Jak utworzyć szablon strony wyników wyszukiwania Divi (dla początkujących)
Opublikowany: 2022-06-17Zastanawiasz się, jak utworzyć szablon strony wyników wyszukiwania Divi?
Tworząc niestandardową stronę wyników wyszukiwania, możesz dostarczać użytkownikom trafniejsze wyniki wyszukiwania i zachęcać ich do eksploracji większej ilości Twoich treści.
Jednym z najłatwiejszych sposobów na to jest użycie Divi. Ta potężna wtyczka do tworzenia stron WordPress pozwala tworzyć niestandardową stronę wyników wyszukiwania bez znajomości technologii.
W tym samouczku krok po kroku pokażemy, jak utworzyć niestandardową stronę wyników wyszukiwania za pomocą Divi i ulepszyć ją za pomocą SearchWP.
Możesz użyć tego spisu treści, aby szybko się po nim poruszać:
- Dlaczego warto tworzyć szablon strony wyników wyszukiwania niestandardowego Divi?
- Jak utworzyć stronę wyników wyszukiwania
- Krok 1: Zainstaluj i aktywuj SearchWP
- Krok 2: Utwórz szablon strony z niestandardowymi wynikami wyszukiwania
- Krok 3: Dostosuj stronę wyników wyszukiwania
- Krok 4: Sprawdź swoją nową stronę wyników wyszukiwania
Zacznijmy!
Dlaczego warto tworzyć szablon strony wyników wyszukiwania niestandardowego Divi?
Gdy użytkownicy korzystają z paska wyszukiwania w Twojej witrynie, oczekują odpowiednich wyników.
Jeśli po wpisaniu zapytania zobaczy pustą stronę, istnieje duża szansa, że od razu opuści Twoją witrynę.
Na szczęście możesz łatwo uniknąć takich sytuacji, dostosowując stronę wyników wyszukiwania.
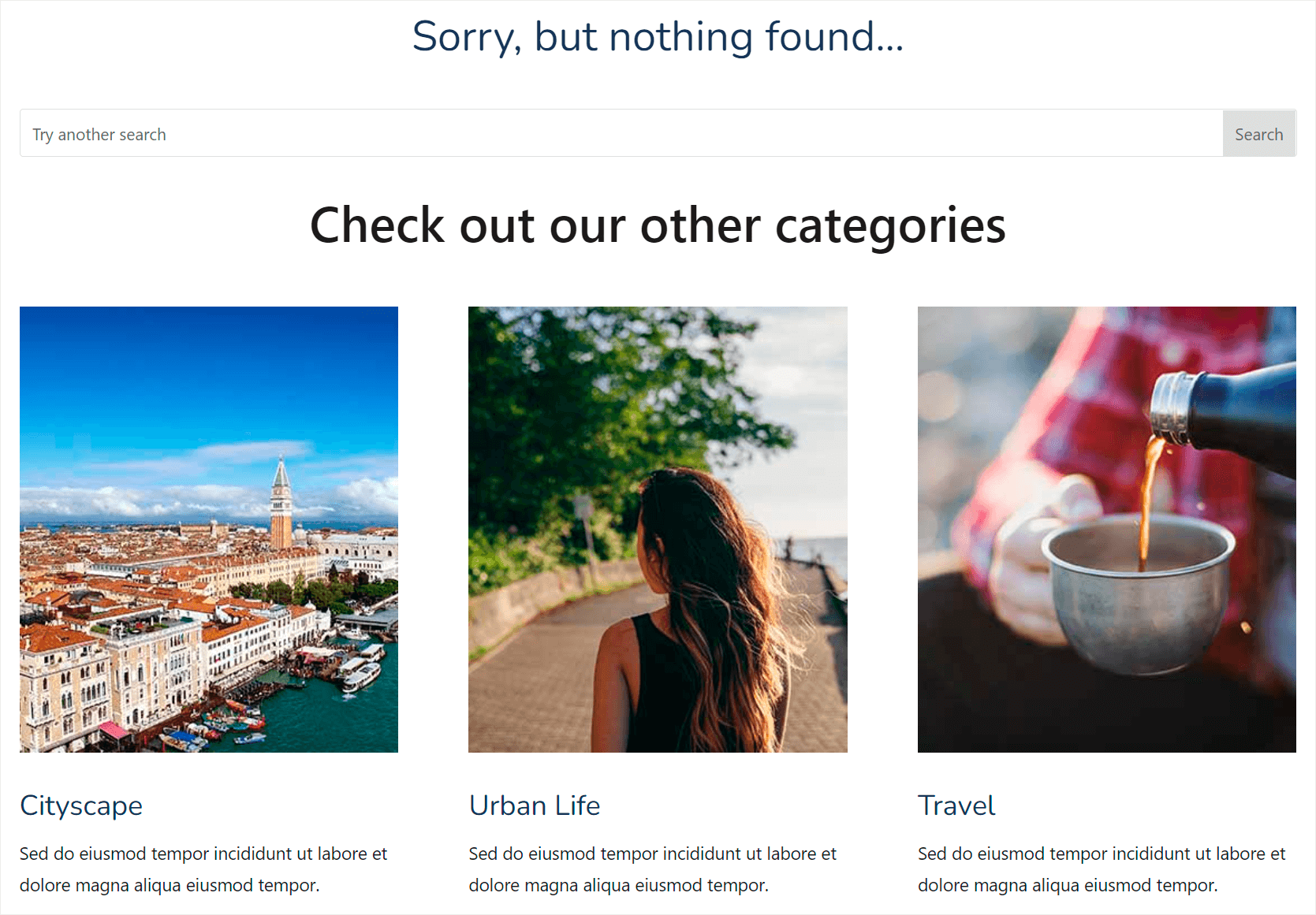
Po pierwsze, możesz użyć sprawdzonych metod, aby zatrzymać odwiedzających w Twojej witrynie, nawet jeśli nie ma wyników wyszukiwania.
Najpopularniejsze z nich to dodanie bloku z powiązanymi postami i ofertą „Czy miałeś na myśli?” propozycje.

Pomoże to zachęcić odwiedzających do dalszego odkrywania Twojej witryny i poprawić wrażenia użytkownika. Ponadto, wyświetlając powiązane posty, możesz je promować i uzyskiwać więcej odsłon.
Po drugie, możesz zmienić wygląd strony wyników wyszukiwania, aby była przyjazna dla użytkownika i bardziej dostosowana do potrzeb Twojej witryny.
Na przykład możesz zarządzać liczbą wyników na stronie, określić informacje o autorach postów, dodać formularz zapisu do newslettera i wiele więcej.

Poza tym utworzenie niestandardowej strony wyników wyszukiwania pomoże Ci również:
- Zwiększ wykrywalność treści
- Zwiększ liczbę wyświetleń na wizytę
- Zmniejsz współczynnik odrzuceń swojej witryny
Teraz, gdy już wiesz, dlaczego musisz utworzyć w swojej witrynie niestandardową stronę wyników wyszukiwania, porozmawiajmy o tym, jak możesz to zrobić dalej.
Jak utworzyć stronę wyników wyszukiwania za pomocą Divi i SearchWP
Najłatwiejszym sposobem stworzenia własnej unikalnej strony wyników wyszukiwania jest użycie wtyczki do tworzenia stron WordPress, takiej jak Divi.
A jeśli chcesz również usprawnić wyszukiwanie w swojej witrynie, możesz użyć Divi razem z SearchWP.
Co to jest SearchWP i dlaczego go używać?
SearchWP to najpotężniejsza i najłatwiejsza w użyciu wtyczka wyszukiwania WordPress na rynku.

Pozwala w pełni dostosować sposób wyszukiwania w Twojej witrynie, nawet jeśli nie jesteś osobą obeznaną z technologią.
Na przykład dzięki SearchWP możesz wykluczyć dowolne strony z wyników wyszukiwania, umożliwić przeszukiwanie tagów postów i wiele innych.
W ten sposób możesz zapewnić odwiedzającym trafniejsze wyniki wyszukiwania i zwiększyć wykrywalność treści.
Najlepsze jest to, że SearchWP jest w pełni kompatybilny z Divi i automatycznie integruje się z Twoim motywem.
Po zainstalowaniu wtyczki możesz od razu zacząć dostosowywać wyszukiwanie, aby było lepsze.
Oto kilka niesamowitych rzeczy, które możesz zrobić za pomocą SearchWP:
- Dodaj wyszukiwanie autouzupełniania na żywo . Zainstaluj rozszerzenie SearchWP Live Ajax Search, aby umożliwić wyszukiwanie na żywo w swojej witrynie za pomocą kilku kliknięć, bez kodowania.
- Włącz wyszukiwanie częściowych dopasowań . Spraw, aby WordPress szukał częściowych dopasowań, jeśli nie ma dokładnych dopasowań, które pomogą odwiedzającym znaleźć odpowiednią treść, nawet jeśli popełnili literówkę.
- Ogranicz wyszukiwanie do określonych typów postów . Daj odwiedzającym trafniejsze wyniki wyszukiwania, zawężając je do określonych typów postów, kategorii lub czegoś innego.
- Zarządzaj kolejnością wyników wyszukiwania . Jeśli nie jesteś zadowolony z aktualnej kolejności wyników wyszukiwania w Twojej witrynie, możesz zmienić ją tak, jak chcesz, za pomocą zaledwie kilku kliknięć.
Gdy dowiesz się, w jaki sposób SearchWP pomaga ulepszyć wyszukiwanie w Twojej witrynie, zobaczmy, jak możesz go użyć z Divi do utworzenia strony wyników wyszukiwania.
Krok 1: Zainstaluj i aktywuj SearchWP
Aby rozpocząć, musisz pobrać swoją kopię SearchWP tutaj.
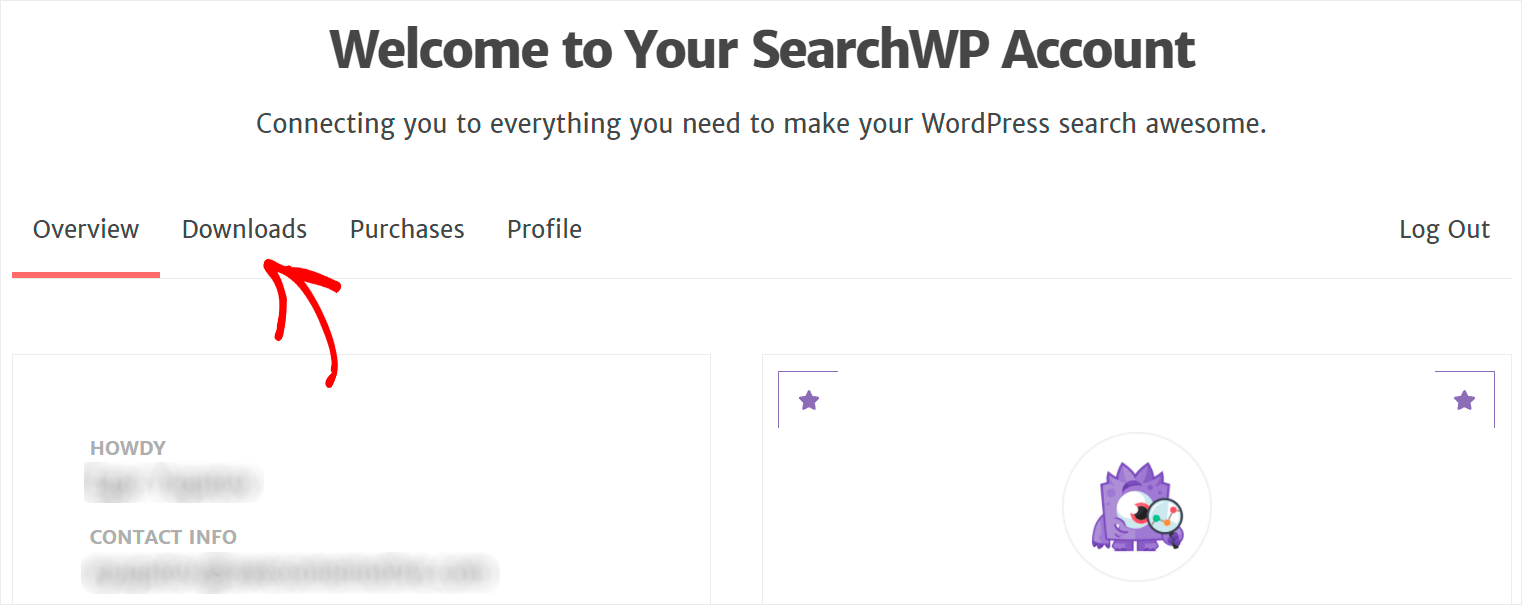
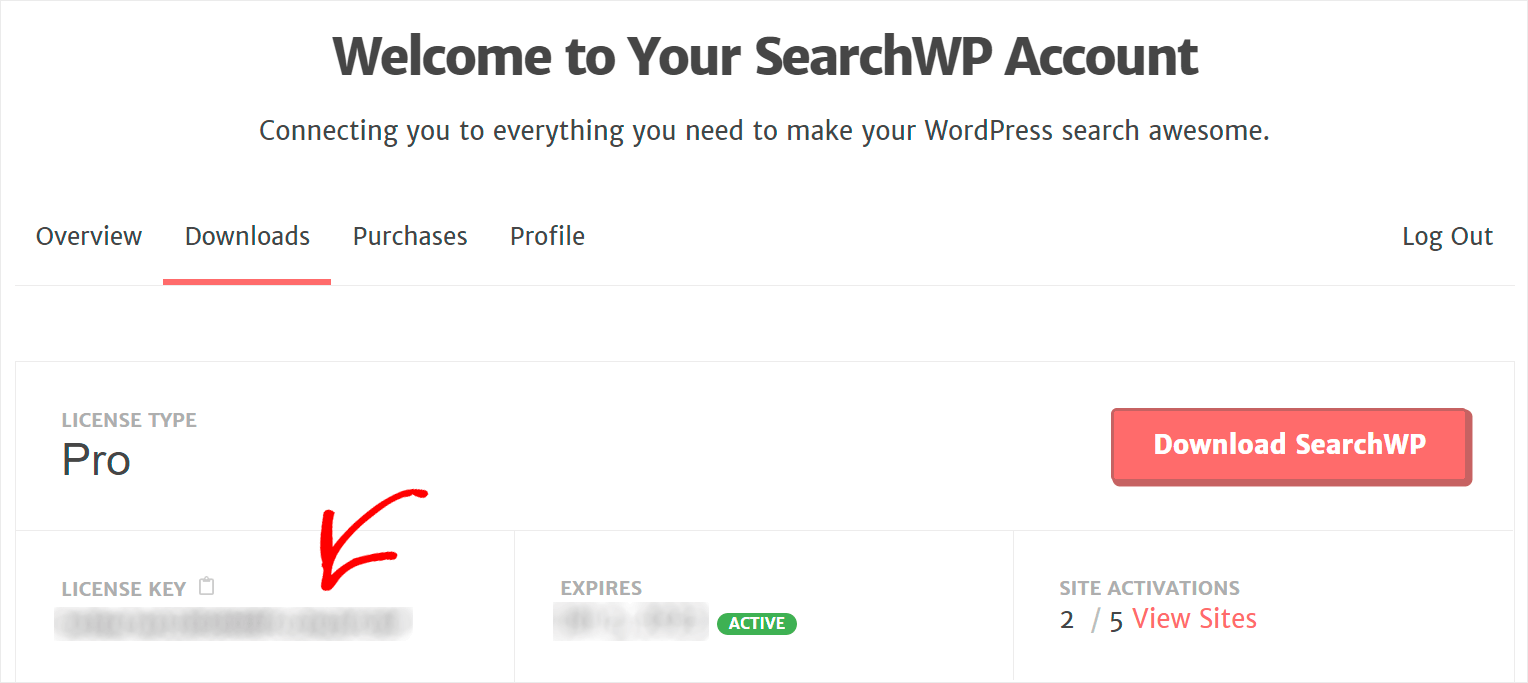
Następnie zaloguj się na swoje konto SearchWP i kliknij Pobrane .

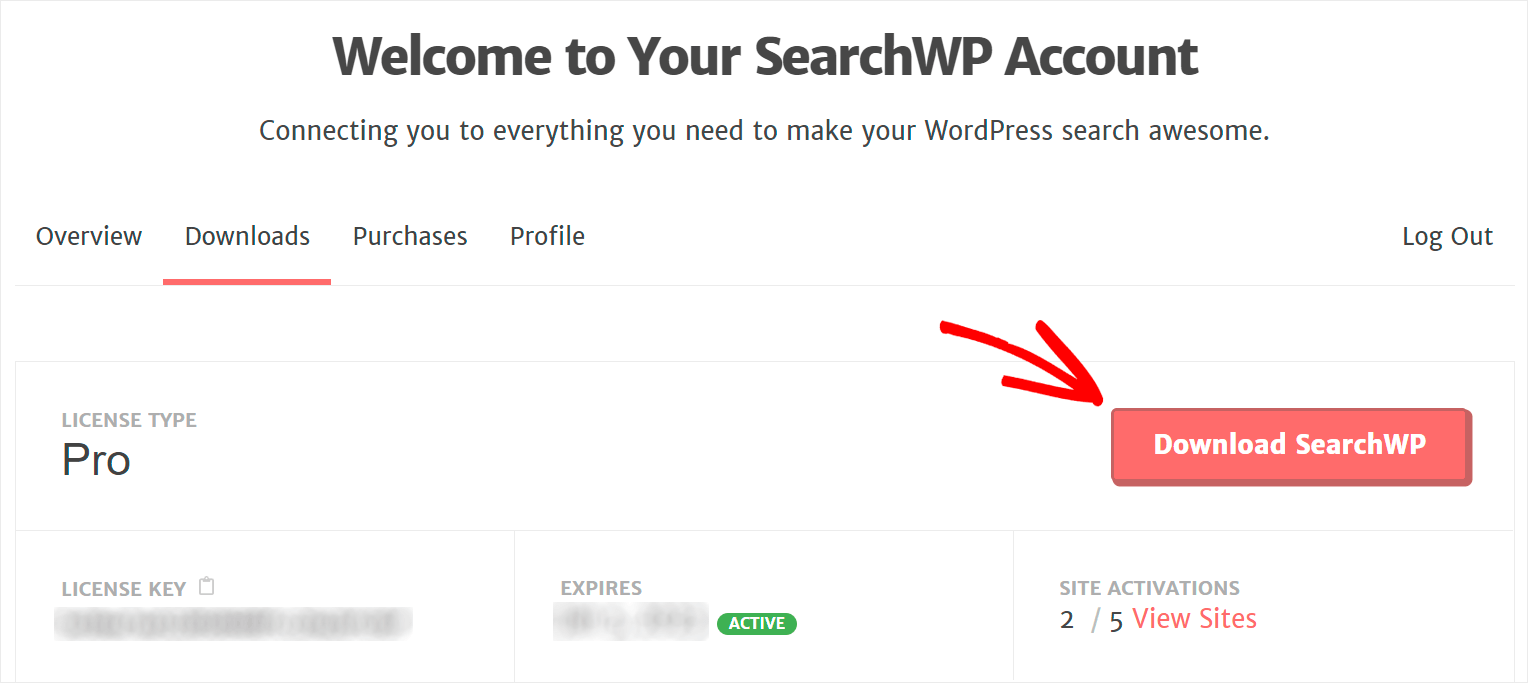
Na stronie Downloads kliknij Download SearchWP i zapisz archiwum ZIP z plikiem wtyczki na swoim komputerze.

Po pobraniu wtyczki skopiuj klucz licencyjny SearchWP na tej samej stronie.

Następnym krokiem jest zainstalowanie SearchWP w Twojej witrynie. Aby to zrobić, musisz przesłać do niego pobrany plik ZIP.
Jeśli potrzebujesz pomocy, możesz zapoznać się z przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
Po zainstalowaniu SearchWP musisz aktywować kopię wtyczki za pomocą klucza licencyjnego.
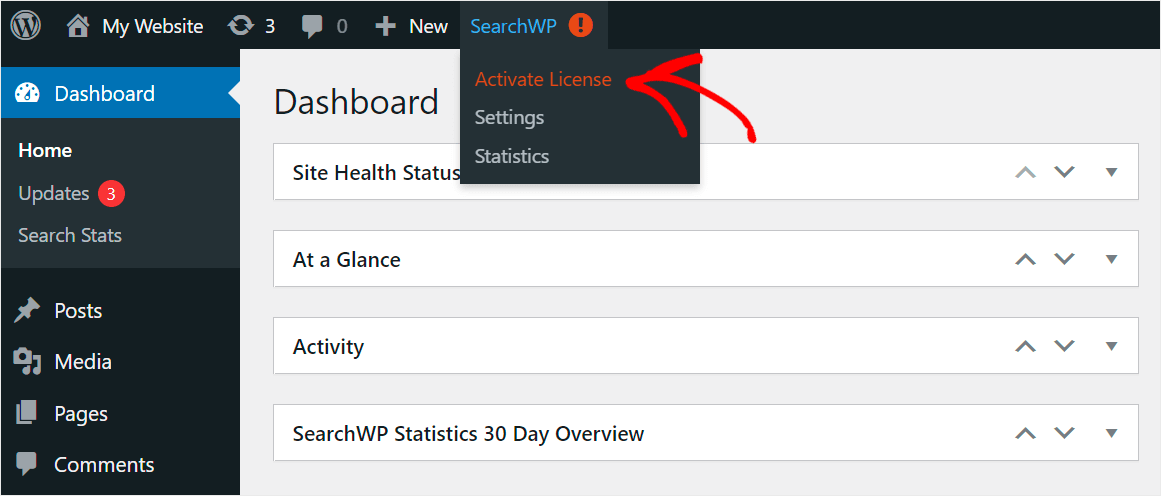
Aby rozpocząć, przejdź do pulpitu WordPress, najedź kursorem na przycisk SearchWP w górnym panelu i kliknij Aktywuj licencję .

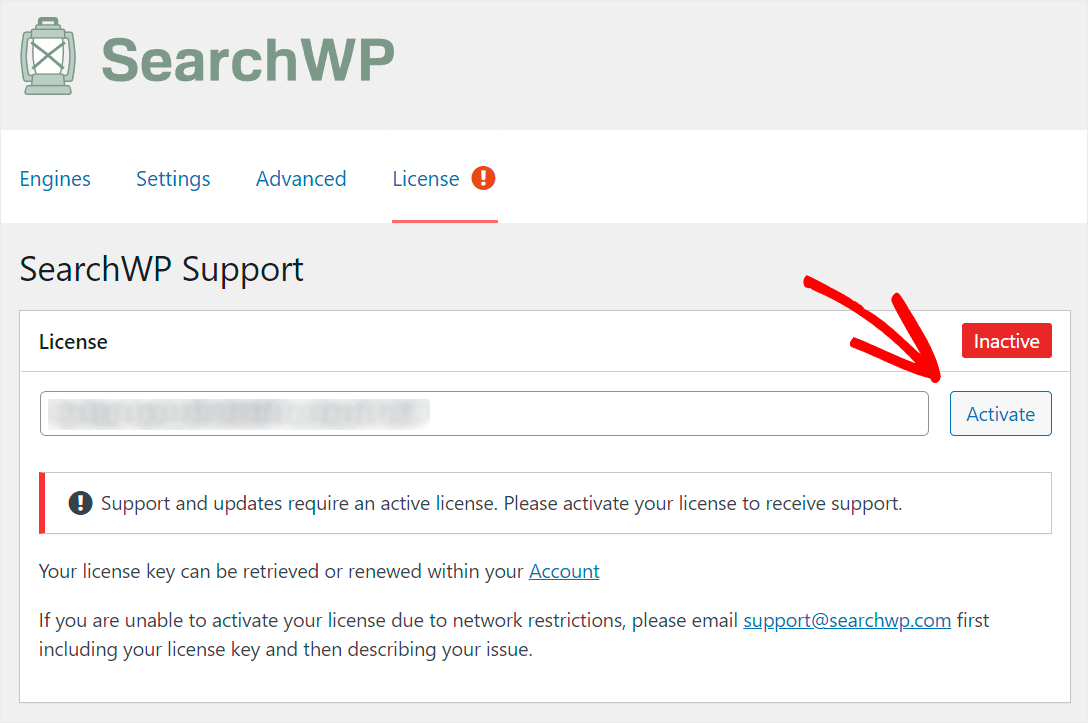
Następnie wklej klucz licencyjny SearchWP w polu licencji i kliknij Aktywuj .

Po aktywacji wtyczki SearchWP automatycznie integruje się z dowolnym polem wyszukiwania w Twojej witrynie.
W ten sposób możesz od razu zacząć dostarczać odwiedzającym trafniejsze wyniki wyszukiwania. Możesz także sprawdzić, jak dostosować stronę wyników wyszukiwania WordPress za pomocą szczegółowego samouczka SearchWP, aby wyszukiwanie było jeszcze lepsze.
Przejdźmy teraz i zobaczmy, jak utworzyć stronę wyników wyszukiwania za pomocą kreatora stron Divi.
Krok 2: Utwórz szablon strony z niestandardowymi wynikami wyszukiwania
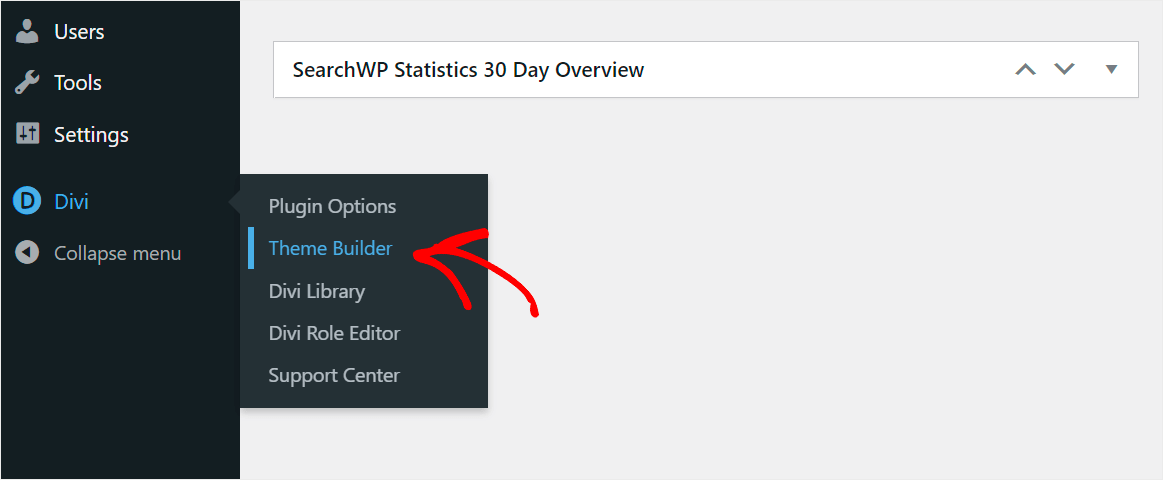
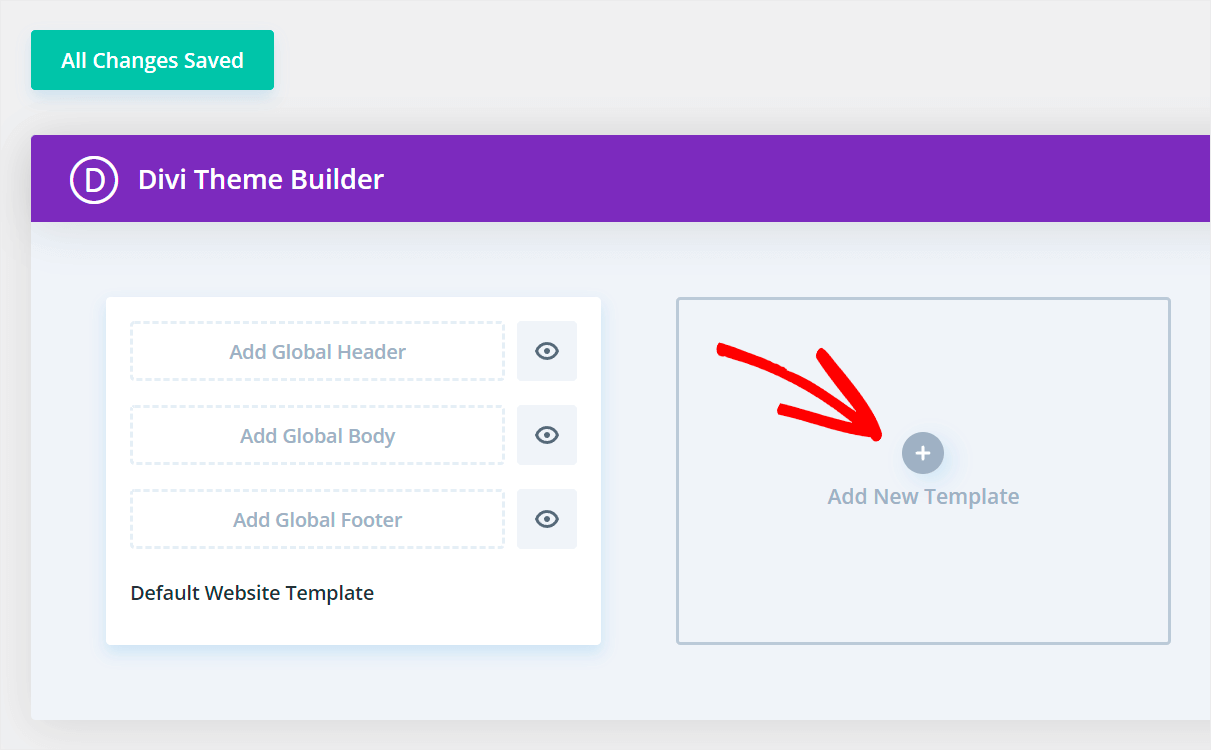
Aby rozpocząć, przejdź do Divi » Theme Builder na pulpicie WordPress.

Utwórz nowy szablon
Po przejściu do strony kreatora motywów kliknij Dodaj nowy szablon .

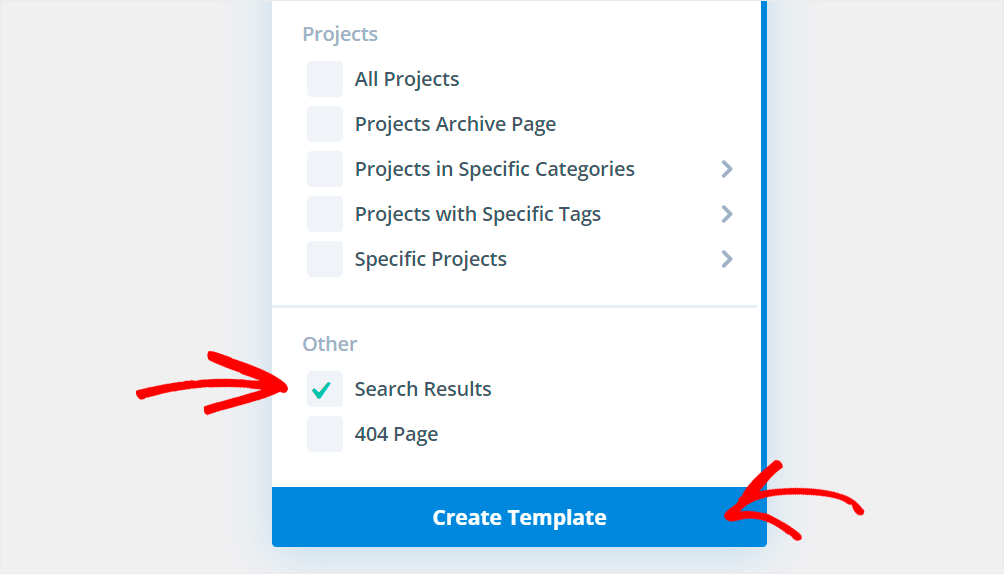
Następnie zaznacz pole obok opcji Wyniki wyszukiwania na dole menu rozwijanego i kliknij Utwórz szablon .

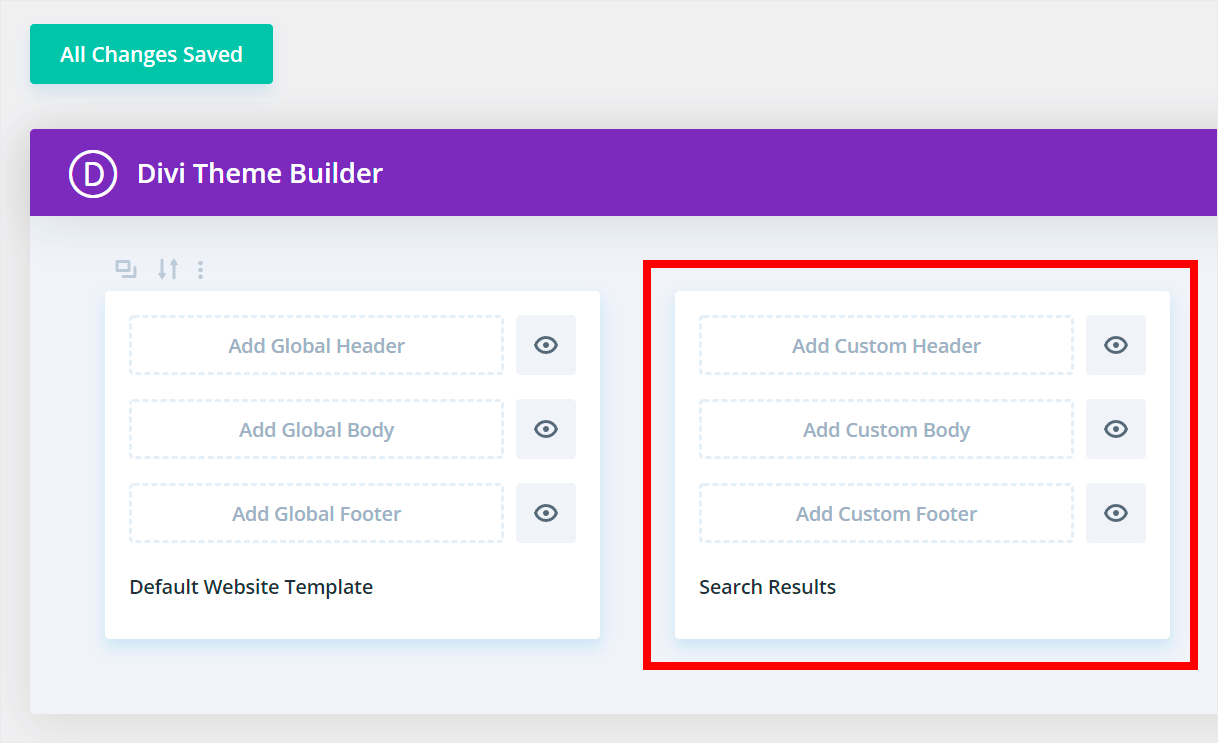
Jak widać, nasz nowy szablon strony wyników wyszukiwania pojawił się teraz wśród innych szablonów.

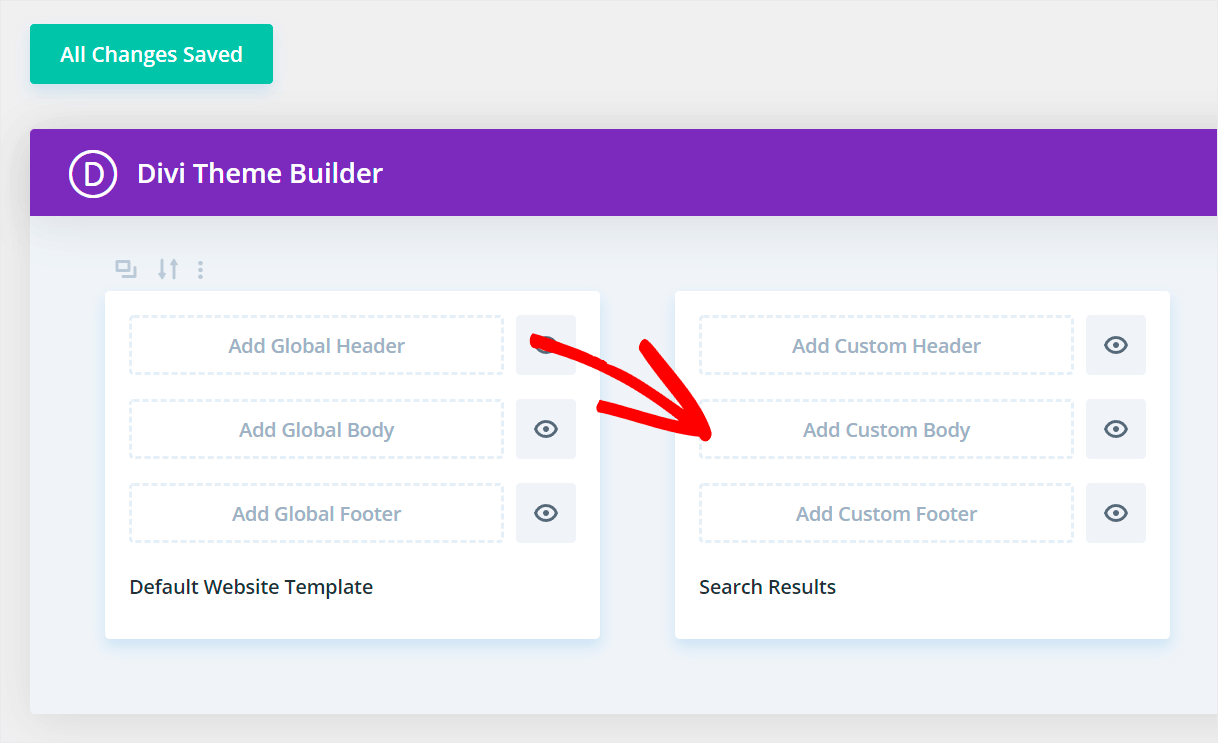
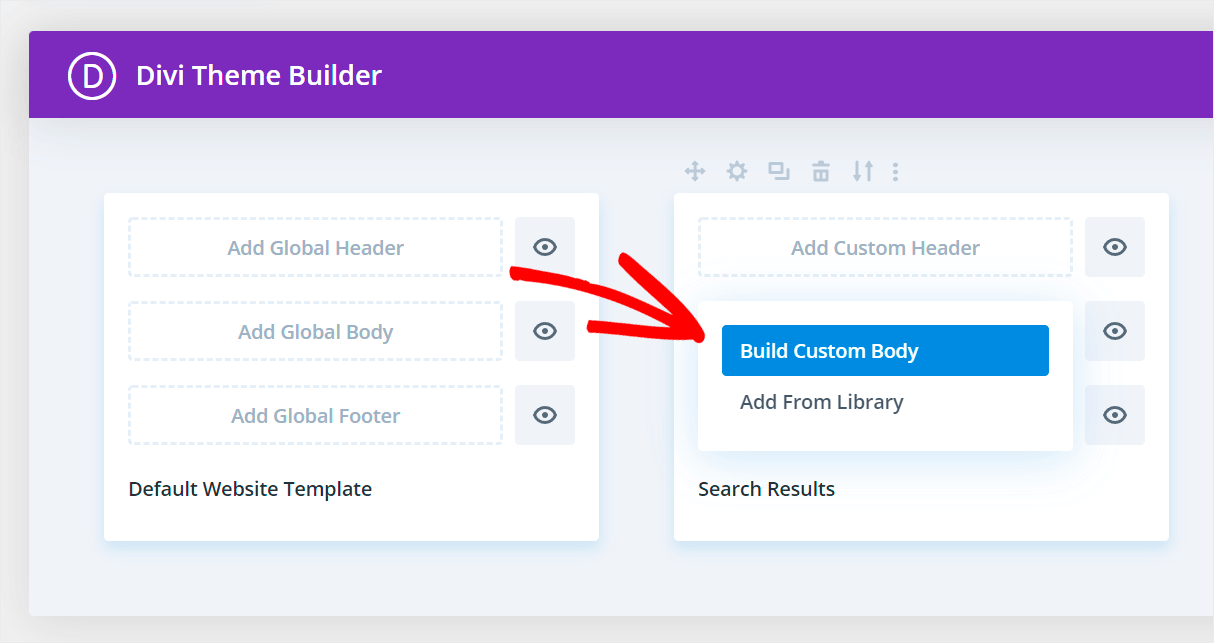
Aby rozpocząć dostosowywanie, kliknij Dodaj niestandardową bryłę .

Następnie wybierz opcję Zbuduj niestandardową bryłę .

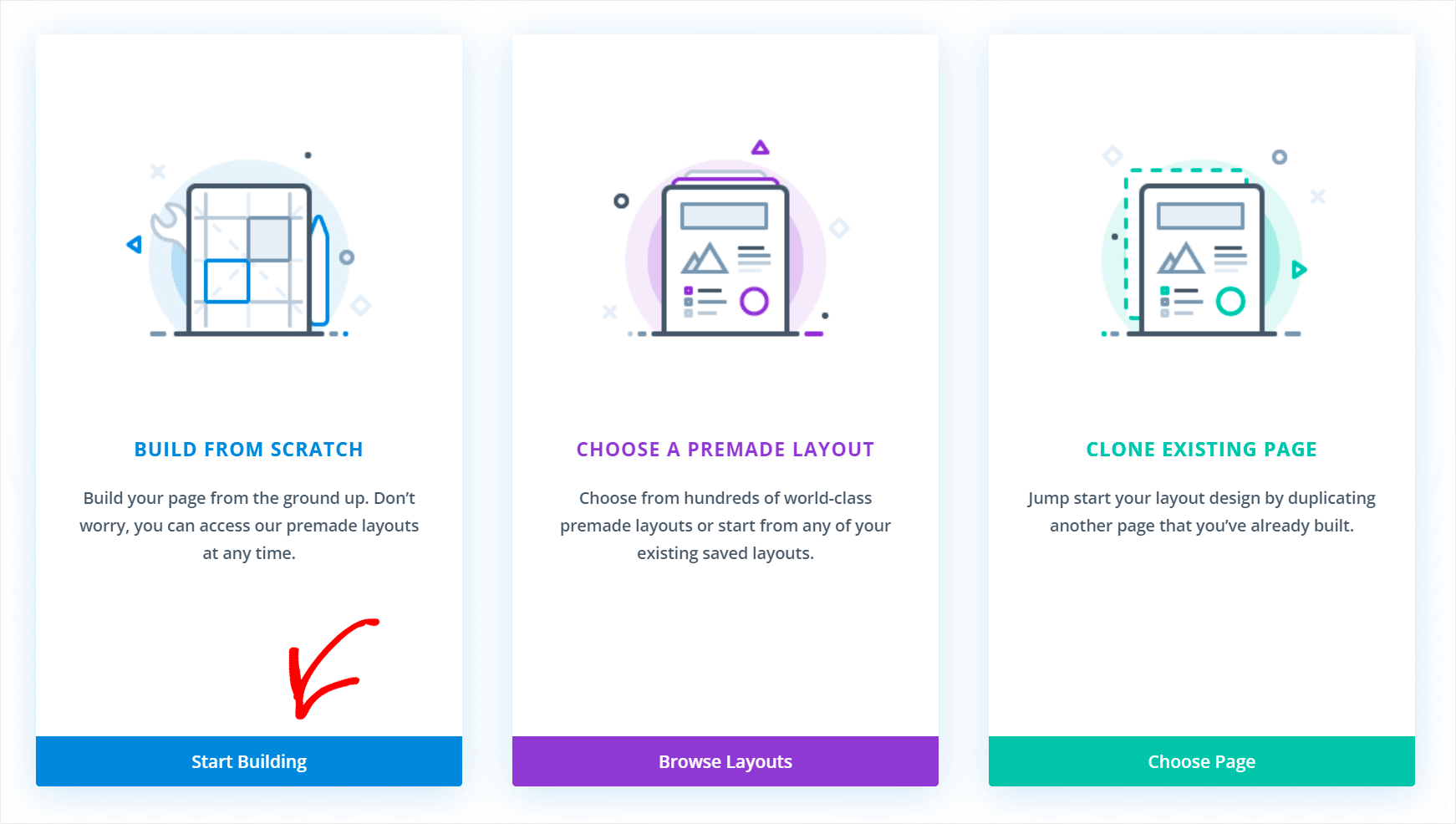
Przeniesie Cię na stronę, na której możesz wybrać, czy chcesz zbudować stronę od podstaw, czy użyć jednego z gotowych szablonów.
W tym samouczku zbudujemy stronę wyników wyszukiwania od podstaw, więc kliknij przycisk Rozpocznij tworzenie .

Dodaj moduł Blog
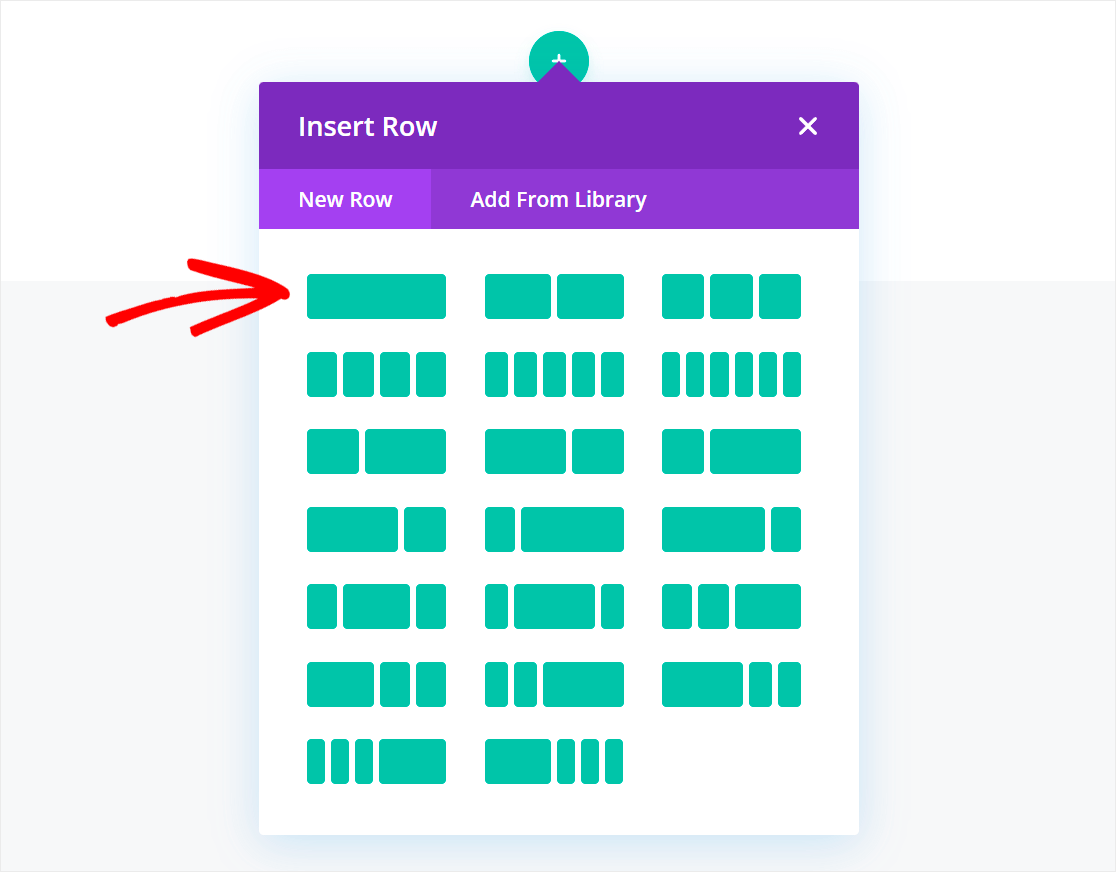
Następnie możesz wybrać wiersz dla swojej przyszłej strony. Na przykład wybierzemy pierwszy.


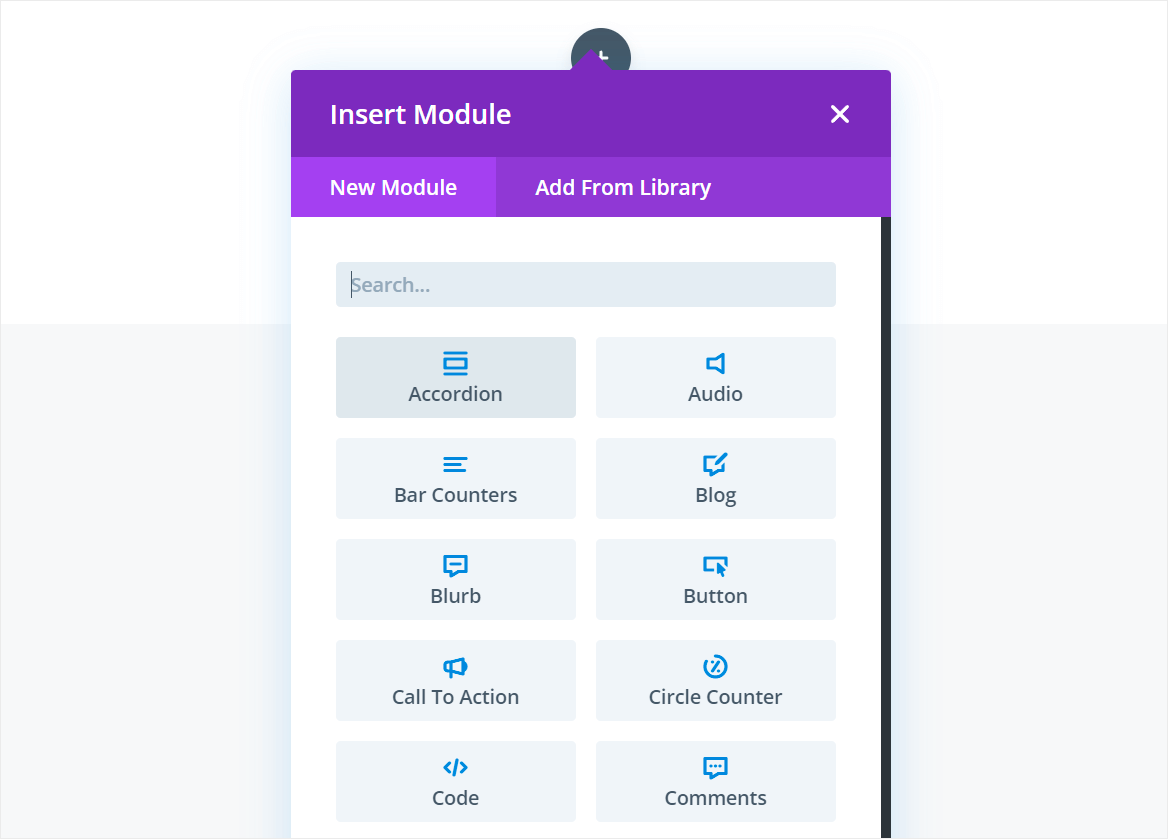
Następnie możemy dodać pierwszy moduł do naszej nowej strony.

Aby wyświetlić wyniki wyszukiwania na tej stronie, musimy dodać moduł Blog .
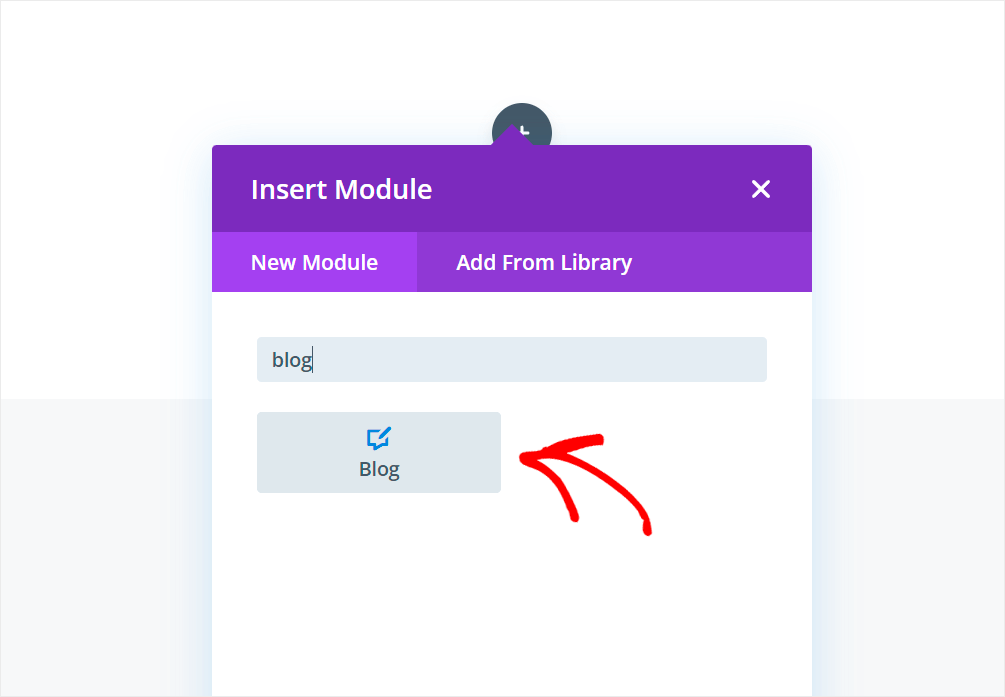
Aby rozpocząć, wpisz „Blog” w polu wyszukiwania i kliknij moduł Blog .

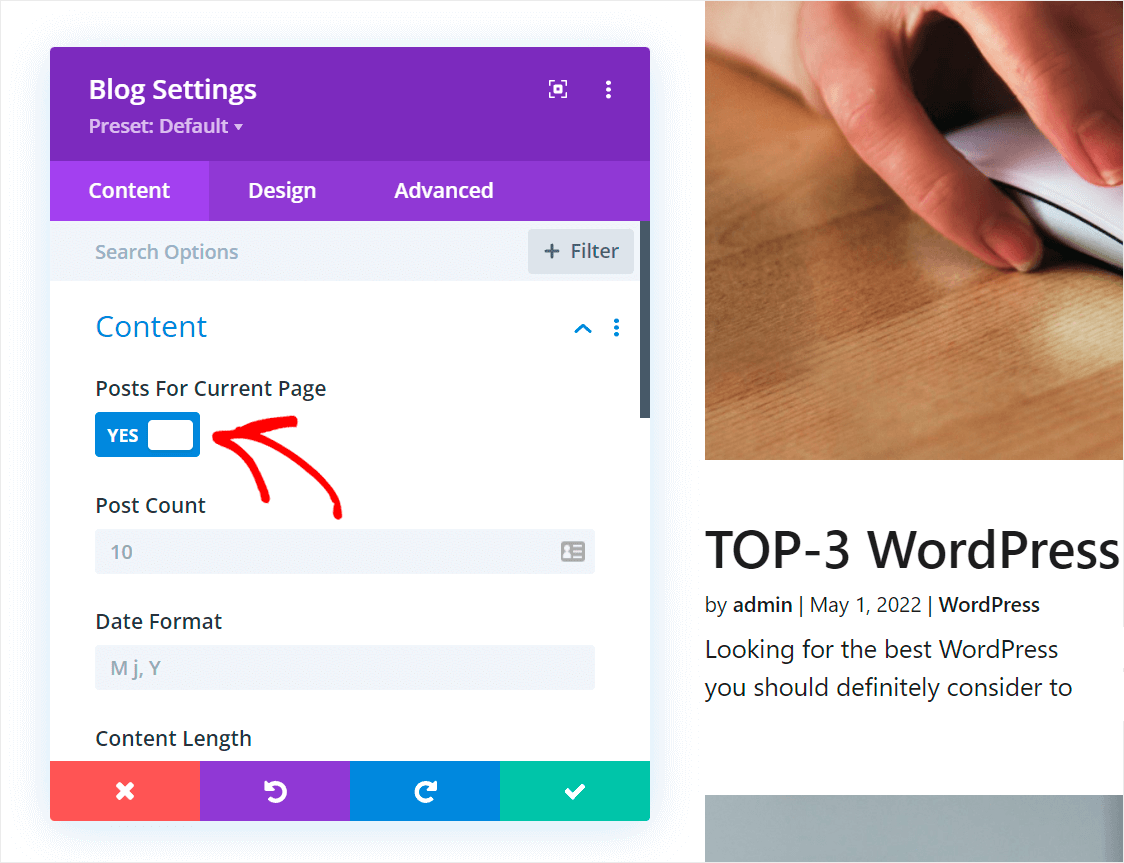
Następnie przełącz przełącznik Posty dla bieżącej strony w wyświetlonych ustawieniach modułu Blog . Zapewnia to, że ten moduł będzie wyświetlał tylko wyniki wyszukiwania.

Krok 3: Dostosuj układ wyników wyszukiwania
Teraz możesz dostosować swoją stronę wyników wyszukiwania jak każdą inną stronę Divi.
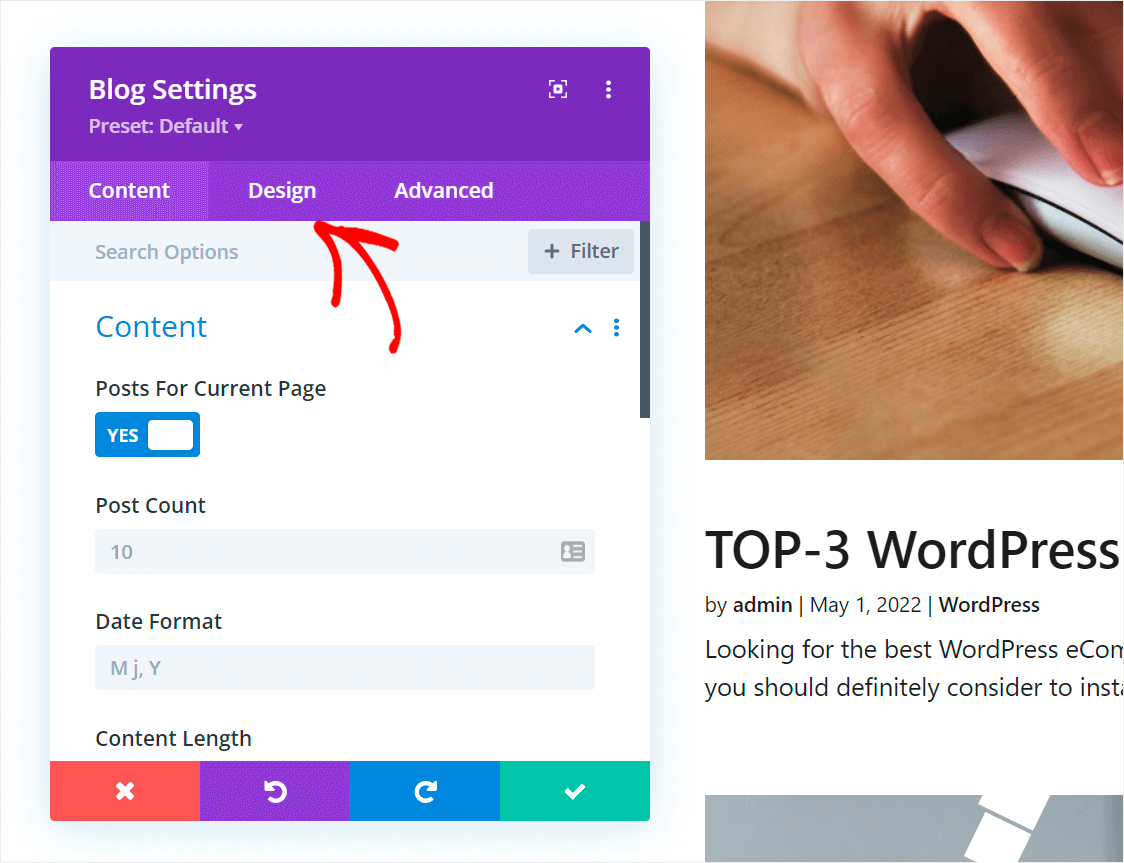
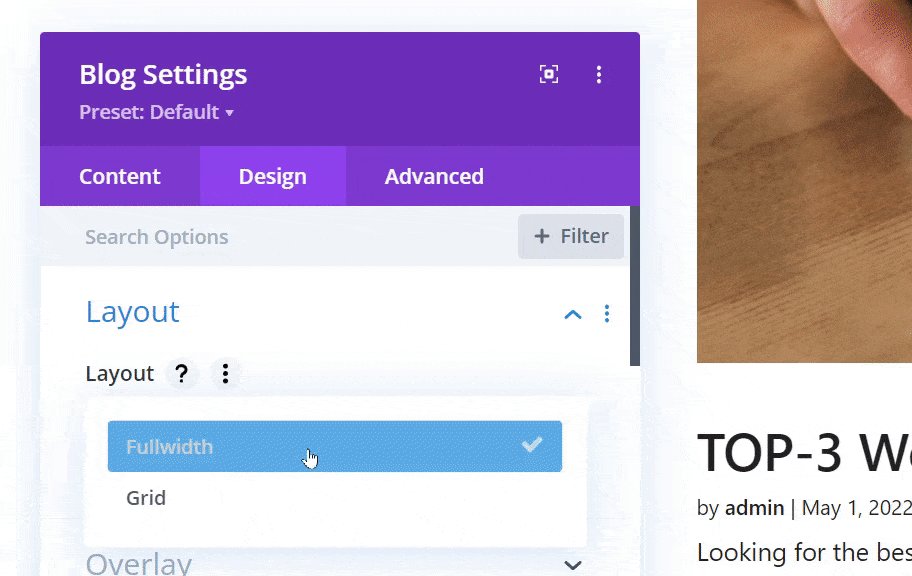
Na przykład zmieńmy układ wyników wyszukiwania na Grid . W tym celu przejdź do zakładki Design w ustawieniach modułu Blog .

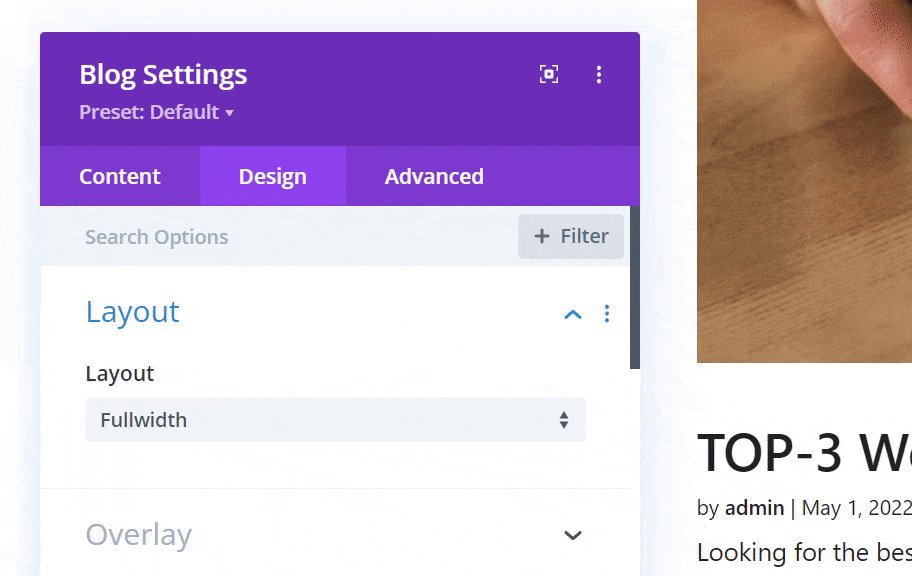
Następnie kliknij element Układ , aby rozwinąć jego ustawienia.

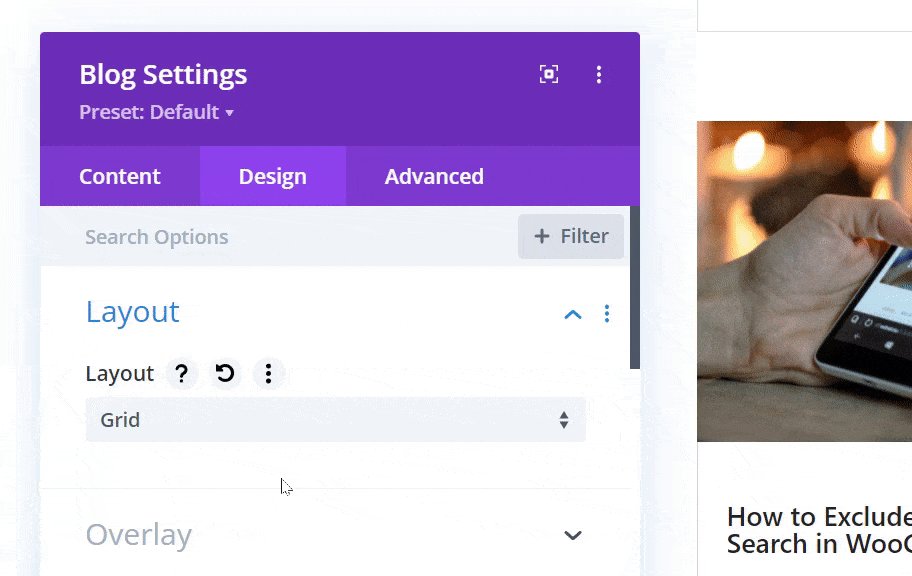
Następnie zmień układ modułu z Fullwidth na Grid .

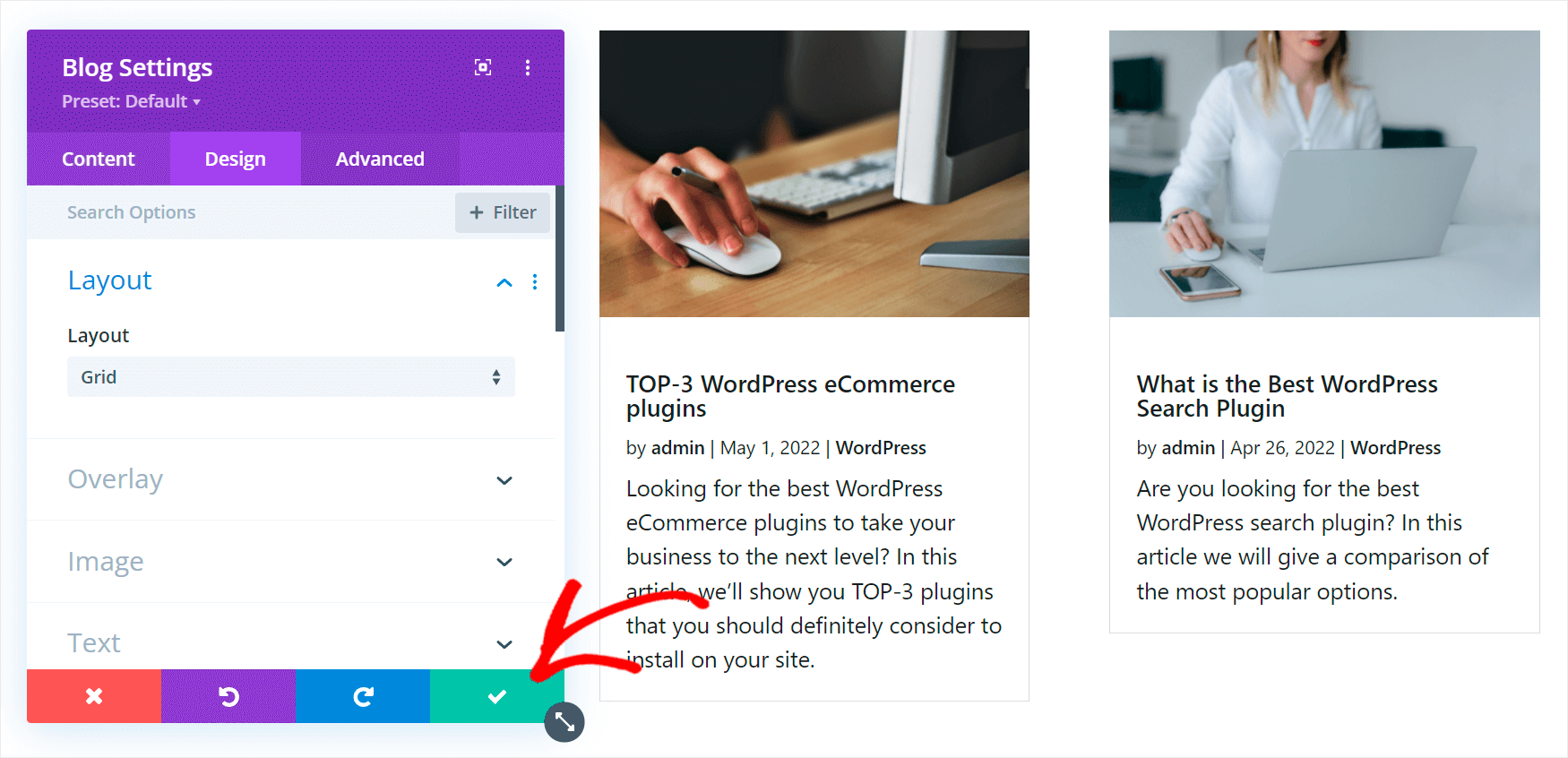
Po zakończeniu kliknij przycisk ze znacznikiem wyboru, aby zapisać zmiany wprowadzone w module Blog .

Dodaj nagłówek
Dodajmy teraz także nagłówek do naszej strony wyników wyszukiwania.
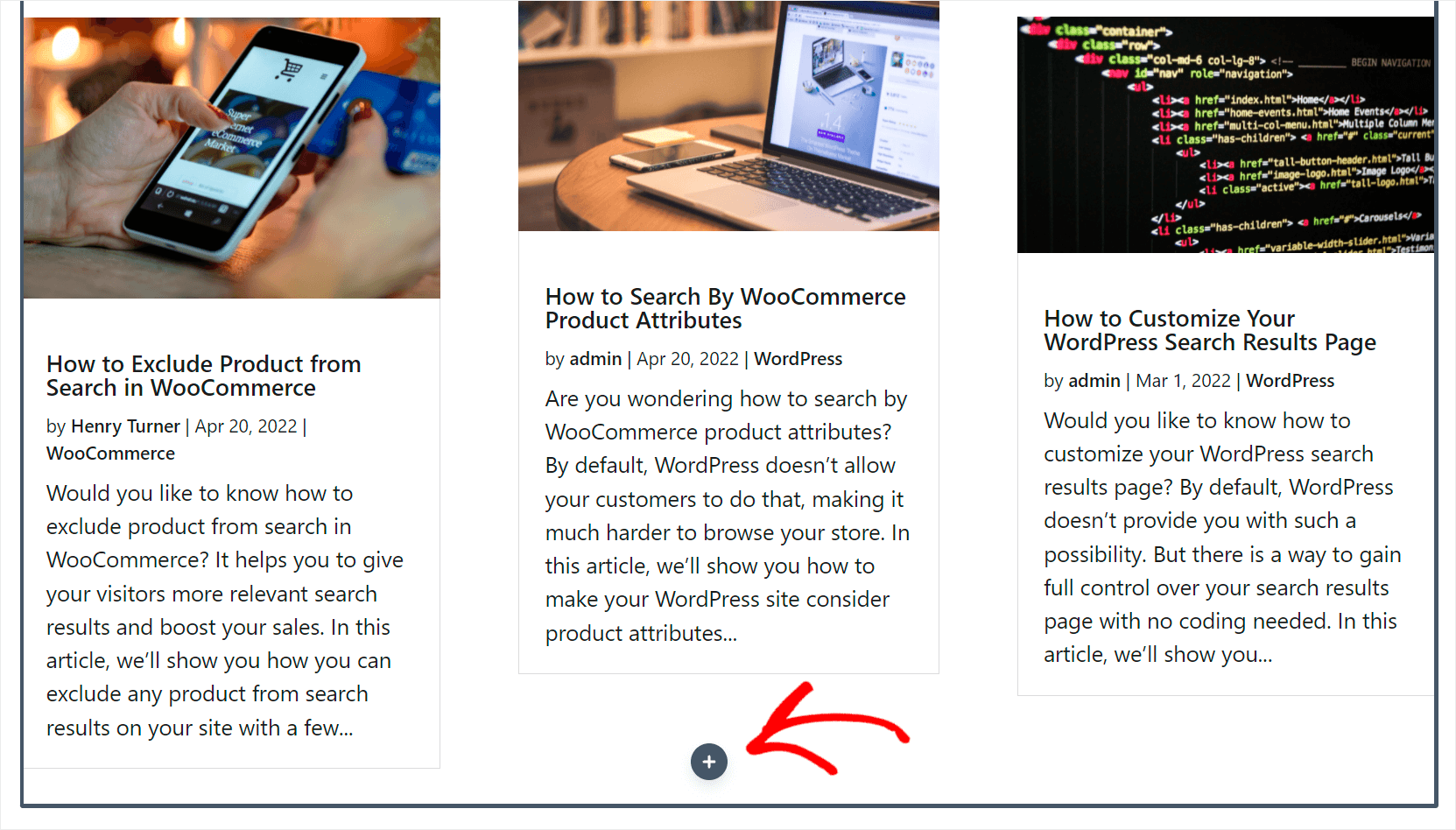
Aby to zrobić, kliknij Plus na dole sekcji modułu Blog , aby dodać nowy moduł.

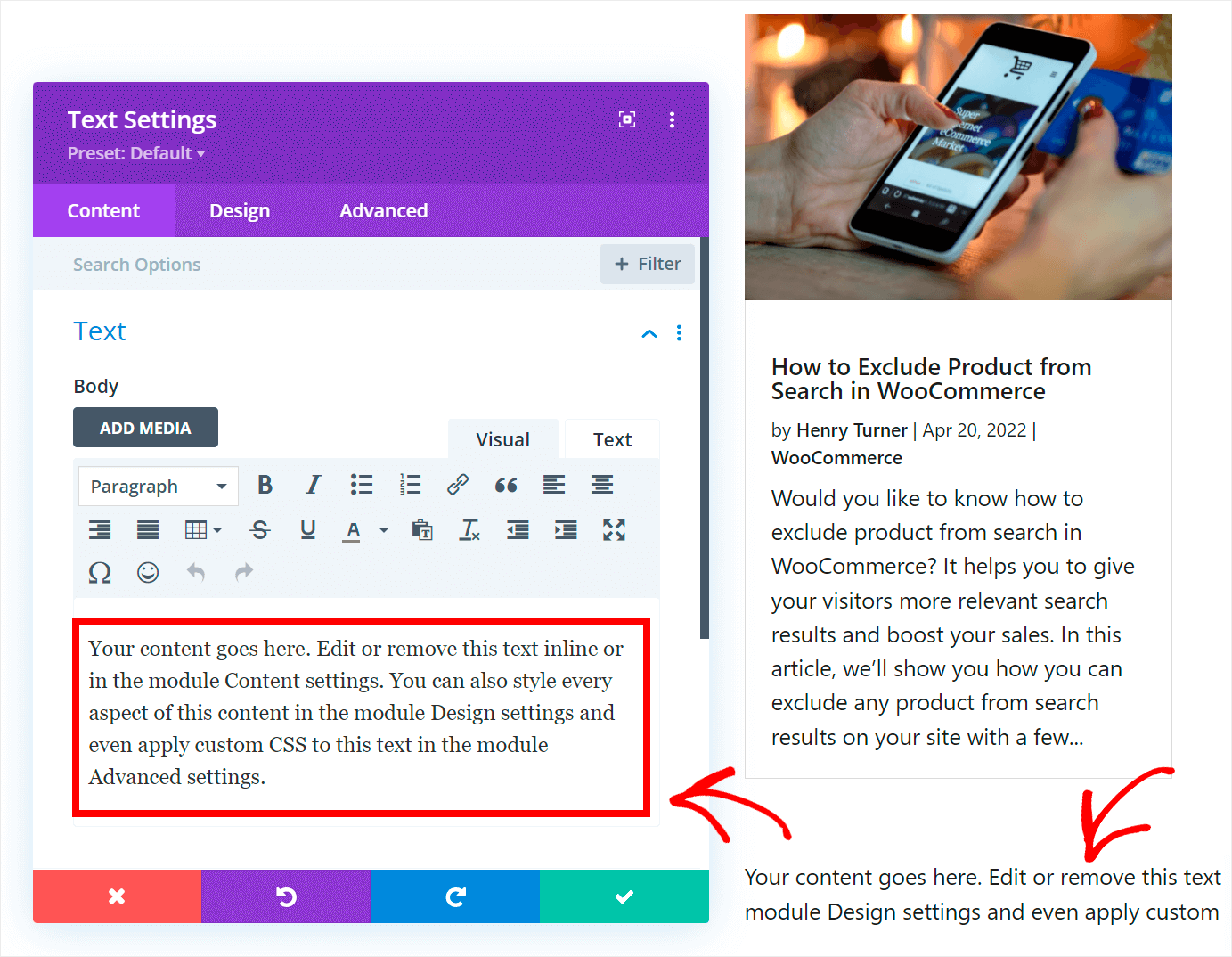
Następnie wyszukaj moduł Tekst i kliknij go, aby dodać go do strony.

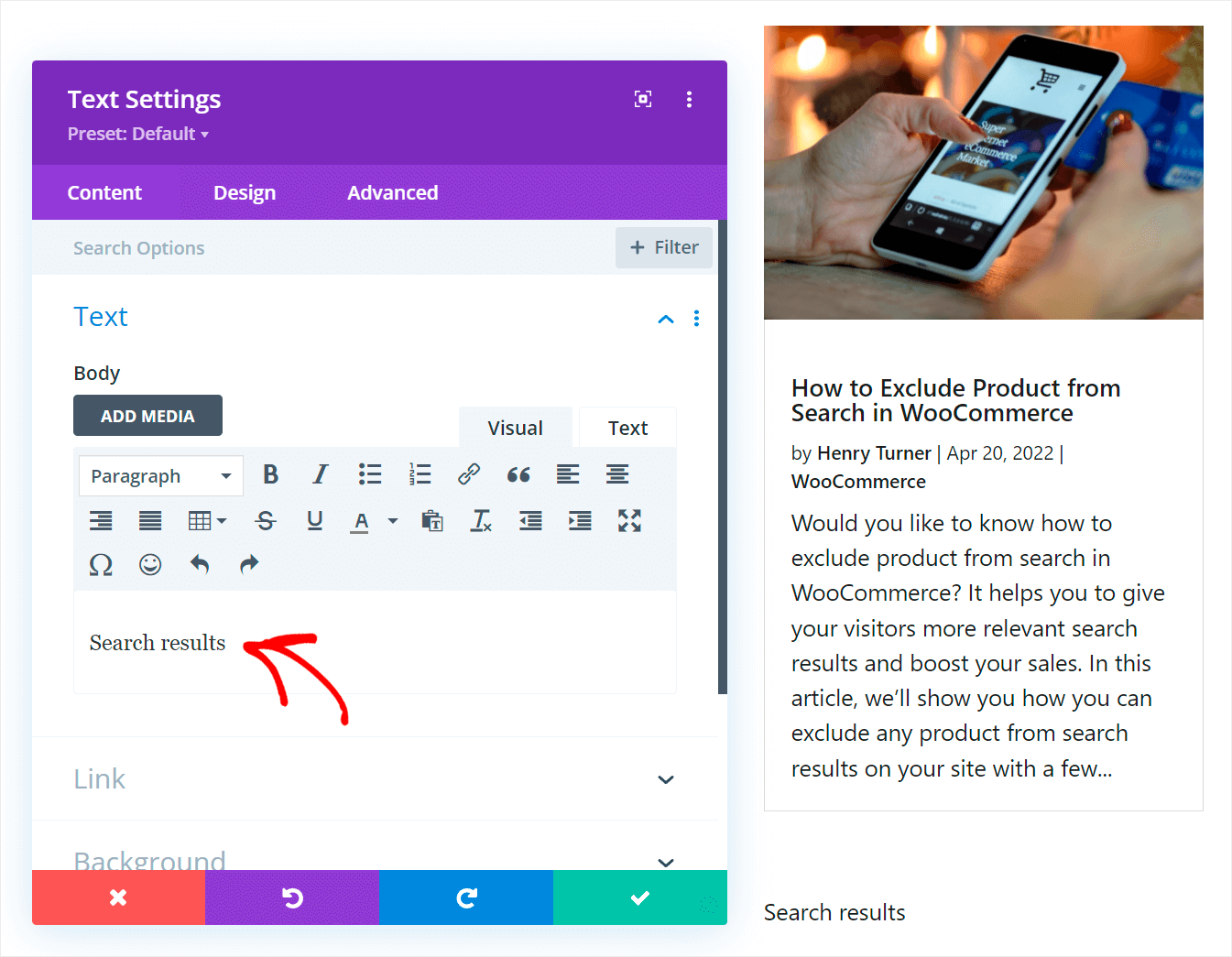
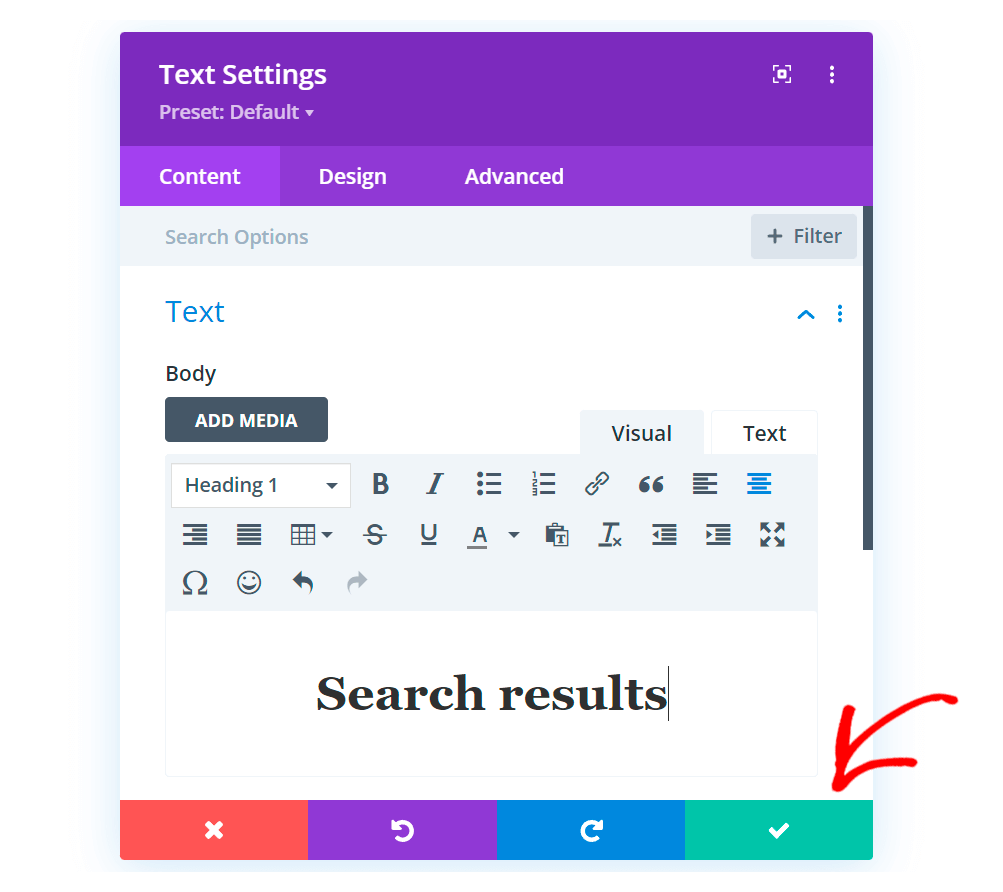
Aby zmienić tekst w module, kliknij go i wpisz co chcesz w wyświetlonym oknie ustawień.

Na przykład zmienimy go na „Wyniki wyszukiwania”.

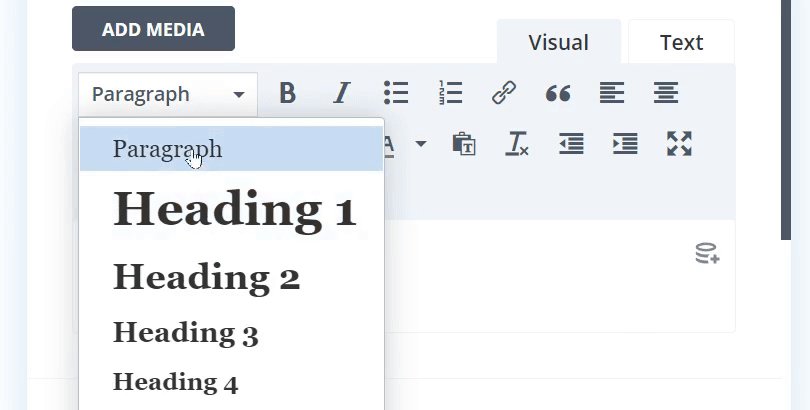
Aby przekształcić tekst w nagłówek, kliknij Akapit i wybierz pozycję Nagłówek 1 z menu rozwijanego.

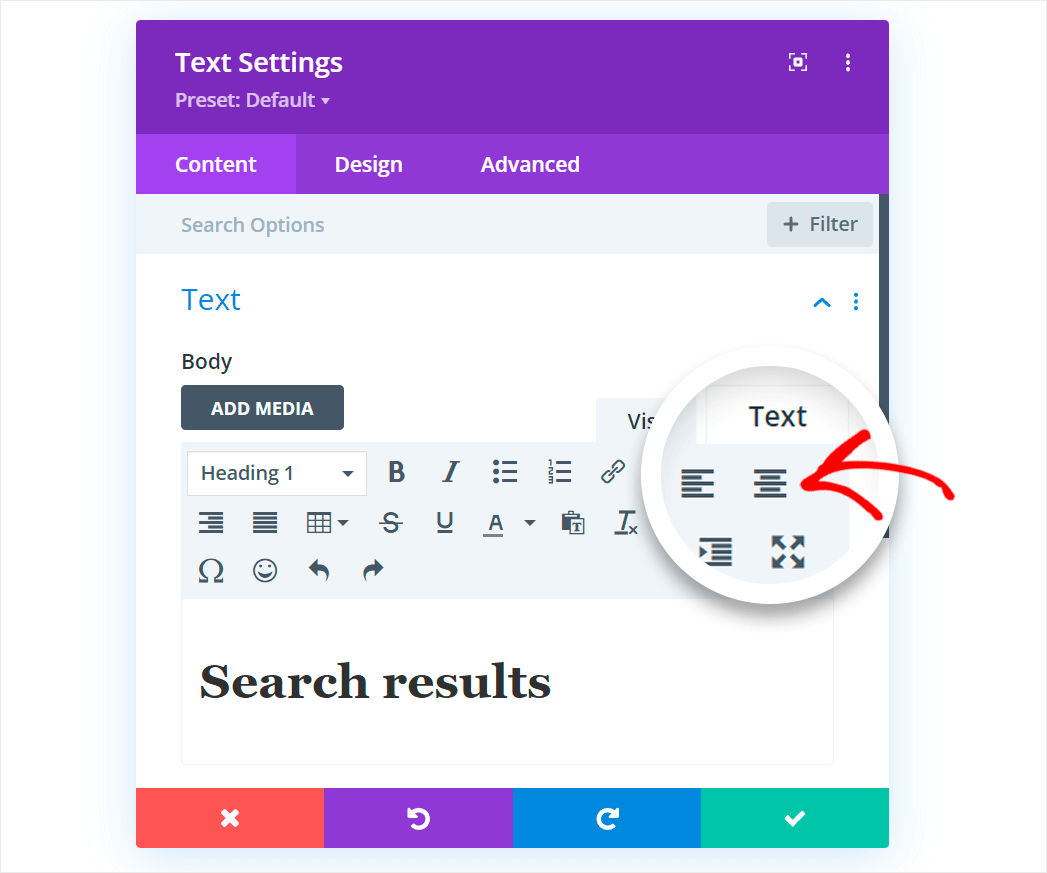
Zróbmy też margines nagłówka do środka. Aby to zrobić, kliknij przycisk Środek .

Nie zapomnij zapisać zmian po zakończeniu edycji nagłówka.

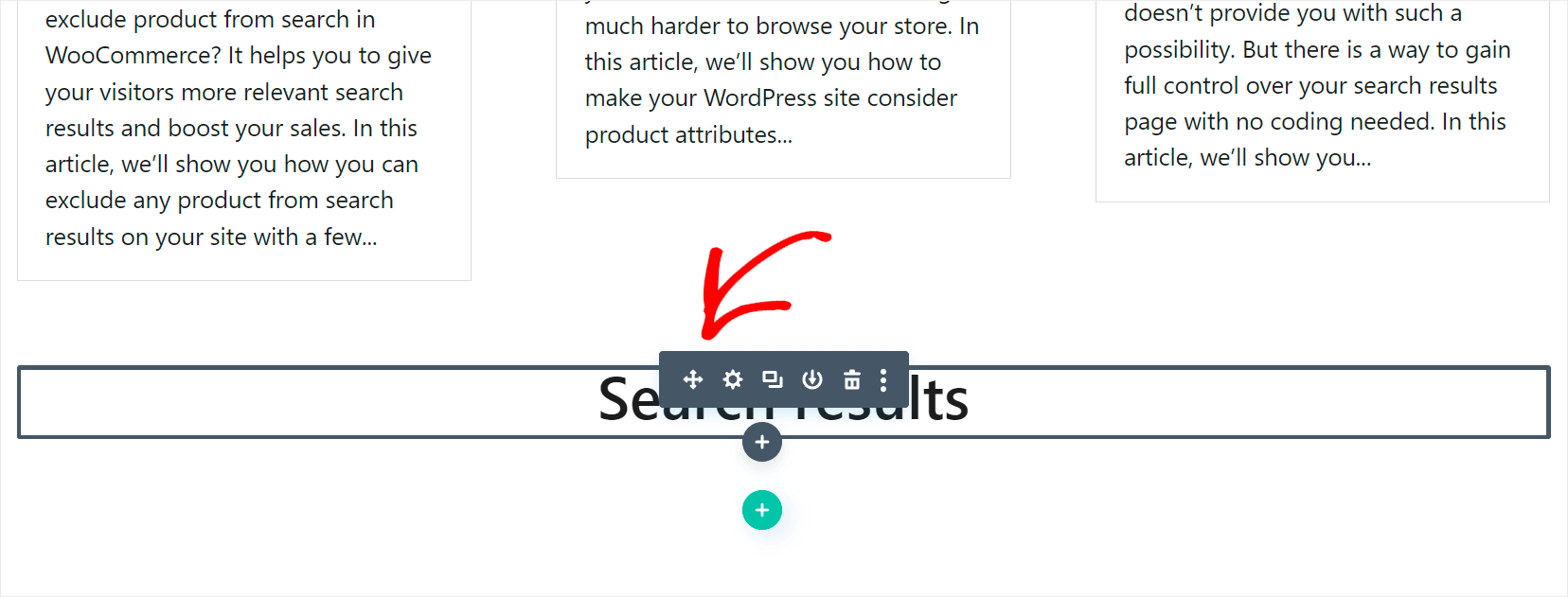
Ostatnim krokiem jest zmiana pozycji nagłówka tak, aby znajdował się nad wynikami wyszukiwania, a nie pod nimi.
Aby to zrobić, umieść kursor nad nagłówkiem, aż pojawi się szary pasek narzędzi i przeciągnij go na górę strony.

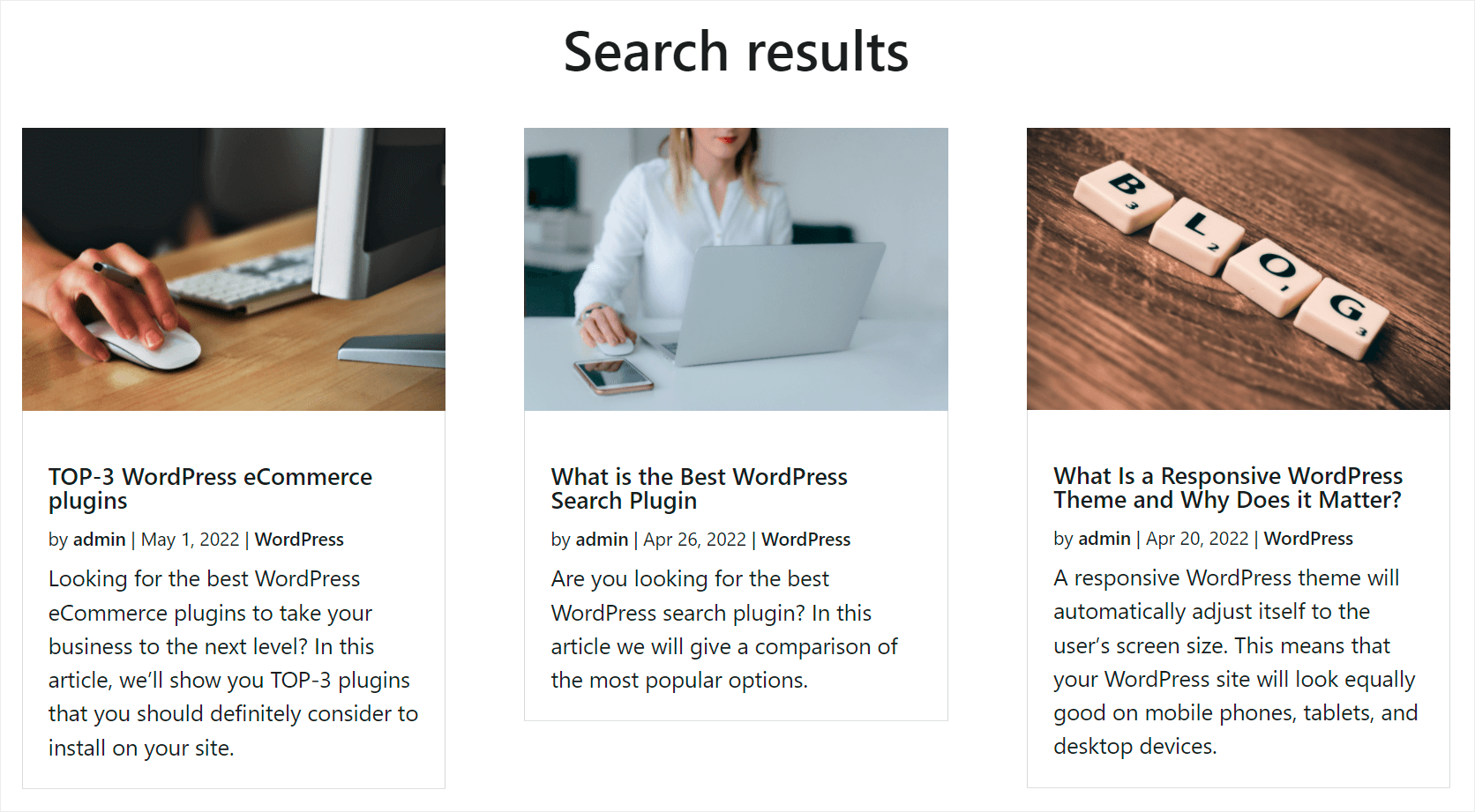
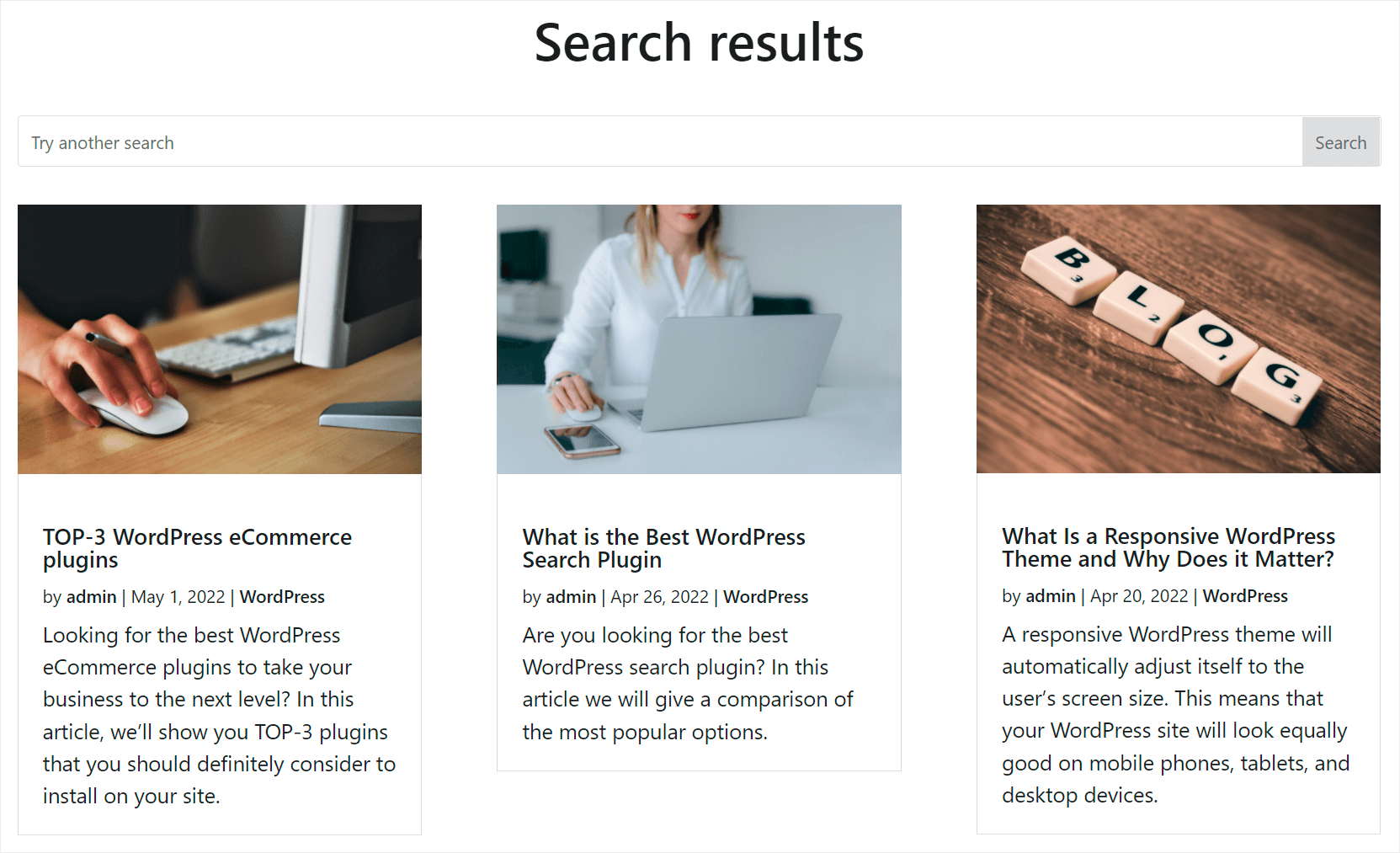
Oto jak wyglądają wyniki na naszej stronie testowej:

Dodaj pasek wyszukiwania
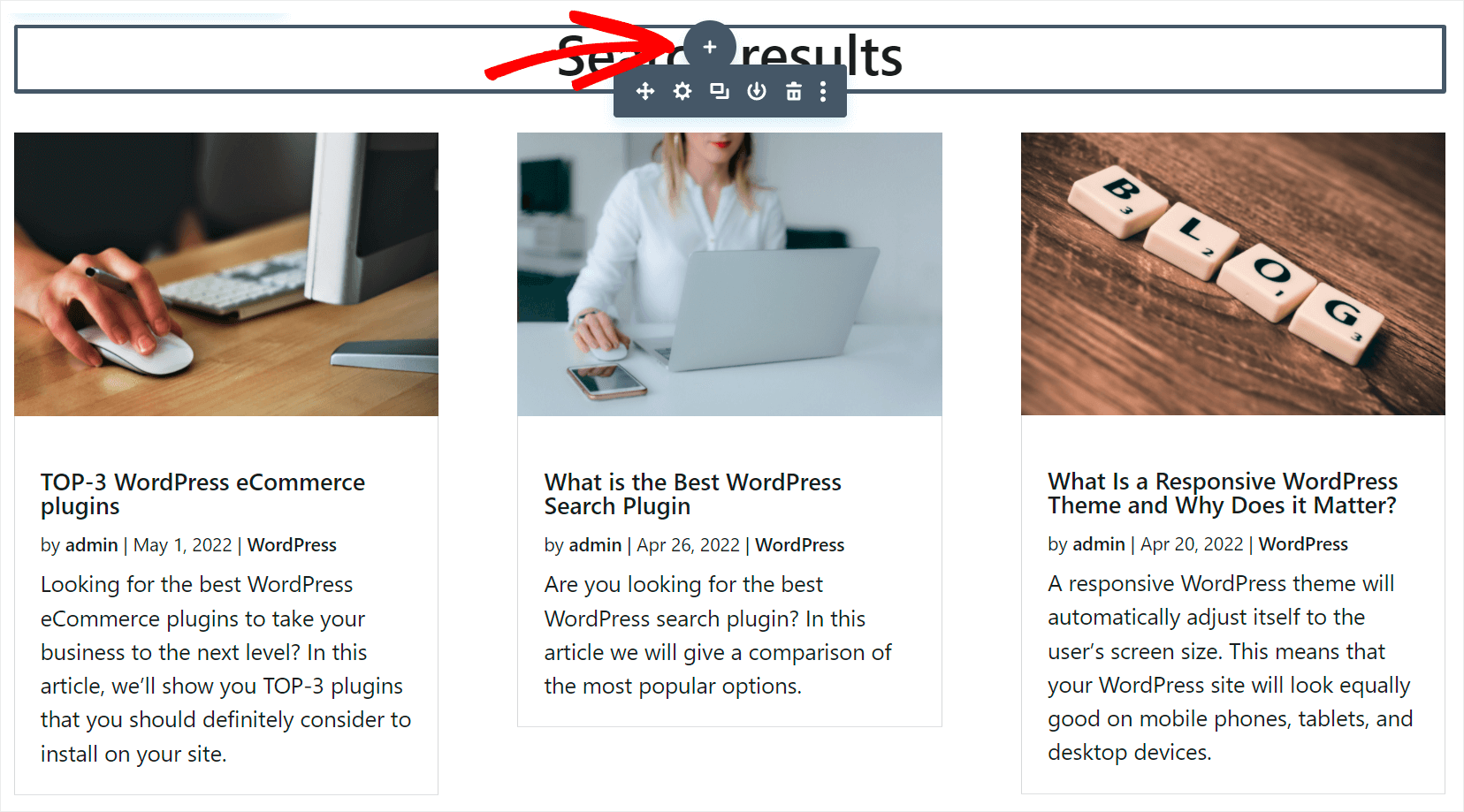
Dodajmy również pasek wyszukiwania do naszej strony, aby odwiedzający mogli wyszukiwać ponownie, jeśli nie ma wyników dla ich zapytania.
Aby rozpocząć, kliknij przycisk Plus , który pojawia się po najechaniu kursorem na nagłówek.

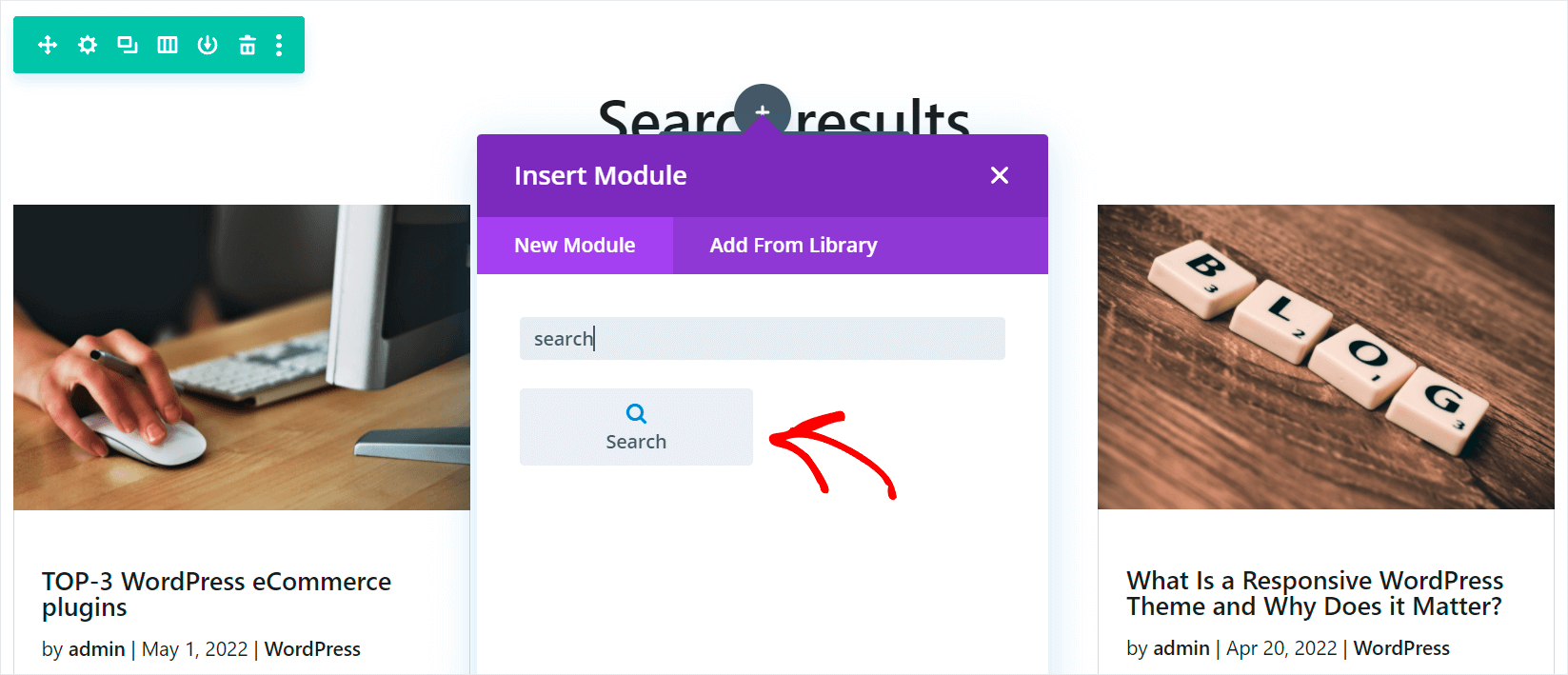
Następnie wyszukaj moduł wyszukiwania i kliknij go, aby dodać go do strony.

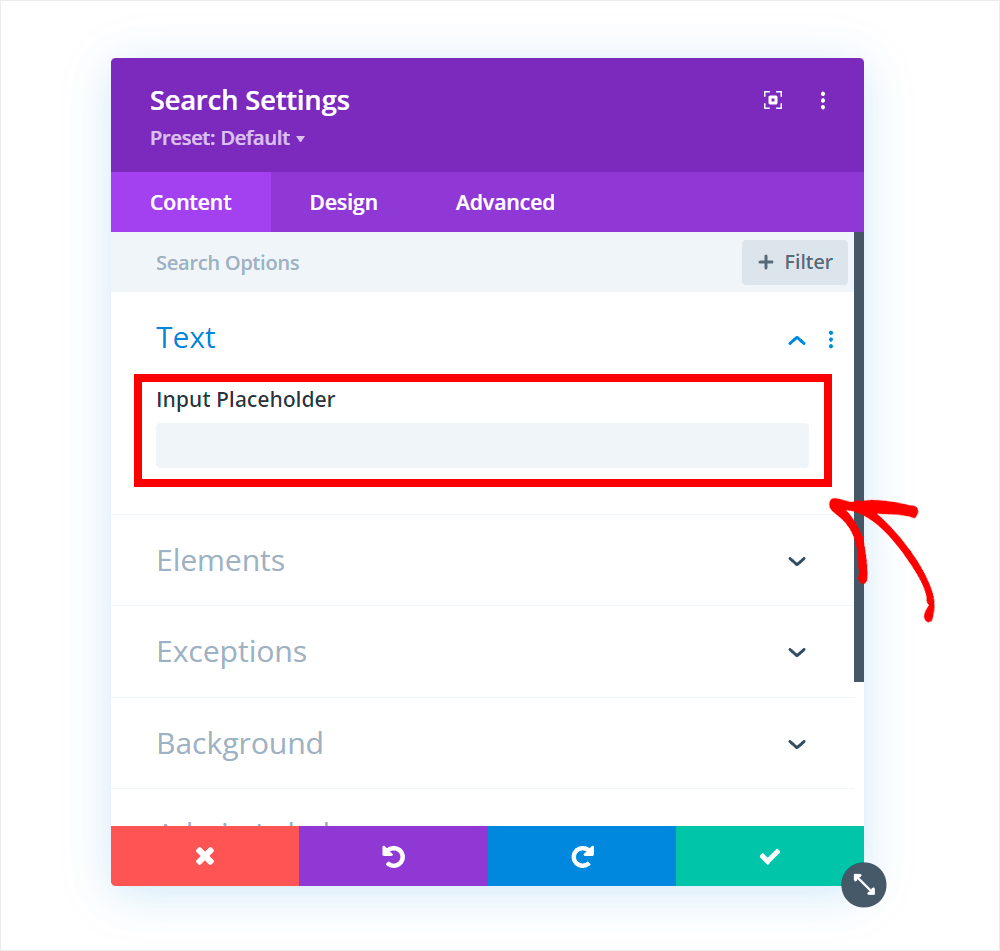
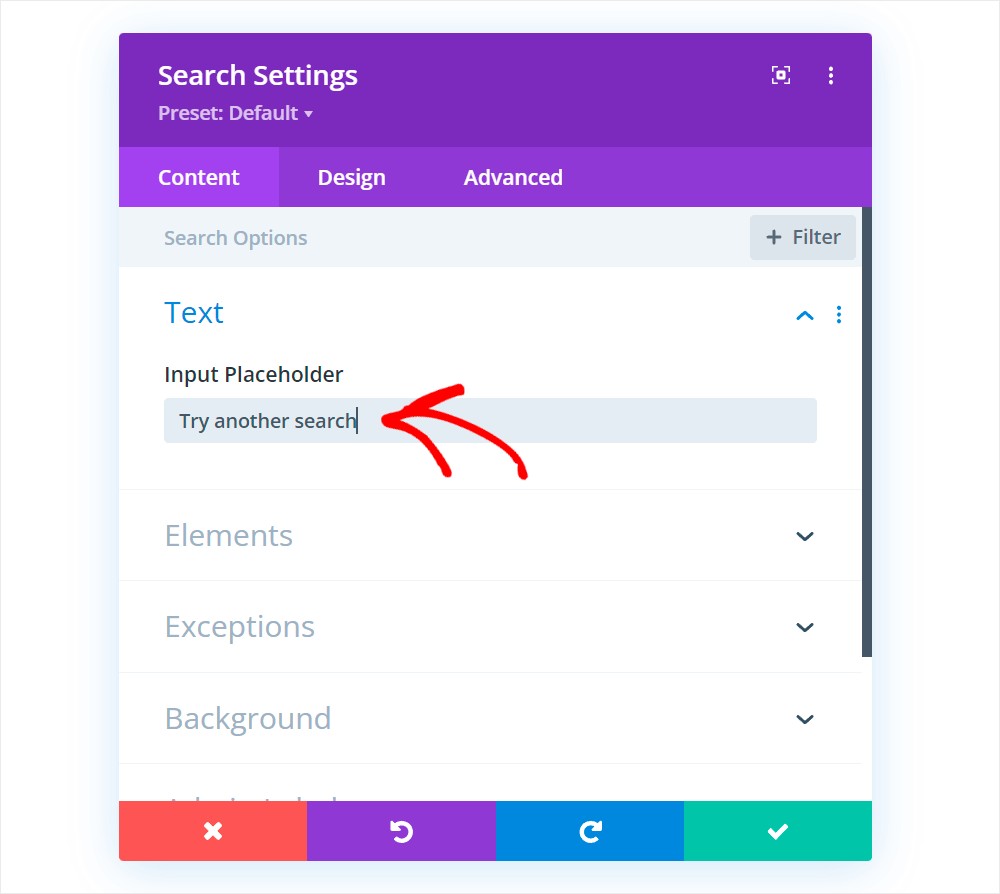
Możesz dodać tekst do formularza wyszukiwania, wprowadzając go w polu Input Placeholder .

Na przykład wpiszemy „Spróbuj innego wyszukiwania”.

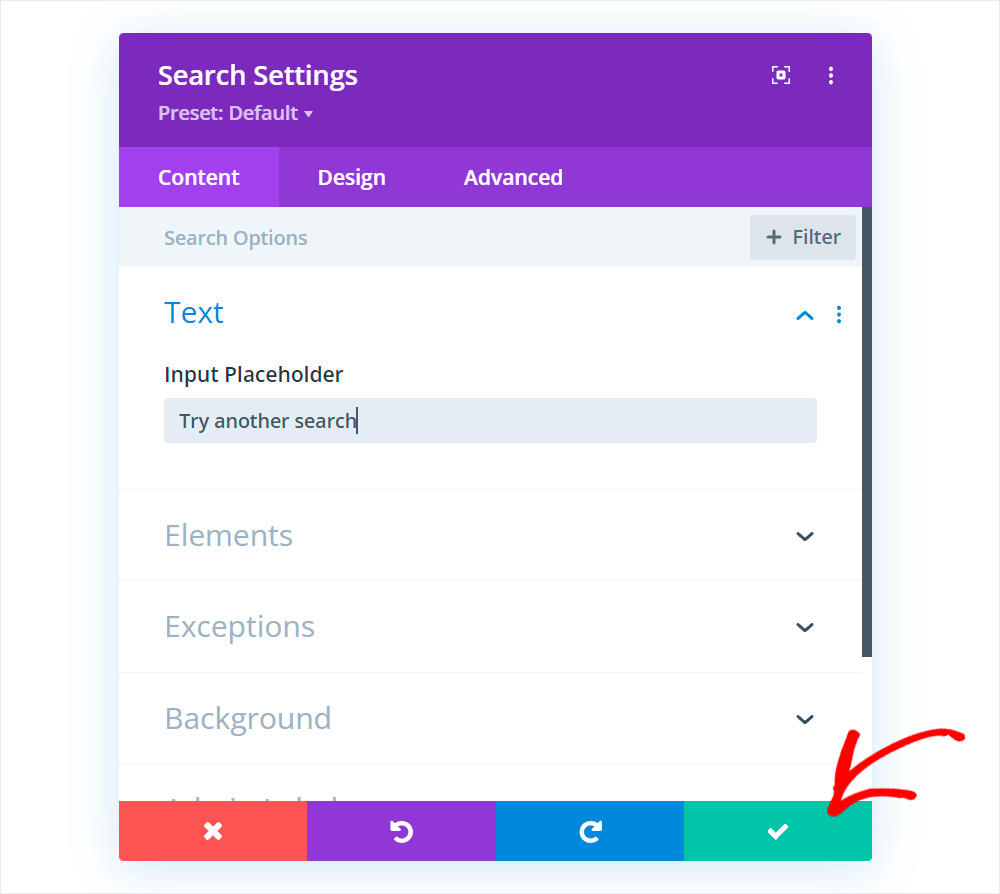
Jeśli jesteś zadowolony z wyglądu formularza wyszukiwania, kliknij zielony przycisk zaznaczenia, aby zapisać wprowadzone w nim zmiany.

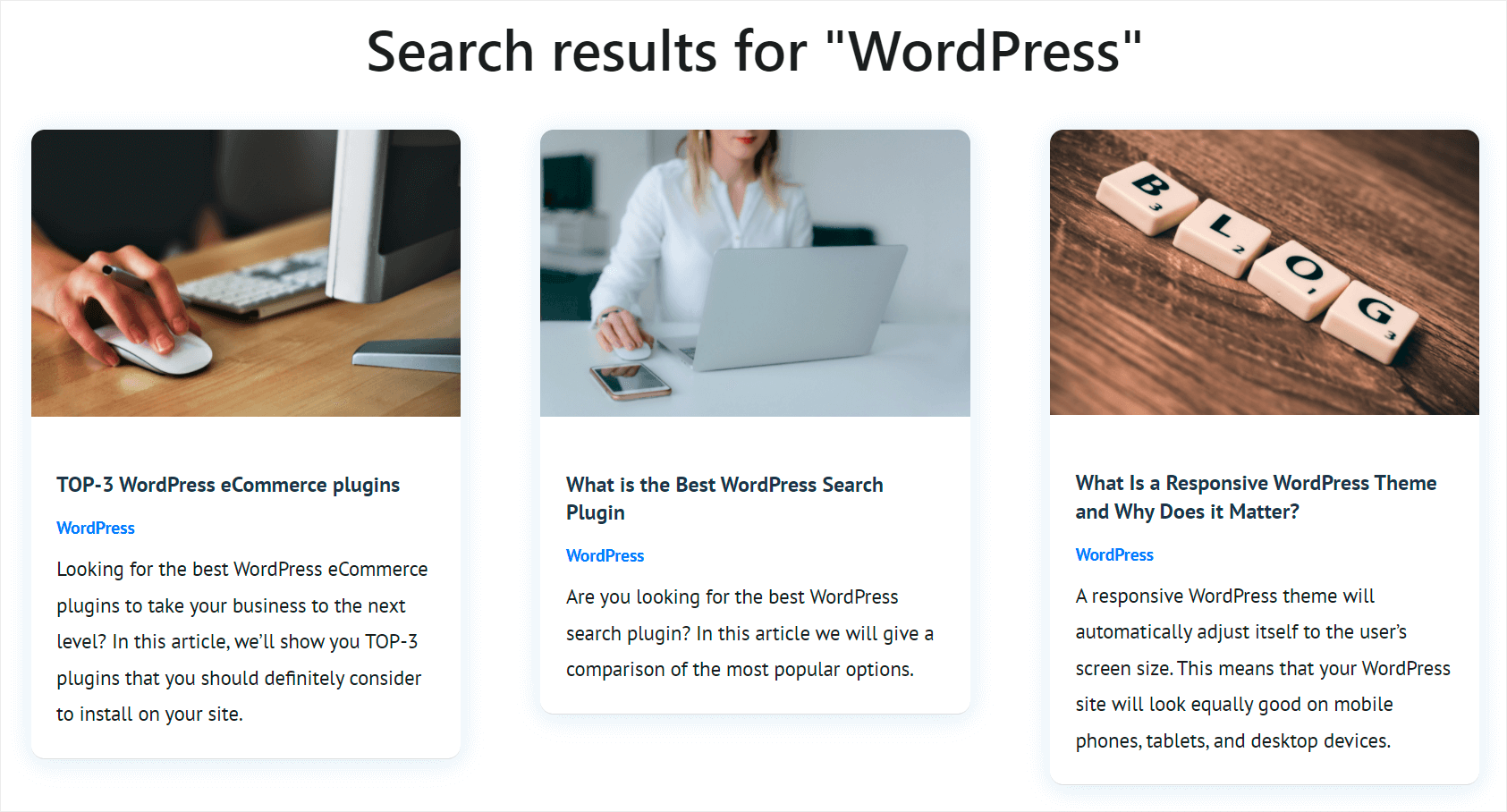
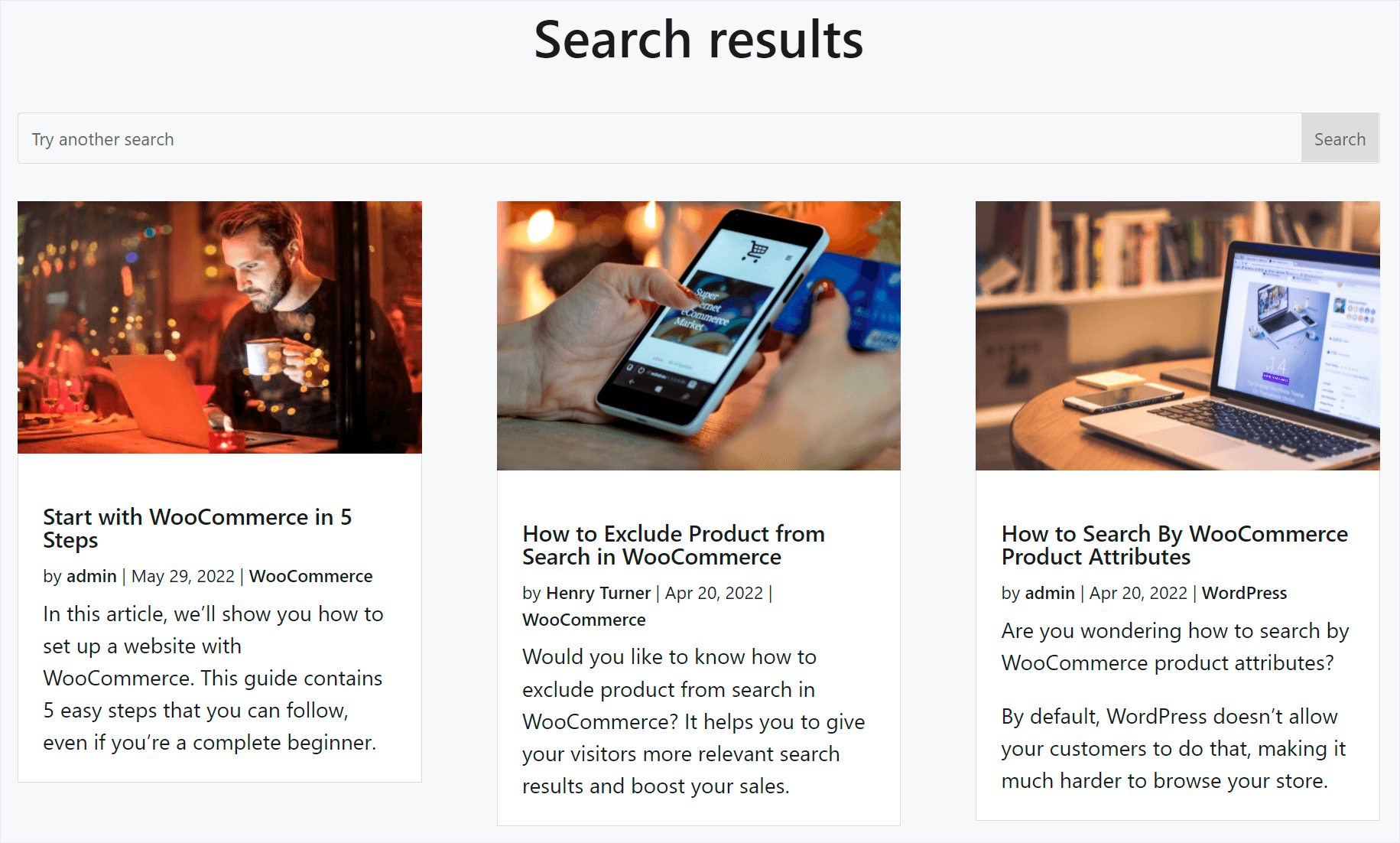
Oto ostateczny wynik tego, jak wygląda strona wyników wyszukiwania Divi na naszej stronie testowej:

Zapisz nową stronę wyników wyszukiwania
Po zakończeniu dostosowywania strony wyników wyszukiwania musisz ją zapisać.
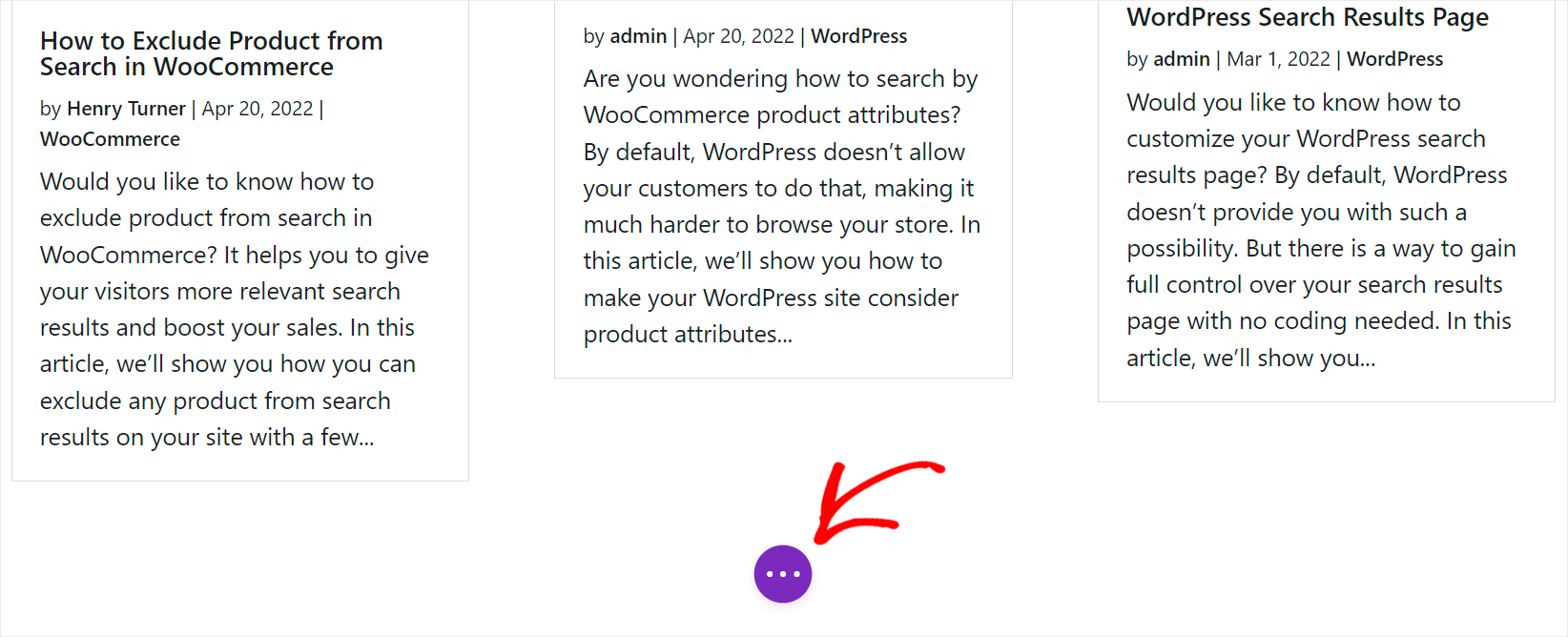
Aby rozpocząć, kliknij fioletowy przycisk z trzema kropkami na dole edytora stron Divi.

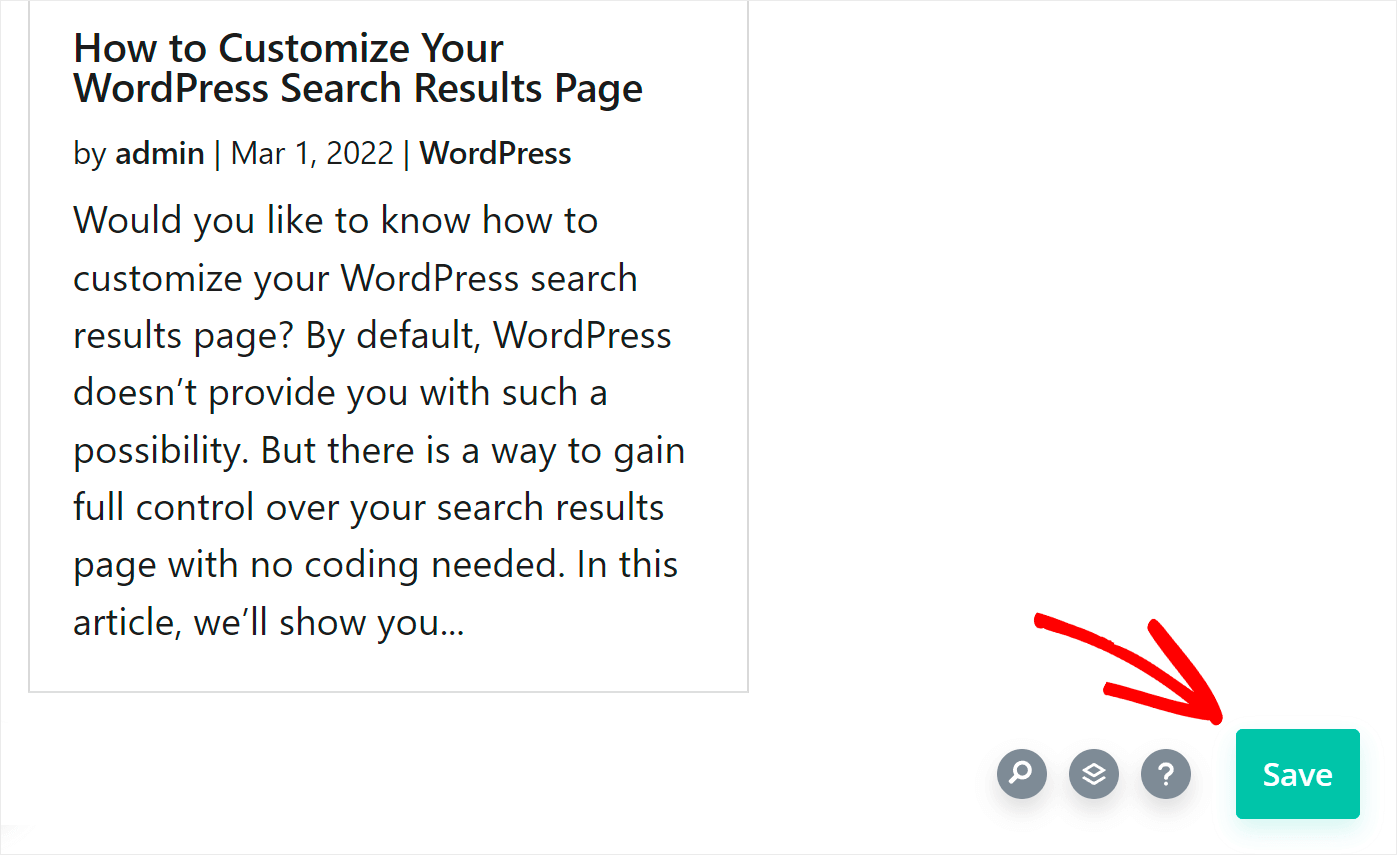
Następnie naciśnij przycisk Zapisz w prawym dolnym rogu, aby zapisać nową stronę wyników wyszukiwania.

Następnym krokiem jest zamknięcie edytora stron i powrót do strony Theme Builder . Aby to zrobić, kliknij krzyżyk w prawym górnym rogu.

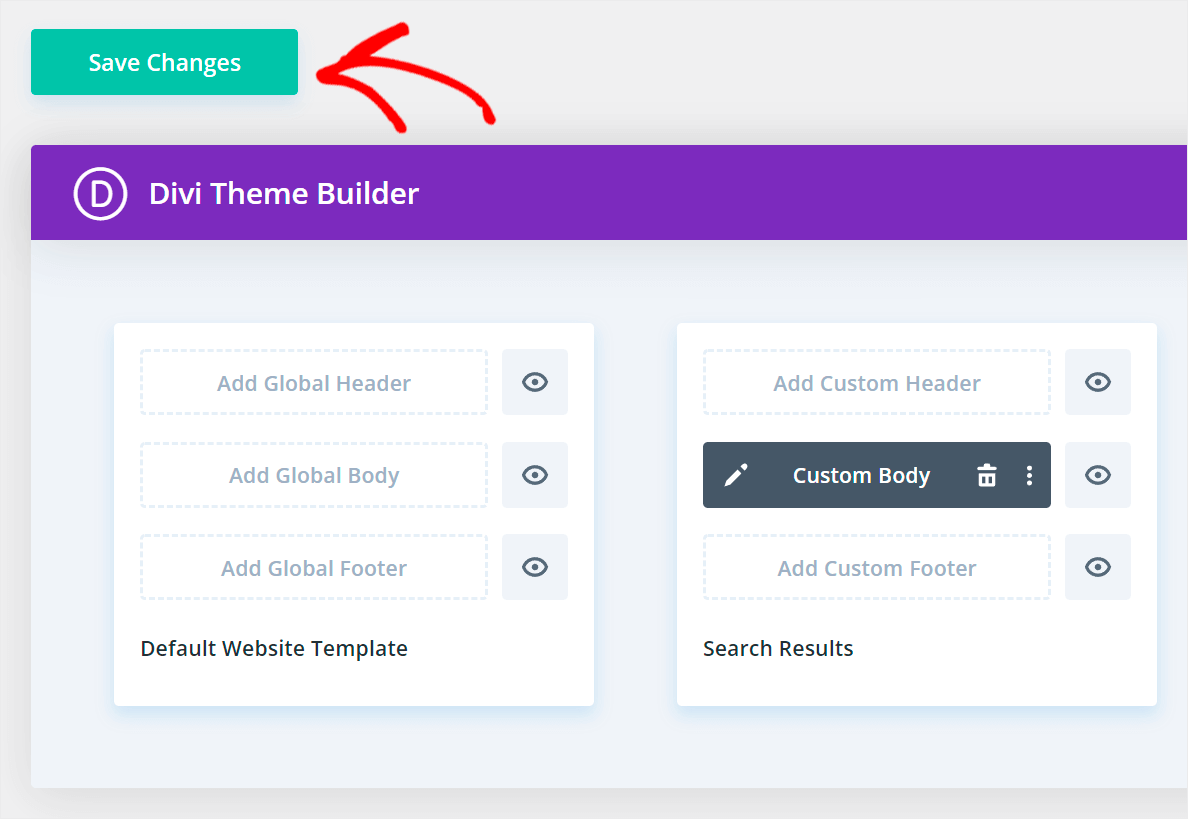
Tam kliknij Zapisz zmiany w lewym górnym rogu, aby zapisać nowy szablon.

Ostatnim krokiem jest sprawdzenie, jak wygląda strona wyników wyszukiwania w Twojej witrynie.
Krok 4: Sprawdź swoją nową stronę wyników wyszukiwania
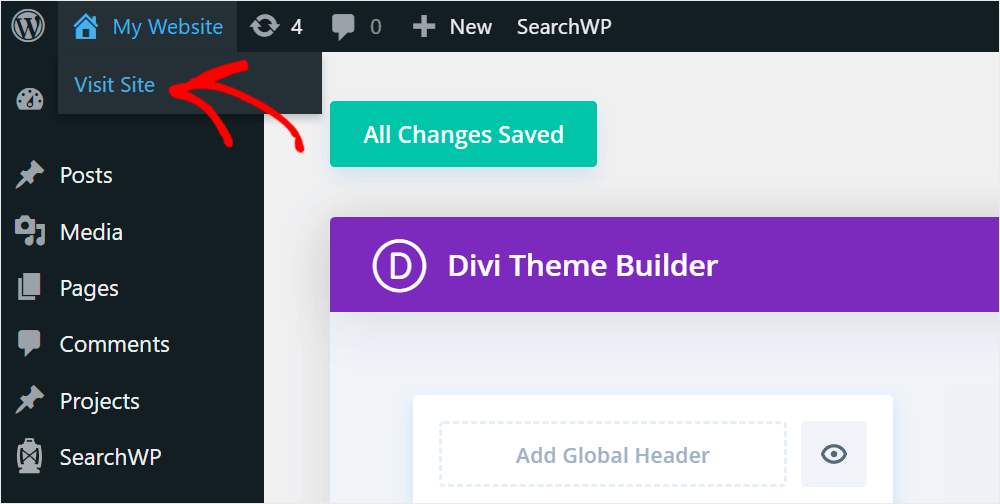
Najszybszym sposobem na to jest naciśnięcie przycisku Odwiedź witrynę pod nazwą witryny w lewym górnym rogu pulpitu WordPress.

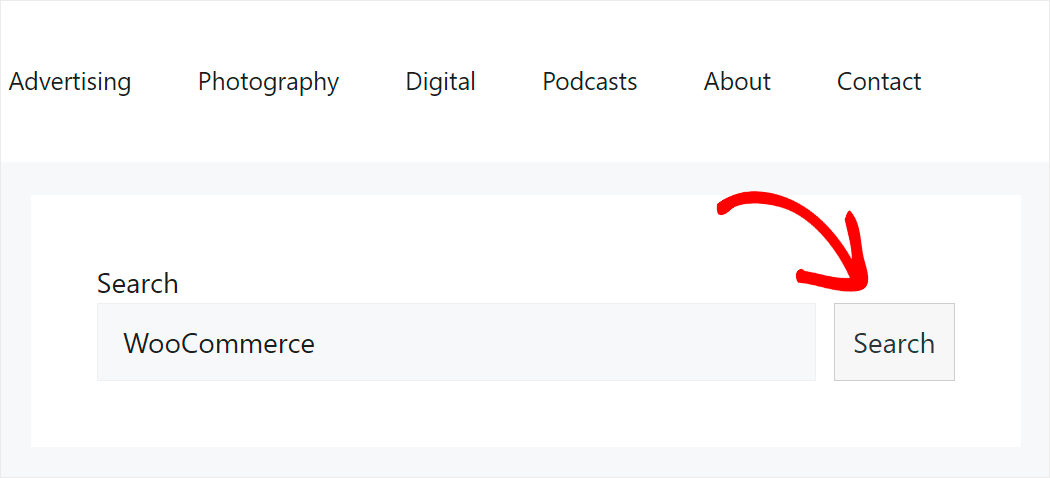
Po przejściu do swojej witryny wprowadź zapytanie w polu wyszukiwania, aby wyświetlić dla niego wyniki wyszukiwania.
Na przykład wyszukamy „WooCommerce”.

Jak widać, strona wyszukiwania w naszej witrynie wygląda tak, jak dostosowaliśmy ją za pomocą Divi.

W tym artykule dowiedziałeś się, jak utworzyć szablon strony wyników wyszukiwania Divi i usprawnić wyszukiwanie dzięki SearchWP.
Dostosowanie wyglądu strony wyników wyszukiwania pomoże Ci zachęcić odwiedzających do oglądania większej ilości Twoich treści i rozwoju Twojej firmy.
Jeśli chcesz zwiększyć wyszukiwanie w swojej witrynie, możesz pobrać swoją kopię SearchWP tutaj.
Nie możesz znaleźć swoich postów według tagów? Sprawdź, jak naprawić tagi WordPress, których nie można przeszukiwać, szczegółowy samouczek.
Szukasz sposobu na ukrycie określonej kategorii przed wyszukiwaniem? Postępuj zgodnie z instrukcjami krok po kroku, aby wykluczyć kategorię z wyszukiwania WordPress.
