Como criar um modelo de página de resultados de pesquisa Divi (para iniciantes)
Publicados: 2022-06-17Você está se perguntando como criar um modelo de página de resultados de pesquisa Divi?
Ao criar uma página de resultados de pesquisa personalizada, você pode fornecer resultados de pesquisa mais relevantes para seus visitantes e incentivá-los a explorar mais seu conteúdo.
Uma das maneiras mais fáceis de fazer isso é usar o Divi. Este poderoso plugin de construtor de páginas do WordPress permite que você crie uma página de resultados de pesquisa personalizada sem ser conhecedor de tecnologia.
Neste tutorial passo a passo, mostraremos como você pode criar uma página de resultados de pesquisa personalizada com o Divi e melhorá-la usando o SearchWP.
Você pode usar este índice para navegar rapidamente por ele:
- Por que criar um modelo de página de resultados de pesquisa personalizada Divi?
- Como criar uma página de resultados de pesquisa
- Etapa 1: instalar e ativar o SearchWP
- Etapa 2: criar seu modelo de página de resultados de pesquisa personalizada
- Etapa 3: personalize sua página de resultados de pesquisa
- Etapa 4: confira sua nova página de resultados de pesquisa
Vamos começar!
Por que criar um modelo de página de resultados de pesquisa personalizada Divi?
Quando os visitantes usam a barra de pesquisa em seu site, eles esperam ver resultados relevantes.
Se eles virem uma página em branco depois de inserir uma consulta de pesquisa, há uma boa chance de que eles saiam do seu site imediatamente.
Felizmente, você pode facilmente evitar tais situações personalizando sua página de resultados de pesquisa.
Primeiro, você pode usar métodos comprovados para manter os visitantes em seu site mesmo quando não houver resultados de pesquisa.
Os mais populares são adicionar um bloco com postagens relacionadas e oferecer “Você quis dizer isso?” sugestões.

Isso ajudará a incentivar os visitantes a explorar mais seu site e melhorar a experiência do usuário. Além disso, ao exibir postagens relacionadas, você pode promovê-las e obter mais visualizações de página.
Em segundo lugar, você pode alterar a aparência da sua página de resultados de pesquisa para torná-la fácil de usar e mais alinhada às necessidades do seu site.
Por exemplo, você pode gerenciar o número de resultados na página, especificar informações sobre os autores das postagens, adicionar um formulário de inscrição em boletim informativo e muito mais.

Além disso, criar uma página de resultados de pesquisa personalizada também ajudará você a:
- Aumente a capacidade de descoberta do seu conteúdo
- Aumente o número de visualizações por visita
- Reduza a taxa de rejeição do seu site
Agora que você sabe por que precisa criar uma página de resultados de pesquisa personalizada em seu site, vamos falar sobre como você pode fazer isso a seguir.
Como criar uma página de resultados de pesquisa com Divi e SearchWP
A maneira mais fácil de criar sua própria página de resultados de pesquisa exclusiva é usar um plug-in do construtor de páginas do WordPress como o Divi.
E se você também deseja tornar a pesquisa em seu site mais inteligente, pode usar o Divi junto com o SearchWP.
O que é SearchWP e por que usá-lo?
SearchWP é o plugin de pesquisa WordPress mais poderoso e fácil de usar do mercado.

Ele permite que você personalize totalmente como a pesquisa funciona em seu site, mesmo que você não seja uma pessoa experiente em tecnologia.
Por exemplo, com o SearchWP, você pode excluir qualquer página dos resultados de pesquisa, tornar as tags de postagem pesquisáveis e muito mais.
Dessa forma, você pode fornecer aos seus visitantes resultados de pesquisa mais relevantes e aumentar a capacidade de descoberta do seu conteúdo.
O melhor é que o SearchWP é totalmente compatível com o Divi e se integra automaticamente ao seu tema.
Depois de instalar o plug-in, você pode começar imediatamente a personalizar sua pesquisa para torná-la melhor.
Aqui estão mais algumas coisas incríveis que você pode fazer com o SearchWP:
- Adicionar pesquisa de preenchimento automático ao vivo . Instale a extensão SearchWP Live Ajax Search para habilitar a pesquisa ao vivo em seu site com apenas alguns cliques, sem codificação.
- Ative a pesquisa de correspondências parciais . Faça o WordPress procurar correspondências parciais se não houver correspondências exatas para ajudar seus visitantes a encontrar o conteúdo certo, mesmo que tenham cometido um erro de digitação.
- Limite a pesquisa a tipos de postagem específicos . Dê aos seus visitantes resultados de pesquisa mais relevantes, restringindo-os a tipos de postagem específicos, categorias ou outra coisa.
- Gerencie a ordem dos resultados da pesquisa . Se você não estiver satisfeito com a ordem atual dos resultados de pesquisa em seu site, poderá alterá-la da maneira que desejar com apenas alguns cliques.
Depois de aprender como o SearchWP ajuda a melhorar a pesquisa do seu site, vamos ver como você pode usá-lo com o Divi para criar uma página de resultados de pesquisa.
Etapa 1: instalar e ativar o SearchWP
Para começar, você precisará pegar sua cópia do SearchWP aqui.
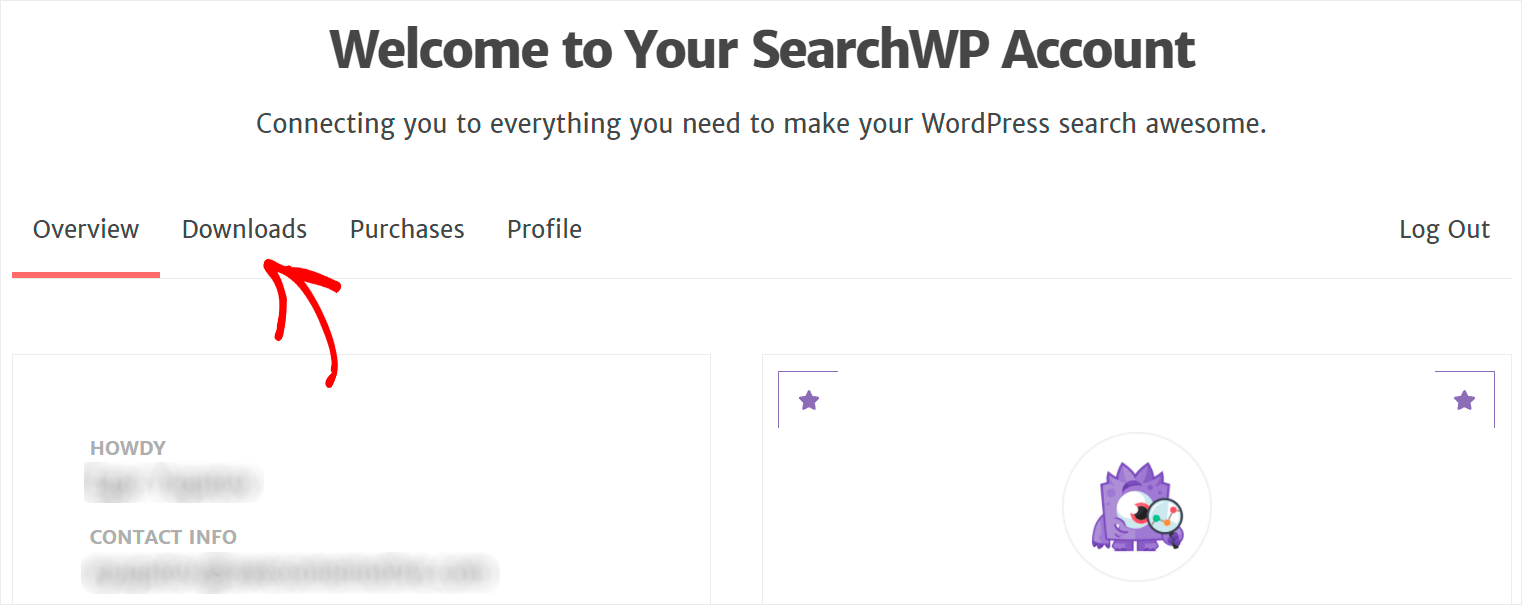
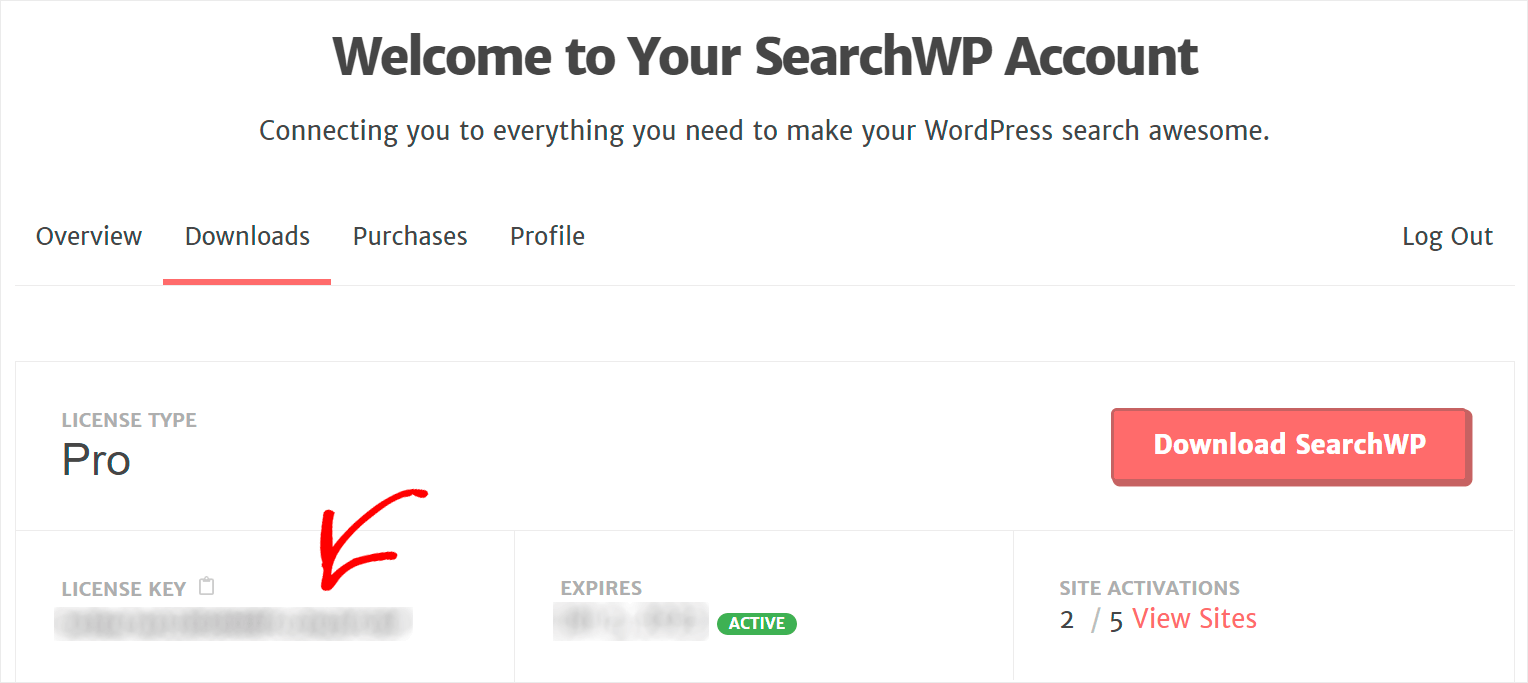
Em seguida, faça login na sua conta SearchWP e clique em Downloads .

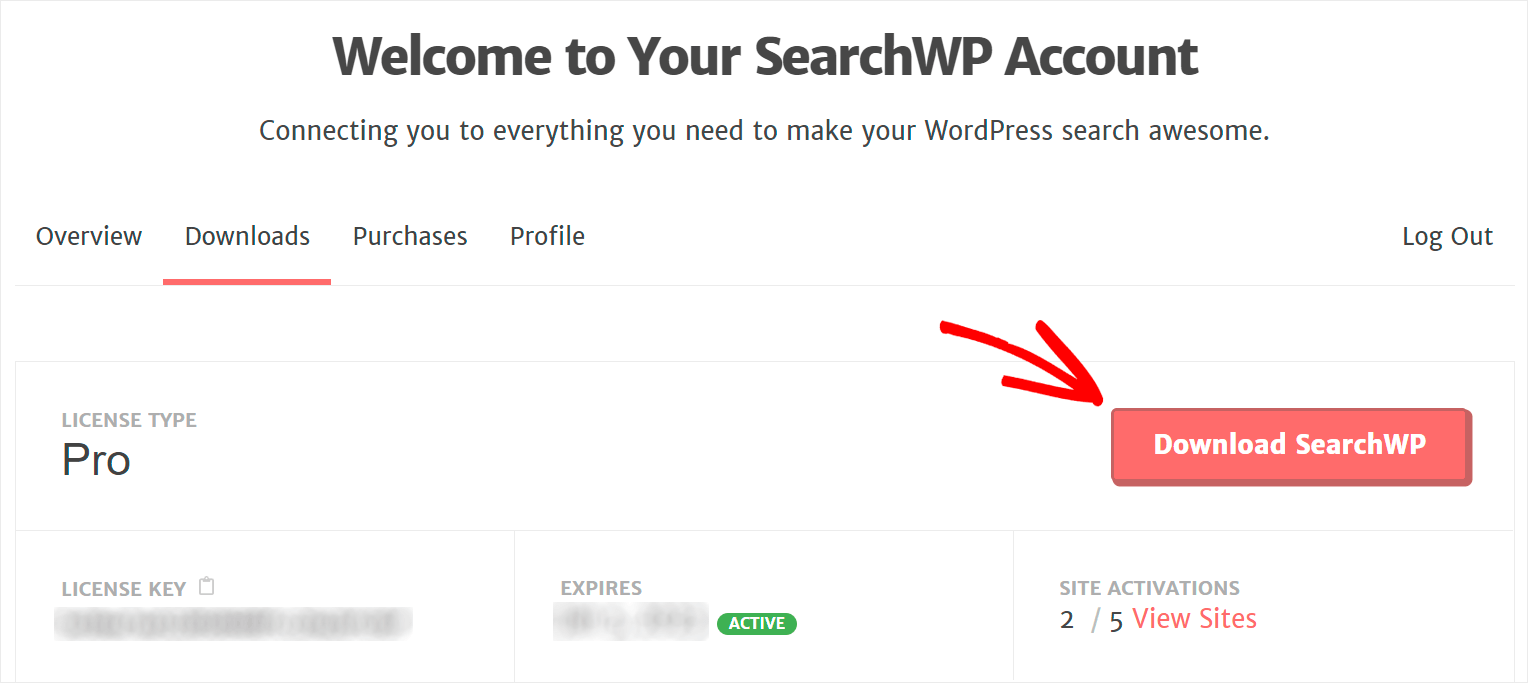
Uma vez na página Downloads , clique em Download SearchWP e salve o arquivo ZIP com o arquivo do plugin em seu computador.

Depois de baixar o plugin, copie sua chave de licença SearchWP na mesma página.

A próxima etapa é instalar o SearchWP em seu site. Para fazer isso, você precisará fazer o upload do arquivo ZIP baixado para ele.
Se precisar de ajuda com isso, confira o guia passo a passo de como instalar o plug-in do WordPress.
Depois de instalar o SearchWP, você precisará ativar a cópia do plug-in com sua chave de licença.
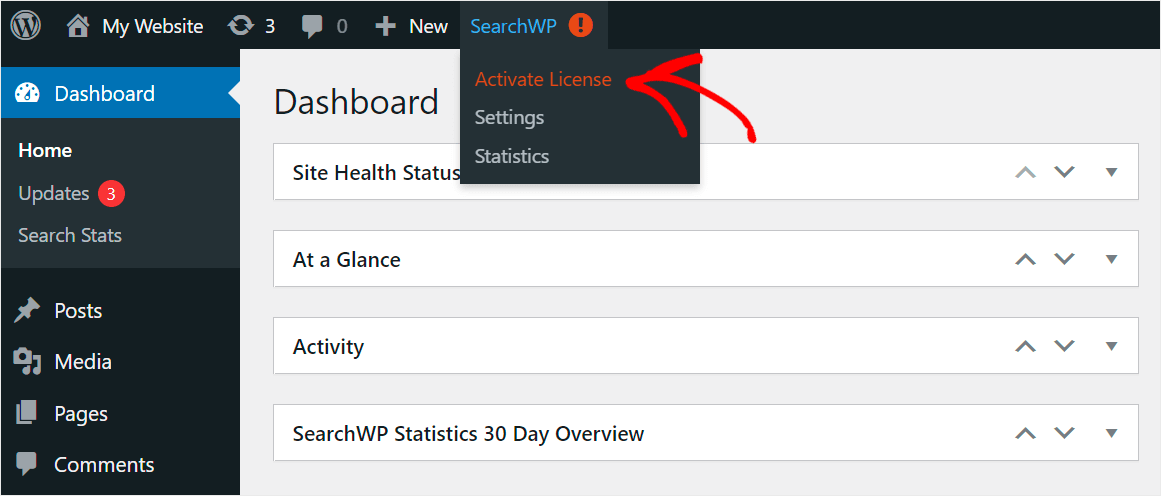
Para começar, acesse o painel do WordPress, aponte o cursor sobre o botão SearchWP no painel superior e clique em Ativar licença .

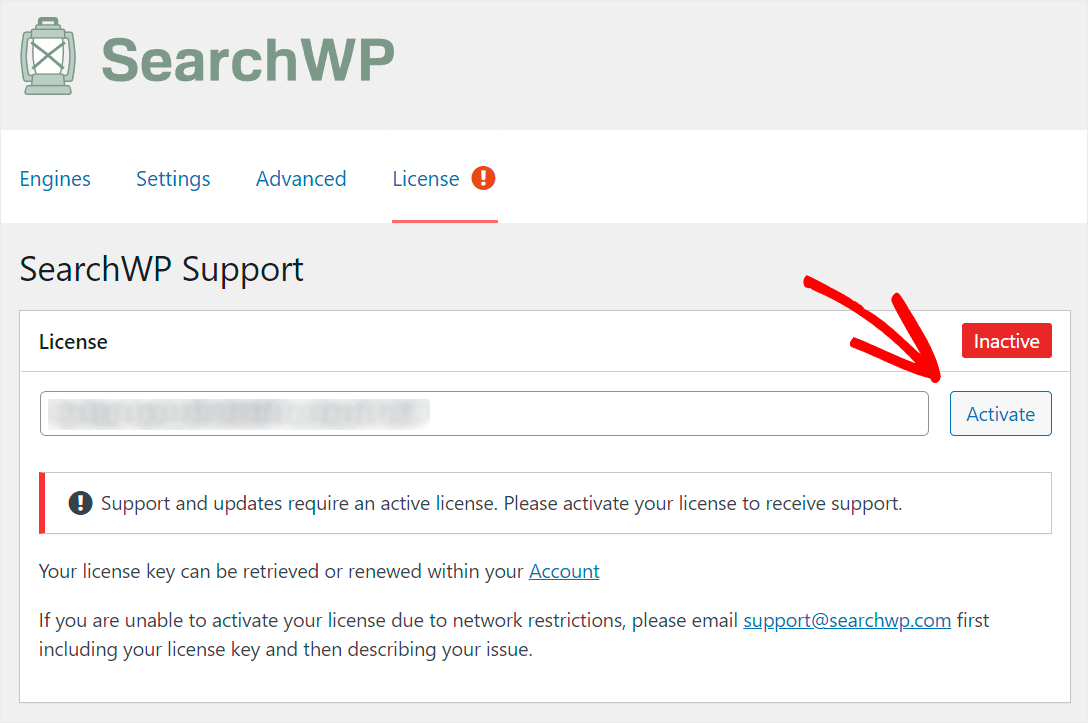
Em seguida, cole sua chave de licença do SearchWP no campo de licença e clique em Ativar .

Após a ativação do plug-in, o SearchWP se integra automaticamente a qualquer campo de pesquisa do seu site.
Dessa forma, você pode começar imediatamente a fornecer resultados de pesquisa mais relevantes para seus visitantes. Você também pode conferir como personalizar sua página de resultados de pesquisa do WordPress com o tutorial detalhado do SearchWP para tornar sua pesquisa ainda melhor.
Agora vamos seguir em frente e ver como você pode criar uma página de resultados de pesquisa usando o construtor de páginas Divi.
Etapa 2: criar seu modelo de página de resultados de pesquisa personalizada
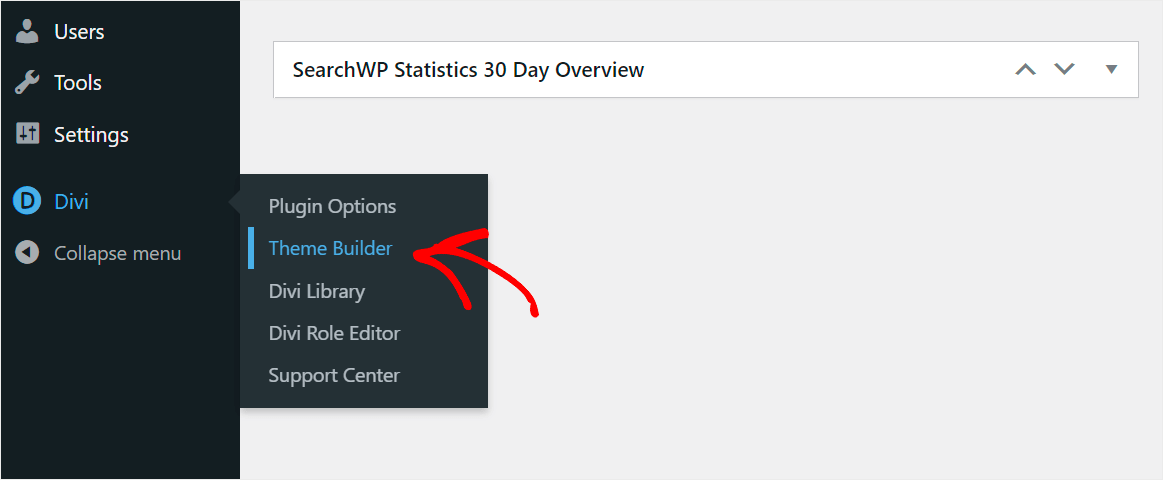
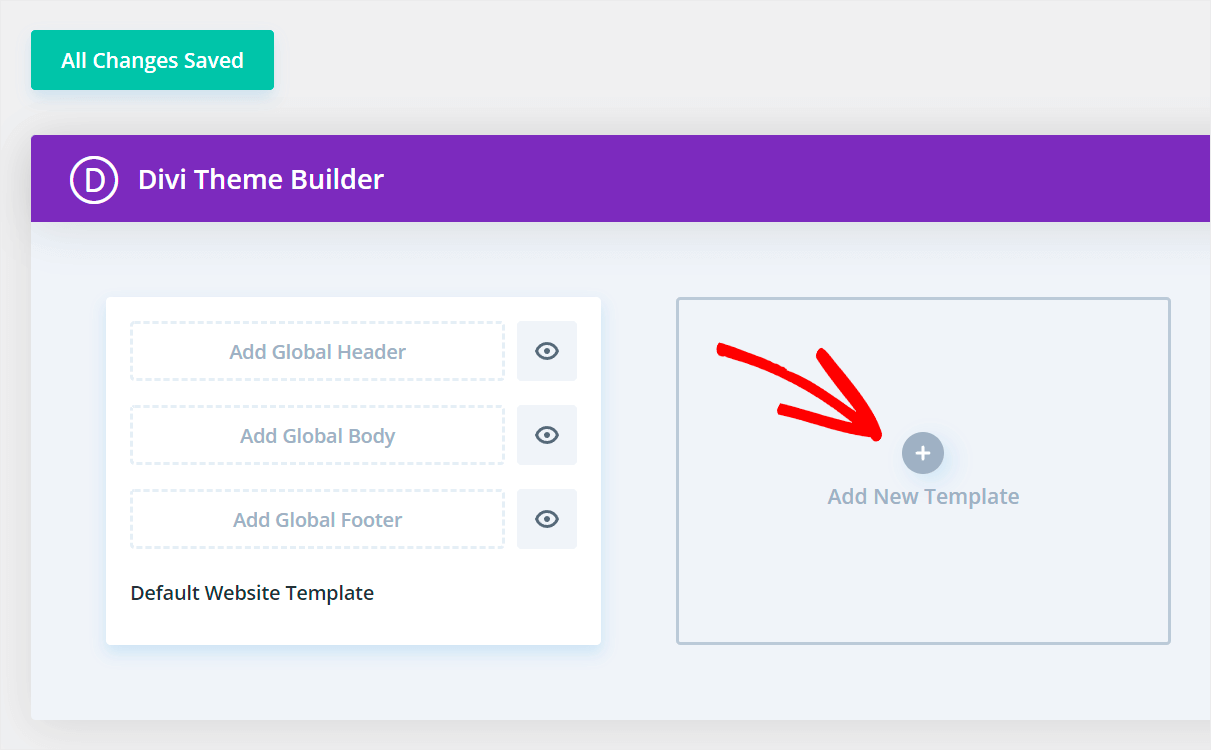
Para começar, navegue até Divi » Theme Builder no painel do WordPress.

Criar um novo modelo
Depois de chegar à página do construtor de temas, clique em Adicionar novo modelo .

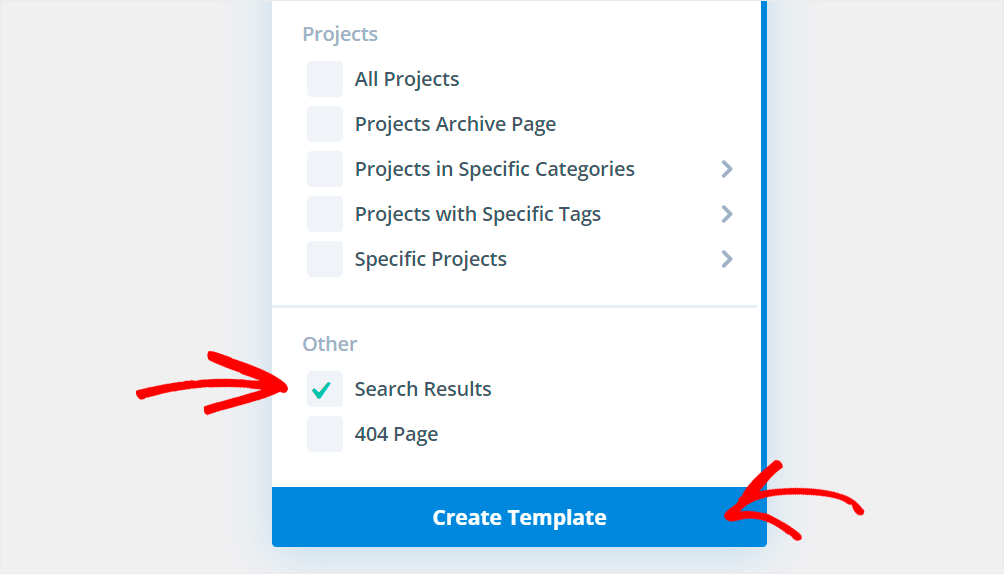
Em seguida, marque a caixa ao lado da opção Resultados da pesquisa na parte inferior do menu suspenso e clique em Criar modelo .

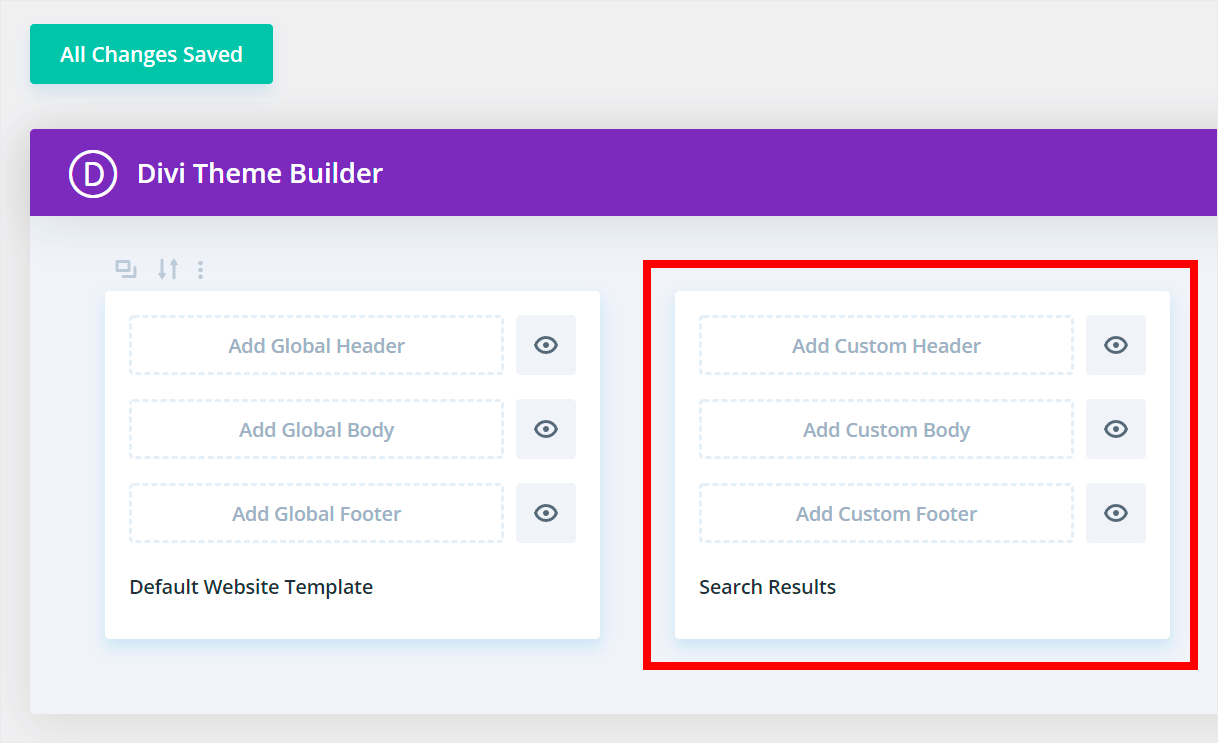
Como você pode ver, nosso novo modelo de página de resultados de pesquisa agora apareceu entre outros modelos.

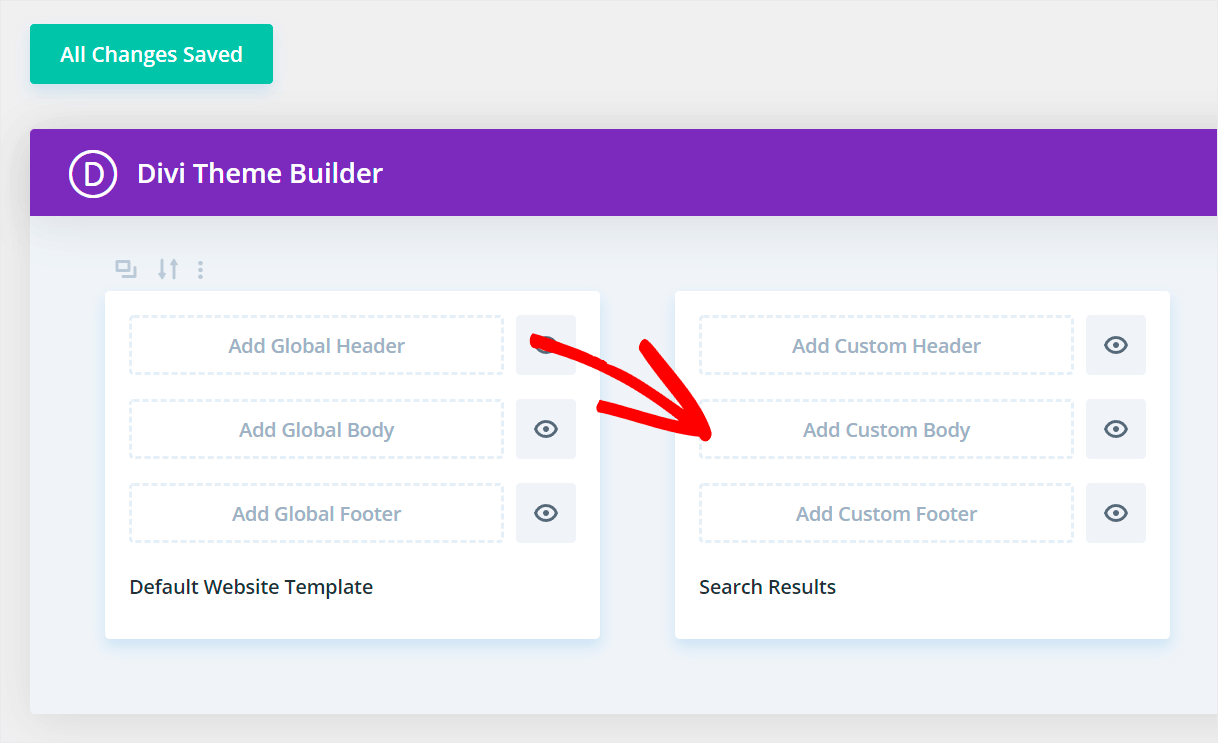
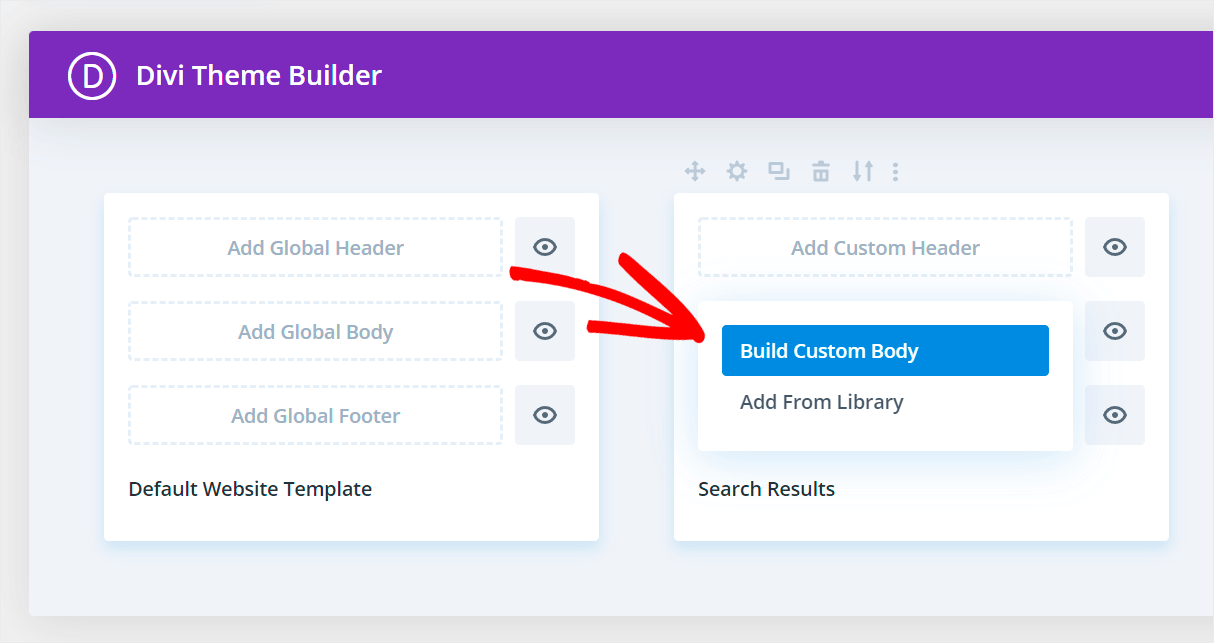
Para começar a personalizá-lo, clique em Adicionar corpo personalizado .

Em seguida, escolha a opção Build Custom Body .

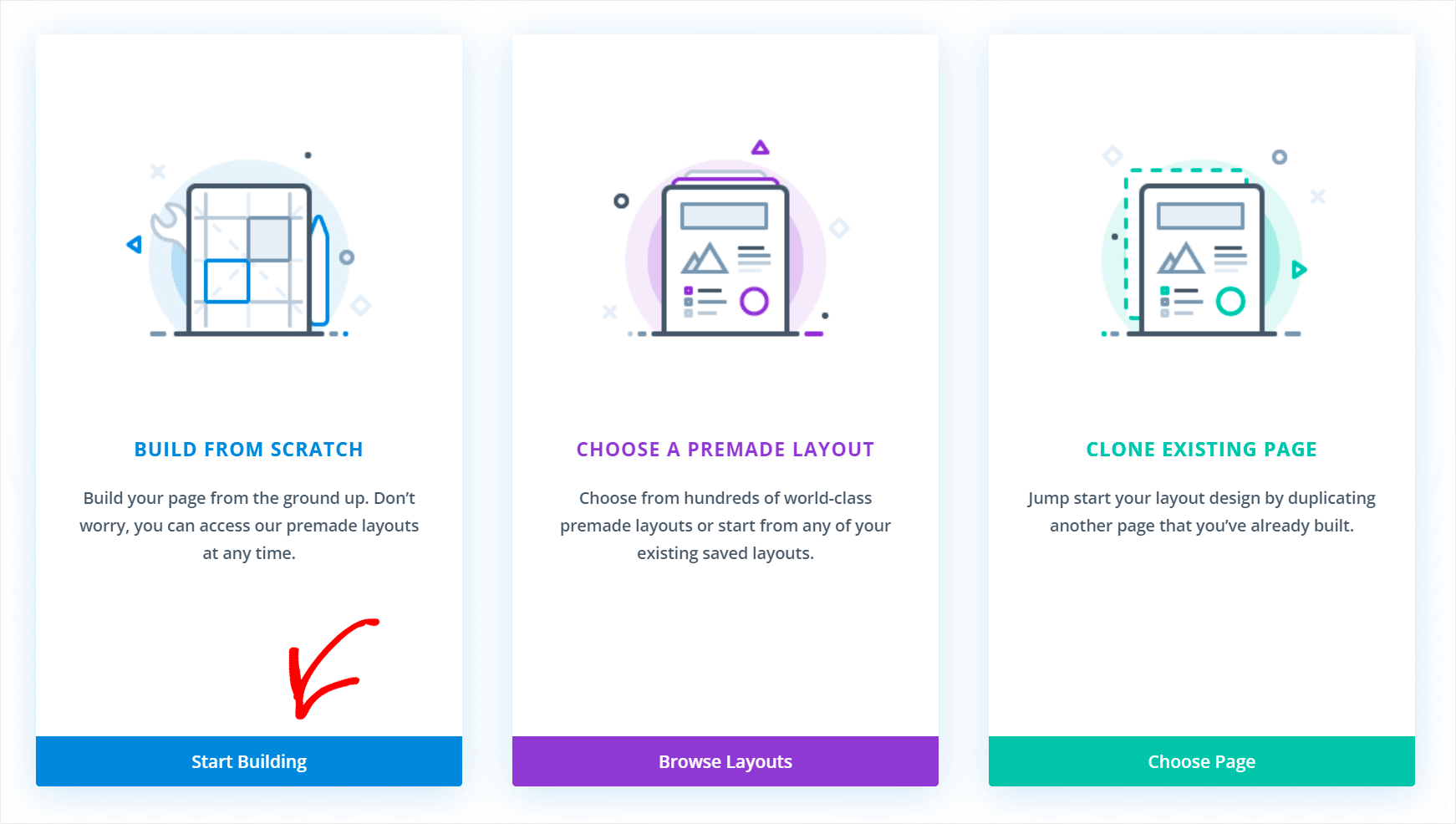
Ele o levará à página onde você pode escolher se deseja criar uma página do zero ou usar um dos modelos pré-fabricados.
Neste tutorial, vamos construir uma página de resultados de pesquisa do zero, então clique no botão Start Building .

Adicione o módulo Blog
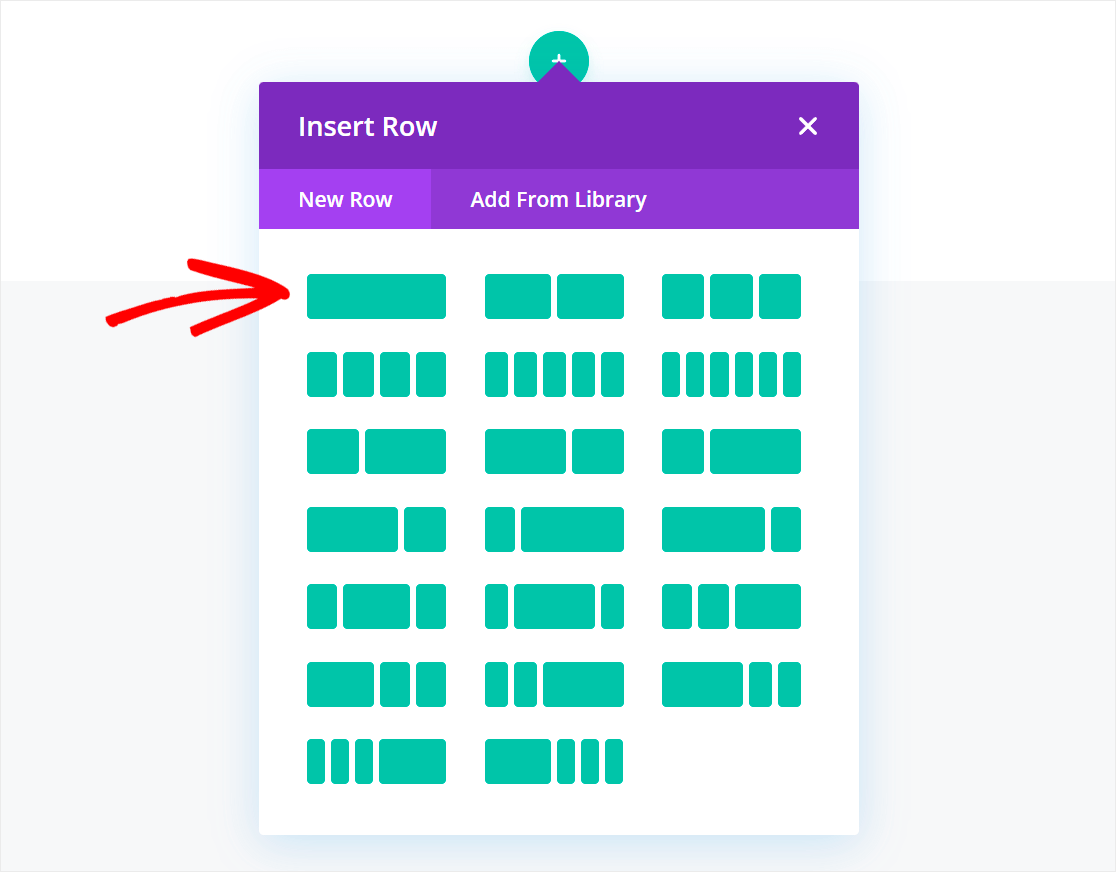
Depois disso, você pode escolher uma linha para sua página futura. Por exemplo, vamos selecionar o primeiro.


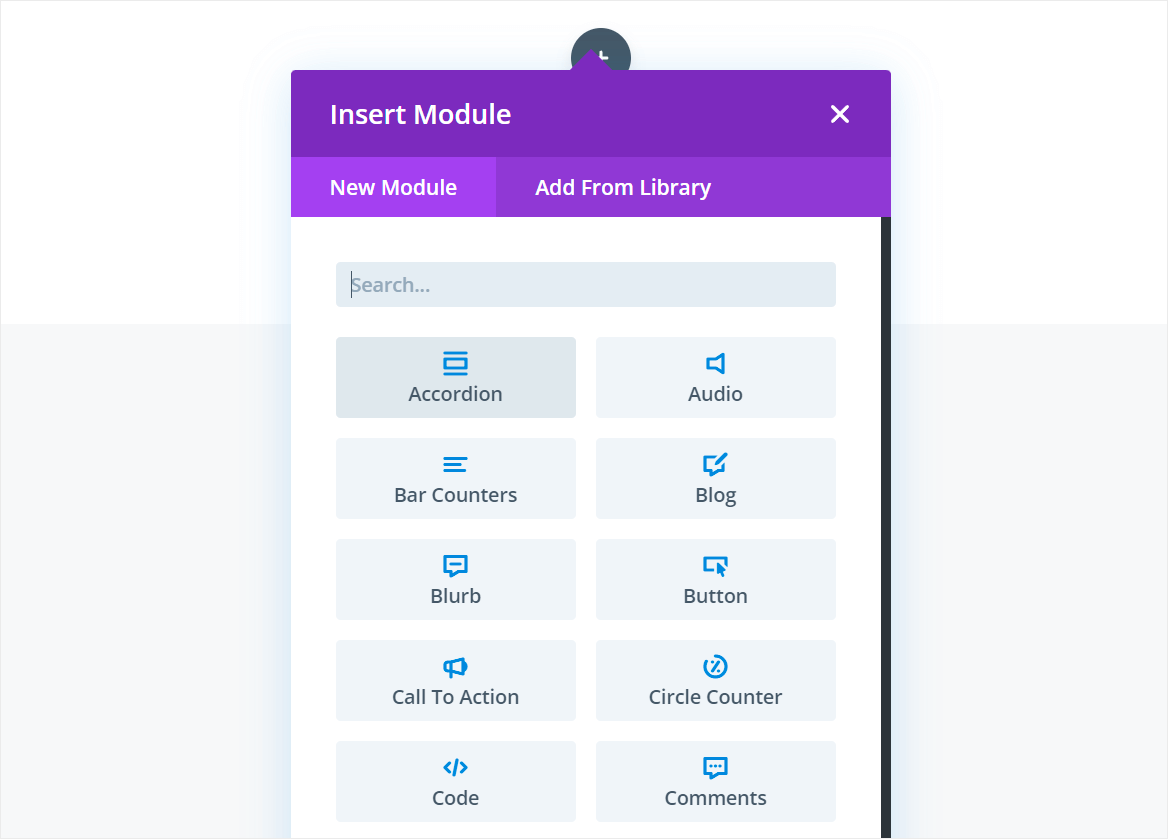
Então, podemos adicionar o primeiro módulo à nossa nova página.

Para exibir os resultados da pesquisa nesta página, precisamos adicionar o módulo Blog .
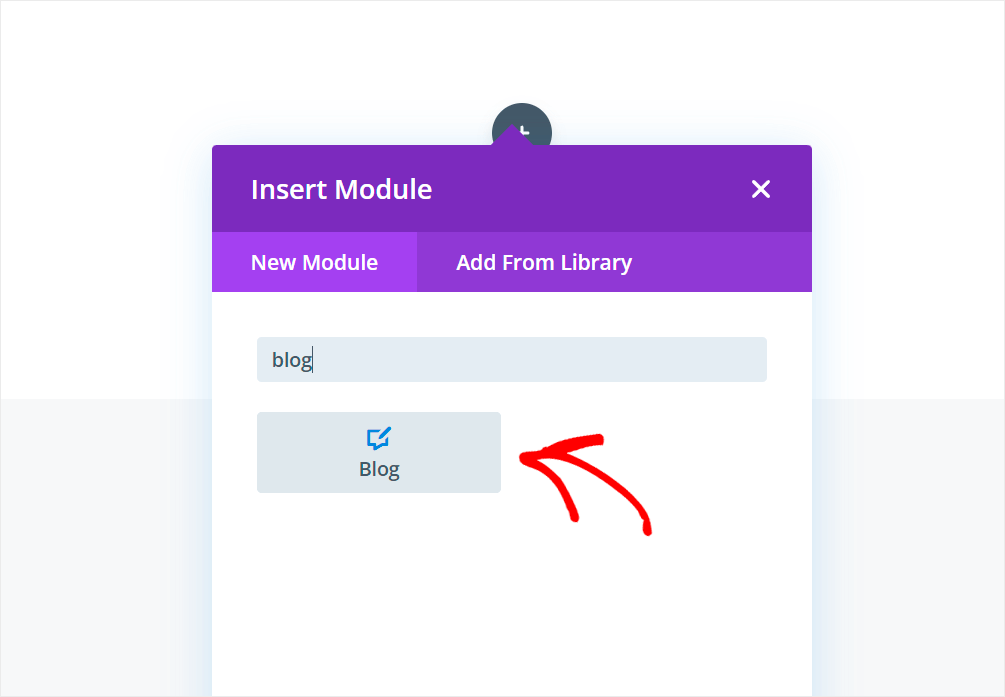
Para começar, digite “Blog” na caixa de pesquisa e clique no módulo Blog .

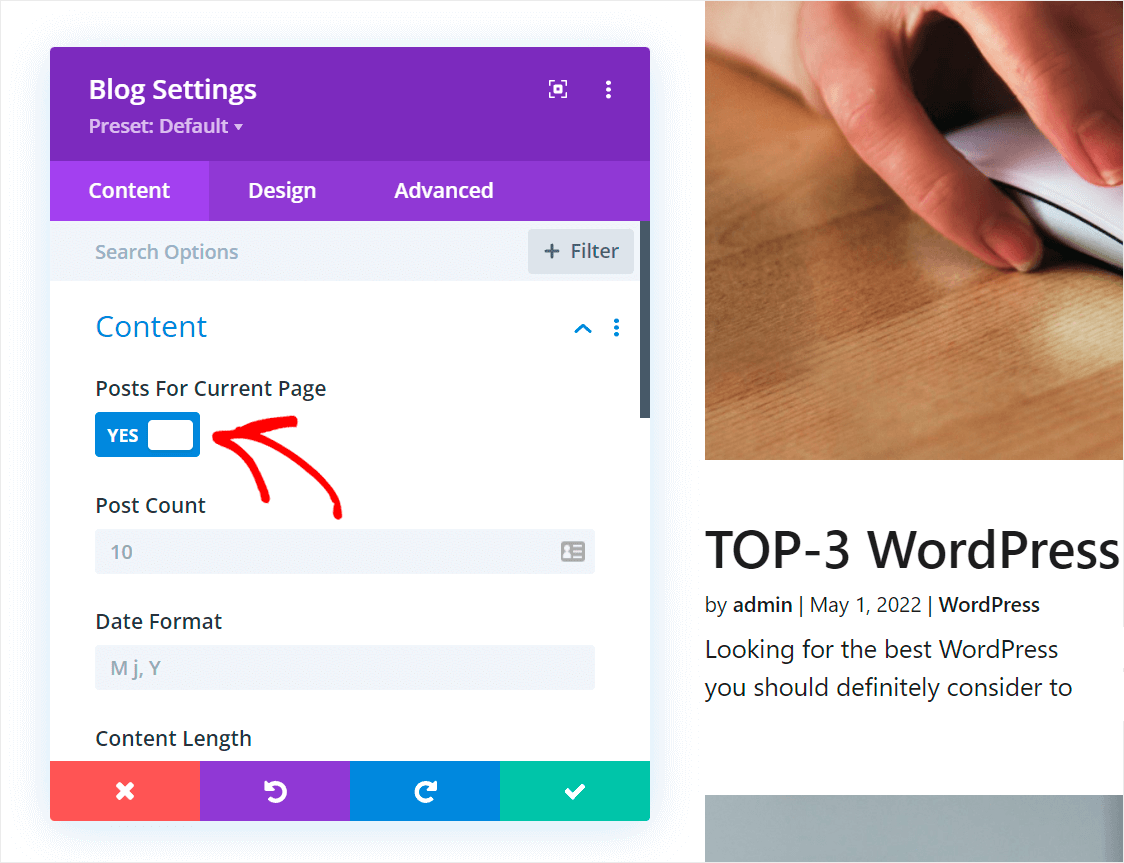
Em seguida, alterne a opção Postagens para a página atual nas configurações do módulo Blog exibidas. Ele garante que este módulo exibirá apenas os resultados da pesquisa.

Etapa 3: personalizar o layout dos resultados de pesquisa
Agora você pode personalizar sua página de resultados de pesquisa como qualquer outra página Divi.
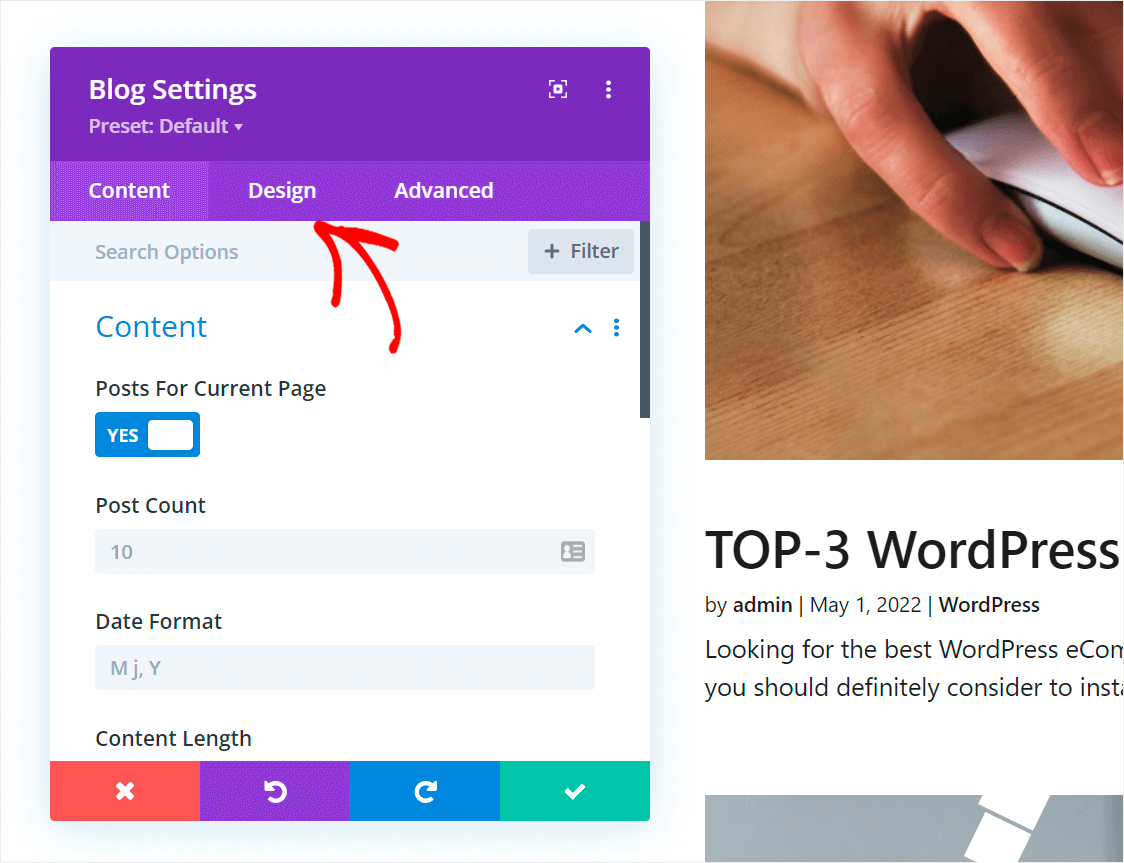
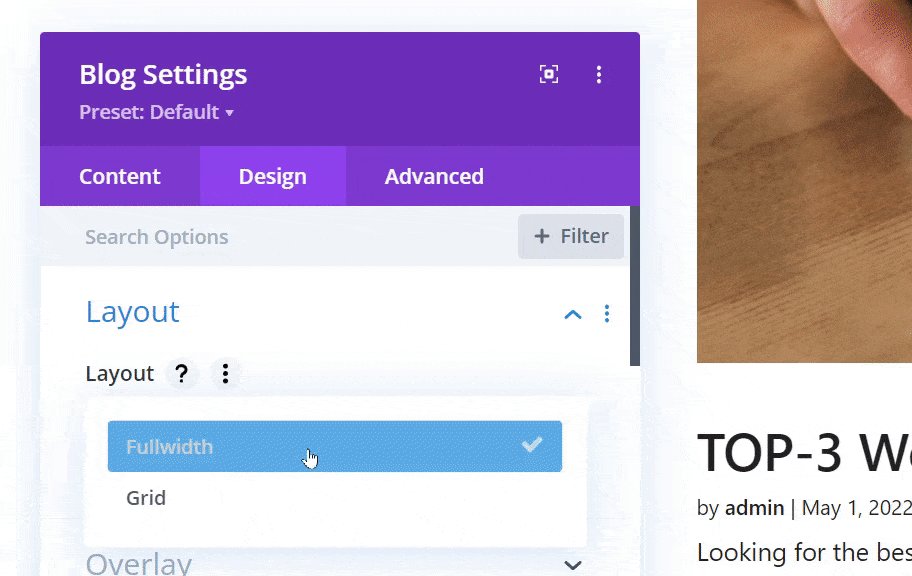
Por exemplo, vamos alterar o layout dos resultados da pesquisa para Grid . Para fazer isso, vá para a guia Design nas configurações do módulo Blog .

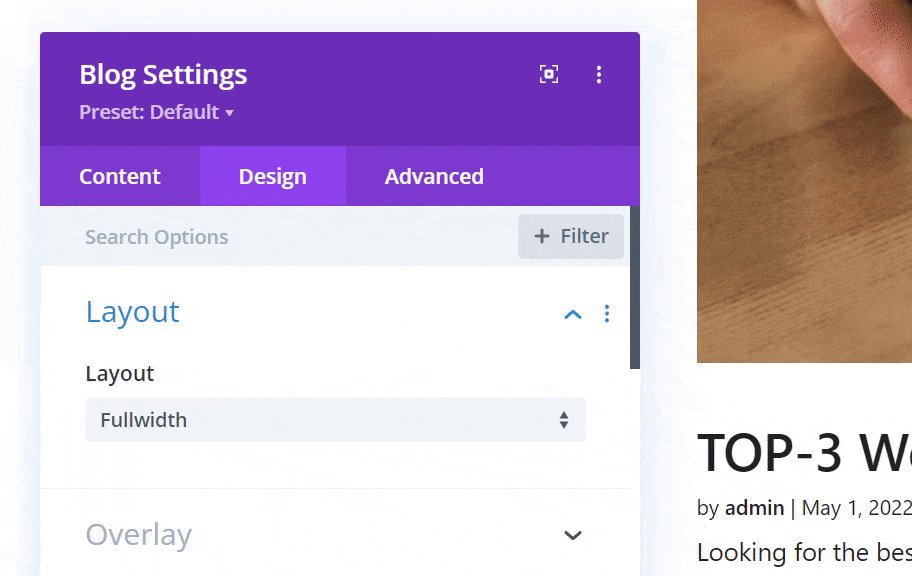
Em seguida, clique no item Layout para expandir suas configurações.

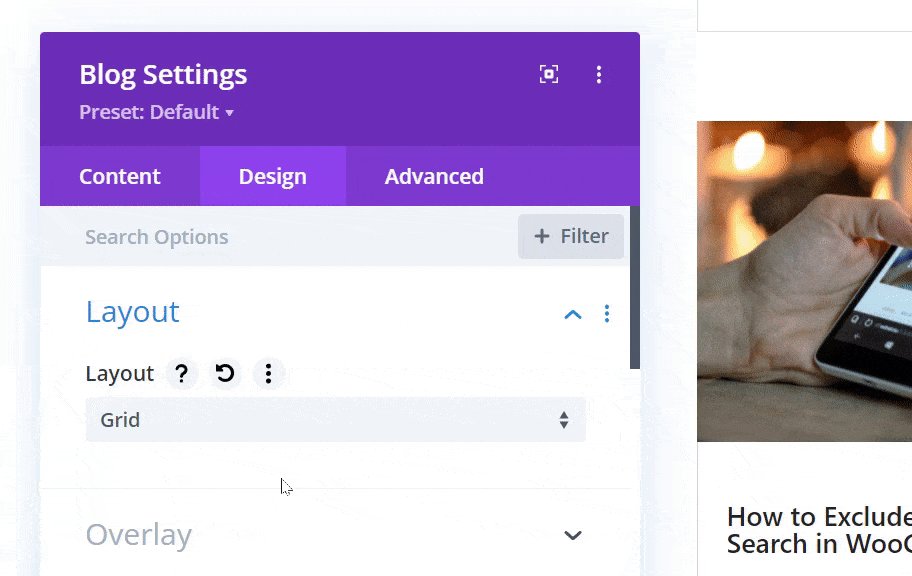
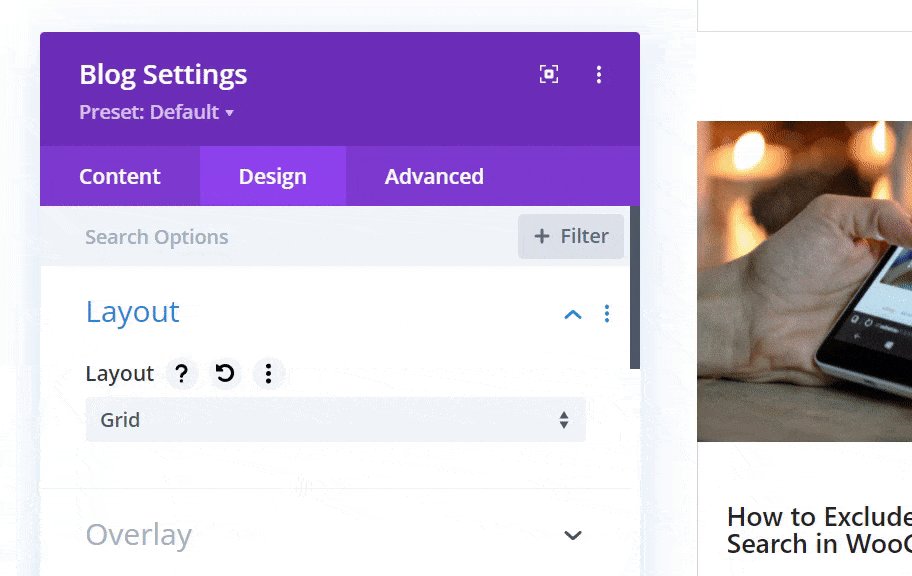
Depois disso, altere o layout do módulo de Fullwidth para Grid .

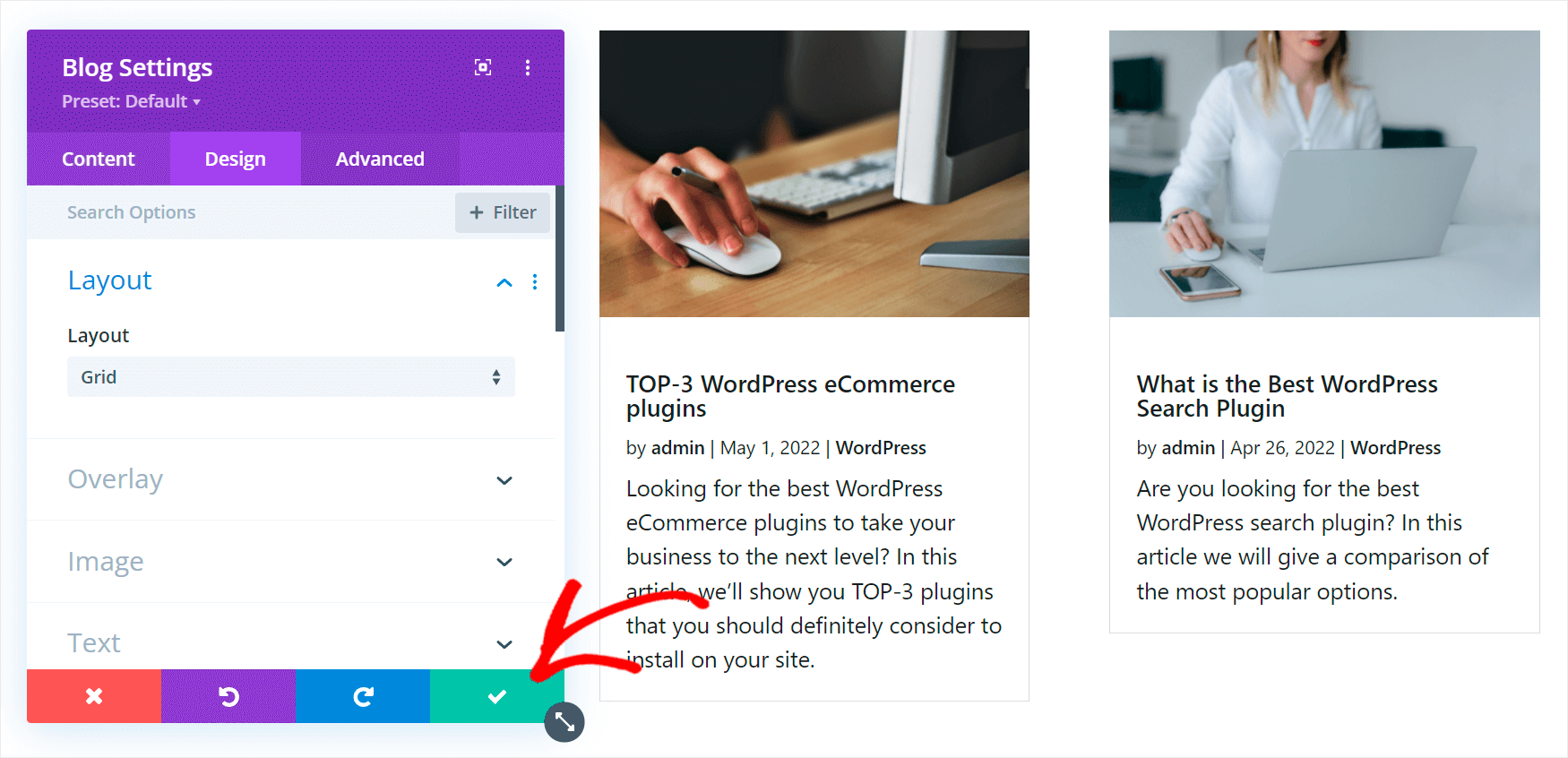
Quando terminar, clique no botão com a marca de seleção para salvar as alterações feitas no módulo Blog .

Adicionar um título
Agora vamos também adicionar um título à nossa página de resultados de pesquisa.
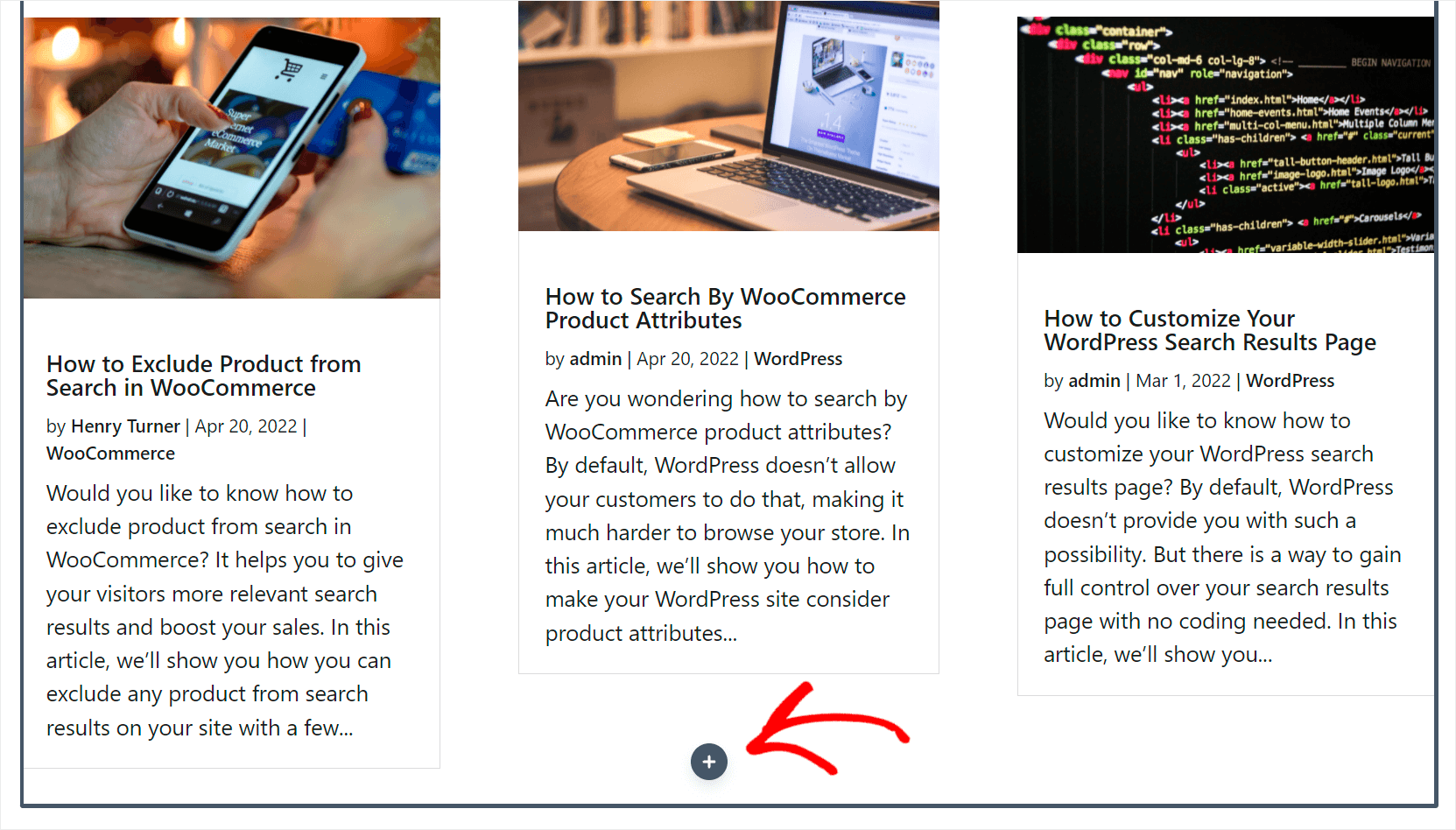
Para fazer isso, clique em Mais na parte inferior da seção do módulo Blog para adicionar um novo módulo.

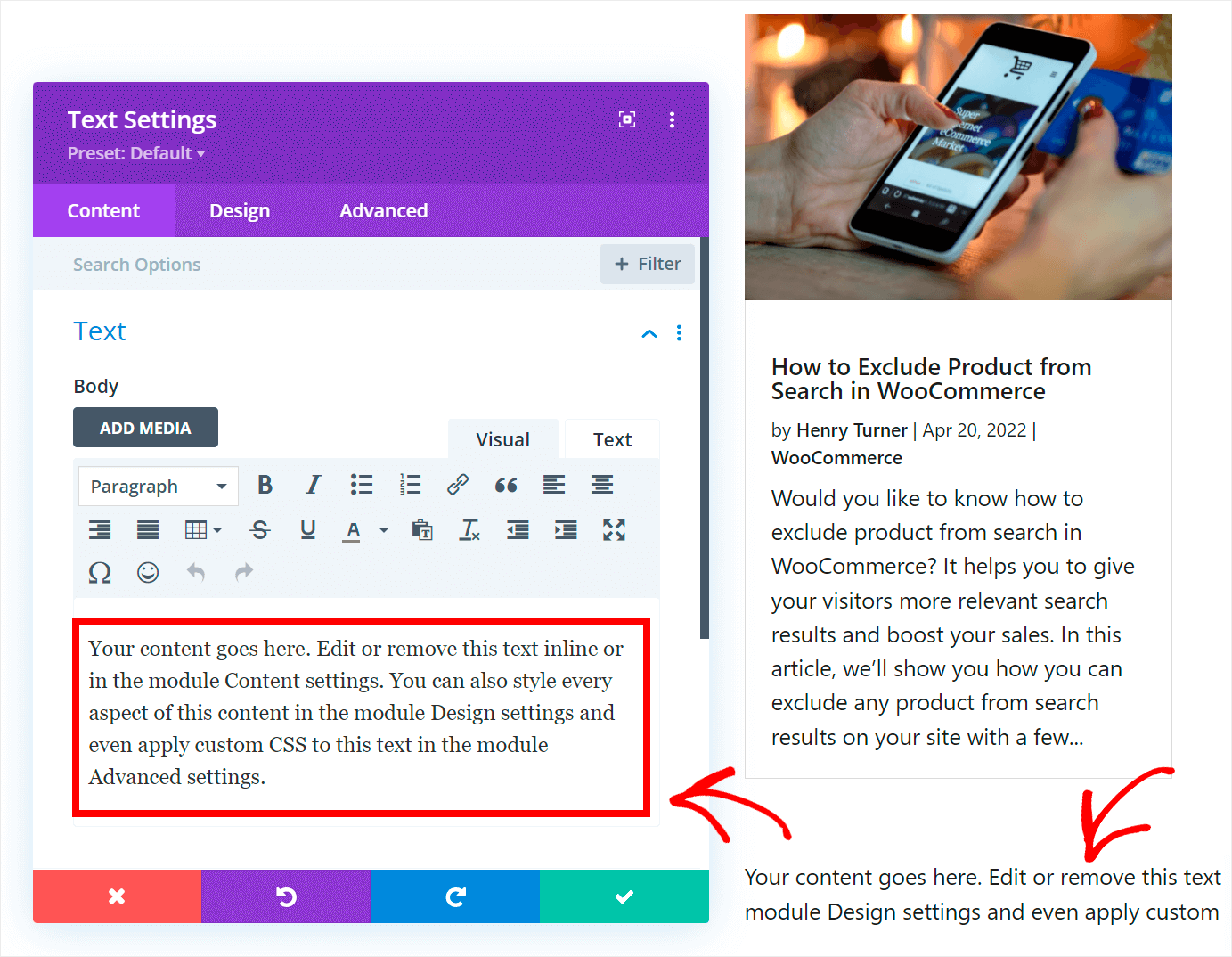
Em seguida, procure o módulo Texto e clique nele para adicioná-lo à página.

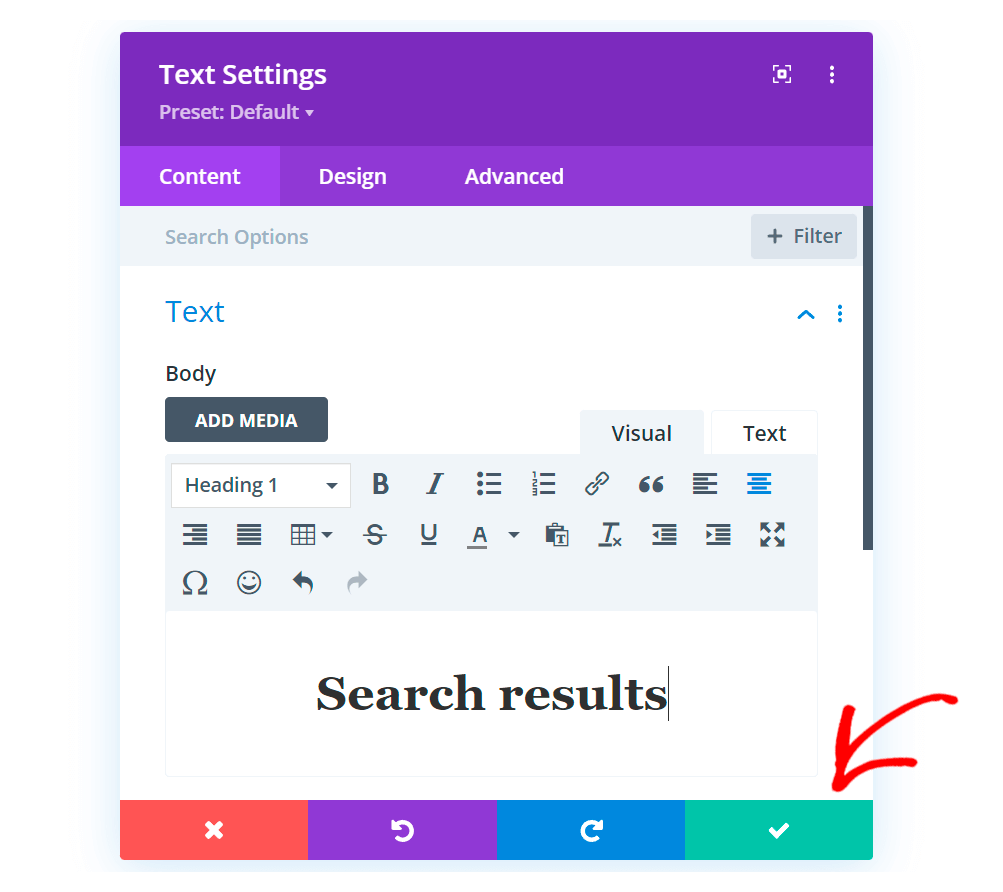
Para alterar o texto dentro do módulo, clique nele e digite o que quiser na janela de configuração exibida.

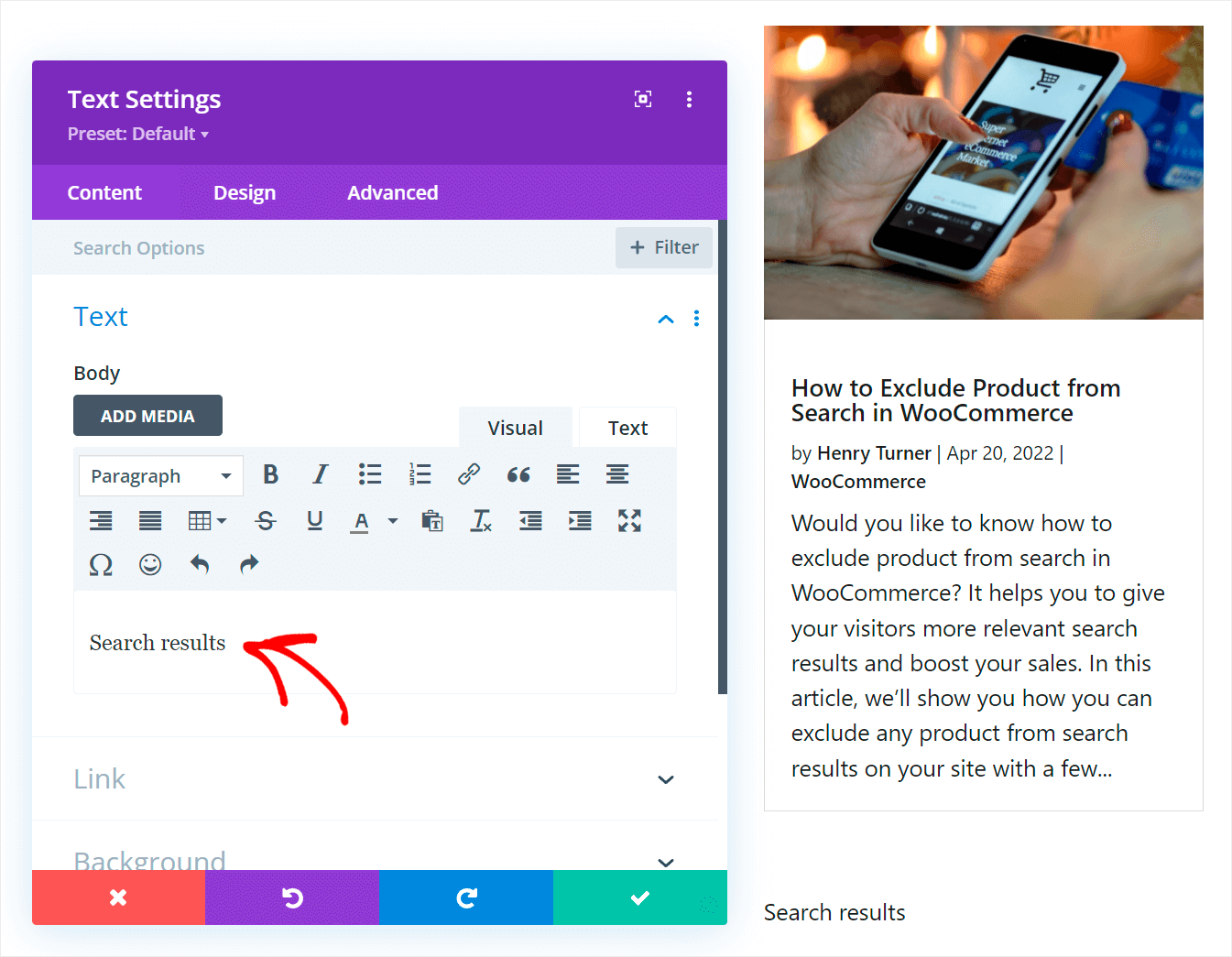
Por exemplo, vamos alterá-lo para "Resultados da pesquisa".

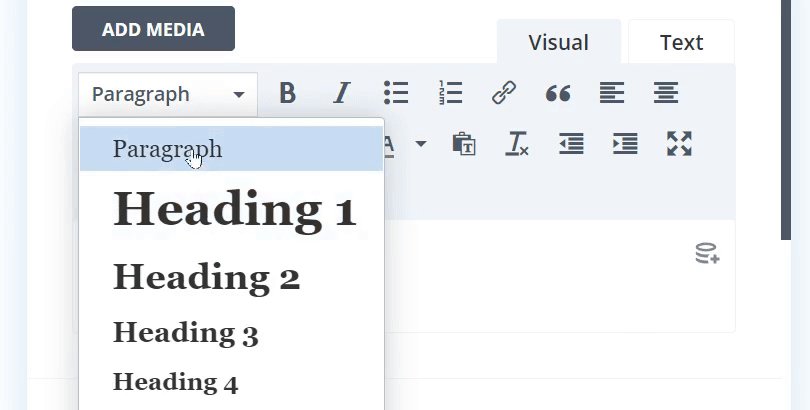
Para transformar o texto no título, clique em Parágrafo e escolha o item Título 1 no menu suspenso.

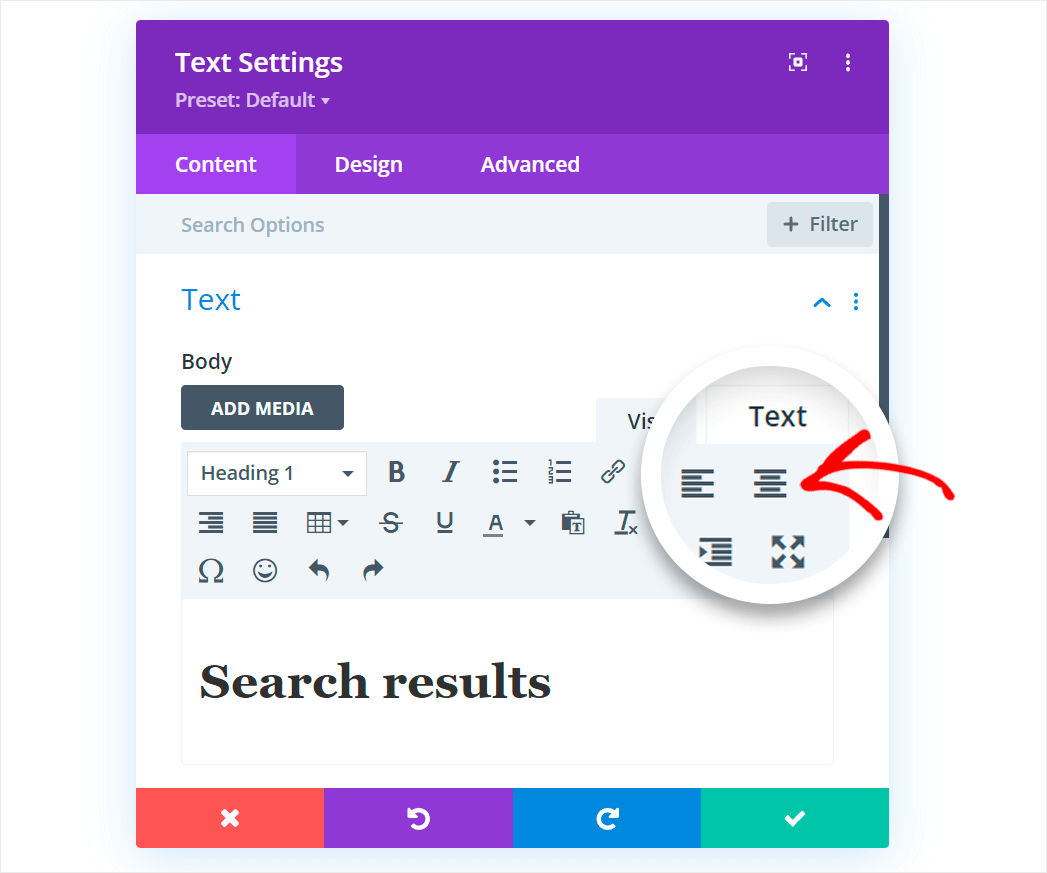
Vamos também margear o título para o centro. Para fazer isso, clique no botão Central .

Não se esqueça de salvar as alterações quando terminar de editar o título.

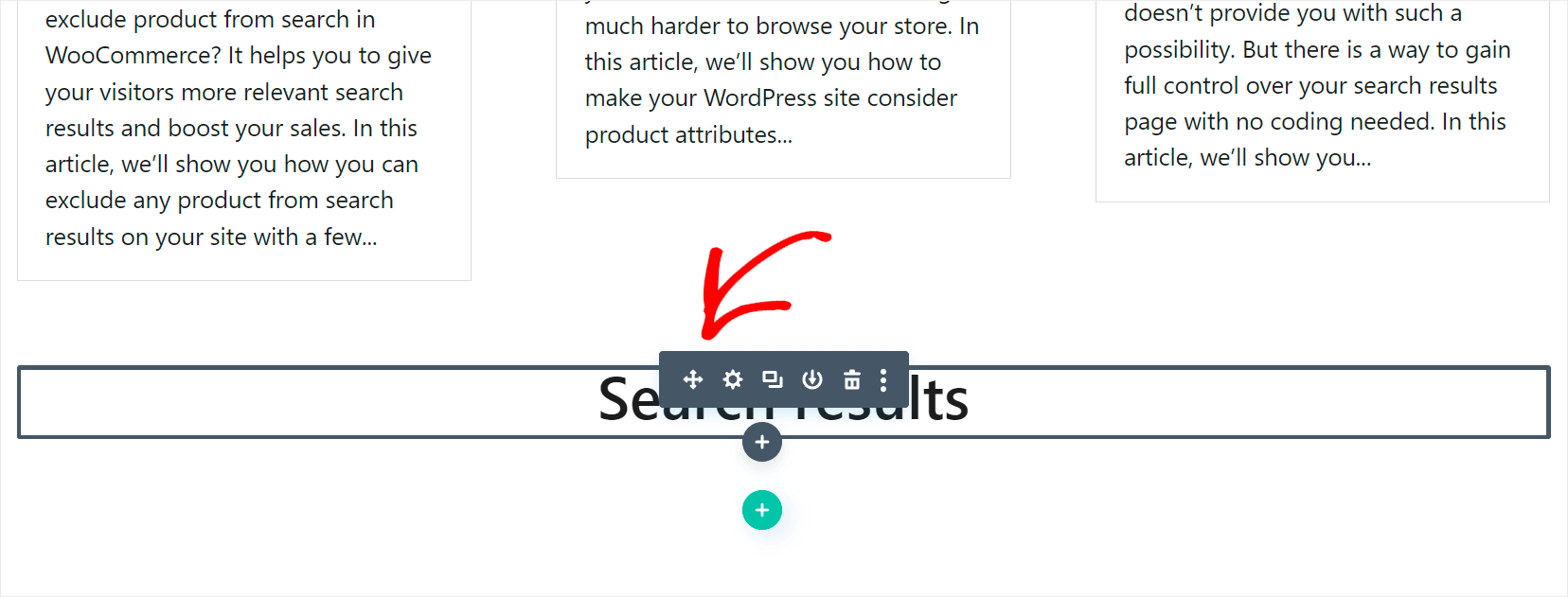
A última etapa é alterar a posição do título para que fique acima dos resultados da pesquisa, não abaixo deles.
Para fazer isso, passe o cursor sobre o título até que a barra de ferramentas cinza apareça e arraste-a para o topo da página.

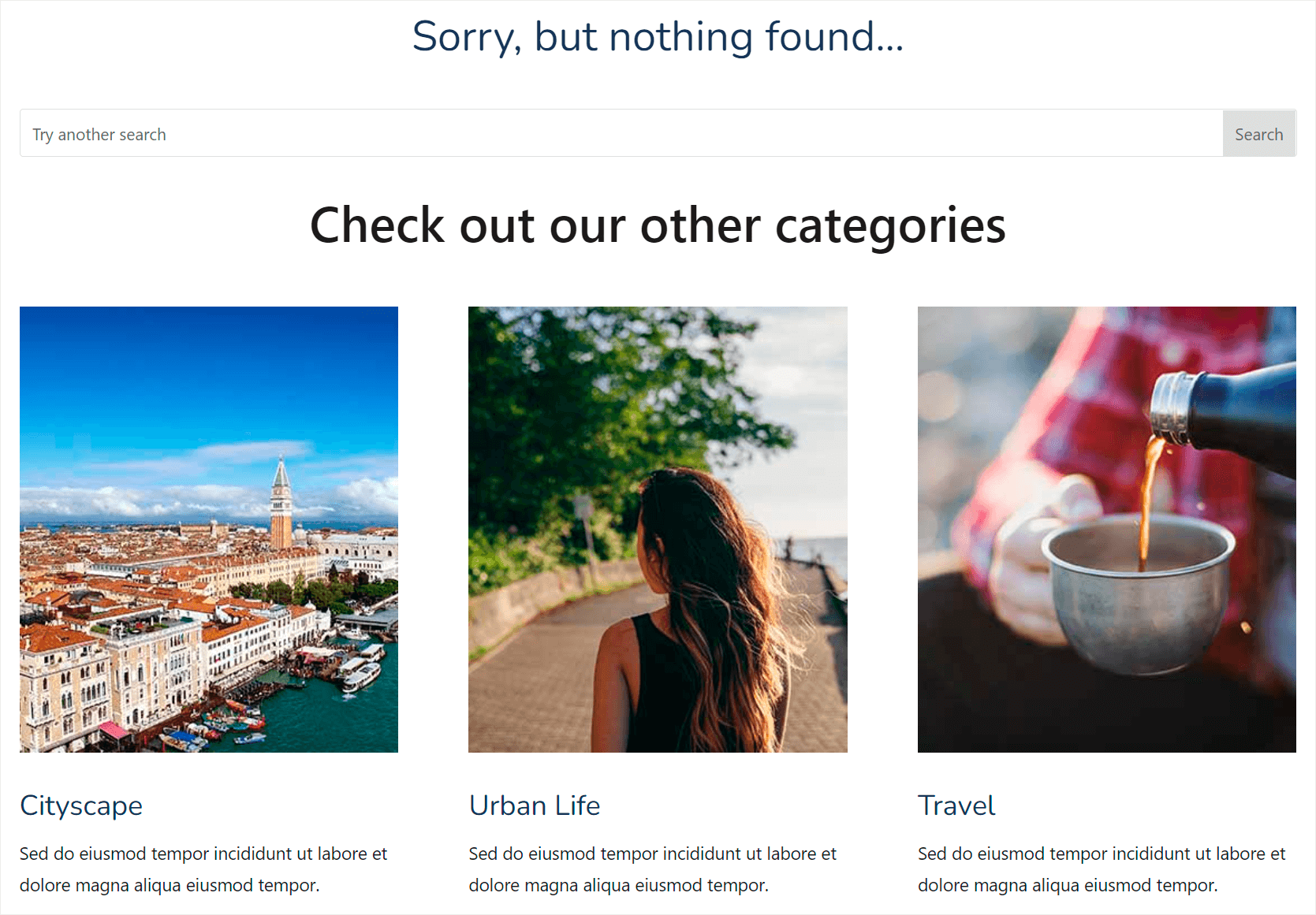
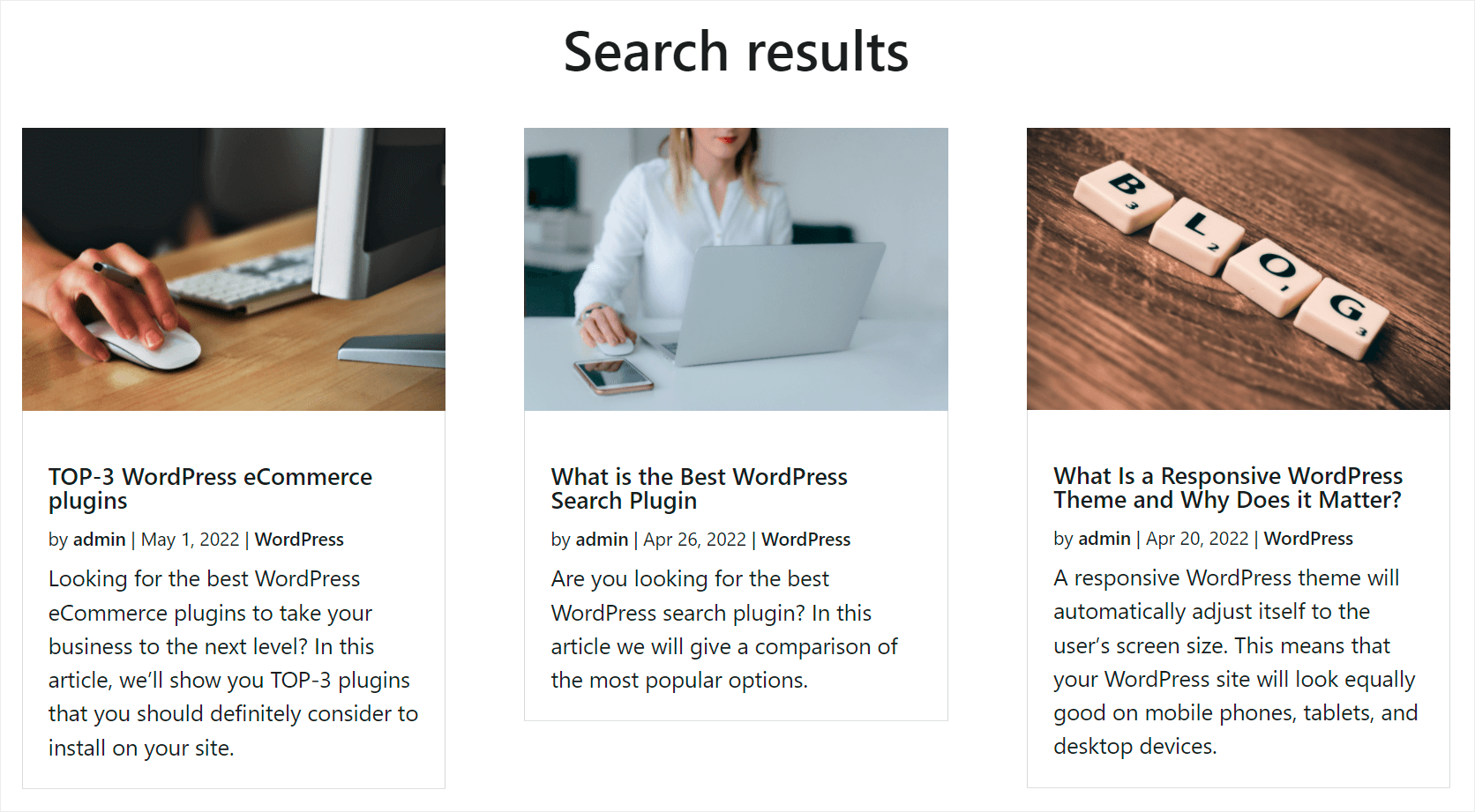
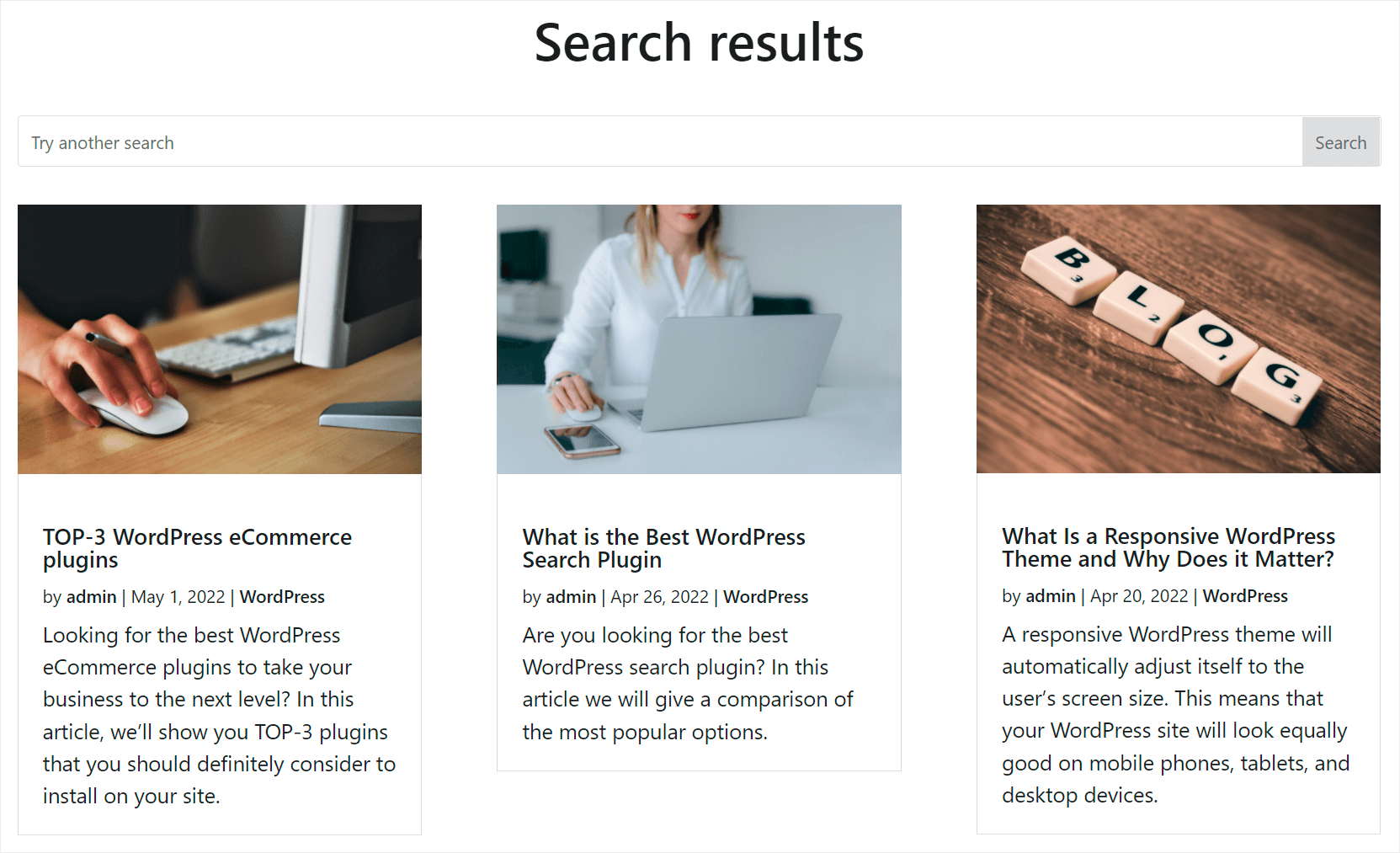
Veja como são os resultados em nosso site de teste:

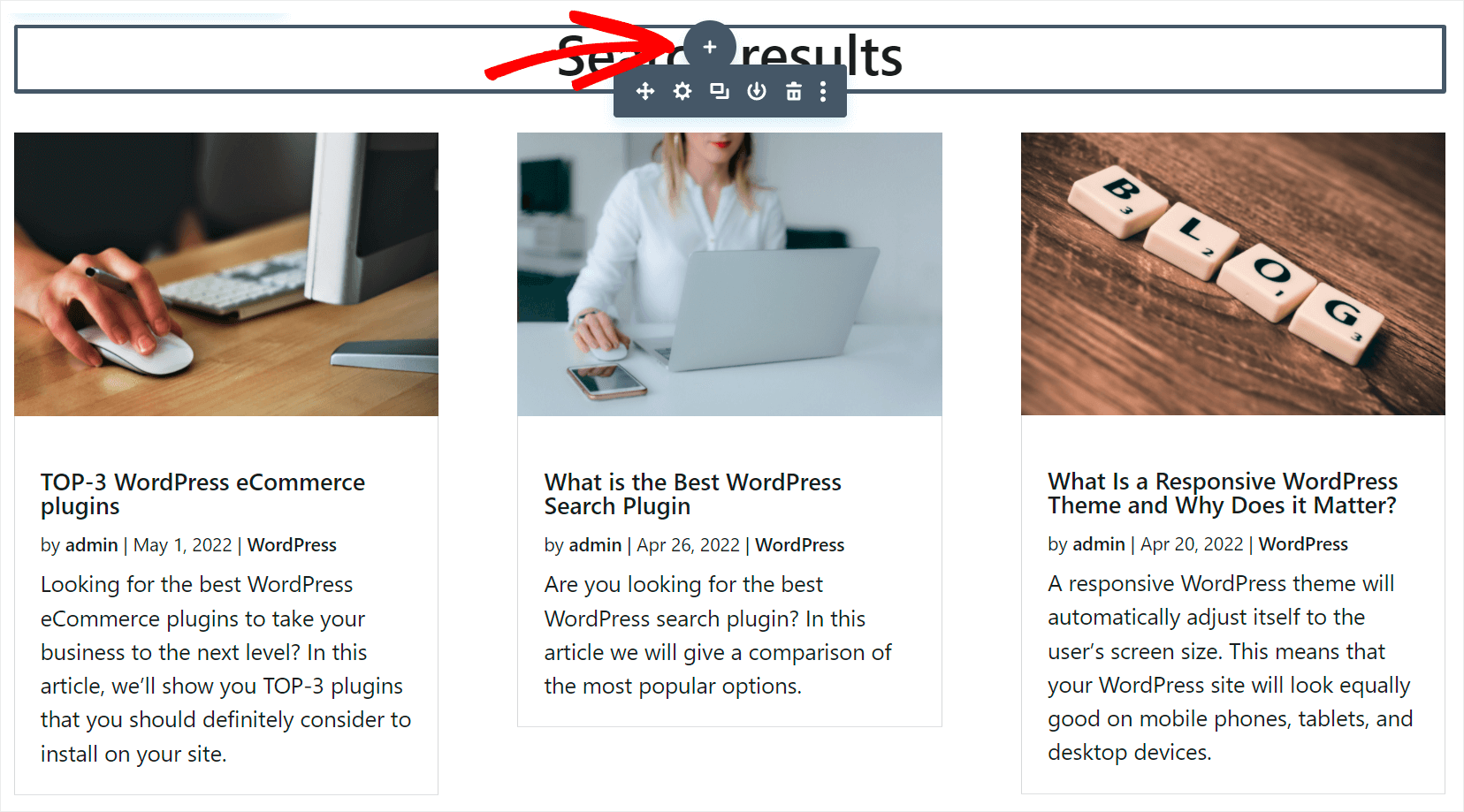
Adicionar uma barra de pesquisa
Vamos também adicionar uma barra de pesquisa à nossa página para que os visitantes possam pesquisar novamente se não houver resultados para a consulta.
Para começar, clique no botão de adição que aparece quando você passa o cursor sobre seu título.

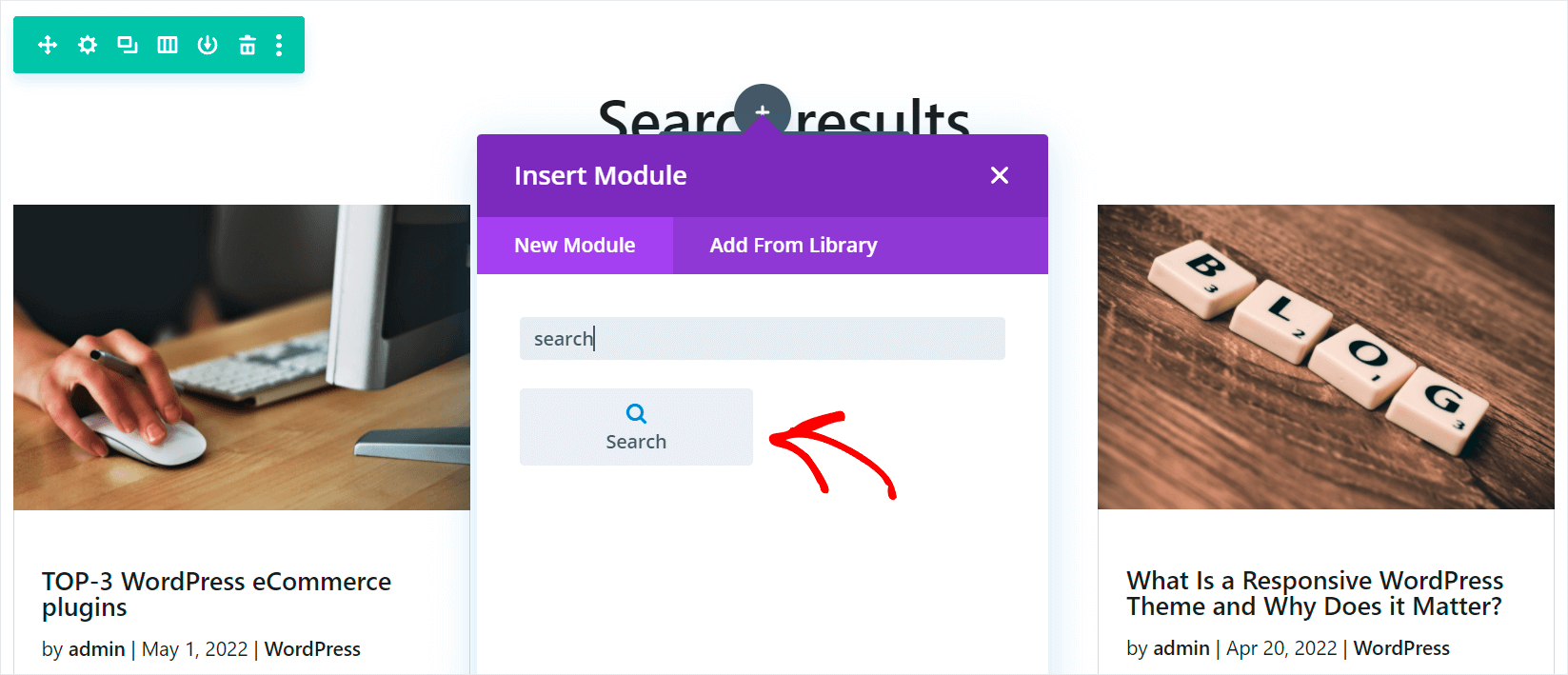
Em seguida, procure o módulo Pesquisar e clique nele para adicioná-lo à página.

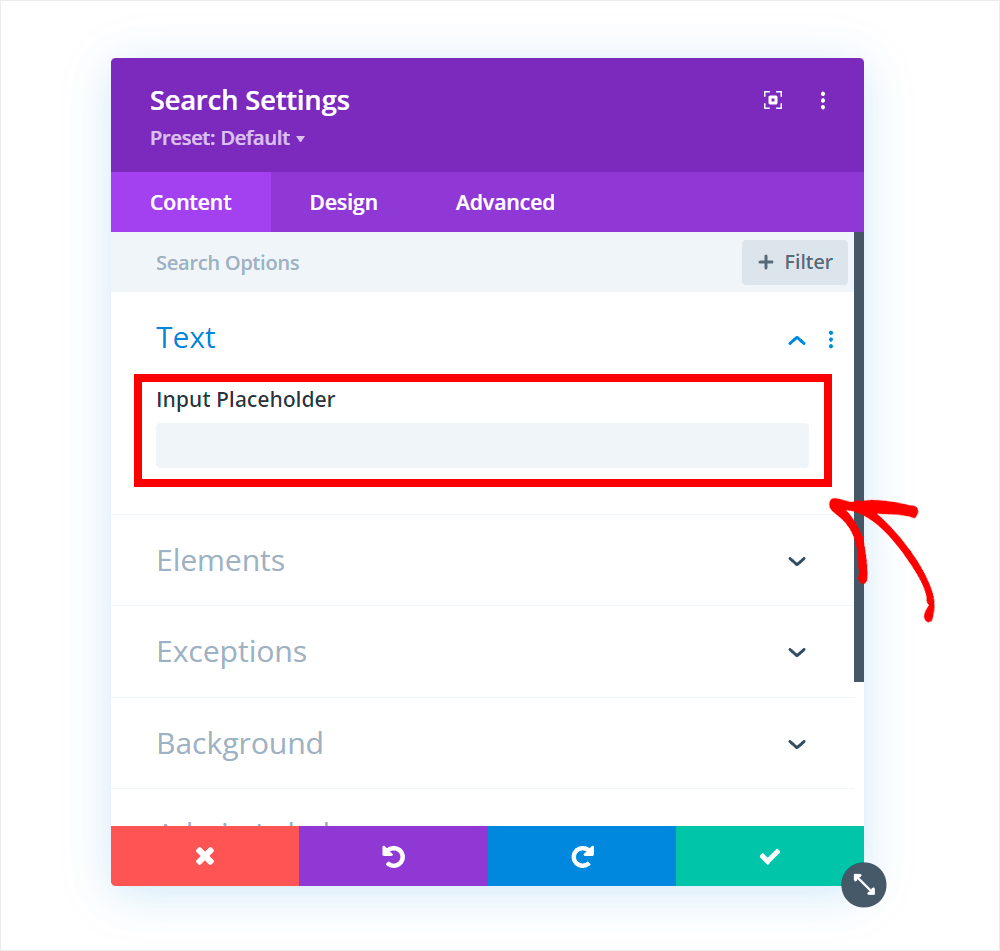
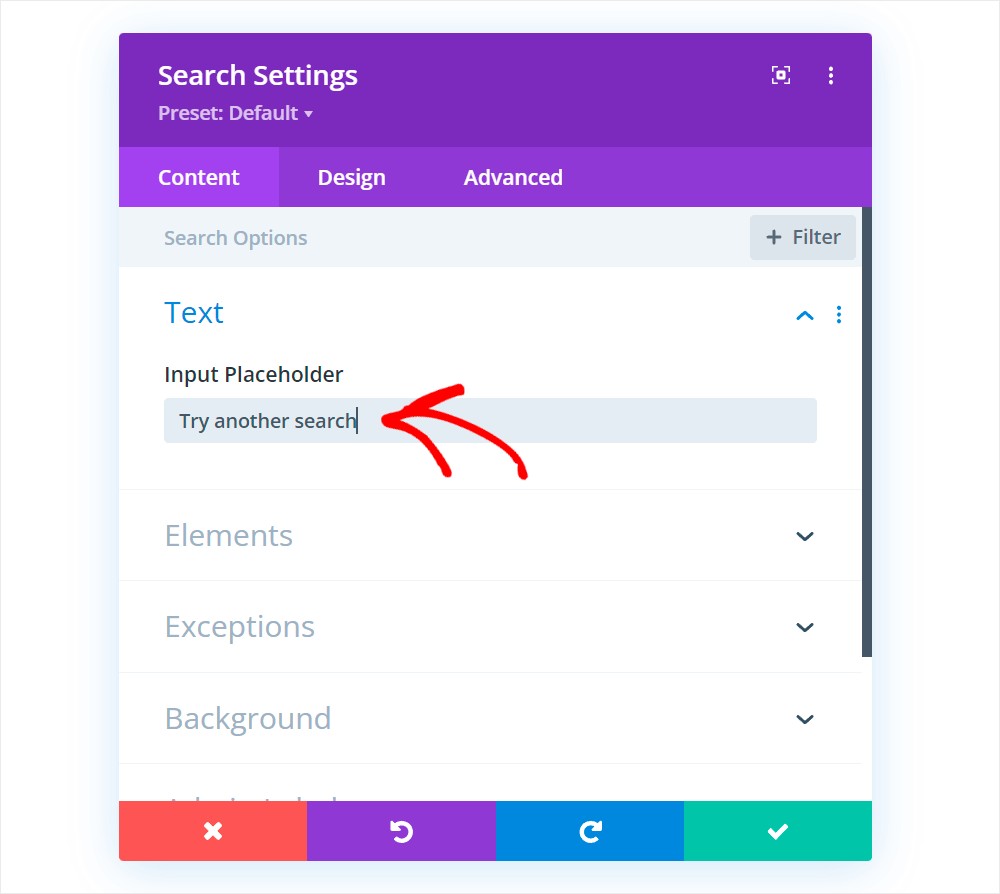
Você pode adicionar texto ao formulário de pesquisa digitando-o no campo Input Placeholder .

Por exemplo, digitaremos “Tentar outra pesquisa”.

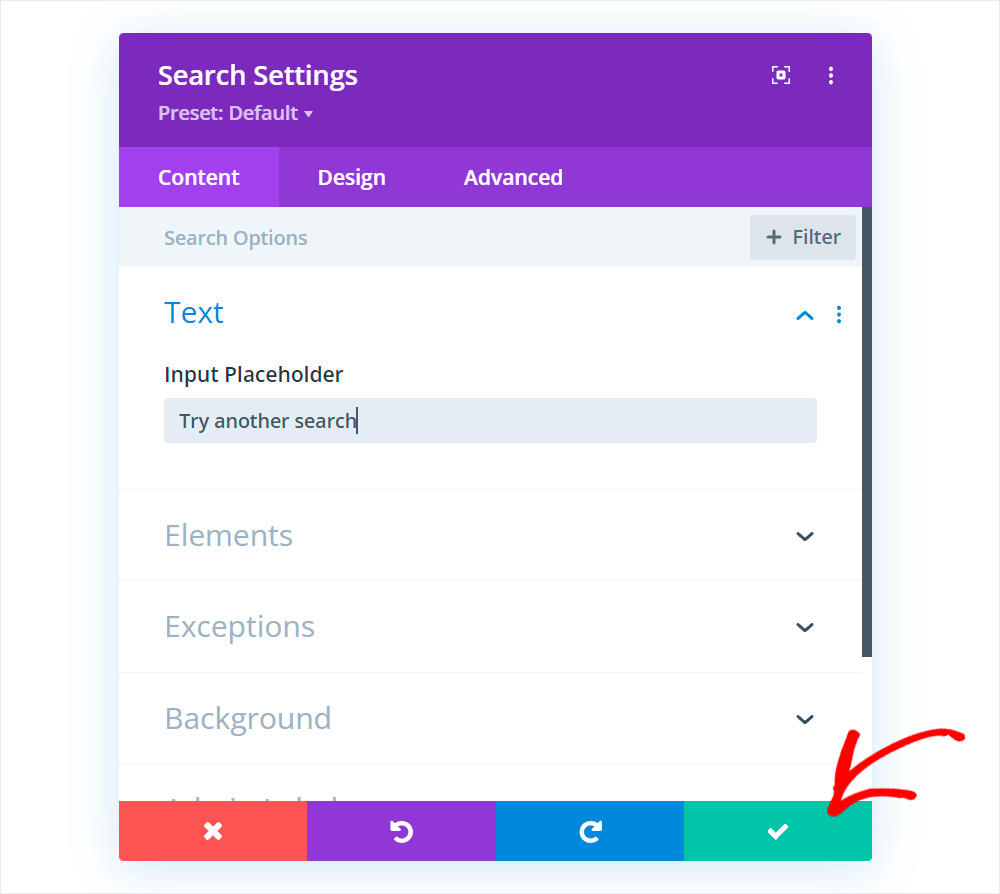
Quando estiver satisfeito com a aparência do seu formulário de pesquisa, clique no botão de marca de seleção verde para salvar as alterações feitas nele.

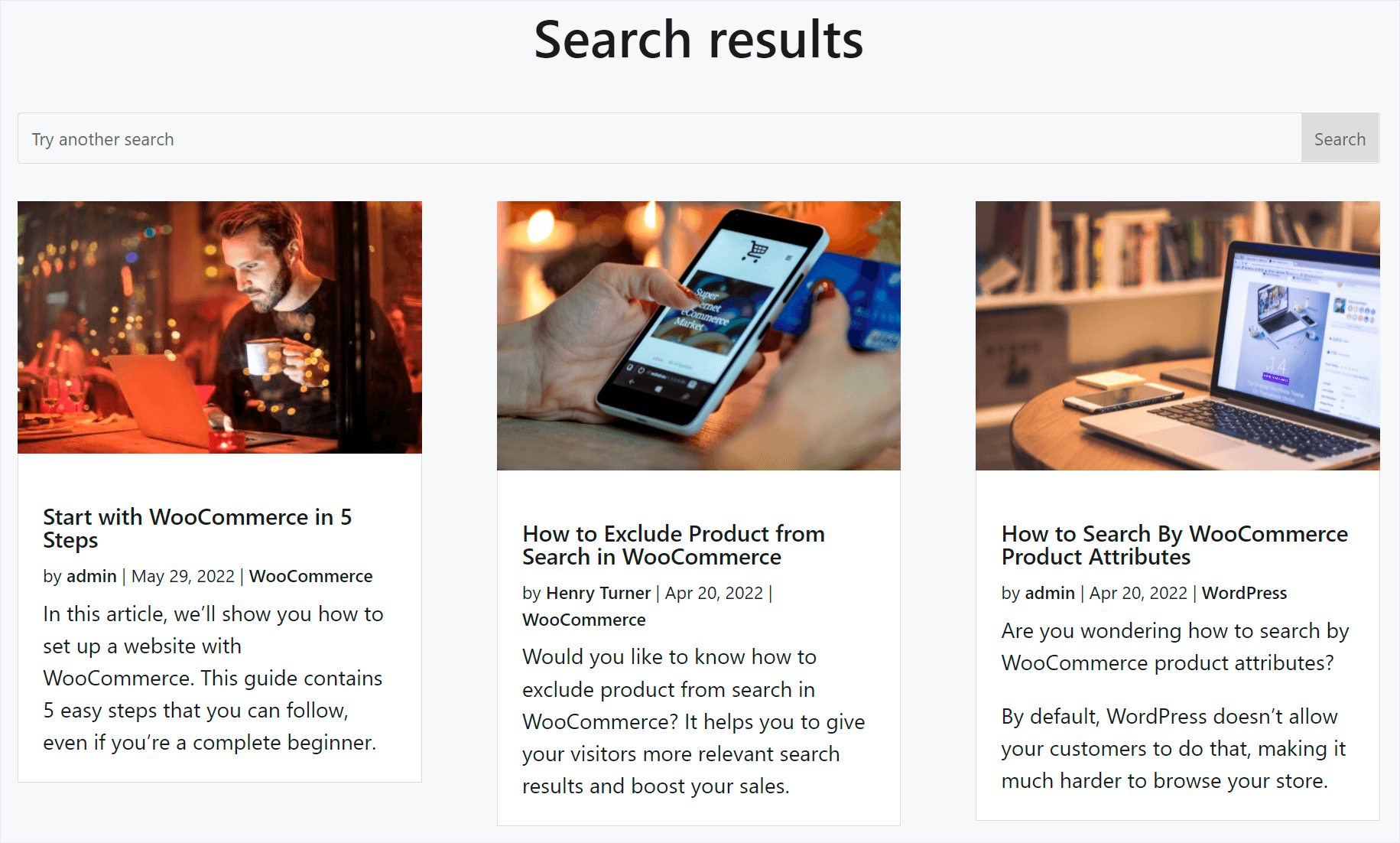
Aqui está o resultado final da aparência da página de resultados de pesquisa do Divi em nosso site de teste:

Salve sua nova página de resultados de pesquisa
Quando terminar de personalizar a página de resultados de pesquisa, você precisará salvá-la.
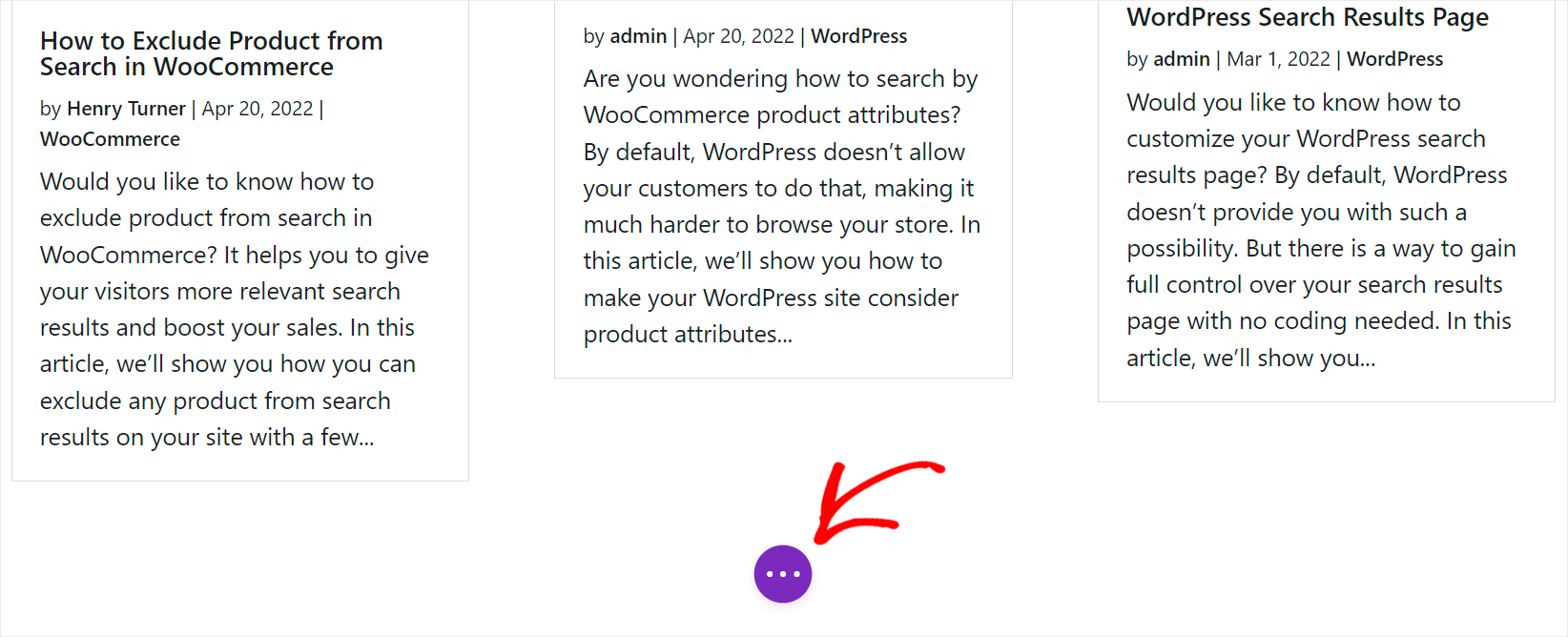
Para começar, clique no botão roxo de três pontos na parte inferior do editor de página Divi.

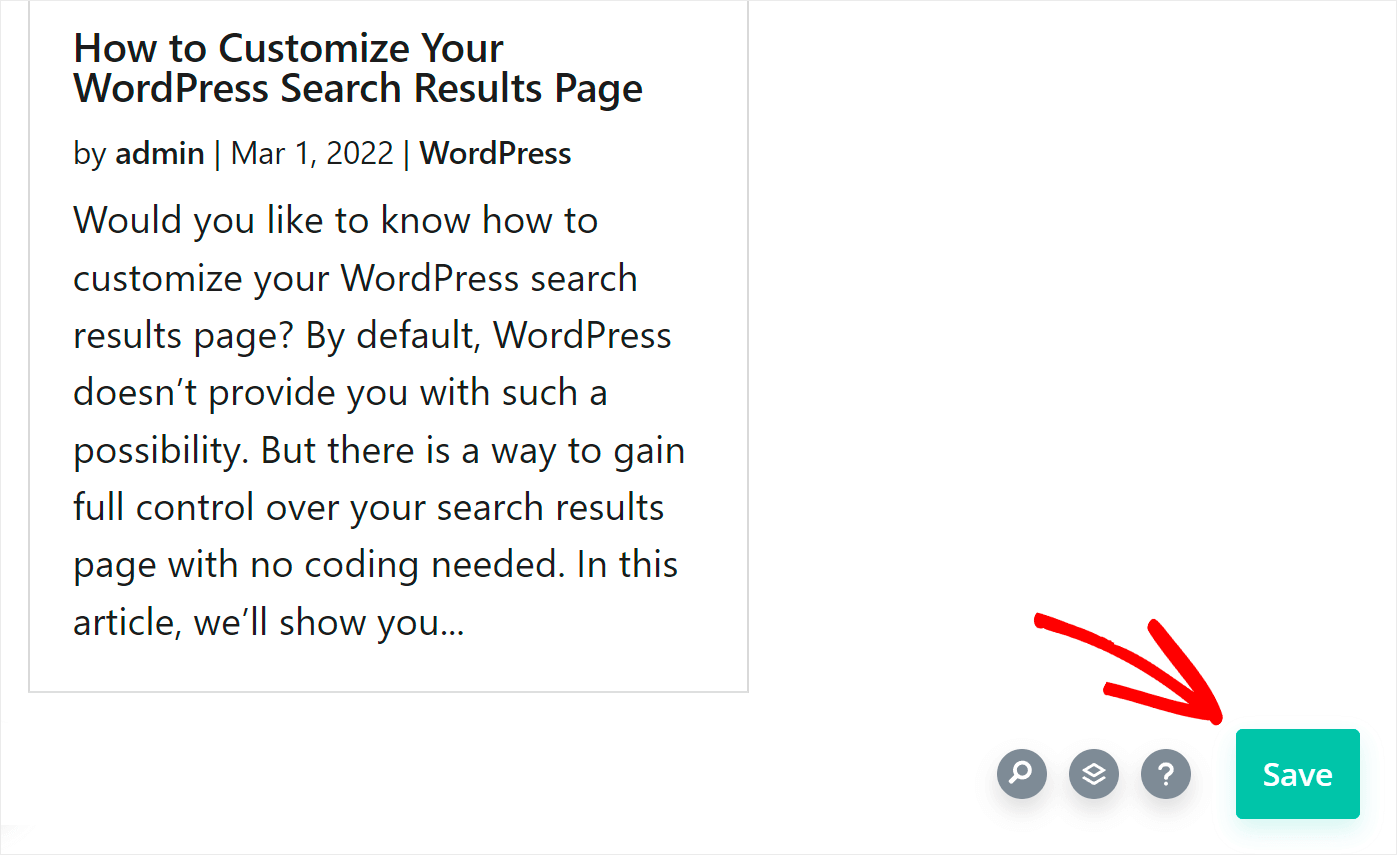
Em seguida, pressione o botão Salvar no canto inferior direito para salvar sua nova página de resultados de pesquisa.

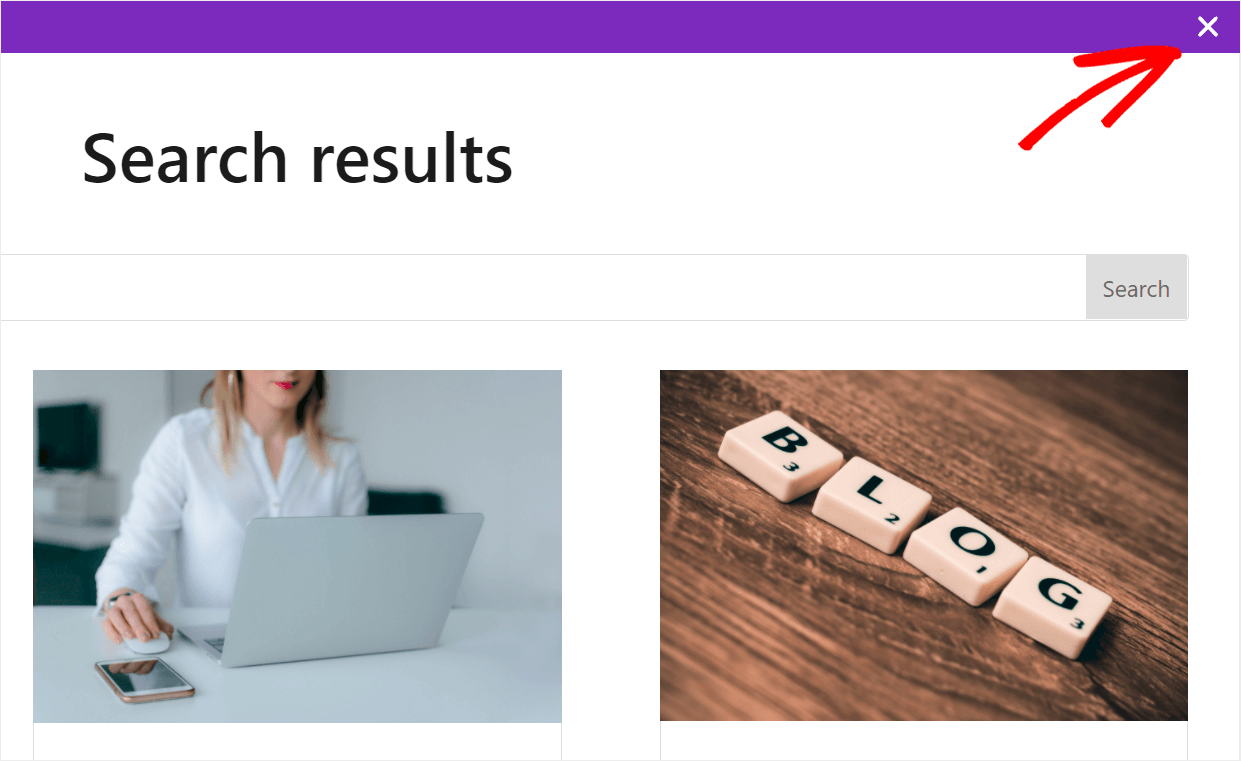
A próxima etapa é fechar o editor de páginas e voltar para a página Theme Builder . Para fazer isso, clique na cruz no canto superior direito.

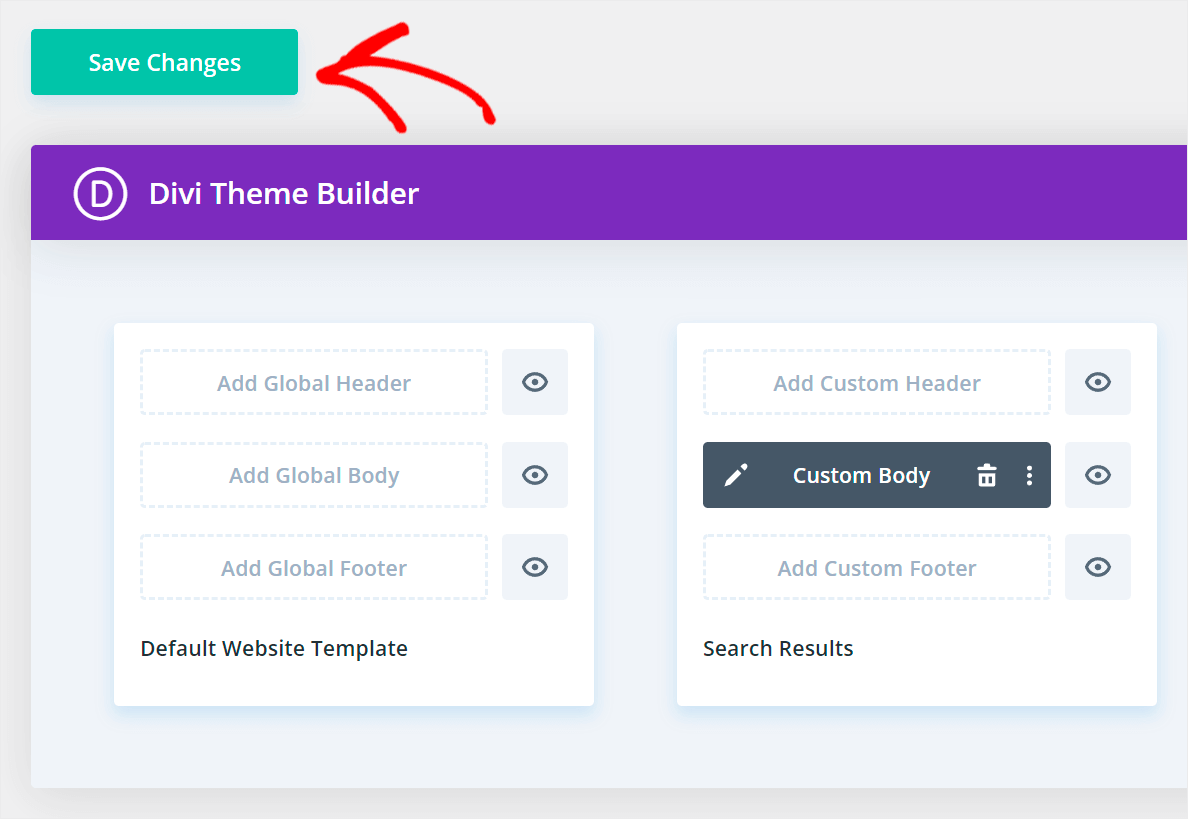
Uma vez lá, clique em Salvar alterações no canto superior esquerdo para salvar seu novo modelo.

A etapa final é verificar como sua página de resultados de pesquisa aparece em seu site.
Etapa 4: confira sua nova página de resultados de pesquisa
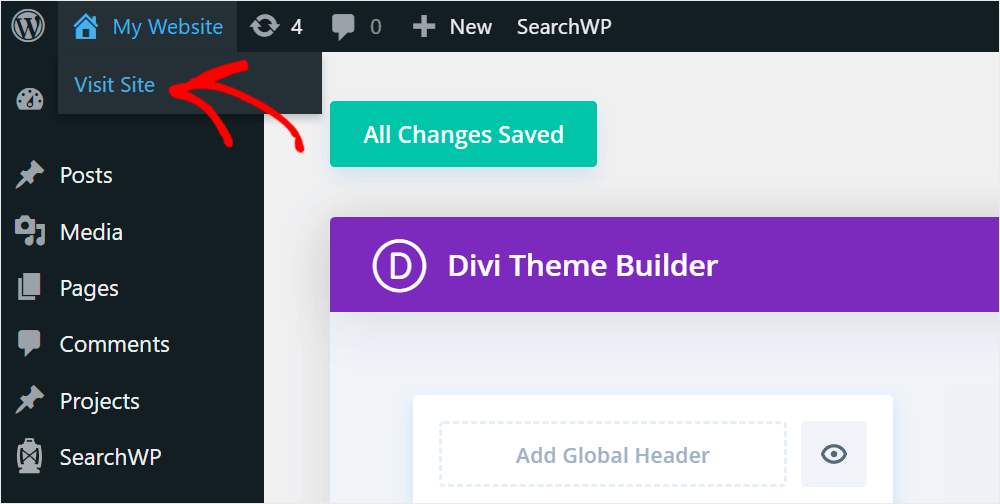
A maneira mais rápida de fazer isso é pressionar o botão Visitar site abaixo do nome do seu site no canto superior esquerdo do painel do WordPress.

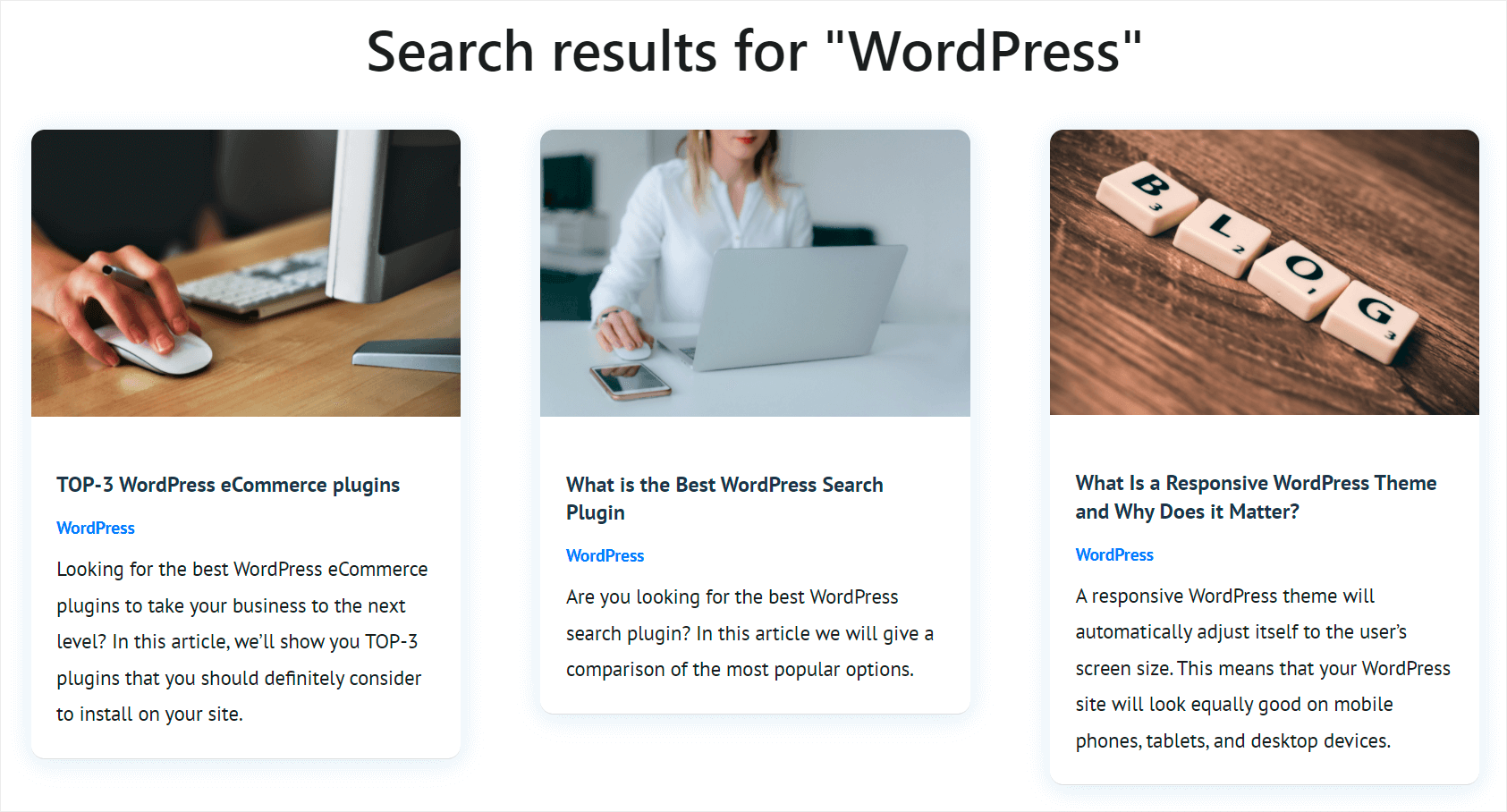
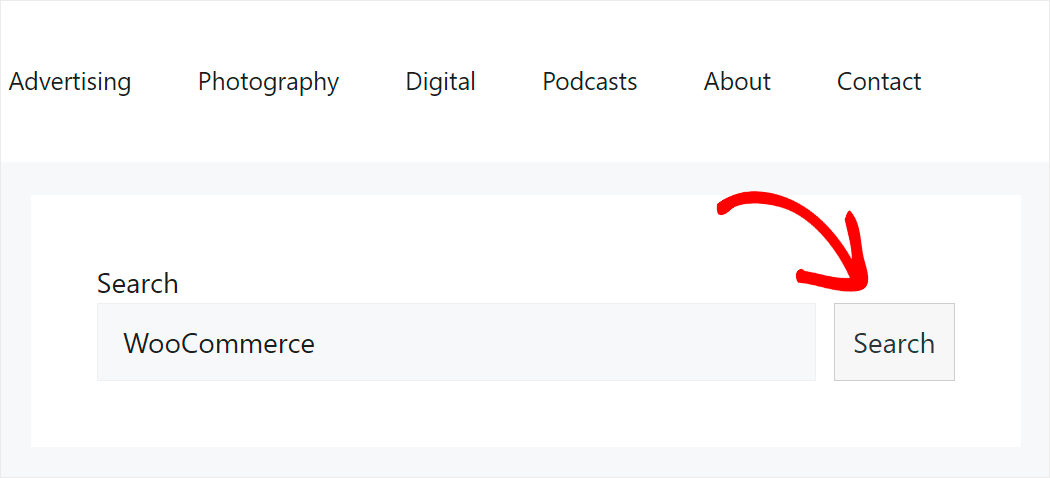
Assim que chegar ao seu site, insira uma consulta de pesquisa no campo de pesquisa para ver os resultados da pesquisa.
Por exemplo, pesquisaremos por “WooCommerce”.

Como você pode ver, a página de pesquisa em nosso site se parece com a forma como a personalizamos com o Divi.

Neste artigo, você aprendeu como criar um modelo de página de resultados de pesquisa Divi e tornar sua pesquisa mais inteligente com o SearchWP.
Personalizar a aparência da sua página de resultados de pesquisa ajudará você a incentivar os visitantes a ver mais conteúdo e expandir seus negócios.
Se você estiver pronto para impulsionar a pesquisa em seu site, você pode pegar sua cópia do SearchWP aqui.
Não consegue encontrar suas postagens por tags? Confira o tutorial detalhado de como corrigir tags do WordPress não pesquisáveis.
Procurando uma maneira de ocultar uma categoria específica da pesquisa? Siga o guia passo a passo de como excluir categoria da pesquisa do WordPress.
