Как создать шаблон страницы результатов поиска Divi (для новичков)
Опубликовано: 2022-06-17Вам интересно, как создать шаблон страницы результатов поиска Divi?
Создав настраиваемую страницу результатов поиска, вы можете предоставить своим посетителям более релевантные результаты поиска и побудить их изучить больше вашего контента.
Один из самых простых способов сделать это — использовать Divi. Этот мощный плагин для создания страниц WordPress позволяет вам создавать собственные страницы результатов поиска, не разбираясь в технологиях.
В этом пошаговом руководстве мы покажем вам, как создать пользовательскую страницу результатов поиска с помощью Divi и улучшить ее с помощью SearchWP.
Вы можете использовать это оглавление для быстрой навигации по нему:
- Зачем создавать шаблон страницы результатов пользовательского поиска Divi?
- Как создать страницу результатов поиска
- Шаг 1: Установите и активируйте SearchWP
- Шаг 2. Создайте шаблон страницы результатов пользовательского поиска
- Шаг 3. Настройте страницу результатов поиска
- Шаг 4. Проверьте свою новую страницу результатов поиска
Давайте начнем!
Зачем создавать шаблон страницы результатов пользовательского поиска Divi?
Когда посетители используют панель поиска на вашем сайте, они ожидают увидеть релевантные результаты.
Если они увидят пустую страницу после ввода поискового запроса, велика вероятность, что они сразу же покинут ваш сайт.
К счастью, вы можете легко избежать таких ситуаций, настроив страницу результатов поиска.
Во-первых, вы можете использовать проверенные методы, чтобы удерживать посетителей на вашем сайте даже при отсутствии результатов поиска.
Самые популярные из них — добавление блока с похожими постами и предложение «Вы это имели в виду?» предложения.

Это поможет побудить посетителей к дальнейшему изучению вашего сайта и улучшит их взаимодействие с пользователем. Кроме того, показывая похожие сообщения, вы можете продвигать их и получать больше просмотров страниц.
Во-вторых, вы можете изменить внешний вид страницы результатов поиска, чтобы сделать ее более удобной для пользователя и более соответствующей потребностям вашего веб-сайта.
Например, вы можете управлять количеством результатов на странице, указывать информацию об авторах сообщений, добавлять форму подписки на рассылку новостей и многое другое.

Кроме того, создание пользовательской страницы результатов поиска также поможет вам:
- Повысьте доступность вашего контента
- Увеличение количества просмотров за посещение
- Уменьшите показатель отказов вашего сайта
Теперь, когда вы знаете, зачем вам нужно создать пользовательскую страницу результатов поиска на своем сайте, давайте поговорим о том, как вы можете это сделать дальше.
Как создать страницу результатов поиска с Divi и SearchWP
Самый простой способ создать свою собственную уникальную страницу результатов поиска — использовать плагин для создания страниц WordPress, такой как Divi.
А если вы также хотите сделать поиск на своем сайте умнее, вы можете использовать Divi вместе с SearchWP.
Что такое SearchWP и зачем его использовать?
SearchWP — самый мощный и простой в использовании поисковый плагин WordPress на рынке.

Это позволяет вам полностью настроить работу поиска на вашем сайте, даже если вы не разбираетесь в технологиях.
Например, с помощью SearchWP вы можете исключить любые страницы из результатов поиска, сделать теги сообщений доступными для поиска и многое другое.
Таким образом, вы можете предоставить своим посетителям более релевантные результаты поиска и повысить вероятность обнаружения вашего контента.
Лучше всего то, что SearchWP полностью совместим с Divi и автоматически интегрируется с вашей темой.
После установки плагина вы можете сразу приступить к настройке поиска, чтобы сделать его лучше.
Вот еще несколько удивительных вещей, которые вы можете сделать с SearchWP:
- Добавьте поиск с автозаполнением в реальном времени . Установите расширение SearchWP Live Ajax Search, чтобы активировать поиск на вашем сайте в несколько кликов без программирования.
- Включите поиск частичных совпадений . Заставьте WordPress искать частичные совпадения, если нет точных, чтобы помочь вашим посетителям найти нужный контент, даже если они допустили опечатку.
- Ограничьте поиск определенными типами сообщений . Предоставьте своим посетителям более релевантные результаты поиска, сузив их до определенных типов сообщений, категорий или чего-то еще.
- Управление порядком результатов поиска . Если вас не устраивает текущий порядок результатов поиска на вашем сайте, вы можете изменить его по своему усмотрению всего за несколько кликов.
После того, как вы узнали, как SearchWP помогает улучшить поиск по вашему сайту, давайте посмотрим, как вы можете использовать его с Divi для создания страницы результатов поиска.
Шаг 1: Установите и активируйте SearchWP
Для начала вам нужно скачать свою копию SearchWP здесь.
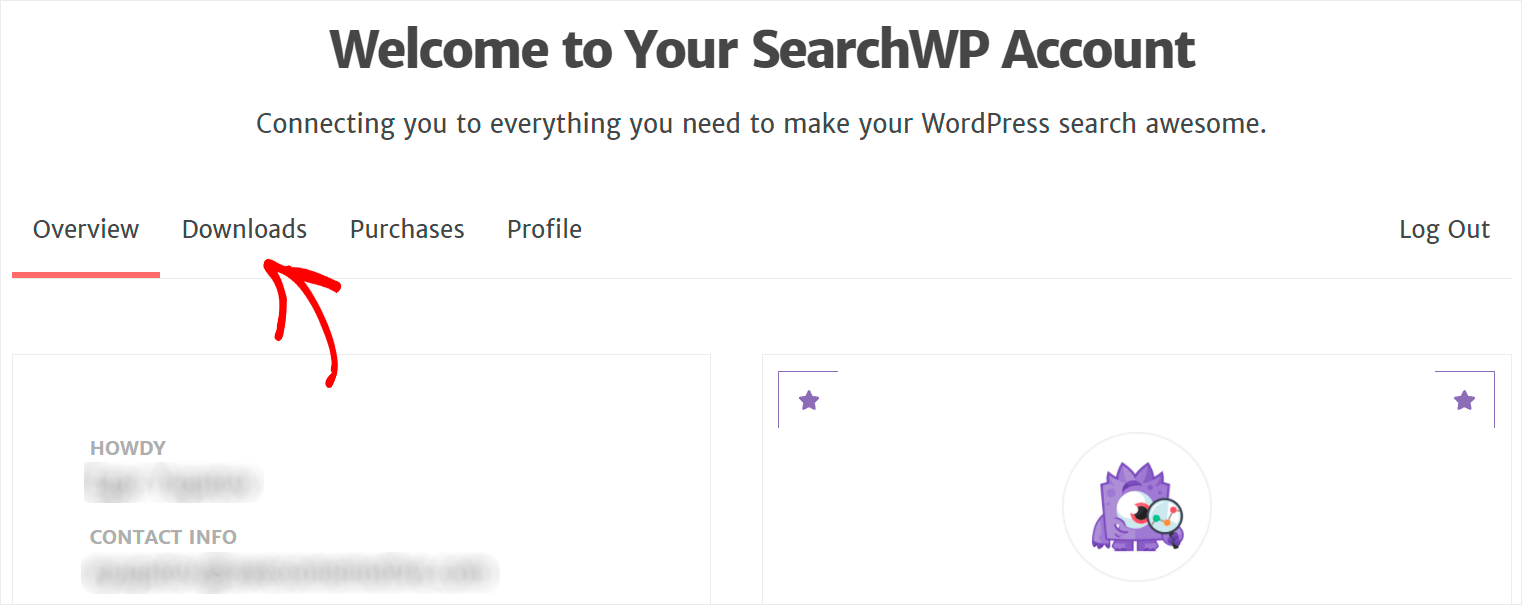
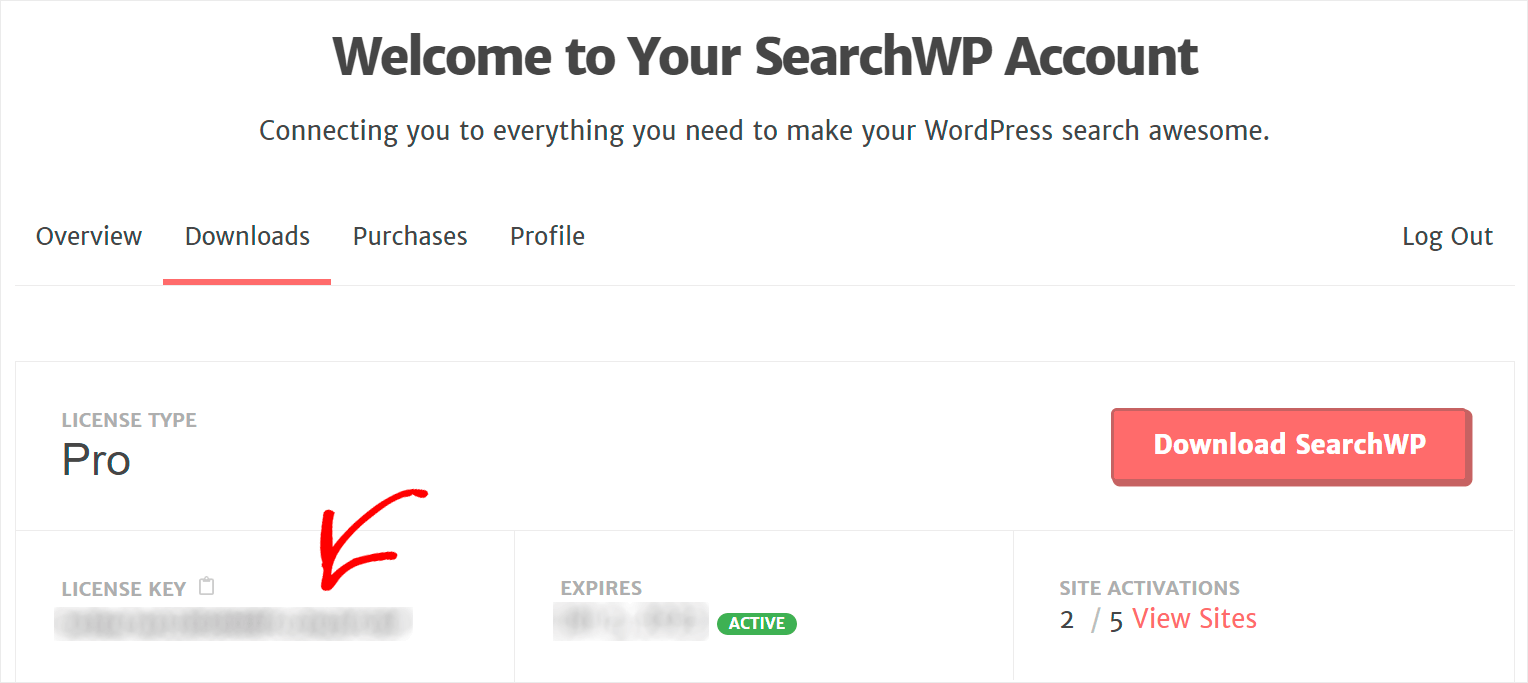
Затем войдите в свою учетную запись SearchWP и нажмите « Загрузки ».

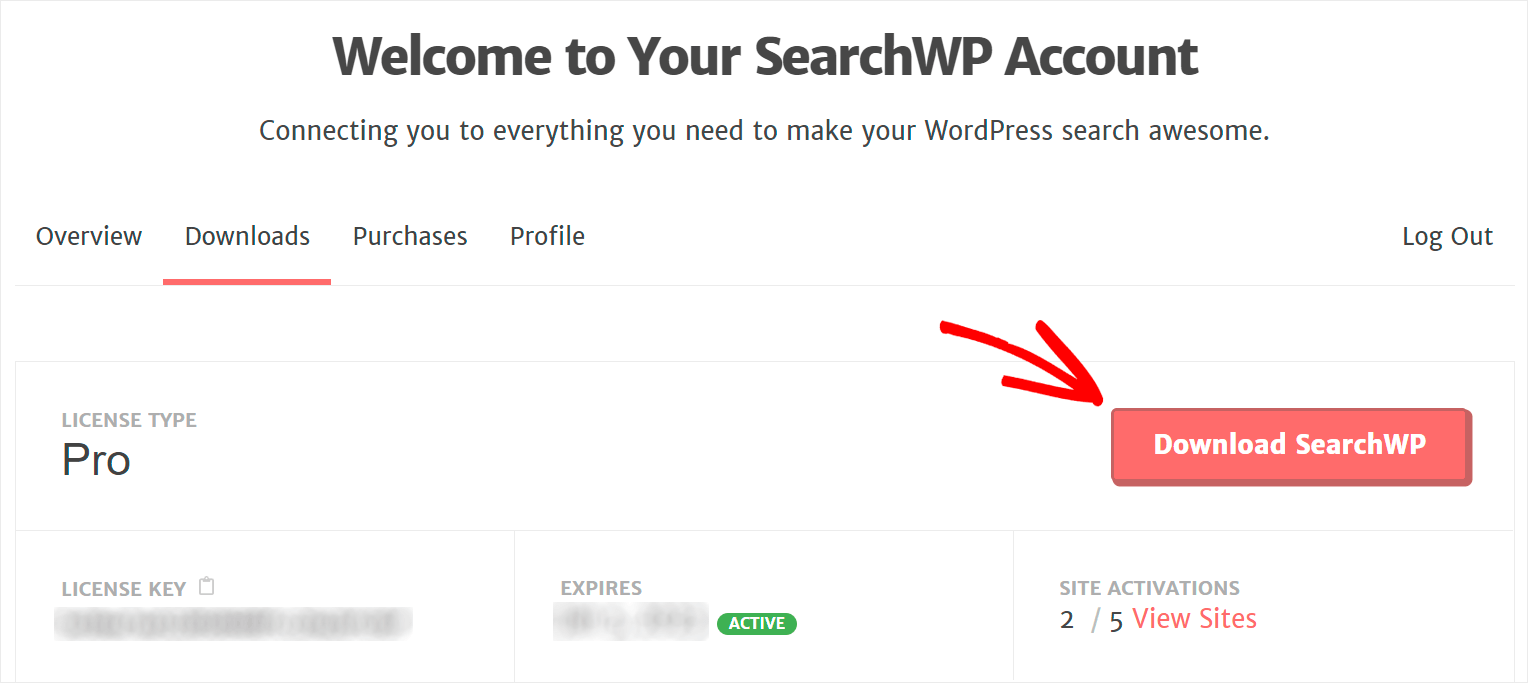
На странице « Загрузки » нажмите «Загрузить SearchWP» и сохраните ZIP-архив с файлом плагина на свой компьютер.

После загрузки плагина скопируйте лицензионный ключ SearchWP на той же странице.

Следующим шагом будет установка SearchWP на ваш сайт. Для этого вам нужно загрузить на него загруженный ZIP-файл.
Если вам нужна помощь в этом, вы можете ознакомиться с пошаговым руководством по установке плагина WordPress.
После того, как вы установили SearchWP, вам необходимо активировать копию плагина с помощью лицензионного ключа.
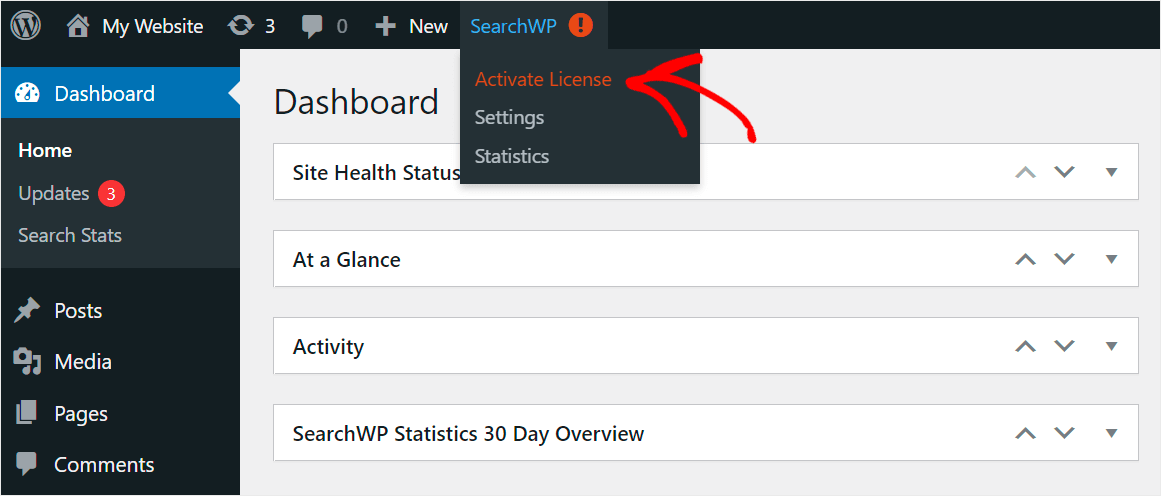
Чтобы начать, перейдите на панель инструментов WordPress, наведите курсор на кнопку SearchWP на верхней панели и нажмите « Активировать лицензию ».

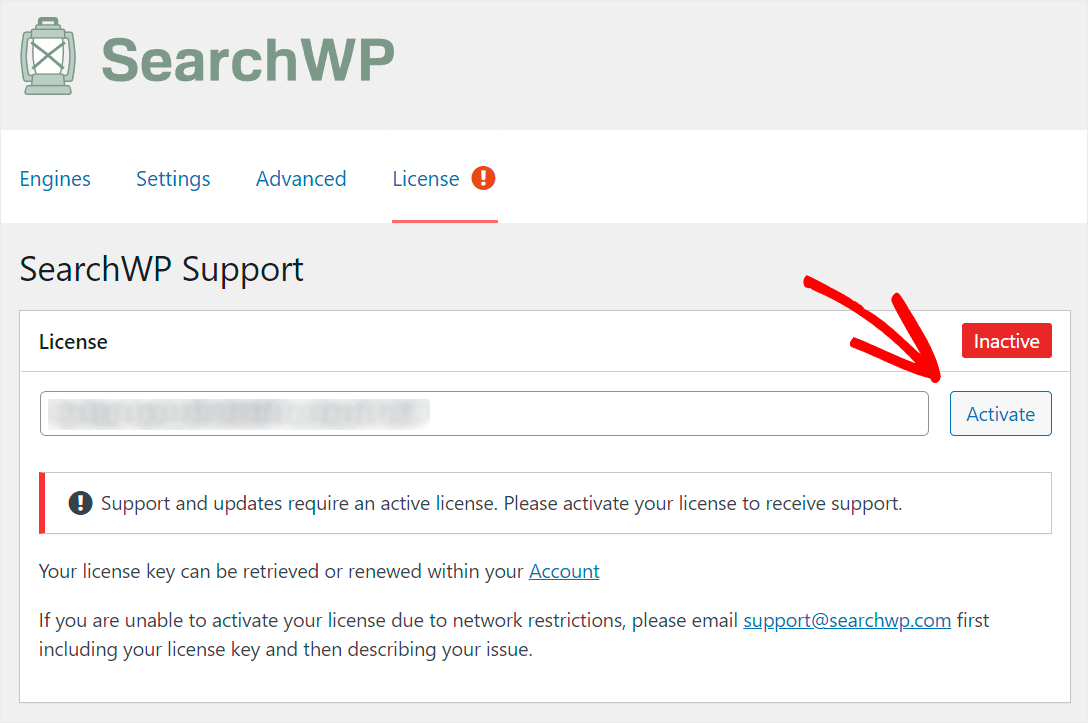
Затем вставьте лицензионный ключ SearchWP в поле лицензии и нажмите « Активировать ».

После активации плагина SearchWP автоматически интегрируется с любым полем поиска на вашем сайте.
Таким образом, вы можете сразу начать предоставлять своим посетителям более релевантные результаты поиска. Вы также можете узнать, как настроить страницу результатов поиска WordPress с подробным руководством по SearchWP, чтобы сделать ваш поиск еще лучше.
Теперь давайте продолжим и посмотрим, как вы можете создать страницу результатов поиска с помощью конструктора страниц Divi.
Шаг 2. Создайте шаблон страницы результатов пользовательского поиска
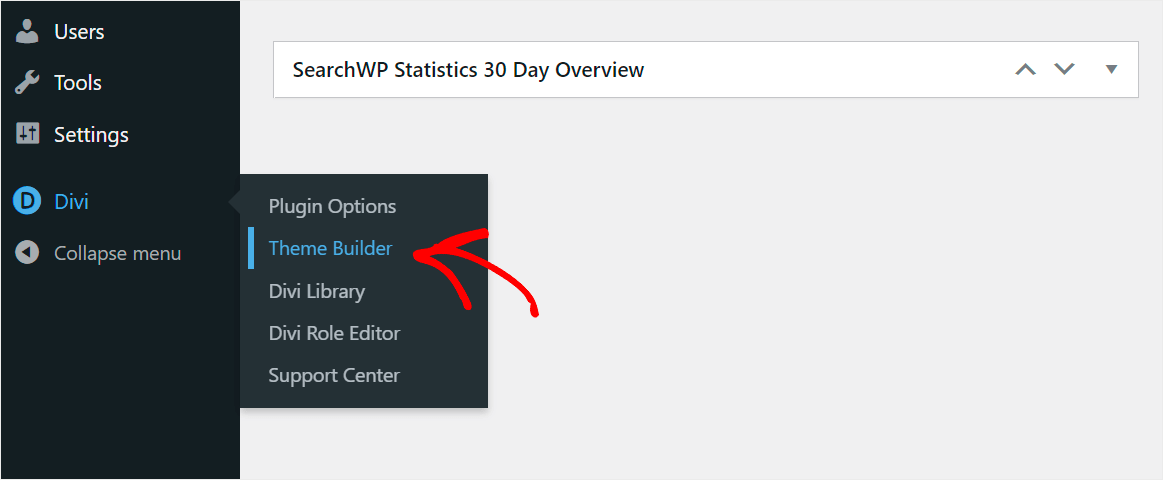
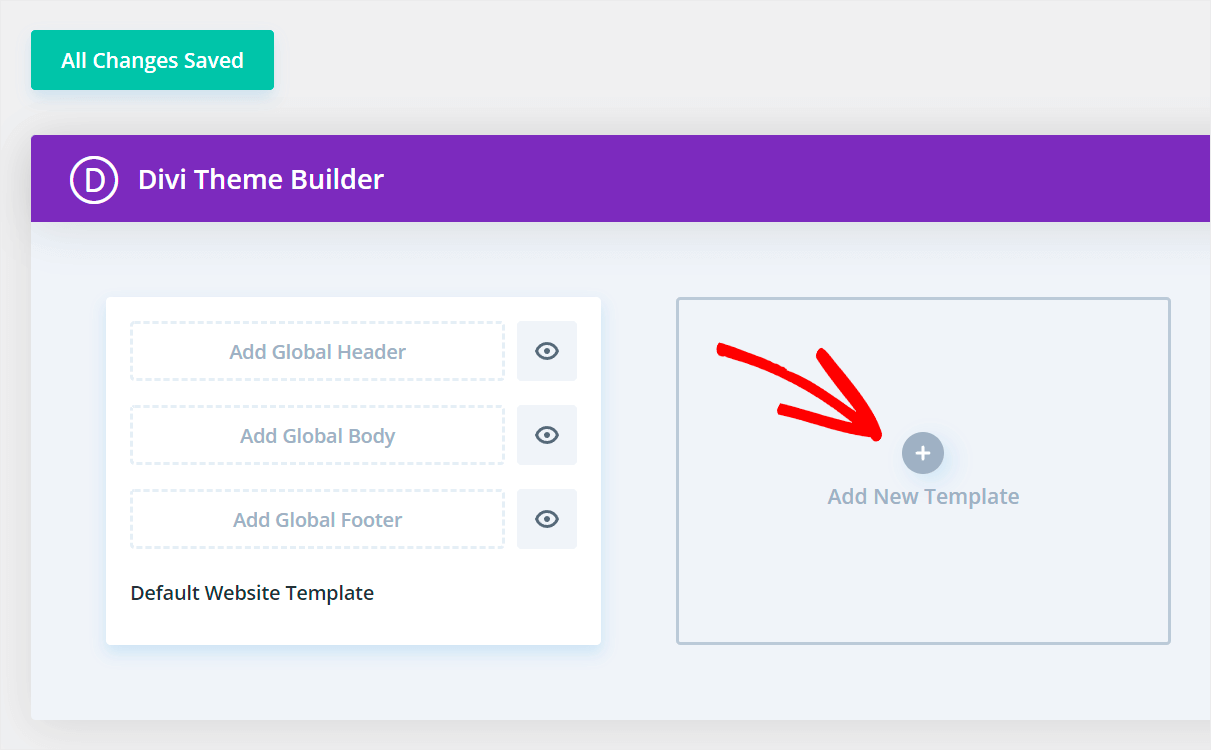
Чтобы начать, перейдите в Divi »Theme Builder на панели управления WordPress.

Создать новый шаблон
Как только вы перейдете на страницу конструктора тем, нажмите « Добавить новый шаблон ».

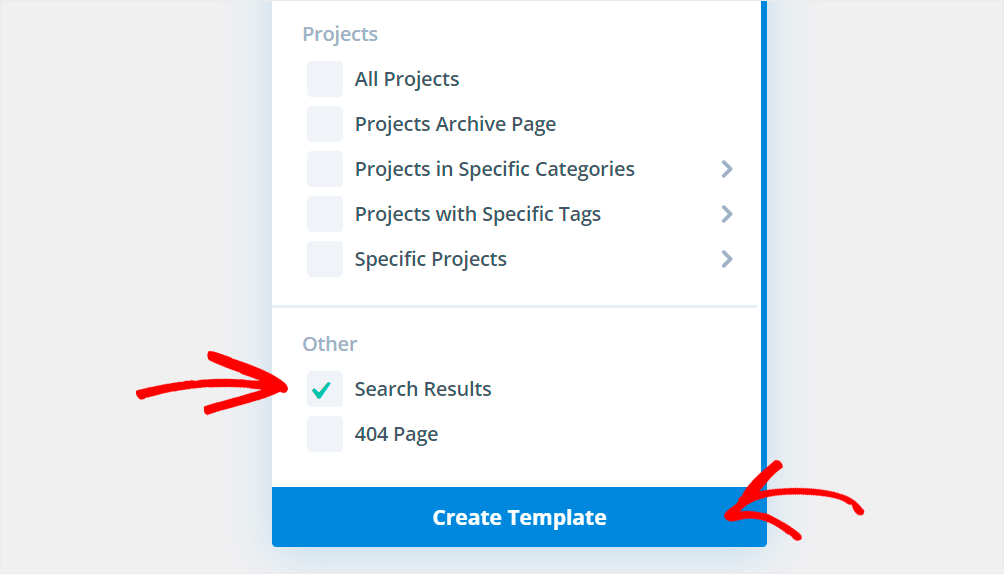
Затем установите флажок рядом с опцией « Результаты поиска » в нижней части раскрывающегося меню и нажмите « Создать шаблон ».

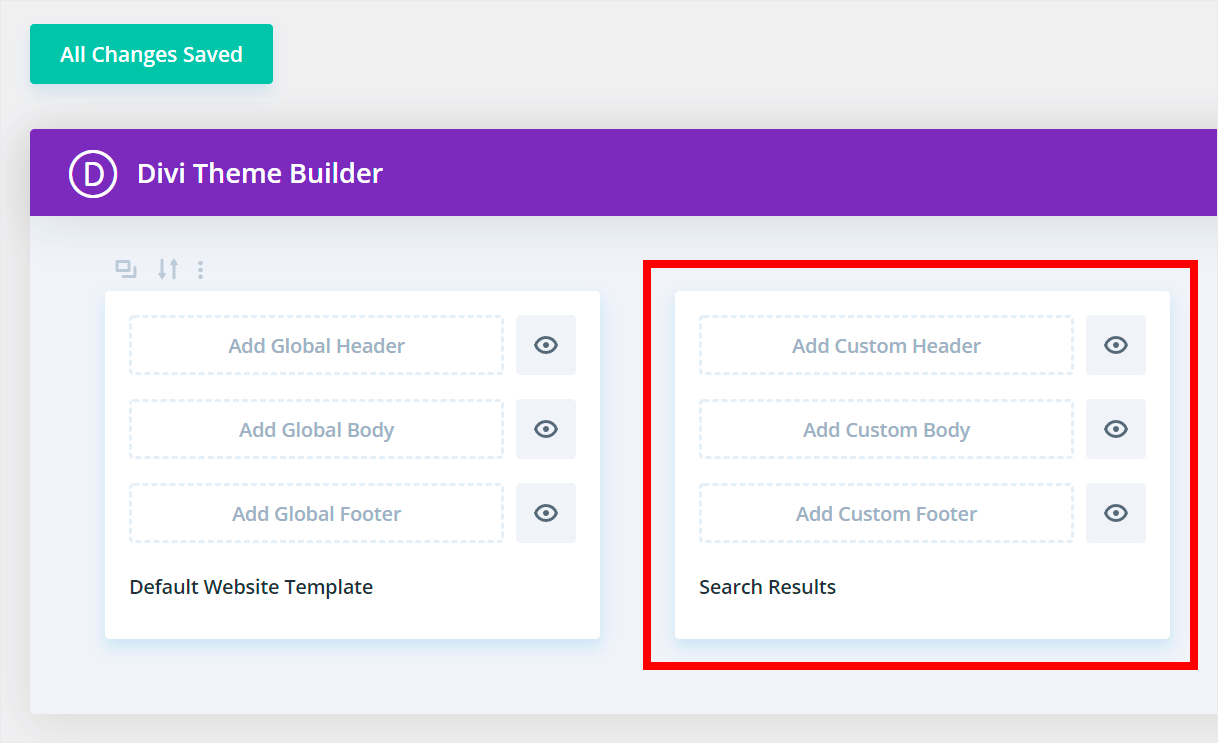
Как видите, среди других шаблонов появился наш новый шаблон страницы результатов поиска .

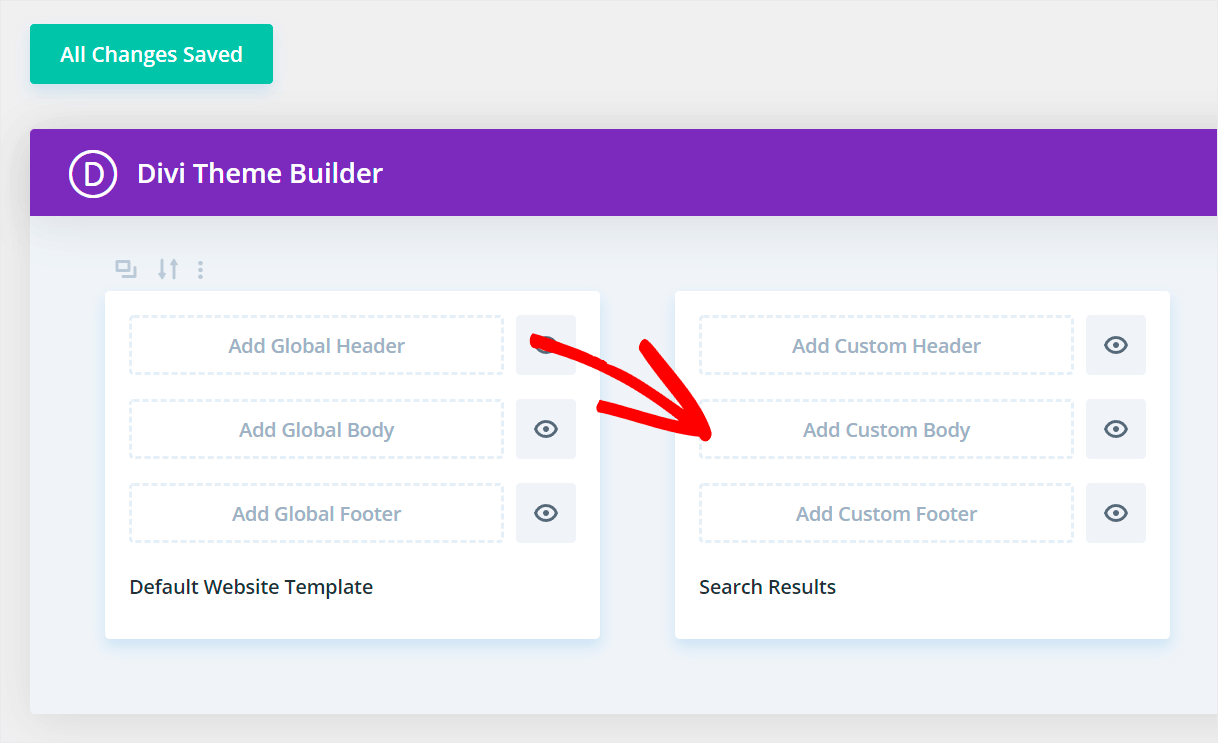
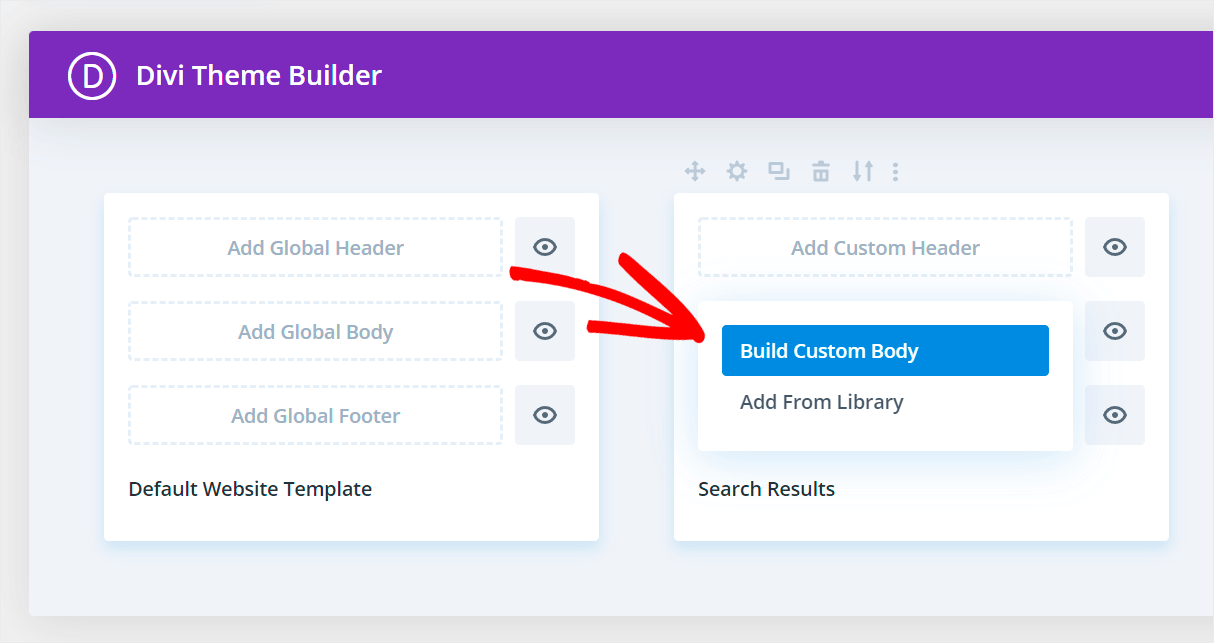
Чтобы начать его настройку, нажмите «Добавить пользовательское тело» .

Затем выберите параметр « Создать собственное тело ».

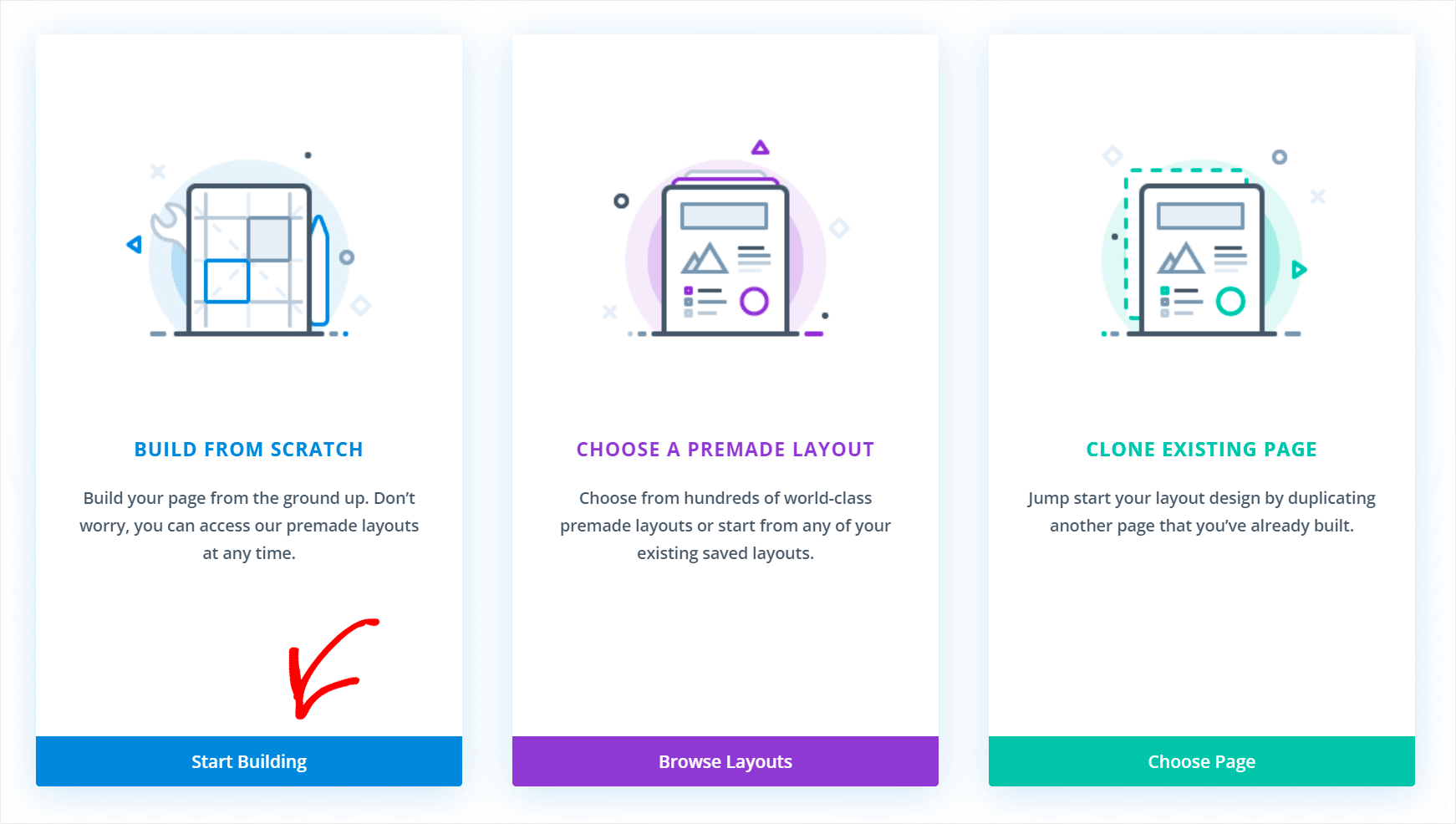
Вы попадете на страницу, где сможете выбрать, хотите ли вы создать страницу с нуля или использовать один из готовых шаблонов.
В этом руководстве мы создадим страницу результатов поиска с нуля, поэтому нажмите кнопку « Начать создание» .

Добавьте модуль блога
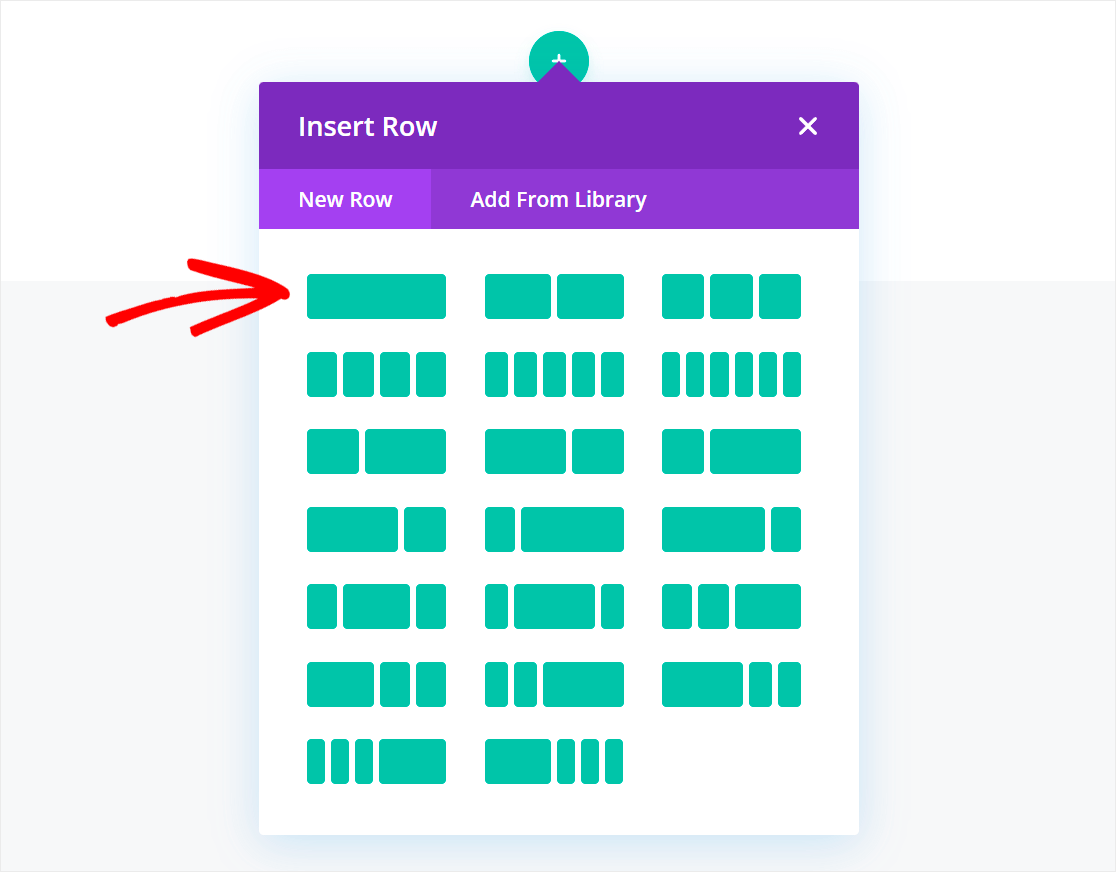
После этого вы можете выбрать строку для своей будущей страницы. Например, мы выберем первый.


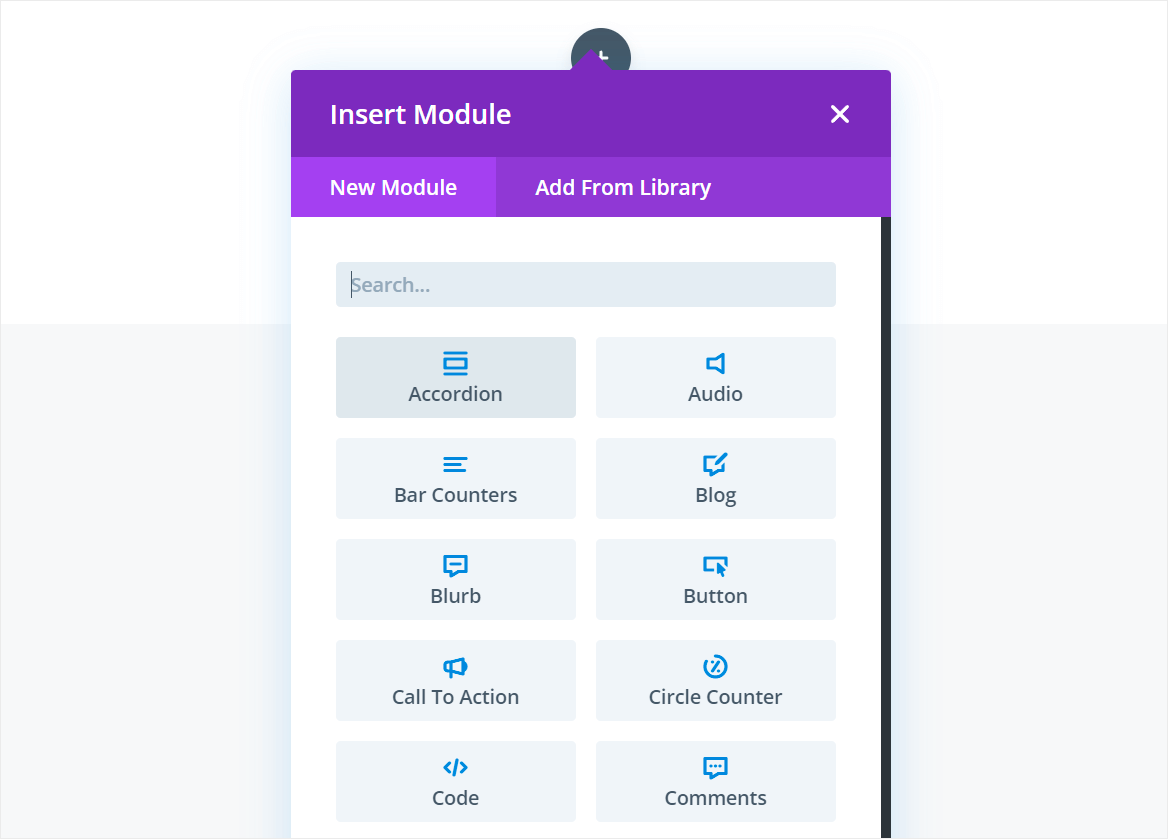
Затем мы можем добавить первый модуль на нашу новую страницу.

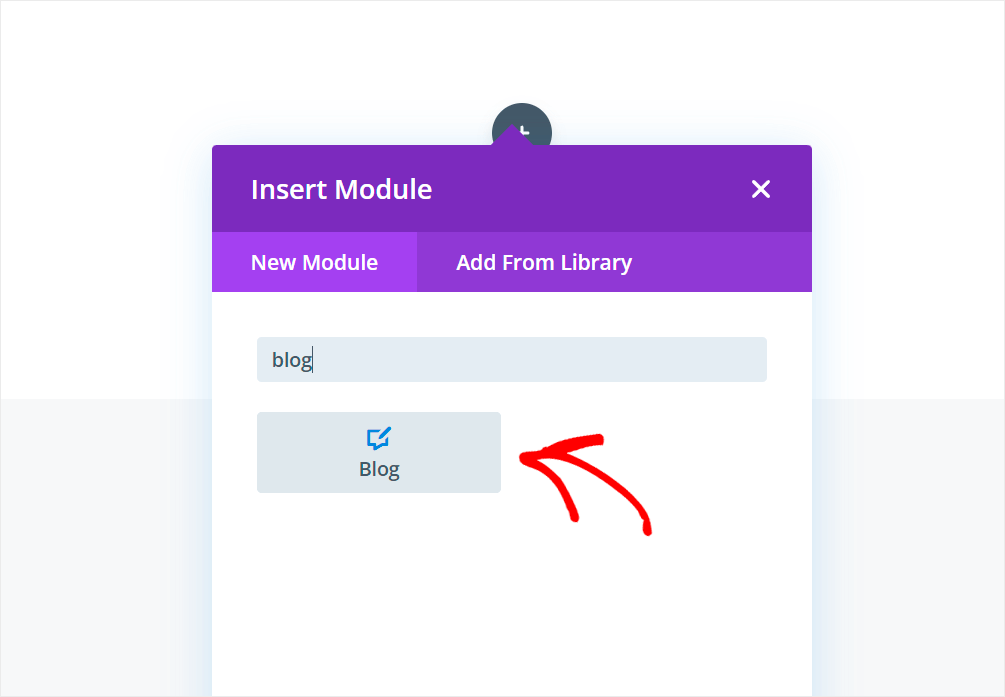
Чтобы отображать результаты поиска на этой странице, нам нужно добавить модуль Блог .
Чтобы начать, введите «Блог» в поле поиска и нажмите на модуль « Блог ».

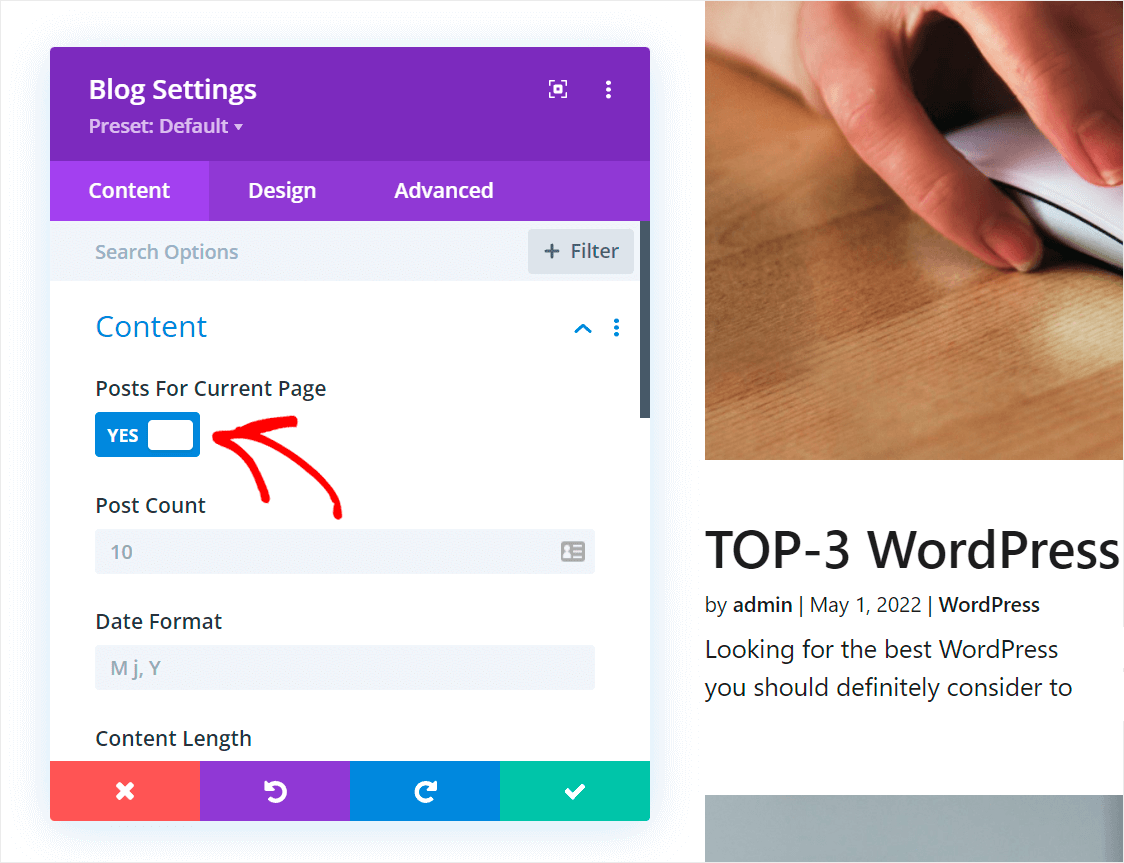
Затем переключите переключатель « Сообщения для текущей страницы » в появившихся настройках модуля « Блог ». Это гарантирует, что этот модуль будет отображать только результаты поиска.

Шаг 3. Настройте макет результатов поиска
Теперь вы можете настроить страницу результатов поиска, как и любую другую страницу Divi.
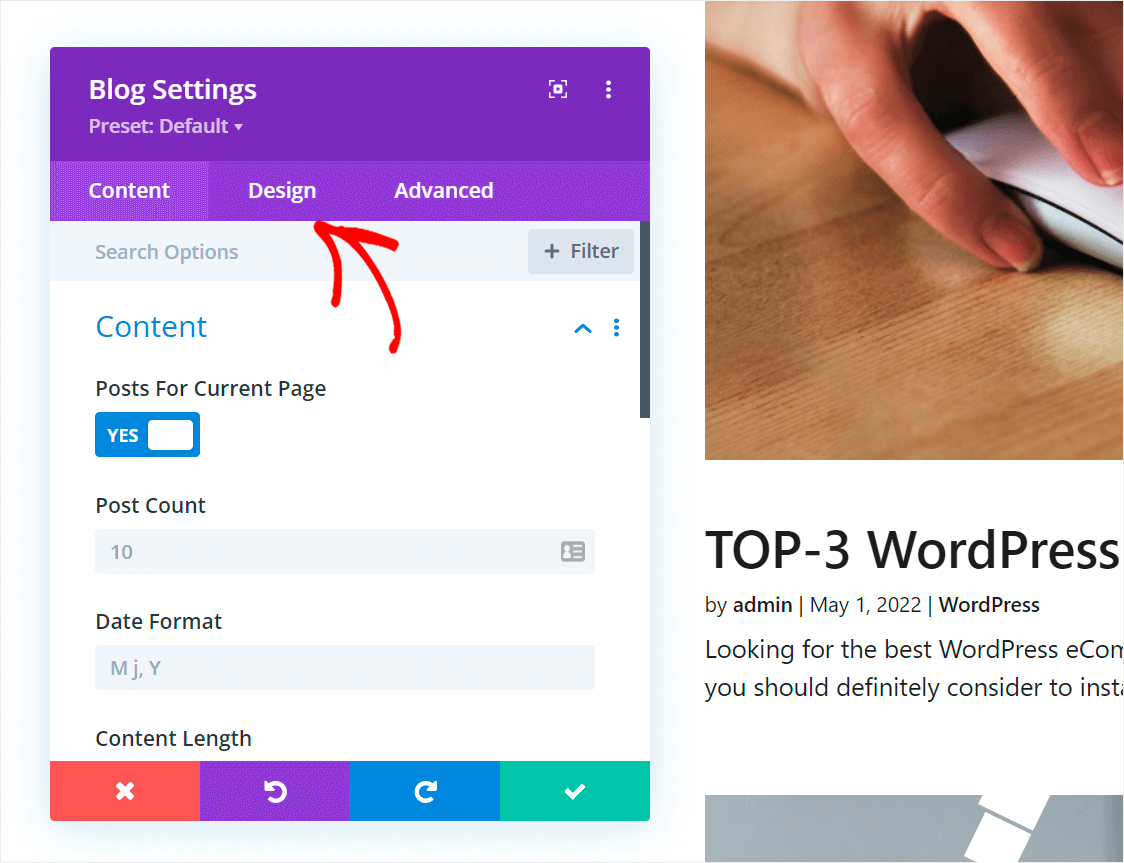
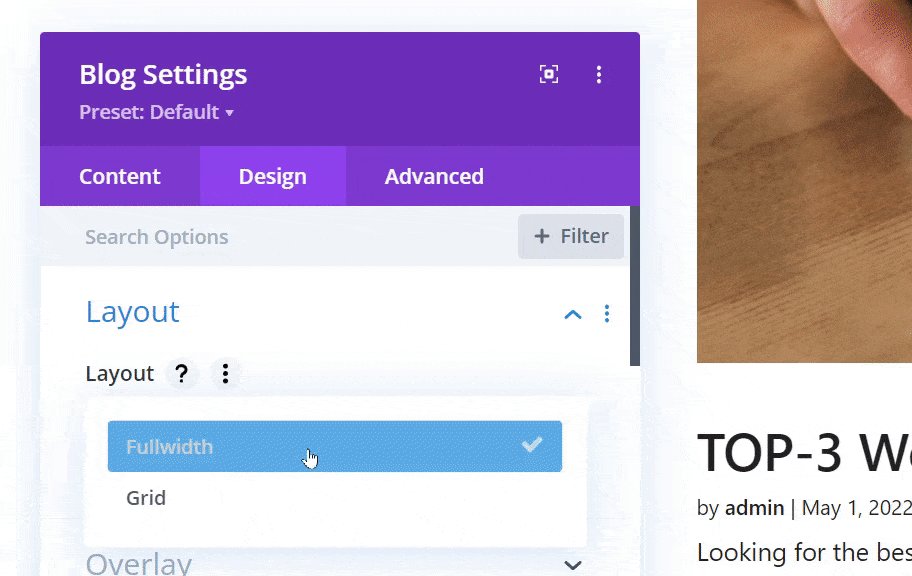
Например, давайте изменим макет результатов поиска на Grid . Для этого перейдите на вкладку « Дизайн » в настройках модуля « Блог ».

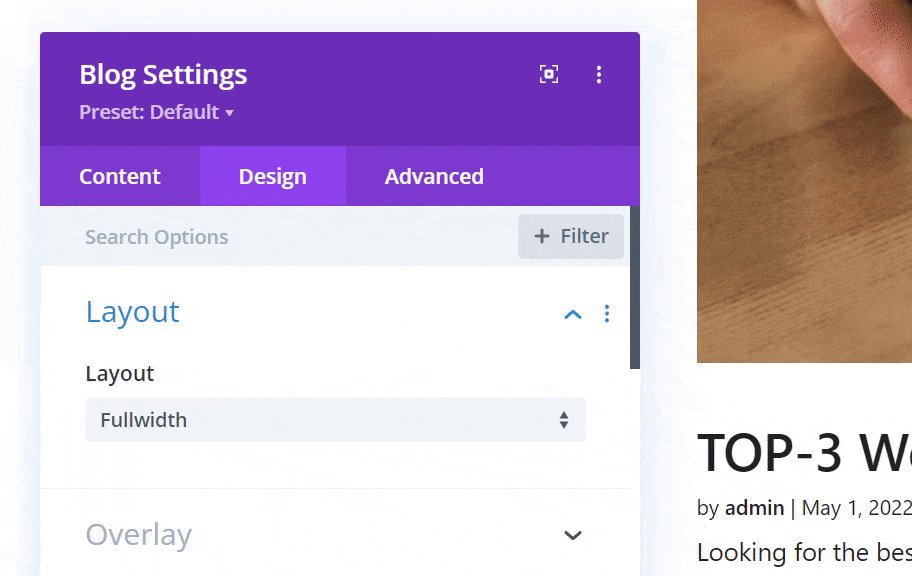
Затем щелкните элемент « Макет », чтобы развернуть его настройки.

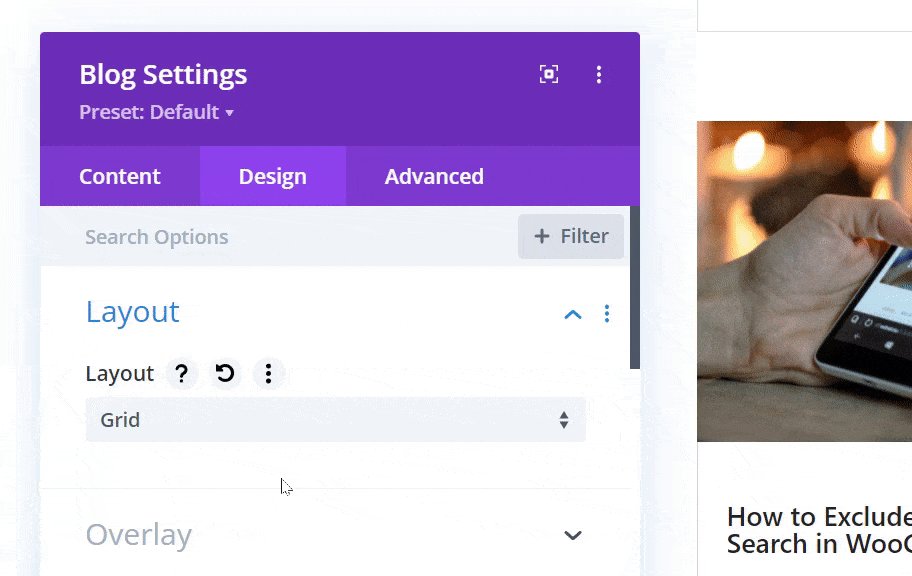
После этого измените макет модуля с Fullwidth на Grid .

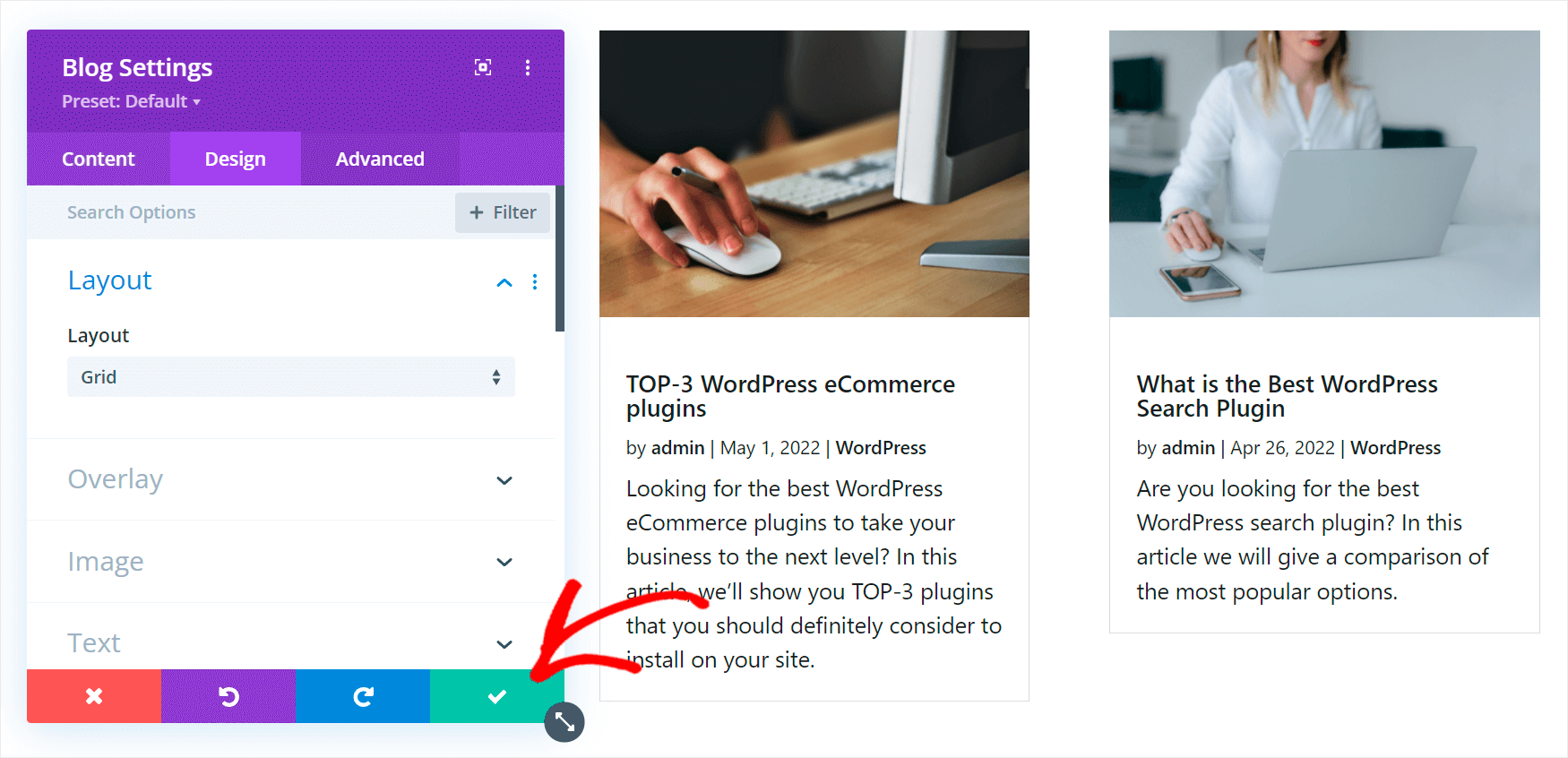
Когда вы закончите, нажмите кнопку с галочкой, чтобы сохранить изменения, внесенные в модуль « Блог ».

Добавить заголовок
Теперь давайте также добавим заголовок на нашу страницу результатов поиска.
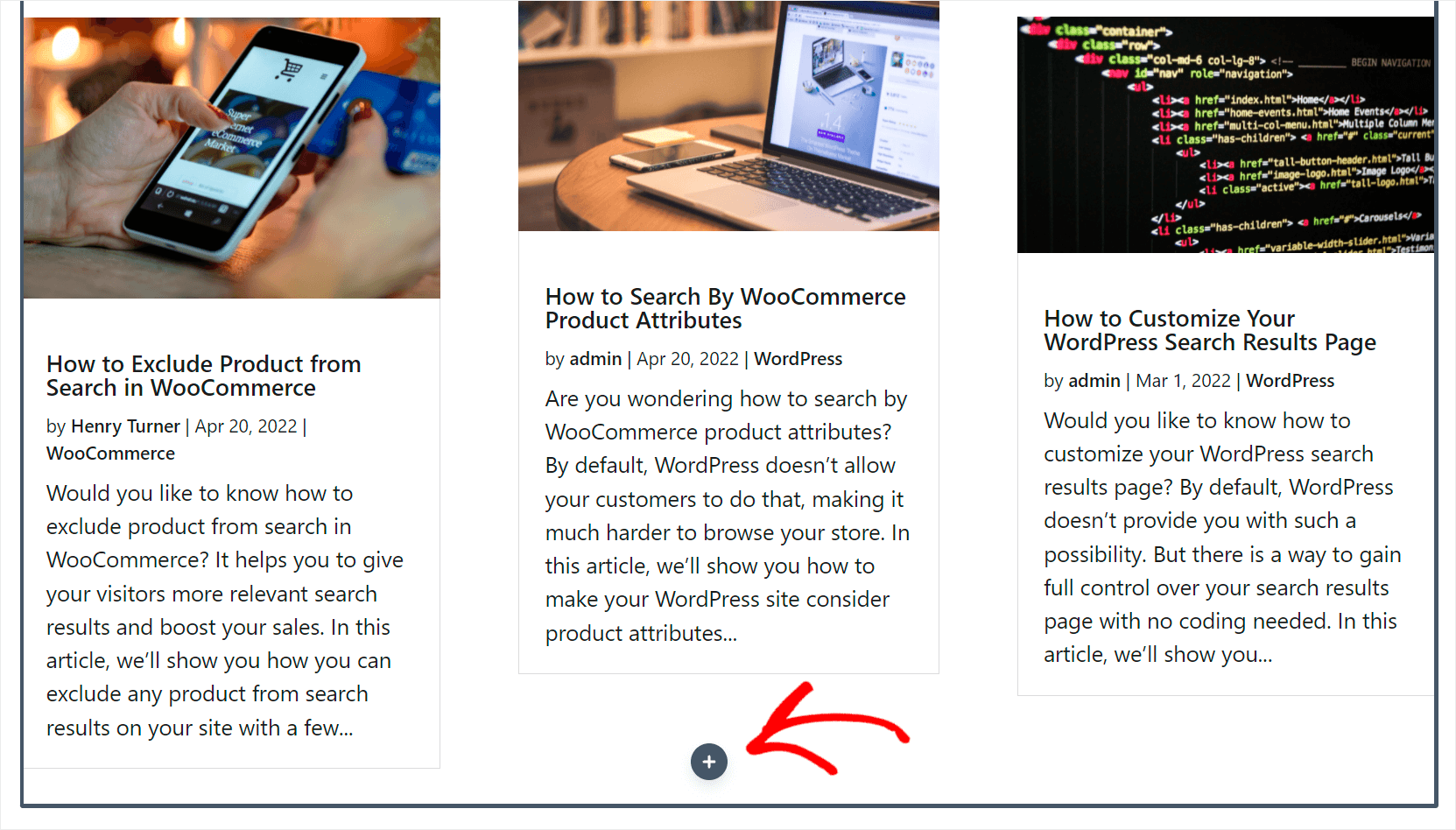
Для этого нажмите « Плюс » в нижней части раздела «Модуль блога », чтобы добавить новый модуль.

Затем найдите текстовый модуль и щелкните его, чтобы добавить на страницу.

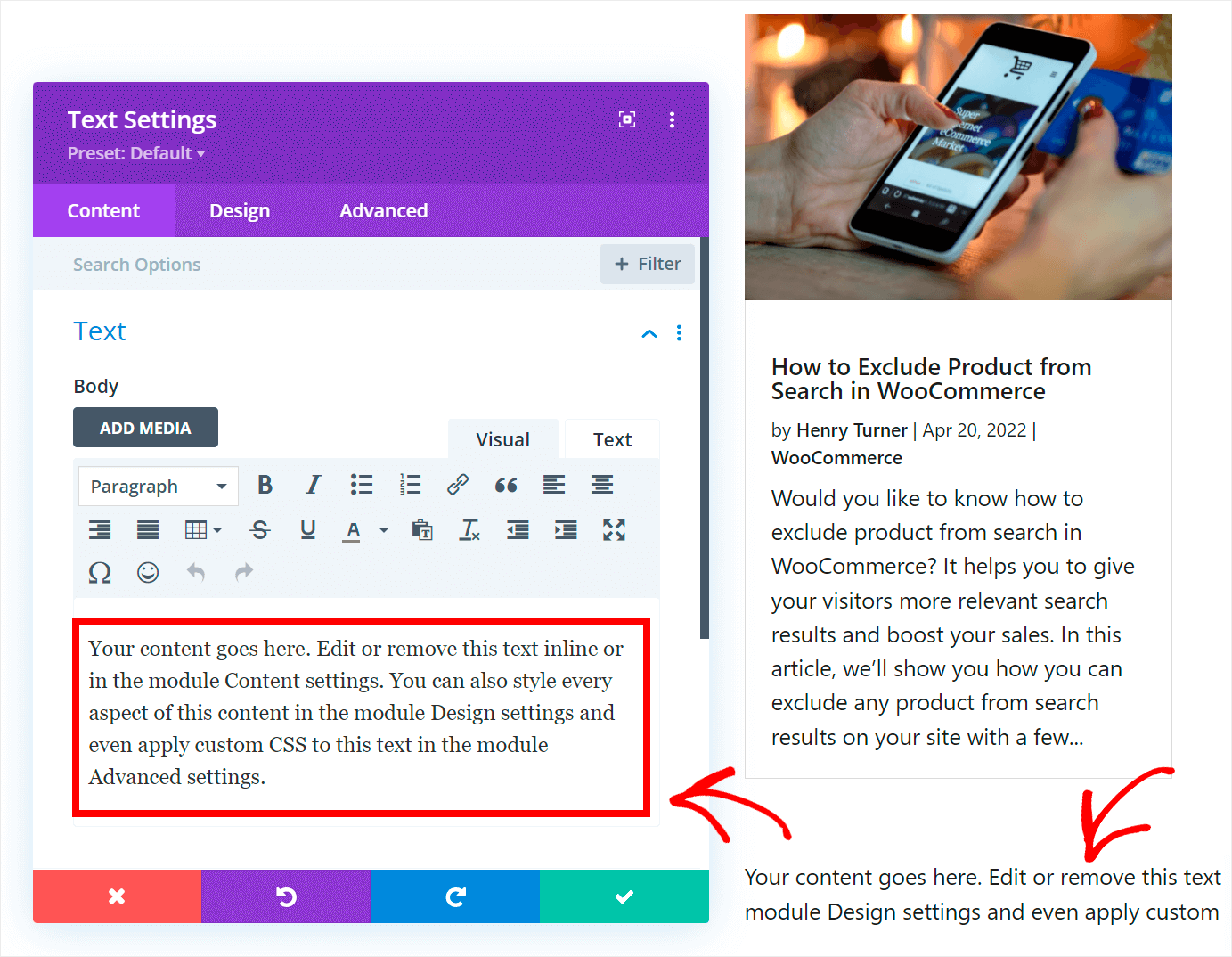
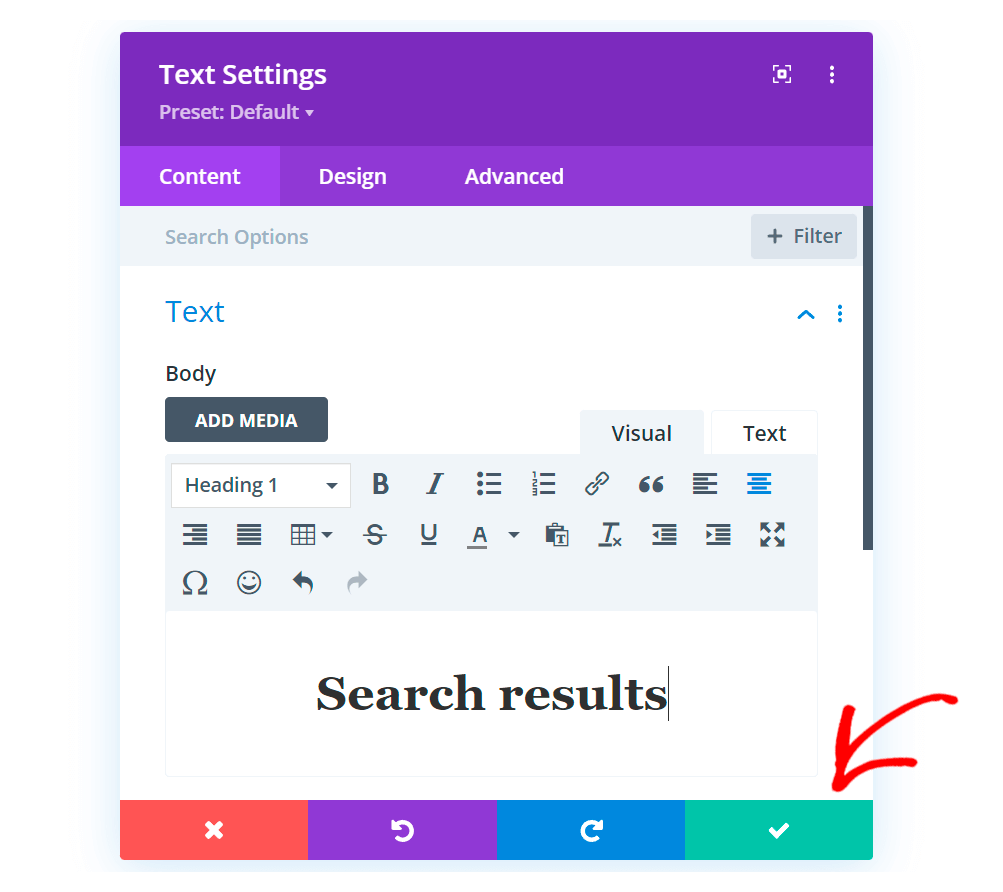
Чтобы изменить текст внутри модуля, нажмите на него и введите все, что хотите, в появившемся окне настроек.

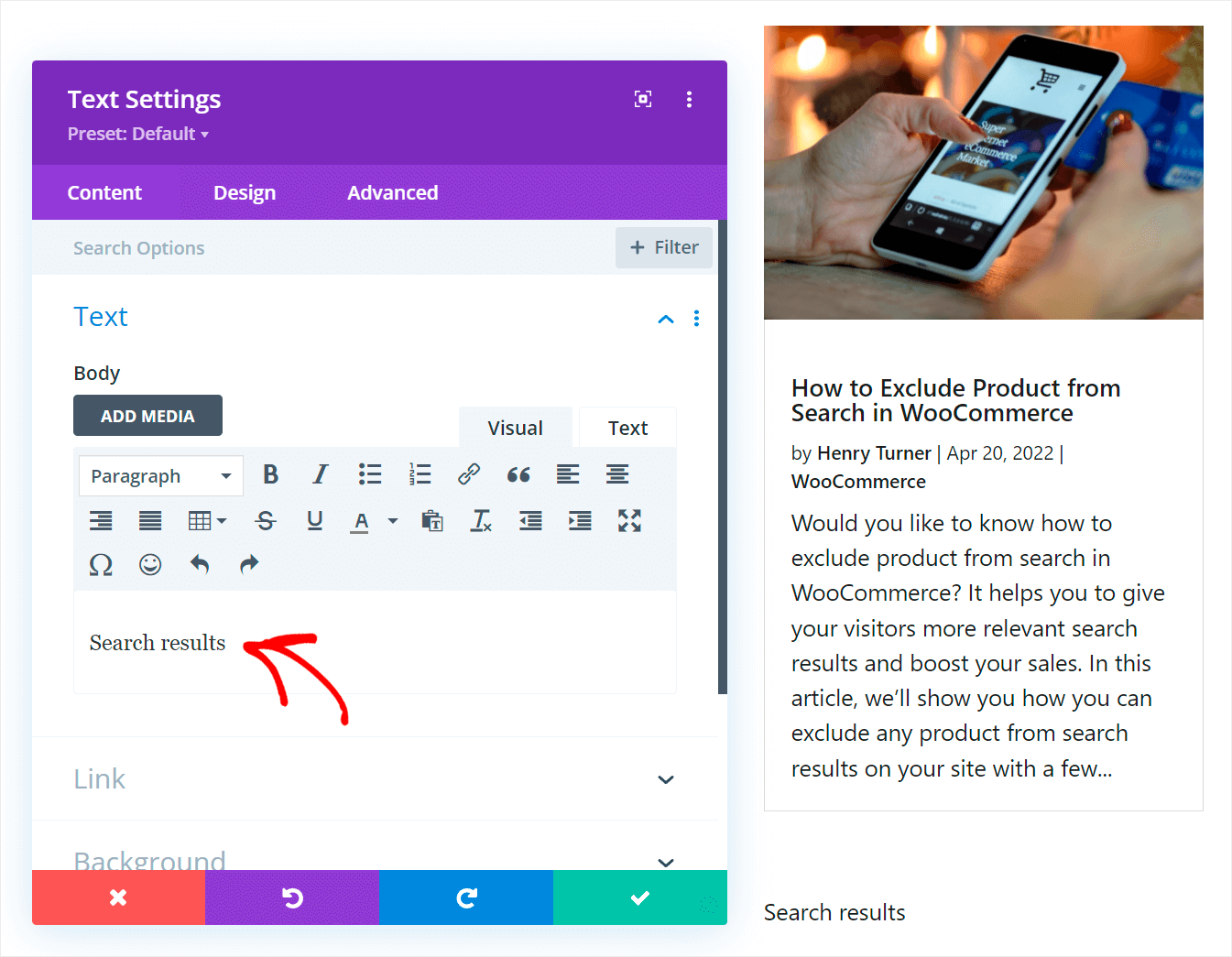
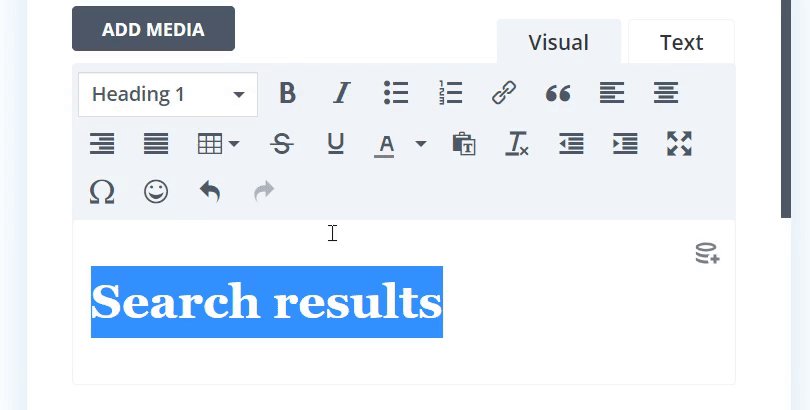
Например, мы изменим его на «Результаты поиска».

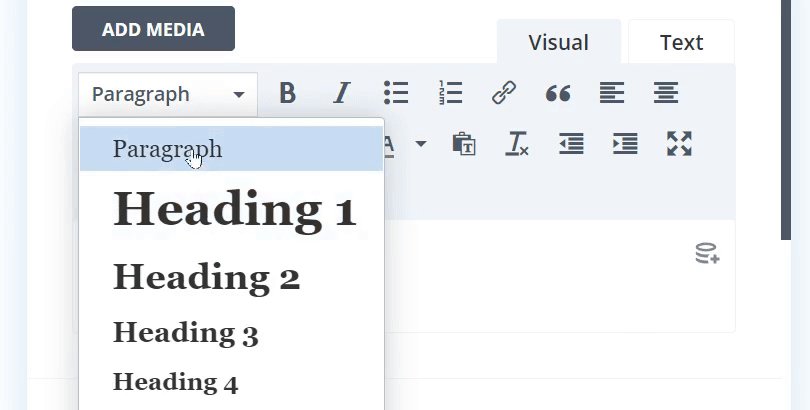
Чтобы преобразовать текст в заголовок, нажмите « Абзац » и выберите пункт « Заголовок 1 » в раскрывающемся меню.

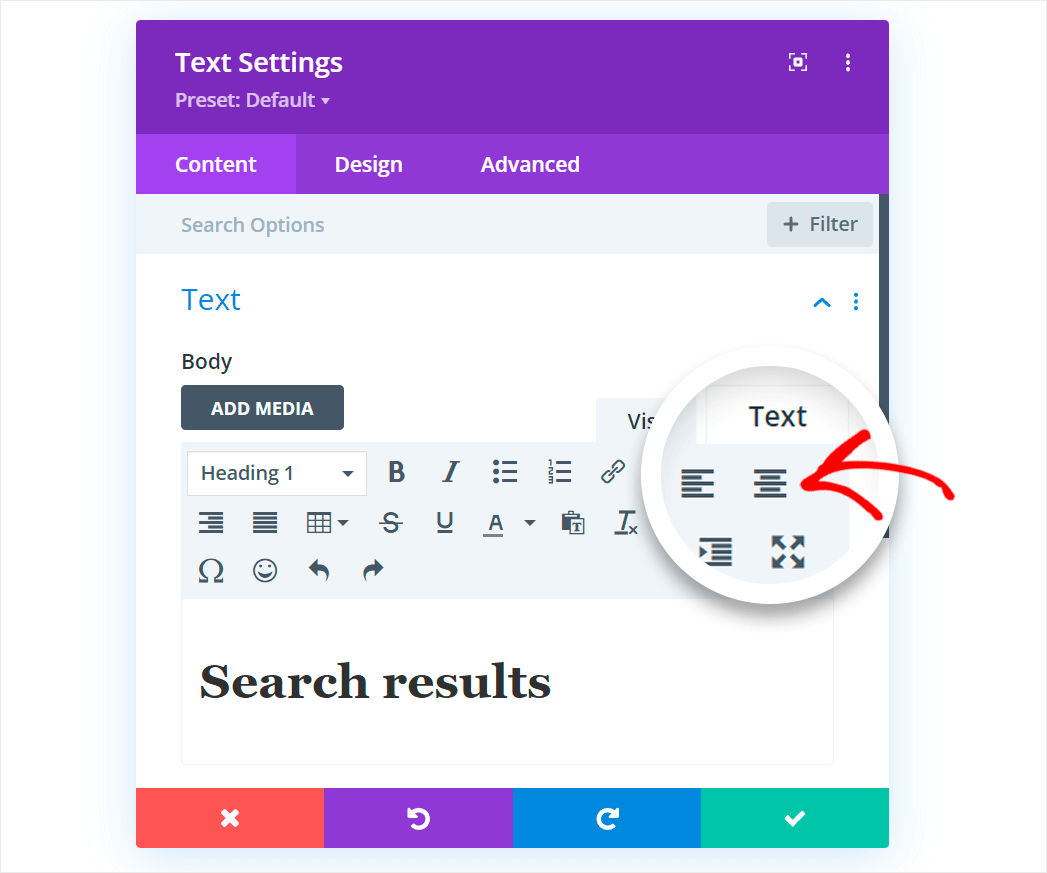
Давайте также отступим от заголовка к центру. Для этого нажмите центральную кнопку.

Не забудьте сохранить изменения, когда закончите редактирование заголовка.

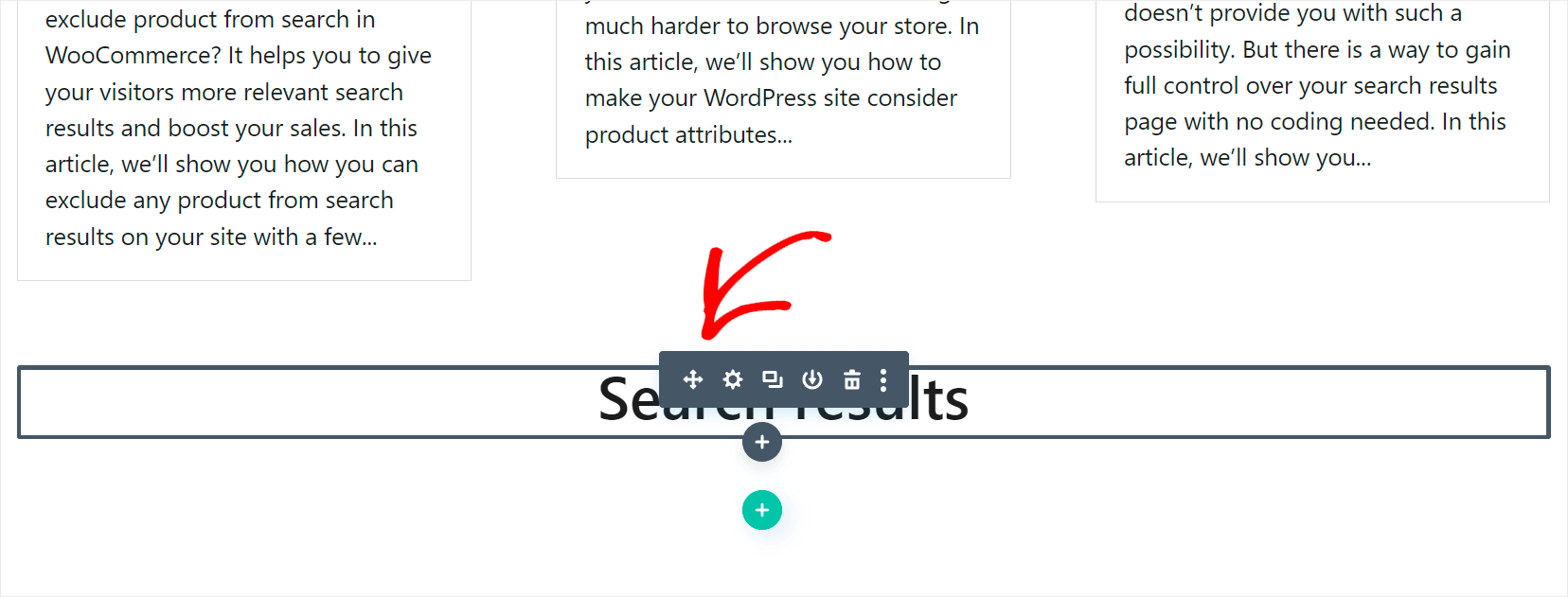
Последний шаг — изменить положение заголовка так, чтобы он был над результатами поиска, а не под ними.
Для этого наведите курсор на заголовок, пока не появится серая панель инструментов, и перетащите ее в верхнюю часть страницы.

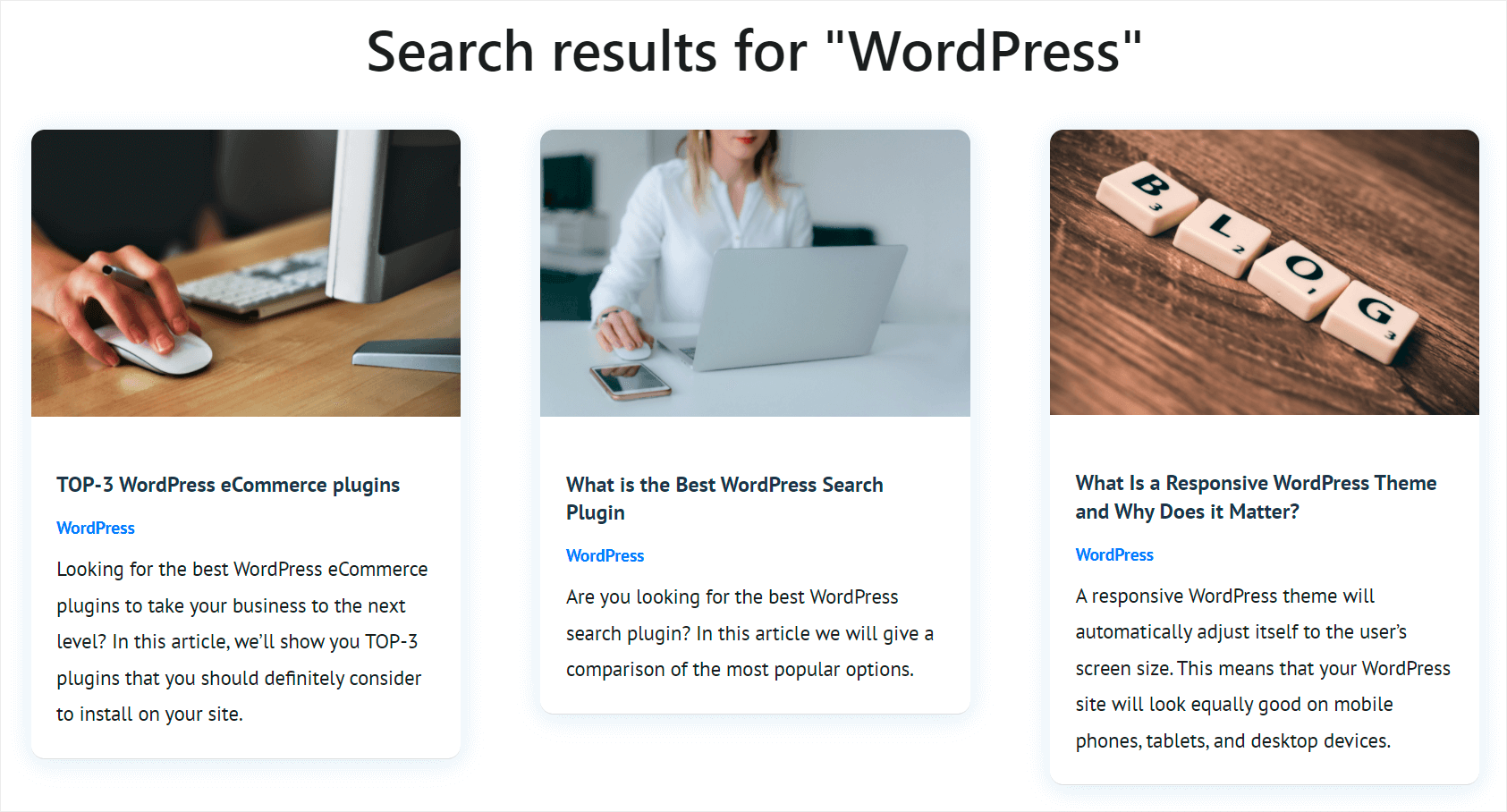
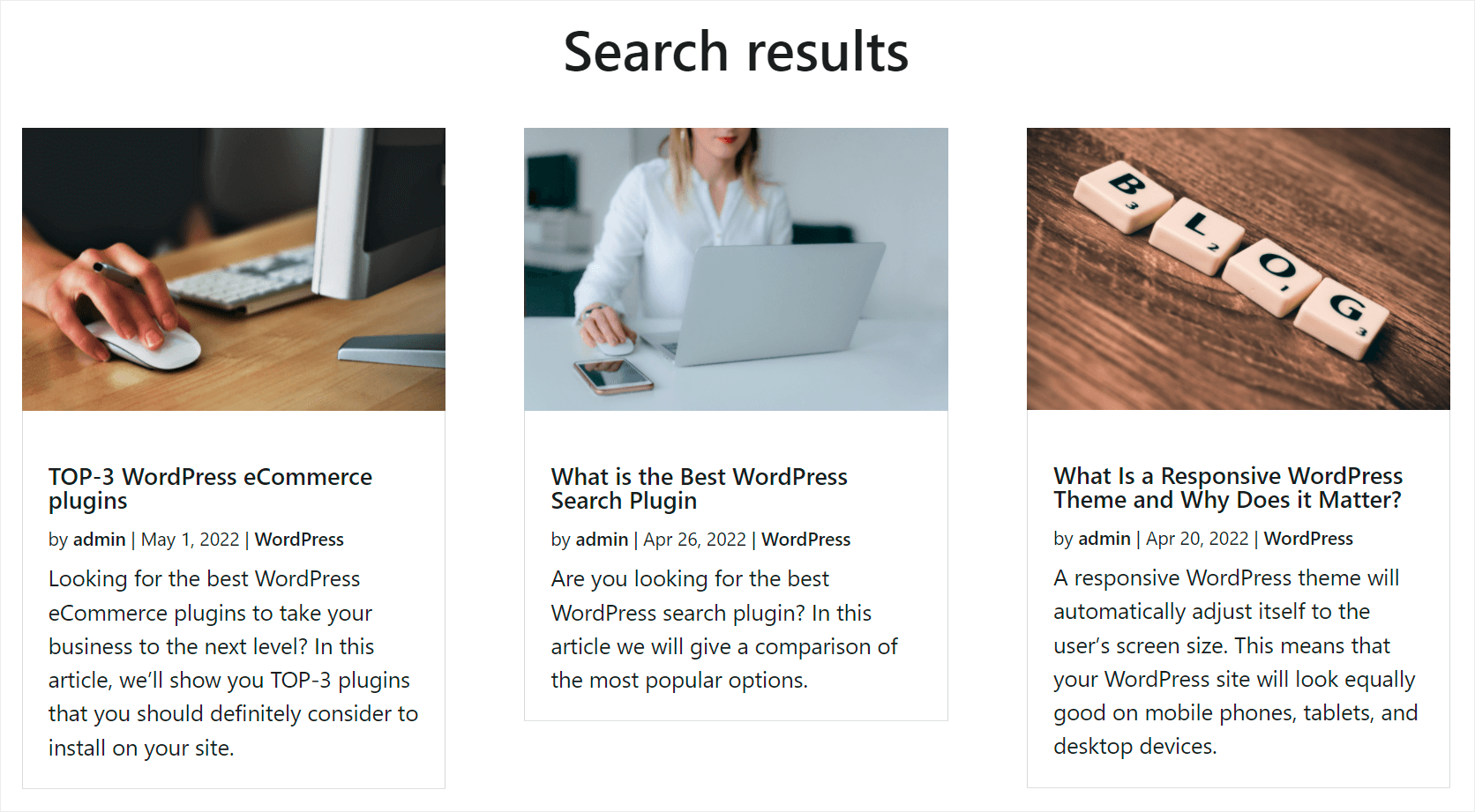
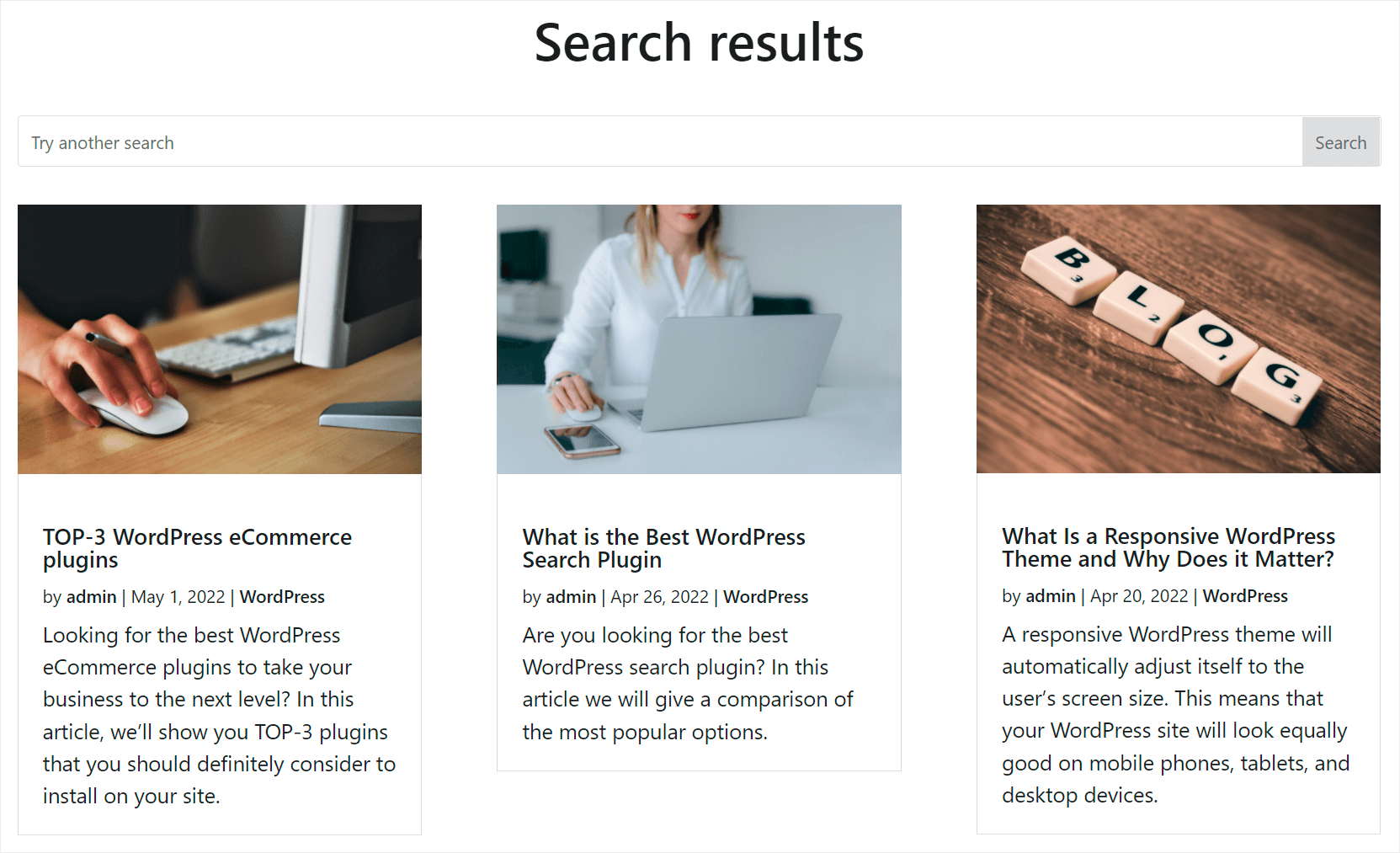
Вот как выглядят результаты на нашем тестовом сайте:

Добавить строку поиска
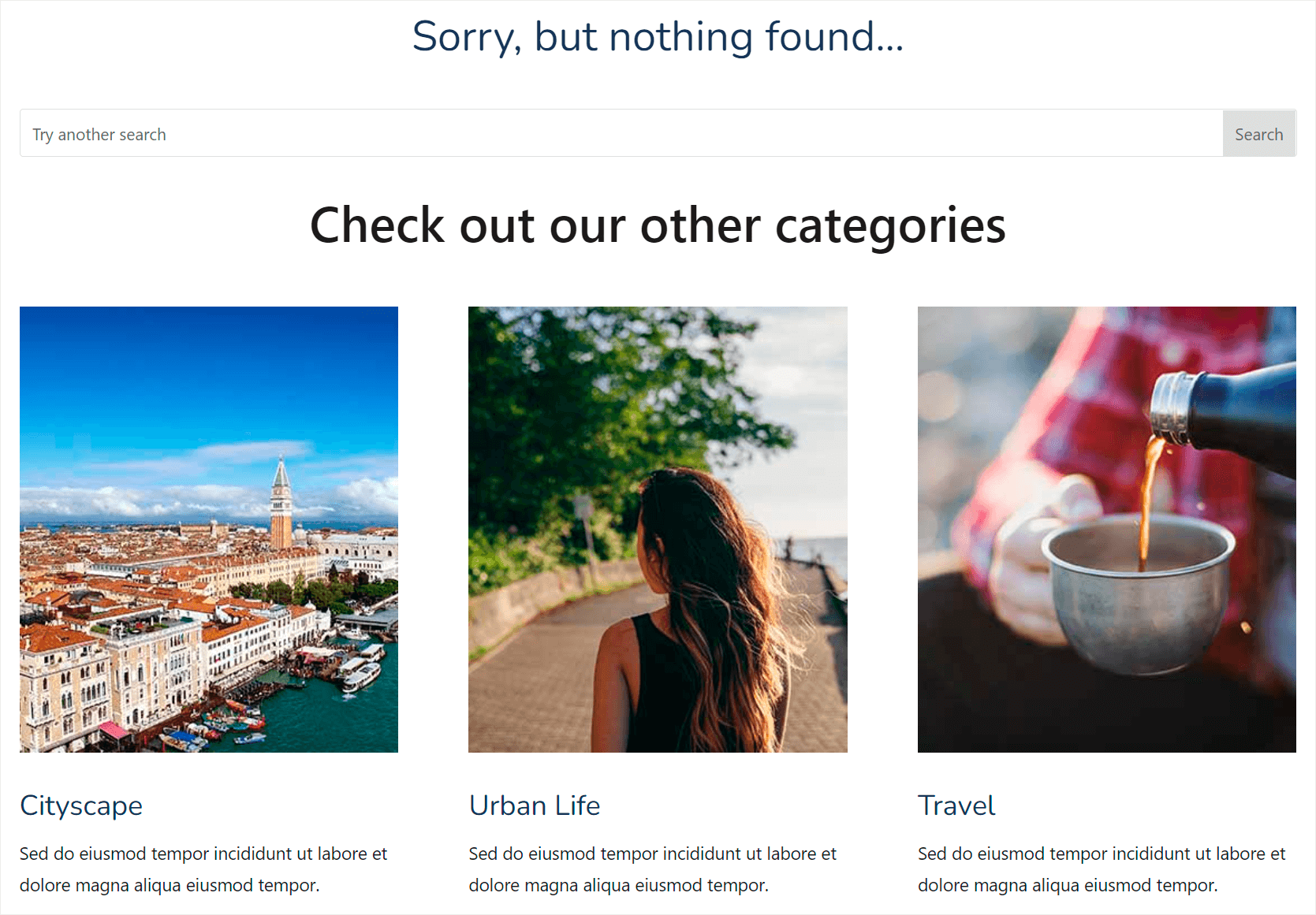
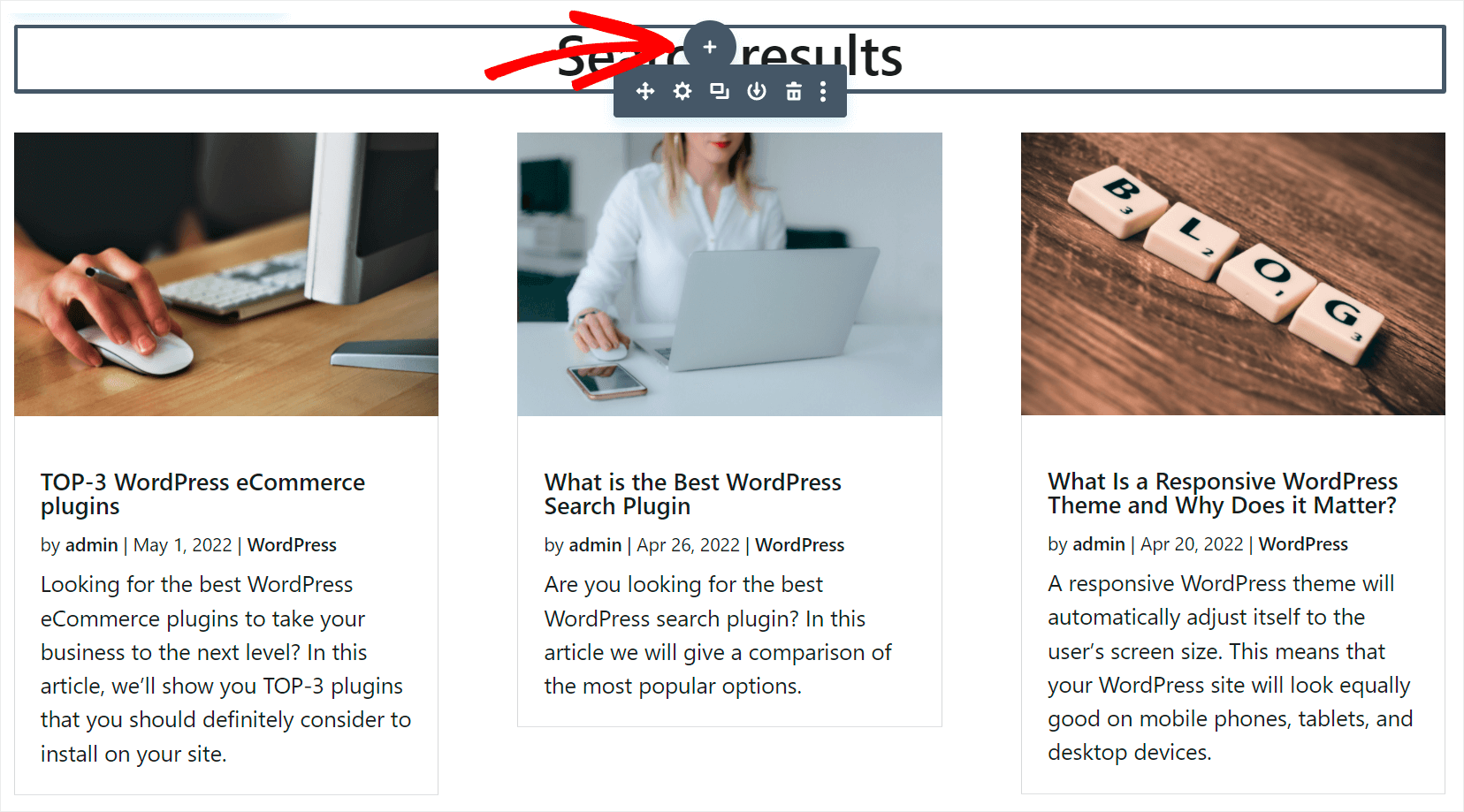
Давайте также добавим панель поиска на нашу страницу, чтобы посетители могли снова выполнить поиск, если по их запросу нет результатов.
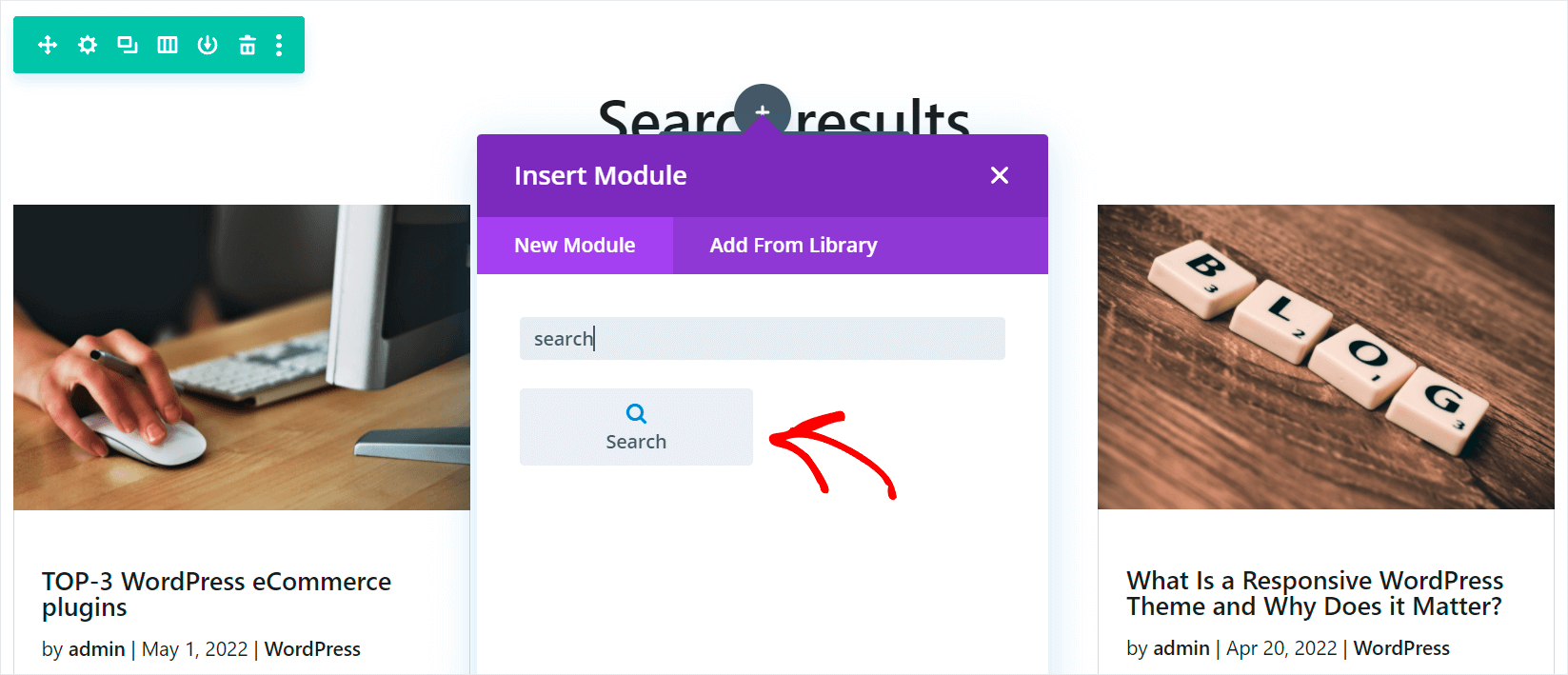
Чтобы начать, нажмите кнопку « Плюс », которая появляется при наведении курсора на заголовок.

Затем найдите модуль поиска и щелкните его, чтобы добавить на страницу.

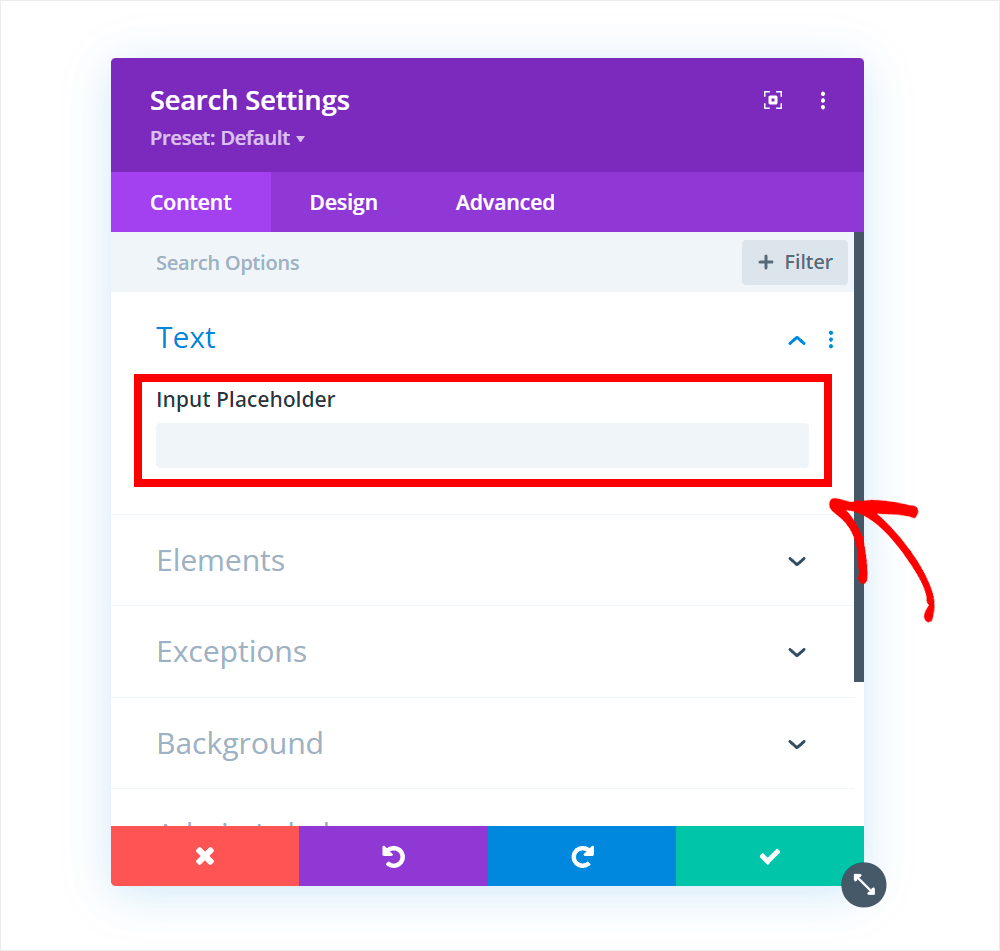
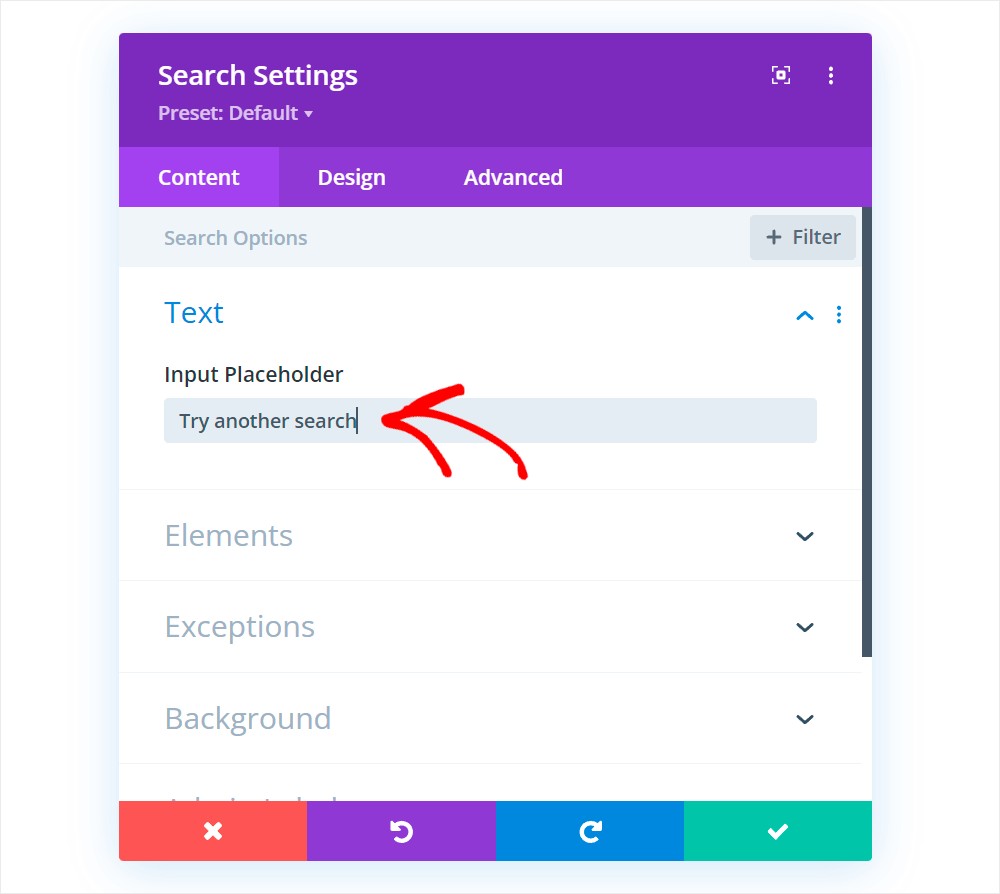
Вы можете добавить текст в форму поиска, введя его в поле « Заполнитель ввода ».

Например, мы введем «Попробуйте другой поиск».

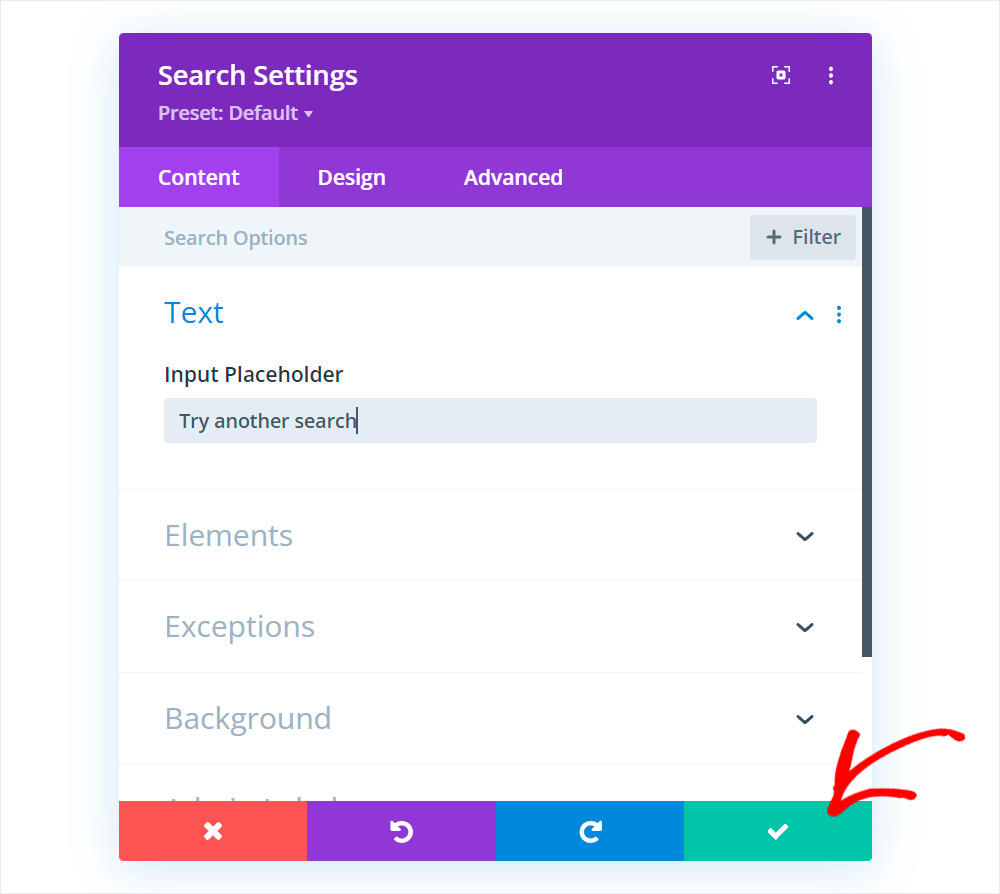
Если вы довольны тем, как выглядит ваша форма поиска, нажмите кнопку с зеленой галочкой, чтобы сохранить внесенные в нее изменения.

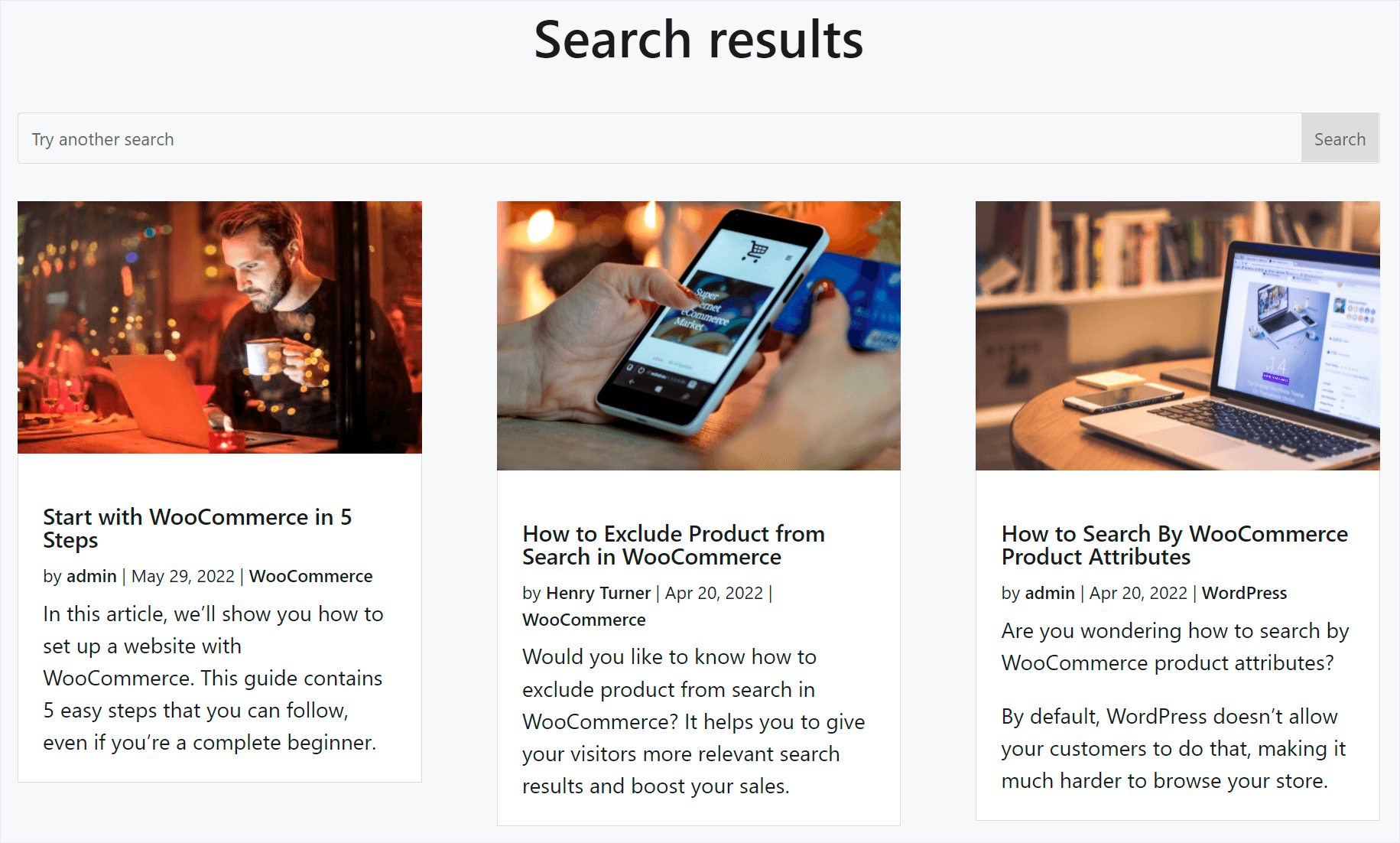
Вот окончательный результат того, как выглядит страница результатов поиска Divi на нашем тестовом сайте:

Сохраните новую страницу результатов поиска
Когда вы закончите настройку страницы результатов поиска, вам нужно будет сохранить ее.
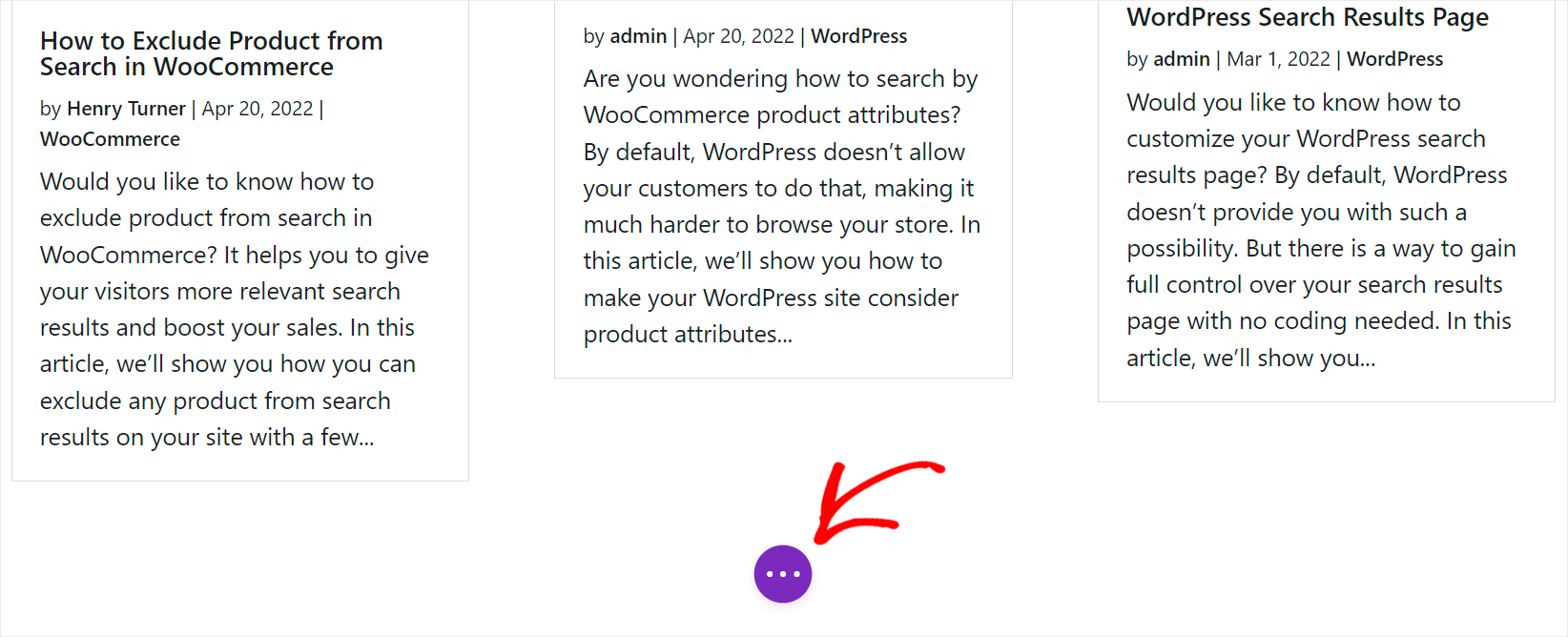
Чтобы начать, нажмите фиолетовую кнопку с тремя точками в нижней части редактора страниц Divi.

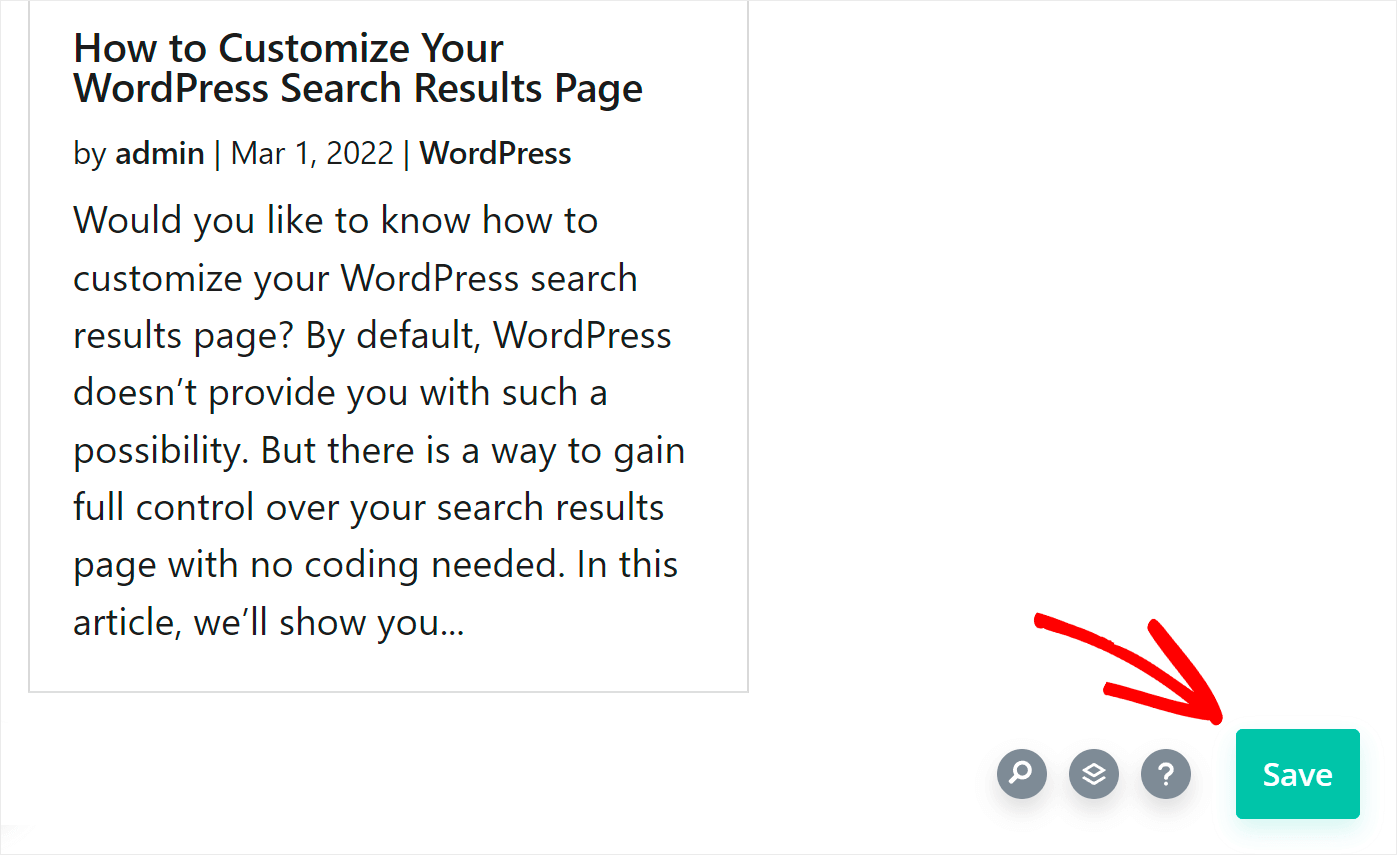
Затем нажмите кнопку « Сохранить » в правом нижнем углу, чтобы сохранить новую страницу результатов поиска.

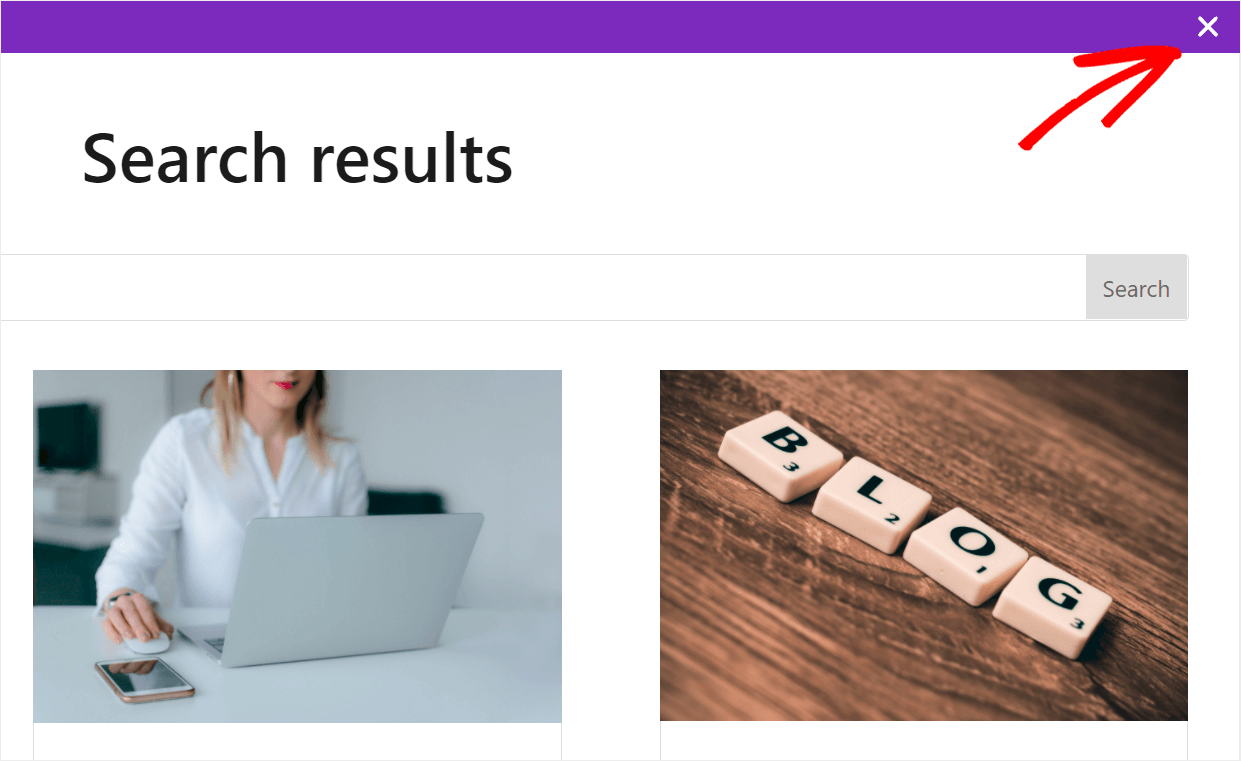
Следующий шаг — закрыть редактор страниц и вернуться на страницу Theme Builder . Для этого нажмите крестик в правом верхнем углу.

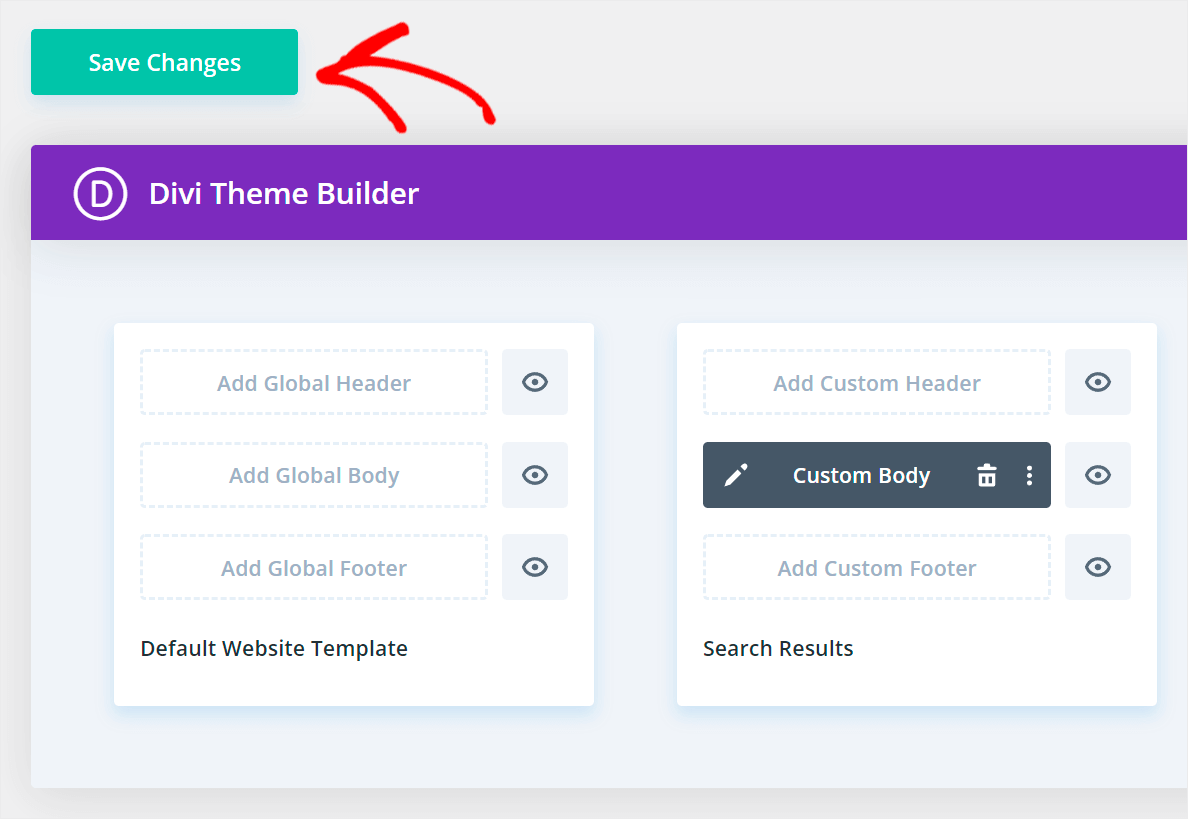
Оказавшись там, нажмите « Сохранить изменения » в верхнем левом углу, чтобы сохранить новый шаблон.

Последний шаг — проверить, как страница результатов поиска выглядит на вашем сайте.
Шаг 4. Проверьте свою новую страницу результатов поиска
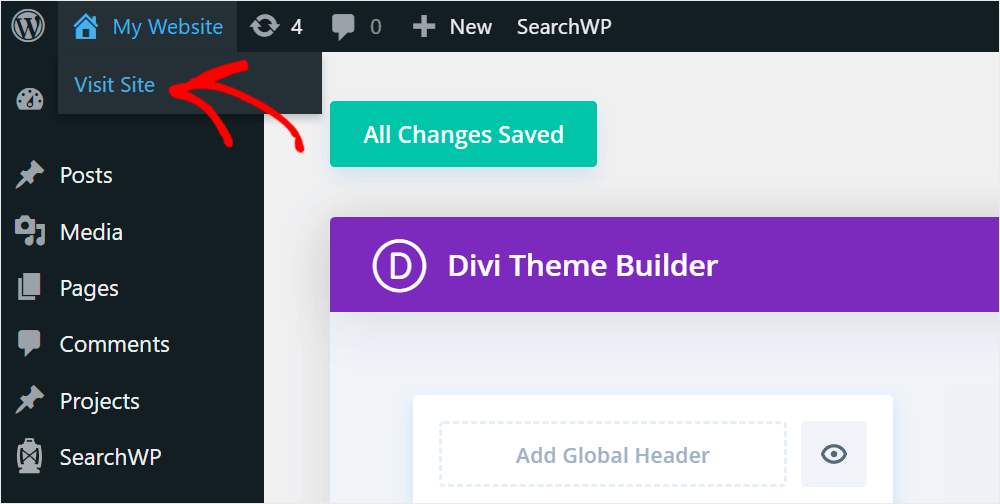
Самый быстрый способ сделать это — нажать кнопку « Посетить сайт » под названием вашего сайта в левом верхнем углу панели инструментов WordPress.

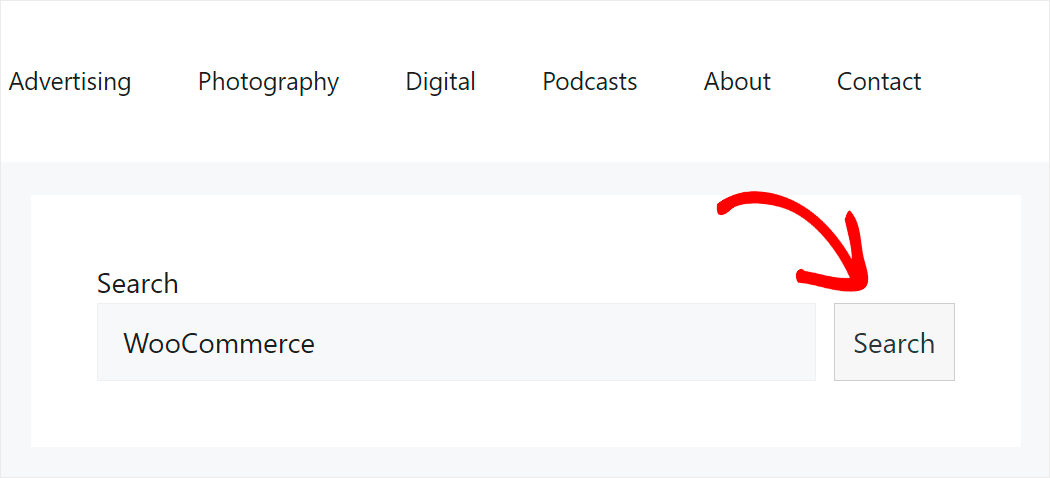
Как только вы попадете на свой сайт, введите поисковый запрос в поле поиска, чтобы увидеть результаты поиска для него.
Например, мы будем искать «WooCommerce».

Как видите, страница поиска на нашем сайте выглядит так, как мы ее настроили с помощью Divi.

В этой статье вы узнали, как создать шаблон страницы результатов поиска Divi и сделать поиск более интеллектуальным с помощью SearchWP.
Настройка внешнего вида страницы результатов поиска поможет вам побудить посетителей просматривать больше вашего контента и развивать свой бизнес.
Если вы готовы улучшить поиск на своем сайте, вы можете получить свою копию SearchWP здесь.
Не можете найти свои сообщения по тегам? Ознакомьтесь с подробным руководством, как исправить теги WordPress, недоступные для поиска.
Ищете способ скрыть определенную категорию из поиска? Следуйте пошаговому руководству, как исключить категорию из поиска WordPress.
