Cómo crear una plantilla de página de resultados de búsqueda de Divi (para novatos)
Publicado: 2022-06-17¿Te preguntas cómo crear una plantilla de página de resultados de búsqueda de Divi?
Al crear una página de resultados de búsqueda personalizada, puede ofrecer resultados de búsqueda más relevantes a sus visitantes y alentarlos a explorar más de su contenido.
Una de las formas más fáciles de hacerlo es usar Divi. Este poderoso complemento de creación de páginas de WordPress le permite crear una página de resultados de búsqueda personalizada sin ser un experto en tecnología.
En este tutorial paso a paso, le mostraremos cómo puede crear una página de resultados de búsqueda personalizada con Divi y mejorarla con SearchWP.
Puede usar esta tabla de contenido para navegar rápidamente a través de ella:
- ¿Por qué crear una plantilla de página de resultados de búsqueda personalizada de Divi?
- Cómo crear una página de resultados de búsqueda
- Paso 1: Instalar y activar SearchWP
- Paso 2: cree su plantilla de página de resultados de búsqueda personalizada
- Paso 3: personaliza tu página de resultados de búsqueda
- Paso 4: Echa un vistazo a tu nueva página de resultados de búsqueda
¡Empecemos!
¿Por qué crear una plantilla de página de resultados de búsqueda personalizada de Divi?
Cuando los visitantes usan la barra de búsqueda en su sitio, esperan ver resultados relevantes.
Si ven una página en blanco después de ingresar una consulta de búsqueda, es muy probable que abandonen su sitio de inmediato.
Afortunadamente, puede evitar fácilmente tales situaciones al personalizar su página de resultados de búsqueda.
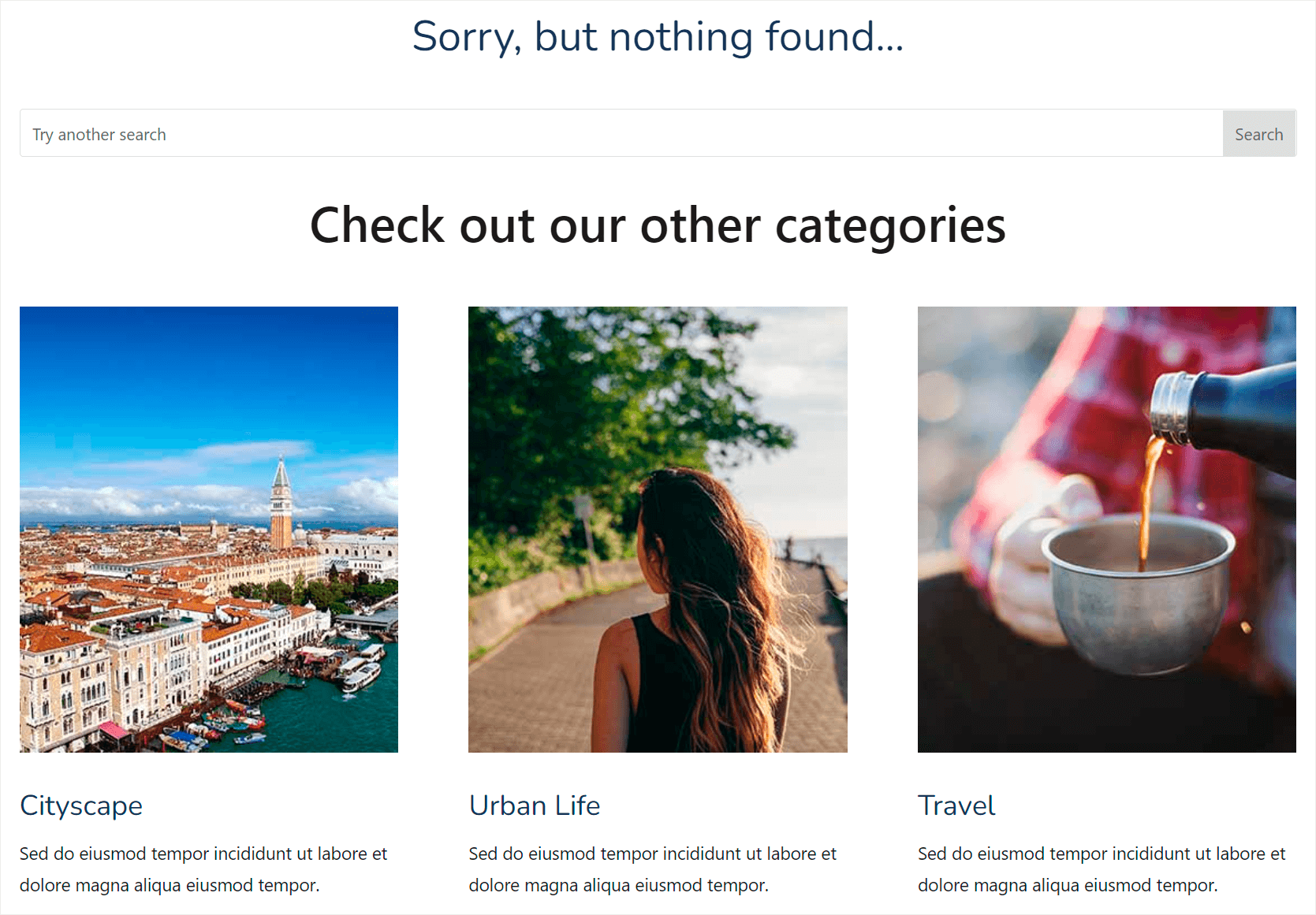
Primero, puede usar métodos probados para mantener a los visitantes en su sitio incluso cuando no hay resultados de búsqueda.
Los más populares son agregar un bloque con publicaciones relacionadas y ofrecer "¿Lo dijo en serio?" sugerencias

Ayudará a alentar a los visitantes a explorar más su sitio y mejorar su experiencia de usuario. Además, al mostrar publicaciones relacionadas, puede promocionarlas y obtener más páginas vistas.
En segundo lugar, puede cambiar la apariencia de su página de resultados de búsqueda para que sea fácil de usar y esté más alineada con las necesidades de su sitio web.
Por ejemplo, puede administrar la cantidad de resultados en la página, especificar información sobre los autores de las publicaciones, agregar un formulario de suscripción al boletín y mucho más.

Más allá de eso, crear una página de resultados de búsqueda personalizada también lo ayudará a:
- Aumente la visibilidad de su contenido
- Aumentar el número de visualizaciones por visita
- Reduce la tasa de rebote de tu sitio
Ahora que sabe por qué necesita crear una página de resultados de búsqueda personalizada en su sitio, hablemos sobre cómo puede hacerlo a continuación.
Cómo crear una página de resultados de búsqueda con Divi y SearchWP
La forma más fácil de crear su propia página de resultados de búsqueda única es usar un complemento de creación de páginas de WordPress como Divi.
Y si también desea que la búsqueda en su sitio sea más inteligente, puede usar Divi junto con SearchWP.
¿Qué es SearchWP y por qué usarlo?
SearchWP es el complemento de búsqueda de WordPress más potente y fácil de usar del mercado.

Le permite personalizar completamente cómo funciona la búsqueda en su sitio, incluso si no es una persona experta en tecnología.
Por ejemplo, con SearchWP, puede excluir cualquier página de los resultados de búsqueda, hacer que las etiquetas de publicación se puedan buscar y mucho más.
De esta manera, puede ofrecer a sus visitantes resultados de búsqueda más relevantes y aumentar la visibilidad de su contenido.
Lo mejor es que SearchWP es totalmente compatible con Divi y se integra automáticamente con tu tema.
Después de instalar el complemento, puede comenzar inmediatamente a personalizar su búsqueda para mejorarla.
Aquí hay algunas cosas más increíbles que puede hacer con SearchWP:
- Agregar búsqueda de autocompletar en vivo . Instale la extensión SearchWP Live Ajax Search para habilitar la búsqueda en vivo en su sitio con unos pocos clics, sin codificación.
- Habilite la búsqueda de coincidencias parciales . Haga que WordPress busque coincidencias parciales si no hay coincidencias exactas para ayudar a sus visitantes a encontrar el contenido correcto, incluso si cometieron un error tipográfico.
- Limite la búsqueda a tipos de publicaciones específicas . Ofrezca a sus visitantes resultados de búsqueda más relevantes restringiéndolos a tipos de publicaciones, categorías u otras cosas específicas.
- Administrar el orden de los resultados de búsqueda . Si no está satisfecho con el orden actual de los resultados de búsqueda en su sitio, puede cambiarlo de la manera que desee con solo unos pocos clics.
Una vez que haya aprendido cómo SearchWP ayuda a mejorar la búsqueda de su sitio, veamos cómo puede usarlo con Divi para crear una página de resultados de búsqueda.
Paso 1: Instalar y activar SearchWP
Para comenzar, deberá obtener su copia de SearchWP aquí.
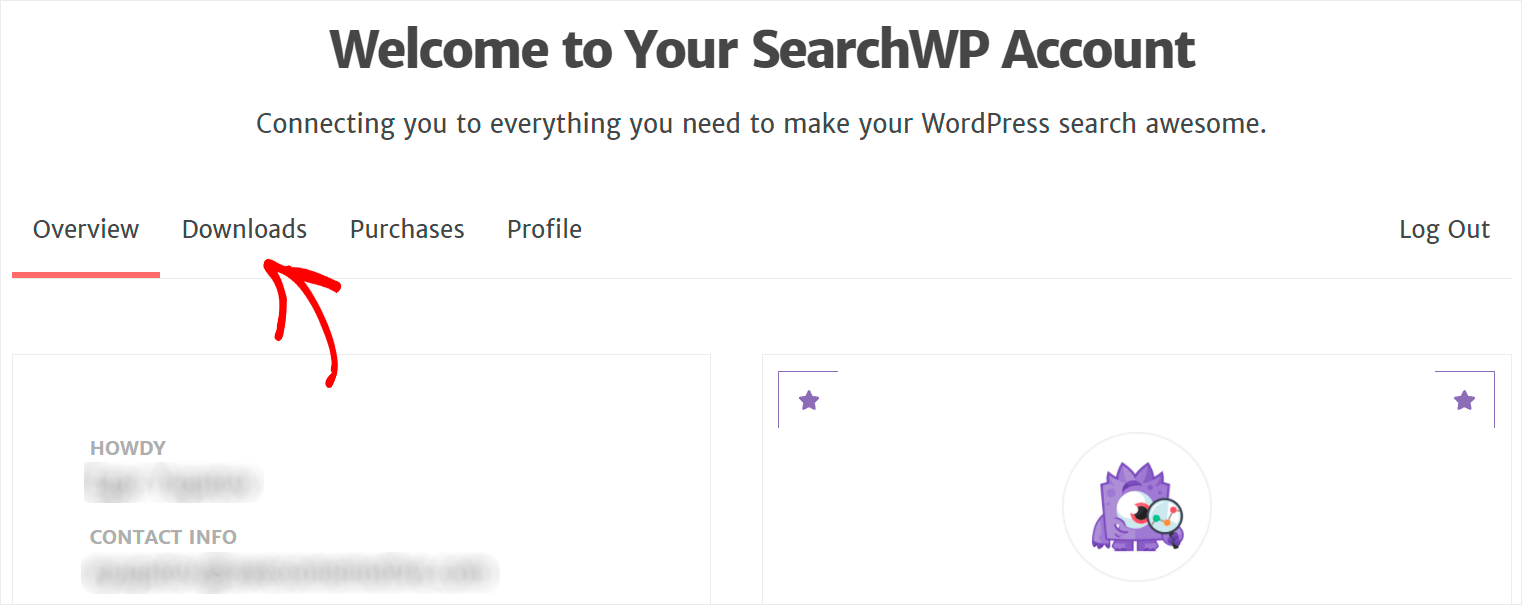
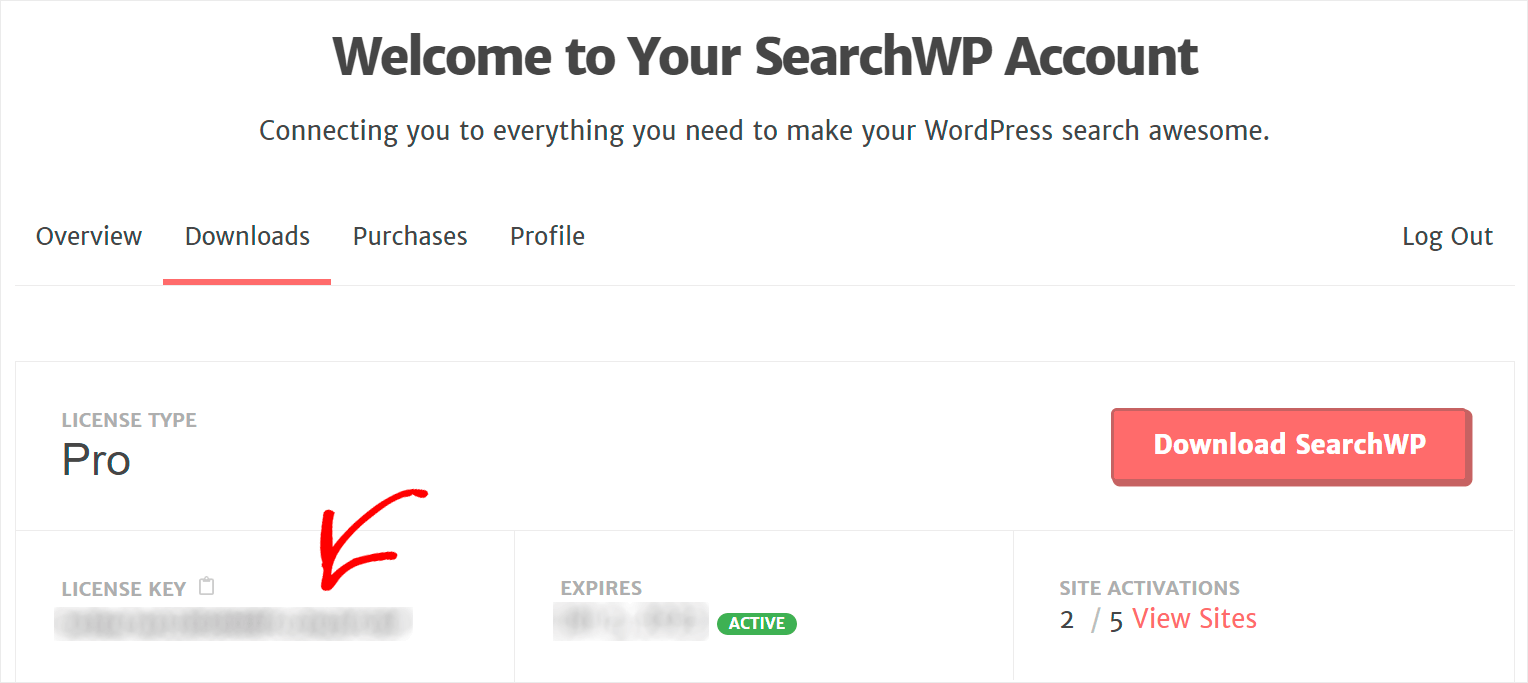
Luego, inicie sesión en su cuenta de SearchWP y haga clic en Descargas .

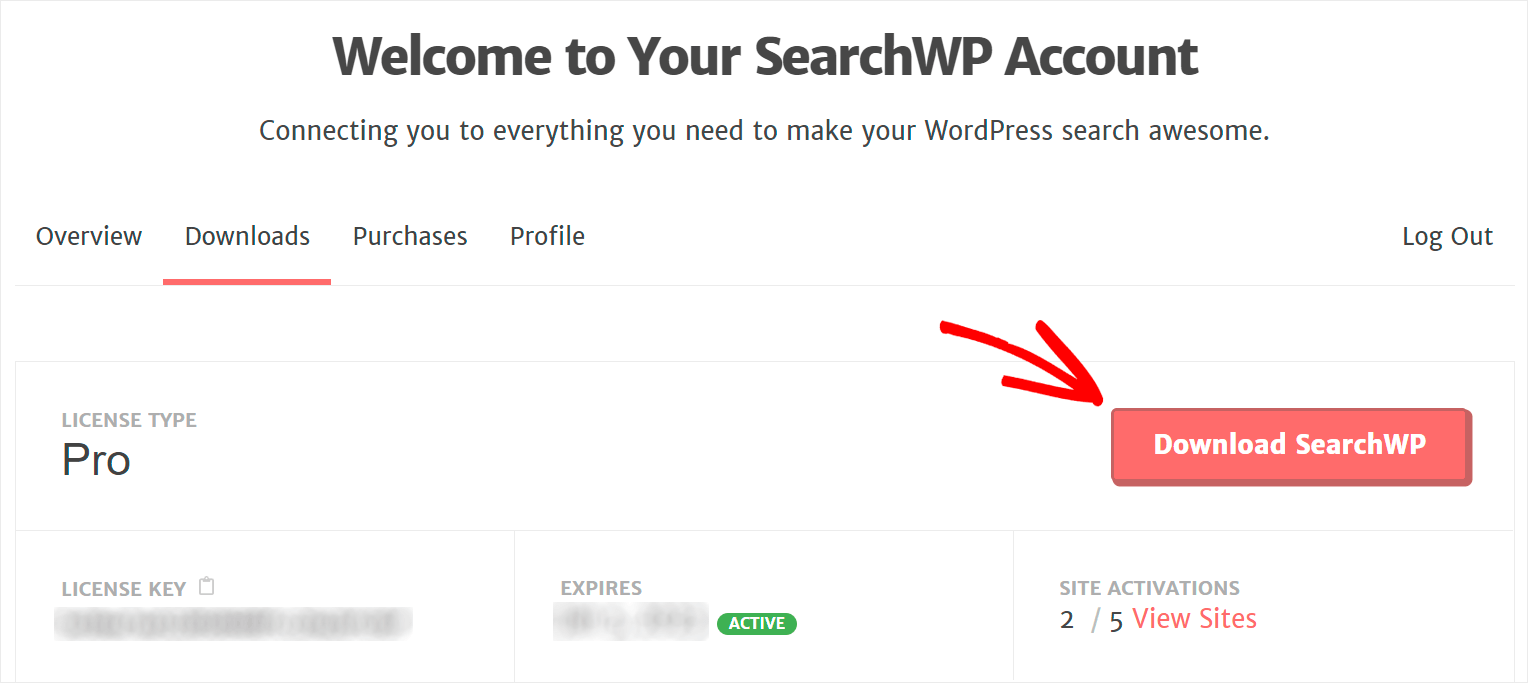
Una vez en la página de Descargas , haga clic en Descargar SearchWP y guarde el archivo ZIP con el archivo del complemento en su computadora.

Después de descargar el complemento, copie su clave de licencia de SearchWP en la misma página.

El siguiente paso es instalar SearchWP en su sitio. Para hacer eso, deberá cargar el archivo ZIP descargado.
Si necesita ayuda con eso, puede consultar la guía paso a paso sobre cómo instalar el complemento de WordPress.
Una vez que haya instalado SearchWP, deberá activar la copia de su complemento con su clave de licencia.
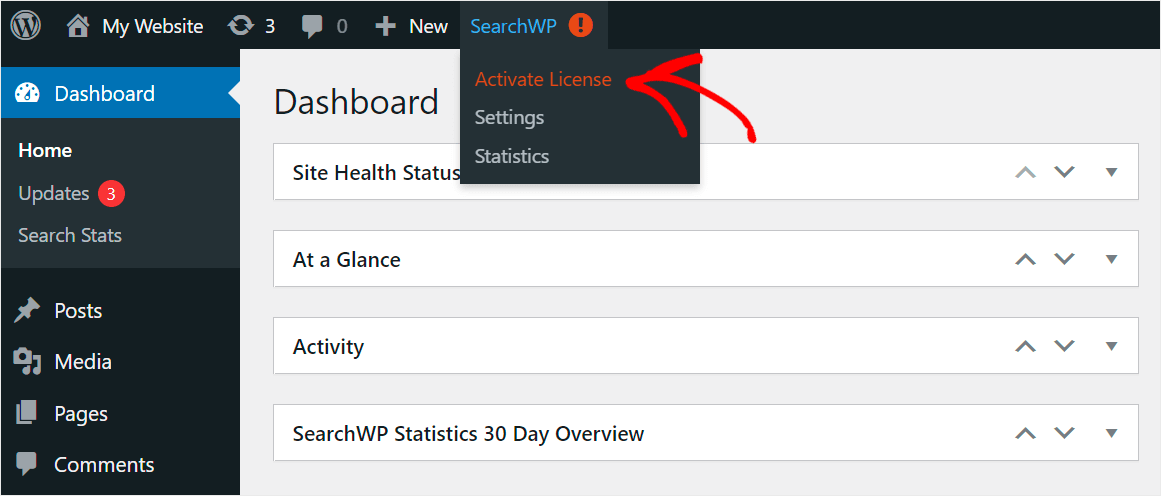
Para comenzar, vaya a su panel de control de WordPress, coloque el cursor sobre el botón SearchWP en el panel superior y haga clic en Activar licencia .

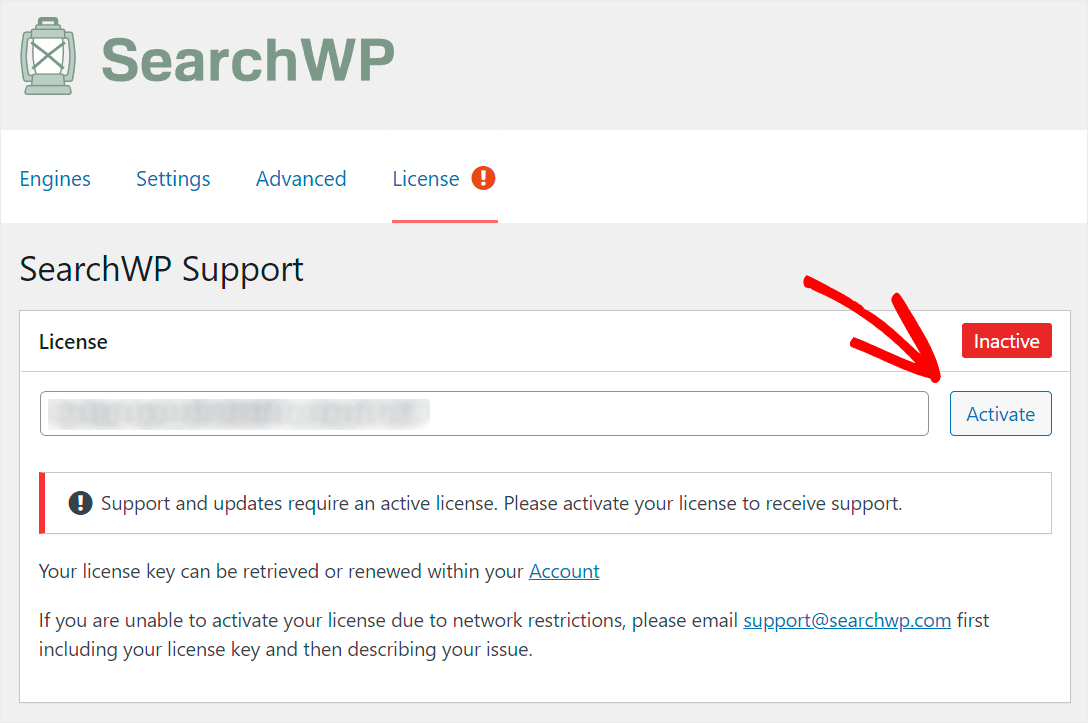
Luego, pegue su clave de licencia de SearchWP en el campo de licencia y haga clic en Activar .

Después de la activación del complemento, SearchWP se integra automáticamente con cualquier campo de búsqueda en su sitio.
De esta manera, puede comenzar a ofrecer de inmediato resultados de búsqueda más relevantes a sus visitantes. También puede consultar cómo personalizar su página de resultados de búsqueda de WordPress con el tutorial detallado de SearchWP para que su búsqueda sea aún mejor.
Ahora avancemos y veamos cómo puede crear una página de resultados de búsqueda utilizando el generador de páginas Divi.
Paso 2: cree su plantilla de página de resultados de búsqueda personalizada
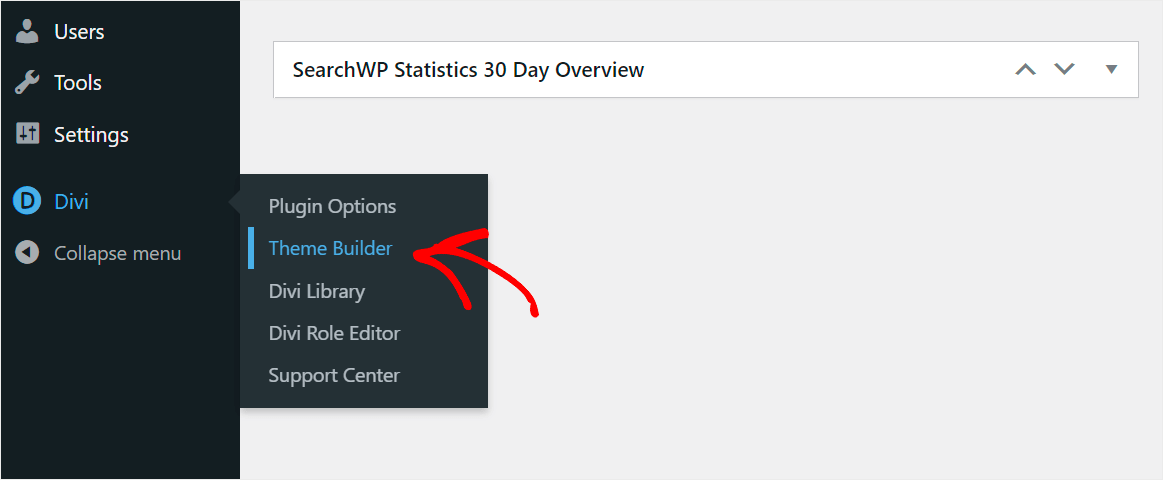
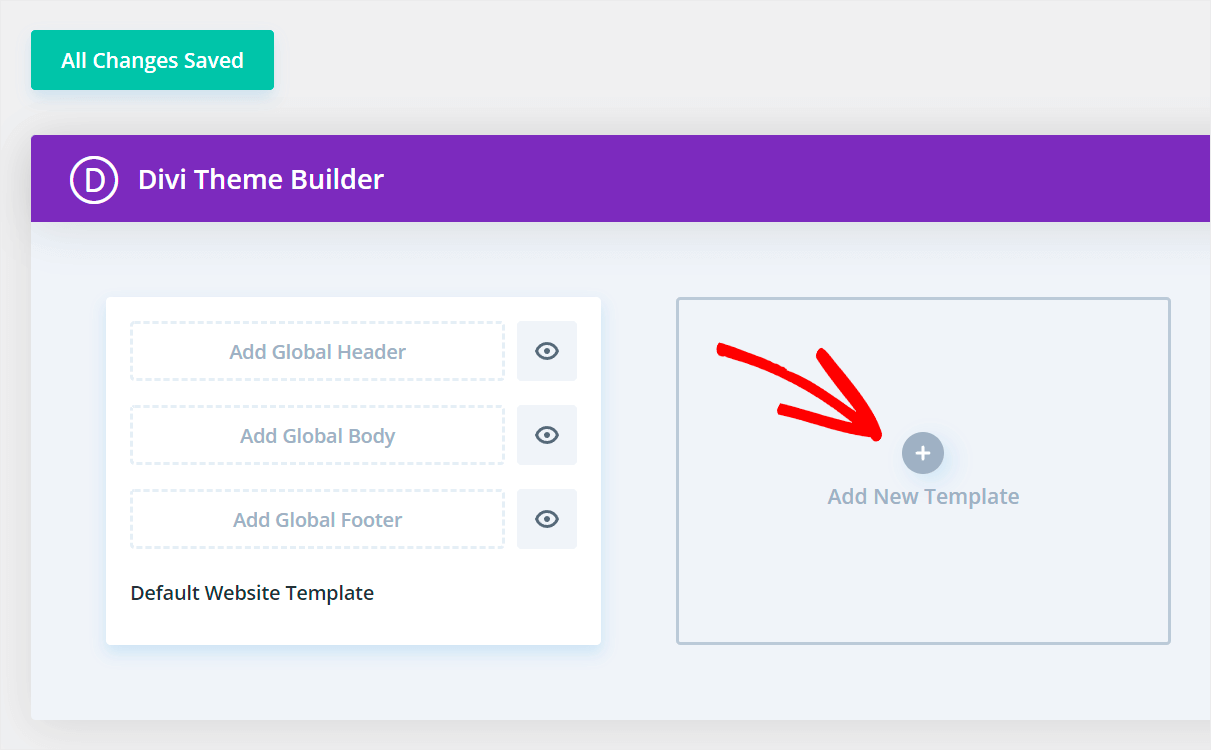
Para comenzar, vaya a Divi » Theme Builder en su panel de WordPress.

Crear una nueva plantilla
Una vez que llegue a la página del generador de temas, haga clic en Agregar nueva plantilla .

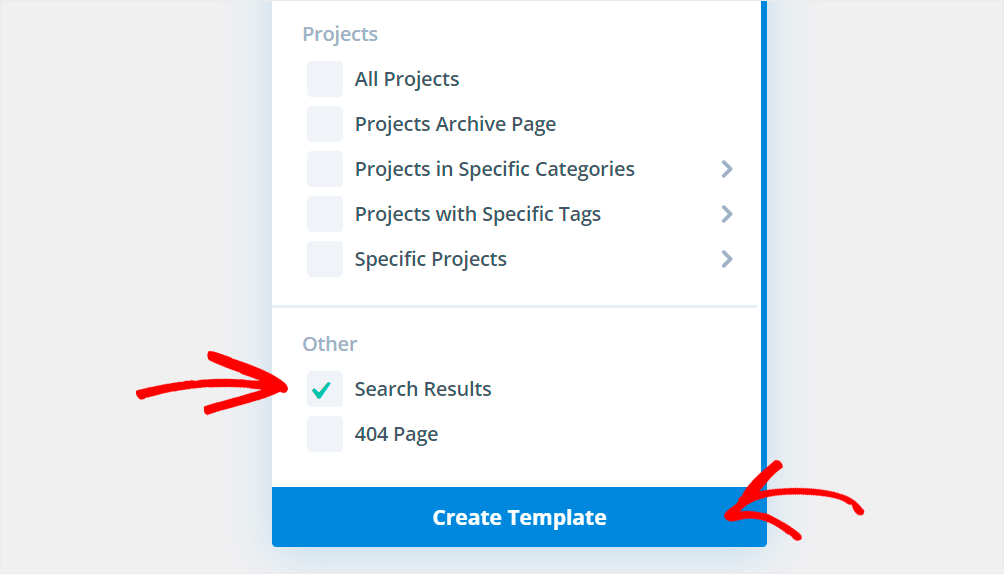
Luego, marque la casilla junto a la opción Resultados de búsqueda en la parte inferior del menú desplegable y haga clic en Crear plantilla .

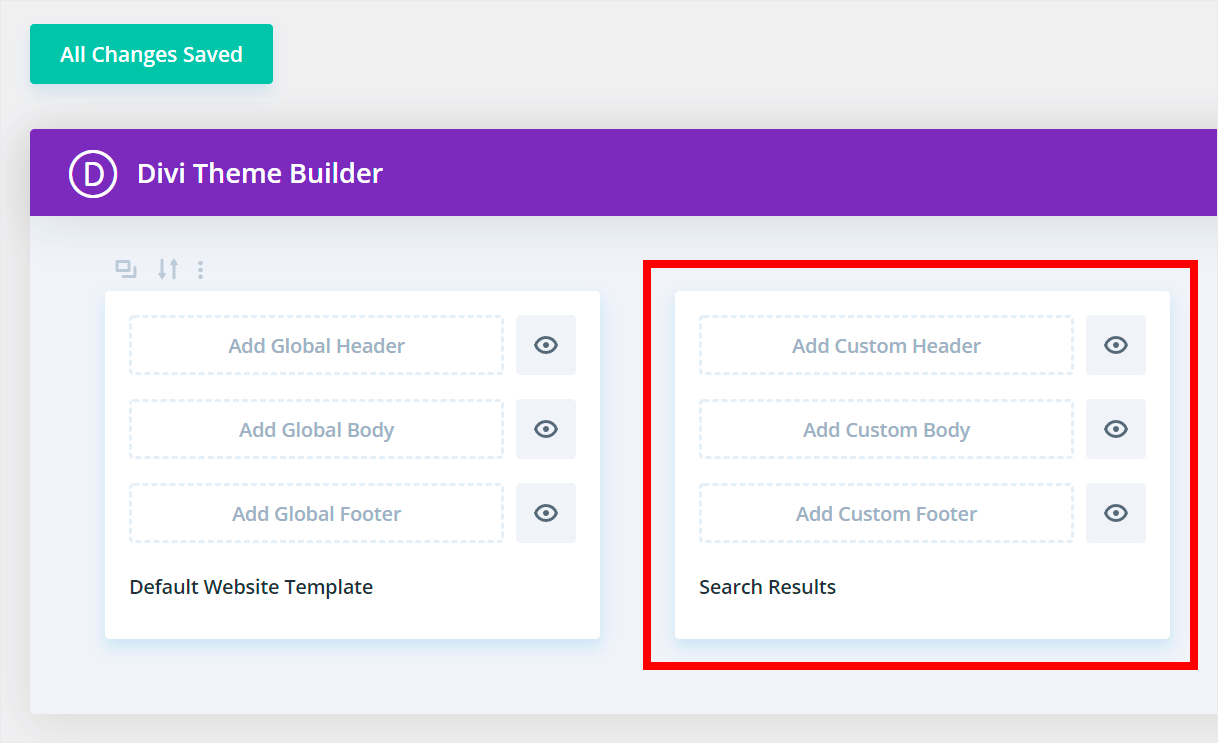
Como puede ver, nuestra nueva plantilla de página de resultados de búsqueda ahora ha aparecido entre otras plantillas.

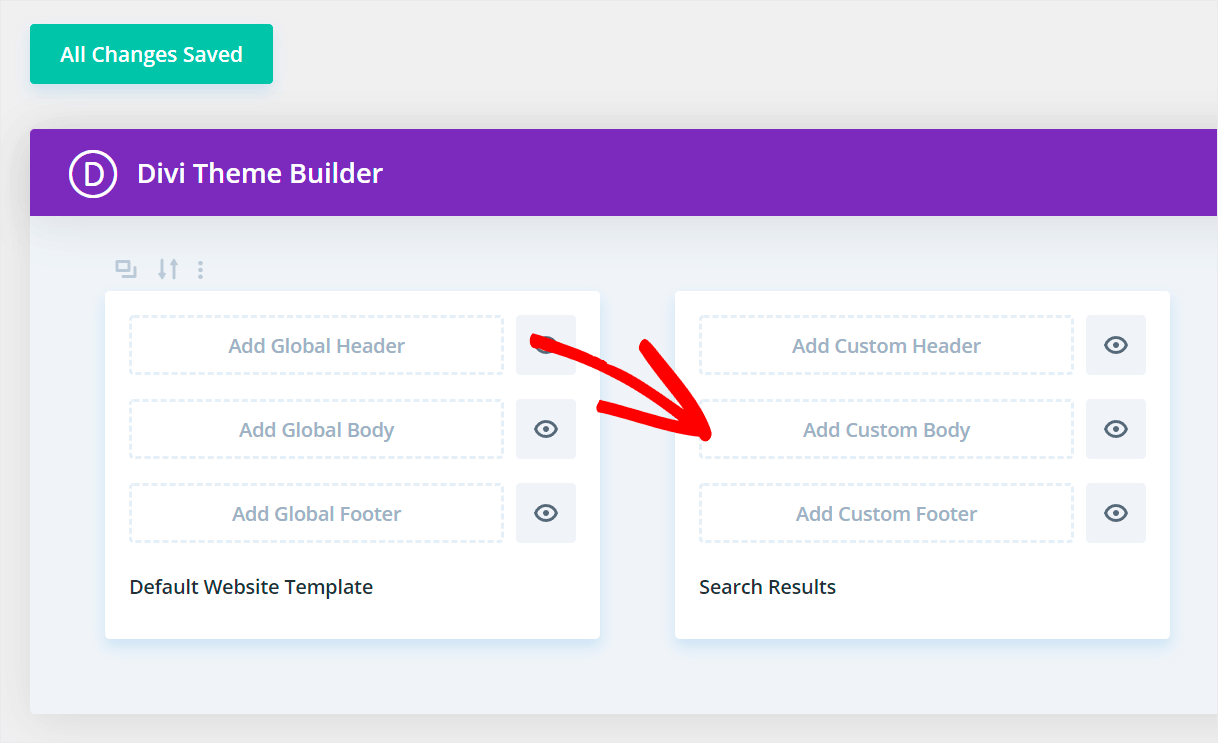
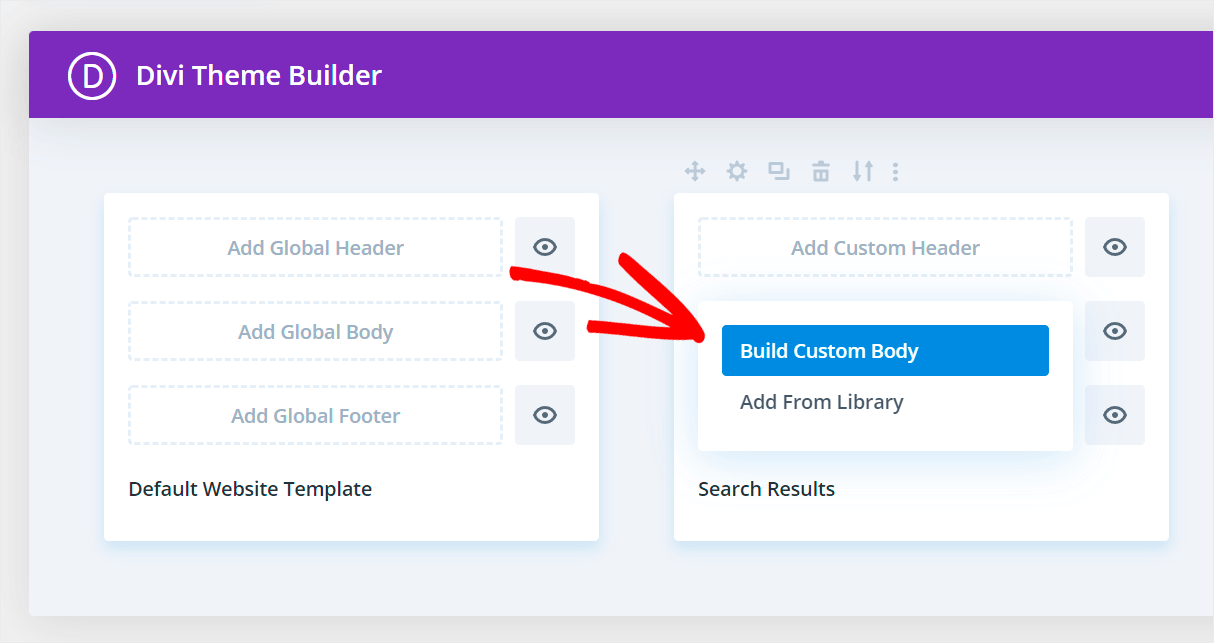
Para comenzar a personalizarlo, haga clic en Agregar cuerpo personalizado .

Luego, elija la opción Crear cuerpo personalizado .

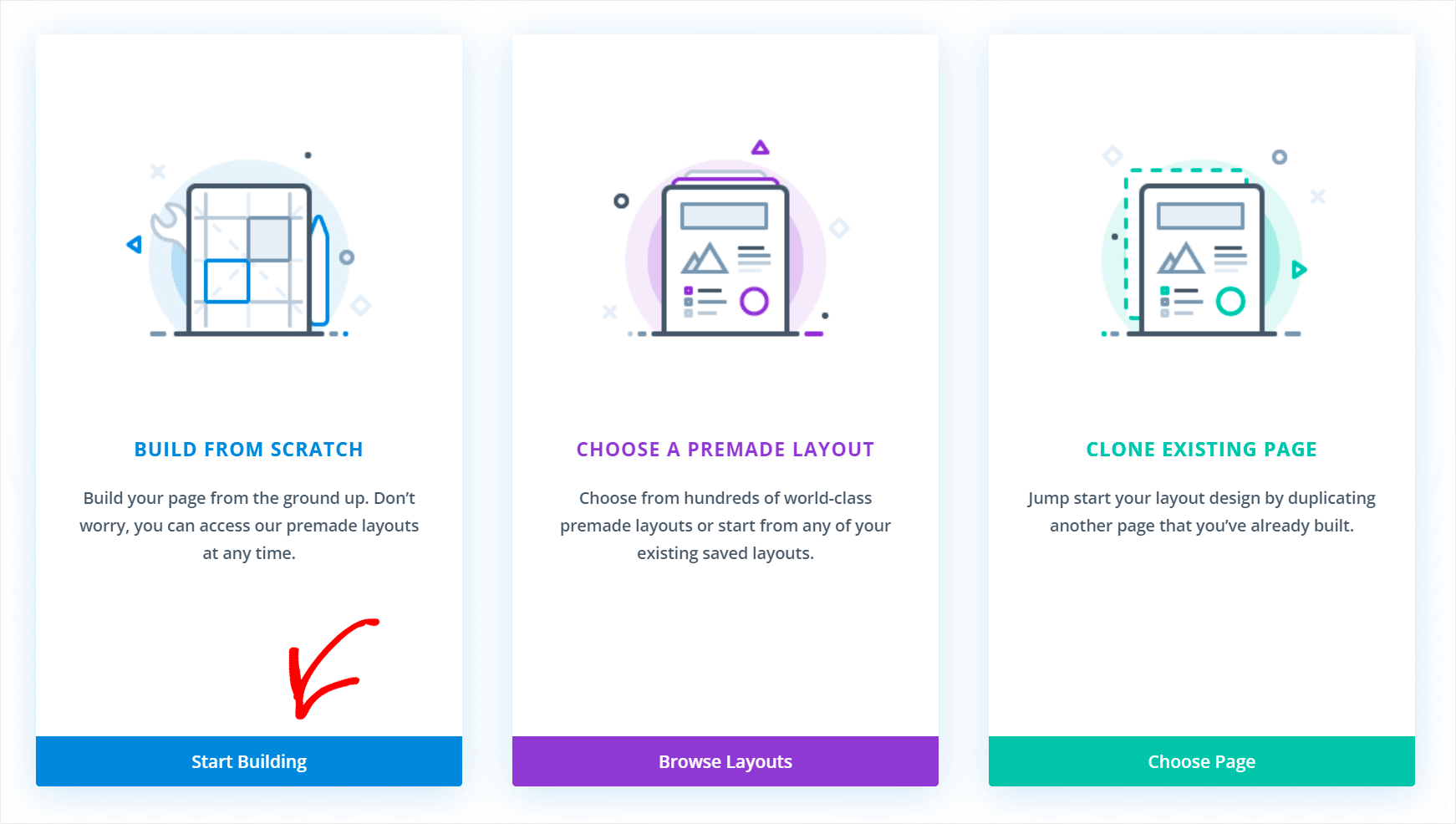
Lo llevará a la página donde puede elegir si desea crear una página desde cero o usar una de las plantillas prefabricadas.
En este tutorial, crearemos una página de resultados de búsqueda desde cero, así que haga clic en el botón Comenzar a crear.

Agregar el módulo de Blog
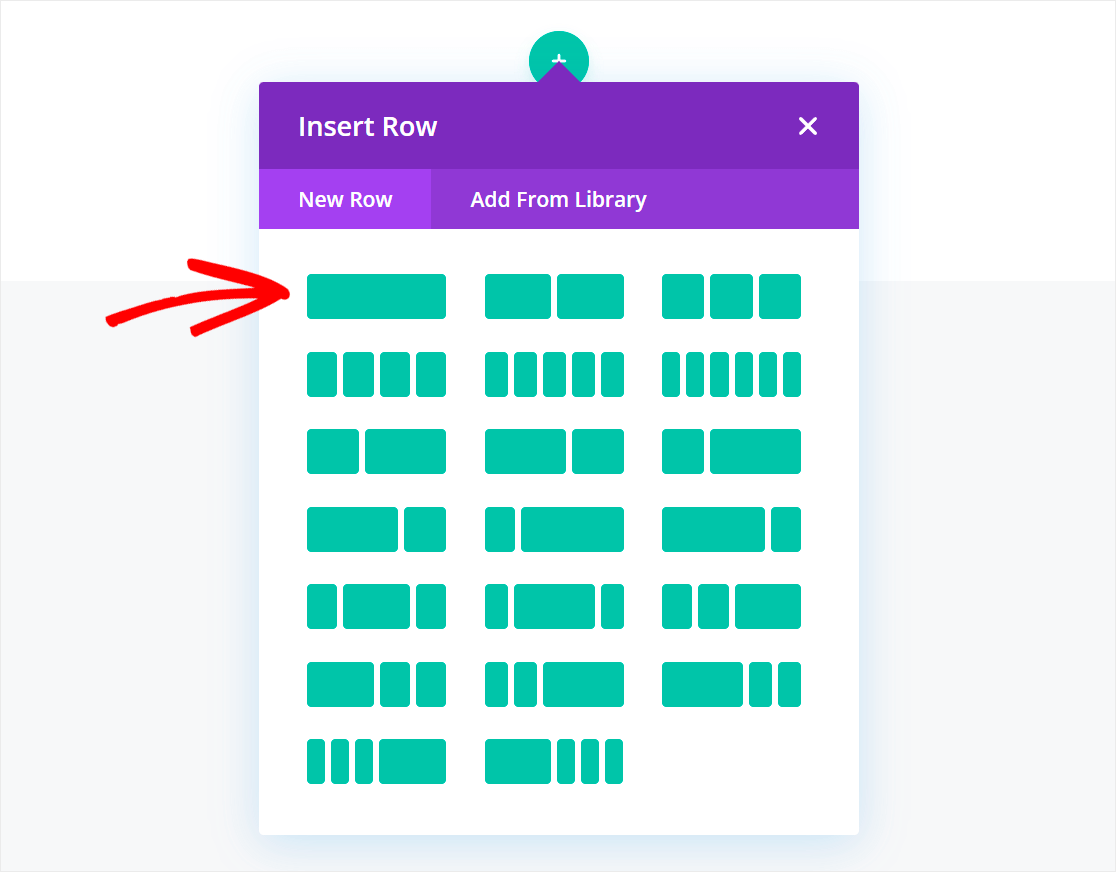
Después de eso, puede elegir una fila para su página futura. Por ejemplo, seleccionaremos el primero.

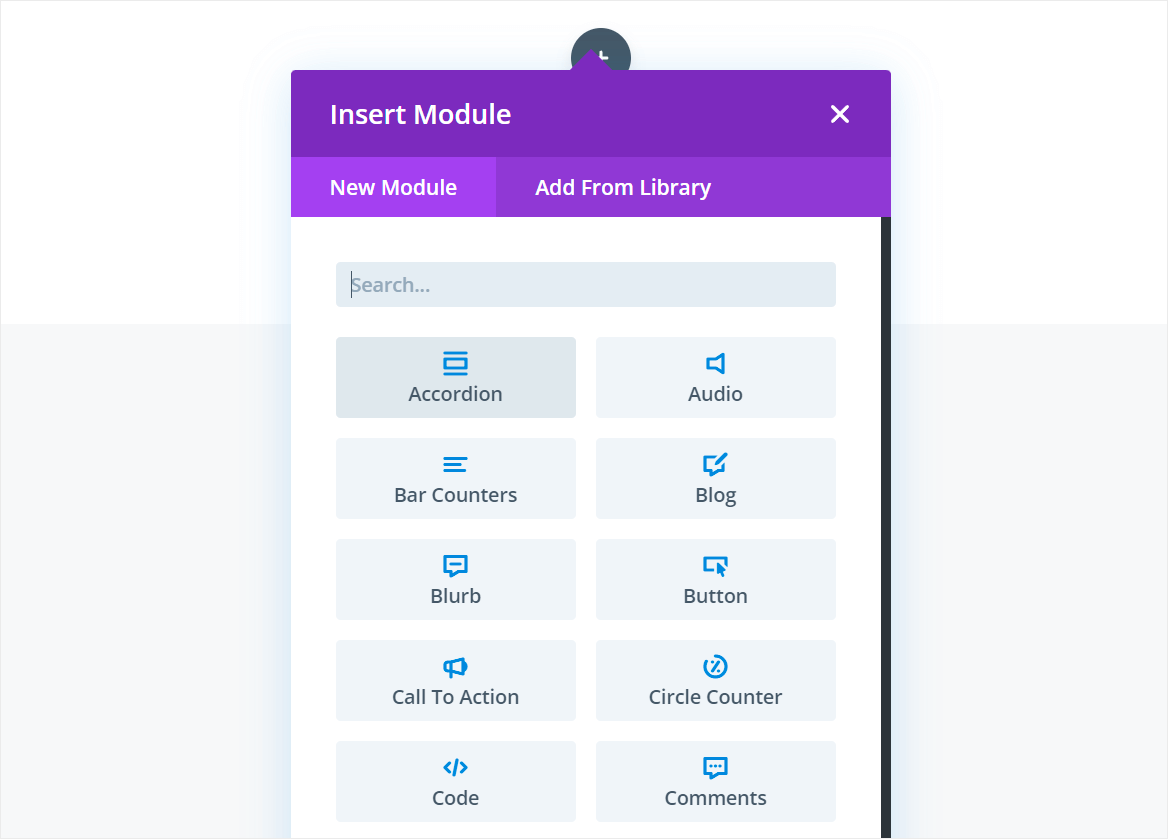
Luego, podemos agregar el primer módulo a nuestra nueva página.


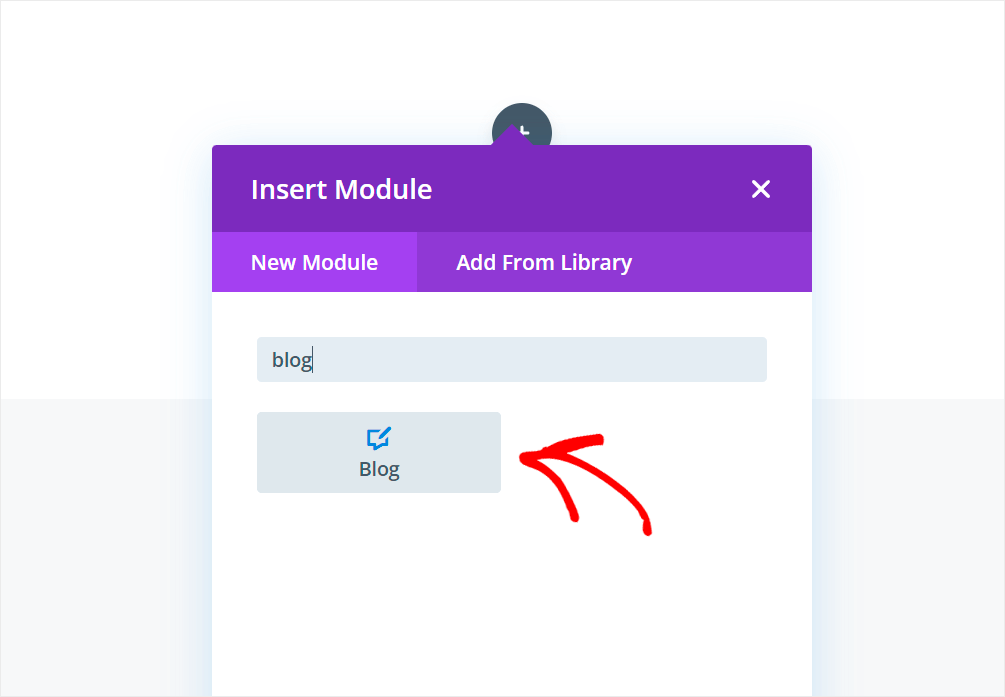
Para mostrar los resultados de la búsqueda en esta página, debemos agregar el módulo Blog .
Para comenzar, ingrese "Blog" en el cuadro de búsqueda y haga clic en el módulo Blog .

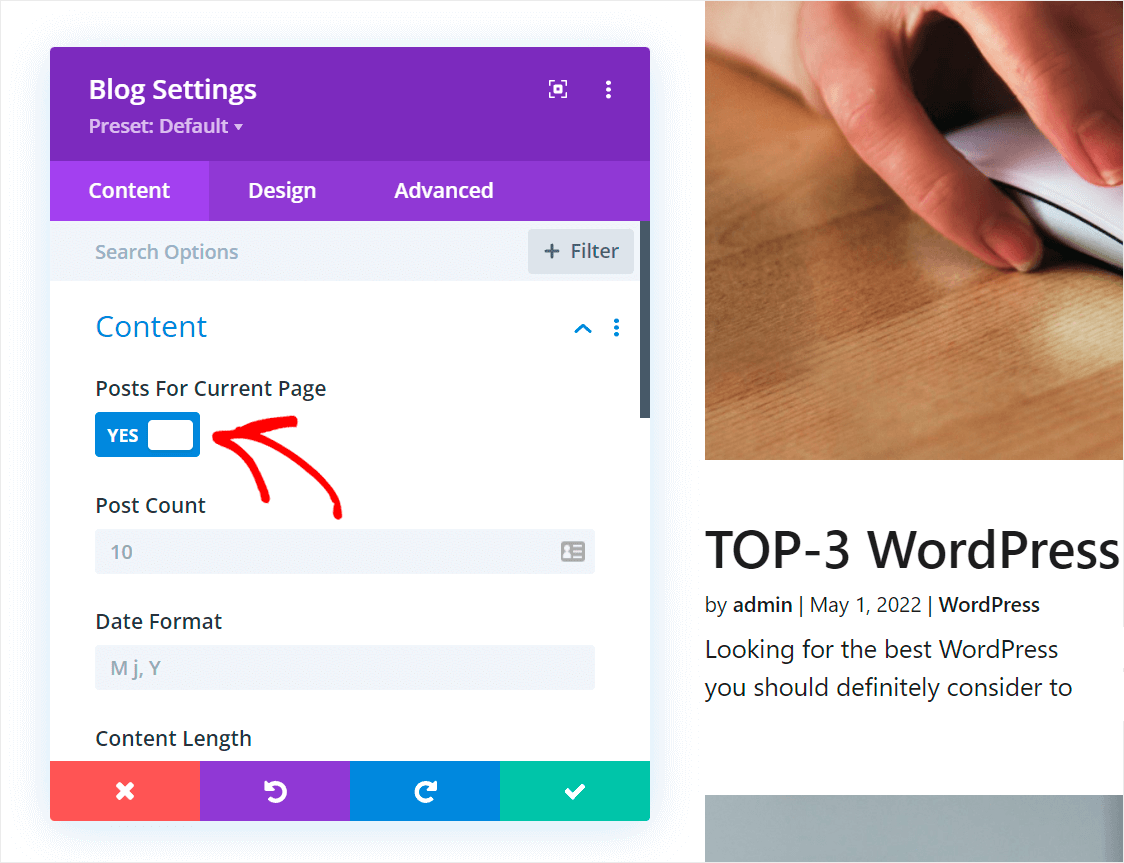
Luego, cambie el interruptor Publicaciones para la página actual en la configuración del módulo Blog que aparece. Asegura que este módulo solo mostrará resultados de búsqueda.

Paso 3: personaliza el diseño de los resultados de búsqueda
Ahora puedes personalizar tu página de resultados de búsqueda como cualquier otra página de Divi.
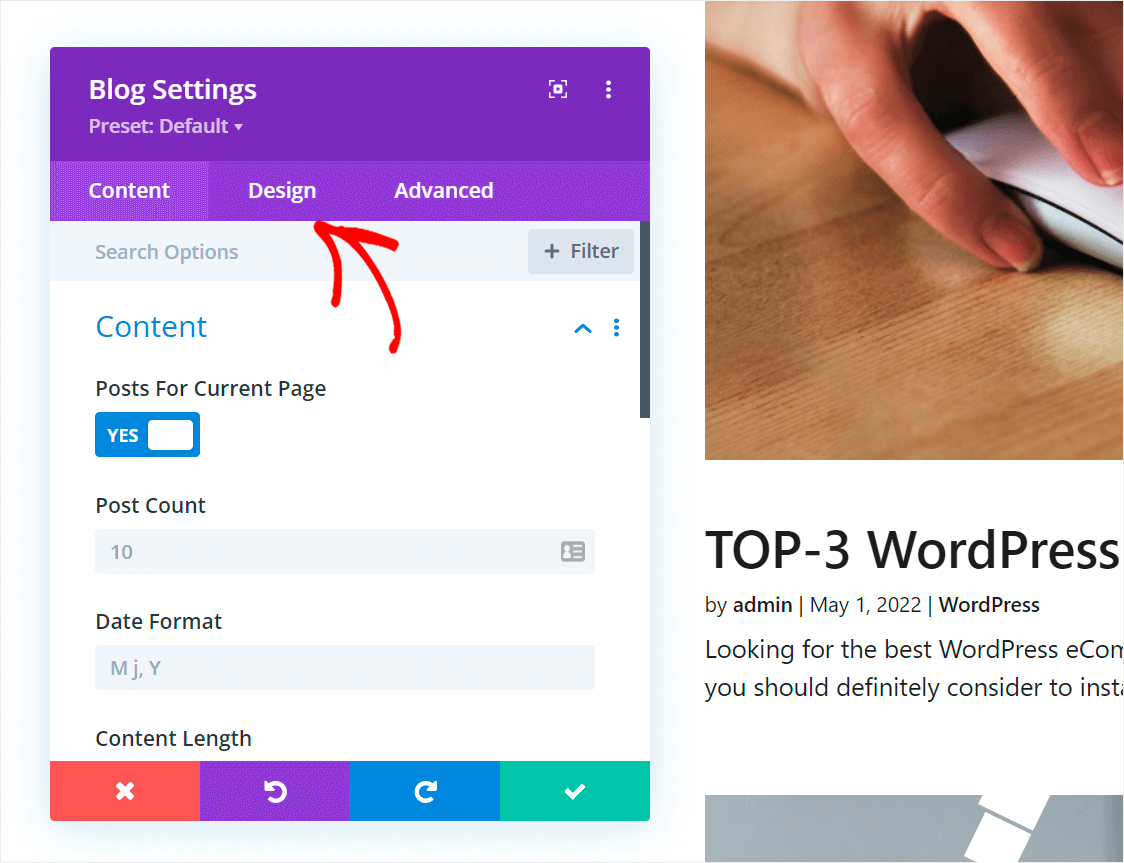
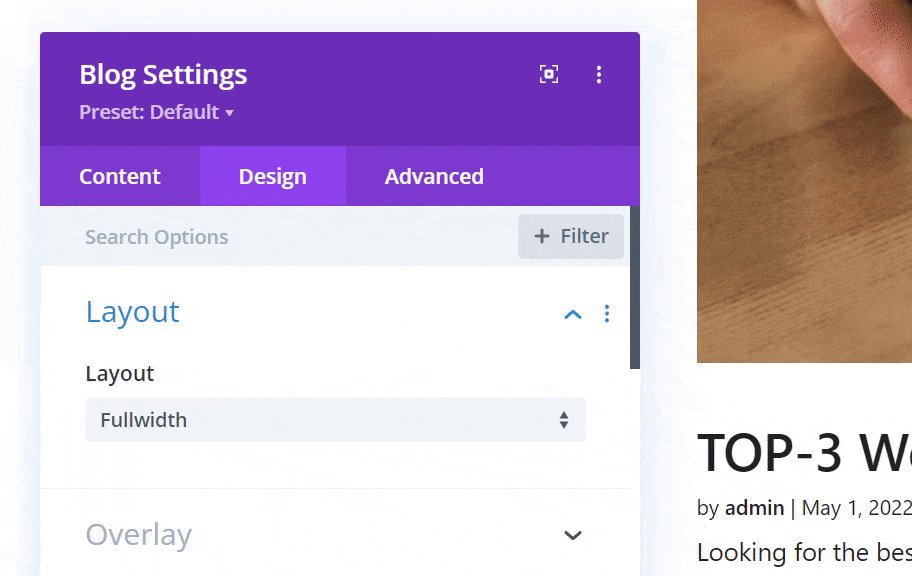
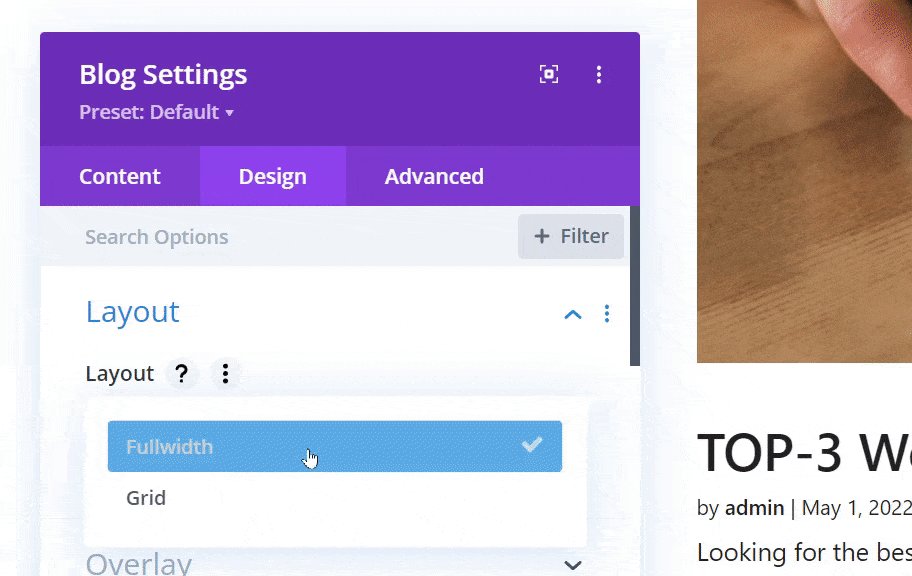
Por ejemplo, cambiemos el diseño de los resultados de búsqueda a Grid . Para hacer eso, vaya a la pestaña Diseño en la configuración del módulo Blog .

Luego, haga clic en el elemento Diseño para expandir su configuración.

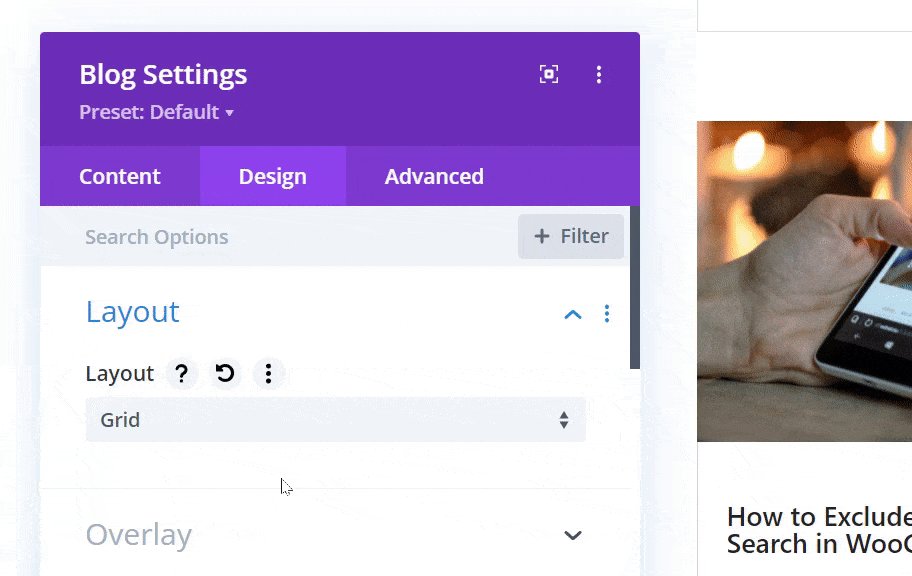
Después de eso, cambie el diseño del módulo de Fullwidth a Grid .

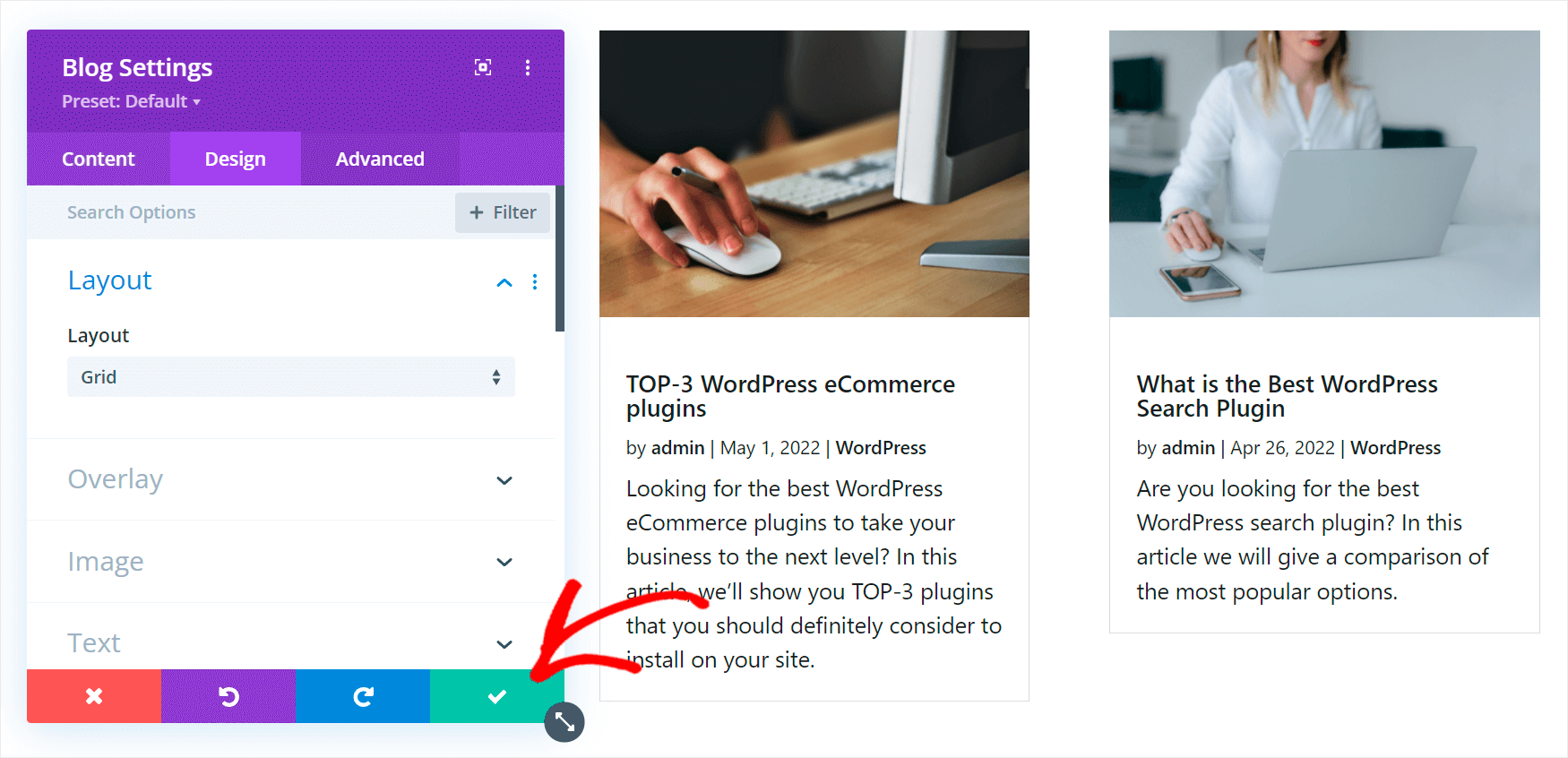
Cuando haya terminado, haga clic en el botón con la marca de verificación para guardar los cambios realizados en el módulo Blog .

Agregar un encabezado
Ahora agreguemos también un encabezado a nuestra página de resultados de búsqueda.
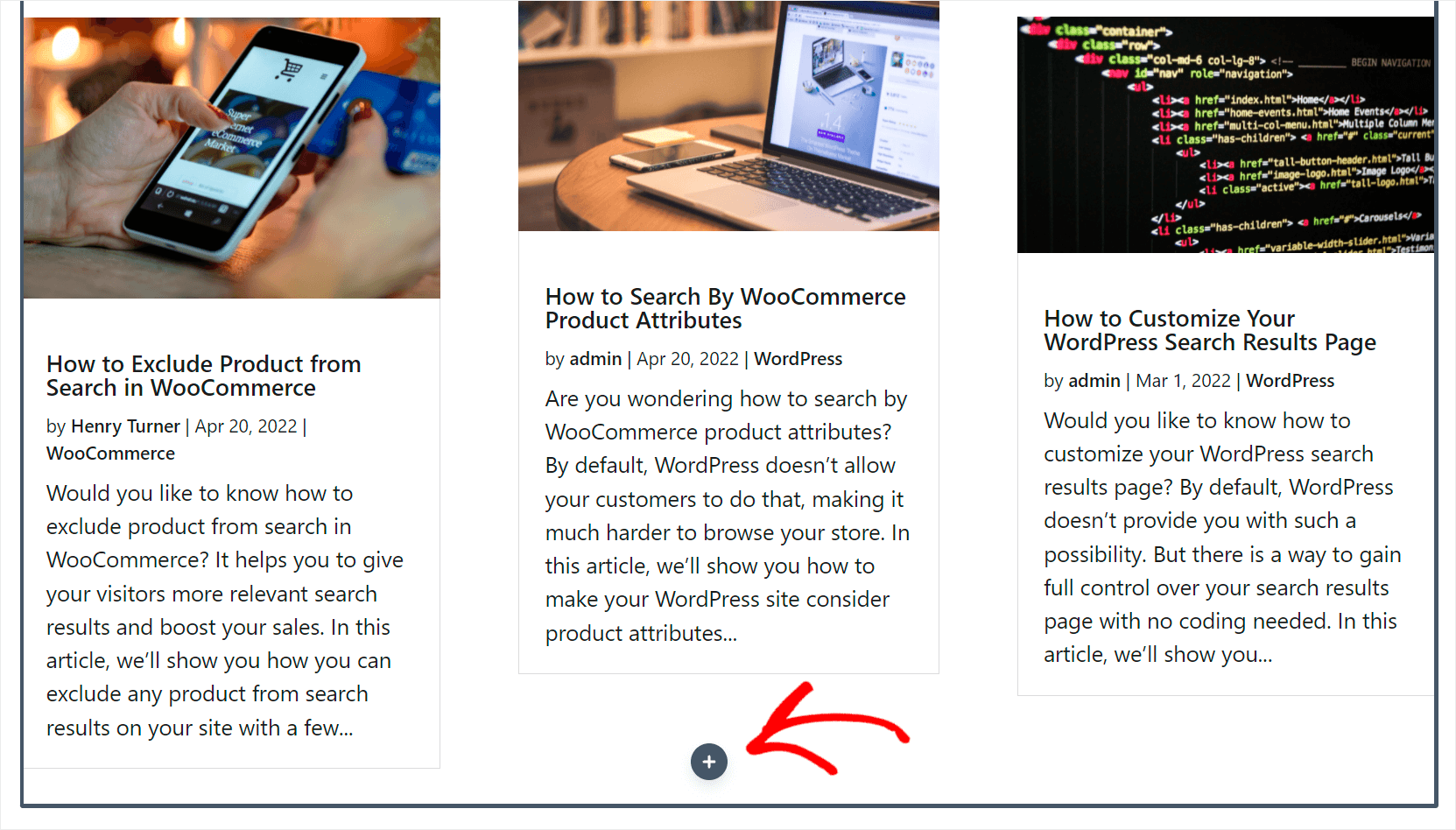
Para hacer eso, haga clic en Más en la parte inferior de la sección del módulo Blog para agregar un nuevo módulo.

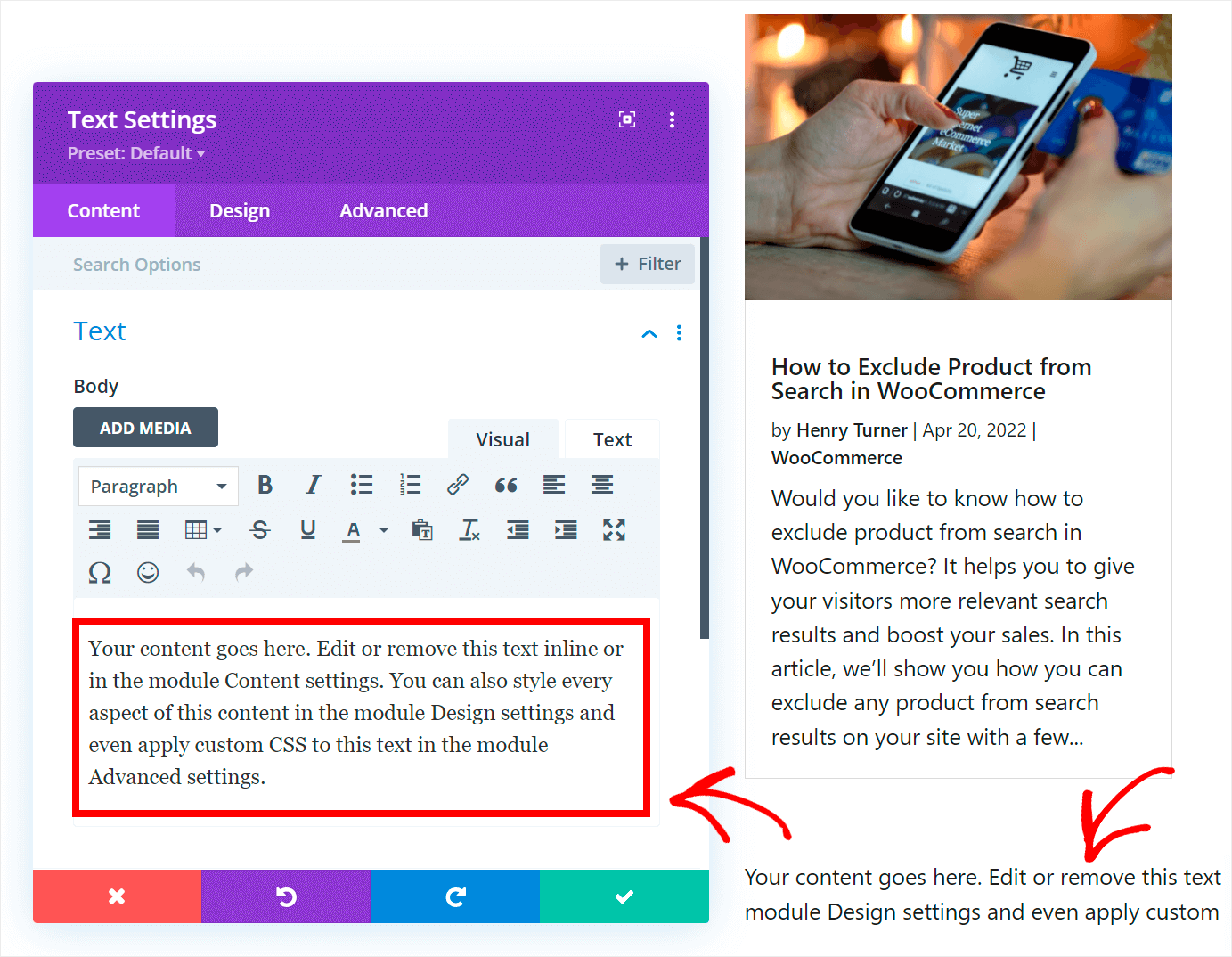
Luego, busque el módulo Texto y haga clic en él para agregarlo a la página.

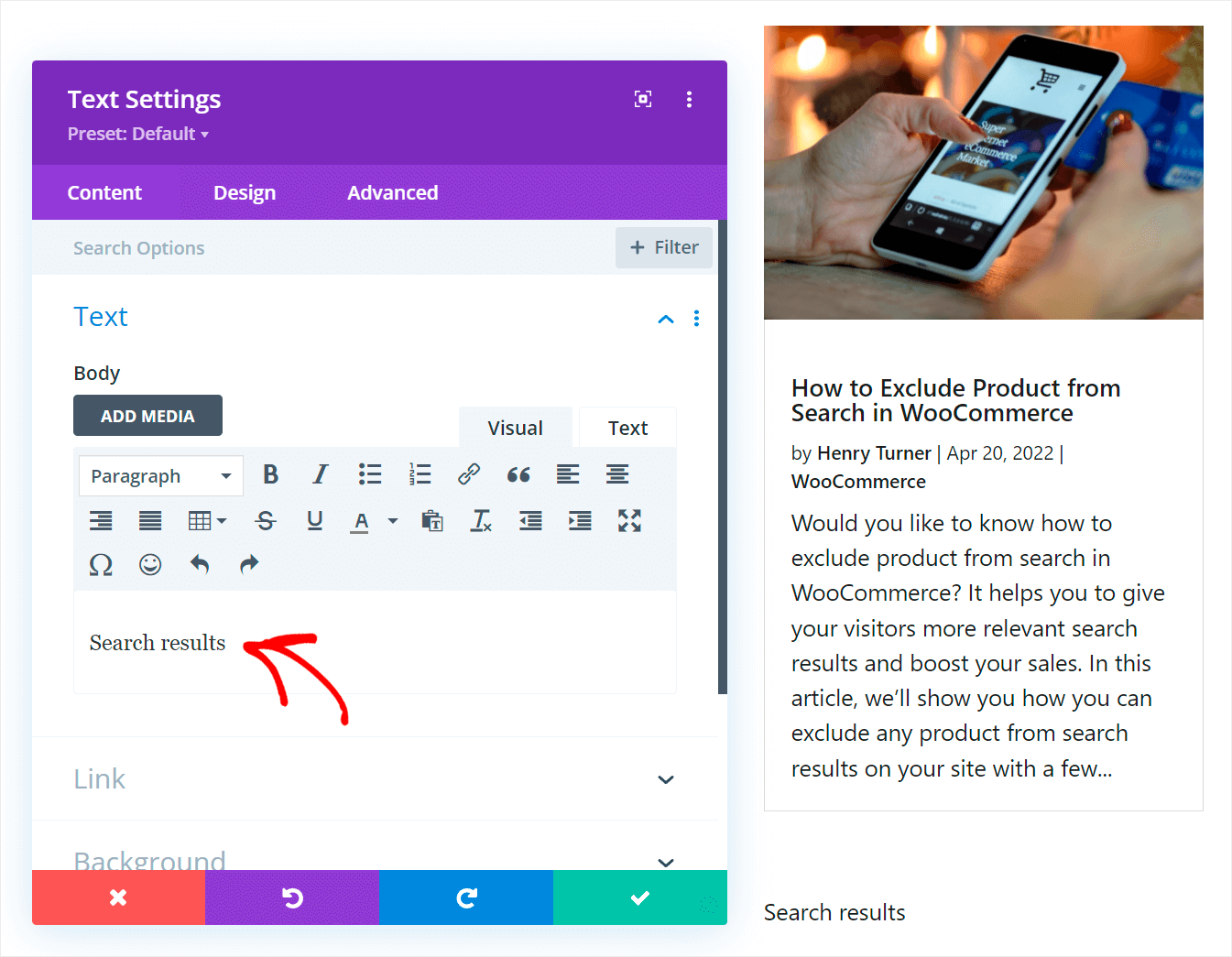
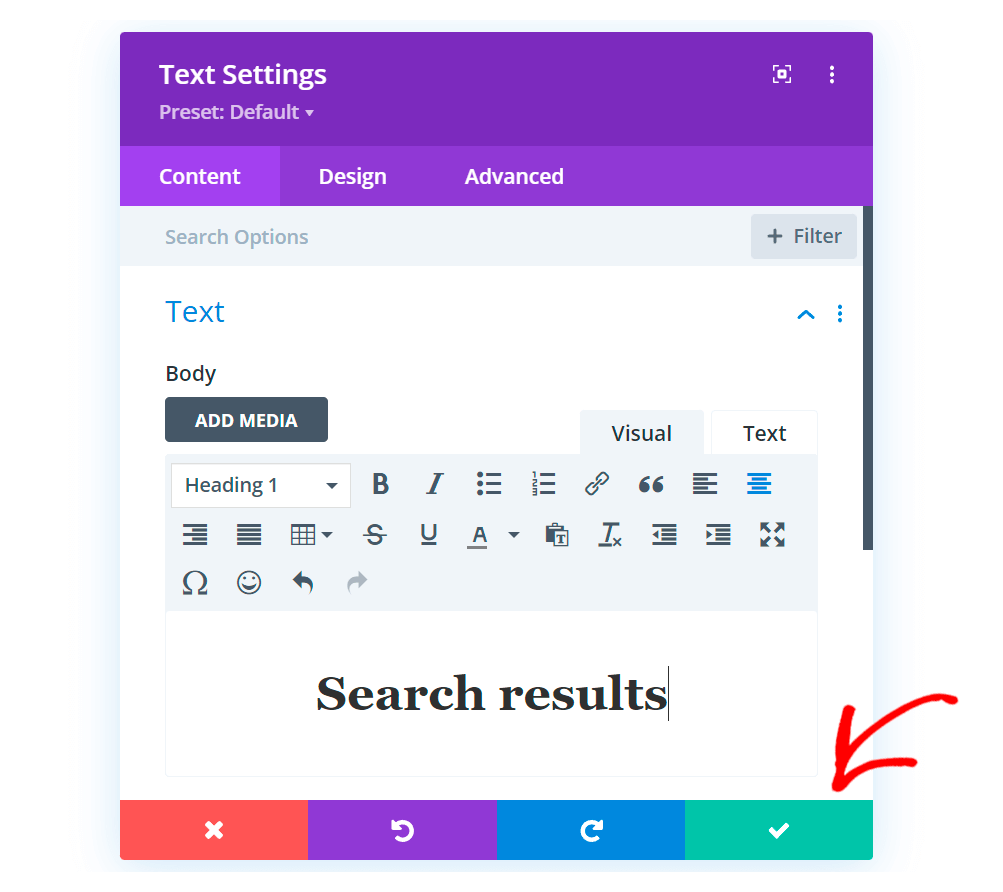
Para cambiar el texto dentro del módulo, haga clic en él y escriba lo que quiera en la ventana de configuración que aparece.

Por ejemplo, lo cambiaremos a "Resultados de búsqueda".

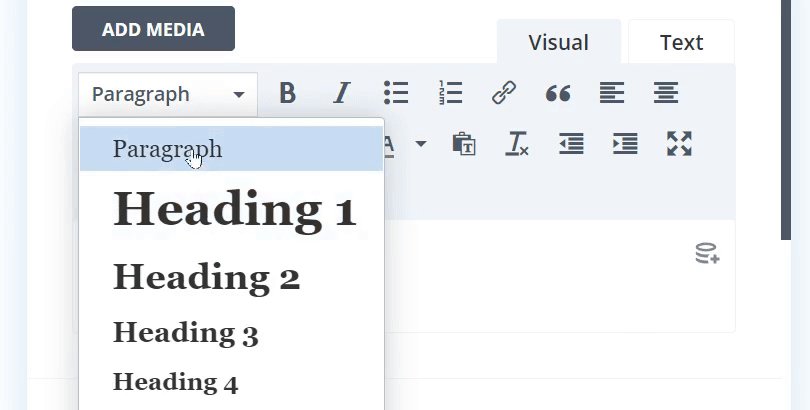
Para transformar el texto en el título, haga clic en Párrafo y elija el elemento Título 1 del menú desplegable.

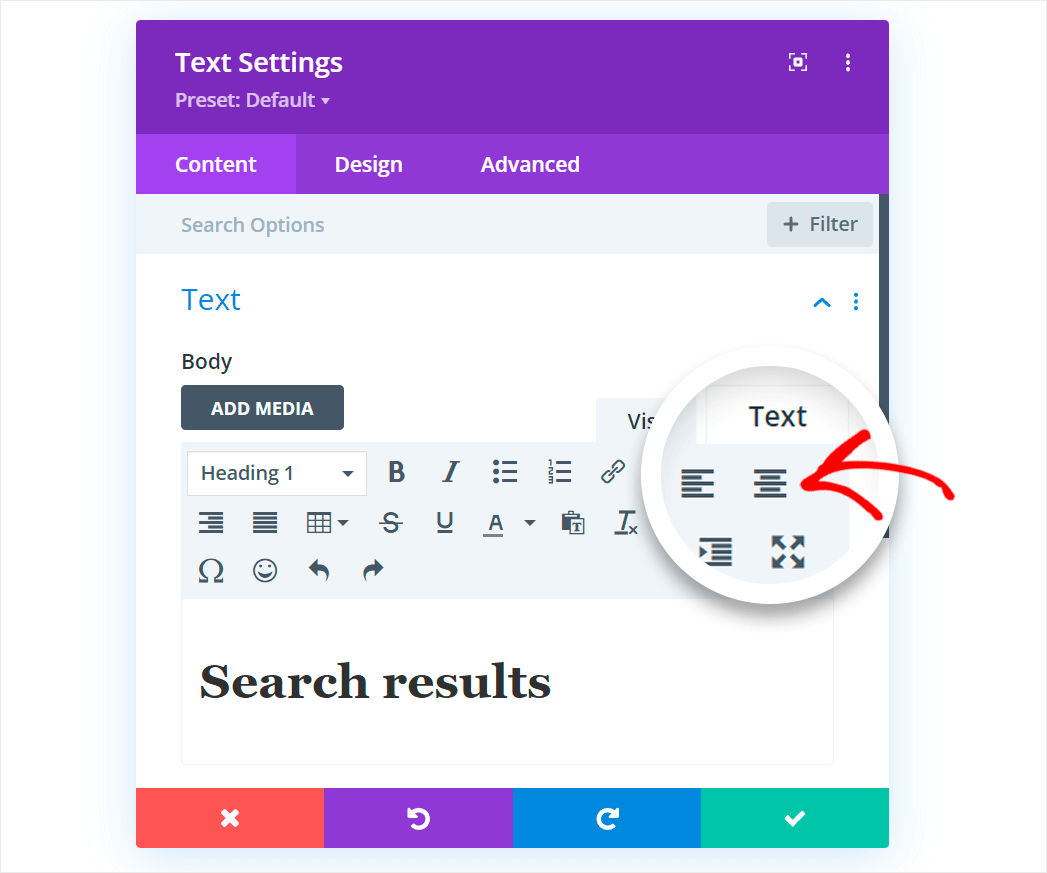
También marquemos el encabezado al centro. Para hacer eso, haga clic en el botón Centro .

No olvides guardar los cambios cuando termines de editar el encabezado.

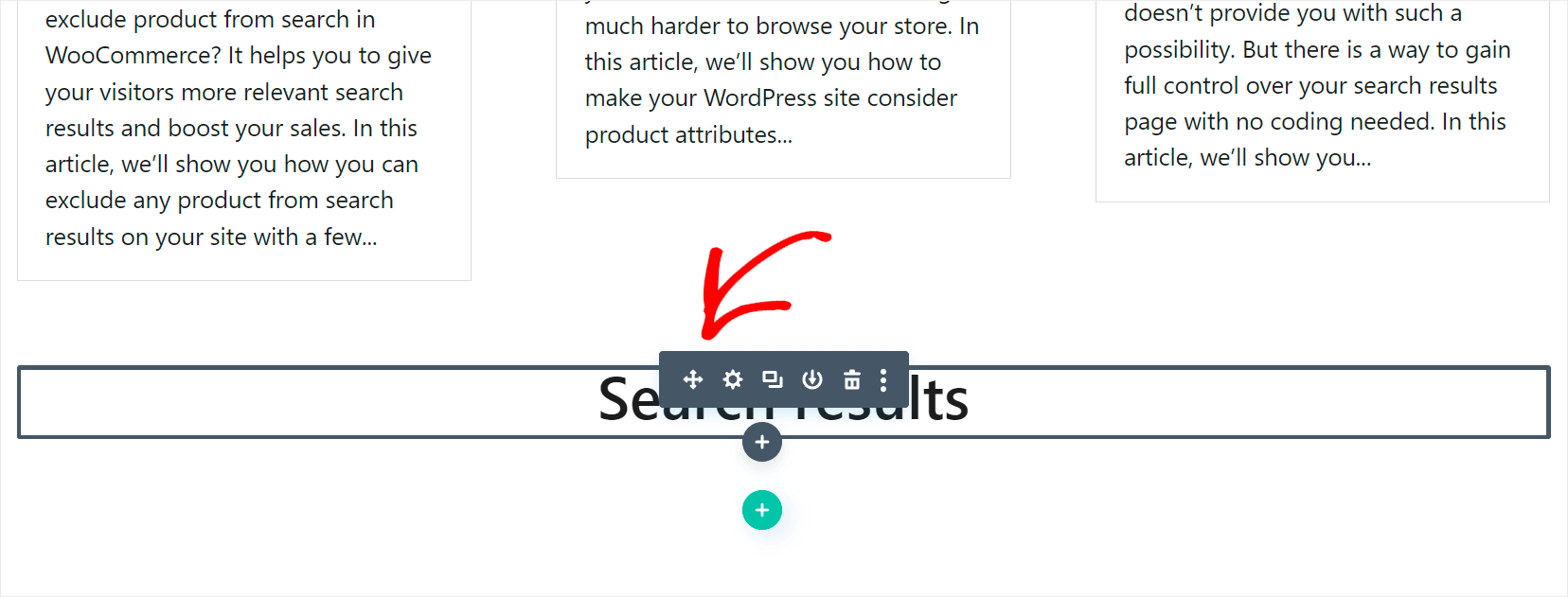
El último paso es cambiar la posición del encabezado para que esté encima de los resultados de búsqueda, no debajo de ellos.
Para hacer eso, pase el cursor sobre el encabezado hasta que aparezca la barra de herramientas gris y arrástrelo a la parte superior de la página.

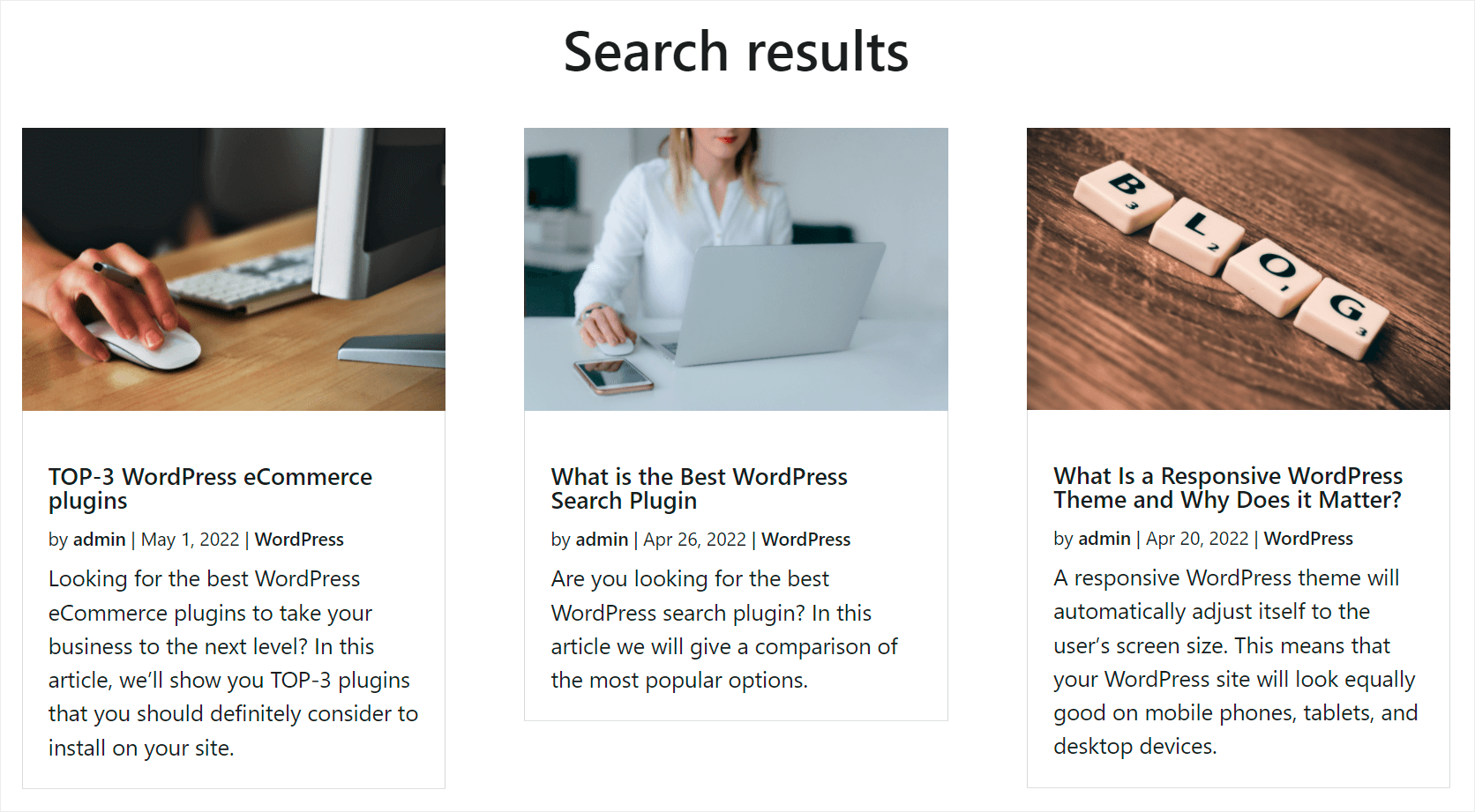
Así es como se ven los resultados en nuestro sitio de prueba:

Agregar una barra de búsqueda
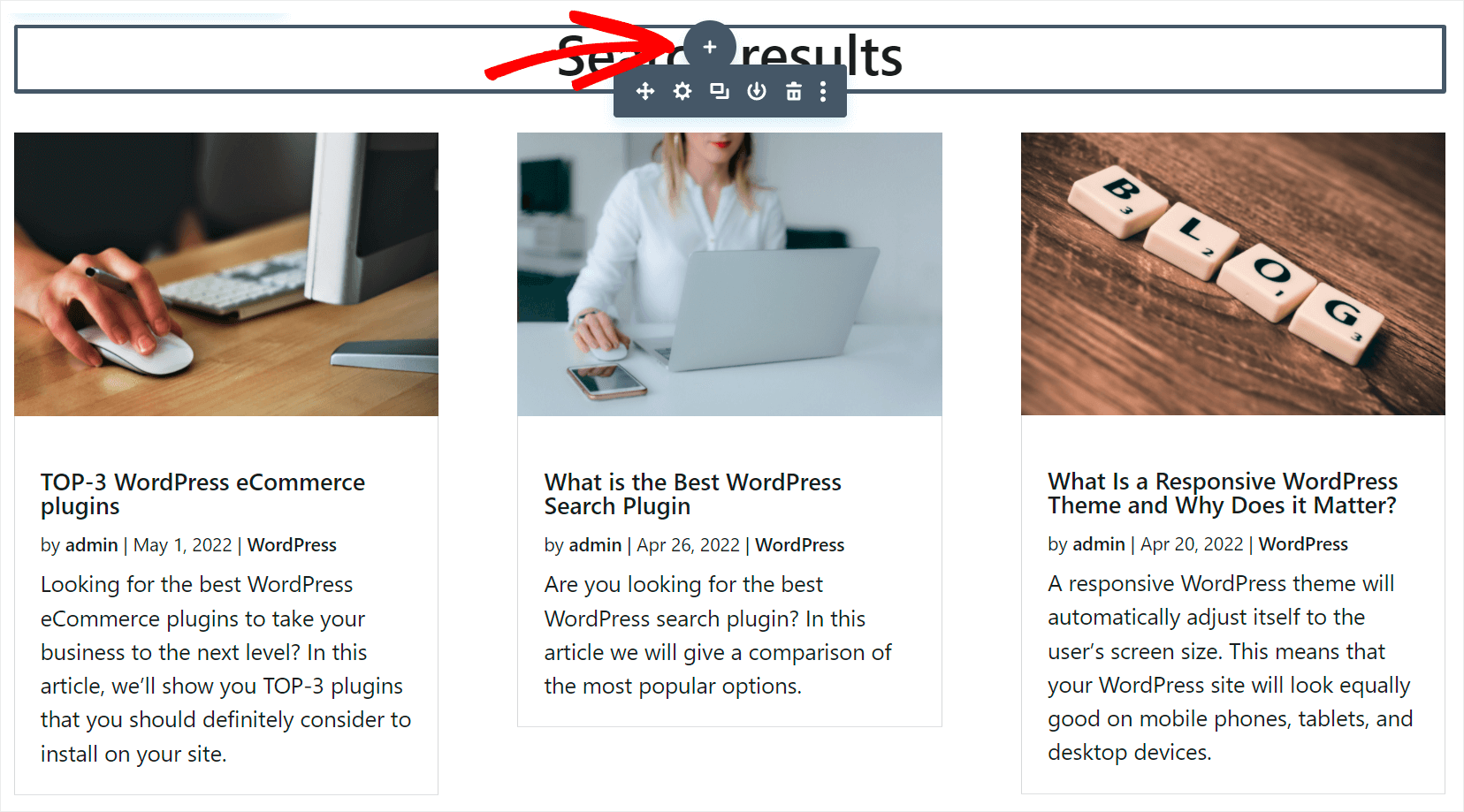
Agreguemos también una barra de búsqueda a nuestra página para que los visitantes puedan buscar nuevamente si no hay resultados para su consulta.
Para comenzar, haga clic en el botón Más que aparece cuando pasa el cursor sobre su encabezado.

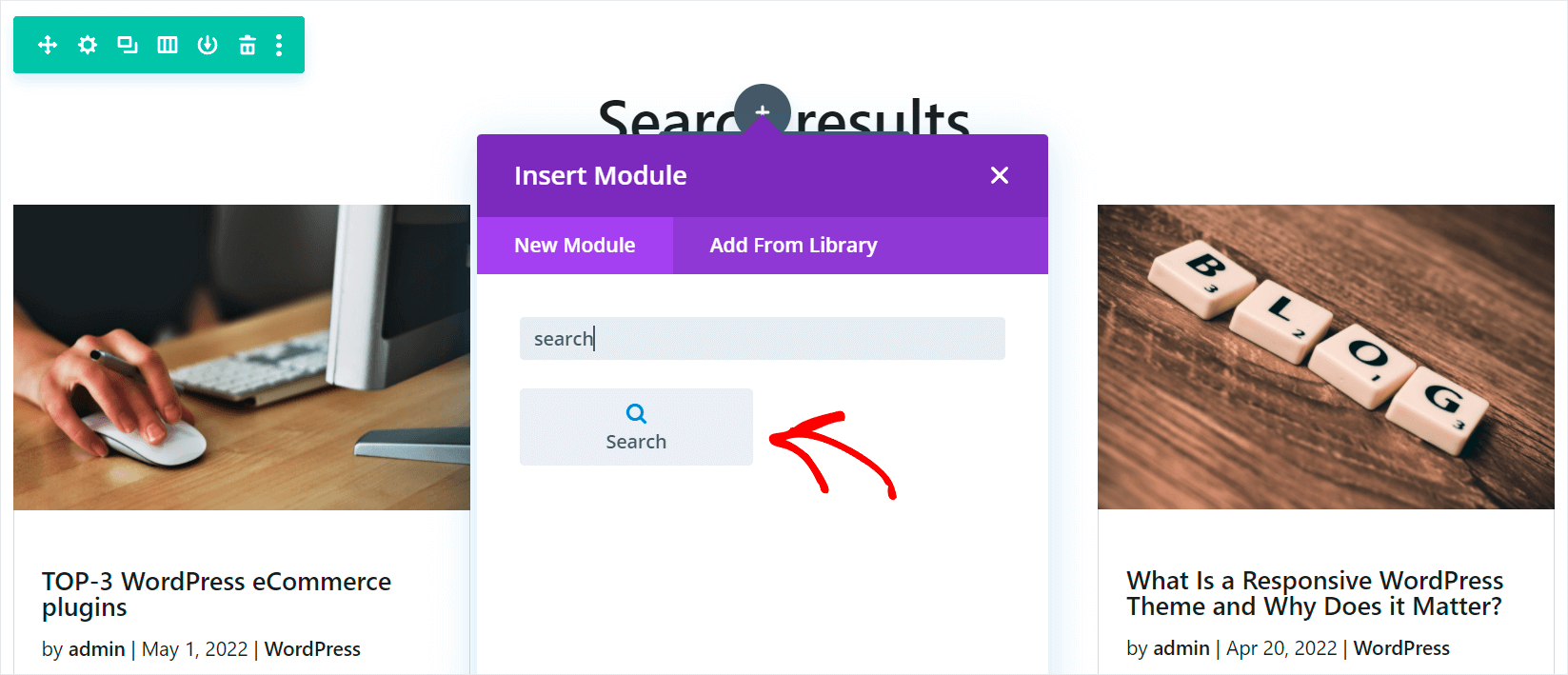
Luego, busque el módulo Buscar y haga clic en él para agregarlo a la página.

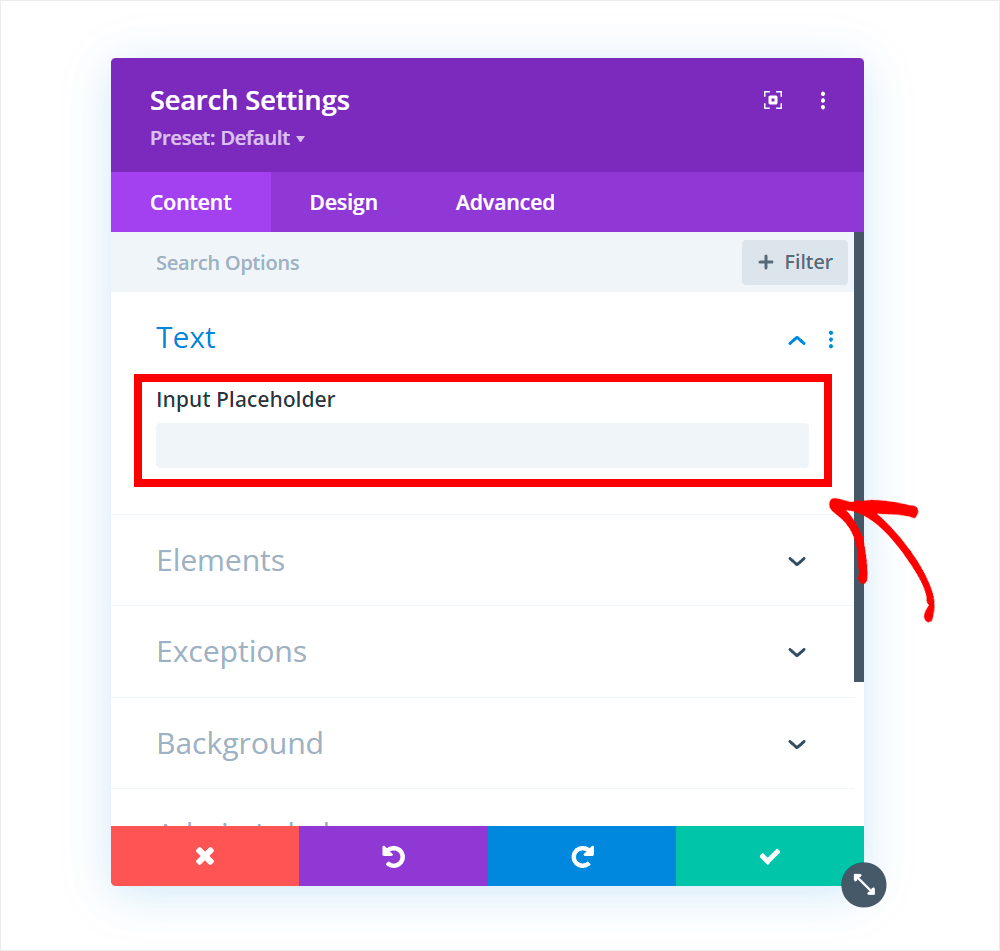
Puede agregar texto al formulario de búsqueda ingresándolo en el campo Marcador de posición de entrada .

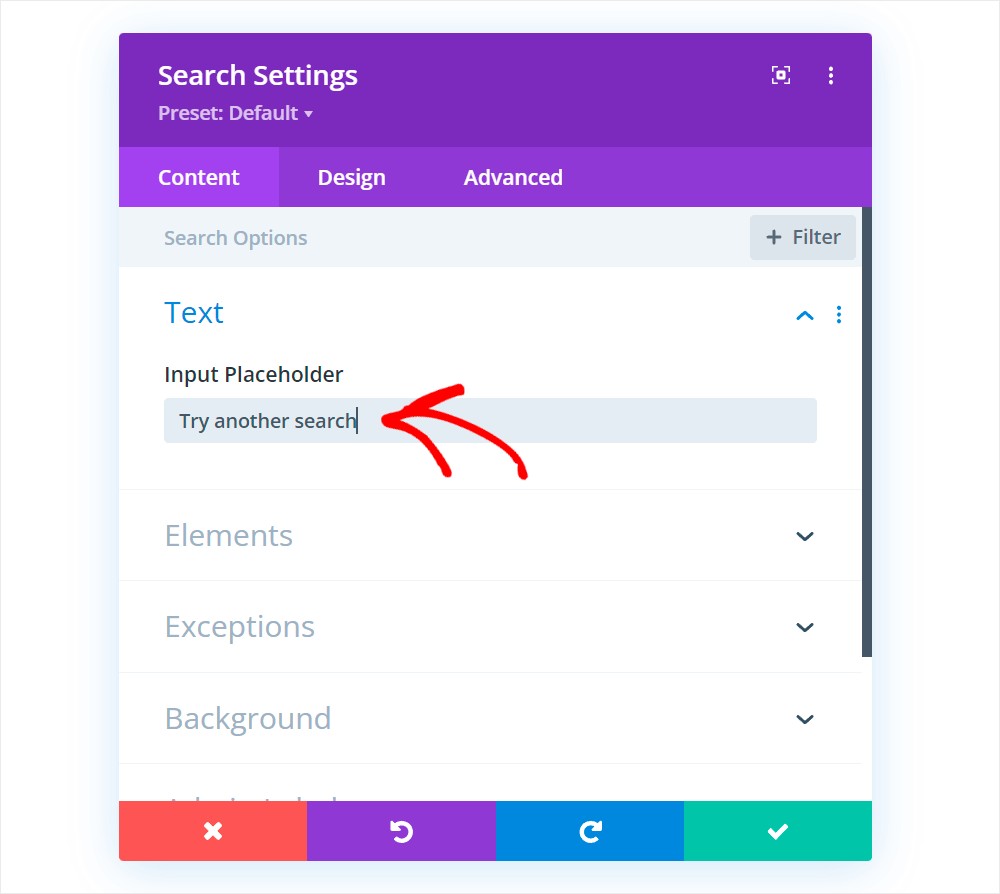
Por ejemplo, ingresaremos “Probar otra búsqueda”.

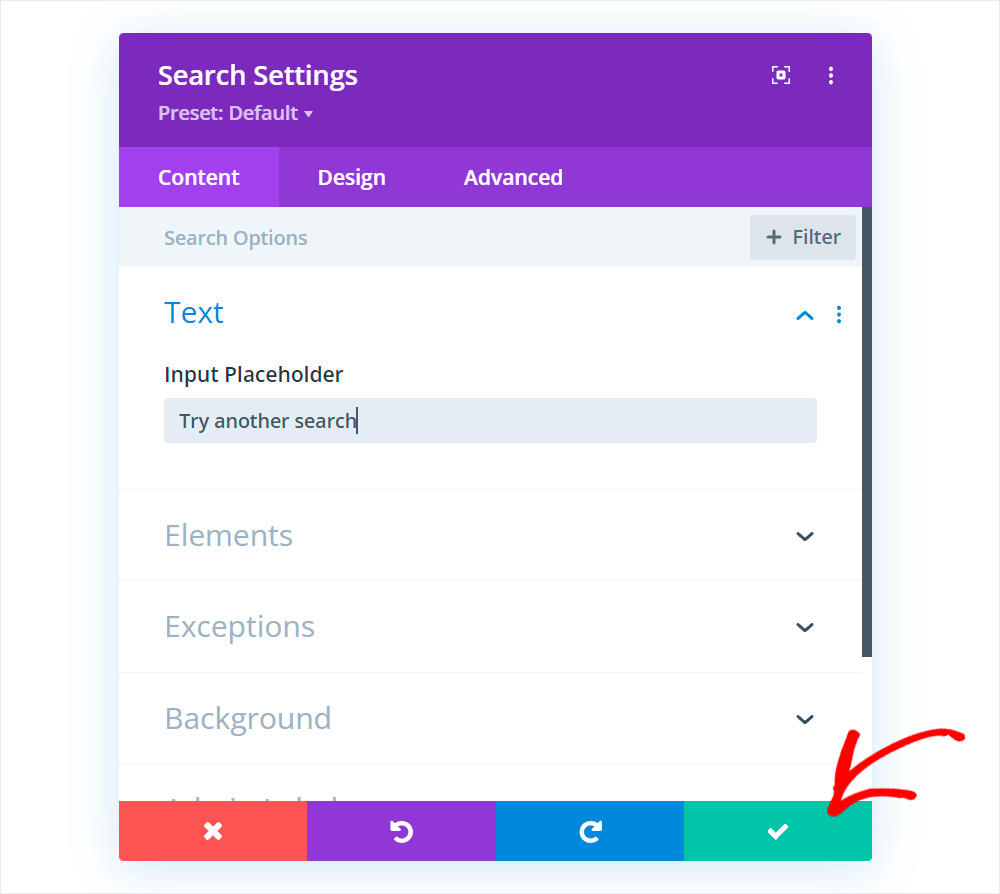
Cuando esté satisfecho con el aspecto de su formulario de búsqueda, haga clic en el botón de marca de verificación verde para guardar los cambios que le hizo.

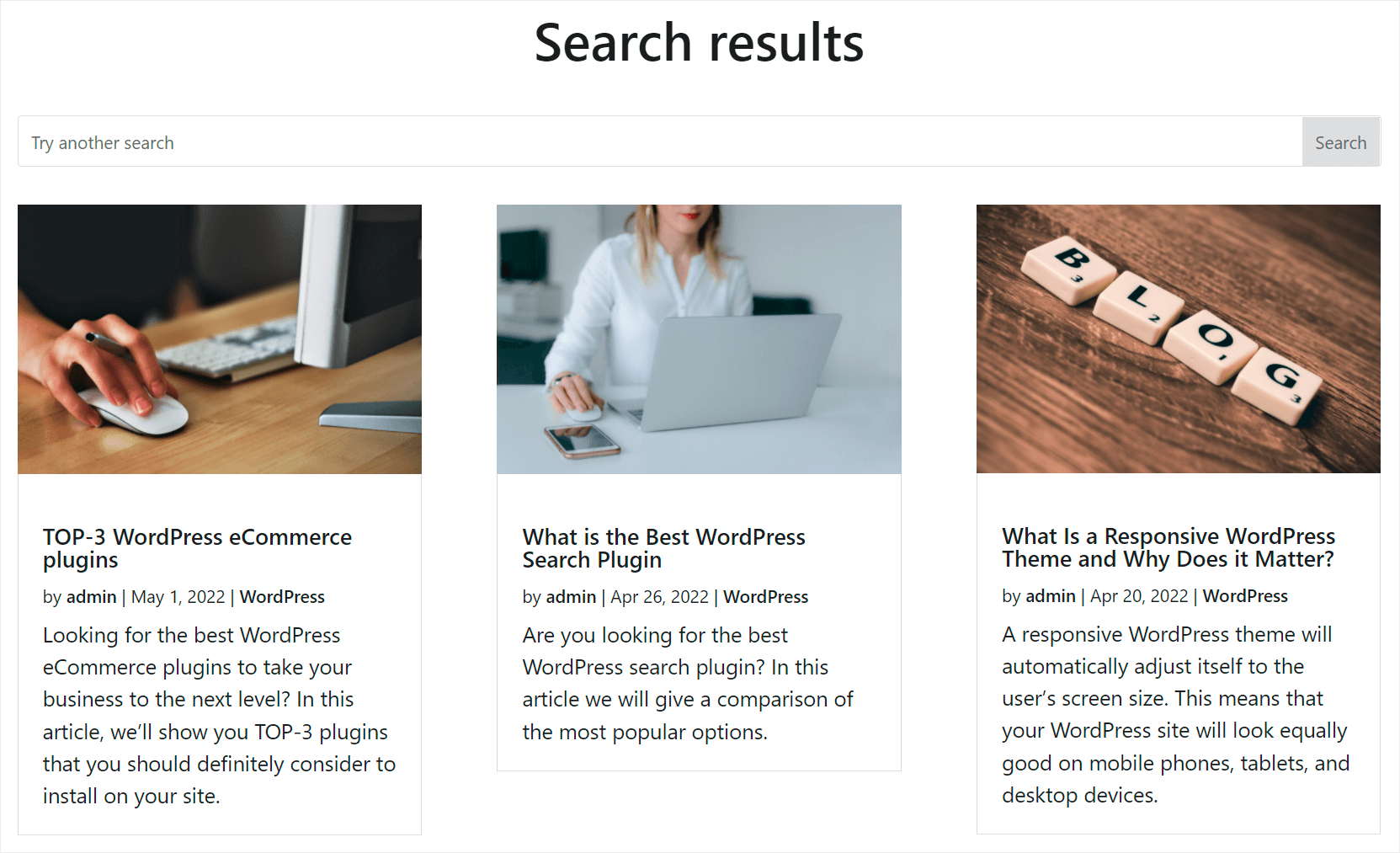
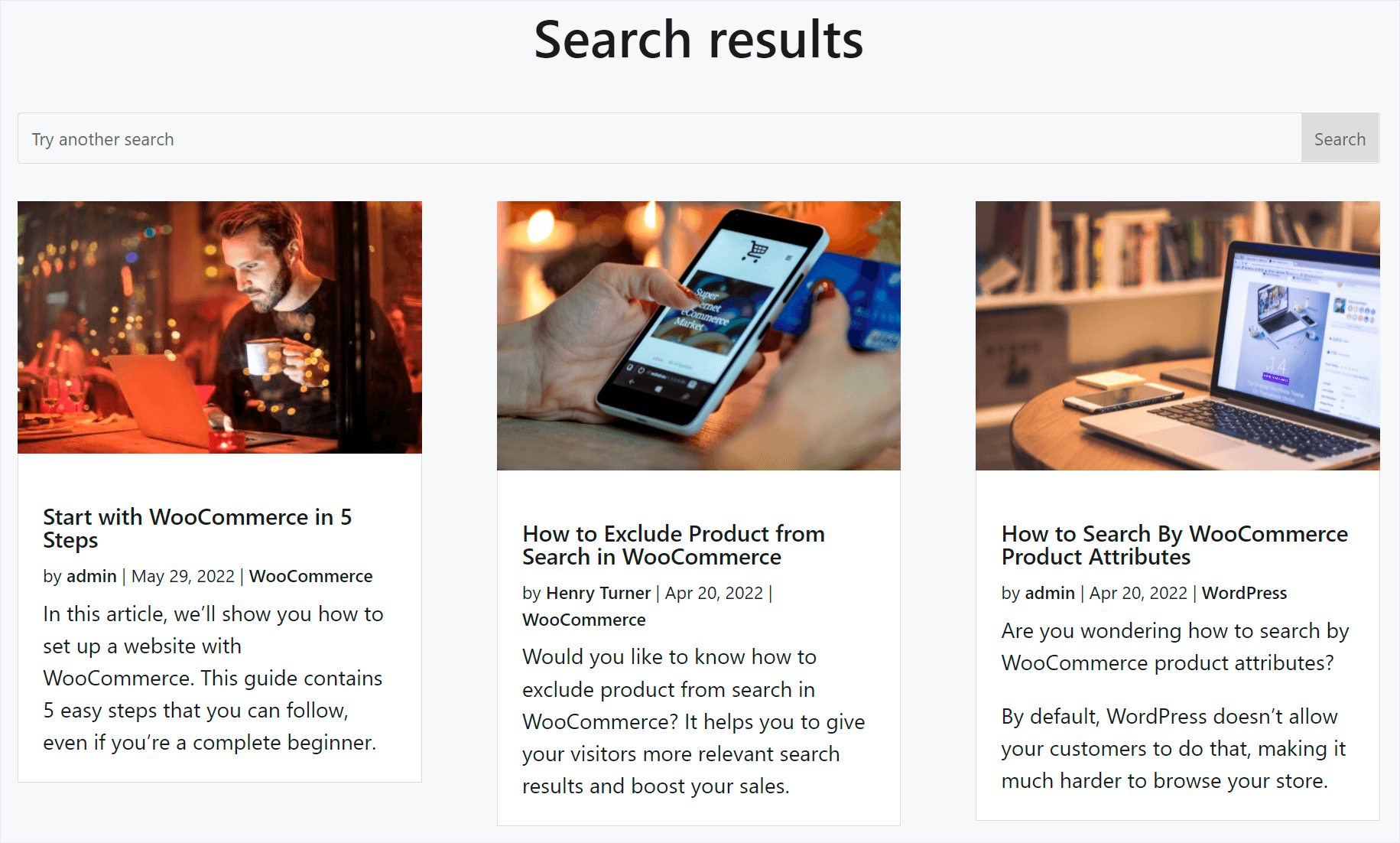
Este es el resultado final de cómo se ve la página de resultados de búsqueda de Divi en nuestro sitio de prueba:

Guarde su nueva página de resultados de búsqueda
Cuando haya terminado de personalizar la página de resultados de búsqueda, deberá guardarla.
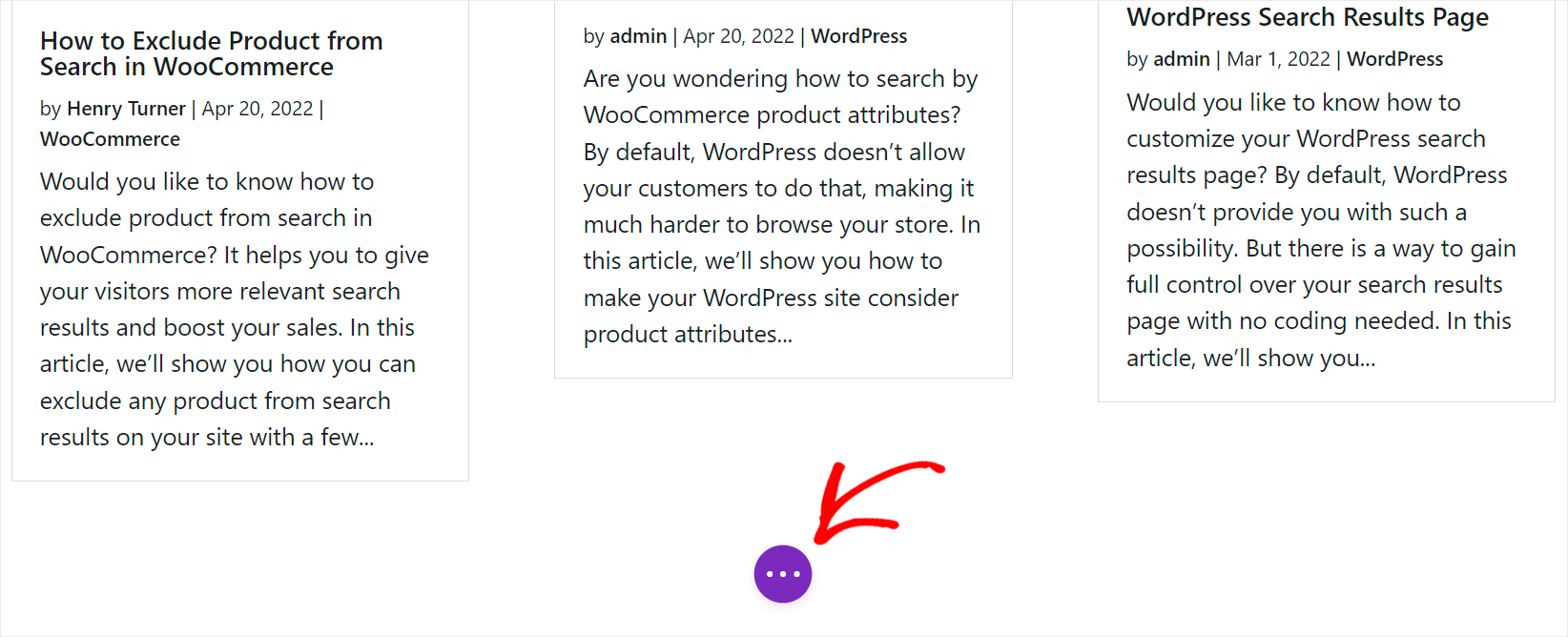
Para comenzar, haga clic en el botón morado de tres puntos en la parte inferior del editor de páginas Divi.

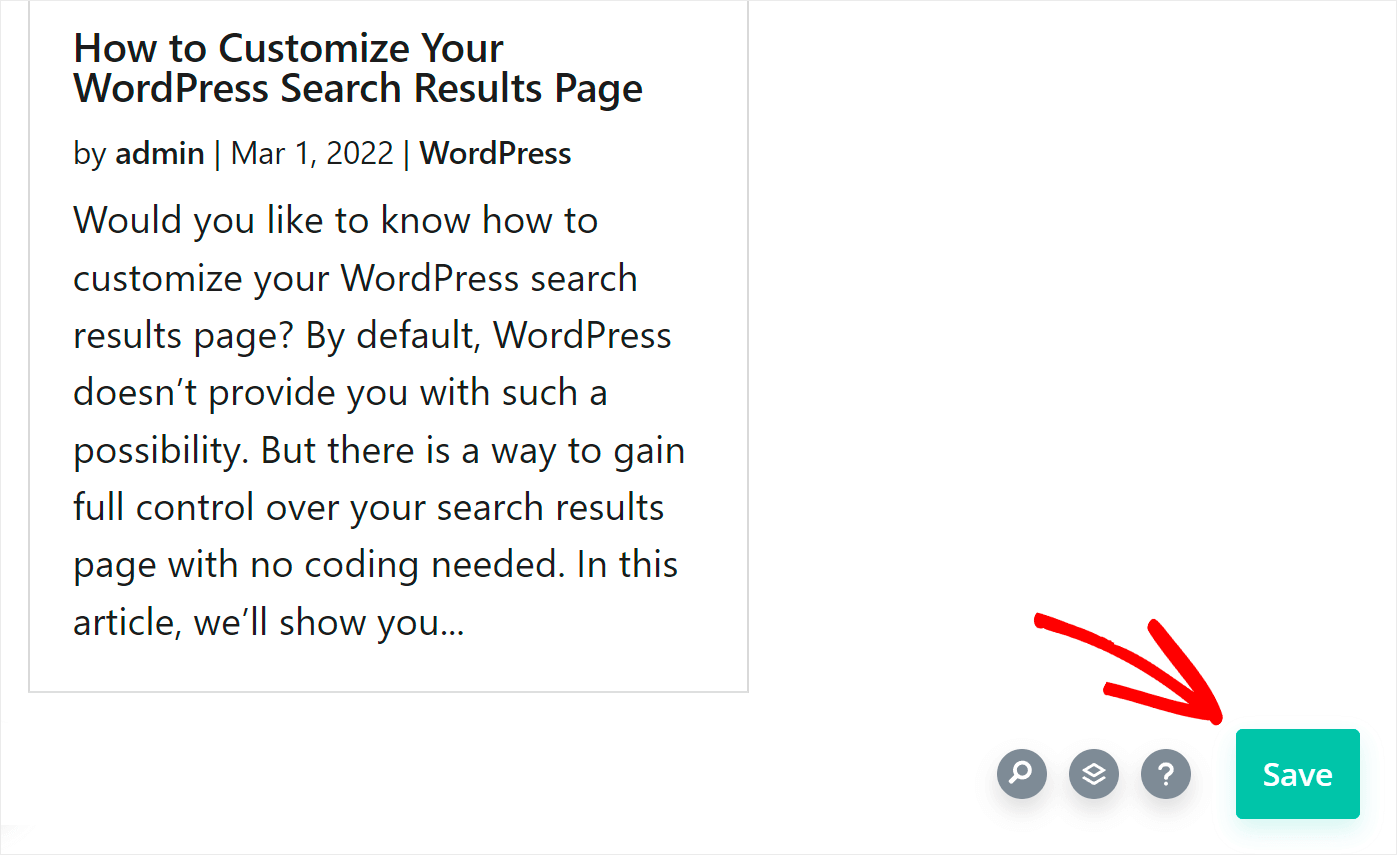
Luego, presione el botón Guardar en la esquina inferior derecha para guardar su nueva página de resultados de búsqueda.

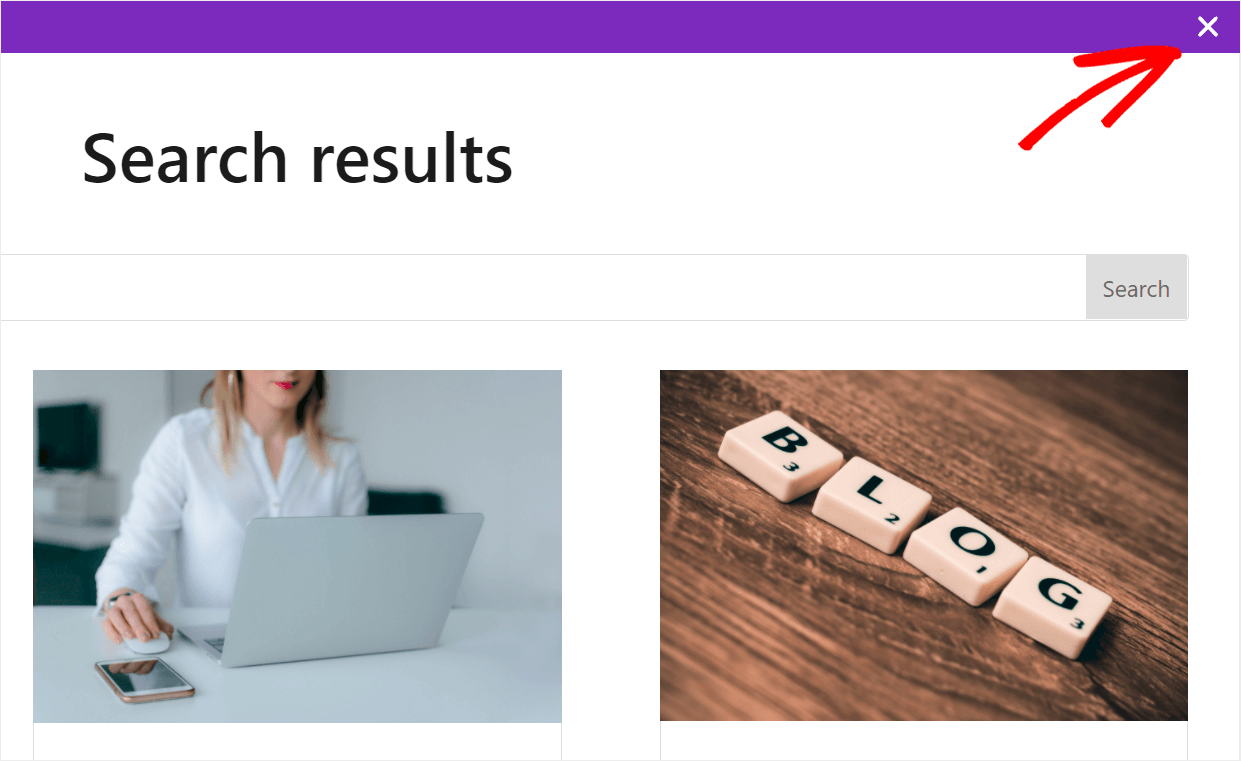
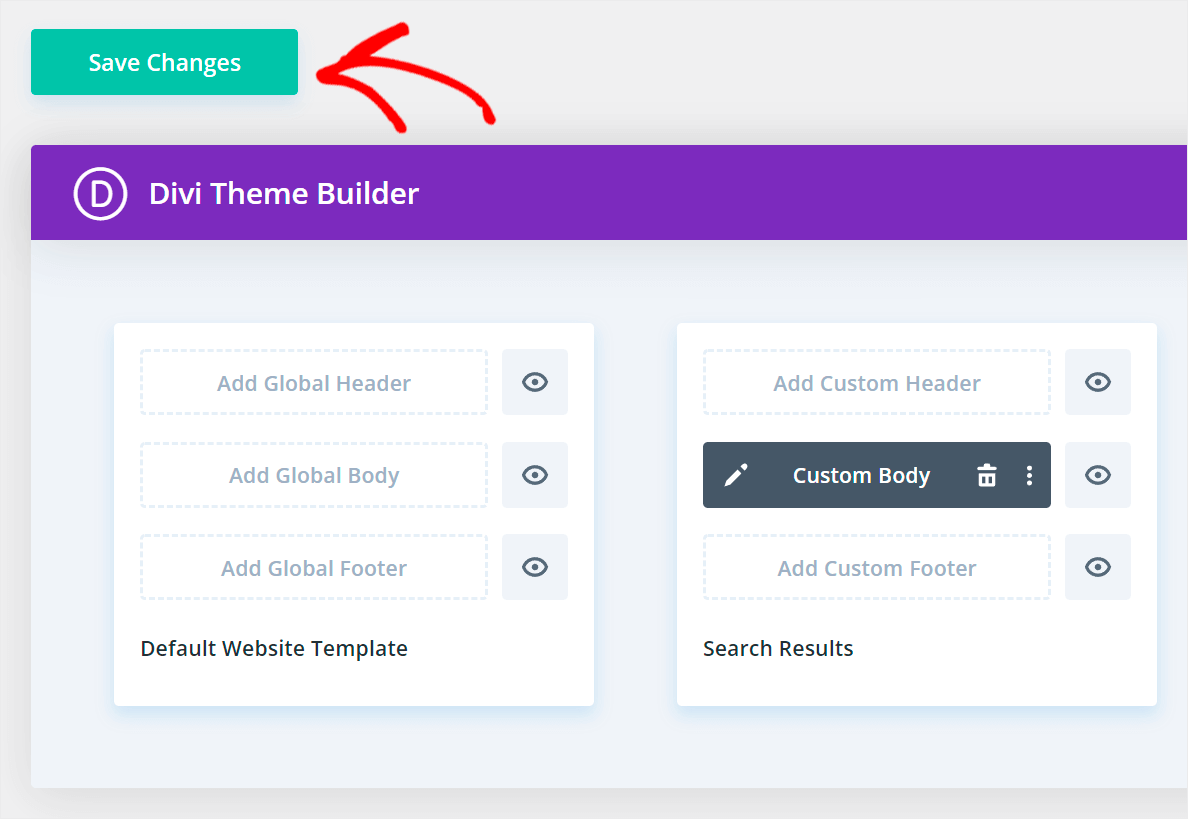
El siguiente paso es cerrar el editor de páginas y volver a la página Theme Builder . Para hacer eso, haga clic en la cruz en la esquina superior derecha.

Una vez allí, haga clic en Guardar cambios en la esquina superior izquierda para guardar su nueva plantilla.

El paso final es verificar cómo se ve la página de resultados de búsqueda en su sitio.
Paso 4: Echa un vistazo a tu nueva página de resultados de búsqueda
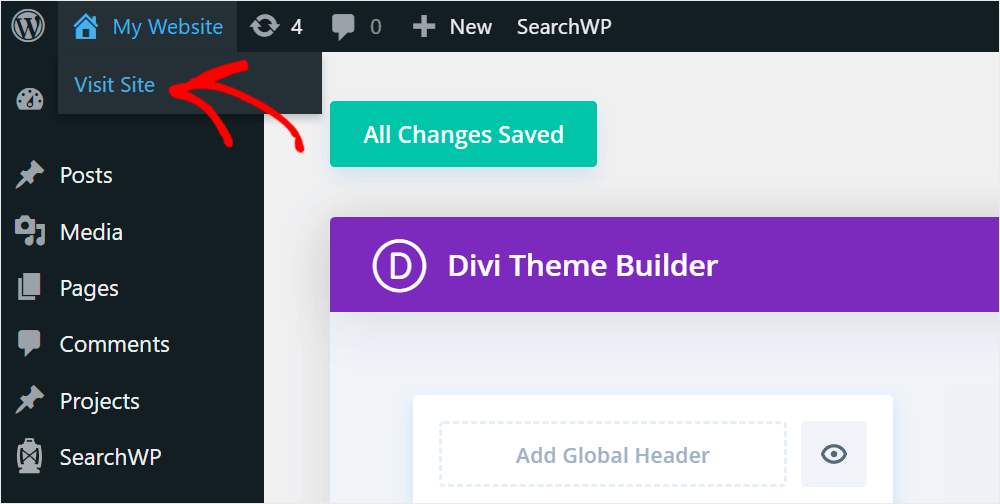
La forma más rápida de hacerlo es presionar el botón Visitar sitio debajo del nombre de su sitio en la esquina superior izquierda de su panel de control de WordPress.

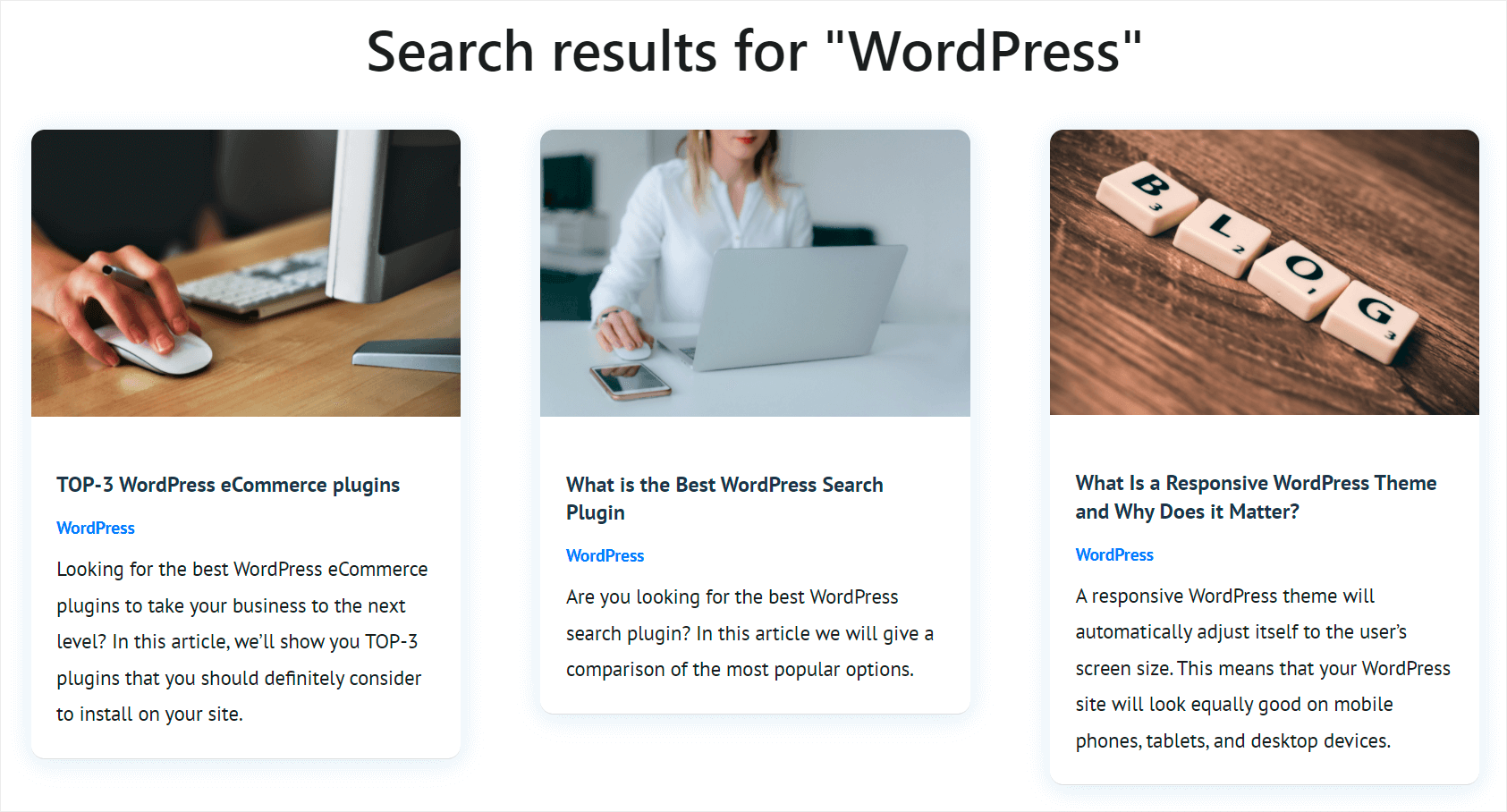
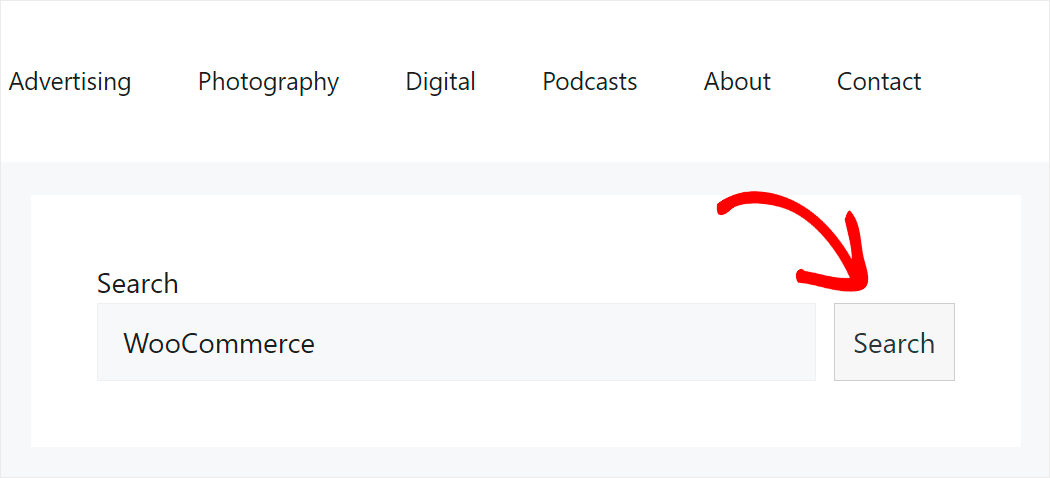
Una vez que llegue a su sitio, ingrese una consulta de búsqueda en el campo de búsqueda para ver los resultados de la búsqueda.
Por ejemplo, buscaremos "WooCommerce".

Como puede ver, la página de búsqueda en nuestro sitio se parece a la forma en que la personalizamos con Divi.

En este artículo, aprendió cómo crear una plantilla de página de resultados de búsqueda de Divi y hacer que su búsqueda sea más inteligente con SearchWP.
Personalizar la apariencia de su página de resultados de búsqueda lo ayudará a alentar a los visitantes a ver más de su contenido y hacer crecer su negocio.
Si está listo para impulsar la búsqueda en su sitio, puede obtener su copia de SearchWP aquí.
¿No puedes encontrar tus publicaciones por etiquetas? Consulte el tutorial detallado sobre cómo corregir las etiquetas de WordPress que no se pueden buscar.
¿Está buscando una manera de ocultar una categoría específica de la búsqueda? Siga la guía paso a paso sobre cómo excluir una categoría de la búsqueda de WordPress.
