كيفية إنشاء قالب صفحة نتائج بحث Divi (للمبتدئين)
نشرت: 2022-06-17هل تتساءل عن كيفية إنشاء قالب صفحة نتائج بحث Divi؟
من خلال إنشاء صفحة نتائج بحث مخصصة ، يمكنك تقديم المزيد من نتائج البحث ذات الصلة للزائرين وتشجيعهم على استكشاف المزيد من المحتوى الخاص بك.
واحدة من أسهل الطرق للقيام بذلك هي استخدام Divi. يتيح لك هذا المكون الإضافي القوي لمُنشئ صفحات WordPress إنشاء صفحة نتائج بحث مخصصة دون أن تكون خبيرًا في التكنولوجيا.
في هذا البرنامج التعليمي خطوة بخطوة ، سنوضح لك كيف يمكنك إنشاء صفحة نتائج بحث مخصصة باستخدام Divi وتحسينها باستخدام SearchWP.
يمكنك استخدام جدول المحتويات هذا للتنقل بسرعة خلاله:
- لماذا إنشاء قالب صفحة نتائج بحث مخصص Divi؟
- كيفية إنشاء صفحة نتائج البحث
- الخطوة 1: تثبيت وتنشيط SearchWP
- الخطوة 2: قم بإنشاء قالب صفحة نتائج البحث المخصص
- الخطوة 3: تخصيص صفحة نتائج البحث الخاصة بك
- الخطوة 4: تحقق من صفحة نتائج البحث الجديدة الخاصة بك
هيا بنا نبدأ!
لماذا إنشاء قالب صفحة نتائج بحث مخصص Divi؟
عندما يستخدم الزوار شريط البحث على موقعك ، فإنهم يتوقعون رؤية النتائج ذات الصلة.
إذا رأوا صفحة فارغة بعد إدخال استعلام بحث ، فهناك فرصة جيدة لأن يغادروا موقعك على الفور.
لحسن الحظ ، يمكنك بسهولة تجنب مثل هذه المواقف عن طريق تخصيص صفحة نتائج البحث الخاصة بك.
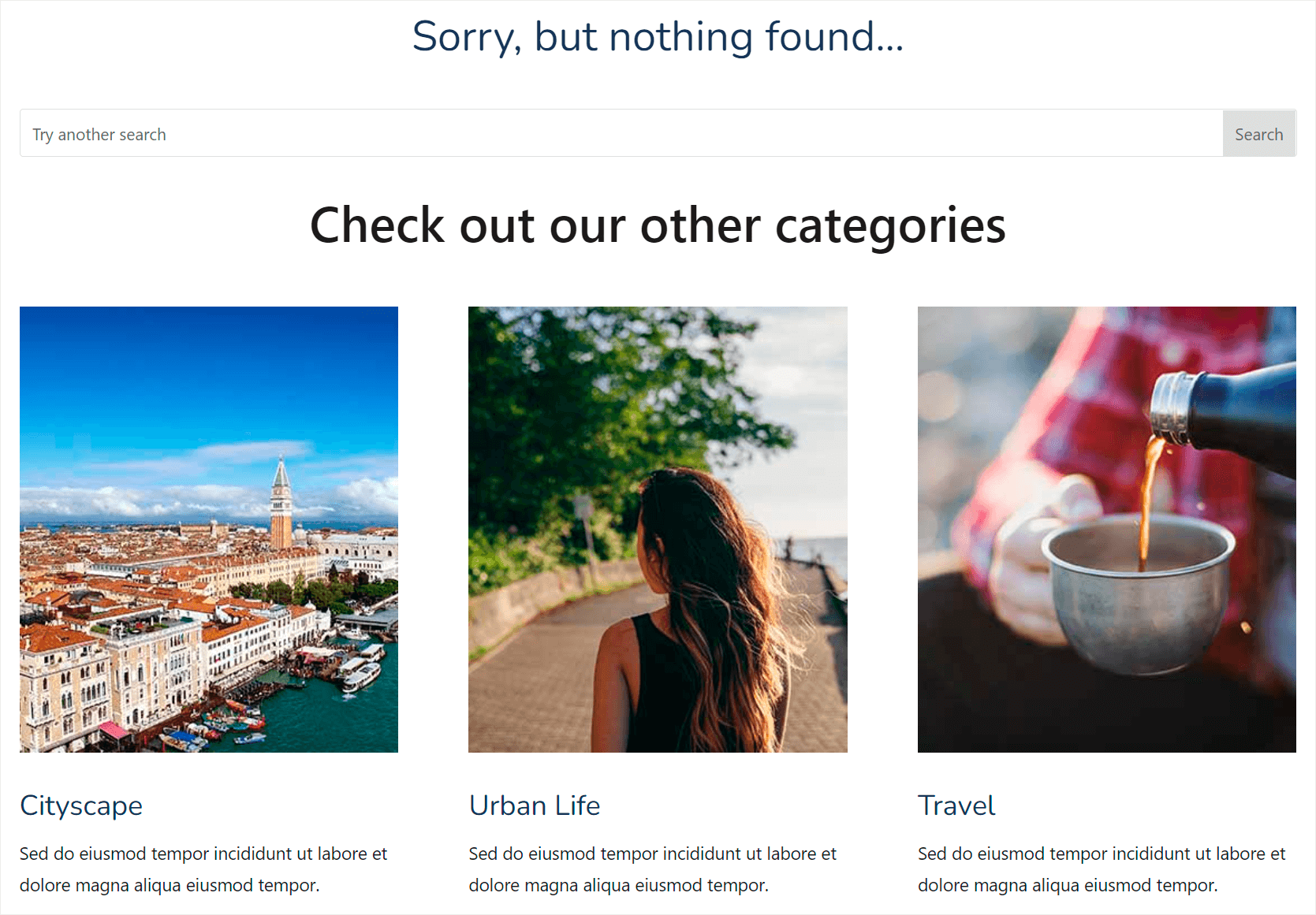
أولاً ، يمكنك استخدام طرق مجربة لإبقاء الزوار على موقعك حتى في حالة عدم وجود نتائج بحث.
الأكثر شيوعًا هو إضافة كتلة مع منشورات ذات صلة وتقديم "هل تقصد ذلك؟" اقتراحات.

سيساعد ذلك في تشجيع الزوار على استكشاف موقعك بشكل أكبر وتحسين تجربة المستخدم الخاصة بهم. أيضًا ، من خلال عرض المنشورات ذات الصلة ، يمكنك الترويج لها والحصول على المزيد من مشاهدات الصفحة.
ثانيًا ، يمكنك تغيير مظهر صفحة نتائج البحث لجعلها سهلة الاستخدام وأكثر توافقًا مع احتياجات موقع الويب الخاص بك.
على سبيل المثال ، يمكنك إدارة عدد النتائج على الصفحة ، وتحديد معلومات حول مؤلفي المنشورات ، وإضافة نموذج الاشتراك في النشرة الإخبارية ، وغير ذلك الكثير.

علاوة على ذلك ، فإن إنشاء صفحة نتائج بحث مخصصة سيساعدك أيضًا على:
- عزز قابلية اكتشاف المحتوى الخاص بك
- زيادة عدد المشاهدات لكل زيارة
- قلل معدل الارتداد لموقعك
الآن بعد أن عرفت سبب حاجتك إلى إنشاء صفحة نتائج بحث مخصصة على موقعك ، فلنتحدث عن كيفية القيام بذلك بعد ذلك.
كيفية إنشاء صفحة نتائج البحث باستخدام Divi و SearchWP
أسهل طريقة لإنشاء صفحة نتائج البحث الفريدة الخاصة بك هي استخدام مكون إضافي منشئ صفحات WordPress مثل Divi.
وإذا كنت ترغب أيضًا في جعل البحث على موقعك أكثر ذكاءً ، فيمكنك استخدام Divi مع SearchWP.
ما هو SearchWP ولماذا يتم استخدامه؟
SearchWP هو البرنامج المساعد للبحث WordPress الأقوى والأكثر سهولة في الاستخدام في السوق.

يسمح لك بالتخصيص الكامل لكيفية عمل البحث على موقعك حتى لو لم تكن شخصًا خبيرًا في التكنولوجيا.
على سبيل المثال ، باستخدام SearchWP ، يمكنك استبعاد أي صفحات من نتائج البحث ، وجعل علامات النشر قابلة للبحث ، وغير ذلك الكثير.
بهذه الطريقة ، يمكنك إعطاء الزائرين نتائج بحث أكثر صلة وتعزيز قابلية اكتشاف المحتوى الخاص بك.
أفضل شيء هو أن SearchWP متوافق تمامًا مع Divi ويتكامل تلقائيًا مع المظهر الخاص بك.
بعد تثبيت المكون الإضافي ، يمكنك البدء على الفور في تخصيص البحث لجعله أفضل.
إليك بعض الأشياء الرائعة التي يمكنك القيام بها باستخدام SearchWP:
- أضف بحث الإكمال التلقائي المباشر . قم بتثبيت ملحق SearchWP Live Ajax Search لتمكين البحث المباشر على موقعك ببضع نقرات ، بدون تشفير.
- تمكين البحث عن التطابقات الجزئية . اجعل WordPress يبحث عن المطابقات الجزئية إذا لم تكن هناك مطابقات دقيقة لمساعدة زوارك في العثور على المحتوى الصحيح ، حتى لو قاموا بخطأ إملائي.
- قصر البحث على أنواع منشورات معينة . امنح زوار موقعك نتائج بحث أكثر صلة عن طريق حصرها في أنواع منشورات معينة أو فئات أو أي شيء آخر.
- إدارة ترتيب نتائج البحث . إذا لم تكن راضيًا عن الترتيب الحالي لنتائج البحث على موقعك ، فيمكنك تغييره بالطريقة التي تريدها ببضع نقرات فقط.
بعد أن تعلمت كيف يساعد SearchWP في تحسين البحث في موقعك ، دعنا نرى كيف يمكنك استخدامه مع Divi لإنشاء صفحة نتائج بحث.
الخطوة 1: تثبيت وتنشيط SearchWP
للبدء ، ستحتاج إلى الحصول على نسختك من SearchWP هنا.
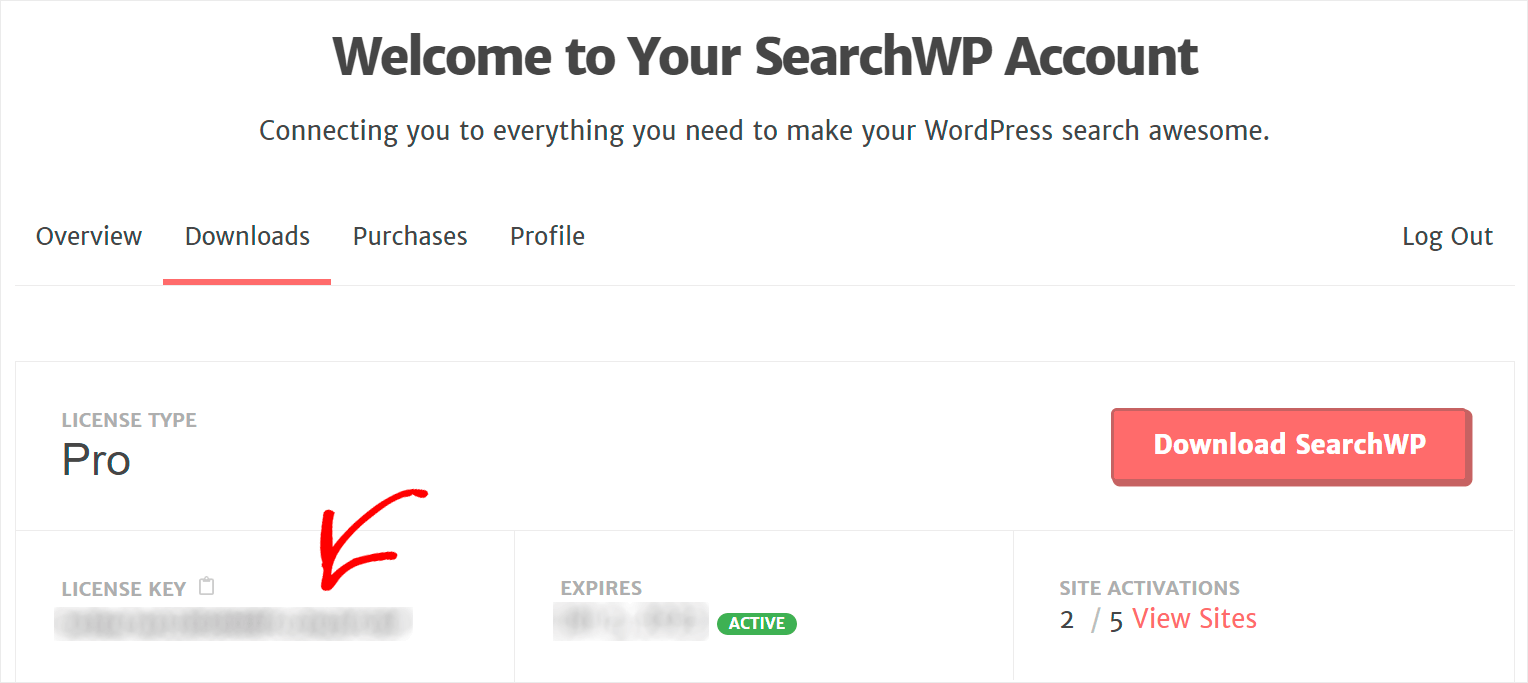
بعد ذلك ، قم بتسجيل الدخول إلى حساب SearchWP الخاص بك وانقر فوق التنزيلات .

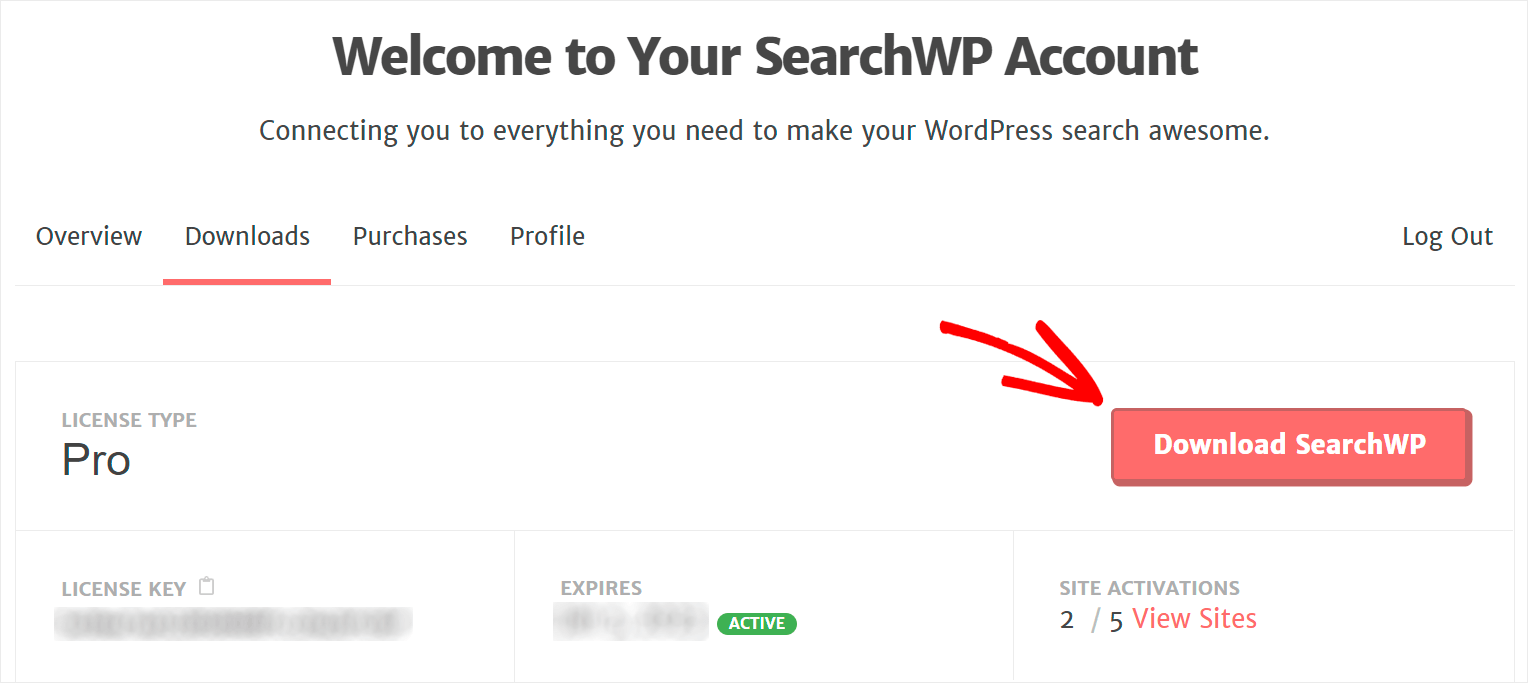
بمجرد الوصول إلى صفحة التنزيلات ، انقر فوق تنزيل SearchWP واحفظ أرشيف ZIP مع ملف البرنامج المساعد على جهاز الكمبيوتر الخاص بك.

بعد تنزيل المكون الإضافي ، انسخ مفتاح ترخيص SearchWP في نفس الصفحة.

الخطوة التالية هي تثبيت SearchWP على موقعك. للقيام بذلك ، ستحتاج إلى تحميل ملف ZIP الذي تم تنزيله إليه.
إذا كنت بحاجة إلى مساعدة في ذلك ، يمكنك التحقق من كيفية تثبيت دليل WordPress الإضافي خطوة بخطوة.
بمجرد تثبيت SearchWP ، ستحتاج إلى تنشيط نسخة المكون الإضافي الخاصة بك باستخدام مفتاح الترخيص الخاص بك.
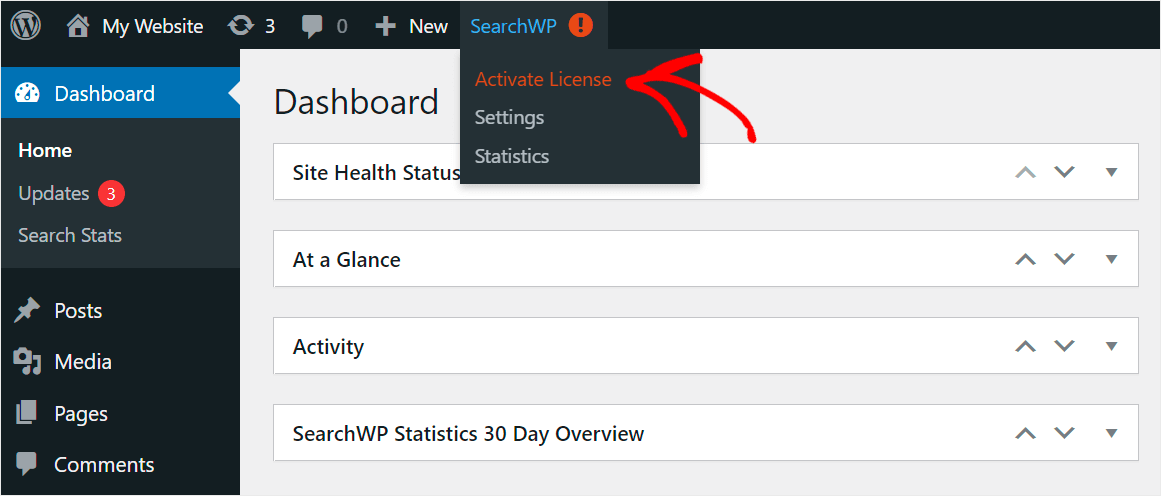
للبدء ، انتقل إلى لوحة معلومات WordPress الخاصة بك ، وقم بتوجيه المؤشر فوق زر SearchWP في اللوحة العلوية ، وانقر فوق تنشيط الترخيص .

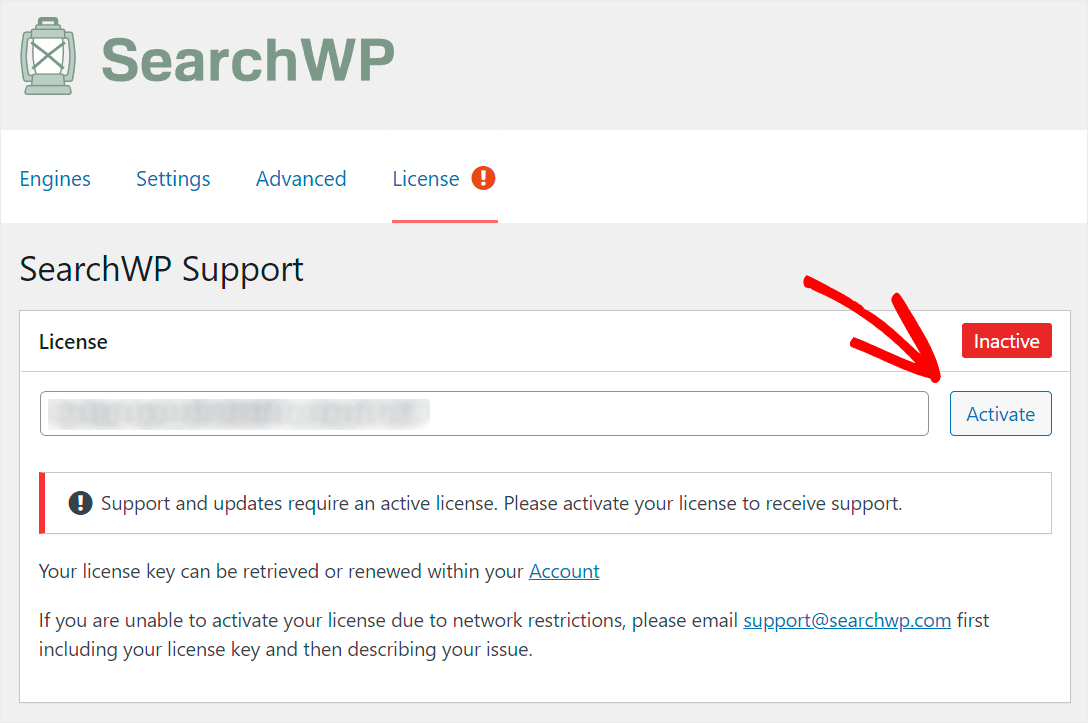
بعد ذلك ، الصق مفتاح ترخيص SearchWP في حقل الترخيص وانقر فوق تنشيط .

بعد تنشيط المكون الإضافي ، يتكامل SearchWP تلقائيًا مع أي حقل بحث على موقعك.
بهذه الطريقة ، يمكنك البدء فورًا في تقديم المزيد من نتائج البحث ذات الصلة للزائرين. يمكنك أيضًا التحقق من كيفية تخصيص صفحة نتائج بحث WordPress الخاصة بك باستخدام برنامج تعليمي تفصيلي SearchWP لجعل بحثك أفضل.
الآن دعنا ننتقل ونرى كيف يمكنك إنشاء صفحة نتائج بحث باستخدام أداة إنشاء صفحات Divi.
الخطوة 2: قم بإنشاء قالب صفحة نتائج البحث المخصص
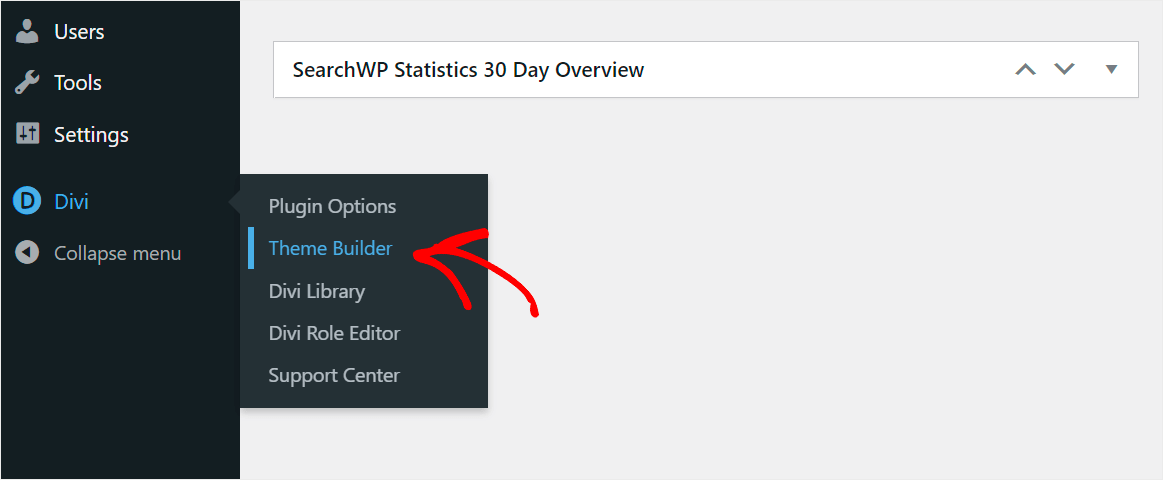
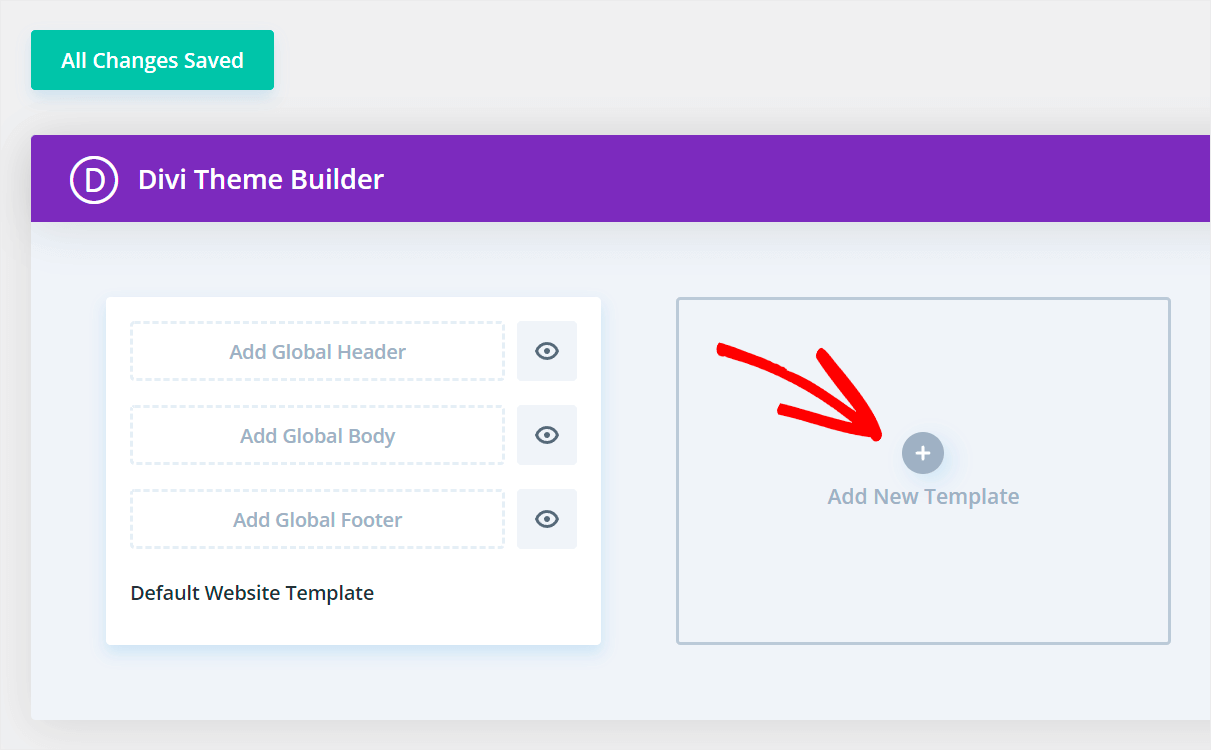
للبدء ، انتقل إلى Divi »Theme Builder في لوحة معلومات WordPress الخاصة بك.

قم بإنشاء قالب جديد
بمجرد وصولك إلى صفحة منشئ القوالب ، انقر فوق إضافة قالب جديد .

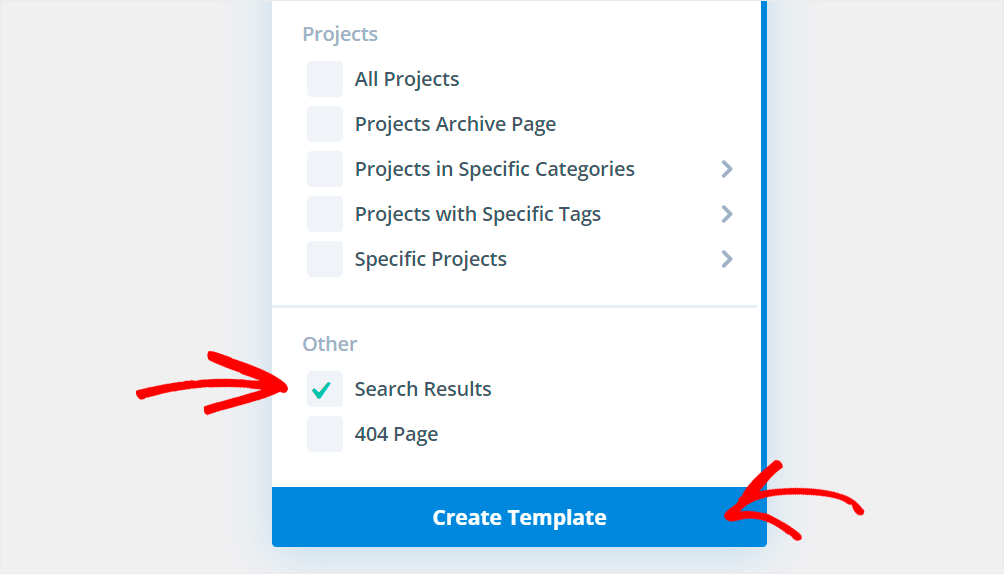
بعد ذلك ، حدد المربع بجوار خيار نتائج البحث في أسفل القائمة المنسدلة وانقر فوق إنشاء نموذج .

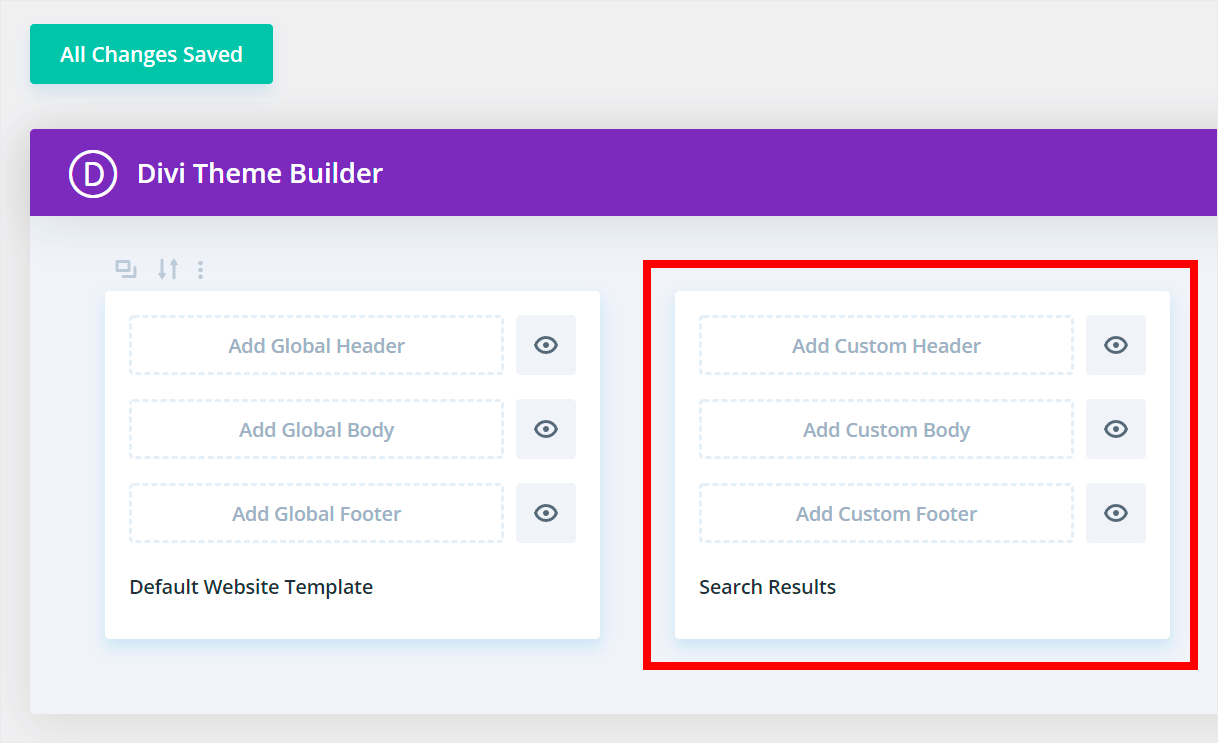
كما ترى ، ظهر قالب صفحة نتائج البحث الجديد الخاص بنا بين قوالب أخرى.

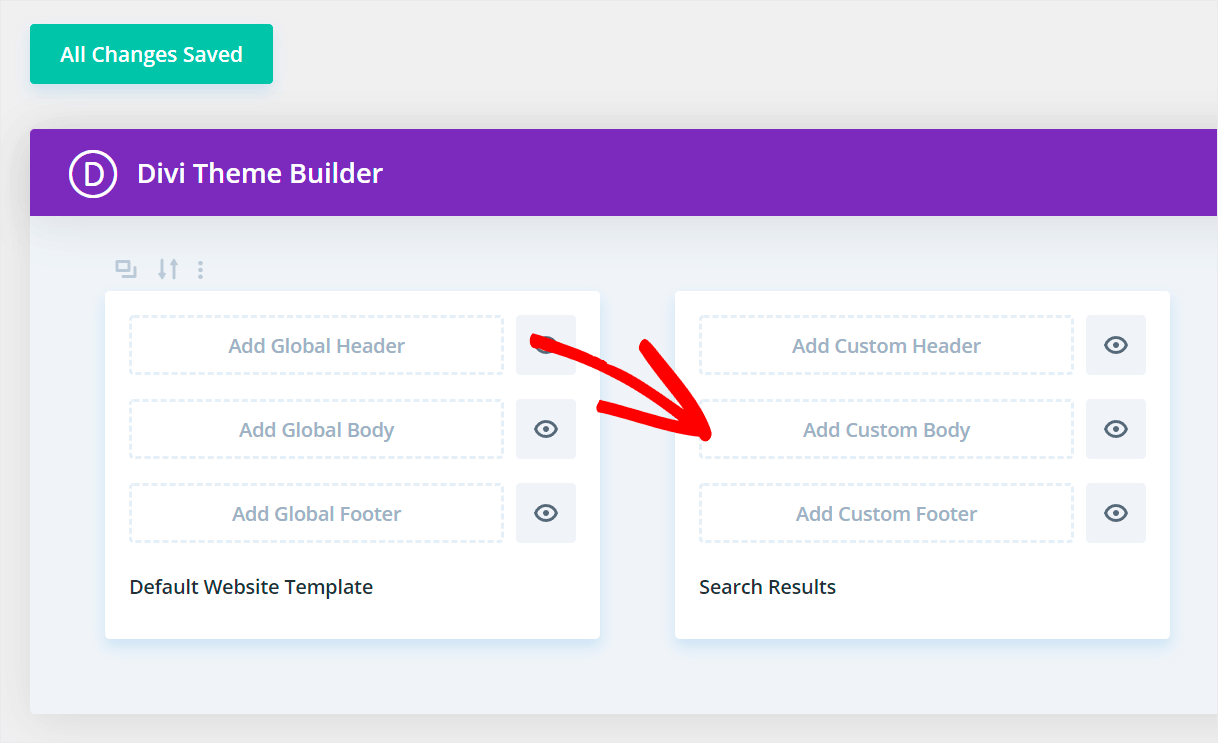
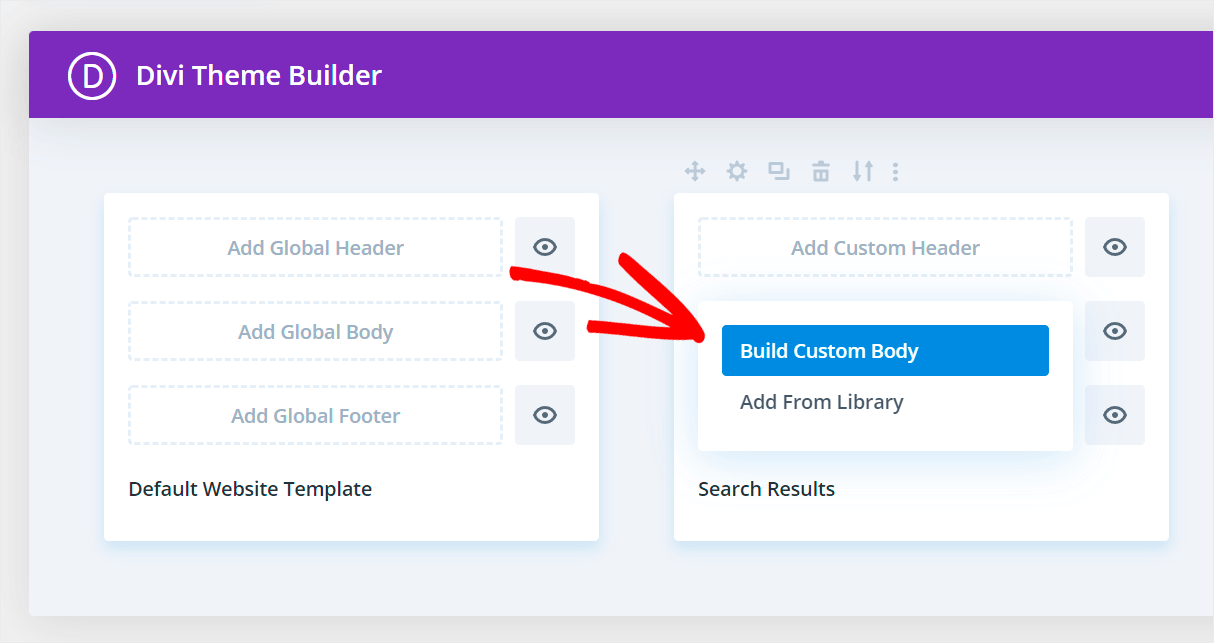
لبدء تخصيصه ، انقر فوق إضافة نص مخصص .

ثم اختر خيار إنشاء جسم مخصص .

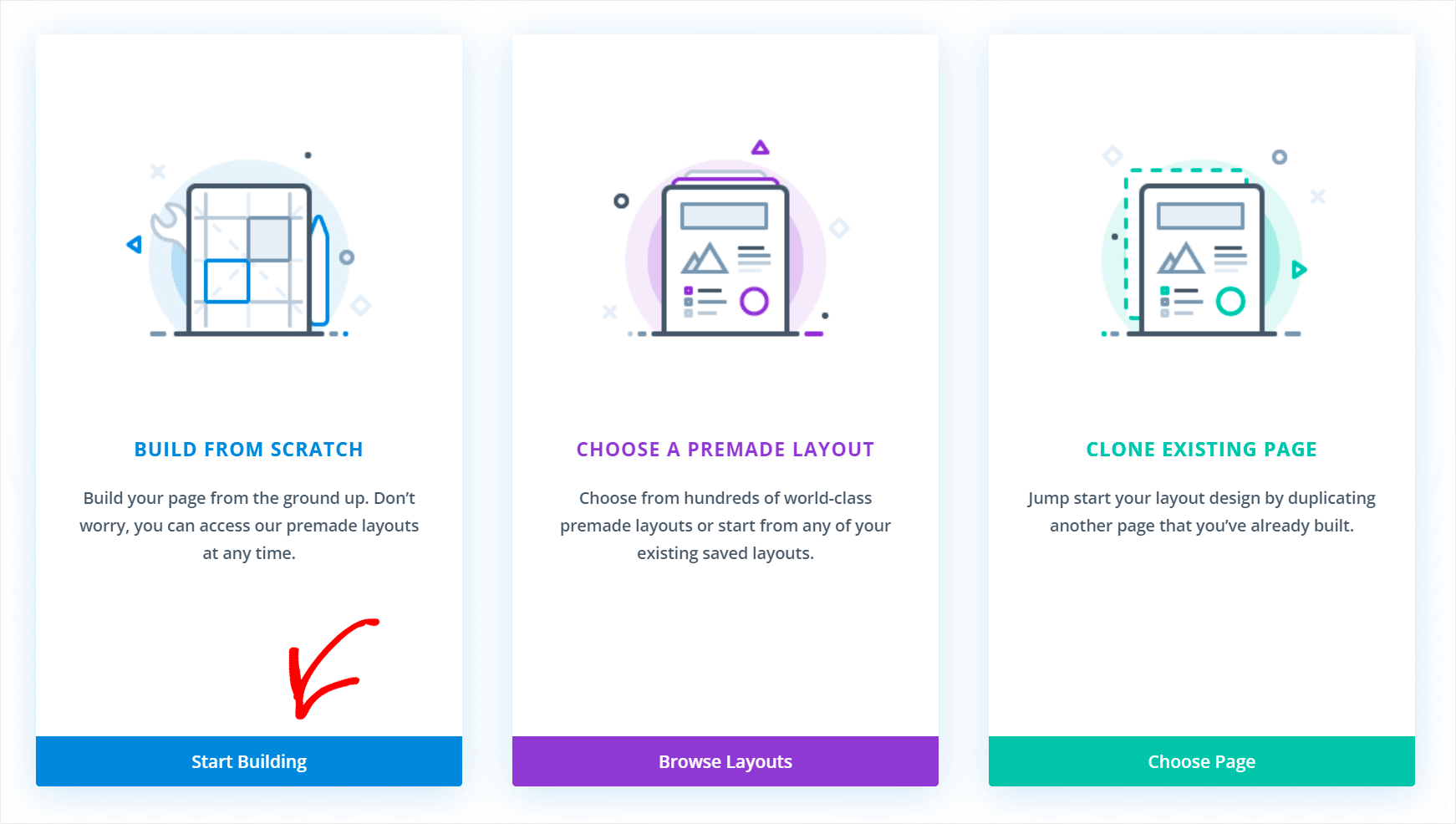
سينقلك إلى الصفحة حيث يمكنك اختيار ما إذا كنت تريد إنشاء صفحة من البداية أو استخدام أحد القوالب المعدة مسبقًا.
في هذا البرنامج التعليمي ، سننشئ صفحة نتائج بحث من البداية ، لذا انقر فوق الزر بدء البناء .

أضف وحدة المدونة
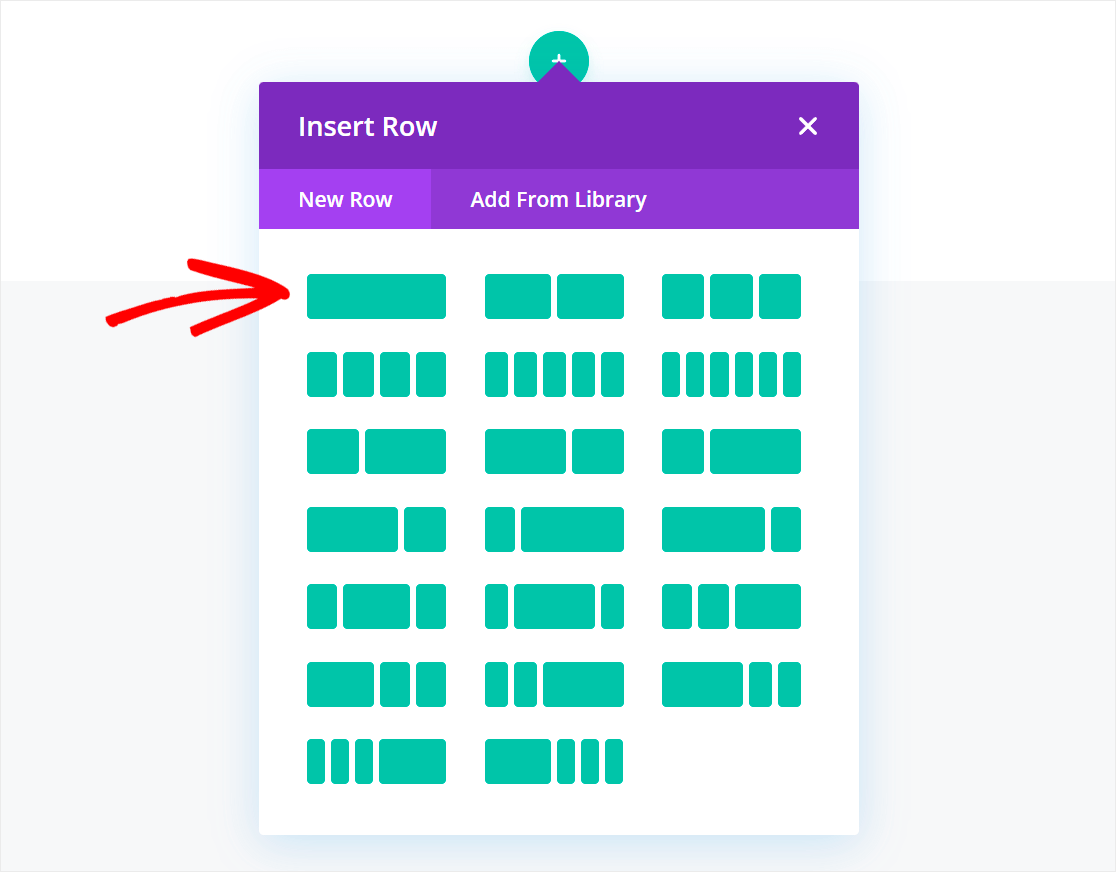
بعد ذلك ، يمكنك اختيار صف لصفحتك المستقبلية. على سبيل المثال ، سنختار الخيار الأول.

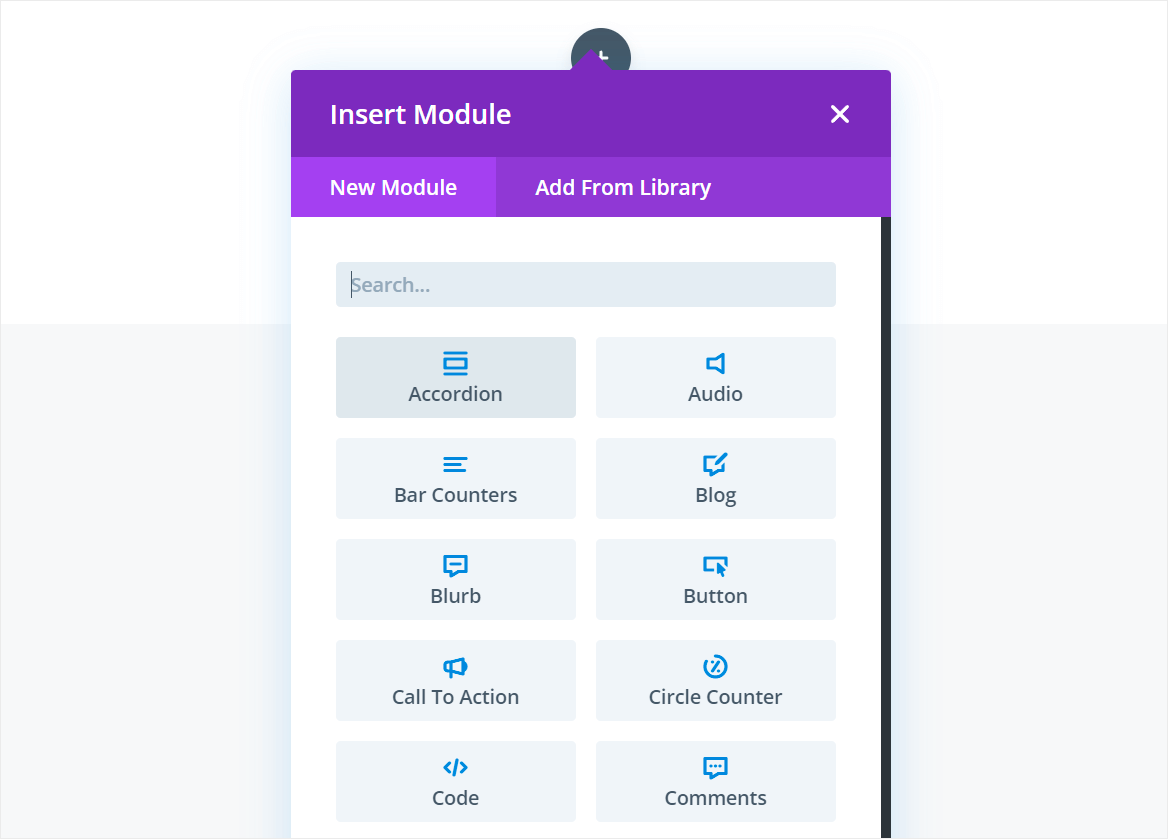
بعد ذلك ، يمكننا إضافة الوحدة الأولى إلى صفحتنا الجديدة.


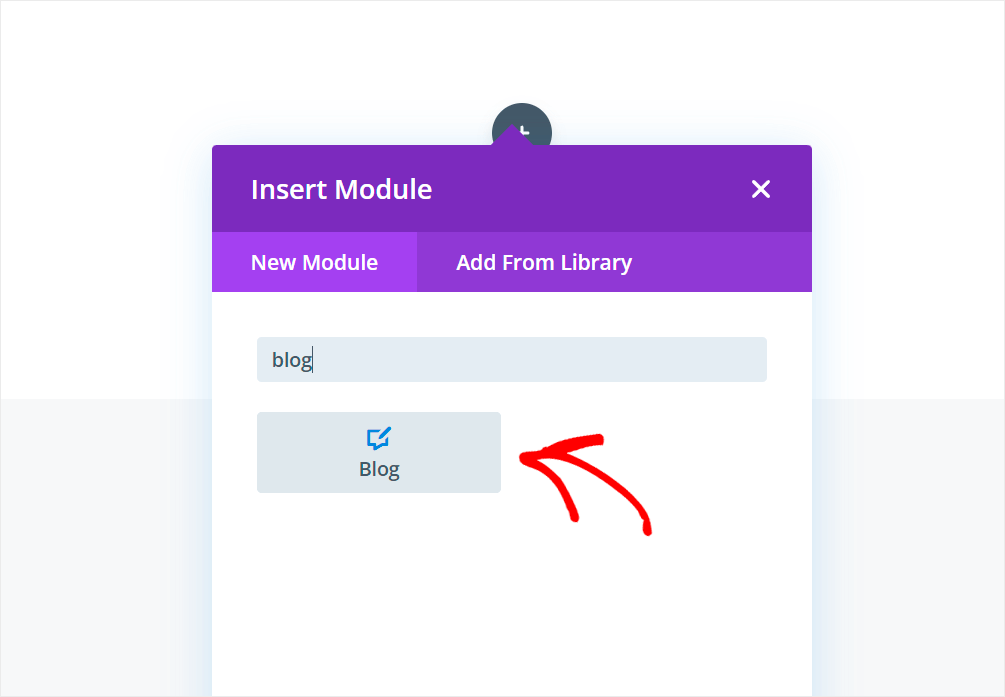
لعرض نتائج البحث في هذه الصفحة ، نحتاج إلى إضافة وحدة المدونة .
للبدء ، أدخل "مدونة" في مربع البحث وانقر على وحدة المدونة .

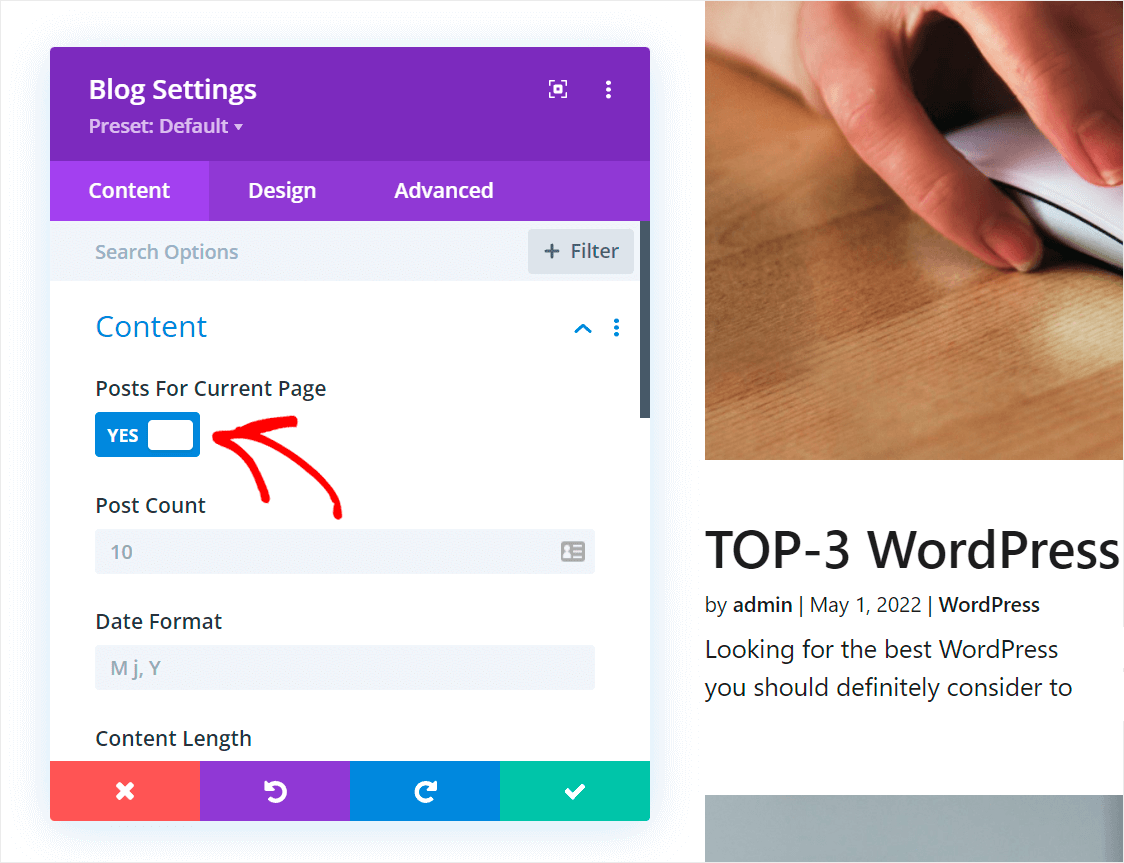
بعد ذلك ، قم بتبديل مفتاح المنشورات للصفحة الحالية في إعدادات وحدة المدونة الظاهرة. يضمن أن هذه الوحدة ستعرض نتائج البحث فقط.

الخطوة 3: تخصيص تخطيط نتائج البحث
الآن يمكنك تخصيص صفحة نتائج البحث الخاصة بك مثل أي صفحة Divi أخرى.
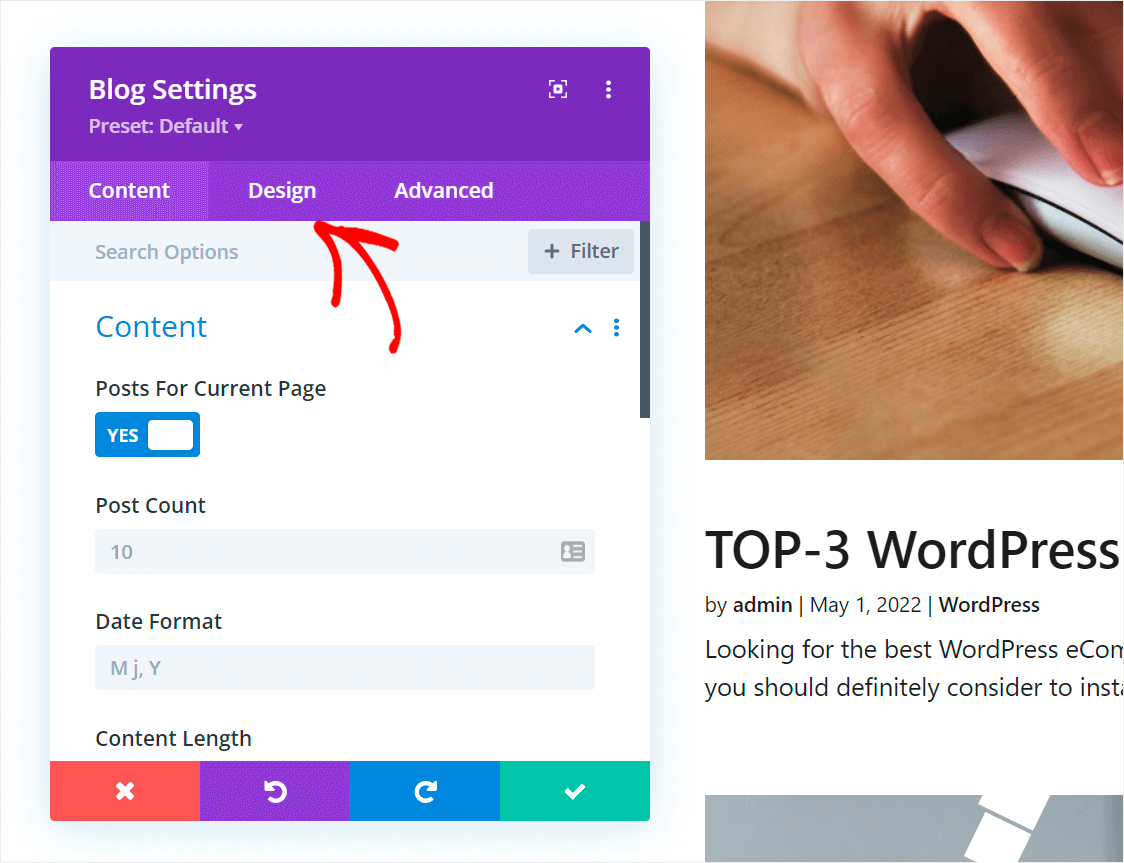
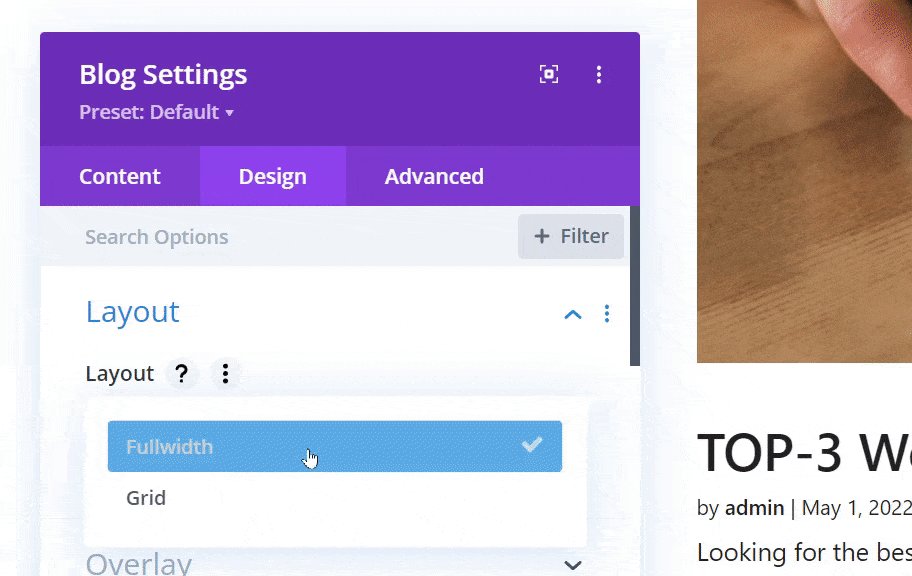
على سبيل المثال ، دعنا نغير تخطيط نتائج البحث إلى الشبكة . للقيام بذلك ، انتقل إلى علامة التبويب التصميم في إعدادات وحدة المدونة .

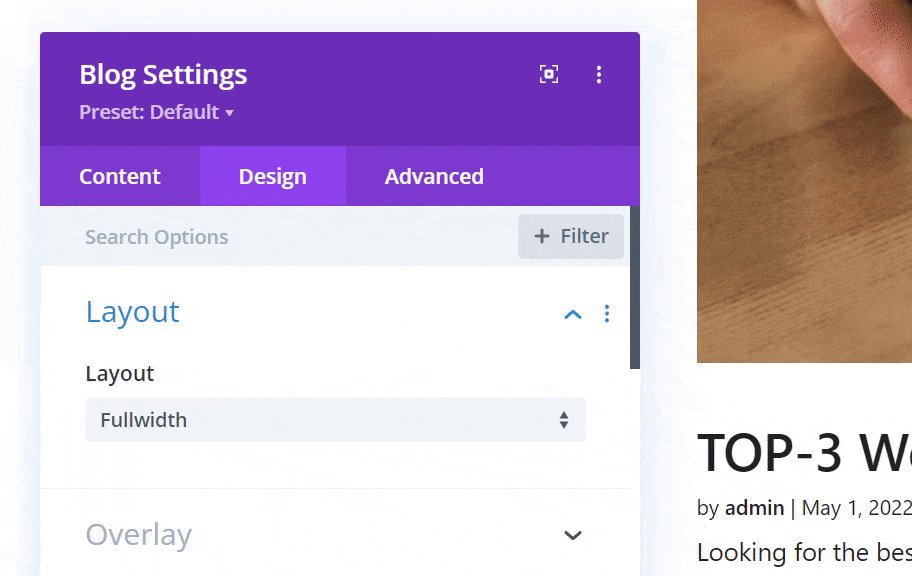
ثم ، انقر فوق عنصر التخطيط لتوسيع إعداداته.

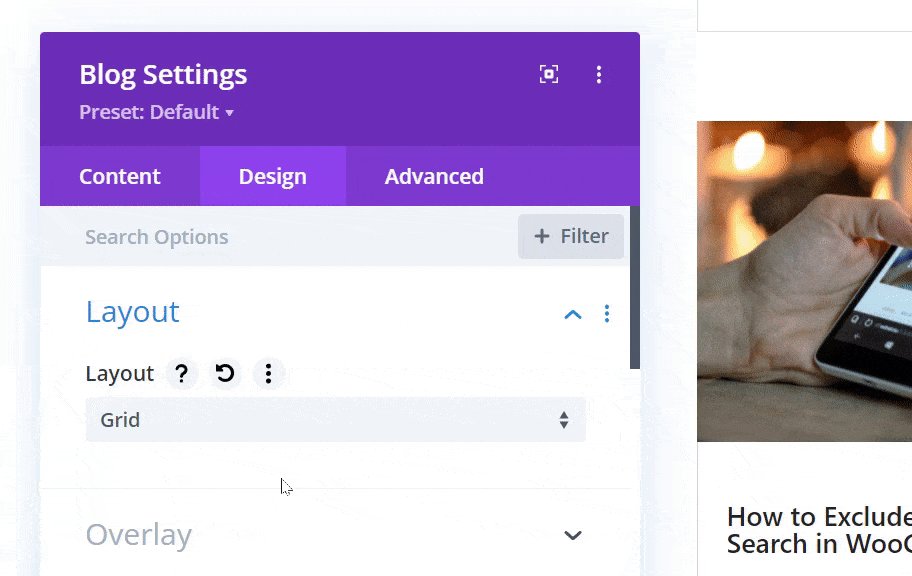
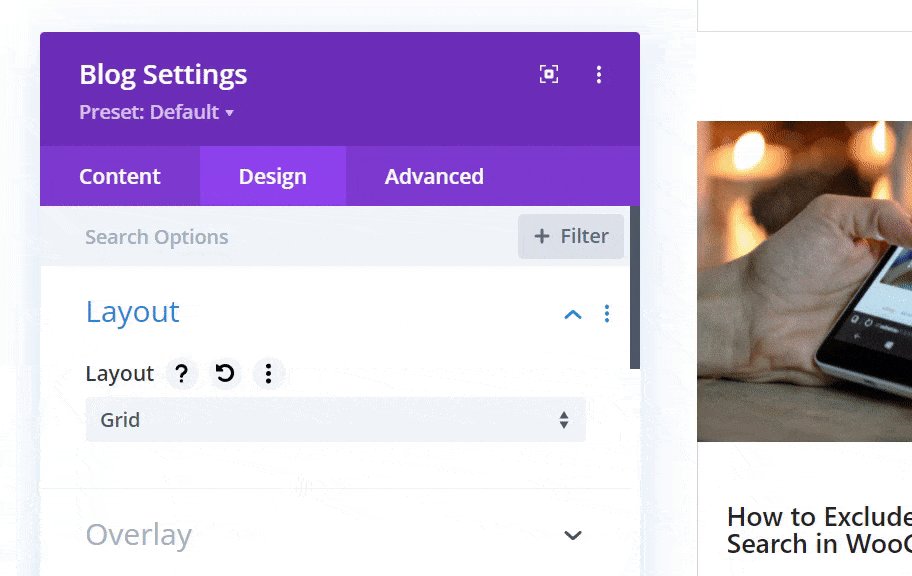
بعد ذلك ، قم بتغيير تخطيط الوحدة النمطية من Fullwidth إلى Grid .

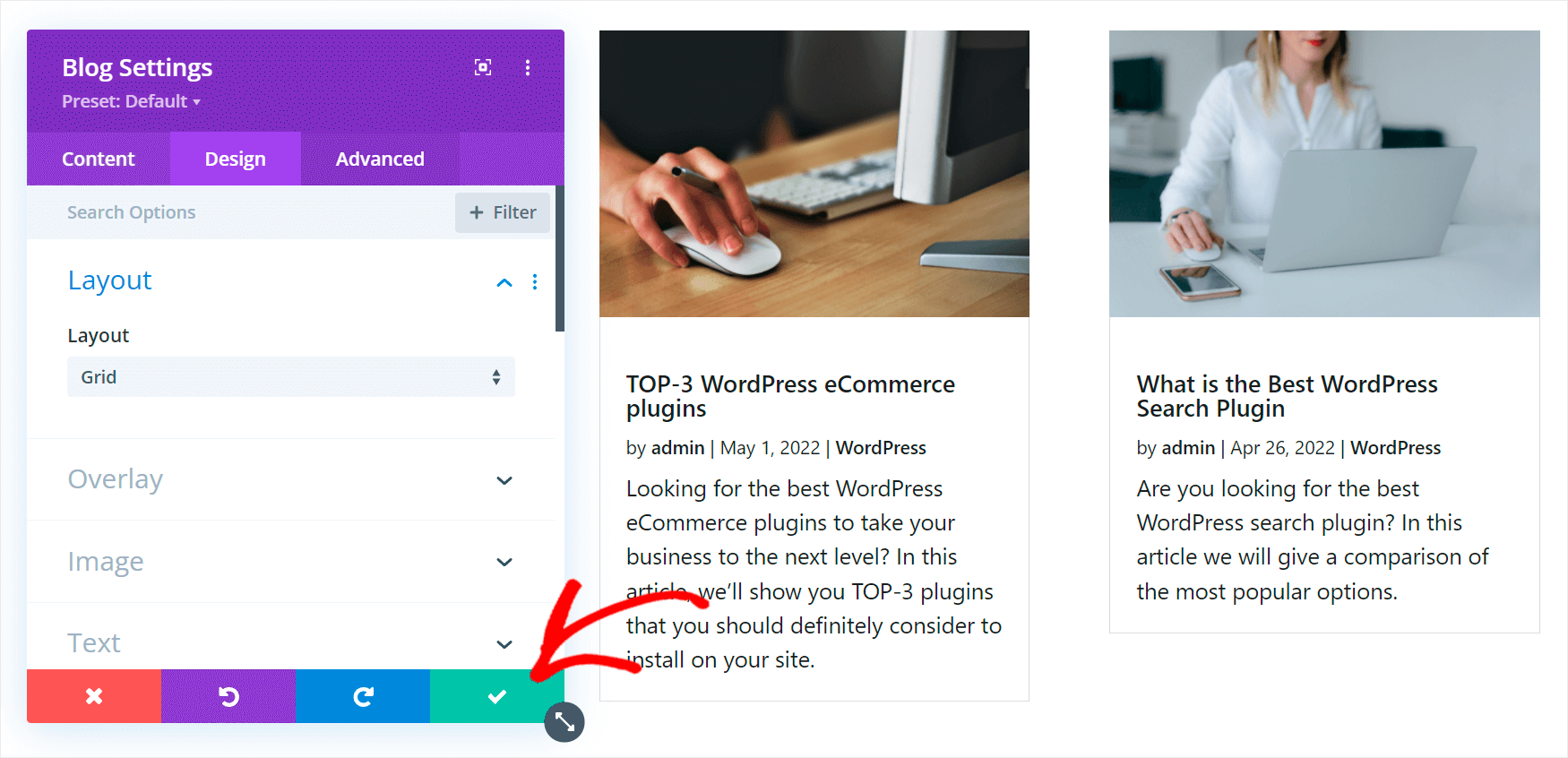
عند الانتهاء ، انقر فوق الزر بعلامة الاختيار لحفظ التغييرات التي أجريتها على وحدة المدونة .

أضف عنوانًا
الآن دعنا نضيف أيضًا عنوانًا إلى صفحة نتائج البحث الخاصة بنا.
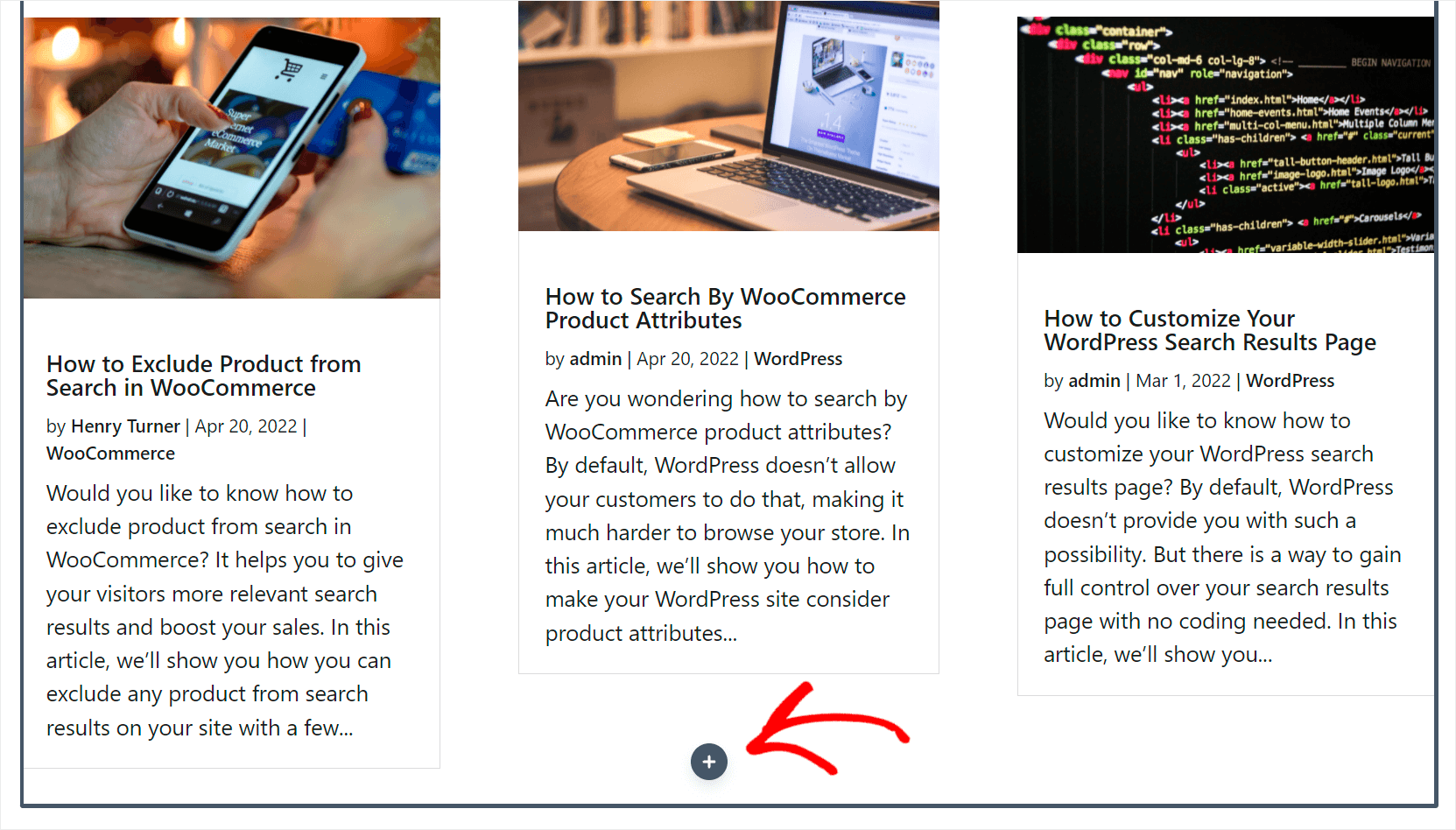
للقيام بذلك ، انقر فوق علامة الجمع في الجزء السفلي من قسم وحدة المدونة لإضافة وحدة نمطية جديدة.

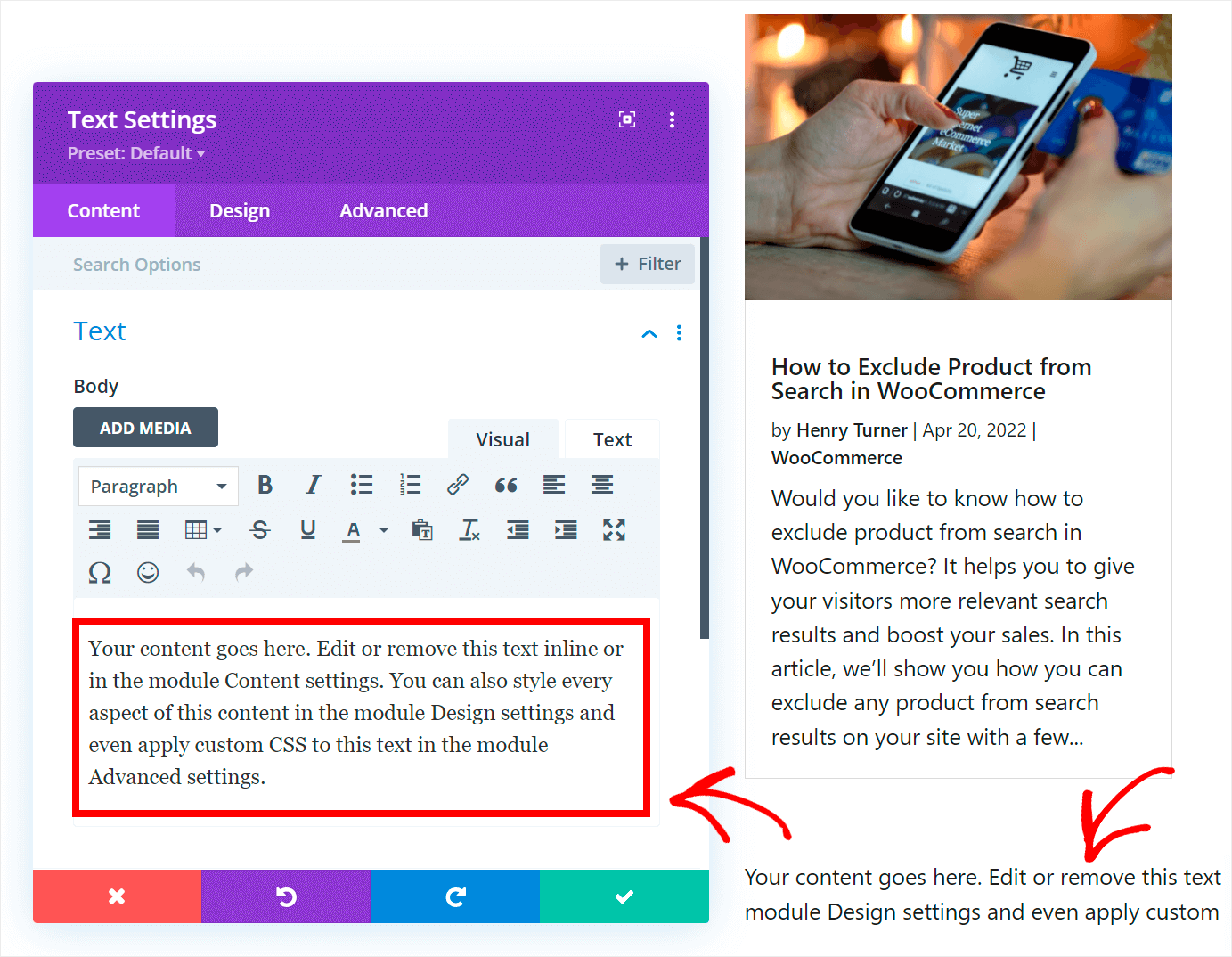
ثم ابحث عن وحدة النص وانقر عليها لإضافتها إلى الصفحة.

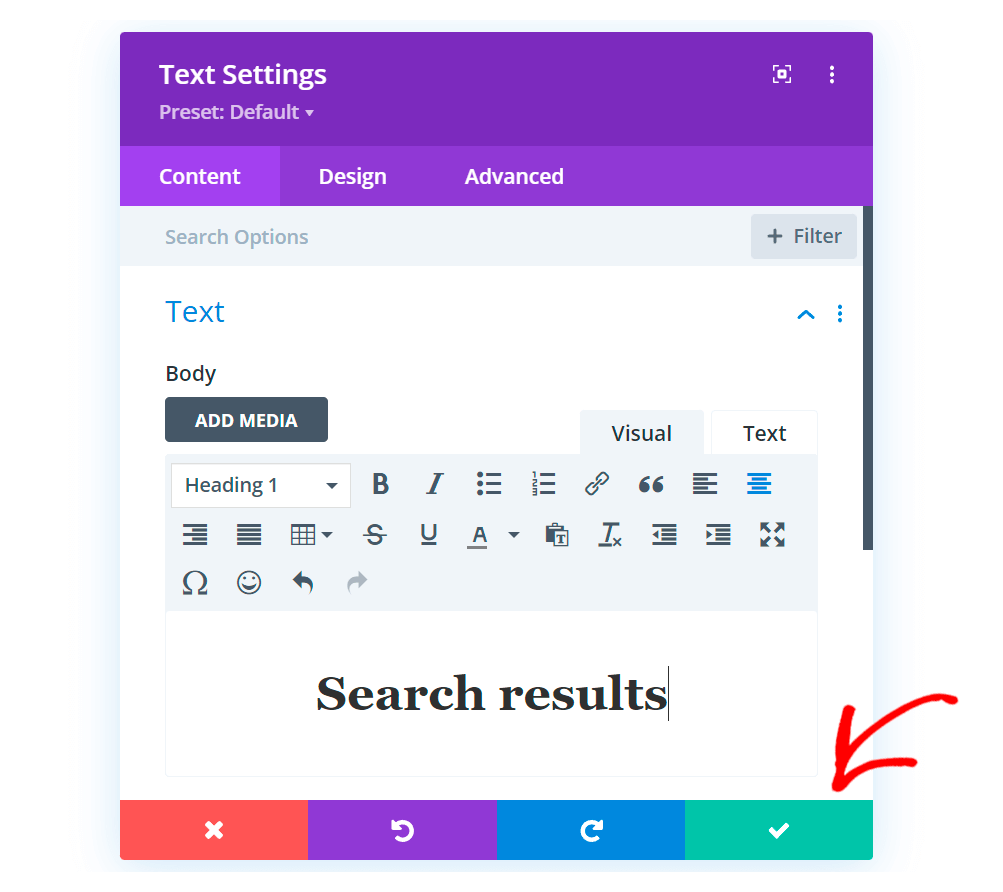
لتغيير النص داخل الوحدة ، انقر فوقه واكتب ما تريد في نافذة الإعداد الظاهرة.

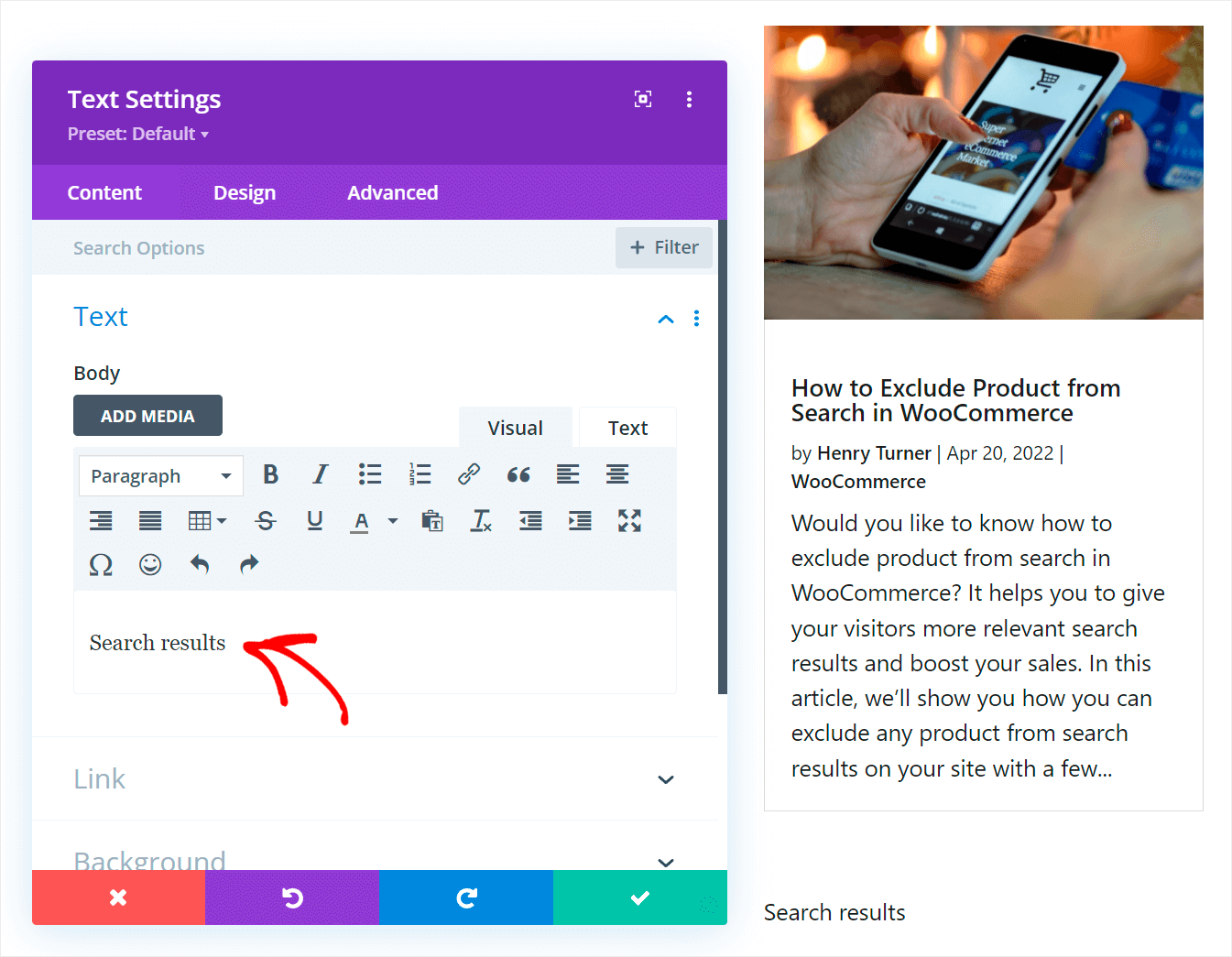
على سبيل المثال ، سنقوم بتغييره إلى "نتائج البحث".

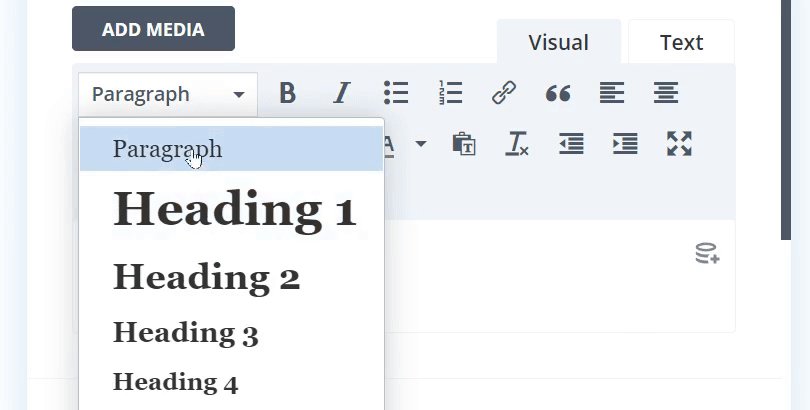
لتحويل النص إلى العنوان ، انقر فوق الفقرة واختر عنصر العنوان 1 من القائمة المنسدلة.

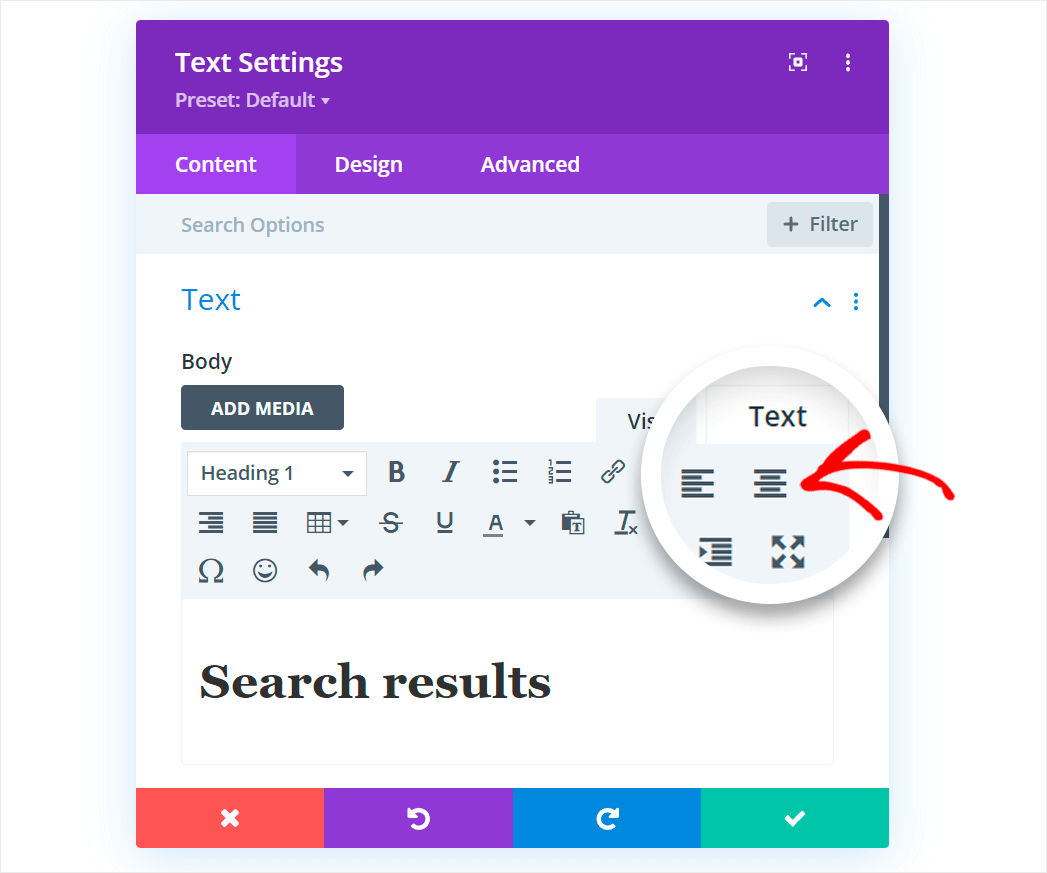
دعونا أيضًا نحدد العنوان إلى المركز. للقيام بذلك ، انقر فوق زر المركز .

لا تنس حفظ التغييرات عند الانتهاء من تحرير العنوان.

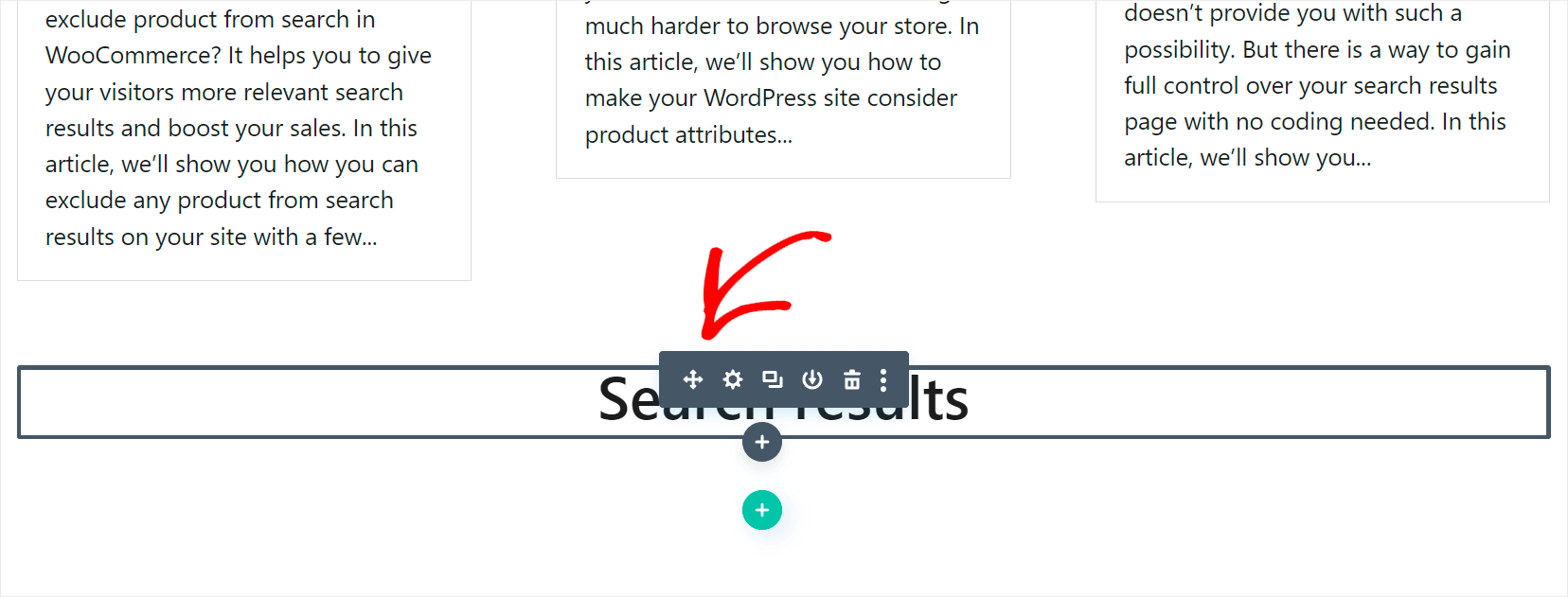
الخطوة الأخيرة هي تغيير موضع العنوان ليكون أعلى نتائج البحث ، وليس أسفلها.
للقيام بذلك ، قم بتمرير المؤشر فوق العنوان حتى يظهر شريط الأدوات الرمادي واسحبه إلى أعلى الصفحة.

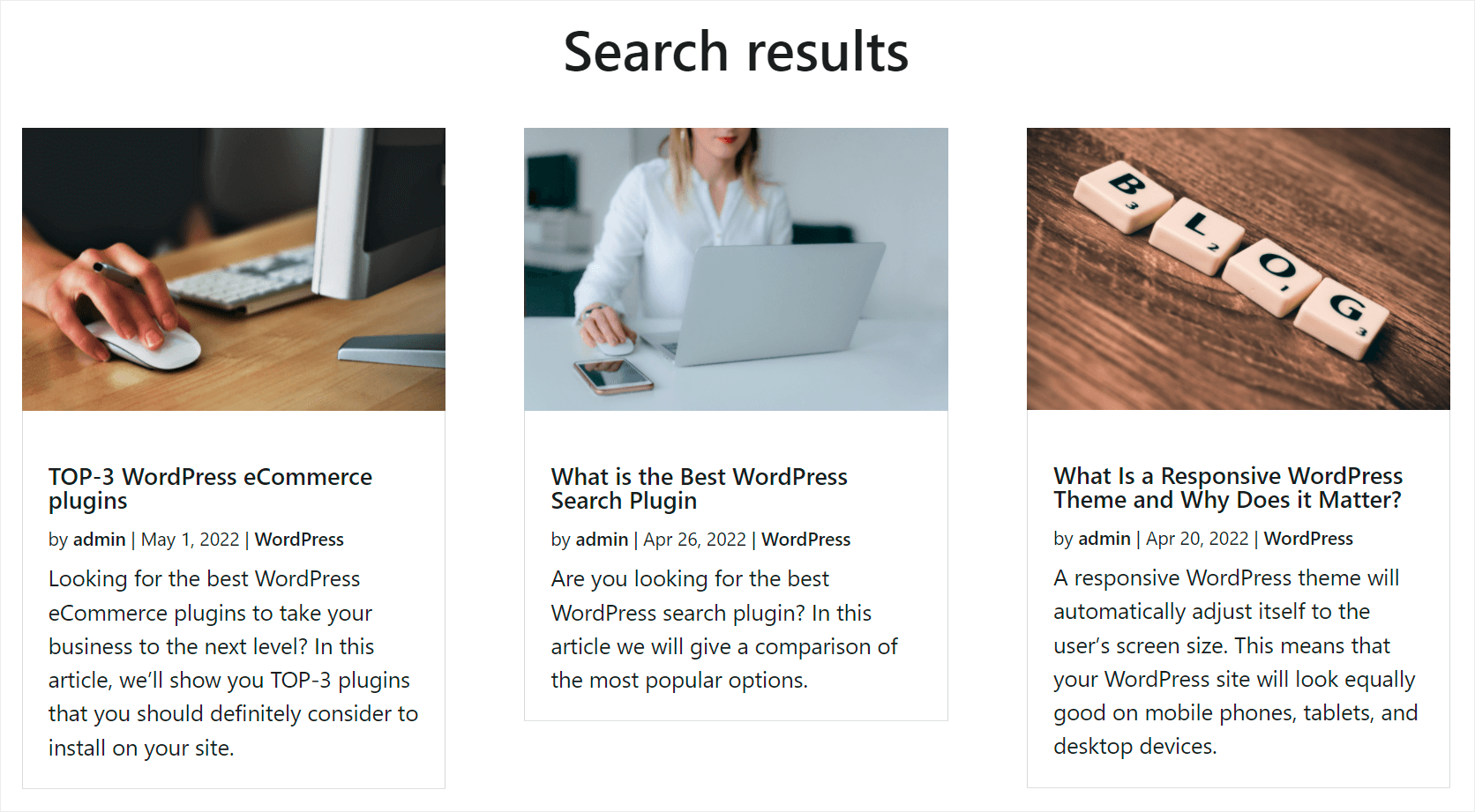
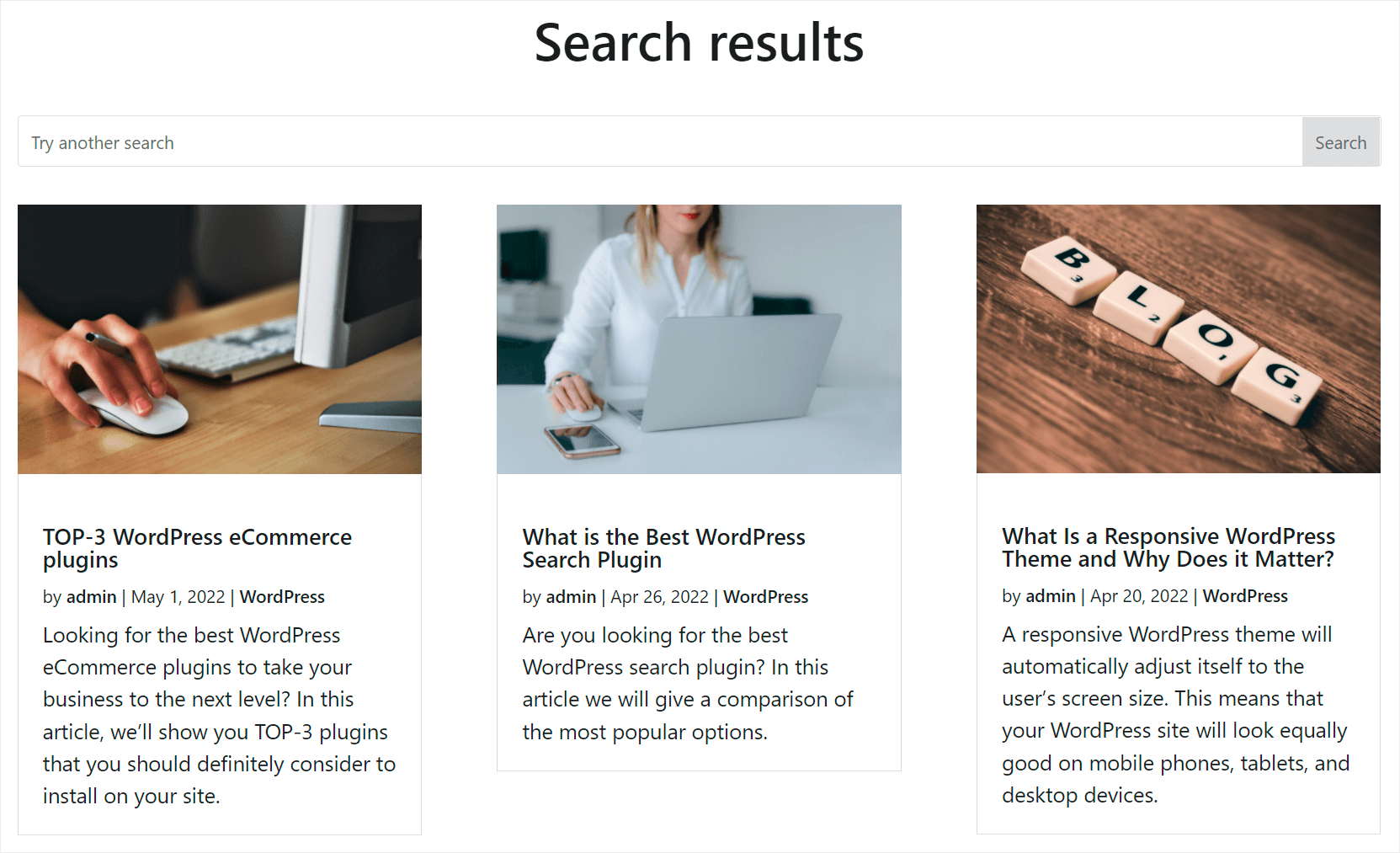
إليك ما تبدو عليه النتائج على موقع الاختبار الخاص بنا:

أضف شريط البحث
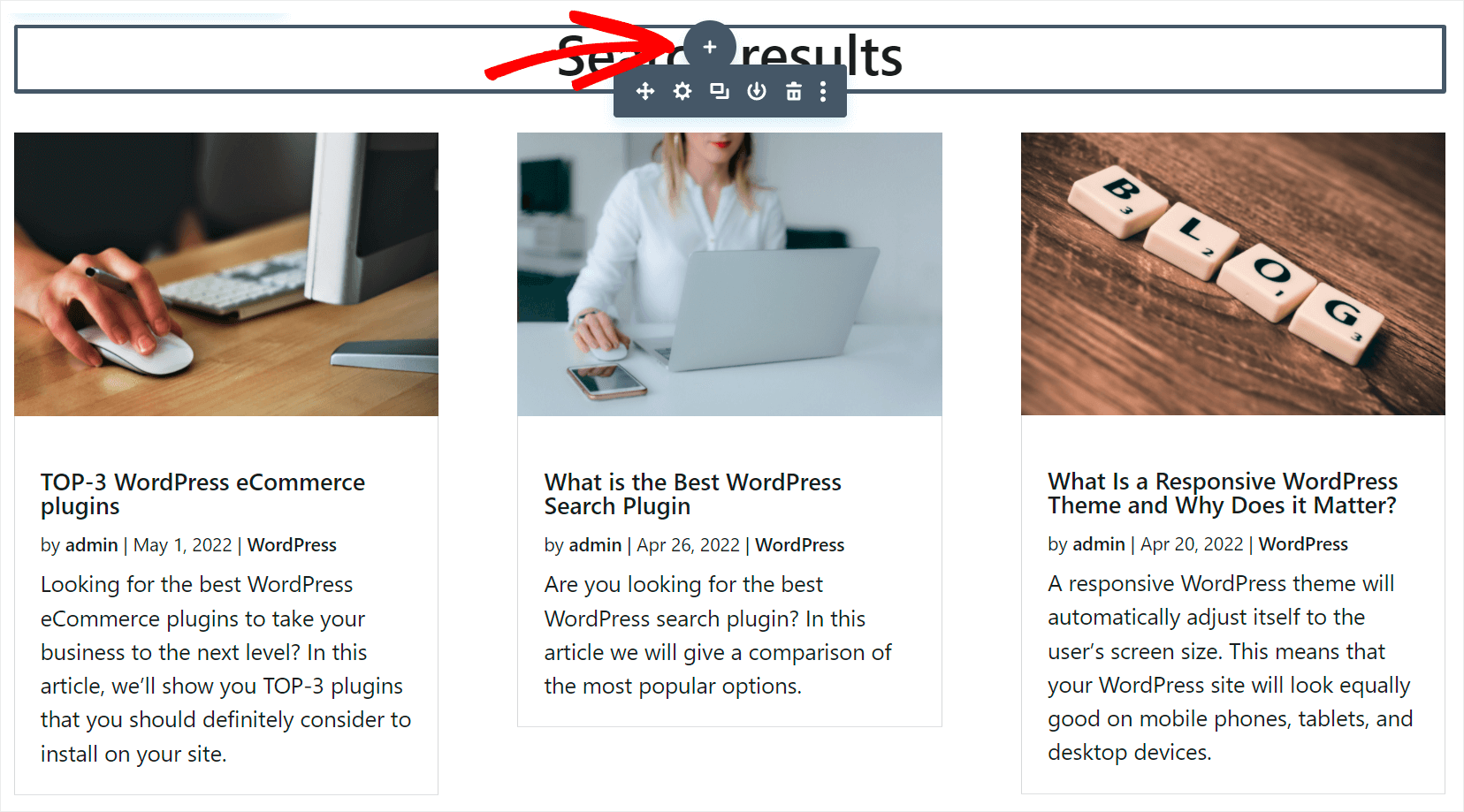
دعنا أيضًا نضيف شريط بحث إلى صفحتنا بحيث يمكن للزوار البحث مرة أخرى إذا لم تكن هناك نتائج لاستعلامهم.
للبدء ، انقر فوق زر Plus الذي يظهر عند تحريك المؤشر فوق العنوان.

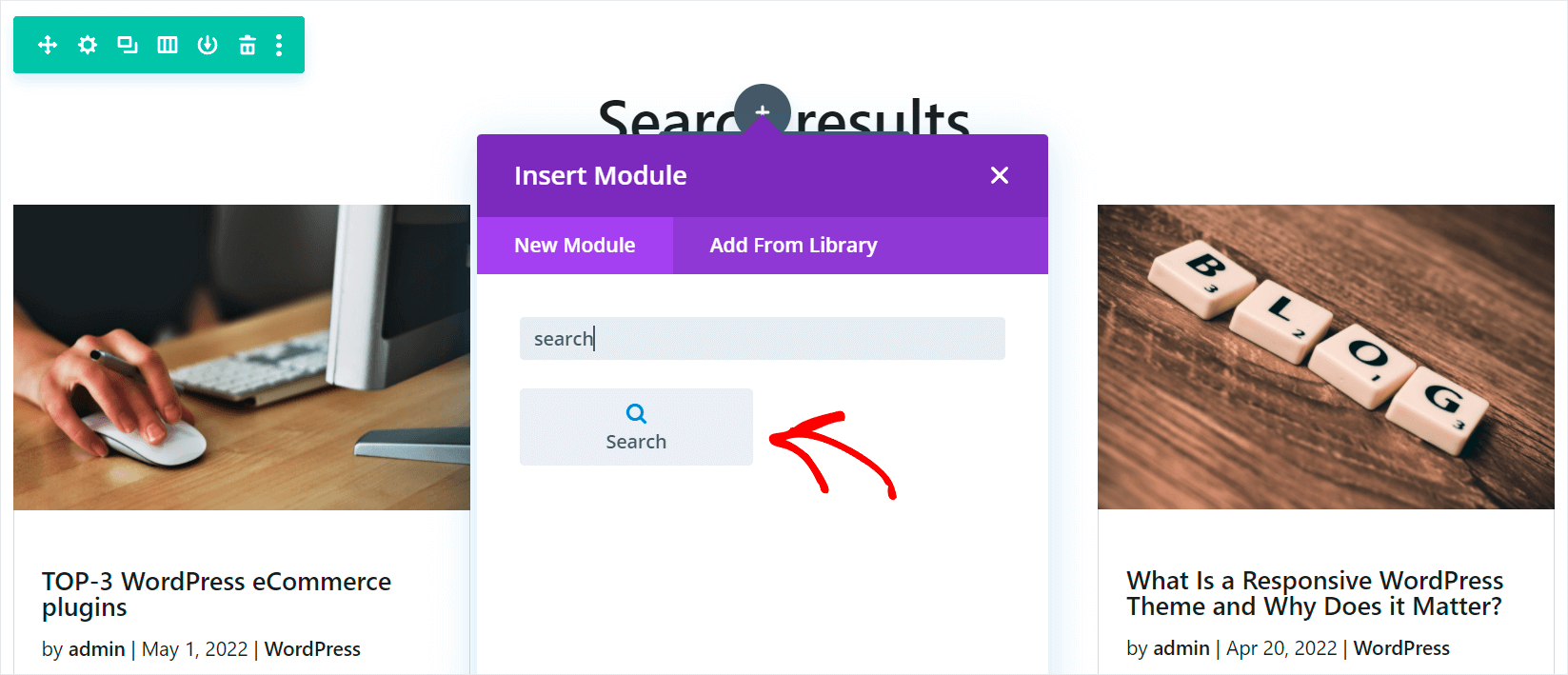
ثم ابحث عن وحدة البحث وانقر عليها لإضافتها إلى الصفحة.

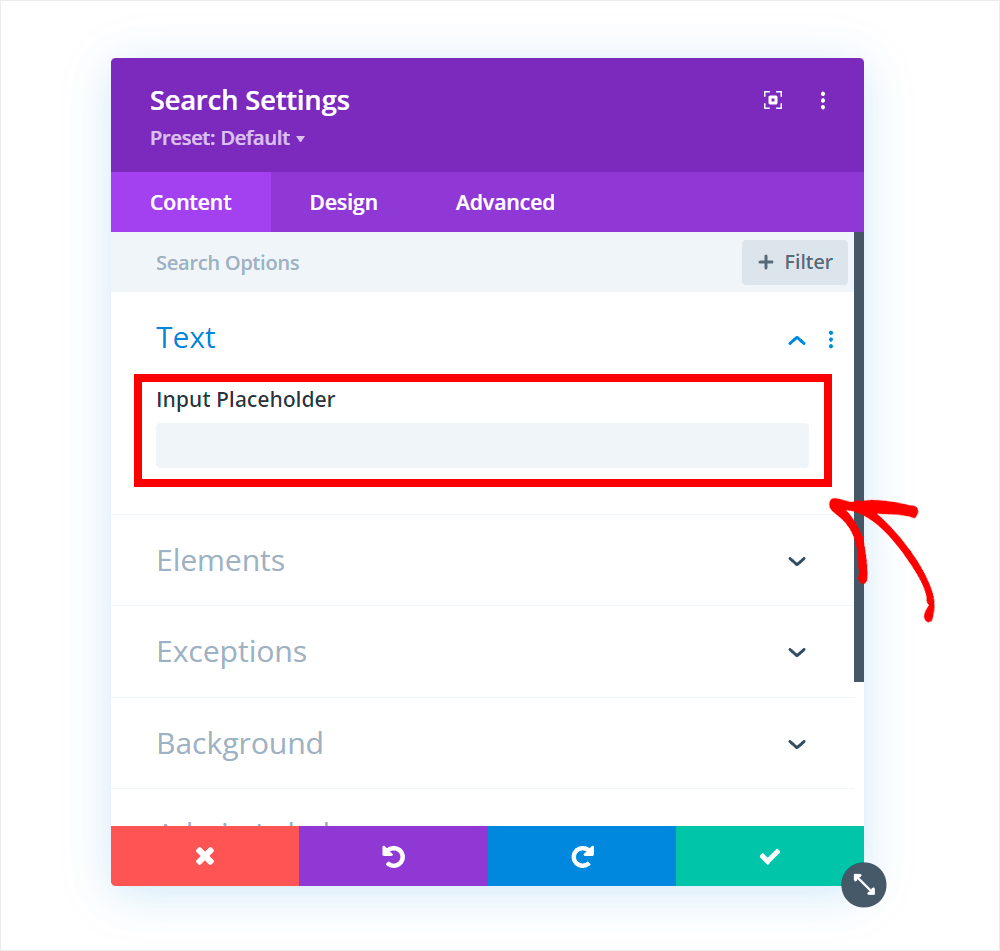
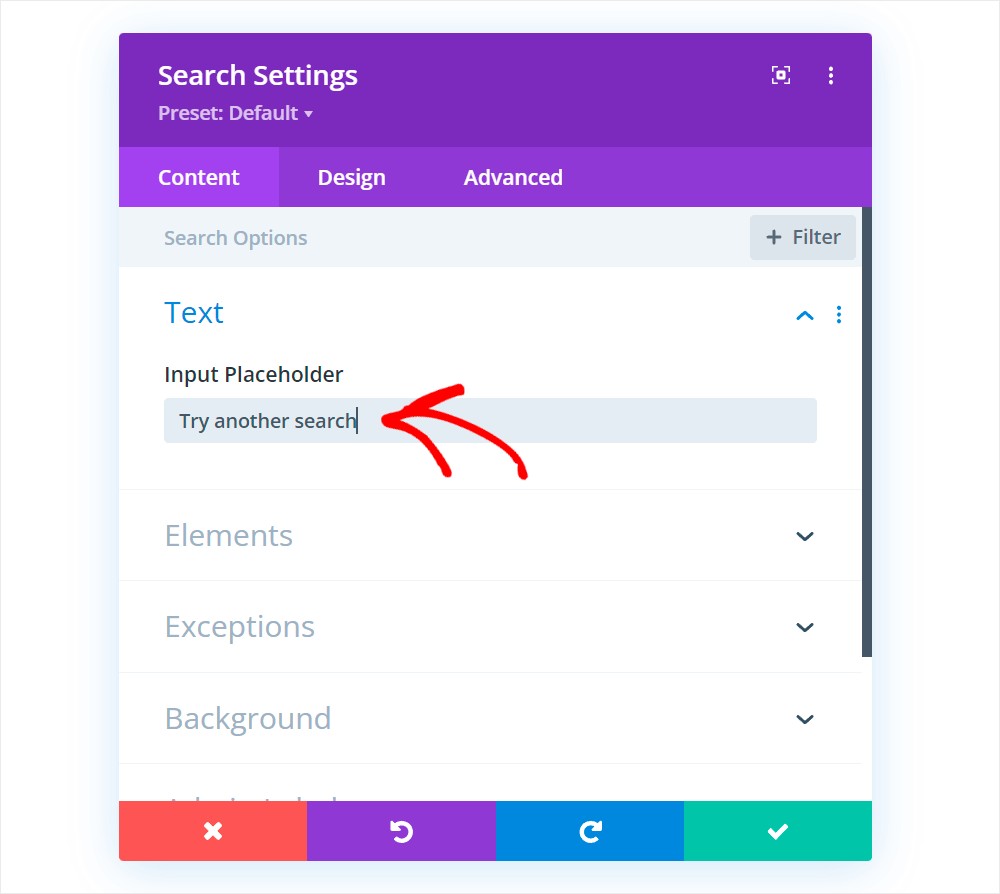
يمكنك إضافة نص إلى نموذج البحث عن طريق إدخاله في حقل Input Placeholder .

على سبيل المثال ، سنقوم بإدخال "جرب بحثًا آخر".

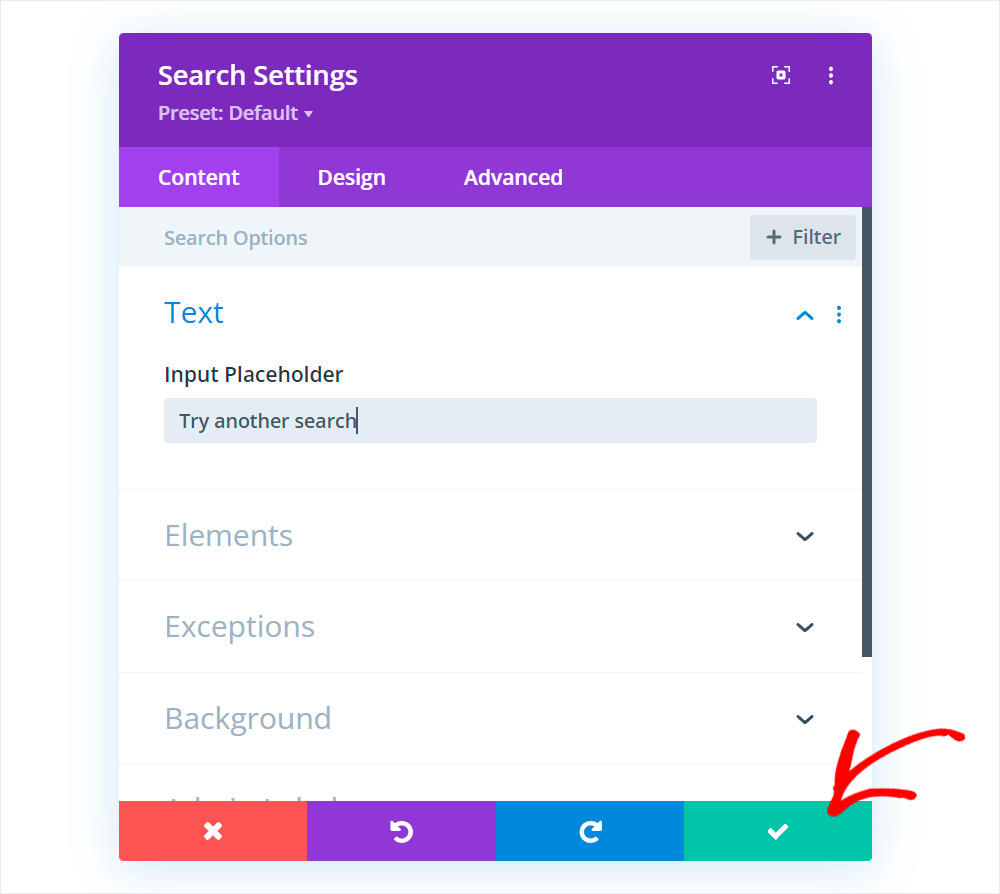
عندما تكون راضيًا عن شكل نموذج البحث الخاص بك ، انقر فوق زر علامة الاختيار الخضراء لحفظ التغييرات التي أجريتها عليه.

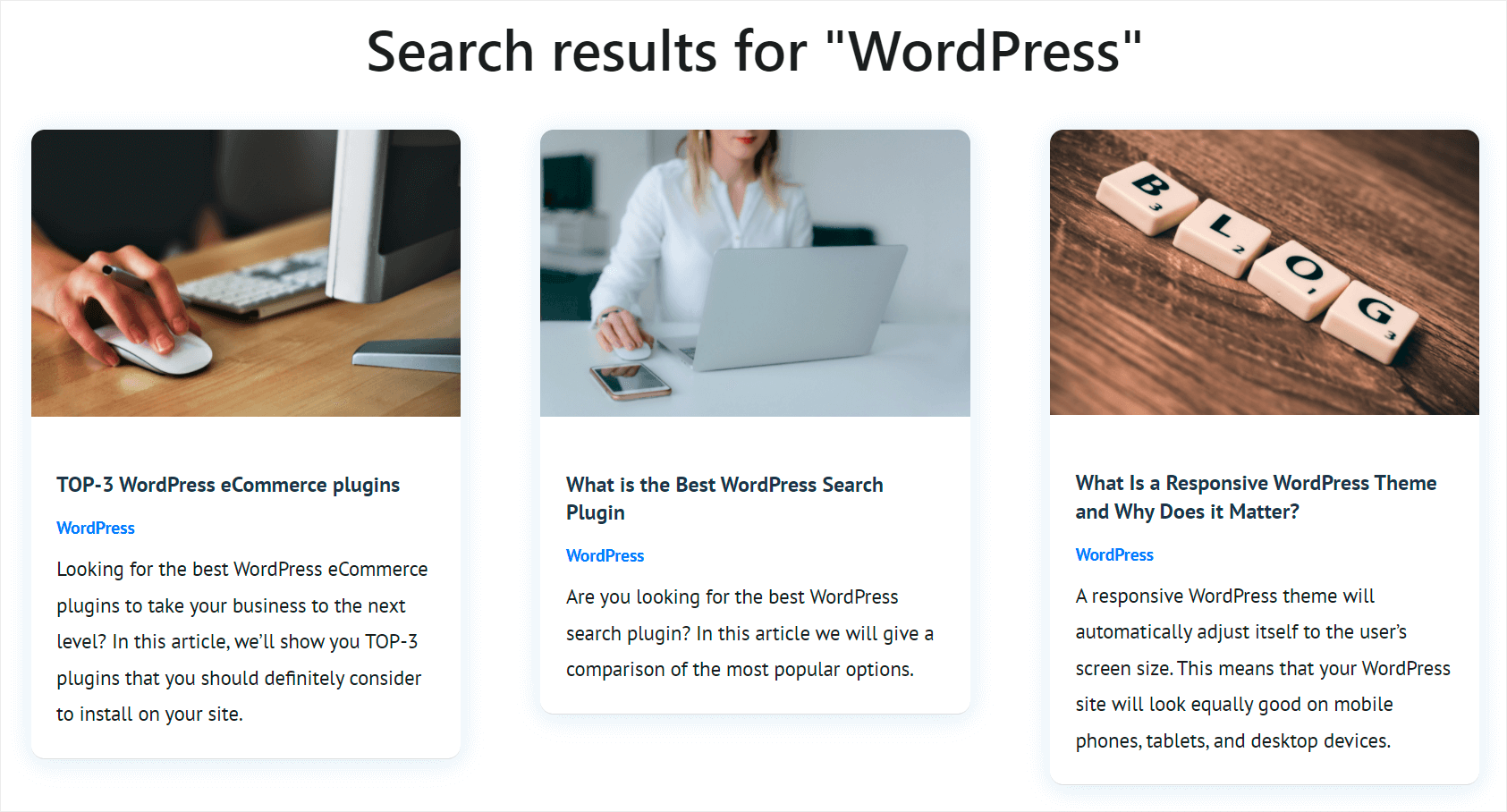
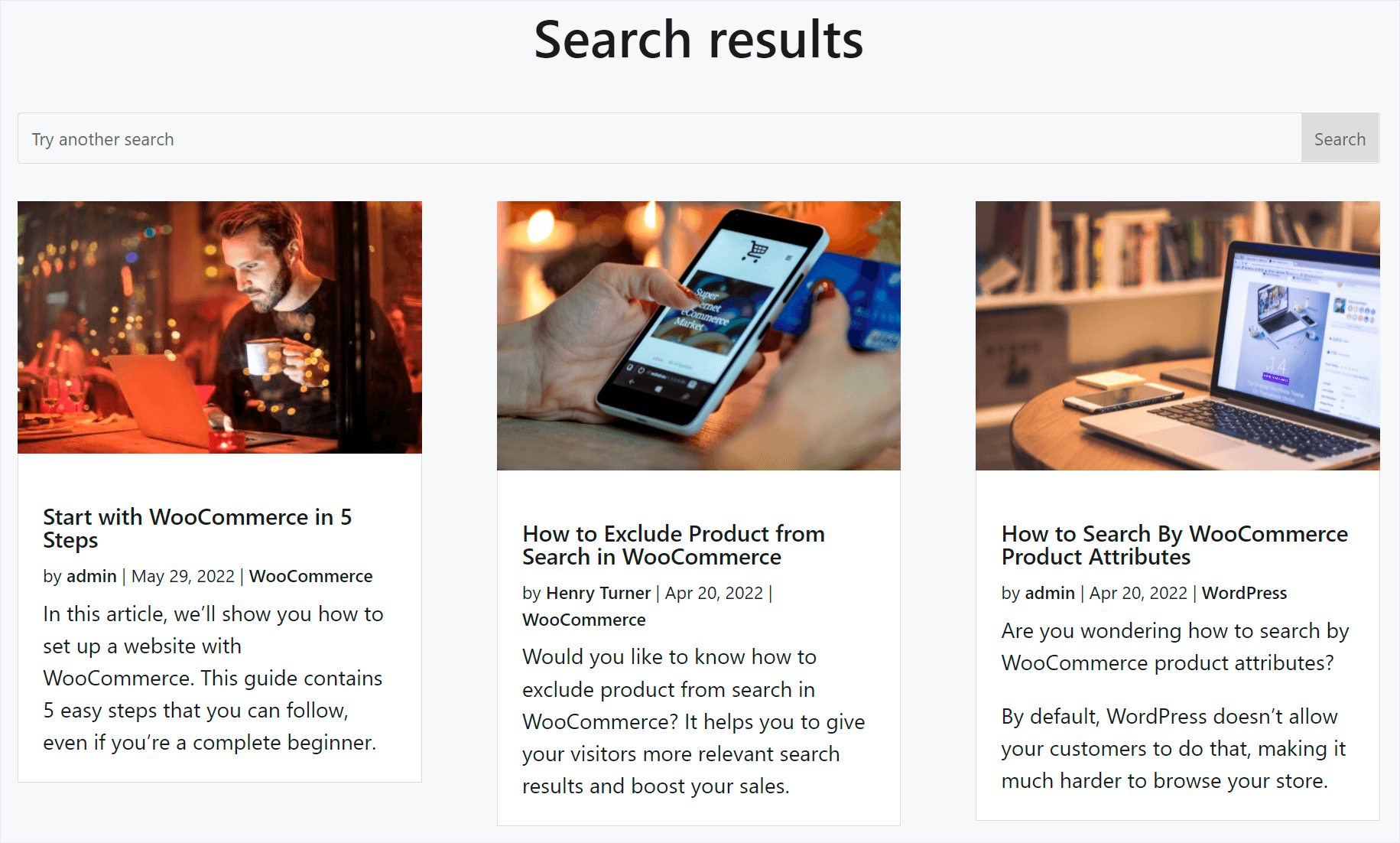
إليك النتيجة النهائية لما تبدو عليه صفحة نتائج بحث Divi على موقع الاختبار الخاص بنا:

احفظ صفحة نتائج البحث الجديدة الخاصة بك
عندما تنتهي من تخصيص صفحة نتائج البحث ، ستحتاج إلى حفظها.
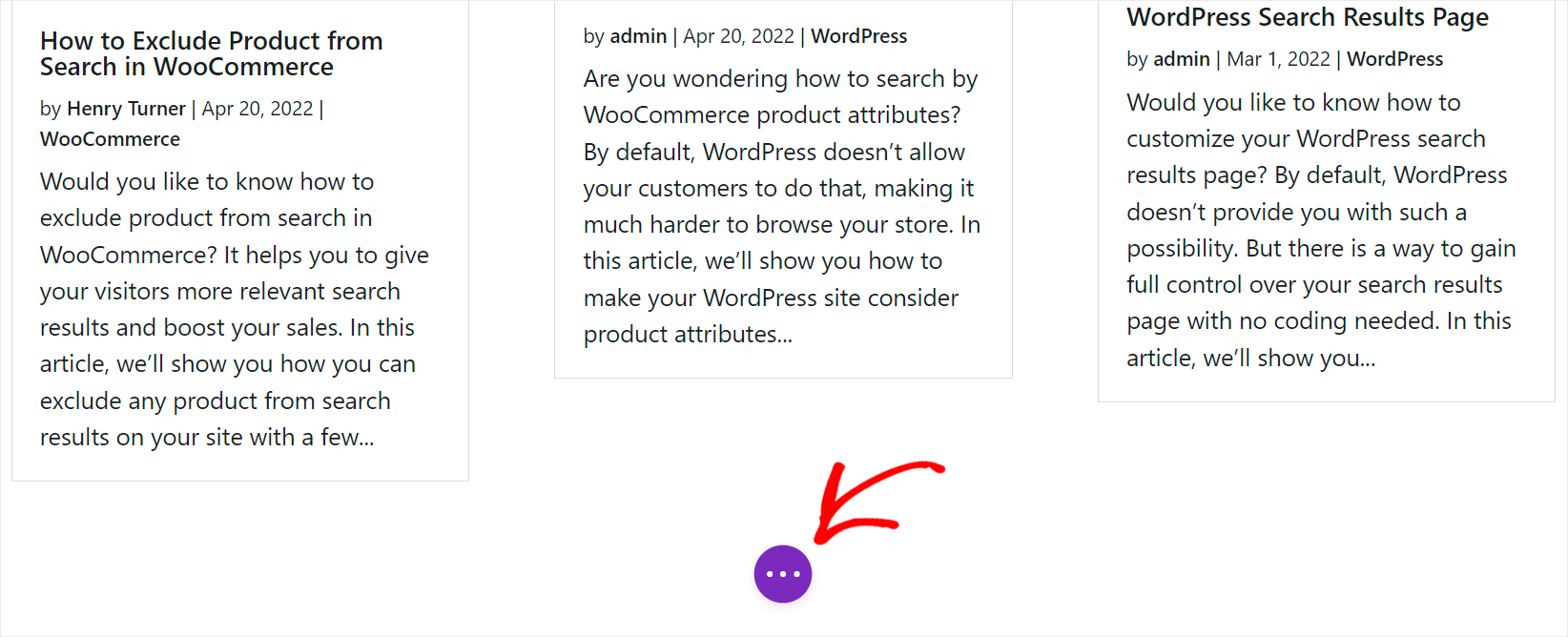
للبدء ، انقر فوق الزر الأرجواني ثلاثي النقاط في الجزء السفلي من محرر صفحة Divi.

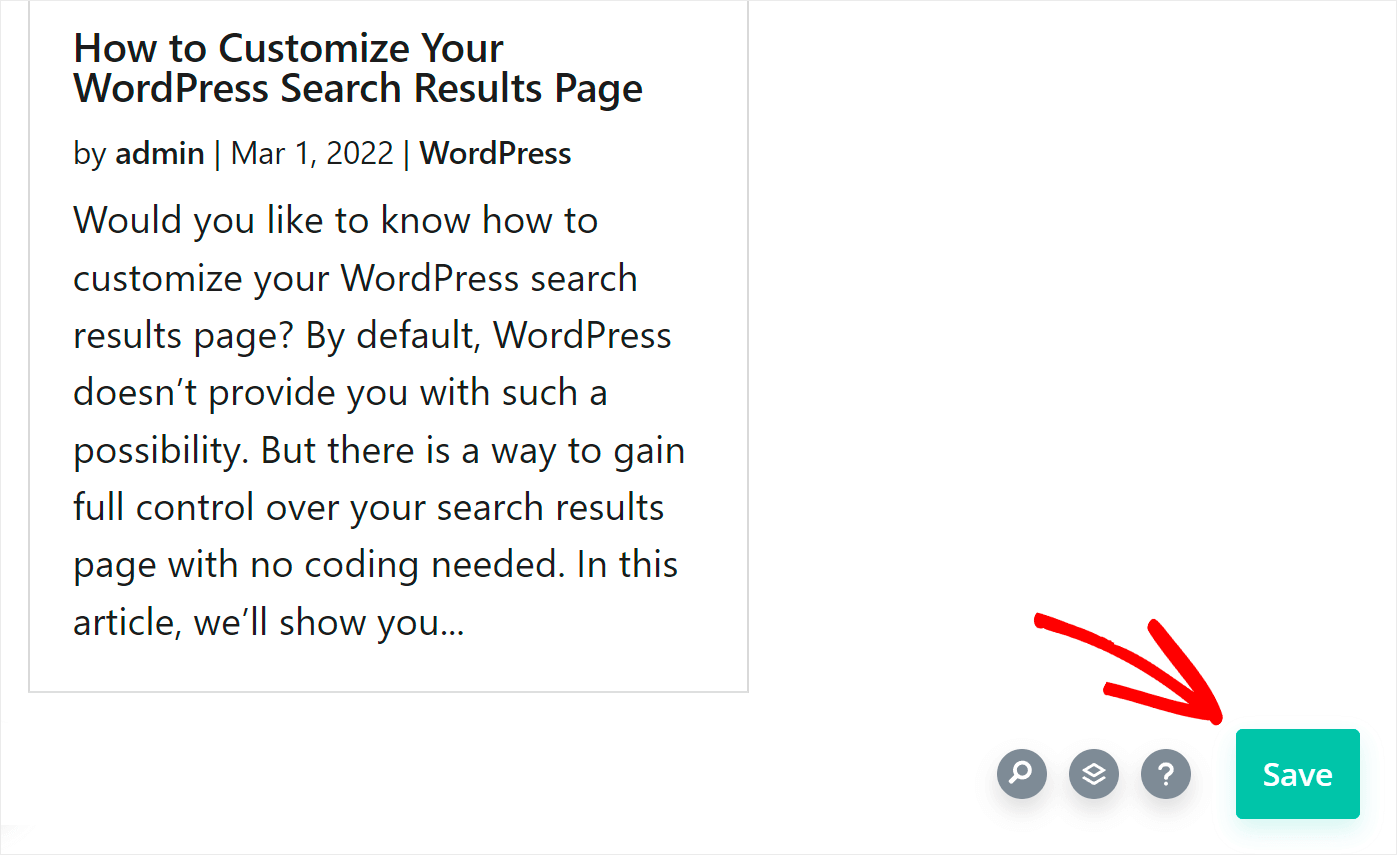
بعد ذلك ، اضغط على الزر " حفظ " في الزاوية اليمنى السفلية لحفظ صفحة نتائج البحث الجديدة.

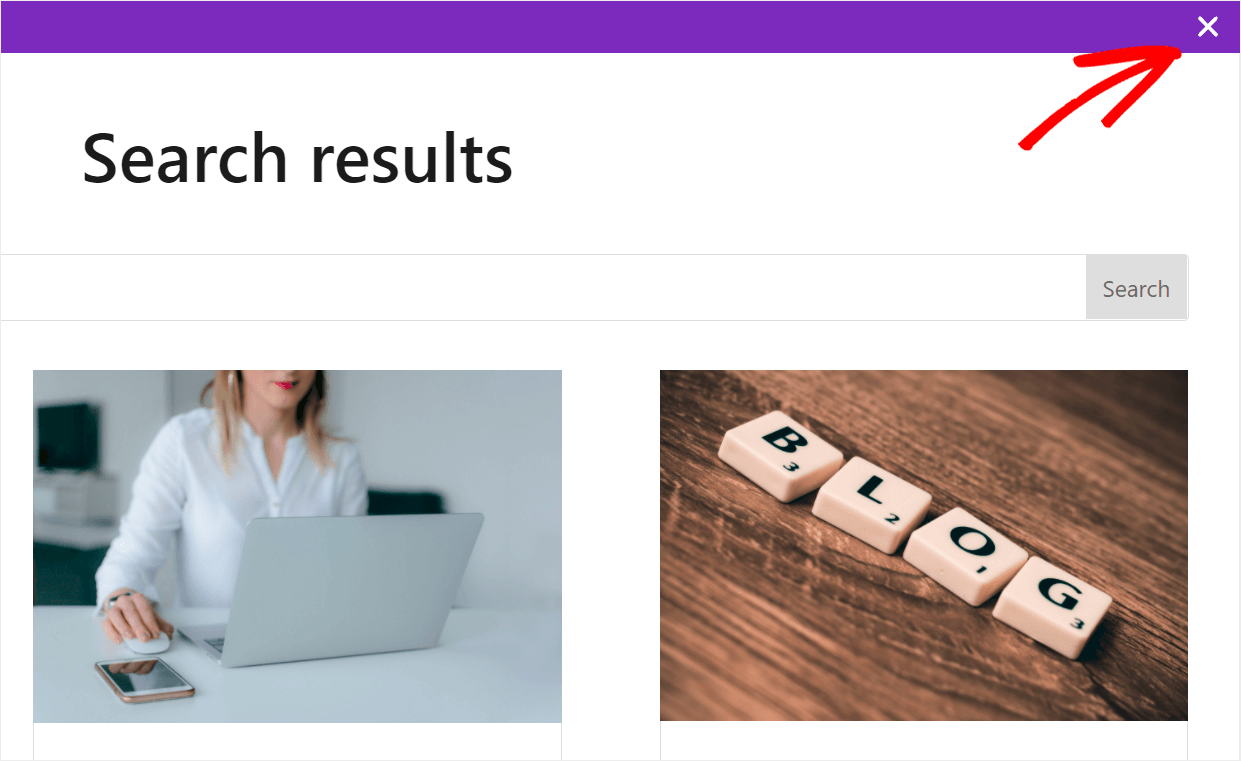
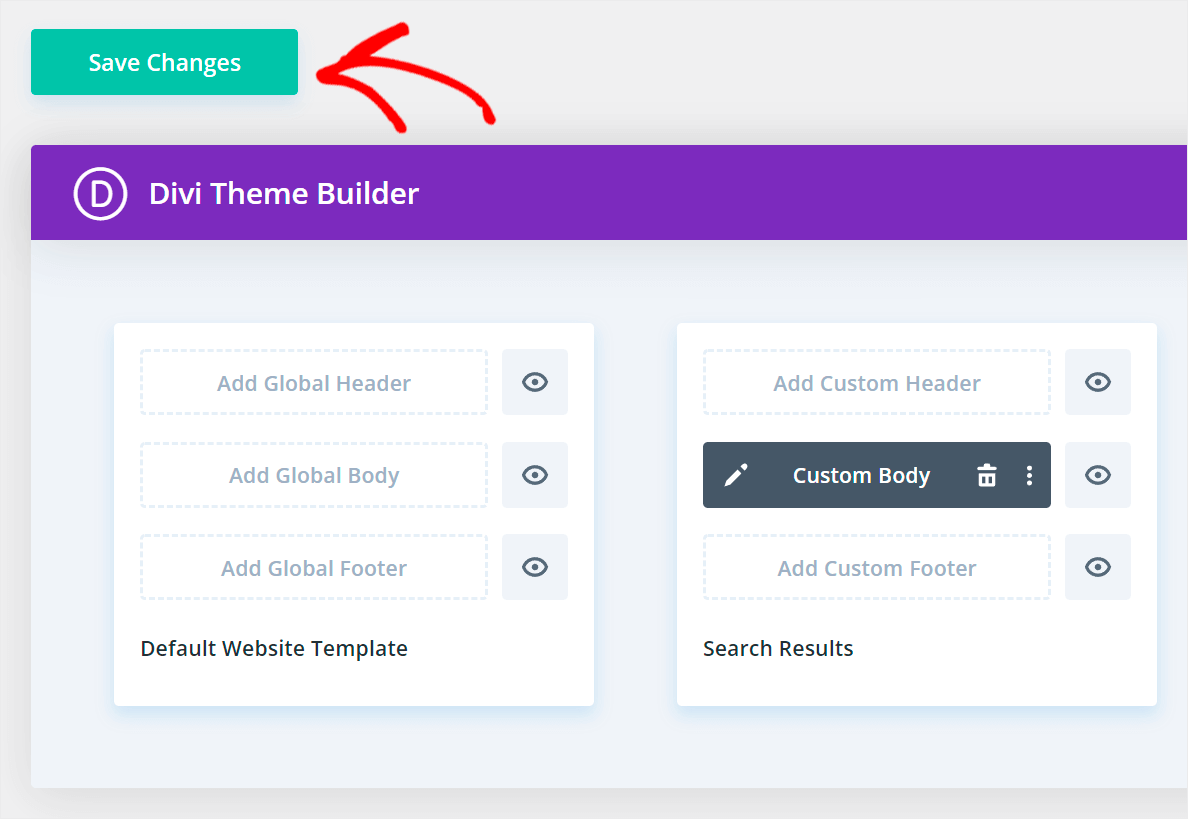
الخطوة التالية هي إغلاق محرر الصفحة والعودة إلى صفحة Theme Builder . للقيام بذلك ، انقر فوق التقاطع في الزاوية اليمنى العليا.

بمجرد الوصول إلى هناك ، انقر فوق حفظ التغييرات في الزاوية اليسرى العلوية لحفظ القالب الجديد الخاص بك.

الخطوة الأخيرة هي التحقق من شكل صفحة نتائج البحث على موقعك.
الخطوة 4: تحقق من صفحة نتائج البحث الجديدة الخاصة بك
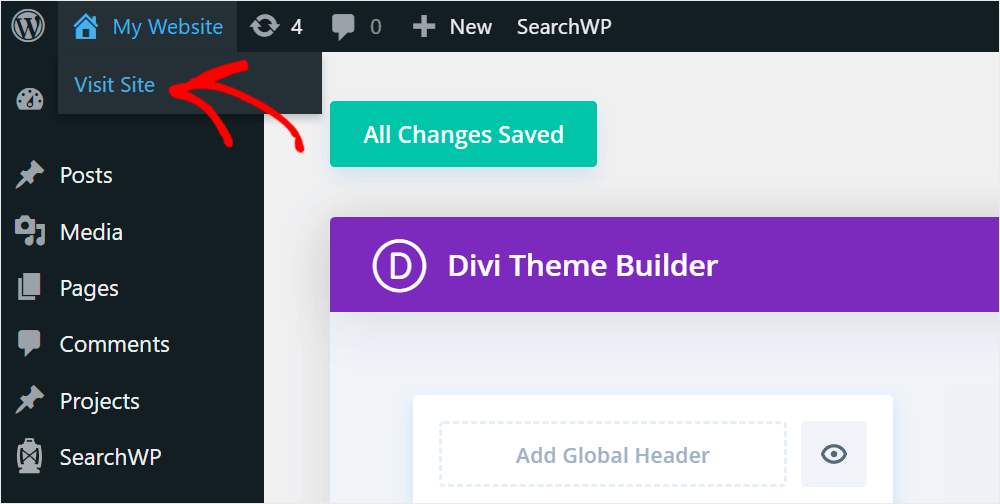
أسرع طريقة للقيام بذلك هي الضغط على زر زيارة الموقع أسفل اسم موقعك في الزاوية العلوية اليسرى من لوحة معلومات WordPress الخاصة بك.

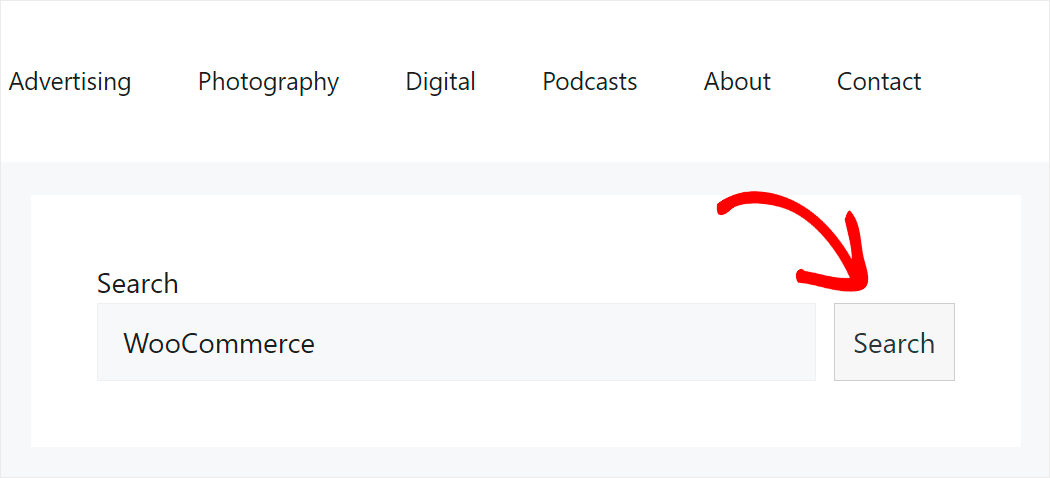
بمجرد وصولك إلى موقعك ، أدخل استعلام بحث في حقل البحث لترى نتائج البحث عنه.
على سبيل المثال ، سنبحث عن "WooCommerce".

كما ترى ، تبدو صفحة البحث على موقعنا بالطريقة التي قمنا بتخصيصها باستخدام Divi.

في هذه المقالة ، تعلمت كيفية إنشاء قالب صفحة نتائج بحث Divi وجعل البحث أكثر ذكاءً باستخدام SearchWP.
سيساعدك تخصيص مظهر صفحة نتائج البحث في تشجيع الزوار على عرض المزيد من المحتوى الخاص بك وتنمية أعمالك.
إذا كنت مستعدًا لتعزيز البحث على موقعك ، فيمكنك الحصول على نسختك من SearchWP هنا.
لا يمكن العثور على مشاركاتك بالعلامات؟ تحقق من كيفية إصلاح علامات WordPress غير المفصلة للبحث.
هل تبحث عن طريقة لإخفاء فئة معينة من البحث؟ اتبع كيفية استبعاد فئة من دليل بحث WordPress خطوة بخطوة.
