Divi Arama Sonuçları Sayfası Şablonu Nasıl Oluşturulur (Yeni Başlayanlar İçin)
Yayınlanan: 2022-06-17Divi arama sonuçları sayfası şablonunun nasıl oluşturulacağını merak ediyor musunuz?
Özel bir arama sonuçları sayfası oluşturarak, ziyaretçilerinize daha alakalı arama sonuçları sunabilir ve onları daha fazla içeriğinizi keşfetmeye teşvik edebilirsiniz.
Bunu yapmanın en kolay yollarından biri Divi kullanmaktır. Bu güçlü WordPress sayfa oluşturucu eklentisi, teknoloji meraklısı olmadan özel bir arama sonuçları sayfası oluşturmanıza olanak tanır.
Bu adım adım öğreticide, Divi ile nasıl özel bir arama sonuçları sayfası oluşturabileceğinizi ve SearchWP kullanarak nasıl iyileştirebileceğinizi göstereceğiz.
İçinde hızla gezinmek için bu içindekiler tablosunu kullanabilirsiniz:
- Neden Divi Özel Arama Sonuçları Sayfası Şablonu Oluşturmalısınız?
- Arama Sonuçları Sayfası Nasıl Oluşturulur
- 1. Adım: SearchWP'yi Kurun ve Etkinleştirin
- 2. Adım: Özel Arama Sonuçları Sayfası Şablonunuzu Oluşturun
- 3. Adım: Arama Sonuçları Sayfanızı Özelleştirin
- 4. Adım: Yeni Arama Sonuçları Sayfanızı Kontrol Edin
Başlayalım!
Neden Divi Özel Arama Sonuçları Sayfası Şablonu Oluşturmalısınız?
Ziyaretçiler sitenizdeki arama çubuğunu kullandığında alakalı sonuçlar görmeyi bekler.
Bir arama sorgusu girdikten sonra boş bir sayfa görürlerse sitenizden hemen ayrılma ihtimalleri yüksektir.
Neyse ki, arama sonuçları sayfanızı özelleştirerek bu tür durumlardan kolayca kaçınabilirsiniz.
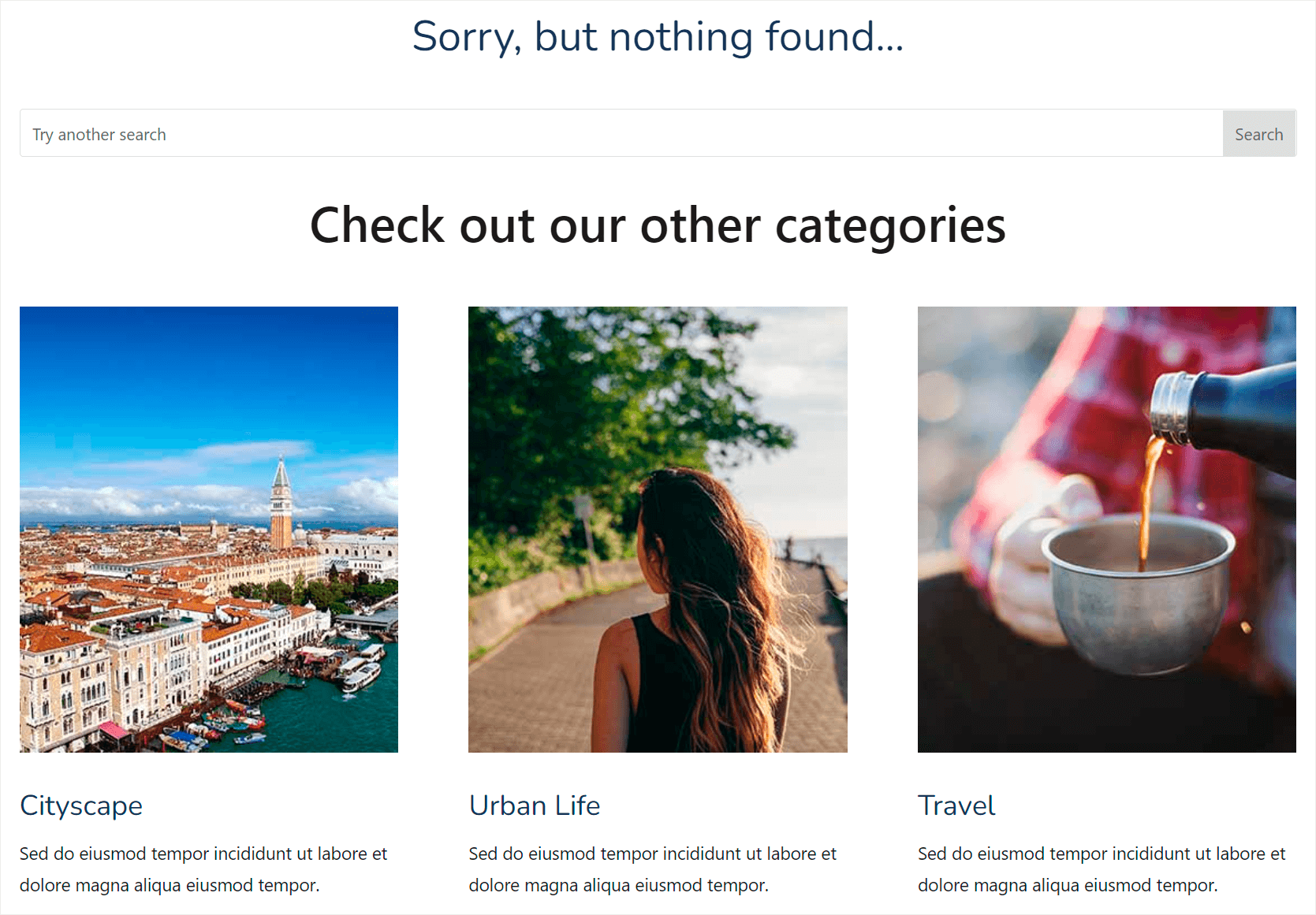
İlk olarak, arama sonucu olmadığında bile ziyaretçileri sitenizde tutmak için kanıtlanmış yöntemler kullanabilirsiniz.
En popüler olanlar, ilgili gönderileri içeren bir blok eklemek ve “Bunu mu demek istediniz?” öneriler.

Ziyaretçileri sitenizi daha fazla keşfetmeye teşvik etmeye ve kullanıcı deneyimlerini iyileştirmeye yardımcı olacaktır. Ayrıca, ilgili gönderileri göstererek onları tanıtabilir ve daha fazla sayfa görüntüleme elde edebilirsiniz.
İkinci olarak, kullanıcı dostu ve web sitenizin ihtiyaçlarıyla daha uyumlu hale getirmek için arama sonuçları sayfanızın görünümünü değiştirebilirsiniz.
Örneğin, sayfadaki sonuçların sayısını yönetebilir, gönderilerin yazarları hakkında bilgi belirtebilir, bir bülten kayıt formu ekleyebilir ve çok daha fazlasını yapabilirsiniz.

Bunun ötesinde, özel bir arama sonuçları sayfası oluşturmak da size şu konularda yardımcı olacaktır:
- İçeriğinizin keşfedilebilirliğini artırın
- Ziyaret başına görüntüleme sayısını artırın
- Sitenizin hemen çıkma oranını azaltın
Artık sitenizde neden özel bir arama sonuçları sayfası oluşturmanız gerektiğini bildiğinize göre, şimdi bunu nasıl yapabileceğinizden bahsedelim.
Divi ve SearchWP ile Arama Sonuçları Sayfası Nasıl Oluşturulur
Kendi benzersiz arama sonuçları sayfanızı oluşturmanın en kolay yolu, Divi gibi bir WordPress sayfa oluşturucu eklentisi kullanmaktır.
Ayrıca sitenizde daha akıllı arama yapmak istiyorsanız Divi'yi SearchWP ile birlikte kullanabilirsiniz.
SearchWP nedir ve neden kullanılır?
SearchWP, piyasadaki en güçlü ve kullanımı kolay WordPress arama eklentisidir.

Teknoloji konusunda bilgili bir kişi olmasanız bile, aramanın sitenizde nasıl çalıştığını tamamen özelleştirmenize olanak tanır.
Örneğin, SearchWP ile herhangi bir sayfayı arama sonuçlarından hariç tutabilir, gönderi etiketlerini aranabilir hale getirebilir ve daha pek çok şey yapabilirsiniz.
Bu şekilde ziyaretçilerinize daha alakalı arama sonuçları verebilir ve içeriğinizin keşfedilebilirliğini artırabilirsiniz.
En iyi yanı, SearchWP'nin Divi ile tamamen uyumlu olması ve temanızla otomatik olarak bütünleşmesidir.
Eklentiyi yükledikten sonra, aramanızı daha iyi hale getirmek için hemen özelleştirmeye başlayabilirsiniz.
İşte SearchWP ile yapabileceğiniz birkaç harika şey daha:
- Canlı otomatik tamamlama araması ekleyin . Sitenizde kodlama yapmadan birkaç tıklamayla canlı aramayı etkinleştirmek için SearchWP Live Ajax Search uzantısını yükleyin.
- Kısmi eşleşmeler için aramayı etkinleştirin . Bir yazım hatası yapmış olsalar bile, ziyaretçilerinizin doğru içeriği bulmalarına yardımcı olacak kesin eşleşmeler yoksa WordPress'in kısmi eşleşmeler aramasını sağlayın.
- Aramayı belirli gönderi türleriyle sınırlandırın . Ziyaretçilerinizi belirli gönderi türlerine, kategorilere veya başka bir şeye daraltarak daha alakalı arama sonuçları verin.
- Arama sonuçlarının sırasını yönetin . Sitenizdeki arama sonuçlarının mevcut sıralamasından memnun değilseniz, sadece birkaç tıklamayla istediğiniz şekilde değiştirebilirsiniz.
SearchWP'nin site aramanızı daha iyi hale getirmeye nasıl yardımcı olduğunu öğrendikten sonra, bir arama sonuçları sayfası oluşturmak için onu Divi ile nasıl kullanabileceğinizi görelim.
1. Adım: SearchWP'yi Kurun ve Etkinleştirin
Başlamak için SearchWP kopyanızı buradan almanız gerekir.
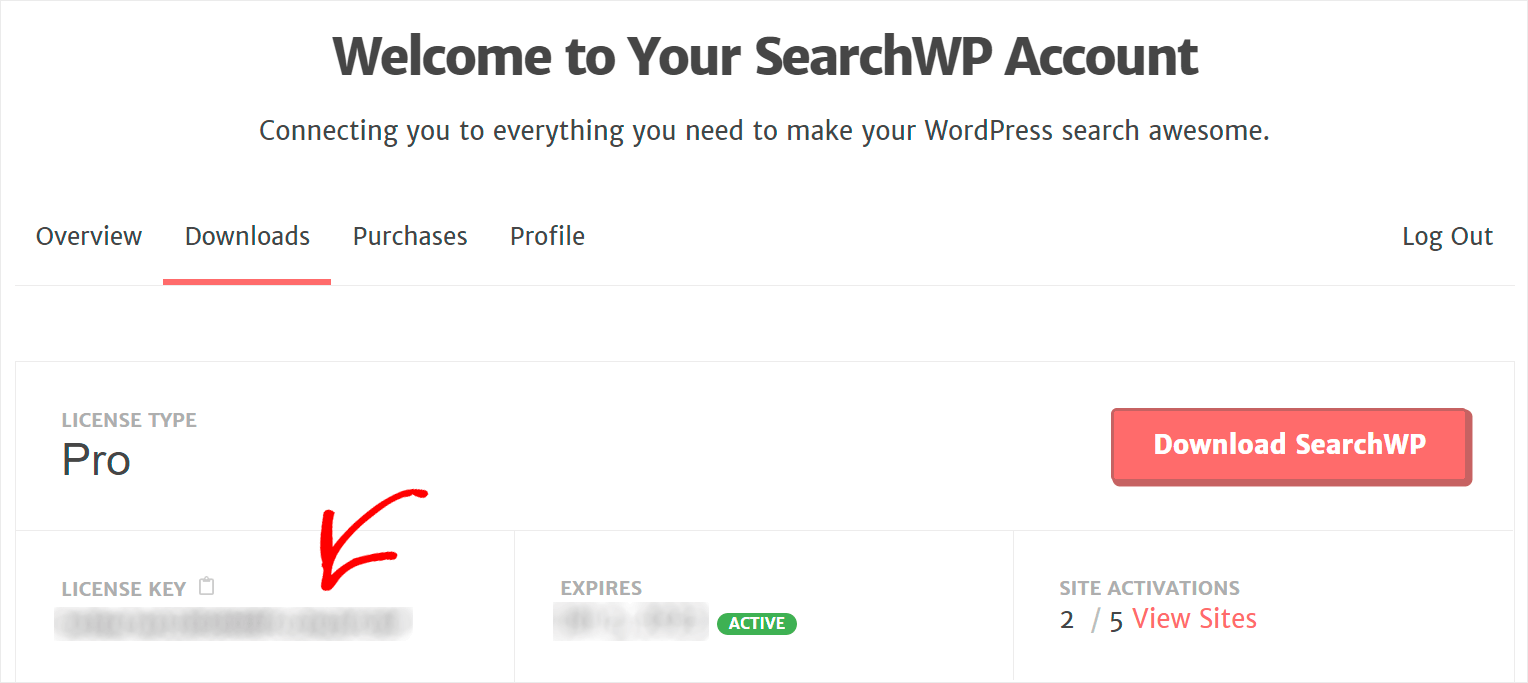
Ardından, SearchWP hesabınızda oturum açın ve İndirilenler öğesini tıklayın.

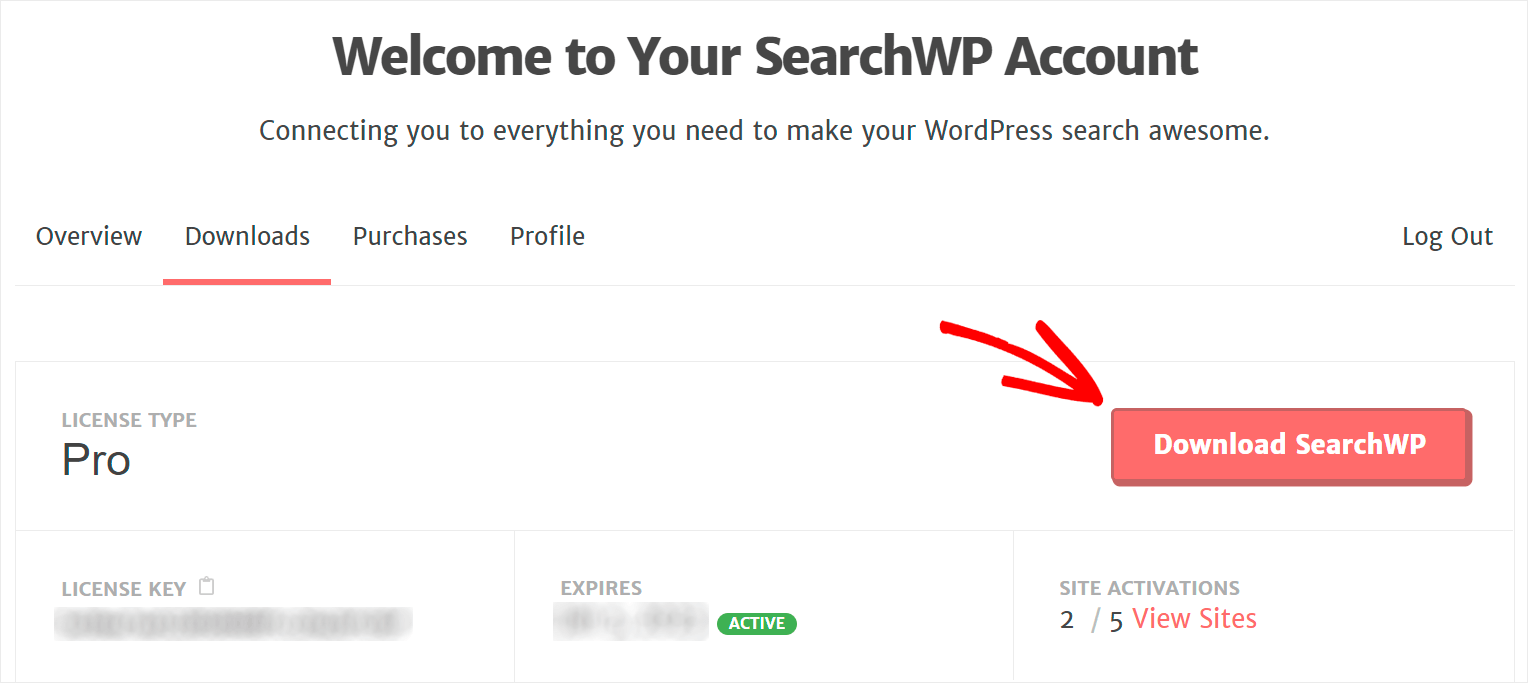
İndirilenler sayfasında, SearchWP'yi İndir'e tıklayın ve eklenti dosyasıyla birlikte ZIP arşivini bilgisayarınıza kaydedin.

Eklentiyi indirdikten sonra aynı sayfaya SearchWP lisans anahtarınızı kopyalayın.

Bir sonraki adım, sitenize SearchWP'yi kurmaktır. Bunu yapmak için indirilen ZIP dosyasını ona yüklemeniz gerekir.
Bununla ilgili yardıma ihtiyacınız varsa, adım adım WordPress eklentisini nasıl kuracağınıza göz atabilirsiniz.
SearchWP'yi yükledikten sonra, lisans anahtarınızla eklenti kopyanızı etkinleştirmeniz gerekir.
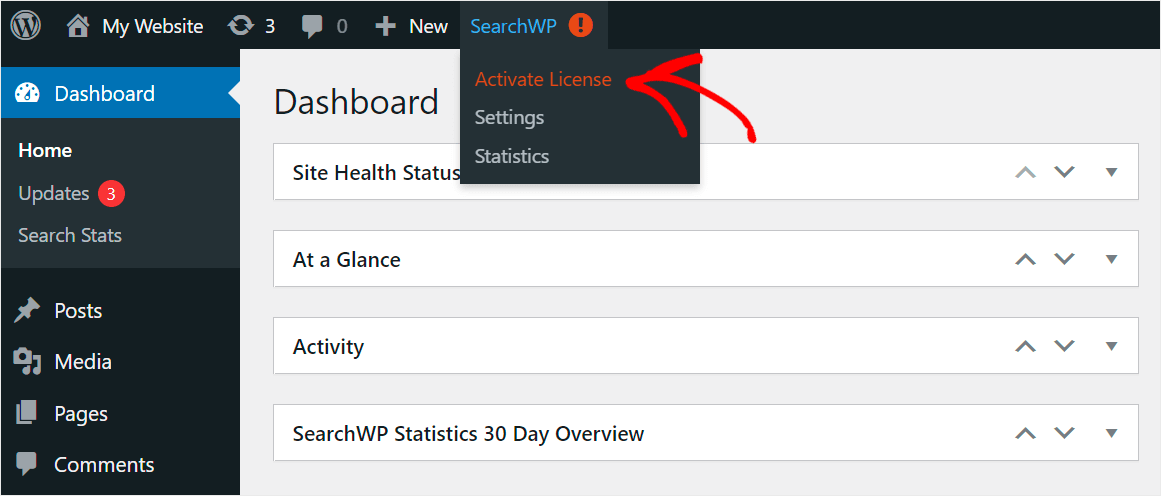
Başlamak için WordPress kontrol panelinize gidin, imleci üst paneldeki SearchWP düğmesinin üzerine getirin ve Lisansı Etkinleştir'i tıklayın.

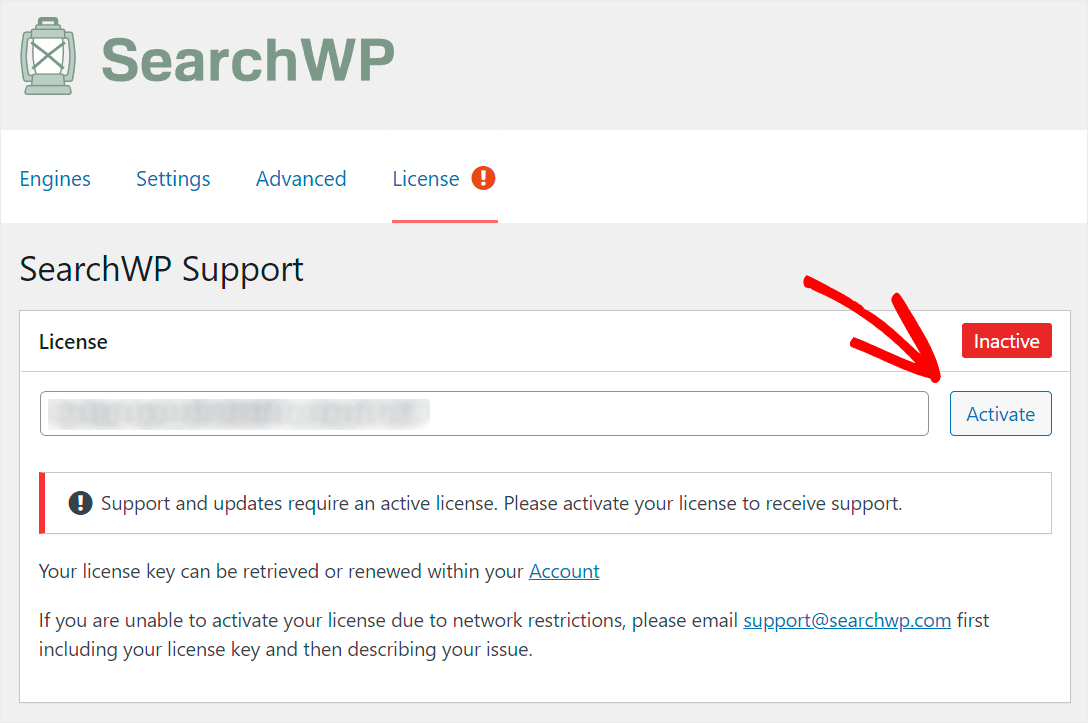
Ardından, SearchWP lisans anahtarınızı lisans alanına yapıştırın ve Etkinleştir öğesine tıklayın.

Eklenti etkinleştirildikten sonra SearchWP, sitenizdeki herhangi bir arama alanıyla otomatik olarak entegre olur.
Bu şekilde, ziyaretçilerinize daha alakalı arama sonuçları sunmaya hemen başlayabilirsiniz. Aramanızı daha da iyi hale getirmek için WordPress arama sonuçları sayfanızı SearchWP ayrıntılı öğretici ile nasıl özelleştireceğinizi de kontrol edebilirsiniz.
Şimdi devam edelim ve Divi sayfa oluşturucuyu kullanarak nasıl bir arama sonuçları sayfası oluşturabileceğinizi görelim.
2. Adım: Özel Arama Sonuçları Sayfası Şablonunuzu Oluşturun
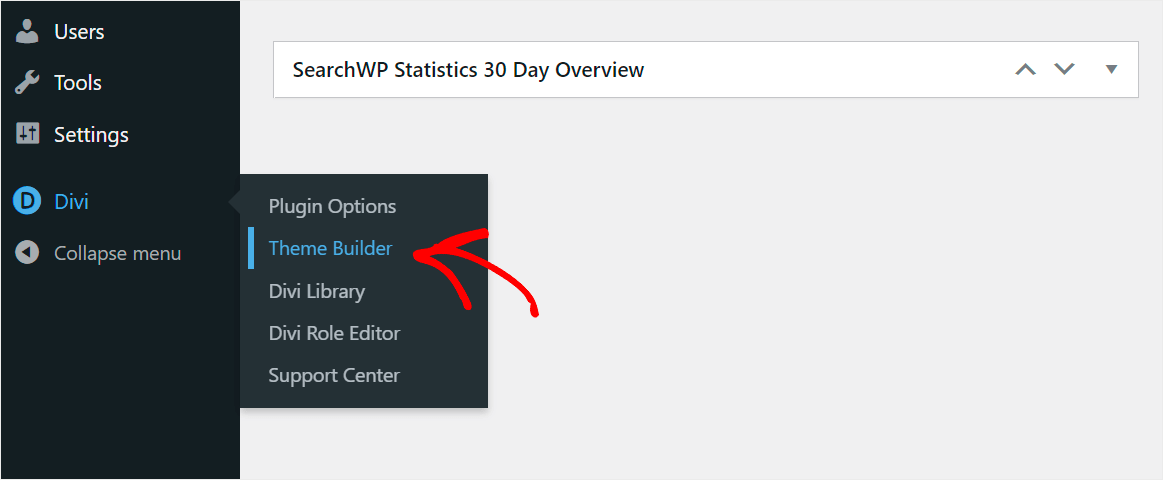
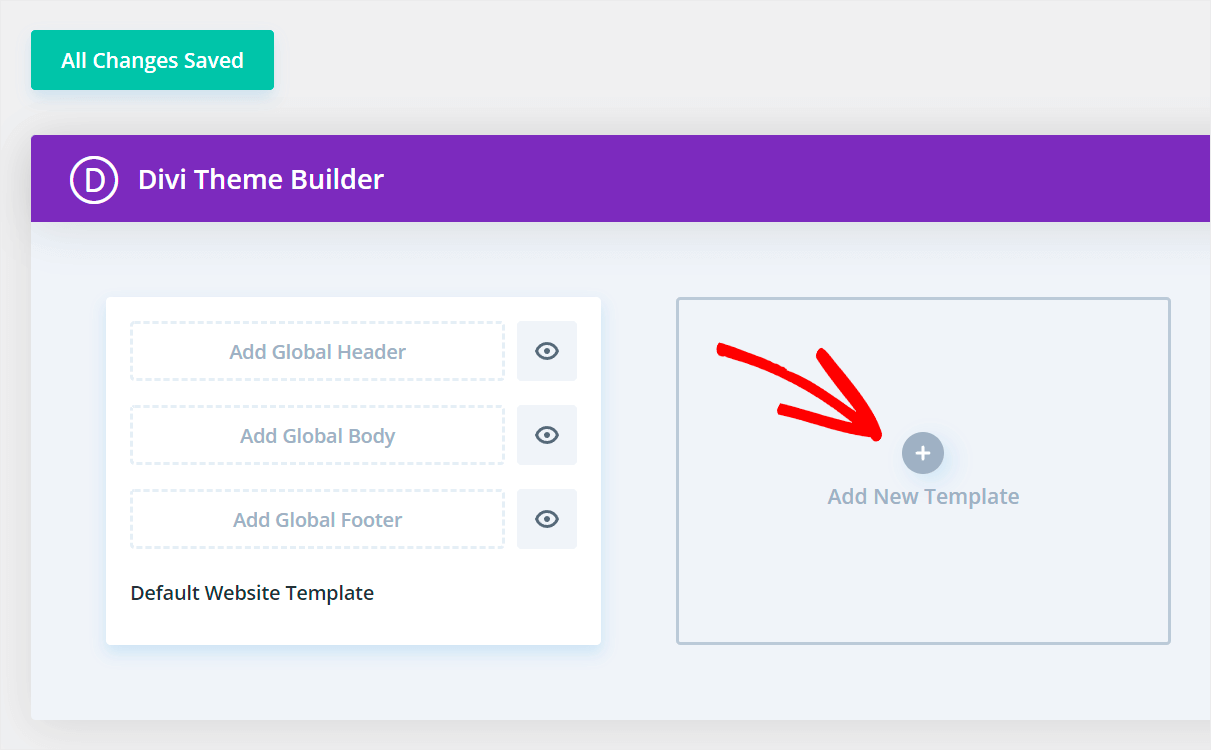
Başlamak için WordPress kontrol panelinizde Divi »Theme Builder'a gidin.

Yeni bir şablon oluştur
Tema oluşturucu sayfasına geldiğinizde, Yeni Şablon Ekle'yi tıklayın.

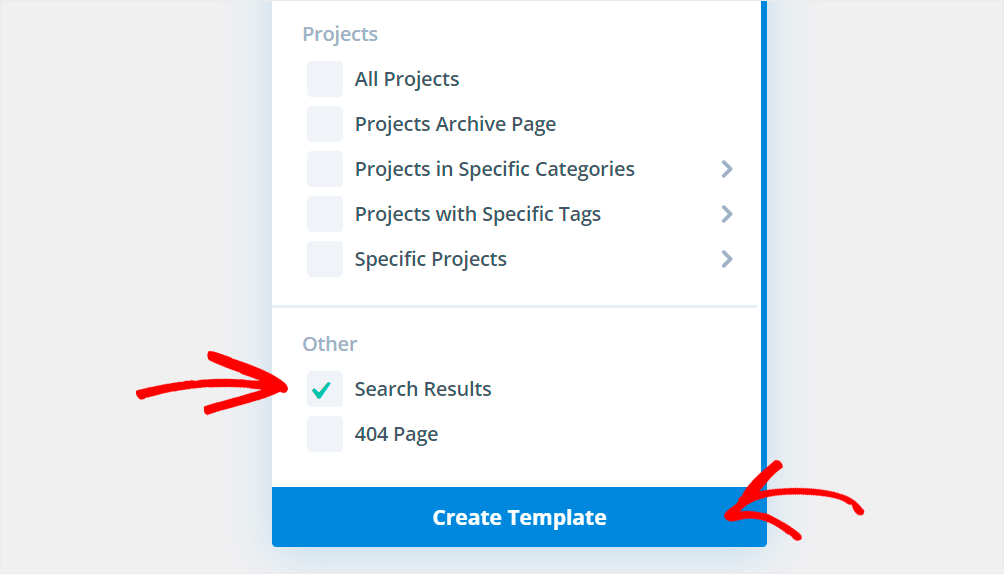
Ardından, açılır menünün altındaki Arama Sonuçları seçeneğinin yanındaki kutuyu işaretleyin ve Şablon Oluştur 'u tıklayın.

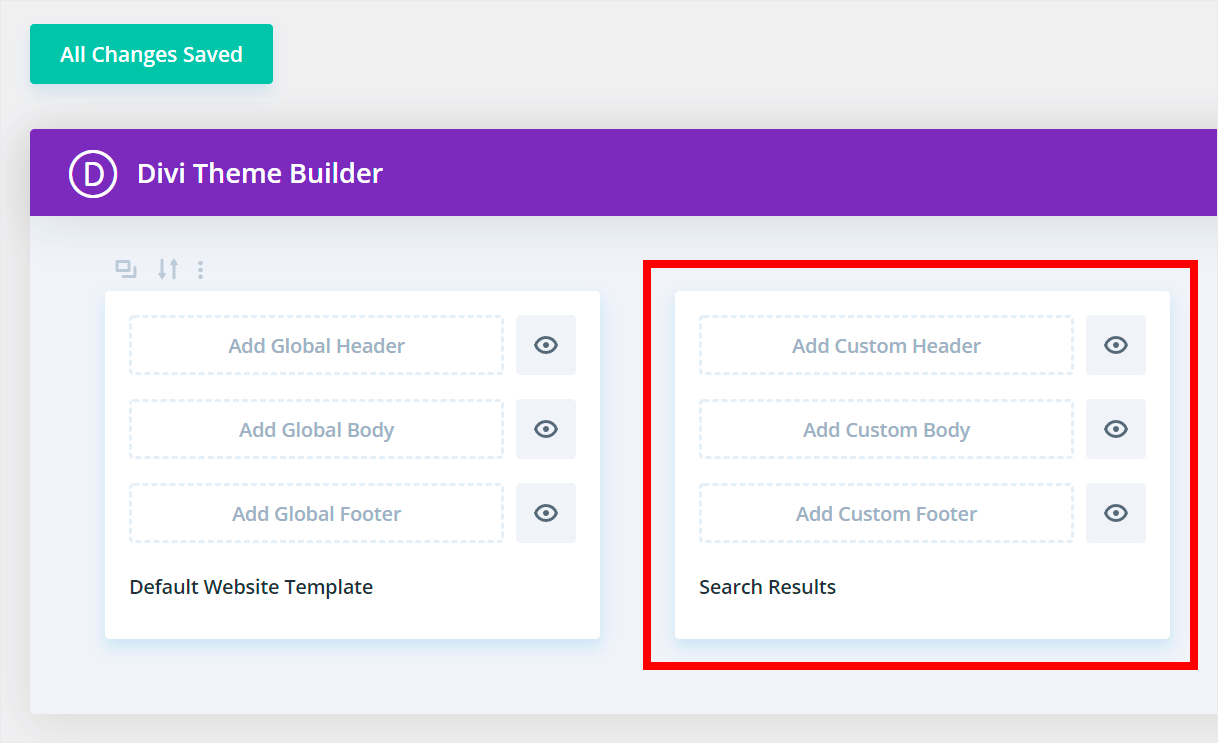
Gördüğünüz gibi, yeni Arama Sonuçları sayfası şablonumuz artık diğer şablonlar arasında ortaya çıktı.

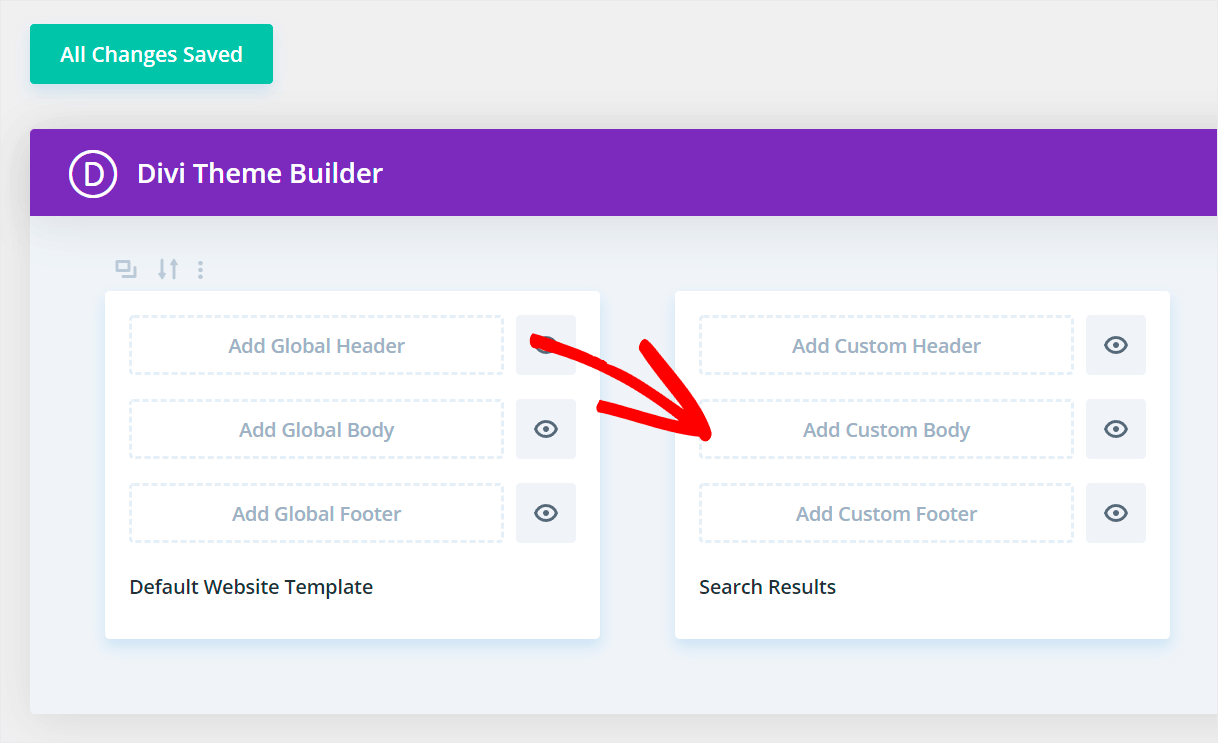
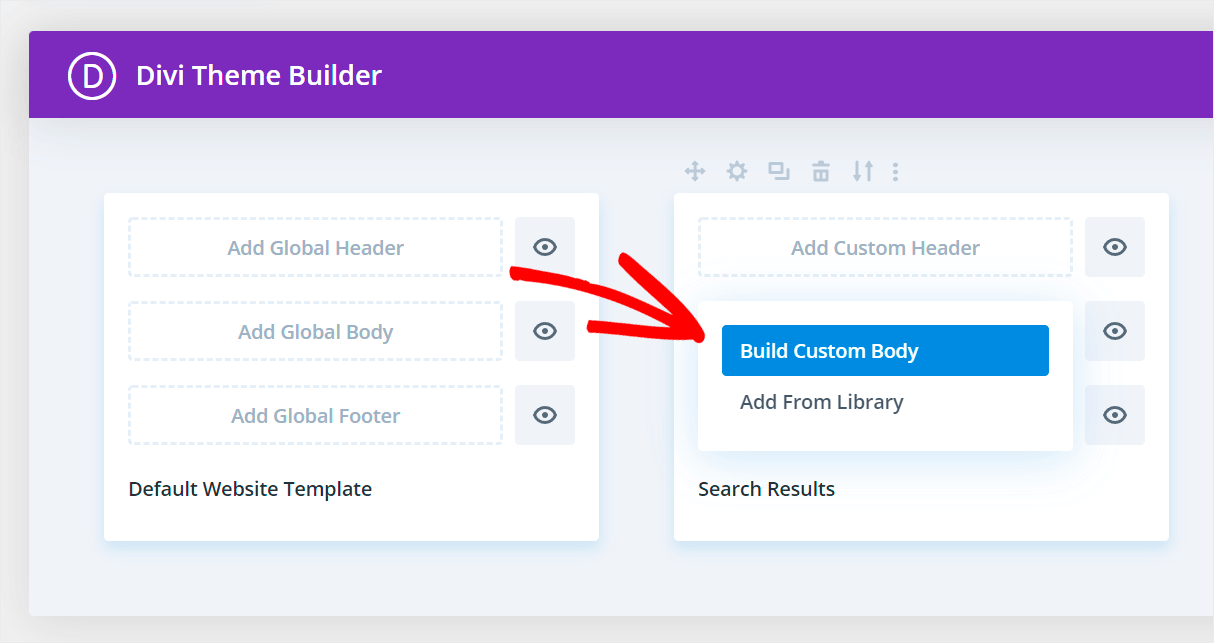
Özelleştirmeye başlamak için Özel Gövde Ekle'yi tıklayın.

Ardından, Özel Gövde Oluştur seçeneğini seçin.

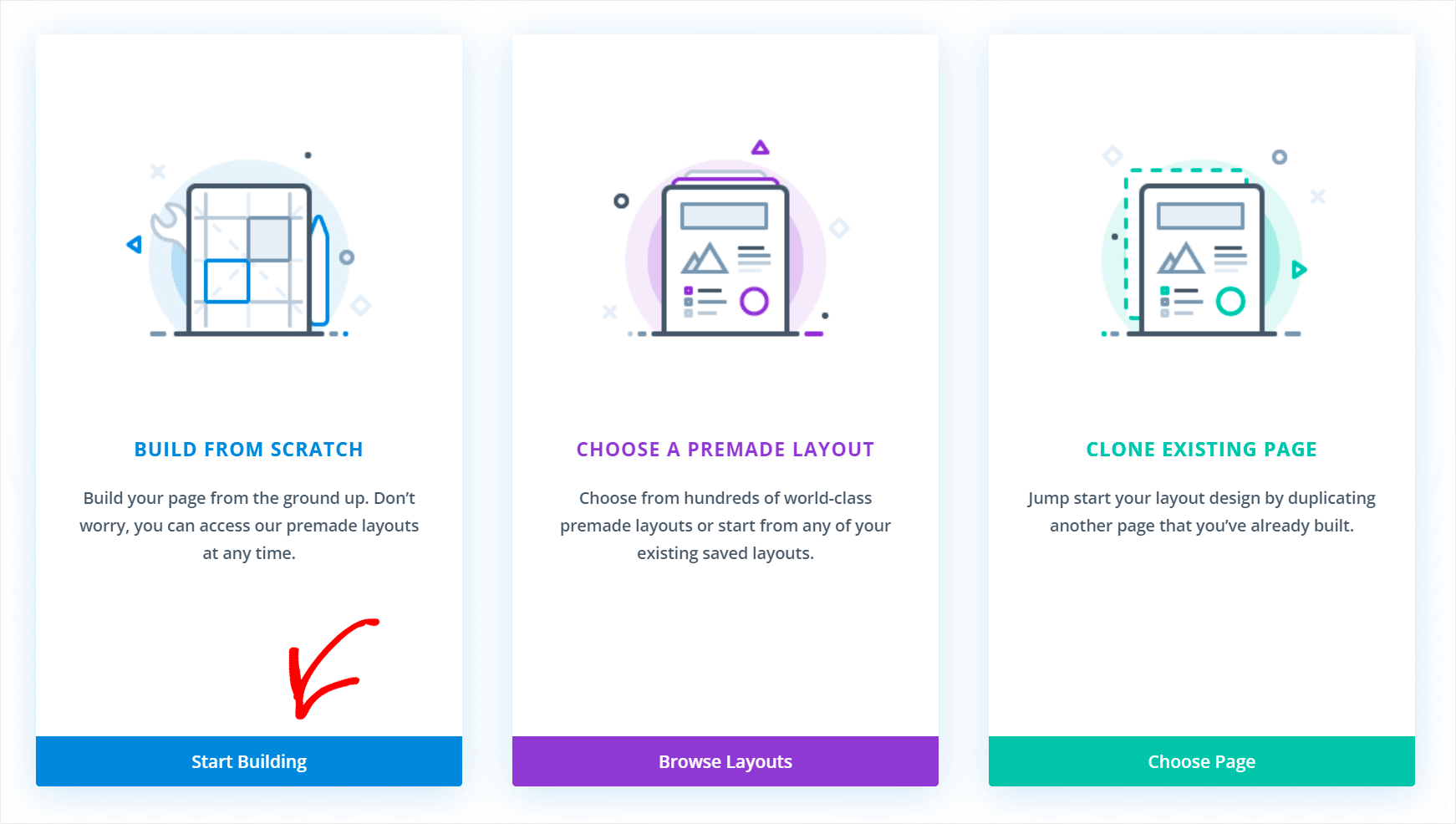
Sizi sıfırdan bir sayfa oluşturmak veya önceden hazırlanmış şablonlardan birini kullanmak isteyip istemediğinizi seçebileceğiniz sayfaya götürecektir.
Bu öğreticide, sıfırdan bir arama sonuçları sayfası oluşturacağız, bu nedenle Oluşturmaya Başla düğmesini tıklayın.

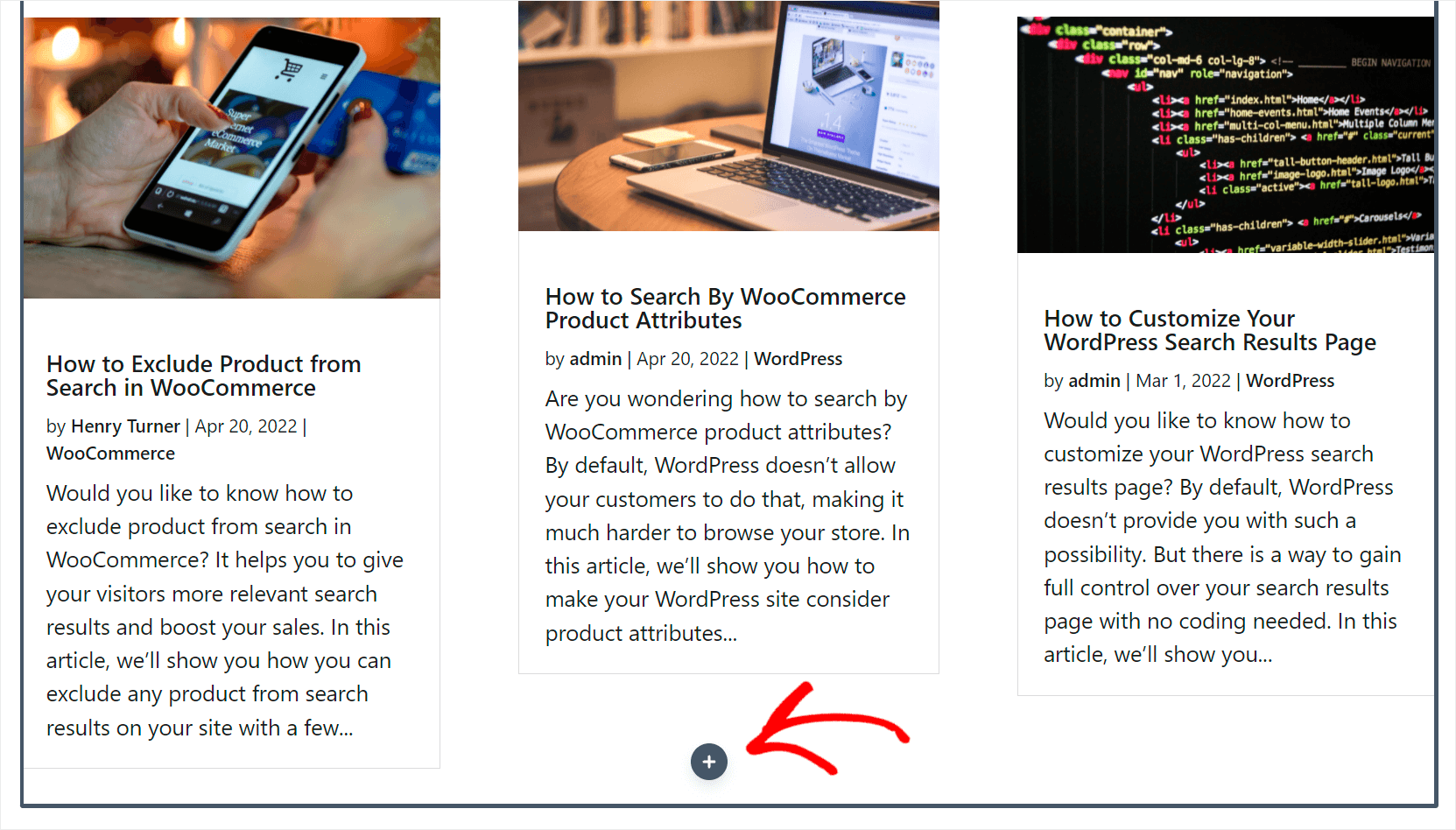
Blog modülünü ekleyin
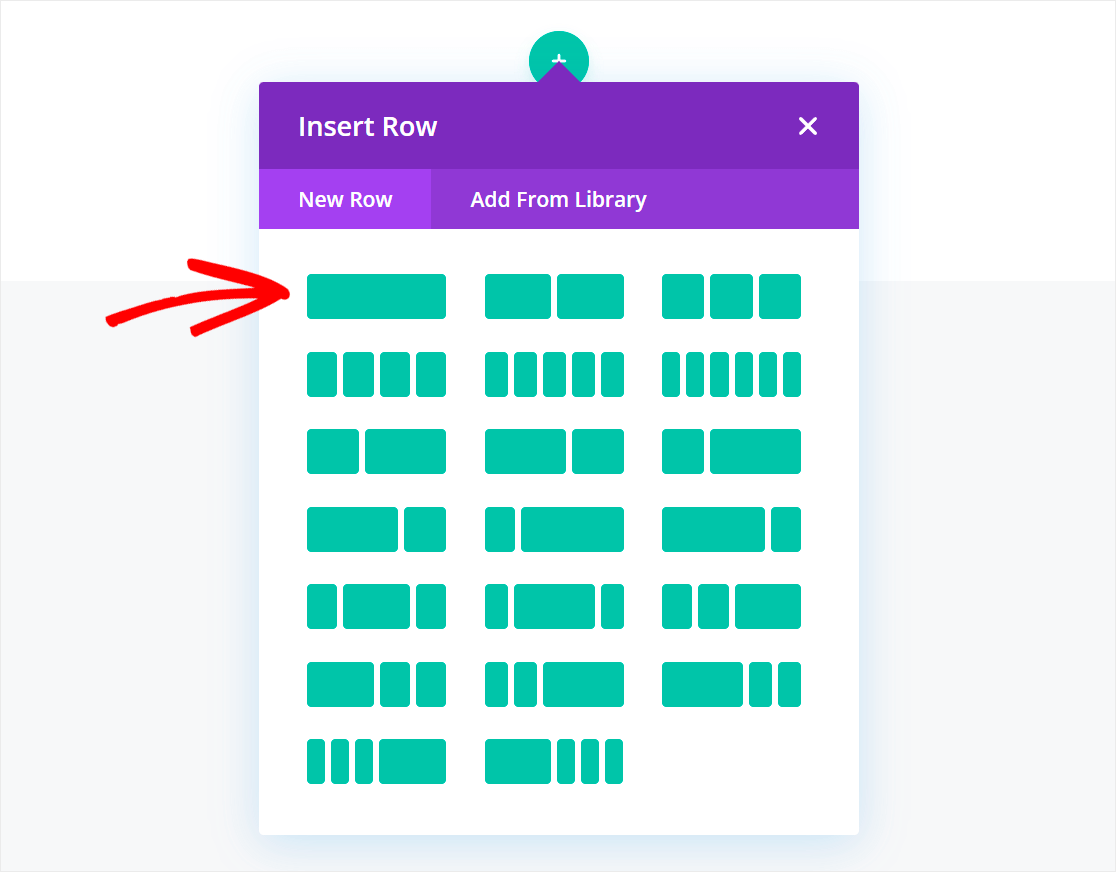
Bundan sonra, gelecekteki sayfanız için bir satır seçebilirsiniz. Örneğin, ilkini seçeceğiz.


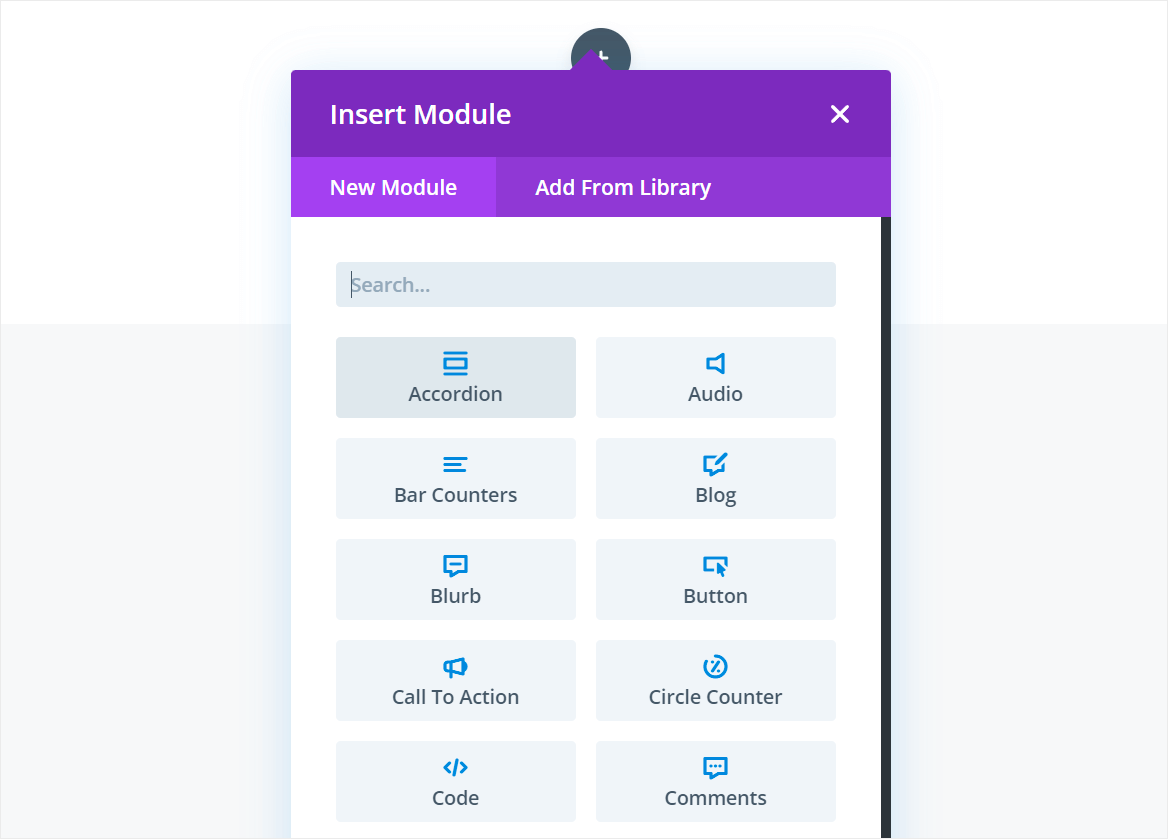
Ardından ilk modülü yeni sayfamıza ekleyebiliriz.

Bu sayfada arama sonuçlarını görüntülemek için Blog modülünü eklememiz gerekiyor.
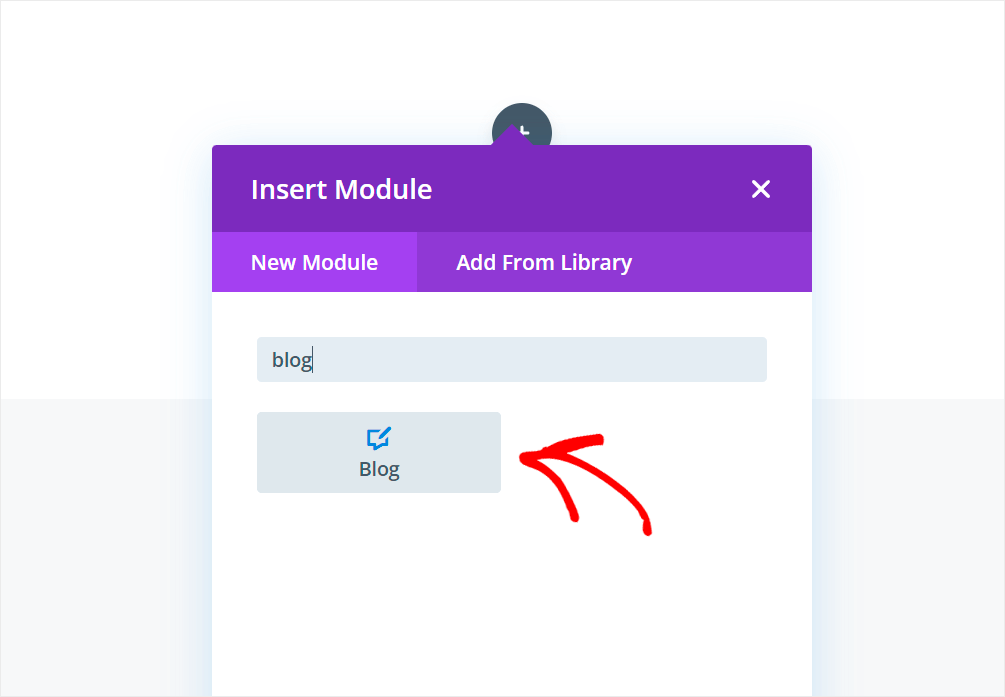
Başlamak için arama kutusuna "Blog" yazın ve Blog modülünü tıklayın.

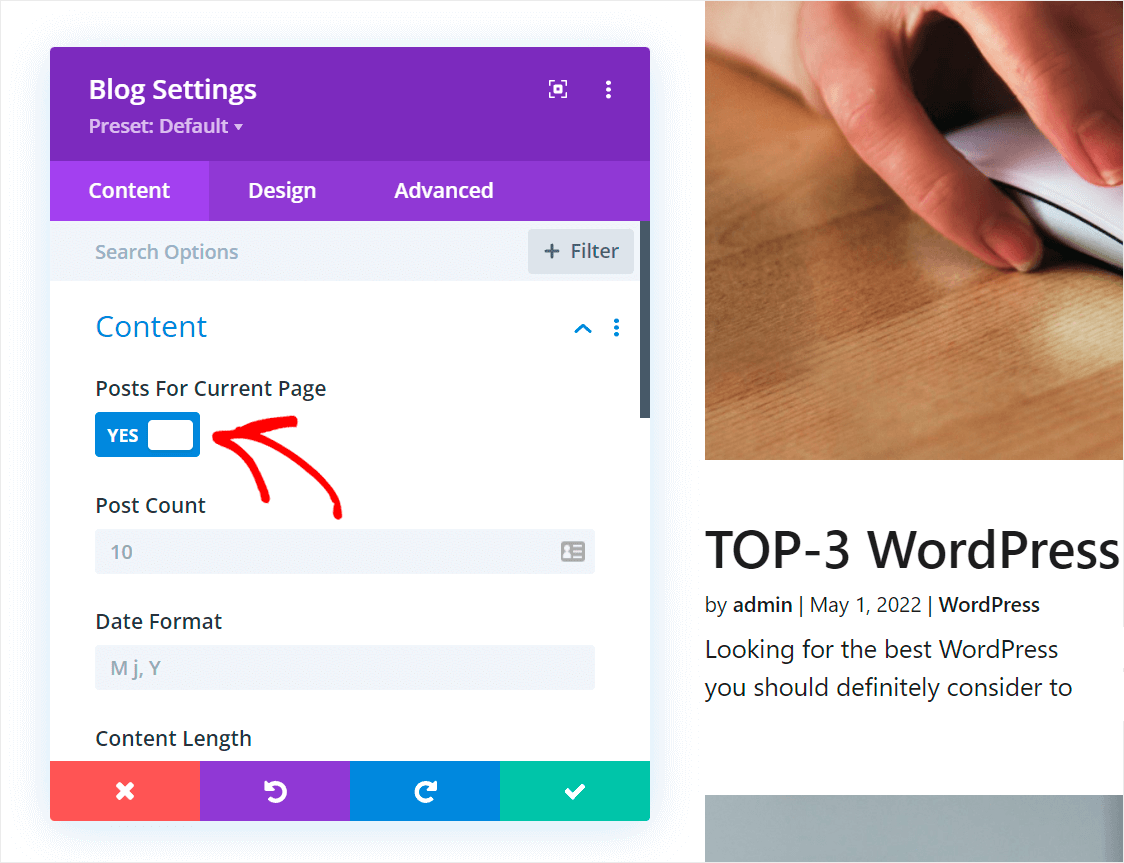
Ardından, görünen Blog modülü ayarlarında Mevcut Sayfa için Gönderiler anahtarını değiştirin. Bu modülün yalnızca arama sonuçlarını görüntülemesini sağlar.

3. Adım: Arama sonuçları düzenini özelleştirin
Artık arama sonuçları sayfanızı diğer Divi sayfaları gibi özelleştirebilirsiniz.
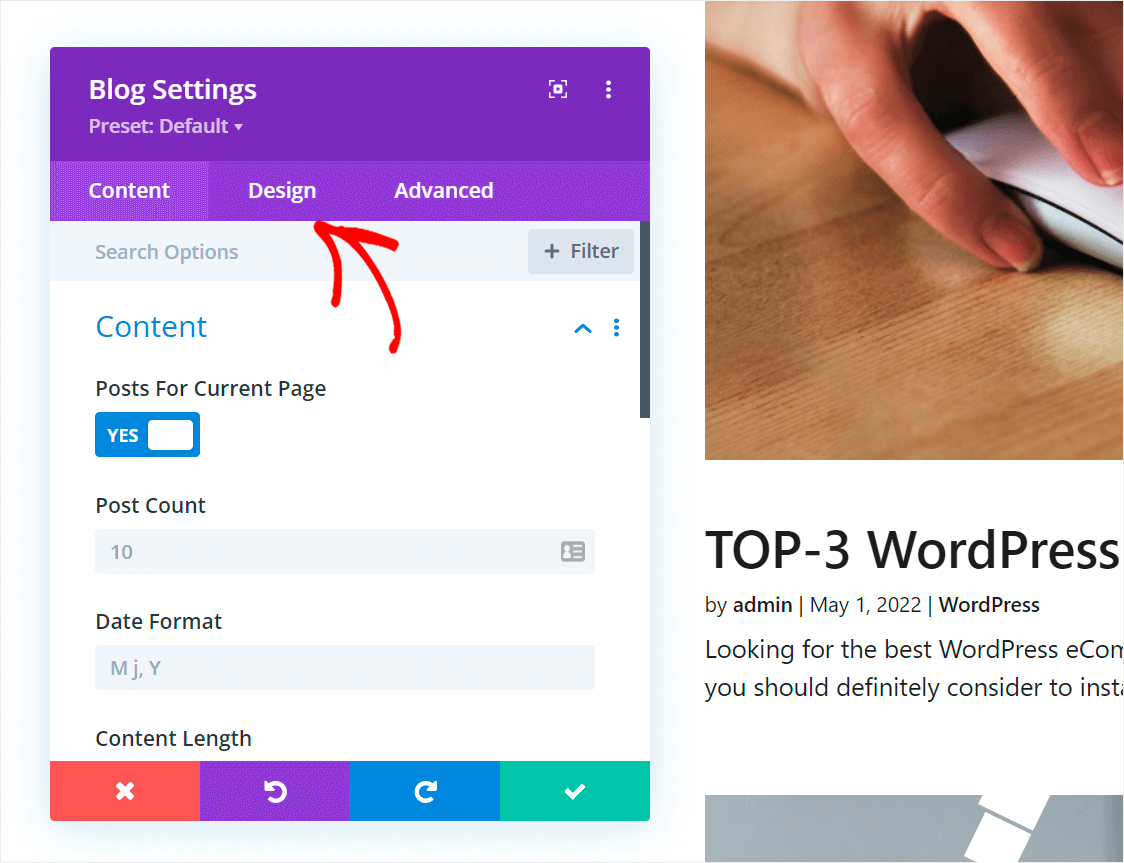
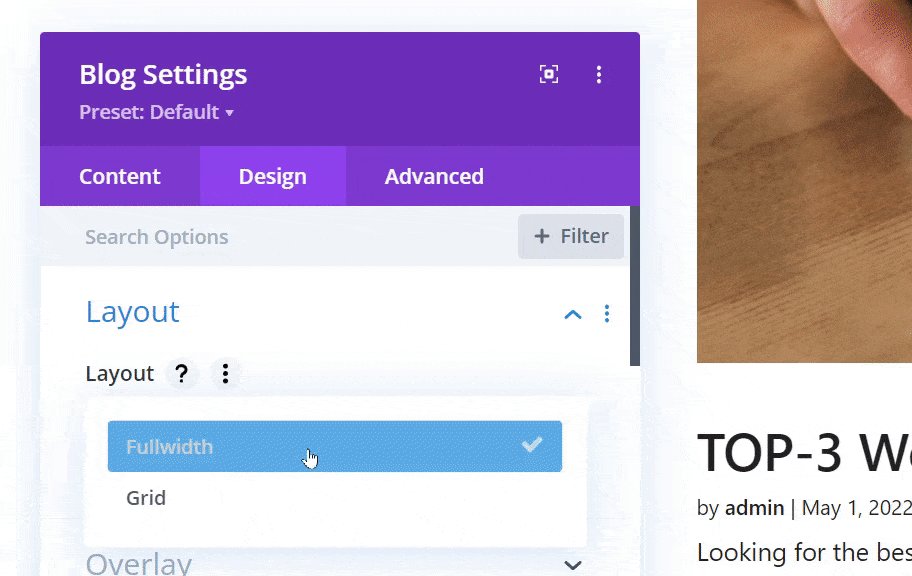
Örneğin, arama sonuçları düzenini Grid olarak değiştirelim. Bunu yapmak için Blog modülü ayarlarında Tasarım sekmesine gidin.

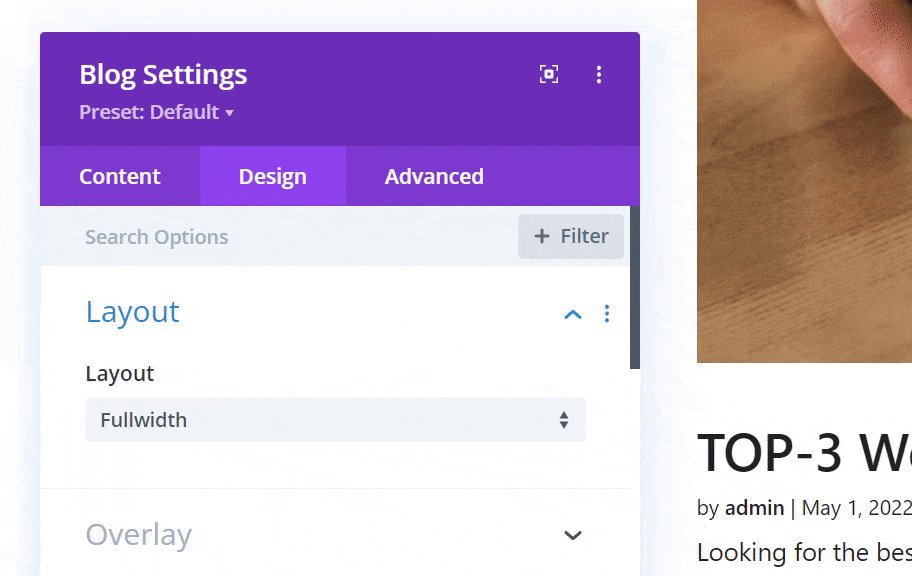
Ardından, ayarlarını genişletmek için Düzen öğesine tıklayın.

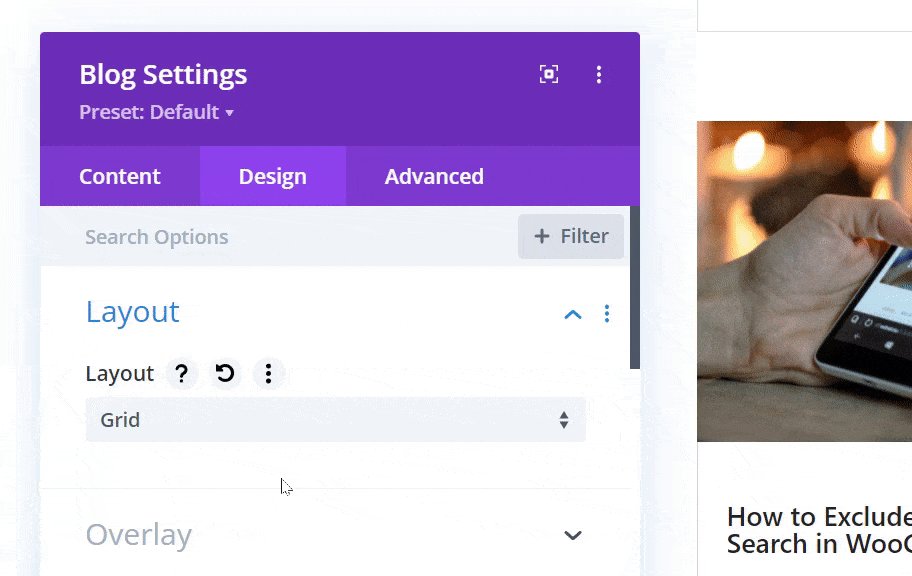
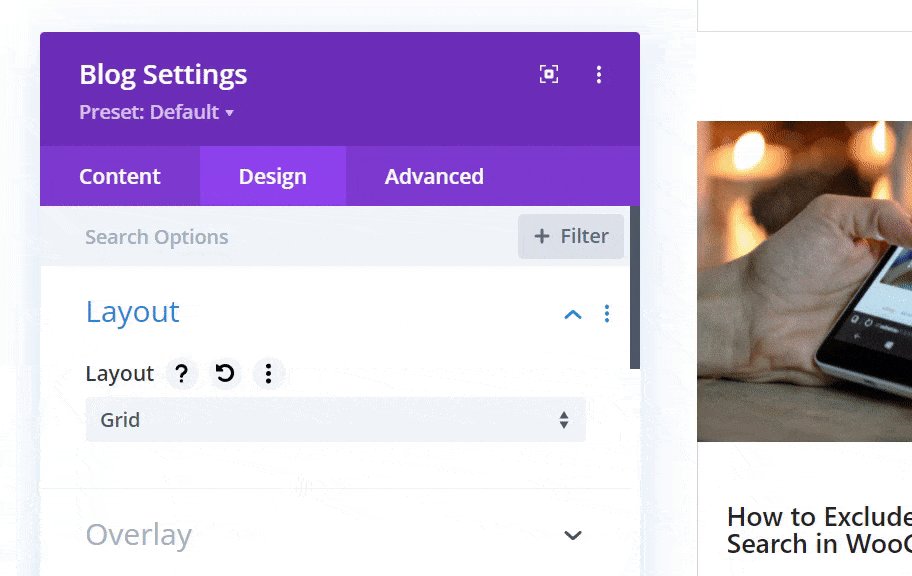
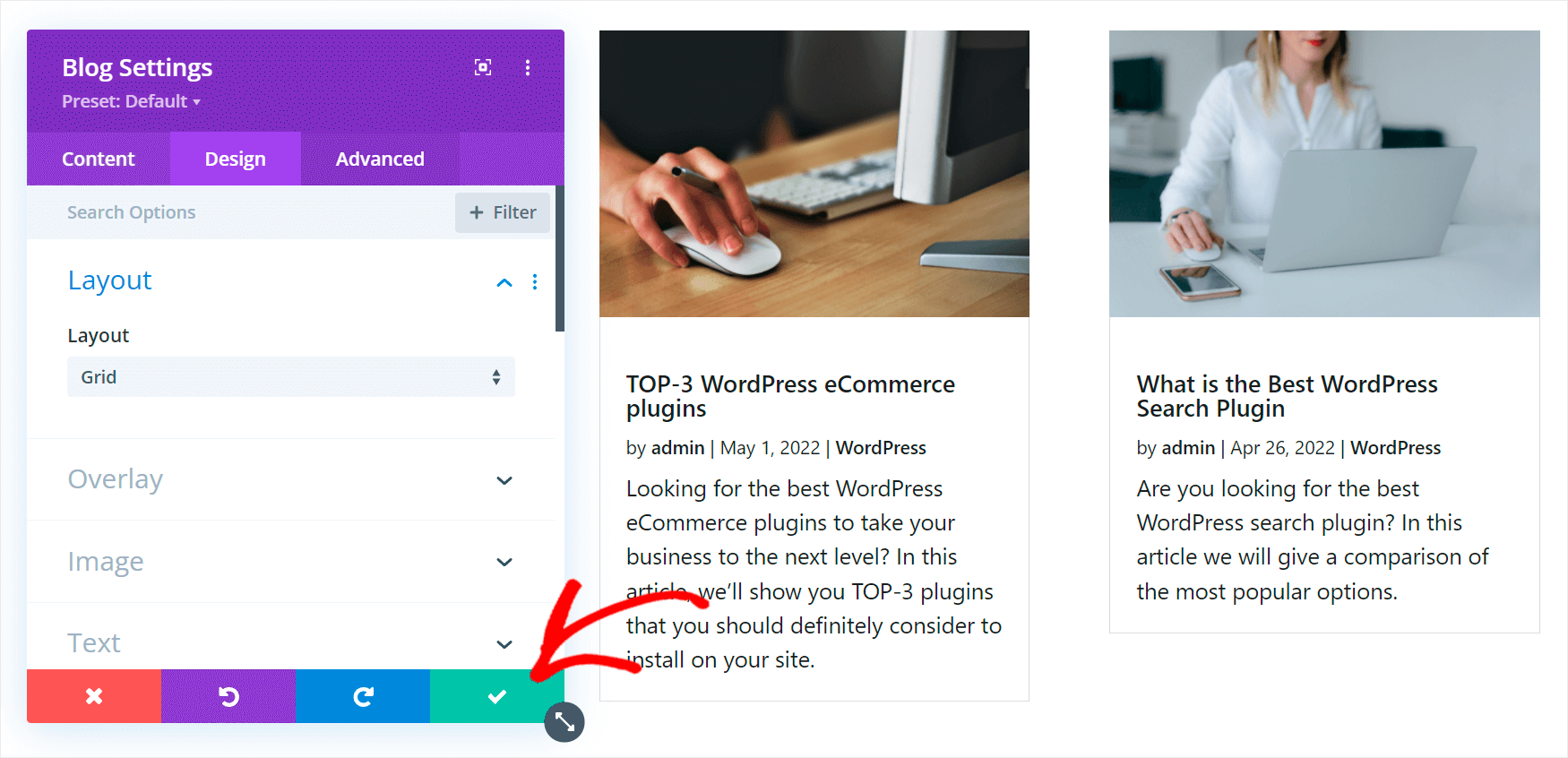
Bundan sonra, modül düzenini Fullwidth'den Grid'e değiştirin .

Bitirdiğinizde, Blog modülünde yaptığınız değişiklikleri kaydetmek için onay işaretli düğmeyi tıklayın.

Başlık ekle
Şimdi de arama sonuçları sayfamıza bir başlık ekleyelim.
Bunu yapmak için, yeni bir modül eklemek üzere Blog modülü bölümünün altındaki Artı'yı tıklayın.

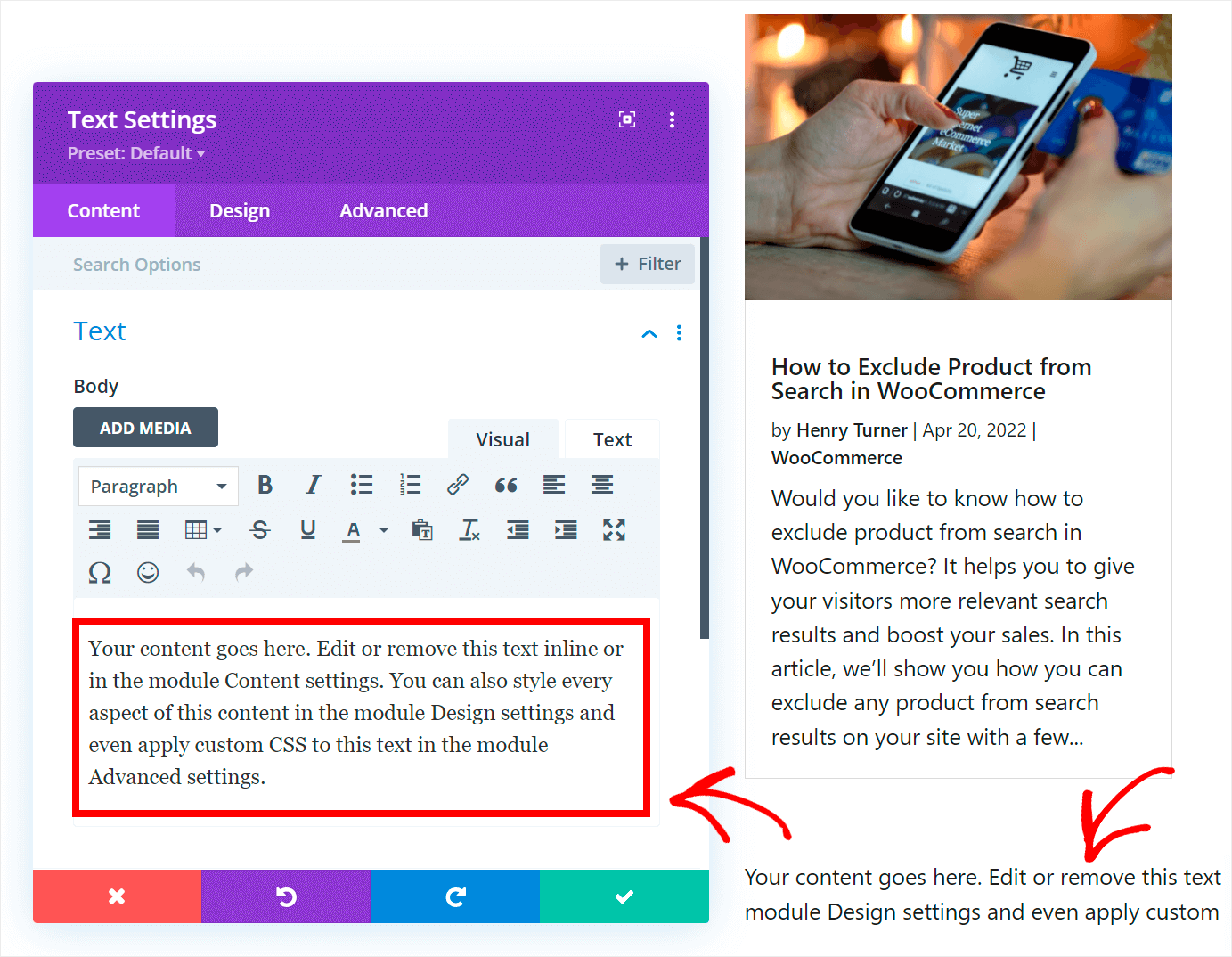
Ardından Metin modülünü arayın ve sayfaya eklemek için üzerine tıklayın.

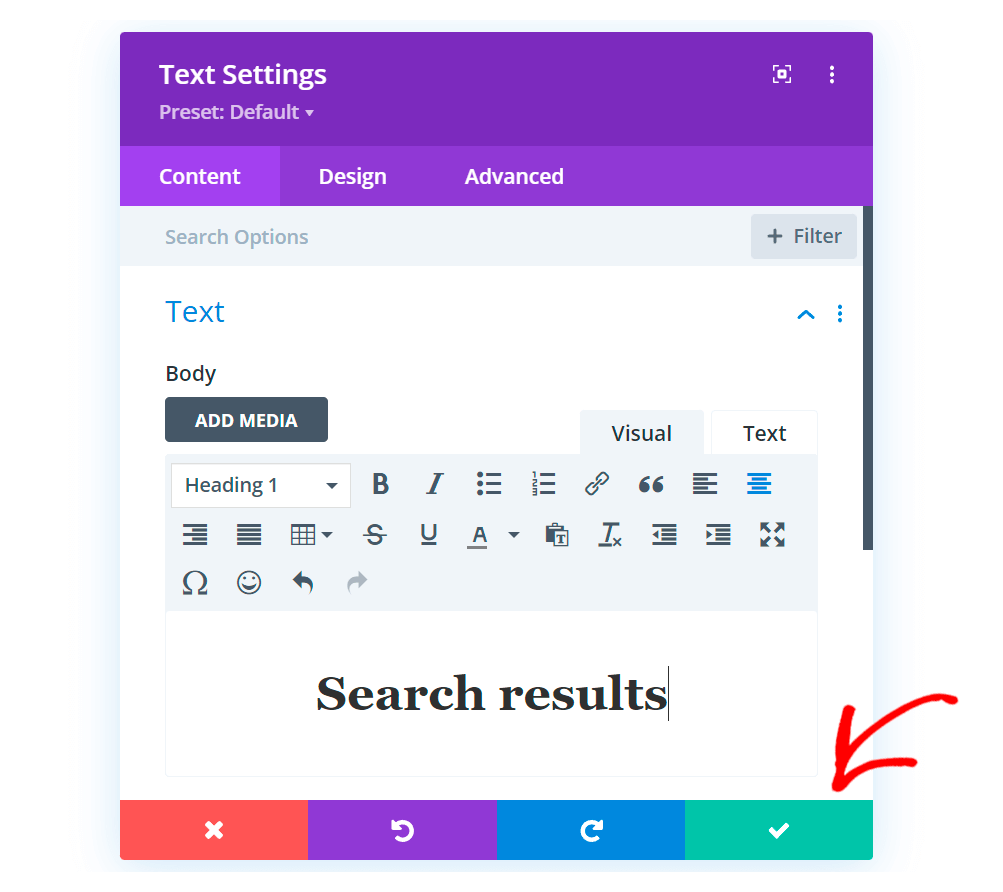
Modül içindeki metni değiştirmek için üzerine tıklayın ve beliren ayar penceresine istediğinizi yazın.

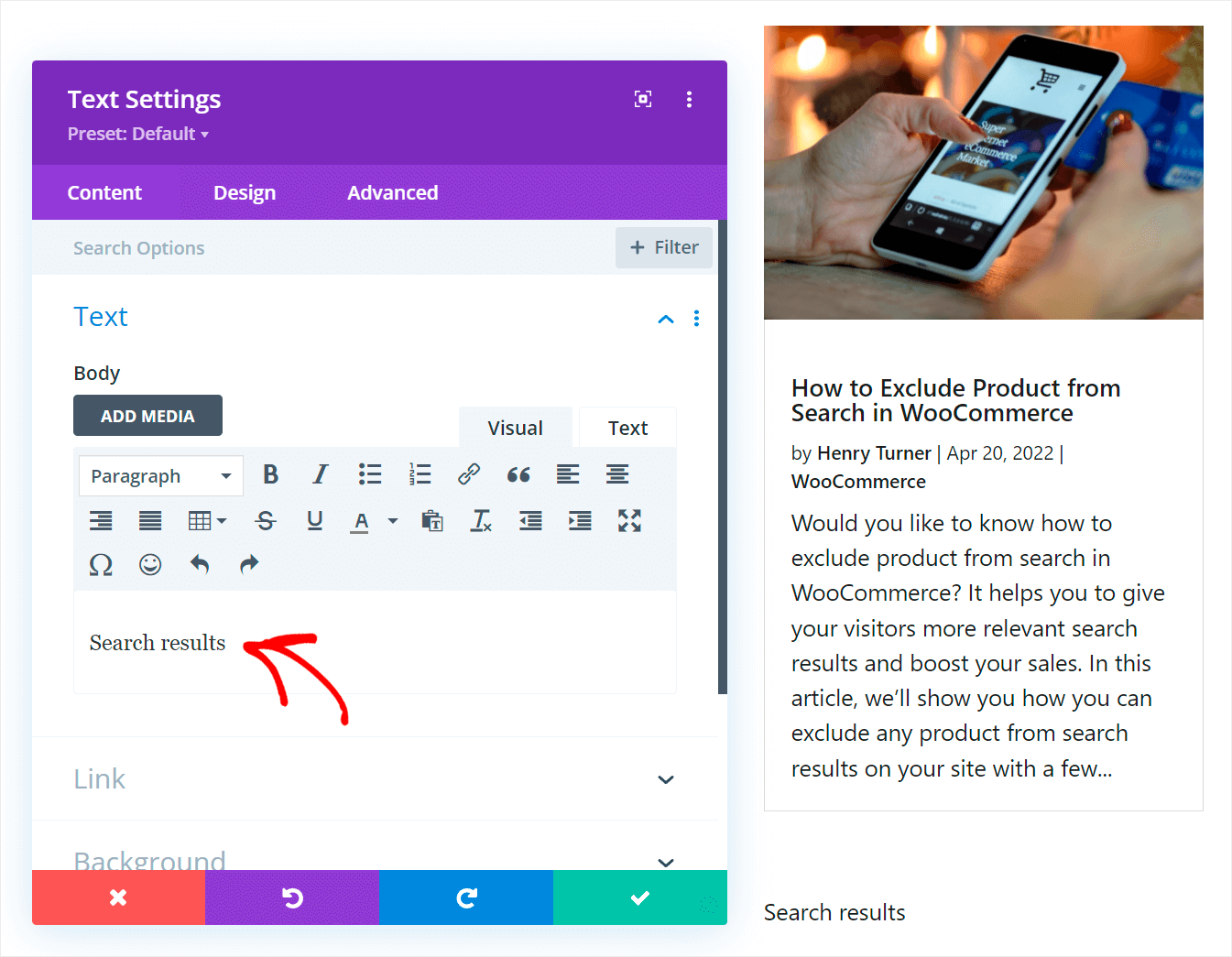
Örneğin, bunu "Arama sonuçları" olarak değiştireceğiz.

Metni başlığa dönüştürmek için Paragraf'ı tıklayın ve açılır menüden Başlık 1 öğesini seçin.

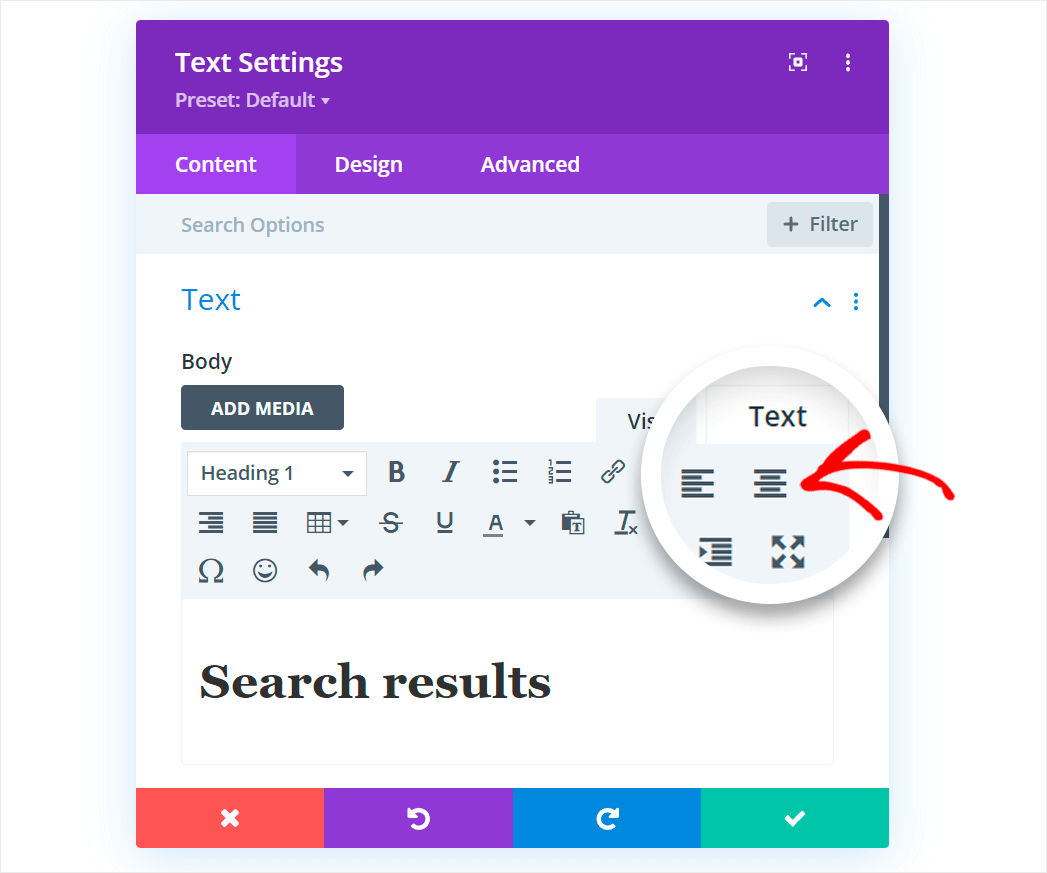
Başlığı da merkeze doğru kenar boşluğunu bırakalım. Bunu yapmak için ortadaki düğmeye tıklayın.

Başlığı düzenlemeyi bitirdiğinizde değişiklikleri kaydetmeyi unutmayın.

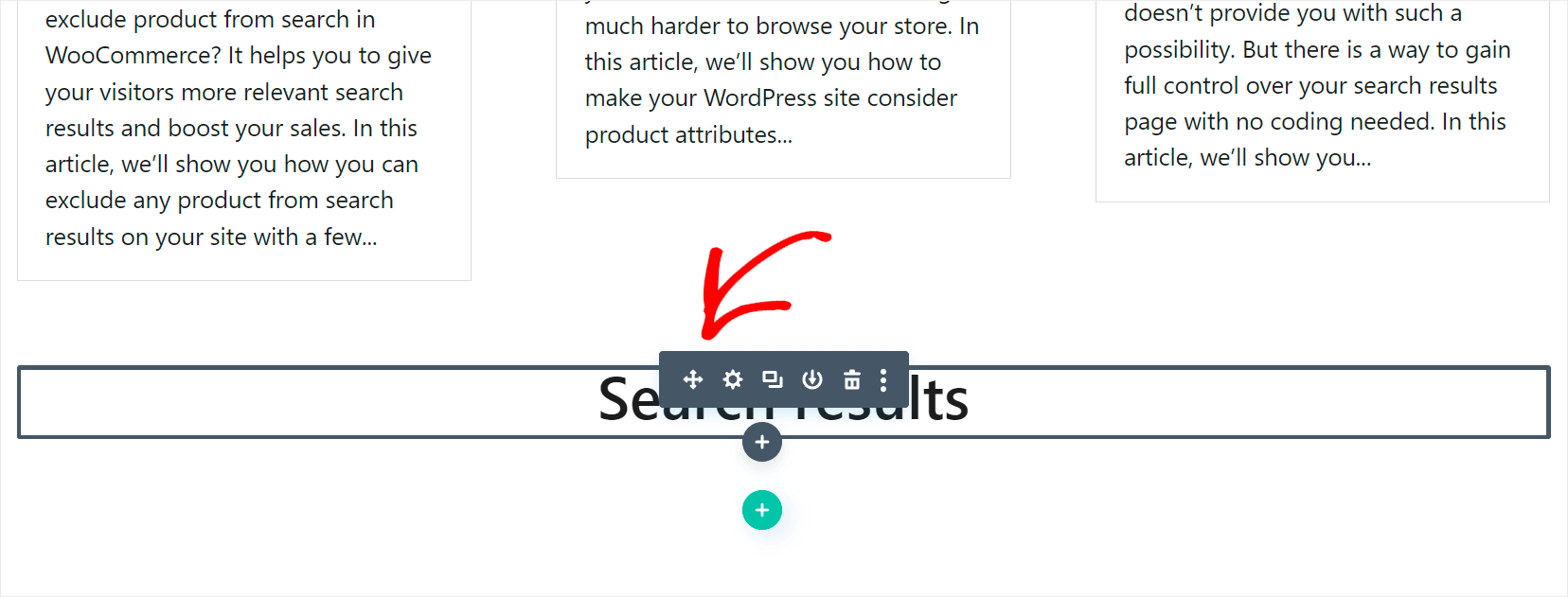
Son adım, başlığın konumunu, arama sonuçlarının altında değil, üstünde olacak şekilde değiştirmektir.
Bunu yapmak için, imlecinizi gri araç çubuğu görünene kadar başlığın üzerine getirin ve sayfanın en üstüne sürükleyin.

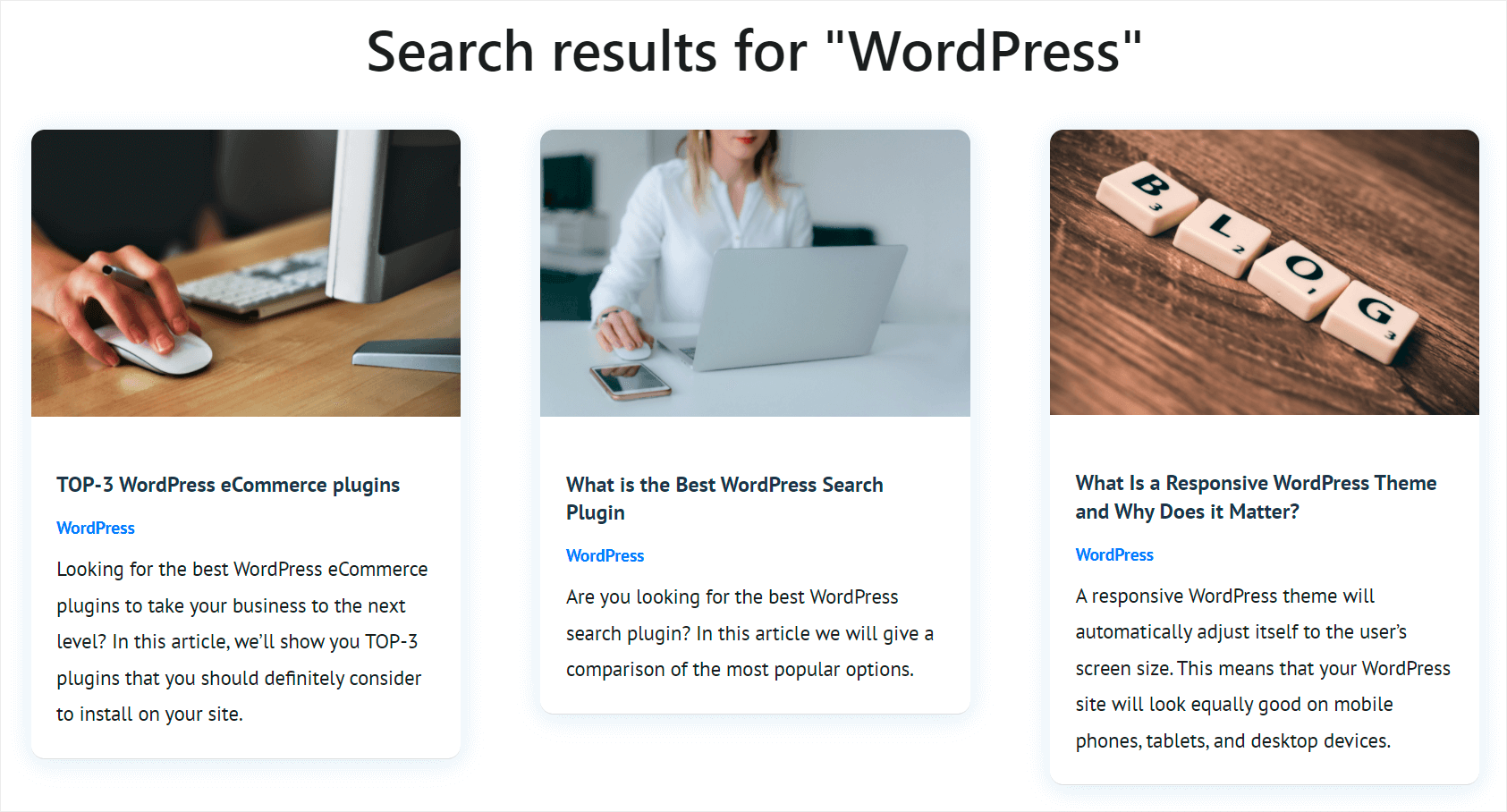
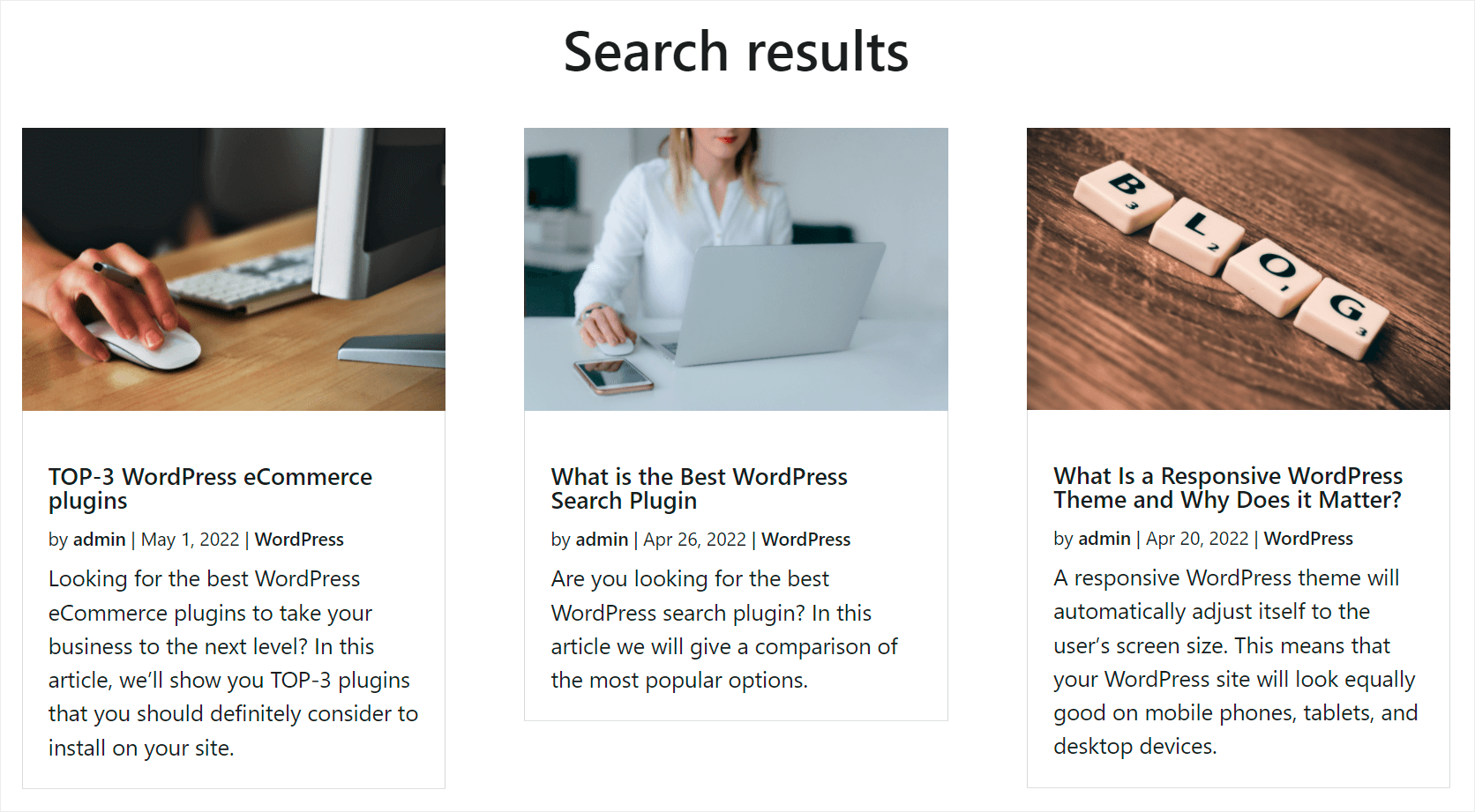
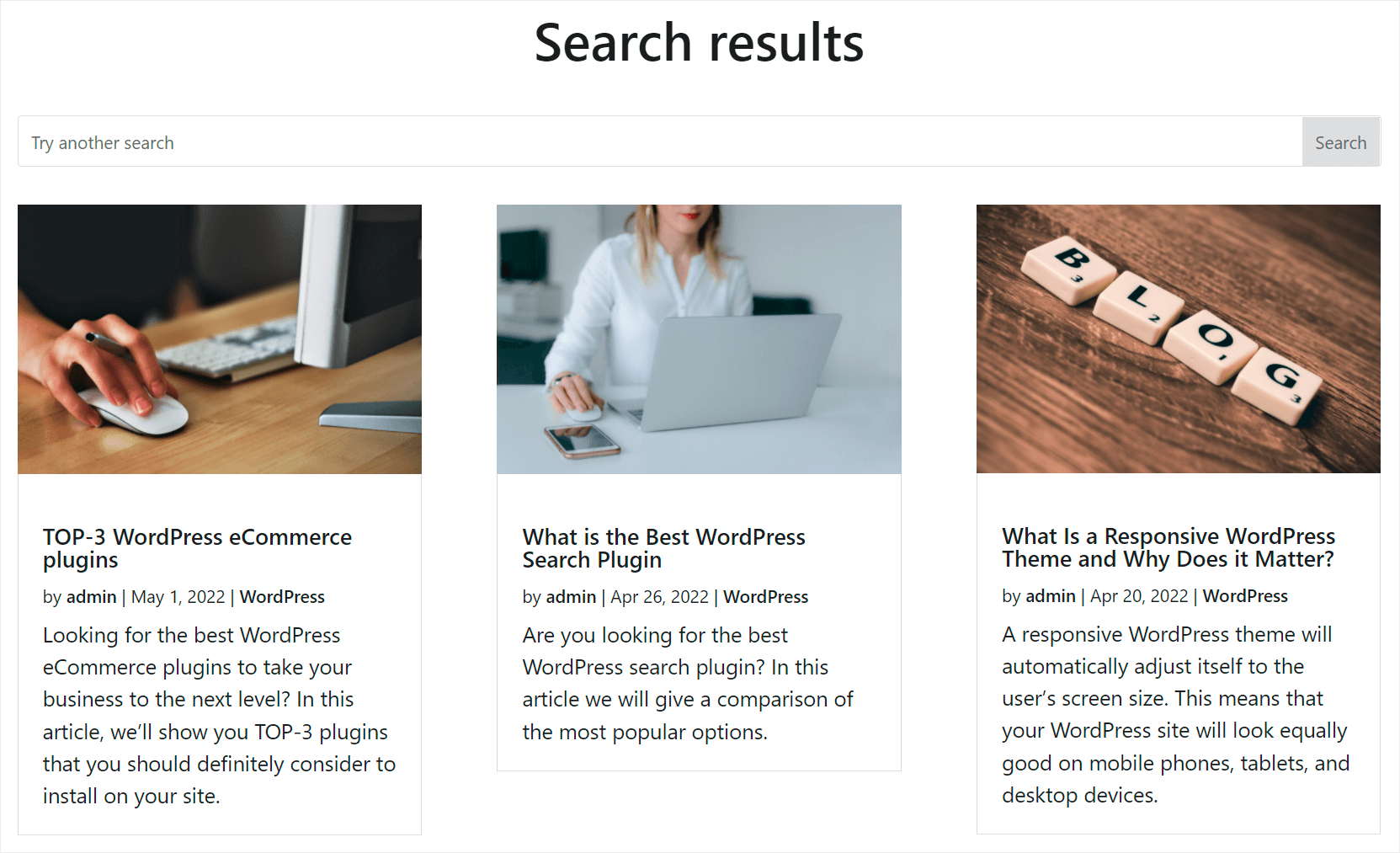
Test sitemizde sonuçlar şöyle görünür:

Arama çubuğu ekle
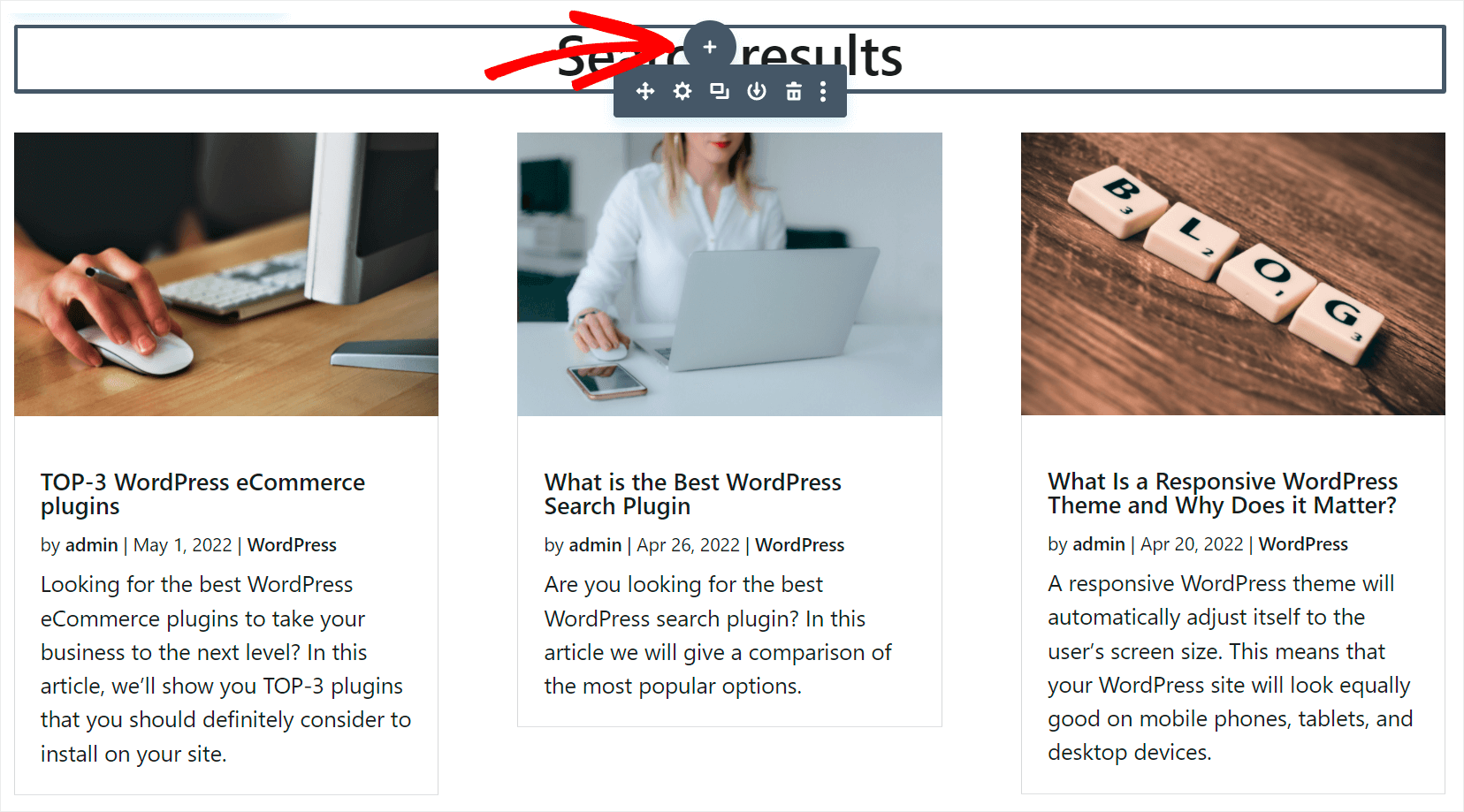
Ayrıca sayfamıza bir arama çubuğu ekleyelim ki ziyaretçilerin sorguları için sonuç yoksa tekrar arama yapabilmeleri için.
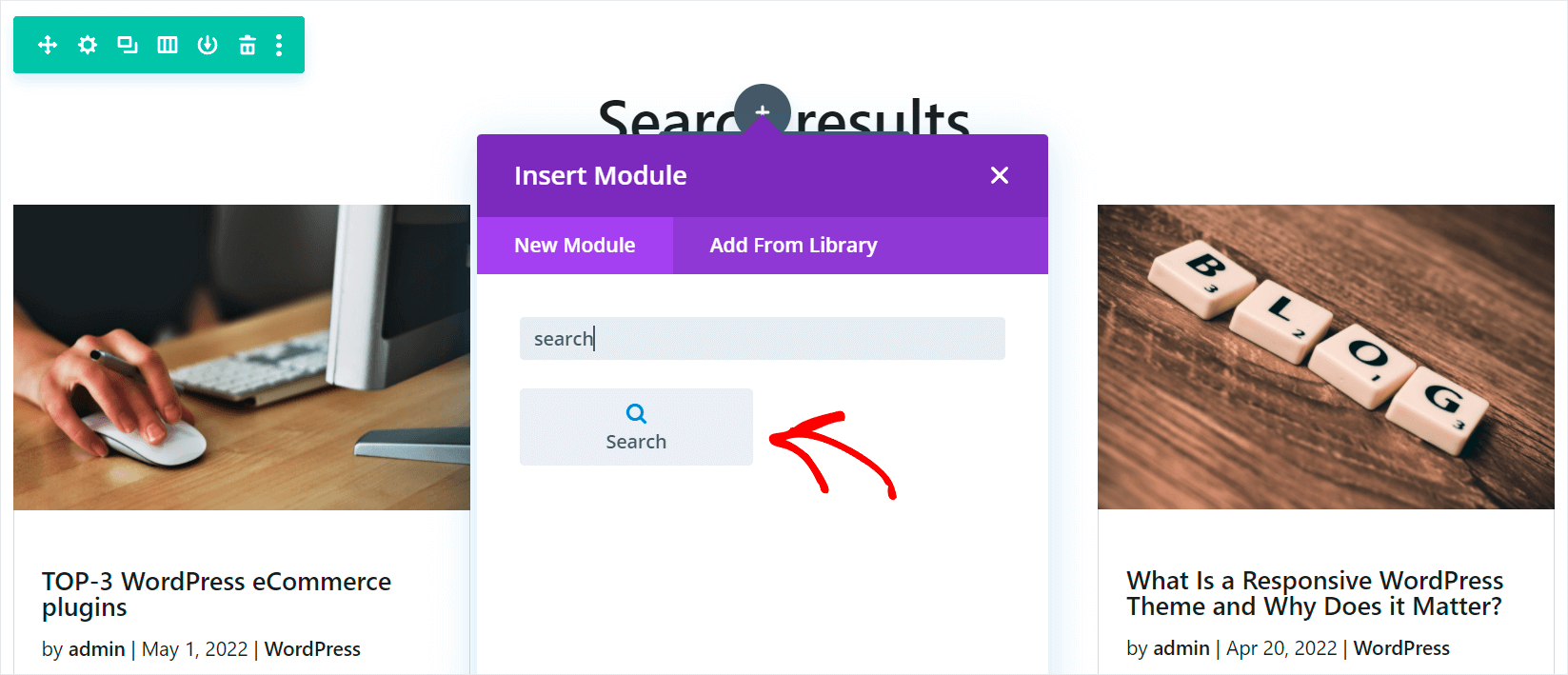
Başlamak için, imlecinizi başlığınızın üzerine getirdiğinizde görünen Artı düğmesine tıklayın.

Ardından, Arama modülünü arayın ve sayfaya eklemek için üzerine tıklayın.

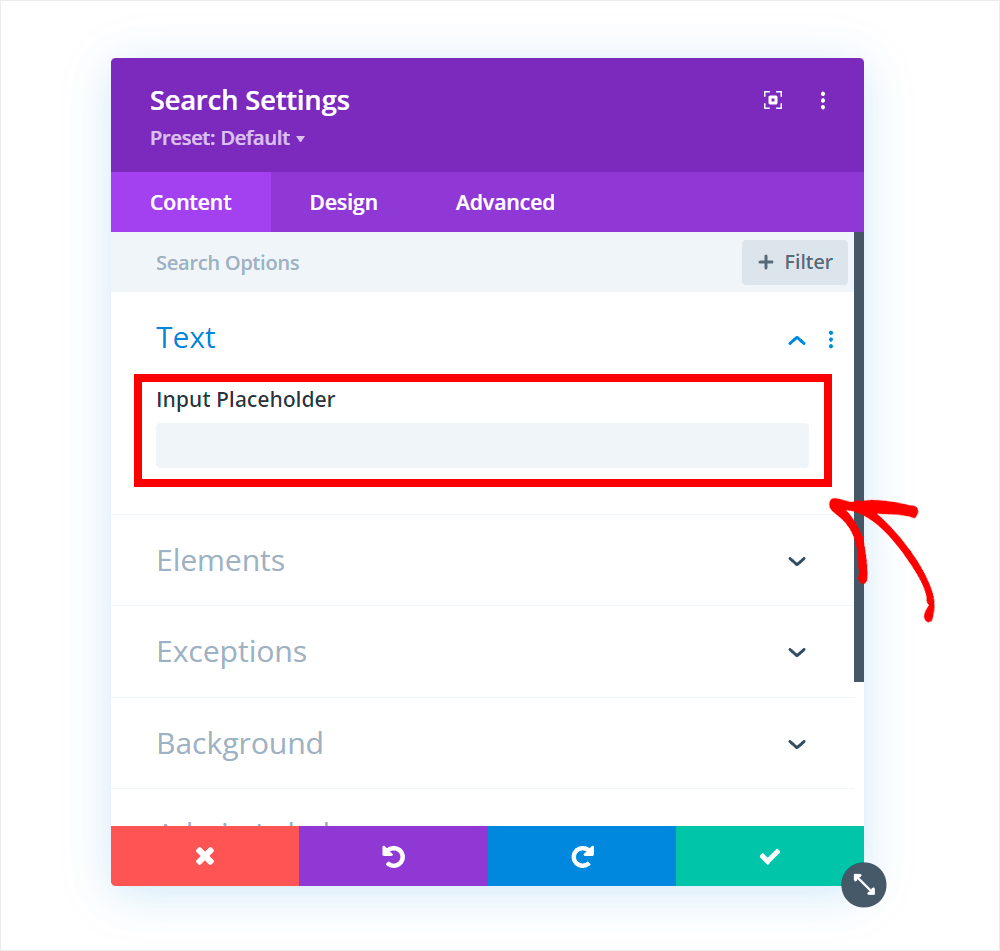
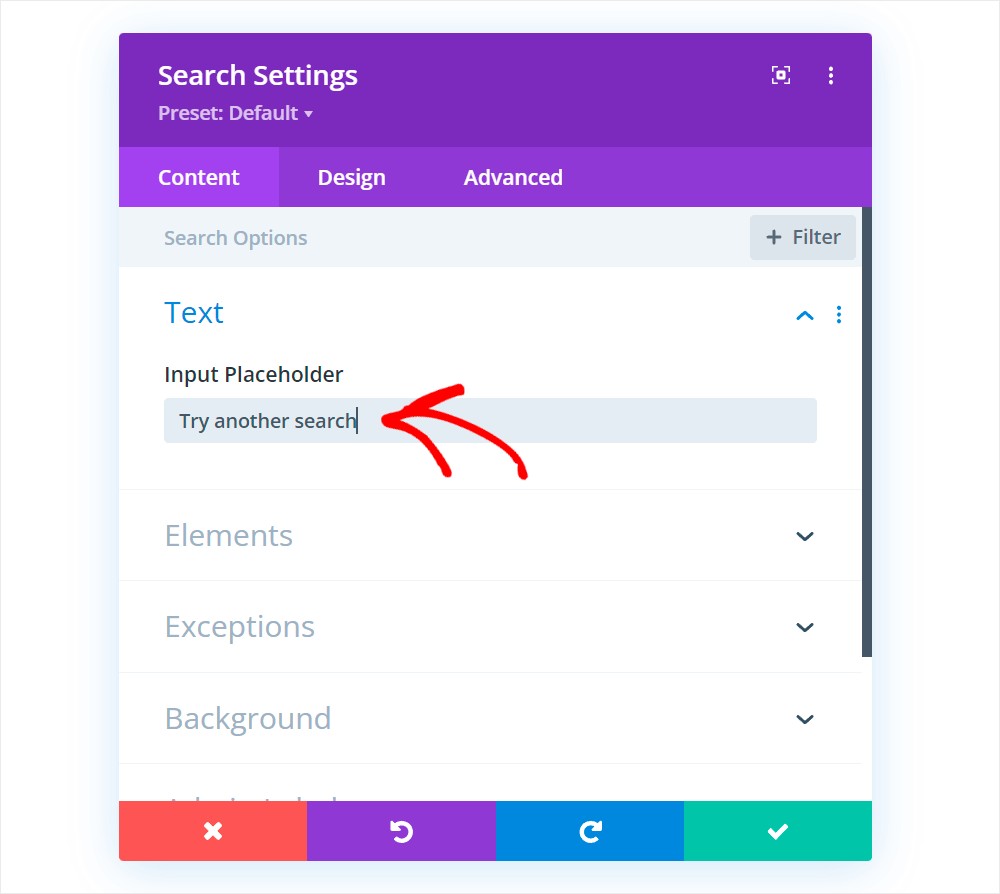
Giriş Yer Tutucusu alanına girerek arama formuna metin ekleyebilirsiniz.

Örneğin, "Başka bir arama dene" yazacağız.

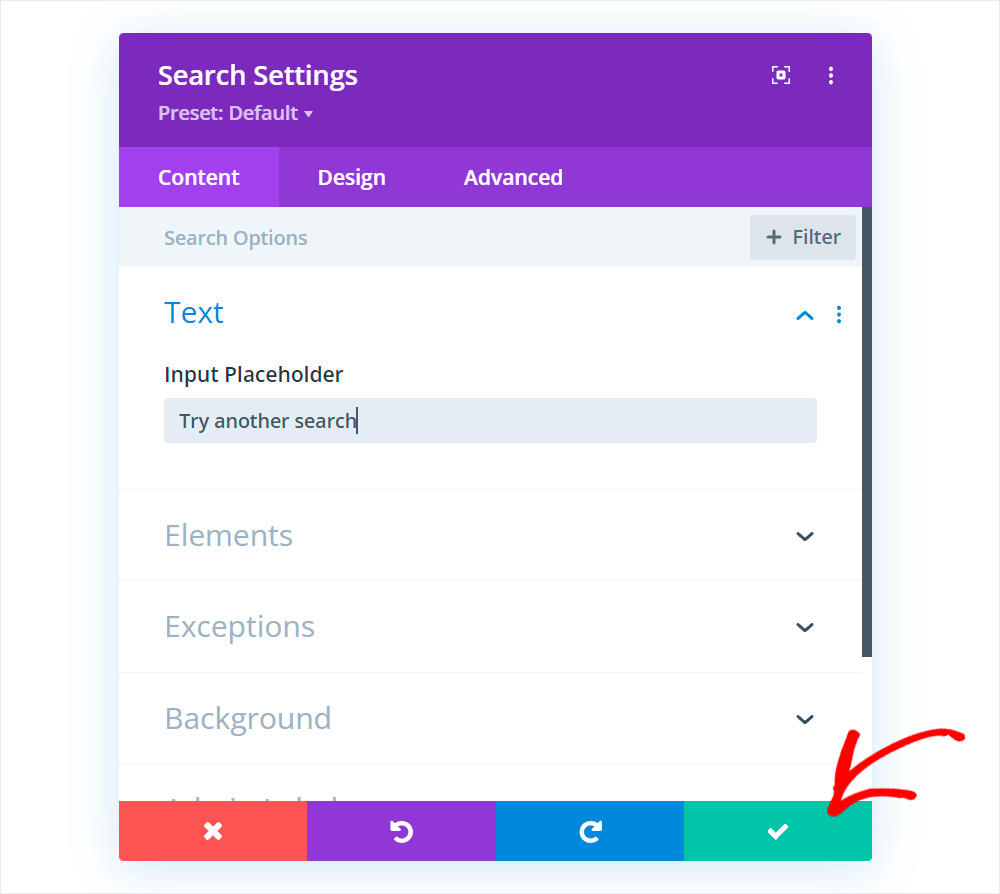
Arama formunuzun görünümünden memnun olduğunuzda, yaptığınız değişiklikleri kaydetmek için yeşil onay işareti düğmesini tıklayın.

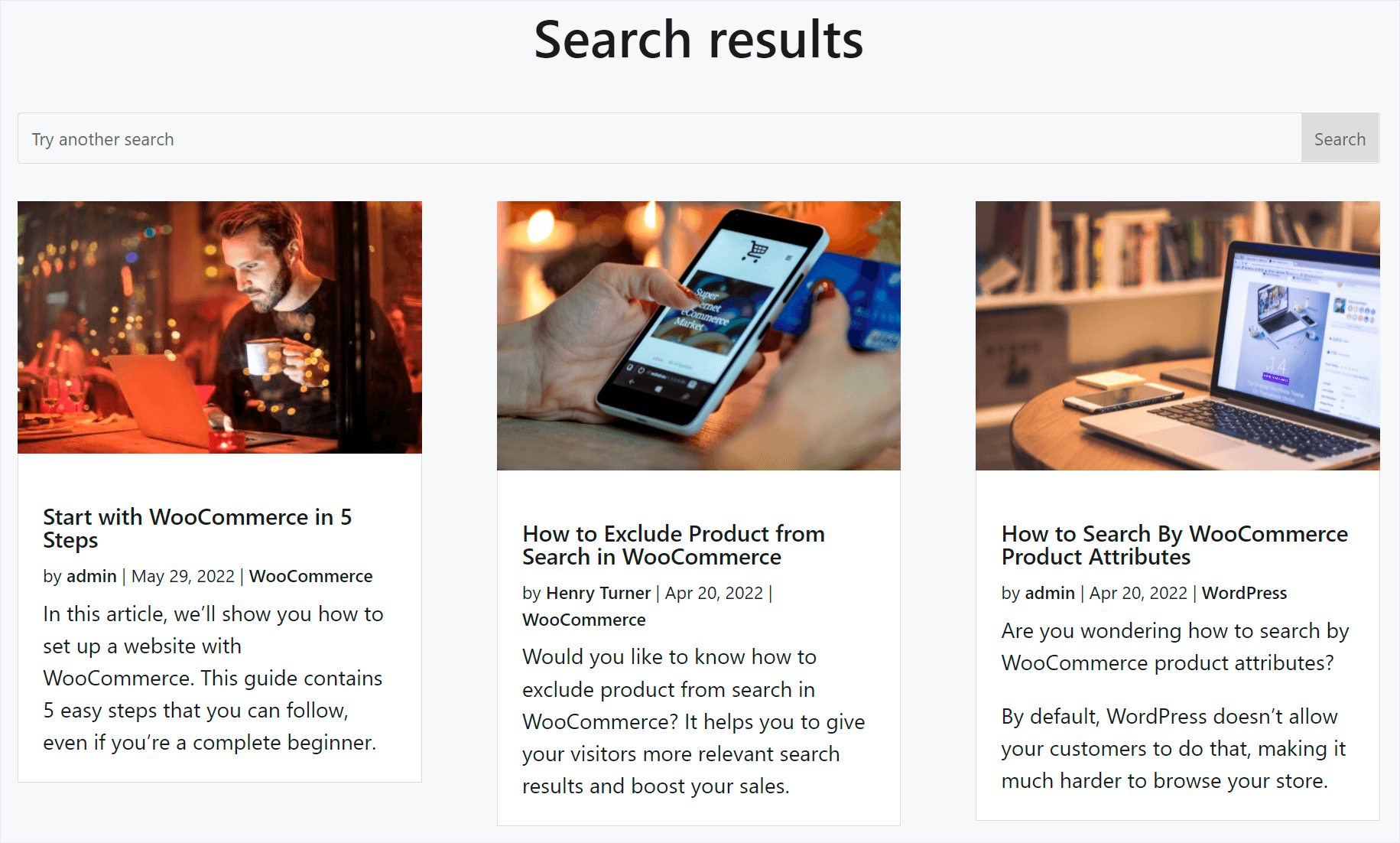
Test sitemizde Divi arama sonuçları sayfasının nasıl göründüğünün nihai sonucu:

Yeni arama sonuçları sayfanızı kaydedin
Arama sonuçları sayfasını özelleştirmeyi tamamladığınızda, kaydetmeniz gerekir.
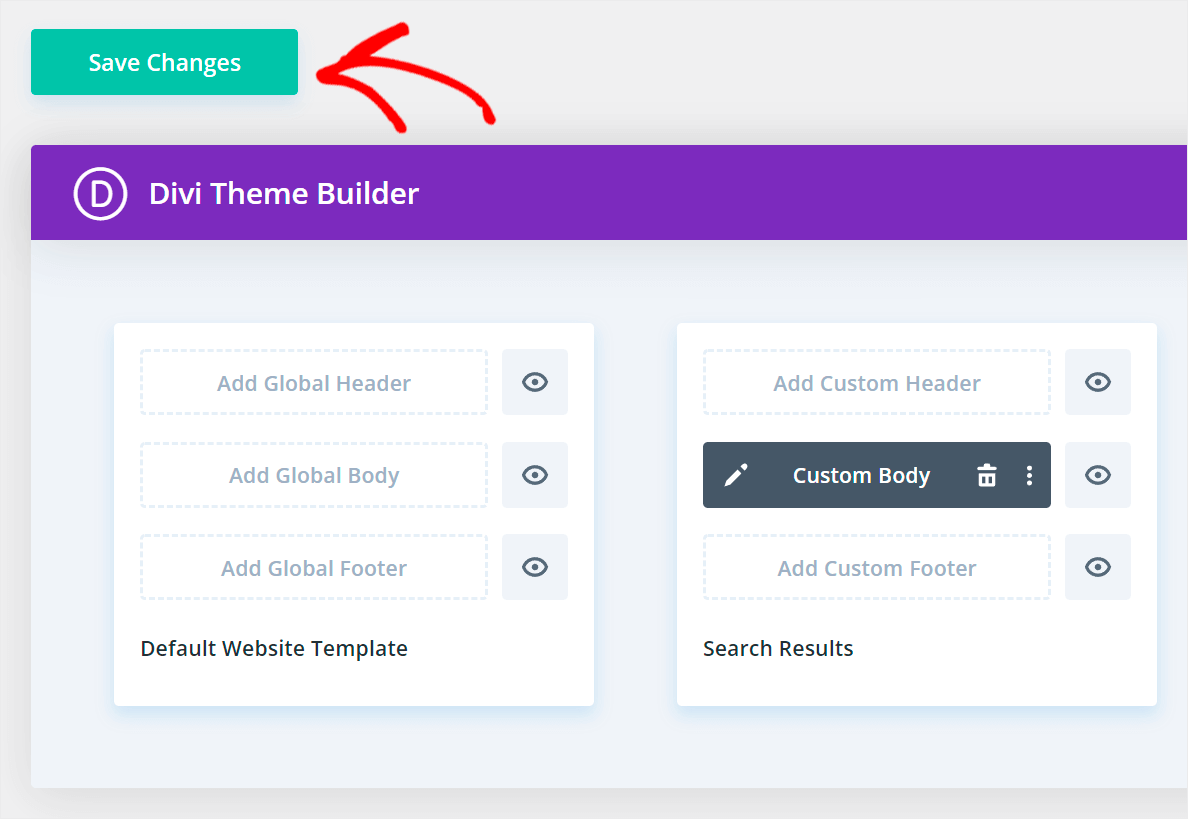
Başlamak için Divi sayfa düzenleyicisinin altındaki mor üç noktalı düğmeyi tıklayın.

Ardından, yeni arama sonuçları sayfanızı kaydetmek için sağ alt köşedeki Kaydet düğmesine basın.

Bir sonraki adım, sayfa düzenleyiciyi kapatmak ve Tema Oluşturucu sayfasına geri dönmektir. Bunu yapmak için sağ üst köşedeki çarpı işaretine tıklayın.

Bir kez orada, yeni şablonunuzu kaydetmek için sol üst köşedeki Değişiklikleri Kaydet'i tıklayın .

Son adım, arama sonuçları sayfanızın sitenizde nasıl göründüğünü kontrol etmektir.
4. Adım: Yeni Arama Sonuçları Sayfanızı Kontrol Edin
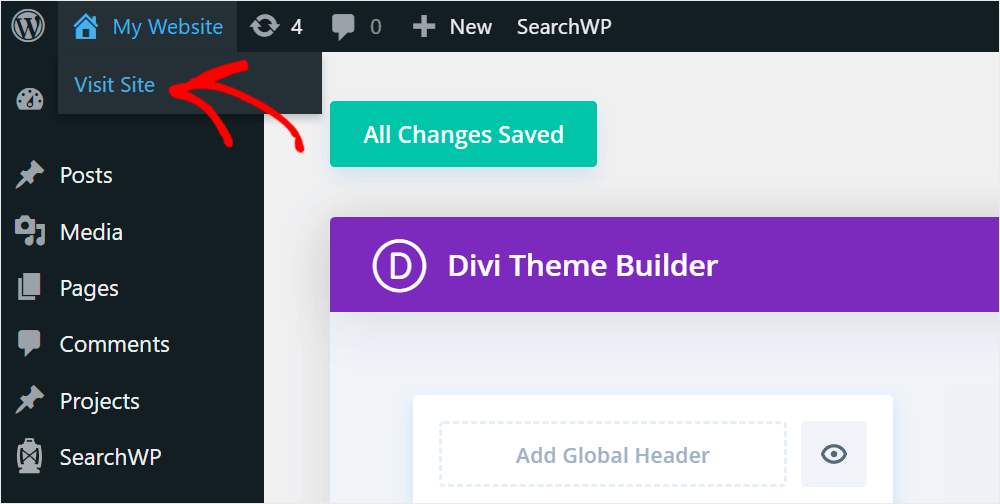
Bunu yapmanın en hızlı yolu, WordPress kontrol panelinizin sol üst köşesinde sitenizin adının altındaki Siteyi ziyaret et düğmesine basmaktır.

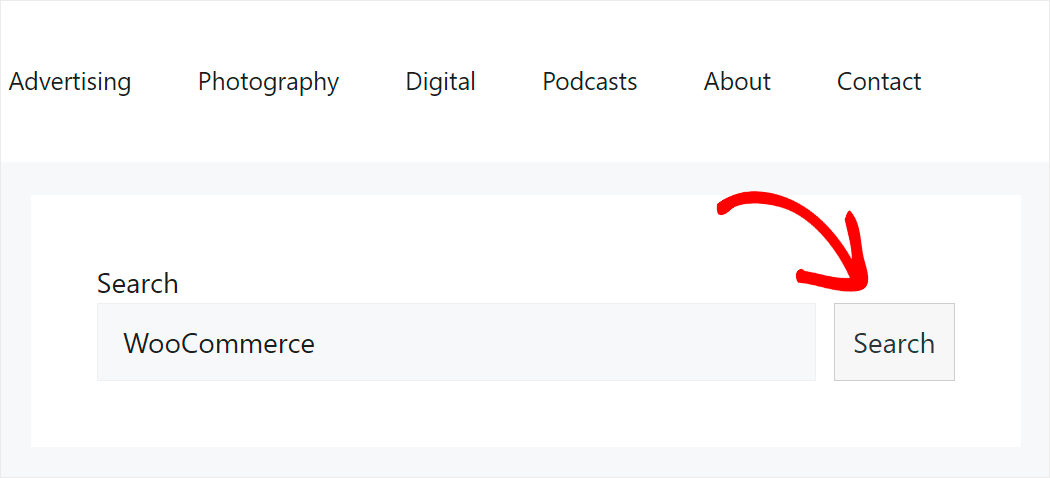
Sitenize ulaştığınızda, arama sonuçlarını görmek için arama alanına bir arama sorgusu girin.
Örneğin, “WooCommerce” için arama yapacağız.

Gördüğünüz gibi sitemizdeki arama sayfası Divi ile özelleştirdiğimiz gibi görünüyor.

Bu makalede, bir Divi arama sonuçları sayfası şablonu oluşturmayı ve SearchWP ile aramanızı daha akıllı hale getirmeyi öğrendiniz.
Arama sonuçları sayfanızın görünümünü özelleştirmek, ziyaretçileri daha fazla içeriğinizi görüntülemeye ve işinizi büyütmeye teşvik etmenize yardımcı olacaktır.
Sitenizde aramayı artırmaya hazırsanız, SearchWP kopyanızı buradan alabilirsiniz.
Gönderilerinizi etiketlere göre bulamıyor musunuz? WordPress etiketlerinin aranamayan ayrıntılı öğreticisini nasıl düzelteceğinizi kontrol edin.
Belirli bir kategoriyi aramadan gizlemenin bir yolunu mu arıyorsunuz? Kategoriyi WordPress arama adım adım kılavuzundan nasıl hariç tutacağınızı izleyin.
