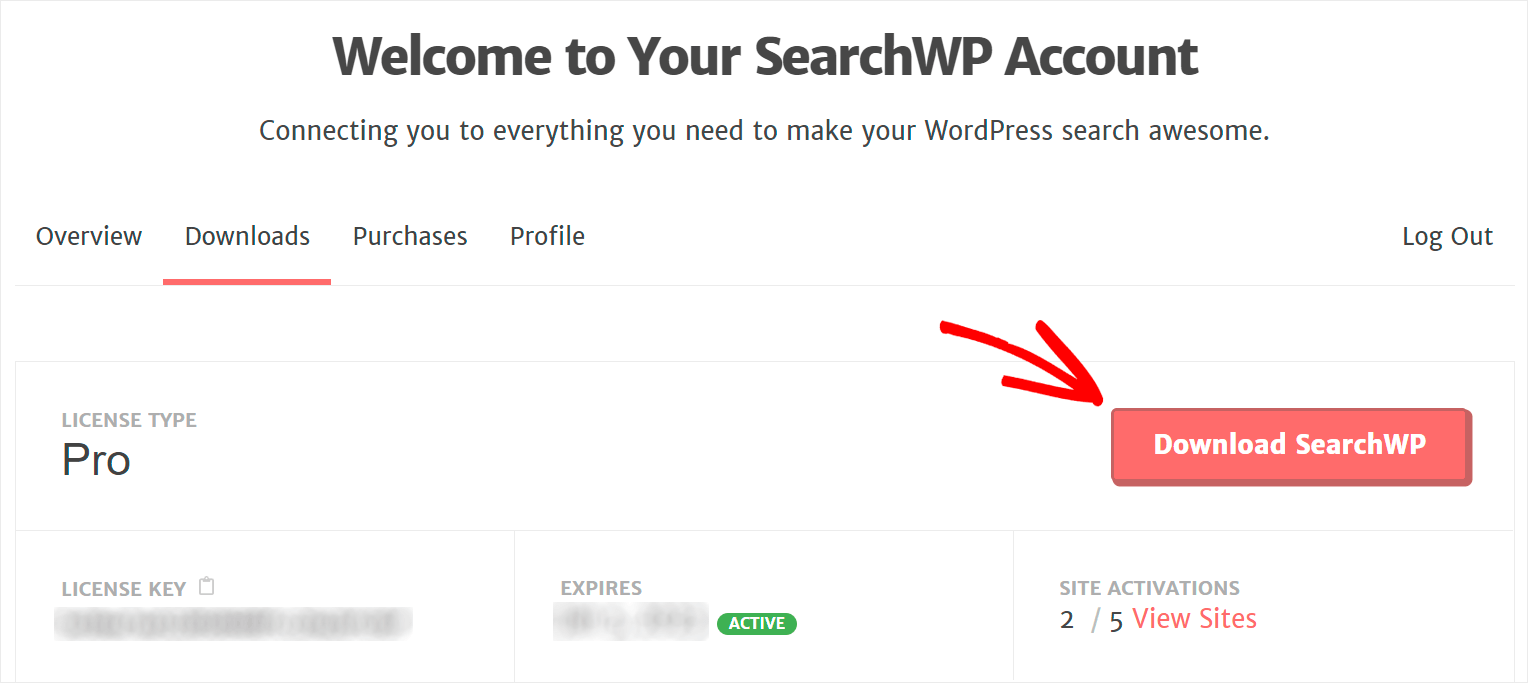
在“下载”页面上,单击“下载 SearchWP ”,然后将带有插件文件的 ZIP 存档保存到您的计算机上。

下载插件后,在同一页面上复制您的 SearchWP 许可证密钥。

下一步是在您的网站上安装 SearchWP。 为此,您需要将下载的 ZIP 文件上传到其中。
如果您需要这方面的帮助,可以查看如何安装 WordPress 插件的分步指南。
安装 SearchWP 后,您需要使用您的许可证密钥激活您的插件副本。
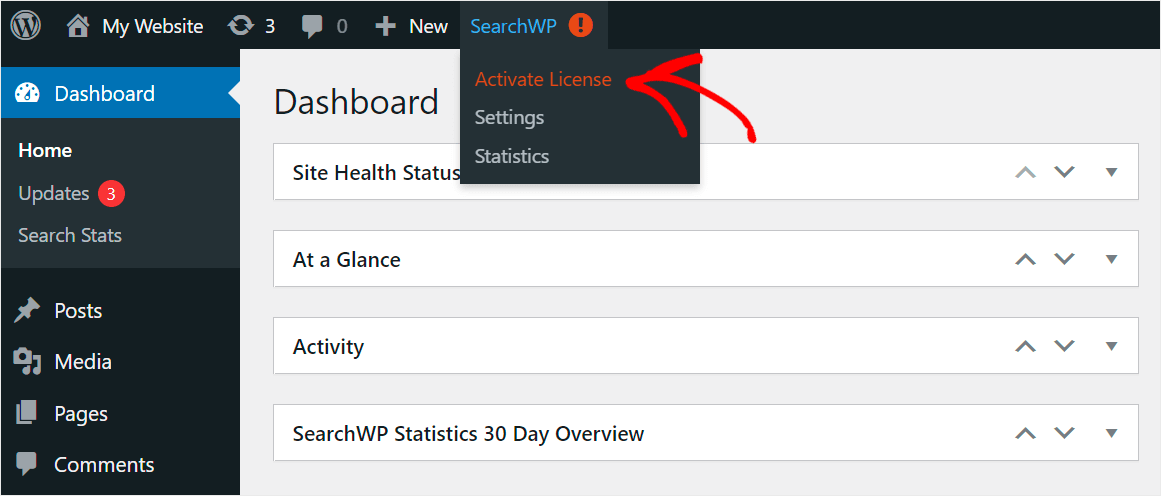
要开始使用,请转到您的 WordPress 仪表板,将光标指向顶部面板的 SearchWP 按钮,然后单击激活许可证。

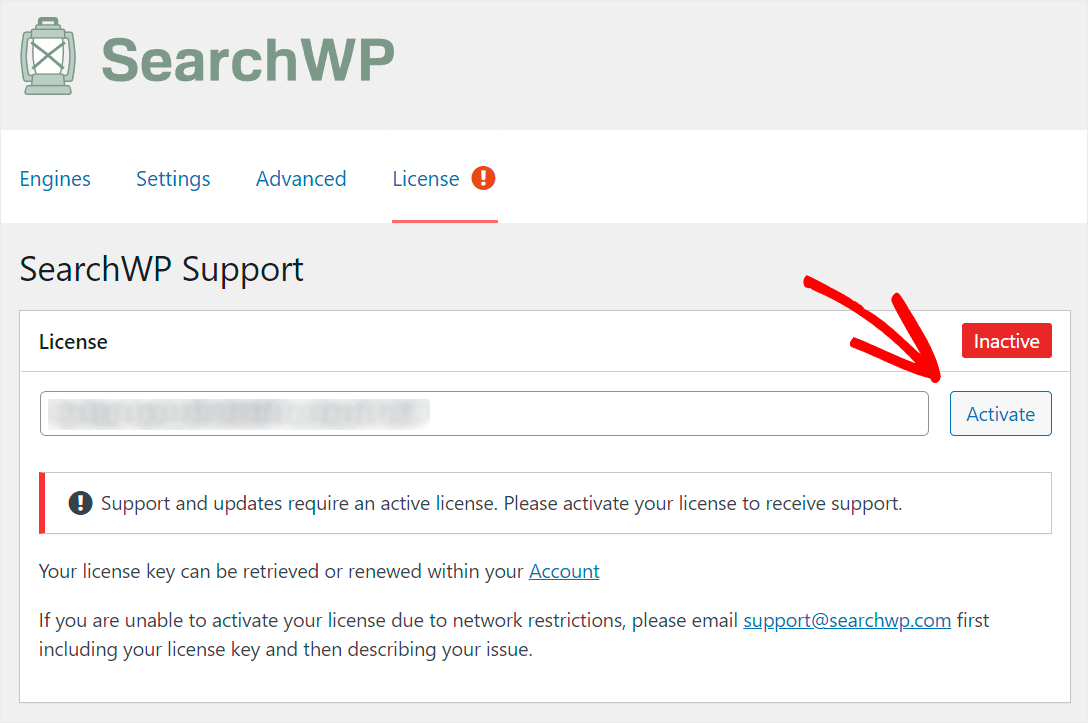
然后,将您的 SearchWP 许可证密钥粘贴到许可证字段中,然后单击激活。

插件激活后,SearchWP 会自动与您网站上的任何搜索字段集成。
这样,您可以立即开始向访问者提供更相关的搜索结果。 您还可以查看如何使用 SearchWP 详细教程自定义您的 WordPress 搜索结果页面,以使您的搜索更加出色。
现在让我们继续看看如何使用 Divi 页面构建器创建搜索结果页面。
第 2 步:创建您的自定义搜索结果页面模板
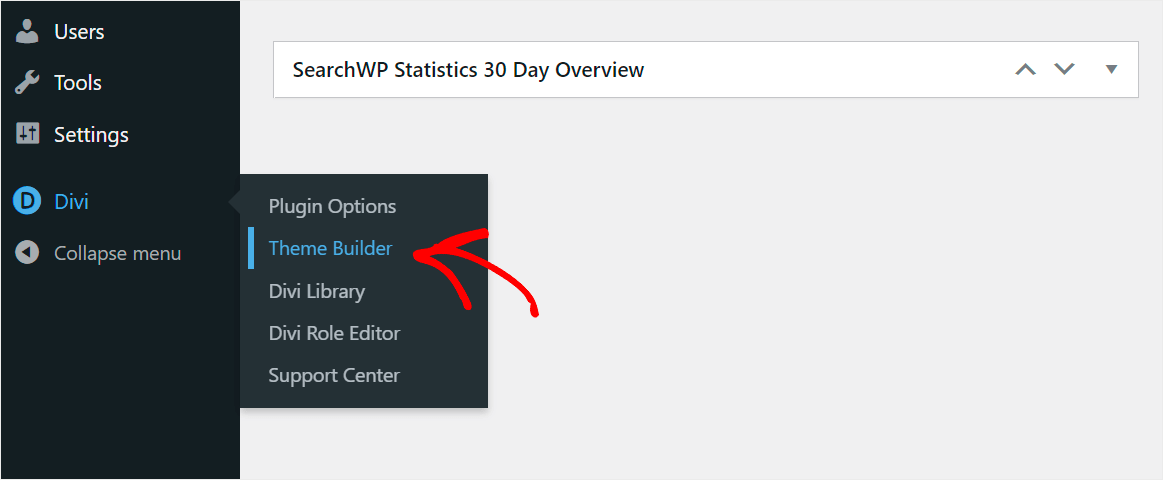
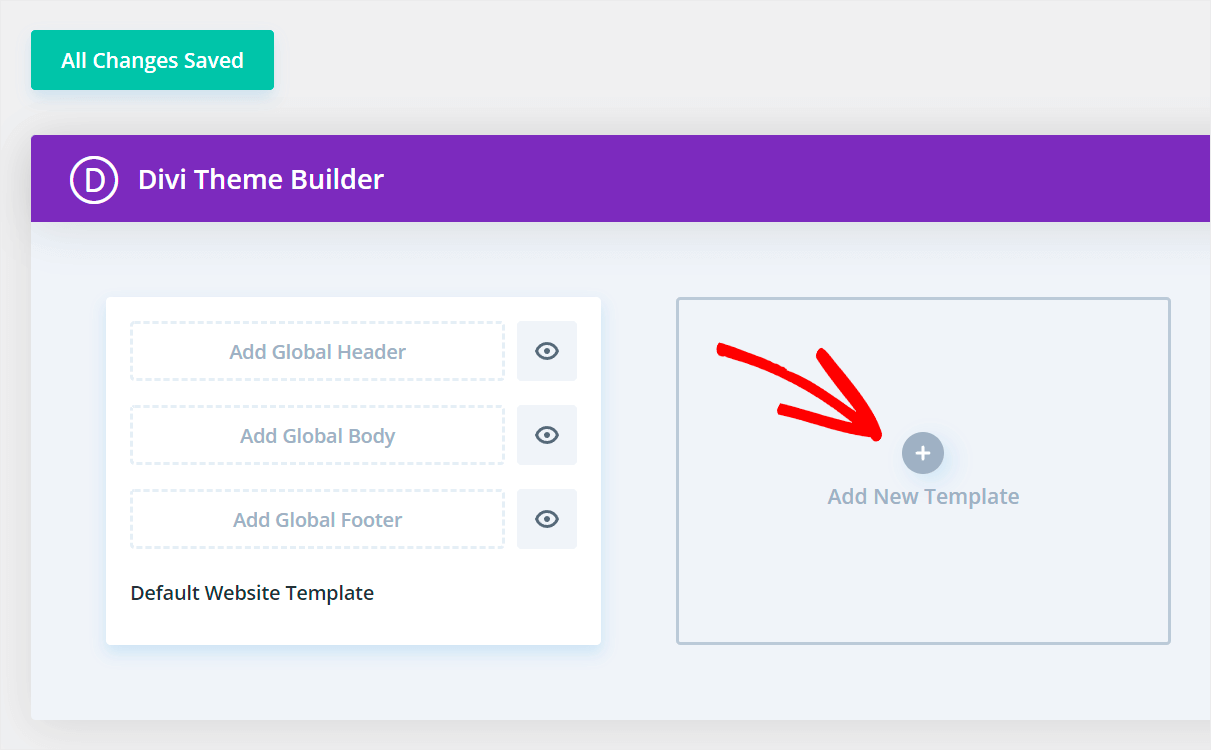
要开始使用,请导航到 WordPress 仪表板中的Divi » Theme Builder 。

创建新模板
进入主题构建器页面后,单击Add New Template 。

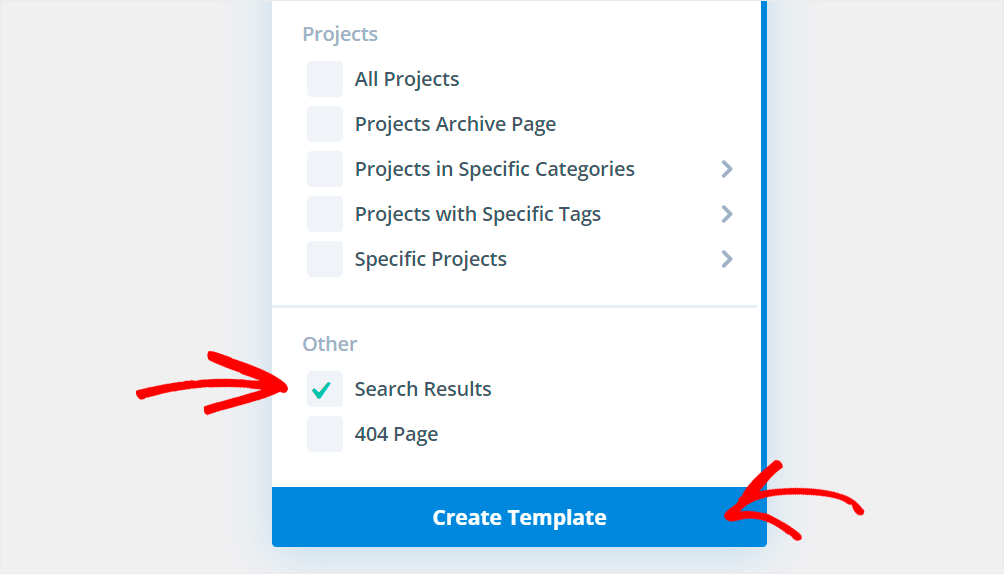
然后,勾选下拉菜单底部的搜索结果选项旁边的框,然后单击创建模板。

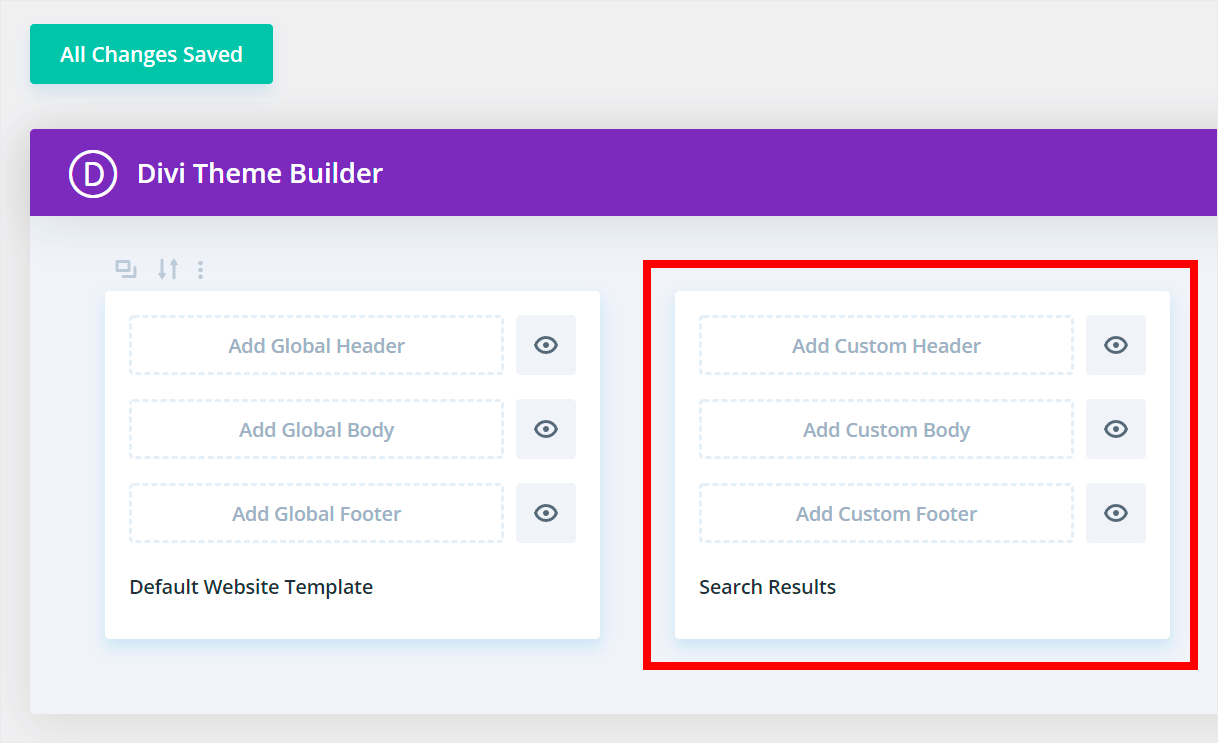
如您所见,我们的新搜索结果页面模板现已出现在其他模板中。

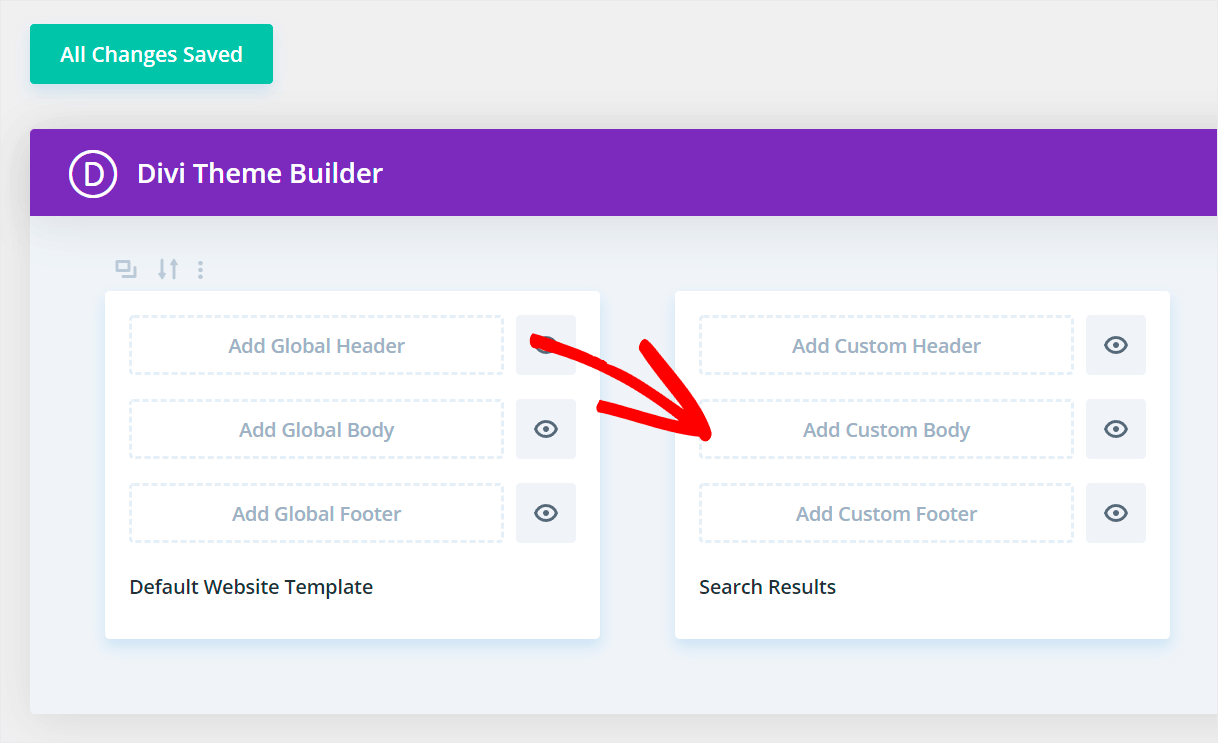
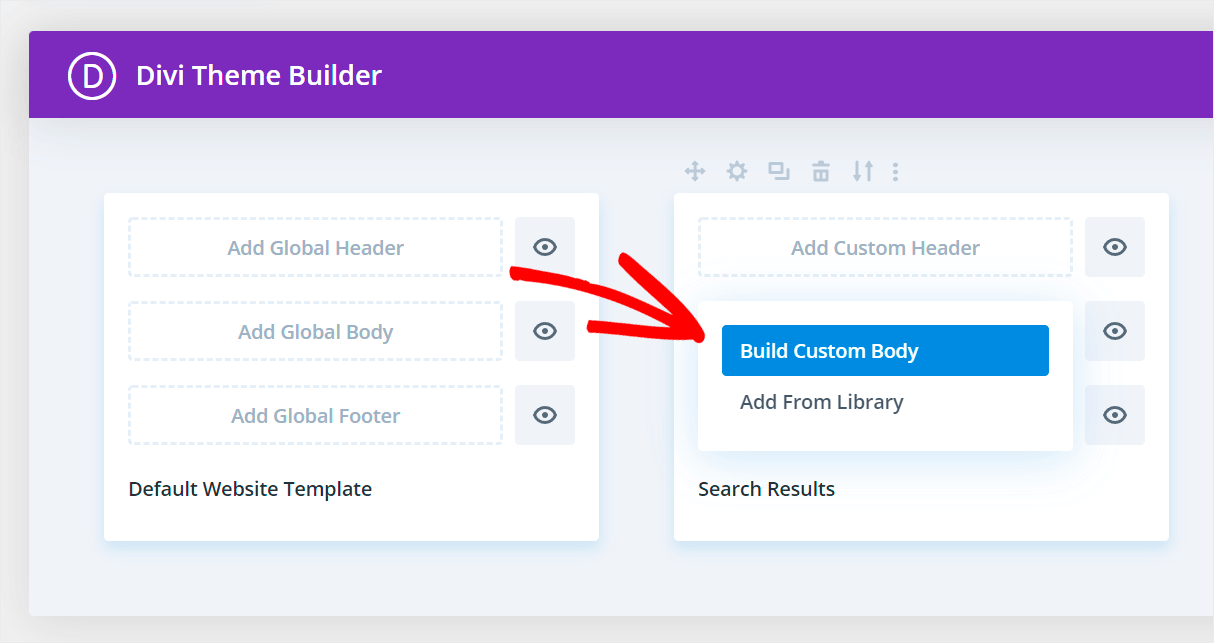
要开始对其进行自定义,请单击Add Custom Body 。

然后,选择Build Custom Body选项。

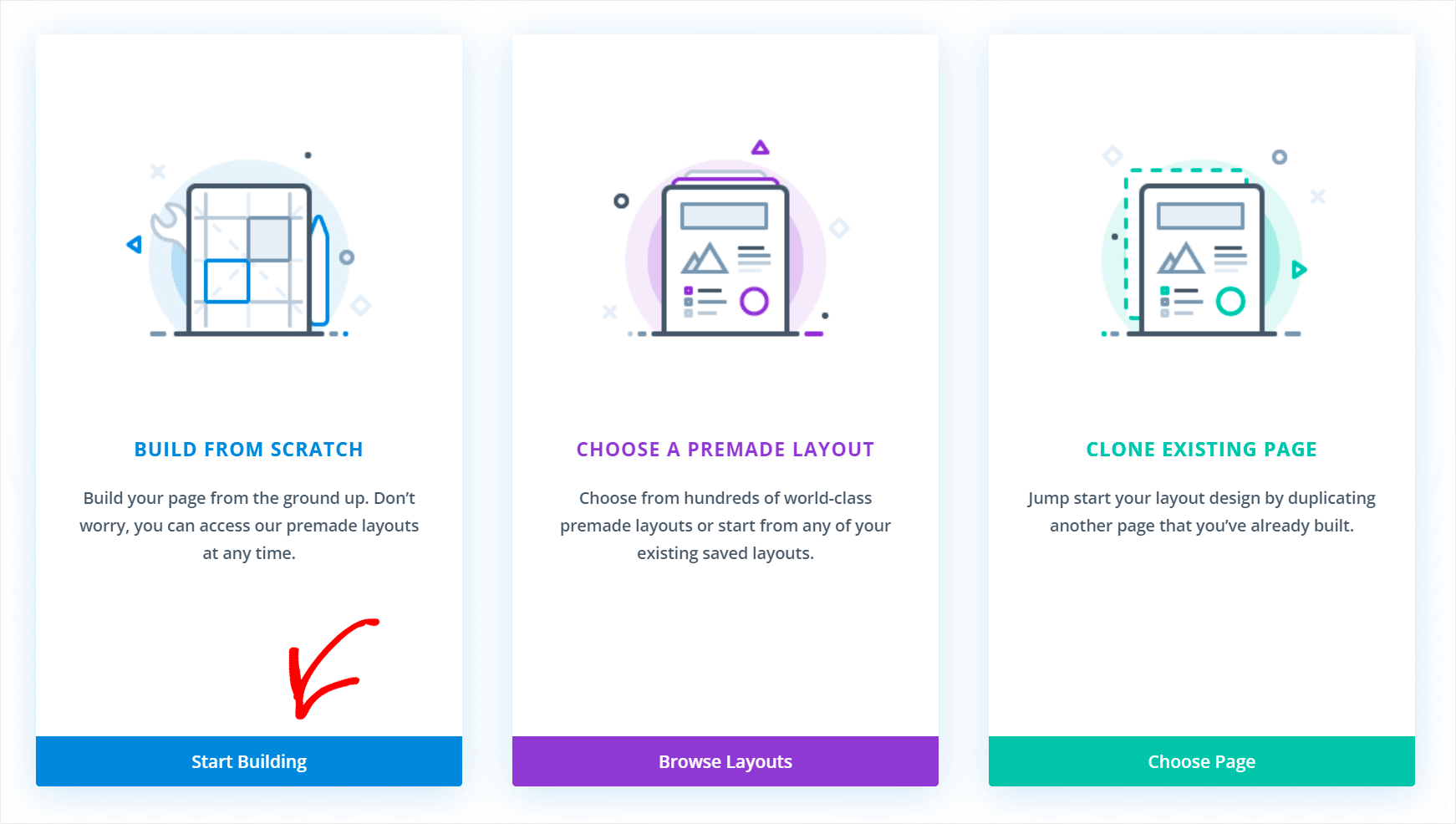
它将带您到页面,您可以在其中选择是要从头开始构建页面还是使用预制模板之一。
在本教程中,我们将从头开始构建搜索结果页面,因此单击开始构建按钮。

添加博客模块
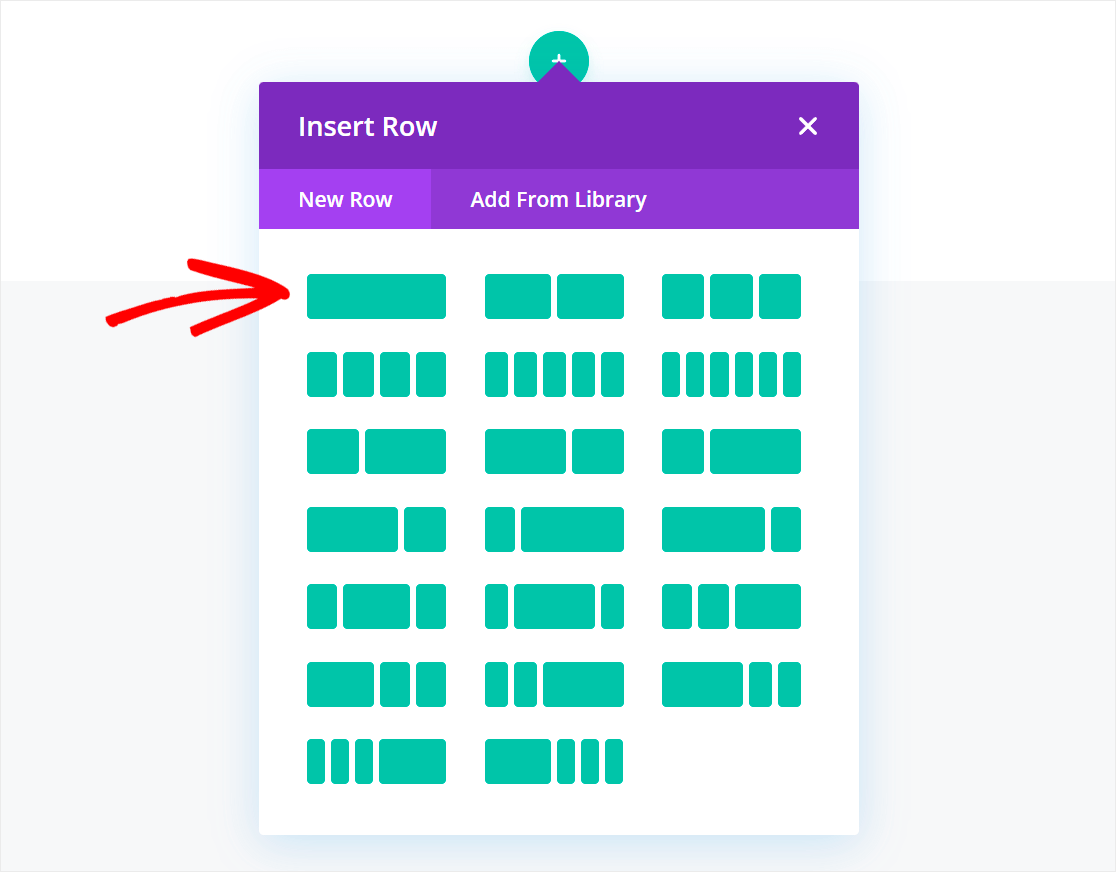
之后,您可以为将来的页面选择一行。 例如,我们将选择第一个。

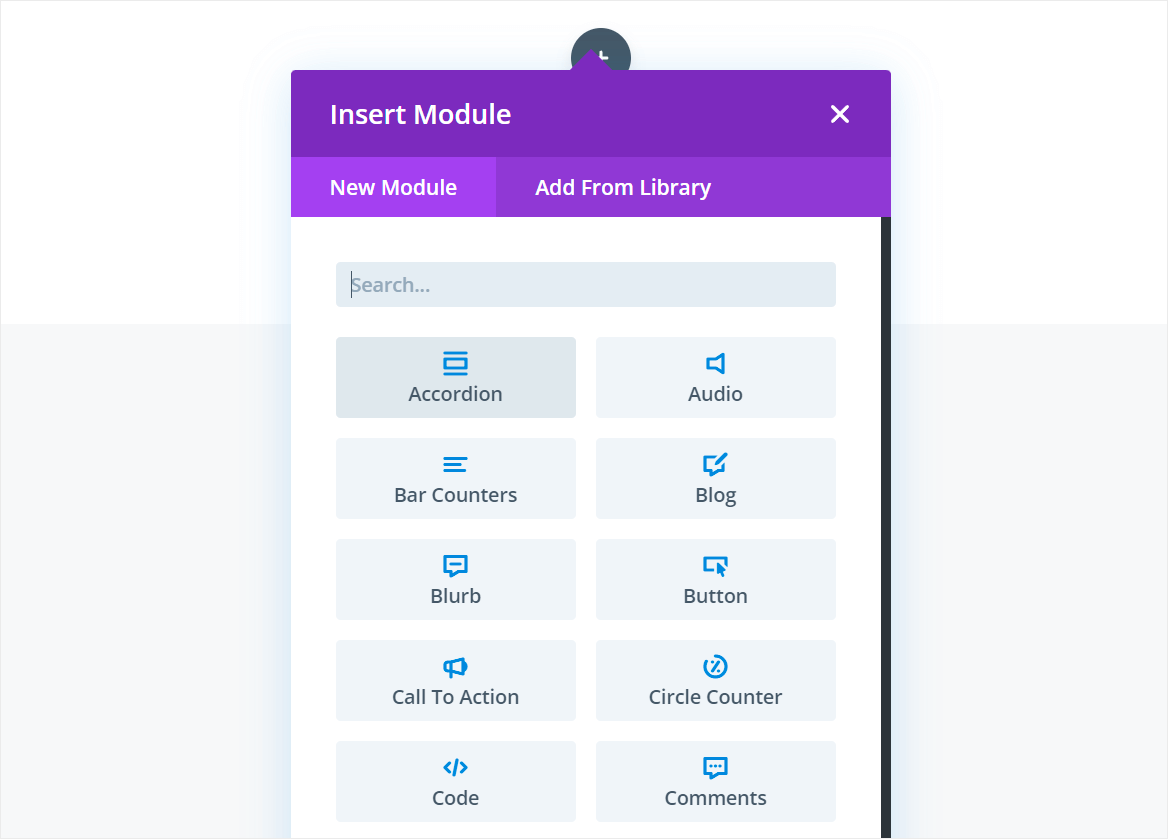
然后,我们可以将第一个模块添加到我们的新页面。

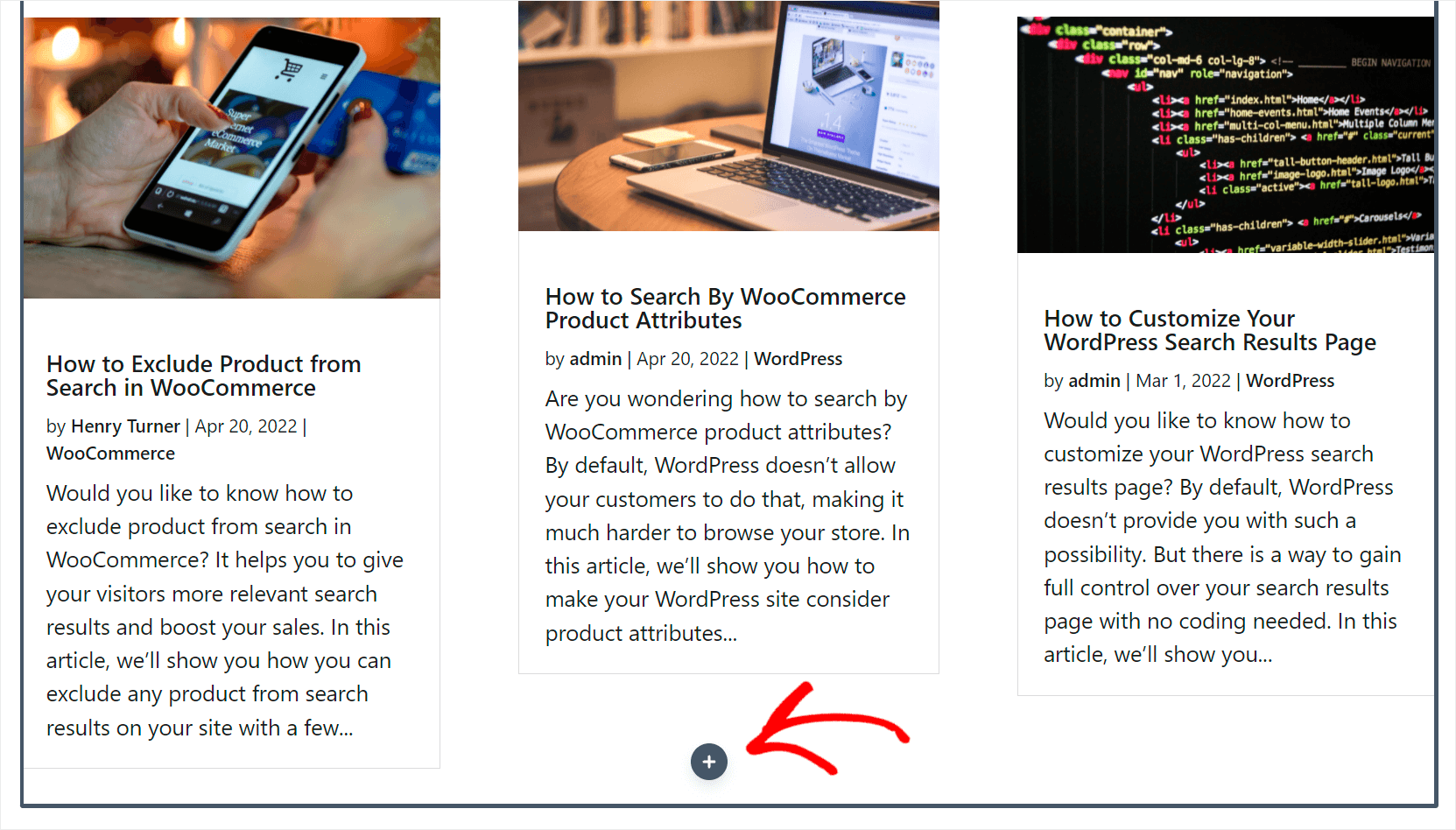
要在此页面上显示搜索结果,我们需要添加博客模块。
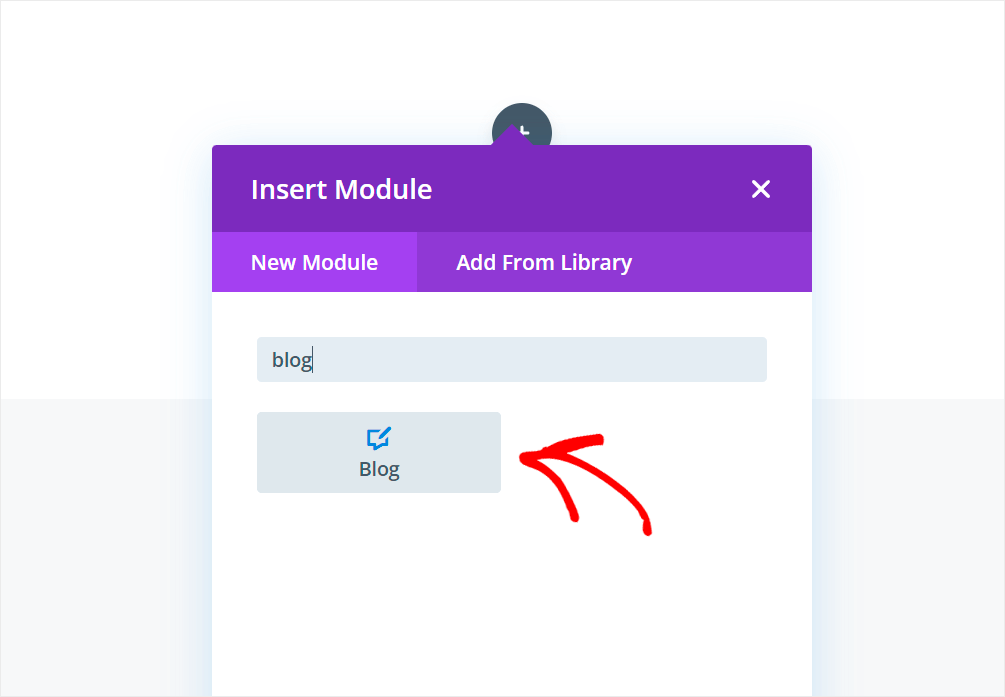
要开始使用,请在搜索框中输入“博客”,然后单击博客模块。

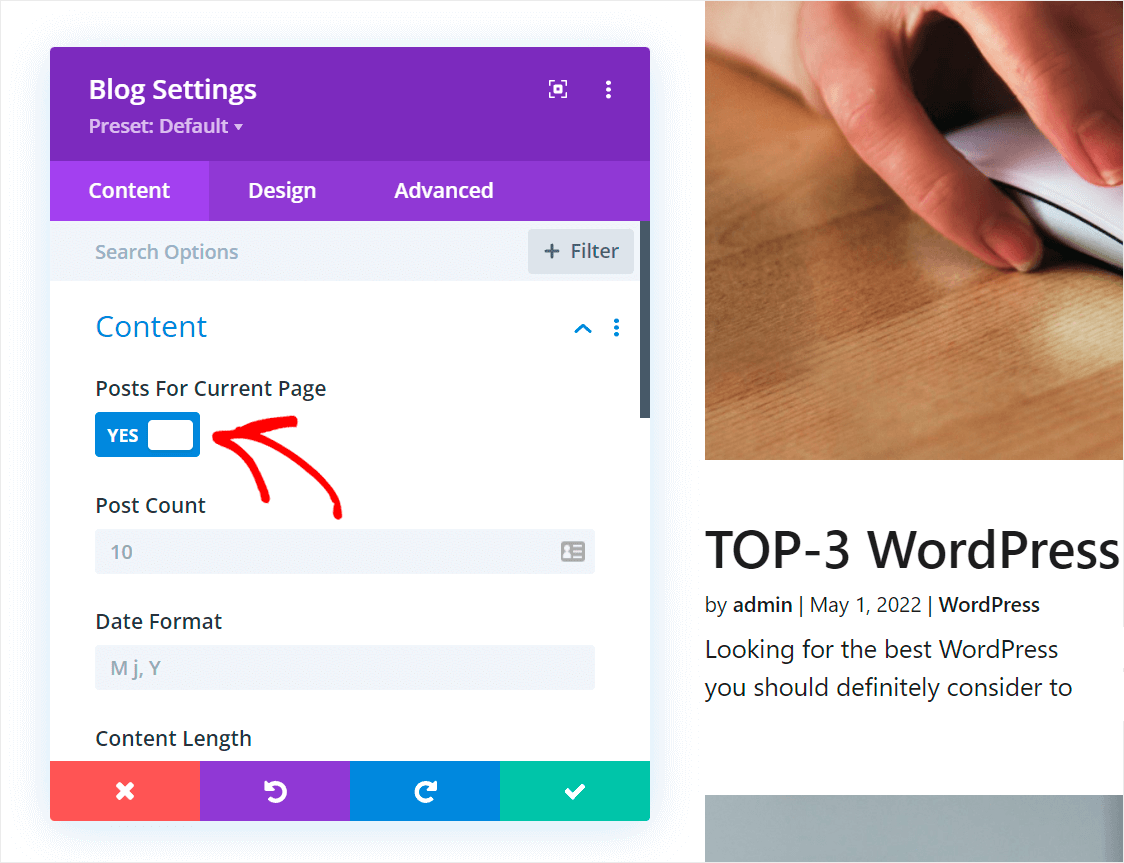
然后,在出现的博客模块设置中切换当前页面的帖子开关。 它确保此模块仅显示搜索结果。


第 3 步:自定义搜索结果布局
现在,您可以像任何其他 Divi 页面一样自定义搜索结果页面。
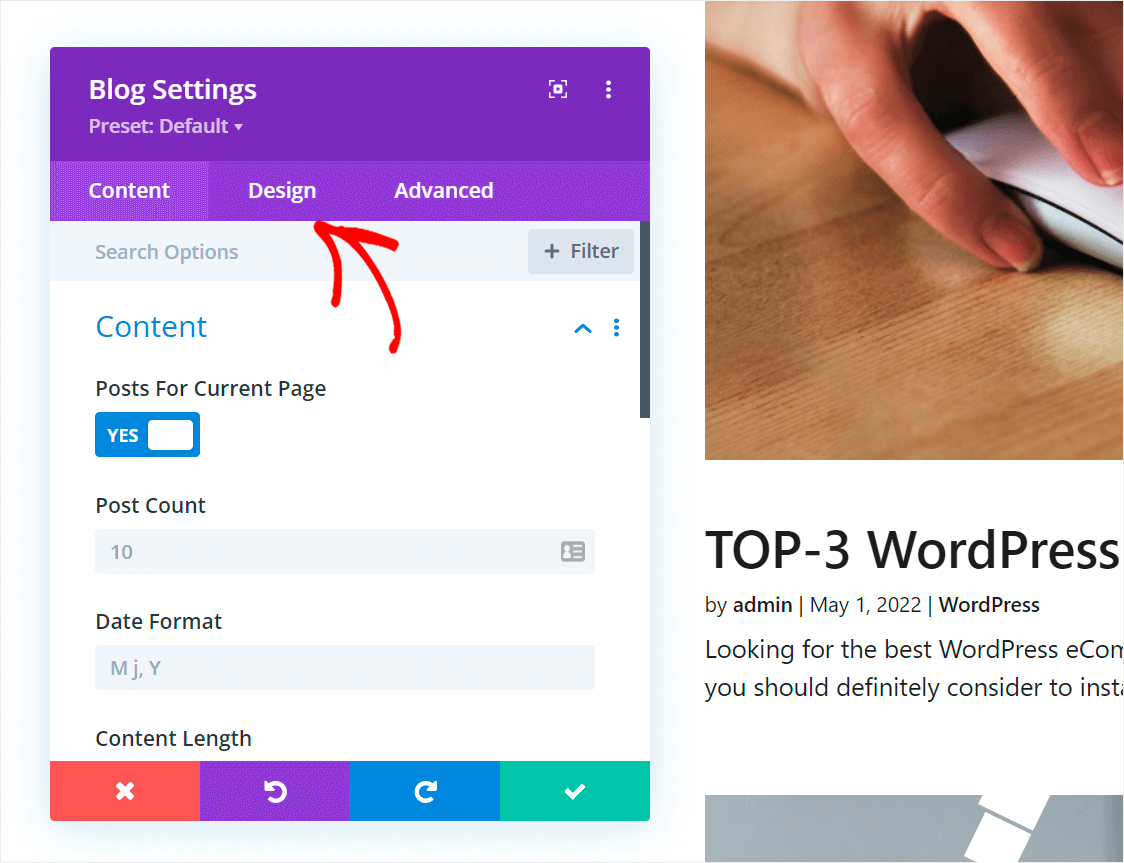
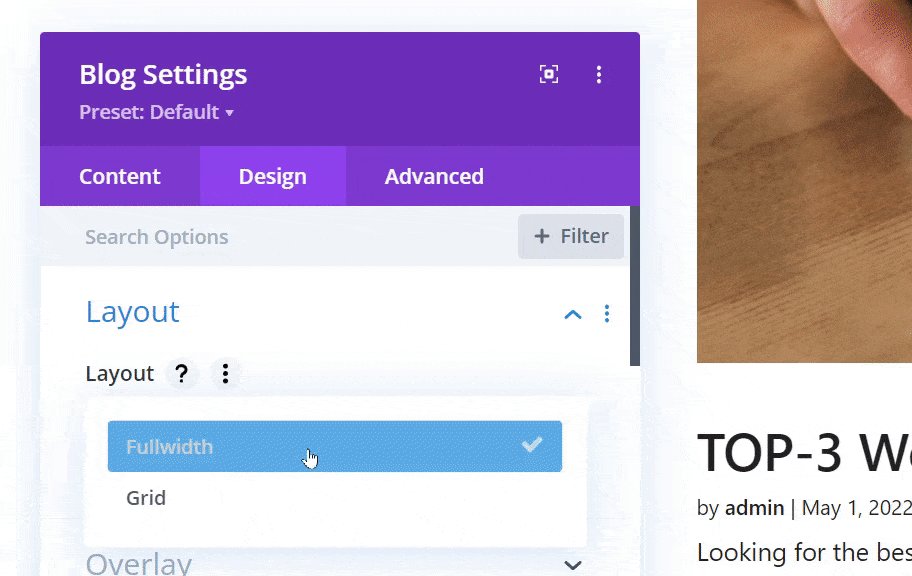
例如,让我们将搜索结果布局更改为Grid 。 为此,请转到博客模块设置中的设计选项卡。

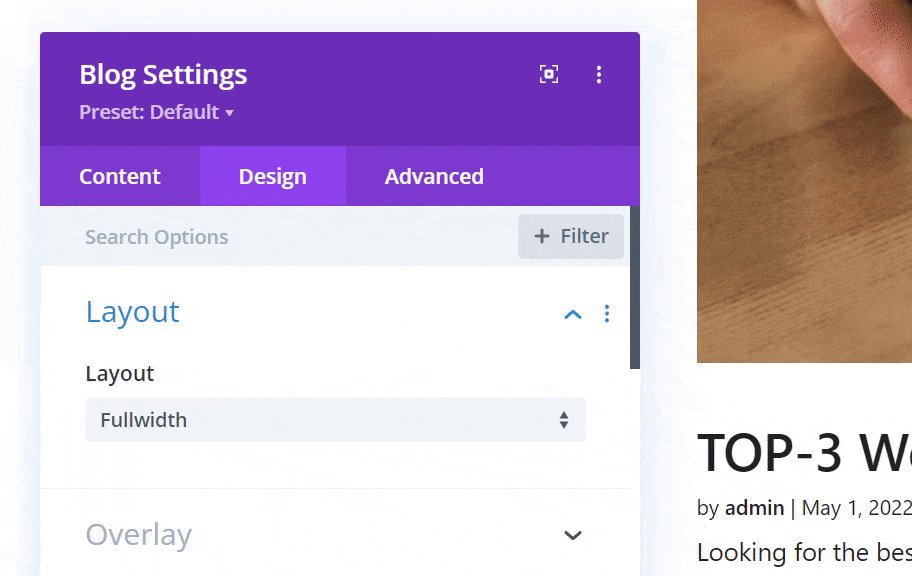
然后,单击Layout项目以展开其设置。

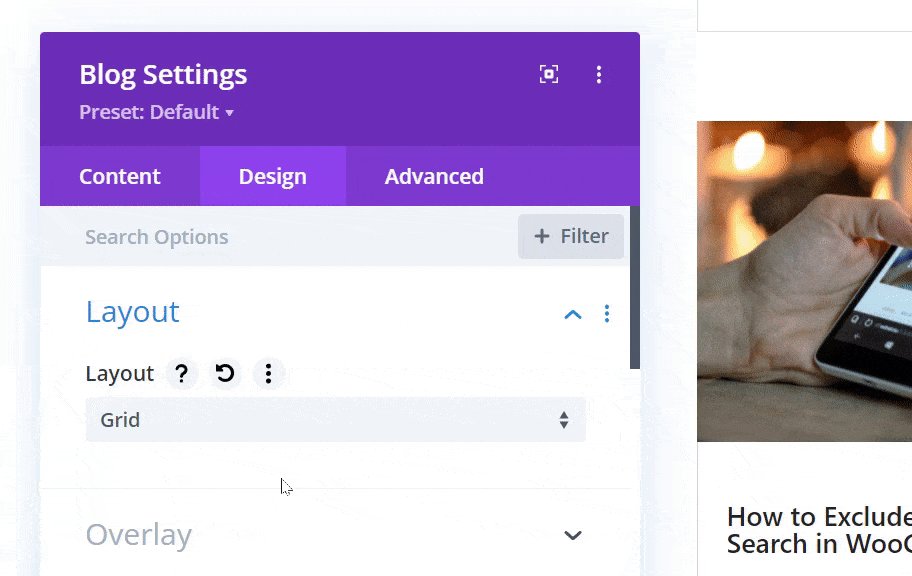
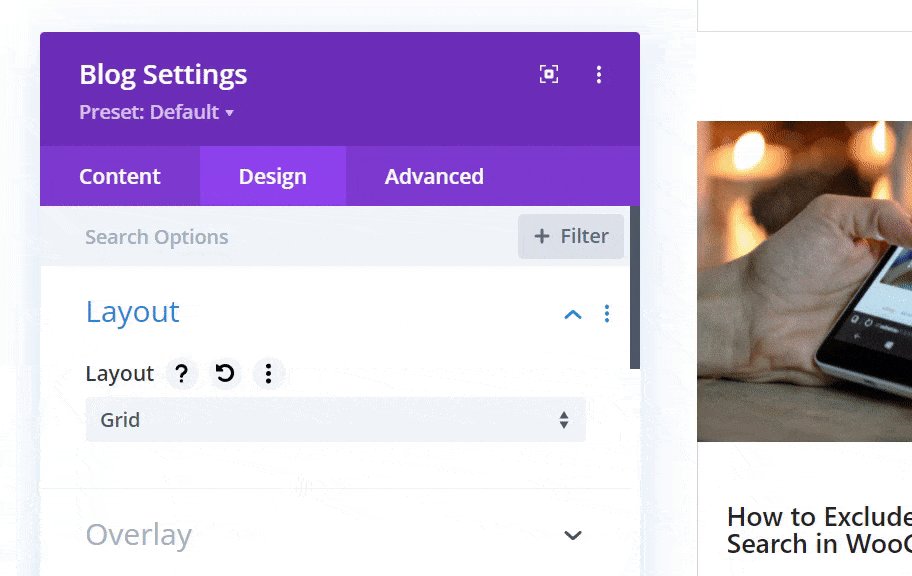
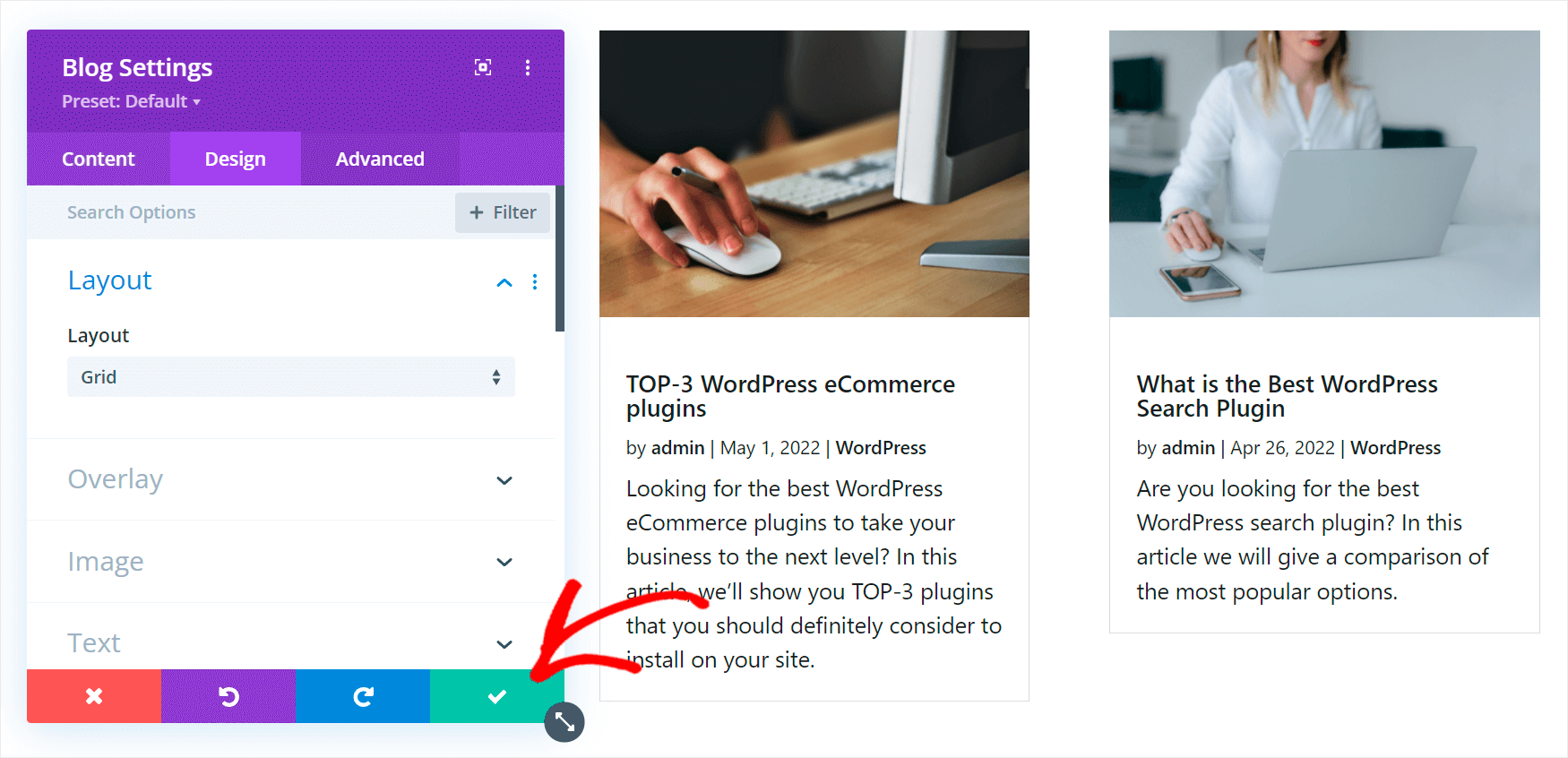
之后,将模块布局从Fullwidth更改为Grid 。

完成后,单击带有复选标记的按钮以保存您对博客模块所做的更改。

添加标题
现在让我们在搜索结果页面中添加一个标题。
为此,请单击博客模块部分底部的加号以添加新模块。

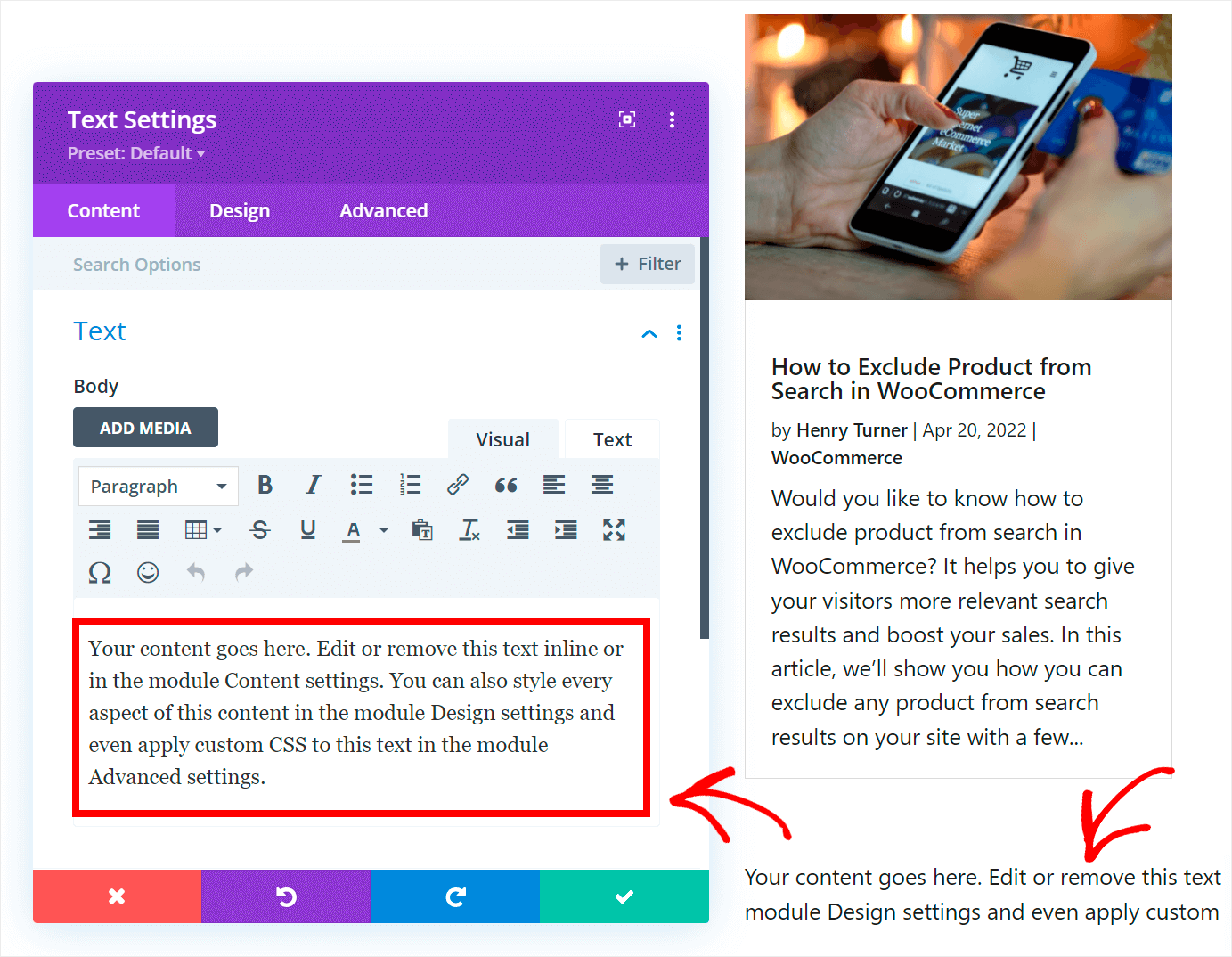
然后,搜索文本模块并单击它以将其添加到页面。

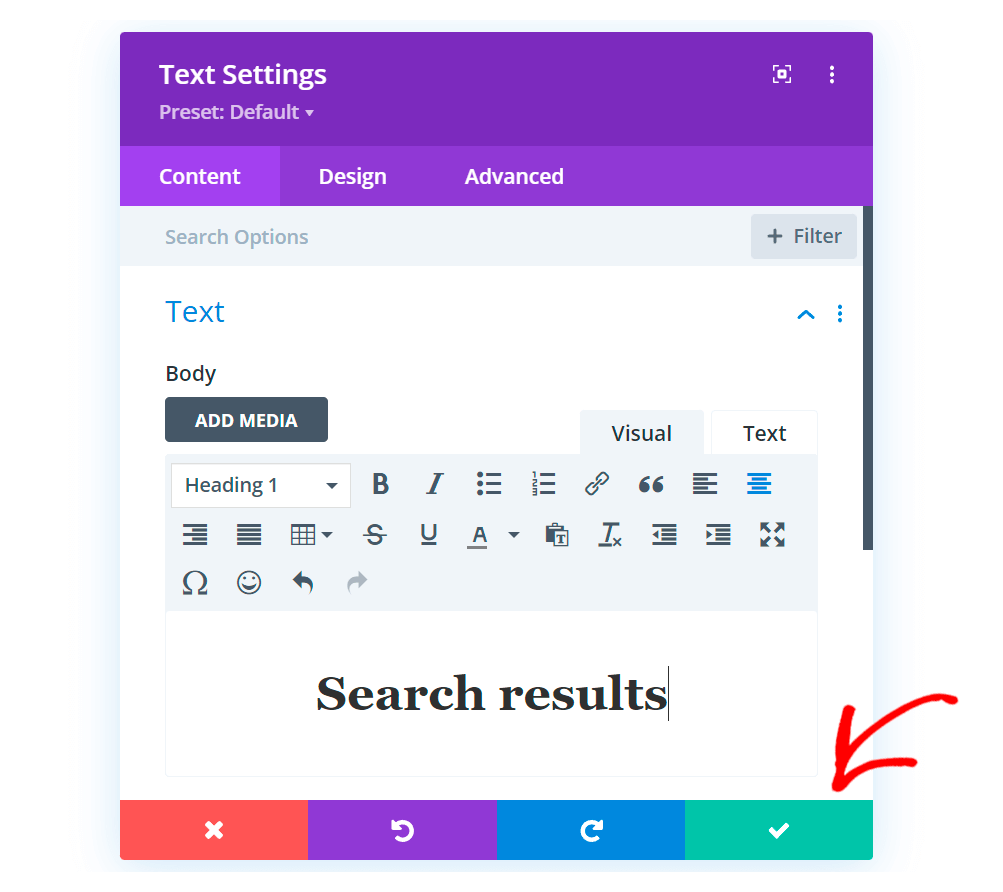
要更改模块中的文本,请单击它并在出现的设置窗口中键入您想要的任何内容。

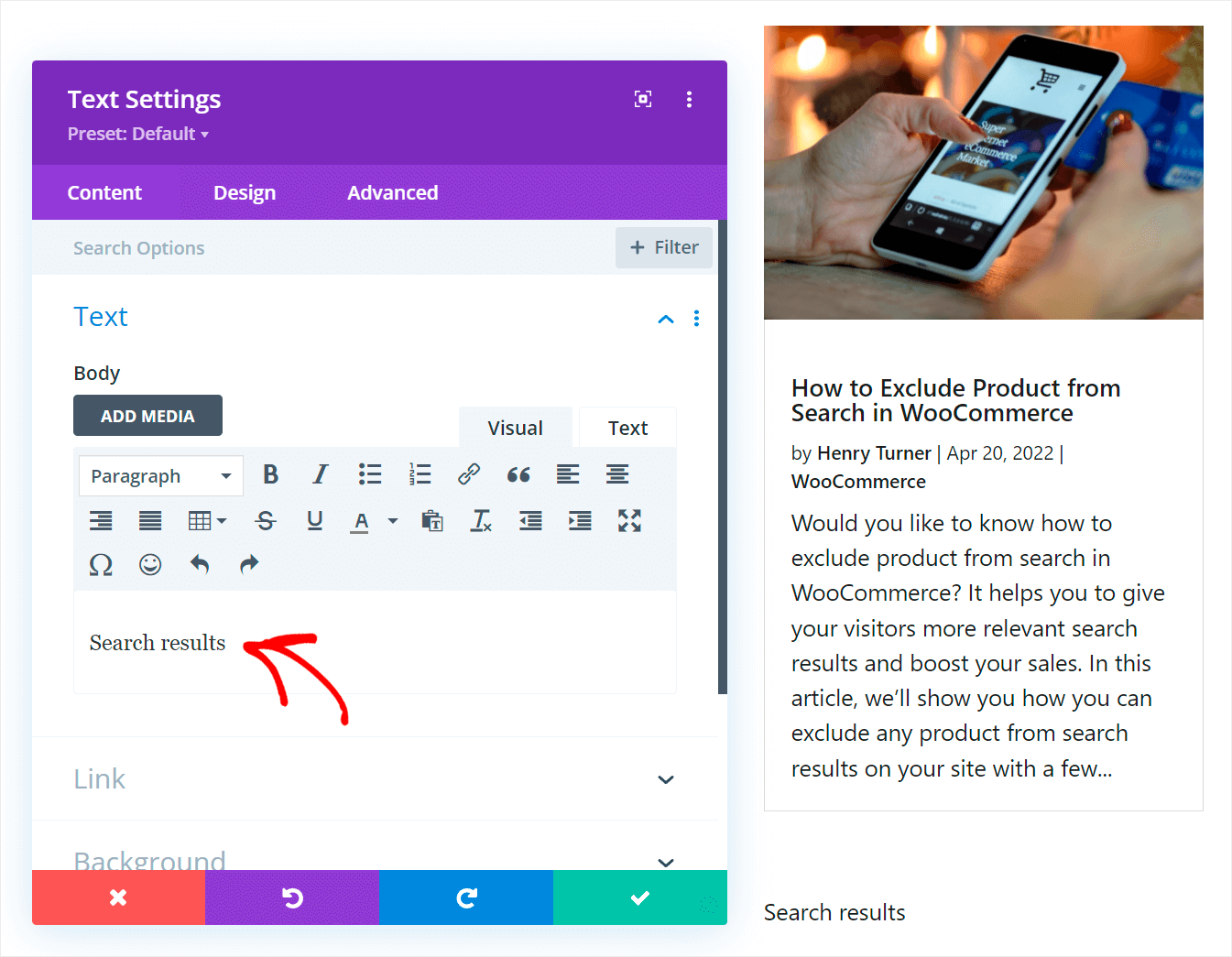
例如,我们将其更改为“搜索结果”。

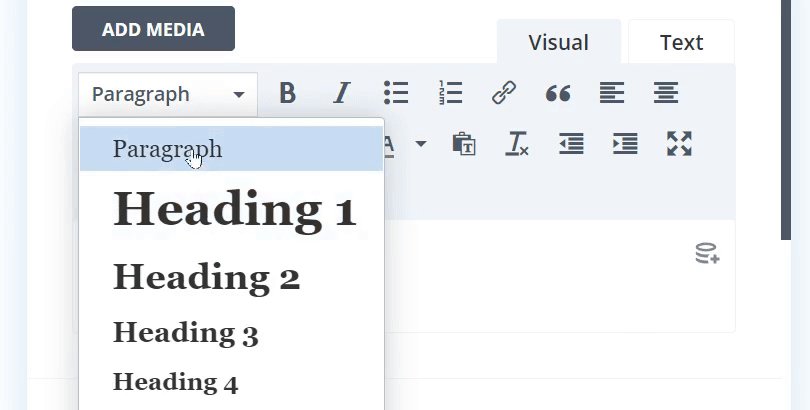
要将文本转换为标题,请单击段落并从下拉菜单中选择标题 1项。

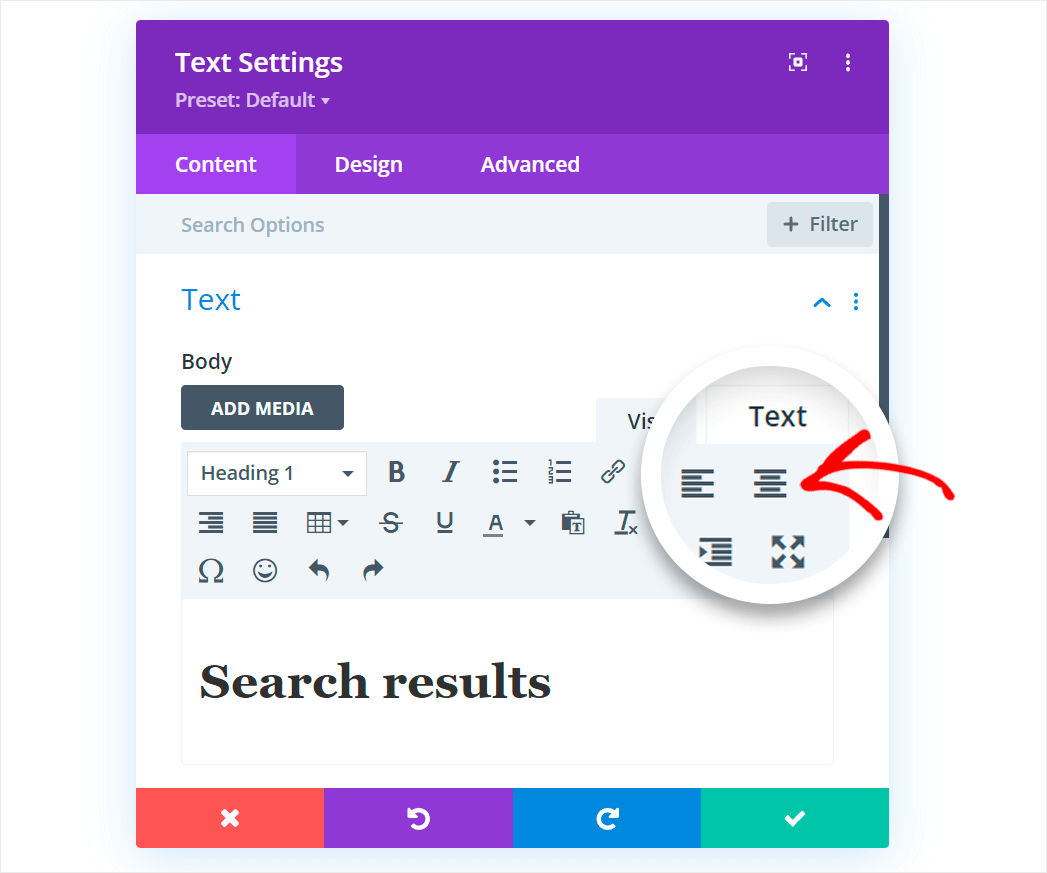
让我们也将标题留到中心。 为此,请单击中心按钮。

完成标题编辑后,不要忘记保存更改。

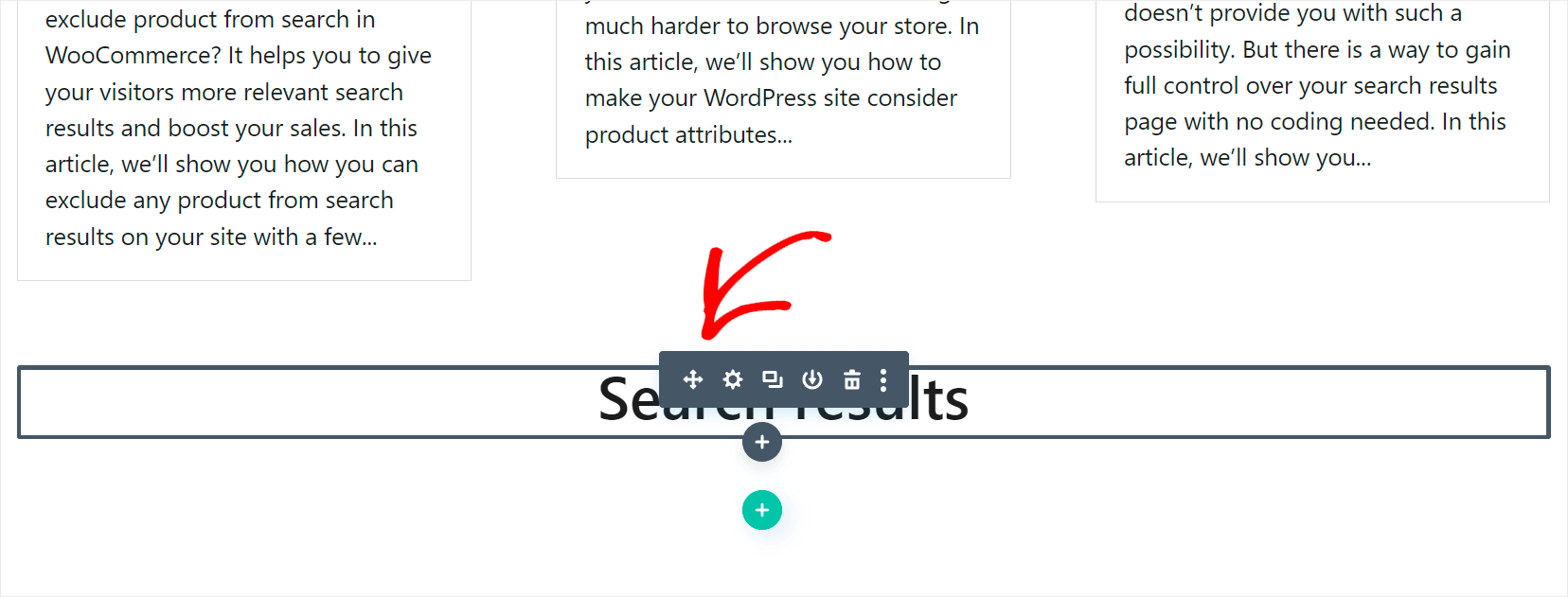
最后一步是将标题的位置更改为高于搜索结果,而不是低于它们。
为此,请将光标悬停在标题上,直到出现灰色工具栏并将其拖动到页面顶部。

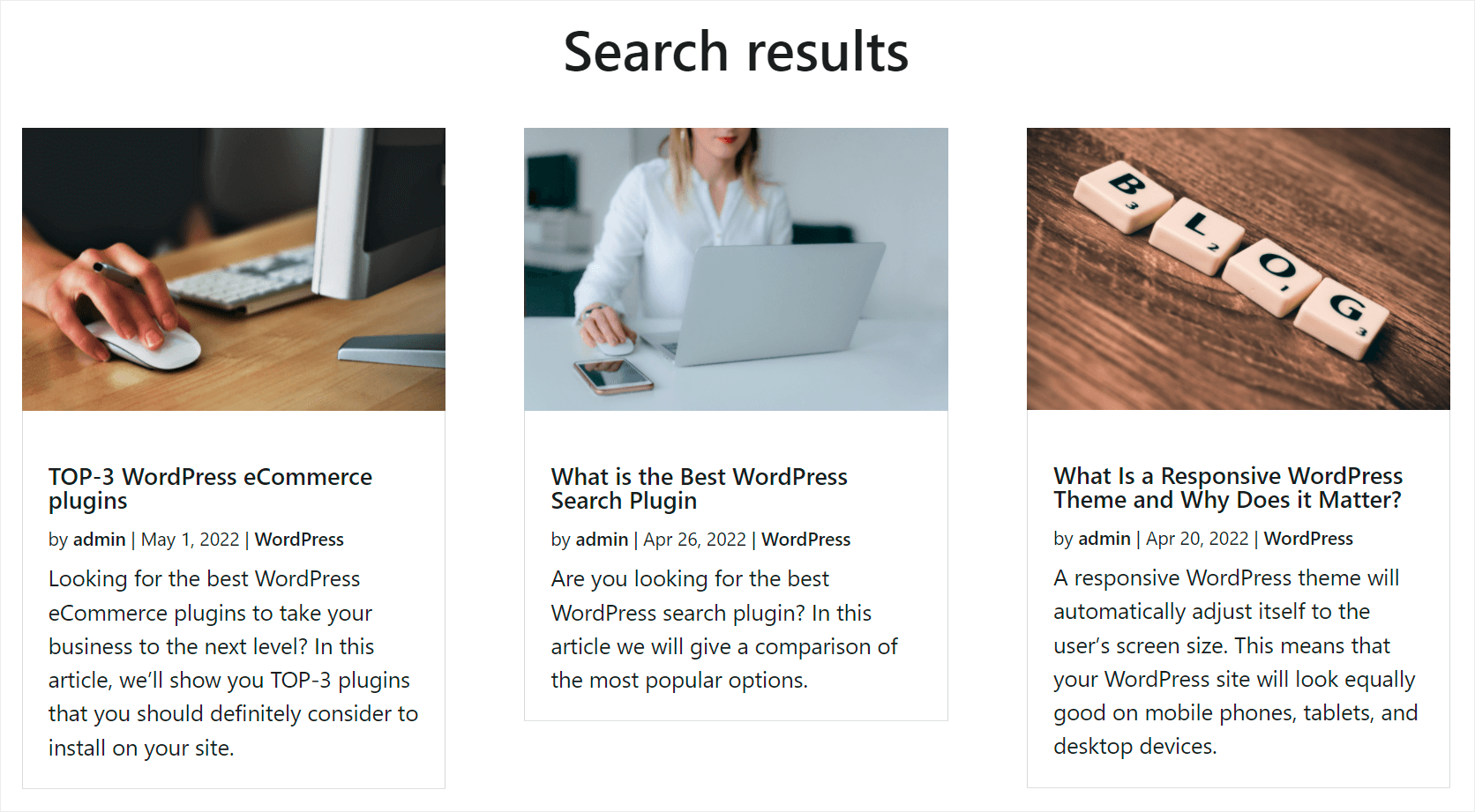
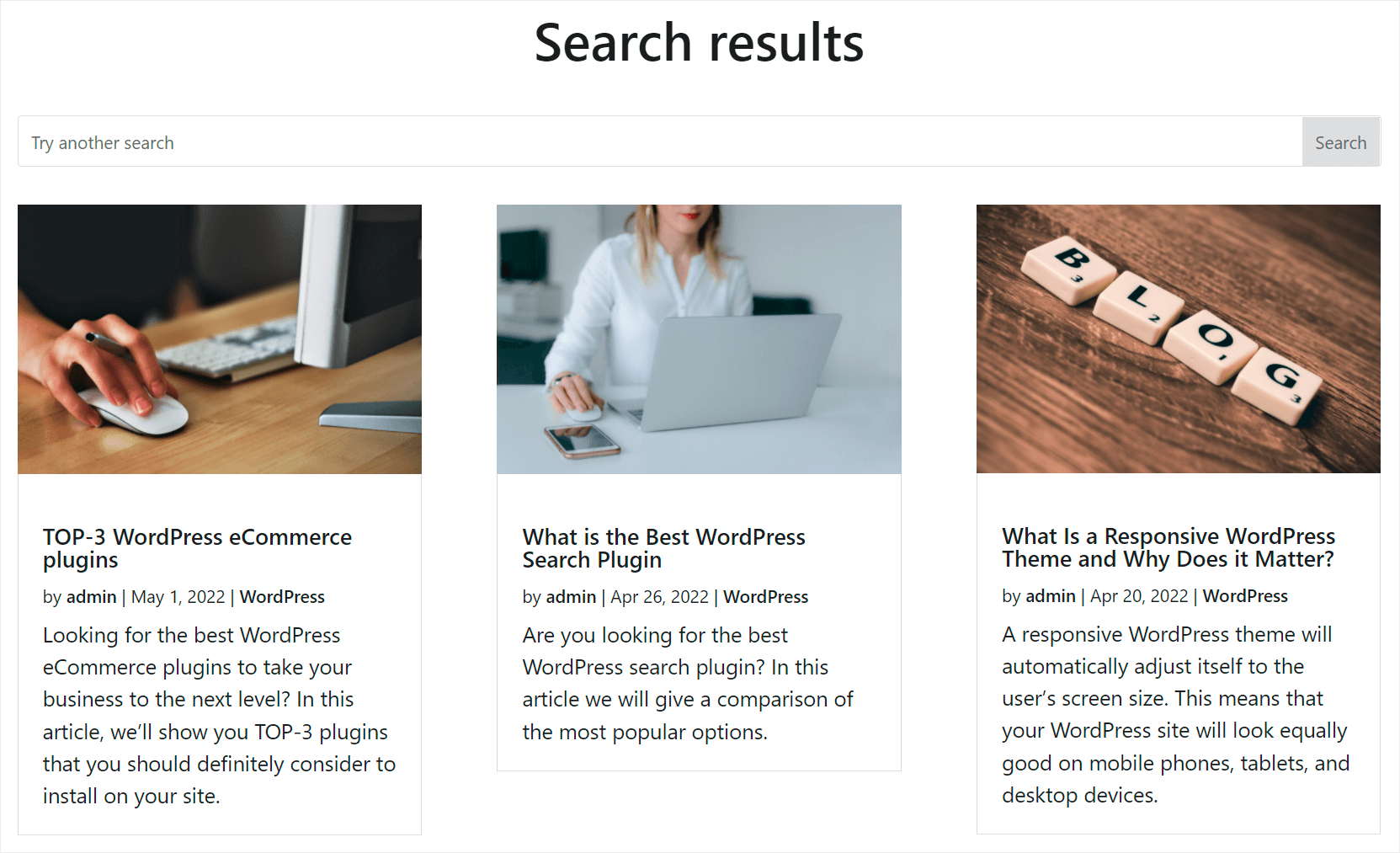
以下是我们测试站点上的结果:

添加搜索栏
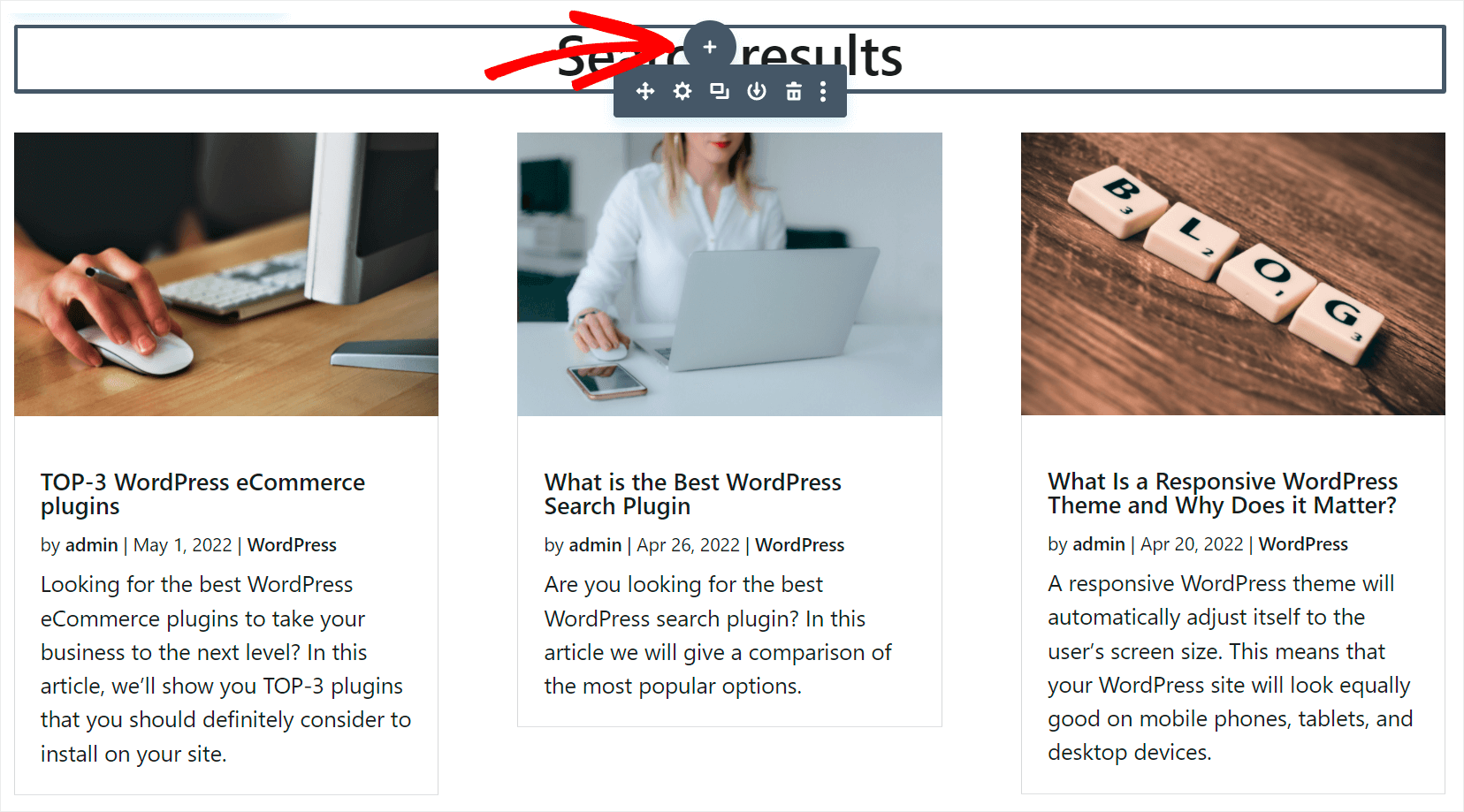
让我们在我们的页面上添加一个搜索栏,以便访问者可以在他们的查询没有结果时再次搜索。
要开始使用,请单击将光标悬停在标题上时出现的加号按钮。

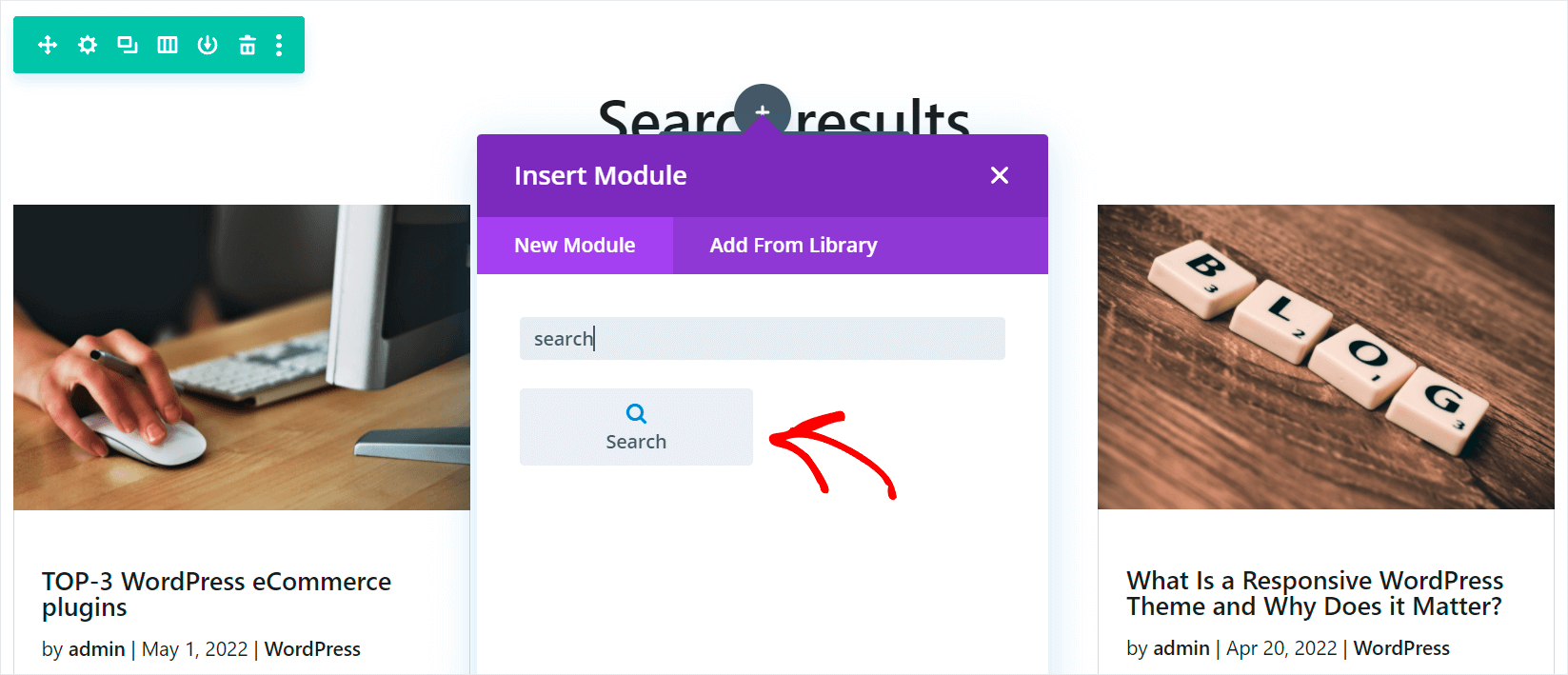
然后,搜索搜索模块并单击它以将其添加到页面。

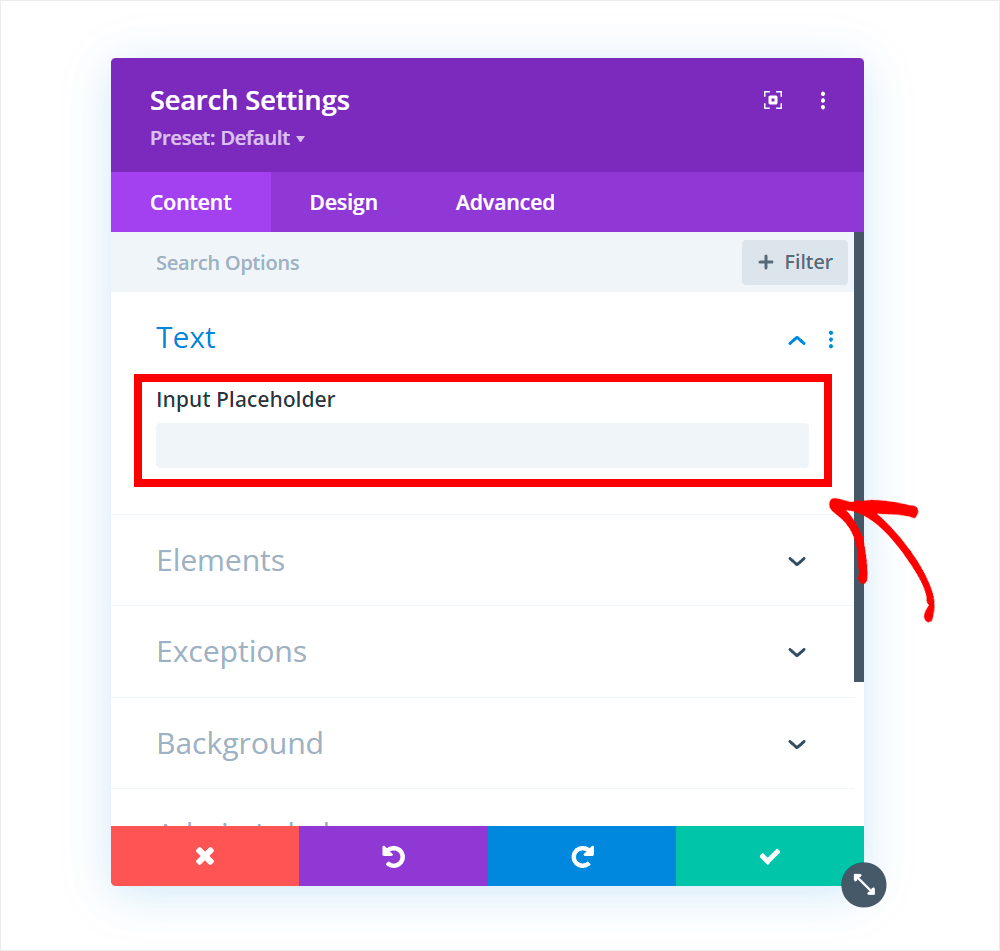
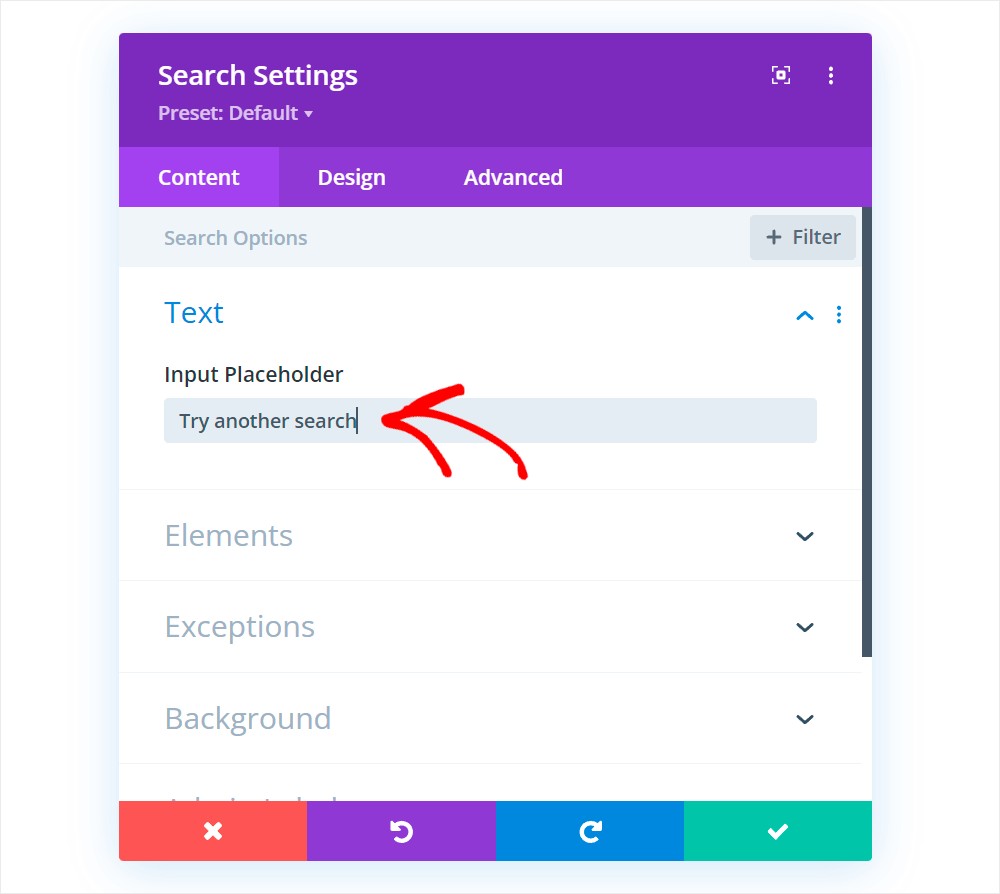
您可以通过在输入占位符字段中输入文本来将文本添加到搜索表单。

例如,我们将输入“尝试其他搜索”。

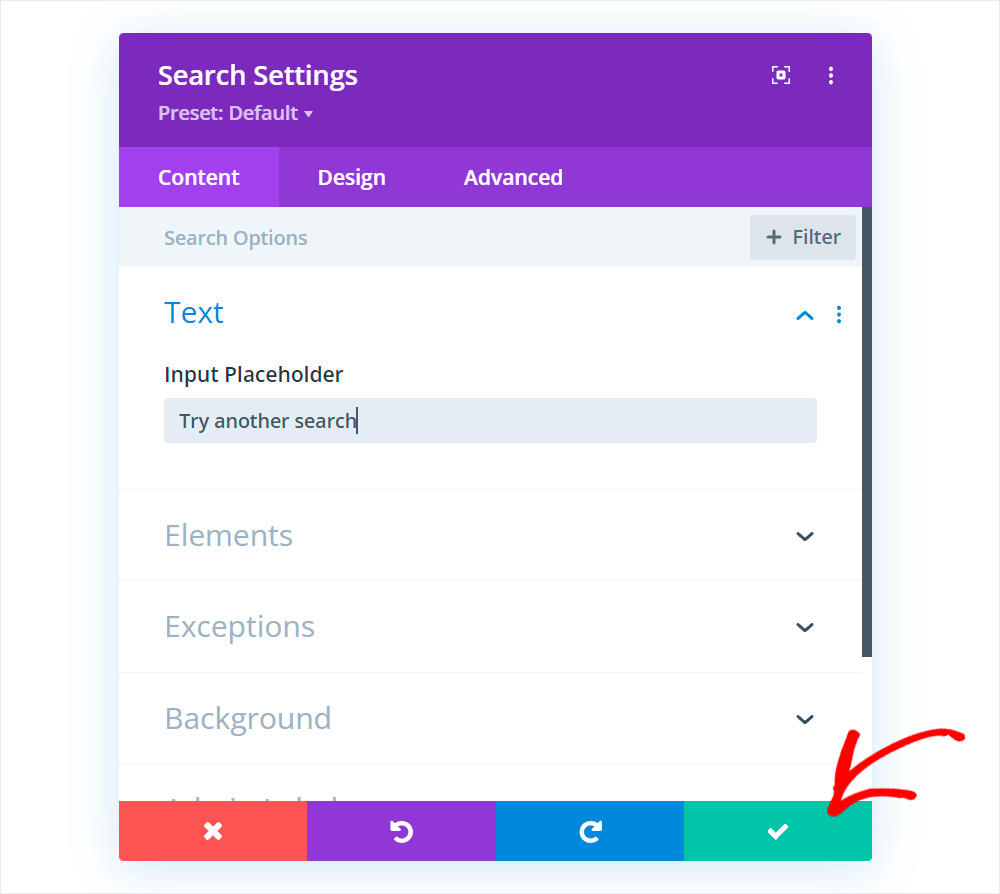
如果您对搜索表单的外观感到满意,请单击绿色复选标记按钮以保存您对其所做的更改。

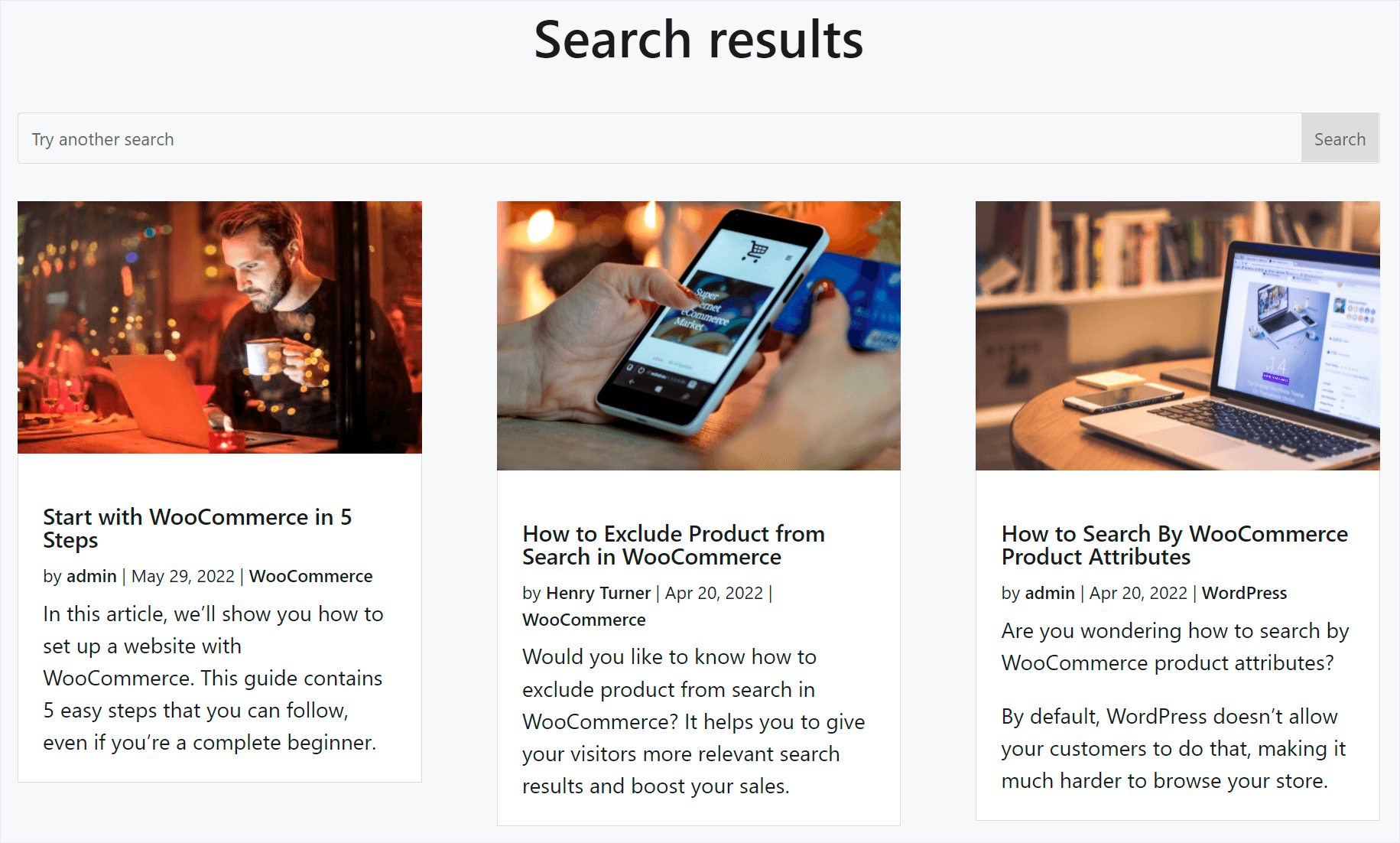
这是我们测试网站上 Divi 搜索结果页面的最终结果:

保存新的搜索结果页面
完成自定义搜索结果页面后,您需要保存它。
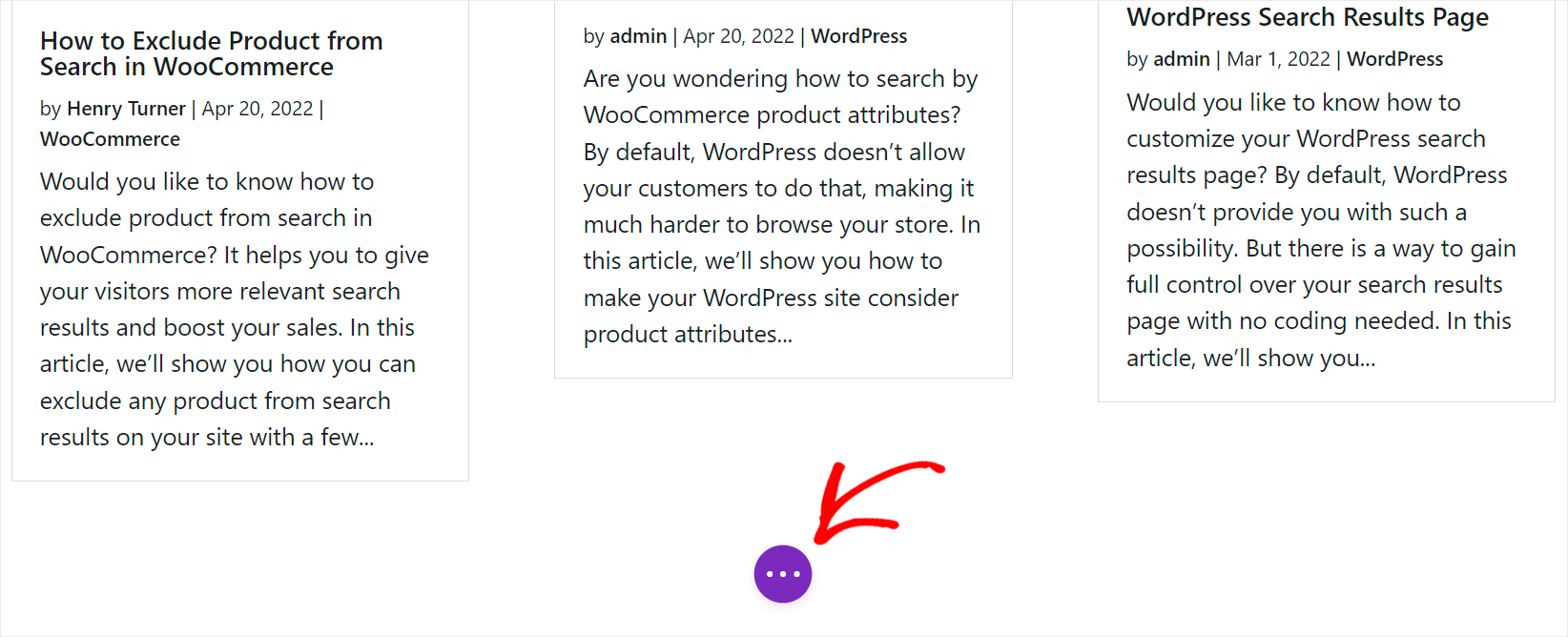
要开始使用,请单击 Divi 页面编辑器底部的紫色三点按钮。

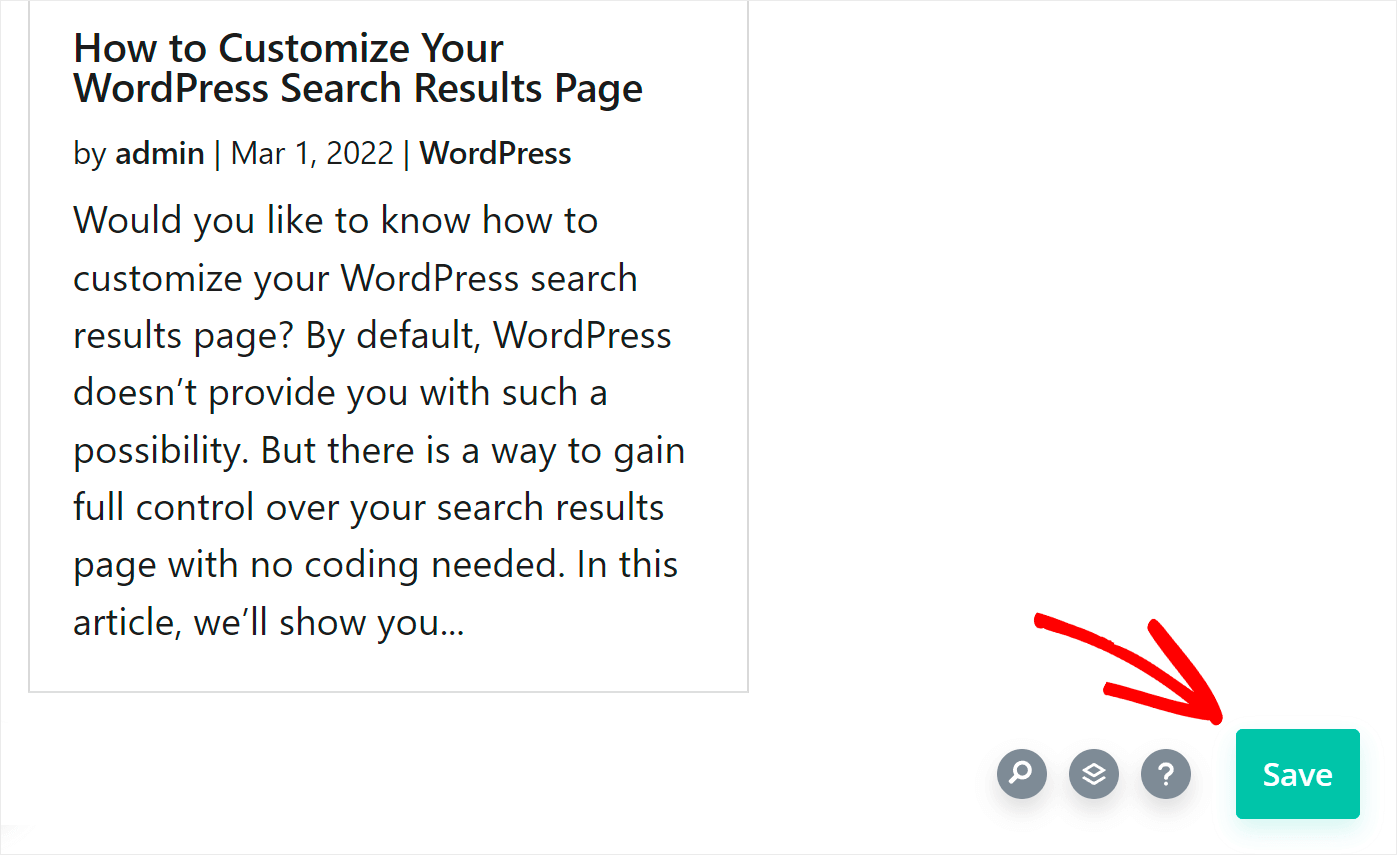
然后,按右下角的保存按钮以保存新的搜索结果页面。

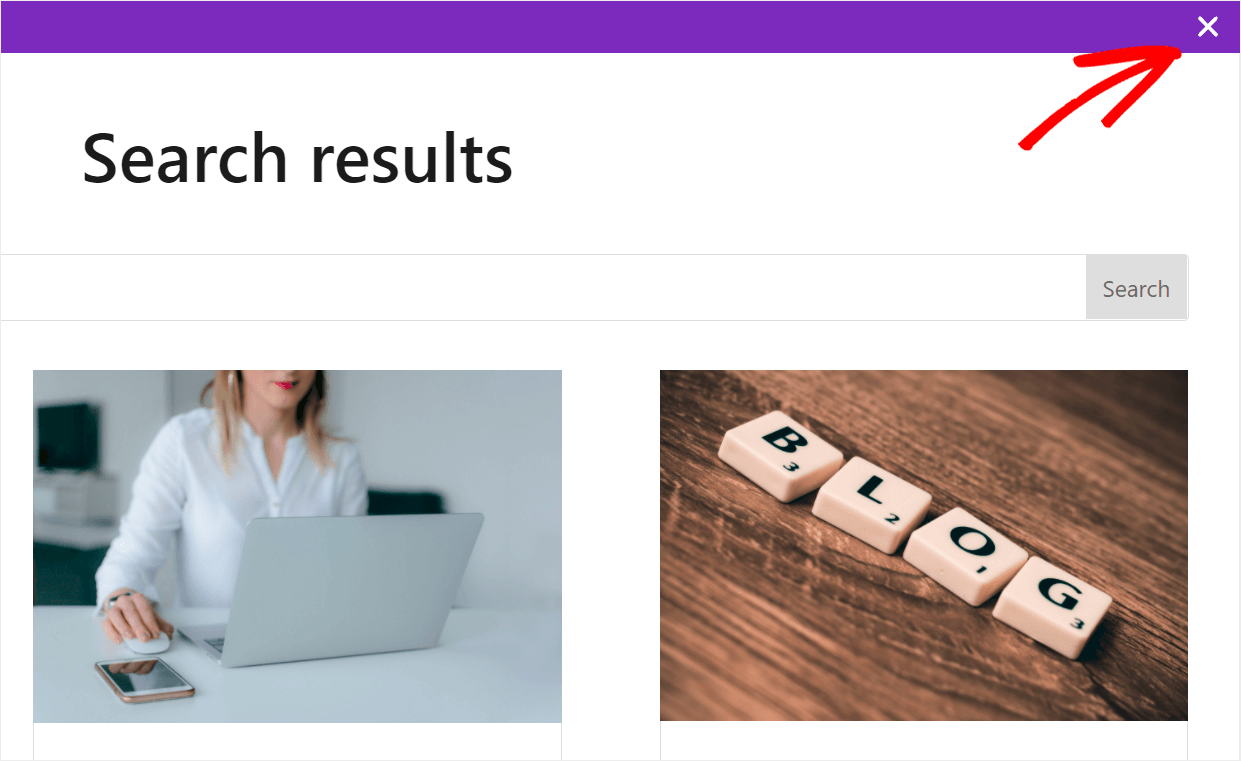
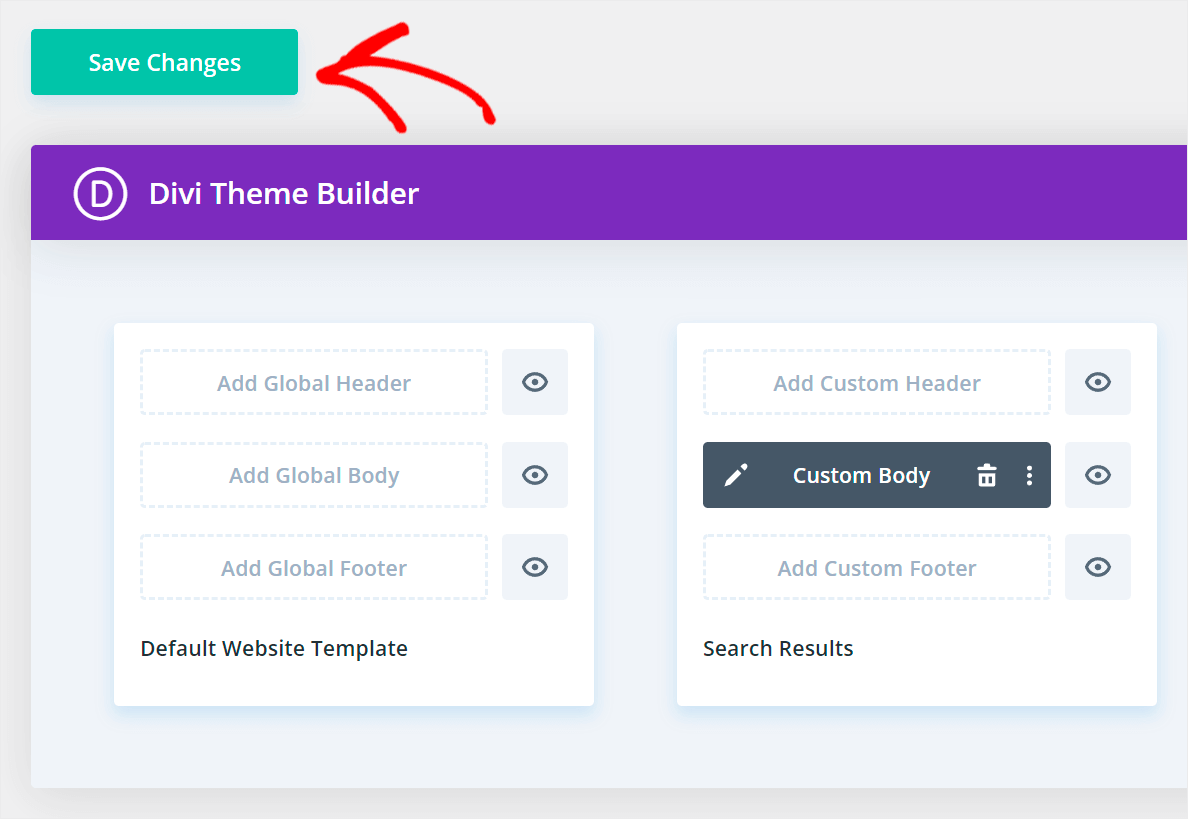
下一步是关闭页面编辑器并返回到Theme Builder页面。 为此,请单击右上角的十字。

在那里,单击左上角的保存更改以保存新模板。

最后一步是检查您的搜索结果页面在您的网站上的外观。
第 4 步:查看您的新搜索结果页面
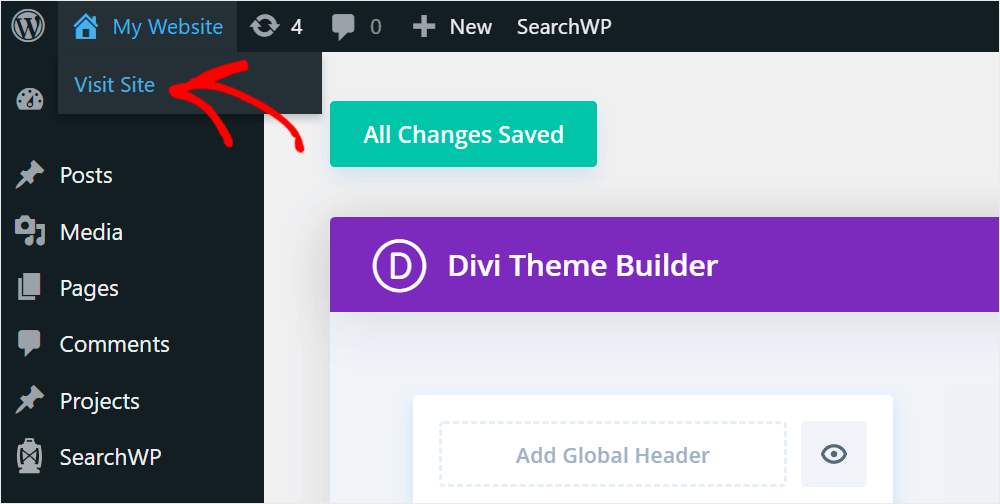
最快的方法是按下 WordPress 仪表板左上角站点名称下的访问站点按钮。

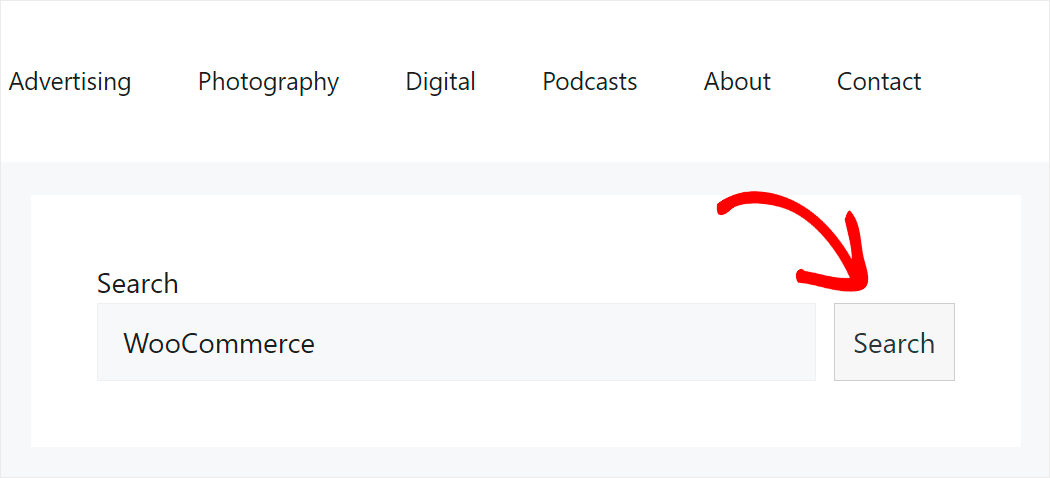
进入您的网站后,在搜索字段中输入搜索查询以查看其搜索结果。
例如,我们将搜索“WooCommerce”。

如您所见,我们网站上的搜索页面看起来就像我们使用 Divi 定制的方式。

在本文中,您学习了如何创建 Divi 搜索结果页面模板并使用 SearchWP 使您的搜索更智能。
自定义搜索结果页面的外观将帮助您鼓励访问者查看更多内容并发展您的业务。
如果您准备好在您的网站上提升搜索,您可以在此处获取您的 SearchWP 副本。
无法通过标签找到您的帖子? 查看如何修复 WordPress 标签不可搜索的详细教程。
寻找一种从搜索中隐藏特定类别的方法? 按照如何从 WordPress 搜索中排除类别的分步指南进行操作。
