So erstellen Sie eine Divi-Suchergebnisseitenvorlage (für Neulinge)
Veröffentlicht: 2022-06-17Fragen Sie sich, wie Sie eine Vorlage für Divi-Suchergebnisseiten erstellen können?
Indem Sie eine benutzerdefinierte Suchergebnisseite erstellen, können Sie Ihren Besuchern relevantere Suchergebnisse liefern und sie dazu anregen, mehr von Ihren Inhalten zu erkunden.
Eine der einfachsten Möglichkeiten, dies zu tun, ist die Verwendung von Divi. Mit diesem leistungsstarken WordPress Page Builder-Plugin können Sie eine benutzerdefinierte Suchergebnisseite erstellen, ohne technisch versiert zu sein.
In diesem Schritt-für-Schritt-Tutorial zeigen wir Ihnen, wie Sie mit Divi eine benutzerdefinierte Suchergebnisseite erstellen und diese mit SearchWP verbessern können.
Mit diesem Inhaltsverzeichnis können Sie schnell darin navigieren:
- Warum eine benutzerdefinierte Divi-Suchergebnisseitenvorlage erstellen?
- So erstellen Sie eine Suchergebnisseite
- Schritt 1: SearchWP installieren und aktivieren
- Schritt 2: Erstellen Sie Ihre benutzerdefinierte Vorlage für Suchergebnisseiten
- Schritt 3: Passen Sie Ihre Suchergebnisseite an
- Schritt 4: Sehen Sie sich Ihre neue Suchergebnisseite an
Lass uns anfangen!
Warum eine benutzerdefinierte Divi-Suchergebnisseitenvorlage erstellen?
Wenn Besucher die Suchleiste auf Ihrer Website verwenden, erwarten sie relevante Ergebnisse.
Wenn sie nach Eingabe einer Suchanfrage eine leere Seite sehen, besteht eine gute Chance, dass sie Ihre Website sofort verlassen.
Glücklicherweise können Sie solche Situationen leicht vermeiden, indem Sie Ihre Suchergebnisseite anpassen.
Erstens können Sie bewährte Methoden anwenden, um Besucher auf Ihrer Website zu halten, auch wenn es keine Suchergebnisse gibt.
Die beliebtesten sind das Hinzufügen eines Blocks mit verwandten Beiträgen und das Anbieten von „Meinten Sie es?“. Anregungen.

Es hilft Besuchern, Ihre Website weiter zu erkunden, und verbessert ihre Benutzererfahrung. Indem Sie verwandte Beiträge anzeigen, können Sie diese auch bewerben und mehr Seitenaufrufe erhalten.
Zweitens können Sie das Erscheinungsbild Ihrer Suchergebnisseite ändern, um sie benutzerfreundlicher zu gestalten und besser auf die Bedürfnisse Ihrer Website abzustimmen.
Sie können beispielsweise die Anzahl der Ergebnisse auf der Seite verwalten, Informationen zu den Autoren der Beiträge angeben, ein Newsletter-Anmeldeformular hinzufügen und vieles mehr.

Darüber hinaus hilft Ihnen das Erstellen einer benutzerdefinierten Suchergebnisseite auch bei Folgendem:
- Steigern Sie die Auffindbarkeit Ihrer Inhalte
- Erhöhen Sie die Anzahl der Aufrufe pro Besuch
- Reduzieren Sie die Absprungrate Ihrer Website
Nachdem Sie nun wissen, warum Sie eine benutzerdefinierte Suchergebnisseite auf Ihrer Website erstellen müssen, sprechen wir als Nächstes darüber, wie Sie dies tun können.
So erstellen Sie eine Suchergebnisseite mit Divi und SearchWP
Der einfachste Weg, Ihre eigene einzigartige Suchergebnisseite zu erstellen, ist die Verwendung eines WordPress Page Builder-Plugins wie Divi.
Und wenn Sie auch die Suche auf Ihrer Website intelligenter gestalten möchten, können Sie Divi zusammen mit SearchWP verwenden.
Was ist SearchWP und warum sollte man es verwenden?
SearchWP ist das leistungsstärkste und benutzerfreundlichste WordPress-Such-Plugin auf dem Markt.

Es ermöglicht Ihnen, die Funktionsweise der Suche auf Ihrer Website vollständig anzupassen, selbst wenn Sie keine technisch versierte Person sind.
Mit SearchWP können Sie beispielsweise beliebige Seiten aus den Suchergebnissen ausschließen, Post-Tags durchsuchbar machen und vieles mehr.
Auf diese Weise können Sie Ihren Besuchern relevantere Suchergebnisse liefern und die Auffindbarkeit Ihrer Inhalte verbessern.
Das Beste ist, dass SearchWP vollständig mit Divi kompatibel ist und sich automatisch in Ihr Design integriert.
Nach der Installation des Plugins können Sie sofort damit beginnen, Ihre Suche anzupassen, um sie zu verbessern.
Hier sind ein paar weitere erstaunliche Dinge, die Sie mit SearchWP tun können:
- Live-Suche mit automatischer Vervollständigung hinzufügen . Installieren Sie die SearchWP Live Ajax Search-Erweiterung, um die Live-Suche auf Ihrer Website mit wenigen Klicks ohne Programmierung zu aktivieren.
- Suche nach teilweisen Übereinstimmungen aktivieren . Lassen Sie WordPress nach teilweisen Übereinstimmungen suchen, wenn es keine genauen gibt, um Ihren Besuchern zu helfen, den richtigen Inhalt zu finden, selbst wenn sie einen Tippfehler gemacht haben.
- Beschränken Sie die Suche auf bestimmte Beitragstypen . Geben Sie Ihren Besuchern relevantere Suchergebnisse, indem Sie sie auf bestimmte Beitragstypen, Kategorien oder etwas anderes eingrenzen.
- Verwalten Sie die Reihenfolge der Suchergebnisse . Wenn Sie mit der aktuellen Reihenfolge der Suchergebnisse auf Ihrer Website nicht zufrieden sind, können Sie sie mit nur wenigen Klicks nach Ihren Wünschen ändern.
Nachdem Sie erfahren haben, wie SearchWP die Suche auf Ihrer Website verbessert, sehen wir uns an, wie Sie es mit Divi verwenden können, um eine Suchergebnisseite zu erstellen.
Schritt 1: SearchWP installieren und aktivieren
Um loszulegen, müssen Sie sich hier Ihre Kopie von SearchWP besorgen.
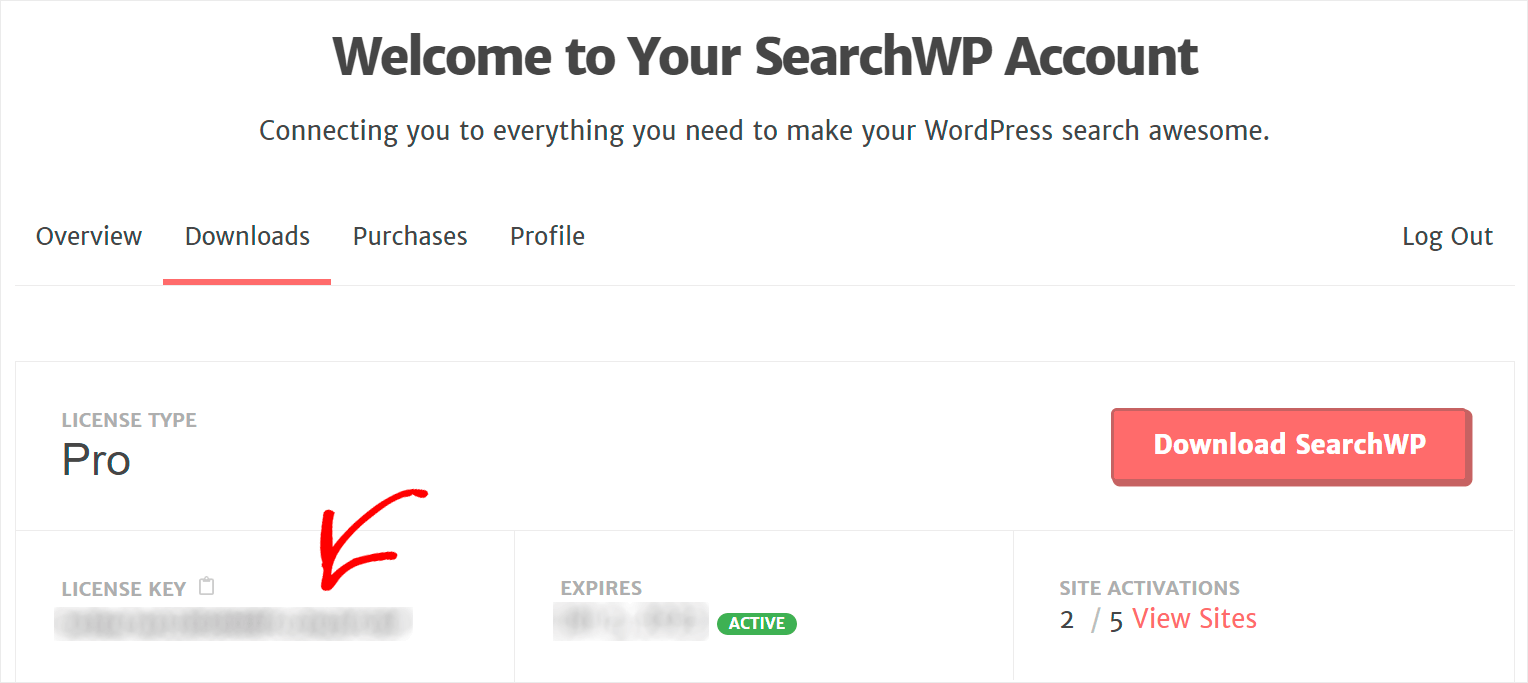
Melden Sie sich dann bei Ihrem SearchWP-Konto an und klicken Sie auf Downloads .

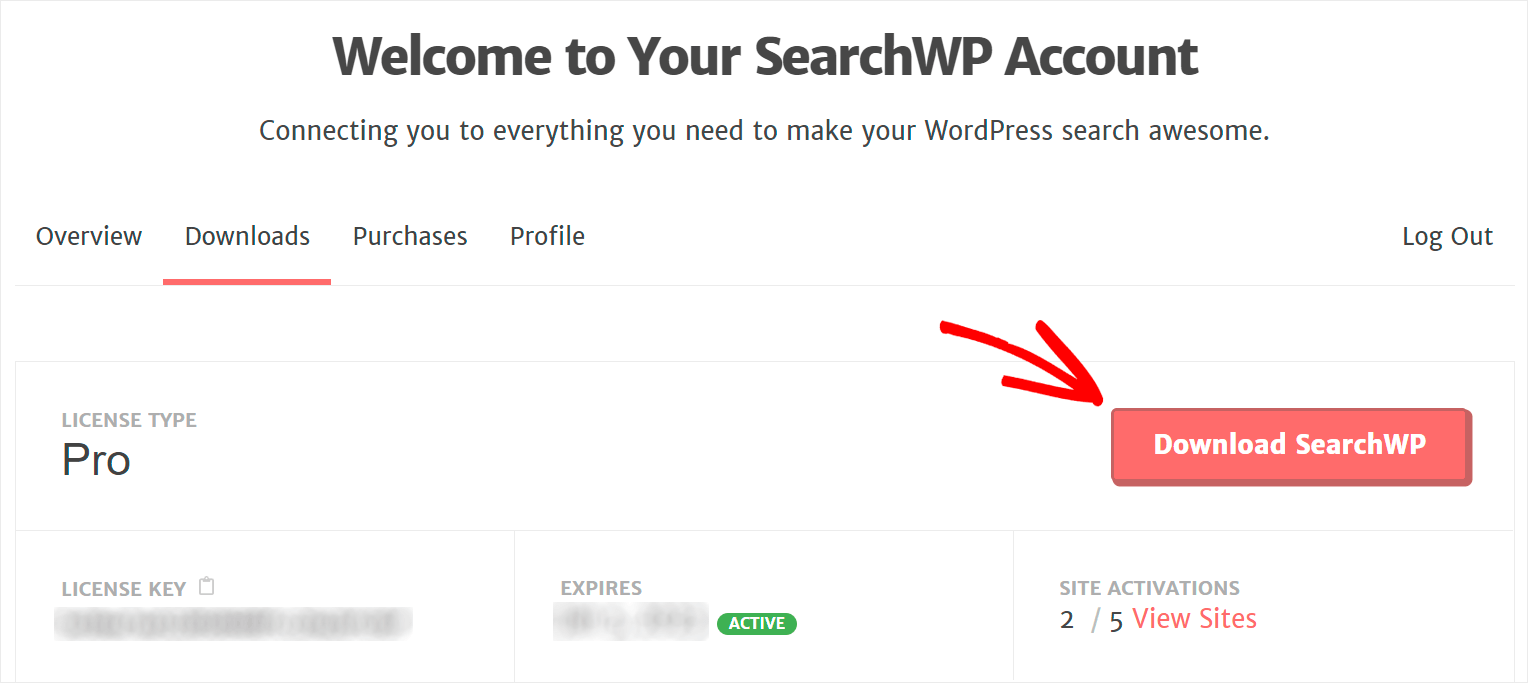
Klicken Sie auf der Seite Downloads auf Download SearchWP und speichern Sie das ZIP-Archiv mit der Plugin-Datei auf Ihrem Computer.

Kopieren Sie nach dem Herunterladen des Plugins Ihren SearchWP-Lizenzschlüssel auf derselben Seite.

Der nächste Schritt ist die Installation von SearchWP auf Ihrer Website. Dazu müssen Sie die heruntergeladene ZIP-Datei darauf hochladen.
Wenn Sie dabei Hilfe benötigen, können Sie sich die Schritt-für-Schritt-Anleitung zur Installation des WordPress-Plugins ansehen.
Sobald Sie SearchWP installiert haben, müssen Sie Ihre Plugin-Kopie mit Ihrem Lizenzschlüssel aktivieren.
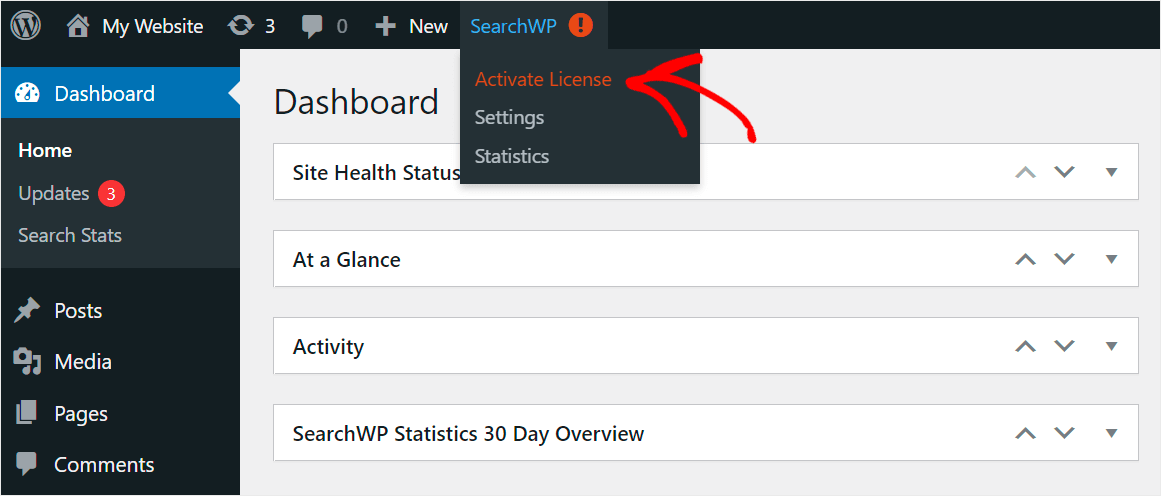
Um zu beginnen, gehen Sie zu Ihrem WordPress-Dashboard, zeigen Sie mit dem Cursor auf die SearchWP-Schaltfläche im oberen Bereich und klicken Sie auf Lizenz aktivieren .

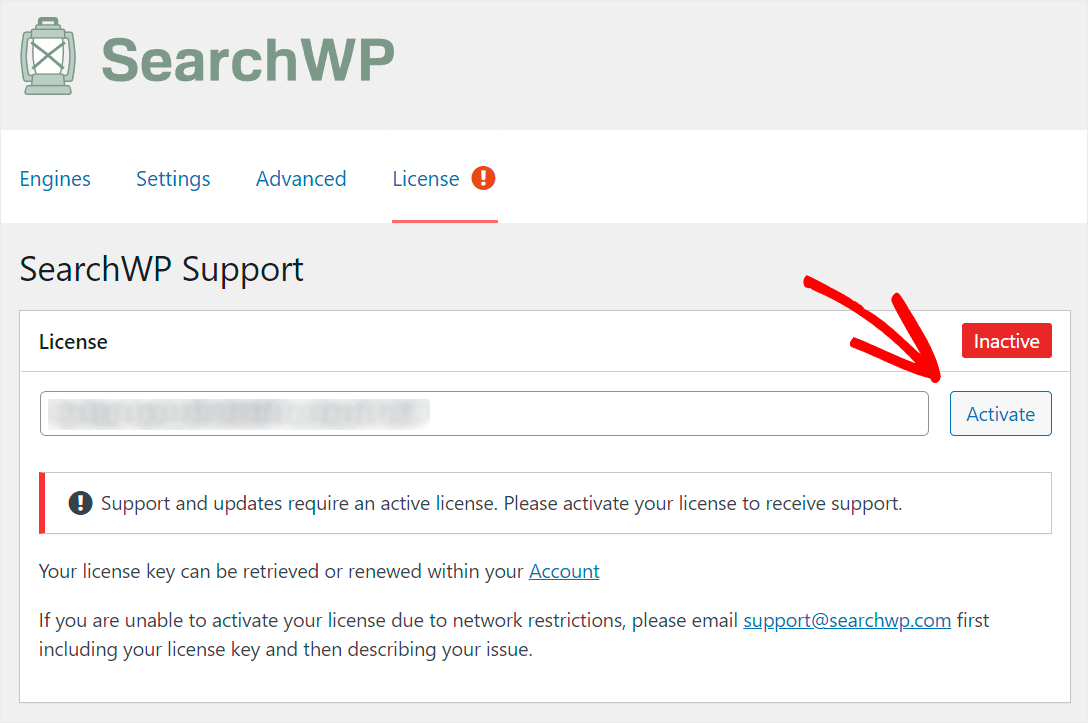
Fügen Sie dann Ihren SearchWP-Lizenzschlüssel in das Lizenzfeld ein und klicken Sie auf Aktivieren .

Nach der Plugin-Aktivierung integriert sich SearchWP automatisch in jedes Suchfeld auf Ihrer Website.
Auf diese Weise können Sie Ihren Besuchern sofort relevantere Suchergebnisse liefern. Sie können sich auch das detaillierte Tutorial zum Anpassen Ihrer WordPress-Suchergebnisseite mit SearchWP ansehen, um Ihre Suche noch besser zu machen.
Lassen Sie uns nun weitermachen und sehen, wie Sie mit dem Divi-Seitenersteller eine Suchergebnisseite erstellen können.
Schritt 2: Erstellen Sie Ihre benutzerdefinierte Vorlage für Suchergebnisseiten
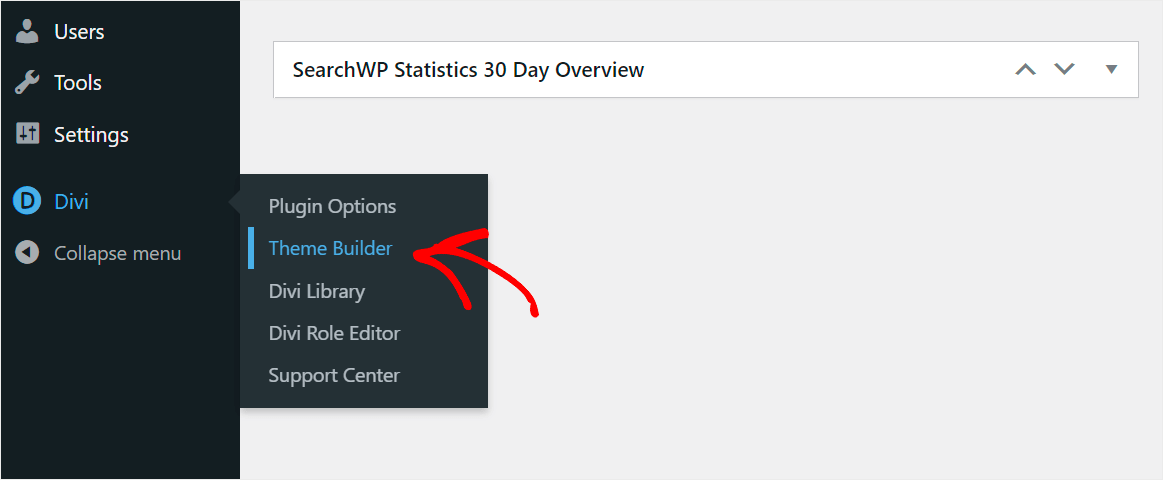
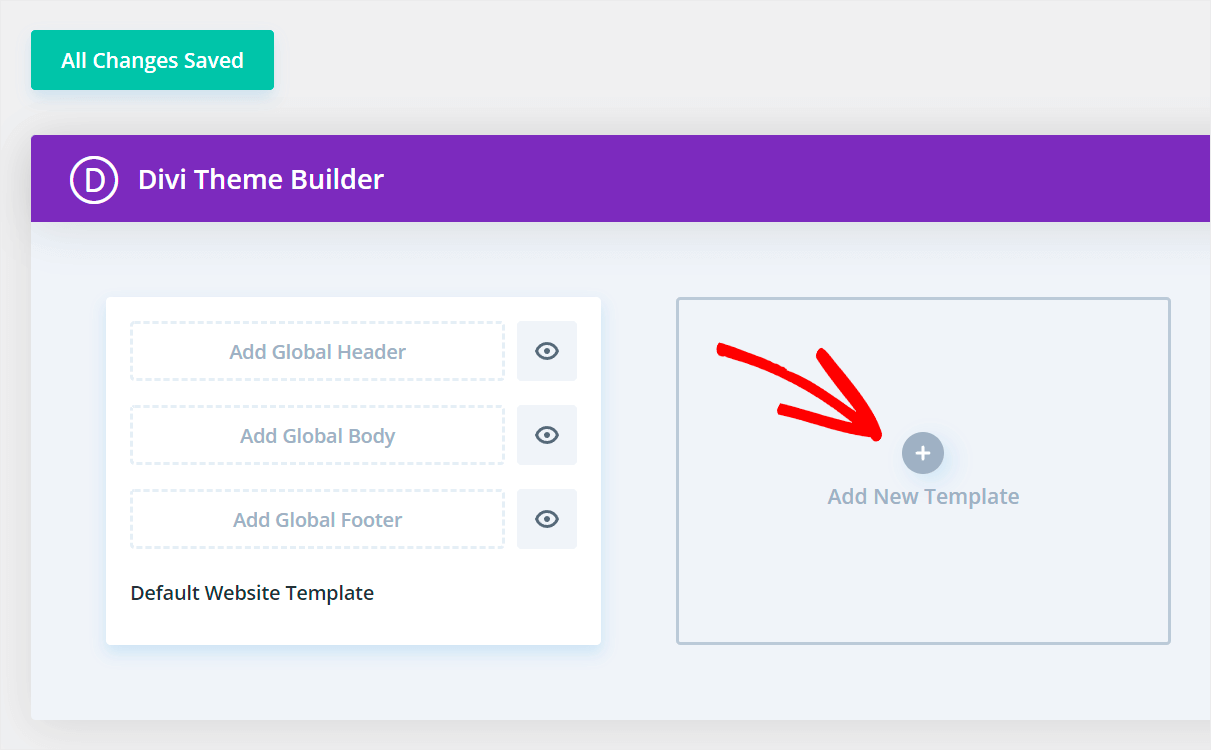
Navigieren Sie zunächst zu Divi » Theme Builder in Ihrem WordPress-Dashboard.

Erstellen Sie eine neue Vorlage
Klicken Sie auf der Theme-Builder-Seite auf Neue Vorlage hinzufügen .

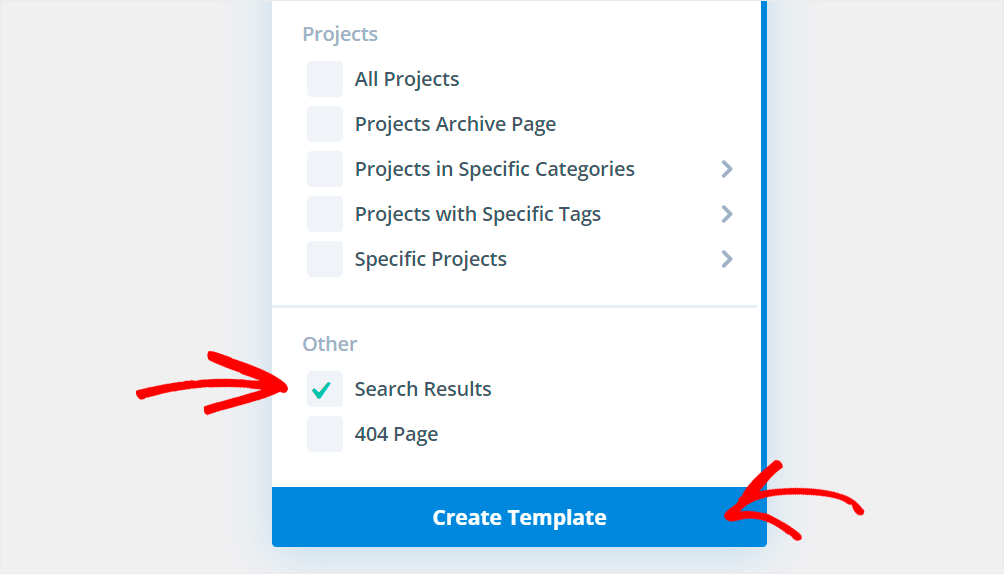
Aktivieren Sie dann das Kontrollkästchen neben der Option Suchergebnisse unten im Dropdown-Menü und klicken Sie auf Vorlage erstellen .

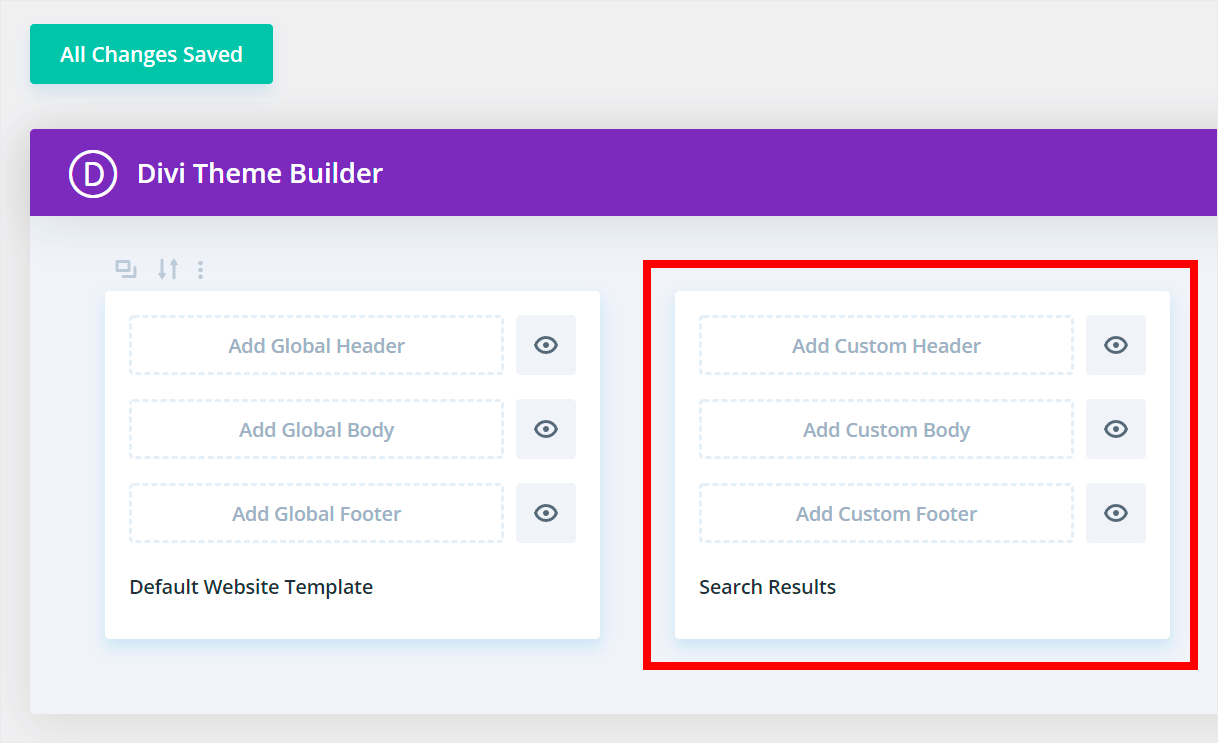
Wie Sie sehen können, ist unsere neue Vorlage für Suchergebnisseiten jetzt neben anderen Vorlagen erschienen.

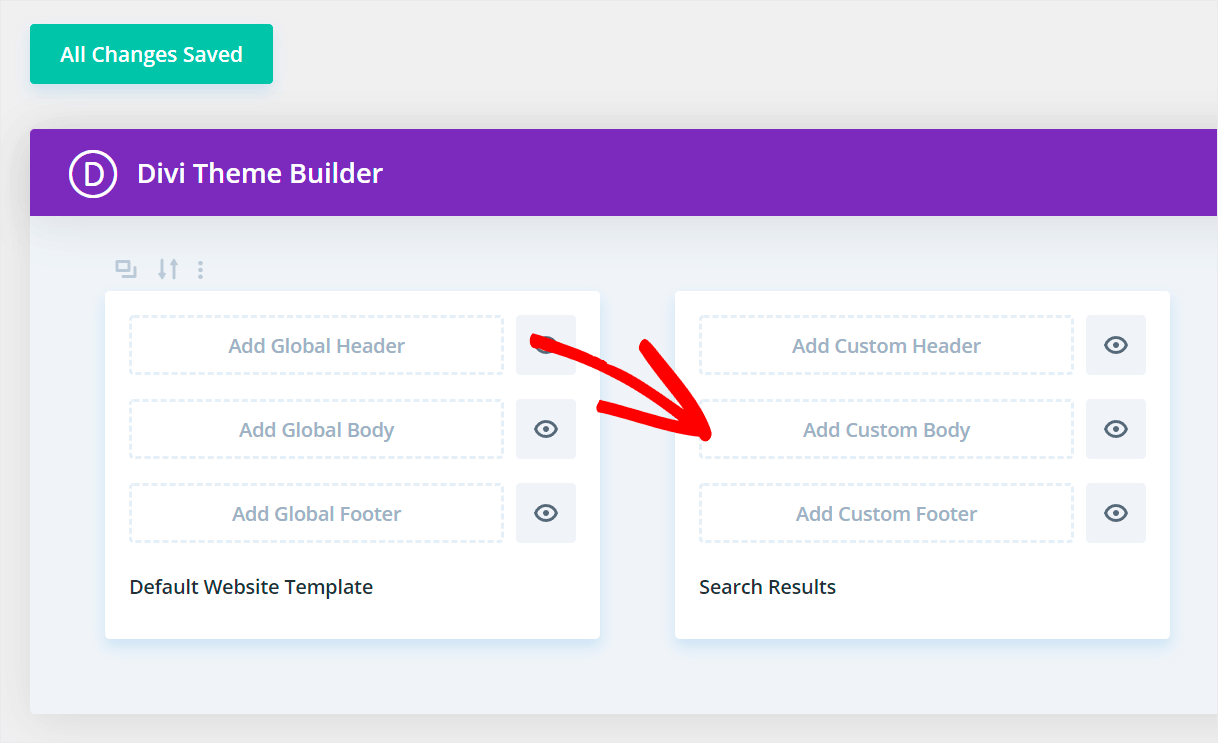
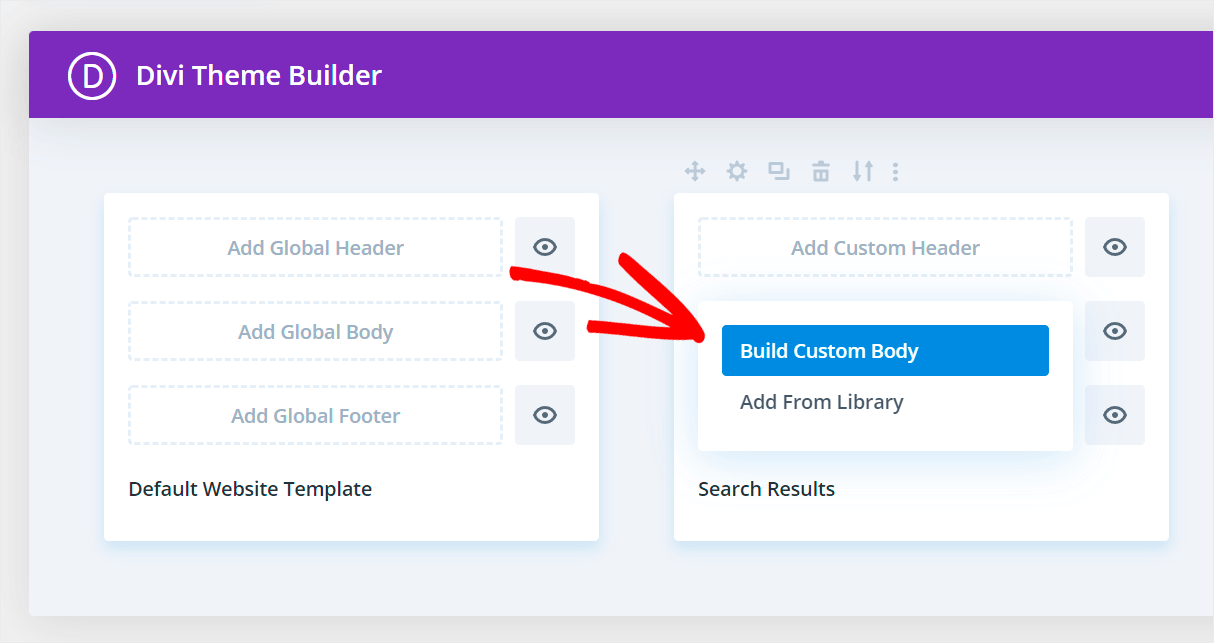
Um mit der Anpassung zu beginnen, klicken Sie auf Benutzerdefinierten Text hinzufügen .

Wählen Sie dann die Option Benutzerdefinierten Körper erstellen.

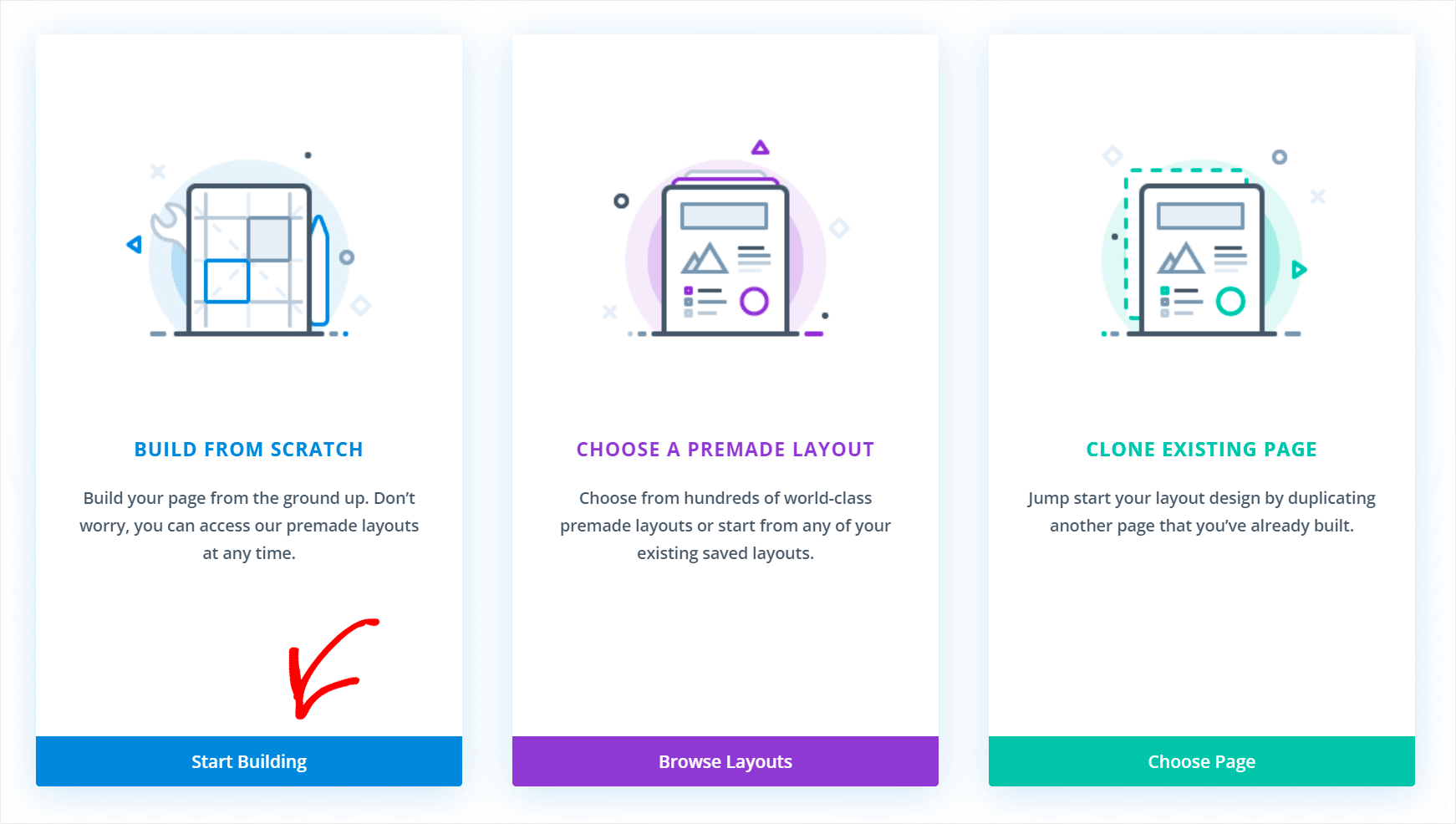
Sie gelangen auf die Seite, auf der Sie auswählen können, ob Sie eine Seite von Grund auf neu erstellen oder eine der vorgefertigten Vorlagen verwenden möchten.
In diesem Lernprogramm erstellen wir eine Seite mit Suchergebnissen von Grund auf neu, also klicken Sie auf die Schaltfläche Erstellung beginnen .

Fügen Sie das Blog-Modul hinzu
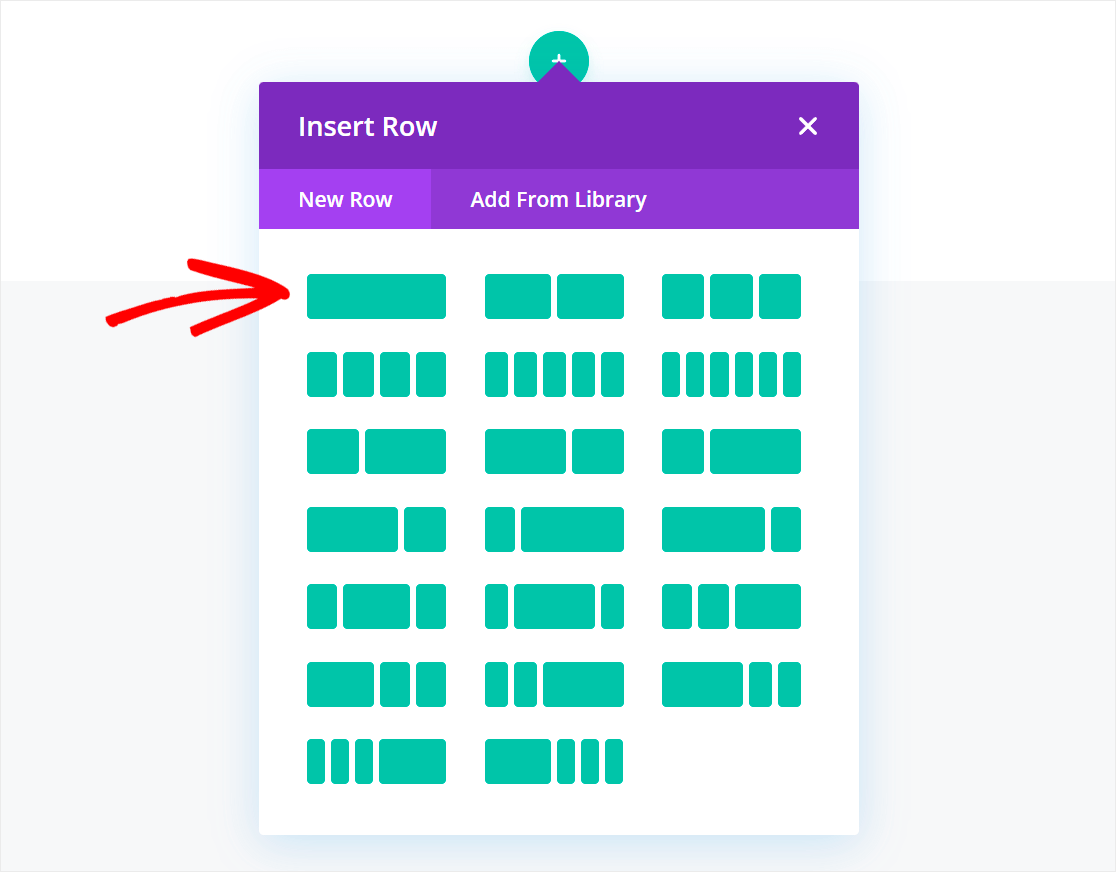
Danach können Sie eine Zeile für Ihre zukünftige Seite auswählen. Zum Beispiel wählen wir den ersten aus.


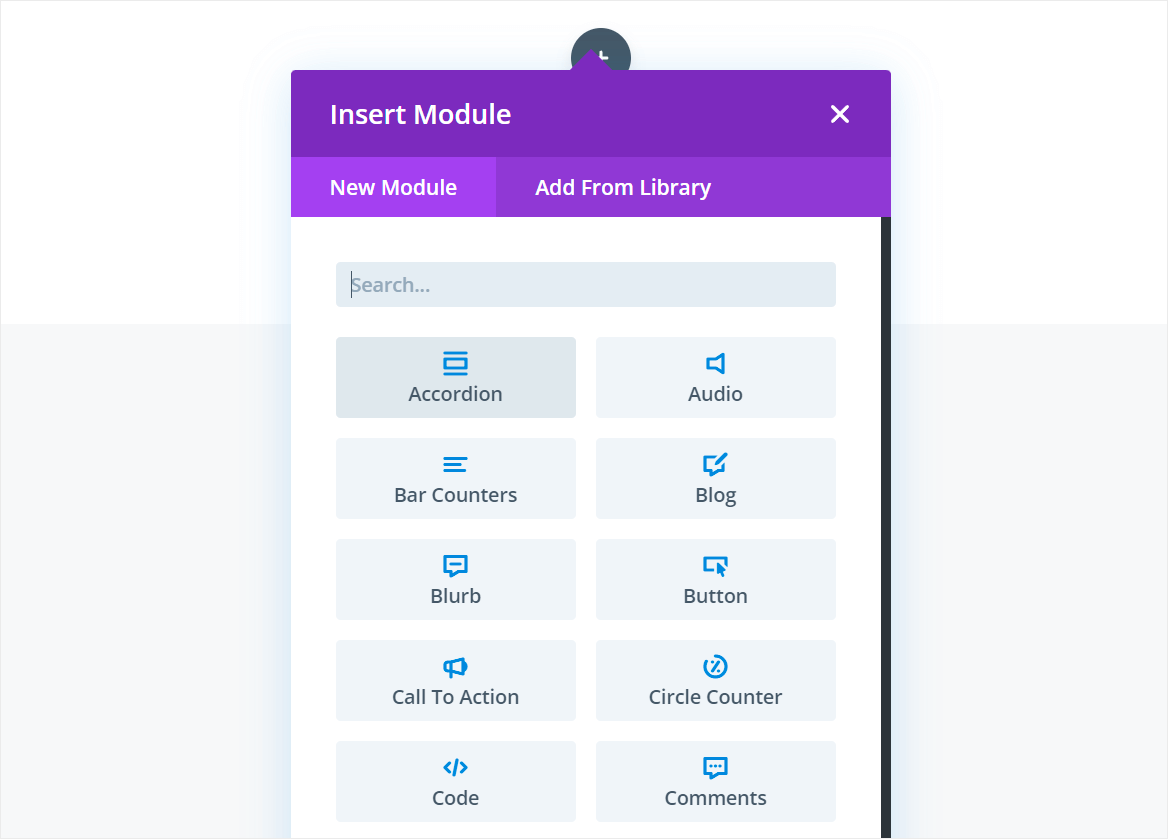
Dann können wir das erste Modul zu unserer neuen Seite hinzufügen.

Um Suchergebnisse auf dieser Seite anzuzeigen, müssen wir das Blog -Modul hinzufügen.
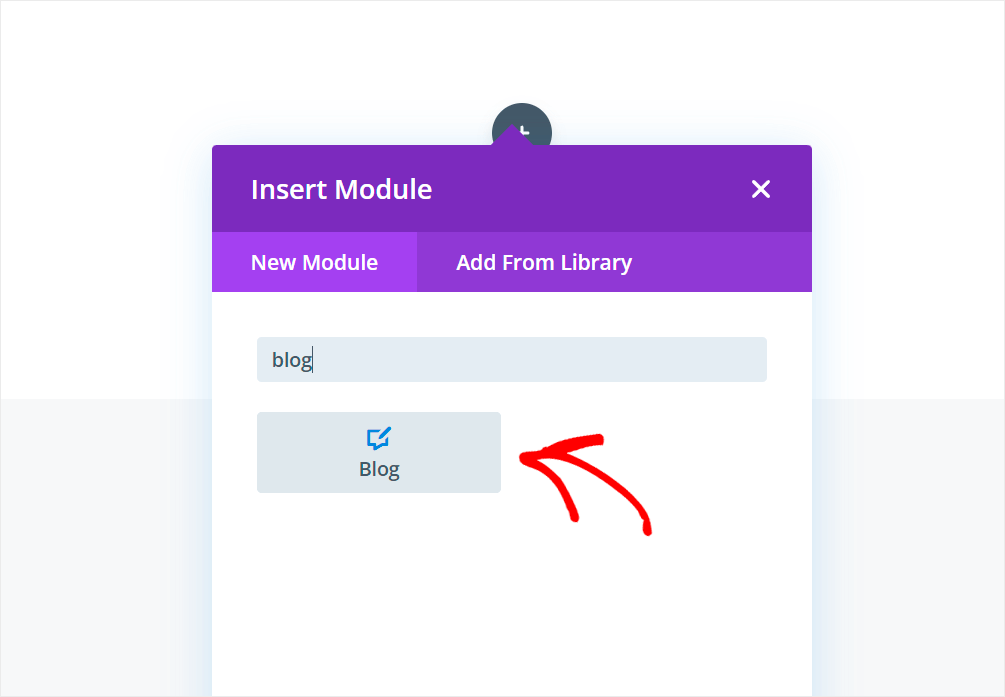
Geben Sie zunächst „Blog“ in das Suchfeld ein und klicken Sie auf das Blog -Modul.

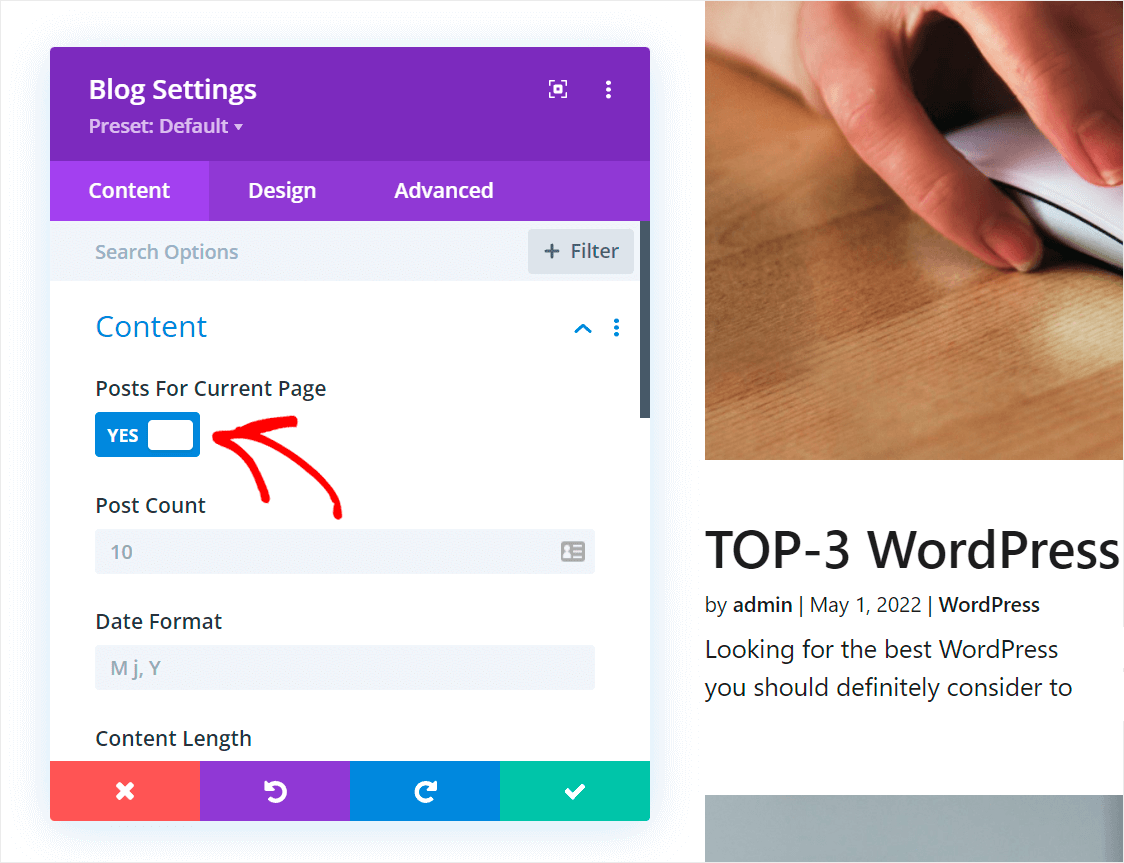
Schalten Sie dann den Posts for Current Page -Schalter in den angezeigten Blog -Moduleinstellungen um. Es stellt sicher, dass dieses Modul nur Suchergebnisse anzeigt.

Schritt 3: Passen Sie das Layout der Suchergebnisse an
Jetzt können Sie Ihre Suchergebnisseite wie jede andere Divi-Seite anpassen.
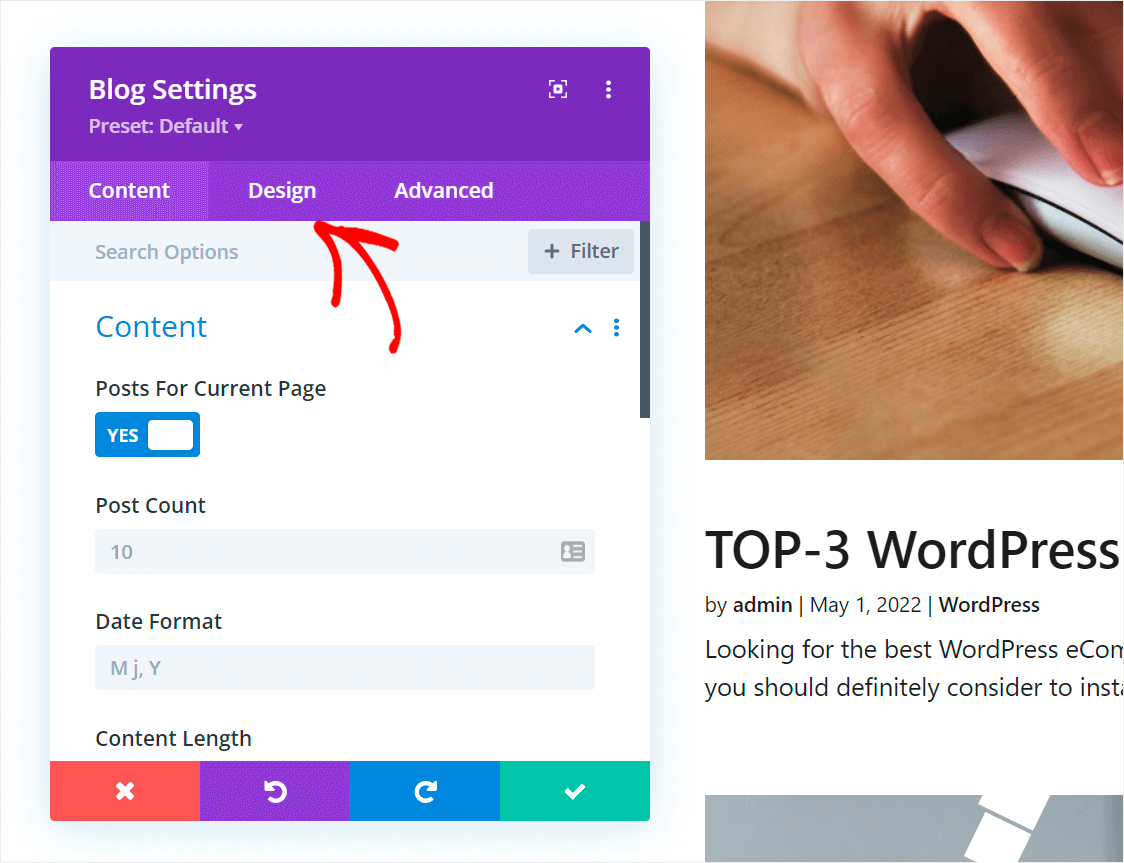
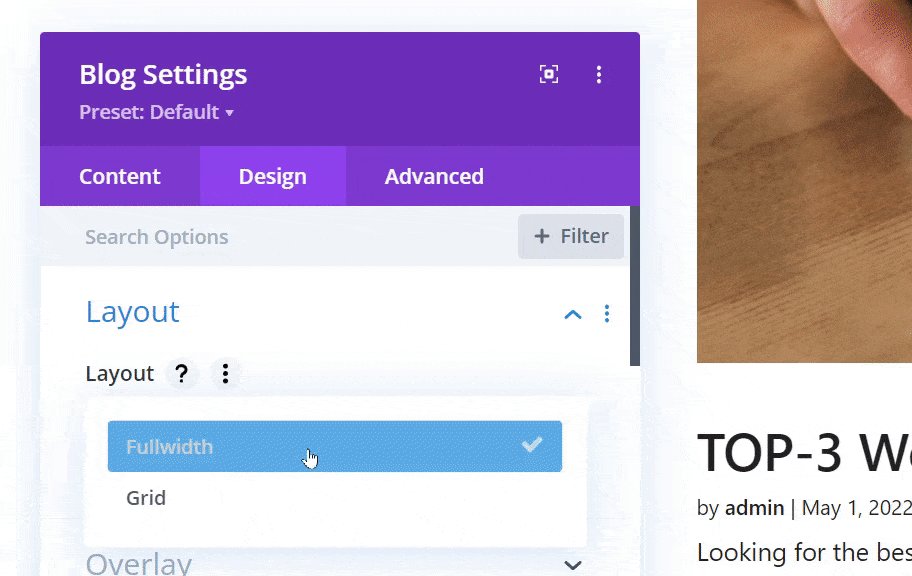
Ändern wir beispielsweise das Layout der Suchergebnisse in Grid . Gehen Sie dazu in den Einstellungen des Blog -Moduls auf die Registerkarte Design .

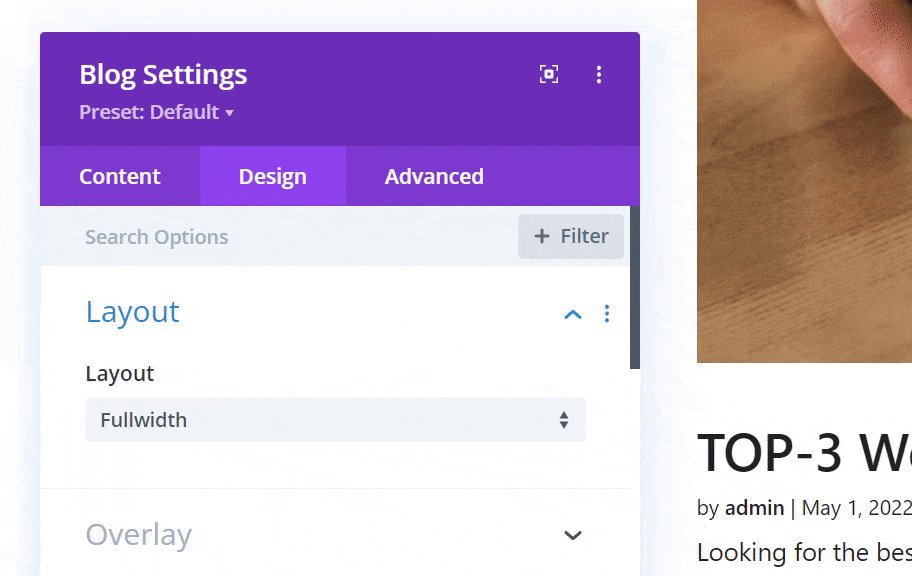
Klicken Sie dann auf das Element Layout , um seine Einstellungen zu erweitern.

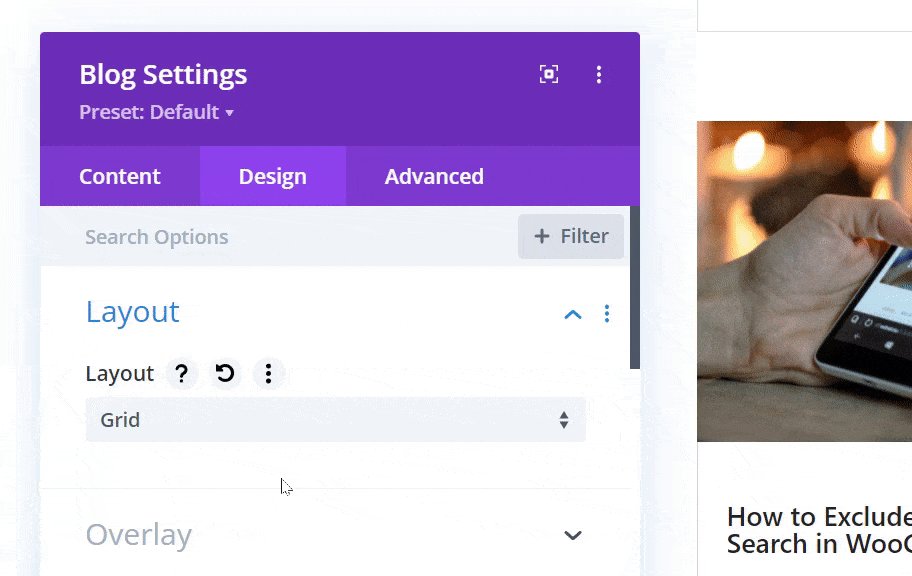
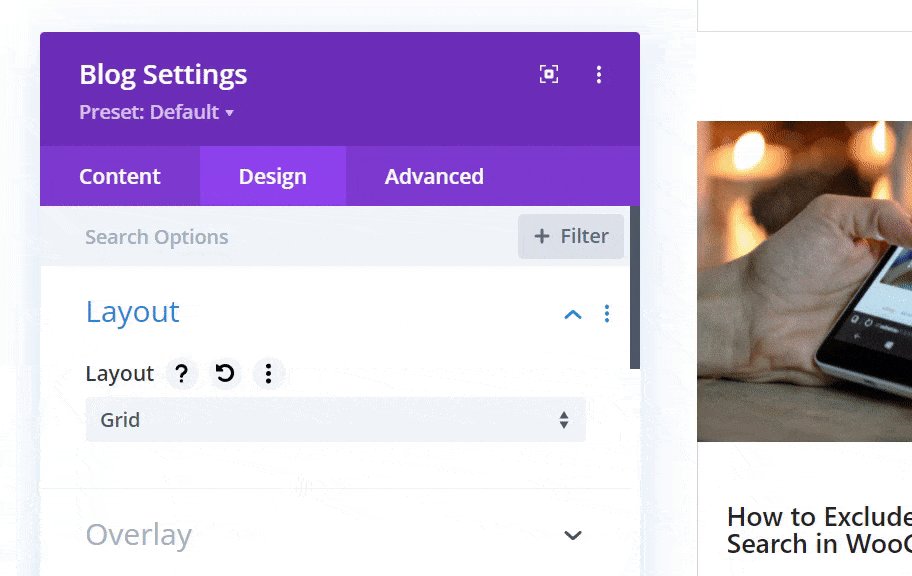
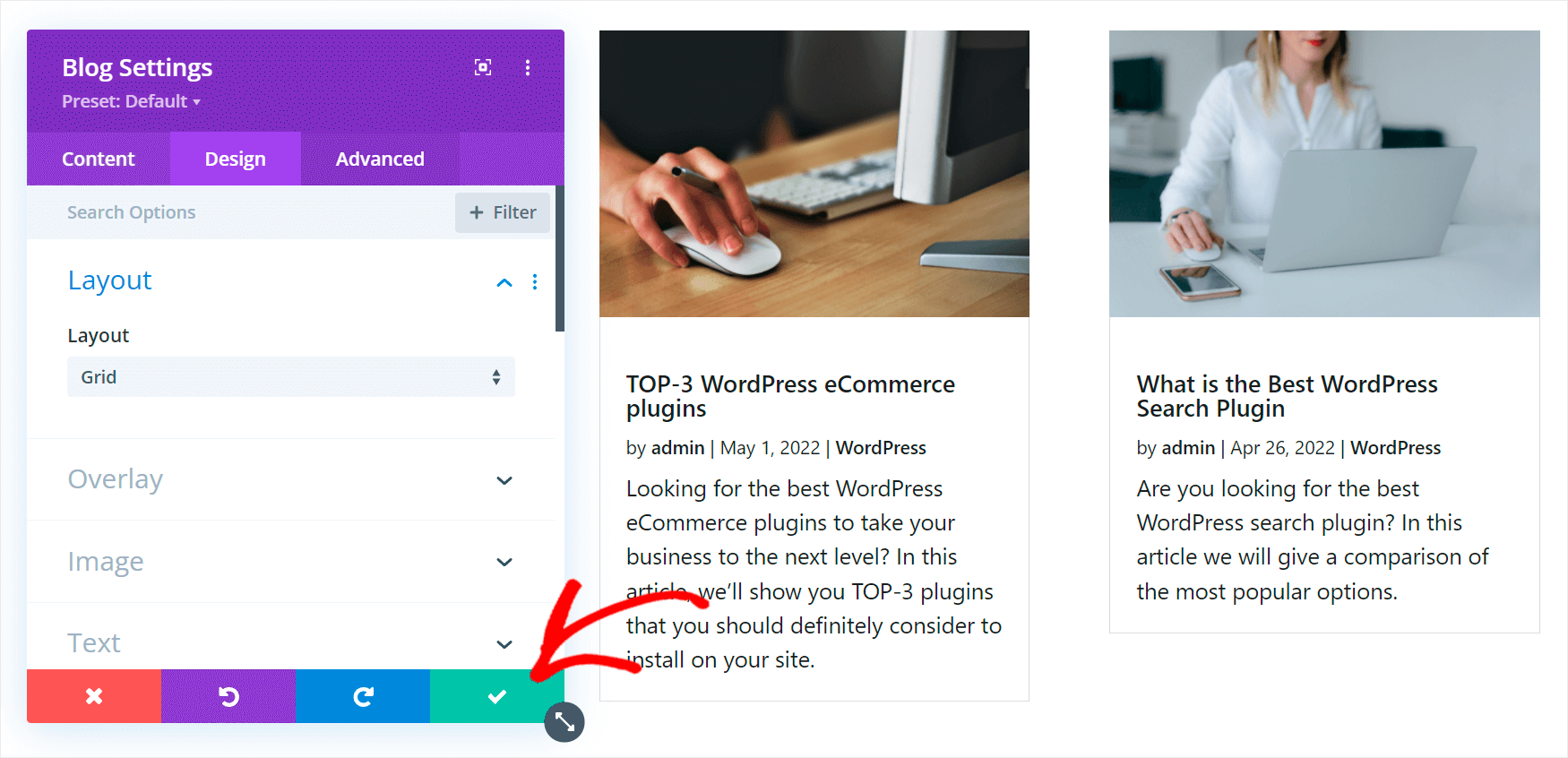
Ändern Sie danach das Modullayout von Fullwidth auf Grid .

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche mit dem Häkchen, um die Änderungen zu speichern, die Sie am Blog -Modul vorgenommen haben.

Fügen Sie eine Überschrift hinzu
Lassen Sie uns nun auch eine Überschrift zu unserer Suchergebnisseite hinzufügen.
Klicken Sie dazu unten im Blog -Modulbereich auf Plus , um ein neues Modul hinzuzufügen.

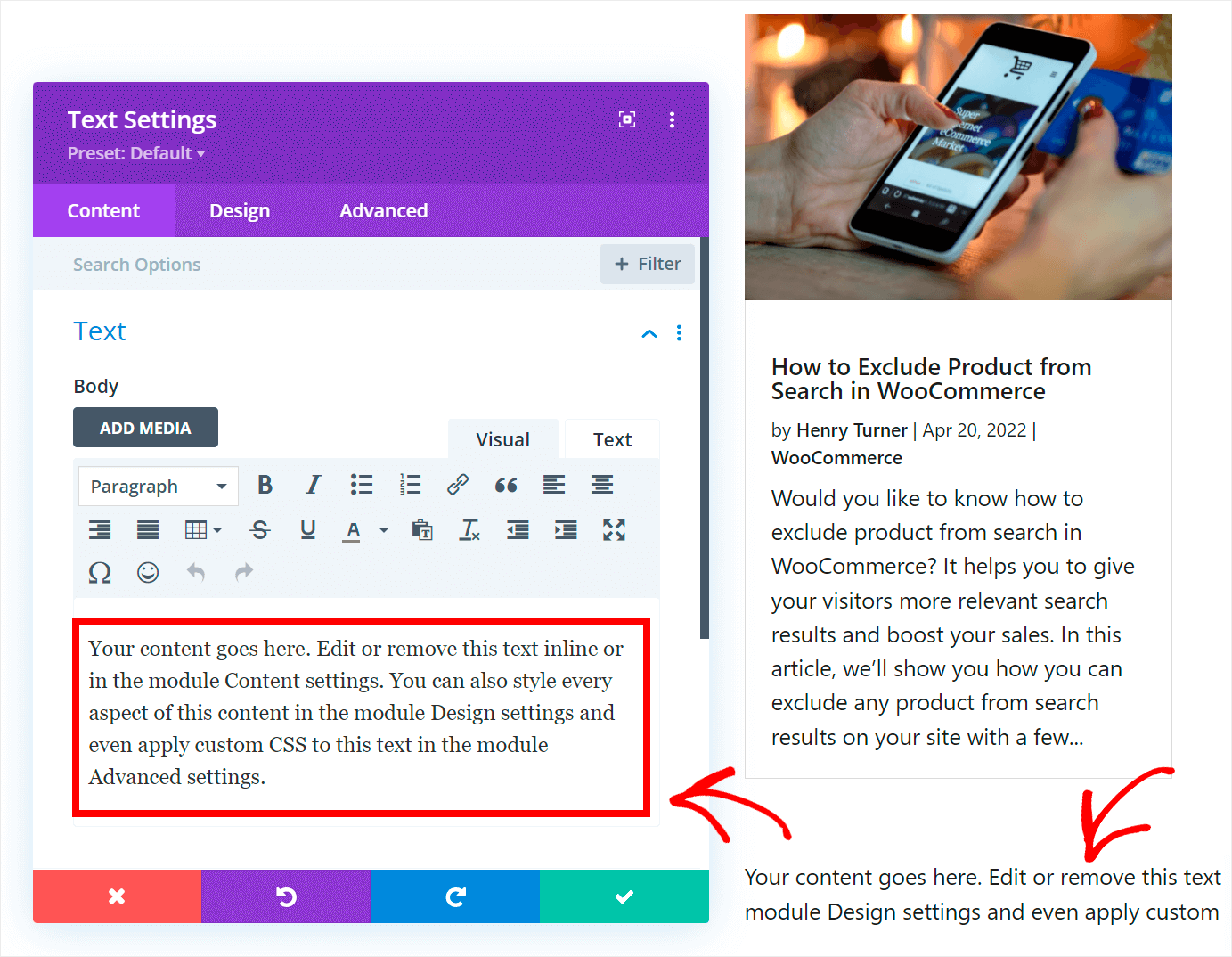
Suchen Sie dann nach dem Textmodul und klicken Sie darauf, um es der Seite hinzuzufügen.

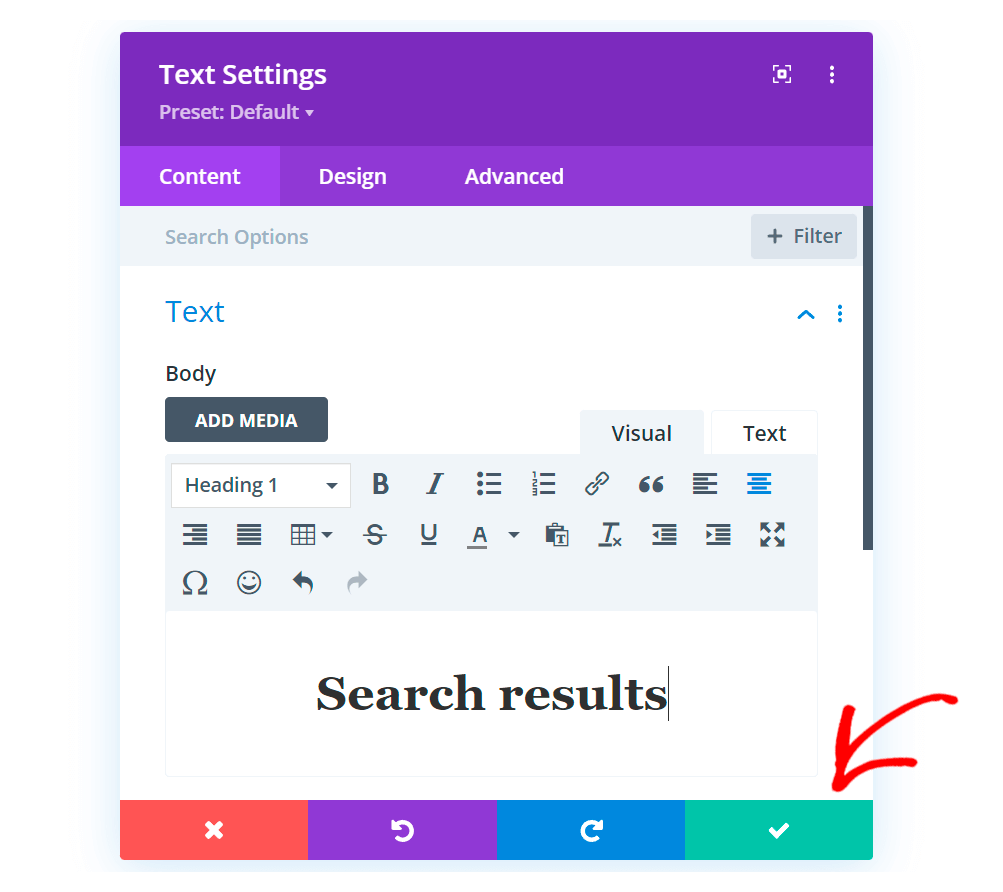
Um den Text innerhalb des Moduls zu ändern, klicken Sie darauf und geben Sie im erscheinenden Einstellungsfenster ein, was Sie wollen.

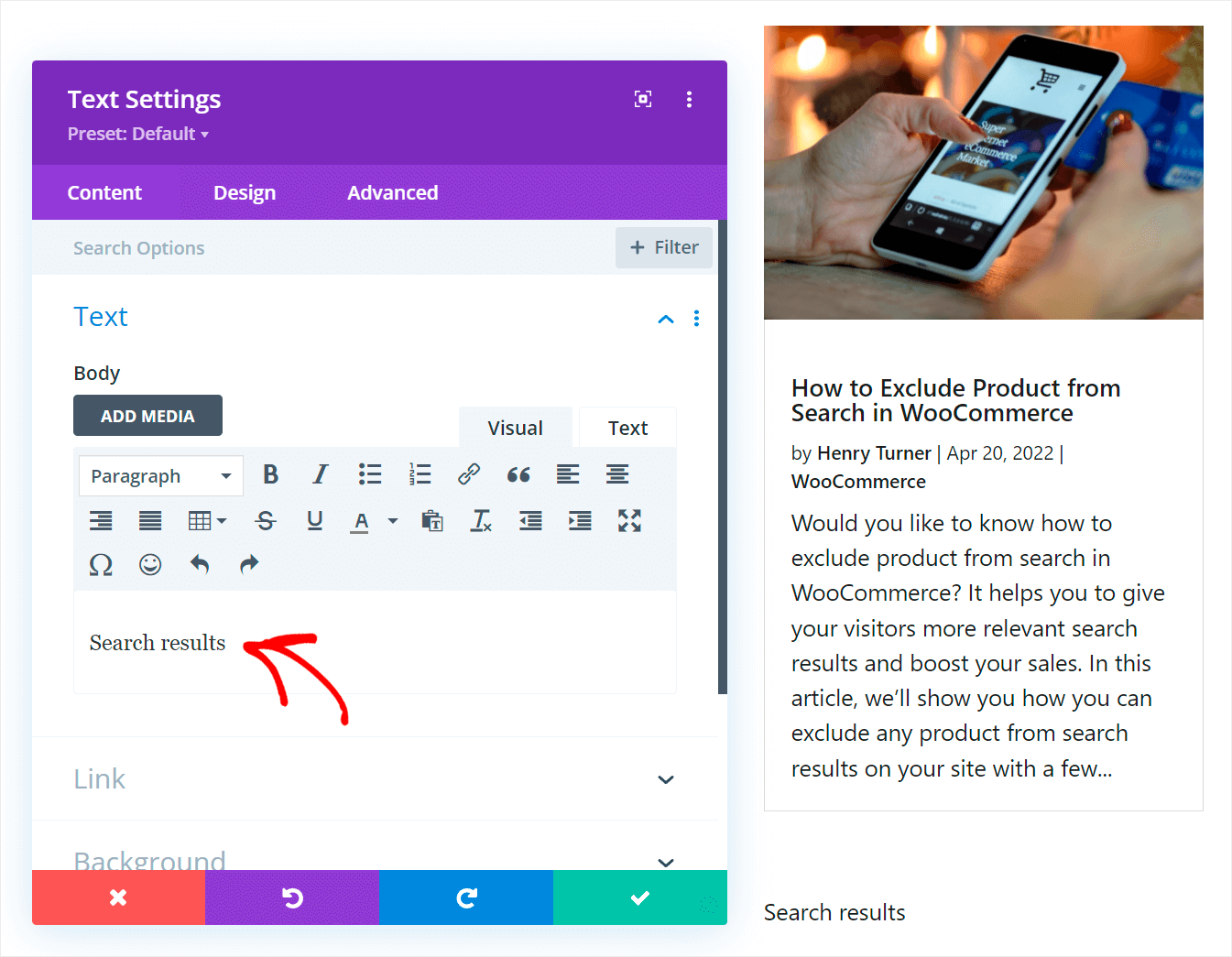
Wir ändern es beispielsweise in „Suchergebnisse“.

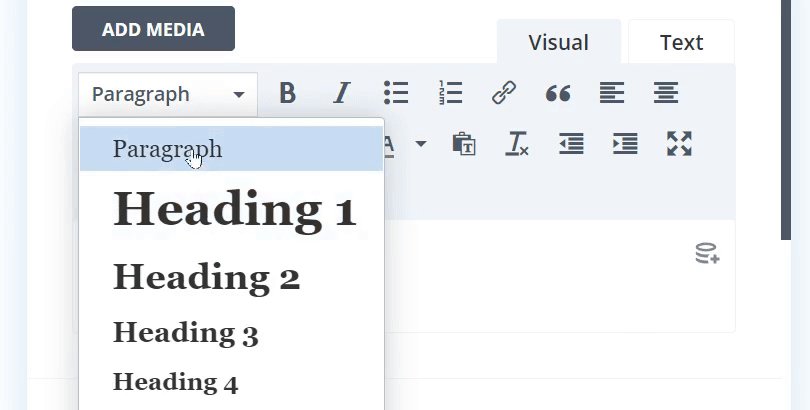
Um den Text in die Überschrift umzuwandeln, klicken Sie auf Absatz und wählen Sie das Element Überschrift 1 aus dem Dropdown-Menü.

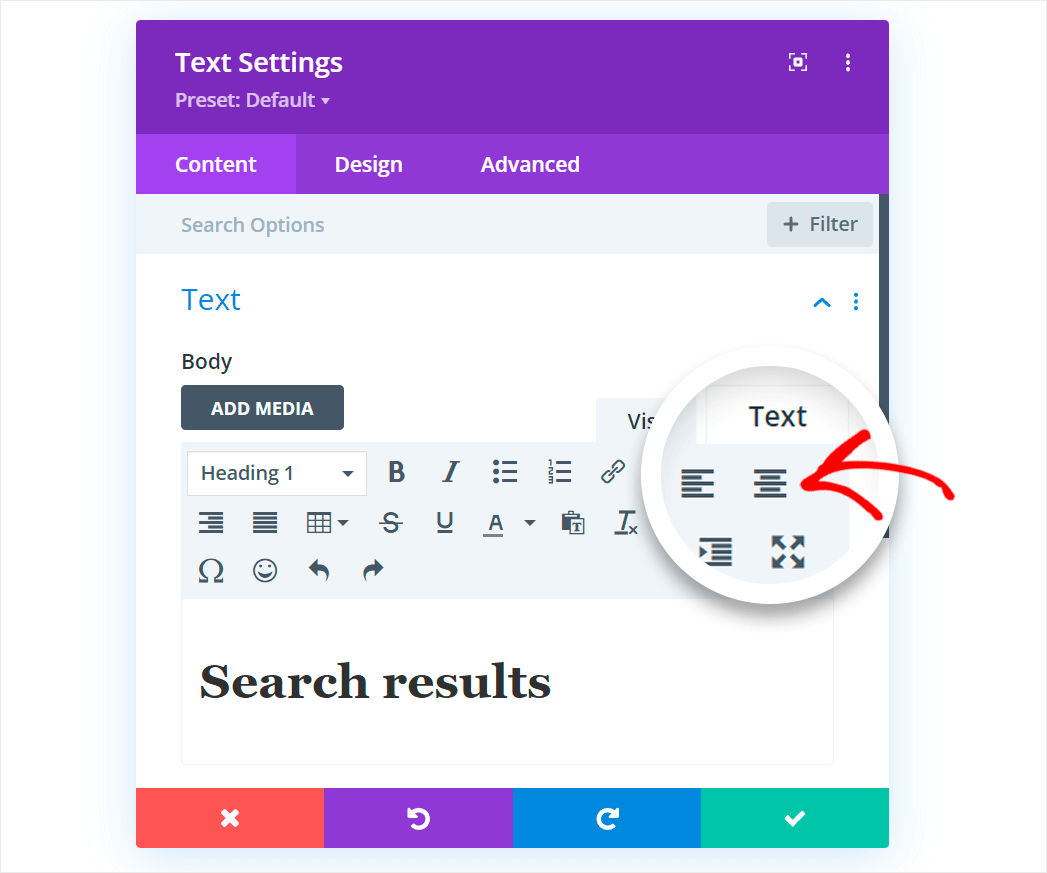
Lassen Sie uns auch die Überschrift in die Mitte setzen. Klicken Sie dazu auf die Schaltfläche Mitte .

Vergessen Sie nicht, die Änderungen zu speichern, wenn Sie mit der Bearbeitung der Überschrift fertig sind.

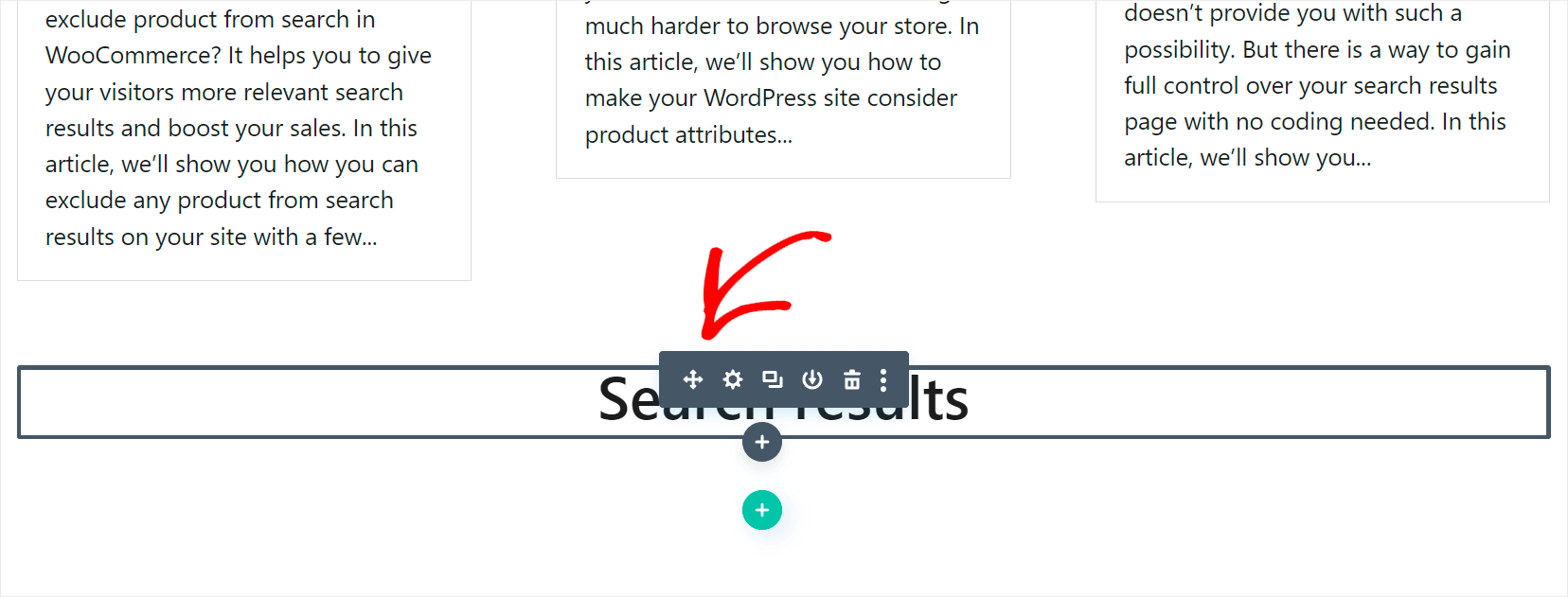
Der letzte Schritt besteht darin, die Position der Überschrift so zu ändern, dass sie über den Suchergebnissen liegt, nicht darunter.
Bewegen Sie dazu den Mauszeiger über die Überschrift, bis die graue Symbolleiste angezeigt wird, und ziehen Sie sie an den oberen Rand der Seite.

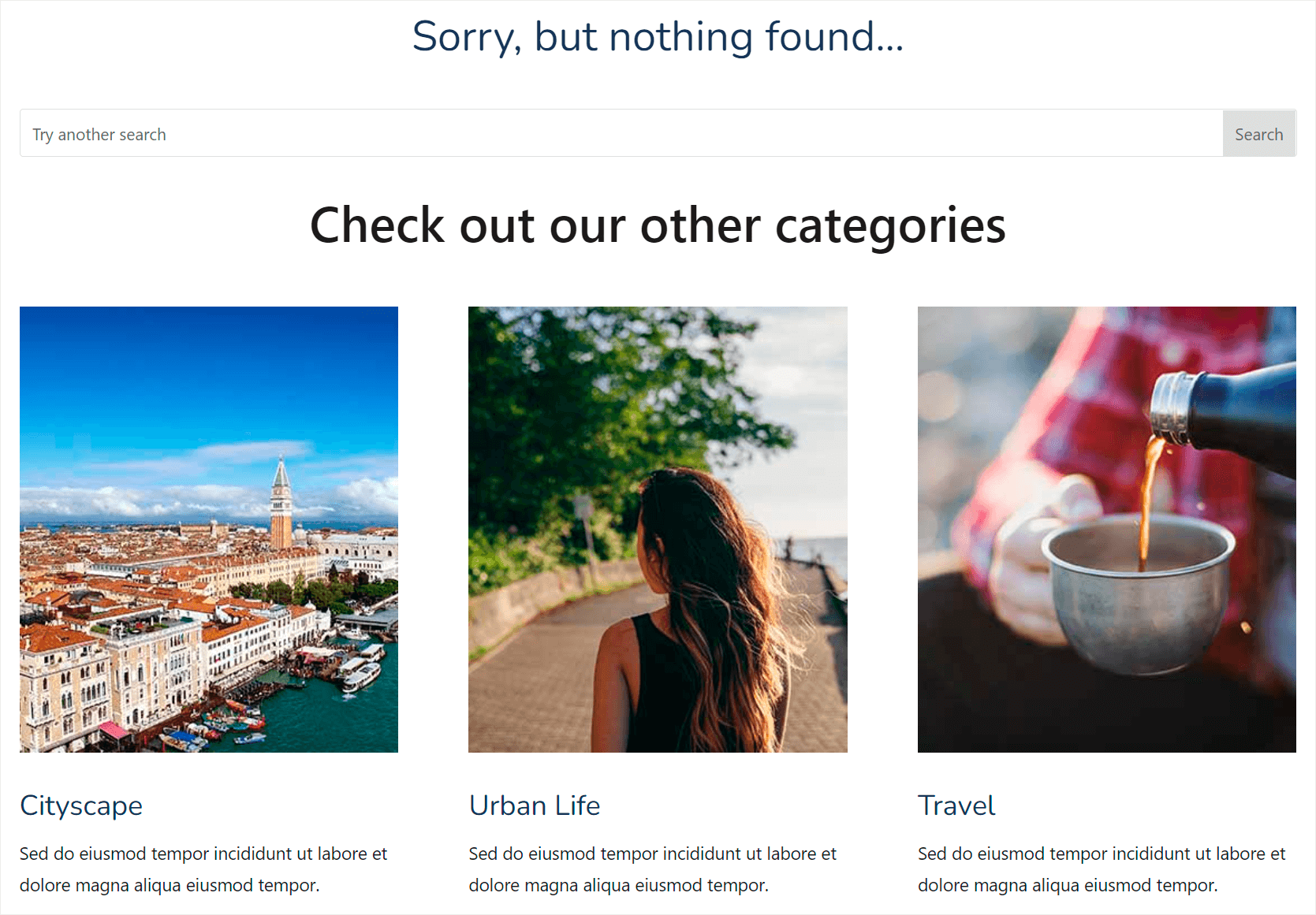
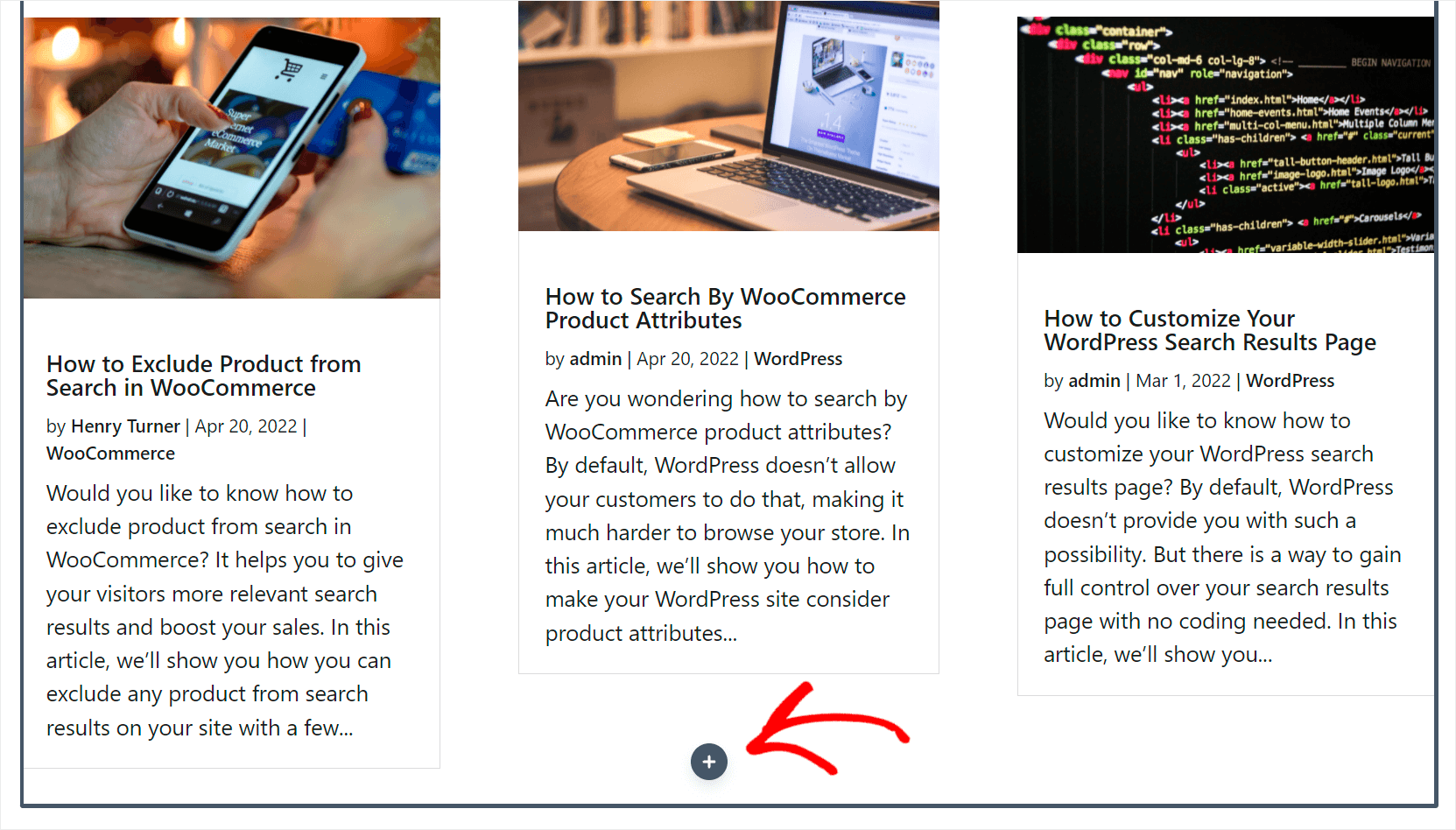
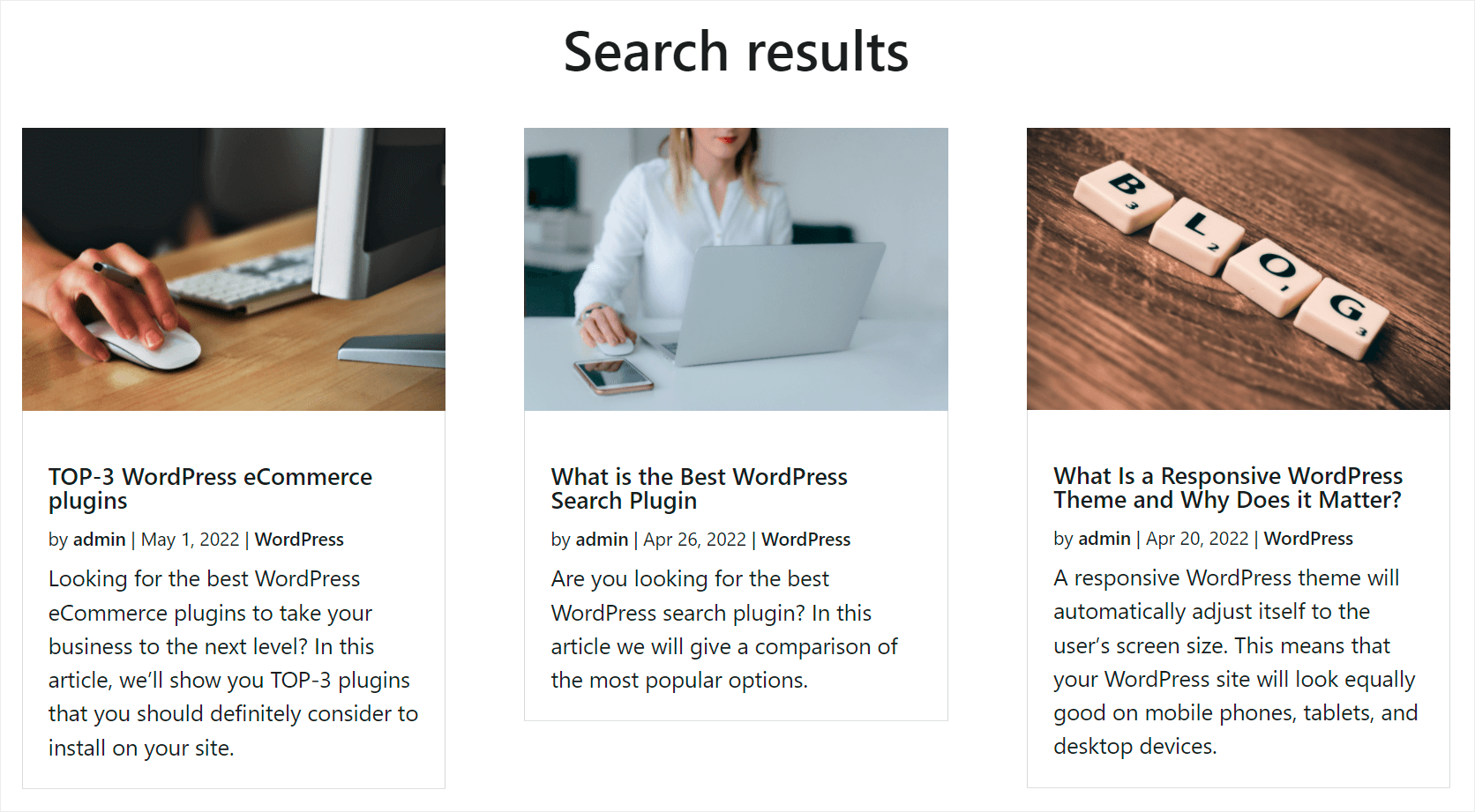
So sehen die Ergebnisse auf unserer Testseite aus:

Fügen Sie eine Suchleiste hinzu
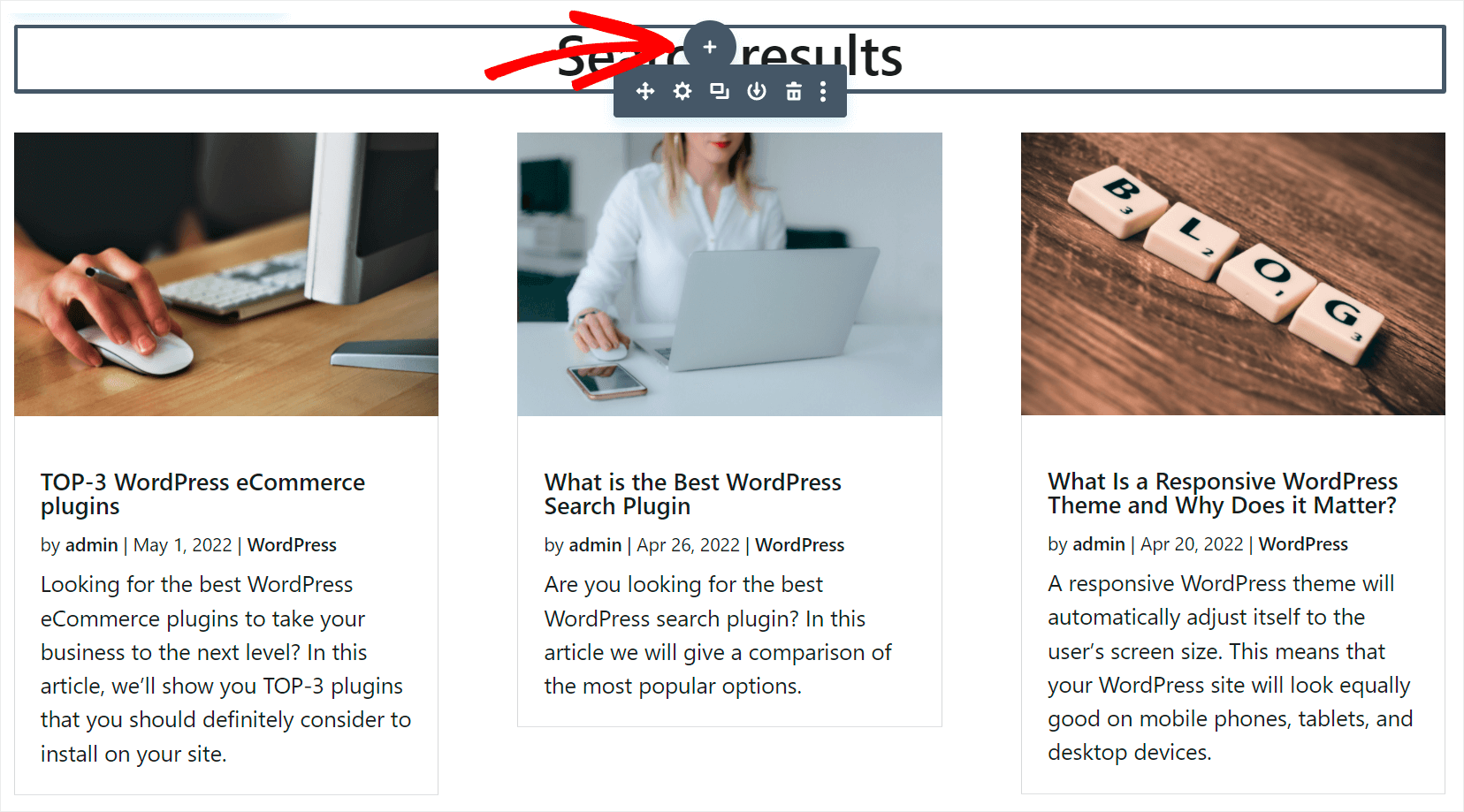
Lassen Sie uns auch eine Suchleiste zu unserer Seite hinzufügen, damit Besucher erneut suchen können, wenn es keine Ergebnisse für ihre Suchanfrage gibt.
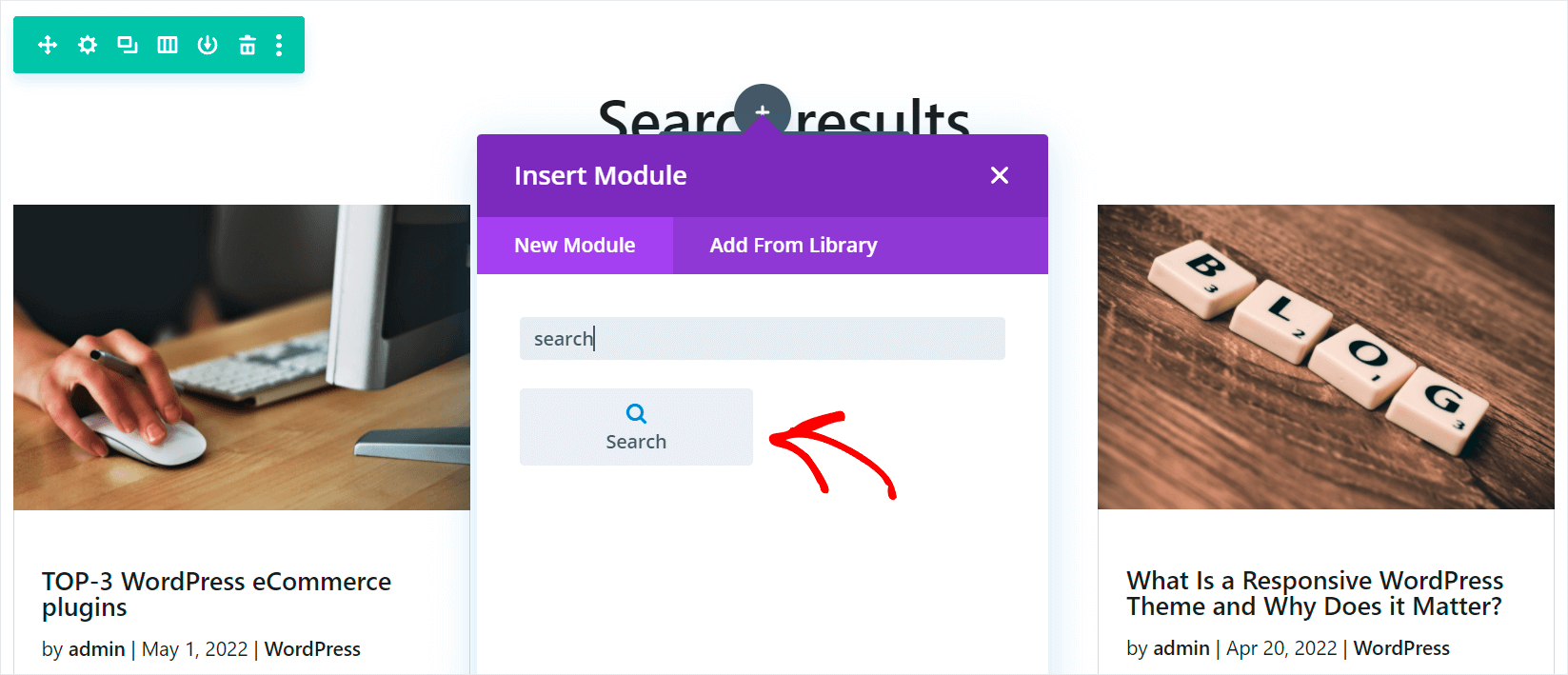
Klicken Sie zunächst auf die Plus -Schaltfläche, die angezeigt wird, wenn Sie mit dem Mauszeiger über Ihre Überschrift fahren.

Suchen Sie dann nach dem Suchmodul und klicken Sie darauf, um es der Seite hinzuzufügen.

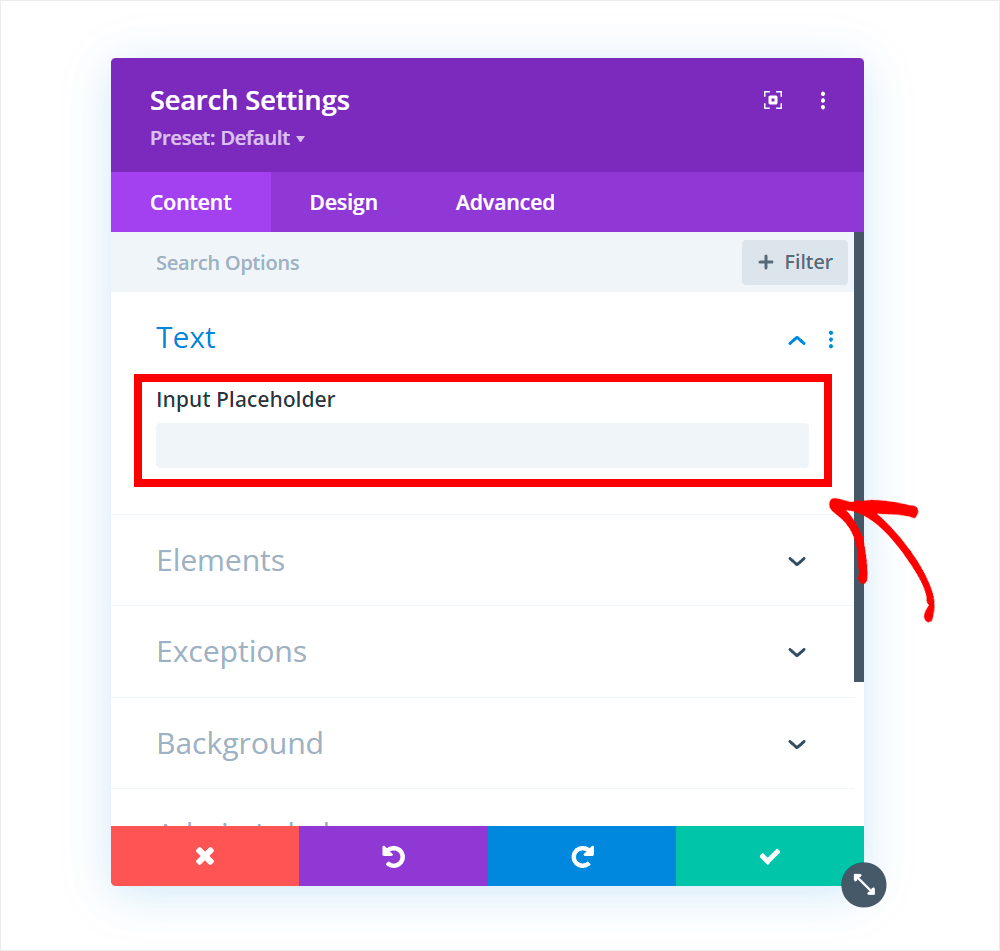
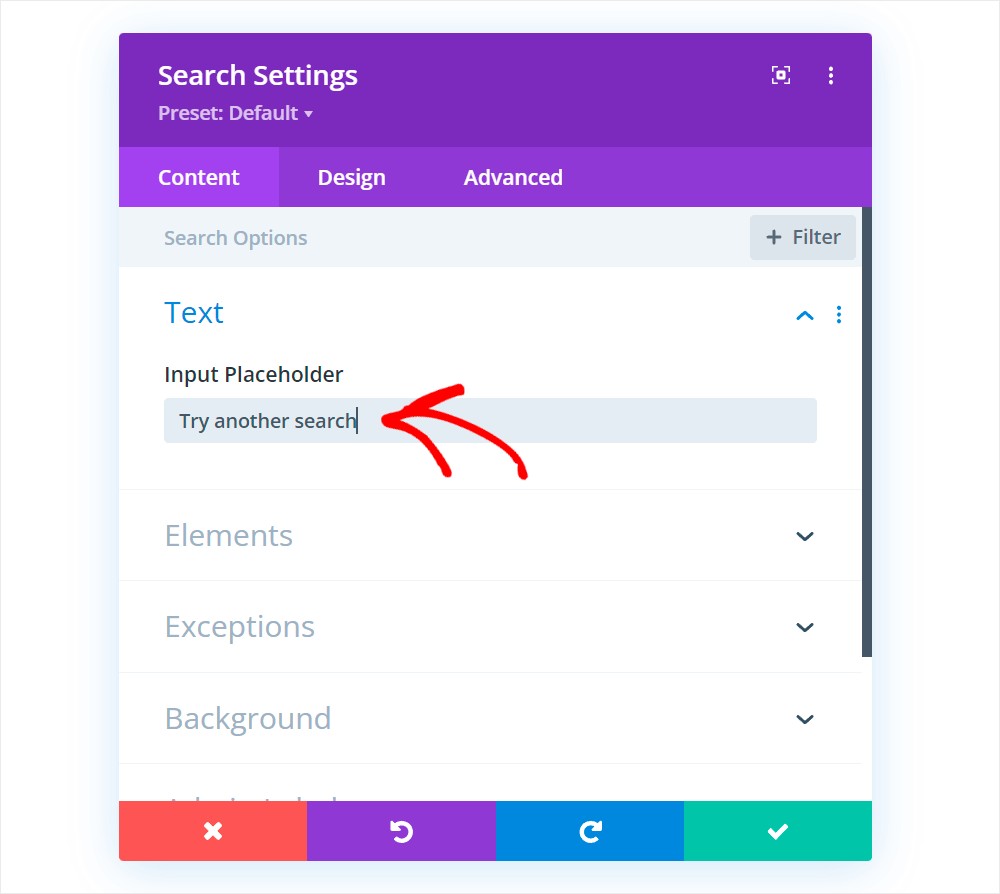
Sie können dem Suchformular Text hinzufügen, indem Sie ihn in das Feld Eingabeplatzhalter eingeben .

Geben Sie beispielsweise „Versuchen Sie es mit einer anderen Suche“ ein.

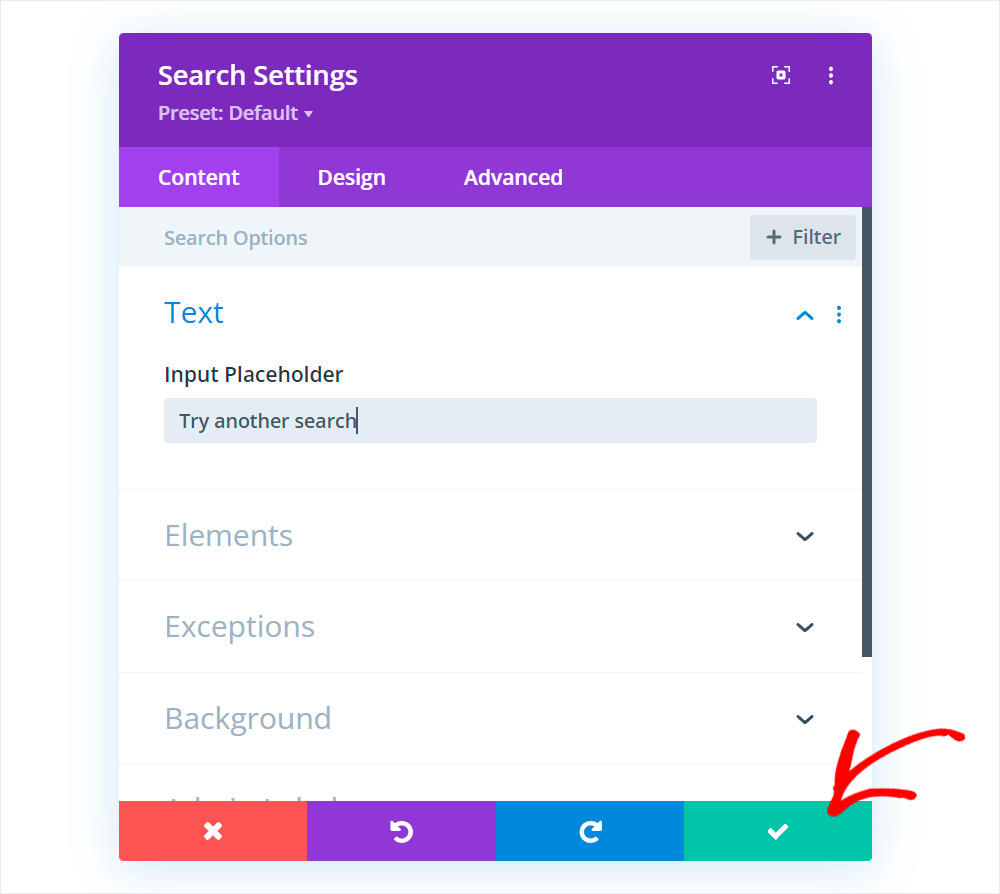
Wenn Sie mit dem Aussehen Ihres Suchformulars zufrieden sind, klicken Sie auf das grüne Häkchen, um die vorgenommenen Änderungen zu speichern.

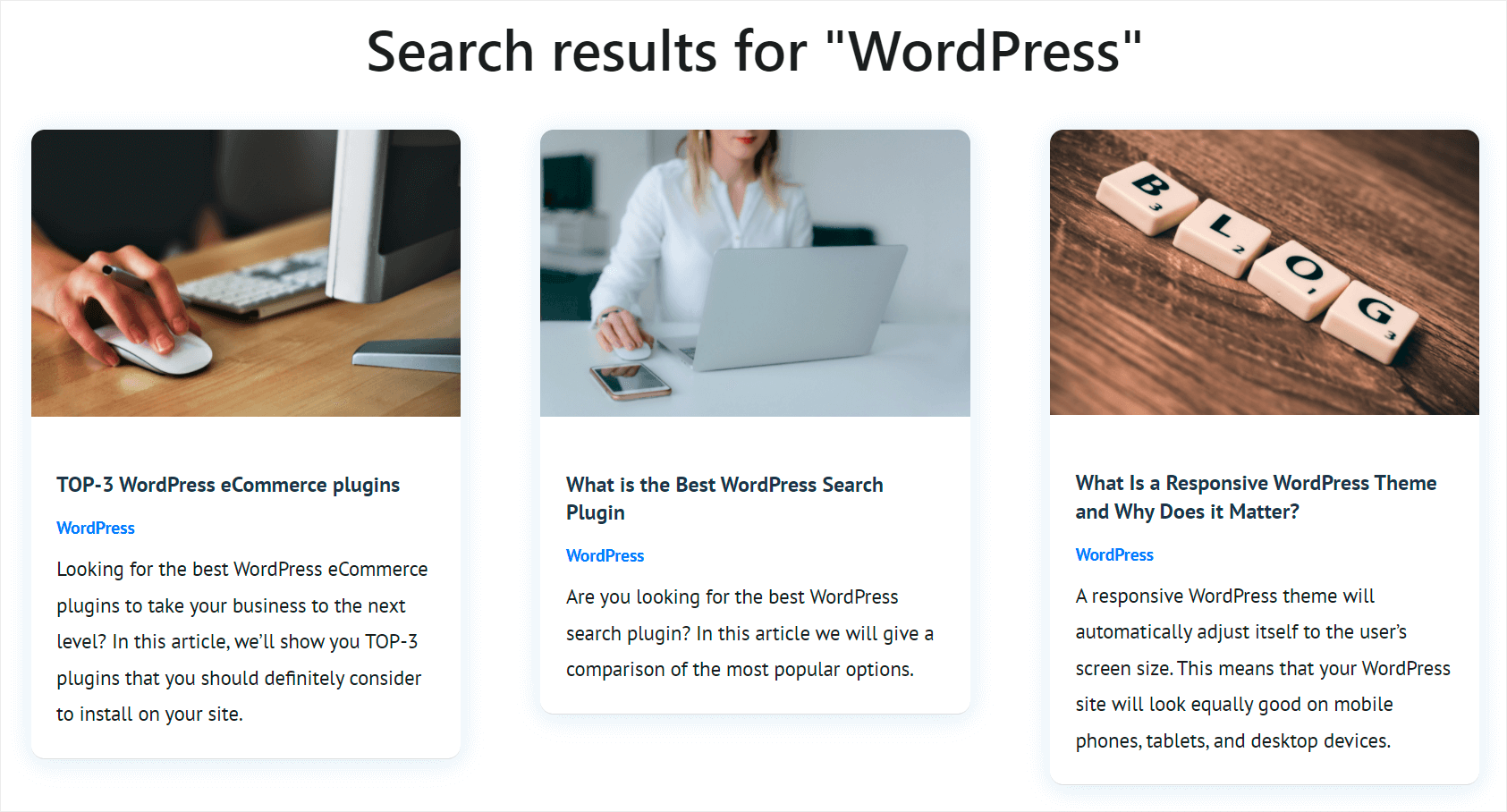
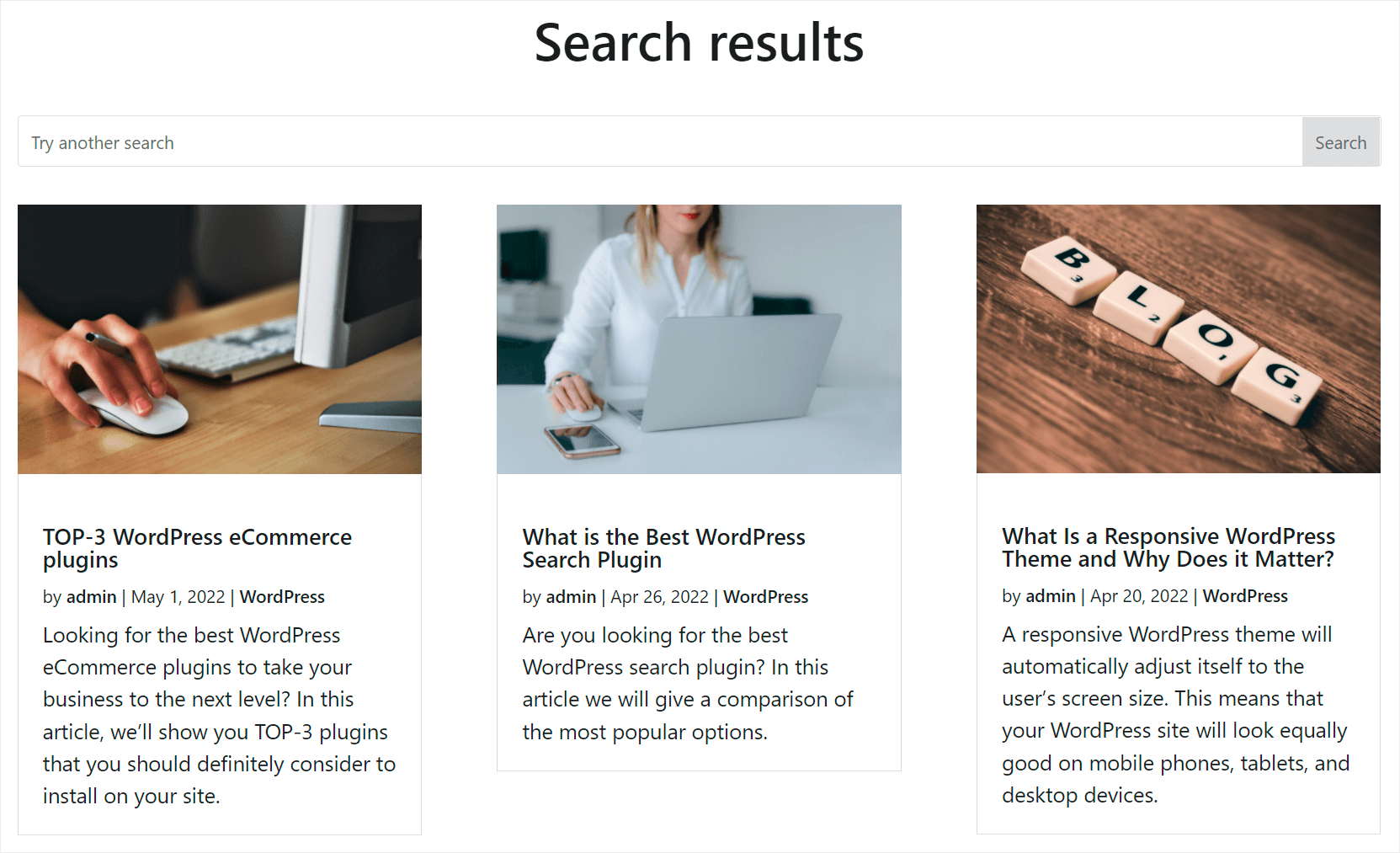
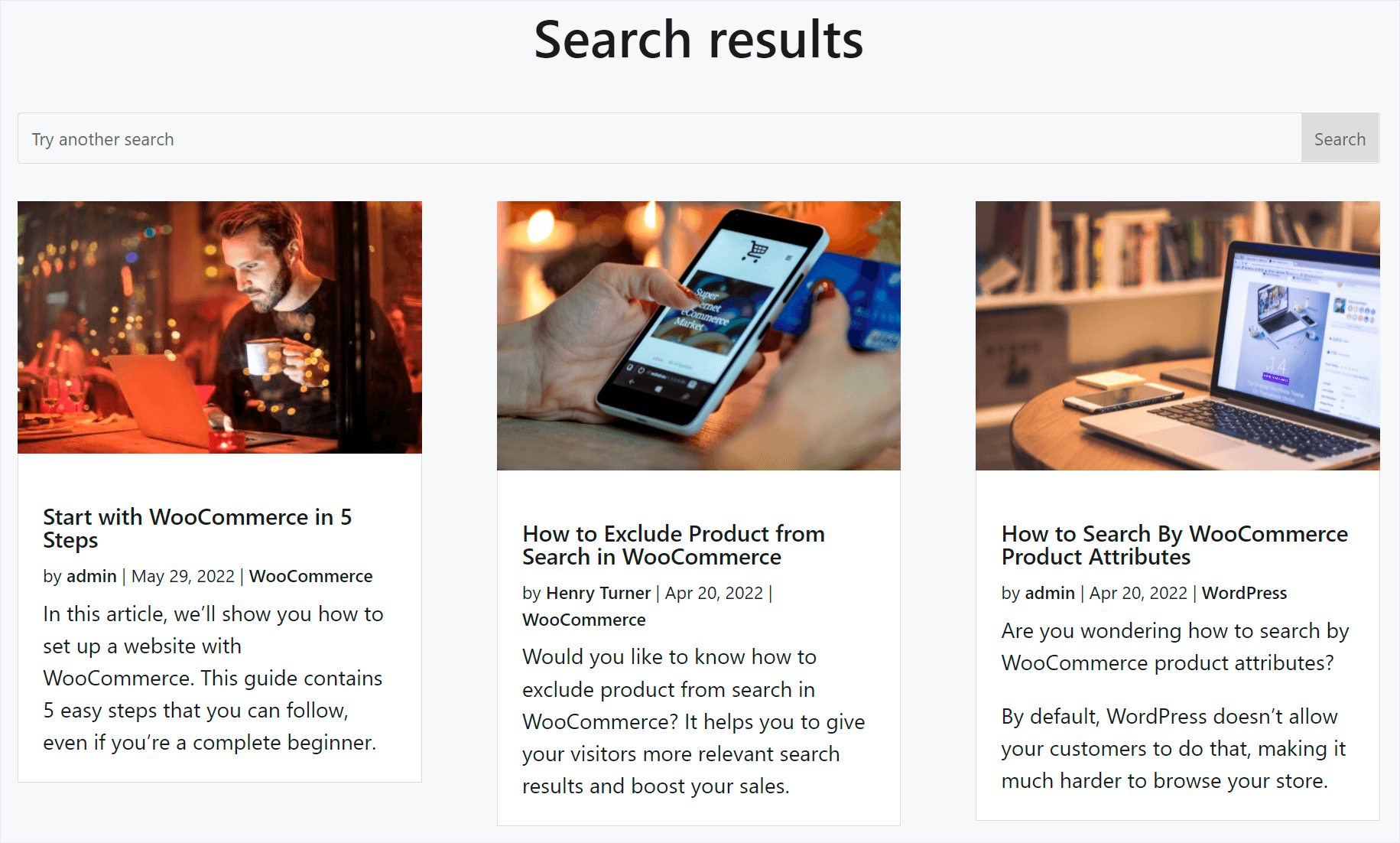
Hier ist das Endergebnis, wie die Divi-Suchergebnisseite auf unserer Testseite aussieht:

Speichern Sie Ihre neue Suchergebnisseite
Wenn Sie mit der Anpassung der Suchergebnisseite fertig sind, müssen Sie sie speichern.
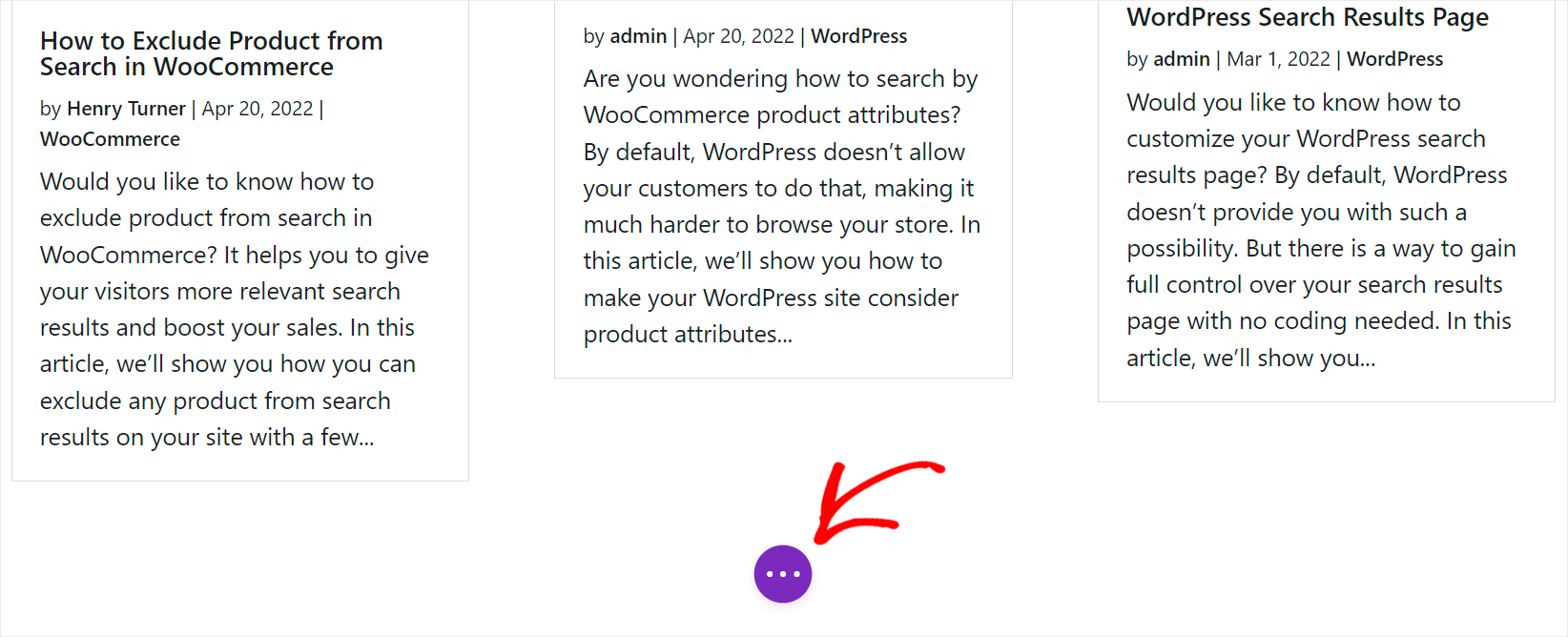
Klicken Sie zunächst auf die violette Schaltfläche mit den drei Punkten unten im Divi-Seiteneditor.

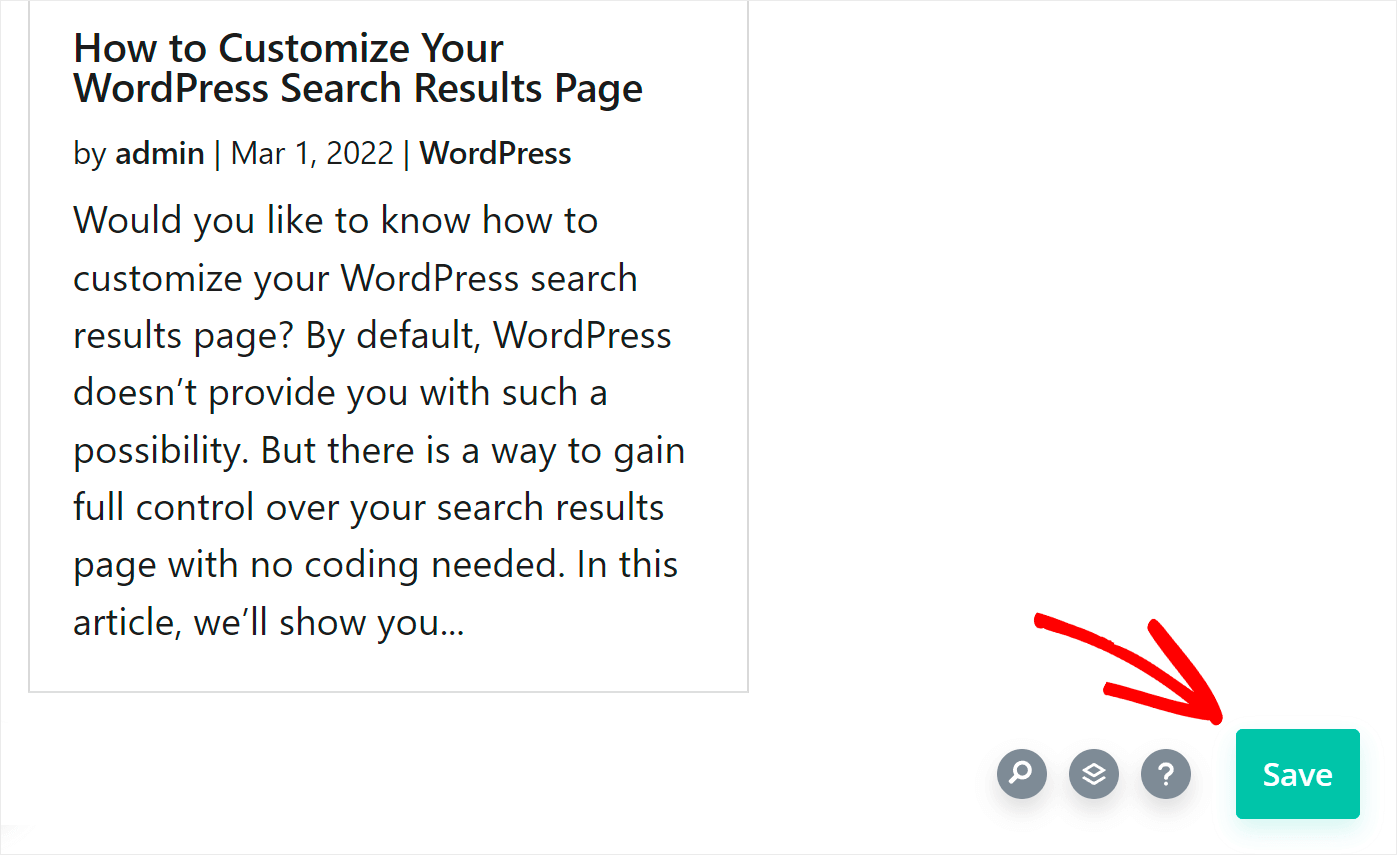
Klicken Sie dann auf die Schaltfläche Speichern in der unteren rechten Ecke, um Ihre neue Suchergebnisseite zu speichern.

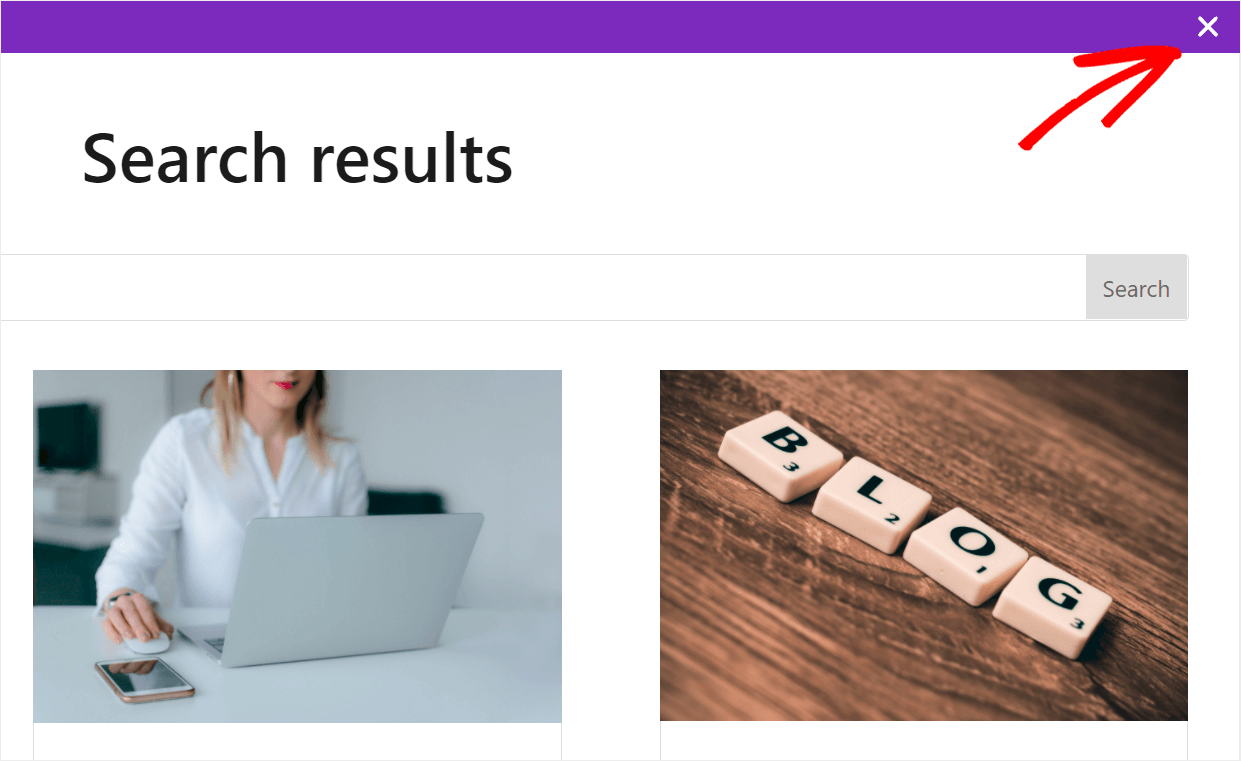
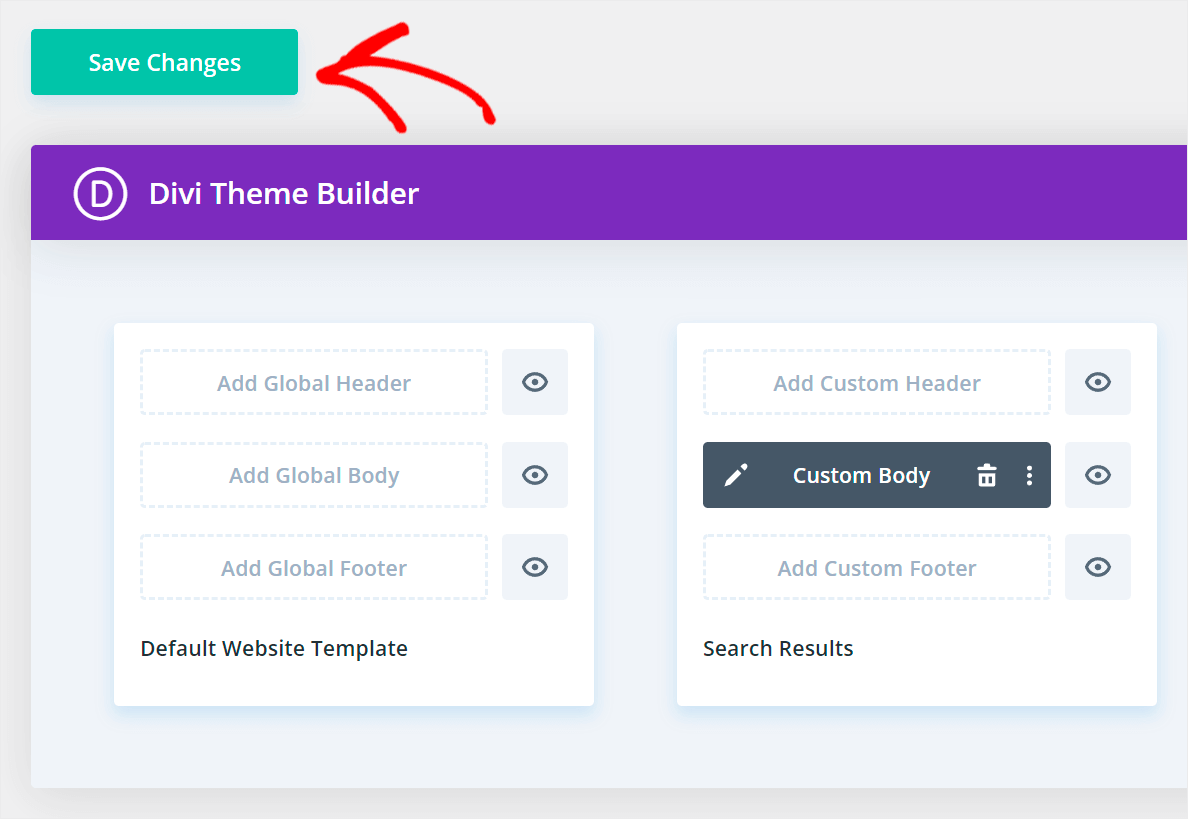
Der nächste Schritt besteht darin, den Seiteneditor zu schließen und zur Seite Theme Builder zurückzukehren. Klicken Sie dazu auf das Kreuz in der oberen rechten Ecke.

Klicken Sie dort oben links auf Änderungen speichern, um Ihre neue Vorlage zu speichern.

Der letzte Schritt besteht darin, zu überprüfen, wie Ihre Suchergebnisseite auf Ihrer Website aussieht.
Schritt 4: Sehen Sie sich Ihre neue Suchergebnisseite an
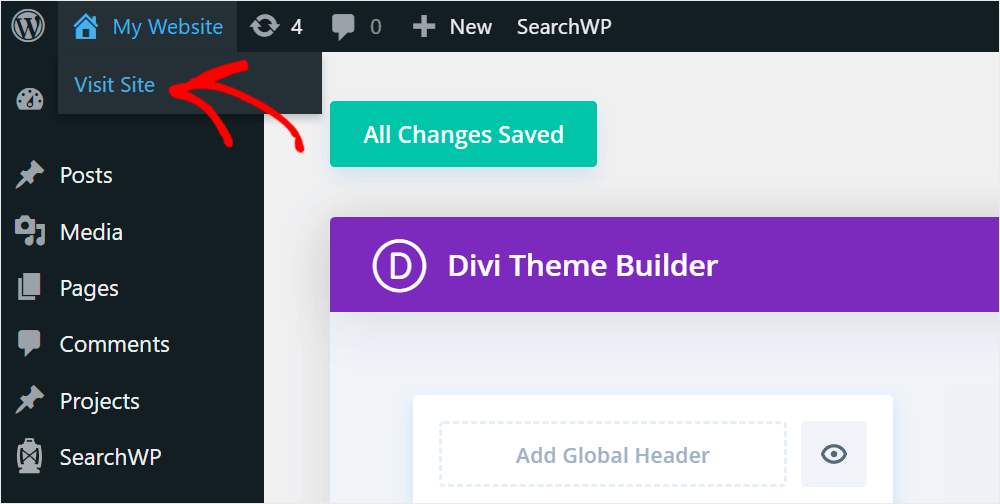
Der schnellste Weg, dies zu tun, besteht darin, auf die Schaltfläche Website besuchen unter dem Namen Ihrer Website in der oberen linken Ecke Ihres WordPress-Dashboards zu klicken.

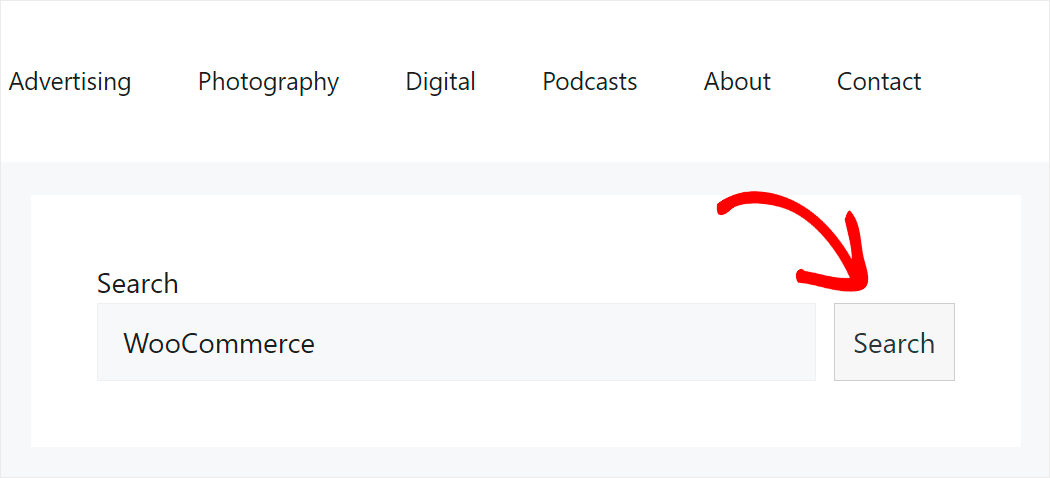
Geben Sie auf Ihrer Website eine Suchanfrage in das Suchfeld ein, um die Suchergebnisse dafür anzuzeigen.
Wir suchen beispielsweise nach „WooCommerce“.

Wie Sie sehen können, sieht die Suchseite auf unserer Website so aus, wie wir sie mit Divi angepasst haben.

In diesem Artikel haben Sie gelernt, wie Sie eine Divi-Suchergebnisseitenvorlage erstellen und Ihre Suche mit SearchWP intelligenter gestalten.
Durch die Anpassung des Erscheinungsbilds Ihrer Suchergebnisseite können Sie Besucher dazu anregen, mehr von Ihren Inhalten anzuzeigen und Ihr Geschäft auszubauen.
Wenn Sie bereit sind, die Suche auf Ihrer Website zu verbessern, können Sie sich hier Ihre Kopie von SearchWP holen.
Können Sie Ihre Beiträge nicht anhand von Tags finden? Sehen Sie sich das detaillierte Tutorial zum Beheben von WordPress-Tags an, die nicht durchsuchbar sind.
Suchen Sie nach einer Möglichkeit, eine bestimmte Kategorie aus der Suche auszublenden? Befolgen Sie die Schritt-für-Schritt-Anleitung zum Ausschließen von Kategorien aus der WordPress-Suche.
